轉載藍藍設計( ssll180.com )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://www.woshipm.com/design/24999.html

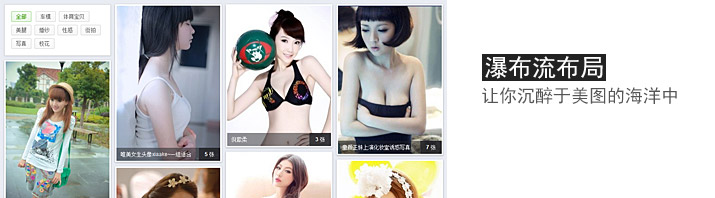
瀑布流的布局方式展現的內容通常是扁平化、瑣碎的東西。首先吸引人的應該是圖片,并且圖片是那種參差不齊的,如果瀑布流中文字過多,會給人很雜亂的感覺,所以瀑布流更適合單純的圖片瀏覽。
前不久360公司上線的項目–360圖片搜索的美女秀場頻道,就用到了瀑布流的布局方式,這種純粹的看美女圖片的頁面用瀑布流還是挺合適的。
以前并未開發過瀑布流布局的網站,第一個想到的實現方式就是多列浮動,從表面上看這種方式要簡單。
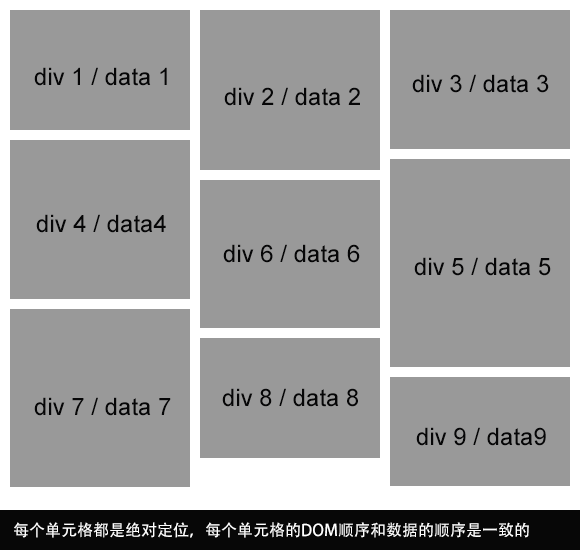
但是,目前主流的瀑布流布局都是采用定位的方式,對每個單元格計算定位值,如下圖:

定位的方式實現起來其實也簡單,在窗口 resize 時,也可以方便的對單元格進行重新計算排序。但是計算的頻率比較高,如果要做無限的加載數據,以及 resize 時的自適應排列,那么性能就是一個必須要重視的問題。
如果沒有任何優化手段,成百上千個單元格本身就很耗資源,resize 時再全部重新計算一遍,可以想象瀏覽器在這個時候一定很吃力,必然會有瀏覽器假死的情況。
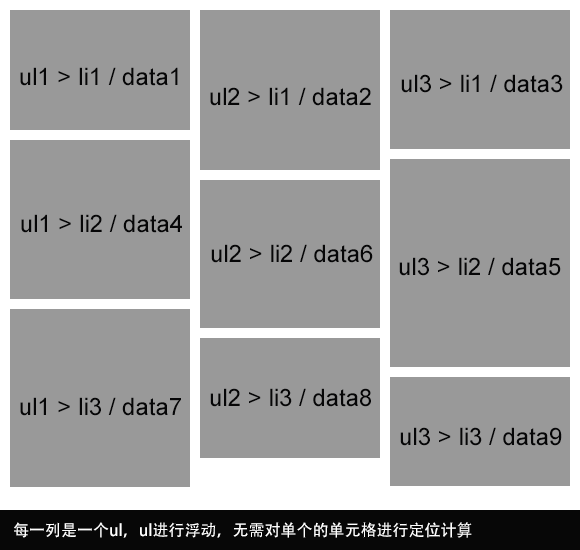
再來看看多列浮動布局的實現方式,多個單元格組成一列,無需對單個的單元格進行定位的計算,然后對整列進行浮動,如下圖:

當然,這種布局方式在無限加載和 resize 時的自適應面前,面對著同樣的問題。
先說 resize 時的布局自適應,雖然浮動布局的計算沒有定位那么方便,但要實現自適應的布局還是可以的。比如原來有 4 列,resize 時頁面寬度變小了,只能放 3 列了,單元格的總數是不變的,數據的順序也是固定的,那么只有把原來 4 列里面的單元格全部清空,按照數據的順序重新計算排序,依次添加到 3 列中。需要注意的是清空的時候并不是把單元格的 DOM 元素給刪除掉,而是從 DOM 樹提取出來存放在一個文檔碎片中,這樣就避免了每次都要去創建單元格的 DOM 元素,節省了創建時的性能開銷,說得通俗點就是離線操作。
瀏覽器中運行的 WEB 程序并不能像桌面軟件那樣會有足夠多的 CPU 和內存去使用。當網頁中的 DOM 元素的數量呈指數倍的增長,那么其占用的內存也勢必會成正比的增長,每個 DOM 元素都會有性能開銷,只是通常情況下 DOM 的數量并沒有達到需要注意型性能的那個闕值。
無限加載的瀑布流就必須要注意這種由于 DOM 數量龐大而引發出來的性能問題。不能抱著僥幸的心理去認為用戶可能滾動不了多長就會跳出。此次做的瀑布流布局的項目壓根就沒有內頁,都是浮層直接展示大 圖,雖說在一定程度上方便了用戶,但同時也給瀏覽器端很大的性能壓力。用戶如果不需要跳轉一直停留在瀑布流的列表頁,只要不關閉這個頁面,內存就會一直沒 有釋放的機會。
雖然頁面可以無限長,但是用戶的顯示器的可視區域是有限的,就好比一個再富有的人,他晚上睡覺時占的面積還是那么大,床的面積也是有限的。由于可視 區域是有限的,通常會利用這一點對沒加載的 DOM 元素作延遲加載,那么反過來,能否對已加載的但不在可視區域的 DOM 元素做文章呢?答案是肯定的,人有多大膽,地有多大產嘛。
當頁面向下滾動的時候,瀑布流會創建新的單元格,老的單元格就會隨著頁面的向下滾動而處于非可視范圍,既然都不可見了,那么為了節省性能完全可以把 這些老單元格刪除掉。當然,也要有技巧性的去刪除。如果頁面往上滾,滾回去的時候你總不能給用戶看白板,不能這樣坑人。那么原來刪除的還得保持原位置加回 去。不悠著點的話,光是這樣一刪一加的兩個動作就夠瀏覽器受的了。作為 WEB 開發者,要時刻都有瀏覽器是很脆弱的如芒在背的心理。
上面說到的有技巧性的刪除就是將那些處于非可視區域的 DOM 元素從 DOM 樹中提取出來,存儲在一個文檔碎片的容器中。DOM 元素脫離了 DOM 樹也會大大節省性能的開銷,這樣就達到了節省性能的目的。當然如果僅僅只做到這一步還不太好意思說是技巧。正是因為這個,我將 HTML 結構再包裹一層,在 ul 外面添加了一個div ,稱之為一組,其真實結構如下圖所示。
在這里,組是比列更大的單位,一組可以是可視區域大小的尺寸( 目前組還沒到針對不同的分辨率 ),一組里面就是浮動的自適應屏幕分辨率的幾列,每列里面就是一個個的單元格。如上圖,這樣幾列就可以組成一組。有了組就可以比較方便的將頻繁出入于 DOM 樹中的 DOM 元素的性能開銷平衡的分配到每一組。可以在頁面滾動向下到指定的位置,只刪除某一組,繼續向下滾再繼續刪除。每次都刪除處于最頂端的那一組,因為是在非可 視區域內,用戶也不會知道你的刪除操作。
頁面的高度是由一個個單元格給撐起來的,刪除了單元格后,其高度就會出現變化,由此就會導致頁面的高度也跟著變化。在刪除前計算出組元素的高度,然后設置其 visibility 為 hidden,讓其在刪除后還保留組元素原有的位置和高度,這樣就不會有高度的變化了。
通過的刪除非可視區域的 DOM 元素的優化方法,可以讓頁面始終保持1-2組單元格,只要你組內的單元格的數量能把握好。這樣就在一定程度上大大的緩解了了頁面中由于 DOM 數量過多而出現的性能開銷的問題。
當窗口 resize 達到重新排序的寬度條件時,還是要將頁面中所有單元格重新計算排序。由于非可視區域的單元格已經不在 DOM 樹中,那么其計算也沒什么壓力了。那些存儲在文檔碎片容器中的單元格也還是需要計算的,因為如果此時頁面往上滾動時那些離線的單元格還要重新和用戶見面 嘛,只是這個計算并不是在 DOM 樹中而已。