教育產品如何做好游戲化設計:理論篇|蘭亭妙微UI設計公司
隨著雙減政策的落實,教育類應用市場的“斗爭”悄悄拉開序幕,在線教育行業保持穩定增長,市場規模在 2023 年預計達到 5901.9 億元,用戶規模達到 3.52 億人。
教育行業的競爭性強,但國內教育類產品的游戲化設計集中在低齡化的群體中,面向少年、青少年群體的游戲化應用市場仍有很多空白值得探索。
本專題將分上下期,分別闡述筆者近期針對學習動機及流程的調研成果,以及在教育產品游戲化中的實戰經驗,分析教育產品在游戲化設計下的切入點和機會點。
一、關于學習
為教育類產品做設計前,需要先解構學習及其本質,從學習行為動機的拆解,更好地找到在整體流程中設計的切入點。
-
學習的本質是什么?
學習本質的理論基礎經過了 4 個時期的發展,從行為主義、人本主義、認知主義再到建構主義,對于教育者/方的要求越來越高。
在前 3 個階段,教育的核心分別是簡單的行為訓練教學(馴獸師)、提供知識讓學生自主學習(服務師),提供加工后的信息提升用戶學習效果(講解員)。
在最高層級的建構主義中,教育者需要承擔起設計師的角色,因材施教,考慮不同的學生的學習進度/學情提供定制化的學習內容。

-
教育產品的順應變化
從層級演變中,我們也能看到教育產品的發展史。教育產品從一開始只提供教育資源/書冊的教育資源平臺(學科網),再到提供知識學習的平臺的興起(慕課網),最后到現在提供學情定制化的學習內容(多鄰國)。
利用大數據算法,以及最新的 Chatgpt,教育產品的可能性越來越多。身處教育行業的設計師,也要從建構主義考量自己產品的核心價值是否要順應變化,在產品/設計側能夠為學習者提供什么樣的學習幫助。
二、如何觸發學習行為?
在明確教育本質后,再來看學習行為。從經典的動機理論模型(福格模型)來看,學習行為的構成需要 3 個要素,動機(Motivation)、能力(Ability)和觸發(Trigger),三者缺一不可。
如何提高設計轉化?先學會經典的「福格模型」
日常工作中我們經常要考慮如何吸引用戶轉化。

-
動機
(1)動機的強弱
“教育是有滯后性的”作為老師或是家長,應該對這句話很有感觸。學生在心智尚不成熟的階段,對于學習的動機多來自外在。北京大學,中國最高學府之一的教授就在訪談中表示:

同時,社會的環境浮躁,“錢”至上的社會,讓學生看不清學習這件事本身的意義,學生的學習動機更多來自外部環境。常見的幾種說法有:
“大家都說學習很重要,我要好好學習”
“學習好了,長大才能賺大錢”
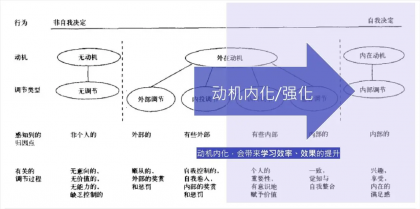
回歸到自我決定理論來看,大部分學生都處在非自我決定的階段,以無動機或外在動機的外部調節和內投調節為主,他們對學習沒有動機,很難堅持。從動機側來看,我們要做的是把學生的動機內化/強化,去提升學習效率和學習效果的提升。
(2)如何強化動機?
用學術角度回答,普雷馬克原理(Premack Principle)指出:即用高頻的活動作為低頻活動的強化物,或者說用學生喜愛的活動去強化學生參與不喜愛的活動。如“你可以出去玩,如果你吃完這些青菜。”如果一個兒童喜愛做航空模型而不喜歡閱讀,可以讓學生完成一定的閱讀之后去做模型等等。
從這個理論來看,我們的第一個轉化是“外殼”。用游戲化的包裝,讓學生去學習,外殼形式的改變。讓學生的無動機/外部動機學習,轉化為偏向內部的動機,動機強化的過程,讓學生更主動/高效的學習。
面向低年齡層的教育游戲化軟件有恐龍數學、悟空識字、洪恩數學等,都是成系列的學習軟件,核心是包裝了游戲化的形式,讓小朋友能以比較輕松的方式學習;面向較高年齡層的應用中,多鄰國也是采取了游戲機制的包裝,讓用戶能更輕松的學習。
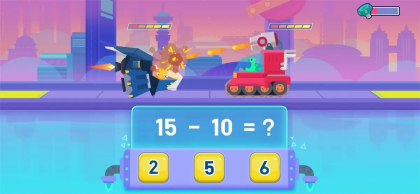
恐龍數學-選中正確選項可以轉化為一次攻擊

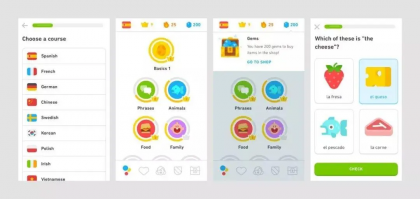
多鄰國-提供游戲化的勛章、獎勵養成系統
因此,這里能夠得到第一個設計轉化:

- 能力
學生的學習能力是正態分布的,有的人能力好,有的差一些。但現在的“排名”機制,分數機制,家長分數至上的思路,讓學生對自己的能力的認可越來越少,自信心大大減少。常見的家長話術是:
“隔壁家的小孩這次排名...”
“排名怎么樣?你這次怎么又退步了”
外部的評價會持續性地影響學生的能力評價和認知,心理學上有個模型,自我效能模型,核心思想是:人對自己是否能夠成功地進行某一成就行為的主觀判斷,它與自我能力感是同義的。成功經驗會增強自我效能,反復的失敗會降低自我效能。自我效能感是個人對自己完成某方面工作能力的主觀評估。評估的結果如何,將直接影響到一個人的行為動機。
在自我能力評價較低的情況下,用戶會去采取行為的可能性就越低。

因此,高自我效能的正向循環對于學生用戶來說很重要,從產品/設計層,能夠考慮的是:
1)增加個體對成功的體驗(適當的挑戰)
當挑戰程度適中時,用戶可以更容易獲得成功+正向反饋,結合自我效能,就能實現正向循環。

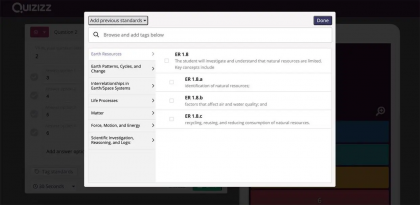
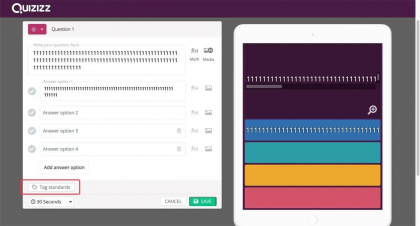
在海外的教育軟件 Quizizz 中,老師可以關聯知識點,并設置難易程度,幫助用戶根據自己的學習水平選擇合適的題目:

Quizizz 增加知識點綁定

Quizlize 看到各個學生的學習進度和掌握情況,方便因材施教
2)語言說服(強化反饋的證明感受)
指通過他人的指導、建議、解釋及鼓勵等來改變人們的自我效能感。當個體總能獲得外界的關心和支持時,他的自我效能感就會增強。人們對自身能力的知覺在很大程度上受周圍人評價的影響。

Classcraft-關卡+知識點讓用戶學習
- 觸發
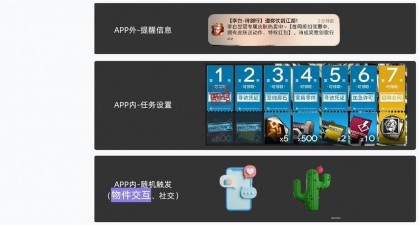
在觸發方式上,考慮用戶進入產品前、后的流程,找到用戶進入產品的觸點,讓用戶更容易觸達學習的內容。
這點和常規做產品的觸點很類似,雖然是做教育產品,但其本質還是產品。因此用產品的思路,在用戶未進入產品時,用 APP 推送等方式提醒用戶上線;而在進入產品內,在主線上,以任務的方式督促用戶學習,同時增加一些隨機觸發的學習任務,提升學習行為觸發的觸點。
三、如何提升學習過程中的學習狀態
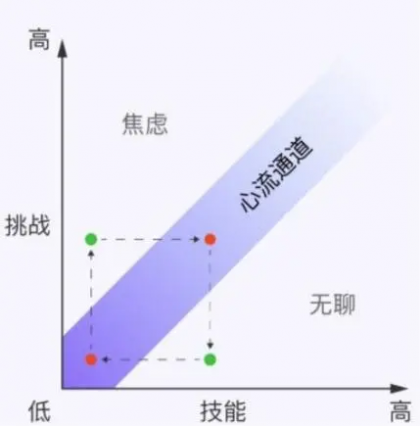
從心流模型來看,基于用戶的能力,合理設置任務、適當引導注意力,并且給予即時反饋,從而去引導用戶長時間去做一件事情。在心流體驗中,注意力得到集中,學習效率得到提升,對外干擾事物的感知降低,甚至達到忘我的境界。

達成心流需要滿足 3 個條件,
1)目標 -有明確的目標設定。
在美國的學習體系與學習目標相關性極高,教師教學時會圍繞當前學科的 Standard(教綱)要求,為學生提供目標強關聯的教育,這樣的學習教育方式效率更高。
這點轉化到教育產品側,為學生提供教學內容的學習目標就尤為重要,有方向的學習更有效率。
2)平衡-任務的難度和挑戰性之間有平衡
與自我效能理論類似,我們要為學生提供難度適中的題目,讓學生不會陷入負反饋中。但同時,要有一定的難度,讓學生不會覺得太沒有挑戰及學習意義。
3)反饋-有清晰、及時的反饋
常規的教學應用一般是把核心反饋放在結果頁面,但好的教育產品會側重在任務過程中就根據用戶的表現給予對應的遞進式的反饋,導向正確的結果。
在恐龍數學中,把反饋的差異化重點放在音效上,在單次操作正確與多次連續操作正確時提供不同的語音反饋,比如常規的是“Yeah”多次正確時說“你真棒”等。下圖是競品的 gif,具體的音效大家可以去網上找視頻聽聽看。

四、總結
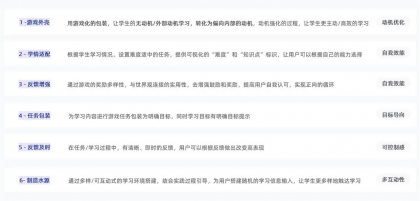
回顧上述內容,從教育軟件層面,游戲化設計的切入點可以歸納為如下內容。

切入點到實際應用時,要根據產品階段、功能的業務目標、設計目的,有取舍的使用,具體的實踐將在下篇《教育產品-游戲化設計實踐》中分享。
以上就是本期分享的內容~歡迎大家在評論區說出自己都疑問或想法,一起討論,共同進步!
文章來源:優設網 作者:番茄
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍未來將會持續在平臺上分享關于設計行業的文章。此外藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,添加vx藍小助ben_lanlan,報下信息,藍小助會請您入群。同時添加藍小助我們將會為您提供優秀的設計案例和設計素材等,歡迎您加入噢~~希望得到建議咨詢、商務合作,也請與我們聯系。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司