本文主要講解了:設計師在向開發(fā)人員傳遞設計圖時,如何進行標注以獲得最佳的實現(xiàn)效果,歡迎大家共同探討。
優(yōu)秀的設計作品能夠?qū)a(chǎn)品價值進行有效傳達,但這同樣離不開技術支持的落地。隨著市場環(huán)境的演進和行業(yè)水準的不斷提升,越來越多的設計師已經(jīng)認識到,設計稿的還原對于項目的成功具有舉足輕重的地位。

【設計工具】
隨著UI設計的不斷發(fā)展和普及,越來越多的設計師開始使用專門為UI設計而生的工具,如Sketch、Figma、Adobe XD等。
【標注工具】
為了滿足不同的需求和場景,各種標注插件也應運而生。這些插件可以擴展標注工具的功能,如Sketch Measure、MarkMan、PxCook等。
【協(xié)作工具】
為了滿足團隊內(nèi)部的各種設計協(xié)作需求,提高工作效率和產(chǎn)品質(zhì)量,近年來已經(jīng)涌現(xiàn)出許多協(xié)作工具,如藍湖、摹客、Figma等。

即使協(xié)作工具能夠幫助我們同步和查看設計圖,但是在實際工作中,我們?nèi)钥赡軙龅揭恍╇y以避免的問題:
(1)設計還原度低
(2)設計規(guī)范不清晰或者缺失問題
(3)忽略用戶體驗
(4)技術限制(5)增加溝通時間
(6)時間壓力和任務繁重
(7)…

標注清晰在設計中至關重要,除了使用協(xié)作工具,還有什么其他方法可以提高團隊對設計意圖的理解?根據(jù)日常工作經(jīng)驗,下面總結了五個標注方向:
(1)頁面布局
(2)適配規(guī)則
(3)動態(tài)效果(4)點擊熱區(qū)
(5)特別注意

標注頁面的布局結構可以幫助團隊理解整體設計,標注每個組件的位置、大小和對齊方式,以及標注頁面的層次結構,同時設計中的柵格分布也可以同步給研發(fā)工程師。
柵格的規(guī)則定義了一套底層的、統(tǒng)一的測量單位,當設計團隊內(nèi)對此達成共識時,可以避免因屏幕適配、比例換算產(chǎn)生的像素偏移,適配多種屏幕,提升設計稿件中元素屬性的一致性和規(guī)范化。

在設計過程中,需要考慮不同設備和屏幕尺寸的適配。可以標注不同設備的尺寸,并明確適配規(guī)則。這些信息可以幫助團隊成員更好地適配設計,并確保在不同的設備和屏幕尺寸上獲得一致的用戶體驗。
下面列舉了一些適配規(guī)則需要標注的信息點:
(1)模塊排布規(guī)則
(2)不同情況下的信息展示
(3)頁面元素的展示位置、適配規(guī)則

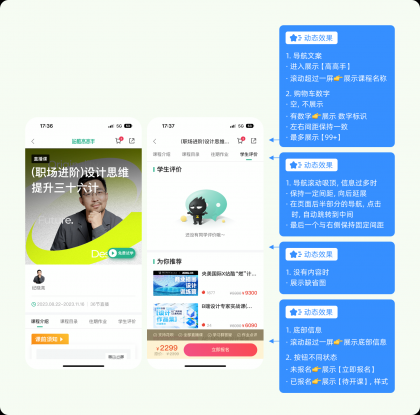
設計師可以通過標注動態(tài)效果來提供更詳細的設計信息,以便研發(fā)工程師能夠準確地理解不同狀態(tài)下的展示效果和交互方式。這對于實現(xiàn)設計意圖和提供優(yōu)質(zhì)的用戶體驗至關重要。
下面列舉了一些適配規(guī)則需要標注的信息點:
(1)有交互操作后,頁面信息、狀態(tài)變化
(2)異常情況信息展示
(3)信息多少,頁面展示效果
(4)動效信息標注,實現(xiàn)方式、觸發(fā)條件、持續(xù)時間、動畫路徑等

點擊熱區(qū)是指用戶在界面上最容易點擊的區(qū)域。可以標注出點擊熱區(qū)的位置、大小和形狀,以便團隊成員在實現(xiàn)交互時更好地考慮用戶體驗和操作習慣。

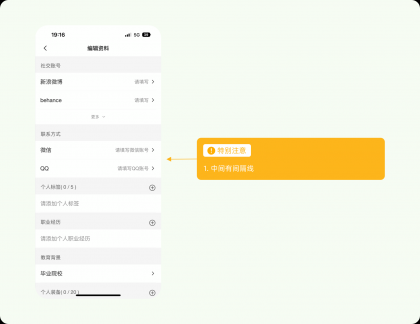
在設計過程中,即使有了協(xié)作工具的幫助,我們也需要對特殊情況、限制和經(jīng)常出現(xiàn)的協(xié)作問題進行標注。這樣,團隊成員在實際操作時可以更好地考慮這些因素,從而確保設計的整體一致性和可用性。

站在研發(fā)工程師的角度進行設計和標注,可有效減少后續(xù)問題,確保標注質(zhì)量和開發(fā)工作的順利進行,節(jié)省成本并提供高設計還原度。
作者:姜艾
鏈接:https://www.zcool.com.cn/article/ZMTU4MjcxMg==.html
來源:站酷
著作權歸作者所有。商業(yè)轉載請聯(lián)系作者獲得授權,非商業(yè)轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
駕駛員的注意力和分心因素在車輛行駛過程中起著至關重要的作用。理解這些因素可以幫助我們更好地設計車載界面,優(yōu)化駕駛員的注意力和減少分心。
1、注意力的定義注意力是指個體對特定信息的選擇性關注和處理能力。在駕駛過程中,駕駛員需要將注意力集中在道路、交通狀況和車輛操作上,以保持對駕駛環(huán)境的全面感知和準確判斷。駕駛員的注意力是駕駛安全的重要保障,它直接影響著駕駛員對道路情況的感知和對緊急情況的反應能力。
2、注意力的重要性駕駛員的注意力是駕駛安全的關鍵因素。當駕駛員的注意力集中在道路和交通環(huán)境上時,他們能夠更好地應對突發(fā)狀況、減少事故的發(fā)生。
然而,許多車輛的控制面板上充斥著過多的按鈕、圖標和信息,駕駛員往往需要分心去操作和獲取所需的信息,這會增加駕駛員的認知負荷,降低他們對道路的關注度。此外,娛樂系統(tǒng)、通信設備和導航系統(tǒng)等功能的設計也可能分散駕駛員的注意力,進一步增加駕駛風險。
當駕駛員的注意力從道路上轉移到車輛內(nèi)部或周圍環(huán)境時,就會發(fā)生視覺分心。例如,看手機、調(diào)整收音機或?qū)ふ椅锲返取W罴褜嵺`:
設計清晰明了的界面,減少對駕駛員視覺注意力的分散。
提供語音控制和手勢識別功能,減少對視覺操作的需求。
提供重要信息的高亮顯示,引導駕駛員的注意力。
當駕駛員的聽覺注意力被車內(nèi)或外部的聲音干擾時,就會發(fā)生聽覺分心。例如,響亮的音樂、電話鈴聲或警報聲等。最佳實踐:
提供音量控制和靜音功能,使駕駛員能夠調(diào)整或暫時關閉聲音。
使用清晰而明確的聲音提示,以幫助駕駛員理解重要信息。
提供語音交互和語音反饋功能,減少對視覺操作和聽覺注意力的需求。
當駕駛員需要進行復雜或分散注意力的操作時,就會發(fā)生操作分心。例如,調(diào)節(jié)座椅、操作車載系統(tǒng)或?qū)ふ姨囟ǖ陌粹o等。最佳實踐:
設計簡單易用的界面和操作控件,減少操作的復雜性和誤觸發(fā)的可能性。
提供大而易于點擊的按鈕和觸摸屏,減少操作時的錯誤和分心情況。
提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互。
當駕駛員的思維或注意力被其他事物或任務占據(jù)時,就會發(fā)生認知分心。例如,擔心工作、家庭問題或沉思等。最佳實踐:
提供駕駛輔助功能,如盲點監(jiān)測和自動緊急制動等,以減輕駕駛員的認知負荷。
提供語音提醒和警示功能,幫助駕駛員保持對道路的關注。
注意力分散程度:行為會導致駕駛員的注意力從道路上轉移出去嗎?如果是的話,分散注意力的程度有多大?
執(zhí)行動作的復雜性:行為需要駕駛員進行多個步驟或操作嗎?操作的難度有多大?
執(zhí)行動作的時機:行為發(fā)生的時機會增加駕駛員的負擔嗎?例如,在交通繁忙或高速駕駛時進行某個動作可能會增加風險。
行為的頻率和持續(xù)時間:行為的頻率和持續(xù)時間會對駕駛員的分心程度產(chǎn)生影響。頻繁和持續(xù)的分心行為可能會增加事故的風險。
行為的緊迫性:行為是否需要立即執(zhí)行?如果不是緊急情況,駕駛員可以選擇將其推遲到安全的停車點。基于以上因素,可以將分心動作的風險指數(shù)劃分為不同的級別,例如低風險、中風險和高風險。
然而,需要注意的是,風險指數(shù)是一個相對的指標,不同的駕駛員可能會因其駕駛技能、經(jīng)驗和個人特點而對同一行為產(chǎn)生不同的反應和風險感知。因此,駕駛員應該始終遵守交通規(guī)則和法律,盡量避免分心行為,以確保自己和他人的安全。
界面布局清晰:將重要的信息和功能放置在易于尋找和操作的位置,避免過多的菜單和子菜單層級。
易于理解的圖標和標識:使用直觀和易于理解的圖標和標識,減少對駕駛員的學習和認知負荷。
大按鈕和簡單操作:設計大而易于點擊的按鈕,減少操作時的誤觸發(fā)和分心情況。
語音控制和手勢識別:提供語音控制和手勢識別功能,使駕駛員能夠通過自然的方式與車輛進行交互,減少對視覺操作的依賴。
重要信息的突出顯示:將重要的信息以醒目的方式顯示在界面上,引導駕駛員的注意力。
信息的分層和分類:根據(jù)信息的重要性和緊急程度,將信息進行分層和分類展示,減少駕駛員的注意力轉移。
清晰的視覺引導:通過合適的顏色、圖標、動畫等視覺元素,引導駕駛員進行正確的操作。
即時的反饋和確認:在駕駛員進行操作后,及時給予反饋和確認,確保駕駛員的操作得到正確執(zhí)行。
遵循這些車載界面設計原則,可以幫助駕駛員更輕松地操作車輛控制面板,減少對信息的解讀和理解時間,降低駕駛員的認知負荷,并提高駕駛員對道路情況的關注度。同時,合理分層和展示信息,以及提供清晰的視覺引導和反饋,可以幫助駕駛員更好地理解和處理信息,減少分心情況的發(fā)生。
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
車載語音交互是指車輛內(nèi)部的交互界面采用語音作為主要的輸入和輸出方式進行操作和反饋的技術。它通過語音識別技術將駕駛員的語音指令轉化為可理解的指令,然后通過語音合成技術將系統(tǒng)的反饋信息以語音形式傳達給駕駛員。
(1) 車載語音交互具有以下特點和優(yōu)勢
提升駕駛安全性:駕駛員可以通過語音指令完成操作,無需分散注意力去觸摸屏幕或按鈕,減少駕駛風險。
提供便捷的操作方式:語音交互能夠提供更自然、更直觀的人機交互方式,讓駕駛員更輕松地控制車輛功能和獲取信息。
支持多任務處理:通過語音交互,駕駛員可以同時進行駕駛和操作,無需停下來或轉移注意力。
個性化體驗:車載語音交互可以根據(jù)駕駛員的習慣和偏好進行個性化設置,提供更加貼合用戶需求的服務和建議。
(2)車載語音交互的常見應用場景
導航系統(tǒng):車載語音交互可以用于導航系統(tǒng),用戶可以通過語音指令告訴車載系統(tǒng)目的地的地址或名稱,系統(tǒng)會通過語音反饋提供導航指示和路線規(guī)劃。
娛樂系統(tǒng):車載語音交互可以用于控制娛樂系統(tǒng),用戶可以通過語音指令播放音樂、調(diào)節(jié)音量、切換電臺或播放特定的媒體內(nèi)容。
通訊系統(tǒng):車載語音交互可以用于通訊系統(tǒng),用戶可以通過語音指令撥打電話、接聽來電、發(fā)送短信或使用語音助手與聯(lián)系人進行語音交流。
車輛控制:車載語音交互可以用于控制車輛的各種功能,例如調(diào)節(jié)空調(diào)溫度、開關座椅加熱、調(diào)節(jié)車窗等。
智能助理:車載語音交互可以集成智能助理功能,例如語音識別、語音指令和語音反饋,用戶可以通過語音與智能助理進行對話,獲取天氣信息、查詢最新新聞、提醒行程等。
車輛診斷:車載語音交互可以用于車輛診斷系統(tǒng),用戶可以通過語音指令查詢車輛的狀態(tài)、故障碼和維修建議。
車載語音交互的設計考慮因素包括用戶體驗和界面設計、語音交互的安全性和隱私保護等。為了提供良好的用戶體驗,車載語音交互需要具備清晰的語音提示和反饋,支持個性化的語音交互設置。同時,為了保護用戶隱私和數(shù)據(jù)安全,車載語音交互需要合理處理和存儲用戶語音數(shù)據(jù),并進行安全驗證和控制。
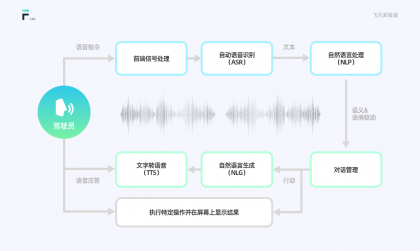
車載語音技術是指在車輛內(nèi)部應用的語音識別和語音合成技術,用于實現(xiàn)語音交互和控制車輛功能的技術。下面對車載語音技術的主要組成部分進行解析:
自動語音識別(ASR):語音識別技術是車載語音交互的基礎,其目標是將用戶的語音指令轉化為機器可理解的文本。語音識別技術需要對語音信號進行預處理、特征提取和模型匹配等操作,以提高語音識別的準確性和魯棒性。在車載場景中,語音識別技術還需要面對各種挑戰(zhàn),例如噪聲干擾、非標準發(fā)音、語速和語調(diào)的變化等。因此,車載語音識別技術需要針對不同的場景進行優(yōu)化和適應。
自然語言處理(NLP):自然語言處理技術是將用戶的自然語言指令轉化為機器可執(zhí)行的指令。在車載場景中,自然語言處理技術需要理解用戶的意圖和上下文信息,從而更好地響應用戶的指令和需求。自然語言處理技術包括分詞、詞性標注、句法分析、語義理解等操作,可以實現(xiàn)文字抽取、信息歸納、語音轉文字等功能。通過自然語言處理技術,車載語音系統(tǒng)可以更好地與用戶進行交互,提高用戶體驗。
**自然語言生成(NLG):這是車載語音助手的另一個重要技術。它根據(jù)NLP處理的文本信息,將其轉化為自然語言文本,以便人類理解。NLG需要考慮語法、語速、音調(diào)等因素,以產(chǎn)生讓人舒適的語音輸出
** 文字轉語音(TTS):語音合成技術是將文字轉化為語音的技術。在車載場景中,語音合成技術可以為駕駛員提供語音反饋和交互。通過收集不同駕駛場景下的語音合成數(shù)據(jù),系統(tǒng)可以生成自然流暢的語音輸出,為駕駛員提供準確、清晰的交互反饋。語音合成技術還需要考慮情感表達和個性化需求等因素,以提高語音反饋的質(zhì)量和用戶體驗。
車載語音技術需要綜合運用語音識別、自然語言處理和語音合成等技術,從而實現(xiàn)高效、智能、人性化的交互方式。隨著技術的不斷發(fā)展,車載語音技術將會越來越成熟,為駕駛帶來更多的便利和安全。
明確功能需求:車載語音交互系統(tǒng)應具備核心功能,例如導航、音樂、電話等,以滿足用戶的根本需求。同時,還應設計一些擴展功能,如語音搜索、語音提醒等,提升用戶體驗。
針對不同場景和用戶群體:針對不同的駕駛情境和用戶群體,例如城市駕駛與高速公路駕駛、職業(yè)駕駛員與非職業(yè)駕駛員,設計不同的語音交互功能。例如,在城市駕駛中,可能需要更精確的導航和語音搜索功能;而在高速公路駕駛中,簡單的導航和音樂控制功能可能更實用。
確保語音輸入的有效性:系統(tǒng)能夠在各種異常條件下保持穩(wěn)定和準確的理解和響應。例如,系統(tǒng)應能夠處理用戶的口語表達、不同口音和語速的語音輸入,以及背景噪音和其他干擾因素。
** 匹配用戶需求:語音交互的內(nèi)容應與用戶場景和需求相匹配。例如,當用戶在城市駕駛中搜索導航信息時,系統(tǒng)應提供詳細的路線信息和交通狀況;當用戶在長途駕駛中聽音樂時,系統(tǒng)可以推薦一些適合駕駛的音樂列表。
信息結構設計:設計合適的菜單和指令樹,以便用戶快速找到所需的功能和信息。例如,通過設計簡潔明了的菜單結構和易于理解的指令,用戶可以快速地進行導航、音樂播放等操作。
** 個性化語音反饋:根據(jù)用戶的偏好和個性化需求,提供個性化的語音反饋。例如,用戶可以選擇系統(tǒng)使用的語音角色和表達方式,以及系統(tǒng)對用戶指令的響應方式。
** 品牌一致性:確保語音交互的“聽覺形象”與品牌情感保持一致。例如,如果品牌形象注重科技感和現(xiàn)代感,那么語音交互的音效和音調(diào)應該與之匹配。
用戶場景一致性:在駕駛過程中使用符合用戶場景的形式。例如,在駕駛過程中,使用簡短、明確的語音指令,避免使用過于復雜或冗長的語句。
** 個性化設計:根據(jù)不同用戶的需求和偏好,提供個性化的語音交互設計。例如,用戶可以選擇系統(tǒng)使用的語音角色和表達方式,讓系統(tǒng)更符合用戶的個人風格和喜好。
用戶情感需求:通過語音交互設計關注用戶的情感需求。例如,在某些情況下,系統(tǒng)可以使用安慰性的語言來緩解用戶的壓力和緊張情緒。
情感表達:使用親昵、熱情的語言風格,增強用戶與系統(tǒng)的情感聯(lián)系。例如,系統(tǒng)可以使用一些親昵的稱呼和表達方式,讓用戶感受到更多的關懷和關注。
個性化情感表達:根據(jù)用戶的情感需求和偏好,提供個性化的情感表達方式。例如,對于一些情緒較為激動的用戶,系統(tǒng)可以使用更加冷靜和平和的表達方式來緩解用戶的情緒。
小結:做好功能需求和個性化設計
在車載語音交互中,信息交流是通過語音和視覺方式進行的。以下是一些常見的信息交流方式:
語音指令:用戶可以通過語音指令與車載系統(tǒng)進行交互,例如說出目的地地址、播放音樂或調(diào)整溫度等。車載系統(tǒng)通過語音識別技術將用戶的語音指令轉化為文字或指令,然后執(zhí)行相應的操作。
語音反饋:車載系統(tǒng)可以通過語音合成技術將反饋信息以語音的形式傳達給用戶。例如,系統(tǒng)可以回答用戶的問題、提供導航指示或播報車輛狀態(tài)等。
視覺界面:車載系統(tǒng)通常配備有觸摸屏或顯示屏,可以通過圖形界面來展示信息。用戶可以通過觸摸屏或按鈕來進行操作,例如選擇導航目的地、調(diào)整音量或查看車輛信息等。
圖標和指示燈:車載系統(tǒng)中的圖標和指示燈可以提供簡潔的視覺提示,用于表示不同的功能或狀態(tài)。例如,一個電話圖標表示通話功能,一個汽車圖標表示車輛狀態(tài),一個溫度圖標表示空調(diào)設置等。
文字提示:車載系統(tǒng)可以在顯示屏上顯示文字提示,例如菜單選項、導航路線或系統(tǒng)狀態(tài)等。文字提示可以提供更詳細的信息,幫助用戶更好地理解和操作。
喚醒:喚醒節(jié)點負責監(jiān)聽和檢測用戶的喚醒詞,以激活語音交互系統(tǒng)。當用戶說出設定的喚醒詞時,系統(tǒng)從待機狀態(tài)切換到語音交互狀態(tài),準備接收用戶的指令。
輸入:輸入節(jié)點負責接收用戶的語音指令,并將其轉換為文本形式。這一步驟通常包括語音識別技術,將用戶的語音轉錄為文本,以便后續(xù)的處理和理解。
理解:理解節(jié)點負責對用戶的語音指令進行語義解析,以理解用戶的意圖和需求。這一步驟通常包括自然語言處理和語義分析技術,將用戶的文本指令轉換為結構化的語義表示,以便后續(xù)的功能處理。
回答:回答節(jié)點負責根據(jù)用戶的需求和意圖,執(zhí)行相應的功能操作,并將結果轉換為語音形式回答用戶。這一步驟通常包括對話管理和語音合成技術,根據(jù)用戶的指令提供相應的服務和信息,并將回答轉換為自然流暢的語音輸出,以提供友好和親切的用戶體驗。
通過這四個節(jié)點的協(xié)作,車載語音交互系統(tǒng)能夠?qū)崿F(xiàn)用戶與車載系統(tǒng)的語音交互和功能操作。用戶通過喚醒詞喚醒系統(tǒng),輸入語音指令,系統(tǒng)經(jīng)過語音識別和語義理解,理解用戶的意圖和需求,并執(zhí)行相應的功能操作,最后將結果轉換為語音形式回答用戶。這個框架可以根據(jù)具體的系統(tǒng)需求和技術實現(xiàn)進行定制和擴展。
車載語音交互架構的應用層涉及到的功能最多,與用戶交互最密切;功能層主要包括語音信號處理、自然語言處理等功能;算法層涉及到的算法最多,需要不斷優(yōu)化和更新
音區(qū)鎖定:這個功能可以確保語音指令只能被特定的乘客區(qū)域拾取,這樣就可以保證只有指定區(qū)域的乘客能夠下達指令,增加了交互的私密性和安全性。
喚醒+延時聆聽:這個功能可以在車輛行駛過程中,實時監(jiān)測駕駛員或乘客的語音指令,并進行識別。當系統(tǒng)檢測到喚醒詞時,會開始聆聽后續(xù)的語音指令,并進行相應的操作。這種功能可以避免誤操作,提高交互的準確性。
自定義喚醒:這個功能可以讓用戶自定義喚醒詞,以方便在特定情境下的交互操作。比如,在駕駛過程中,駕駛員可能更習慣使用“幫我開窗”這樣的喚醒詞來代替默認的喚醒詞。
全雙工:全雙工語音交互使得車輛可以在接收用戶指令的同時進行語音應答,提高了交互的效率和便利性。
全時免喚醒:全時免喚醒功能可以在一段時間內(nèi)無需再次喚醒系統(tǒng),用戶可以直接下達語音指令進行操作。這種功能可以提高交互的自然性和便捷性。
自定義播報音:這個功能可以讓用戶自定義播報音,以符合自己的喜好或滿足特定場景的需求。比如,在車內(nèi)需要提醒乘客接聽電話時,可以使用自定義的播報音進行通知。
單指令多意圖車控:這個功能可以使得一條指令能夠?qū)鄠€操作,提高了交互的效率和便利性。例如,駕駛員只需下達一次指令“我累了”,系統(tǒng)就可以自動調(diào)節(jié)座椅角度、開啟車內(nèi)氛圍燈等操作,提高駕駛員的舒適度。
多輪對話:多輪對話功能可以讓車輛根據(jù)用戶的連續(xù)指令或?qū)υ掃M行相應的操作。這種功能可以提高交互的自然性和連續(xù)性,使用戶無需頻繁重復指令或進行繁瑣的操作。
離在線融合:離在線融合技術結合了離線和在線兩種處理方式,以實現(xiàn)更高效和可靠的語音交互。離線處理可以處理預定義的指令和操作,而在線處理則可以處理更復雜的指令和情境。這種結合方式可以提高系統(tǒng)的靈活性和響應速度。
可見即可說:這個功能允許用戶通過語音指令控制車輛的各種功能,無需通過傳統(tǒng)的菜單或按鈕操作。這種直接的方式可以提高交互的效率和便捷性。
用戶自定義車控:用戶可以通過語音指令控制車輛的各種功能,包括但不限于調(diào)節(jié)溫度、開啟音樂等。這種自定義的方式可以滿足用戶的個性化需求,提高交互的靈活性和便捷性。
車載語音視覺形象是指在車載界面中為語音交互設計的虛擬形象或圖標,用于代表語音交互的角色或?qū)嶓w。它可以是一個動畫角色、一個圖標或者一個虛擬助手的形象。車載語音視覺形象在車載語音交互中扮演著重要的角色,具有以下作用:
提升用戶體驗:語音交互往往是無形的,通過給語音交互設計一個視覺形象,可以增加用戶的參與感和親近感,提升用戶對車載系統(tǒng)的滿意度和使用體驗。
增加可信度和親和力:通過給語音交互設計一個可愛、友好或者專業(yè)的視覺形象,可以增加用戶對語音交互的信任感,使用戶更容易接受和使用語音交互功能。
強化品牌形象:車載語音視覺形象可以與品牌形象相一致,通過設計符合品牌特點的形象,可以強化品牌形象,提升品牌認知度和形象。
提供情感連接:通過給語音交互設計一個有表情和動作的視覺形象,可以與駕駛員建立情感連接,使駕駛員更容易與語音交互進行互動和溝通。
個性化定制:車載語音視覺形象可以根據(jù)用戶的喜好和需求進行個性化定制,提供不同的形象選擇和交互方式,以滿足用戶的個性化需求。

** 虛擬助手形象:這種形象通常是一個具有人類特點的虛擬助手,可以有自己的外貌、聲音和行為。它可以是一個虛擬的人類形象,如一個虛擬助手、一個虛擬導游或一個虛擬顧問,通過虛擬助手的形象來提供語音交互的支持和服務。
** 動畫角色形象:這種形象通常是一個具有動畫特點的虛擬角色,可以有自己的外貌、表情和動作。它可以是一個擬人化的角色,如一個機器人、一個動物或一個虛擬人物,通過動畫形象來代表語音交互的實體。
** 品牌形象:這種形象通常是與品牌形象相一致的形象,通過與品牌的標志、顏色和風格相匹配來強化品牌形象。它可以是一個品牌吉祥物、一個品牌形象或一個品牌代言人,通過品牌形象來傳達品牌的價值和形象。
** 圖標形象:這種形象通常是一個簡化的圖標,用來代表語音交互的功能或?qū)嶓w。它可以是一個符號、一個圖形或一個標志,通過簡潔而直觀的圖標來表達語音交互的含義。
這些類型并不是互斥的,實際上,車載語音視覺形象可以結合多種類型,以滿足不同的設計目標和用戶需求。無論是哪種形象類型,車載語音視覺形象的設計都應考慮與用戶的情感連接、品牌形象一致性和用戶體驗的關系。
**(1) 品牌源點 **
在設計車載語音助手之前,我們需要首先明確品牌的核心價值和靈魂。這涉及到品牌的歷史、使命、愿景以及價值觀等方面。通過深入了解品牌,我們可以找到品牌與用戶之間的聯(lián)系點,從而為設計提供靈感。例如,如果品牌的核心價值是“智能、便捷、舒適”,那么車載語音助手就應該以此為出發(fā)點,為用戶提供高效、人性化的服務。
**(2) 文化特征 **
在設計車載語音助手時,我們需要分析目標用戶的文化背景和審美趨勢。不同地域、不同年齡段的用戶對車載語音助手的需求也會有所不同。例如,年輕用戶可能更希望車載語音助手具備娛樂、互聯(lián)等功能,而中年用戶可能更注重車載語音助手的實用性和易用性。因此,我們需要了解目標用戶的需求和喜好,以設計出更符合他們文化特征的產(chǎn)品。
**(3) 文化共識 **
在確定車載語音助手的設計方案時,我們需要考慮品牌所處的文化圈層,并探索文化共識與品牌形象之間的關系。例如,在一些西方國家,簡潔、時尚的設計風格更受歡迎;而在一些東方國家,則更注重細節(jié)和情感化設計。我們需要根據(jù)目標市場的文化共識來選擇合適的設計方案,以便產(chǎn)品能夠得到廣泛認可。
**(4) 品牌角色 **
車載語音助手作為品牌形象的一種表現(xiàn)形式,需要能夠代表品牌的角色和身份。這意味著我們需要明確品牌在用戶心中的價值和地位,并通過車載語音助手來傳遞這種價值。例如,如果品牌以“創(chuàng)新者”的形象出現(xiàn),那么車載語音助手就應該具備智能、前衛(wèi)的特點;如果品牌以“可靠者”的形象出現(xiàn),那么車載語音助手就應該注重穩(wěn)定性和安全性。
**(5) 風格表達 **
車載語音助手的風格應該是簡潔明了、易于理解的。同時,它也應該能夠適應不同的駕駛情境。在當今市場上,智能語音助手的設計風格大致可以分為三種:簡潔型、情感型和實用型。簡潔型設計風格以簡潔、明了為特點,情感型設計風格則注重人格化、情感化的表達,而實用型設計風格則以功能強大、易于操作為特點。在設計車載語音助手時,我們需要根據(jù)目標用戶的需求和喜好來確定合適的風格表達方式。
**(6) 場景故事 **
通過了解用戶使用場景和需求,我們可以挖掘品牌與用戶之間的情感聯(lián)系,并為設計提供源源不斷的創(chuàng)意。例如,在駕駛過程中,用戶可能需要車載語音助手來幫助導航、播放音樂等;而在停車或休息時,用戶則可能需要車載語音助手來提供一些生活服務信息,如天氣預報、新聞資訊等。因此,我們需要根據(jù)不同的使用場景來設計車載語音助手的功能和交互方式,以滿足用戶的多樣化需求。
下面以之前設計的高途課堂的IP為例,說明如何通過這六個維度去設計車載語音:
**(1)場景 **
特定場景
基礎狀態(tài)場景在設計車載語音形象時,可以從場景維度考慮,基礎狀態(tài)場景包括默認態(tài)、對話態(tài)和播報態(tài)。下面是一些例子:
默認態(tài)
歡迎詞:當用戶啟動車輛時,語音形象可以使用熱情友好的語言說:“歡迎上車,準備出發(fā)吧!”
空閑提示:當車載語音系統(tǒng)處于空閑狀態(tài)時,語音形象可以用輕松自如的語氣說:“我隨時為您提供幫助,請告訴我您需要什么。”
聆聽態(tài)
等待指令:當用戶喚醒發(fā)出詞激活語音交互功能后,語音形象可以用耐心的語氣說:“請告訴我您需要什么,我在劇中。”
確認理解:當語音形象接收到用戶的指令后,語音形象可以使用確認性的語言和語氣,例如說:“明白了,您需要我?guī)湍鷮Ш降絏X地點,是嗎?”
播報態(tài)
導航播報:當語音形象進行導航指引時,語音形象可以使用專業(yè)準確的語氣說:“請保持左轉,繼續(xù)行駛500米后,到達目的地。”
通知提醒:當車輛需要提醒用戶一些重要信息時,語音形象可以使用明確和警示的語氣說:“請注意,油量已接近警戒線,請及時加油。”
以上示例可供參考,實際設計中可以根據(jù)不同的場景和用戶需求來選擇合適的語音表達方式。通過合理設計車載語音消息的默認狀態(tài)、關聯(lián)狀態(tài)和播報狀態(tài),可以提供更好的用戶體驗和情感連接。
主動交互場景
從場景維度去設計車輛語音形象,以下是一些交互場景的例子:
導航:在導航功能中,車載語音交互系統(tǒng)需要提供精確的導航指令和道路信息。在這種情況下,系統(tǒng)的語音形象需要清晰、準確,并且能夠快速地理解和響應用戶的導航需求。例如,“請行駛至XX路與XX路交叉口”,“下一個路口請左轉”。
音樂播放:在音樂播放功能中,車載語音交互系統(tǒng)需要提供簡單的音樂控制功能。例如,“請說出歌曲名或歌手名,我將為您播放”,“現(xiàn)在是音樂暫停時間,您可以稍后繼續(xù)播放”。
電話接聽:在電話接聽功能中,車載語音交互系統(tǒng)需要提供語音識別和自動接聽等功能。例如,“請說出對方的電話號碼”,“已為您接通電話”。
天氣預報:在天氣預報功能中,車載語音交互系統(tǒng)需要提供實時的天氣信息。例如,“明天天氣預報:溫度10℃,多云,微風”。
車輛信息:在車輛信息功能中,車載語音交互系統(tǒng)需要提供基本的車輛信息。例如,“您當前的行駛速度為60km/h”,“燃油剩余量約為30%”。
針對這些交互場景,車載語音交互系統(tǒng)需要使用不同的語音形象來適應不同的場景和功能需求,以確保用戶能夠獲得更好的交互體驗和駕駛安全性。
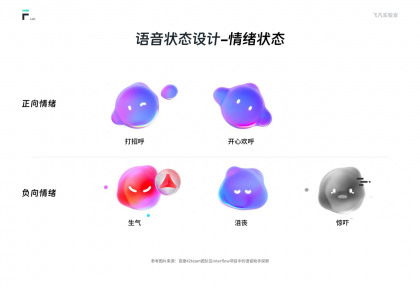
**(2) 情緒狀態(tài) **
正向情緒
愉快:語音形象可以使用輕快、歡快的語調(diào)和語氣,讓用戶感到愉悅和舒適。例如,當用戶成功完成一項任務時,語音形象可以用高興的語氣說:“恭喜你,任務完成了!”
友善:語音形象可以使用親切、友好的語調(diào)和語氣,給用戶一種受到歡迎和關心的感覺。例如,當用戶需要幫助時,語音形象可以用溫暖的語氣說:“我在這里,有什么可以幫到你的嗎?
鼓勵:語音形象可以使用鼓勵性的語言和語氣,讓用戶繼續(xù)努力。例如,當用戶遇到困難時,語音形象可以用鼓勵性的語氣說:“不要放棄,你可以做到!繼續(xù)努力!”
幽默:語音形象可以使用幽默的語言和語氣,吸引用戶一些樂趣和輕松感。例如,當用戶犯錯時,語音形象可以用幽默的語氣說:“哎呀,看來我們需要一個空間修正。別擔心,我來幫忙!”
負向情緒
嚴肅:語音表情可以使用嚴肅、正式的語調(diào)和語氣,使用戶感到重要事情的緊迫性。例如,當用戶需要注意安全時事時,語音表情可以用嚴肅的語氣說:“請務必帶好安全帶,保證您的安全。”
警示:語音形象可以使用警示性的語氣,提醒用戶注意語言潛在的風險或問題。例如,當用戶疲勞駕駛時,語音形象可以使用警示性的語氣說:“請注意,您的駕駛狀態(tài)似乎有些疲勞,請準時休息。”
悲傷:語音形象可以使用溫柔、慈悲的語調(diào)和語氣,給用戶安慰和支持。例如,當用戶遇到意外或困難時,語音形象可以用慈悲的語氣說:“不要擔心,我在這里陪伴著”你,一切都會好起來的。
疑問:語音形象可以使用懷疑、追問的語言和語氣,引導用戶思考并提供更準確的信息。例如,當用戶提出模糊的指令時,語音形象可以用疑問的語氣說:“抱歉,我不太明白您的意思,請再詳細說明一下。”
作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
車輛是人們?nèi)粘I钪胁豢苫蛉钡牟糠郑囕d界面的設計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設計的特點和挑
車載界面設計是指在車輛中使用的人機交互界面設計。它是一種非常重要的設計領域,因為車輛是人們?nèi)粘I钪胁豢苫蛉钡囊徊糠郑囕d界面的設計將直接影響駕駛者的體驗和安全性。本文將探討車載界面設計的特點和挑戰(zhàn)。
車載界面設計的特點
車載界面設計的特點可以歸納為以下幾個方面:
功能性:車載界面設計需要滿足車輛的各種功能需求,包括導航、音樂、電話、空調(diào)等等。因此,車載界面設計需要具備強大的功能性,以便為駕駛員提供更加便捷、高效的操作體驗。安全性:車載界面設計需要考慮到車輛的安全性。例如,界面的設計應該避免不必要的干擾,以免分散駕駛員的注意力。同時,界面的顯示效果和操作方式應該易于理解和操作,以確保駕駛員在行駛過程中能夠快速、準確地進行操作。便捷性:車載界面設計應該盡可能地簡化操作過程,使駕駛員能夠快速地到達目的地。例如,在導航界面中,界面應該能夠直觀地顯示路線、預測到達時間以及多種導航方式供駕駛員選擇。舒適性:車載界面設計需要考慮駕駛員的舒適性。例如,在聽音樂時,界面的設計應該能夠顯示歌詞、顯示專輯封面等,以增加音樂的娛樂性。同時,空調(diào)界面設計應該能夠?qū)崟r地顯示溫度、風速等參數(shù),使駕駛員能夠更加方便地控制空調(diào)系統(tǒng)。智能化:車載界面設計應該具備一定的智能化能力,例如語音識別、手勢識別、面部識別等等。這些技術可以使得車載界面更加智能化、便捷化,提高駕駛員的駕駛體驗。

車載界面設計的挑戰(zhàn)
隨著汽車技術的不斷發(fā)展,車載界面設計已成為汽車設計中至關重要的一部分。一個好的車載界面設計可以讓駕駛者更加高效地操作車輛,提高行車安全性。然而,車載界面設計面臨著許多挑戰(zhàn),這些挑戰(zhàn)需要設計師們不斷創(chuàng)新和改進。
第一個挑戰(zhàn)是如何讓車載界面設計更加易于使用
在駕駛過程中,駕駛者需要頻繁地操作車載界面,因此界面的設計需要盡可能簡潔、直觀和易用。設計師需要通過科學的分析和實驗來確定最佳的操作方式,例如使用手勢、語音、觸摸屏等方式,讓駕駛者能夠快速準確地進行操作。
第二個挑戰(zhàn)是如何在車載界面設計中實現(xiàn)多平臺的兼容性
隨著汽車技術的發(fā)展,車載界面的設計需要滿足不同平臺和不同車型的需求。這意味著設計師需要深入了解不同平臺和車型的特點,并設計出能夠兼容多個平臺的車載界面。
第三個挑戰(zhàn)是如何在車載界面設計中提高交互體驗
隨著車載設備的功能越來越強大,駕駛者需要更多的交互方式來使用這些功能。設計師需要設計出更加智能化和人性化的交互方式,例如語音控制、手勢操作、人臉識別等,讓駕駛者更加輕松地掌握車輛的各種功能。
第四個挑戰(zhàn)是如何在車載界面設計中實現(xiàn)可持續(xù)性
設計師需要考慮到車載界面的可持續(xù)性,不僅僅是在設計方面,還包括材料的選擇、能源的消耗、排放等方面。設計師需要設計出更加環(huán)保、節(jié)能、可持續(xù)的車載界面,為環(huán)境保護做出貢獻。
最后一個挑戰(zhàn)是如何在車載界面設計中實現(xiàn)藝術性和功能性的平衡
車載界面的設計不僅僅是美學方面的追求,還需要考慮到功能性和實用性。設計師需要設計出既美觀又實用的車載界面,讓駕駛者在使用車輛時感到愉悅和舒適。
https://img.zcool.cn/community/02jqddlpmcxvsaraum5ls33137.gif
總之,車載界面設計面臨著許多挑戰(zhàn)。隨著汽車技術的發(fā)展,設計師需要不斷創(chuàng)新和改進,以滿足駕駛者的需求,提高行車安全性,并實現(xiàn)可持續(xù)性。設計師們可以通過深入分析、實驗和思考,找到最佳解決方案,從而設計出更加優(yōu)秀、易于使用、智能、環(huán)保和美觀的車載界面。
作者:飛凡實驗室
鏈接:https://www.zcool.com.cn/article/ZMTUzNzc5Ng==.html
來源:站酷
著作權歸作者所有。商業(yè)轉載請聯(lián)系作者獲得授權,非商業(yè)轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
智能汽車已經(jīng)成為汽車行業(yè)的主流趨勢。智能汽車不僅僅是一輛簡單的交通工具,更是一個充滿科技感和人性化功能的移動平臺
當今時代,智能汽車已經(jīng)成為汽車行業(yè)的主流趨勢。智能汽車不僅僅是一輛簡單的交通工具,更是一個充滿科技感和人性化功能的移動平臺。為了更好地滿足用戶的需求,智能汽車需要塑造情感化的體驗,從而增強用戶的情感認同和忠誠度。本文將從以下 6 個方面探討如何通過情感化的體驗來提升智能汽車的價值和質(zhì)量。
建立人與車的情感交流
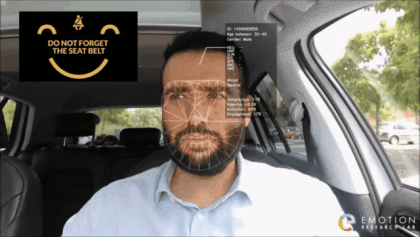
未未來的汽車不是冷冰冰的工具,而是能夠和人建立情感交流的。例如:智能汽車可以設置虛擬的IP形象來讓車和人的交流更加的具有人物的情感,這是外在的表現(xiàn),關鍵的點事汽車應該能夠讀懂駕駛者,比如汽車通過面部的識別就能夠識別你的情緒,給你更多情感化的關懷
https://img.zcool.cn/community/02dp8xf91zvw44ufdxiuuw3937.gif

設計人性化的界面和交互方式
人性化的界面和交互方式是智能汽車情感化體驗的第一步。用戶界面應該是直觀、易用和舒適的。智能汽車應該盡可能地利用圖形、顏色和音樂等元素來增強用戶的情感體驗。例如,智能汽車的導航系統(tǒng)可以通過動態(tài)的地圖信息和實時路況信息來提供更加直觀的導航體驗。此外,智能汽車還可以利用語音控制、手勢控制等交互方式來降低用戶的學習成本,提高用戶的使用體驗。

創(chuàng)造舒適和放松的氛圍
舒適的座椅、高質(zhì)量的音響系統(tǒng)和座椅按摩等功能是智能汽車創(chuàng)造舒適和放松氛圍的重要手段。這些功能可以幫助用戶放松身心,從而增強情感體驗。例如,智能汽車可以提供多種音樂選擇,利用音響系統(tǒng)釋放出舒緩的音樂,讓用戶在行駛過程中享受放松的體驗。此外,智能汽車還可以利用氛圍燈和車內(nèi)裝飾等元素來提高車內(nèi)的裝飾感,從而增強用戶的情感體驗。


提供個性化的體驗
個性化的體驗是智能汽車情感化體驗的重要組成部分。智能汽車可以通過識別用戶的 ID 和車輛設置來自動調(diào)整車輛設置,為用戶提供更加個性化的體驗。例如,智能汽車可以根據(jù)用戶的喜好和習慣來自動調(diào)整車內(nèi)音響、座椅設置和導航系統(tǒng)等。此外,智能汽車還可以根據(jù)用戶的駕駛歷史和駕駛風格來自動調(diào)整車輛設置,從而為用戶提供更加個性化的駕駛體驗。個性化體驗不僅可以提高用戶的滿意度,還可以增強用戶的情感認同和忠誠度。


利用娛樂和信息娛樂系統(tǒng)
智能汽車利用娛樂和信息娛樂系統(tǒng)與用戶進行互動,是提高情感體驗的重要手段之一。例如,智能汽車可以提供音樂、電影、游戲等娛樂內(nèi)容,讓用戶在行駛過程中享受愉悅的體驗。此外,智能汽車還可以提供實時交通信息和天氣預報等實用信息,從而為用戶提供更好的享受駕駛過程。


情感化的裝飾
情感化的裝飾是智能汽車情感化體驗的重要組成部分。智能汽車可以通過使用情感化的裝飾元素來增強用戶的情感體驗。這些裝飾元素包括鮮艷的顏色、柔軟的材料、精致的細節(jié)和獨特的設計風格等。通過使用這些元素,智能汽車可以提高用戶的滿意度和歸屬感,從而增強用戶的情感認同和忠誠度。例如,智能汽車的車內(nèi)裝飾可以采用鮮艷的顏色和柔軟的材料,營造出舒適和放松的氛圍。此外,智能汽車還可以采用獨特的設計風格,讓用戶感受到車輛的美感和品質(zhì)感。這些情感化的裝飾元素不僅可以提高用戶的情感體驗,還可以增強智能汽車的價值和質(zhì)量。

總之,智能汽車的情感化體驗對于用戶的滿意度和忠誠度至關重要。通過以上提到的五個方面,智能汽車可以增強用戶的情感認同和忠誠度,從而提高車輛的價值和質(zhì)量。未來,隨著技術的發(fā)展和用戶的需求不斷變化,智能汽車的情感化體驗也將繼續(xù)得到的關注和加強。
作者:飛凡實驗室
鏈接:https://www.zcool.com.cn/article/ZMTU0MjIwOA==.html
來源:站酷
著作權歸作者所有。商業(yè)轉載請聯(lián)系作者獲得授權,非商業(yè)轉載請注明出處。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
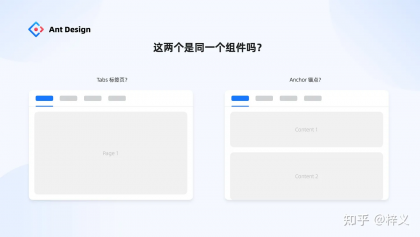
第一個問題,有兩個組件,左邊用來控制頁面間切換,右邊用來定位頁面內(nèi)內(nèi)容,它們在樣式上一模一樣,請問,在設計系統(tǒng)里應將它們歸為一類組件嗎?
第二個問題,同樣都是日期選擇器組件,理論上它可以承載很多功能,那么,我們在設計系統(tǒng)里應該做到何種程度才算合適呢?
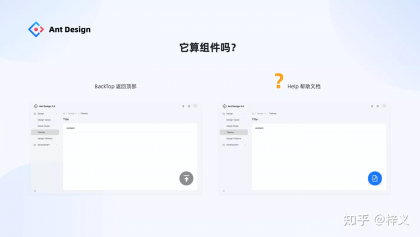
第三個問題,BackTop 組件在 Ant Design 4.0 之前作為一個獨立組件而存在,請問,它真的算是一個組件類型嗎?如果算,那右邊這種情況是否應該歸為新的一類組件?
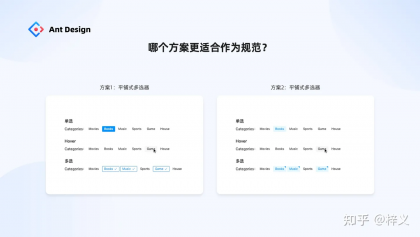
最后一個問題,某設計系統(tǒng)需要建設平鋪式多選器這樣一類組件,我們有兩位設計師出了兩套方案,請問哪個方案更適合作為規(guī)范納入到設計系統(tǒng)當中呢?
上述問題其實也是我們過去在建設各類設計系統(tǒng)時經(jīng)常遇到的問題,由于各種原因最終導致所謂的設計系統(tǒng)越來越不規(guī)范,那么長期而言,對業(yè)務來說其應用價值將會遞減、運維成本遞增。
如何解決上述問題?經(jīng)過兩年的思索、實踐,我們內(nèi)部沉淀出一套相對確定的、易用的理論方法,能幫助我們更快、更好的建設設計系統(tǒng),目前它已被應用于指導 Ant Design 5.0、 Ant Design Mobile 5.0 以及螞蟻內(nèi)部諸如企業(yè)智能場景子系統(tǒng)等各種設計系統(tǒng)的建設當中。
我們給它起了一個好記的名字:Ant Design MetaGuide 設計系統(tǒng)元規(guī)范(下文簡稱 ADM)。
什么是 ADM 元規(guī)范?
ADM 就是設計系統(tǒng)自身的建設規(guī)范,它的目標用戶是設計系統(tǒng)的建設者們,希望授人以漁,幫助系統(tǒng)建設者更好的建設和發(fā)展自己企業(yè)的設計系統(tǒng)。
更具體來說,ADM 能幫助系統(tǒng)建設者達到兩個目的:1、確定要做什么組件;2、評估組件的質(zhì)量。
這里插播一下,5.0 在 ADM 的指引下,本次新增了一些新組件和變體組件,這些內(nèi)容歡迎大家閱讀文章《Ant Design 5.0,更美、更靈活》。
Part 1:如何確定做什么組件?
回到今天主題的第一部分,如何通過 ADM 元規(guī)范來確定設計系統(tǒng)應該要做什么組件呢?
在講解之前,我想先和大家分享一則小故事。
在我上大學的時候,有一門設計課程,導師要求我們用廢棄的瓦楞紙設計一把讓人叫好的椅子。起初我心里犯嘀咕,常見的椅子不都是木質(zhì)、塑料或鋼鐵材料設計而成的嗎,瓦楞紙怎么可能設計出一把好椅子?
老師接著說,所謂椅子的設計,不是要我們?nèi)ニ伎家O計“什么顏色的椅子”、“什么材質(zhì)的椅子” 抑或 “什么形狀的椅子”。他希望我們回歸用戶去思考,設計椅子的初衷究竟是為了什么?是為了滿足用戶“坐”這個行為目的。
因此,所以“設計一把椅子”,其本質(zhì)不是設計一把怎樣的椅子,而是設計“坐”。真正的設計者,即使面對瓦楞紙這樣一個簡單的材料,一樣能設計出一把用戶心滿意足的椅子。
初入設計學的我,醍醐灌頂。
其實,為設計系統(tǒng)設計一個組件,一樣如此。用戶通過界面使用我們的組件,并非為了用而用,而是為了達到他的某種行為目的。如果我們回歸到這樣一個簡單的本質(zhì),那么對于組件的定義可能就十分清晰了。
回顧一下過去我們都是如何建設一個設計系統(tǒng)的。
我們可能會去看看競品做沒做這類組件、我們可能會聽從老板的建議增刪某類組件、我們也可能掉入滿足所有業(yè)務訴求的陷阱當中,讓用戶之聲成為系統(tǒng)建設的依據(jù)。諸如此類的判斷標準,正是一種從現(xiàn)狀和多決策因素出發(fā)形成的歸納性思維,在設計系統(tǒng)構建過程當中,它容易讓我們優(yōu)先思考組件的表層屬性即其作為物品時的屬性,從而作出建設的判斷。正因如此,我們才經(jīng)常會看到類似組件越做越多、越做越不成規(guī)范的設計系統(tǒng)。
歸納性建設思維,在建設 0-1 設計系統(tǒng)時很快。但當設計系統(tǒng)伴隨企業(yè)發(fā)展變得越來越成熟,這樣的建設思維就會出發(fā)很多“規(guī)范不規(guī)范”的難題。
這時,我們要回歸本質(zhì),去源頭尋找組件建設的決策依據(jù),一個確定的能讓團隊共識的決策依據(jù)。這個依據(jù)正是 ADM 所倡導的,將建設視角從歸納視角切換成演繹視角,認識到真正的設計規(guī)范不是「物的規(guī)范」而是「行為的規(guī)范」。演繹視角是一種探究本質(zhì)的思維,這與“第一性原理”一樣,我們需要去尋根究底何為組件的本質(zhì)。
想想椅子的故事,組件的本質(zhì)正是為了滿足用戶某種行為目的。因此,組件做到和中程度取決于你要多大程度的滿足用戶的某個行為目的。根據(jù)組件滿足的行為目的不同,我們就會產(chǎn)生組件的分類,更進一步,根據(jù)衍生出來的行為目的,系統(tǒng)會建設對應組件變體。
將設計系統(tǒng)理解為「行為的規(guī)范」,我們便能對系統(tǒng)的邊界有清晰的認知,當下應該建設到何種程度,未來又該往何處發(fā)展。
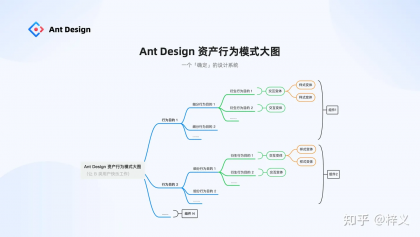
理論比較抽象,接下來我將帶著一個小工具幫助大家消化這個理論,并真正理解它是怎樣在建設過程當中其作用的。這個小工具我稱之為「組件行為模式地圖」。
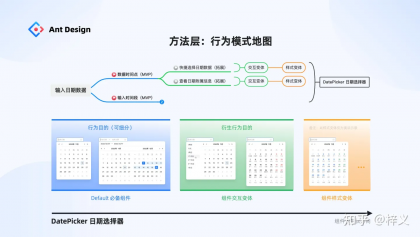
以開篇提到的 DatePicker 日期選擇器為例,我們使用行為模式地圖來對其進行定義。
首先我們知道,使用日期選擇器不是用戶的行為目的,用戶是想通過它來達到「輸入時間型數(shù)據(jù)」這樣一個行為目的,根據(jù)時間型數(shù)據(jù)的不同,行為目的可細分為「輸入時間點」和「輸入時間段」,因此無論如何我們的設計系統(tǒng),必須提供對應的必備組件,供用戶使用(下圖藍色部分是 3.0 之前建設完成的組件)。
伴隨企業(yè)數(shù)字化的發(fā)展,用戶希望能夠更快的達成他的行為目的,因此在原來的行為目的之上產(chǎn)生了衍生的行為目的,如「更快捷的選擇某個特定日期的數(shù)據(jù)」等,因此我們在設計系統(tǒng)里,提供了對應的組件交互變體(下圖中綠色部分是 5.0 本次新增的變體組件)。請注意,因為組件交互變體滿足的是衍生行為目的,所以理論上我們的設計系統(tǒng)不提供對應的交互變體,用戶一樣能夠完成他的行為目的。
在考慮完組件的定義之后,我們根據(jù)對應服務的企業(yè)和業(yè)務的差異,為組件穿上全局一致的“衣服”,便完成組件的建設。當然如果企業(yè)對于本組件有特殊的樣式要求,通過判斷這種樣式具備一定的通用性,那么我們也可以新增一個組件的樣式,以便進一步提效,這樣我們便有組件的樣式變體。
當然,我們希望樣式盡量通過底層 token 靈活性提供給業(yè)務自行改造,盡可能克制的在系統(tǒng)中增加樣式變體。
通過這樣一個行為模式地圖的拆解和定義,一個完整的「DataPicker 日期選擇器」便定義和建設完成了,而它未來的生長方向也有了清晰的預判。
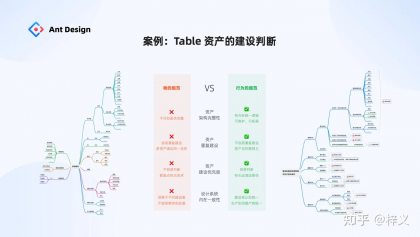
再來看一個設計系統(tǒng)里比較復雜的案例,重型表格組件。
在 Ant Design 5.0 當中,我們也將內(nèi)部使用多年的 6+ 重型組件開放出來給大家使用,這部分的介紹大家可閱讀文章《Ant Design 5.0:ProConponents》。
我們都知道,任何一個設計系統(tǒng)都有關于表格組件的定義,但各有差異。這種差異的根源也正是從物的規(guī)范去理解表格這個資產(chǎn)帶來的。過去我們內(nèi)部也是從物的角度去抽象結構表格的建設范圍,會發(fā)現(xiàn)越抽象越多,最終只能交給專家感性判斷做什么與不做什么。
如果我們轉變成 ADM 元規(guī)范的視角來指導表格的建設, 我們能得到什么?我們能得到:
一個有內(nèi)在統(tǒng)一邏輯,可維護,可拓展的表格組件架構圖
組件不容易重復建設,不會使表格演變的越來越冗余
有清晰的表格組件演進路徑,容易判斷當下應該先做什么
建設者認知統(tǒng)一,從生產(chǎn)到消費的產(chǎn)物都能達到內(nèi)在的統(tǒng)一
由于時間原因,大家可自行對比查閱下列兩張資產(chǎn)架構圖的差異點。
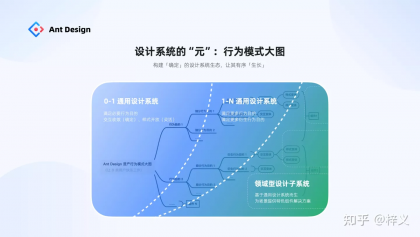
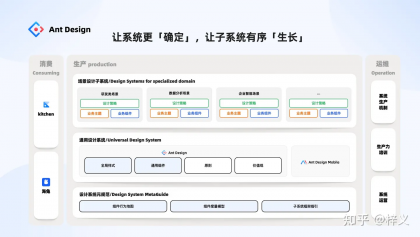
我們將視野從組件拔到整個設計系統(tǒng)層面,理論上,如果能對每類組件逐一定義其「行為模式地圖」,我們可以便能等到一張完整的設計系統(tǒng)的行為模式大圖。這張大圖告訴了我們,設計系統(tǒng)的邊界在哪里,現(xiàn)狀是怎樣的,未來可以往哪里發(fā)展。
從而,讓設計系統(tǒng)更「確定」,讓基于其發(fā)展的領域設計子系統(tǒng)具備「生長性」。
這里也跟大家分享我們的一些判斷,如果你所服務的企業(yè)還處于中小型初創(chuàng)階段,那么你可以建設一個滿足必要行為目的的「0-1 通用設計系統(tǒng)」,用 ADM 確保組件交互是收斂確定的,用底層 token 的靈活度機制讓樣式足夠的開放,可被靈活定制。如果伴隨的企業(yè)業(yè)務壯大,你可能需要更成熟和大型的設計系統(tǒng),此時你可以通過滿足更多的行為目的和衍生行為目的來構建一個「1-N 通用設計系統(tǒng)」。
更進一步,如果你所服務的企業(yè)是像螞蟻一樣具有海量業(yè)務場景的平臺型企業(yè),那你可能需要依賴通用系統(tǒng)去生長出適用于不同業(yè)務場景的領域設計子系統(tǒng),去進一步深入到不同領域里提供更高效、垂域的設計解決方案。
以上就是關于 ADM 元規(guī)范第一部分的介紹,分別從意識層和方法層介紹了如何定義組件。
是不是挺簡單的 ?只要意識轉變一下,再借助一些小工具,很多疑問就會迎刃而解~
Part 2:如何評估組件質(zhì)量?
通過 Part 1 的分享,我們知道,設計系統(tǒng)規(guī)范的本質(zhì)不是定義「物的規(guī)范」,而是定義用戶的「行為規(guī)范」。
滿足一個「行為目的」可以有千萬種組件解決方案,那么哪種方案是最適合成為規(guī)范的呢?接下來第二部分就會跟大家分享如何評估組件方案的好壞。
我們知道,設計系統(tǒng)不單純是個規(guī)范,其本質(zhì)是一個設計工程化的「產(chǎn)品」,它的用戶是千千萬萬的業(yè)務。因此對于系統(tǒng)質(zhì)量的評估必然分為兩個層次,第一,系統(tǒng)本身組件的質(zhì)量;第二,系統(tǒng)被應用到業(yè)務后的表現(xiàn)情況。今天今天這里僅與大家交流如何評估組件質(zhì)量。
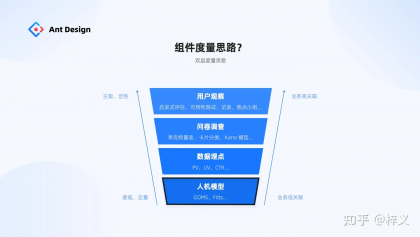
在設計研究領域,調(diào)研思路可抽象為以下幾類。第一 part 提到組件的本質(zhì)是「行為的規(guī)范」,因此對組件的評估,我們同樣聚焦到如何評估「組件行為」這個本質(zhì)事情上。因此我們選擇更客觀、獨立于業(yè)務的底層的人機交互模型,通過它評估而來的結果能 100% 客觀反饋交互行為的質(zhì)量。
在人機交互領域、在學術界,這類涉及人機交互底層的評估模型其實有很多,大家所熟知的 Fitts 菲茲定理就是典型代表之一,另外還有非常具備影響力的 GOMS 行為交互模型。
ADM 元規(guī)范的組件評估模式正式基于 GOMS 人機交互模型演變而來。GOMS 是 1983 年 Card 等人在《The Psychology of Huamn Computer Interaction》首次提出的一種交互建模方法,它的核心理念是將用戶與界面交互行為拆解為行為元動作,無需真實用戶介入就能預測交互行為的序列,評估交互的質(zhì)量。
后來的學者基于此理念不斷構建了適用于不同人機交互界面的行為評估模式,包括 GOMS-KLM(用于 PC端,由外國學者創(chuàng)建),GOMS-HLM(用于移動端,由中國北郵人機交互實驗室創(chuàng)建)等。
關于 GOMS 的更多介紹就不在這次演講里展開,接下來我們通過一個實際的案例來跟大家介紹我們是如何評估組件質(zhì)量。
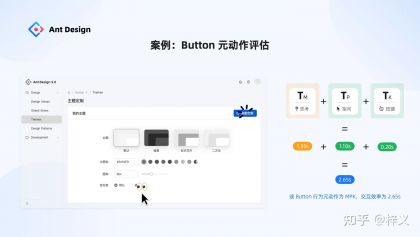
我們來看一下設計系統(tǒng)里最簡單不過的一個組件——Button。如何評估 Button 的行為質(zhì)量呢?我們來看下,用戶完成一次按鈕點擊行為,它的具體流程和構成是怎樣的:
step 1:用戶需要意識并辨別按鈕在哪里——記為一次心理單元(即認知) M
step 2:用戶需要將鼠標指針移動到按鈕上面——記為一次指向單元 P
step 3:用戶點擊鼠標,完成一次按鈕點擊行為——記為一次按鍵單元 K
如此,我們定義了按鈕的交互行為序列為 MPK。更進一步,如果我們能測得這些元動作的交互效率,我們就能得到按鈕這個組件的交互質(zhì)量了。
實際上,確實可以。在每一個基于 GOMS 演變而來的模型,人機交互學者都通過海量的樣本測的每一個交互行為元動作的平均耗時,我們稱之為典型值。如果我們直接用典型值預測界面的交互效率,其結果與真實用戶監(jiān)測測得的耗時極其接近,幾乎所有預測值都在測量值 1 個標準差之內(nèi)。
這里以 GOMS-KLM 模型為例,展示了對應的元動作,包含物理操作單元、心理反應單元和系統(tǒng)反應單元三大部分,其對應的典型值附在拉單元下方。
理論講的有點多,我們直接來看一些案例就知道怎么應用了。
以我們開篇第四個問題提到的組件「平鋪式多選器」為例,我們到底該選哪個方案作為規(guī)范納入設計系統(tǒng)當中呢?
首先,該組件的本質(zhì)是滿足用戶「選擇并輸入 x 個數(shù)據(jù)對象」的行為目的,那么我們對輸入 1 個(即單選)和輸入多個(即多選,以多選三個標簽為例)的兩個具體行為過程進行評估。
單選場景:二者雖然樣式有所差異,但交互行為序列均為 MPK,交互效率均為 2.65 s
多選場景:前者為 MPKMPKMPK,交互效率為 7.95s,后者為 MPKPKPK 交互效率為 5.25s
從結果來看,方案二更好,進一步根據(jù)序列分析,方案一由于選中前后的 UI 結構不穩(wěn)定,導致用戶在每個重復的選擇行為前面都增加了一個心理反應時,因此綜合表現(xiàn)不佳。
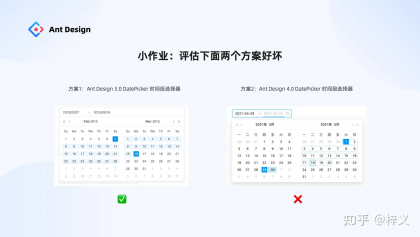
時間原因,就不再講解更多案例。這邊給大家預留一個小作業(yè),我們在 4.0 的時候升級了 3.0 日期選擇器的交互,請大家用元規(guī)范評估模型評估一下哪個方案更好?
這邊先告訴大家答案,實際上是 3.0 的表現(xiàn)更佳~ 說明我們走了些彎路 。
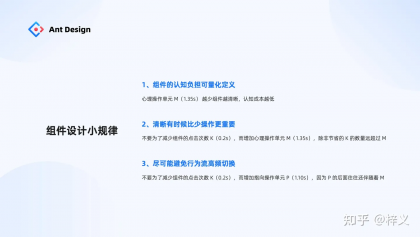
在評估的過程中,我們也發(fā)現(xiàn)了一些小規(guī)律,這些小規(guī)律其實驗證了對我們在日常設計中一些感性判斷。比如,
讓人們選擇多次好過讓人們在多個選項中選擇之類的;比如,盡量不要鍵鼠切換等等。
在螞蟻內(nèi)部,我們還將原規(guī)范應用到其它設計系統(tǒng)的建設當中。比如,Ant Design Mobile 5.0 今年引來大版本的更新,從 200+ 的冗余組件收斂成了 68 個通用組件,同時通過評估發(fā)現(xiàn)其組件質(zhì)量也提升了不少,系統(tǒng)中單組件平均交互行為耗時從 3.42 降到了 3.17,高于業(yè)界平均。
大家可以設想一下,一個組件雖然只提升了零點幾,但當乘以所有組件數(shù)量、組件使用頻率和用戶數(shù),每年能為用戶省下的工作時間也相當可觀。
最后,總結一下第二 part 的內(nèi)容,我們分享了如何去評估系統(tǒng)組件的行為交互質(zhì)量。在 ADM 的評估框架里還包含了系統(tǒng)級層面的評價,包括:
系統(tǒng)是否幫助業(yè)務提效
當業(yè)務不能直接應用系統(tǒng),能否靈活改動
系統(tǒng)是否幫助業(yè)務變得更有競爭力、更創(chuàng)新了
這部分內(nèi)容時間原因不展開細講了,歡迎大家私下找我交流。
尾聲
好的,關于 ADM 元規(guī)范的兩部分內(nèi)容,我們就介紹到這里了。如它山開場分享所言,ADM 元規(guī)范的誕生有其大的歷史背景,也有螞蟻大規(guī)模業(yè)務場景的孕育。隨著企業(yè)業(yè)務場景的增長,對 Ant Design 有更高的要求,同時內(nèi)部又不斷基于 Ant Design 孕育出各式各樣的場景設計子系統(tǒng)。
這些都倒逼我們?nèi)?chuàng)建更確定的設計系統(tǒng)、去定義解決設計系統(tǒng)本源的問題,授人以漁,幫助各位系統(tǒng)的建設者更好的去構建和發(fā)展自己的設計系統(tǒng)。
不足之處,還請諒解,如果有任何建議和意見,歡迎隨時找我交流~
作者:梓義
來源:知乎
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
當然產(chǎn)品本身也是隨著實際業(yè)務場景的變化,從而考慮設計不同的形式來達到該功能的使用。產(chǎn)品需要優(yōu)化,交互和布局同樣需要優(yōu)化,所以在B端產(chǎn)品中并不是一個同樣的功能就僅限于只有一種解決方案。
對于產(chǎn)品而言,只有參與的項目越多,設計和思考的場景越全面,了解的產(chǎn)品越多,才能更好的掌握一個功能的多種類型和使用場景,這一次能夠在原來的基礎上更加全面的總結同一個功能的類型和場景,主要是在工作中也有遇到類似的業(yè)務場景,加上對其他產(chǎn)品的體驗,從而讓我更加全面的了解到該功能的多樣性。
前一段時間,有一個客戶(甲方主管研發(fā)工作的副總)向我提出了這個問題:如何提高公司程序員工程師的UI審美?
他們公司UI設計師只設計其中很小的一部分頁面,大部分頁面要讓程序員自己來做的,程序員開發(fā)出的頁面看起來總是很丑,這是他覺得苦惱的地方。
在聽到這個問題的時候,我很驚訝,覺得這個問題真的是個好問題。我以前關注的都是設計師如何提高自己的審美?沒有想過讓程序員提高自己的審美。
據(jù)我了解,他們公司的程序員非常忙,比我們UI設計公司的加班程度要多很多。我首先想到的是工作都這么辛苦了,能把功能任務完成就很不錯了,也許能顧上提升UI設計審美的時間精力有限。
提高審美,不是短期內(nèi)能夠達到的事情,何況術業(yè)有專攻,工程師們有沒有興趣和精力做這件事情,也是另外的一個問題。
但是,這是一個很好的問題,在一個軟件公司里工程師程序員是占大多數(shù)的,UI設計師相對人數(shù)比較少的。如果大量的工程師能夠把審美提高易用性提高。確實,這個軟件的整個UI水準就會提高。
如何提升整體軟件的UI設計美的水準,讓軟件好用又統(tǒng)一?
我首先想到的是制定好的UI規(guī)范,做好全流程的交互設計原型。通過核心關鍵場景,關鍵頁面的梳理,整理出一套設計語言,規(guī)定好UI規(guī)范。這份工作可以由設計師來做,把所有的字號顏色使用的元素組件都確定好,關鍵的場景和頁面做一些模板,制定一份完善的UI規(guī)范,方便工程師按照這些去復用調(diào)用,降低難度。
電腦,平板,智能手機的屏幕尺寸逐漸多樣化,設備類型的增長增強了網(wǎng)頁的適配需求。
注:屏幕尺寸為瀏覽器尺寸的上限
自適應是根據(jù)設備分辨率的不同,分別為不同的屏幕進行布局定義,創(chuàng)建多個固定布局,即“多套設計,多套開發(fā)”。適用于閱讀類交互多的網(wǎng)站,如知乎官網(wǎng)。
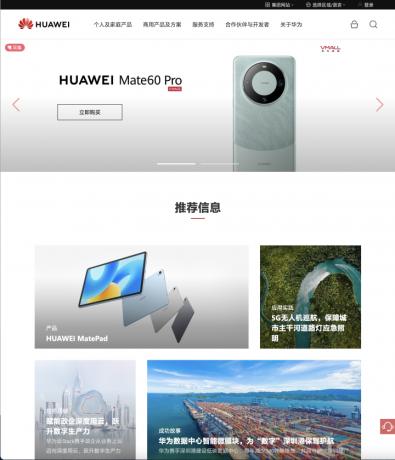
響應式是基于同一套代碼、同一套設計語言,能夠兼容多尺寸、多終端設備的展示,即“一套設計,一套開發(fā)”。 網(wǎng)頁根據(jù)顯示寬度(瀏覽器寬度)自動調(diào)整內(nèi)容,適用于企業(yè)、產(chǎn)品等視覺展示型網(wǎng)站中,信息少圖片多,如華為官網(wǎng)。
開發(fā)成本更低,一套代碼。
設計成本更低,一套設計。
業(yè)務迭代更快,一次運營。
拉伸布局:內(nèi)容在屏幕顯示區(qū)域進行相對拉伸,已達到完整布局。
等比縮放:內(nèi)容在屏幕的相對位置上進行等比例縮放,一般用于圖片。
擴展布局:內(nèi)容可靈活按照屏幕尺寸進行增減,擴展為多行多列等。
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加藍小助,微信號:ben_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
藍藍設計的小編 http://ssll180.com