對(duì)用戶(hù)講解自己的UI設(shè)計(jì)方案時(shí),需要將專(zhuān)業(yè)術(shù)語(yǔ)轉(zhuǎn)化為用戶(hù)易于理解的語(yǔ)言,并著重強(qiáng)調(diào)設(shè)計(jì)方案如何提升用戶(hù)體驗(yàn)。
確認(rèn)UI設(shè)計(jì)的設(shè)計(jì)風(fēng)格需要綜合考慮主色調(diào)選擇、產(chǎn)品特性分析、圖標(biāo)和字體選擇、排版設(shè)計(jì)、品牌識(shí)別、用戶(hù)需求和習(xí)慣、設(shè)計(jì)的一致性、簡(jiǎn)潔與清晰以及創(chuàng)新性等方面。通過(guò)這些方面的考慮和應(yīng)用,可以設(shè)計(jì)出符合品牌形象、用戶(hù)期望和產(chǎn)品特點(diǎn)的優(yōu)秀UI界面。
作者:山中
人機(jī)交互界面經(jīng)過(guò)幾十年的發(fā)展,人與機(jī)器間的交互變得越來(lái)越容易,隨著ChatGPT等大語(yǔ)言模型的出現(xiàn),一種我們既熟悉又陌生的交互方式再次進(jìn)入大眾視野,它就是自然語(yǔ)言界面(NLI)。
那么什么是自然語(yǔ)言界面,它又會(huì)為人機(jī)交互帶來(lái)哪些新的變化,它會(huì)成為下一代主流的用戶(hù)界面嗎?本文將從計(jì)算機(jī)UI的發(fā)展簡(jiǎn)史出發(fā),對(duì)比自然語(yǔ)言界面與傳統(tǒng)圖形界面的差異,帶你了解自然語(yǔ)言界面的應(yīng)用場(chǎng)景和發(fā)展方向。
一、計(jì)算機(jī)UI發(fā)展簡(jiǎn)史
首先讓我們回顧一下過(guò)去幾十年計(jì)算機(jī)UI的發(fā)展階段。
1、穿孔紙帶(Punched tape)
1940-1960年代,早期的計(jì)算機(jī)通過(guò)穿孔紙向計(jì)算機(jī)輸入指令,帶孔為1,無(wú)孔為0,經(jīng)過(guò)光電輸入機(jī)將數(shù)據(jù)輸入計(jì)算機(jī)。由于需要輸入二進(jìn)制的機(jī)器語(yǔ)言,計(jì)算機(jī)在這個(gè)階段只被少數(shù)專(zhuān)家應(yīng)用于專(zhuān)業(yè)領(lǐng)域。
2、命令行界面(CLI)
20世紀(jì)60年代中期,命令行界面( CLI )作為穿孔紙帶的友好替代方案出現(xiàn)在計(jì)算機(jī)上。命令行界面是一種通過(guò)輸入被稱(chēng)為命令行的文本行與計(jì)算機(jī)程序交互的方法,雖然它與人類(lèi)語(yǔ)言有較大差異,但還是大幅降低了計(jì)算機(jī)的使用門(mén)檻,個(gè)人計(jì)算機(jī)(PC)隨之出現(xiàn)。
3、圖形用戶(hù)界面(GUI)
命令行界面通常需要用戶(hù)記憶操作的命令,這對(duì)于普通用戶(hù)仍然是很困難的。GUI的出現(xiàn)正是為了解決這個(gè)問(wèn)題:既然人類(lèi)很難記住各種命令,那就讓機(jī)器提供可能的選項(xiàng),人類(lèi)只需要通過(guò)圖形元素進(jìn)行選擇。最早的圖像界面出現(xiàn)在1970年代,隨后蘋(píng)果和微軟讓GUI普及,短短二三十年,使用GUI交互的計(jì)算機(jī)和各類(lèi)消費(fèi)電子產(chǎn)品已經(jīng)成為我們工作生活中不可缺少的一部分。
二、自然語(yǔ)言界面(NLI)的爆發(fā)
什么是自然語(yǔ)言界面?
W3C是這樣定義的:自然語(yǔ)言界面是用戶(hù)與系統(tǒng)通過(guò)自然語(yǔ)言進(jìn)行通信的用戶(hù)界面。用戶(hù)通過(guò)語(yǔ)音或某種其他方法提供輸入,并且系統(tǒng)以通過(guò)語(yǔ)音、文本或某種其他方法傳遞的話(huà)語(yǔ)的形式生成響應(yīng)。
自然語(yǔ)言界面是什么時(shí)候出現(xiàn)的?
最早的自然語(yǔ)言界面可以追溯到 20 世紀(jì) 60 年代。ELIZA是一個(gè)早期的自然語(yǔ)言處理計(jì)算機(jī)程序,由麻省理工學(xué)院的Joseph Weizenbaum教授于1964 年至 1967 年開(kāi)發(fā),旨在探索人類(lèi)和機(jī)器之間的溝通方法。ELIZA 通過(guò)模式匹配和替換來(lái)模擬對(duì)話(huà),也就是說(shuō)它通過(guò)檢測(cè)用戶(hù)輸入的內(nèi)容中是否包含某些關(guān)鍵詞來(lái)做出響應(yīng),雖然它能做出的反應(yīng)有限,更不能真正理解人類(lèi)的語(yǔ)言,但這是人類(lèi)第一次嘗試通過(guò)自然語(yǔ)言進(jìn)行人機(jī)交互,也是后續(xù)自然語(yǔ)言處理(NLP)技術(shù)研究的一個(gè)里程碑。
語(yǔ)音用戶(hù)界面(VUI)
自然語(yǔ)言處理(NLP)技術(shù)經(jīng)過(guò)幾十年的發(fā)展,終于在2010年代迎來(lái)第一波應(yīng)用爆發(fā)。2011年 Siri 作為 iOS 功能由 Apple 發(fā)布,隨后各家手機(jī)語(yǔ)音助手、智能音箱等VUI產(chǎn)品紛紛出現(xiàn)。但隨之出現(xiàn)了一個(gè)新的網(wǎng)絡(luò)名詞-“人工智障”。雖然 Siri 相比 ELIZA 能做的事情更多了,但它們?cè)隗w驗(yàn)上仍沒(méi)有本質(zhì)區(qū)別,Siri等產(chǎn)品依然需要用戶(hù)遵循特定的表述方式才能做出正確響應(yīng),可能換一個(gè)表述方式它們就聽(tīng)不懂了,所以這個(gè)階段的自然語(yǔ)言界面更多是作為一種輔助交互方式。
大語(yǔ)言模型(LLM)
ChatGPT 于2022年底開(kāi)放測(cè)試,不到一年時(shí)間大語(yǔ)言模型(LLM)與AIGC應(yīng)用已經(jīng)遍地開(kāi)花。大語(yǔ)言模型實(shí)現(xiàn)了NLP技術(shù)的階段性跨越,AI對(duì)自然語(yǔ)言的理解能力大幅提升,不僅能模仿人類(lèi)對(duì)話(huà),還具備文案寫(xiě)作和問(wèn)題分析等能力,并且這些能力還在飛速進(jìn)步中,相信自然語(yǔ)言界面即將迎來(lái)第二次應(yīng)用爆發(fā)。
三、自然語(yǔ)言界面的優(yōu)勢(shì)
那么,自然語(yǔ)言界面相比傳統(tǒng)圖形界面又有什么優(yōu)勢(shì)呢?
1、低門(mén)檻
刻在我們DNA里的交互方式
語(yǔ)言是我們與他人交互的主要“界面”,智人的言語(yǔ)出現(xiàn)于 50,000 至 200 萬(wàn)年前,所以說(shuō)這是刻在我們DNA里的交互方式。我們從小就學(xué)習(xí)閱讀、寫(xiě)作和說(shuō)話(huà),因此通過(guò)自然語(yǔ)言界面與計(jì)算機(jī)交互幾乎不需要學(xué)習(xí)。
2、高效率
GUI的思路是機(jī)器提供可能的選項(xiàng),讓人類(lèi)進(jìn)行選擇。但復(fù)雜產(chǎn)品可能有幾百上千個(gè)選項(xiàng),即便設(shè)計(jì)師努力按照最合理的邏輯整理、收納這些選項(xiàng),用戶(hù)仍需要花大量時(shí)間精力尋找、理解、記憶這些選項(xiàng)。
酷家樂(lè)用戶(hù)問(wèn)題
酷家樂(lè)用戶(hù)聯(lián)系客服的問(wèn)題中較多是工具使用問(wèn)題:怎么添加門(mén)把手、怎么把門(mén)翻轉(zhuǎn)、怎么顯示柜體尺寸。在幾十上百個(gè)功能中找到那一個(gè)功能都如此困難,對(duì)于需要用到多個(gè)“選項(xiàng)”組合操作才能實(shí)現(xiàn)的效果,那確實(shí)難以要求普通用戶(hù)做到。
但如果酷家樂(lè)支持自然語(yǔ)言交互,我只需要告訴它我們的訴求:“添加門(mén)把手”、“把門(mén)翻轉(zhuǎn)”、”顯示柜體尺寸“,軟件便會(huì)直接實(shí)現(xiàn)這些的效果。
通過(guò)自然語(yǔ)言輸入,用戶(hù)便可以忘記各家軟件各種復(fù)雜的交互邏輯,設(shè)計(jì)師也無(wú)需煞費(fèi)苦心設(shè)計(jì)復(fù)雜的用戶(hù)引導(dǎo)和幫助系統(tǒng),隨之客服人力成本也將大幅降低。
Tome
目前已經(jīng)有一些產(chǎn)品在這么做了,Tome是一款制作提案PPT的產(chǎn)品,它可以通過(guò)自然語(yǔ)言輸入實(shí)現(xiàn)大部分操作,并且支持AI直接生成內(nèi)容。
3、不設(shè)限
早期計(jì)算機(jī)的輸入輸出完全靠機(jī)器語(yǔ)言,門(mén)檻很高。后來(lái),普通用戶(hù)借助圖形界面和開(kāi)發(fā)好的程序,也能輕松使用計(jì)算機(jī),但同時(shí)我們也被其限制了。
美間站點(diǎn)
以”美間“為例,美間站點(diǎn)有大量的海報(bào)模板,可以按用途、風(fēng)格維度進(jìn)行篩選,但用戶(hù)也只能按這兩個(gè)維度篩選。如果我想找出10月份用戶(hù)點(diǎn)擊最高的10個(gè)節(jié)氣海報(bào)模板,那對(duì)不起,辦不到,不是因?yàn)槲覀儧](méi)有這個(gè)數(shù)據(jù),而是我們沒(méi)有提供個(gè)“選項(xiàng)”,通過(guò)SQL或者其他語(yǔ)言查詢(xún)數(shù)據(jù)庫(kù)就可以獲取到。
但如果美間的數(shù)據(jù)庫(kù)接入了大語(yǔ)言模型,那么直接問(wèn)它,就能得到任何數(shù)據(jù)庫(kù)能提供的內(nèi)容,因?yàn)楝F(xiàn)在LLM已經(jīng)會(huì)自己寫(xiě)代碼做數(shù)據(jù)分析工作了。通過(guò)自然語(yǔ)言界面,我們可以最大程度發(fā)揮計(jì)算機(jī)和數(shù)據(jù)庫(kù)的價(jià)值。
四、自然語(yǔ)言會(huì)不會(huì)取代圖形界面?
自然語(yǔ)言界面這么強(qiáng)大,那它會(huì)不會(huì)取代圖形界面呢?答案是不會(huì),受限于AI能力發(fā)展現(xiàn)狀和自然語(yǔ)言自身的局限性,自然語(yǔ)言界面有其適用范圍。
1、AI能力仍有限
理想情況是AI能完全理解我們的訴求、且能力能夠覆蓋,但現(xiàn)在還做不到。用戶(hù)隨便輸入一個(gè)需求,產(chǎn)品很可能做不到,這就需要我們通過(guò)GUI進(jìn)行提示和引導(dǎo)。
2、額外的處理時(shí)間
相比通過(guò)GUI直接對(duì)程序發(fā)出指令,用戶(hù)輸入自然語(yǔ)言LLM普遍需要幾秒鐘的處理時(shí)間,帶來(lái)更高的試錯(cuò)成本,某些場(chǎng)景下我們使用GUI操作更加快捷。
3、自然語(yǔ)言表達(dá)不夠精準(zhǔn)
人與人的交流也常常存在歧義,更別說(shuō)跟機(jī)器交流了,所以自然語(yǔ)言界面不適合做非常精細(xì)的操作。
美間提案PPT
以美間提案PPT為例,如果我通過(guò)自然語(yǔ)言輸入:“把標(biāo)題改成紅色”,那AI可能會(huì)反問(wèn):”哪個(gè)標(biāo)題?哪種紅色?“。試想一下,如果要通過(guò)自然語(yǔ)言描述這些信息,是不是還不如通過(guò)鼠標(biāo)選擇來(lái)的簡(jiǎn)單。
4、自然語(yǔ)言輸入也存在成本
自然語(yǔ)言輸入,用戶(hù)需要把需求組織成語(yǔ)言,然后打字或講出。也就是說(shuō)用戶(hù)需要?jiǎng)幽X子,這顯然與我們追求的”Dot let me think“原則相違背。
美間海報(bào)
以美間海報(bào)場(chǎng)景為例,美間支持”AI生成“和”模板再創(chuàng)作“兩種海報(bào)創(chuàng)作方式。這兩種方式分別有各自的使用場(chǎng)景。如果用戶(hù)需要一張?jiān)┳8:?bào),對(duì)于目標(biāo)明確的用戶(hù),他可以通過(guò)詳細(xì)描述畫(huà)面需求,生成個(gè)性化的海報(bào)方案。例如:”生成一張?jiān)┕?jié)日海報(bào),主題為:群核科技祝您元旦快樂(lè),畫(huà)面要喜慶,插畫(huà)風(fēng)格,包含煙花、燈籠、熱鬧的人群等元素“
但對(duì)于更多用戶(hù)來(lái)說(shuō),描述一個(gè)海報(bào)畫(huà)面是困難的,大部分用戶(hù)只需要一個(gè)通用的模板改改字就足夠了,這樣不但更輕松,而且得到的海報(bào)質(zhì)量也更高。
五、NLI與GUI融合互補(bǔ)
所以,自然語(yǔ)言界面不會(huì)取代圖形界面,它們更多會(huì)融合互補(bǔ),在各自的擅長(zhǎng)領(lǐng)域發(fā)光發(fā)熱。
未來(lái)常見(jiàn)的用戶(hù)工作流將會(huì)是:NLI發(fā)散-GUI收斂,先使用NLI得到一個(gè)大概結(jié)果,再通過(guò)GUI完成確認(rèn)或調(diào)整。
美間AI海報(bào)
美間AI海報(bào)就是這樣的設(shè)計(jì)思路:基于自然語(yǔ)言輸入生成若干結(jié)果,選擇一個(gè)滿(mǎn)意的方案再二次編輯。
六、NLI還有哪些應(yīng)用場(chǎng)景?
自然語(yǔ)言界面還有哪些應(yīng)用場(chǎng)景?微軟表示:萬(wàn)物皆可“Copilot”。
Copilot是微軟發(fā)布的依托于大語(yǔ)音模型的AI助手(AI Agent)。11月15日的微軟Ignite大會(huì)上,CEO納德拉向我們展示了Copilot最新的形態(tài):一個(gè)入口連接無(wú)限可能。
Copilot可以連接各種應(yīng)用和數(shù)據(jù)源,用戶(hù)只需要把需求告訴Copilot,Copilot就能自動(dòng)完成全部應(yīng)用和數(shù)據(jù)操作,甚至是跨應(yīng)用和跨數(shù)據(jù)源的。

Copilot Studio
Copilot Studio是微軟面向B端用戶(hù)推出的AI助手,支持用戶(hù)自定義專(zhuān)屬的Copilot,以滿(mǎn)足行業(yè)、部門(mén)、角色等內(nèi)外部場(chǎng)景的定制化需求。讓Copilot鏈接企業(yè)財(cái)務(wù)系統(tǒng),你可以隨時(shí)問(wèn)它各類(lèi)財(cái)務(wù)預(yù)算的開(kāi)支和剩余情況;Copilot還能雙向打通CRM、ERP等SAAS產(chǎn)品,自動(dòng)化執(zhí)行復(fù)雜的業(yè)務(wù)流程,比如辦理新員工入職、費(fèi)用報(bào)銷(xiāo)等。
數(shù)據(jù)分析
Excel擁有強(qiáng)大的數(shù)據(jù)分析能力,但我們大部分人只用過(guò)Excel來(lái)制作表格,因?yàn)楦唠A的函數(shù)、宏等功能對(duì)于普通用戶(hù)來(lái)說(shuō)學(xué)習(xí)成本太高。現(xiàn)在,Copilot與Excel結(jié)合,便可以實(shí)現(xiàn)通過(guò)自然語(yǔ)言寫(xiě)代碼執(zhí)行復(fù)雜的數(shù)據(jù)分析工作。
AIGC
AIGC是當(dāng)前最熱門(mén)的AI應(yīng)用領(lǐng)域之一,除了常見(jiàn)的文案生成、圖片生成,傳統(tǒng)的內(nèi)容創(chuàng)作軟件結(jié)合AIGC能力也可以發(fā)揮出巨大的潛力。Copilot加持下的PPT,只需一句話(huà),Copilot將自動(dòng)幫你完成PPT的文案、配圖、排版等工作。
七、展望
未來(lái)自然語(yǔ)言界面將重塑現(xiàn)有產(chǎn)品的交互方式, 但自然語(yǔ)言也只是一種交互方式,未來(lái)隨著AI能力和硬件技術(shù)的發(fā)展,人類(lèi)與機(jī)器間的交互成本還將進(jìn)一步降低。
微軟在Ignite大會(huì)上演示了未來(lái) AI+MR 設(shè)備的應(yīng)用場(chǎng)景,借助MR設(shè)備AI可以看到、聽(tīng)到、解釋、理解我們的意圖和我們周?chē)氖澜纾覀冎恍枰獦O少的輸入就能得到需要的結(jié)果。以現(xiàn)在AI技術(shù)的發(fā)展速度,相信這些看似科幻電影中的場(chǎng)景用不了多久便會(huì)成為現(xiàn)實(shí)。
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
html代碼塊:
js代碼塊:
前端展示(輸入內(nèi)容后顯示為空消失):
解決方法:是<el-form-item>標(biāo)簽加入prop="數(shù)組內(nèi)要驗(yàn)證的屬性"或者<el-input>標(biāo)簽中加入type="數(shù)組內(nèi)要驗(yàn)證的屬性".
解決方法:給<el-form>綁定整個(gè)數(shù)組.v-model="newName".
如此種情況,無(wú)論輸入什么都會(huì)提示為空.
解決方法:將綁定驗(yàn)證內(nèi)容變成數(shù)組【也可以把表單驗(yàn)證寫(xiě)在data里面】
此情況一般報(bào)錯(cuò)為兩個(gè):
Element-ui官方樣式表單提交函數(shù)功能是這樣展示的:
我們可以看到方法是this.$refs[數(shù)組名].validate(() =>{})或者this.$refs.數(shù)組名.validate(() =>{})這樣一個(gè)函數(shù).
如果你用的html5或者是其他不顯示參數(shù)的集成工具,代碼是這樣的:
并不知道這個(gè)this.$refs有沒(méi)有真正的請(qǐng)求到,如果你用的顯示參數(shù)的集成工具(如phpstorm),如果你的代碼正確,會(huì)這樣顯示:
我們看到會(huì)多顯示一個(gè)callback,這就說(shuō)明this.$refs生效了.
所以不管你使用說(shuō)明軟件寫(xiě)的代碼,如果出現(xiàn)表單驗(yàn)證提交錯(cuò)誤.也就是現(xiàn)實(shí)開(kāi)頭那兩個(gè)錯(cuò)誤.你就先輸入console.log(this.$ref.newName)[此處的newName是你自己綁定的數(shù)組]
看看輸出是一個(gè)對(duì)象還是undefine.顯示這個(gè)對(duì)象說(shuō)明this.$refs.newName請(qǐng)求成功.
如果顯示undefine,可以這樣改正:
[注:Element-ui的表單驗(yàn)證一定是綁定的數(shù)組類(lèi)型]
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
一般我們可以通過(guò)下面的代碼判斷分辨率
復(fù)制代碼 代碼如下:
<script language="JavaScript">
<!-- Begin
function redirectPage() {
var wjb51=screen.width;
var hjb51=screen.height;
alert("經(jīng)系統(tǒng)檢測(cè),你的屏幕分辨率為 " + wjb51+"*"+ hjb51 + "by 腳本之家17jquery.com");
}
// End -->
</script>
js判斷瀏覽器分辨率
復(fù)制代碼 代碼如下:
<script>
function ScreenWidth(){
if (screen.width == 1440){
alert("1440*900");
}else if (screen.width == 800){
alert("800*600");
}else if (screen.width == 1152){
alert("1152*864");
}else {
alert("do not know!");
}
}
</script>
<input type="button" name="" value="fenbianli " οnclick=" ScreenWidth()"/>
內(nèi)容來(lái)自17jquery
說(shuō)明:這段js代碼可改造一下,改為screen.width>=1024 screen.width=800兩種情況
所以我選擇使用下面的代碼:
復(fù)制代碼 代碼如下:
if(screen.width>=1440){
alert('寬屏幕可以加載廣告了');
//一些廣告代碼
}
用JS判斷不同分辨率調(diào)用不同的CSS樣式文件
最近看一個(gè)網(wǎng)站,發(fā)現(xiàn)顯示器不同的分辨率,樣式文件調(diào)用的也不一樣,今天寫(xiě)了一個(gè)例子研究一下,
復(fù)制代碼 代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>無(wú)標(biāo)題文檔</title>
<link rel="stylesheet" id="sc" type="text/css" href="css/c1.css"/>
<script type="text/javascript">
window.οnlοad=function(){
var sc=document.getElementById("sc");
var d=document.getElementById("d");
if(screen.width>1024) //獲取屏幕的的寬度
{
sc.setAttribute("href","css/c2.css"); //設(shè)置css引入樣式表的路徑
d.innerHTML = "你的電腦屏幕寬度大于1024,我的寬度是 1200px, 背景色現(xiàn)在是紅色。";
}
else{
sc.setAttribute("href","css/c1.css"); 17jquery.com
d.innerHTML = "你的電腦屏幕寬度小于或是等于1024,我的寬度是 960px, 背景色現(xiàn)在是藍(lán)色。";
}
}
</script>
</head>
<body>
<div id="d"></div>
</body>
</html>
c1.css里面的內(nèi)容
復(fù)制代碼 代碼如下:
*{ margin:0; padding:0;}
div{ width:960px; height:400px; margin:0 auto; background:blue; color:#ffffff;}
c2.css里面的內(nèi)容
*{ margin:0; padding:0;}
div{ width:1200px; height:400px; margin:0 auto; background:red; color:#fff;}
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
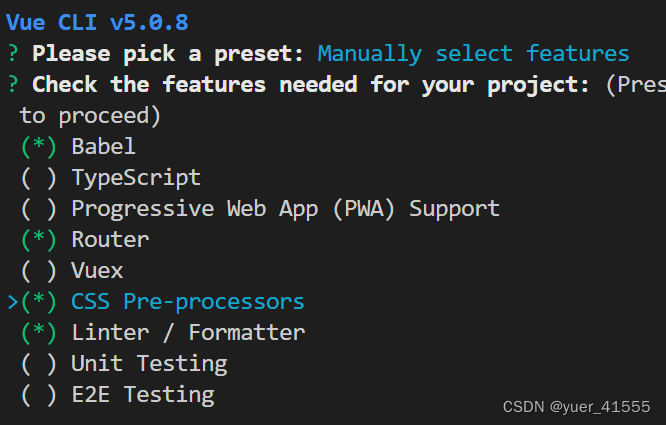
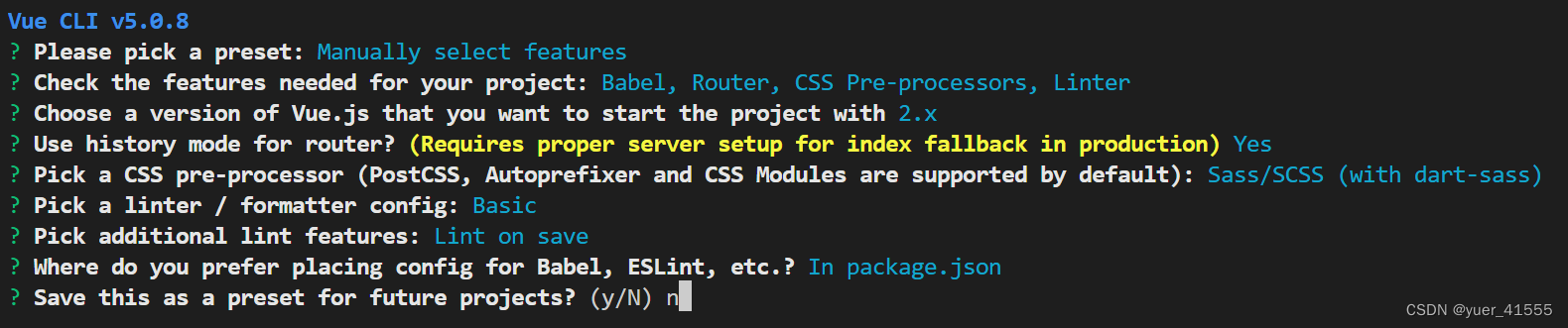
babel:js編輯器
typeScript:超集js【需要指定數(shù)據(jù)類(lèi)型】
PWA:離線(xiàn)可用
Linter/Formatter:約束代碼規(guī)范,配合eslint
unit/e2e testing:測(cè)試


node_modules:放置項(xiàng)目依賴(lài)的地方
public:一般放置一些共用的靜態(tài)資源,包括頁(yè)簽圖標(biāo)、index.html,打包上線(xiàn)的時(shí)候,public文件夾里面資源原封不動(dòng)打包到dist文件夾里面;<%= BASE_URL %>是public所在路徑,使用絕對(duì)路徑
腳手架目錄public和assets區(qū)別:參考鏈接
src:程序員源代碼文件夾
補(bǔ)充:通過(guò) vue.config.js 可以修改 webpack 的默認(rèn)配置
a. 瀏覽器自動(dòng)打開(kāi)html,vue-cli-service serve --open
在package.json文件中
"scripts": {
"serve": "vue-cli-service serve --open",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint"
},
b.關(guān)閉eslint校驗(yàn)工具
創(chuàng)建vue.config.js文件:需要對(duì)外暴露
module.exports = {
lintOnSave:false,
}
c. src文件夾的別名的設(shè)置 【@表示src文件夾,@在"node_modules","dist"不能用】
創(chuàng)建jsconfig.json文件
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
},
"exclude": [
"node_modules",
"dist"
]
}

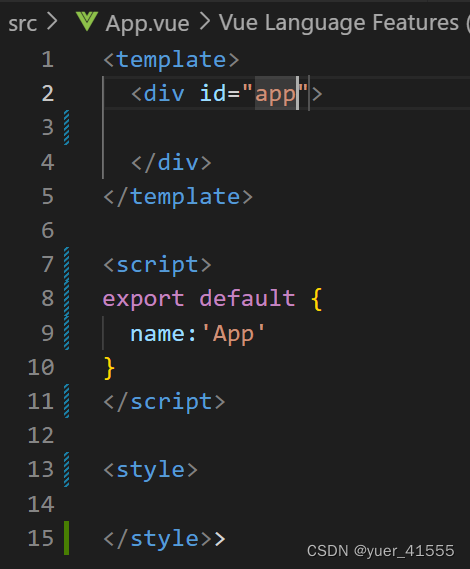
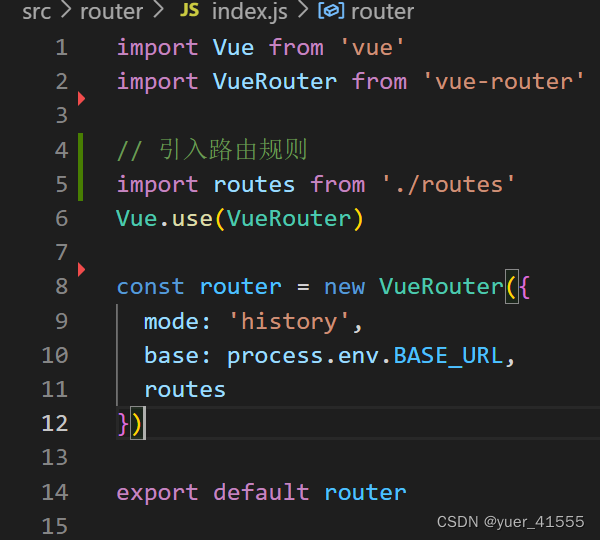
新建routes.js放路由規(guī)則
npm run build -- --report



chainWebpack: config => {
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
})
config.when(process.env.NODE_ENV === 'development',config=>{
config.entry('app').clear().add('./src/main-dev.js')
})
}
第一步:vue.config.js——>配置externals節(jié)點(diǎn)
//配置后的vue.config.js
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave:false,
// 通過(guò) chainWebpack 為開(kāi)發(fā)模式與發(fā)布模式指定不同的打包入口
chainWebpack: config => {
// 發(fā)布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過(guò)externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vpe</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token literal-property property">nprogress</span><span class="token operator">:</span><span class="token string">'NProgress'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
})
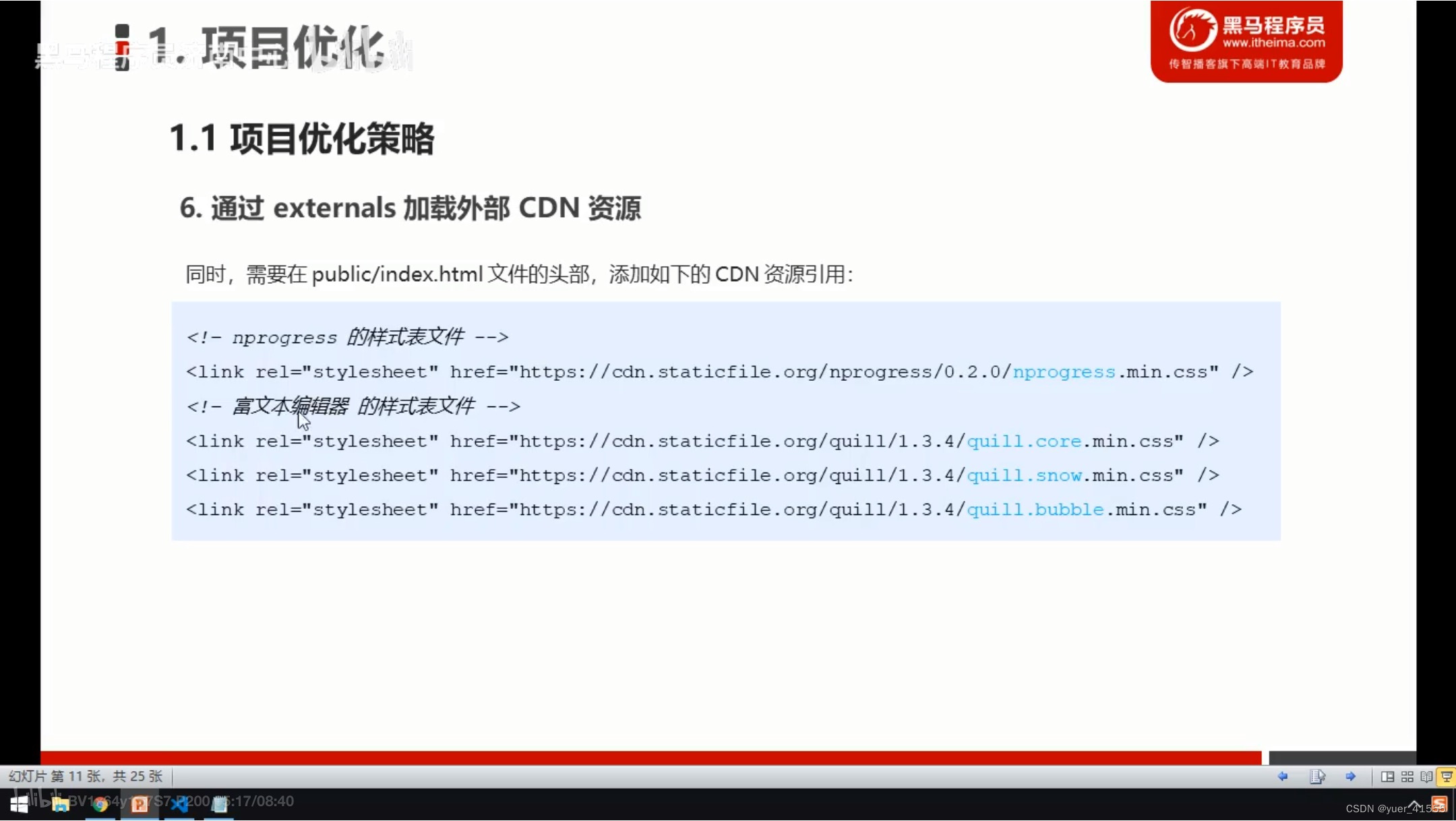
第二步:導(dǎo)入的樣式表也會(huì)被導(dǎo)入到輸出文件中,導(dǎo)致體積大;臨時(shí)注釋掉main.prod.js中的import的VueQuillEditor樣式表;進(jìn)行如下配置;【注意版本號(hào)】
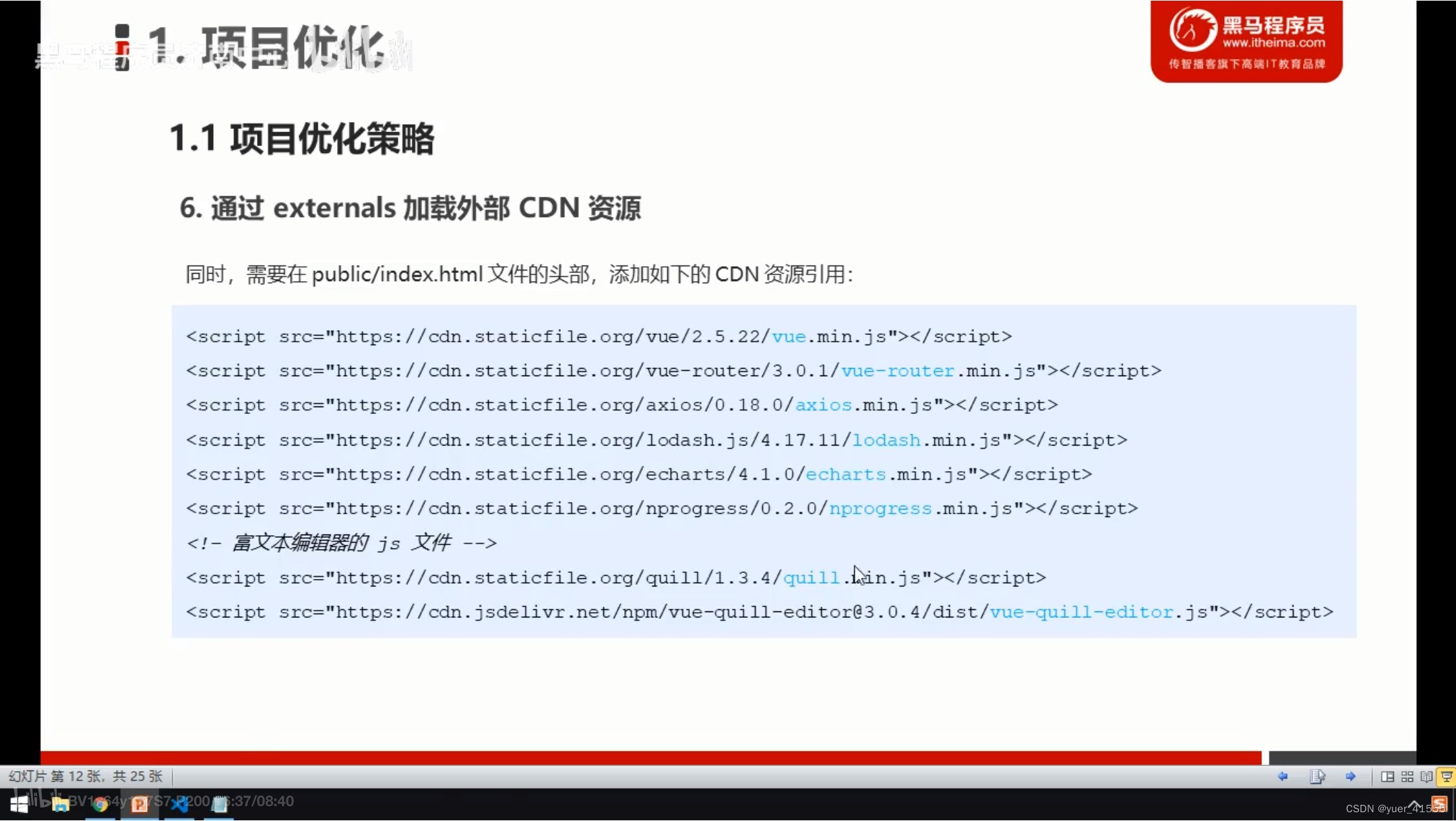
進(jìn)一步添加js文件的CDN引用:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.core.min.css"/>
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.snow.min.css" />
<link rel="stylesheet" href="https://cdn.staticfile.org/quill/1.3.7/quill.bubble.min.css"/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> <span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span> <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
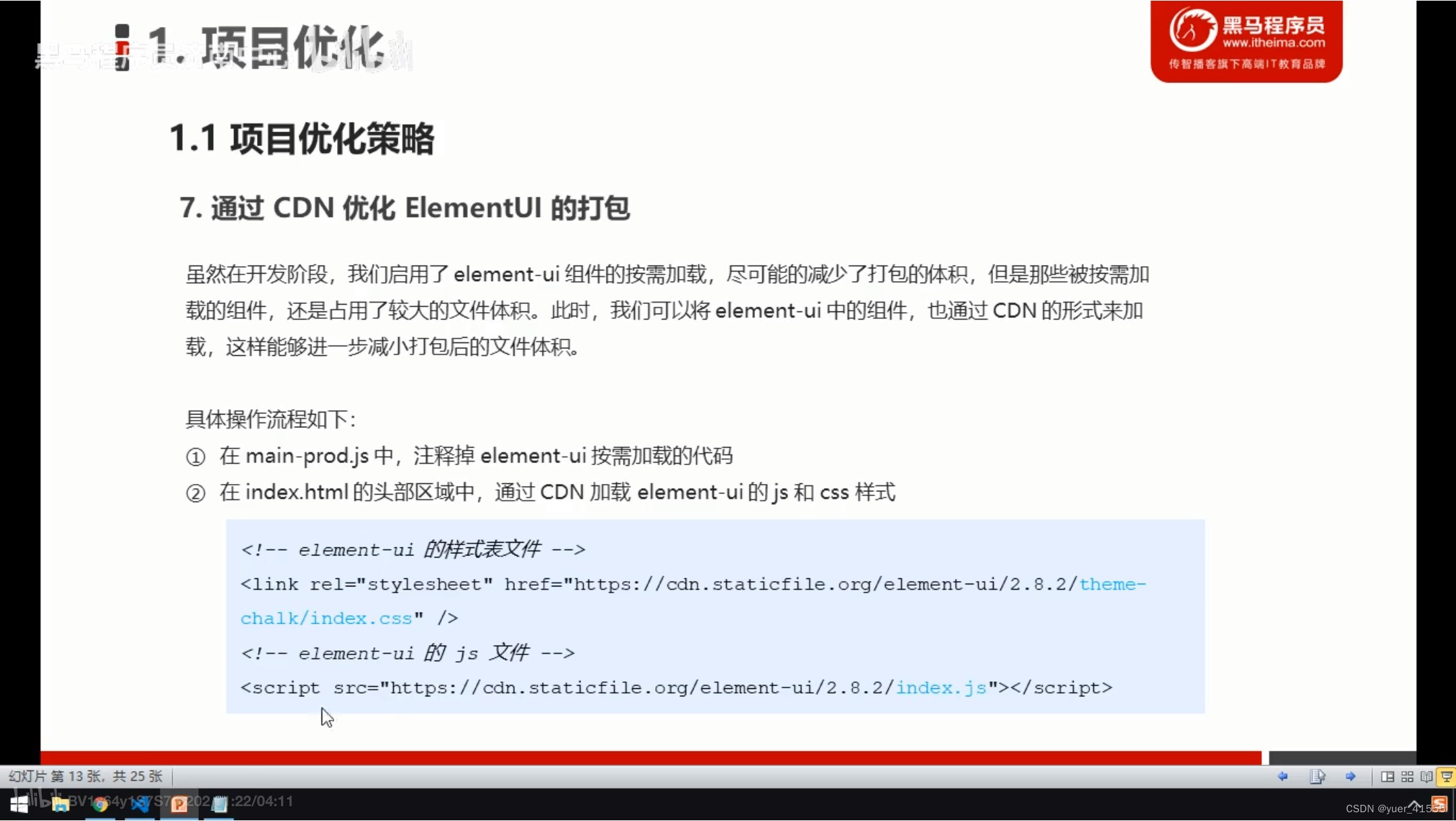
第一步:
<!-- element-ui的樣表文件-->
<link rel="stylesheet" href="https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css" />
<!-- element-ui的 js 又件-->
<script src="https://cdn.staticfile.org/element-ui/2.15.13/index.js"></script>
第二步:臨時(shí)注釋掉
// 引入自定義插件 (封裝element按需引入模塊)
// import element from ‘./plugins/element’
第一步:對(duì)vue.config.js中chainWebpack的屬性進(jìn)行調(diào)整:
// 通過(guò) chainWebpack 為開(kāi)發(fā)模式與發(fā)布模式指定不同的打包入口
chainWebpack: config => {
// 1、發(fā)布模式
config.when(process.env.NODE_ENV === 'production',config=>{
config.entry('app').clear().add('./src/main-prod.js')
<span class="token comment">// 通過(guò)externals 加載外部 CDN 資源</span>
config<span class="token punctuation">.</span><span class="token function">set</span><span class="token punctuation">(</span><span class="token string">'externals'</span><span class="token punctuation">,</span><span class="token punctuation">{</span>
<span class="token literal-property property">vue</span> <span class="token operator">:</span> <span class="token string">' Vue '</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-router'</span><span class="token operator">:</span> <span class="token string">'VueRouter'</span><span class="token punctuation">,</span>
<span class="token literal-property property">axios</span><span class="token operator">:</span> <span class="token string">'axios'</span><span class="token punctuation">,</span>
<span class="token literal-property property">lodash</span><span class="token operator">:</span> <span class="token string">'_'</span><span class="token punctuation">,</span>
<span class="token literal-property property">echarts</span><span class="token operator">:</span> <span class="token string">'echarts'</span><span class="token punctuation">,</span>
<span class="token string-property property">'vue-quill-editor'</span><span class="token operator">:</span> <span class="token string">'VueQuillEditor'</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環(huán)境下,首頁(yè)內(nèi)容可能會(huì)有所不同</span>
<span class="token comment">// 我們可以通過(guò)插件的方式進(jìn)行定制,根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu),發(fā)布模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span> <span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">true</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token comment">// 2、開(kāi)發(fā)模式</span>
config<span class="token punctuation">.</span><span class="token function">when</span><span class="token punctuation">(</span>process<span class="token punctuation">.</span>env<span class="token punctuation">.</span><span class="token constant">NODE_ENV</span> <span class="token operator">===</span> <span class="token string">'development'</span><span class="token punctuation">,</span><span class="token parameter">config</span><span class="token operator">=></span><span class="token punctuation">{</span>
config<span class="token punctuation">.</span><span class="token function">entry</span><span class="token punctuation">(</span><span class="token string">'app'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">clear</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">add</span><span class="token punctuation">(</span><span class="token string">'./src/main-dev.js'</span><span class="token punctuation">)</span>
<span class="token comment">// 不同的打包環(huán)境下,首頁(yè)內(nèi)容可能會(huì)有所不同</span>
<span class="token comment">// 我們可以通過(guò)插件的方式進(jìn)行定制,根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu),開(kāi)發(fā)模式插件配置如下:</span>
config<span class="token punctuation">.</span><span class="token function">plugin</span><span class="token punctuation">(</span><span class="token string">'html'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">tap</span><span class="token punctuation">(</span><span class="token parameter">args</span> <span class="token operator">=></span> <span class="token punctuation">{</span>
args<span class="token punctuation">[</span><span class="token number">0</span><span class="token punctuation">]</span><span class="token punctuation">.</span>isProd <span class="token operator">=</span> <span class="token boolean">false</span>
<span class="token keyword">return</span> args
<span class="token punctuation">}</span><span class="token punctuation">)</span>
<span class="token punctuation">}</span><span class="token punctuation">)</span>
}
第二步:在public/index.html首頁(yè)中,可以根據(jù)isProd的值,來(lái)決定如何染頁(yè)面結(jié)構(gòu)
<title><%=htmlWebpackPlugin.options.isProd?'':'dev-' %>電商后臺(tái)管理系統(tǒng)</title>
<!-- 在production模式下isProd = true,會(huì)獲取CDN里的依賴(lài)資源,development模式下isProd = false,用本地下載的依賴(lài) -->
<% if(htmlWebpackPlugin.options.isProd){ %>
前面CDN引入的依賴(lài)資源(富文本編輯器+elemen-ui)
<% } %>
前面CDN引入的依賴(lài)資源(富文本編輯器+elemen-ui),代碼如下:
<!-- 富文本編輯器樣式表文件 -->
<link rel="stylesheet" href="/>
<link rel="stylesheet" href=" />
<link rel="stylesheet" href="/>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue/2.6.14/vue.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/vue-router/3.5.1/vue-router.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/axios/1.3.4/axios.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/lodash.js/4.17.21/lodash.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/echarts/5.4.1/echarts.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> 富文本編輯器的 js 文件 <span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/quill/1.3.7/quill.min.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.jsdelivr.net/npm/vue-quill-editor@3.0.6/dist/vue-quill-editor.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的樣表文件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>link rel<span class="token operator">=</span><span class="token string">"stylesheet"</span> href<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/theme-chalk/index.css"</span> <span class="token operator">/</span><span class="token operator">></span>
<span class="token operator"><</span><span class="token operator">!</span><span class="token operator">--</span> element<span class="token operator">-</span>ui的 js 又件<span class="token operator">--</span><span class="token operator">></span>
<span class="token operator"><</span>script src<span class="token operator">=</span><span class="token string">"https://cdn.staticfile.org/element-ui/2.15.13/index.js"</span><span class="token operator">></span><span class="token operator"><</span><span class="token operator">/</span>script<span class="token operator">></span>
第三步:由于對(duì)首頁(yè)內(nèi)容根據(jù)production模式和development模式進(jìn)行了定制,需要將前面注釋掉的富文本編輯器樣式,以及element-ui樣式引入取消注釋?zhuān)罱K項(xiàng)目會(huì)根據(jù)不同模式展示首頁(yè)
7. 路由懶加載
當(dāng)打包構(gòu)建應(yīng)用時(shí),JavaScript 包會(huì)變得非常大,影響頁(yè)面加載。如果我們能把不同路由對(duì)應(yīng)的組件分割成不同的代碼塊,然后**[當(dāng)路由被訪問(wèn)的時(shí)候才加載對(duì)應(yīng)組件**],這樣就會(huì)更加高效。

簡(jiǎn)化:
不需要在route.js文件 import UserDetails from ‘./views/UserDetails.vue’;直接路由懶加載
{
name:‘search’, //商品搜索
path:‘/search’,
component:()=>import(‘@/pages/Search’), [路由被訪問(wèn)才加載組件]
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
(轉(zhuǎn)自csdn)
目錄
如果你需要取消上一次的 Git 提交,有幾個(gè)不同的方法可以實(shí)現(xiàn)。其中包括撤消提交、提交到新的分支、使用 Git 回滾等等。
下面介紹三種方法:
使用 Git reset 命令來(lái)取消上一次提交:
git reset HEAD~1
這會(huì)把 HEAD 指針移回上一個(gè)提交(HEAD~1),并清除最后一次提交的內(nèi)容。
或
git reset HEAD^撤回兩次或者n次
git reset HEAD~2
使用 Git revert 命令來(lái)撤消上一次提交并創(chuàng)建一個(gè)新的提交來(lái)撤消原來(lái)的提交:
git revert HEAD
這會(huì)創(chuàng)建一個(gè)新的提交來(lái)撤消提交之前的更改。在命令行中輸入該命令后,你需要編輯撤消的提交信息,以便 Git 創(chuàng)建一個(gè)新的提交。
還可以使用 Git checkout 命令來(lái)將工作樹(shù)恢復(fù)到上一次提交的狀態(tài)。這將清除所有未提交的更改,所以請(qǐng)確保你有一個(gè)備份:
git checkout HEAD~1
這會(huì)將工作樹(shù)恢復(fù)到上一次提交的狀態(tài),也就是你上一次提交之前的狀態(tài)。請(qǐng)注意,這里的修改都將被丟棄。
無(wú)論你使用的是哪種方法,請(qǐng)確保在撤消提交之前首先備份你的工作。這可以幫助你避免在操作過(guò)程中意外刪除無(wú)法恢復(fù)的內(nèi)容。
如果你已經(jīng)push了代碼,并且想要撤回這個(gè)commit,可以通過(guò)以下步驟實(shí)現(xiàn):
首先,在使用git push命令時(shí),需要加上--force參數(shù),強(qiáng)制覆蓋遠(yuǎn)程倉(cāng)庫(kù)上已經(jīng)存在的commit。命令如下:
git push --force origin <branch_name>
其中,<branch_name>表示你要撤銷(xiāo)的分支名稱(chēng)。
如果在本地倉(cāng)庫(kù)沒(méi)有回到該commit的上一個(gè)狀態(tài),需要使用git reflog命令找到該commit的SHA-1值。命令如下:
git reflog
該命令會(huì)列出整個(gè)Git倉(cāng)庫(kù)的提交歷史記錄,包括HEAD指針?biāo)赶虻奶峤缓鸵呀?jīng)被廢棄的提交。
找到要回到的某個(gè)commit的SHA-1值,然后使用如下命令回到該commit的狀態(tài):
git reset --hard <commit_SHA-1>
其中,<commit_SHA-1>表示要回到的commit的SHA-1值。
然后使用之前的推送命令進(jìn)行推送,添加--force參數(shù),覆蓋遠(yuǎn)程倉(cāng)庫(kù)的歷史提交記錄。命令如下:
git push --force origin <branch_name>
提醒:使用git push --force命令可能會(huì)導(dǎo)致遠(yuǎn)程倉(cāng)庫(kù)、其他成員的倉(cāng)庫(kù)和歷史版本產(chǎn)生不可逆的影響,因此操作時(shí)需要謹(jǐn)慎。一般情況下,在工作流中使用git revert命令回滾某個(gè)commit,以保證版本控制的完整性和可維護(hù)性。
git log 查看提交日志
不刪除工作空間改動(dòng)代碼,撤銷(xiāo) commit,并撤銷(xiāo) git add . 操作
git reset --mixed HEAD^ 效果等同 git reset HEAD^
不刪除工作空間改動(dòng)代碼,撤銷(xiāo)commit,不撤銷(xiāo)git add .
刪除工作空間改動(dòng)代碼,撤銷(xiāo)commit,撤銷(xiāo)git add .
修改注釋, 進(jìn)入vim編輯器, 改完:wq即可
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
GitHub 是一個(gè)軟件源代碼托管服務(wù)平臺(tái),Linux 上使用的大部分工具都可以在上面獲得。
但是由于 GitHub 的服務(wù)器在國(guó)外,國(guó)內(nèi)訪問(wèn)經(jīng)常出現(xiàn)網(wǎng)絡(luò)問(wèn)題導(dǎo)致訪問(wèn)失敗,尤其是使用 git clone 對(duì) repo 進(jìn)行克隆的時(shí)候,會(huì)經(jīng)常出現(xiàn)因網(wǎng)絡(luò)問(wèn)題而克隆失敗。
Linux 集群服務(wù)器的用戶(hù),在比較難實(shí)現(xiàn)科學(xué)上網(wǎng)的前提下,對(duì)大型 repo 克隆的任務(wù)顯得尤為困難,而且想使用 gradle build 的話(huà),git clone 似乎是唯一選擇。
既然 git clone 一兩次不成功,那我就想辦法讓他 clone 到成功為止,于是我就寫(xiě)了一個(gè)循環(huán)腳本,將它投遞到計(jì)算節(jié)點(diǎn)上 24h 運(yùn)行,直到它克隆成功才結(jié)束任務(wù)。
以克隆 GATK (repo 大小約 300mb)為例,腳本如下:
#!/bin/bash
#SBATCH --job-name=GitClone #任務(wù)名稱(chēng)
#SBATCH --nodelist=litchi-0-1 #計(jì)算節(jié)點(diǎn)名稱(chēng)
#SBATCH --partition=WHEEL #使用 WHEEL 用戶(hù)組
#SBATCH --nodes=1 #使用計(jì)算節(jié)點(diǎn)數(shù)量
#SBATCH --ntasks=1 #使用 1 個(gè)線(xiàn)程
#SBATCH --mail-type=end #任務(wù)結(jié)束時(shí)發(fā)送郵件
#SBATCH --mail-user=***@qq.com #郵箱地址
#SBATCH --output=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.log #標(biāo)準(zhǔn)輸出保存路徑
#SBATCH --error=/home/$USER/Slurm_JobLogs/JobLog_%j_%x.err #標(biāo)準(zhǔn)錯(cuò)誤保存路徑
#------------------------------------------------------------
# PRINT JOB'S INFORMATION
source /home/$USER/.bashrc
threads=$SLURM_NTASKS
echo "## Job:[$SLURM_JOB_NAME]"
echo "## Node:[$SLURM_NODELIST]"
echo "## CPUs:[$SLURM_NTASKS]"
echo "## Mem:[$SLURM_MEM_PER_NODE]"
echo `date`
echo -e $(printf -- "-%.0s" {1..100})"\n" #cut-off-line
#------------------------------------------------------------
# PATH
repo_url="https://github.com/broadinstitute/gatk.git"
repo_name="gatk"
#------------------------------------------------------------
# SHELL
cd /home/$USER/Accessories/Softwares
while true; do #循環(huán)執(zhí)行任務(wù)
git clone $repo_url #執(zhí)行 git clone
if [ $? -eq 0 ]; then #如果以上命令的退出碼等于 0 (任務(wù)成功)
echo "Git clone successful!"
break #則退出循環(huán)
else #如果命令的退出碼不等于 0 (任務(wù)失敗)
echo "Git clone failed:( Retrying..."
rm -rf ./${repo_name} #則刪除這個(gè)repo
sleep 1 #睡眠 1 秒緩沖一下繼續(xù)循環(huán)
fi
done
#------------------------------------------------------------
# JOB ENDS
echo -e $(printf -- "-%.0s" {1..100}) #cut-off-line
echo "## Runtime:[`sacct -j $SLURM_JOB_ID --format=Elapsed --noheader | awk '{print $1}' | sed -n '2p'`]"
這個(gè)腳本的路徑為 ~/Scripts/GitClone_GATK.sh
將任務(wù)投遞到計(jì)算節(jié)點(diǎn)運(yùn)行:
sbatch ~/Scripts/GitClone_GATK.sh
最終,這個(gè)任務(wù)運(yùn)行了 40 次,歷時(shí) 13h,終于是克隆成功了!
藍(lán)藍(lán)設(shè)計(jì)(ssll180.com )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計(jì)、B端界面設(shè)計(jì)、桌面端界面設(shè)計(jì)、APP界面設(shè)計(jì)、圖標(biāo)定制、用戶(hù)體驗(yàn)設(shè)計(jì)、交互設(shè)計(jì)、UI咨詢(xún)、高端網(wǎng)站設(shè)計(jì)、平面設(shè)計(jì),以及相關(guān)的軟件開(kāi)發(fā)服務(wù),咨詢(xún)電話(huà):01063334945。
關(guān)鍵詞:UI咨詢(xún)、UI設(shè)計(jì)服務(wù)公司、軟件界面設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、用戶(hù)體驗(yàn)公司、高端網(wǎng)站設(shè)計(jì)公司
銀行金融軟件UI界面設(shè)計(jì)、能源及監(jiān)控軟件UI界面設(shè)計(jì)、氣象行業(yè)UI界面設(shè)計(jì)、軌道交通界面設(shè)計(jì)、地理信息系統(tǒng)GIS UI界面設(shè)計(jì)、航天軍工軟件UI界面設(shè)計(jì)、醫(yī)療行業(yè)軟件UI界面設(shè)計(jì)、教育行業(yè)軟件UI界面設(shè)計(jì)、企業(yè)信息化UI界面設(shè)計(jì)、軟件qt開(kāi)發(fā)、軟件wpf開(kāi)發(fā)、軟件vue開(kāi)發(fā)
GIT是一種分布式版本控制系統(tǒng),用于追蹤文件的變化和協(xié)作開(kāi)發(fā)。本文將詳細(xì)介紹GIT的基本架構(gòu)、工作流程和常用命令,并對(duì)其優(yōu)勢(shì)和應(yīng)用場(chǎng)景進(jìn)行分析。
1. GIT的基本架構(gòu)
GIT的基本架構(gòu)由三個(gè)主要組件組成:工作區(qū)(Working Directory)、暫存區(qū)(Stage)和倉(cāng)庫(kù)(Repository)。
2. GIT的工作流程
GIT的工作流程通常包括以下幾個(gè)步驟:
git init命令初始化一個(gè)空白的倉(cāng)庫(kù)。git add命令將文件添加到暫存區(qū)中。git commit命令將暫存區(qū)的修改提交到倉(cāng)庫(kù)中。git branch命令創(chuàng)建、切換和刪除分支。git remote命令管理遠(yuǎn)程倉(cāng)庫(kù),并使用git push和git pull命令與遠(yuǎn)程倉(cāng)庫(kù)進(jìn)行數(shù)據(jù)同步。3. GIT常用命令
以下是GIT的一些常用命令及其功能:
git init:初始化一個(gè)新的倉(cāng)庫(kù)。git add <file>:將指定文件添加到暫存區(qū)中。git commit -m "<message>":提交暫存區(qū)的修改并添加注釋。git status:顯示工作區(qū)和暫存區(qū)的狀態(tài)。git log:顯示倉(cāng)庫(kù)的提交歷史。git branch:管理分支,包括創(chuàng)建、切換和刪除分支。git checkout [branch]:切換到指定分支。git merge <branch>:將指定分支合并到當(dāng)前分支。git remote add <name> <url>:添加遠(yuǎn)程倉(cāng)庫(kù)。git push <remote> <branch>:將本地分支推送到遠(yuǎn)程倉(cāng)庫(kù)。git pull <remote> <branch>:從遠(yuǎn)程倉(cāng)庫(kù)拉取最新代碼。4. GIT的優(yōu)勢(shì)
GIT具有以下幾個(gè)優(yōu)勢(shì):
5. GIT的應(yīng)用場(chǎng)景
由于GIT的優(yōu)勢(shì)和高效性,它廣泛應(yīng)用于軟件開(kāi)發(fā)中的版本控制和協(xié)作管理。以下是幾個(gè)常見(jiàn)的應(yīng)用場(chǎng)景:
綜上所述,GIT作為一種強(qiáng)大的分布式版本控制系統(tǒng),在軟件開(kāi)發(fā)中發(fā)揮著重要的作用。通過(guò)了解GIT的基本架構(gòu)、工作流程和常用命令,開(kāi)發(fā)人員可以更好地利用和實(shí)踐GIT,提高代碼管理和協(xié)作效率。
1.下載安裝git客戶(hù)端
此處省略1萬(wàn)字,本人是通過(guò)idea開(kāi)發(fā)工具下載的git.
2.鼠標(biāo)右鍵進(jìn)入,給 GIT base Here
輸入 生成SSH公鑰命令
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"然后需要輸入的地方,回車(chē),如圖所示,生成ssh公鑰成功
在找到公鑰生成的位置,打開(kāi)id_rsa.pub文件,即可找到ssh公鑰
在git服務(wù)平臺(tái)如碼云、conding、github等里添加自己公鑰
SSH公鑰是一種加密技術(shù),用于實(shí)現(xiàn)安全的遠(yuǎn)程登錄和文件傳輸。它使用非對(duì)稱(chēng)加密算法,將用戶(hù)的公鑰保存在被訪問(wèn)的服務(wù)器上,而私鑰則由用戶(hù)自己保管。
當(dāng)用戶(hù)要進(jìn)行遠(yuǎn)程登錄或文件傳輸時(shí),客戶(hù)端會(huì)生成一對(duì)公鑰和私鑰,并將公鑰發(fā)送給服務(wù)器。服務(wù)器將收到的公鑰存儲(chǔ)起來(lái)。當(dāng)用戶(hù)進(jìn)行身份驗(yàn)證時(shí),服務(wù)器會(huì)向客戶(hù)端發(fā)送一個(gè)隨機(jī)的挑戰(zhàn),并使用存儲(chǔ)的公鑰對(duì)其進(jìn)行加密。用戶(hù)收到挑戰(zhàn)后,使用自己保管的私鑰進(jìn)行解密并返回結(jié)果給服務(wù)器。如果解密結(jié)果正確,身份驗(yàn)證就成功了。
SSH公鑰具有以下優(yōu)點(diǎn):
為了確保SSH公鑰的安全,用戶(hù)應(yīng)該妥善保管自己的私鑰,并定期更新公鑰,防止被惡意利用。此外,服務(wù)器管理員也應(yīng)確保正確配置和管理公鑰,避免安全漏洞的出現(xiàn)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com