





藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發












藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
















藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發





藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發













hi 大家好,最近忙里偷閑,對過去在團隊中主導的一次產品改版進行了深入的梳理。現在,來和大家分享這次改版的思路和方法,以及我是如何逐步推動整個過程的。
在這次改版中,我運用了一系列的方法論和思路,以確保我們能夠更好地滿足用戶需求和市場趨勢。同時,我也遇到了一些挑戰和困難,但通過不斷嘗試和調整,我們最終成功地完成了改版。
文章內容較長,但相信耐心閱讀后,你一定會有所收獲。希望通過我的經驗總結能夠為大家提供一些啟示和幫助,讓我們在未來的工作中更加順利和高效。
我將拆分為六個階段:1.準備、2.探索、3.收攏、4.制定、5.執行、6.成果對大家理解整個流程會更加清晰一些。
在執行前我們要做好哪些準備工作呢?并能有效幫助我們提前規避一些問題,且更有序順利的推進項目,通過后續項目復盤我大概總結了以下三個比較核心點:1.編寫SOP文檔、2.明確參與人員、3.制定執行策略。
一、編寫SOP文檔
更重要的是明確執行流程,提高工作效率,它能夠清晰地展示整個執行過程,讓協作者更容易理解和掌握執行步驟,一份詳情的SOP大綱可以減少在執行過程中犯錯概率,我們可以通過它明確規劃過程或任務應該如何執行,包括具體的步驟、方法、所需材料和注意事項等。這有助于我們在執行過程中更好掌握方向避免失焦。

二、明確參與人員
在執行前需要明確參與到整個流程中的角色,我將參與人員分為了兩類,固定參與和非固定可調配,正如詞意固定參與人員指的是在整個流程中起到主要作用,需要長期緊密協作的人員,比如方案制定者、設計師、PM、開發人員等。而非固定可調配人員則是在特定情況下才參與的人員,在項目中起到輔助作用,比如協助進行訪談或上機測試、通過調用內部團隊資源組織虛擬小組進行用戶體驗研究的協調員等。不同的人員在流程中扮演不同的角色和承擔不同的職責,總之可以將自己當作成這個項目中的Owner所有事物都由你來制定。

例如1:方案產出后可以邀請公司一線同學,進行測試以驗證方案是否解決了用戶痛點和方案完整度。通過收集反饋數據可以評估方案的效果和可行性,從而進行調整和優化,較多個維度度量。
例如2:當需要進行頭腦風暴或其他研究時可以調用內部團隊資源,通過組織虛擬小組的方式進行。這樣可以方便我們了解不同用戶的反饋聲音,使我們更加精準找到方向,提高工作效率。

三、制定執行策略
在執行時需要明確具體的執行策略和計劃,以確保能夠按時、按質地完成計劃,根據目標和范圍、資源和時間等因素,制定具體的執行策略包括任務分解、時間表、負責人等核心價值觀要做到“試試有回應,件件有著落”。

在制定執行策略計劃排期時,我總結了五個注意事項:
總之,制定執行策略計劃排期是項目或任務成功執行的關鍵之一。通過合理的任務分解、時間節點安排和負責人分配等措施,可以更好地規劃和管理項目或任務的執行過程,確保按時、按質地完成。
小結:以上是我對項目改版前期準備工作總結的心得,做足前期準備工作,可以確保項目改版的方向更加明確,團隊之間的合作更加順暢,從而為后續的執行和推進奠定有利的基礎。
在探索階段制定明確的策略是至關重要的,以確保能夠有效地深入洞察問題并識別出產品中存在的“體驗問題”和“用戶需求”。以下是我制定的策略:
一、體驗層策略
體驗層將通過A.可用性測試、B. 數據分析、C.競品分析三大板塊進行深入洞察,并識別出產品存在的體驗問題。
A. 可用性測試:
通過小規模的可用性測試,邀請目標用戶參與,以觀察他們如何與產品進行交互。通過這種方式,可以發現用戶在操作過程中的問題、困擾和需求。對于可性測試網上有很多介紹以及使用方法,這里我就不過多展開講解了,簡單總結一些我在使用過程中制定的流程和方法。

在可用性測試中,我總結了四個注意事項:
B. 數據分析:
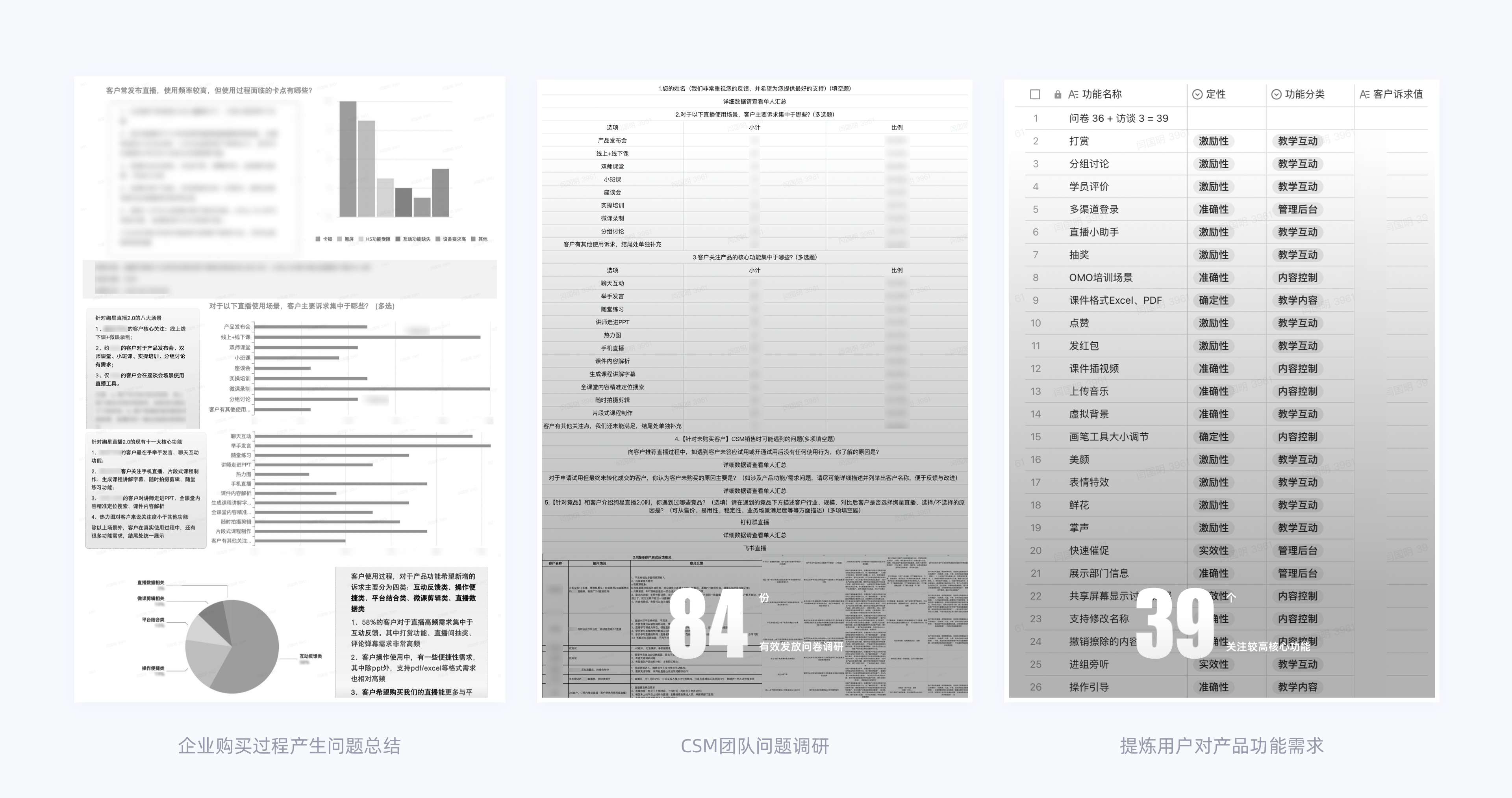
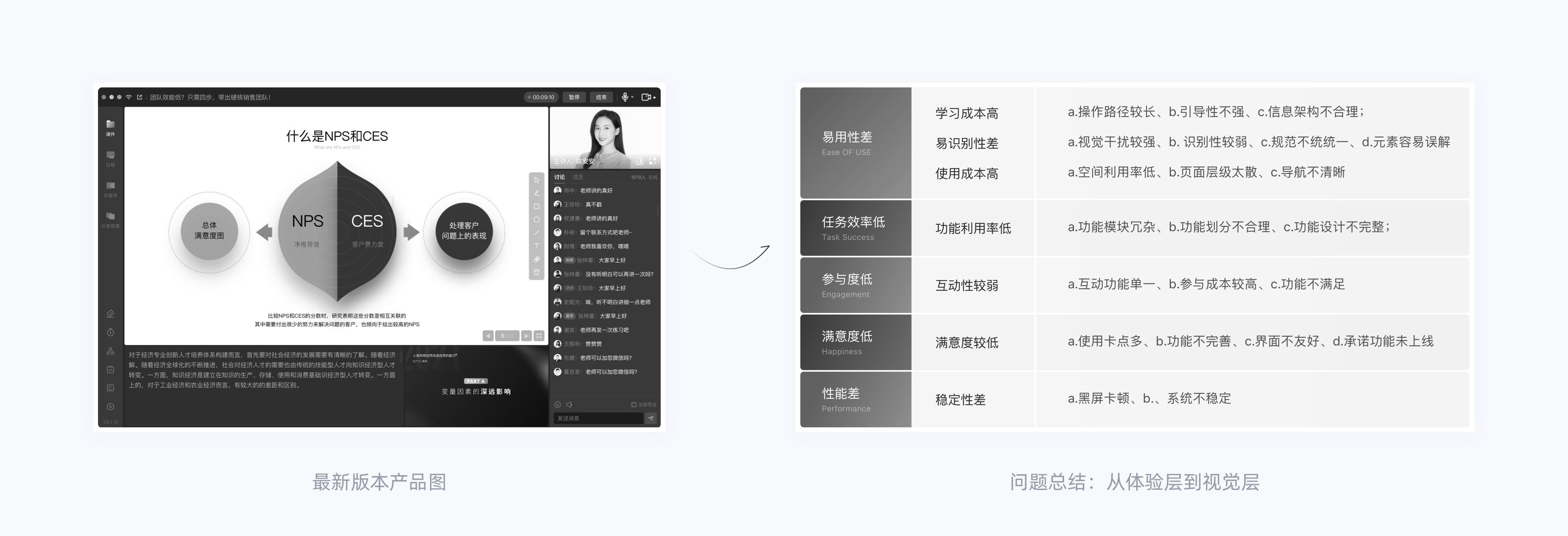
通過CSM團隊對企業產品購買數據的分析,可以更直觀的看到企業在購買過程的問題和機會,從而挖掘企業對產品的訴求最后將數據進行過濾抽取有效信息轉化為用戶需求,幫助我們明確產品體驗優化范圍和與競品拉開差異化機會點,從而更準確地解決用戶在使用過程中遇到的問題。

在提煉產品問題和用戶需求時,我們可以從以下四個維度進行提煉,便于更加準確性的判斷問題的根源:
總之,通過從使用場景卡點、核心使用場景、產品核心功能和客戶產品訴求這四個維度進行提煉和分析,我們可以更加準確性和全面性地了解用戶需求和痛點,為體驗升級、開發、功能優化等提供重要的參考依據和支持。
C. 競品分析:
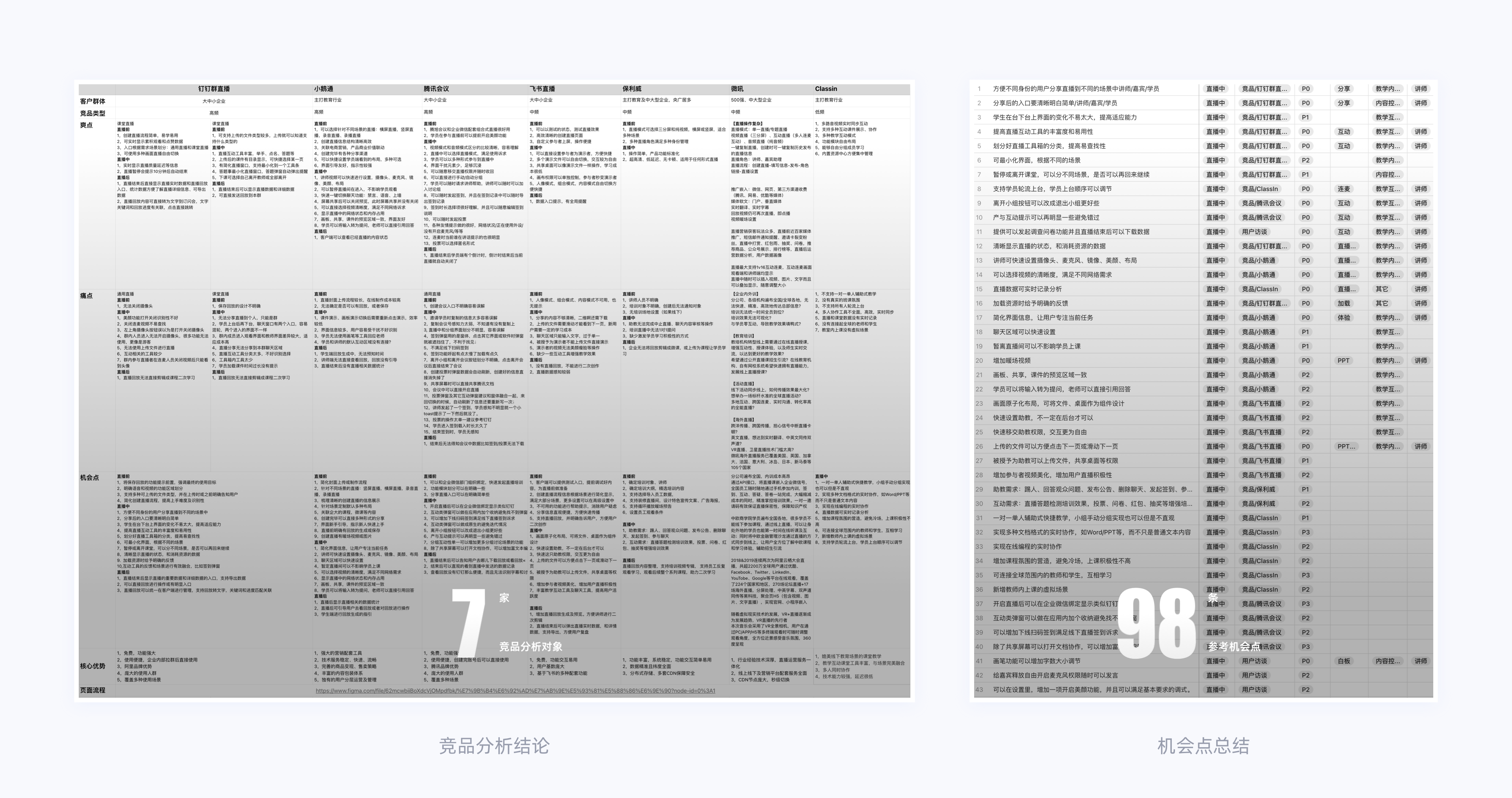
競品分析有很多方法,這里我采用的是“用戶路徑分析法”通過觀察和了解競品的功能使用情況,分析競品的業務模式、用戶體驗和視覺呈現,從而發現機會點并形成差異化。在進行競品分析前選擇分析對象很是非常關鍵之一,我們可以從兩個維度“使用頻率、市場規模”進行選擇合適的競對產品。

在進行競品分析過程中,我總結了兩個方法可以幫助我們更有效的了解到競品信息:
總之,選擇合適的競品對象是進行競品分析的關鍵之一。通過使用“使用頻率”和“市場規模”兩個維度來選擇競品對象,可以幫助我們更好地了解市場和用戶需求,發現更多的機會點并形成差異化。同時,參考銷售代表的反饋和從企業軟件購買量中抽樣也是選擇合適競品對象的可靠方法。
二、用戶層策略
用戶層將通過A.用戶訪談、B.用戶旅程圖兩大板塊進行深入洞察,識別出產品存在的體驗問題,從而針對性地優化產品體驗。
A. 用戶訪談:
通過現場對用戶one one形式進行訪談,了解用戶需求和反饋,通過與用戶進行交流深入了解用戶在使用產品或服務過程中的感受、需求、痛點和期望。最后我們對用戶反饋的問題進行梳理、分析和腦暴,洞察出產品功能及服務優化方向。網上有很多關于用戶訪談使用介紹這里就不過多介紹了,簡單總結了一些我在使用過程中制定的流程和方法。

在進行用戶訪談時我總結了七個心得,可以幫助我們在執行時更好的開展。
總之,用戶訪談是一種非常有效的了解用戶需求和反饋的方法,可以幫助我們更好地了解用戶的需求和痛點,針對性地優化打磨產品體驗和服務。
B. 用戶旅程圖:
通過用戶訪談得出來數據結果,我們將采用繪制用戶旅程圖方式,可以更全面地了解用戶在使用產品或服務的過程中所經歷的流程和步驟,以及用戶的觸點、行為、痛點、爽點以及內心OS等元素。通過將用戶旅程圖與用戶訪談得出的數據進行結合,我們可以更有效地識別出用戶在使用過程中問題暴露最多的環節,從而針對性地優化產品體驗。

在繪制用戶旅程圖時,我總結了五個注意事項可以幫助我們在繪制時更準確:
總之,通過繪制用戶旅程圖,我們可以更全面地了解用戶在使用產品體驗過程中所經歷的流程和步驟,結合用戶訪談得出的數據,可以更有效地識別出用戶使用的卡點和產品體驗問題,從而針對性地優化產品體驗。
三、探索結果總結
我們通過前期的“體驗層和用戶層”分析結果提取關鍵性問題,并與業務方共創、分析、量化當前版本中存在的體驗問題,且達成共識共同制定本次產品改版優化目標。

總之,在梳理調研結果問題過程中,我們可以以制定優化目標形式進行總結,這樣可以幫助后續在制定產品體驗優化目標和設計策略時會更加聚焦問題避免走偏方向。
小結:在探索階段,通過體驗層和用戶層分析以及其他方法和工具的應用,我們可以更全面地了解用戶需求和反饋,明確產品改版的優化目標,為后續的產品設計和開發提供有力的指導和支持。
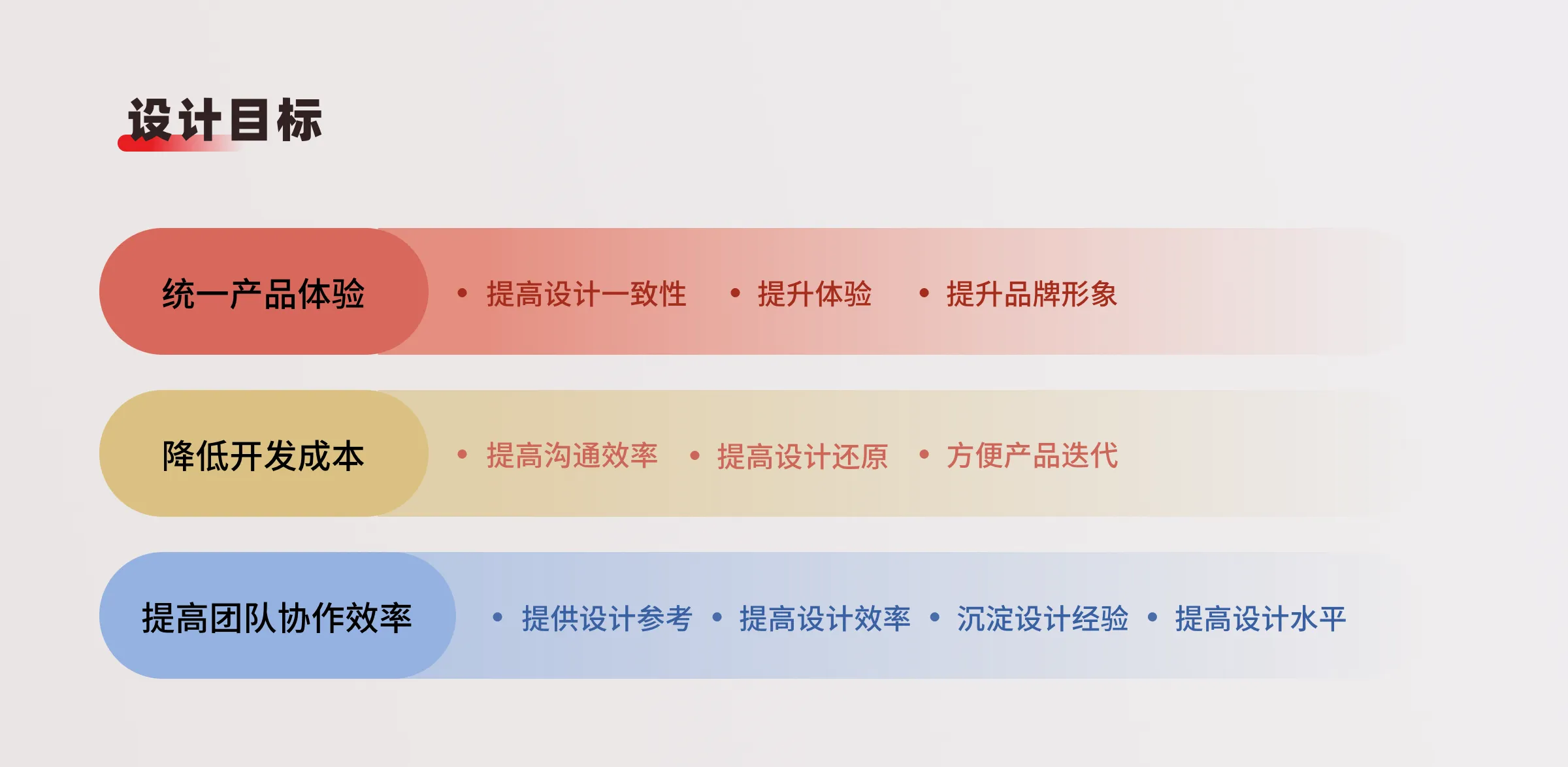
通過前期的產品體驗分析,將制定五個方面的產品體驗優化目標,分別為:業務目標、產品目標、用戶目標、體驗目標和設計目標,可以幫助我們更好地與業務側進行共創,明確本次產品體驗優化的范圍和重點。同時,這些目標也可以幫助我們后續更好地度量產品的優化提升效果。

總之,在制定產品體驗優化目標時,需要確保每個目標都是具體、可衡量、可實現的,并且與業務需求和用戶需求保持一致。同時,還需要根據產品的實際情況和優先級,確定哪些目標是必須達成的,哪些目標是后續通過迭代逐步達成的。這樣可以更好地明確工作量,使我們在改版過程更加聚焦優化方向。
在制定產品改版目標時,我總結了四個注意事項可以幫助我們在制定時提前規避一些問題:
小結:在制定共同目標時,需要與相關人員進行清晰、明確的溝通,確保每個目標的具體達成結果和每個人的職責都得到明確。這樣可以避免誤解和混淆,確保參與人員能夠準確、高效地推進項目。
通過前期分析的結論并制定改版策略,主要圍繞兩個方面:1、用戶需求分類:針對用戶反饋的需求進行過濾,并將功能定性和優先級排序。2、制定設計策略:根據用戶需求和業務目標及產品目標,制定相應的設計策略,設計策略需確保與用戶需求和業務目標及產品目標保持一致。通過用戶需求過濾、制定設計策略、明確工作范圍、制定開發計劃以及產品迭代優化策略,我們可以更好地明確工作范圍和推進項目。同時也可以確保項目的順利進行。以下是我制定策略使用的方法:
一、用戶需求分類
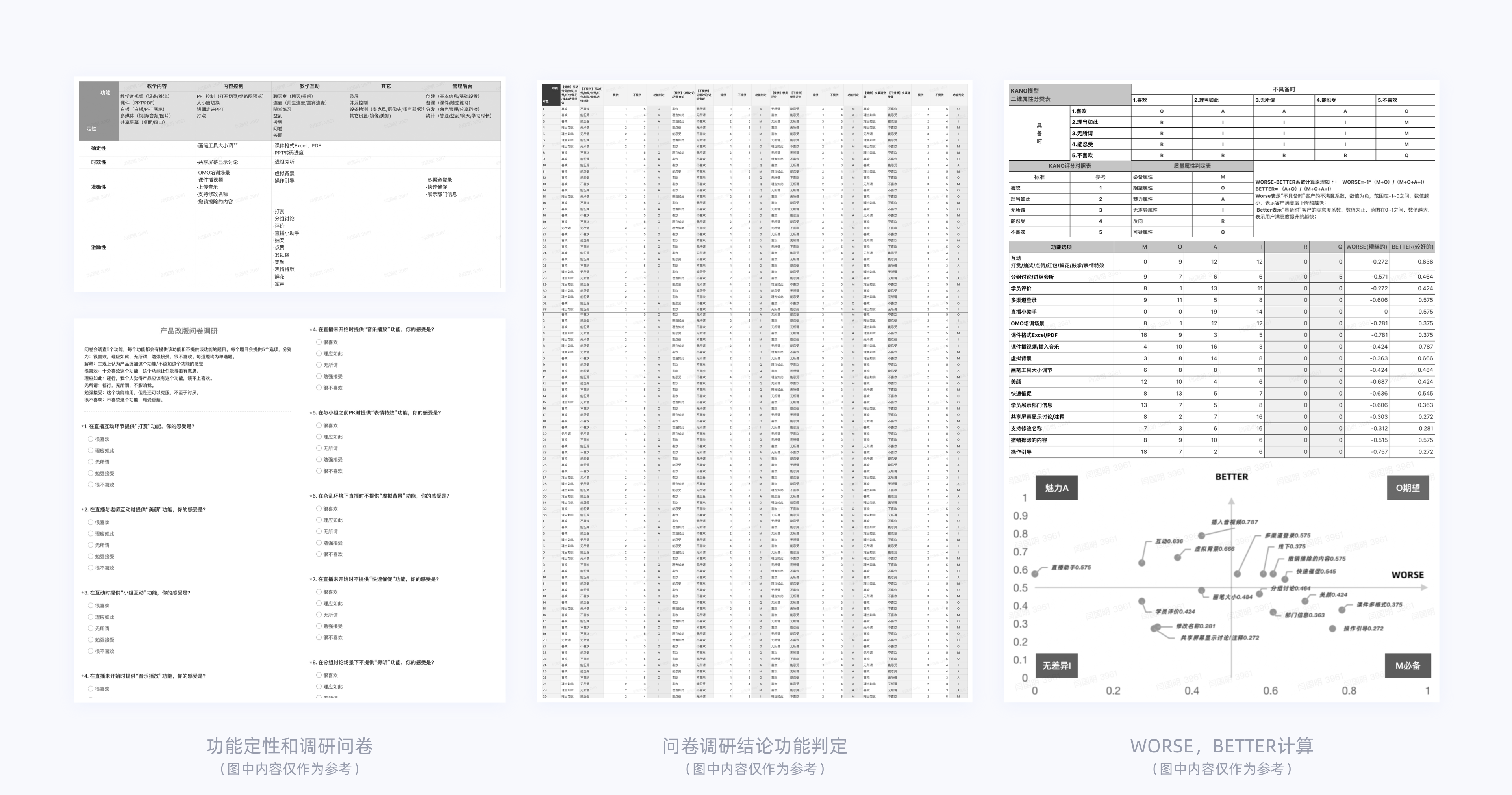
在前期針對用戶訪談和CRM人員提出的用戶需求轉化為問卷,并使用KANO模型進行需求分類和優先級排序,可以幫助我們更好地了解用戶對產品的關注點和期望,明確后續優化時需要重點解決的用戶痛點。這樣做有助于提高產品的質量和競爭力,并更準確地滿足用戶的需求。

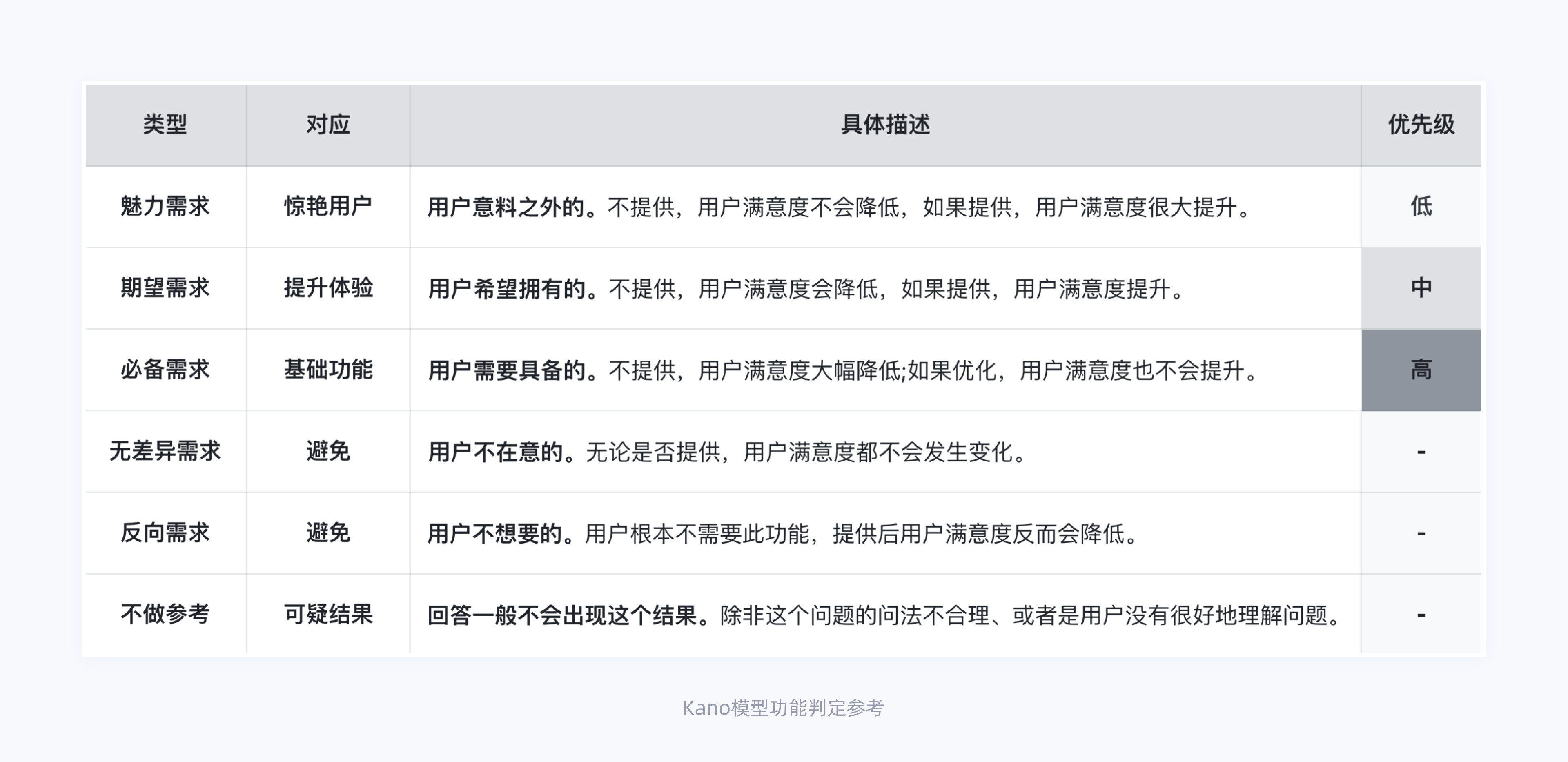
我們通過KANO模型,將用戶需求分為基本需求、期望需求和魅力需求。基本需求是用戶認為產品必須具備的需求,需要與PM達成共識確保這些需求得到正確實現并且不能出現問題。期望需求是用戶認為產品應該具備的需求,需要在產品改版過程中實現這些需求以增加用戶的滿意度。魅力需求是用戶沒有預料到的需求,可以在產品中適當的實現這些需求可以增加用戶的滿意度和口碑。

總之,KANO模型是一個非常好用的工具,不僅可以幫助我們更好地了解用戶的需求和期望,還可以用于日常工作對PM提出的需求進行甄別,明確屬于哪一類需求,從而更好地滿足用戶的需求并提高產品的質量和競爭力。此外,KANO模型還可以用于產品策劃、運營策略制定、市場營銷等領域,可以幫助團隊更好地了解用戶需求和痛點,從而制定更精準的策略和措施。
二、制定設計策略
制定設計策略是產品改版開發過程中非常重要的一環,可以幫助我們明確設計方向和目標,并制定相應的策略來實現這些目標。通過前期的調研將基于GSM+UES模型制定設計目標與策略,可以更準確地滿足用戶需求和業務目標及產品目標,并且與調研的結論形成閉環。同時,與業務方進行共創達成目標一致也是非常重要的。我們需要與業務方進行充分的溝通和討論,確保設計策略與業務目標保持一致,同時也能更好地理解業務方的需求和痛點,為產品的改版提供更貼合實際需求的解決方案。

總之,制定設計策略需要充分考慮用戶需求、業務目標、產品目標、產品發展趨勢等因素,并與業務方進行充分的溝通和共創,以確保設計策略的可行性和有效性。同時,也需要根據實際的設計結果和用戶反饋來不斷調整和優化設計策略,提高產品的用戶體驗和質量。
小結:在進行用戶需求分類和制定設計策略的過程中,需要充分地與團隊成員進行溝通和討論,以便更好地理解用戶需求和業務目標,并制定相應的設計策略。同時,也需要確保團隊成員對設計策略的理解和共識,以避免設計方向失焦。在與團隊成員進行溝通和討論時,可以采用多種方式,如會議、討論組、頭腦風暴等,以便充分發揮團隊的智慧和創造力。同時,也需要保持開放的心態,積極聽取不同觀點和建議,并對問題進行深入的分析和探討,以找到更優的解決方案。
在執行階段,通過方案探索和設計方案產出兩個方面來進行方案設計和可行性驗證。在執行這兩個方面的工作時,團隊需要保持緊密的合作和溝通,以確保設計方案的一致性和可行性。同時,團隊還需要不斷地與業務方和技術團隊進行溝通和討論,以確保設計方案能夠得到有效的實現。
一、方案探索
方案探索將通過A.競品框架分析、B. 探索方案產出、C.MVP方案驗證三大板塊進行方案探索,并確保方案的可實現性和有效性。
A. 競品框架分析:
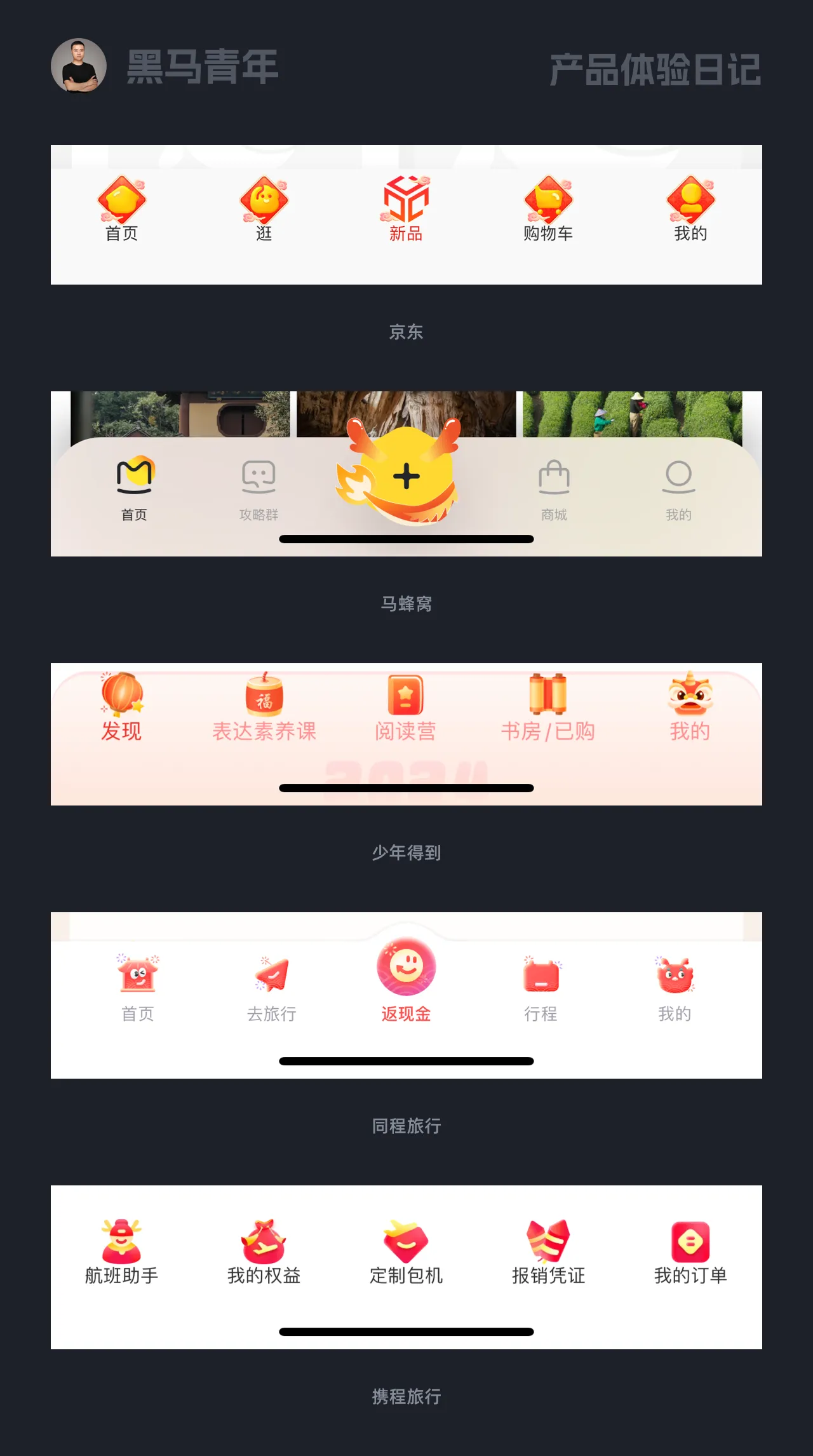
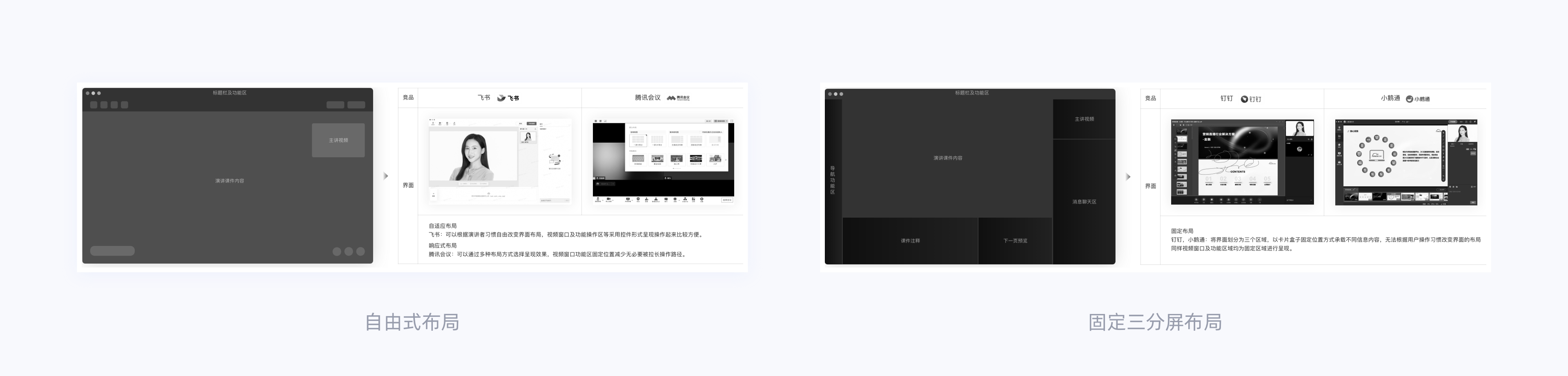
在方案設計前我們需要對競品框架布局進行分析可以幫助我們更好地了解市場需求和用戶行為,從而更好地指導我們的產品改版方案設計。通過對競品框架布局的分析,我們可以了解到用戶使用頻率較高的競品是如何布局功能的,以及它們的操作路徑和交互設計。這些信息可以為我們提供有力的參考,幫助我們在設計改版方案時更好地聚焦方向,優化框架布局,提高產品的用戶體驗和基礎體驗。此外,通過對競品的分析,我們還可以了解競品的優勢和不足之處,從而更好地改進自己的產品。我們可以借鑒競品的優點,同時也可以針對競品的不足之處進行改進,使自己的產品更加符合用戶需求和市場需求。

分析完競品框架后,還需要進行框架的優缺點對比,這里將通過統一性,邏輯性,可拓展性,可預測性4個維度進行對競品框架分析,得出它們的優缺點有都有哪些,通過最后結論可以定位我們產品框架布局方向。

通過前面競品框架分析和優缺點對比后,我們需要回顧一下是否符合我們的目標,并且衡量新框架可以解決可用性測試出來的體驗問題的數量,同時也需要衡量新框架與目標的匹配程度。

在競品框架分析中,我總結了三點經驗:
總之,在進行競品框架分析和優缺點對比后,我們需要回顧一下是否符合我們的目標,并且衡量新框架可以解決可用性測試出來的體驗問題的數量,以及新框架與目標的匹配程度。這些步驟可以幫助我們更好地評估新的框架設計是否可行和有效。
B. 探索方案產出:
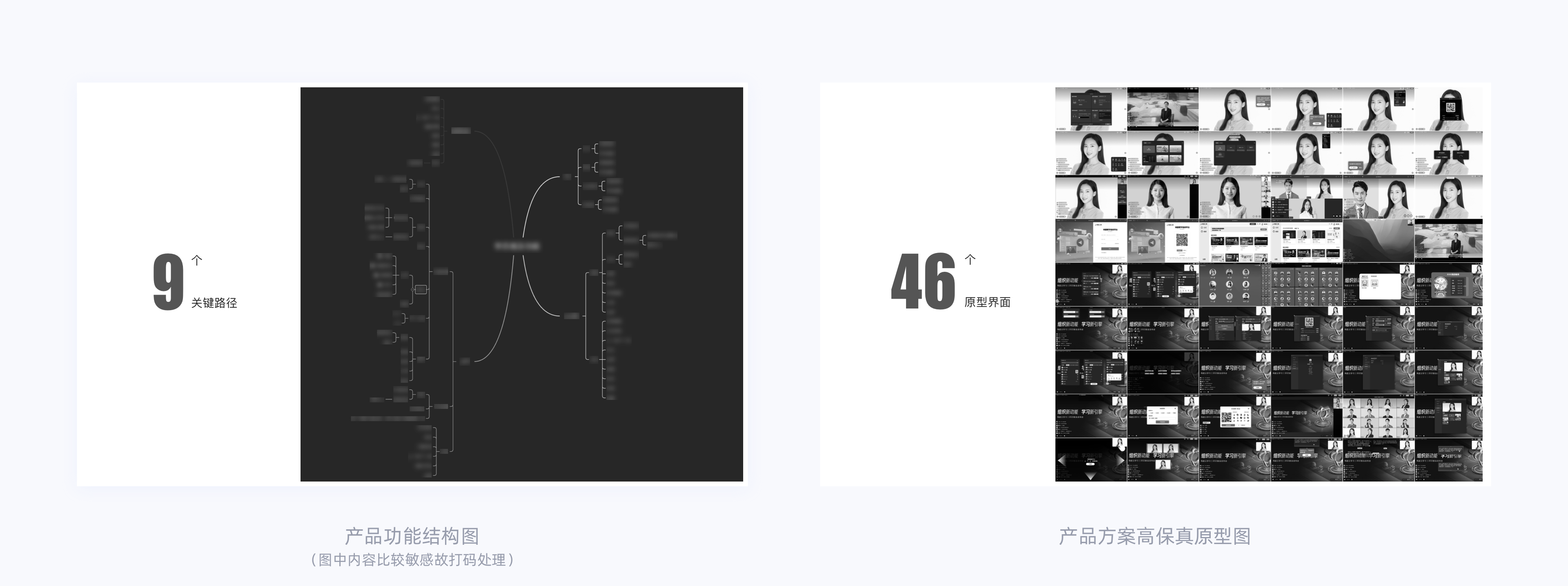
結合著前期的調研與分析將結論融入到產品方案設計中,1、需要圍繞現有產品的基礎功能和用戶期望的需求進行設計。這意味著需要考慮到產品的現有功能以及用戶對產品的期望和需求,從而制定相應的設計方案。2、需要明確新框架的用戶核心關鍵路徑。這意味著需要了解用戶在使用產品時的主要任務和操作流程,并確定新框架如何引導用戶完成這些任務和流程。通過明確用戶核心關鍵路徑可以更好地優化框架布局和功能設計。3、需要以高保真原型的質量產出方案。高保真原型可以幫助我們更好地模擬產品的實際使用場景和用戶體驗,從而更好地評估方案的可行性和有效性,為后續做方案驗證做準備。

總之,結合前期的調研和分析將結論融入到產品方案設計中是非常重要的步驟,可以幫助我們更好地指導方案設計。我們需要圍繞現有產品的基礎功能和用戶期望的需求進行設計,明確新框架的用戶核心關鍵路徑,并以高保真原型的質量產出方案,為后續的方案驗證做好準備。這樣可以確保我們的設計方案更加貼近用戶需求和市場趨勢,提高產品質量和優勢。
C. MVP方案驗證:
MVP方案驗證是產品改版方案的關鍵步驟,它旨在確保產品改版方案在實際操作中可行和方案落地有效支撐,并能夠滿足用戶需求和解決產品可用性測試體驗問題。
在開始前我們還需要準備一些前期工作:

在MVP方案驗證結束后,根據測試結果和問題討論的結果,我們可以通過以下三個維度“可用性測試問題解決覆蓋率、用戶體驗提升比、產品體驗評分”來度量新舊版本產品體驗提升效果,并且和前期洞察產品體驗問題結論形成閉環,(強調一下:這里的數據不是憑空捏造而是前期我們給自己挖的坑,在執行階段時需要我們一點一點填補上前期挖的坑,可以理解為是一環套一環的思路哈!數據驗證指標可以在前期共同討論設定的,不僅限于此!)。

以下是我對MVP方案驗證的理解和總結:
MVP方案驗證的核心目的是什么?
MVP方案驗證的核心目的是驗證產品改版方案是否符合用戶需求、是否能夠解決可用性測試體驗問題,以及是否能夠在實際操作中可行。通過MVP方案驗證,我們可以了解用戶對產品的反饋和評價,驗證產品方案的可行性和有效性,并及時發現和解決問題,確保產品改版的成功。
MVP方案驗證的六個步驟:
總之,MVP方案驗證是產品改版的關鍵步驟之一,它旨在驗證產品改版方案是否符合用戶需求、是否能夠解決可用性測試體驗問題、是否能夠在實際操作中可行。通過MVP方案驗證,我們可以及時發現和解決問題,確保產品改版的成功。
二、設計方案產出
在設計方案產出階段將通過A.探索設計風格、B. 明確設計方向、C.視覺風格提案三方面進行方案的設計,并確保方案的設計質量和可落地性。
A. 探索設計風格:
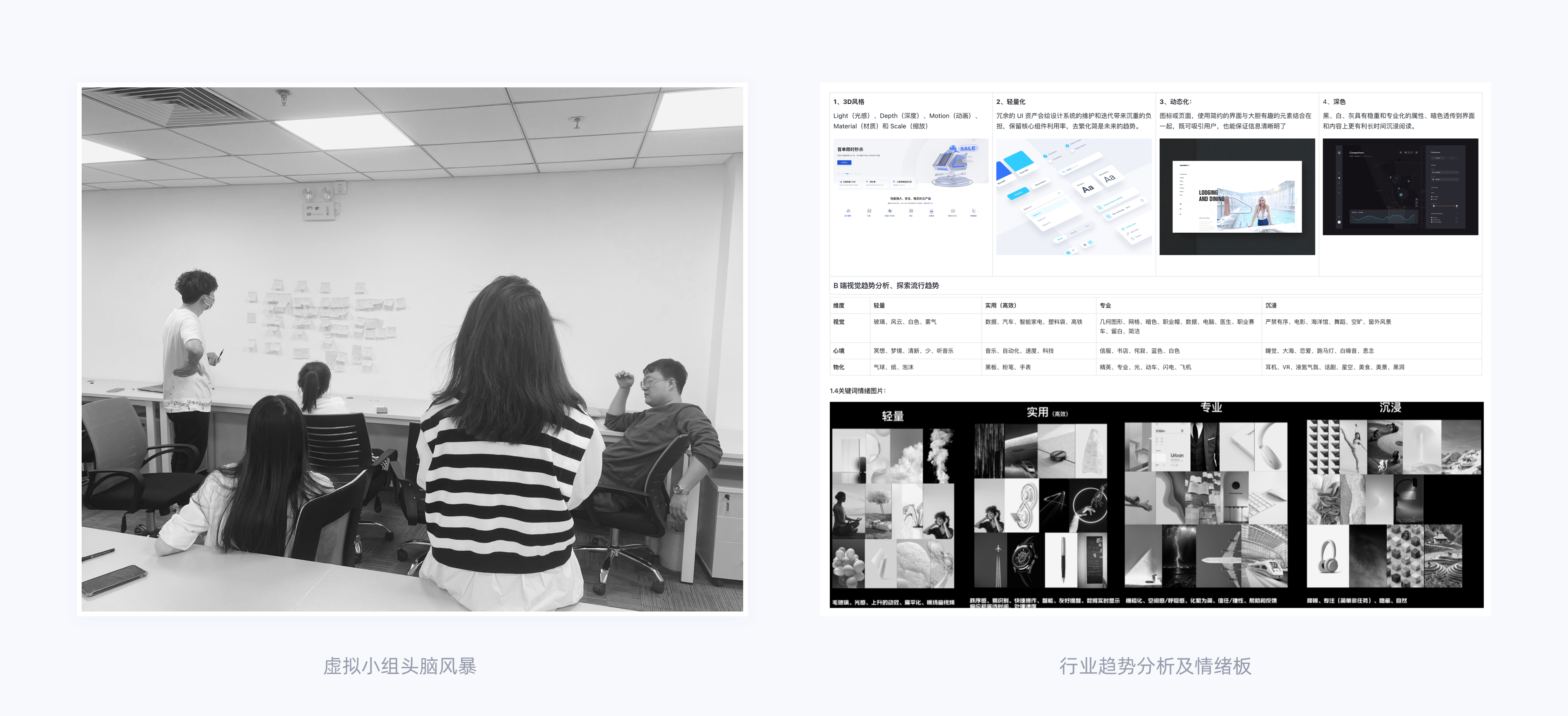
在開始設計方案之前,首先需要探索和了解產品的設計風格和定位。這涉及對目標用戶的研究、市場趨勢的洞察,以及競爭對手的分析等。通過了解用戶的需求、喜好和行為模式,以及市場上的成功案例,可以初步確定產品的設計風格和基調。

我們可以通過虛擬小組分頭進行風格探索,集思廣益,從多個角度和思路出發,尋找和探索適合的設計風格。而將分析結論整合,結合情緒板聚焦改版設計風格方向,則可以將這些探索結果進行整合和提煉,明確設計方向,確保方案的可落地性。
具體來說,這個過程可以包括以下步驟:
B. 明確設計方向:
在了解了設計風格的基礎上,需要進一步明確設計方向。這包括確定產品的整體設計思路、核心理念和關鍵元素等。這個階段需要我們根據前期收集到的用戶反饋和市場信息,結合設計專業知識和經驗,提出具體的設計方案和實施計劃。
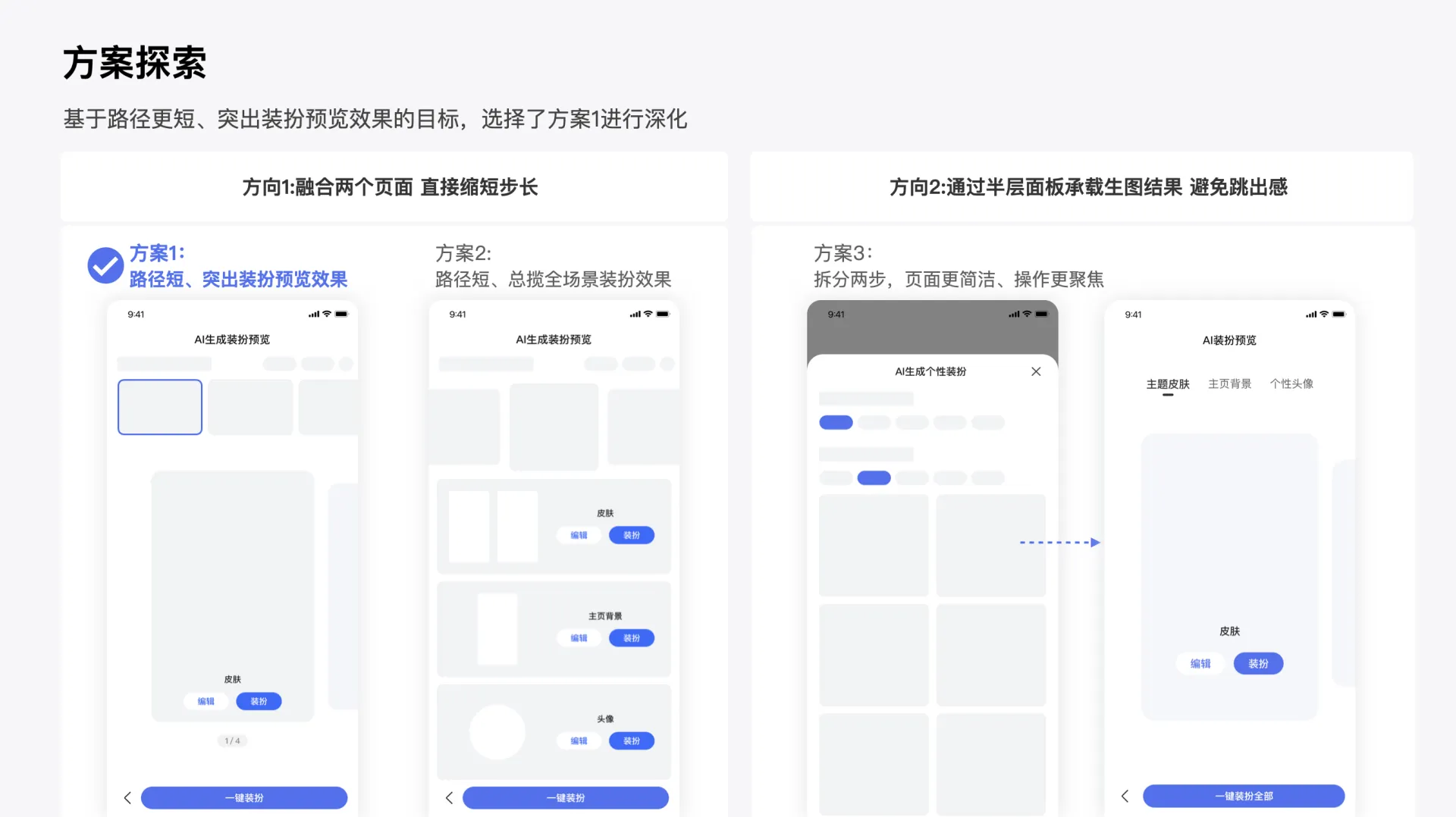
比如我們定義了以下三個體驗優化策略:
1、STEP 01 簡化功能模塊。
將方案中的功能進行梳理和整合,去除不必要或冗余的功能,只保留核心和關鍵的功能,以降低實現的復雜度和成本,并提高用戶的使用體驗。
a.功能梳理:對方案中的所有功能進行梳理和分類,了解每個功能的作用和重要性。
b.功能整合:將相似或相關的功能進行整合,去除重復或冗余的功能,只保留必要的功能。
c.功能優先級排序:根據功能的重要性和用戶需求,對保留的功能進行優先級排序,確定核心功能和次要功能。
d.設計簡化方案:根據功能優先級排序結果,設計簡化后的方案,確保只包含核心和關鍵的功能。
e.評估與驗證:對簡化后的方案進行評估和驗證,確保其滿足用戶需求和業務目標。
2、STEP 02 減少信息干擾。
信息干擾通常是指設計元素、顏色、字體、布局等對用戶注意力的分散和干擾,它可能會影響用戶對產品信息的理解和使用。
a.精簡設計元素:在設計方案中,盡量減少不必要的裝飾和設計元素,保持界面的簡潔和清晰。
b.突出核心信息:通過調整字體大小、顏色、位置等方式,突出顯示核心信息,引導用戶關注重點內容。
c.一致性的設計語言:在整個產品中,保持設計元素的統一和一致性,避免因設計風格的差異而造成用戶的困惑。
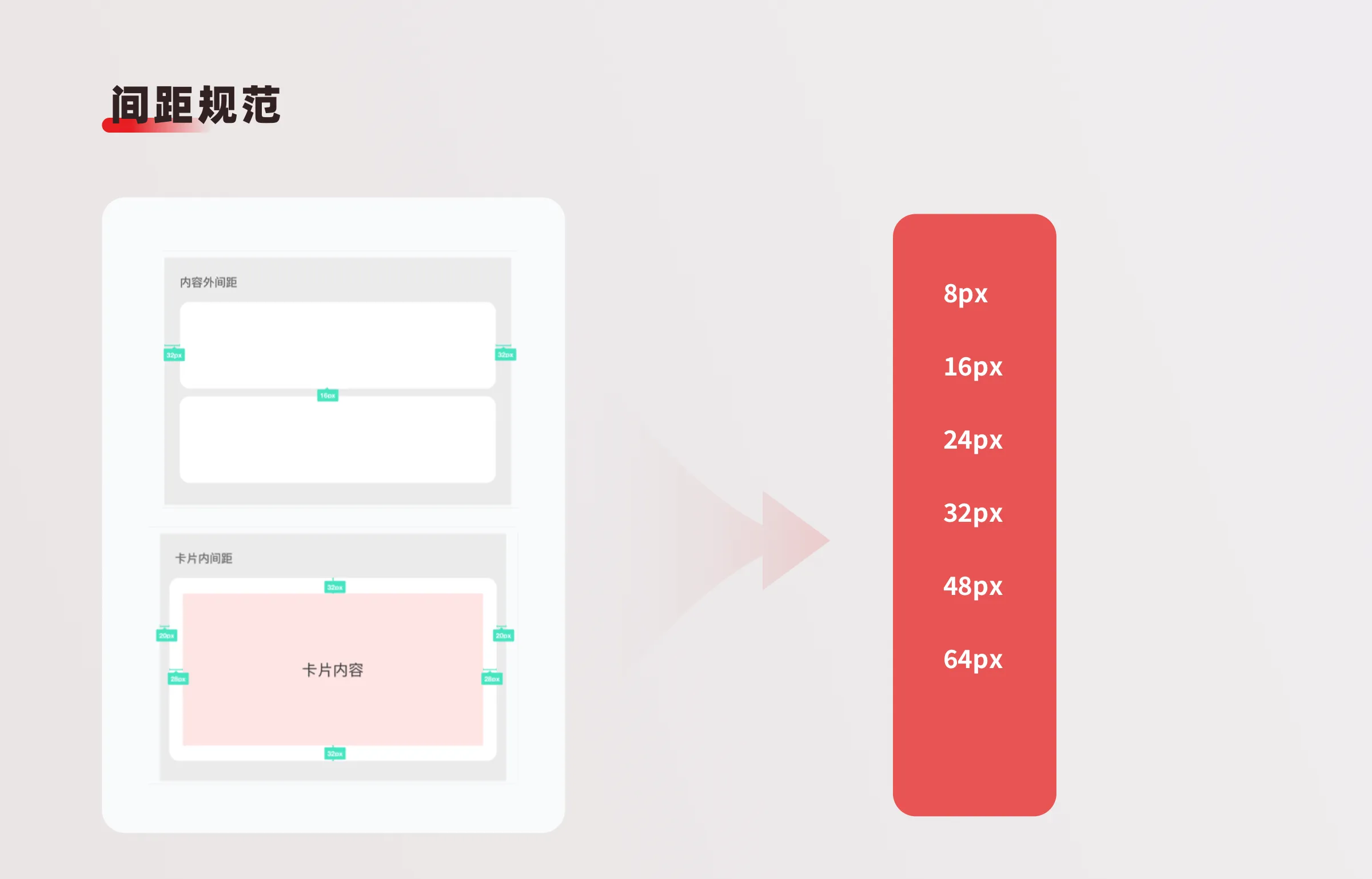
d.合理利用空白:通過適當的空白和留白,營造出簡潔、清晰的視覺效果,減少信息干擾。
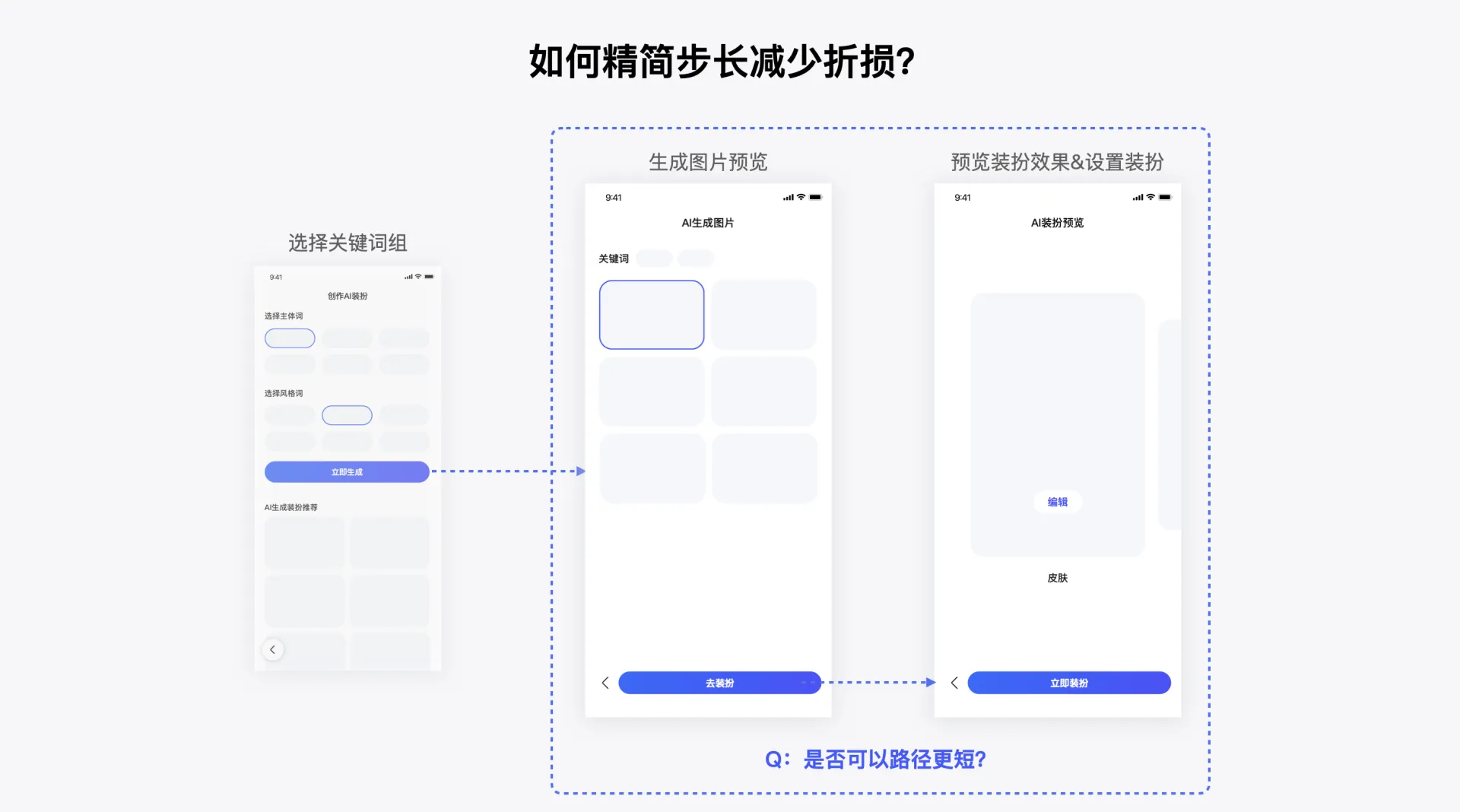
3、STEP 03 縮短操作路徑。
操作路徑是指用戶完成某項任務所需經過的步驟和流程。如果操作路徑過長,用戶可能會感到繁瑣和不便,從而影響產品的使用體驗。
a.減少操作步驟:優化產品設計,盡可能減少用戶完成某項任務所需的步驟和操作。例如,通過整合多個功能或簡化操作流程,減少用戶需要點擊或輸入的次數。
b.整合功能:將相關功能進行整合,減少用戶在不同頁面或模塊之間的跳轉。例如,將多個相關功能放在同一個頁面或模塊中,方便用戶一次性完成多個操作。
c.提供快捷方式:為用戶提供快捷方式或快速入口,使其能夠更快地到達目標頁面或完成特定操作。例如,通過添加快捷菜單或按鈕,使用戶能夠快速找到所需的功能或信息。
d.優化導航結構:優化產品導航結構,使用戶能夠更輕松地瀏覽和查找所需的內容。例如,通過設計清晰的菜單結構和標簽頁布局,使用戶能夠快速找到所需的信息或功能。
C. 視覺風格提案:
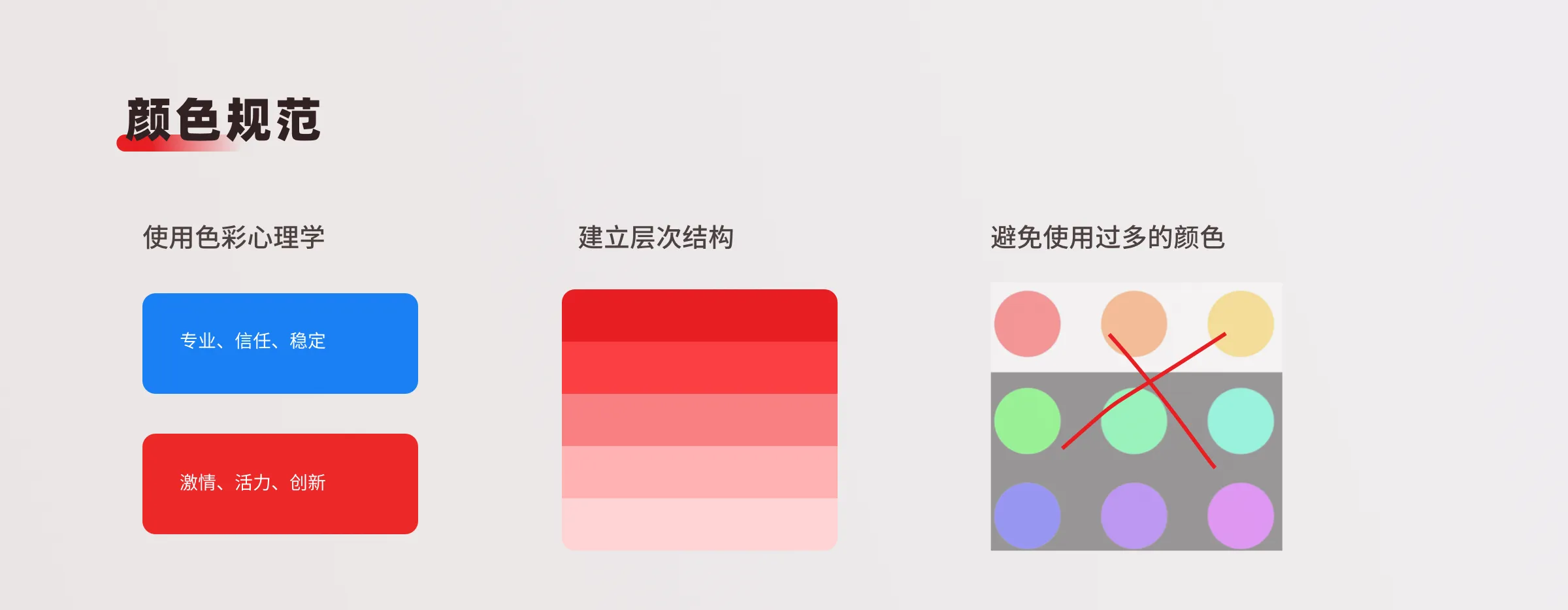
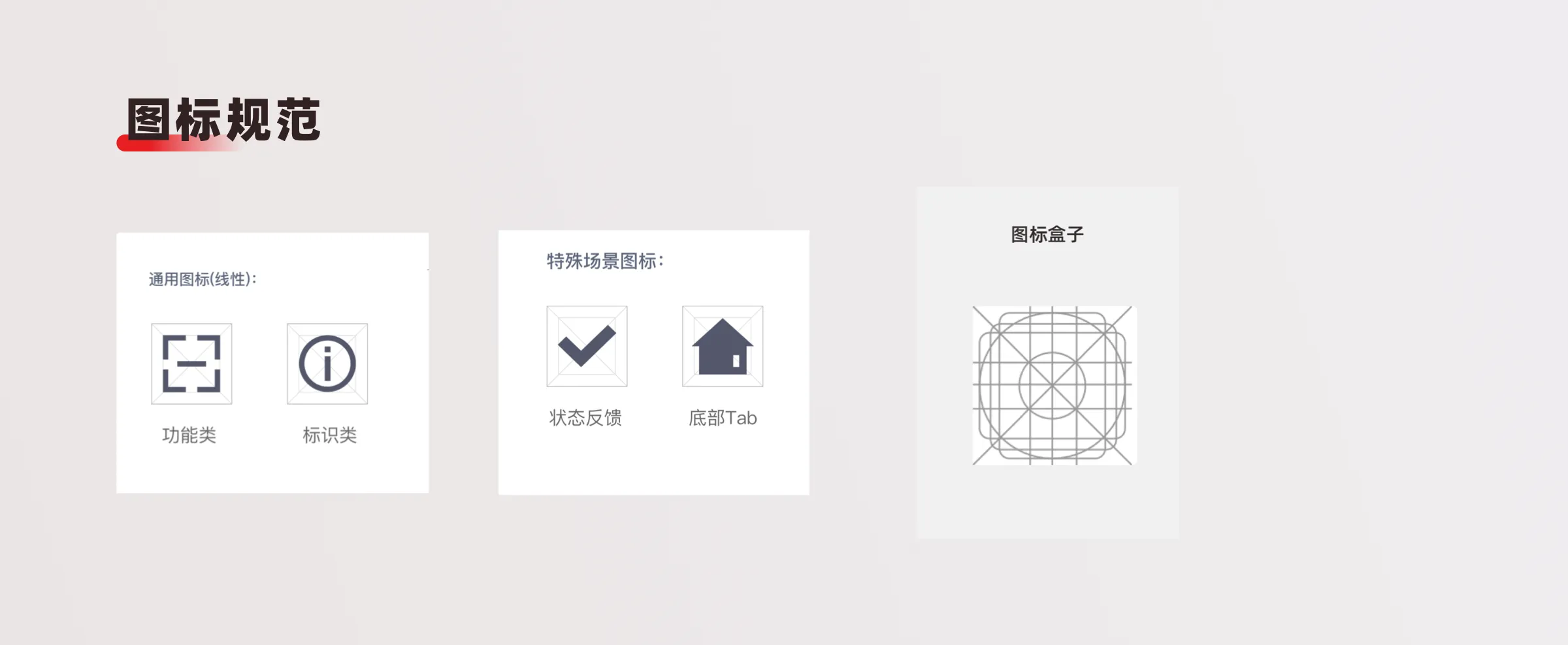
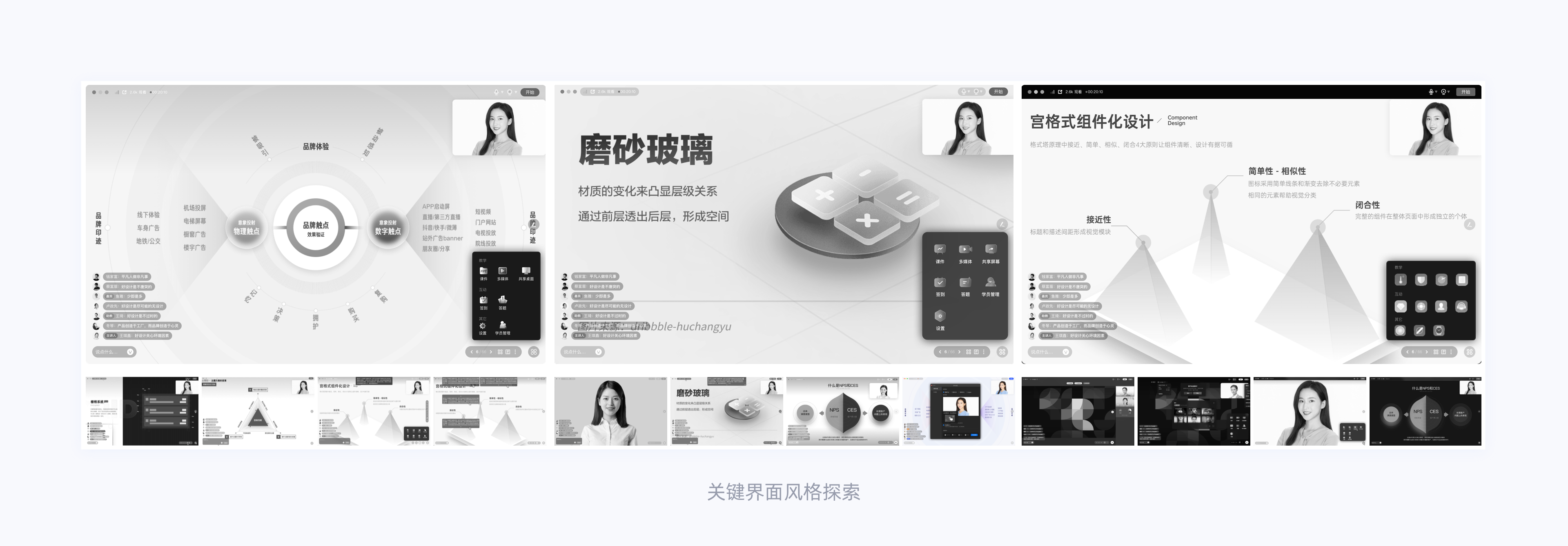
在明確了設計方向后,需要明確改版風格關鍵詞,結合映射出的關鍵詞制定視覺風格提案。這個階段需要設計師根據產品的定位和目標用戶的需求,制定出符合設計方向的視覺元素和風格。視覺風格提案需要包括顏色、字體、圖片、布局等方面的具體建議,以便讓用戶在第一時間感受到產品的特點和風格。

通過提取產品中的核心關鍵界面,進行風格的嘗試和設計探索并圍繞“輕量、沉浸、高效”的原則進行設計。同時,與業務方共創明確設計方案風格方向,可以提高產品的用戶體驗和可用性,為推動產品改版成功打下堅實的基礎。

在這個過程中,我們可以采取以下步驟:
小結:在風格嘗試階段,可以大膽地探索不同的設計風格,不必過于考慮產品業務的約束,這樣可以讓我們尋找到最佳的設計方案。同時,試錯打磨也是一個重要的步驟,通過不斷地嘗試和調整,我們可以提高設計的質量和效果。最后,及時與業務方進行溝通和同步是非常關鍵的,以確保我們的設計方向與產品業務需求保持一致。只有這樣,我們才能確保方案的可落地性和產品的成功改版。
最后,我們需要制定兩個標準分別為:設計目標度量標準,產品上線打分標準,可以通過這兩個標準對設計方案進行量化和評估,確保其符合前期制定的目標并具有完整性和可落地性。同時,我們也可以及時發現和解決潛在的問題和挑戰,為產品的成功上線提供有力保障。
A. 設計目標度量:
設計目標度量是驗證設計方案是否符合前期制定目標的關鍵步驟。我們可以通過灰度測試版本中進行度量,確保設計方案能夠在實際操作中可行并能夠滿足用戶需求。
我們可以根據前期制定的設計目標,制定具體的度量標準,包括功能可用性、用戶體驗、性能等方面。將灰度測試版本提供給一小部分合作企業,收集他們的反饋和數據,對設計方案進行實際驗證。對收集到的數據進行分析和評估,包括用戶使用行為、錯誤率、性能指標等,以了解設計方案在實際操作中的表現。根據數據分析結果,對設計方案進行必要的調整和優化,確保其能夠更好地滿足用戶需求和提高產品性能。

在制定設計目標度量標準時,我們可以考慮以下幾個方面:
B. 產品上線打分標準:
產品上線打分標準是一個用于評估產品上線效果和質量的量化指標體系。根據打分結果評估產品的上線效果和質量。需要注意的是,具體的打分標準和權重可以根據實際情況進行調整和優化。同時,在產品上線后,還需要持續關注產品的運行情況和用戶反饋,及時發現和解決潛在的問題和挑戰,為產品的持續改進和優化提供有力保障。

以下是制定一個打分標準范圍參考示例:
C. 項目成果復盤:
最后,我們需要對整個產品改版過程進行詳細的梳理和總結,以復盤的形式量化評估做得好和不足的地方。通過這種方式,我們可以沉淀方法論和經驗,為團隊賦能,避免在未來的工作中重蹈覆轍。(如何做項目復盤網上有很多方法哦,這里就不過講了)
感謝閱讀。
希望以上的總結能夠為大家提供一些啟示和幫助,讓我們在未來的工作中更加順利和高效。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
B端設計的文章和資料參考,缺少系統性的說明,這是我總結第五篇。本文主要闡述——數據錄入&反饋&導航

本文為B端設計組件庫的第五篇、也是組件庫系列的最后一篇,下一篇將更新B端設計中常見的問題合集來結束本系列。

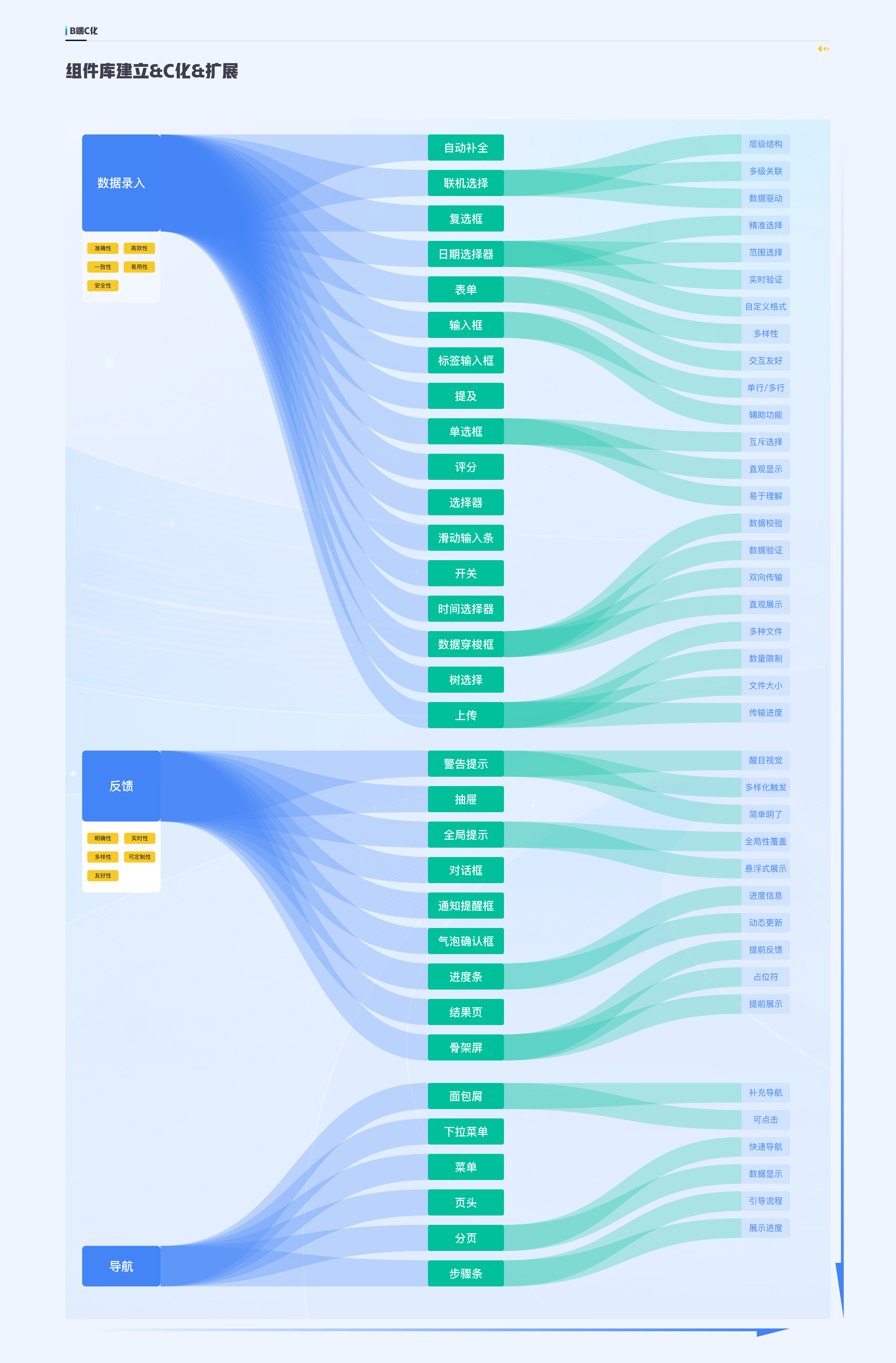
隨著企業對于數字化轉型的需求日益強烈,B端產品的發展也在加速。而B端組件庫,作為產品設計與開發的基礎構建模塊,其重要性不言而喻。在眾多的組件中,“數據錄入”、“反饋”和“導航”是三個關鍵的組成部分,它們在很大程度上決定了產品的用戶體驗和工作效率。本文將對這三個組件進行深入的研究,探索其最佳的設計與實施策略。


2.1.1搭建步驟:
需求分析:首先明確數據錄入的需求,包括需要錄入的數據類型、數據量、頻率等。
設計表單:根據需求設計合適的表單,包括輸入項的類型(文本、數字、日期等)、布局、標簽等。
添加驗證:為了確保數據的準確性,需要為表單添加合適的驗證規則,如必填項、格式驗證等。
考慮用戶體驗:為了提高數據錄入的效率,可以考慮添加一些方便用戶的功能,如自動填充、批量導入等。
測試與迭代:完成設計后,進行用戶測試,根據反饋進行必要的調整和優化。
2.1.2注意事項:
明確性:確保每個輸入項的目的和要求都是清晰的,避免用戶產生困惑或誤解。
友好性:盡量簡化錄入流程,減少不必要的步驟和輸入。提供友好的提示信息和反饋,幫助用戶順利完成錄入。
響應速度:數據錄入過程中,系統的響應速度也是一個重要的考慮因素。確保系統在處理大量數據或復雜操作時仍能保持流暢。
安全性:對于敏感數據的錄入,需要確保系統的安全性,如使用加密技術、防止SQL注入等。
2.1.3常用場景:
用戶注冊:在注冊新用戶時,需要收集用戶的基本信息,如姓名、郵箱、密碼等。
商品管理:在電商或庫存管理系統中,添加或編輯商品信息時需要進行數據錄入。
訂單處理:處理訂單時,需要錄入訂單的相關信息,如客戶信息、商品信息、支付方式等。
數據導入:對于一些已經存在的數據,提供批量導入的功能可以大大提高數據錄入的效率。
報表生成:生成報表時,用戶可能需要輸入一些參數或篩選條件,這也涉及到數據錄入的操作。

進一步提升B端組件庫中“數據錄入”類組件的設計和擴展能力:
1. 增強交互與動效設計 使用明顯的交互動效,如微動畫、過渡效果等,提升用戶輸入時的體驗。 設計清晰的輸入狀態,如聚焦、失焦、有效、無效等,使用戶明確知道當前輸入的狀態。
2. 提供多種輸入格式和單位支持 允許用戶選擇不同的輸入格式,如日期可以選擇“年-月-日”或“月/日/年”等格式。 對于數字輸入,提供多種單位支持,如百分比、貨幣、科學計數等。
3. 設計可擴展的驗證規則系統 提供內置的常見驗證規則,如必填、長度限制、正則匹配等。 允許用戶自定義驗證規則,以滿足特定的業務需求。
4. 支持復雜數據結構輸入 設計支持數組、對象等復雜數據結構的輸入組件。 提供可視化編輯工具,方便用戶直接編輯復雜數據結構。
5. 優化鍵盤導航和快捷鍵支持 允許用戶使用鍵盤快速導航和輸入數據,如使用Tab鍵在字段間切換。 提供常用的快捷鍵支持,如Ctrl+C/V進行復制粘貼。
6. 設計可配置的界面和布局 提供多種預設的界面風格和布局選項。 允許用戶自定義界面元素和布局,以滿足不同的視覺需求。
7. 集成智能提示和自動補全功能 使用機器學習算法為用戶提供輸入建議,減少輸入錯誤。 對于重復輸入的數據,提供自動補全功能,提高輸入效率。
8. 支持多語言和本地化設置 為不同語言和文化背景的用戶提供本地化支持。 允許用戶自定義顯示的語言和格式設置。
9. 建立組件使用分析和反饋系統 收集并分析用戶使用數據錄入組件的數據,了解用戶的真實需求和習慣。 建立用戶反饋系統,及時收集和處理用戶對組件的意見和建議。

在B端組件庫中,反饋類組件是非常重要的一部分,它們用于在必要時向用戶反饋操作結果,做到合理有效的信息傳達。
確定反饋類型:根據需要,確定要使用的反饋類型,如提示、警告、錯誤、成功等。
設計反饋樣式:針對不同類型的反饋,設計相應的視覺樣式,如顏色、圖標、動畫等。
編寫組件代碼:根據設計好的樣式,編寫反饋類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
反饋一致性:對于同一類型的消息反饋,使用同一類型的組件,以確保用戶在不同場景下獲得一致的體驗。
符合場景:不同的場景使用不同的反饋組件,例如系統主動推送消息類型的使用通知提醒框。
描述精確:合理而精確的消息提示文案描述,可以幫助用戶高效理解。
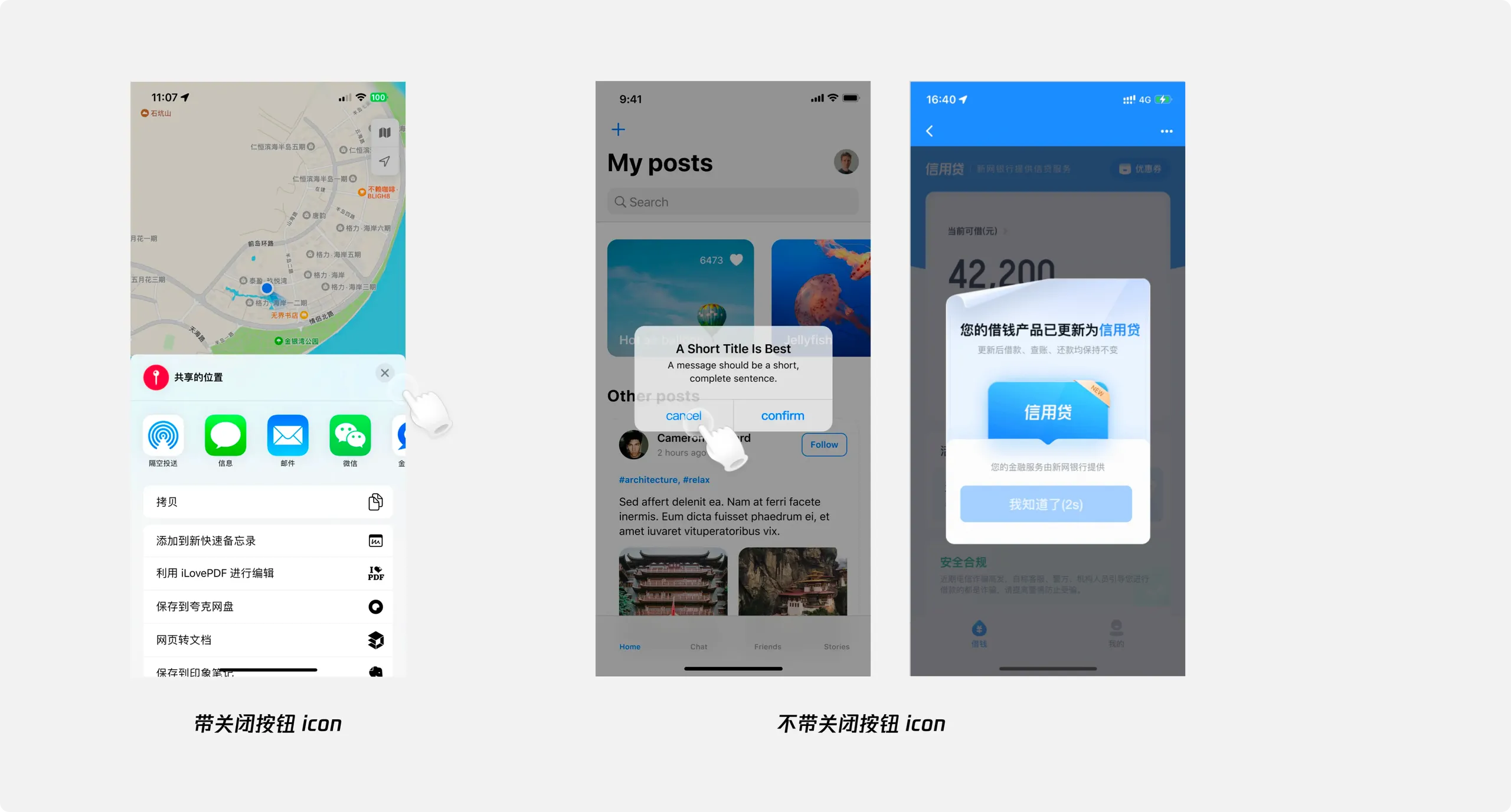
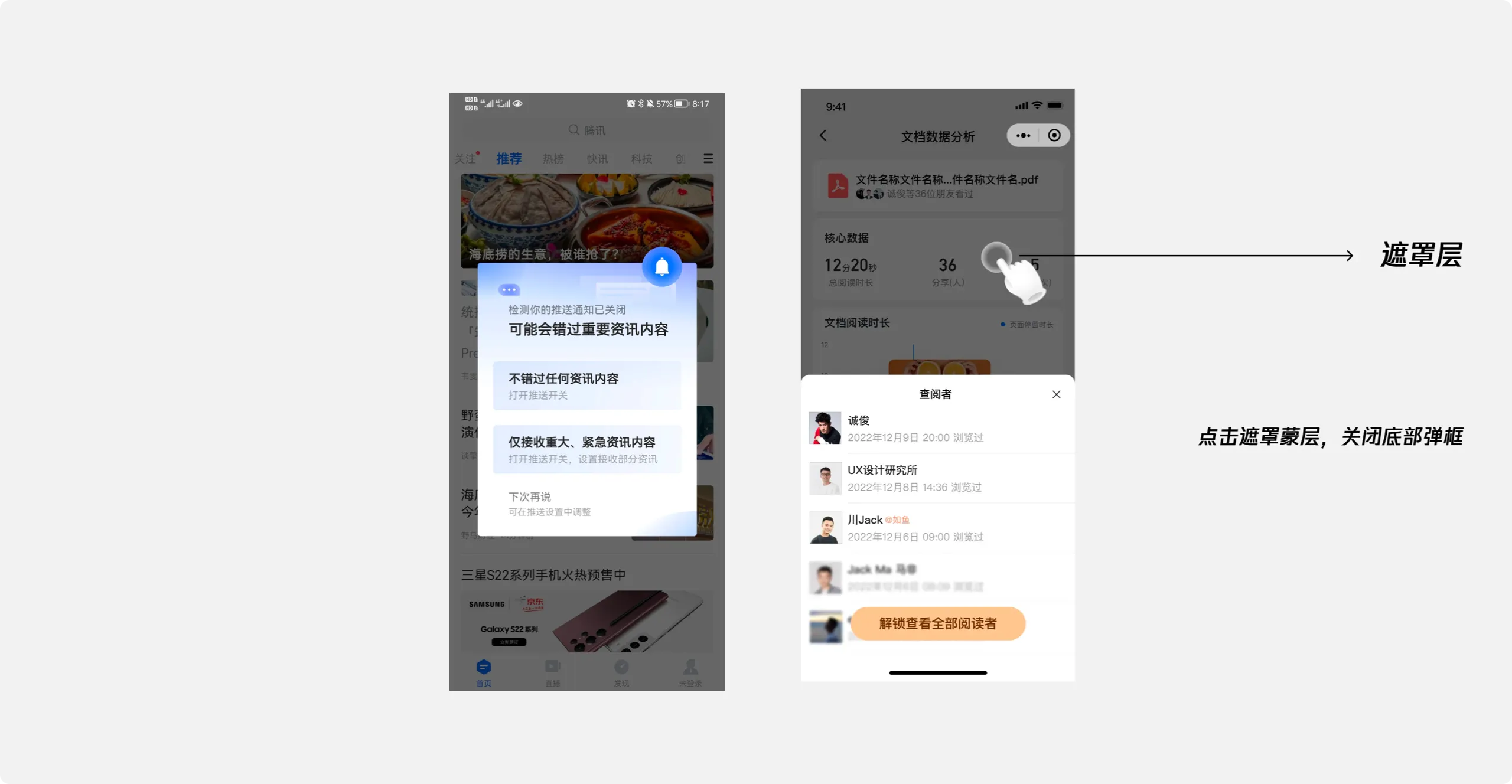
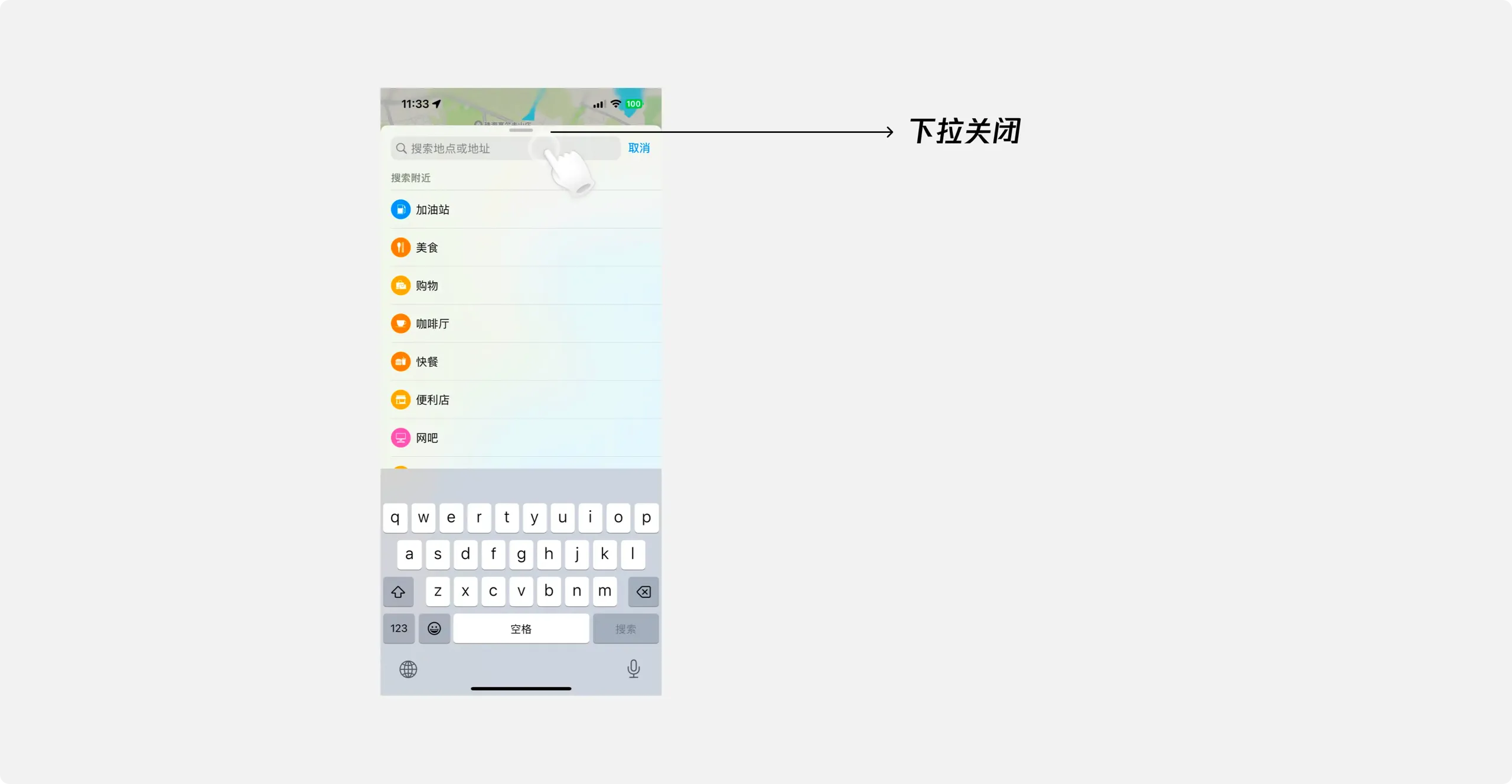
可關閉性:對于一些非關鍵性的反饋,提供用戶手動關閉的選項,避免打擾用戶。
適應性:確保反饋類組件在不同屏幕尺寸和分辨率下都能正常顯示和工作。
告警提示:當某個頁面需要向用戶提供告警信息時,使用告警提示。通常告警提示在頁面上不會自己消失,用戶可以手動關閉。
全局提示:在當前頁面以輕量級提示方式告知用戶操作的結果,使用全局提示。通常提示框在頁面頂部居中顯示并且會自動消失,不打斷用戶的其他操作行為。
通知提醒框:一般在系統主動推動通知的情況下使用,如服務到期、服務告警等。
加載提示:常用于數據加載中提示、操作中提示,Loading的文案可按照具體場景定義。
對話框:常用于比較強的二次確認彈框提示、或者展示一段比較長的消息。
在B端組件庫中,導航類組件的設計和實現對于用戶體驗和系統效率至關重要。
確定導航結構:根據系統的信息架構和用戶需求,確定導航的結構,如全局導航、局部導航、面包屑導航等。
設計導航樣式:針對不同類型的導航,設計相應的視覺樣式,如顏色、字體、圖標等。
編寫組件代碼:根據設計好的樣式和結構,編寫導航類組件的代碼,包括HTML結構、CSS樣式和JavaScript交互邏輯。
測試與優化:對編寫好的組件進行測試,確保其在不同瀏覽器和設備上都能正常工作,并根據測試結果進行優化。
清晰的信息架構:確保導航的結構能夠清晰地反映系統的信息架構,使用戶能夠快速找到所需的信息。
易于理解:導航的標簽和名稱應使用用戶熟悉的術語,避免使用過于專業的術語或縮寫。
可擴展性:考慮到系統未來的發展,導航結構應具備一定的可擴展性,以便添加新的功能或模塊。
響應式設計:確保導航在不同屏幕尺寸和分辨率下都能正常顯示和工作,提供良好的用戶體驗。
遵循設計規范:參考行業通用的設計規范和最佳實踐,確保導航的設計符合用戶的期望和習慣。
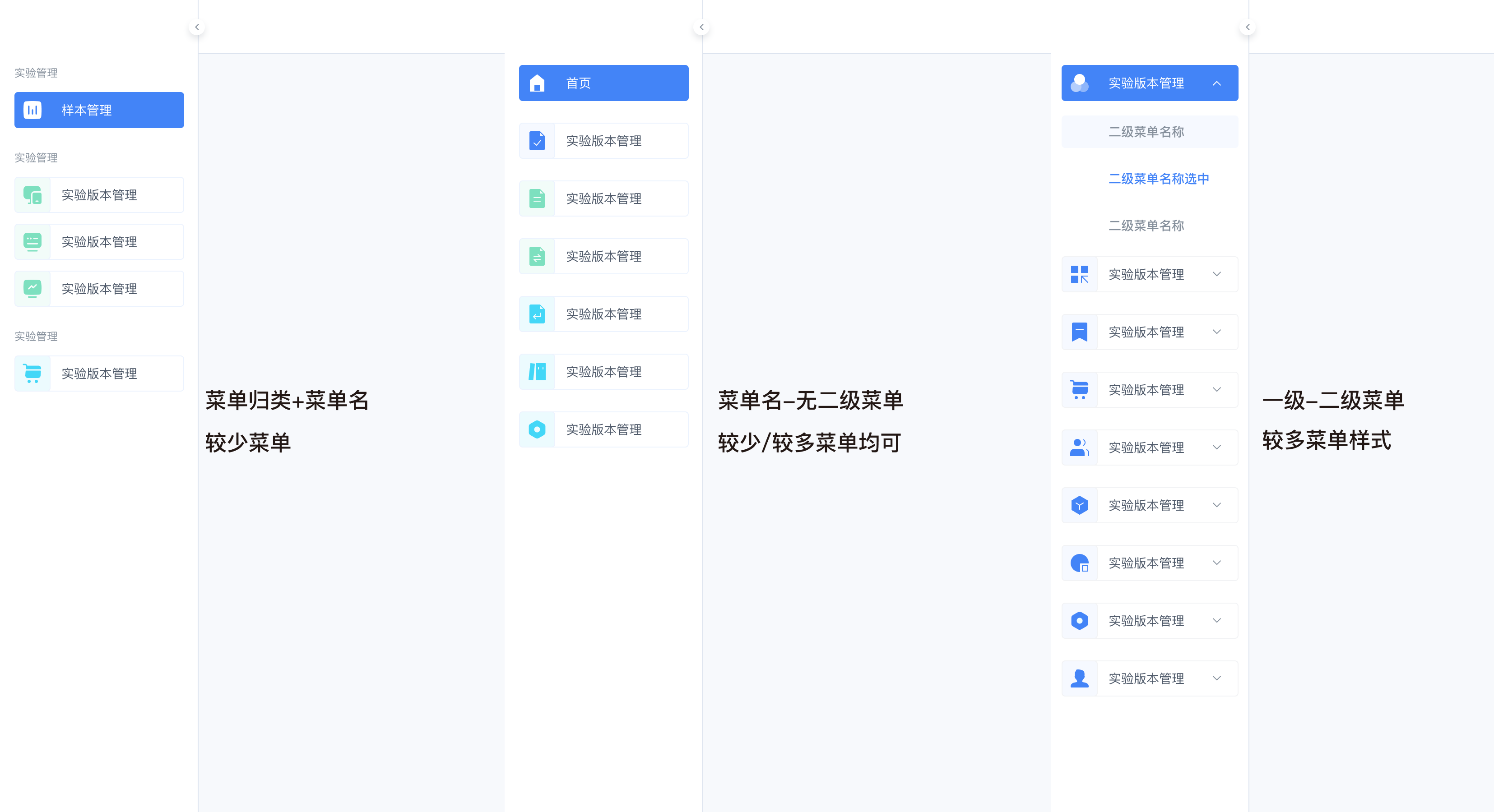
全局導航:適用于整個系統的主導航,通常位于頁面的頂部或側邊,提供對主要功能和模塊的快速訪問。
局部導航:適用于特定頁面或功能的子導航,幫助用戶在該頁面或功能內快速找到所需的信息。
面包屑導航:顯示用戶當前所在的位置,以及從首頁到當前頁面的路徑,方便用戶了解自己的位置和返回上一級頁面。
下拉菜單:當導航項較多時,可以使用下拉菜單進行收納,節省頁面空間并提高用戶體驗。
標簽頁導航:適用于需要同時展示多個內容或功能的場景,用戶可以在不同的標簽頁之間切換以查看或操作不同的內容。
舉例說明:公司內部不同系統,可采用的不同種類菜單導航,均可以設計先行。后續使用可進行調整

對于數據錄入,關鍵在于簡化用戶的輸入過程,同時提供清晰直觀的界面。
例如,可以通過減少不必要的表單字段來簡化錄入流程,使用智能填充來加速輸入過程,并通過即時驗證和友好的錯誤提示來減少用戶的輸入錯誤。此外,考慮到移動設備用戶的增長,優化表單的移動端設計,確保在小屏幕上也能輕松輸入,是至關重要的。這可能意味著增加觸摸友好的元素,如更大的點擊區域和適應屏幕大小的布局。
在反饋方面,提供即時、直觀且情感化的反饋對于增強用戶體驗至關重要。這包括在用戶完成任務或遇到錯誤時提供明確的視覺和文字提示。
例如,操作成功時可以顯示綠色的勾號圖標和正面的消息,而錯誤則可以用紅色的嘆號和說明性的錯誤消息來提示。增加動態反饋,如加載動畫,也可以提高用戶體驗,減少等待時的焦慮感。此外,提供易于訪問的幫助和支持選項,例如在線聊天或用戶論壇,可以幫助用戶在遇到問題時快速找到解決方案。
對于導航,設計的重點是確保用戶能夠直觀地理解如何在應用或網站中移動。
這涉及到創建清晰、一致的導航結構,突出顯示主要功能,并使用易于理解的圖標和標簽。在移動設備上,這可能意味著采用漢堡菜單或底部導航條來節省空間。同時,考慮到個性化的重要性,可以提供自定義選項,讓用戶根據自己的偏好調整導航界面。 綜上所述,C化設計強調的是提高易用性和用戶體驗,使得B端產品在保持專業性和功能性的同時,更貼近最終消費者的使用習慣。
后續還有一篇“問題匯總”,之后會整理一些最近兩年的B端項目發布,感謝大家支持!!
其余篇章,可點擊主頁觀看!!
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發





藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發


























藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發
藍藍設計的小編 http://ssll180.com