方正方御防火墻UI設(shè)計(jì) 設(shè)計(jì)詳解
| 項(xiàng)目背景: | 方正信息安全技術(shù)有限公司憑借每年的快速增長,已經(jīng)成為信息安全業(yè)內(nèi)的一匹黑馬。防火墻產(chǎn)品線是目前方正安全中實(shí)力最強(qiáng)的產(chǎn)品線,立項(xiàng)第三年就開始贏利,在IT領(lǐng)域里,技術(shù)和市場同時(shí)達(dá)到這兩個(gè)指標(biāo),十分罕見。 軟件部分由北京大學(xué)計(jì)算機(jī)所開發(fā)負(fù)責(zé)。在這次交給藍(lán)藍(lán)工作室之前,由一家廣告公司設(shè)計(jì)過1.0版,不滿意,這次升級(jí)為2.0版重新設(shè)計(jì)界面。 |
| 設(shè)計(jì)周期: | 四個(gè)月。完成整個(gè)軟件的幾十個(gè)頁面設(shè)計(jì)、制作,加程序后的界面調(diào)整、建議。 |
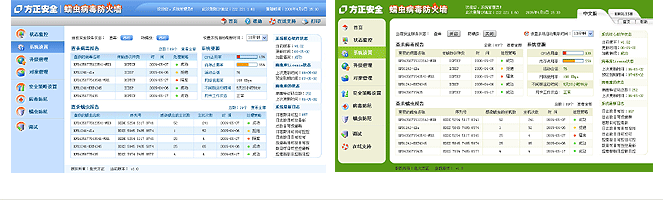
| 客戶評(píng)價(jià): | 客戶及其客戶的普遍認(rèn)同。,后續(xù)防蟲墻項(xiàng)目界面設(shè)計(jì)工作。(附設(shè)計(jì)前后效果對照) |
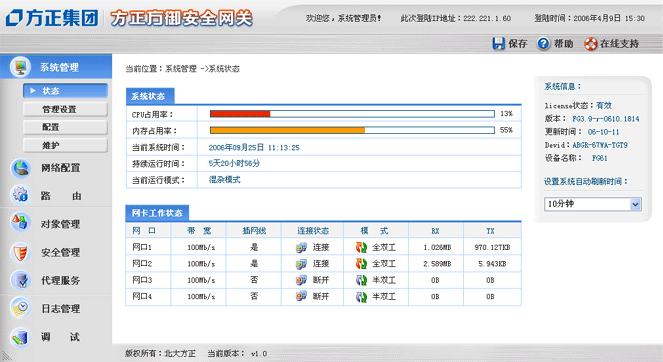
| 定稿主頁: | 見下圖 |

 設(shè)計(jì)說明:
設(shè)計(jì)說明:
以圖標(biāo)的方式使軟件界面更加友好,以色彩來標(biāo)識(shí)重要內(nèi)容,在視覺上給予更明確的引導(dǎo)。
圖片使用上考慮到系統(tǒng)負(fù)載,爭取使用最小的圖片單位重復(fù)利用,營造精致豐富的視覺內(nèi)容。
右面內(nèi)容可根據(jù)實(shí)際,增減。
第一個(gè)銀色方案,簡約精巧,有金屬質(zhì)感,比較時(shí)尚。以灰色為主色調(diào),藍(lán)色為輔助色,重要部分用彩色,突出主題更明確。
第二個(gè)藍(lán)色方案,結(jié)構(gòu)與銀色方案相同,以藍(lán)色為主體,與方正其它軟件色調(diào)比較一致,比較傳統(tǒng)。
第三個(gè)綠色方案,以綠色為主體,綠色代表和平,安定,在形式上比較特別,更像一個(gè)桌面。
(目前,銀色和綠色方案,在我搜集到的相同安全產(chǎn)品中,還是比較特別的,銀色的沒有發(fā)現(xiàn)有類似產(chǎn)品,綠色的發(fā)現(xiàn)一家,大約剛推廣,且形式色調(diào)都不同。
聯(lián)想用的是藍(lán)色,maAcfee用紅色,藍(lán)色,瑞星是淡藍(lán),中灰加桔紅,norton用了正紅、正綠、正黃,等等,其它安全產(chǎn)品以藍(lán)色據(jù)多。)
第一次提案的另兩個(gè)設(shè)計(jì):
 工作流程略述:
工作流程略述:
開發(fā)先用原型軟件設(shè)計(jì)所有頁面原型文件,保證了項(xiàng)目的進(jìn)度和一致性。
首頁選中第一稿提案,但細(xì)節(jié)反復(fù)推敲非常認(rèn)真。比如左邊導(dǎo)航條等,以客戶意見反復(fù)修改幾十次,客戶方十?dāng)?shù)人意見不能統(tǒng)一,一個(gè)月后,最終以設(shè)計(jì)者綜合意見、另提案定稿。
開發(fā)規(guī)范: 《FG39版本開發(fā)webui清單》:三層目錄結(jié)構(gòu)、目錄名稱、網(wǎng)頁名稱;
《FG39版本開發(fā)需求規(guī)格說明書(討論稿)》:網(wǎng)頁說明;
“webui初版”目錄:網(wǎng)頁明細(xì)。
其中,提供的網(wǎng)頁名稱及導(dǎo)航目錄沖突處,均以《FG39版本開發(fā)webui清單》為準(zhǔn)
確定的規(guī)范:
1. 頁面名稱:全部小寫,按模塊表意(模塊目錄作為文件名前綴,如《FG39版本開發(fā)webui清單》中示例)。
2. 控件命名:主要控件名稱命名要表意(form名、form內(nèi)控件名稱、JavaScript程序引用的控件名稱)。同頁面的各個(gè)元素均不要重名。全部小寫加連字符、表意。如:obj_name、time_type等。
3. 內(nèi)嵌程序:應(yīng)該提供能力范圍內(nèi)的所有內(nèi)嵌程序(包括復(fù)制防蟲墻的已有腳本),并支持主流瀏覽器中的兼容性(IE、FireFox、Opera)。JavaScript格式:為了自動(dòng)化測試程序能夠識(shí)別,應(yīng)該遵循以下格式:
共十條,此處略。
3)javascript程序中使用[]作為下標(biāo)運(yùn)算,而不要使用()。如:document.forms["FormName"],document.getElementsByName("inputName")[1]。
4)使用HTML的ID對象時(shí),不要將之作為document的下屬對象變量名直接使用,否則Mozzila Firefox均不認(rèn)。應(yīng)該使用getElementById("idName")代替直接引用id對象。
更多的兼容性問題可以參看文檔《Javascript的IE和Firefox兼容性匯編》。
4. 頁面的titile定義成通用模塊,便于日后改動(dòng)。
5. 所有路徑均使用絕對路徑。
6. 圖片會(huì)有頻繁改動(dòng)或更新,所以要事先定義好所有的圖片名稱,日后改動(dòng)只需要替換文件,不必重新改名。
7. 每個(gè)頁面都可以通過點(diǎn)擊所在菜單或tab進(jìn)行自刷新,即添加自身的超鏈接。(防蟲墻的自刷新是我們自己手動(dòng)改的,由于沒有事先定義css,所以引起tab頁面文字顏色的問題。)
8. 設(shè)計(jì)合適的三級(jí)菜單實(shí)現(xiàn)方法,不要沿用防蟲墻的導(dǎo)航文件方式,否則該文件非常難以控制和維護(hù)。
可以參考fortigate的導(dǎo)航欄實(shí)現(xiàn)。
9. 所有頁面的顯示和樣式均要兼容各種主流瀏覽器(IE、FireFox、Opera)。
10. 操作行為統(tǒng)一,既要支持鼠標(biāo)行為又要支持鍵盤行為。如針對提交按鈕,回車和單擊的行為一致;針對select下拉選單,方向鍵選擇和單擊的行為一致;針對checkbox,space選擇和單擊的行為一致;等等。
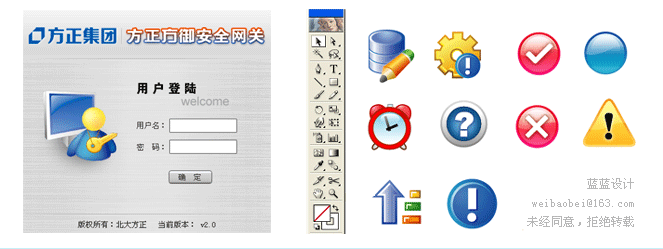
11. 圖標(biāo)問題:已有操作圖標(biāo)可沿用防蟲墻,如對象添加、刪除、修改等;防蟲墻沒有的圖標(biāo)則需要重新設(shè)計(jì)。
 競爭對手的相關(guān)界面:
競爭對手的相關(guān)界面:
收集了國內(nèi)外聯(lián)想、McAfee/quickcleen、瑞星、賽門鐵客等十幾家相關(guān)軟件界面比較分析,此處略。
400-608-6026

掃一掃,關(guān)注藍(lán)藍(lán)設(shè)計(jì)