架構(gòu)架構(gòu),顧名思義就是框架結(jié)構(gòu),信息和內(nèi)容有主次、有分類、有前后邏輯。什么樣的框架結(jié)構(gòu)能夠滿足業(yè)務(wù)和用戶兩者的需求,那就是一種好的框架。

好像又是一句正確的廢話。
舉個(gè)例子,書店里的書,如果按照常規(guī)主次、分類和邏輯來規(guī)劃的話,那估計(jì)就賺不到什么錢,但如果我們調(diào)研過經(jīng)常來逛書店的用戶群體特征的話,我們就可以重新調(diào)整書籍的分類擺放區(qū)域以及設(shè)定一些特殊的展示,比如用戶對(duì)某個(gè)類別下的書很感興趣,但是這個(gè)類別是屬于一個(gè)很小的分支,按照常規(guī)分類那只能在角落里,這時(shí)候就要單獨(dú)拿出來進(jìn)行擺放,才能提高曝光。但如果用戶想要什么都單獨(dú)放出來,整個(gè)結(jié)構(gòu)又會(huì)雜亂無章,所以信息架構(gòu)設(shè)計(jì)是一門繁瑣的學(xué)問。
所以,信息架構(gòu)設(shè)計(jì)離不開用戶的心智。我們常聽到的是,信息結(jié)構(gòu)可以分為自上而下而下或者自下而上,那和用戶心智有什么關(guān)系呢?我也用一個(gè)很通俗易懂的舉例告訴大家。
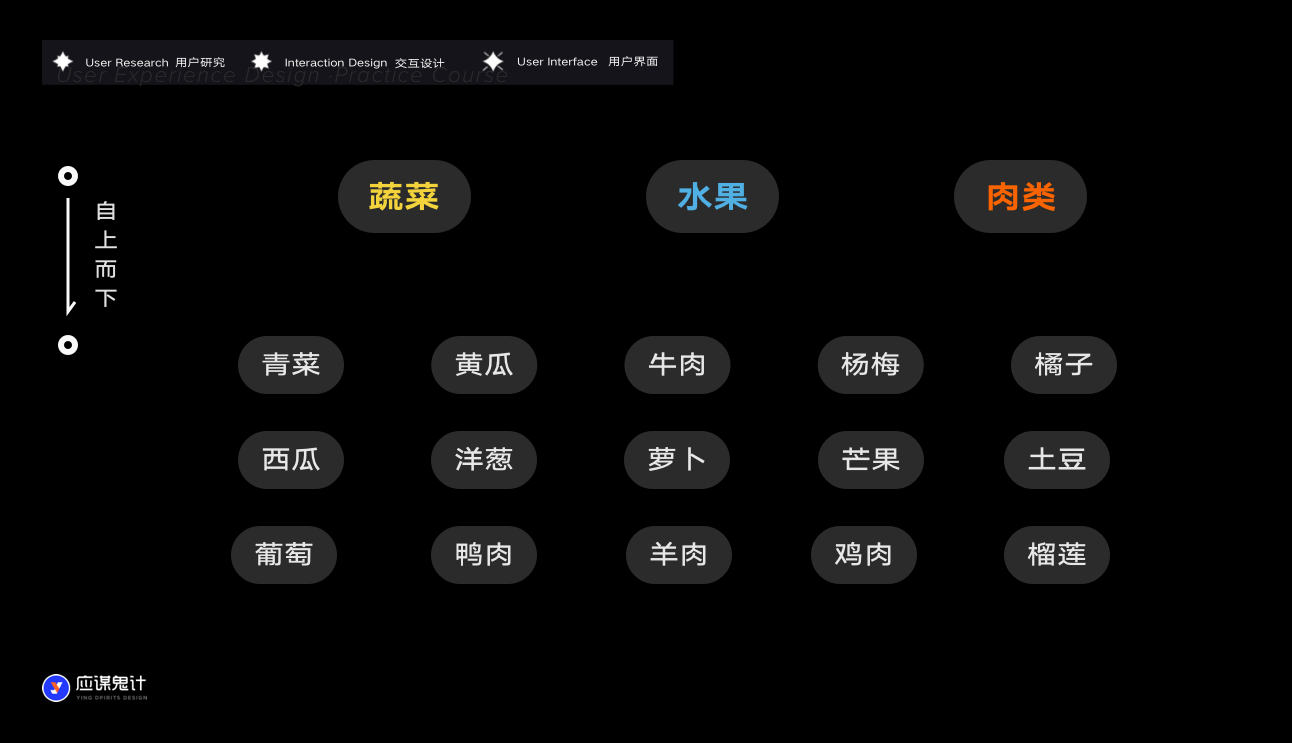
自上而下的意思就是,我把分類的類目標(biāo)簽分好了,你只需要把內(nèi)容根據(jù)自己認(rèn)為的分類放進(jìn)去就好,比如我給你蔬菜、水果和肉類三個(gè)標(biāo)簽,然后把帶有西瓜、胡蘿卜、西紅柿、桃子、豬肉、魚肉、雞肉….這樣的標(biāo)簽卡片交給你,讓你根據(jù)我分好的3個(gè)類目進(jìn)行歸類,是不是很簡(jiǎn)單。

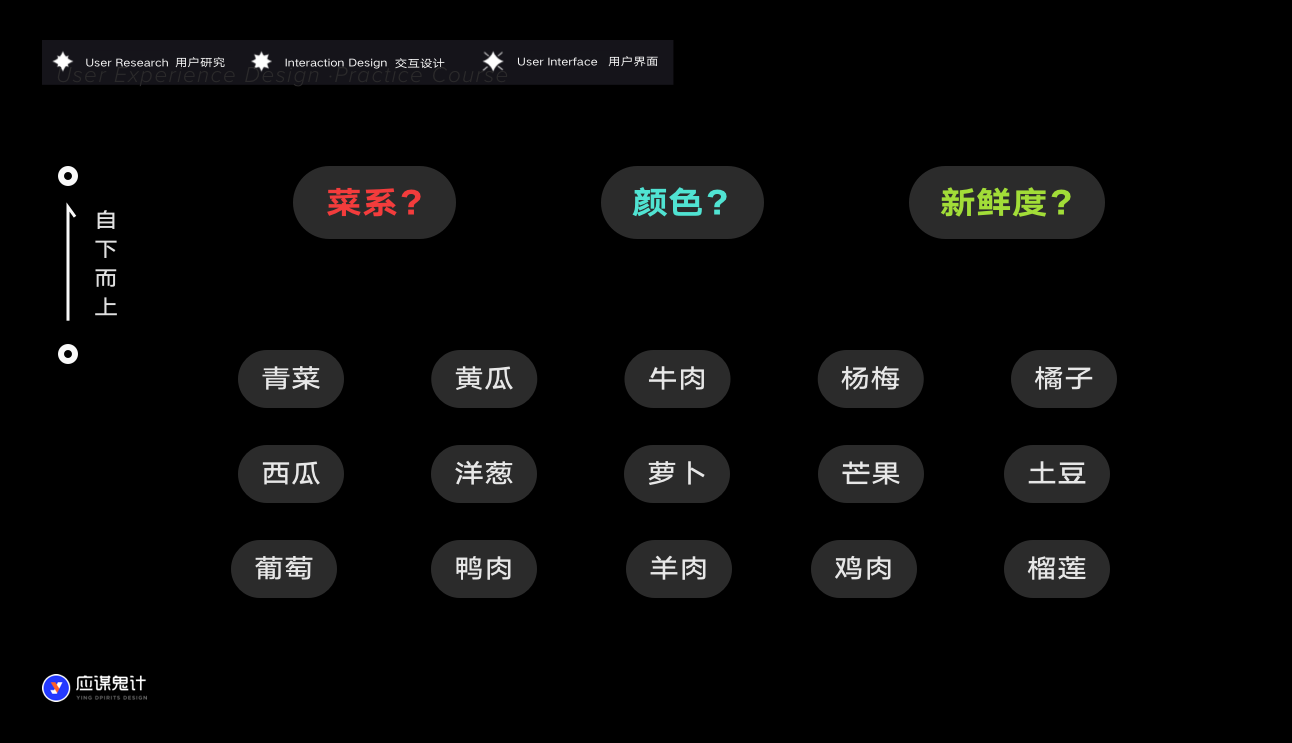
反過來,自下而上的意思就是我把標(biāo)簽卡片給你,讓你自己來分類。那有同學(xué)說,那不是很簡(jiǎn)單,我也會(huì)分為蔬菜、水果和肉類啊。所以心智在這里就體現(xiàn)出重要性了,每一類用戶群體的心智是不同的,我可以按照物體本身的類目來分,也可以按照物質(zhì)的功能作用來分,比如西紅柿和雞蛋可以組成一道菜,不同的食材做出不同的菜肴或者菜系,我還可以按照食材的新鮮度來分,顏色來分…..

數(shù)字產(chǎn)品的UX設(shè)計(jì)師要學(xué)的東西很多,如果讓各位根據(jù)規(guī)范做做UI視覺,你仔細(xì)研究一下那些大廠產(chǎn)品的設(shè)計(jì)規(guī)律和細(xì)節(jié),很快按葫蘆畫瓢自己就可以領(lǐng)悟出一些不錯(cuò)的技法。但唯獨(dú)研究用戶心智以及如何將用戶與產(chǎn)品做到更加高效和緊密的連接,光靠界面精致是遠(yuǎn)遠(yuǎn)不夠的。
說到信息架構(gòu),很多人覺得這個(gè)可能是產(chǎn)品工作者的范疇,但簡(jiǎn)單琢磨一下,又覺得信息架構(gòu)和交互也是密不可分的,所以我們不要太糾結(jié)崗位帶來的界限,能力是沒有界限的,你只要有興趣和好奇心就挖的深入一點(diǎn)去學(xué),總不能說,哦信息架構(gòu)師產(chǎn)品的活我不需要碰我就不去了解了,寫原型交互說明是交互的活,我是產(chǎn)品我也不管了,大家都這樣把自己的一畝三分地劃分的很清楚,那將來你們團(tuán)隊(duì)就不會(huì)有一個(gè)人來統(tǒng)籌大局。
如果只是講一個(gè)大概念,大家肯定會(huì)覺得味同嚼蠟,所以不妨來跟著我一起思考一個(gè)案例。
產(chǎn)品的功能規(guī)劃是比較宏觀的,這個(gè)不容易講,那么我們可以聚焦到某一個(gè)功能點(diǎn),比如我們?nèi)绾卧O(shè)計(jì)一個(gè)舉報(bào)的功能。這時(shí)候讓你來設(shè)計(jì)這個(gè)功能的結(jié)構(gòu),你會(huì)怎樣思考。現(xiàn)在只有這樣一個(gè)“概念”,對(duì)于舉報(bào)的入口、頁面劃分、內(nèi)容布局都完全沒有頭緒,該怎么設(shè)計(jì)呢?
萬事開頭難,關(guān)于框架結(jié)構(gòu),總是會(huì)出現(xiàn)這幾種,比如樹狀結(jié)構(gòu)、線性結(jié)構(gòu)還有立體結(jié)構(gòu)以及自由結(jié)構(gòu),大家直接根據(jù)字面意思理解就可以了,那么像舉報(bào)這樣的功能,是屬于一種比較支線并且使用頻率較低的功能,同時(shí)是一個(gè)快速用完即走的場(chǎng)景,所以也就不會(huì)涉及到立體以及自由結(jié)構(gòu)。
在做功能設(shè)計(jì)前,務(wù)必要對(duì)業(yè)務(wù)背景有足夠的了解。比如舉報(bào)入口,就像我剛說的,舉報(bào)是一個(gè)低頻、即用即走的支線功能,入口弱化就可以了。那如果現(xiàn)在換成我整個(gè)應(yīng)用產(chǎn)品就是為了做舉報(bào)而存在的呢,app的名字就叫“12315”還有“國(guó)家反詐中心”,這時(shí)候入口還是和之前一樣嗎,那肯定不是。

所以在前期就要帶著這些問題去思考:
1.為什么要做舉報(bào)功能
2.舉報(bào)誰/什么
3.舉報(bào)流程中需要包含哪些信息內(nèi)容
4.用戶的舉報(bào)場(chǎng)景是怎樣的
1.為什么要做舉報(bào)功能
這個(gè)問題對(duì)于信息架構(gòu)的影響在于,我們期望找到做該功能的原因,以及該功能在整個(gè)結(jié)構(gòu)中的優(yōu)先級(jí)
2.舉報(bào)誰/什么
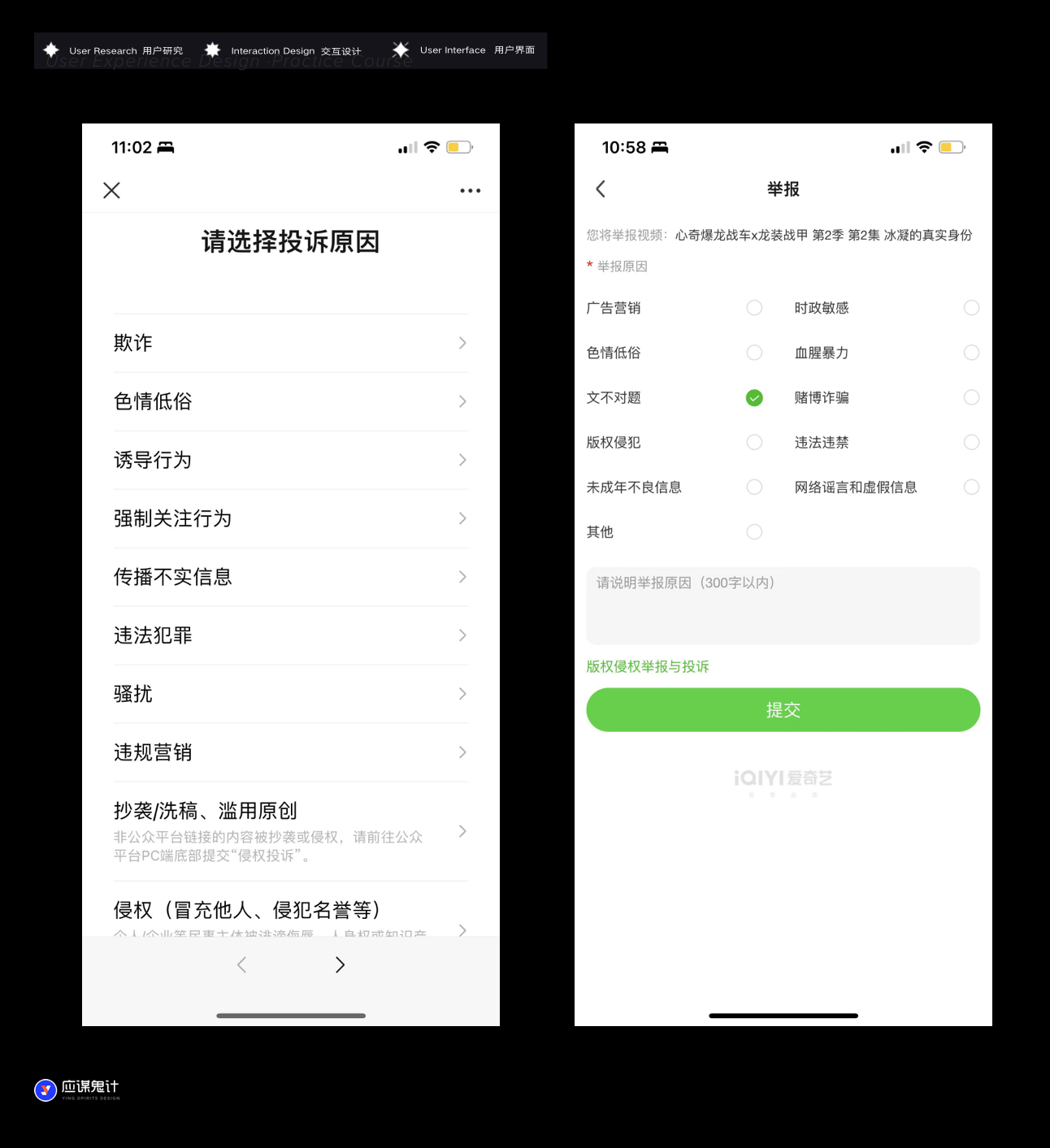
舉報(bào)對(duì)象的不同對(duì)整個(gè)功能結(jié)構(gòu)也會(huì)有很大的變化,比如看下方的幾個(gè)案例分別是:愛奇藝、公眾號(hào)、追書神器、抖音。舉報(bào)對(duì)象的不同意味著舉報(bào)類型的不同與多少,同時(shí)還意味著舉報(bào)場(chǎng)景的深入還是只是為了輔助篩選優(yōu)質(zhì)內(nèi)容,最后決定了我們做交互是應(yīng)該用什么框架來搭建這個(gè)流程。

比如公眾號(hào)的舉報(bào)類型就非常多,并且還有很豐富的二級(jí)舉報(bào)類型,那么它和愛奇藝就不同,愛奇藝的舉報(bào)單純是為了更加粗略的希望通過篩選來判斷內(nèi)容是否優(yōu)質(zhì),而公眾號(hào)對(duì)于文章的舉報(bào)會(huì)更加的嚴(yán)格和仔細(xì),因?yàn)閼土P力度對(duì)于作者來說也比較嚴(yán)重所以該流程需要對(duì)舉報(bào)人的舉報(bào)內(nèi)容和類型要求更高。
再說追書神器,那這個(gè)舉報(bào)就更加“簡(jiǎn)單了”,小說在上線之前就會(huì)通過編輯審核,基本上很少會(huì)出現(xiàn)低質(zhì)量?jī)?nèi)容,但也不能沒有,那就做一個(gè)更加方便快捷的舉報(bào)流程即可。

3/4.舉報(bào)流程要包含哪些信息內(nèi)容和場(chǎng)景
信息內(nèi)容取決于用戶需求以及業(yè)務(wù)需求,比如愛奇藝在舉報(bào)流程中會(huì)增加一個(gè)專門針對(duì)版權(quán)內(nèi)容的申請(qǐng)刪除以及恢復(fù)刪除的入口。還有像12315在舉報(bào)時(shí)需要實(shí)名填寫舉報(bào)人信息以及處理單位選擇等等。同時(shí),專門用來舉報(bào)的應(yīng)用還會(huì)有“舉報(bào)記錄”的查看,而其他應(yīng)用則并不會(huì)提供舉報(bào)記錄,這點(diǎn)很明顯吧。
所以基于前面這幾點(diǎn)的考慮,就可以把大致的框架劃分出來了:1.點(diǎn)擊舉報(bào) 2.選擇舉報(bào)類型 3.填寫舉報(bào)內(nèi)容 4.提交
這里劃分框架其實(shí)就是根據(jù)用戶的場(chǎng)景和行為來制定的,你看我寫的是點(diǎn)擊舉報(bào)而不是滑動(dòng)舉報(bào),寫的是選擇舉報(bào)類型而不是點(diǎn)輸入舉報(bào)類型,同時(shí)有了點(diǎn)擊舉報(bào)才能去選擇類型,而不能一上來就選擇舉報(bào)類型或者將填寫舉報(bào)內(nèi)容和選擇類型換一個(gè)順序。
當(dāng)然這些節(jié)點(diǎn)并不意味著就是一張張界面,因?yàn)槟銜?huì)發(fā)現(xiàn)有的產(chǎn)品把2、3做在一起,而有的則是分開。一般如果類型多,需要填寫的內(nèi)容復(fù)雜那就分開做成兩步,反之則合并。

那么在這里流程也是屬于信息架構(gòu)設(shè)計(jì)環(huán)節(jié)中的一部分,所以想要定義整個(gè)產(chǎn)品的框架其實(shí)是十分復(fù)雜的,因?yàn)樾畔⒓軜?gòu)是需要跟著產(chǎn)品周期隨時(shí)調(diào)整的,很多人覺得自己信息架構(gòu)能力不行,其實(shí)并不是這樣的,你如果很抽象的想象一個(gè)從未接觸過的業(yè)務(wù),你肯定是想不出來的,就像造房子和車子一樣,沒有人能從一開始就知道產(chǎn)品的終極形態(tài),能解決當(dāng)下核心問題或需求的產(chǎn)品和功能遠(yuǎn)比在一開始就花大量時(shí)間去思考完整形態(tài)要重要的多。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
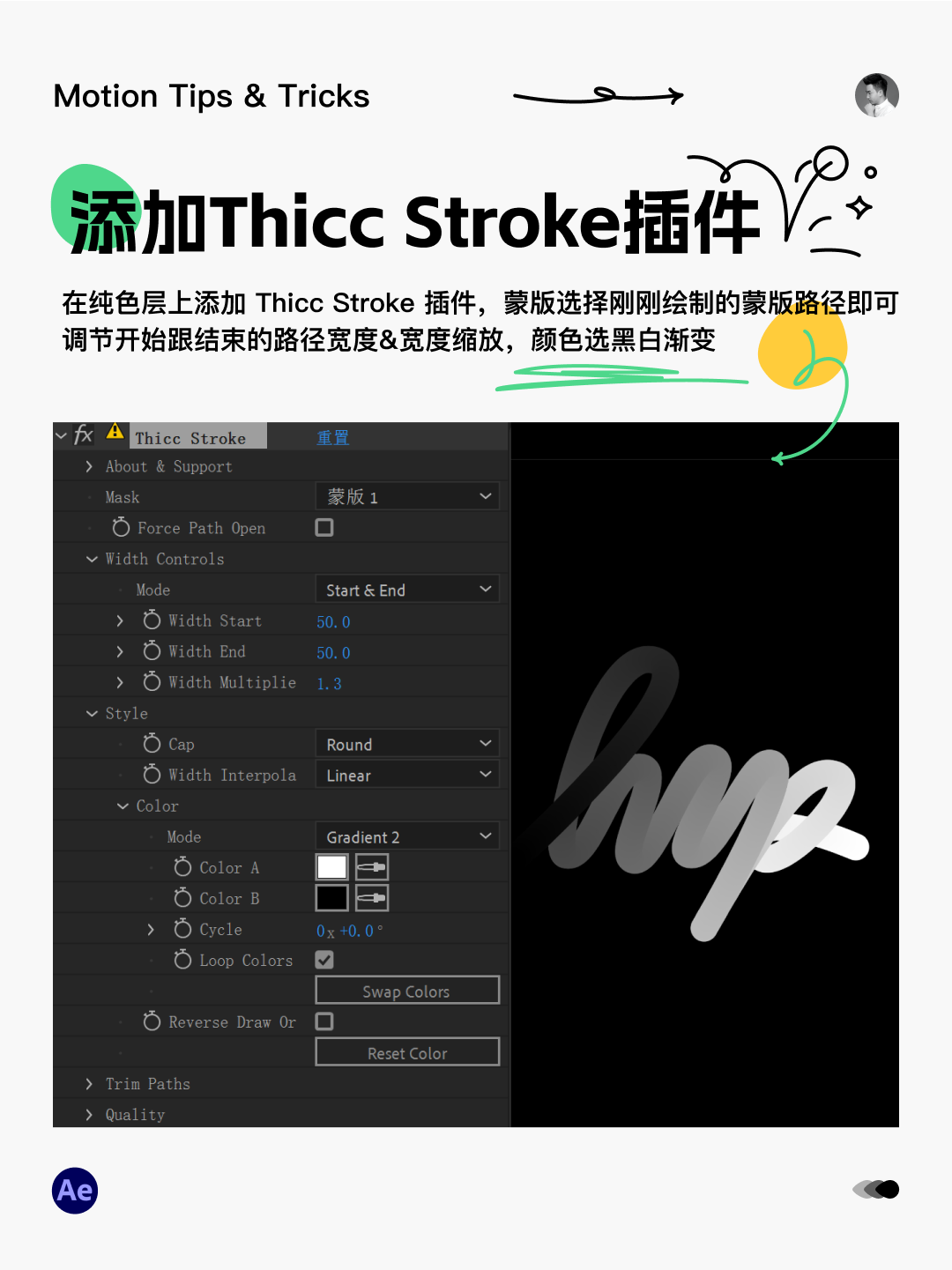
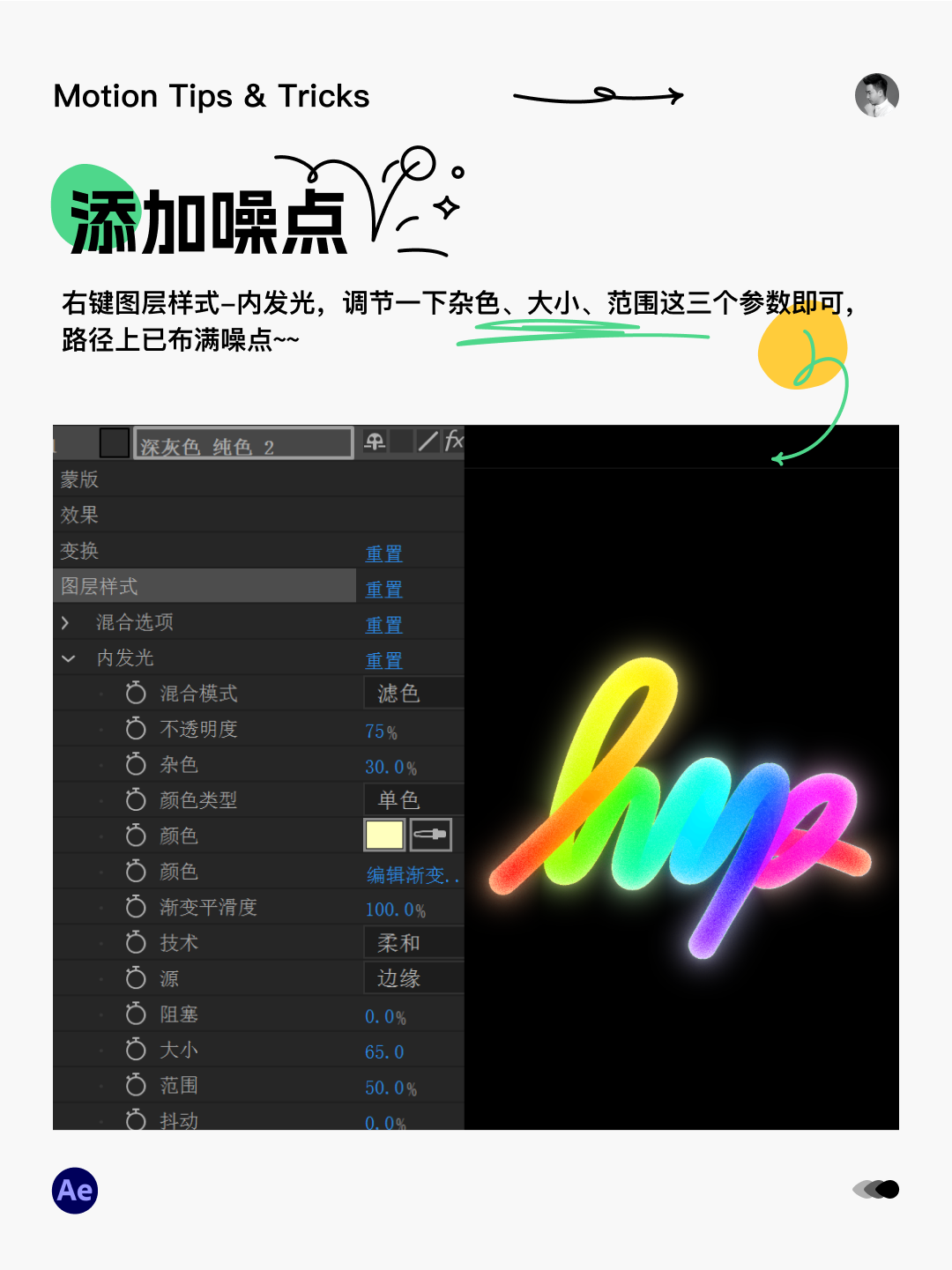
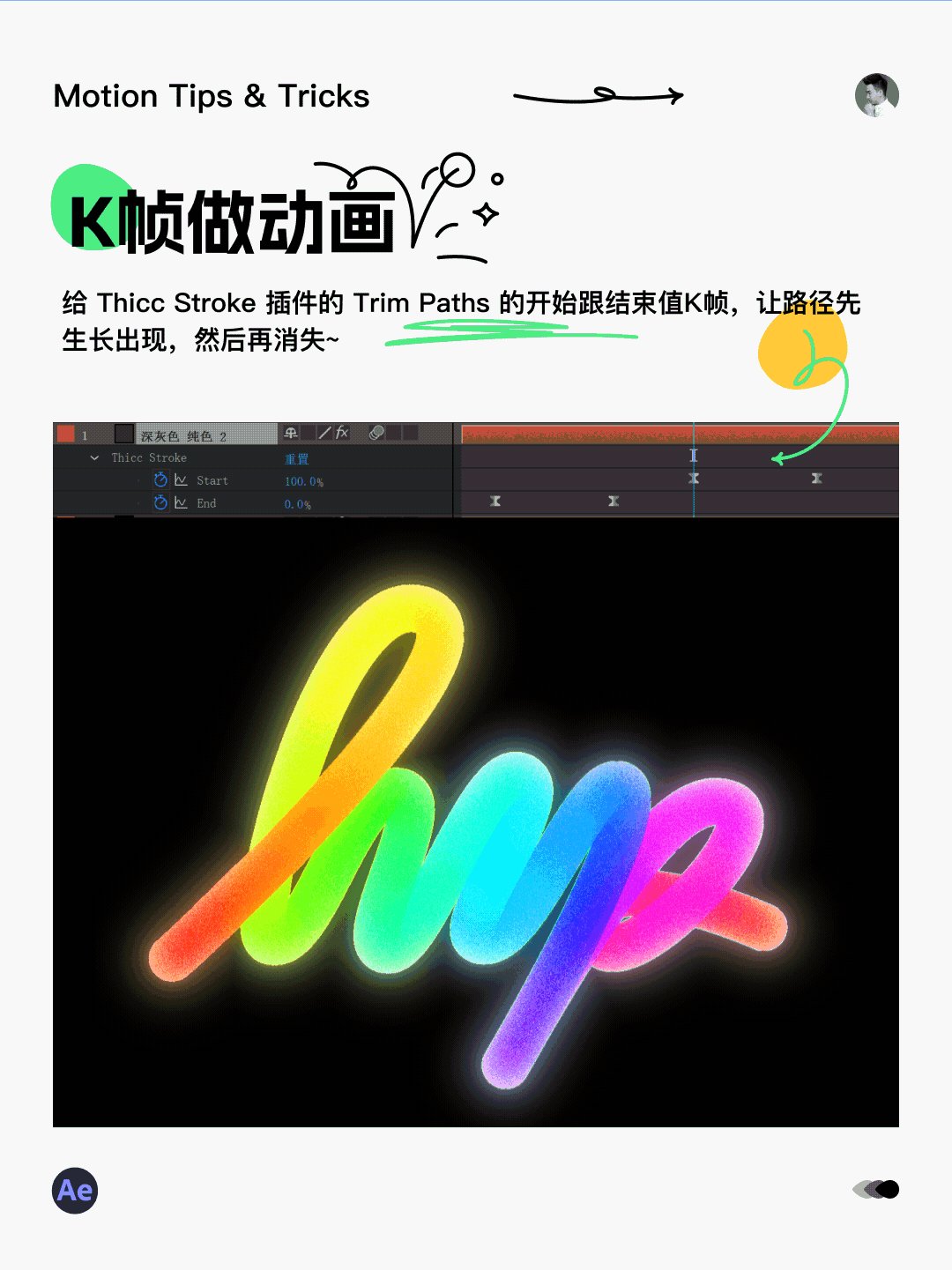
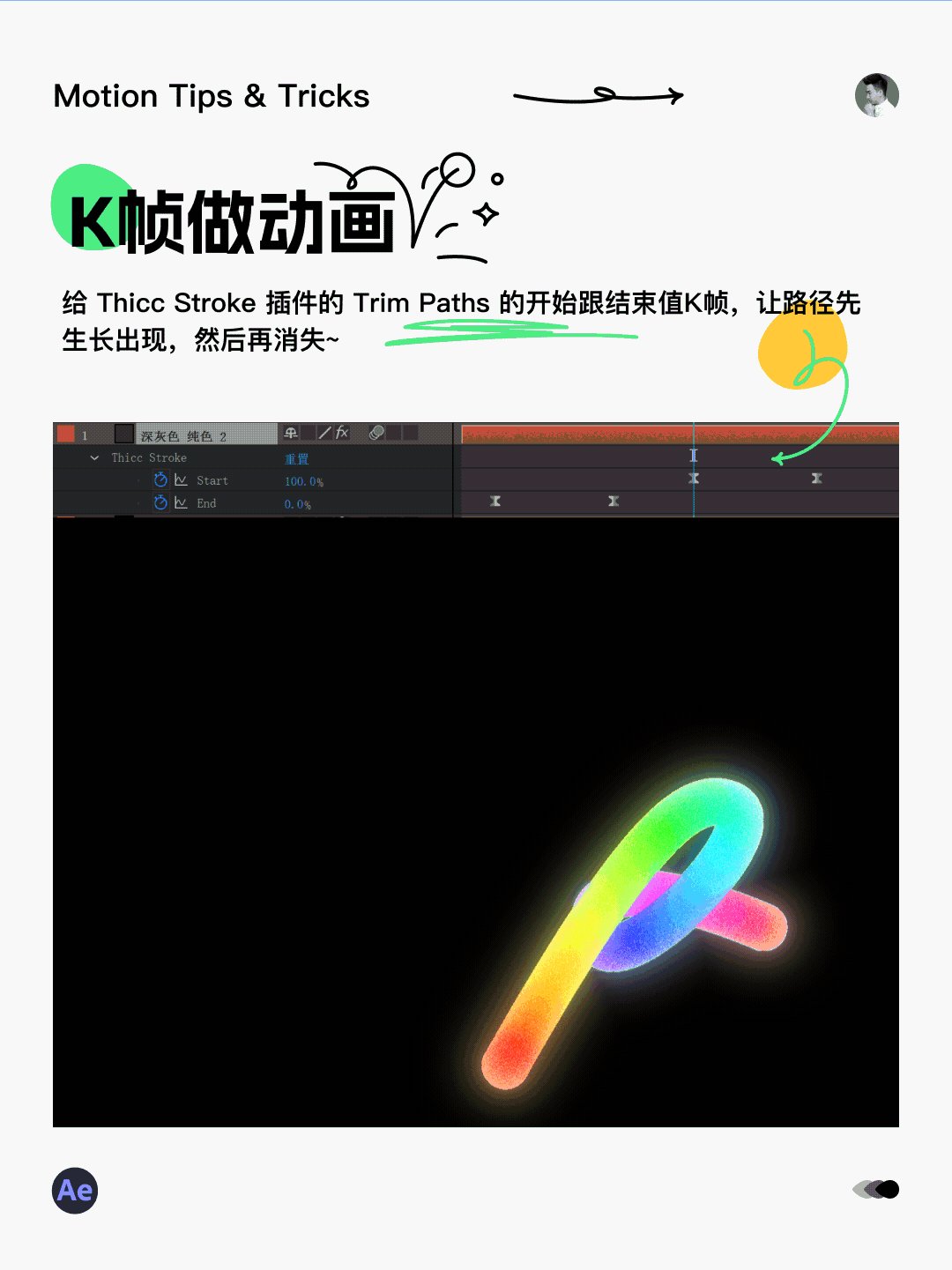
下面是圖文教程:





藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
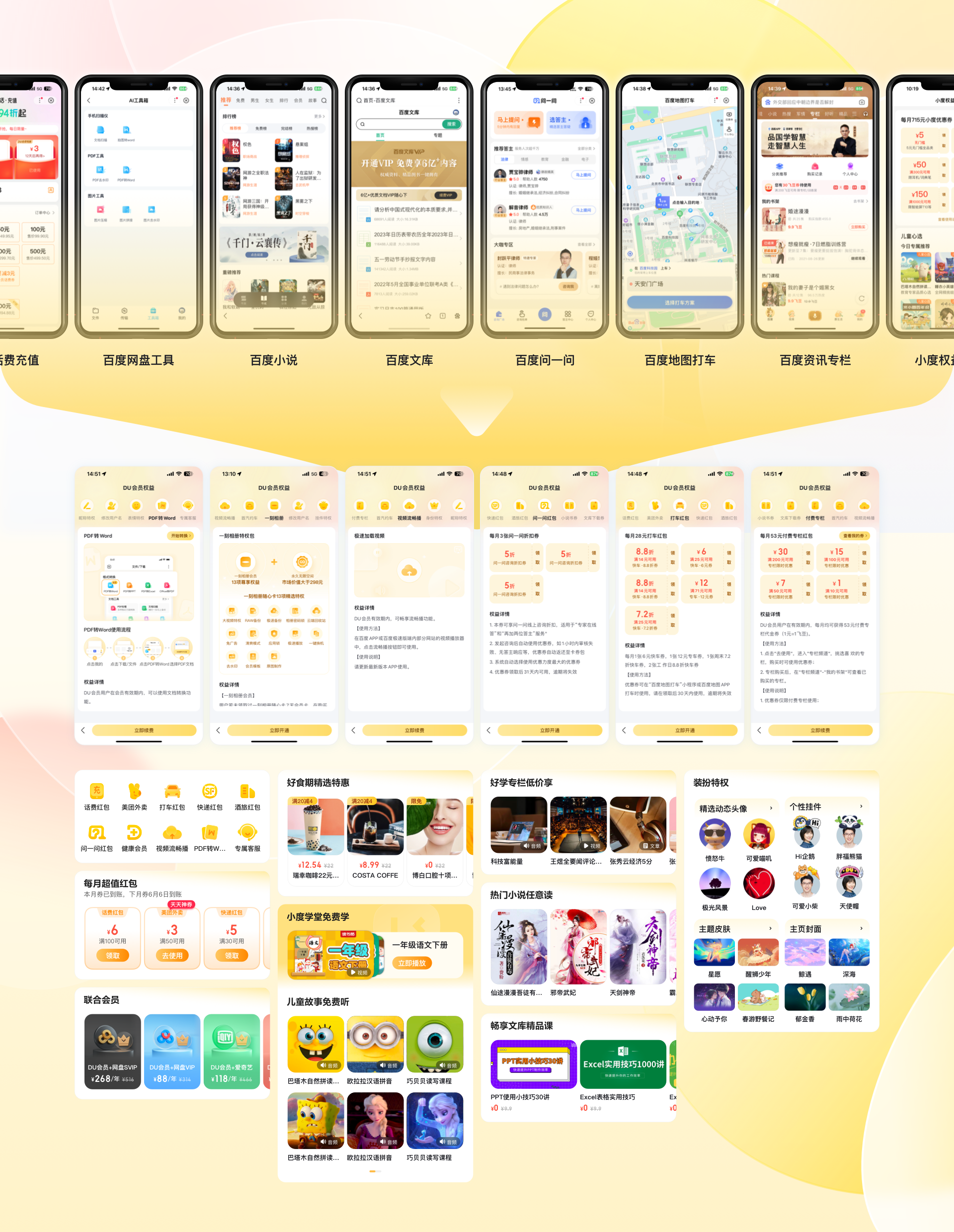
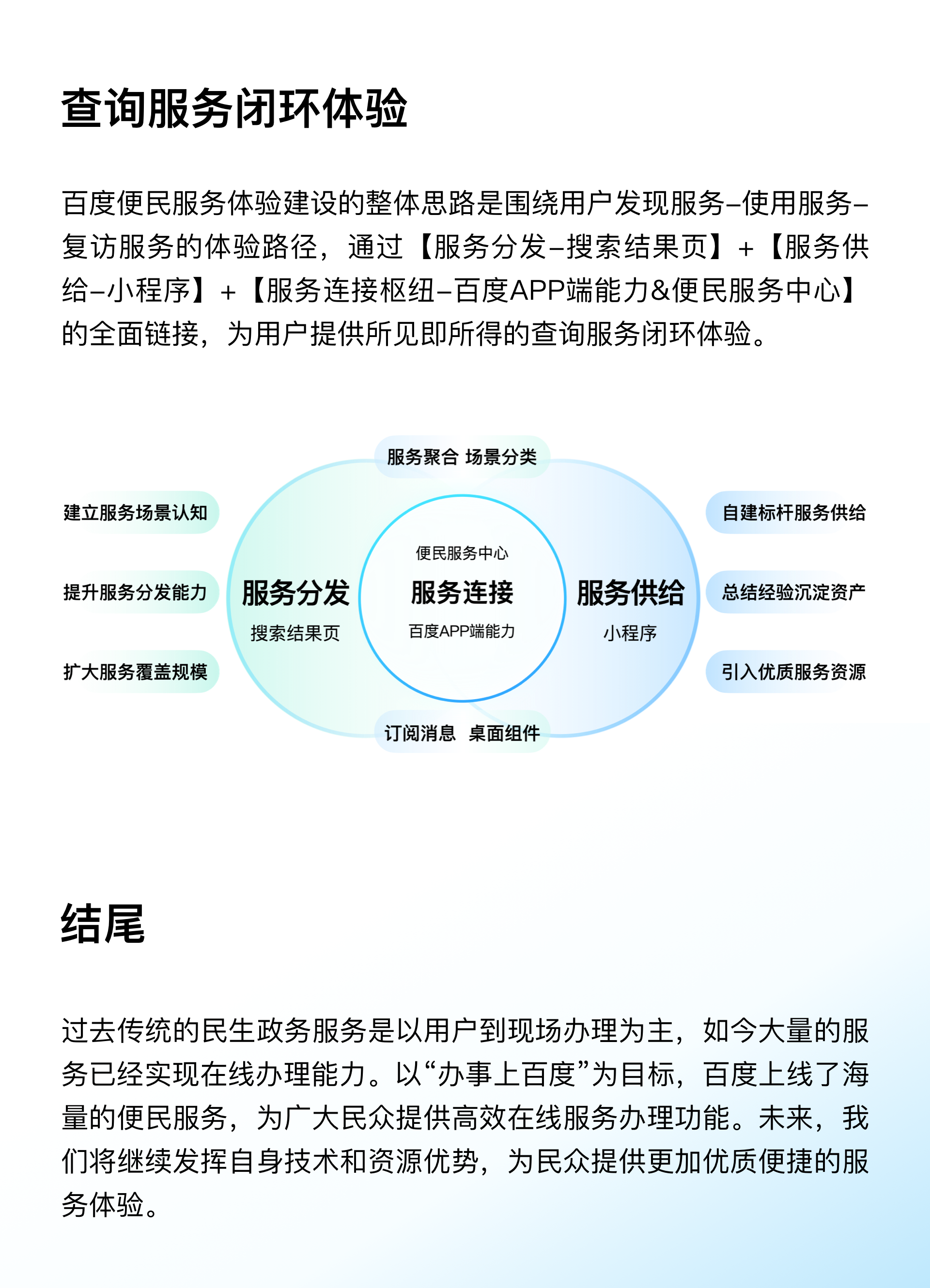
會(huì)員體系建設(shè)的價(jià)值在于以體系化機(jī)制培育用戶對(duì)產(chǎn)品的忠誠(chéng)度,同時(shí)提供給高價(jià)值用戶更有價(jià)值的權(quán)益服務(wù)。百度APP DU會(huì)員體系搭建整合百度內(nèi)部資訊專欄、小說、文庫(kù)、網(wǎng)盤、咨詢、生活服務(wù)、裝扮、工具、小度學(xué)堂等多業(yè)務(wù)權(quán)益,多維度滿足用戶學(xué)習(xí)、生活服務(wù)、效率升級(jí)、個(gè)性表達(dá)、娛樂訴求深度,成為用戶留存的關(guān)鍵。

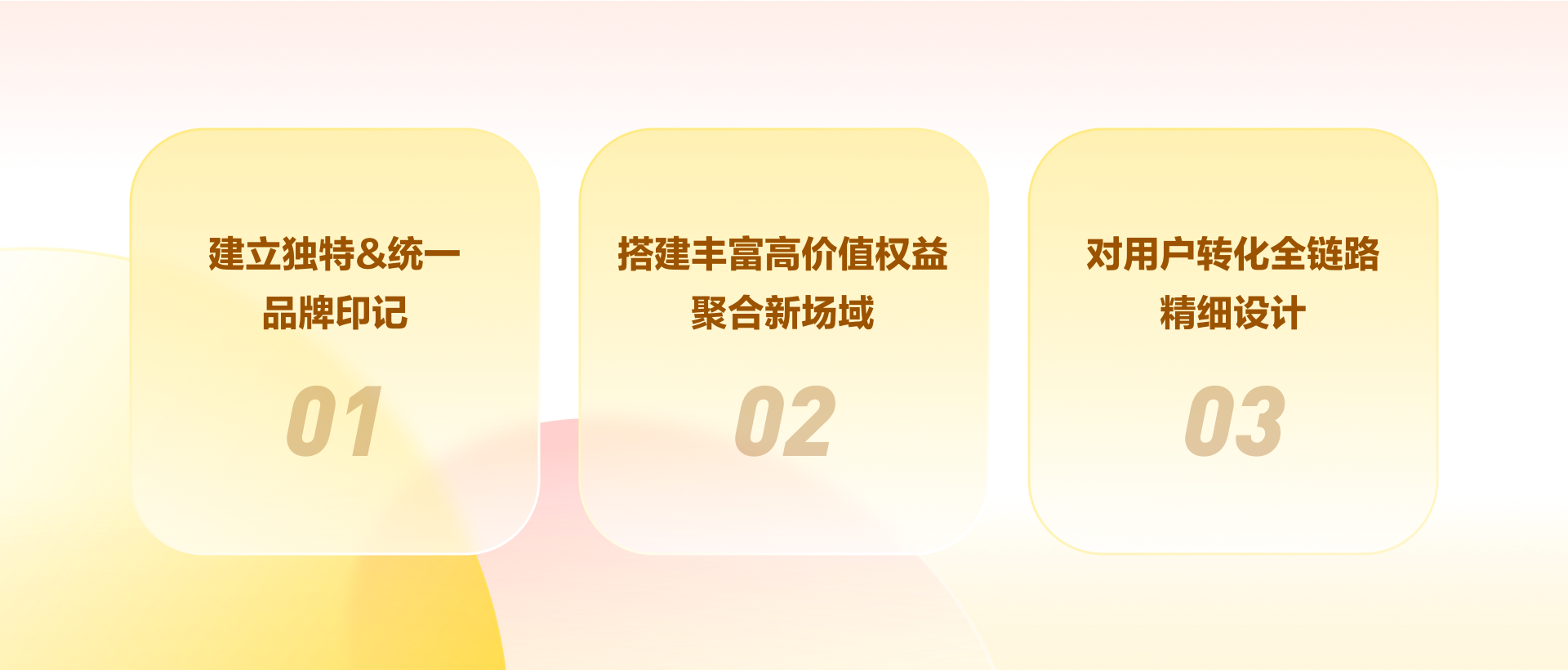
為了將百度體系下眾多跨業(yè)務(wù)權(quán)益整合為DU會(huì)員權(quán)益,搭建百度APP DU會(huì)員權(quán)益服務(wù)體系,設(shè)計(jì)從建立獨(dú)特、統(tǒng)一的品牌印記、搭建豐富高價(jià)值權(quán)益聚合新場(chǎng)域、對(duì)用戶轉(zhuǎn)化全鏈路精細(xì)設(shè)計(jì)3個(gè)方向開展。

一、通過獨(dú)特和統(tǒng)一的DU會(huì)員品牌設(shè)計(jì)語言建立品牌印記
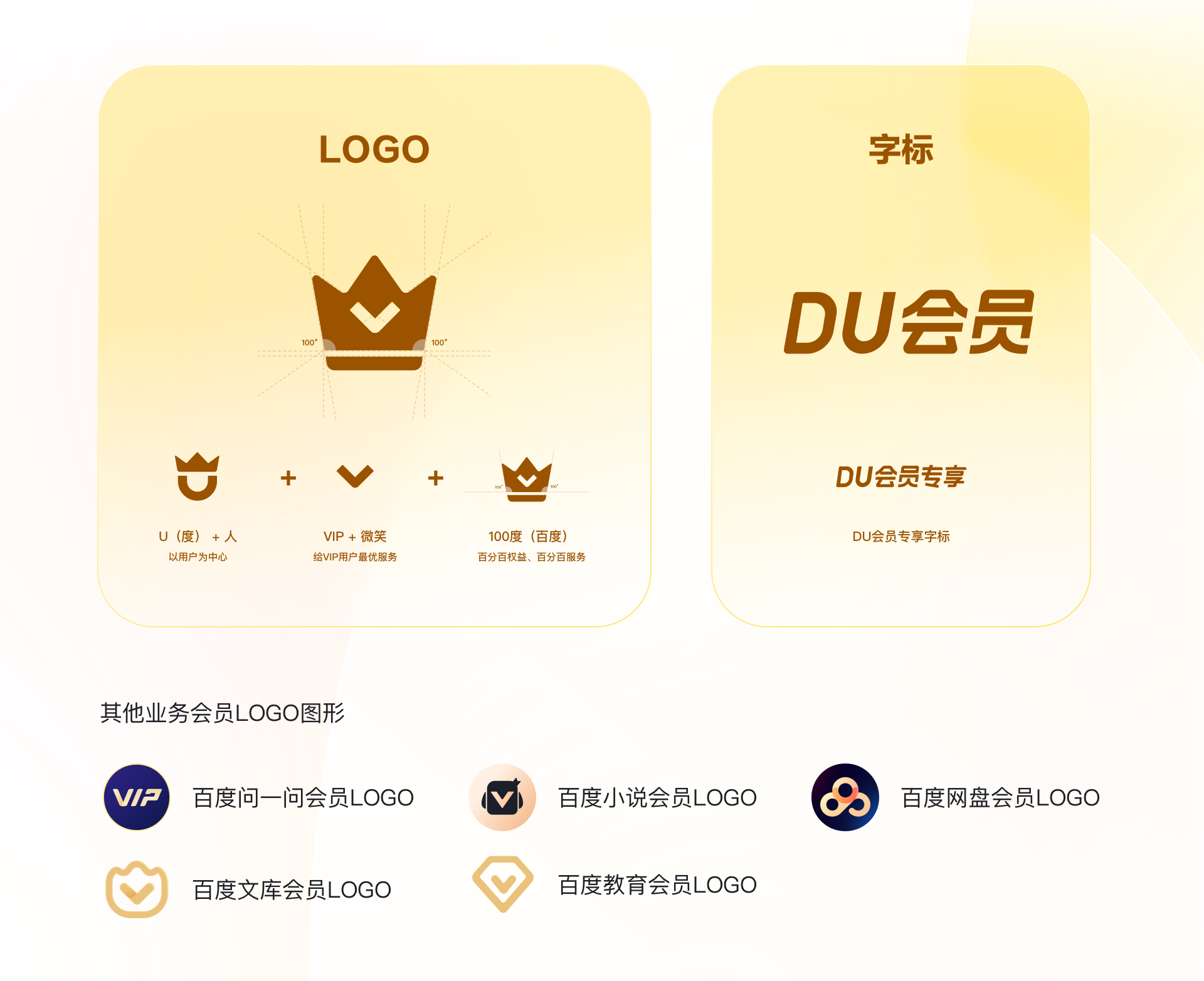
1、DU會(huì)員LOGO圖形與百度體系其他業(yè)務(wù)會(huì)員差異化設(shè)計(jì),目標(biāo)建立明確清晰印象和認(rèn)知。
LOGO圖形采用皇冠+V結(jié)合100度傾斜角度設(shè)計(jì),與其他業(yè)務(wù)會(huì)員LOGO圖形差異化。LOGO以用戶為中心,百分百為用戶提供百度體系豐富優(yōu)質(zhì)的權(quán)益,提供尊享服務(wù)。

2、界面設(shè)計(jì)以簡(jiǎn)潔清晰、年輕精致、豐富尊享的設(shè)計(jì)定位,從色、形、質(zhì)、構(gòu)、字多維度滲透年輕化設(shè)計(jì)語言,增強(qiáng)品牌識(shí)別性和記憶點(diǎn),凸顯會(huì)員尊享感,搭建全新視覺體驗(yàn)。

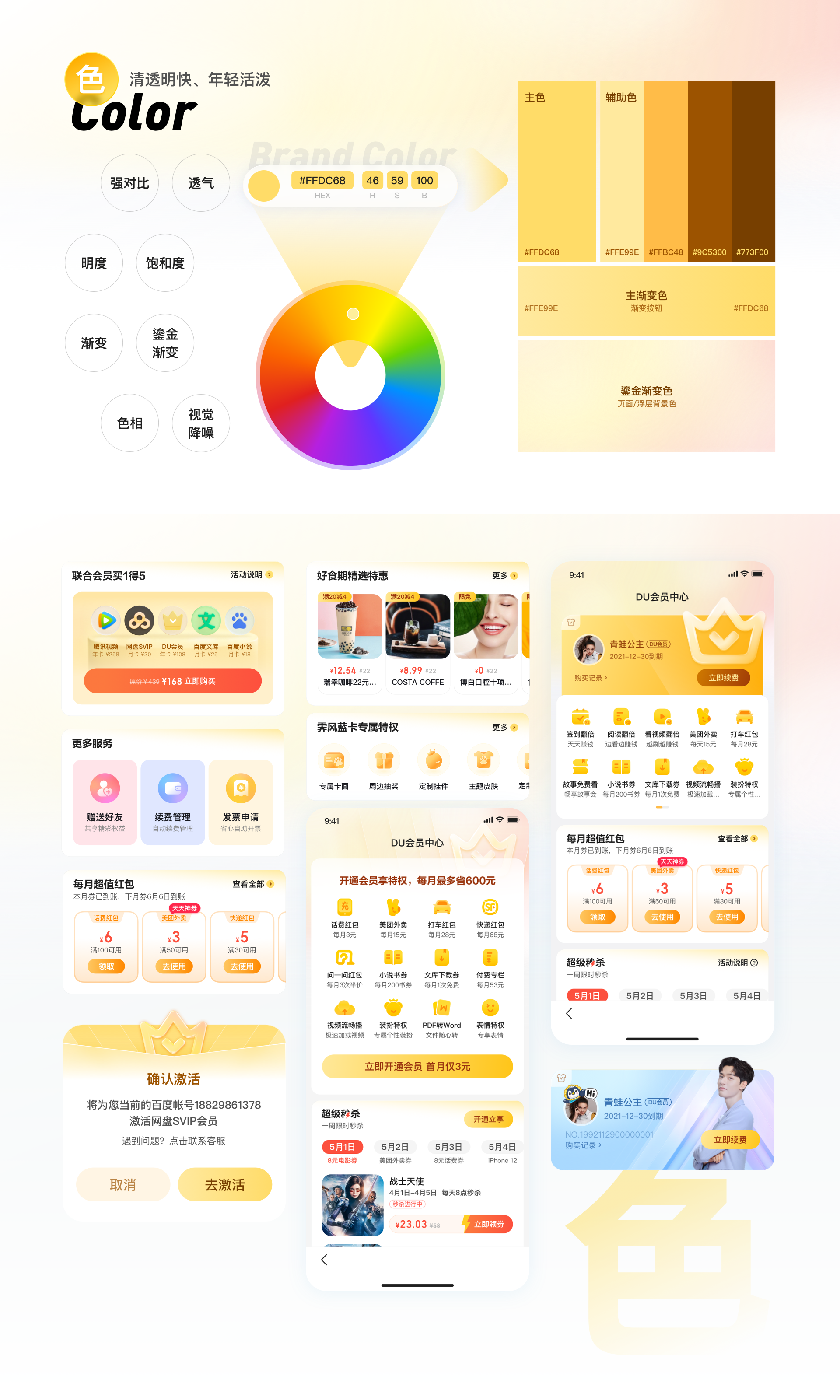
色:清透明快、年輕活潑
視覺降噪,以高飽和高明度黃金為主色,搭配白底輔助色,強(qiáng)對(duì)比、高明度形成鮮明清晰的視效層次,頭部背景采用鎏金漸變色,整體色彩搭配給用戶年輕、確定、活潑輕快的視覺感受。

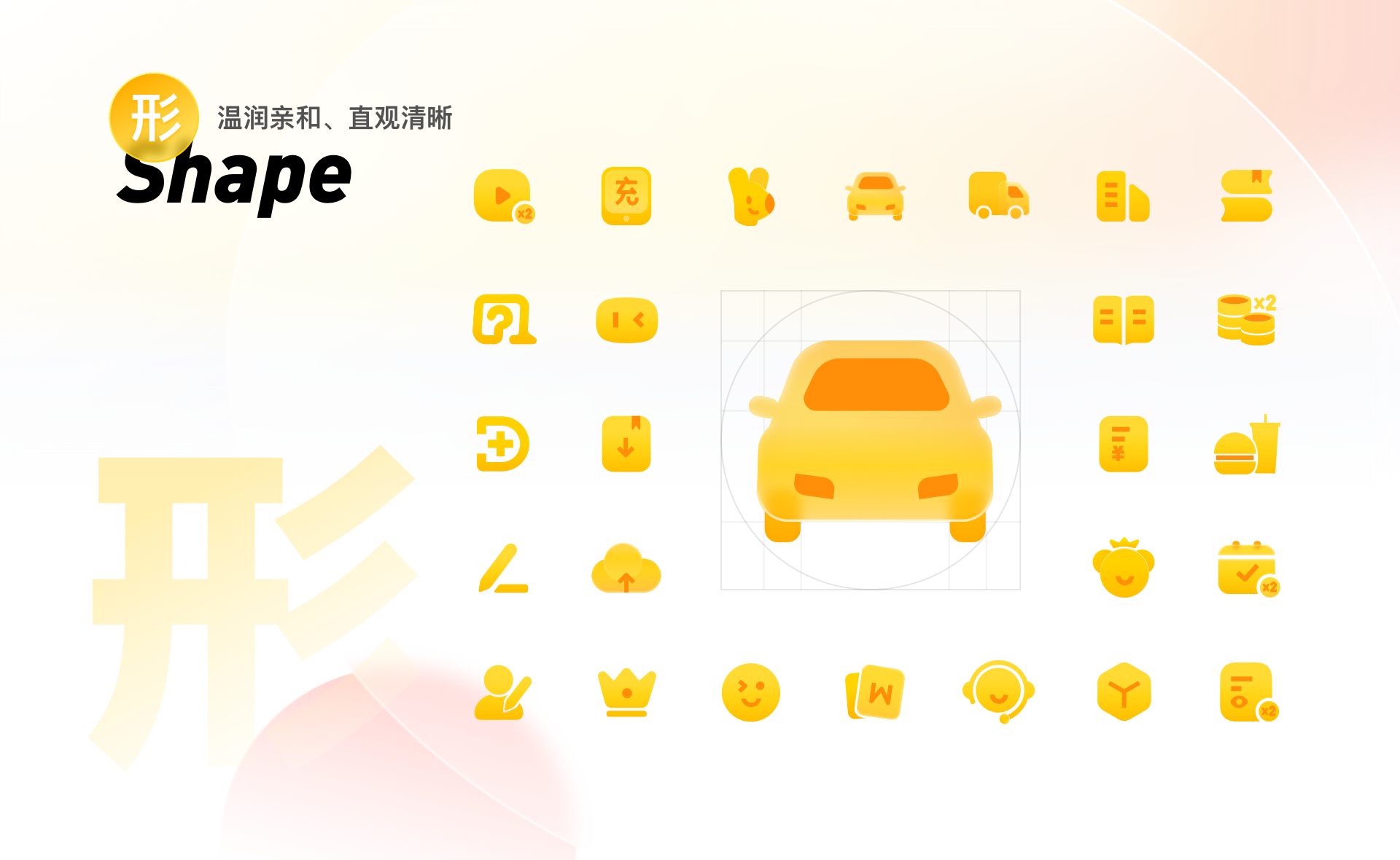
形:溫潤(rùn)親和、直觀清晰
ICON圖形采用肯定包容的面型,以提升權(quán)益辨識(shí)度、圖形更大、留白更多,幫助用戶更直觀更高效區(qū)分權(quán)益類型。ICON圖形疊加部分采用毛玻璃質(zhì)感,品質(zhì)細(xì)膩精致,ICON親和明確。

質(zhì):細(xì)膩吸睛、精致尊享
采用高光立體感材質(zhì)設(shè)計(jì),突出會(huì)員品質(zhì)感和吸引力,增強(qiáng)會(huì)員權(quán)益獲得感。

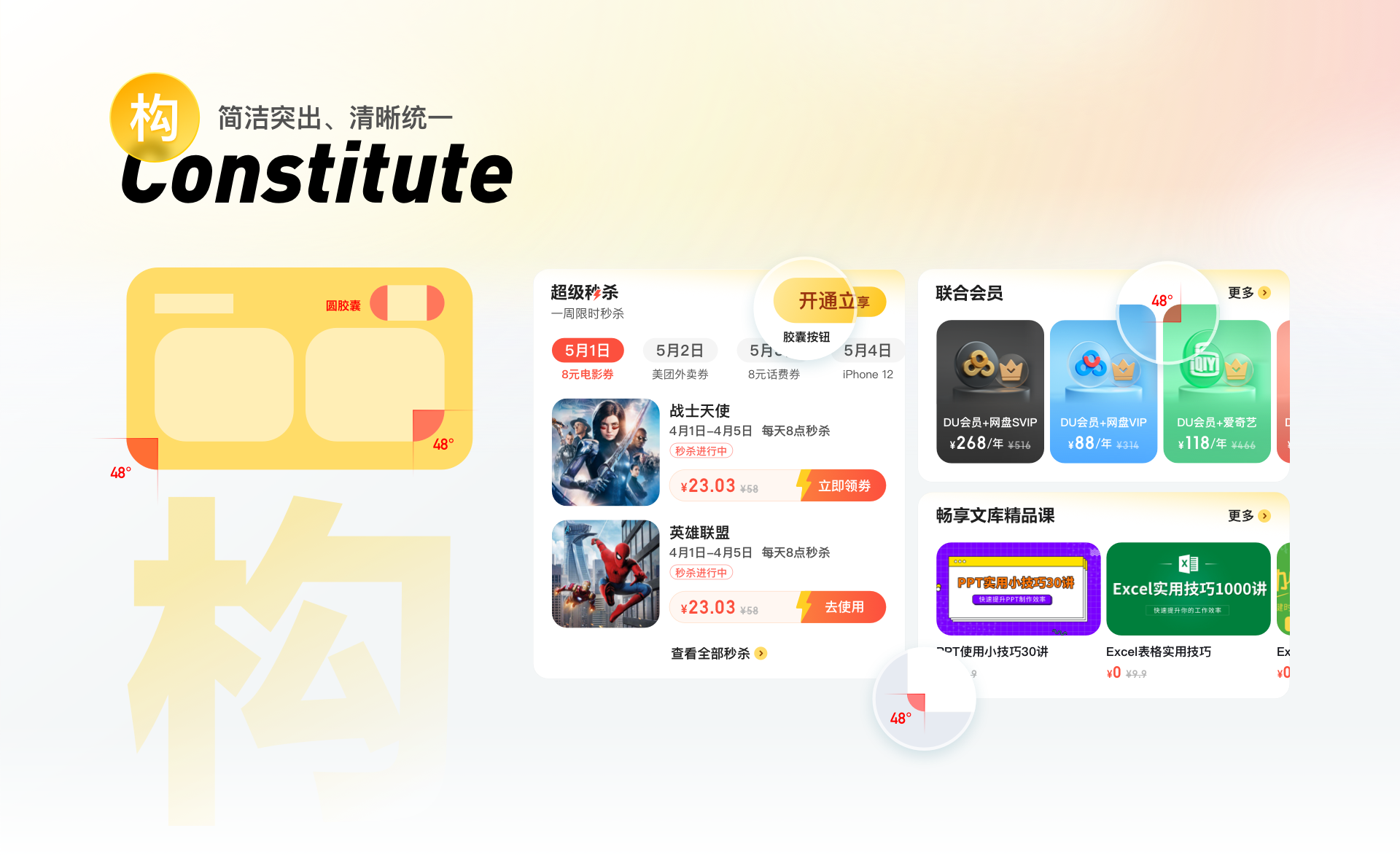
構(gòu):簡(jiǎn)潔突出、清晰統(tǒng)一
卡片、圖片、按鈕超大圓角,年輕親和,內(nèi)容與卡片間距大留白,多模塊瀏覽舒適,提升頁面節(jié)奏感和呼吸感,白底與內(nèi)容形成鮮明層級(jí)關(guān)系,視覺降噪簡(jiǎn)潔。

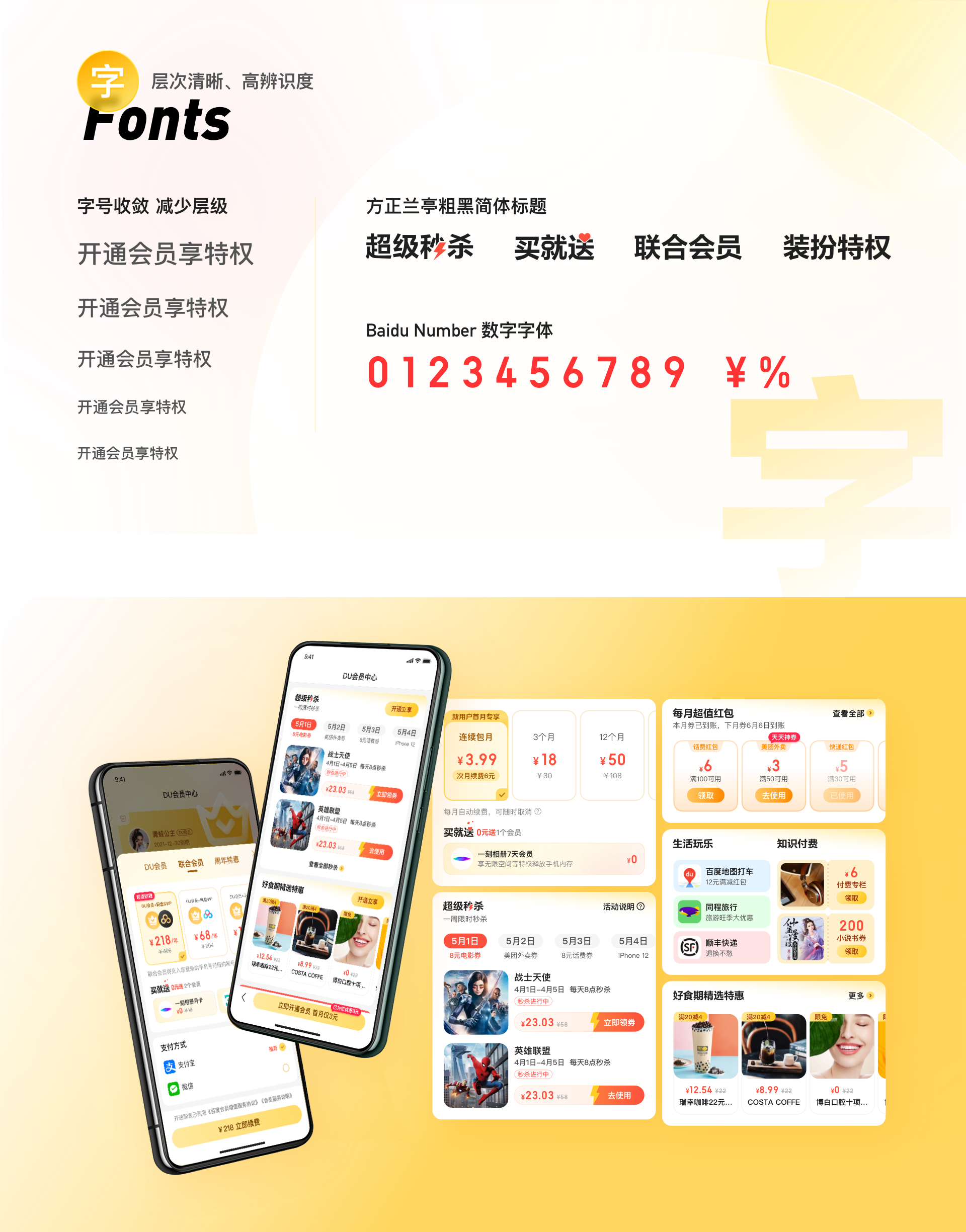
字:層次清晰、高辨識(shí)度
收斂字號(hào)減少層級(jí)、標(biāo)題、數(shù)字字體特殊處理展示,辨識(shí)度更高、氣質(zhì)更年輕。

二、整合百度高價(jià)值權(quán)益搭建豐富的權(quán)益聚合新場(chǎng)域
搭建聯(lián)合會(huì)員聚合、流暢播等高價(jià)值權(quán)益聚合場(chǎng)景,權(quán)益顯性化設(shè)計(jì)。采用3D元素設(shè)計(jì),增強(qiáng)會(huì)員權(quán)益獲得感,突出會(huì)員服務(wù)品質(zhì)感和吸引力。
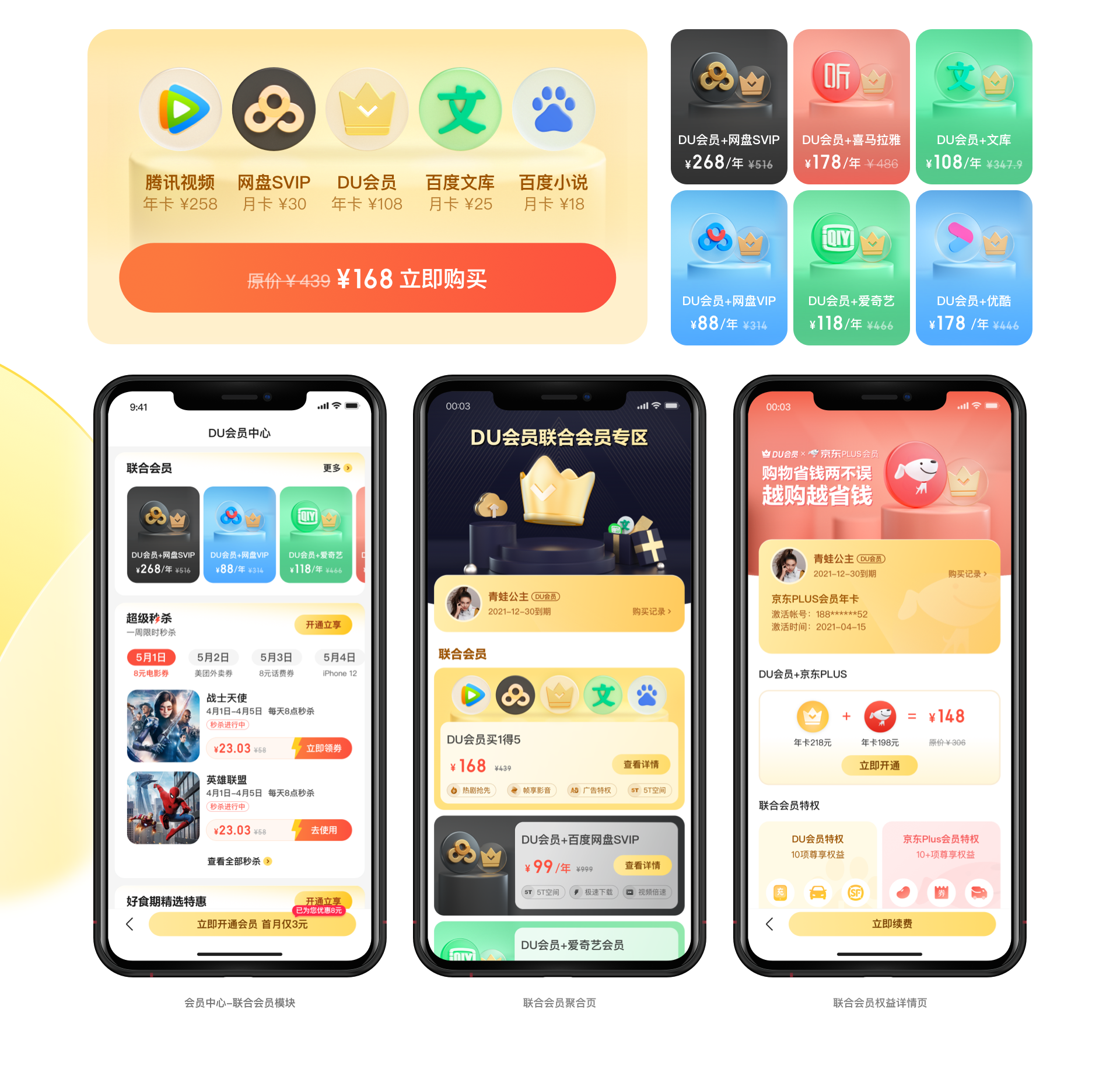
1、聯(lián)合會(huì)員高價(jià)值場(chǎng)域視覺強(qiáng)化提吸引
會(huì)員中心聯(lián)合會(huì)員模塊、聯(lián)合會(huì)員聚合和權(quán)益詳情,封面運(yùn)用3D玻璃材質(zhì)設(shè)計(jì),強(qiáng)化聯(lián)合會(huì)員權(quán)益高品質(zhì)和吸引力。

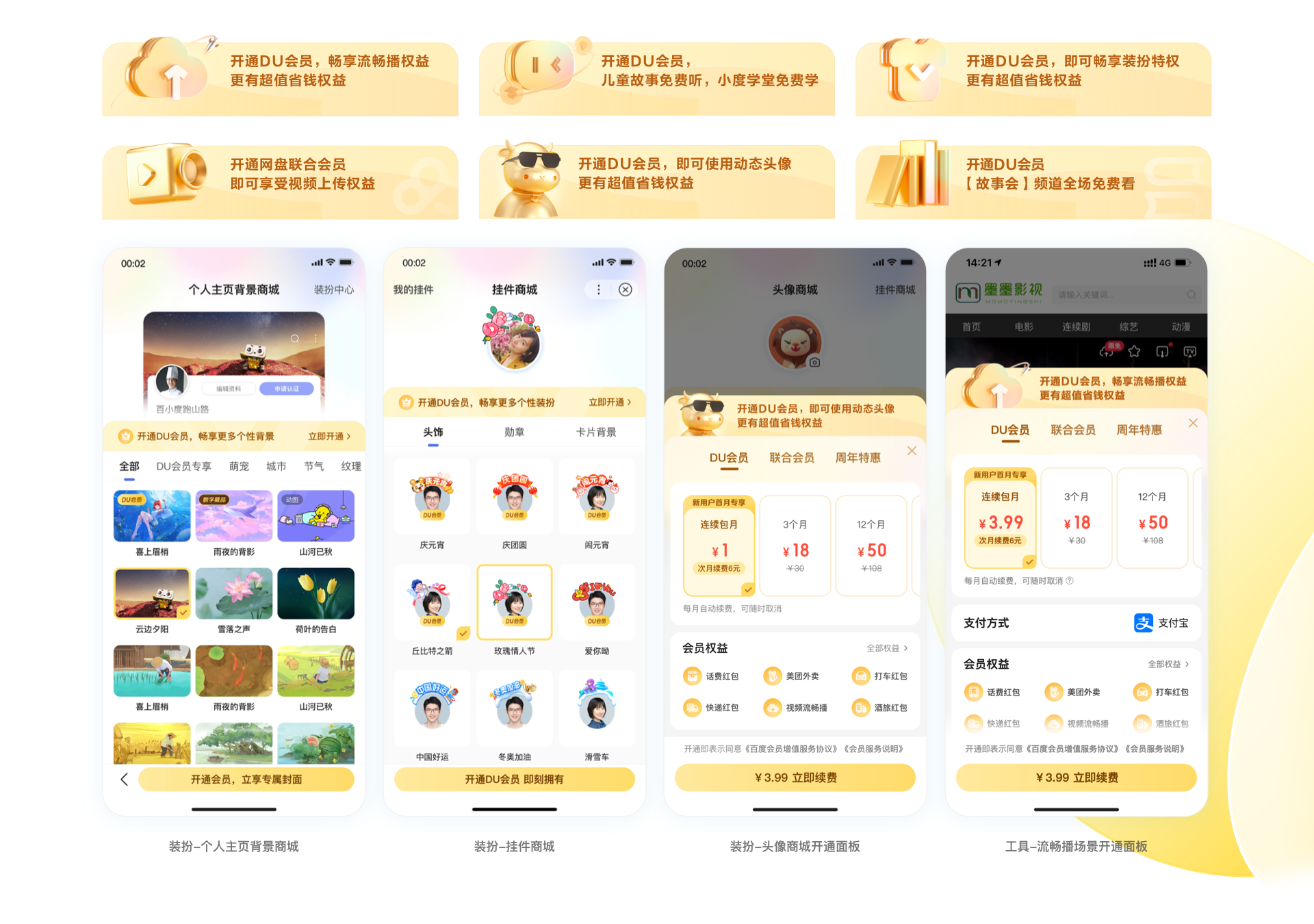
2、會(huì)員熱門權(quán)益場(chǎng)域視覺品牌統(tǒng)一強(qiáng)感知
流暢播、視頻備份、裝扮(掛件、個(gè)人主頁背景、頭像、換膚)、小度特權(quán)等高價(jià)值權(quán)益,在觸點(diǎn)場(chǎng)景入口和開通面板中,DU會(huì)員品牌和3D元素設(shè)計(jì)顯性化,強(qiáng)化DU會(huì)員權(quán)益感知和吸引力,提轉(zhuǎn)化。

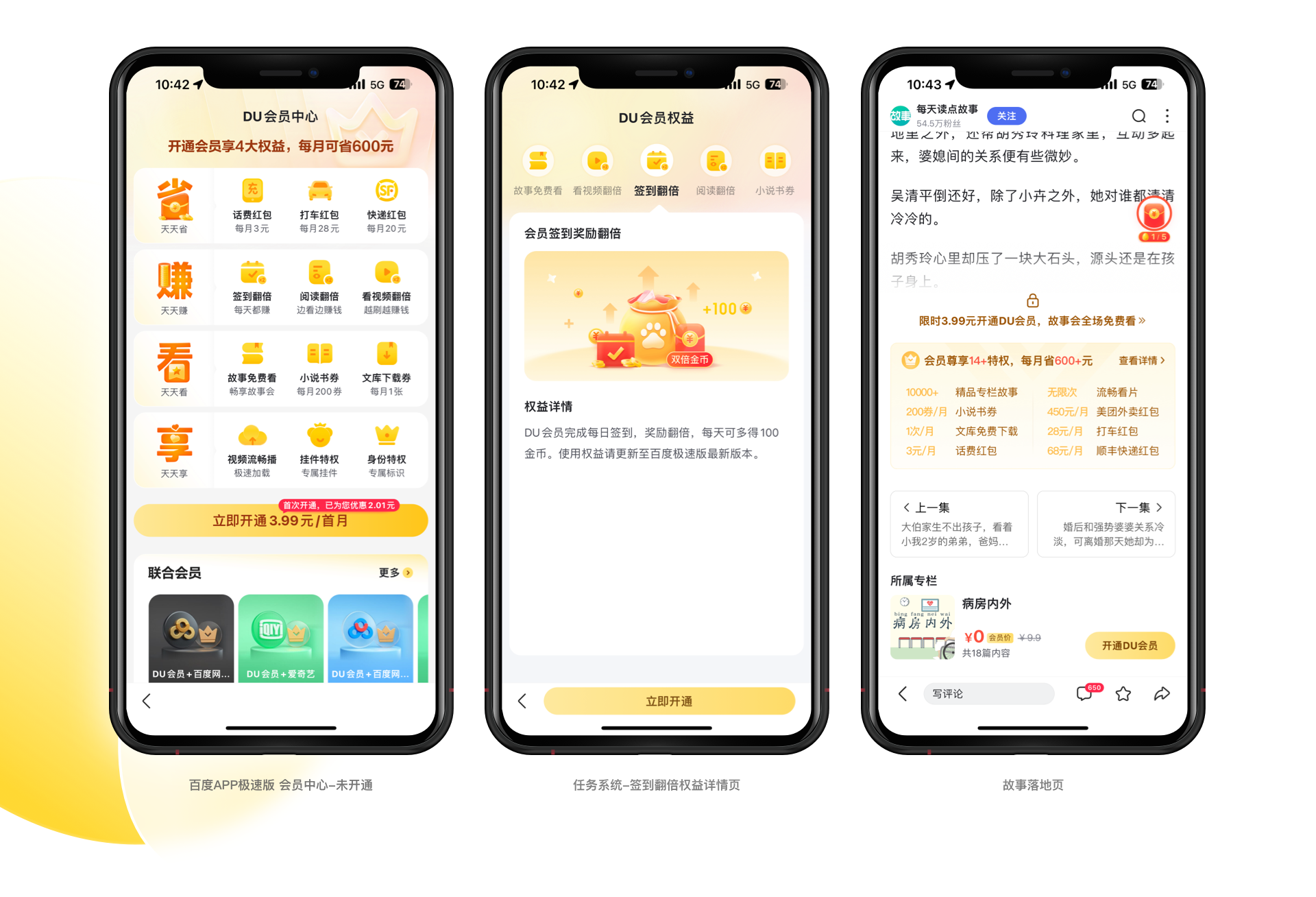
3、下沉用戶場(chǎng)域視覺顯性化設(shè)計(jì)
針對(duì)百度APP極速版下沉用戶,會(huì)員中心開通前打造省賺看享4大權(quán)益,視覺強(qiáng)化大標(biāo)題突出賺錢,省錢認(rèn)知,結(jié)合極速版任務(wù)系統(tǒng)和故事會(huì),豐富權(quán)益和省錢感知顯性化設(shè)計(jì),提升會(huì)員轉(zhuǎn)化。

三、對(duì)用戶轉(zhuǎn)化全鏈路精細(xì)設(shè)計(jì)促轉(zhuǎn)化
設(shè)計(jì)驅(qū)動(dòng)前瞻構(gòu)建會(huì)員開通前、中、后支付全鏈路系統(tǒng)打法,每個(gè)環(huán)節(jié)給用戶強(qiáng)感知、易操作、快核銷的操作體驗(yàn),強(qiáng)化會(huì)員開通和權(quán)益核銷引導(dǎo),提升會(huì)員續(xù)費(fèi)率,做好用戶激勵(lì)和轉(zhuǎn)化。
1、開通前認(rèn)知階段-強(qiáng)感知
增價(jià)值吸引,擴(kuò)入口規(guī)模,增動(dòng)效強(qiáng)引導(dǎo)提吸引,權(quán)益整合大標(biāo)題突出賺錢、省錢認(rèn)知。
建規(guī)范-規(guī)模化拓入口
會(huì)員滲透場(chǎng)景持續(xù)擴(kuò)面,統(tǒng)一和規(guī)范DU會(huì)員導(dǎo)流控件等入口模塊視覺語言,開通導(dǎo)流條、會(huì)員標(biāo)簽、會(huì)員按鈕等會(huì)員元素在百度APP主端和極速版26場(chǎng)景規(guī)模化滲透,強(qiáng)化統(tǒng)一的DU會(huì)員認(rèn)知。

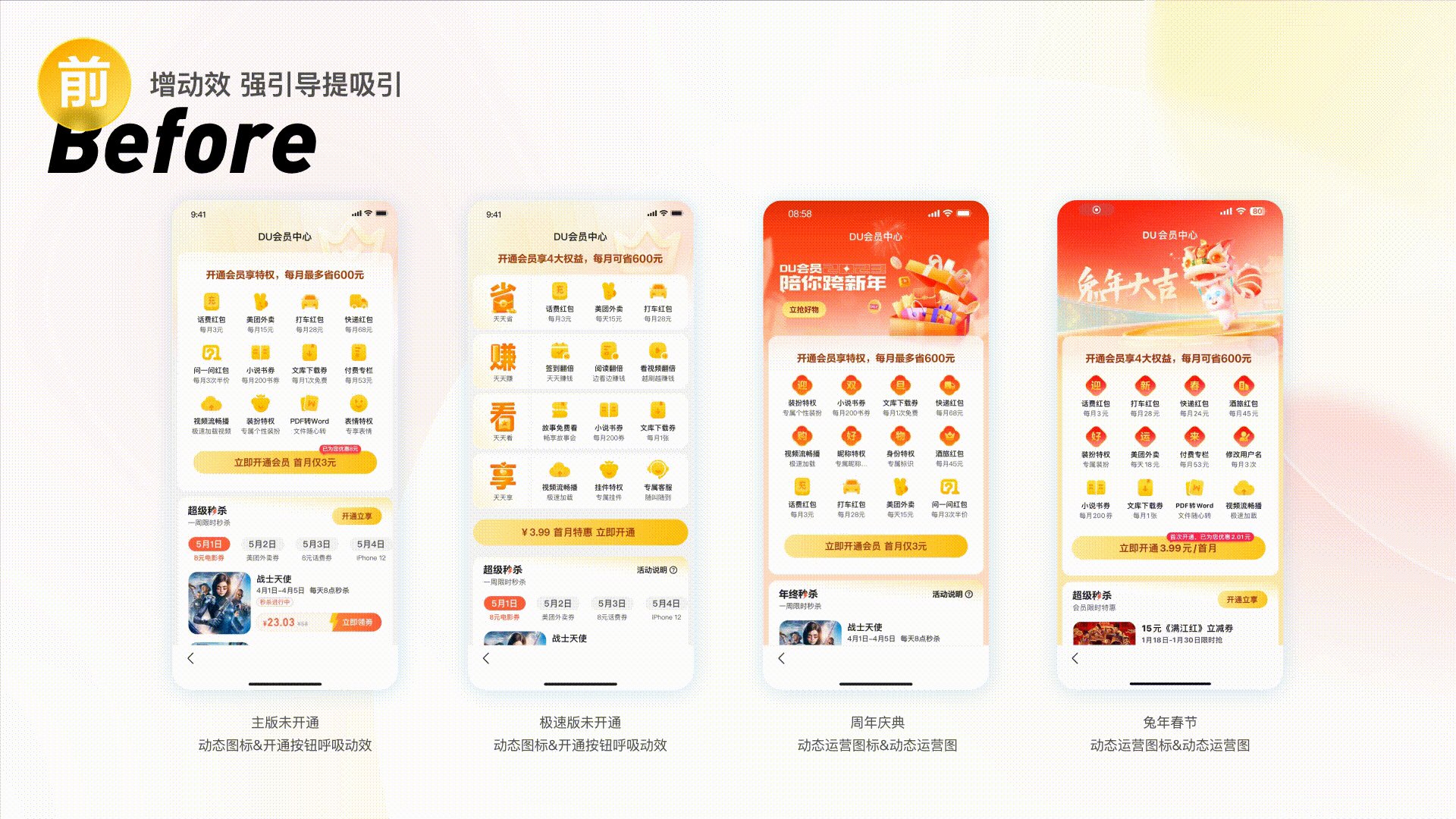
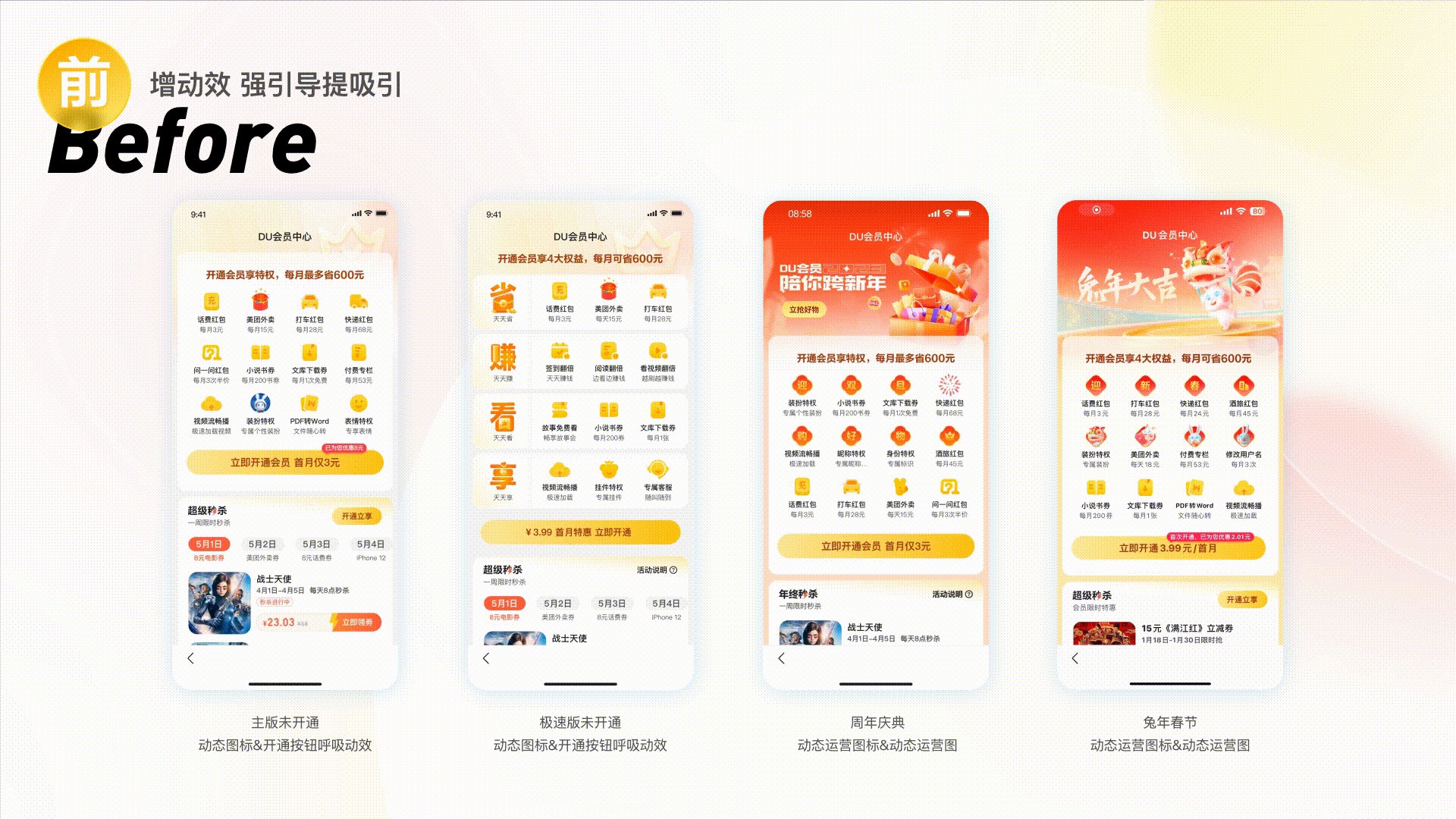
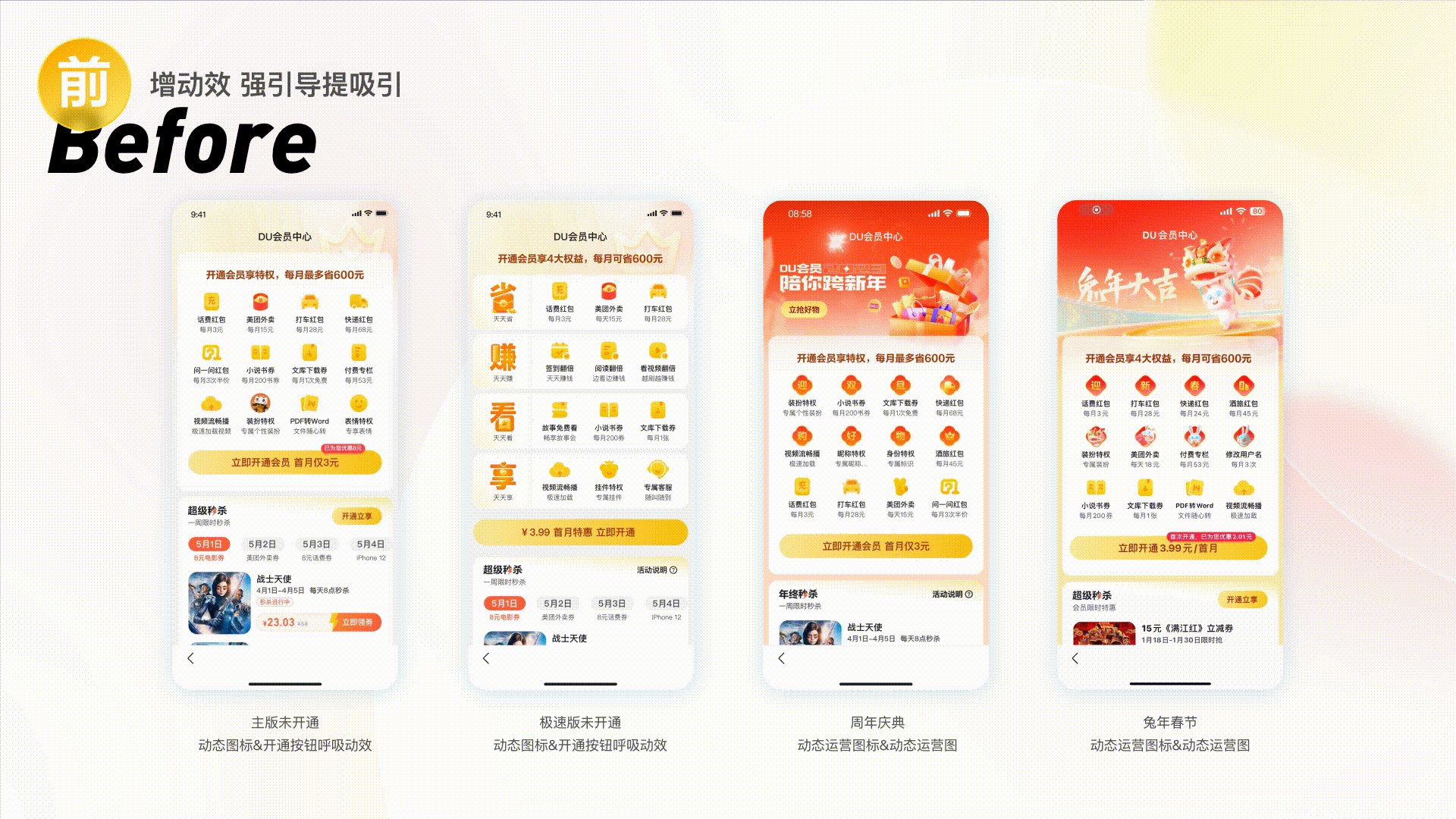
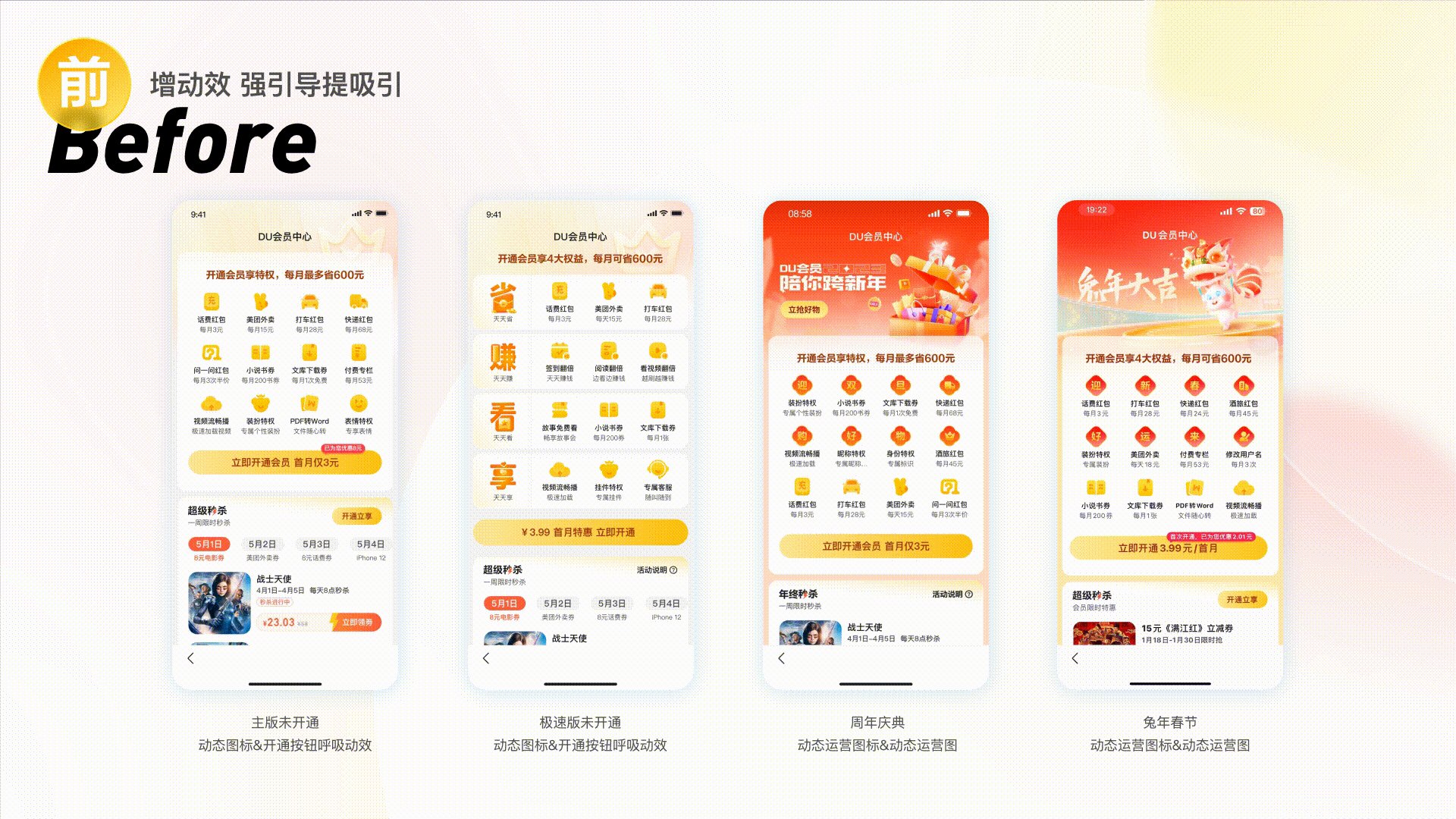
增動(dòng)效-強(qiáng)引導(dǎo)提吸引
會(huì)員中心權(quán)益圖標(biāo)、開通會(huì)員按鈕、運(yùn)營(yíng)圖增動(dòng)效提吸引,權(quán)益整合大標(biāo)題突出賺錢、省錢認(rèn)知,權(quán)益區(qū)打通動(dòng)態(tài)圖標(biāo)配置能力,圖標(biāo)動(dòng)態(tài)化擴(kuò)容提升權(quán)益感知,周年和節(jié)日大促烘托活動(dòng)氛圍,提升吸引力。

2、開通中行動(dòng)階段-易操作
減步長(zhǎng)強(qiáng)優(yōu)惠促?zèng)Q策,動(dòng)效提優(yōu)惠感知和吸引力,優(yōu)惠抵扣任務(wù)新玩法,提升優(yōu)惠感知。
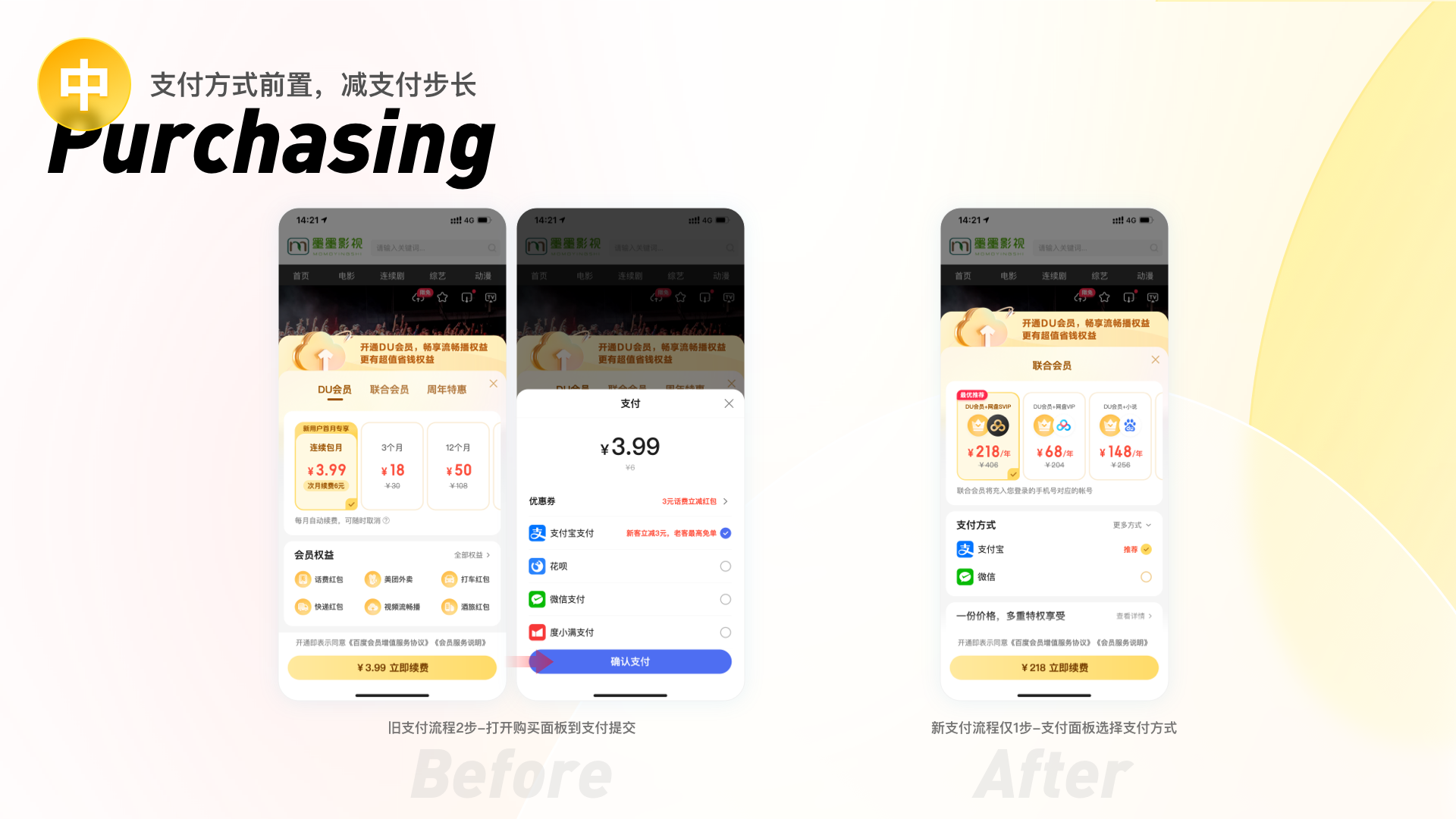
支付方式前置,減支付步長(zhǎng)
減少用戶支付的阻礙,支付渠道前置購(gòu)買面板中,根據(jù)用戶操作習(xí)慣智能排序顯示常用支付方式,縮短支付步長(zhǎng)提升轉(zhuǎn)化率。

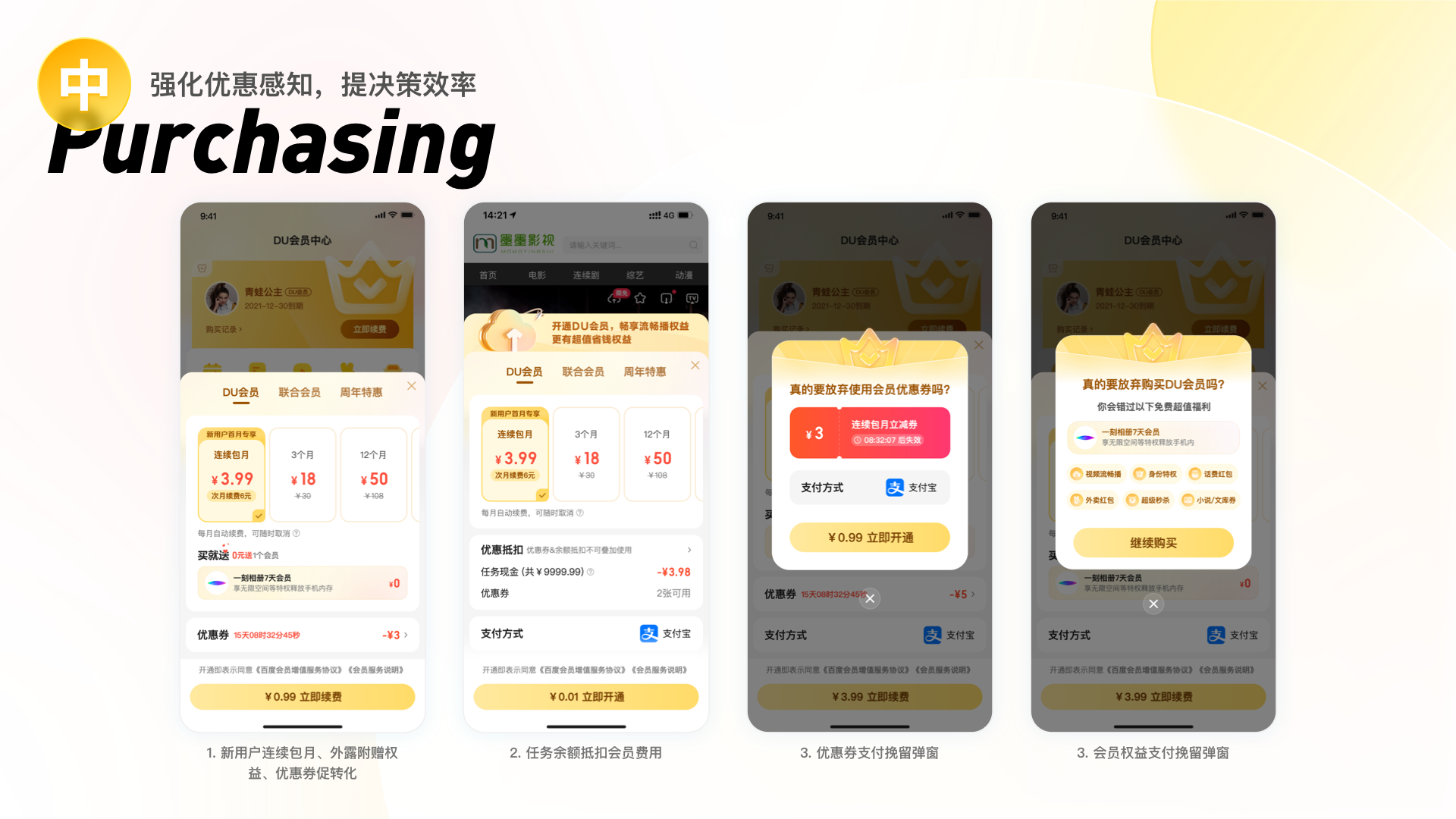
強(qiáng)化優(yōu)惠感知,提決策效率
通過突出優(yōu)惠信息和權(quán)益豐富,增強(qiáng)吸引力,讓用戶買得值。
1)支付面板凸顯連續(xù)包月套餐和續(xù)費(fèi)信息、外露買就送附贈(zèng)優(yōu)惠信息,重要信息動(dòng)效設(shè)計(jì)提吸引力。
2)支付面板增優(yōu)惠抵扣模塊,任務(wù)余額抵扣會(huì)員費(fèi)用,提升優(yōu)惠感知。
3)支付增挽留彈窗外露優(yōu)惠信息,動(dòng)效提優(yōu)惠感知促會(huì)員轉(zhuǎn)化率。

3、開通后留存階段-快核銷
開通后差異設(shè)計(jì)引導(dǎo)不同階段用戶核銷,突出會(huì)員獲得感。
新開通用戶-引導(dǎo)提核銷
儀式感強(qiáng)動(dòng)效引導(dǎo)熱門權(quán)益核銷,沉浸式動(dòng)畫引導(dǎo)秒殺,給用戶會(huì)員超值感受,帶動(dòng)會(huì)員券使用率提升。

沉默用戶 - 喚醒引導(dǎo)使用
從強(qiáng)到弱交叉推送,強(qiáng)動(dòng)效強(qiáng)視效引導(dǎo)高頻權(quán)益,喚起使用核銷,弱打擾Push產(chǎn)品化設(shè)計(jì)引導(dǎo)權(quán)益核銷。

臨期/過期用戶-引導(dǎo)促續(xù)費(fèi)
通過用戶已使用專屬權(quán)益與優(yōu)惠福利到期,在個(gè)人中心、掛件商城、會(huì)員中心等場(chǎng)景以優(yōu)惠福利、專屬權(quán)益強(qiáng)化等多手段引導(dǎo)續(xù)費(fèi)。

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
前言
如果你要設(shè)計(jì)以真實(shí)場(chǎng)景為主的banner或者主視覺,往往都會(huì)在各大網(wǎng)站圖庫(kù)里找半天,挑挑選選可能都找不到滿意的,或是容易和別人用到一樣的圖片。想要找到一張?zhí)貏e的又獨(dú)一無二的難上加難,而且自己也沒時(shí)間建模和拍攝
AI圖片的生成為這個(gè)痛點(diǎn)找到了更好的解決方案,這篇文章就是要和大家分享一下使用AI制作好用的圖庫(kù)素材照片,我將會(huì)按照真實(shí)工作場(chǎng)景搭配設(shè)計(jì)落地方案來和大家分享AI使用經(jīng)驗(yàn),讓你看了就學(xué)會(huì),學(xué)會(huì)就馬上能用
用結(jié)構(gòu)化方式思考咒語
以下需求是我設(shè)計(jì)中要用到的素材,我希望可以有一張【穿西裝并且手提公文包的男士站在摩天大樓前】的寫實(shí)照片當(dāng)作首圖,首先先想一下我們需要的素材大概畫面的呈現(xiàn),思考的框架可以參考以下,以下內(nèi)容為了方便關(guān)鍵詞我會(huì)用中文,但是實(shí)際操作中Prompt都必須使用英語

通過結(jié)構(gòu)化思維來描述這樣就不會(huì)有遺漏,也更能使畫面完整,另外像我的英語并不是很好,就會(huì)把寫好的內(nèi)容通過Deep L或是chatgpt來進(jìn)行翻譯
關(guān)鍵詞的使用
prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,the whole body of the figure is presented, —ar16:9
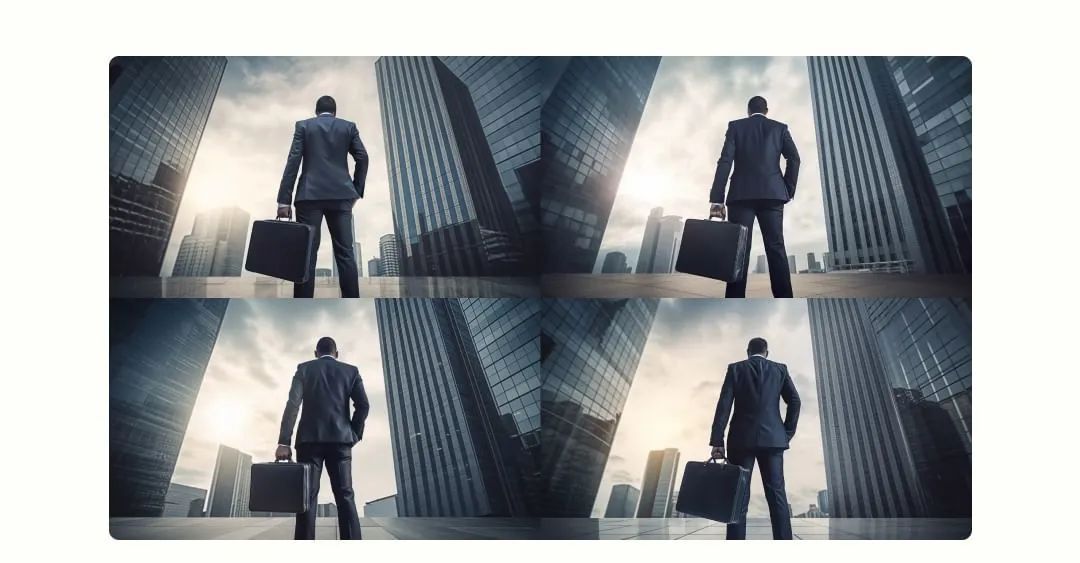
在輸入關(guān)鍵詞的時(shí)候,我通常會(huì)把重要的內(nèi)容放在前面,有時(shí)加在后面的關(guān)鍵詞不容易被機(jī)器人識(shí)別。個(gè)人的一點(diǎn)小經(jīng)驗(yàn),在描述的最后一定要加上需要的參數(shù),為了在后續(xù)的設(shè)計(jì)中更好適配尺寸需求,所以我選擇加上尺寸參數(shù)16:9,以下就是我通過關(guān)鍵詞生成的圖片

如果覺得結(jié)果都不滿意,可以重新用相同的Prompt再生成。AI好玩的地方就是它的隨機(jī)性,像是Promp就不建議非常詳細(xì),因?yàn)檫@樣反而會(huì)有意想不到的優(yōu)質(zhì)圖片產(chǎn)出
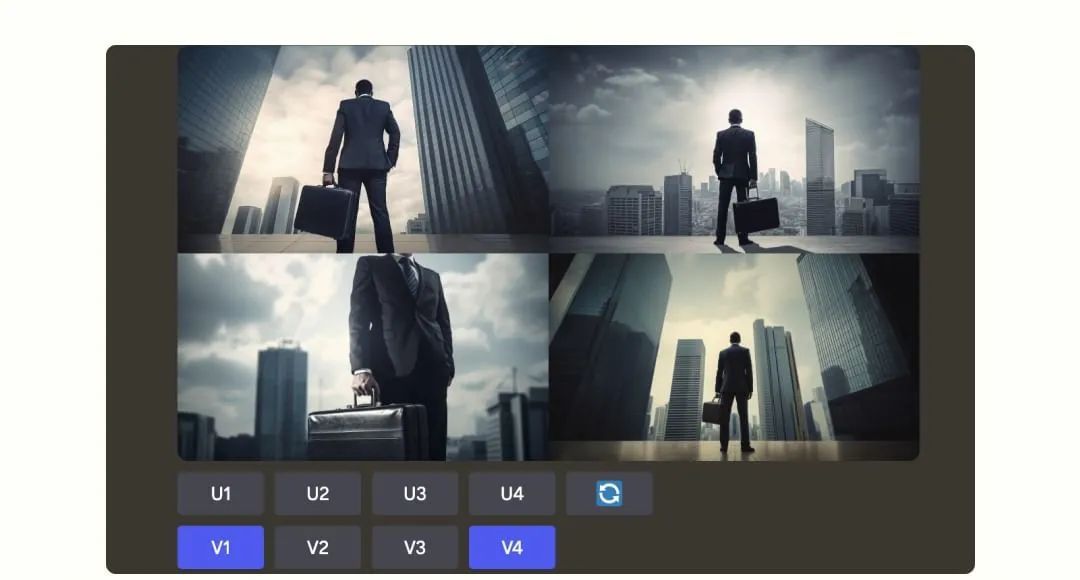
機(jī)器人生成以后就要開始挑選圖片了,如果對(duì)左上的結(jié)果比較滿意,就點(diǎn)擊v1,讓機(jī)器人針對(duì)這個(gè)圖片再去生成四張新的圖片,雖然左上效果不錯(cuò),但是手部有些奇怪,所以需要通過在該基礎(chǔ)上再次生成,來挑選沒有問題的圖片

這里說明一下U(upscaler)和V(variation)的區(qū)別,U就是選擇這張圖,然后會(huì)放大這張圖片畫質(zhì)更加清晰,V則是會(huì)針對(duì)你選擇的圖片再生成四張圖,與你選擇的圖片做輕微的調(diào)整。1-4的排序?yàn)椋?是左上,2是右上,3是左下,4是右下
重新生成的左上圖可以看到手部還是有問題,但是右上那張就還不錯(cuò),可以選擇這張來用或是再重新生成一遍

prompt:A man in a suit with a briefcase ,standing in front of a skyscraper ,stock image style,shot on 16mm, —ar16:9
這里我想要換一個(gè)畫面角度,所以選擇使用【shot on 16mm】,這種通常是電影、紀(jì)錄片、廣告拍攝使用的,所以使用這個(gè)關(guān)鍵字去生成圖片畫面會(huì)有一種電影感,角度上我覺得更好一點(diǎn)。

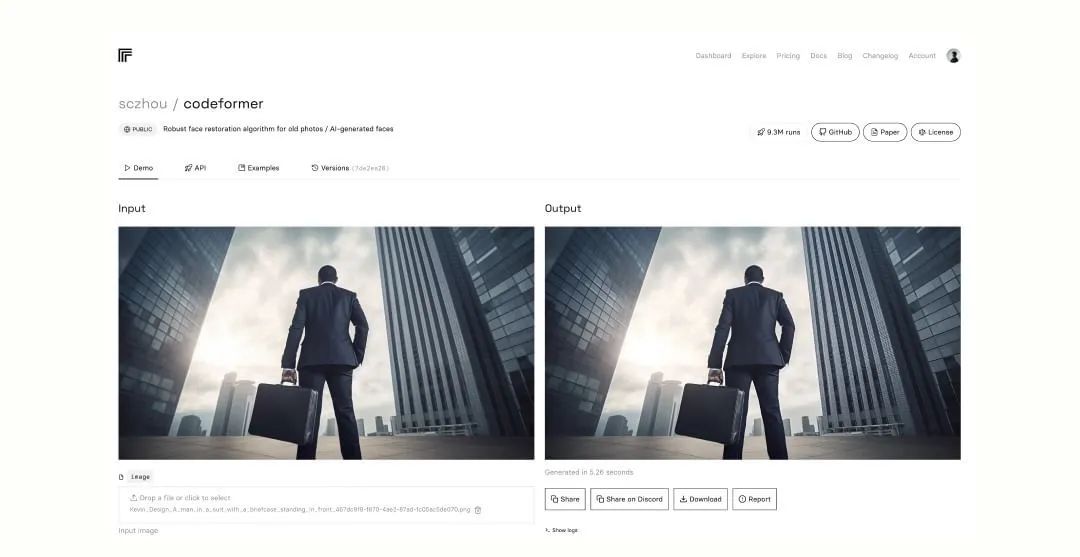
最后說一下,我是用的版本是V5,產(chǎn)出的1024??1024高解析圖片,但是我個(gè)人感覺還是不夠清晰,所以會(huì)搭配圖片放大工具來一起使用。我常用的圖片放大工具h(yuǎn)ttp://replicate.com/sczhou/codeformer,放大效果清晰度都非常好,而且處理速度也很快,重點(diǎn)是免費(fèi)!!!直接上傳圖片無需更改任何參數(shù),使用默認(rèn)預(yù)設(shè)清晰度絕對(duì)夠用,畫質(zhì)太高也沒有太大意義,反而會(huì)影響網(wǎng)站加載速

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
平臺(tái)一致性的問題
按鈕的位置非常重要
為什么"確定"按鈕在右側(cè)效果更好
按鈕放置在角落還是放在一起?
結(jié)論
大家好,我是西瓜~
這次我們聊一個(gè)設(shè)計(jì)知識(shí)點(diǎn),這個(gè)知識(shí)點(diǎn)平日會(huì)被設(shè)計(jì)師忽視,因?yàn)樗^于默許,但我們應(yīng)該知道的是,很多默認(rèn)的東西也是有自身的知識(shí)結(jié)構(gòu)支撐,久而久之被人忽視了。

大家應(yīng)該都見到過彈窗、表單里的"確定"和"取消"按鈕吧,這兩個(gè)按鈕大家還記得會(huì)放在頁面中的哪個(gè)位置嗎?"確定"按鈕是完成任務(wù)的主要操作,而"取消"按鈕是輔助操作,它主要的作用是用于返回到起點(diǎn)屏幕而放棄任務(wù)。那么,根據(jù)它們的功能,最佳的按鈕順序是什么?"確定"按鈕應(yīng)該放在"取消"按鈕之前還是之后呢?
可能這時(shí)候很多設(shè)計(jì)師會(huì)按照習(xí)慣,選擇遵循一致性,采用一些常見的組件樣式進(jìn)行操作。雖然這看起來似乎是解決問題的方法,但實(shí)際上并非如此。這并沒有回答哪種位置對(duì)用戶更有效以及為什么,單純遵循已有組件并不足以讓設(shè)計(jì)師有更好的思維和主動(dòng)思考的意識(shí)。
"一致性"是設(shè)計(jì)師中常用的一個(gè)詞。然而,這常常也被用作一個(gè)借口,讓設(shè)計(jì)師不深入思考用戶面臨的設(shè)計(jì)問題,如果一個(gè)設(shè)計(jì)師都不知道為什么一致性的規(guī)則存在,那么遵循這種設(shè)計(jì)慣例又有什么意義呢?

如果某種設(shè)計(jì)慣例對(duì)用戶來說是有害的,那么設(shè)計(jì)師是否應(yīng)該盲目遵循它,僅僅因?yàn)橐非笠恢滦裕矿w驗(yàn)極差的設(shè)計(jì)樣式和結(jié)果是否應(yīng)該因?yàn)樵O(shè)計(jì)師希望迎合大家都默認(rèn)的設(shè)計(jì)一致性而繼續(xù)存在?這其實(shí)本質(zhì)就是個(gè)問題...
現(xiàn)在網(wǎng)上有很多組建和參考,都被設(shè)計(jì)師天天借鑒和廣泛使用,因?yàn)樗鼈冞m用于用戶。但關(guān)鍵在于,設(shè)計(jì)師永遠(yuǎn)不應(yīng)該滿足于墨守成規(guī)的選擇設(shè)計(jì)的一致性,將其作為做設(shè)計(jì)的唯一理由,我們關(guān)鍵還是要理解為什么應(yīng)該以某種方式而不是其他方式來設(shè)計(jì)用戶界面。
這時(shí)候有的設(shè)計(jì)師可能會(huì)主張通過賦予操作按鈕更多的視覺重量和清晰明了的標(biāo)簽來突出界面中的操作按鈕,而不是僅關(guān)注按鈕的位置,雖然操作按鈕的視覺重量和標(biāo)簽是需要考慮的重要設(shè)計(jì)方面,但它們并不是唯一的方面。

真正一名有思想,會(huì)獨(dú)立思考的設(shè)計(jì)師會(huì)綜合考慮每個(gè)設(shè)計(jì)方面對(duì)用戶的影響,而不只是關(guān)注其中的一個(gè)方面,對(duì)于設(shè)計(jì)師來說,最難的是確定主要操作和次要操作的最佳放置方式。這就是我為什么關(guān)于"確定"/"取消"按鈕的位置進(jìn)行說明的原因。
當(dāng)我們?cè)谑褂迷O(shè)計(jì)組建框架前進(jìn)行考慮時(shí),你可能會(huì)開始明白哪個(gè)位置會(huì)對(duì)用戶效果更好一些,我們可以通過分析設(shè)計(jì)對(duì)用戶的影響來解決這個(gè)問題。
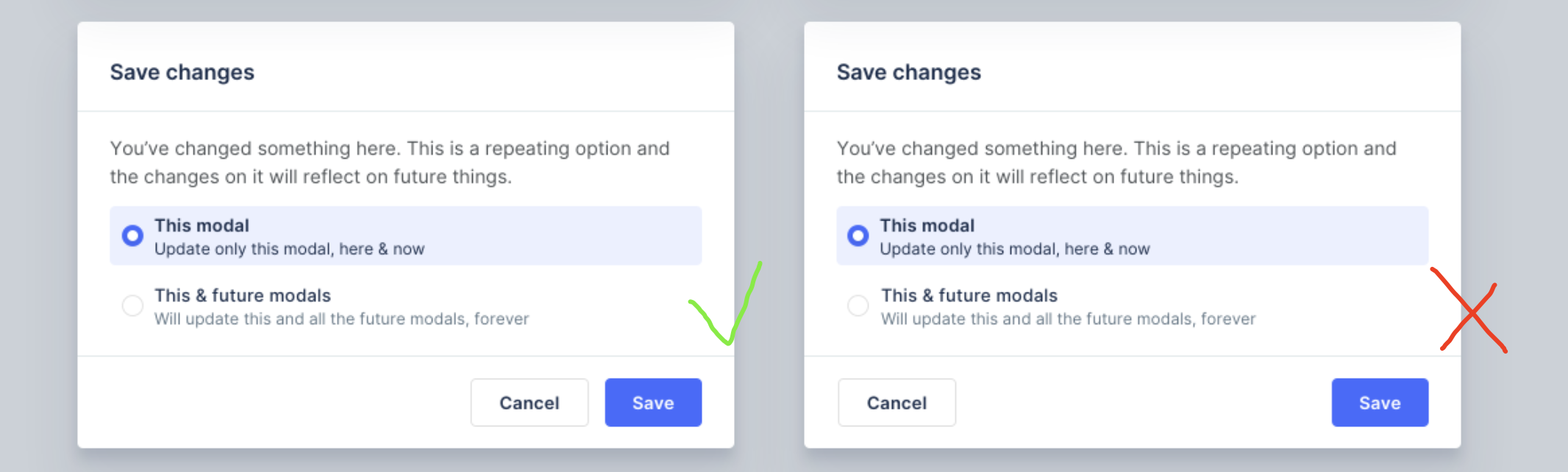
有些設(shè)計(jì)師認(rèn)為,將主要操作放在左側(cè),在次要操作之前,對(duì)用戶來說更好,因?yàn)樗渣c(diǎn)擊所需時(shí)間更少,這看起來好像有點(diǎn)道理,但我們不能忽視一個(gè)問題,即在選擇要執(zhí)行的操作之前,用戶會(huì)查看所有選項(xiàng),這意味著大多數(shù)用戶不會(huì)在不查看旁邊的次要操作按鈕的情況下盲目地點(diǎn)擊主要操作按鈕。

他們將首先看到左側(cè)的主要操作,然后再看右側(cè)的次要操作,然后他們會(huì)將視線轉(zhuǎn)回主要操作按鈕進(jìn)行點(diǎn)擊。這里總共涉及到三個(gè)視覺注視點(diǎn),在多個(gè)方向上分散了用戶的注意力。
與將主要操作放在左側(cè)相比,將主要操作放在對(duì)話框的右側(cè),將次要操作放在左側(cè),用戶只需注視每個(gè)按鈕一次,并在主要操作按鈕上結(jié)束。這樣一來,視覺注視的數(shù)量就減少了,并且在一個(gè)方向上產(chǎn)生了更流暢的視覺流動(dòng)。

用戶只關(guān)注每個(gè)按鈕一次,并最終停留在主要操作按鈕上,將主要操作放在左側(cè)可能會(huì)使用戶更容易點(diǎn)擊,但從用戶的心理過程和視覺注視速度來看,將主要操作放在對(duì)話框的右側(cè)實(shí)際上更快。
當(dāng)用戶點(diǎn)擊“取消”操作按鈕時(shí),他們期望的是產(chǎn)品不進(jìn)行任何操作,而是將他們返回到起始屏幕位置,因此,"取消"按鈕的功能類似于"返回"按鈕。
當(dāng)用戶點(diǎn)擊“確定”操作按鈕時(shí),他們期望產(chǎn)品進(jìn)行按鈕所表示的操作,并將他們帶到下一個(gè)屏幕。因此,"確定"按鈕的功能類似于"下一步"按鈕,將次要操作按鈕放在左側(cè),將主要操作按鈕放在右側(cè),可以與用戶期望的"后退"和"下一步"按鈕功能相匹配。

這類似于分頁按鈕的放置方式,將用戶帶到下一頁的按鈕位于右側(cè),將用戶帶回先前頁面的按鈕位于左側(cè)。這種按鈕位置的安排是有效的,因?yàn)樗c用戶從左到右的閱讀和導(dǎo)航方向相吻合,其中右側(cè)是前進(jìn)方向,左側(cè)是后退方向。
對(duì)話框中的"確定"和"取消"按鈕應(yīng)該遵循類似的交互模式,因?yàn)樗鼈兊墓δ茴愃朴诜猪摪粹o,另外這種左右方向模式也是用戶熟悉的。將主要操作放在右側(cè),將次要操作放在左側(cè),可以使對(duì)話框按鈕對(duì)用戶更易于理解和使用。
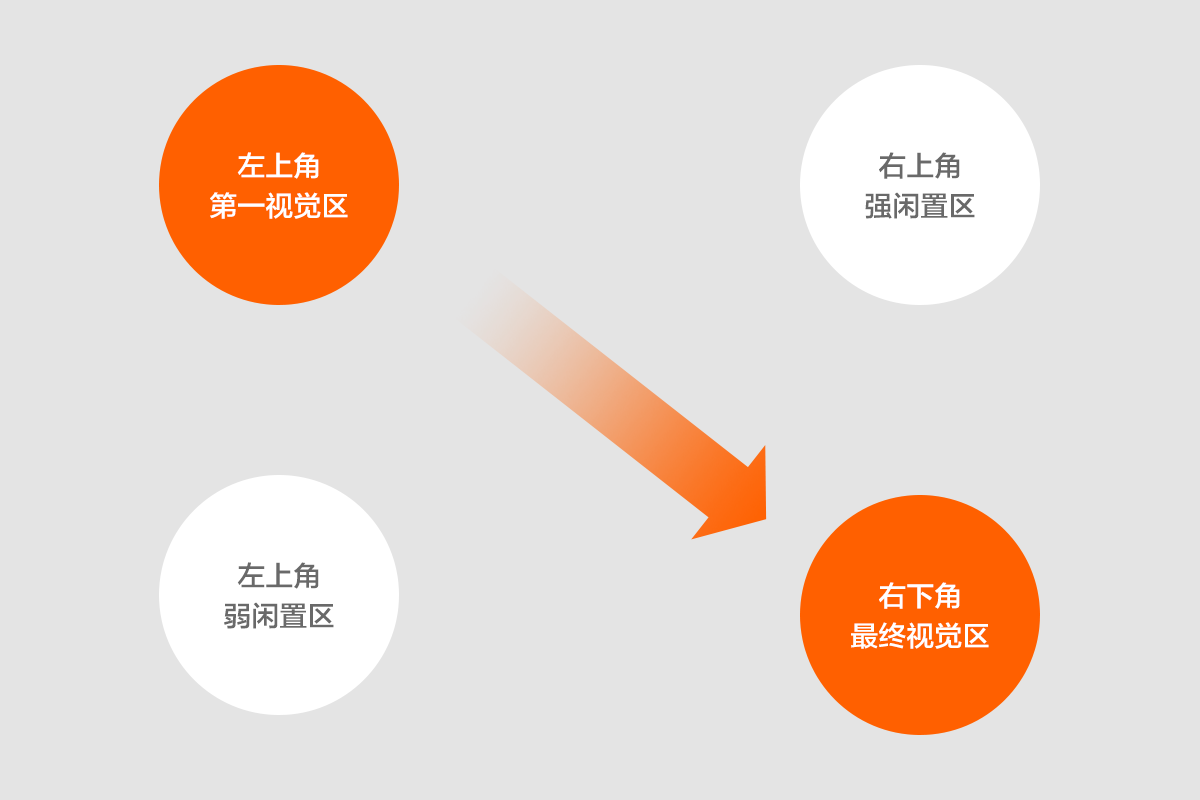
將按鈕放置在對(duì)話框的右下角更容易被用戶點(diǎn)擊,因?yàn)檫@符合【古騰堡圖表】。在古騰堡圖表中,右下角區(qū)域是終端區(qū)域,用戶在掃視后的最終目的地。

將按鈕放在終端區(qū)域可以使用戶在視覺掃描時(shí)看到他們最后需要執(zhí)行的主要操作,這不僅改善了視覺流動(dòng),還改善了任務(wù)流程。用戶在掃視過程中不會(huì)錯(cuò)過主要操作按鈕,當(dāng)他們經(jīng)過時(shí),他們的目光會(huì)停留在上面,從而可以立即點(diǎn)擊它。
掃視對(duì)話框并采取行動(dòng)變得更快更容易,因?yàn)橛脩舻哪抗庾罱K會(huì)落在主要操作按鈕上。
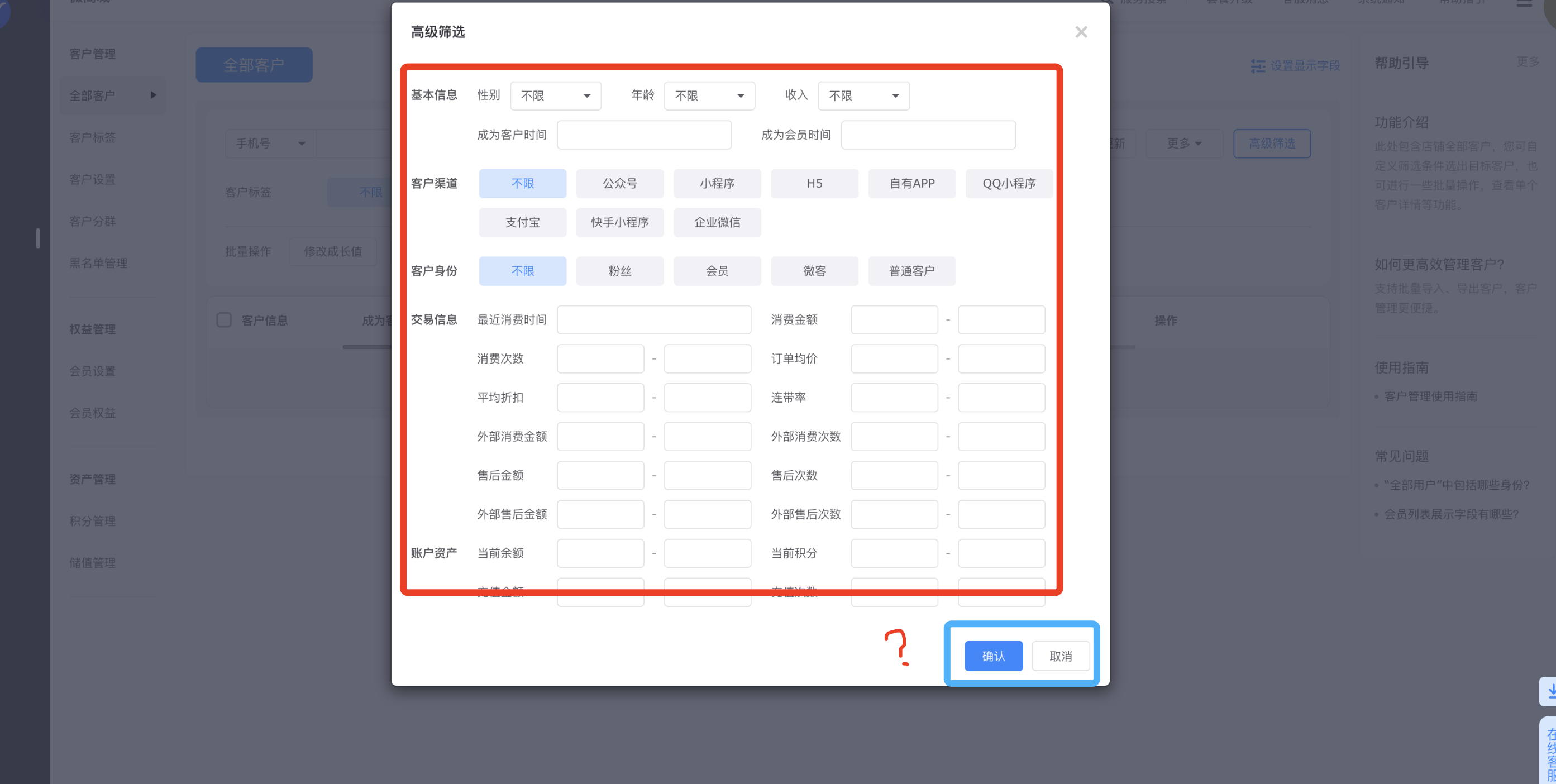
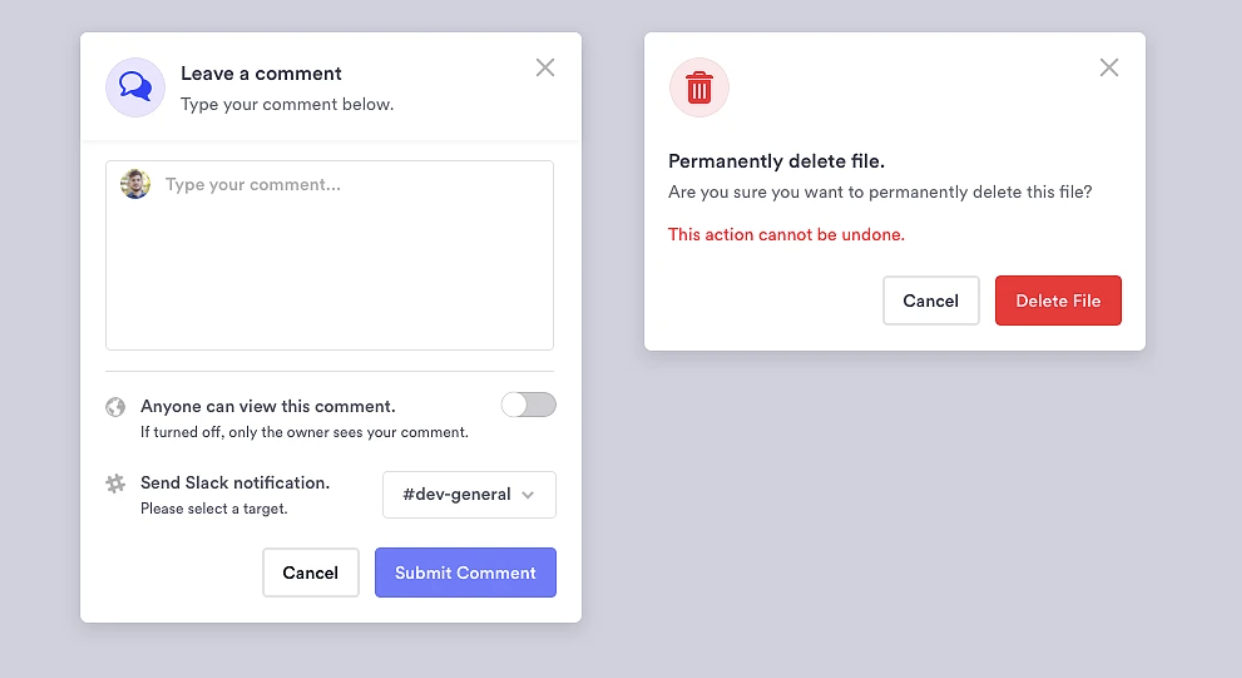
我們需要考慮另一個(gè)問題,那就是我們應(yīng)該將按鈕放在角落還是放在一起,當(dāng)將主要操作和次要操作放在對(duì)話框的角落時(shí),這與左右導(dǎo)航方向相吻合,這是很好的映射。然而,由于"確定"和"取消"按鈕并不是導(dǎo)航按鈕,因此并不需要遵循方向映射,有時(shí)候這樣做可能帶來更多的弊端。
較大的視覺分離使得比較操作變得困難,并將一個(gè)操作與另一個(gè)操作隔離開來 如果產(chǎn)品頁面即將執(zhí)行用戶無法撤銷的關(guān)鍵操作,那么用戶可以看到"取消"按鈕和"確定"按鈕是很重要的。在這種情況下,"取消"按鈕的功能可能類似于"上一步"按鈕,但它更重要,因?yàn)樗洚?dāng)安全按鈕以防止任何更改。

將"取消"按鈕放置在最左下角的危險(xiǎn)在于,由于兩個(gè)按鈕之間的視覺分離較大,可能會(huì)導(dǎo)致用戶忽略它。將"取消"按鈕與"確定"按鈕放在一起可以讓用戶更輕松地在一次注視中查看和比較這兩個(gè)操作,以選擇最佳操作。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
如果軟件操作速度提升了,那么在相同時(shí)間內(nèi),我們可以有更多時(shí)間和精力用于方案的思考,提升工作效率。這也是我們經(jīng)常看到很多B端產(chǎn)品,在系統(tǒng)做快捷鍵的原因之一。在日常軟件的使用中,我們要盡可能的多使用快捷鍵,減少鼠標(biāo)操作。舉個(gè)實(shí)例:
比如,“保存” 用鼠標(biāo)操作:點(diǎn)擊界面開始菜單 - 調(diào)出下拉菜單 - 找到“保存”按鈕再點(diǎn)擊,這一系列動(dòng)作需要點(diǎn)擊 3 次鼠標(biāo),花費(fèi)3~4 秒。如果使用快捷鍵,光靠下意識(shí)的動(dòng)作,就可以在 0.1 秒內(nèi)完成操作。
下面整理了一些常用的 Figma 快捷鍵使用技巧,幫助我們提升Figma的操作效率,更快更好的完成工作,節(jié)省時(shí)間,以便更專注地思考方案。
文章末尾附 Axure RP9、 Sketch提高效率的常用技巧。
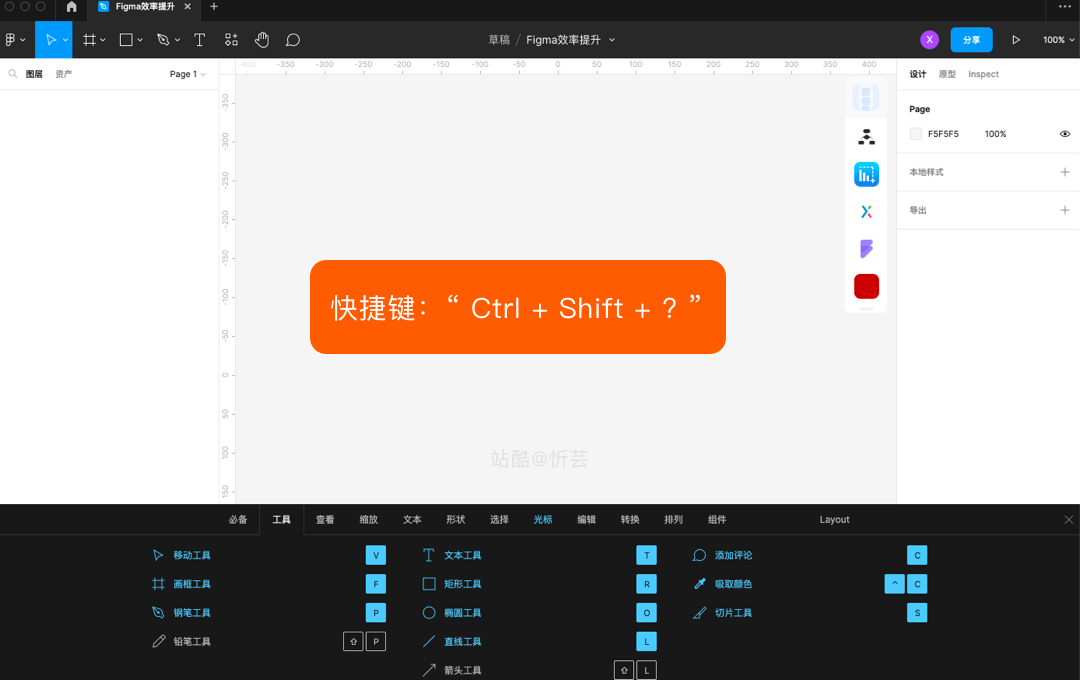
快捷鍵:【Ctrl + Shift + ?】 ,打開 Figma 的快捷鍵面板,可查看 Figma 的所有快捷鍵,方便快速查找。

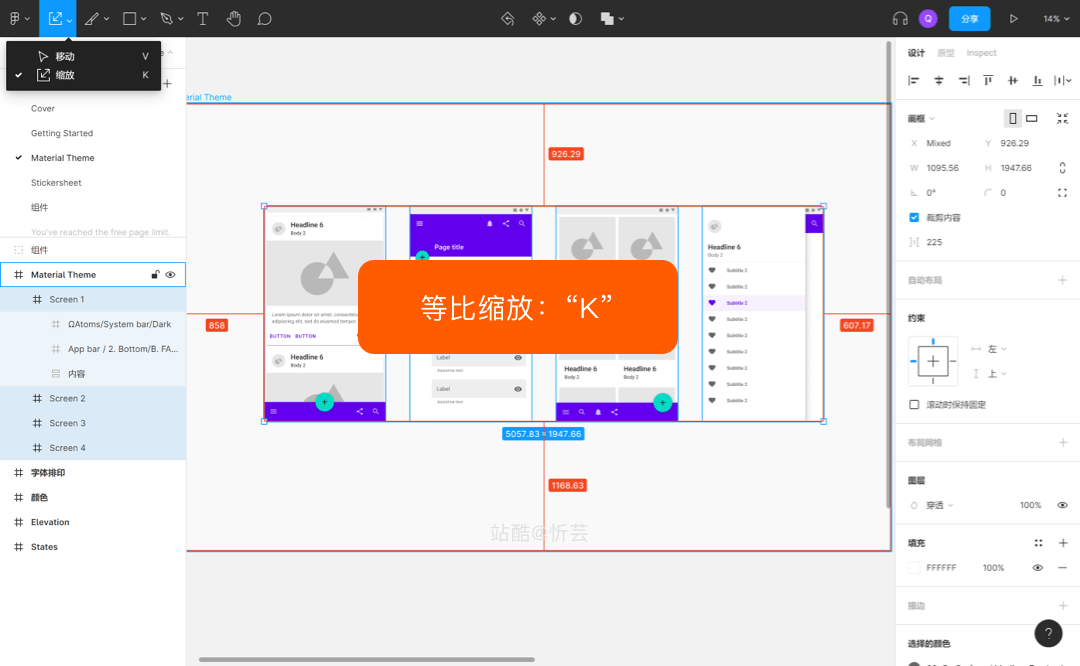
快捷鍵是【K】,在設(shè)計(jì)中縮放是經(jīng)常要用到的功能,在 Figma 中,按一下【K】鍵進(jìn)行縮放,就可以完全保證比例。

快速畫出環(huán)形進(jìn)度條的方法,先畫一個(gè)圓,然后鼠標(biāo)拖動(dòng)兩下就完成了。如下圖:

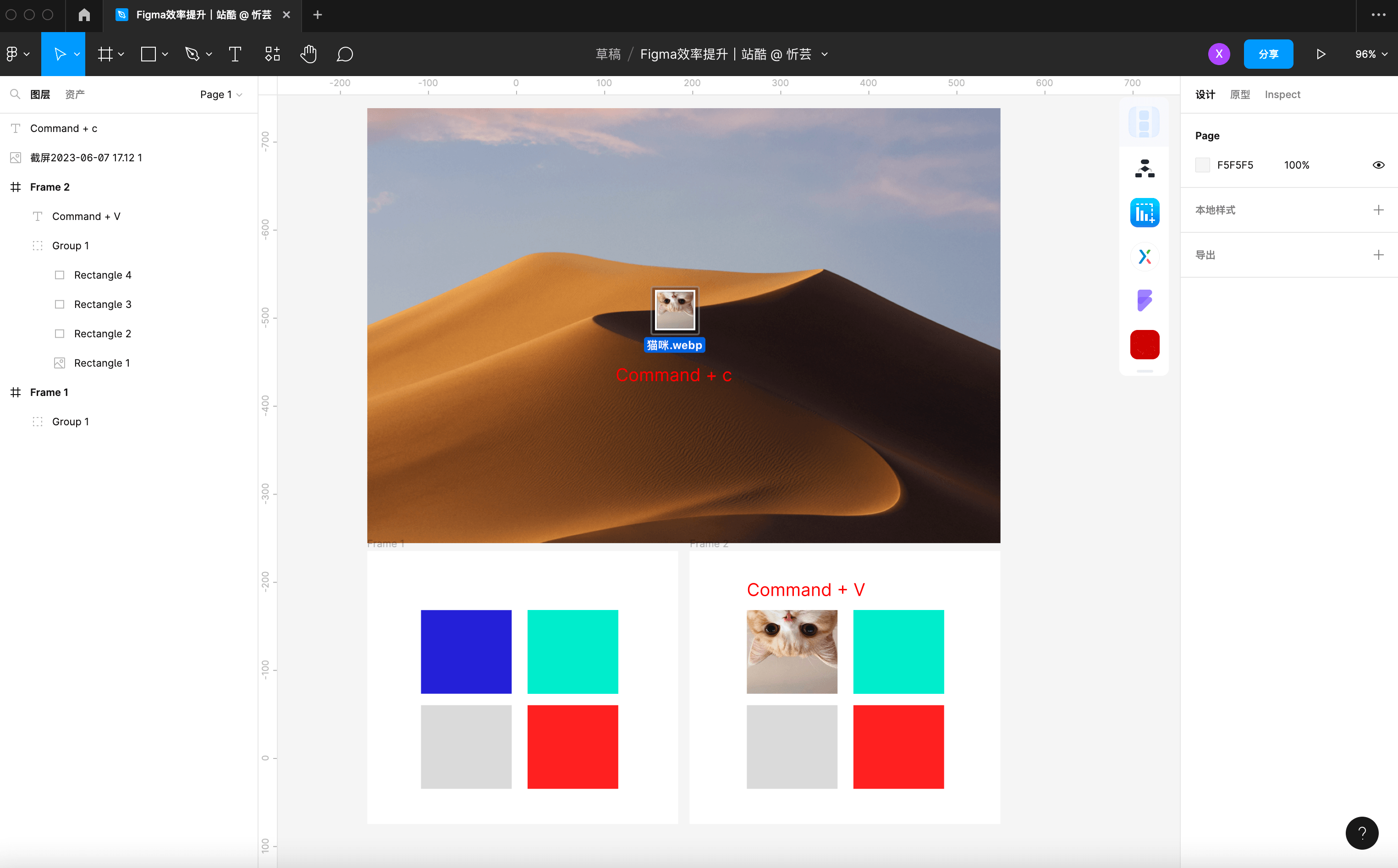
在桌面或文件夾,選擇需要填充的圖片【Command + C】。點(diǎn)選Figma中待填充元素【Command + V】。填充成功,如下圖:

選中一個(gè)已經(jīng)調(diào)整好樣式的元素(圖形或文字),第一步:【Command + option + C】,第二步:【Command + option + V】就可以把樣式復(fù)制粘貼下來。如下圖:

對(duì)于使用組件的元素,在調(diào)整的時(shí)候需要修改組件母版,才會(huì)對(duì)每個(gè)組件生效。當(dāng)有很多組件時(shí),我們可以通過任意組件,點(diǎn)選右側(cè)“跳轉(zhuǎn)回組件母版”icon,快速定位至母版。如下圖:
第一步:點(diǎn)選右側(cè)“跳轉(zhuǎn)到組件母版”icon,右側(cè)紅框處

第二步:自動(dòng)定位到該組件母版

選擇一組陣列中的多個(gè)元素之后,可以隨意交換任意兩個(gè)元素之間的位置,其他的不受影響,還能直接拖動(dòng)調(diào)整它們的間距。如下圖:

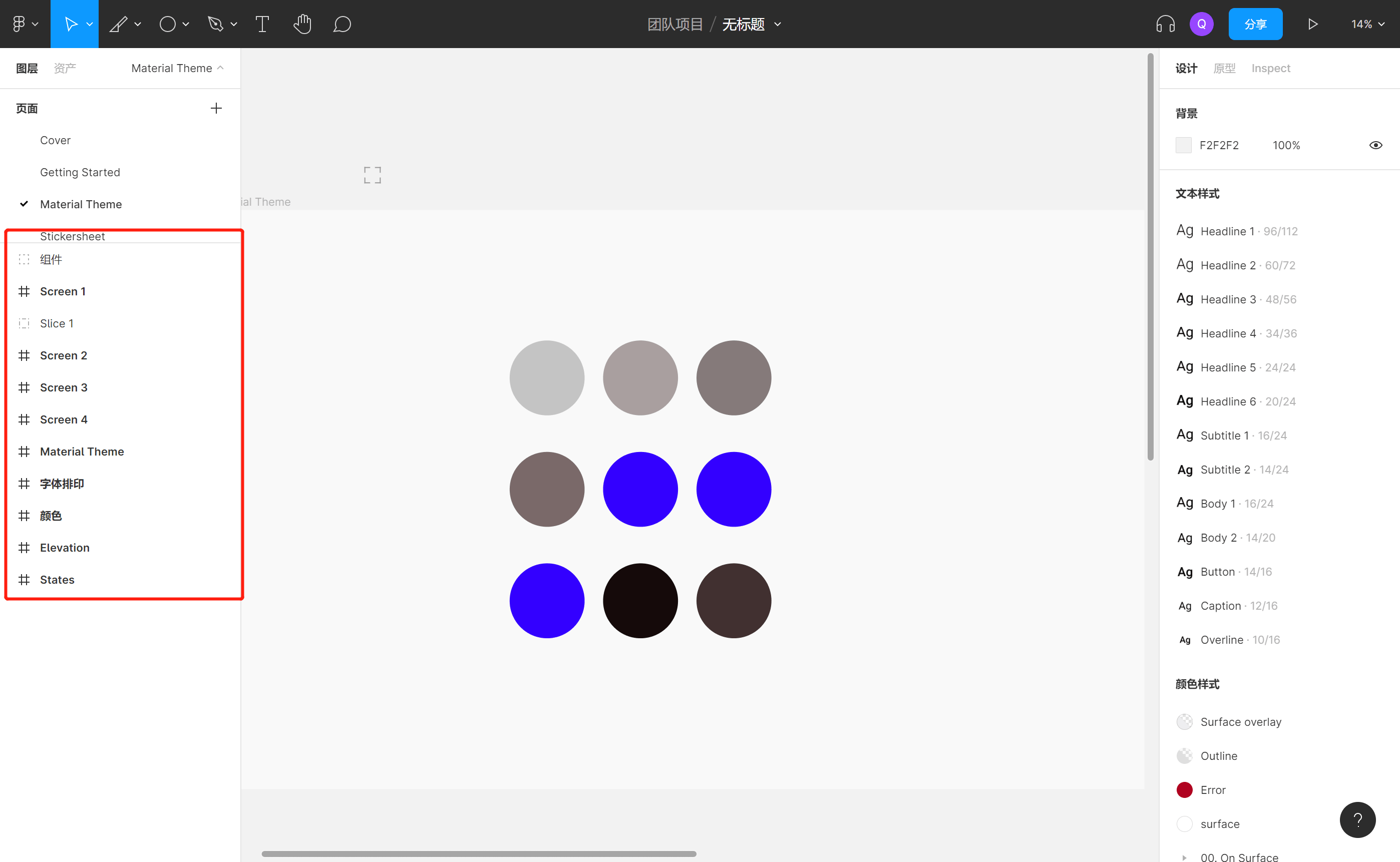
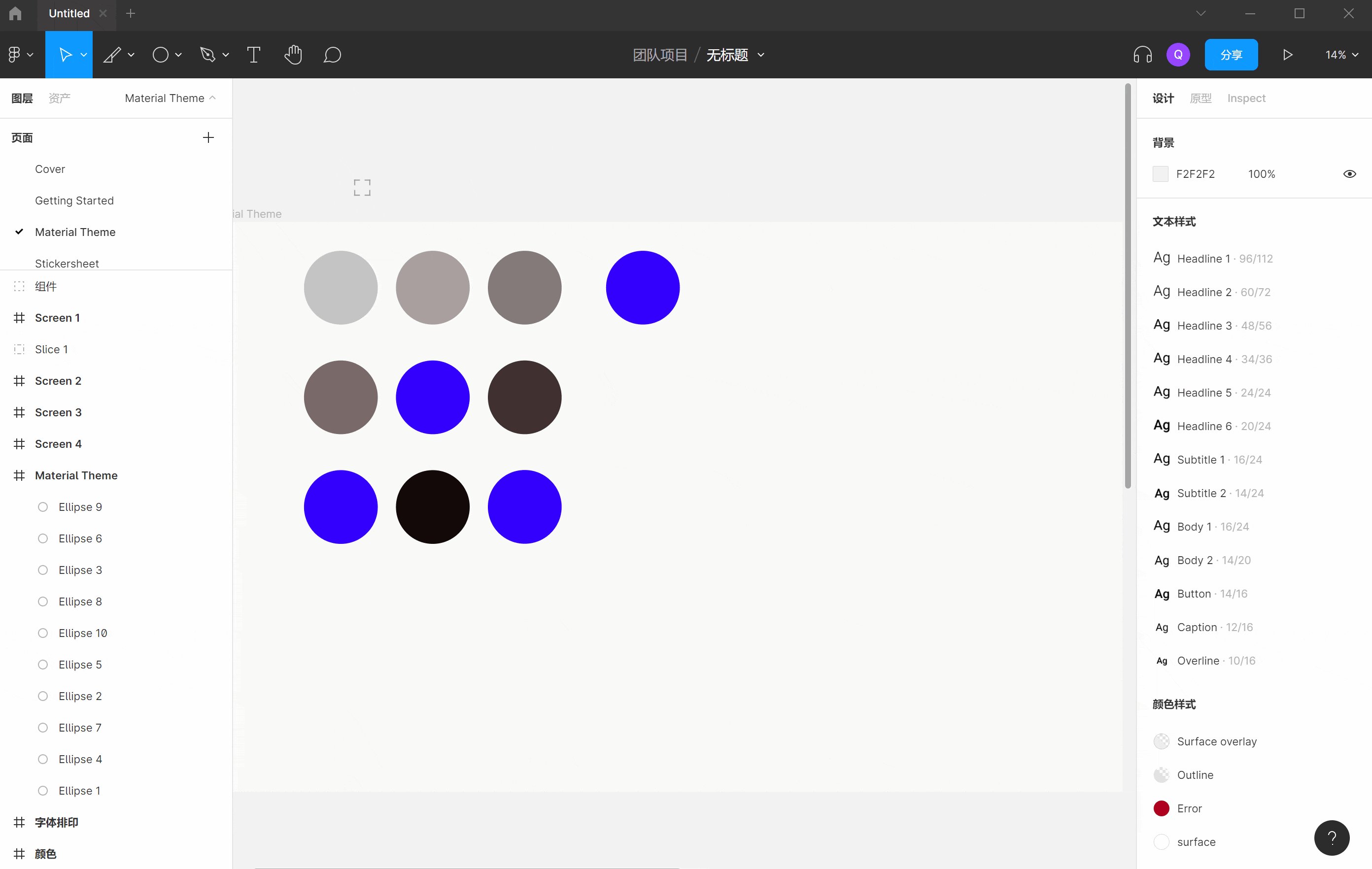
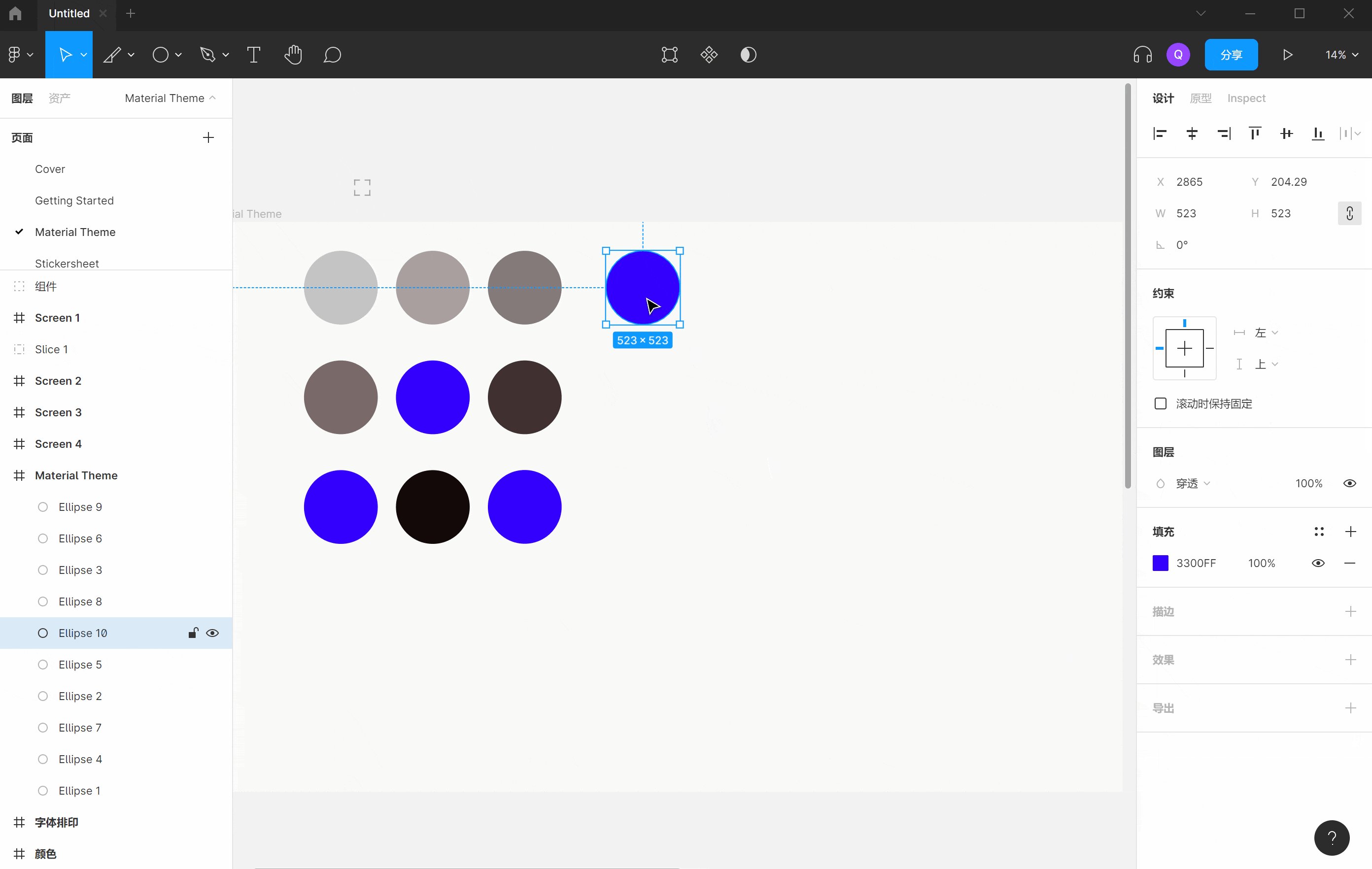
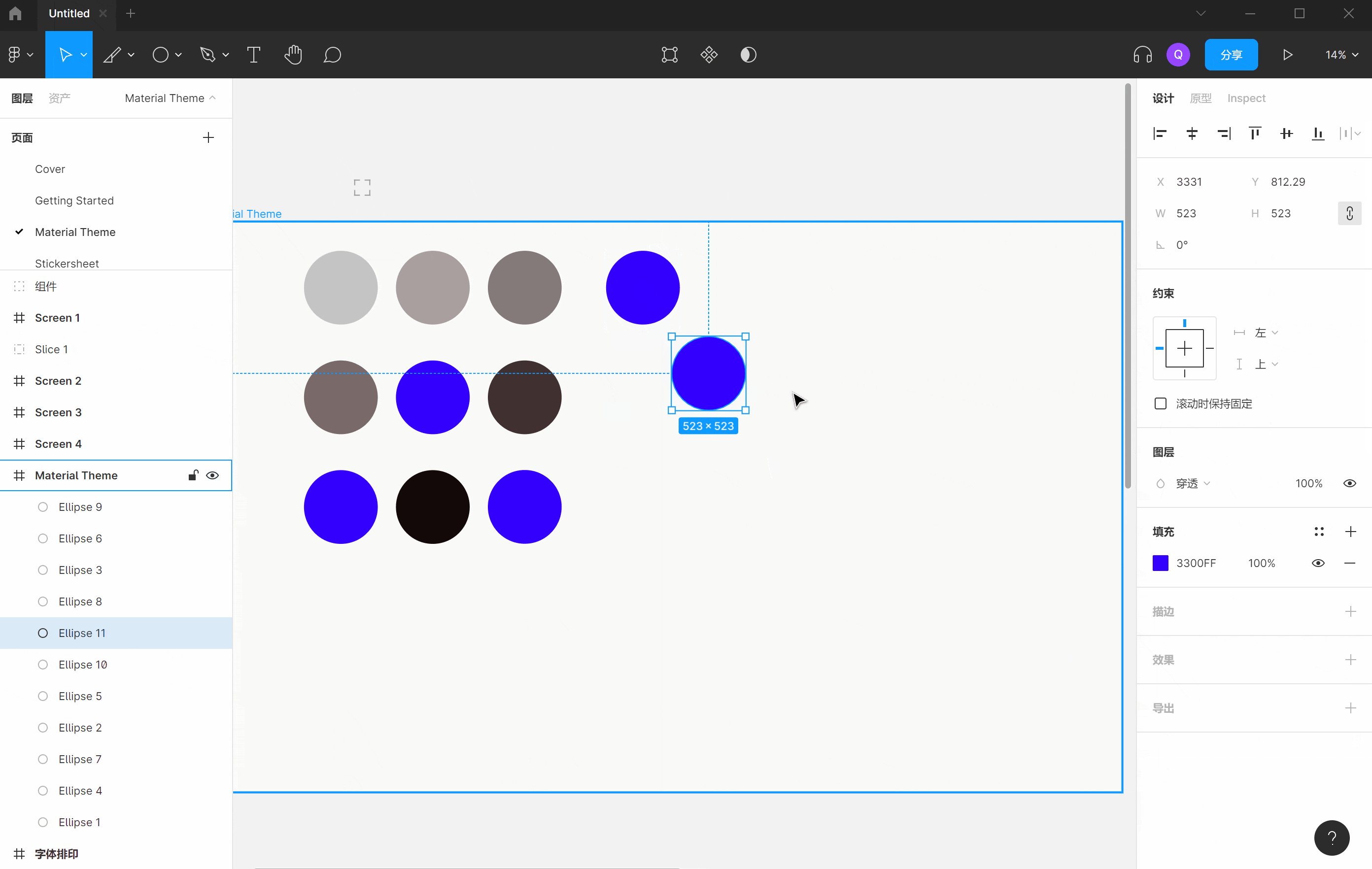
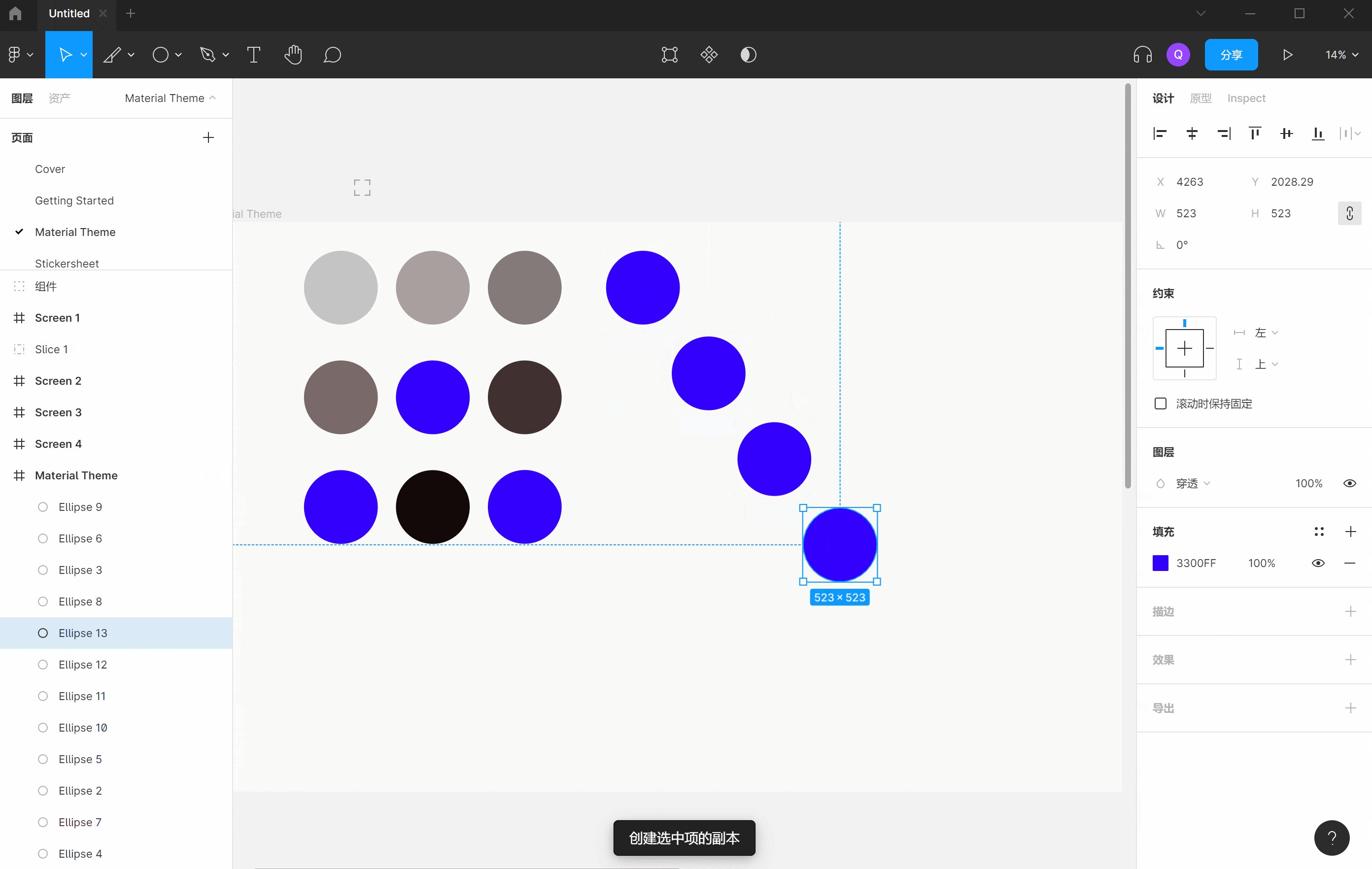
快速批量修改顏色。比如下面九個(gè)元素中有三個(gè)是紅色,當(dāng)我想要批量修改這三個(gè)紅色元素的時(shí)候,我不需要一個(gè)個(gè)選擇這三個(gè)元素,只需要批量選擇,然后在右側(cè)屬性欄那里,選擇想修改的那個(gè)紅色,直接改顏色,三個(gè)元素的顏色就會(huì)一起修改了。

快捷鍵【Alt+L】,可以直接將所有圖層折疊起來,這樣,不管之前展開了多少層,都能直接折疊,方便快速瀏覽整個(gè)系統(tǒng)的全貌。

使用鍵盤快捷鍵快速瀏覽圖層。快捷鍵【Tab】快速向 下 切換選中圖層,【Shift+Tab】快速向 上 切換選中圖層。

使用顏色樣式時(shí),這里有一個(gè)小按鈕(下圖紅框標(biāo)出),可以快速得在列表樣式和網(wǎng)格樣式之間進(jìn)行切換,使用列表樣式能夠更方便瀏覽使用了哪些顏色,方便進(jìn)行管理。

吸色工具的快捷鍵是【i】,當(dāng)你按住【i】鍵不動(dòng)時(shí),移動(dòng)光標(biāo),就能預(yù)覽顏色,而不是直接取色了,預(yù)覽的顏色就如下圖,是展示在右上角的。

快捷鍵是 【cmd/ctrl + D】,如下圖所示,向右下方復(fù)制一個(gè)元素,然后使用【cmd/ctrl + D】,會(huì)繼續(xù)向右下角復(fù)制元素,重復(fù)的是相關(guān)對(duì)象和操作中設(shè)計(jì)到的所有元素。

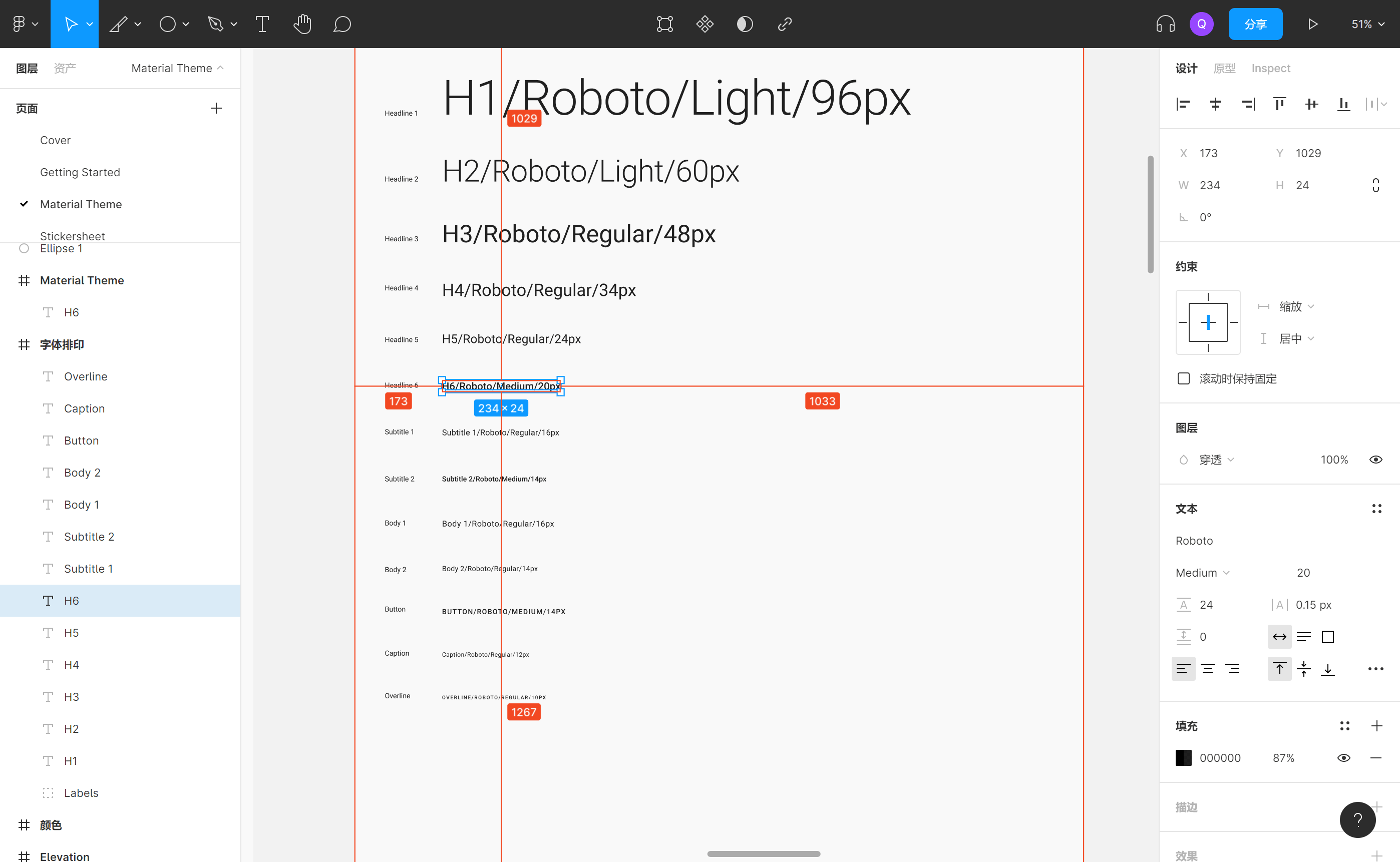
如果設(shè)計(jì)時(shí)輸入了一些文本,行高有問題,但是暫時(shí)又沒有很明確的行高參數(shù),這個(gè)時(shí)候,只需要在行高這里輸入 auto,點(diǎn)擊回車,就可以把這些文字設(shè)置成自動(dòng)行高了。如下圖紅框位置:

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。 著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請(qǐng)聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請(qǐng)注明出處。
































藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
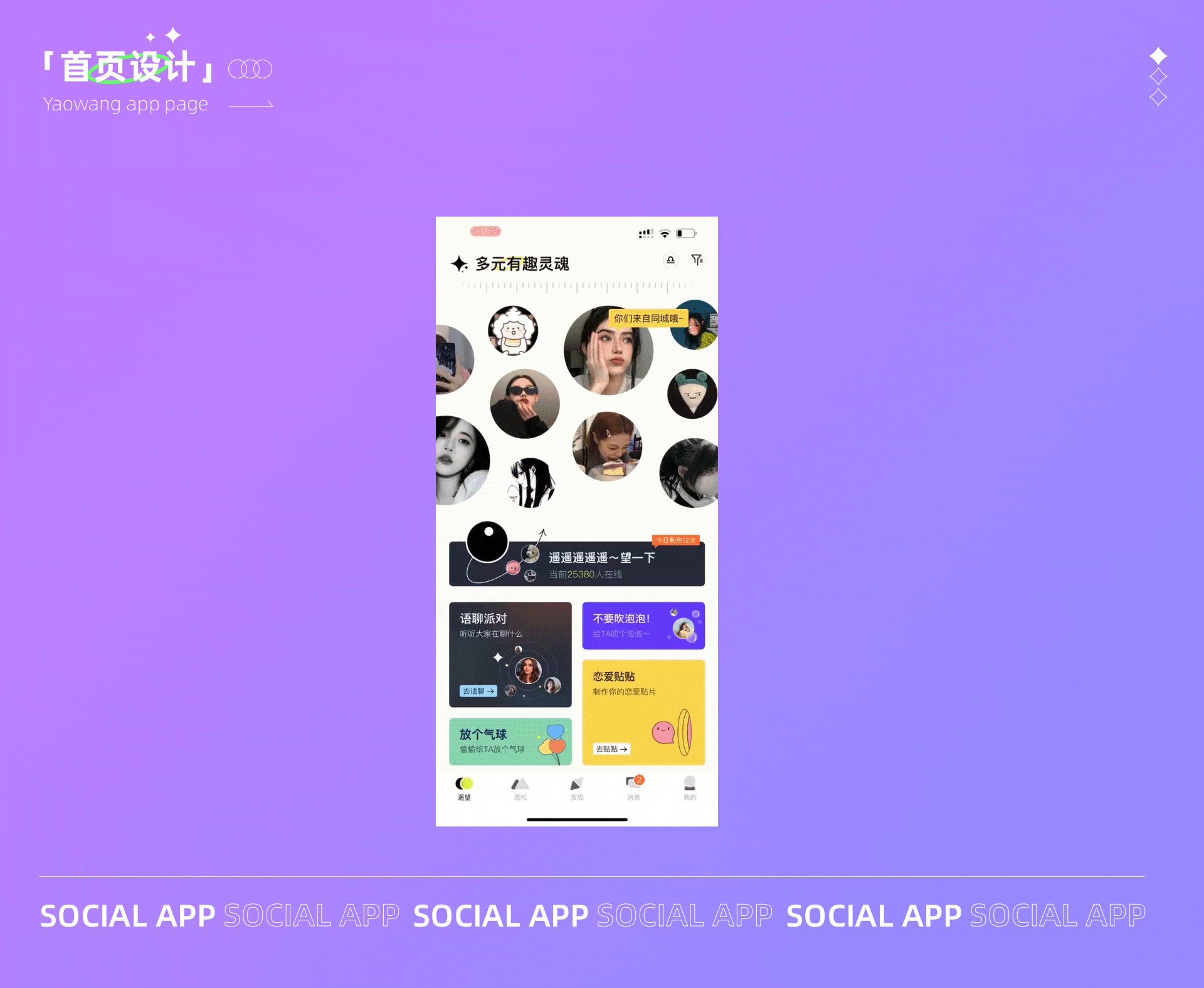
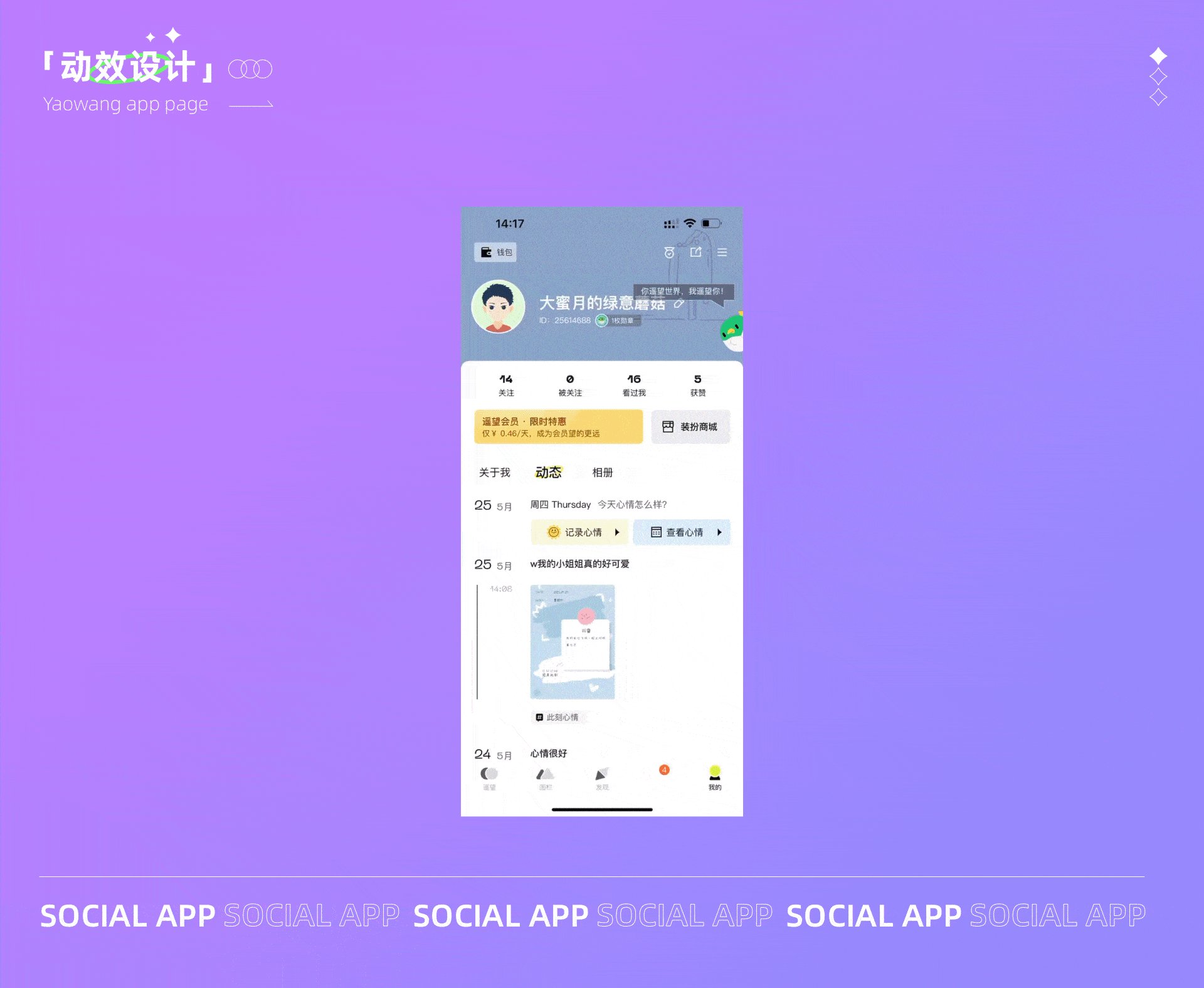
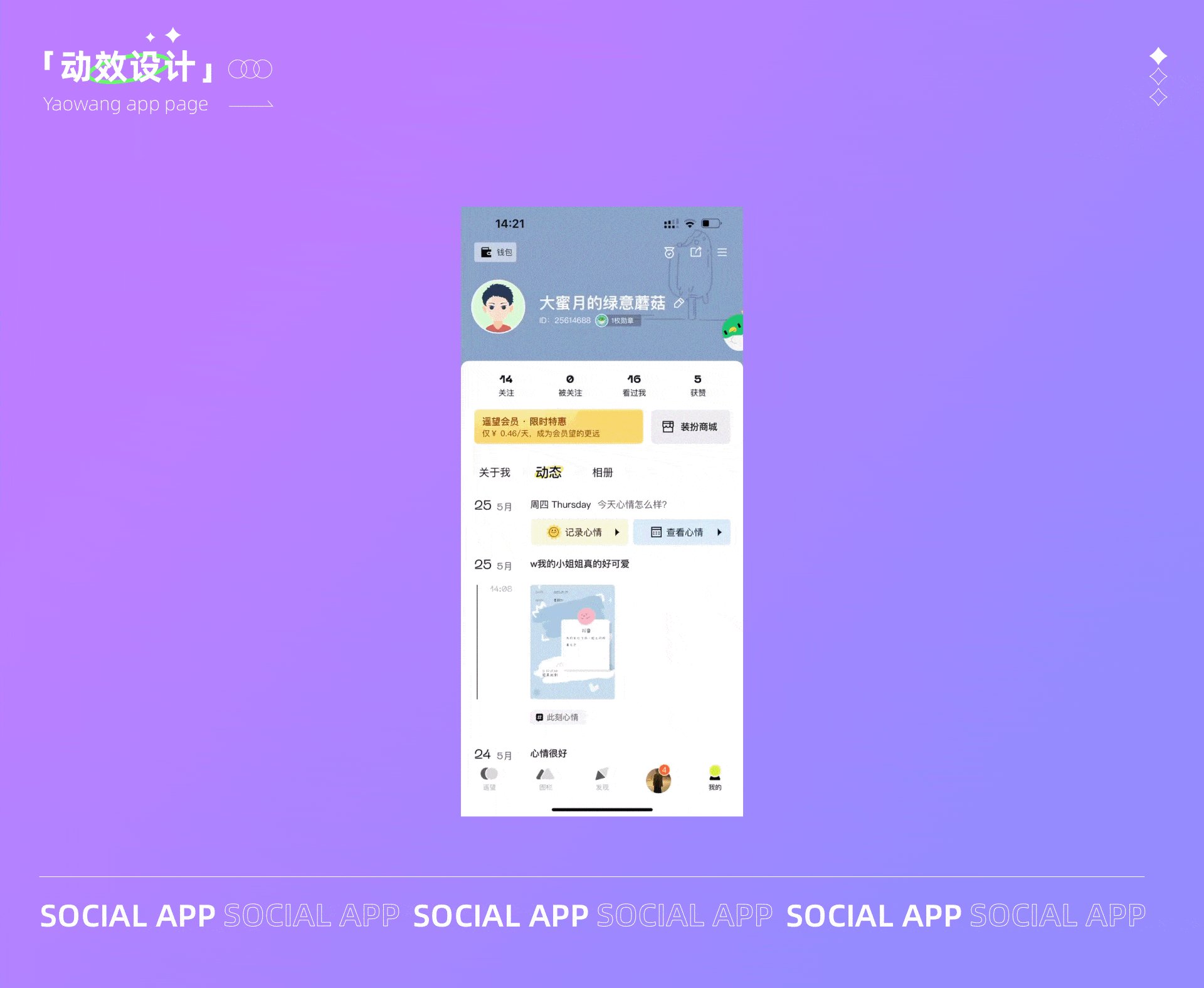
遙望app的設(shè)計(jì)在整體上的風(fēng)格化很強(qiáng),有自己的獨(dú)特性。為了讓用戶之間的粘性更好,更是在活動(dòng)上、動(dòng)效上花了很多心思,給用戶帶來很多有趣且良好的體驗(yàn),讓我?guī)闳ンw驗(yàn)一下吧

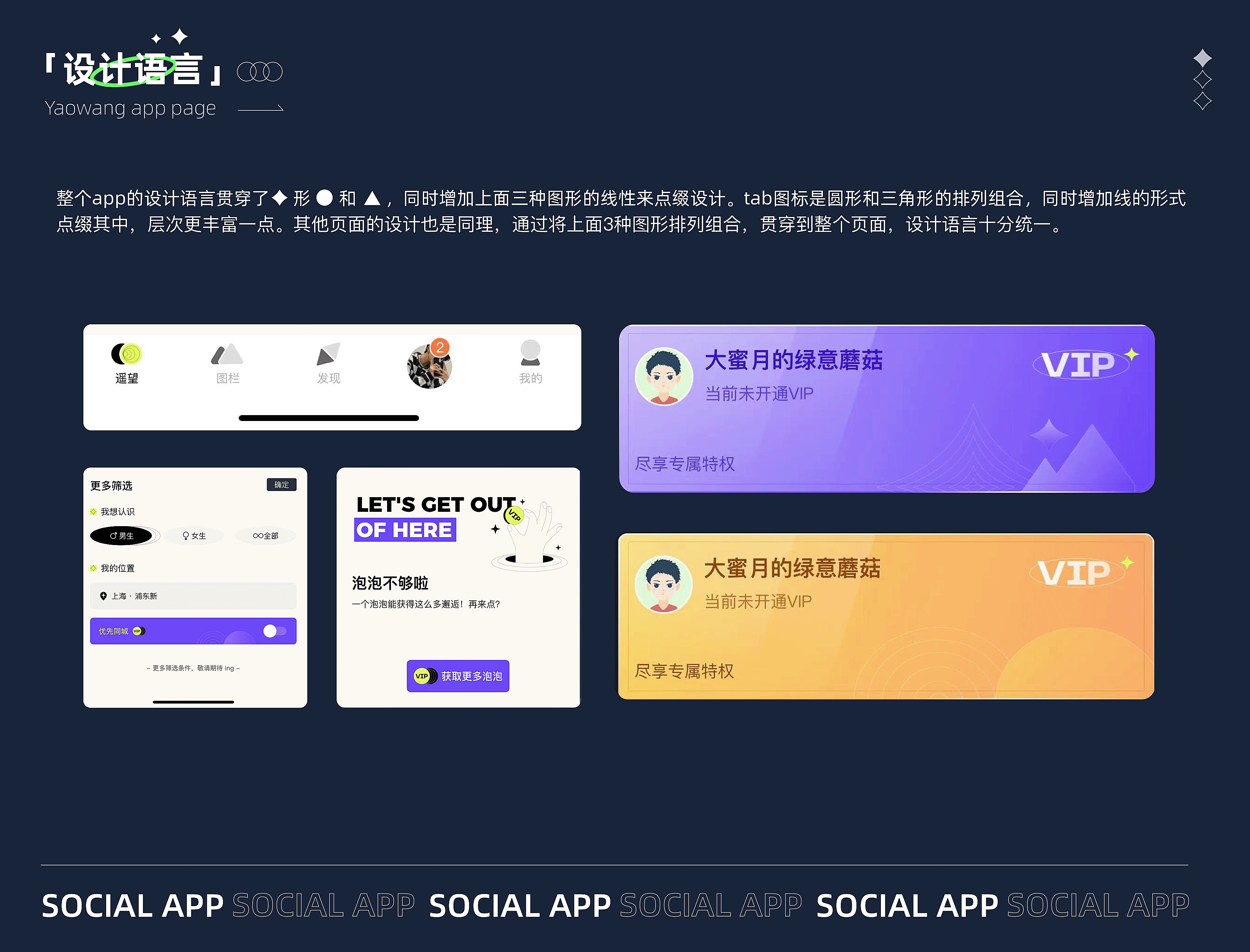
整個(gè)app的設(shè)計(jì)語言貫穿了星形、圓形和三角形 ,同時(shí)增加上面三種圖形的線性來點(diǎn)綴設(shè)計(jì)。tab圖標(biāo)是圓形和三角形的排列組合,同時(shí)增加線的形式點(diǎn)綴其中,層次更加豐富。其他頁面的設(shè)計(jì)也是同理,通過將上面3種圖形排列組合,貫穿到整個(gè)頁面,設(shè)計(jì)語言十分統(tǒng)一。

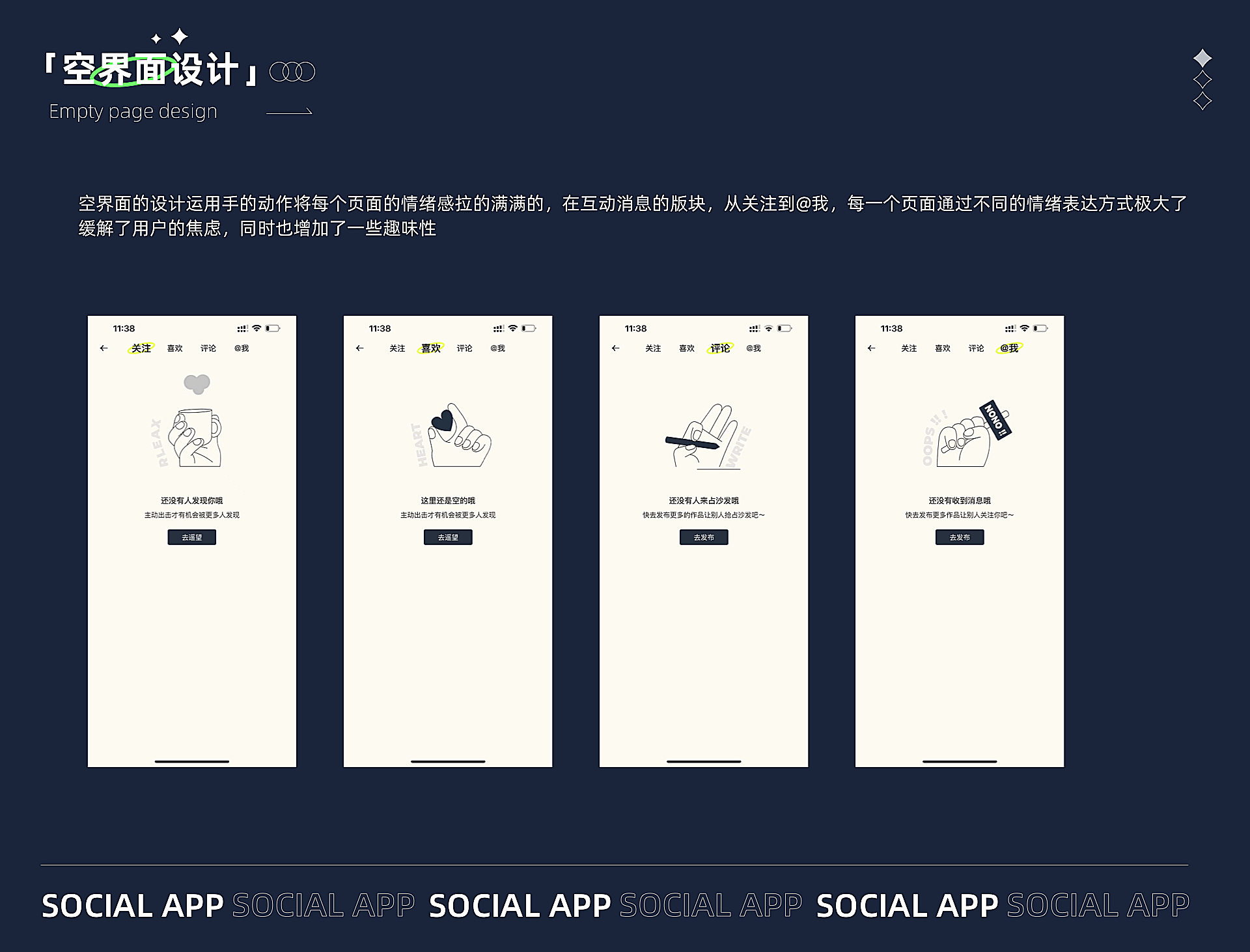
空界面的設(shè)計(jì)運(yùn)用手的動(dòng)作將每個(gè)頁面的情緒感拉的滿滿的,在互動(dòng)消息的版塊,從關(guān)注到@我,每一個(gè)頁面通過不同的情緒表達(dá)方式極大了緩解了用戶的焦慮,同時(shí)也增加了一些趣味性。

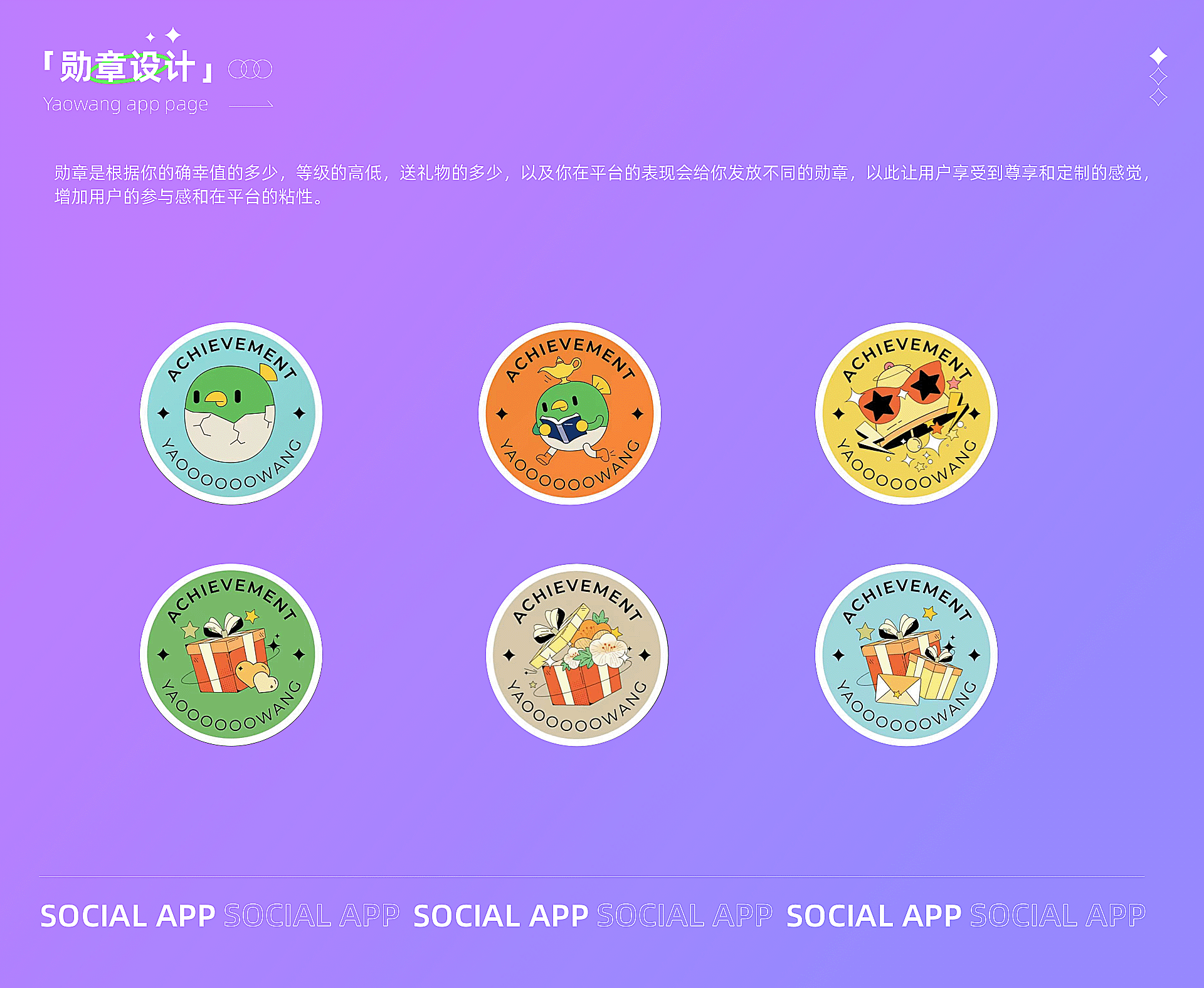
勛章是根據(jù)你的確幸值的多少,等級(jí)的高低,送禮物的多少,以及你在平臺(tái)的表現(xiàn)會(huì)給你發(fā)放不同的勛章,以此讓用戶享受到尊享和定制的感覺,增加用戶的參與感和在平臺(tái)的粘性。

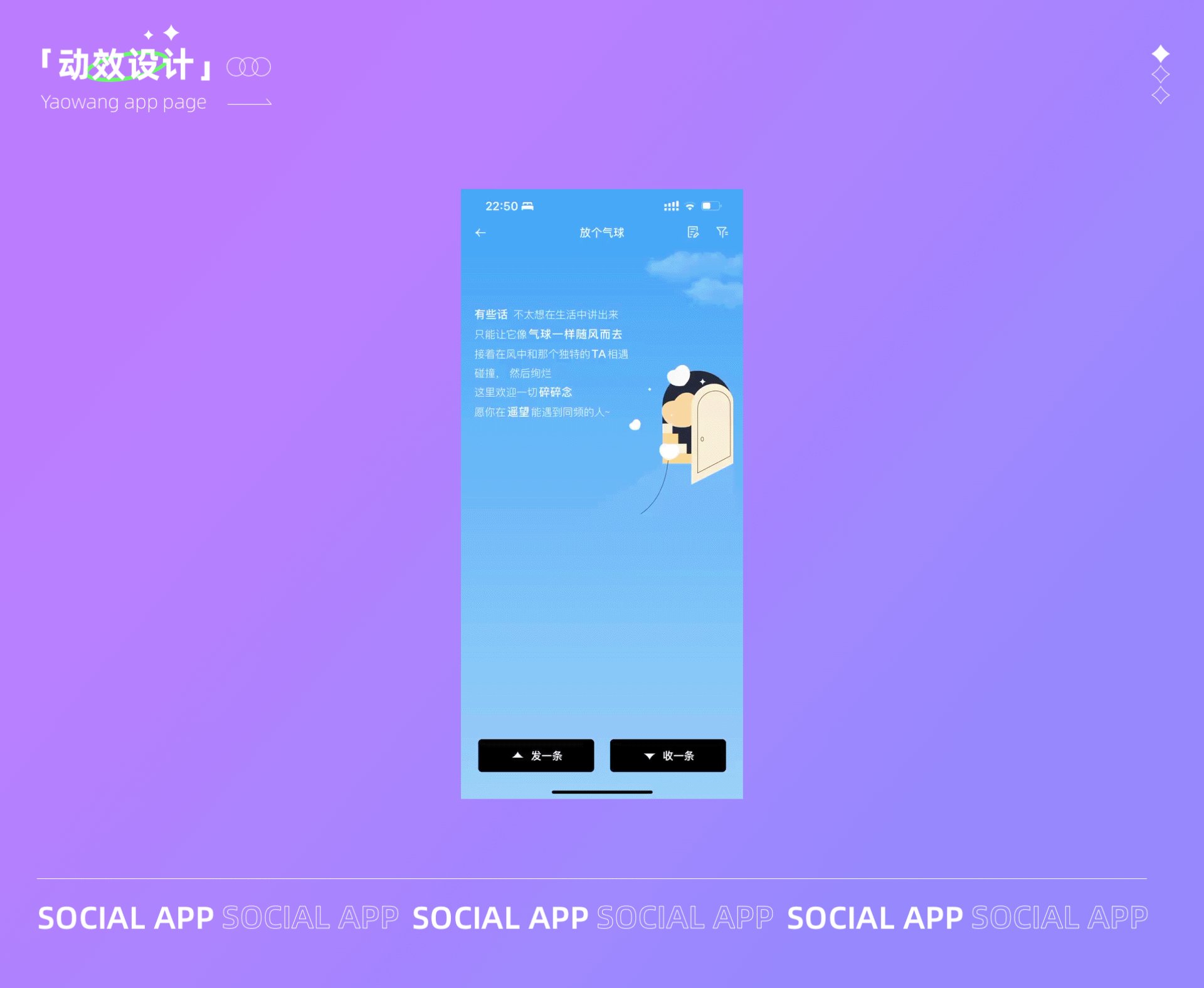
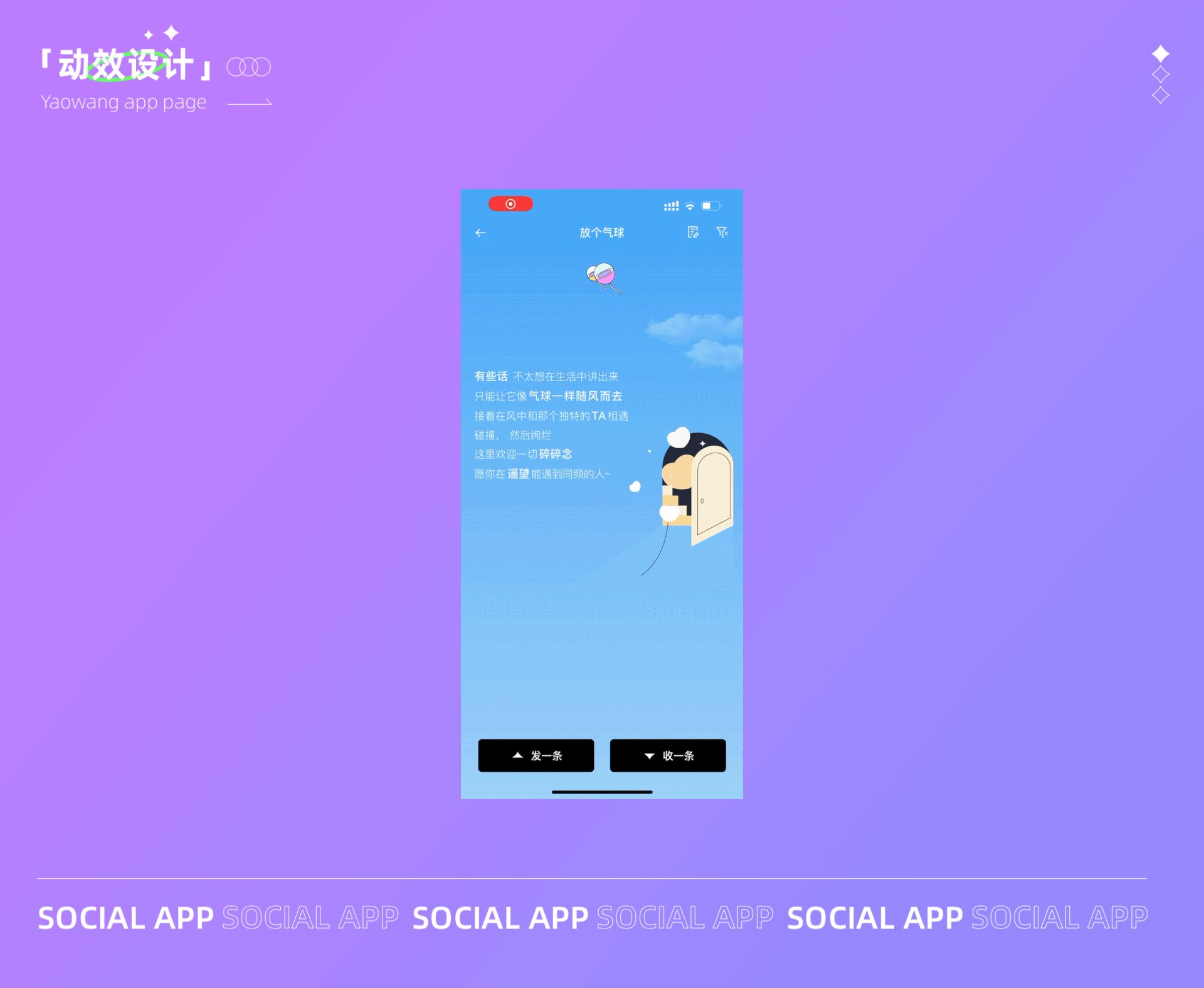
遙望app的動(dòng)效設(shè)計(jì)也是十分的流暢和有趣,線性的風(fēng)格特征的插畫、溫暖的文案和趣味的動(dòng)效,帶來的絲滑體驗(yàn)感十分強(qiáng)烈。
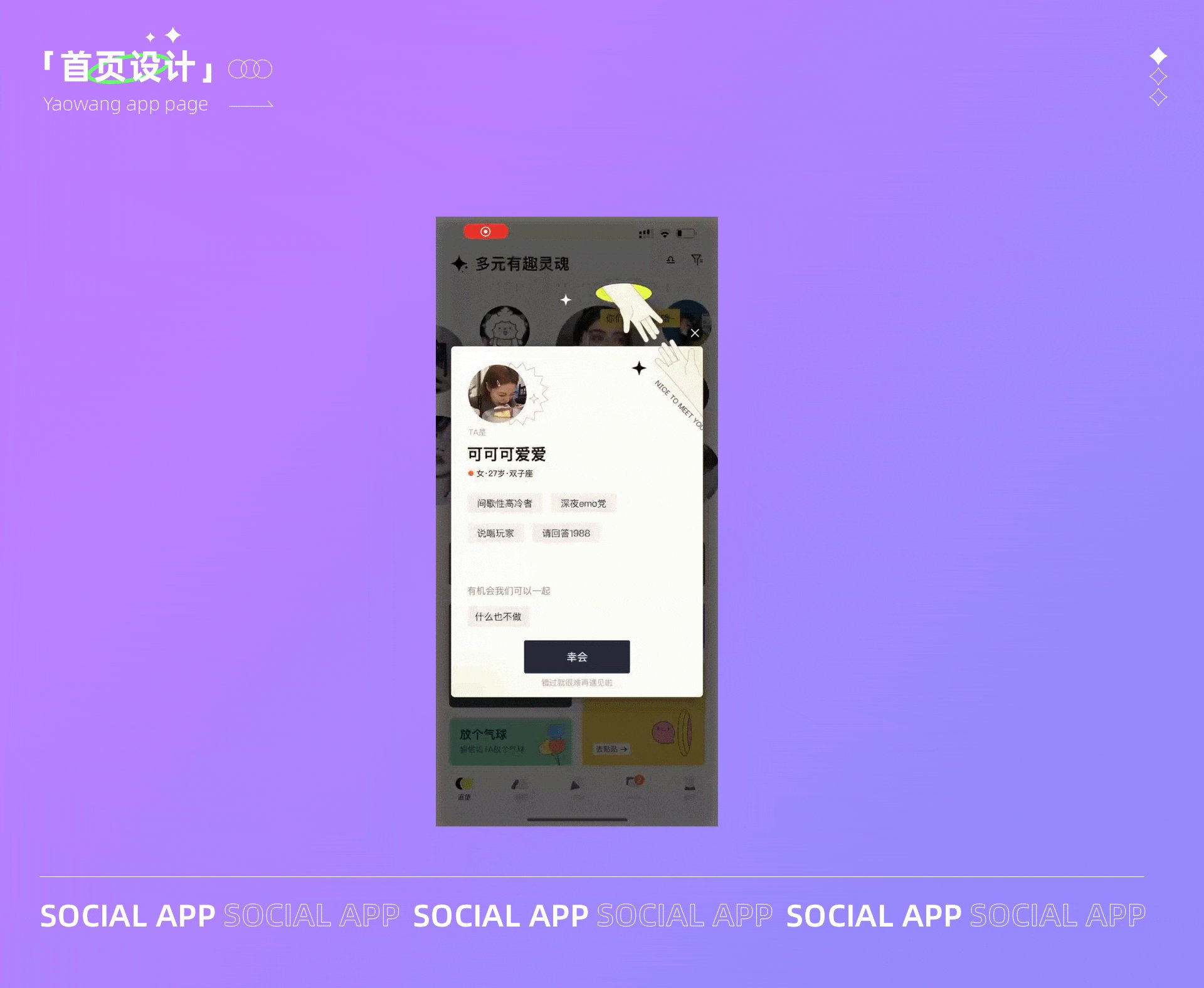
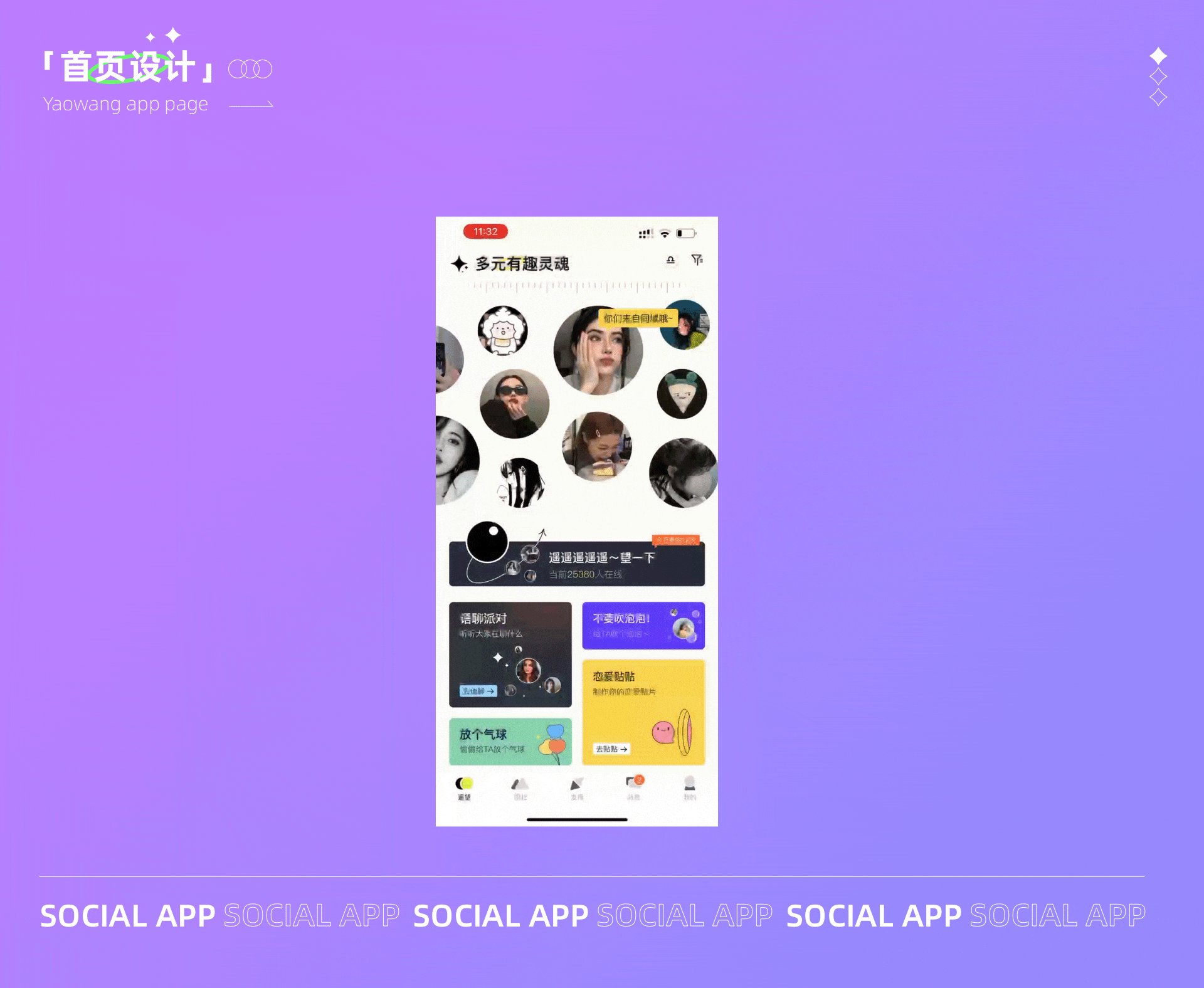
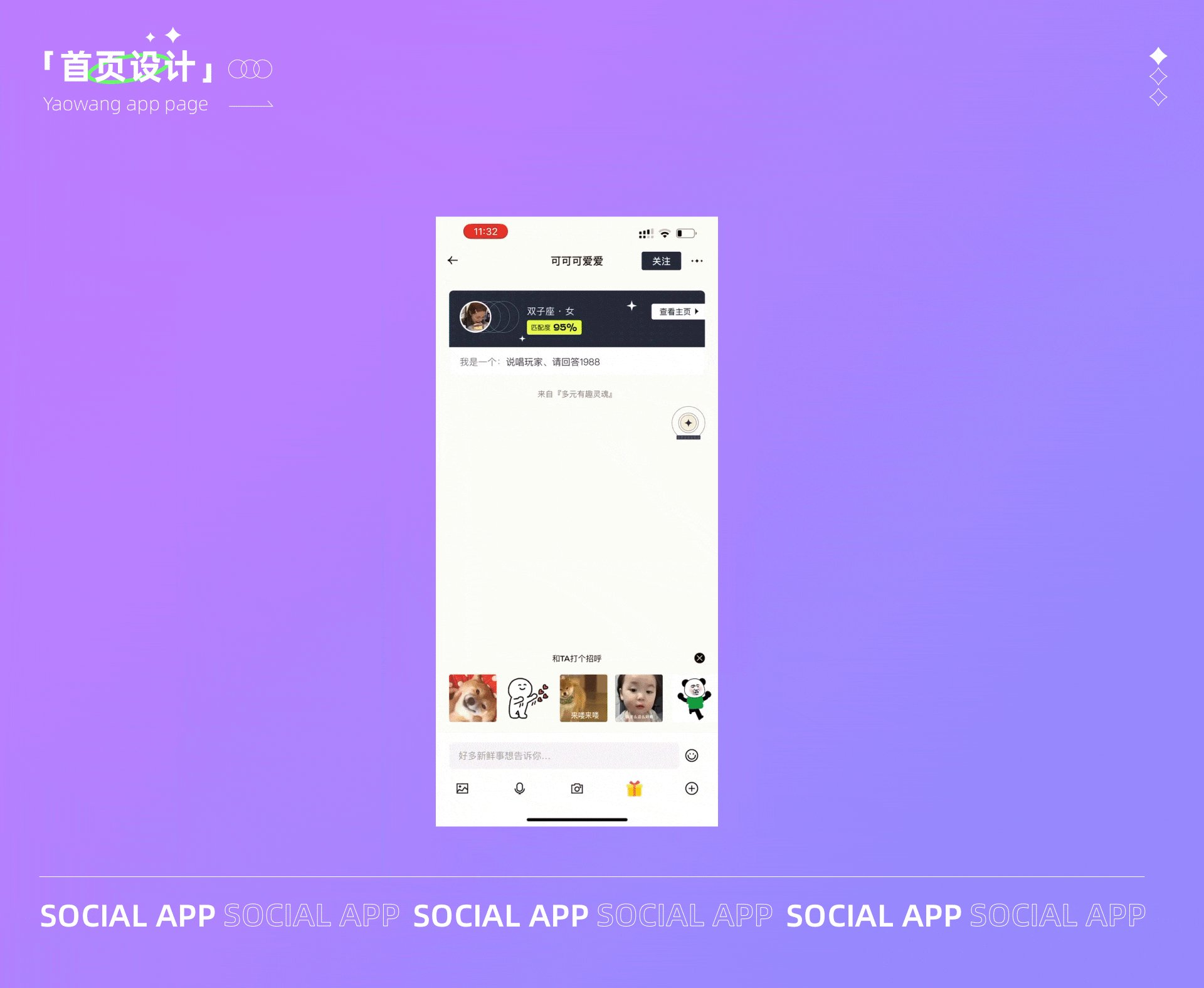
遙望app首頁上面的頭像是匹配器,隨著頭像慢慢的流過,頭像旁邊還有對(duì)話框彈出介紹用戶的信息,點(diǎn)擊會(huì)有兩只手彼此召喚,再點(diǎn)擊幸會(huì)就可以和其他的朋友打招呼了。在匹配器下面的“遙望一下”點(diǎn)擊也可進(jìn)入到好友快速閃過的頁面,點(diǎn)擊可以同樣到打招呼頁面,多個(gè)入口引導(dǎo)用戶相互吸引從而形成社交動(dòng)機(jī)。

加載的動(dòng)態(tài)效果加入了遙望的IP形象,一個(gè)是像地球一樣的自轉(zhuǎn),一個(gè)是像風(fēng)箏一樣在天空飛的效果,動(dòng)態(tài)十分流暢且有趣。

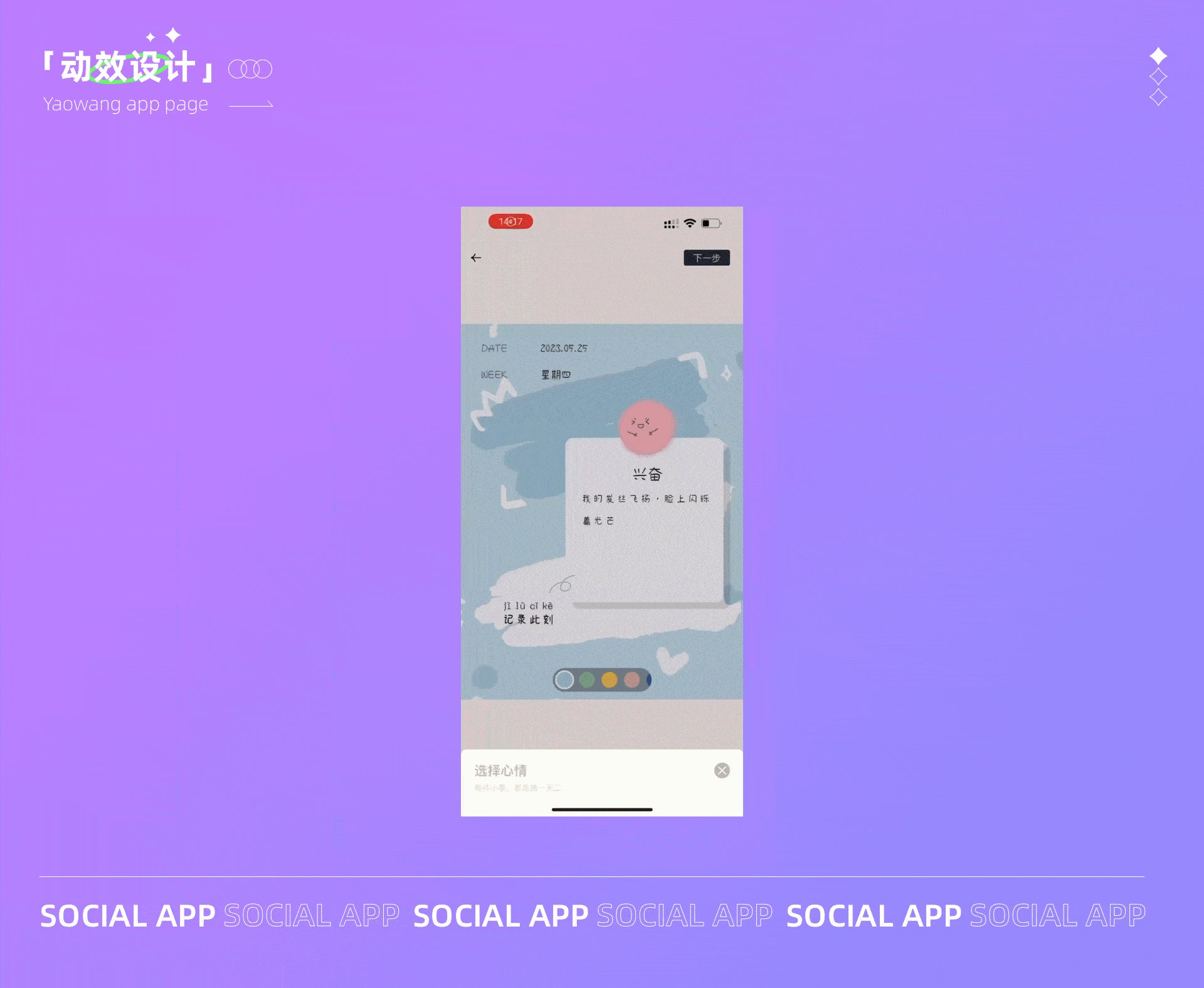
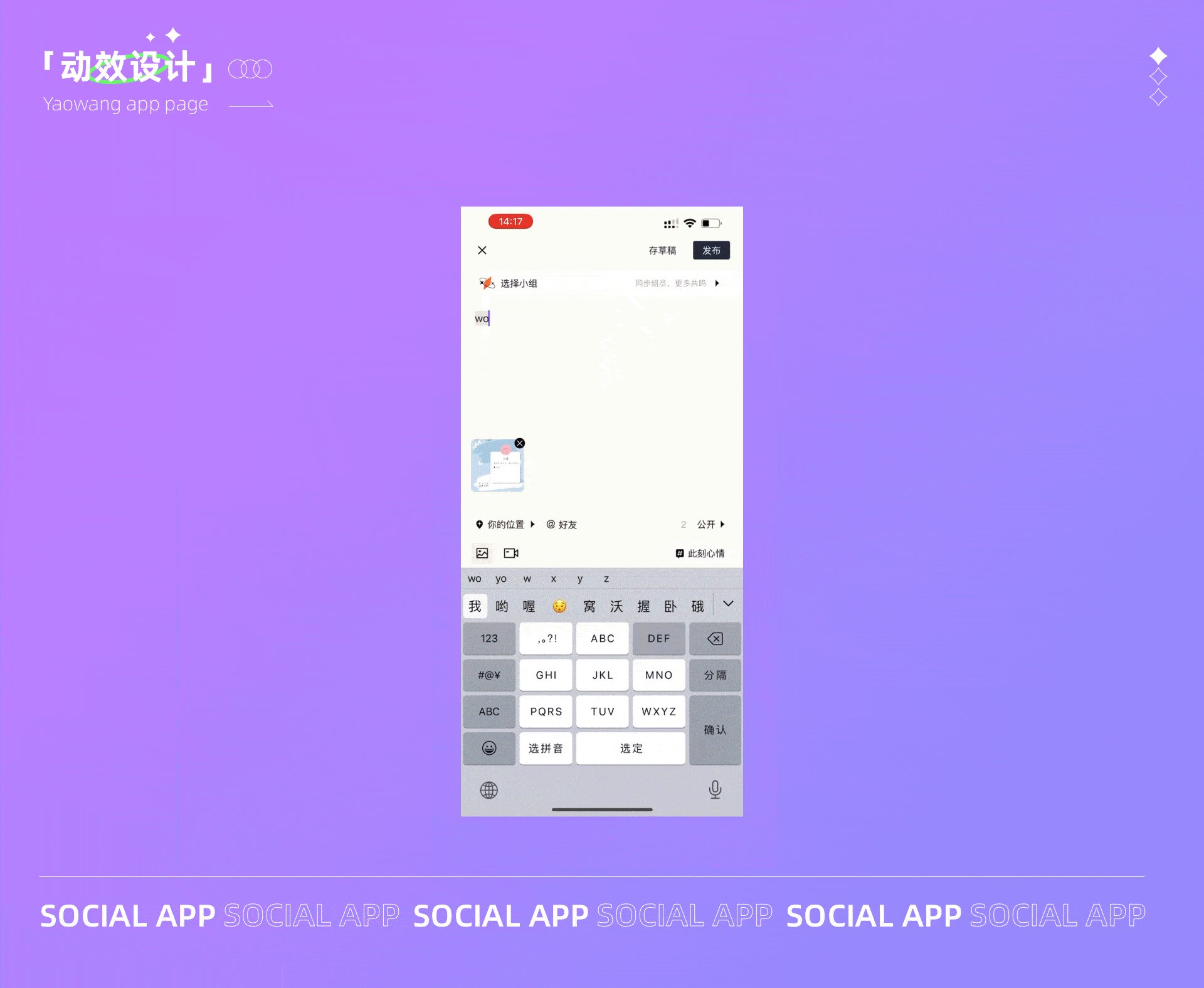
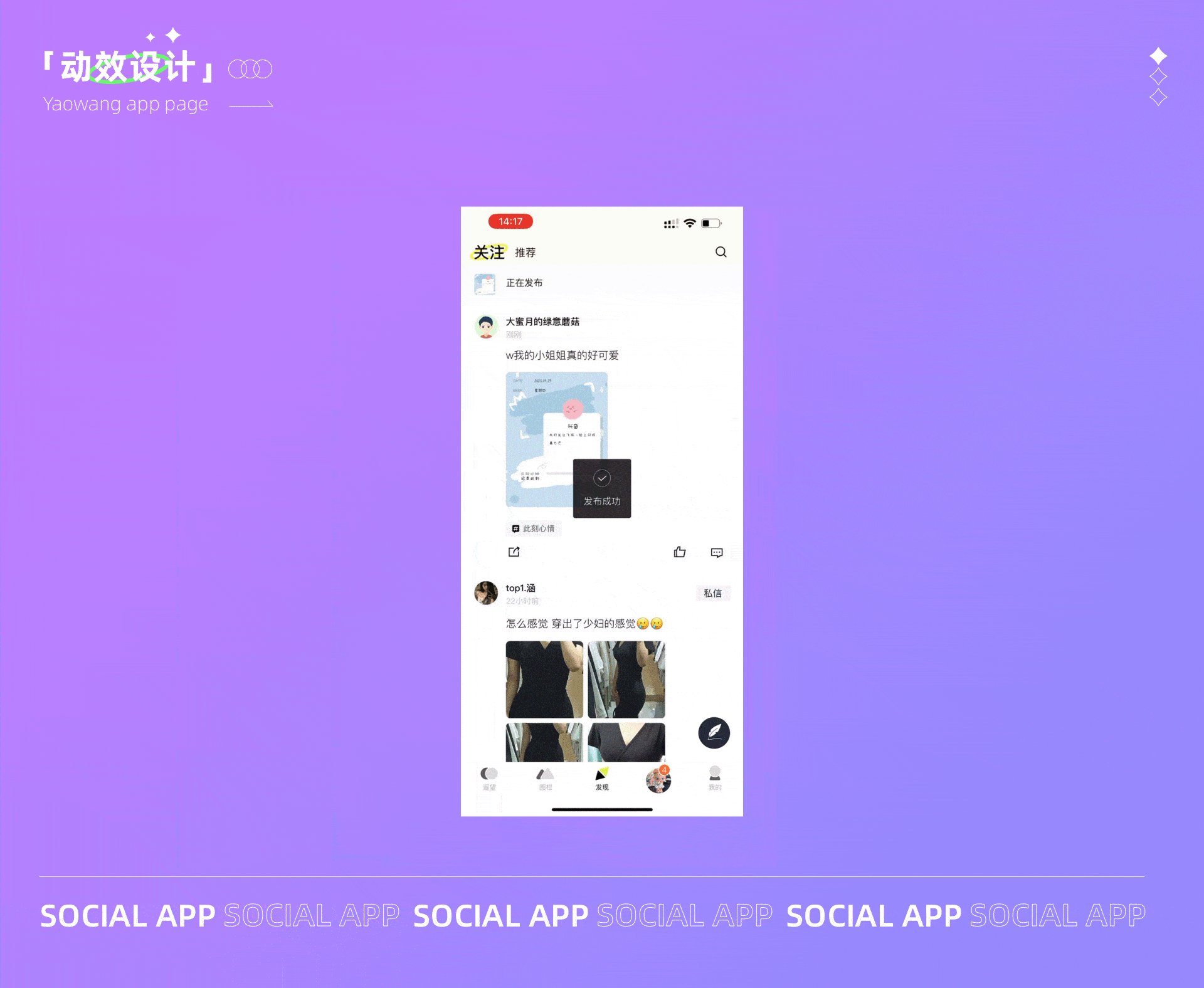
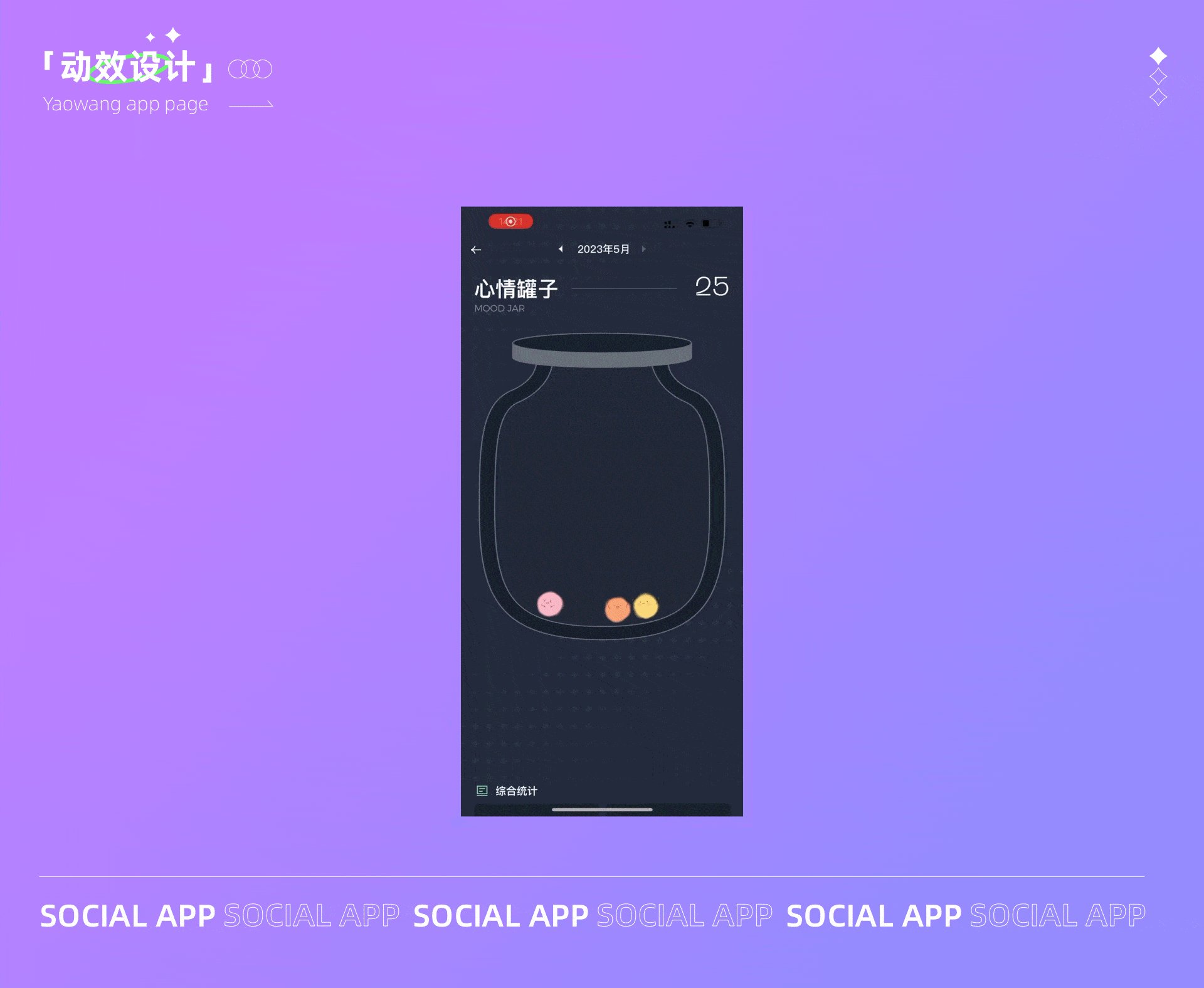
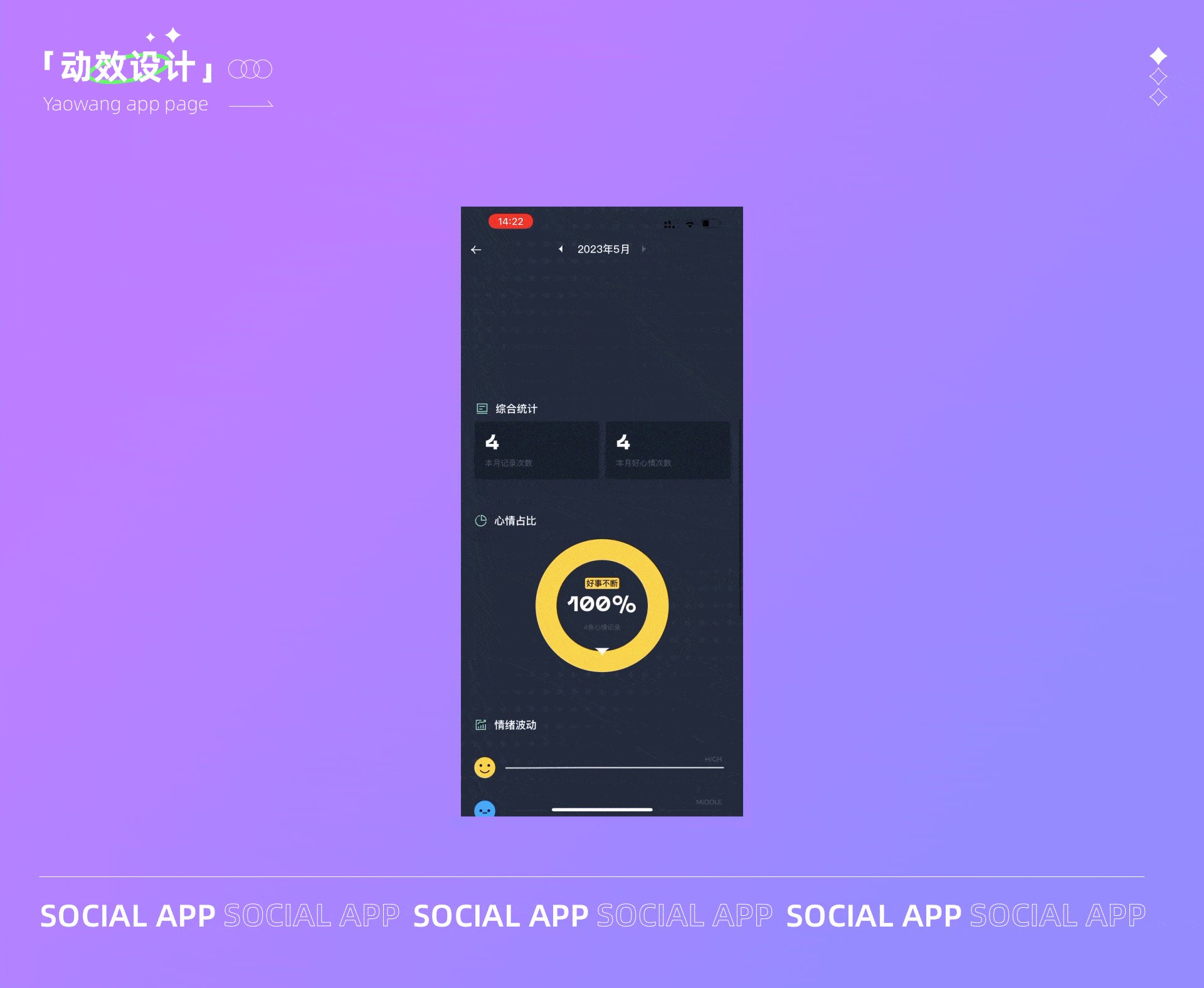
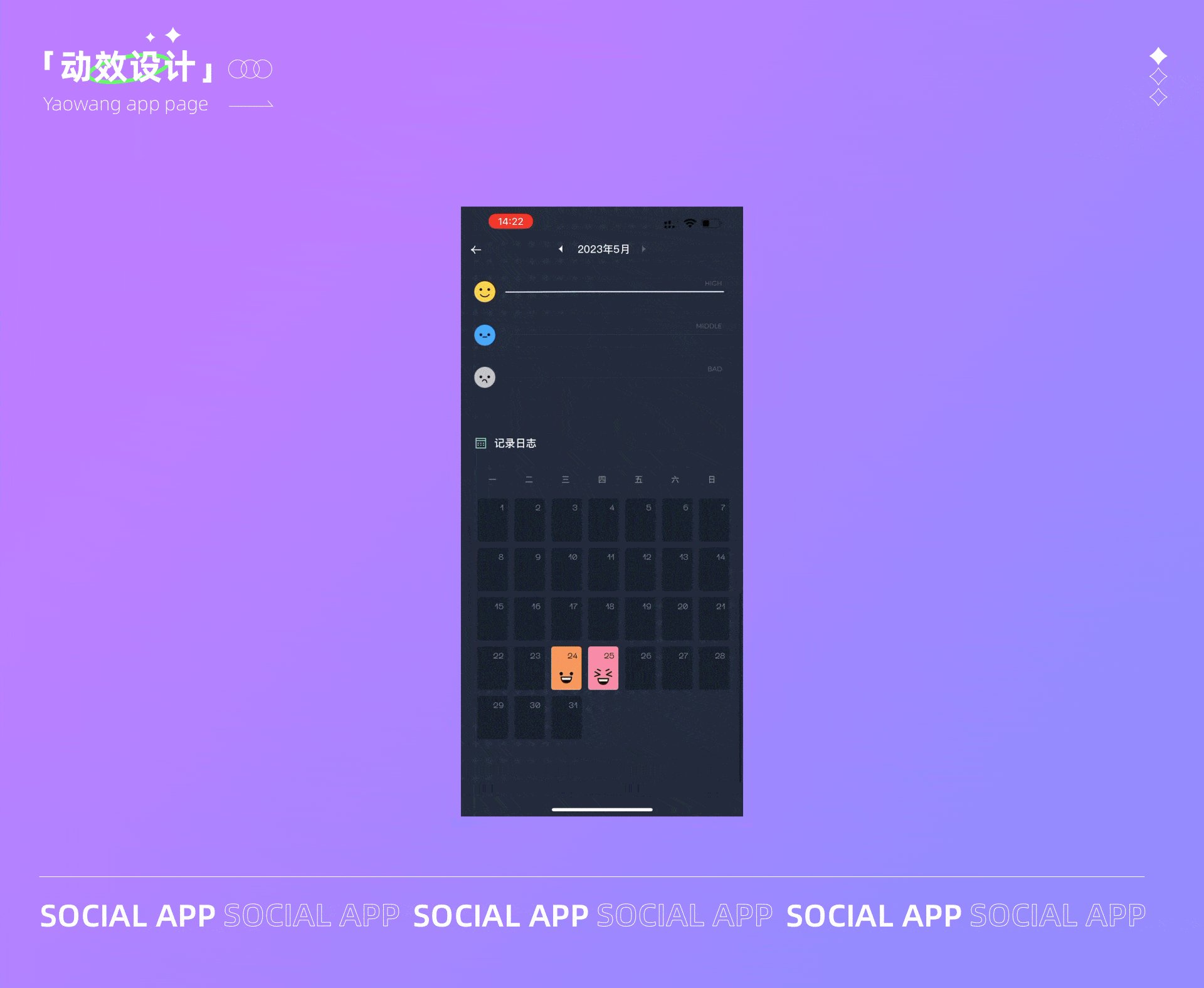
記錄心情這個(gè)是個(gè)很有趣的設(shè)計(jì)細(xì)節(jié),在記錄心情發(fā)表后,在查看心情的小罐子里就能夠看到你的心情小表情,并且還有心情占比、情緒波動(dòng)分析,最后在日歷上還能看到每日心情的狀態(tài),可以很好的記錄每日的心情。

查看心情

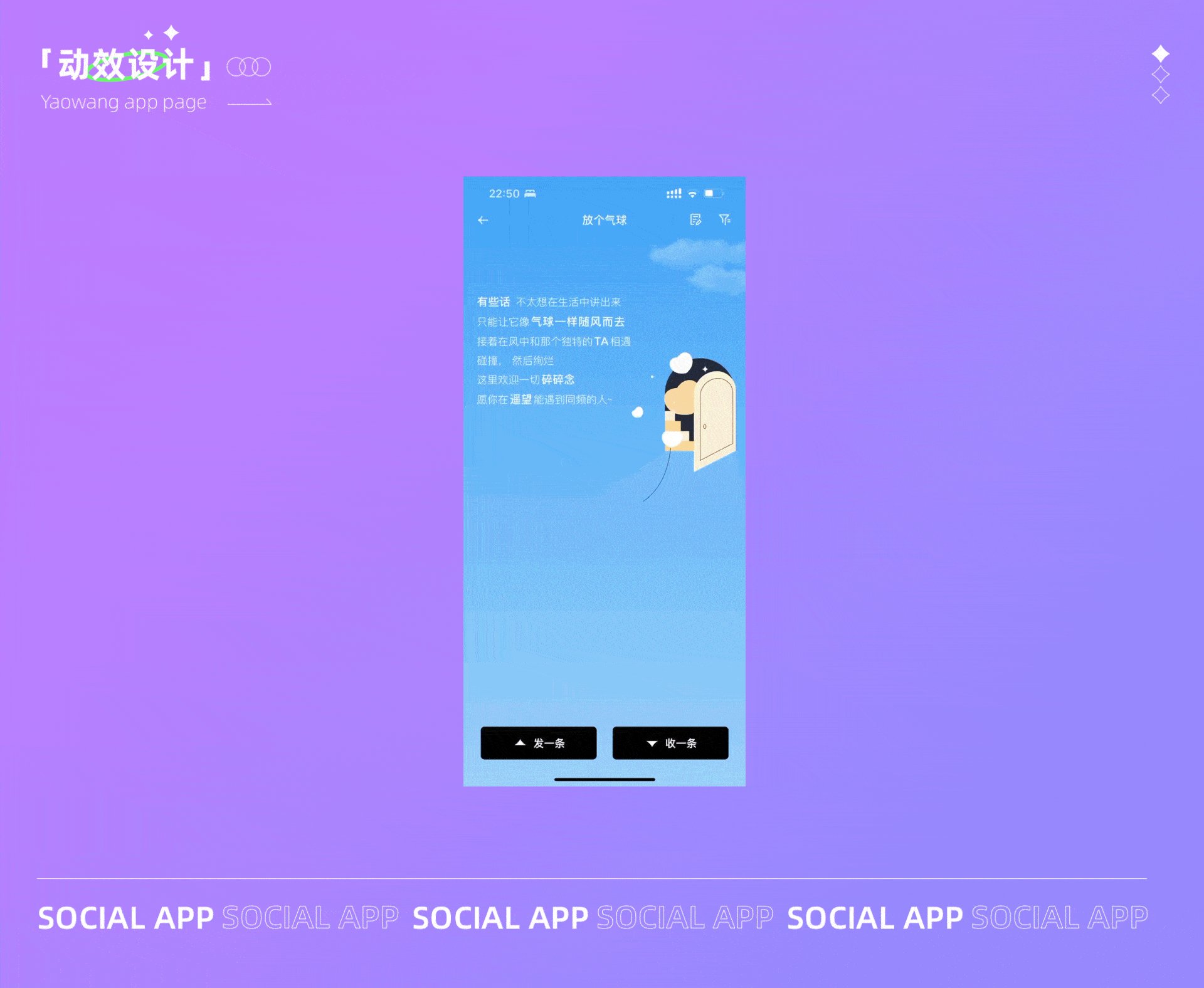
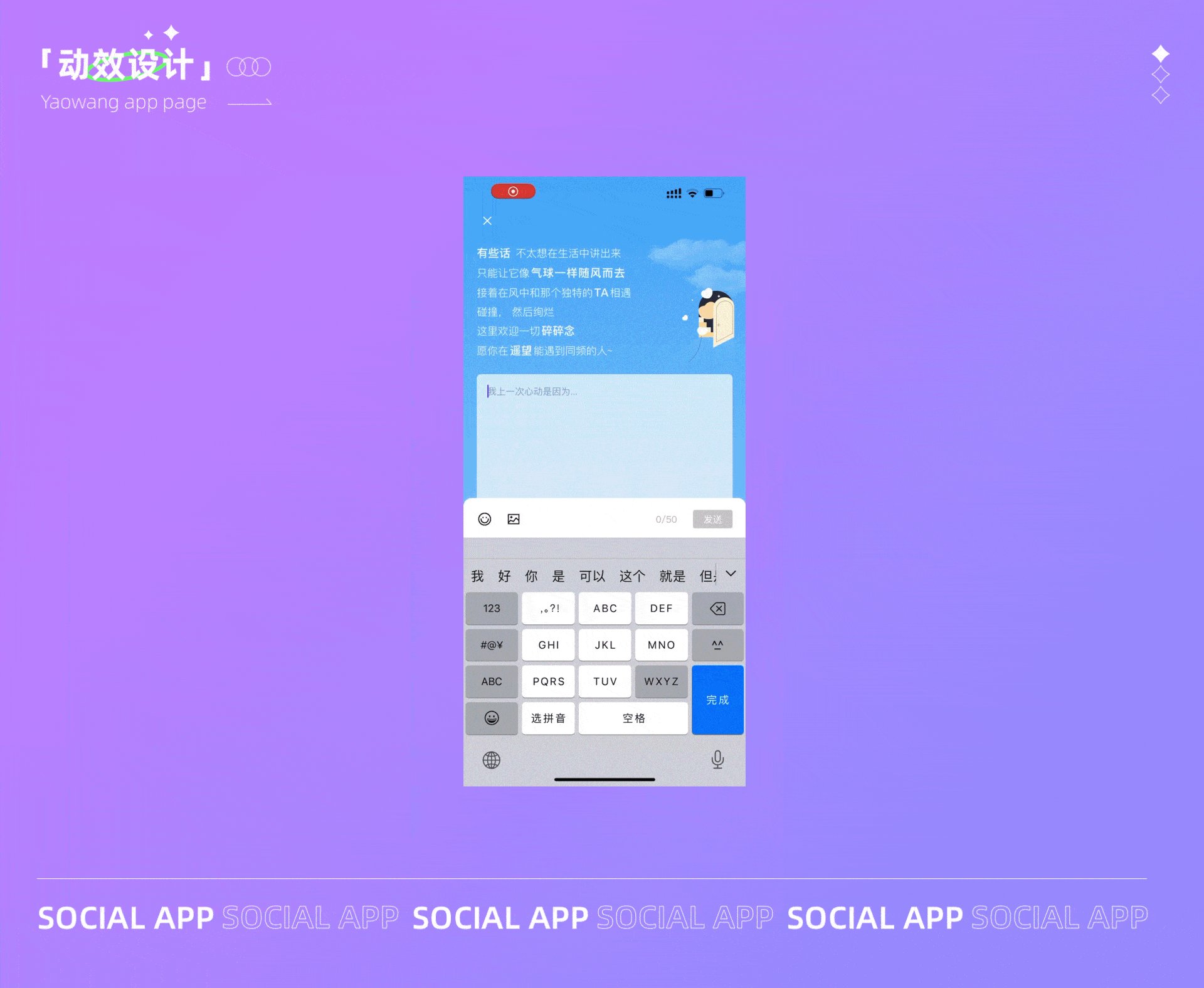
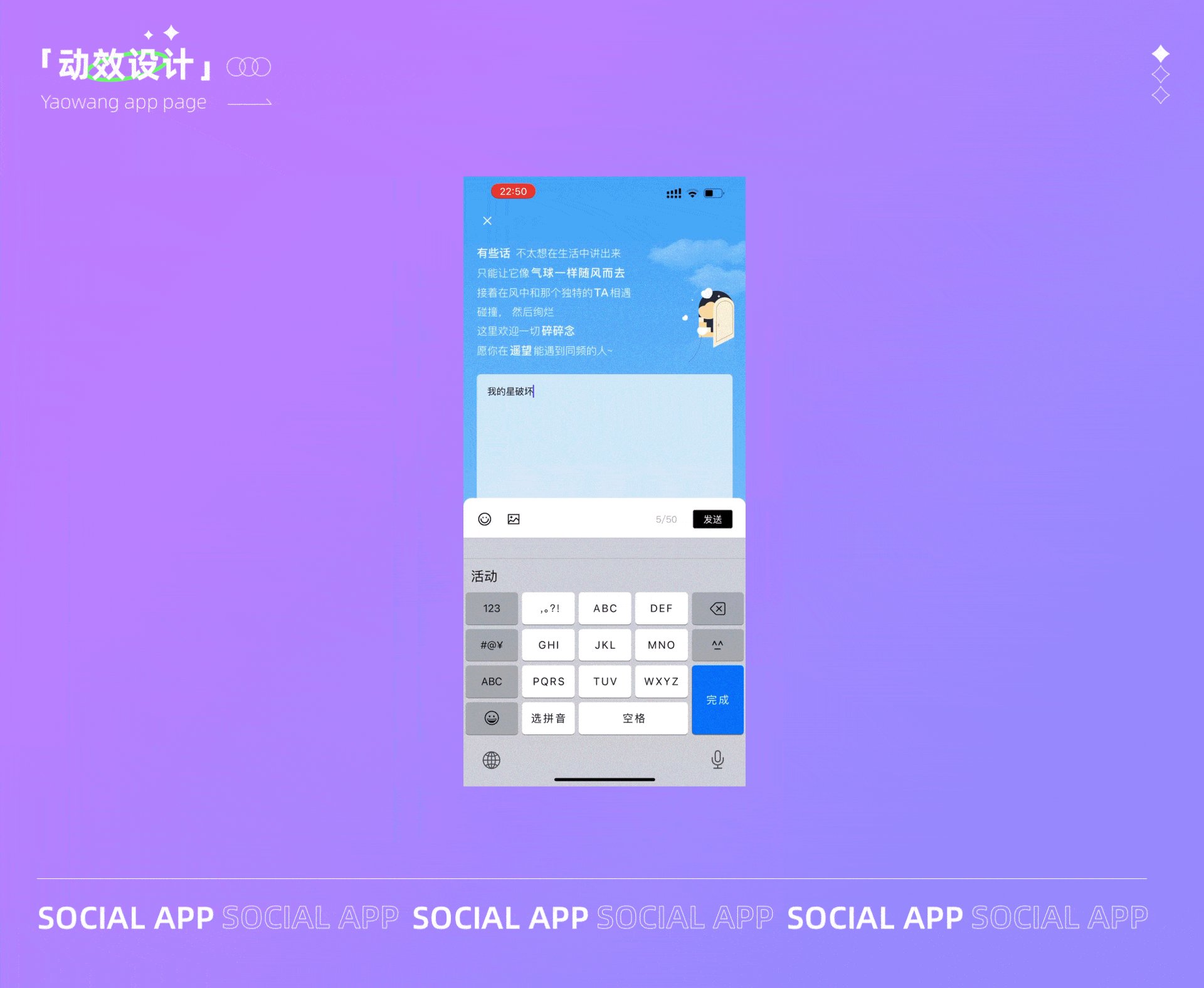
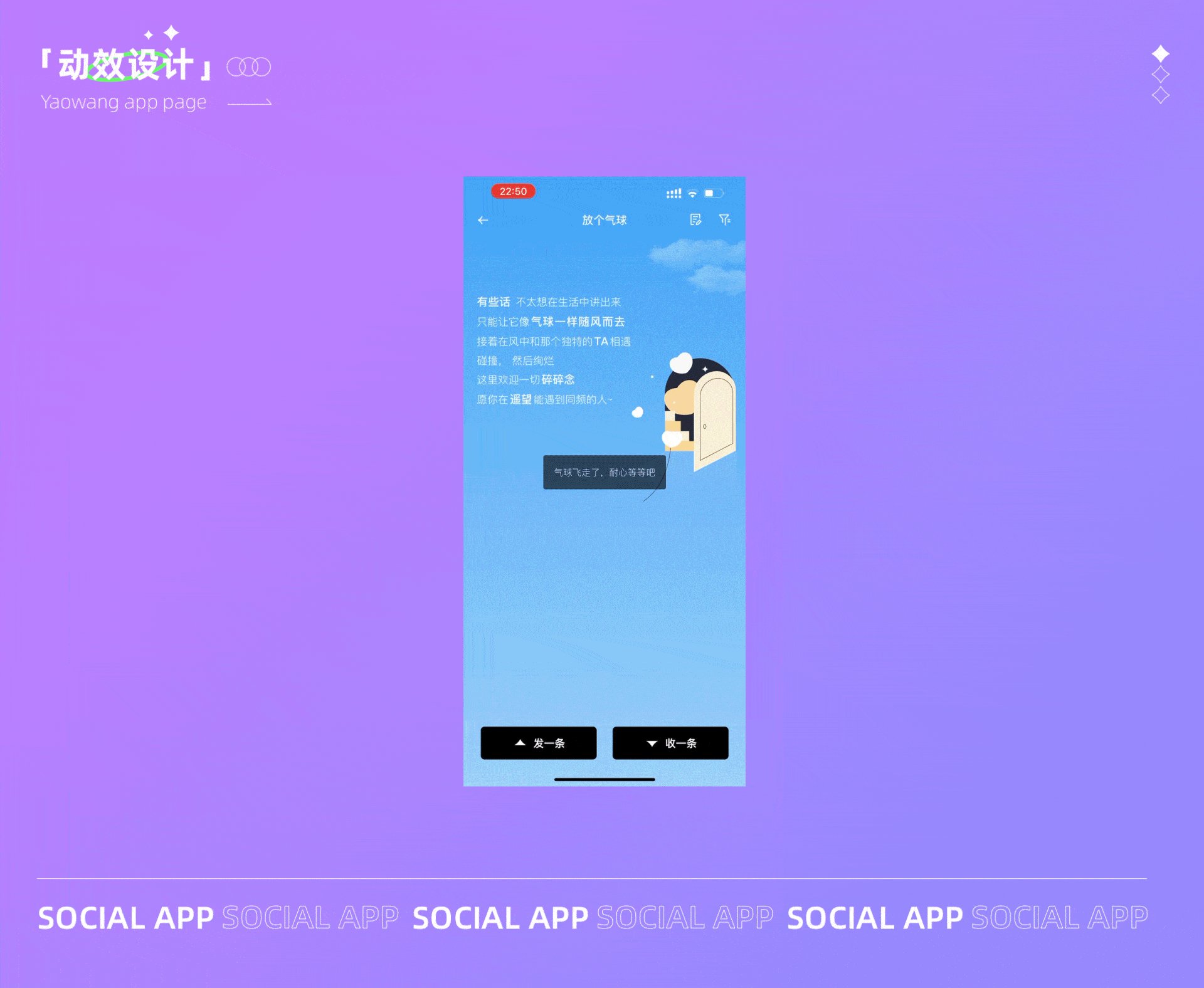
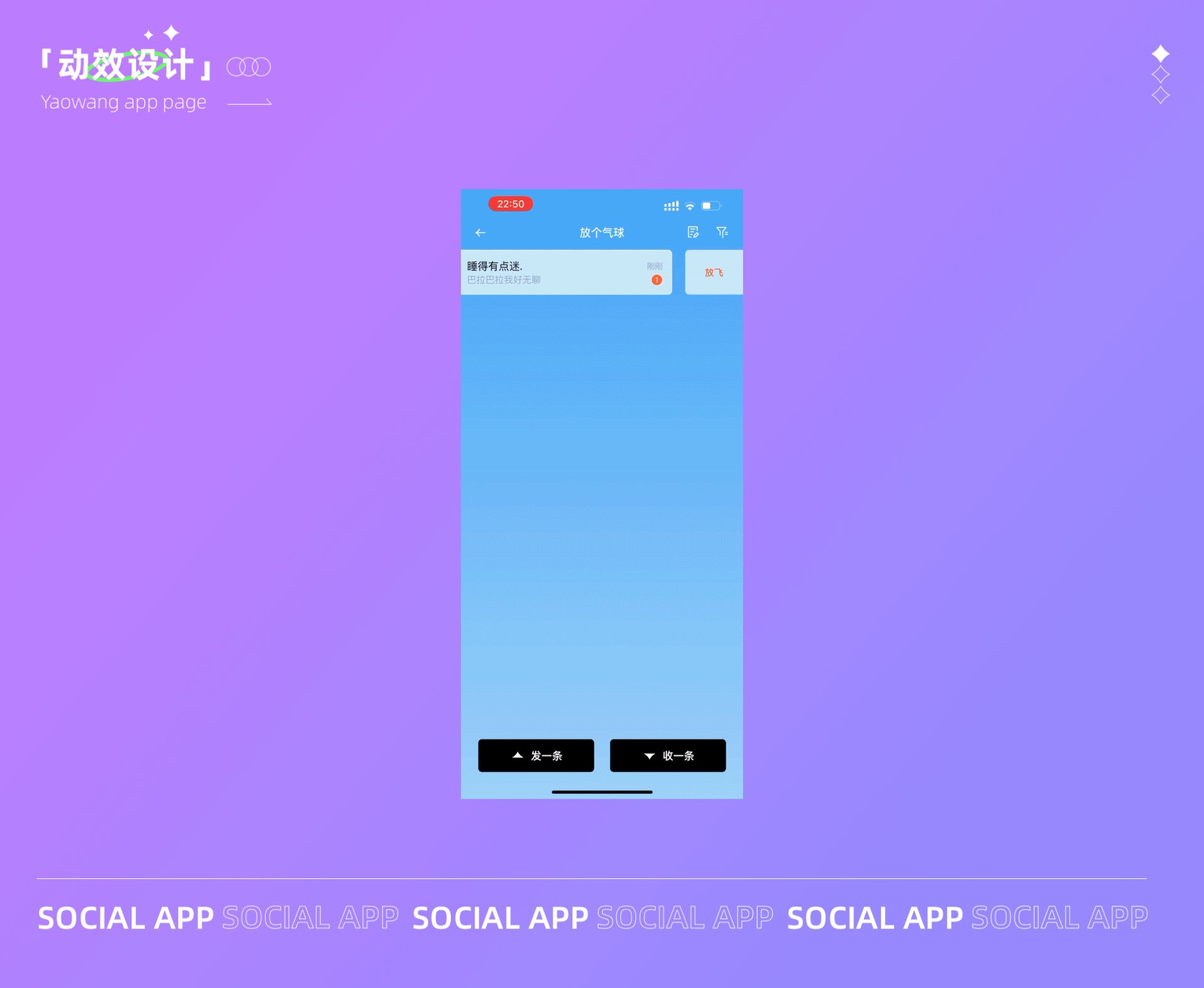
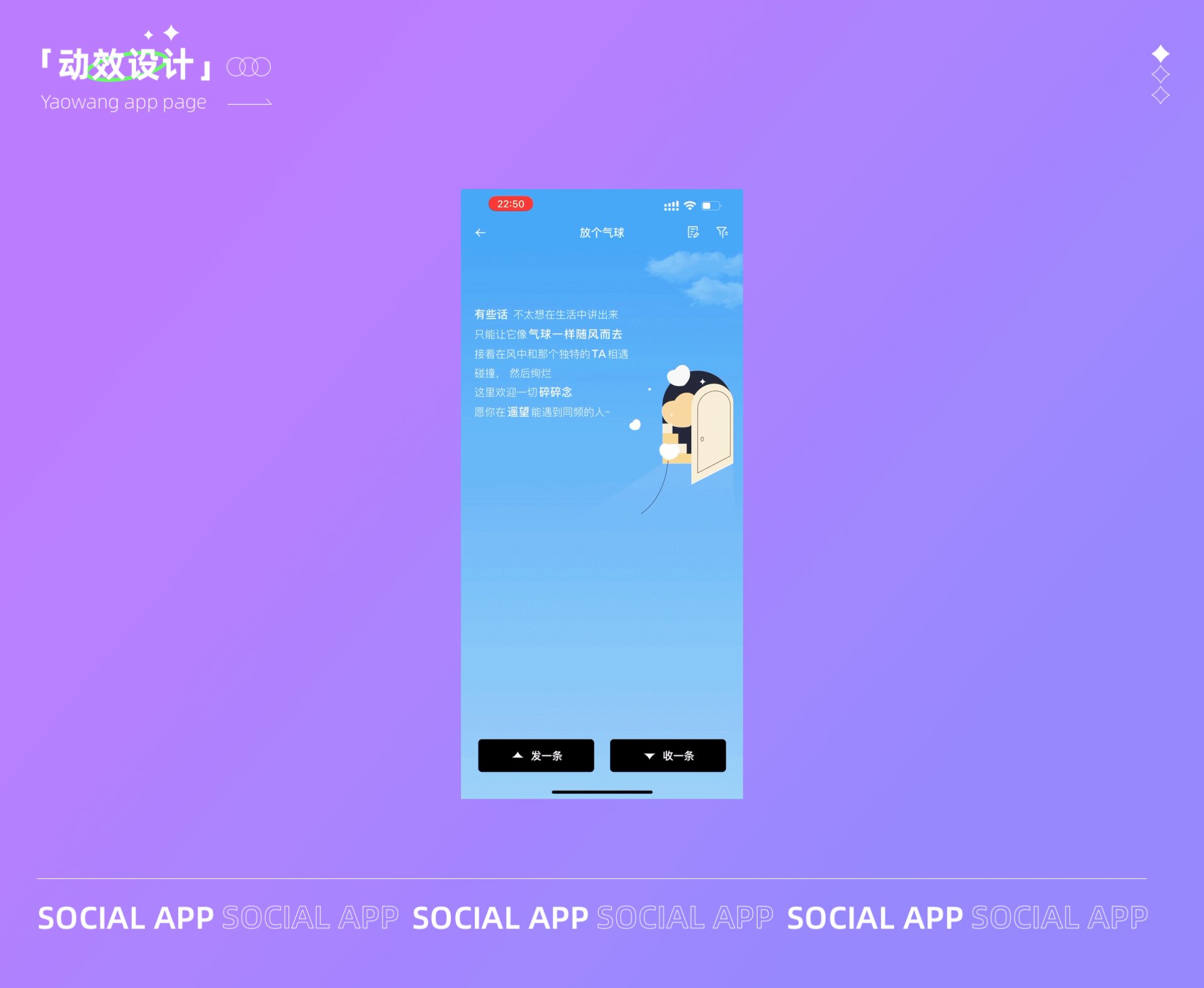
放個(gè)氣球把心情寫進(jìn)氣球發(fā)送出去,可以抒發(fā)自己的情緒。同時(shí),你想自己接收就可以點(diǎn)收一個(gè),出現(xiàn)氣球動(dòng)效加載,就會(huì)接收到別人發(fā)出的信息,不想要了,可以點(diǎn)放飛消息就沒有了。

收氣球

雖然泡泡這種形式很常見,但是遙望在細(xì)節(jié)處做的設(shè)計(jì)還是很用心,很容易觸動(dòng)用戶。發(fā)射泡泡很容易讓然想到泡泡相機(jī),加上“biubiu”的音效,有很強(qiáng)的場(chǎng)景感。

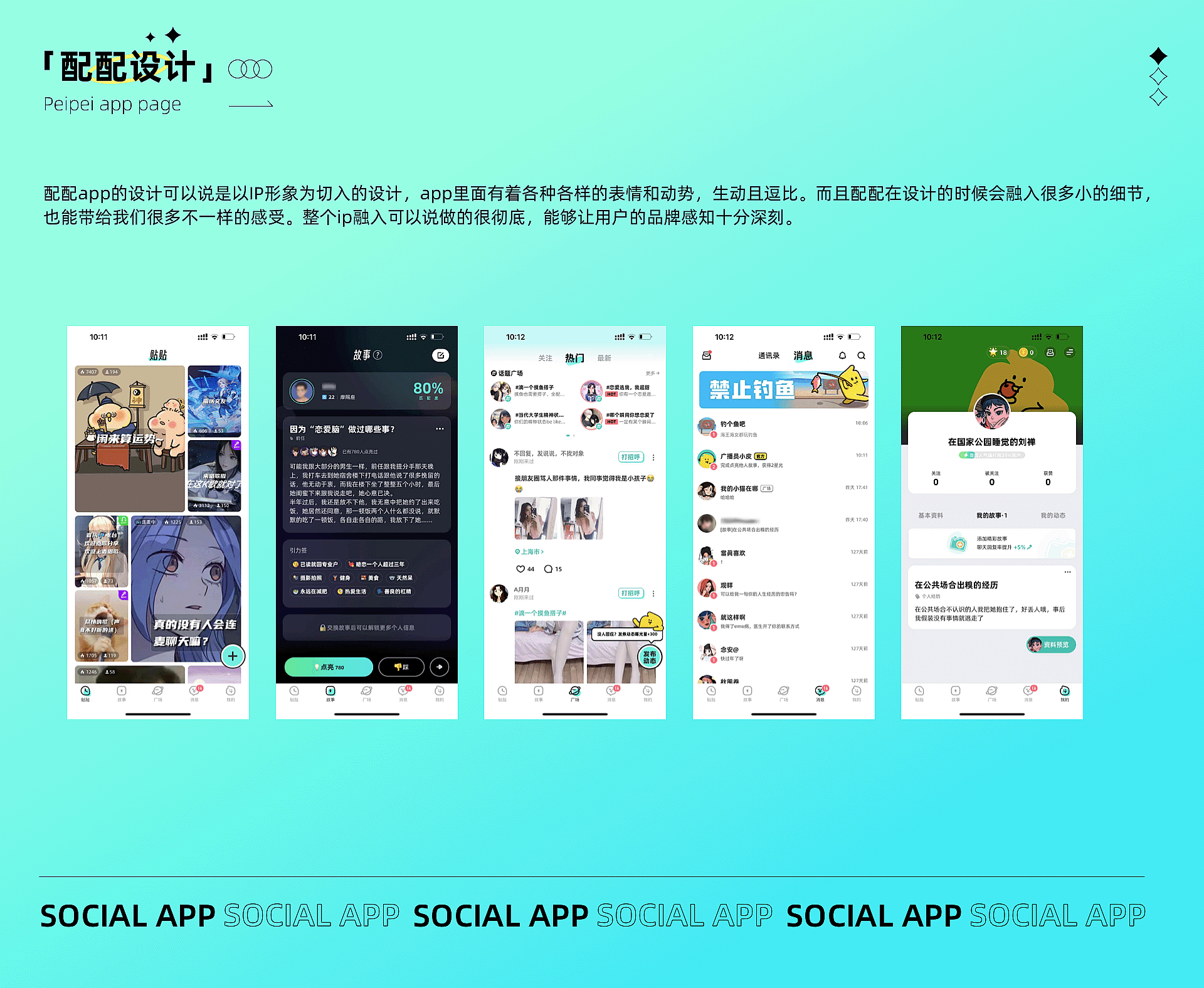
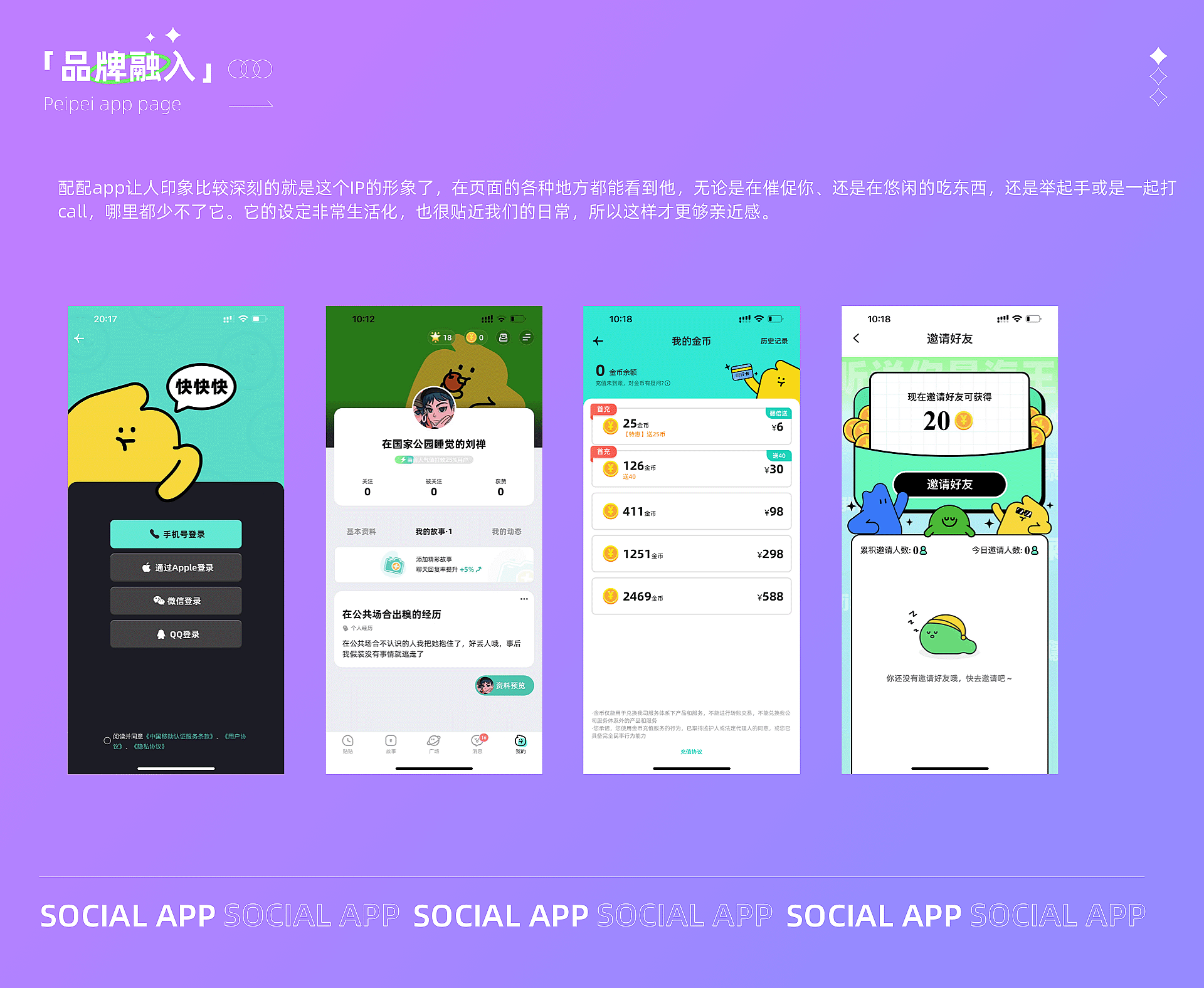
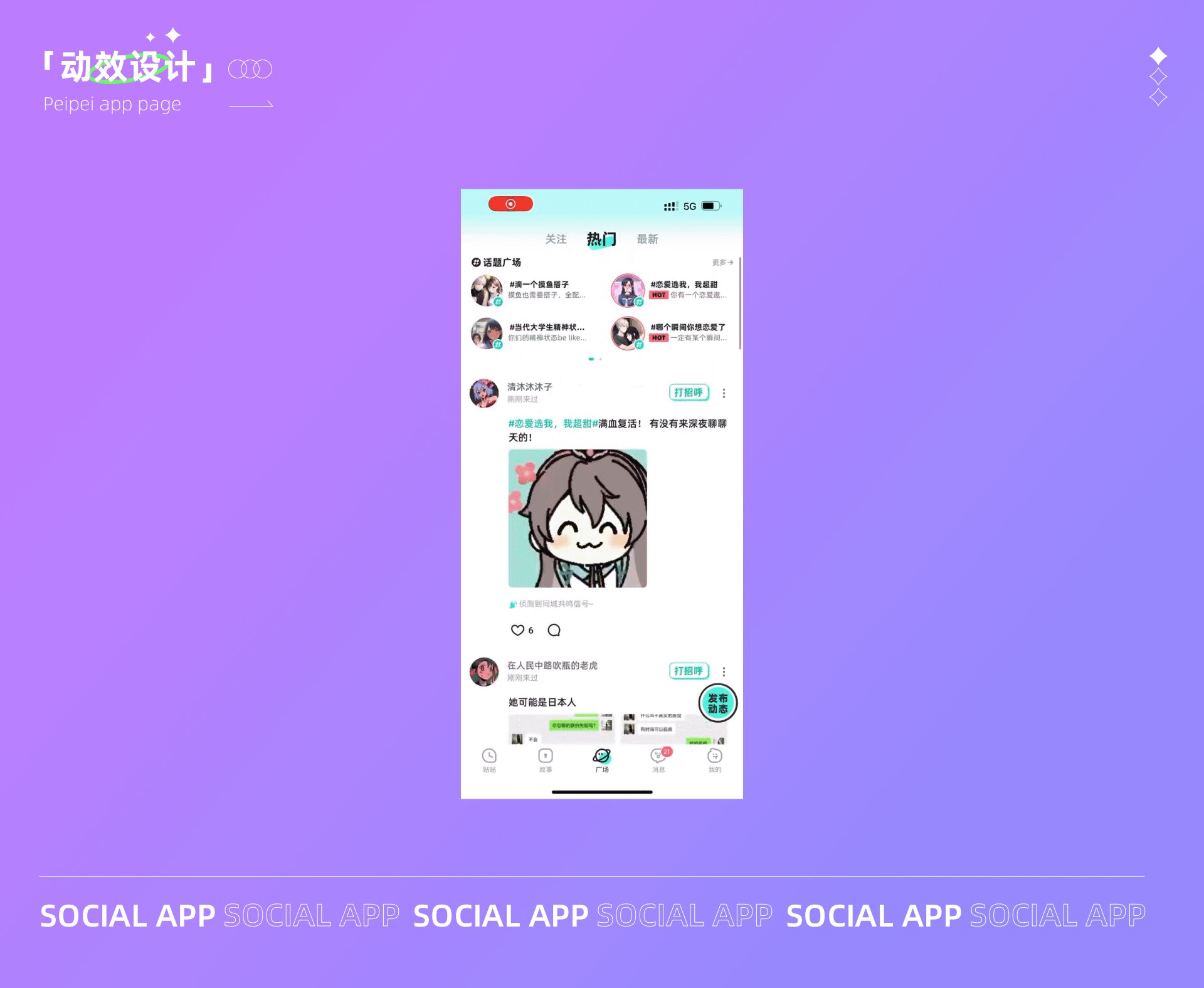
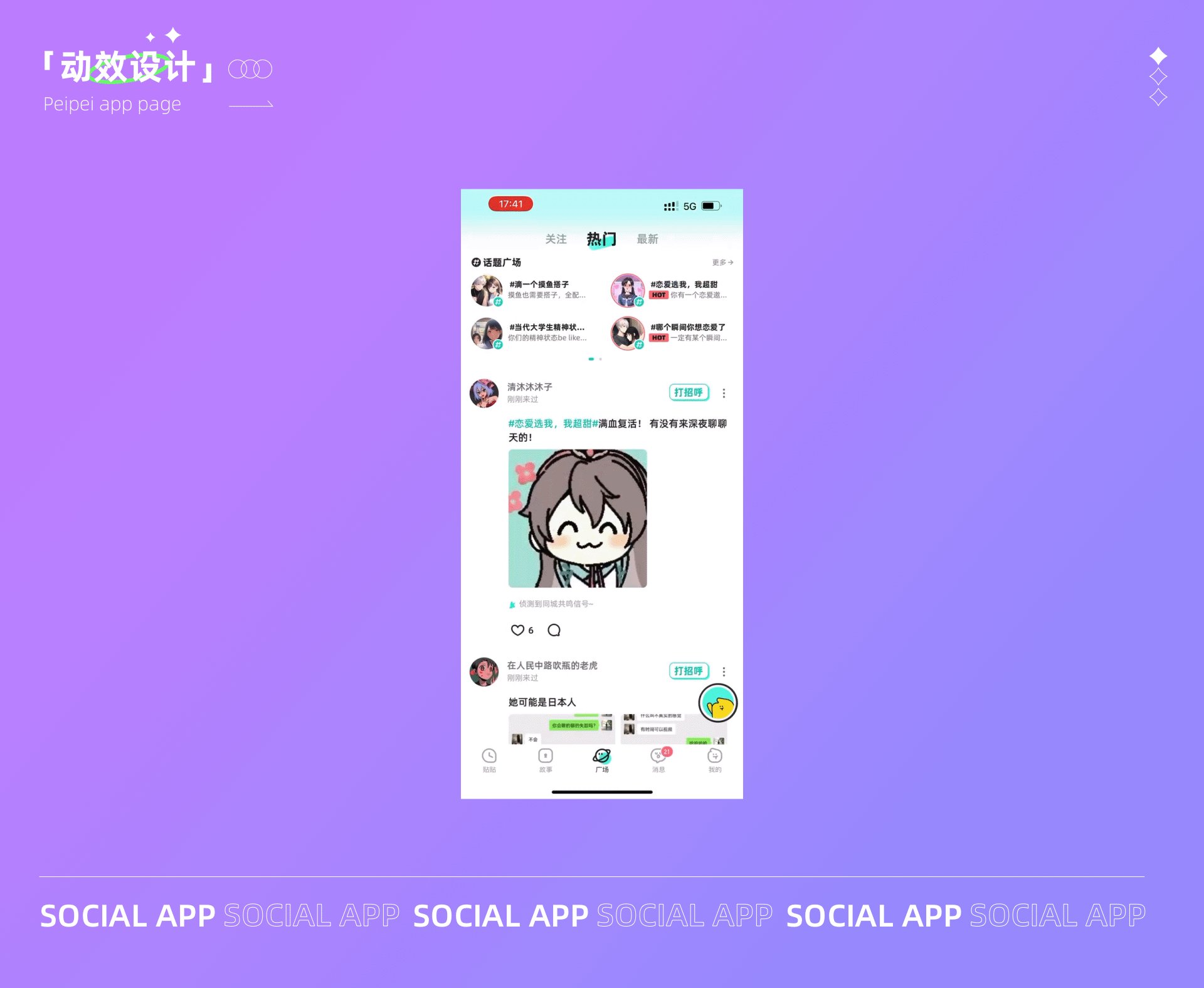
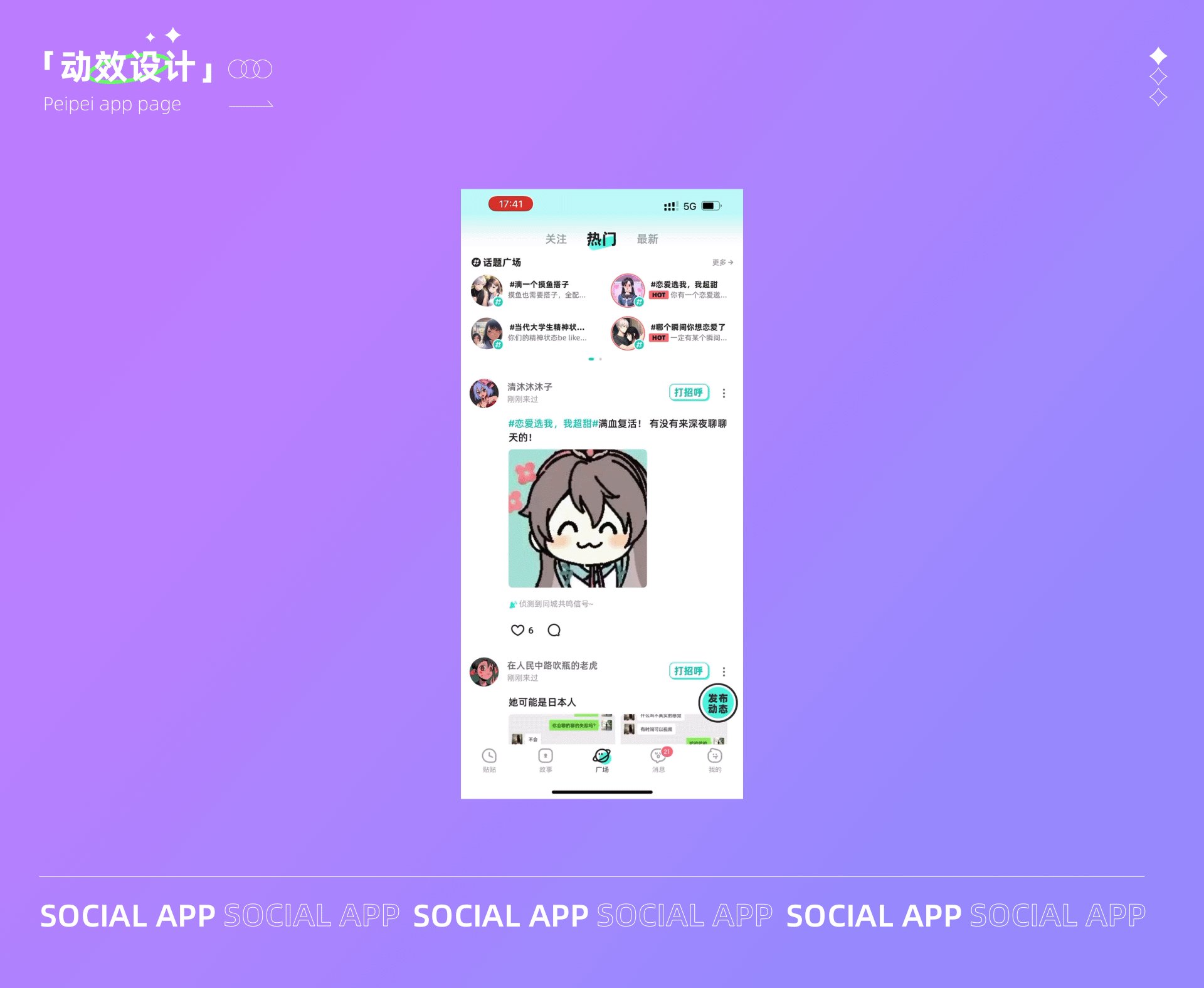
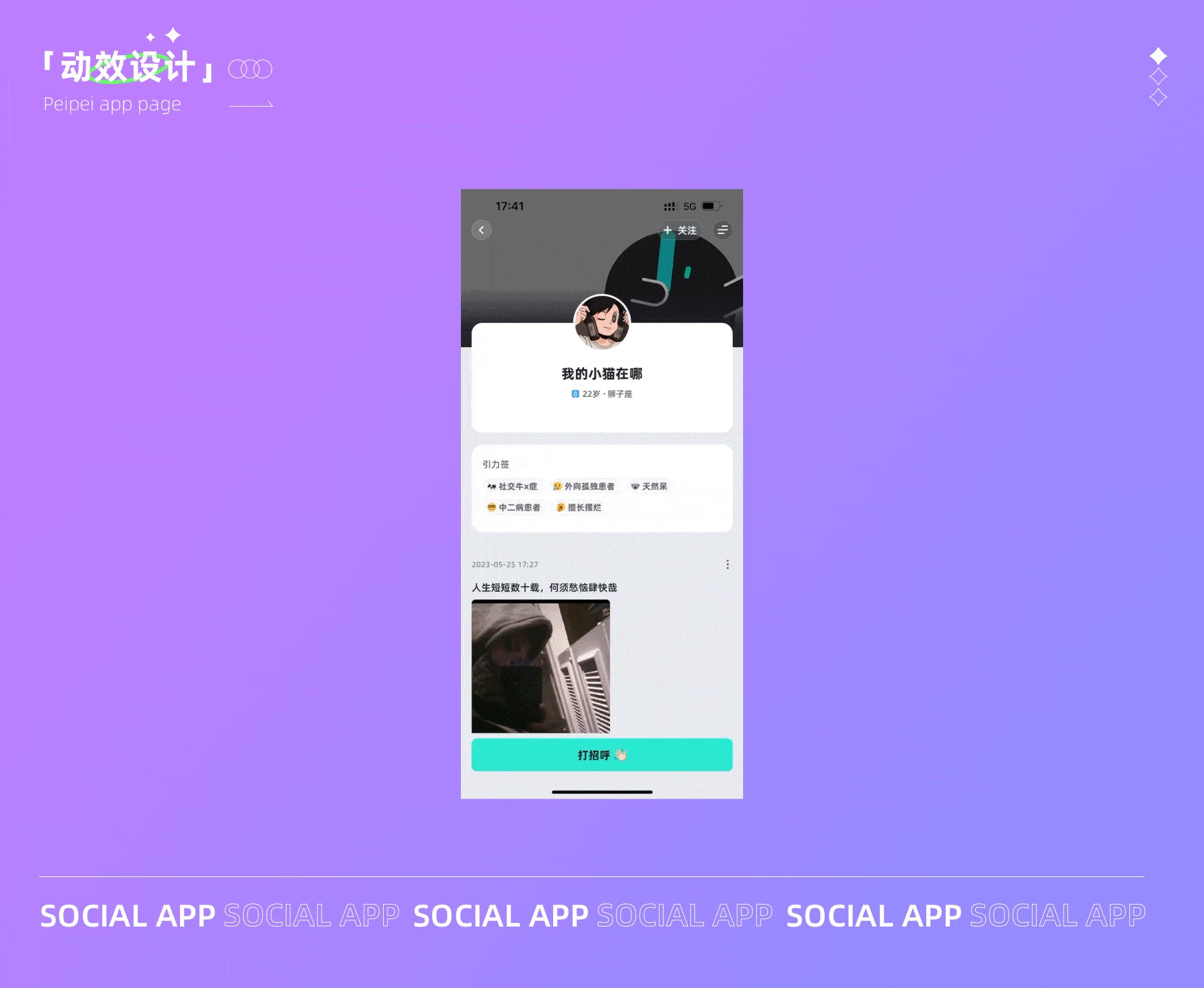
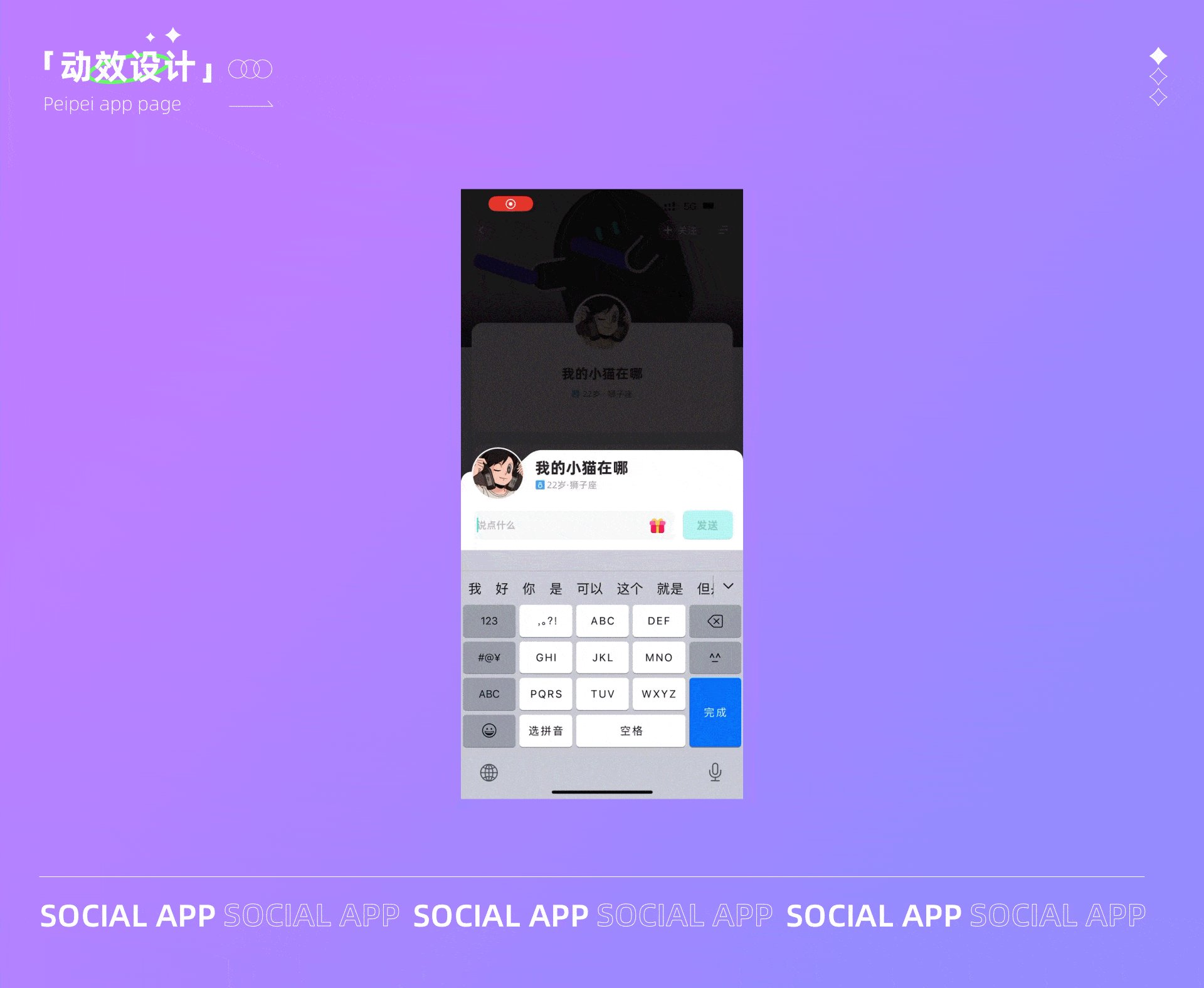
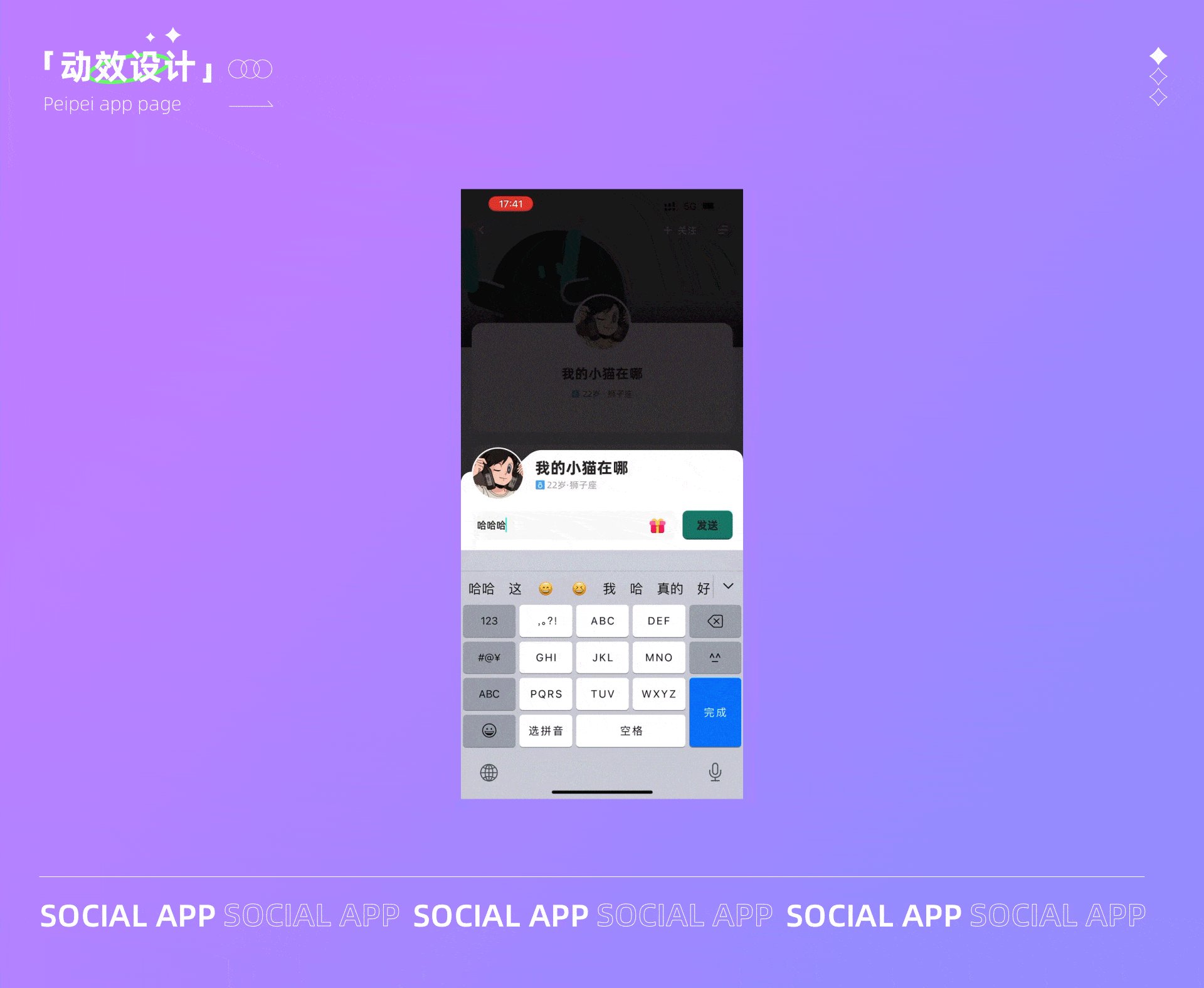
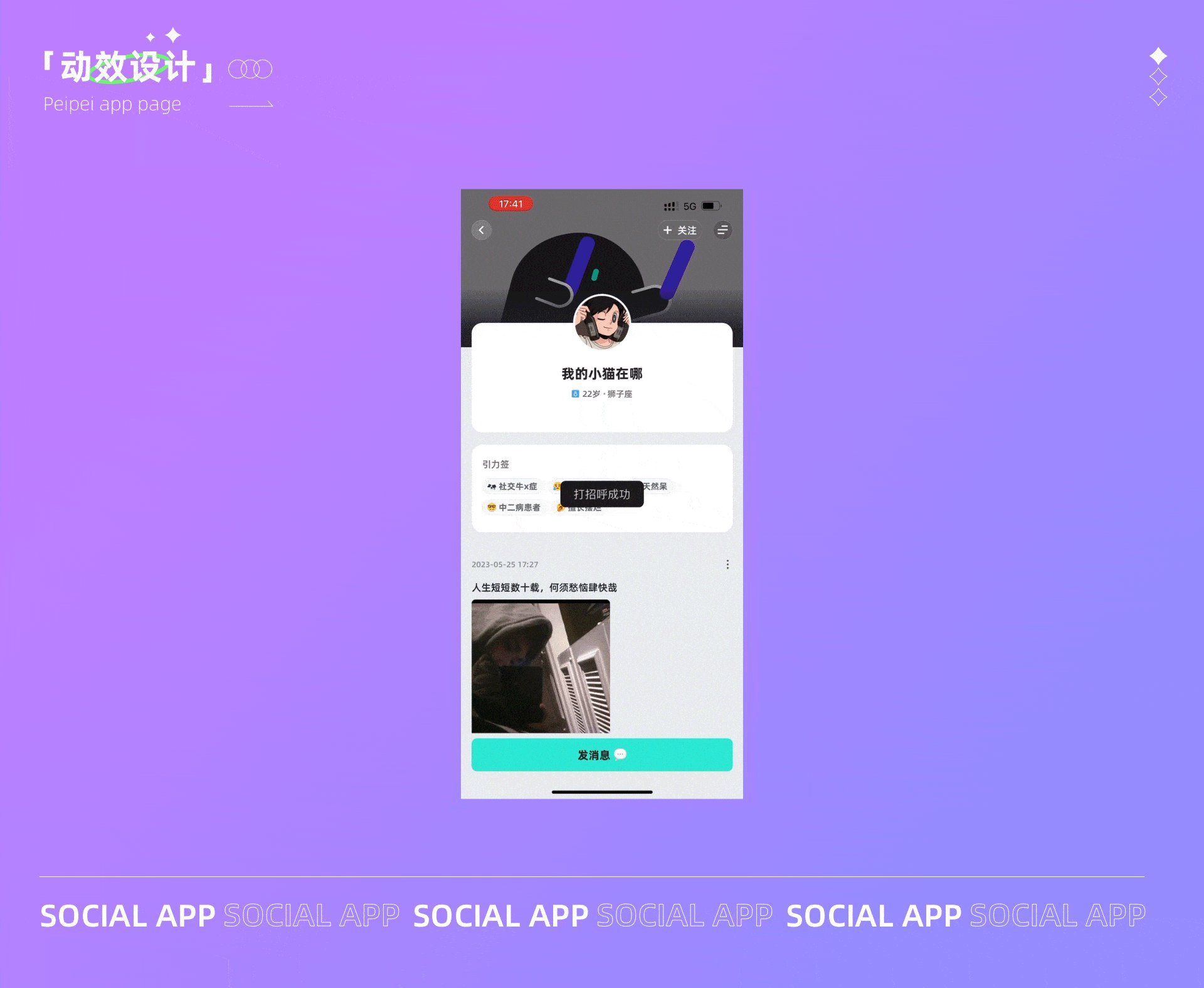
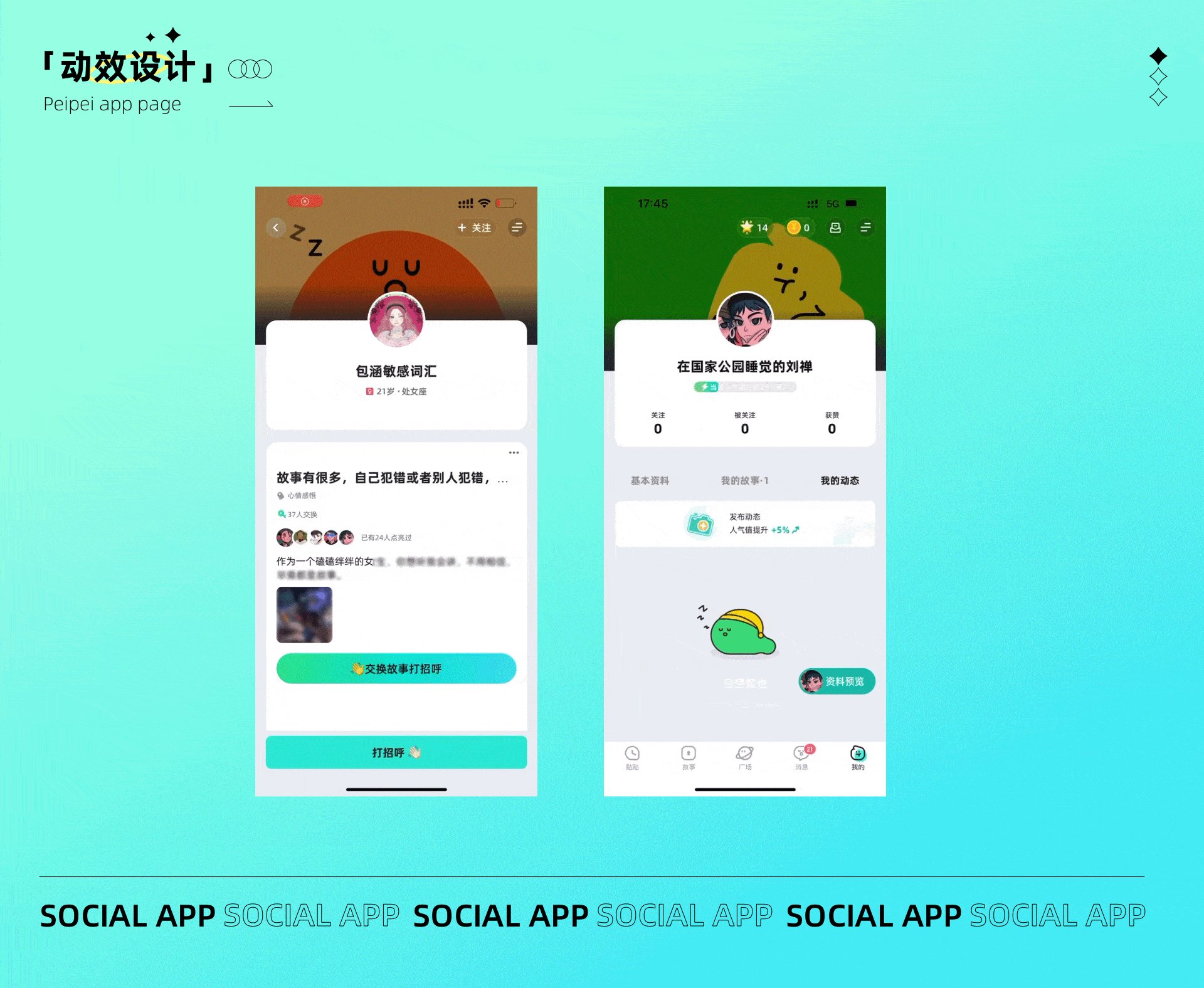
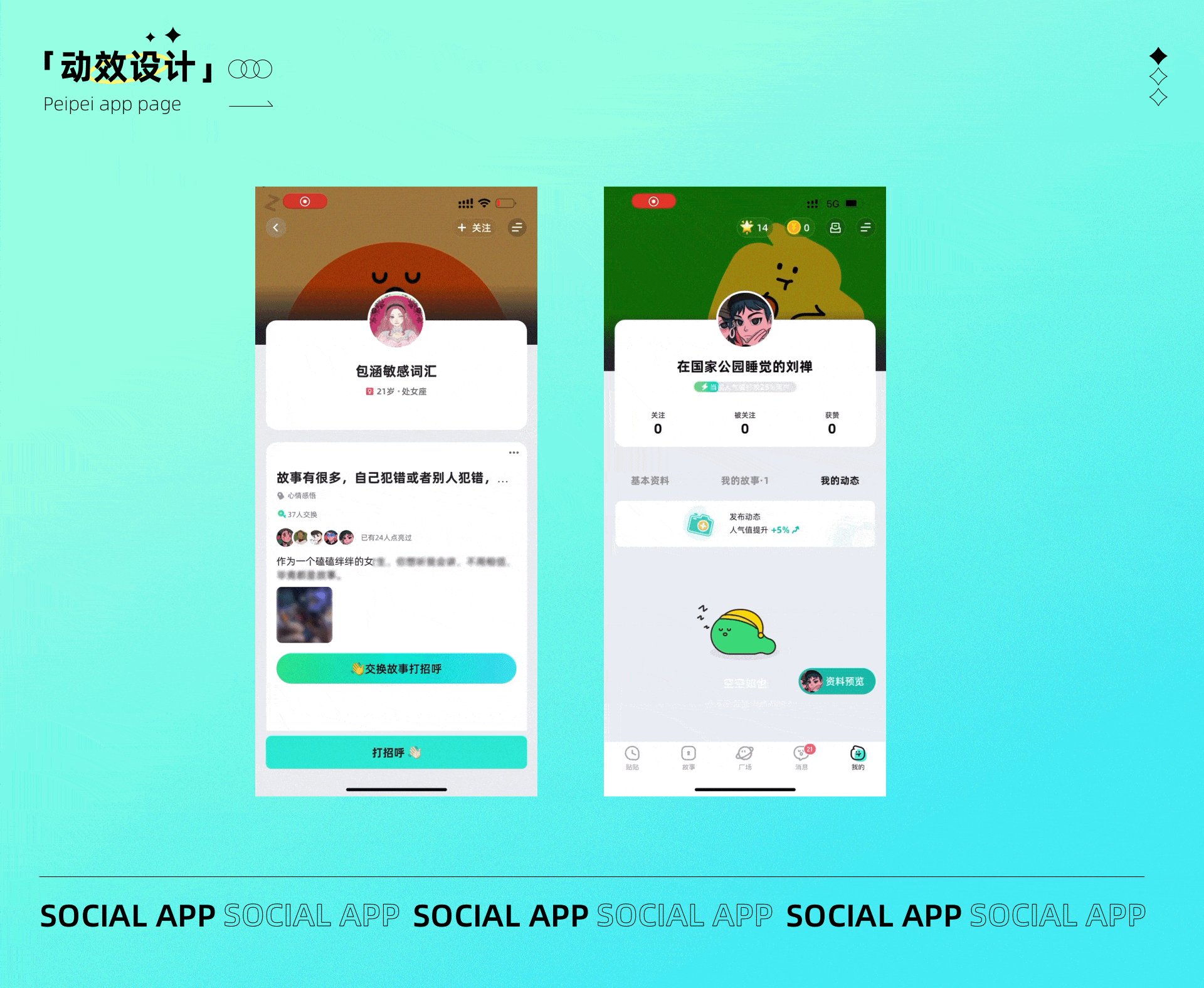
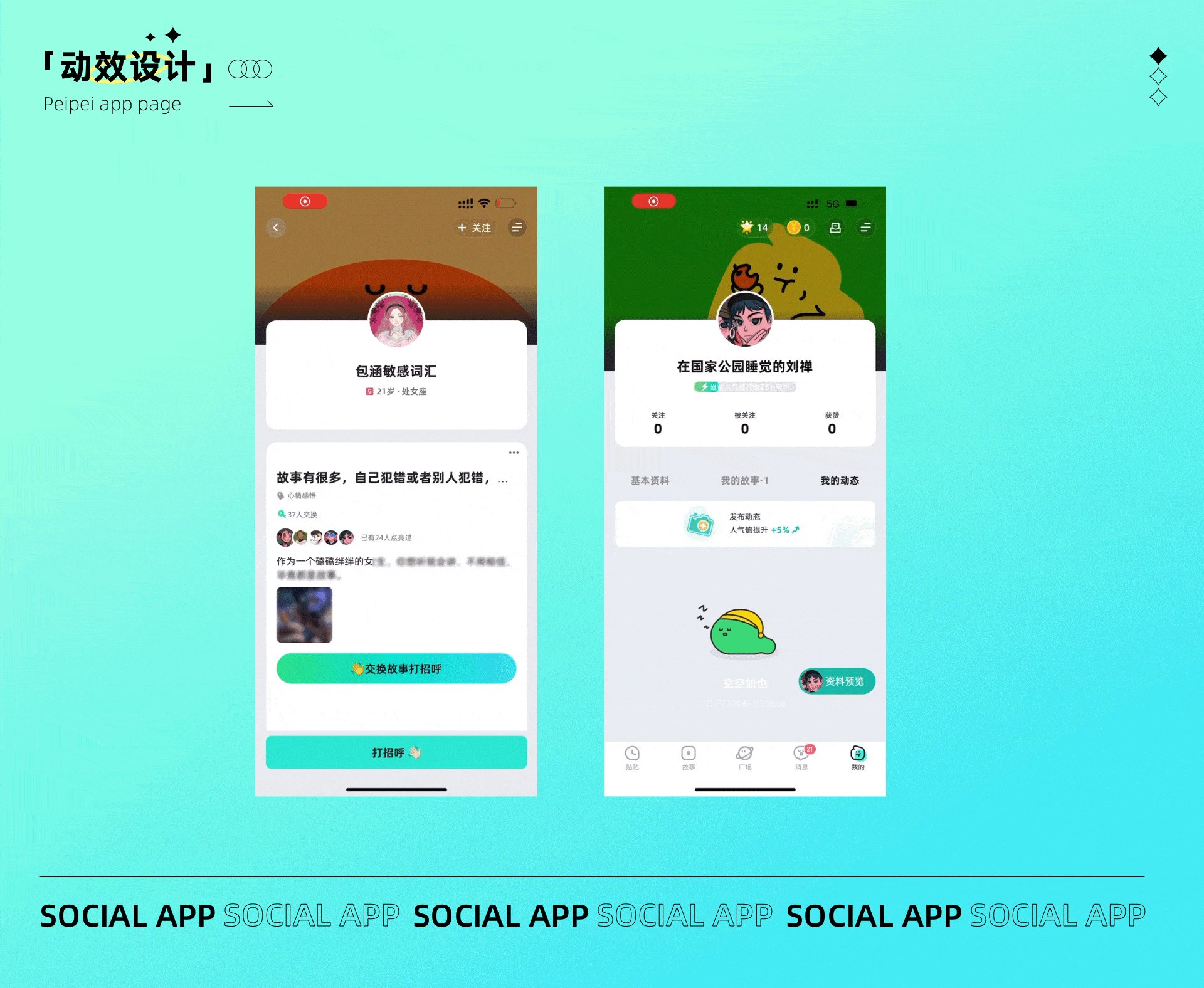
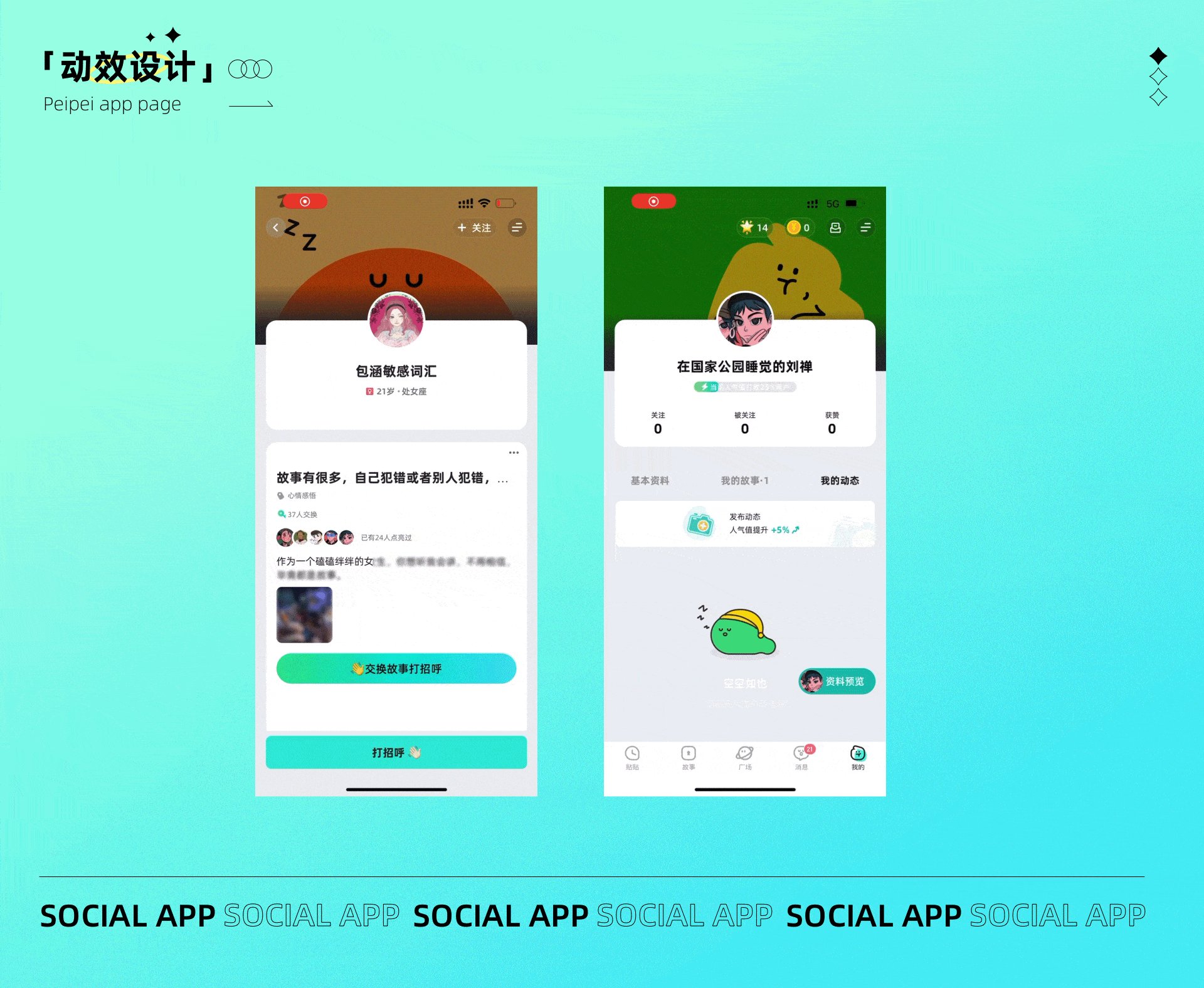
配配app的設(shè)計(jì)可以說是以IP形象為切入的設(shè)計(jì),app里面有著各種各樣的表情和動(dòng)勢(shì),生動(dòng)且逗比。而且配配在設(shè)計(jì)的時(shí)候會(huì)融入很多小的細(xì)節(jié),也能帶給我們很多不一樣的感受。整個(gè)ip融入可以說做的很徹底,能夠讓用戶的品牌感知十分深刻。

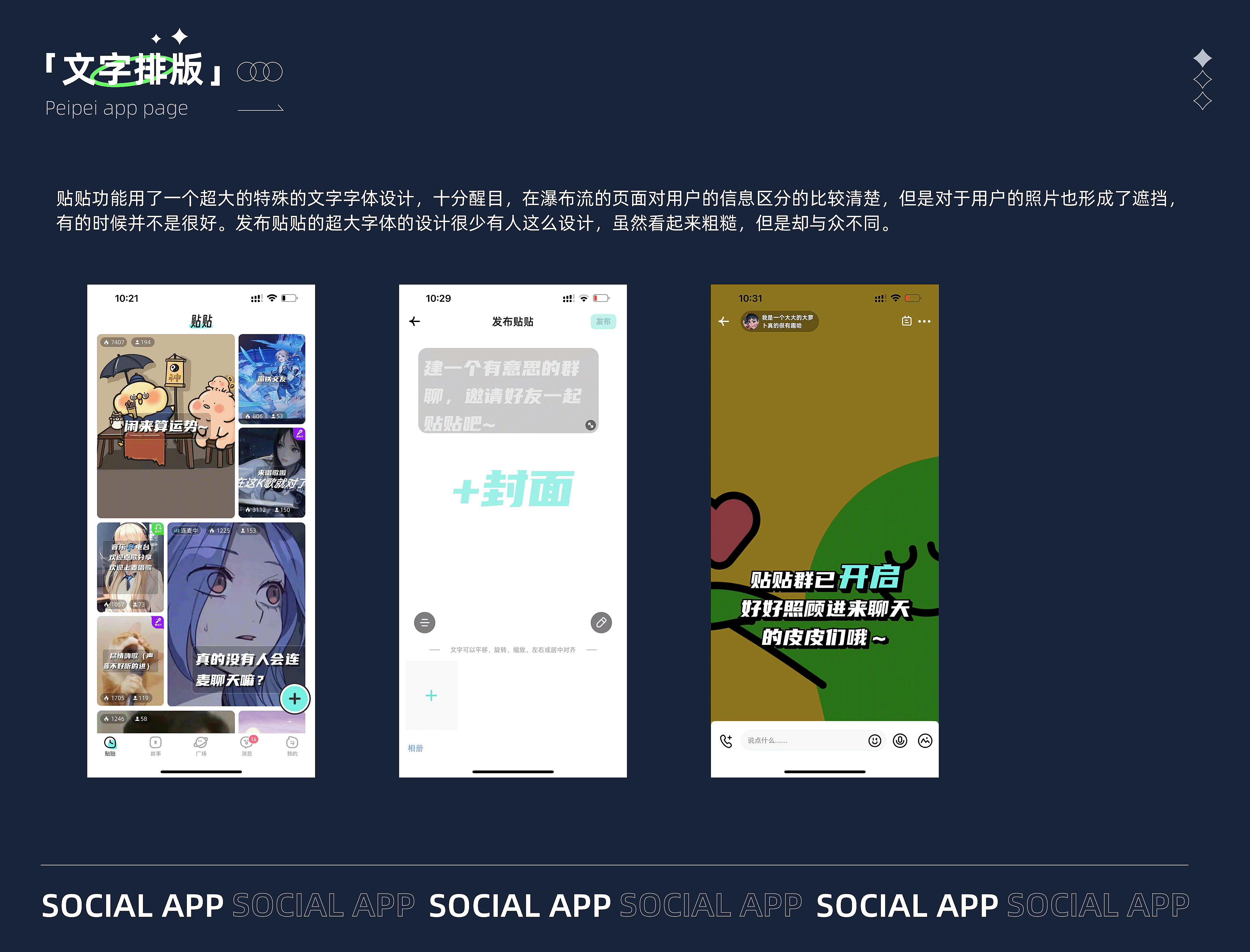
貼貼功能用了一個(gè)超大的特殊的文字字體設(shè)計(jì),十分醒目,在瀑布流的頁面對(duì)用戶的信息區(qū)分的比較清楚,但是對(duì)于用戶的照片也形成了遮擋,有的時(shí)候并不是很好。發(fā)布貼貼的超大字體的設(shè)計(jì)很少有人這么設(shè)計(jì),雖然看起來粗糙,但是卻與眾不同。

配配app讓人印象比較深刻的就是這個(gè)IP的形象了,在頁面的各種地方都能看到他,無論是在催促你、還是在悠閑的吃東西,還是舉起手或是一起打call,哪里都少不了它。它的設(shè)定非常生活化,也很貼近我們的日常,所以這樣才更夠親近。

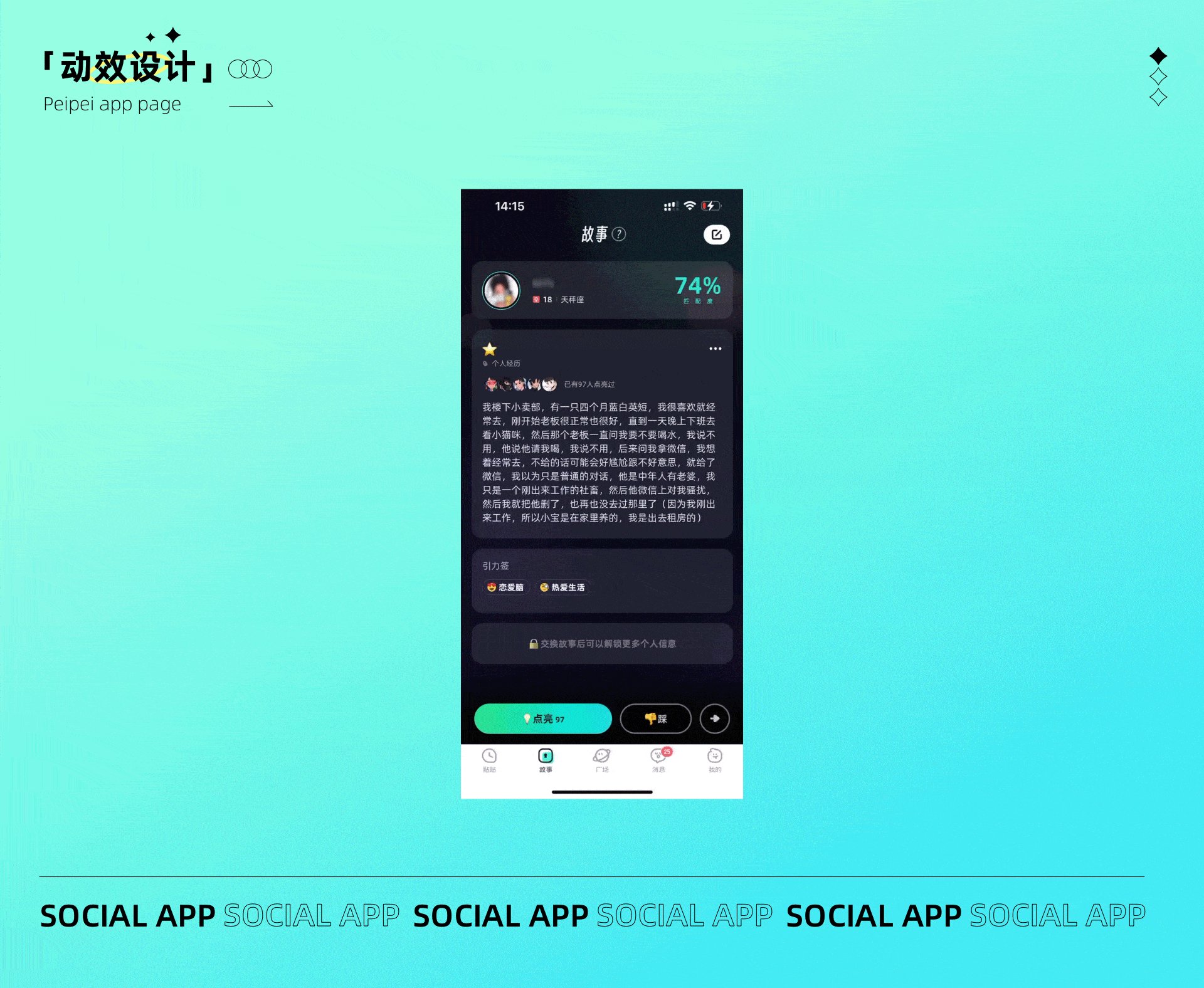
點(diǎn)亮設(shè)計(jì)就是點(diǎn)擊后,寫下一個(gè)故事就可以和其他用戶打招呼了,點(diǎn)亮后燈泡會(huì)發(fā)出光,然后有星星散落下來,將表情運(yùn)用在按鈕上也是很新穎的設(shè)計(jì)方法了。

發(fā)布動(dòng)態(tài)的功能IP會(huì)向你招招手,引導(dǎo)用戶參與發(fā)布動(dòng)態(tài)。

配配的動(dòng)態(tài)背景很有意思,打call、吃蘋果、打盹,根據(jù)不同用戶展示不同的動(dòng)態(tài)背景。


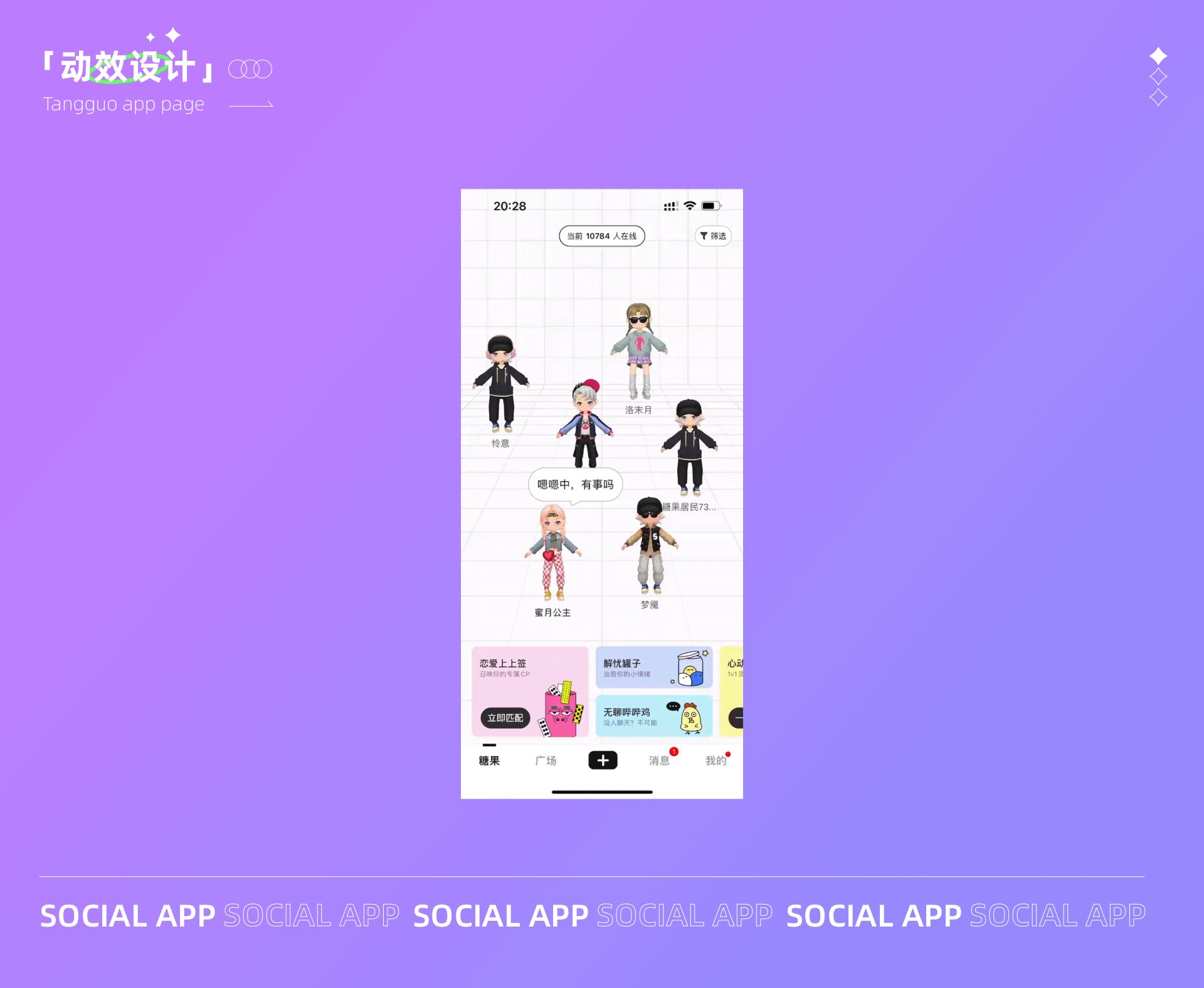
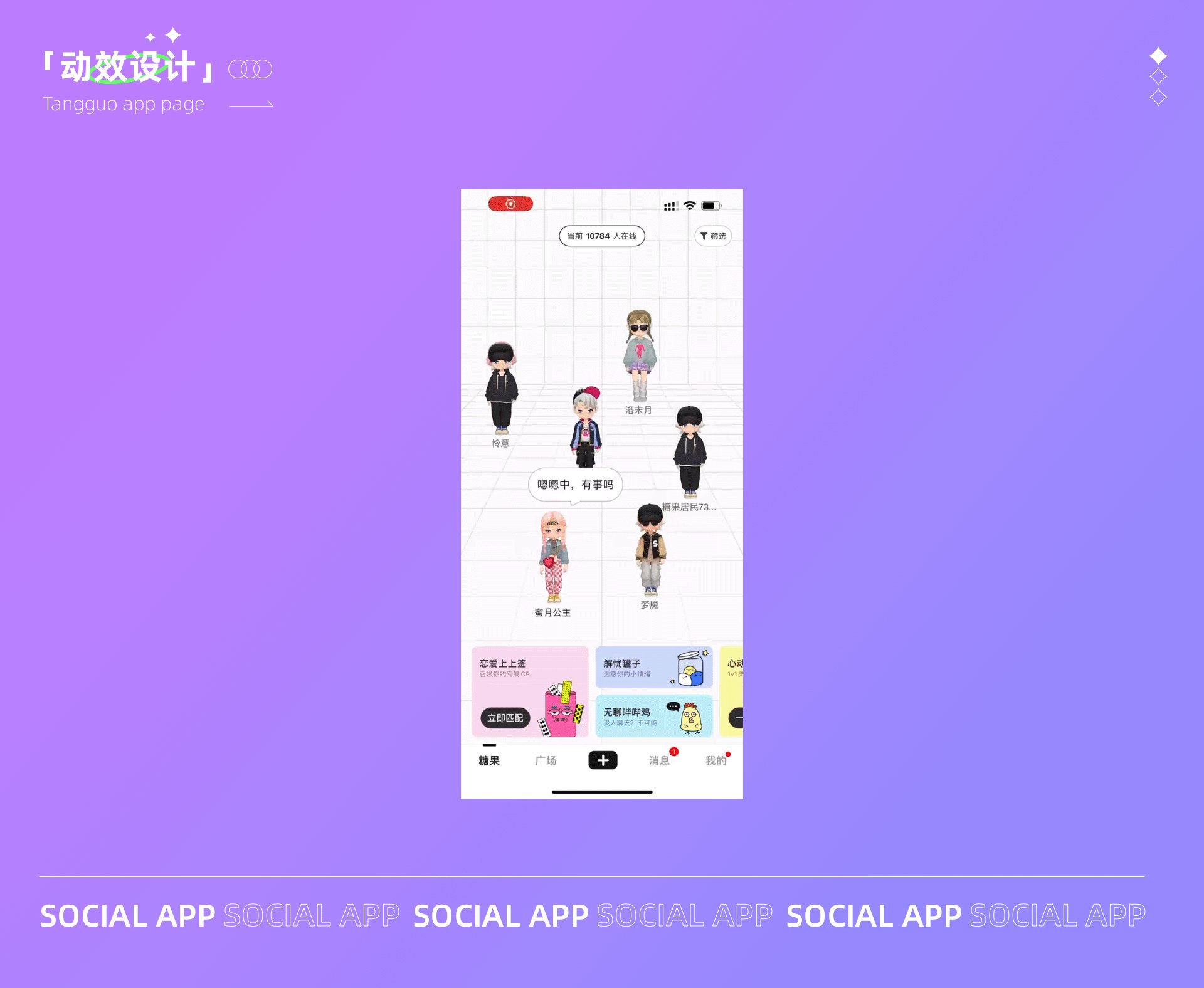
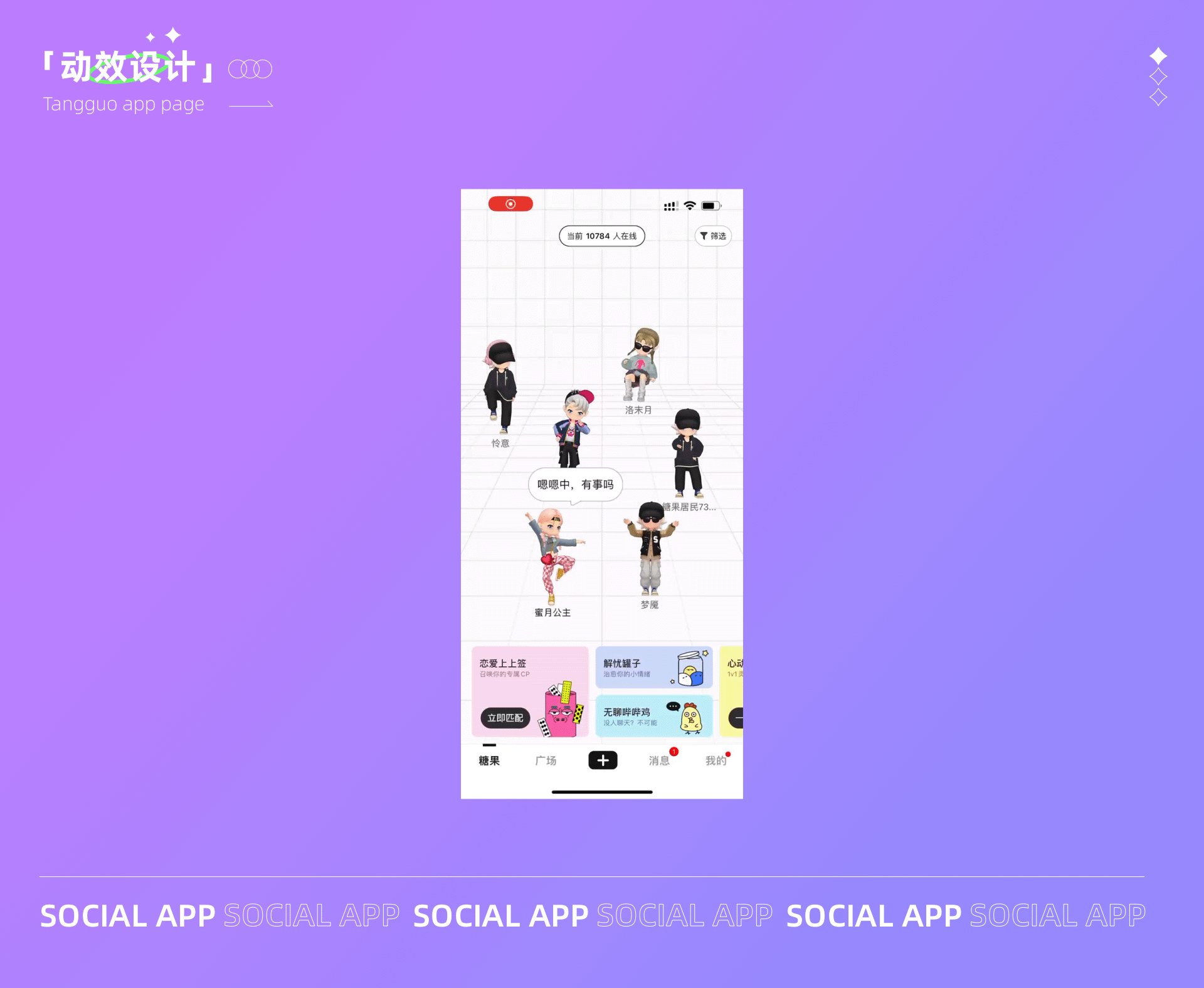
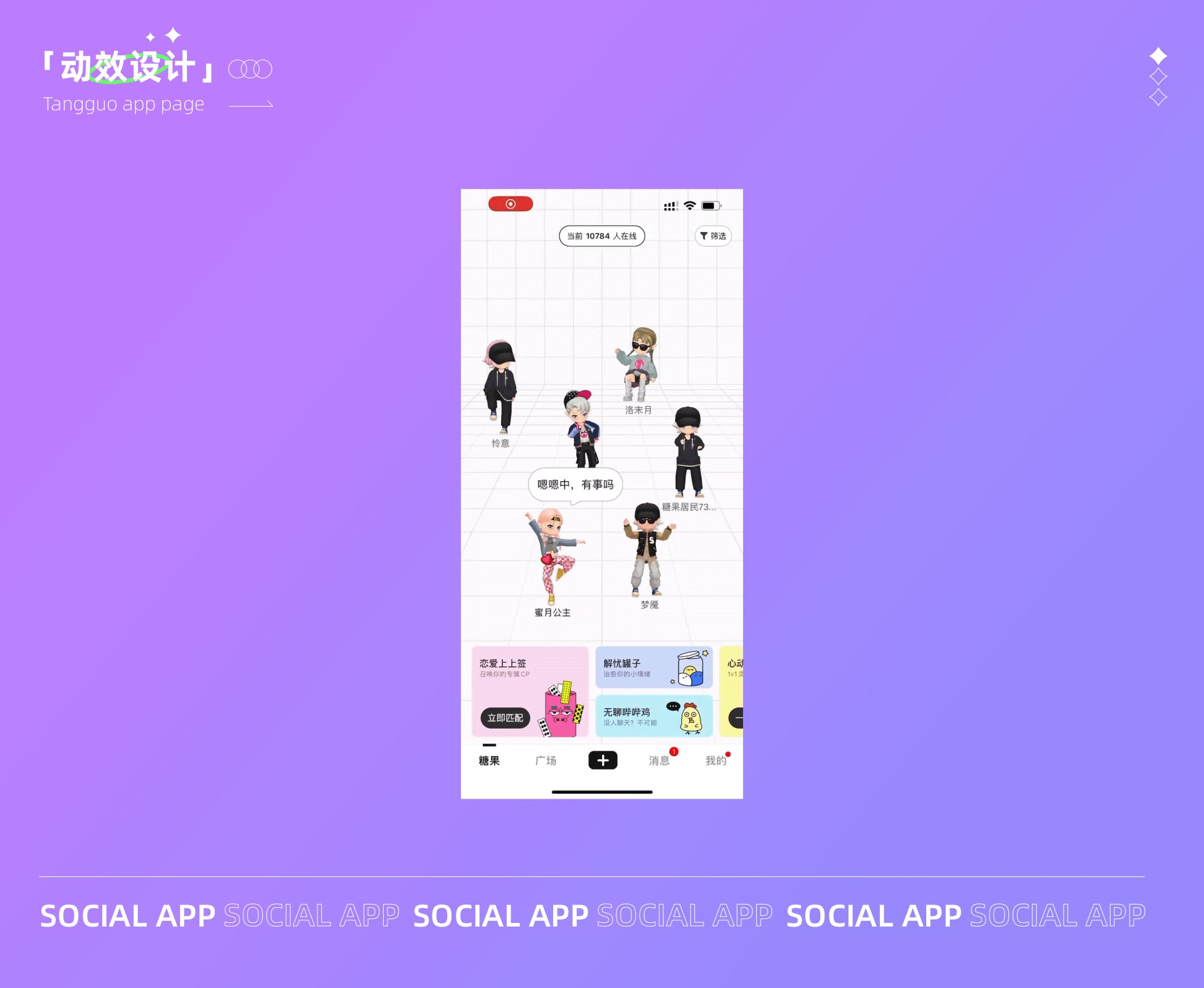
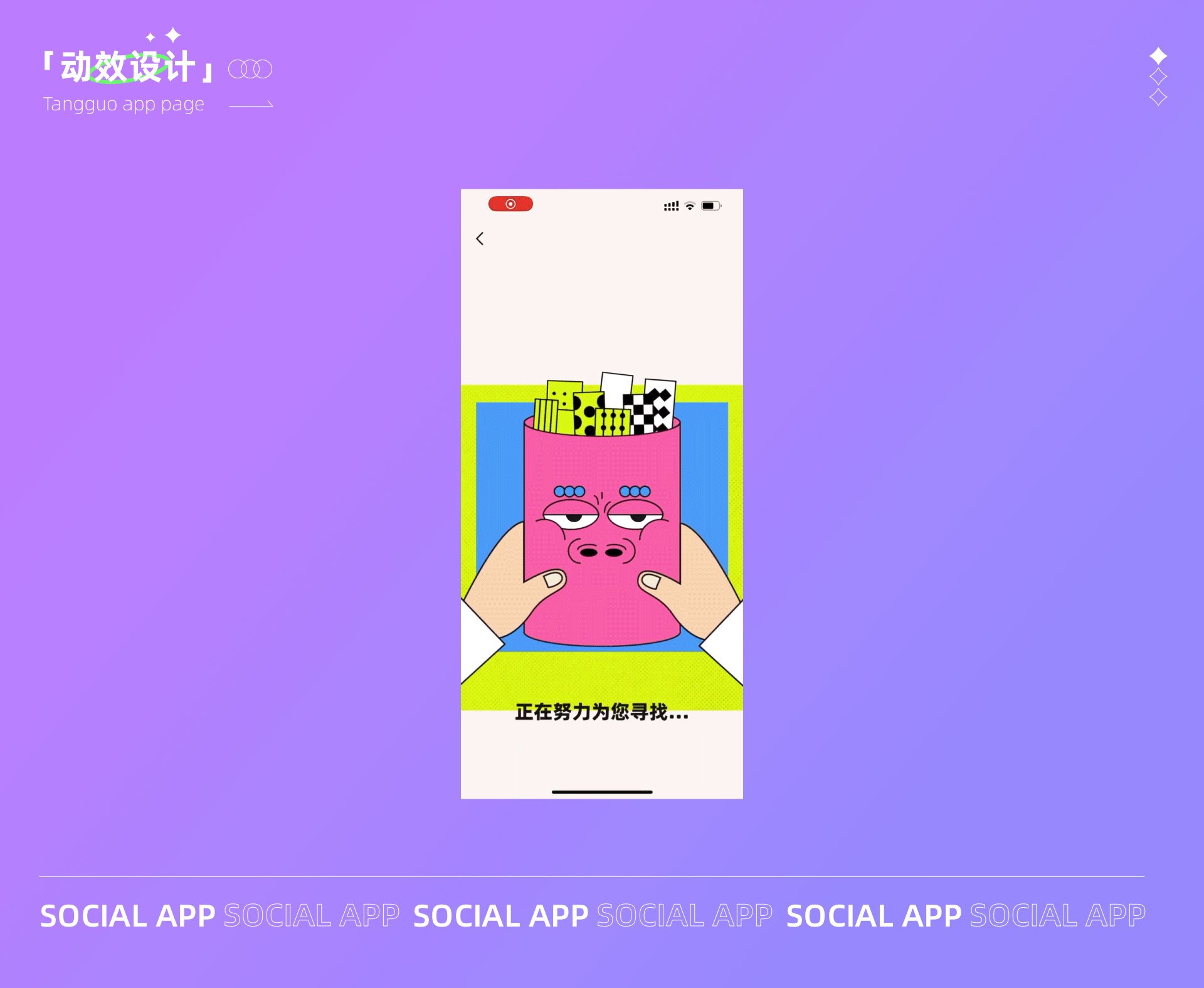
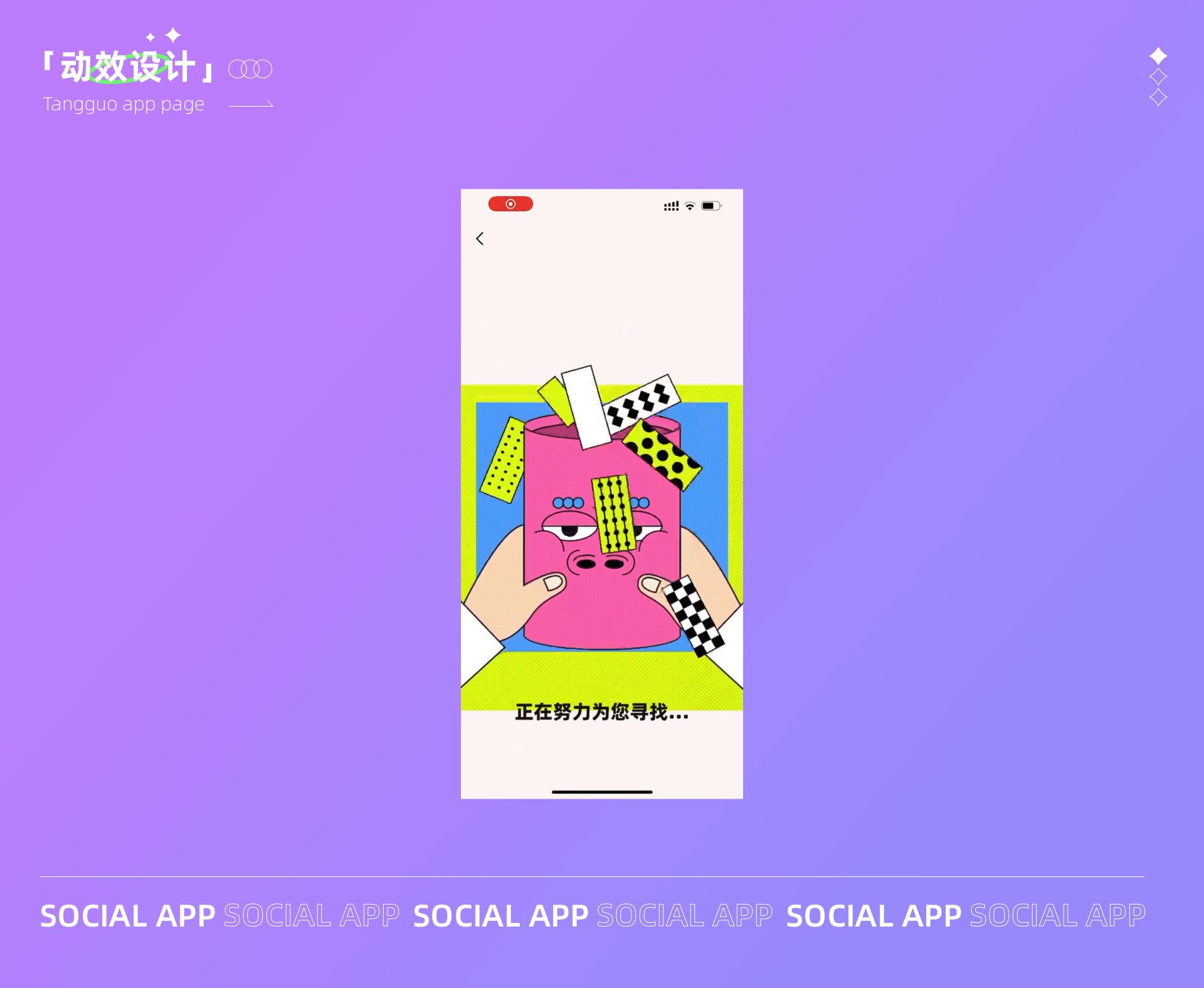
糖果app的設(shè)計(jì)在于匹配器和其他的很與眾不同,像是在一起炫舞的樣子,看起來很有場(chǎng)景感。糖果app的整體視覺風(fēng)格比較中規(guī)中矩,
不過有一些的功能設(shè)計(jì)和設(shè)計(jì)小細(xì)節(jié)值得體驗(yàn)一下。

糖果的首頁的匹配器設(shè)計(jì)是一群人在廣場(chǎng)上一起炫舞,然后各自擺著不同的怪異的姿勢(shì),設(shè)計(jì)上十分新穎。

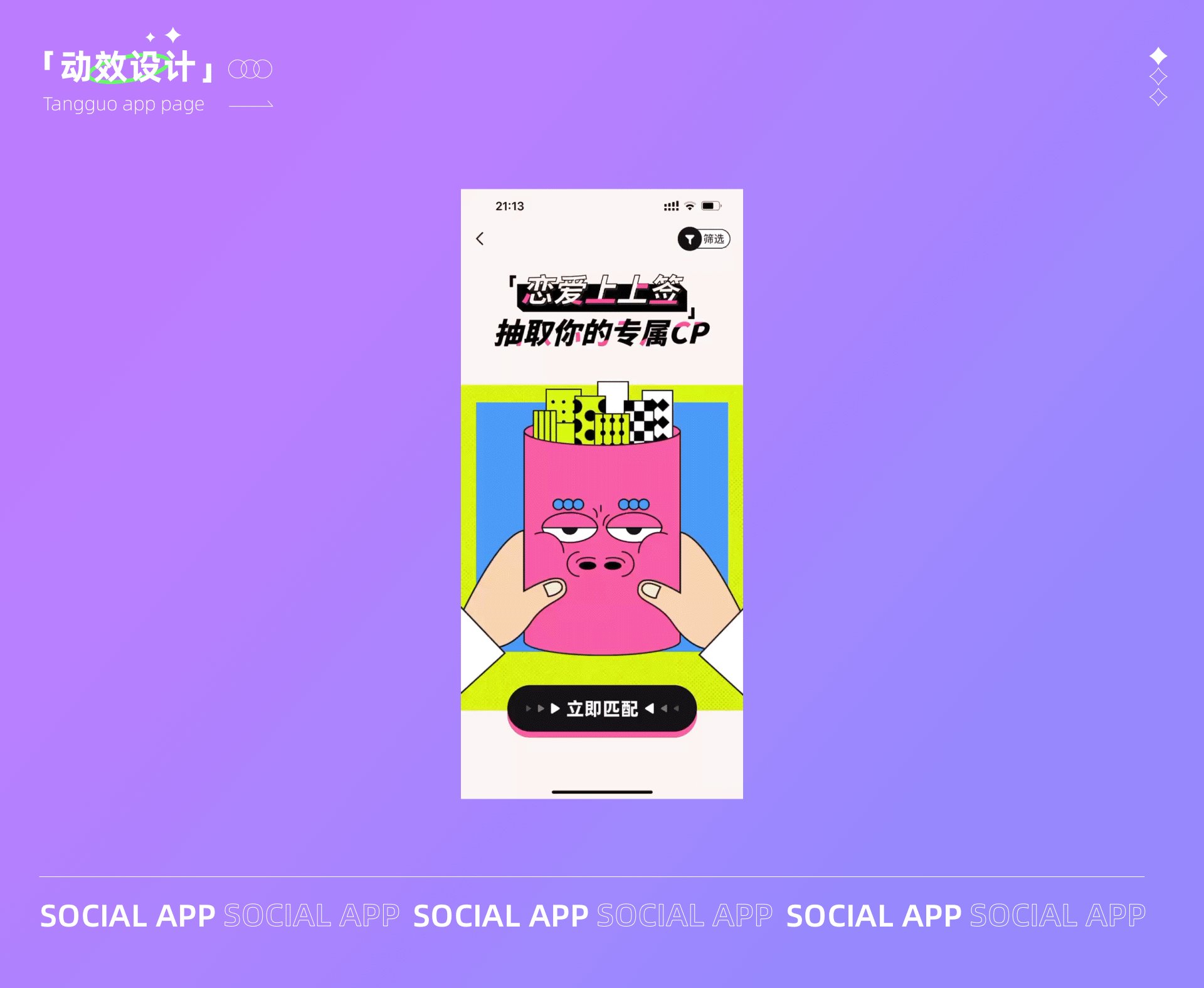
戀愛上上簽就像我們?nèi)ニ聫R里求姻緣一樣,通過搖晃簽子就可以找尋到好姻緣。罐子上的表情左看看右看看然后閉上眼睛,最后終于連接上一個(gè)十分匹配的好友。

解憂罐子就是把心情放在罐子里,發(fā)送出去,別人可以看到你的罐子,然后你自己也可以做罐子發(fā)送給別人。

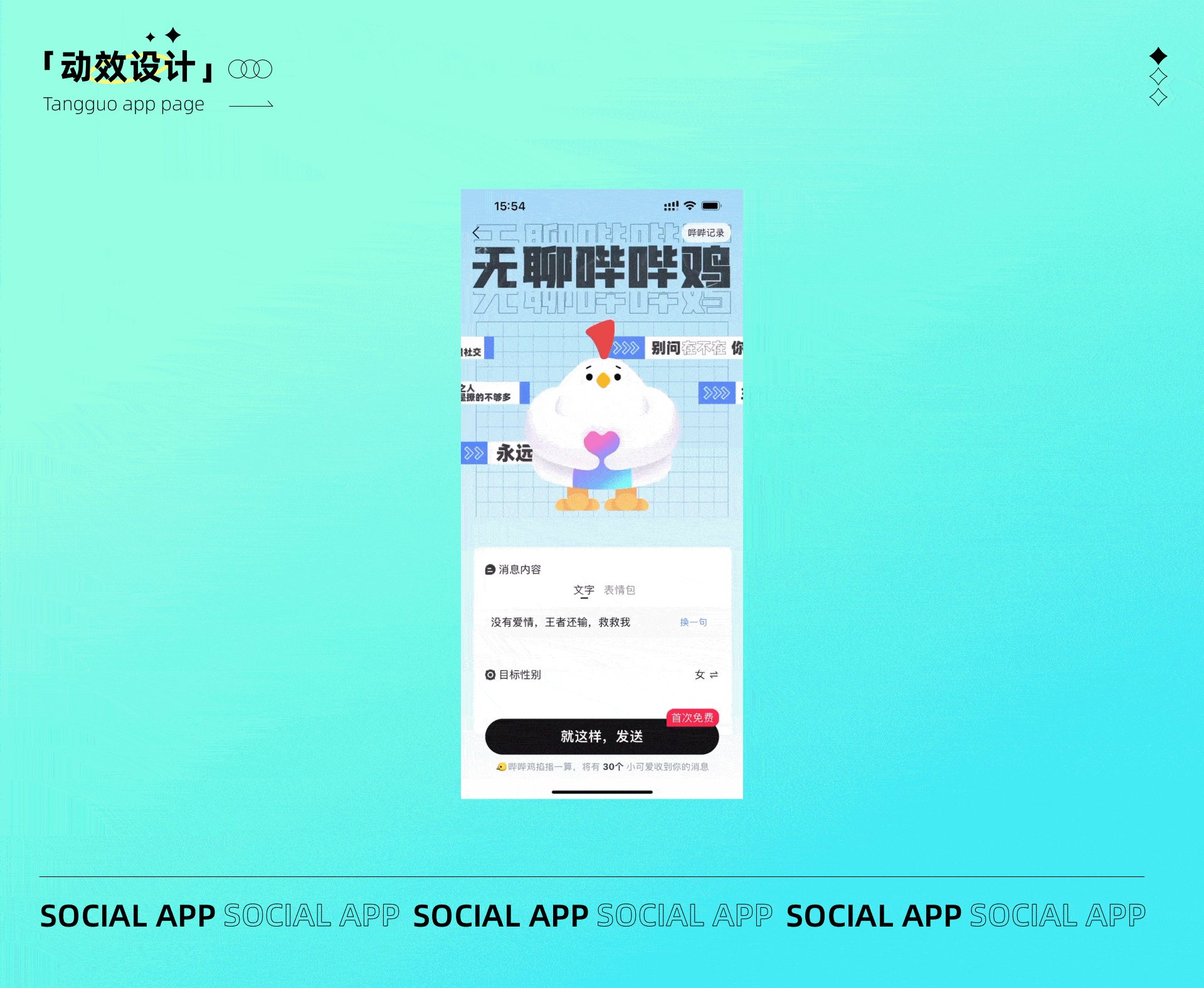
無聊嗶嗶雞就是一只雞不停的晃動(dòng),可以發(fā)送一句消息直接可以連接到好友。

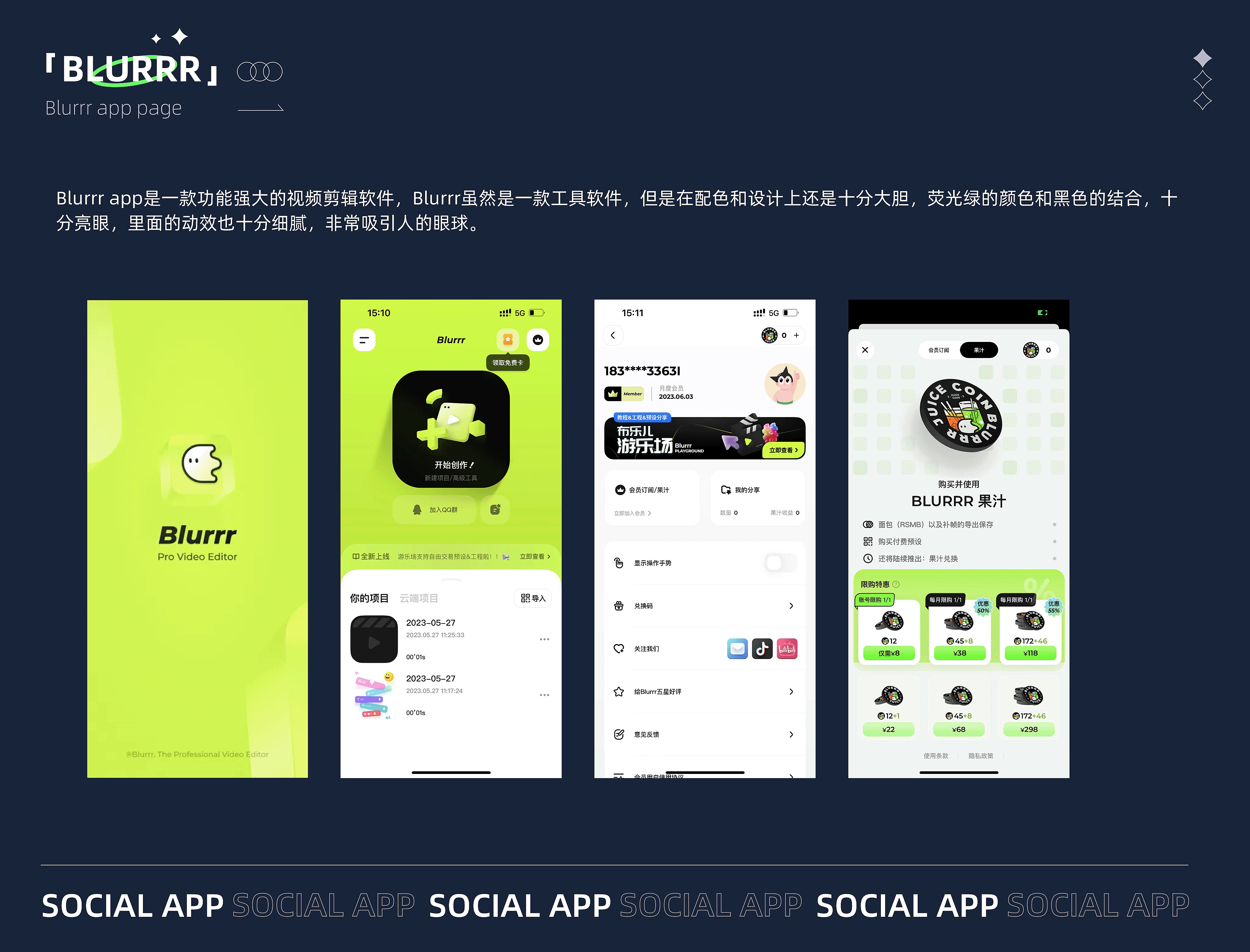
Blurrr app是一款功能強(qiáng)大的視頻剪輯軟件,Blurrr雖然是一款工具軟件,但是在配色和設(shè)計(jì)上還是十分大膽,熒光綠的顏色和黑色的結(jié)合,十分亮眼,里面的動(dòng)效也十分細(xì)膩,非常吸引人的眼球。

引導(dǎo)頁的設(shè)計(jì)用多彩的圖形設(shè)計(jì)+表情+動(dòng)效設(shè)計(jì)的方式,打造了靈動(dòng)的引導(dǎo)頁設(shè)計(jì),形成了自己很獨(dú)特的風(fēng)格。

藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
一、Photoshop(Beta)版本安裝
PS的AI功能需要在Beta版本中才能使用,安裝過程很簡(jiǎn)單,可以從下列這個(gè)網(wǎng)址前往Adobe官網(wǎng)下載Photoshop(Beta)版本:
https://helpx.adobe.com/cn/photoshop/using/generative-fill.html

點(diǎn)擊「試用」按鈕,會(huì)調(diào)起電腦中的Creative Cloud應(yīng)用,正常來說大家電腦里有Adobe軟件一般都會(huì)有Creative Cloud,沒下載的話按提示下載就可。
在Creative Cloud中找到①Beta應(yīng)用程序,點(diǎn)擊②安裝按鈕,再點(diǎn)擊③打開按鈕,就可以啟動(dòng)Beta版PS啦!(我這里已經(jīng)安裝過,所以直接顯示了安裝按鈕)

Beta版PS白色的logo和有趣的啟動(dòng)頁面??

二、AI創(chuàng)意填充功能
Midjourney生成的圖默認(rèn)是方形,主體位于畫面的中央。如果我們想把主體的位置移到畫面左側(cè)或右側(cè),需要花費(fèi)很大的精力,而PS(Beta)的AI創(chuàng)意填充功能可以很好解決這個(gè)痛點(diǎn)問題!
下圖是在Midjourney中生成的例圖,人物在畫面的正中間,關(guān)鍵詞描述:
「A portal to another dimension, with a blonde woman dressed as space girl, cyber punk style, hyperrealism, 4k, natural light. --v 5.1」

如果我想在不摳像、不變形拉伸的情況下,把圖片變成橫版尺寸,并把人物移到畫面右邊,需要在PS(Beta)中怎么操作呢?
① 先把例圖拖到PS中,用[C]裁剪工具在畫布左邊拉一個(gè)空白。

② 切換到[M]選框工具,框選剛才拉出的空白畫布,下方會(huì)出現(xiàn)一個(gè)工具欄。

③ 點(diǎn)擊工具欄的第一個(gè)「創(chuàng)成式填充」按鈕,進(jìn)入到AI創(chuàng)意填充功能。

PS的創(chuàng)意填充看起來很像把Midjourney的輸入框移植到PS中,但功能上又和Midjourney不太一樣:
·PS的輸入框沒有復(fù)雜的指令,只需要輸入關(guān)鍵詞描述,就能夠在選區(qū)內(nèi)生成想要的內(nèi)容;
·支持不輸入內(nèi)容,直接點(diǎn)擊「生成」按鈕,AI會(huì)根據(jù)畫面周圍的內(nèi)容智能填充選區(qū)。
三、不輸入內(nèi)容直接生成
第一次體驗(yàn)我沒有輸入任何內(nèi)容,直接點(diǎn)擊PS的「生成」按鈕,一次能生成3張圖片。點(diǎn)擊左右箭頭可以切換查看3張圖,如果覺得不滿意可以再點(diǎn)擊「生成」,再生成3張?zhí)畛鋱D。
效果圖1??

效果圖2??

效果圖3??

第一次測(cè)試生成的圖片效果遠(yuǎn)超出預(yù)期,和原圖風(fēng)格也很接近,唯一不足的地方是和原圖拼接處有一條白線,看起來有點(diǎn)礙眼。
經(jīng)過多次嘗試后,終于發(fā)現(xiàn)了問題所在:如果框選時(shí)剛好只選取了空白畫布,生成出來的新圖和原圖之間就會(huì)產(chǎn)生明顯的接縫。簡(jiǎn)單高效的解決方式是在框選畫布的時(shí)候多框一點(diǎn)點(diǎn)原圖。

這樣再點(diǎn)擊「生成」按鈕,運(yùn)算出來就會(huì)有很完美的過渡,看不出破綻。

四、輸入關(guān)鍵詞描述
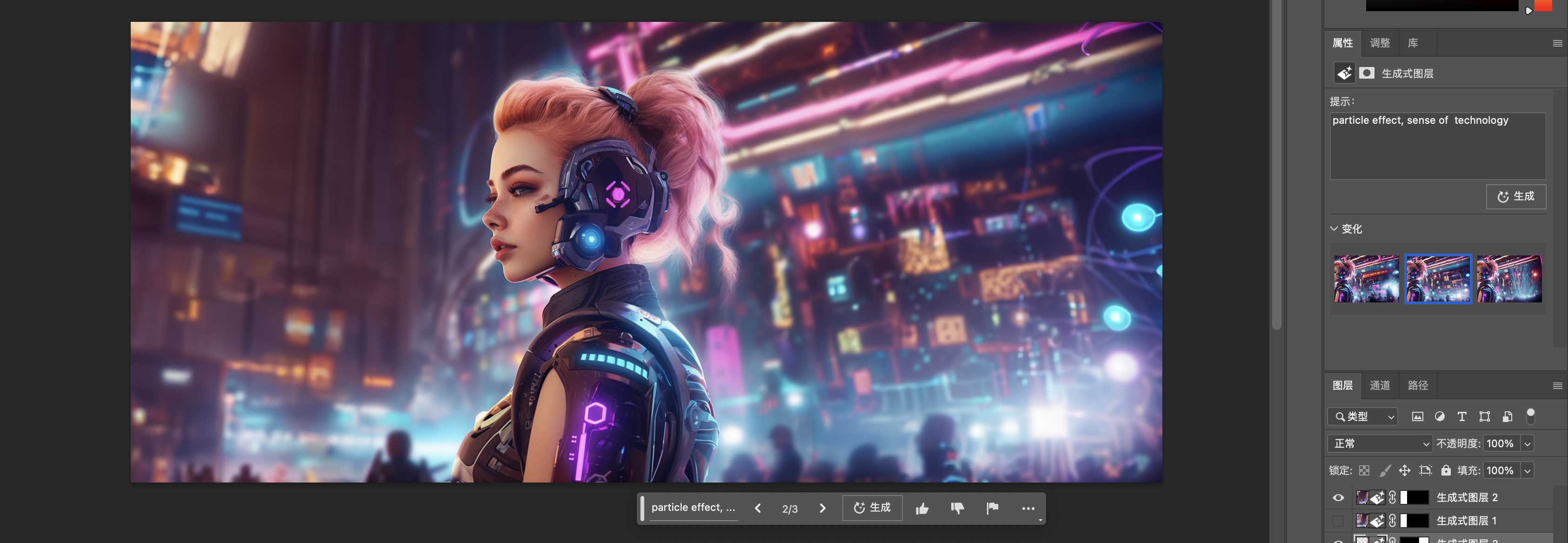
體驗(yàn)完不輸入關(guān)鍵詞直接生成后,接下來體驗(yàn)一下輸入關(guān)鍵詞描述后生成的圖片效果如何~這次使用同樣的方法在例圖右側(cè)先拉出一個(gè)空白畫布,輸入關(guān)鍵詞描述:
「Particle effect, sense of technology」
生成的圖片效果很棒,和原圖完美地融合在一起,不得不服啊太厲害了!
效果圖1??

效果圖2??

右側(cè)的屬性欄會(huì)記錄你剛輸入的關(guān)鍵詞,可以隨時(shí)修改關(guān)鍵詞,點(diǎn)擊再次生成3張圖,依次類推,生成的所有圖都會(huì)保留下來,方便選擇。
最后

通過這次體驗(yàn)感覺PS的AI填充非常強(qiáng)大,而且效果很精準(zhǔn),誰能想到在PS中就能完成對(duì)一張圖的拉伸和智能填充。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( ssll180.com )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com