近年來各行業遠程監控系統應用日益廣泛,在能源行業尤其突出。無論是鋼鐵行業的冶煉工作;石油行業的油井油田、石油管道;還是煤炭行業的生產作業,都是在比較荒蕪、偏僻、甚至惡劣的環境中進行。安全管理更需要實時掌控各生產環節作業情況的變化,以便及時采取應對措施。能源行業采用遠程監控系統能起到降低成本、提 率的目的,達到事半功倍的效果。在國家以信息化帶動工業化的大政策背景下,能源行業采用信息化系統對各種生產活動進行監控已成為一種大趨勢。
利亞德光電股份有限公司于1995年注冊成立 ,注冊資金15000萬元,是集設計、生產、銷售及服務為一體的LED顯示屏和LED發光產品應用的專業公司藍藍設計與利亞德公司是長期合作伙伴,為其下屬各事業部提供大屏交互設計及視覺界面設計服務。藍藍設計此次為某能源集團策劃組織大屏產品設計,包括組織內容、策劃設計、交互設計及視覺.
項目成果
大屏的長寬為:11520px*3240px。1.主體為集團展示層面數據分析,數據呈現,結合集團主要VI標準及企業文化和大屏幕顯示特點進行設計
2.面對人群為管理層高素質者
3.目的展示性質為主,突出企業實力、運營狀況和企業品質
4.定義為科技創新國際化類風格為主進行腦補創作
此次工作的難點在于需求分析,策劃和組織內容,將客戶提供數據接口內容劃定工作范圍,結合能源公司年報、宣傳冊等資料,重新定義大屏上每屏展示的核心內容,通過可視化的方式美觀形象的展現,并設計相關動效和交互方式。

動效設計
數據地圖
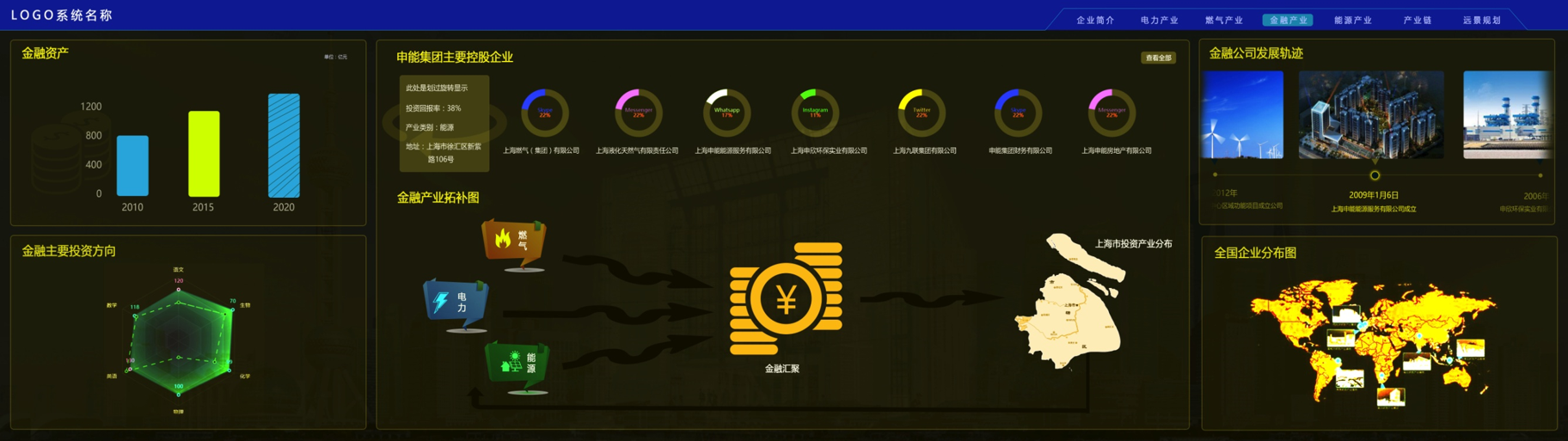
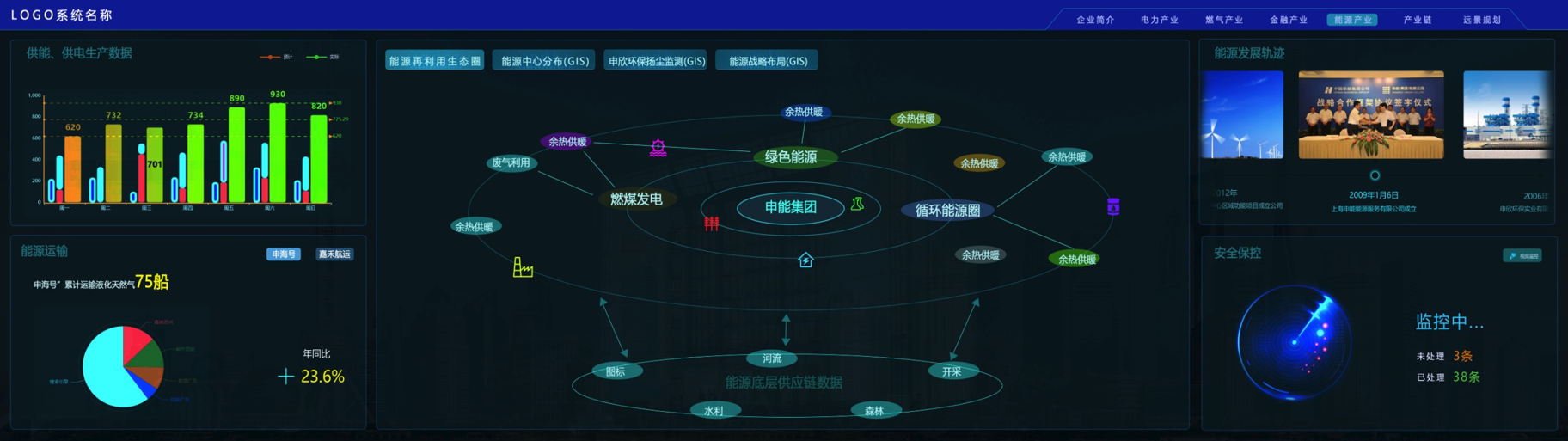
數據為示意,地圖配合動效,在能服產業模塊顯示集團主要能服產業分布,并定時跳動展示下一個企業位置、圖片、文字介紹、標簽(電力、新能源等)、年產值、銷售額等信息
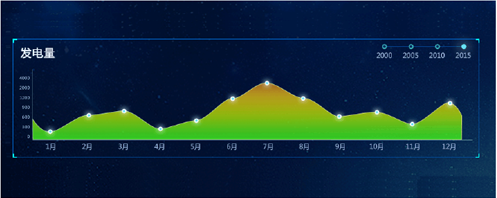
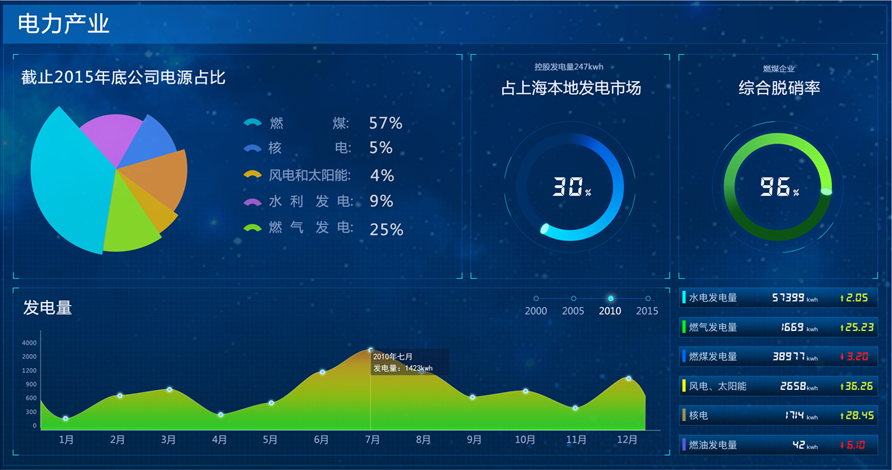
折線圖
使用年份時間軸對十三五(2005、2010、2015)年份中各月發電量等數據進行直觀對比,減少手動操作步驟也使界面看起來更加豐富
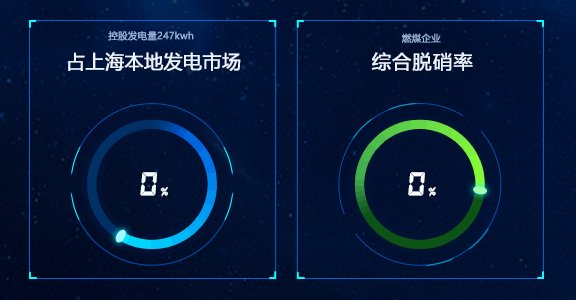
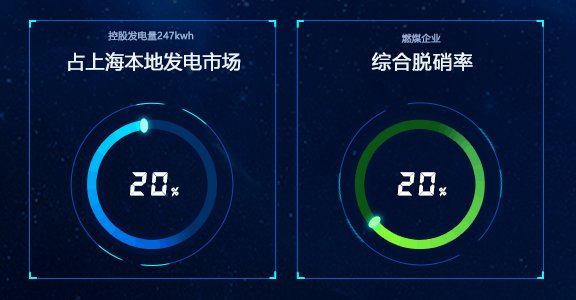
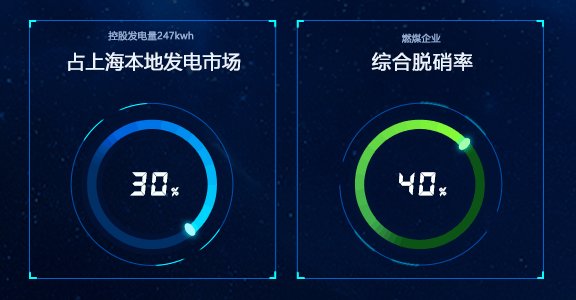
動態光圈
數據為示意,使用光圈動效果展示某單項數據 如(占比、脫硝率、資產等)單項數據


首頁方案1
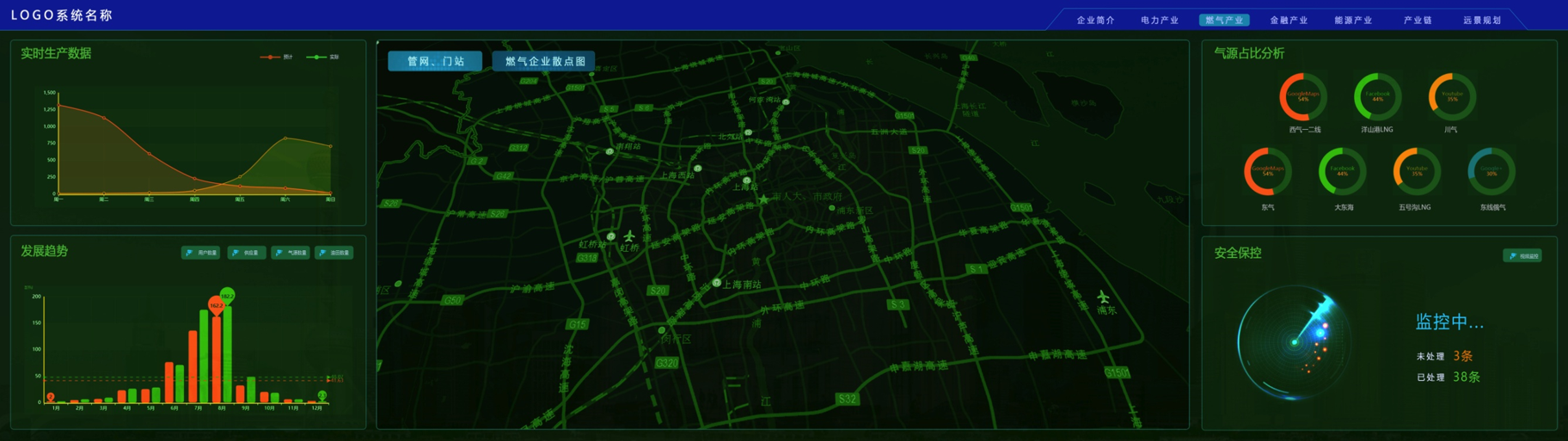
整體左中右布局,中間和兩側比例為2:1,利用星空為背景結合科技光以及背景流星劃過效果拼湊出空間感,以亮色突出主要數據,
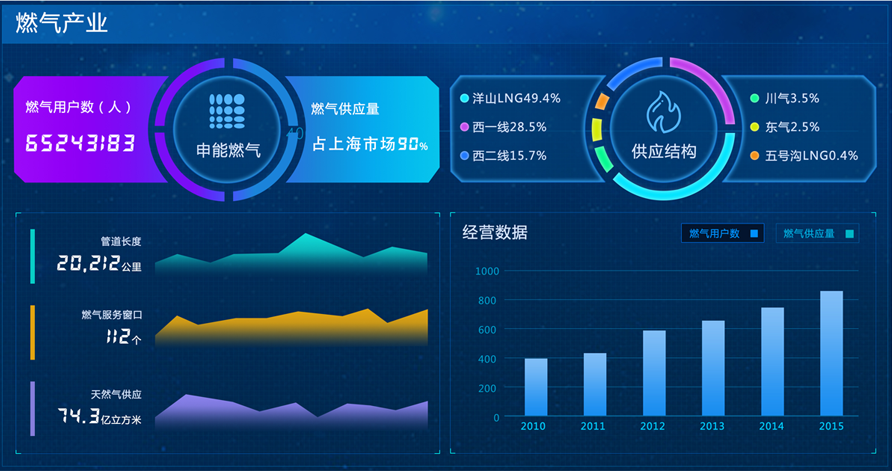
搭配動態效果使頁面突顯科技感而不失穩重 中間部分突出顯示企業營收數據實時變動,周圍環繞氣泡擴散展示企業簡介和里程碑數據,三個圓點為圖形式輪播展示更多數據內容,為后期更多數據融入預留擴展位。 周圍分別為電力產業:電源占比,發電量占比、脫硝率、各年每月發電量對比折線圖以及各項發電產業增幅百分比。燃氣產業:供應戶數和供應量數據、供氣結構圖、燃氣主要數據增幅圖、燃氣供應戶數年份柱狀圖。金融產業:金融產業發展里程碑、金融產業主要資產、投資、房產面積等數值。能服產業主要能服產業位置和企業詳細數據動態展示。


首頁方案2
整體左中右布局,中間和兩側比例為2:1,使用企業VI標準色黑背景,搭配企業VI標準色紅搭配,形成濃郁的工業設計風格
TAB切換使用大色塊配合上海城市剪影和白色圖標來突出主題,自動輪播展示,減少用戶操作次數 中間部分展示企業30年資產增長數據(模擬)、四大產業增長率、集團主要數據概況(以動態水流形式展示)和企業宣傳視頻,形成動靜分明,當切換到發展歷程模塊中間部分則從右到做刷掉上一部分內容。
大屏設計語言
大屏幕顯示及大數據可視化的確有其特點,可以形成特定的設計語言。
通過分析,確定設計的風格。它是實時的,有緊張感;需要新穎的圖標和動效,有科技感;信息層次是豐富的;展示的數據是實時的。
1 布局柵格化。拼接的大屏尤其適合柵格化的設計。它本來就是格子間組成的嘛。大屏上內容的模塊化、可以任意拼接組成一屏畫面的形式,用柵格化的形式也可以發揮的很好。每一個模塊是一個單元格,彼此統一又獨立,可以放大和隨意擺放。每一格一模塊遵循統一的設計風格、UI規范。
2 色彩對比強,暗色為主巨大的屏幕在室內,如果色彩鮮艷、畫面動效不斷,就成了24小時長時間播放的電影,人的本能就會注意力集中在其上。在監控中心的工作人員,一排排桌椅直對著大屏,長期如此,工作人員會受不了的。屏幕內容需要動靜之分。大屏以暗色為主,視覺更容易集中在上面的某處焦點(亮色為主的信息之上)。
3 地圖、線路圖及上面地點概況信息的設計、動效渲染。一個好的流程可以讓我們事半功倍,可視化的設計流程主要有分析數據、匹配圖形、優化圖形、檢查測試。首先,在了解需求的基礎上分析我們要展示哪些數據,包含元數據、數據維度、查看的視角等;其次,我們利用可視化工具,根據一些已固化的圖表類型快速做出各種圖表;然后優化細節;最后檢查測試。
將視覺結構進行組合,把它轉換成圖形傳遞給用戶,用戶通過人機交互的方式進行反向轉換,去更好地了解數據背后有什么問題和規律,大屏的實時效果是加入數據之后才能看到整體,是一個不斷的調整過程。
4、面積巨大——用戶站遠才能看全內容(所以字也不能設計很小)。字體大,對比強,要看清楚,分層次。
5、不可操作,沒有滾動條——大屏主要用來給來賓觀看的,來賓一般不會直接操作大屏。不同主題之間的輪播順序及速度是事先設定好的。大屏沒有滾動條。
6、統計信息——每一整屏都有具體想給來賓表達某個主題,大屏一般是用來看某個內容的統計概況信息。
數據分析
拆分維度——將需求拆分到最小維度。合并維度——對維度元素進行歸類,化繁為簡。 確定優先——選擇最佳數據來說明觀點。最佳表現——確定用哪種表現形式來體現數據。

學習研究
在這次設計過程中,通過認真研究學習集團提供的各項數據指標、十二五、十三五規劃、公司簡介、網上找到各項資料及和上游合作伙伴群策群力頭腦風暴,加深了對業務和公司的理解,以視覺化的形式把抽象的企業文化、業務數據直觀、創新的體現在獨特大屏設計產品中。

局部細節





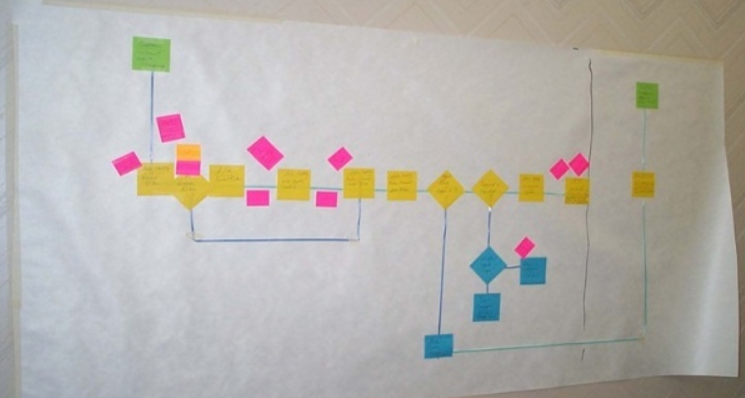
交互布局示意