-
理解什么是前端工程化
-
了解webpack的基本用法
-
不強制要求大家能手動配置 webpack
-
一定要知道webpack在項目中有什么作用
-
清除webpack中的核心概念
小白眼中的前端開發 vs 實際的前端開發
-
小白眼中的前端開發
-
會寫HTML + CSS +JavaScript就會前端開發
-
需要美化頁面樣式,就拽一個bootstrap過來
-
需要操作DOM或發起Ajax,再拽一個jquery過來
-
需要快速實現網頁布局效果,就拽一個Layui過來
-
實際的前端開發
-
模塊化(js的模塊化,css的模塊化,資源的模塊化)
-
組件化(復用現有的UI結構,樣式,行為)
-
規范化(目錄結構的劃分,編碼規范化,接口規范化,文檔規范化,Git分支管理)
-
自動化(自動化構建,自動部署,自動化測試)
什么是前端工程化
前端工程化指的是:在企業級的前端項目開發中,把前端開發所謂的工具,技術,流程,經驗等進行規范化,標準化。
企業中的Vue項目和React項目,都是基于工程畫的方式進行開發。
好處:前端開發自成體系,有一套標準的開發方案和流量。
前端工程化的解決方案
-
早期的前端工程化解決方案
-
目前主流的前端工程化解決方案
webpack的基本使用
什么是webpack
概念: webpack是前端項目工程化的具體解決方案。
主要功能:它提供了友好的前端模塊化開發支持,以及代碼壓縮混淆,處理瀏覽器端JavaScript的兼容性性能優化等強大的功能。
好處:讓程序員把工作的重心放到具體功能的實現上,提高了前端開發效率和項目的可維護性。
注意:目前Vue,React等前端項目,基本上都是基于webpack進行工程化開發的。
列表隔行變色項目
步驟
-
新建項目空白目錄,并運行npm init -y命令,初始化包管理配置文件package.json
-
新建src源代碼目錄
-
新建src->index.html首頁和src->index.js腳本文件
-
初始化首頁基本的結構
-
運行npm install jquery -s命令,安裝jQuery
-
通過ES6模塊化的方式導入jQuery,實現列表隔行變色的效果

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> ul>li{這是第$個li}*9 </body> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12


import和require導入模塊的區別
1、require對應導出的方法是module.exports,
import對應的方法是export default/export
2、require 是CommonJs的語法
import 是 ES6 的語法標準。
3、require是運行運行時加載模塊里的所有方法(動態加載),
import 是編譯的時候調用(靜態加載),不管在哪里引用都會提升到代碼頂部。
4、require 是CommonJs的語法,引入的是的是整個模塊里面的對象,
import 可以按需引入模塊里面的對象
5、require 導出是值的拷貝,
import 導出的是值的引用
6. require是node.js帶有的 CommonJS語法里的東西,可以在終端中運行
如果要在瀏覽器端運行 我們要使用import這個es6語法
js代碼
import $ from "jquery"; $(function () { $('li:odd').css('background-Color', 'red') $().css('background-Color', 'pink') })
將js文件導入index.html之后,發現沒有效果,這時我們就需要webpack工具了,將語法進行重新編譯,把es6語法轉化為es5語法。
在項目中安裝并配置webpack
npm i webpack@5.42.1 webpack-cli -D
生產依賴

創建webpack.config.js配置文件并寫入

const { Module } = require("webpack"); Module.export = { mode: 'development' }
在package.json配置文件中的script中寫入聲明

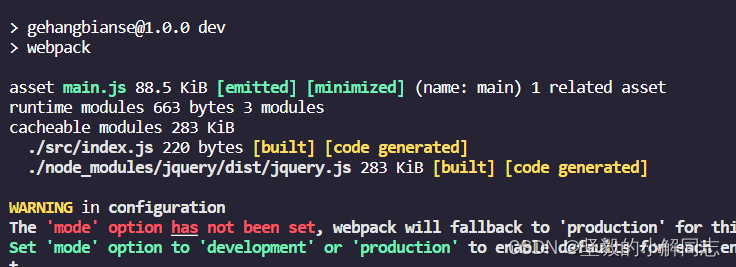
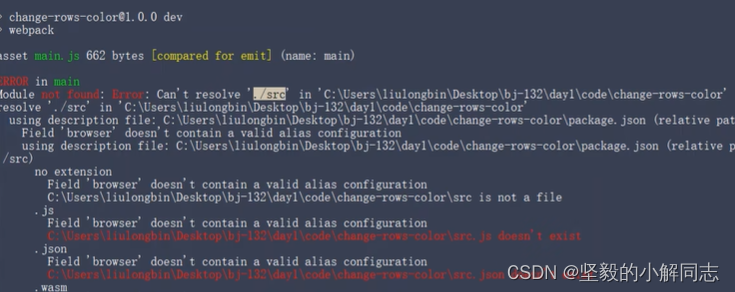
最后執行npm命令進行編譯,有一個注意點就是node.js版本需要是17版本以下的不然會出錯,當然應該有其他解決辦法,但博主不會,只好退回版本
執行 npm run dev 這個命令,可以看到src里的index.js和jquery.js都被壓縮了。

會生成一個編譯后的文件夾

將main.js文件導入index.html.,不用導入index.js。

打開頁面就可以成功顯示了

mode的可選值
mode節點的可選值有兩個,分別是:
-
development
-
開發環境
-
不會對打包生成的文件進行代碼壓縮和性能優化
-
打包速度快,適合在開發階段使用。
-
production
-
生產環境
-
會對打包生成的文件進行代碼壓縮和性能優化
-
打包速度很慢,僅適合在項目發布階段使用
開發的時候使用development,打包速度快,上線的時候使用production,體積小。
webpack.config.js的作用
當我們使用npm run dev這個命令的時候,會執行package里的dev里的內容,
dev里寫的webpack,那么它就會執行weboack.config.js這個文件里的內容,根據里面的內容再進行打包。

webpack中的默認約定
大家可能有個疑問,就是打包的時候為什么會打包index.js這個文件,它是怎么尋找的路徑等問題。
在webpack4和5的版本中,有如下的默認約定,找不到就會報錯。
-
默認的打包入口文件為src -> index.js
-
默認的輸出文件路徑為dist -> main.js

注意:可以在webpack.config.js中修改打包的默認約定。
自定義打包的入口和出口
在webpack.config.js配置文件中,通過entry節點指定打包的入口,通過output節點指定打包的出口文件夾和出口文件。
const path = require("path"); module.exports = { mode: 'development', entry: path.join(__dirname, 'src/index.js'), output: { path: path.join(__dirname, 'dist1'), filename: 'new.js' } }
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
生成的文件就變了。

webpack中的插件
當我們修改js文件之后,需要重新打包才能有效,每修改一次都要重新打包一次,這就很麻煩我們可以 通過安裝和配置第三方的插件,可以擴展webpack的能力,從而讓webpack用起來更方便,常用的webpack插件有如下兩個:
-
webpack-dev-server
-
類似于node.js階段用到的nodemon工具。
-
每當修改了源代碼,webpack會自動進行項目的打包和構建。
-
html-webpack-plugin
-
webpack中的html插件(“類似于一個模板引擎插件”),
-
可以通過此插件自定制index.html頁面的內容。
webpack-dev-server
安裝webpack-dev-server
安裝命令
npm install webpack-dev-server@3.11.2 -D
配置webpack-dev-server
-
重新配置package.json中的script里的dev內容

-
再次運行 npm run dev命令,重新進行項目打包
-
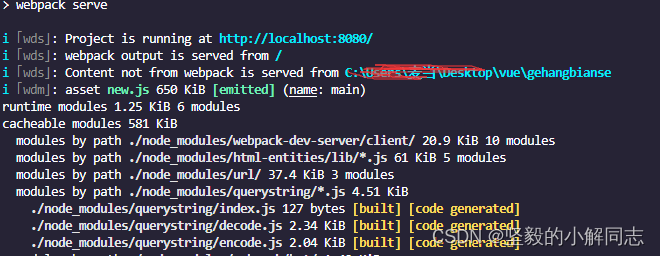
在瀏覽器中訪問本地8080端口,查看自動打包效果。
注意:webpack-dev-server會啟動一個實時打包的http服務器。

這樣當我們每次修改index.js文件時,保存后就會自動打包,摁兩次ctrl+c就可以終止運行。
這種打包實際上時虛擬打包,并不是每次保存打包之后將main.js進行了修改,當我們修改代碼保存自動打包之后,我們發現頁面UI并沒有變化,那是因為main.js實際上沒有修改,訪問自動打包修改后的頁面需要訪問本地8080端口
在這個http服務器內才能訪問到修改后的內容,我們前面說了修改后的js并沒有保存到main.js中,那它保存到哪里去了?它其實被保存到了根目錄中,以內存的形式進行了保存。
文件名跟你前面設置的打包文件名一樣,雖然看不到這個文件但是可以進行訪問,我們需要把頁面引入鏈接從 new.js改成新生成的保存到內存中的new.js,完成這兩個步驟就可以真正的實現自動打包并實時演示了。
html-webpack-plugin
當我們開啟了自動打包服務功能,訪問服務器后,顯示的是根目錄,需要點擊一下文件夾,才能顯示頁面文件index.html,我們只需要把頁面文件copy一份兒到根目錄,這樣點開網頁就能直接顯示,這個webpack插件就可以實現相應的功能。
安裝
npm install html-webpack-plugin@5.3.2 -D
使用代碼
const HtmlPluginConfig = require('html-webpack-plugin') const HtmlPlugin = new HtmlPluginConfig(); const HtmlPlugin = new HtmlPluginConfig({ template: './src/index.html', filename: './index.html' });
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
最后再向外暴露對象
plugins: [HtmlPlugin]
執行 npm run dev命令,進行自動打包,然后進入本地8080端口網頁,就可以直接看到頁面了。

當你修改js之后也會實時更新。
注意點以及個人建議和理解
我們可以在scripts里設置兩個屬性,dev是用來開發實時瀏覽觀看內容的,dev2是用來進行物理打包的(當你完成項目需要打包的時候)。

這里我需要說一下html-webpack-plugin這個插件,上面我們可以直接看到頁面是因為這個插件復制了一份兒index.html到根目錄所以可以直接訪問。
這個插件里面 有個屬性叫filename,就是你將文件復制到什么位置。

兩個注意點
第一個就是它的值,屬性值寫的相對路徑是根據你打包文件的位置為基準的,并不是webpack.config.js的文件位置,./就跟你的new.js文件在同一個文件夾里,…/就在new.js的上級文件夾里,所以當你打包的時候會發現除了new.js之外還有index.html
第二個就是輸出方式,如果執行的是dev2,那么就跟new.js進行物理復制,如果執行的是dev那么就跟new.js一樣,以內村存儲的方式進行保存。
生成的html文件里會自動導入同時打包的js文件

devServer節點
在webpack.config.js配置文件中,可以通過devServer節點對webpack-dev-server插件進行更多配置。
其中有一些屬性設置可以更方便我們進行開發。
devServer: { open: true, port: 8080, host: '127.0.0.1' }