2023-1-4 博博

百度酒店以比價為核心特色,經歷多次設計探索,初步建立了用戶認知。
設計中通過“核心流程分析-明確用戶關注信息-探索比價價值”的方式去制定設計策略,并在方案探索與落地階段,通過思路發散、多輪數據驗證與方案迭代,驗證了“氛圍感知強化、價值信息傳達、聚合比價”等設計手段的作用,希望給服務和電商等比價類產品的設計師一些啟發和參考。
一、項目背景
酒店住宿在線預訂市場中,各個平臺基于用戶權益、運營補貼等差異進行著激烈的價格競爭,導致行業存在天然的價差。而在我們進行的一次酒店預訂訪談中發現,超過半數的用戶在預訂酒店時會進行比價,而比價的用戶中多數會使用2個以上的酒店APP。因此,在市場存在價差且用戶有比價訴求的背景下,百度酒店通過接入多家供給及會員低價,旨在建立酒店聚合比價平臺,為用戶提供性價比最高的酒店搜索服務。
二、設計策略與落地觸點
1.目標和策略制定
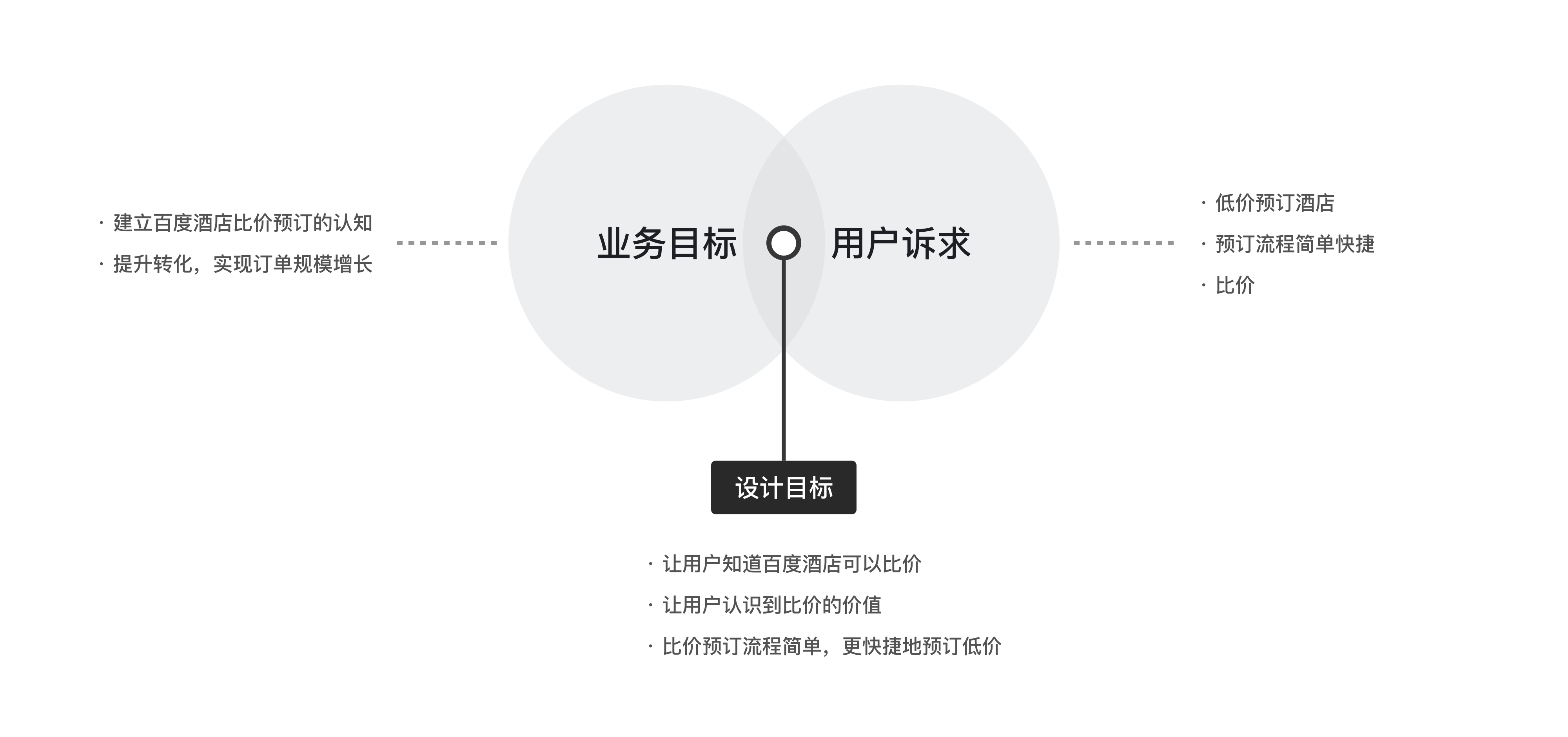
在上述背景下,我們與產品側對齊業務目標,結合對用戶訴求的分析,確定了設計目標。

為了達成設計目標,需要明確比價在酒店預訂的各個觸點下對用戶的價值是什么,以探索比價如何發揮作用。下圖列出了酒店預訂的核心流程、核心模塊及用戶關注信息,由于用戶在各個環節關注的信息不同,比價所能發揮的價值也就不同,因此基于比價是否影響用戶進行選擇和決策,我們又將核心流程分成服務報價選擇前、服務報價選擇時、服務報價選擇后。

設計目標的實現也對應上述3個環節如下圖:

2.明確落地觸點
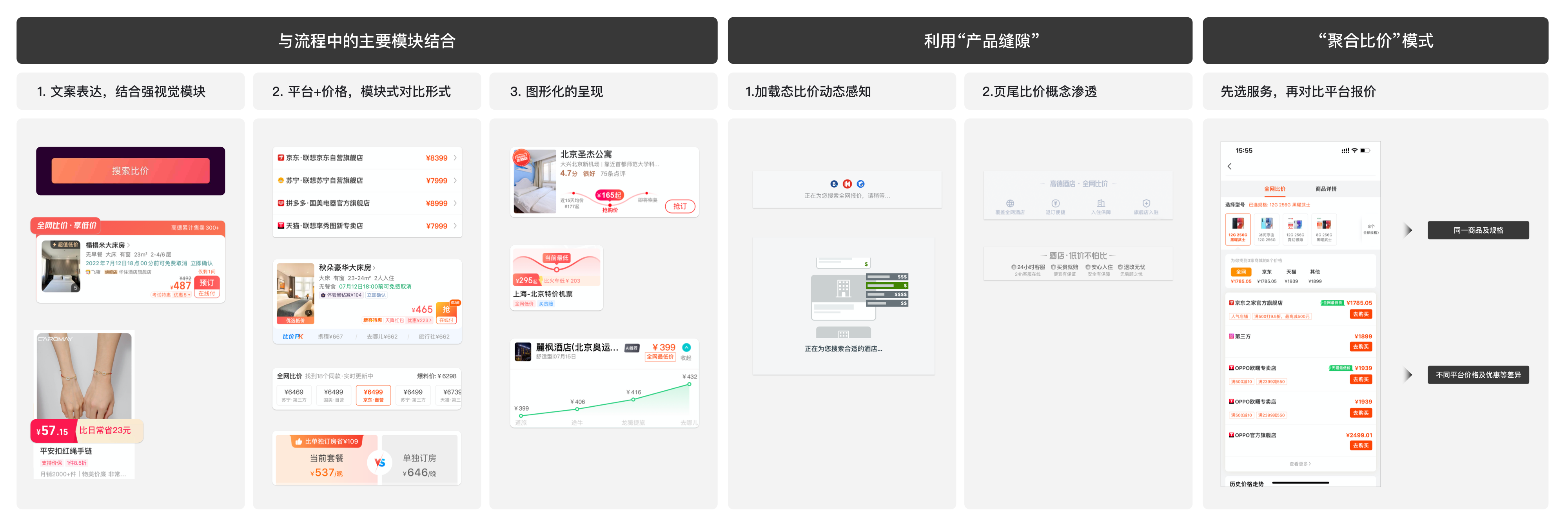
為了找到一些好的比價概念和價值的傳達方式,以及提升比價體驗的方式,我們進行了競品調研,競品包含酒店、商品等不同行業,調研結論歸納如下:

結合競品調研結論,我們根據百度酒店的核心流程和觸點進行了設計策略的拆解,建立了策略和落地的映射關系。

三、方案探索與落地
1.提升感知-讓用戶知道百度酒店可以比價
這一環節的設計目標是要讓用戶知道百度酒店可以比價,以吸引用戶在百度酒店完成下單行為,因此清晰、有吸引力的比價元素設計十分重要。基于競品調研內容,我們進行了設計探索。
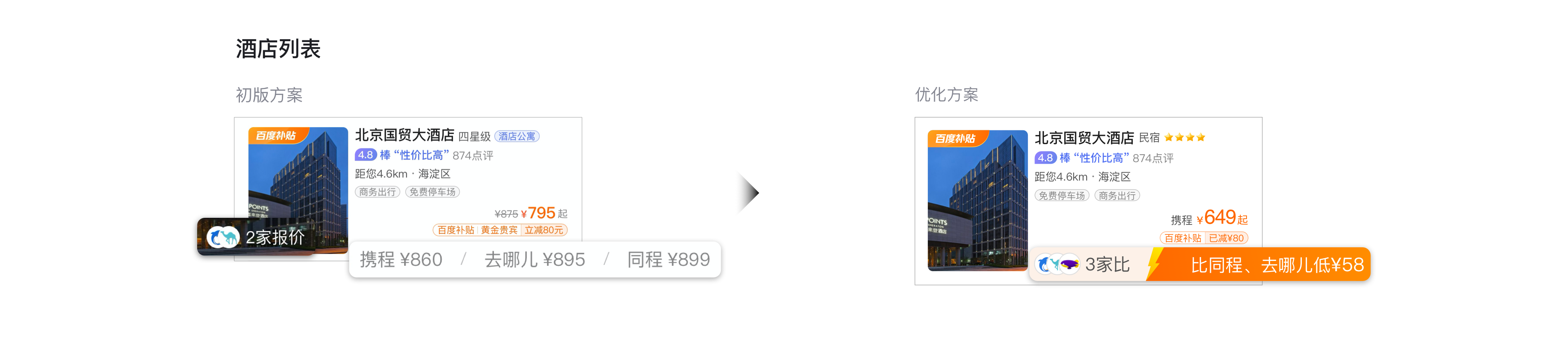
1)酒店列表-氛圍感知強化及價值信息傳達
下圖所示為酒店列表比價設計的探索過程,最初的方案,為了保證酒店信息的獲取體驗,采用了與傳統酒店預訂平臺采用一致的結構和信息優先級,僅結合圖片區域和價格做了比價信息的結合,但這種設計與傳統酒店預訂平臺差異很小,比價感知和價值的傳達效果并不好。因此設計側轉變思路,在酒店列表中通過更強化的模塊來突出比價的感知,同時結合“比某平臺低xx”的文案說明比價結果,傳達“比價獲得更低價”的感知。

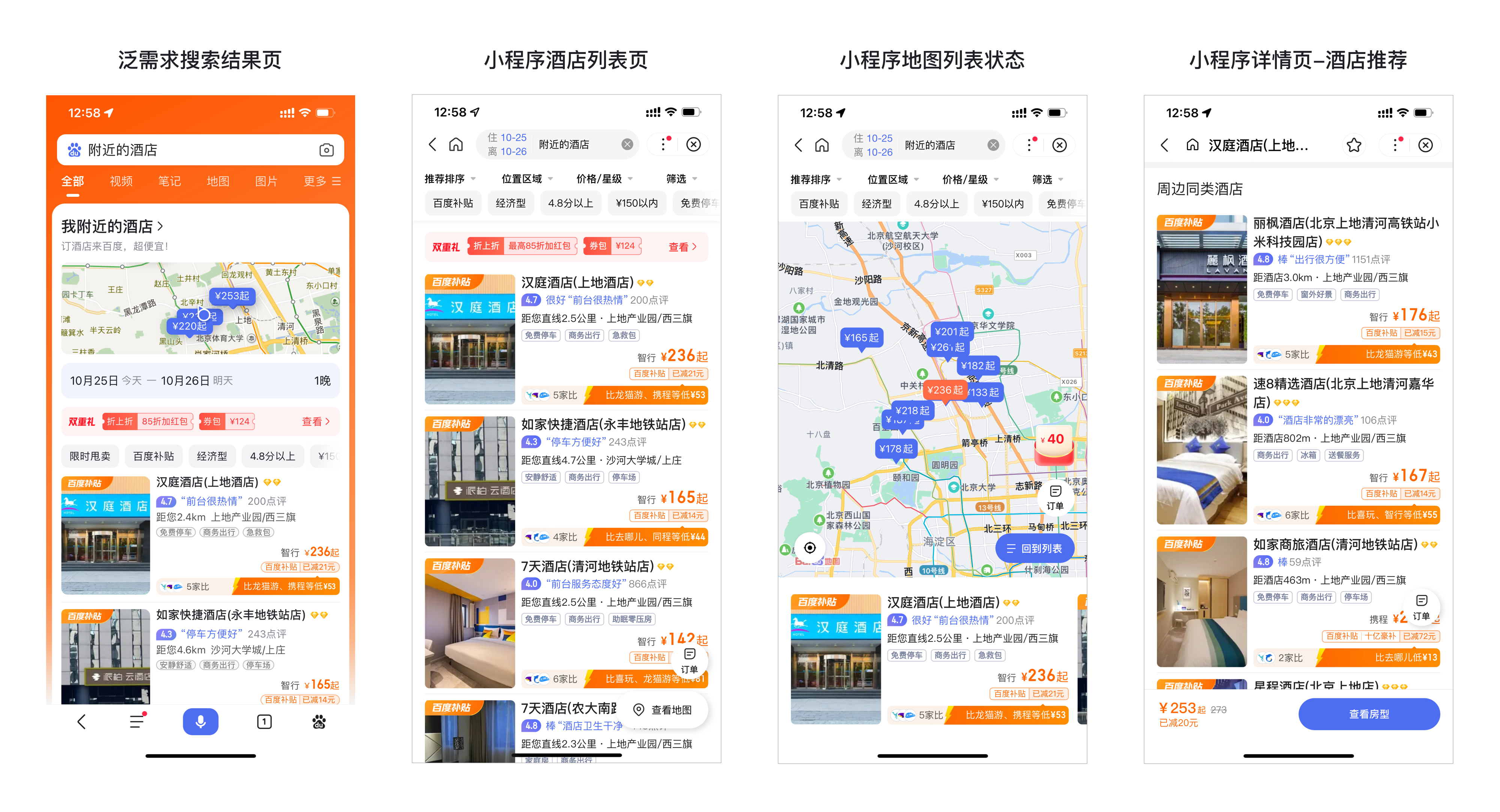
酒店列表覆蓋多個場景,為了建立百度酒店一致的體驗和認知,我們將列表的設計覆蓋到了搜索結果頁和小程序的多個頁面,如圖所示。

2)房型及服務報價-基于低價推薦去強化比價
房型及服務報價模塊對應酒店精準需求和酒店詳情頁,與酒店列表思路一致,方案在逐漸與傳統酒店預訂平臺產生差異化,去強化比價、低價的感知,形成記憶點。
下圖為搜索結果頁的方案,最初外露了多個房型,以滿足用戶的選擇訴求,但從用戶行為數據來看,百度酒店的絕大多數用戶會選擇酒店的最低價房型及報價,因此我們調整設計方案,結合最低報價,用模塊式的對比方式去強化比價,并通過“低價立省xx”的信息去傳達低價感知。另外,這一部分的設計也和聚合比價有所結合,后面會進行詳細的說明。

詳情頁的主要模塊設計與搜索結果頁基本一致,如下圖所示,詳情頁中將最低報價作為低價房型推薦,以建立一致的比價認知同時便于用戶快捷預訂低價。另外,在常規的報價列表中,為了提升用戶查找報價的效率,相比于最低價房型,采用了弱化的形式。最終方案上線后,數據上也取得了正向的效果,報價展現到預訂點擊的轉化得到了提升。

3)“產品縫隙”中的比價概念滲透
“產品縫隙”并不像上述列表模塊那樣感知強烈,設計的目的是為了進一步加深“百度酒店可以比價”的用戶印象。結合百度酒店的核心頁面,我們重新設計了酒店列表和房型報價列表的加載態,利用“多資源方交替動效+文案說明”的方式,構建動態的比價感知,在用戶進入頁面或者進行篩選等場景時會出現。另外,我們也利用了小程序首頁和詳情頁的頁尾,在閱讀結束時去傳達全網比價的概念。

2.建立認知-聚合比價模式的構建
在競品調研部分,我們提到了聚合比價模式,百度酒店由于報價復雜,也適合用這種方式去簡化報價。
如圖所示,常規酒店預訂平臺,同一房型(如標準大床房)會存在不同服務政策(早餐服務、取消規則、支付方式)的報價,而在百度酒店中,由于又加入了預訂平臺的差異,報價會更加復雜,數量更多且同質化嚴重,即服務政策相同,僅預訂平臺不同的報價多次出現,這就導致了報價列表的查看和選擇效率較低。

聚合比價模式就是要將這些服務政策相同的報價聚合在一起進行比價,以簡化報價列表提升選擇效率,同時在服務相同的情況下,絕大部分用戶會更傾向于低價,在報價聚合后,可以突出低價以便用戶預訂。
我們也在探索如何讓聚合比價更簡單,初始方案采用點擊展開的形式,用戶可以保持滑動瀏覽的交互體驗,整個過程的交互體驗比較流暢,但頁面的層級關系較為復雜,用戶認知成本高。因此我們又嘗試了調起面板展示比價詳情,讓用戶聚焦在當前報價的對比,并通過模塊式的設計,清晰羅列了每個平臺的服務、優惠明細等差異信息,讓信息的對比更高效,同時強化低價平臺,與前面的比價模塊保持認知一致。

聚合比價模式下,存在了兩種用戶路徑,如圖所示。用戶可以直接選擇最低價資源方完成預訂,也可以通過比價詳情彈層,查看針對同一服務的所有平臺報價,對比平臺的詳細服務、優惠差異后再選擇預訂。
這種預訂模式的目的,一方面在教育用戶建立百度酒店可以比價、可以買到低價的認知,另一方面也提升了用戶選擇低價平臺的效率。另外,聚合比價要具有清晰的規則才能被理解和信任,在比價詳情中,為了進一步降低認知成本,我們通過標題突出了聚合項,并增加了比價說明入口,讓聚合規則更明確。聚合比價的方案上線后,報價的預訂點擊到成單轉化也得到了提升。

另外,前文提到的精準需求搜索結果頁和詳情頁的低價房型推薦也利用了這種模式,不過在比價感知上做了更強化的處理。用戶可以在詳情頁直接點擊各個平臺報價完成預訂,也可以點擊文字部分查看房型詳情,在頁面底部的比價詳情中完成報價的對比和預訂。

3.強化記憶-比價價值感的再次強化
填單場景是在預訂完成后,這個環節我們可以將比價的概念和價值再次展示給用戶,以加深用戶對比價的認知。這里的設計手段與“提升感知”階段類似,如圖所示為一些方案探索,在用戶選擇低價平臺預訂,點擊跳轉至填單頁后,我們會強化用戶“預訂到最低價”以及“為用戶節省xx元”的感知。另外,在用戶提交訂單時,會存在一定的加載時間,我們也利用了這里的“產品縫隙”,結合加載態繼續傳遞低價、省錢的認知。

四、結語
回顧百度酒店的比價設計過程,我們以比價及低價感知傳達、高效預訂低價為設計目標,基于百度酒店的核心預訂流程,探索比價在各個環節如何發揮作用,進而將設計目標的實現劃分為了“提升感知、建立認知、強化記憶”三個階段,并為業務帶來轉化提升。
提升感知過程結合流程中的主要模塊,通過模塊式對比形式、傳達比價價值感、基于低價推薦強化比價、以及利用“產品縫隙”等手段,去吸引用戶了解和使用比價;建立認知過程利用“聚合比價”模式去精簡報價,同時結合對低價報價、低價平臺的強化,讓用戶更便捷的預訂低價;最后強化記憶的環節,我們進行了一些方案嘗試,再次強調比價的價值。另外,為了建立一致的比價認知,整體的設計中也堅持一致性的原則。百度酒店的比價設計也在不斷地嘗試和優化中,希望能給用戶創造更好的使用體驗。
作者:百度MEUX 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司