2023-2-16 資深UI設計者
借此機會和大家交流一下項目背后的思考,共同進步!

我將從以下幾個方面進行講解:
01 對于理念的思考
02 關于風格的思考
03 關于背景的思考
04 關于材質的思考
對于本次設計,需求方是沒有給主題限制的,那作為設計師的我就從自身現階段的生活去發現主題、尋找靈感。 從深圳到成都創業,將近一年的時間,我發現成都的天氣總是陰沉沉的:

充足的陽光變得非常稀缺,對于成都人來說,如果有陽光的時候,都會去外面坐坐,曬曬太陽! 這一年,“光”對我說是一種期盼的事物:

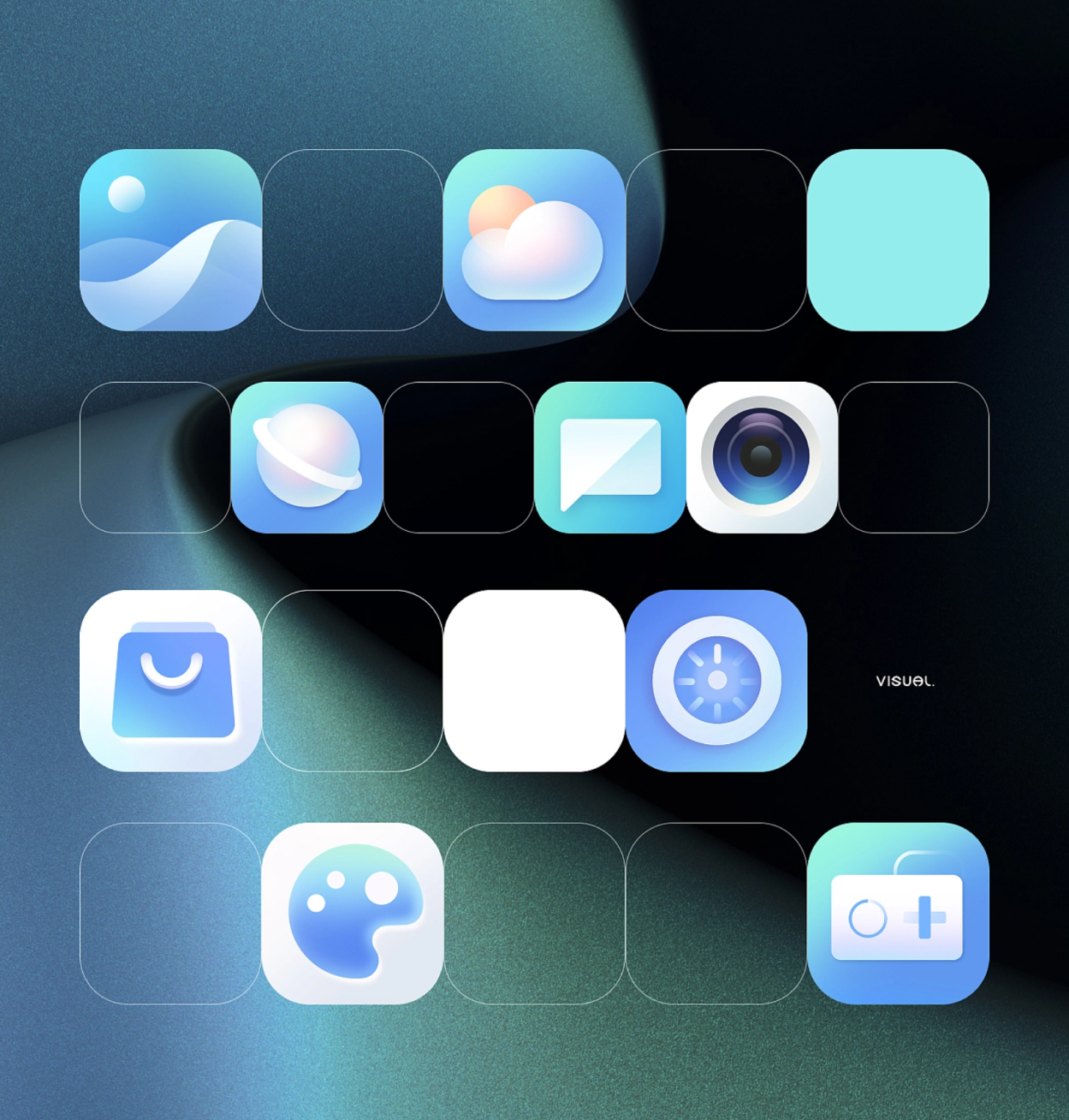
基于這個生活細節,我就把主題定成了“追光空間”而我對于“追光空間”的理解就是:光感、純凈、靈動

后面的執行也是基于這個理念進行思考創新的!
有了主題,就可以基于主題去思考設計風格了。
其實主題圖標的設計其實已經有很多年頭了,尤其是“app”這個概念流行開始,各大安卓手機品牌就有了自己的主題商店,用戶可以根據喜好下載自己喜歡的主題圖標。 我們在網上搜索主題圖標,可以看到很多作品,其中不乏有非常優秀的主題作品,但是當觀察的量到達一定程度后,會發現市面上的主題圖標風格還是比較相似,大部分還都是屬于二維圖標(下圖源自網絡):

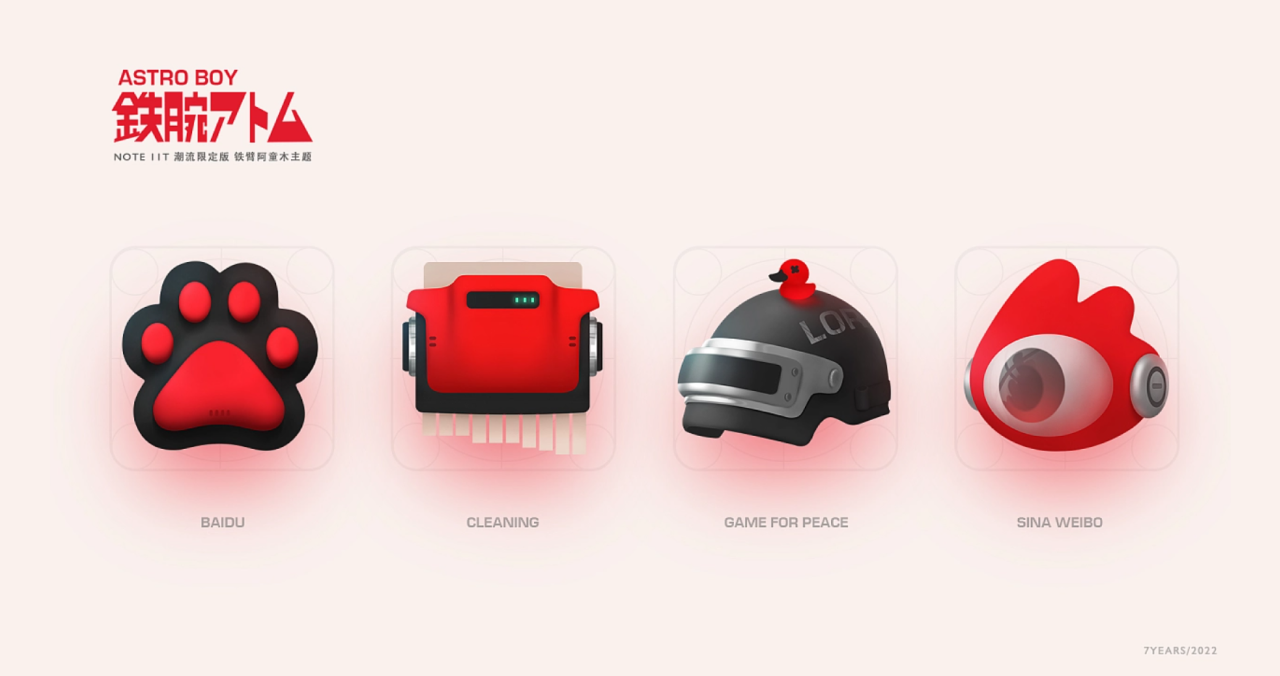
即使是一些質感很強的圖標,很多也是鼠繪出來的,也不算是3D風格(下圖源自7years):

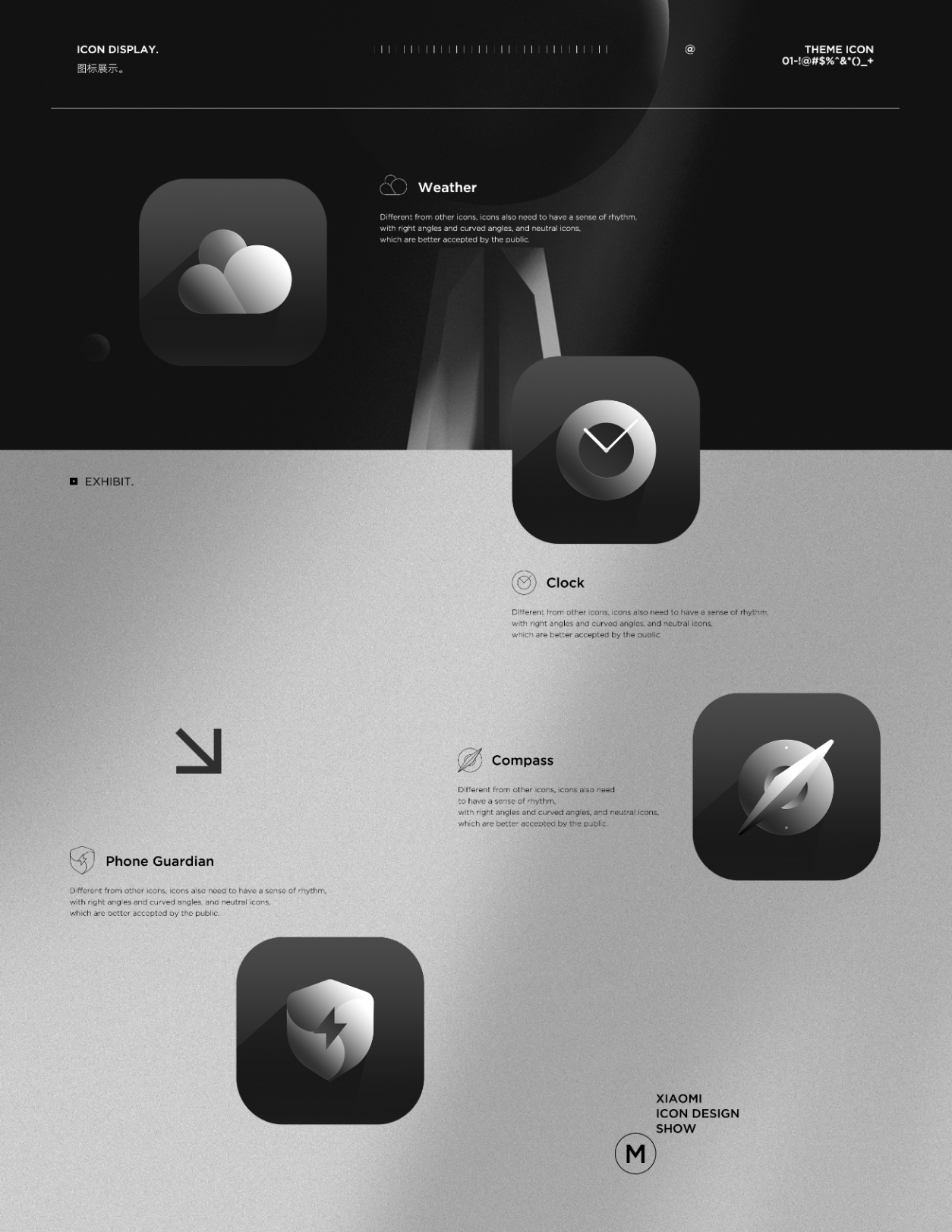
包括我們去年給小米做的幾套主題,也都是偏2維風格的


基于這樣的現象,我們是否可以嘗試將3d風格與主題圖標進行融合呢?雖然不能說是第一個這么做的,但至少在市面上出現的這種結合還是相對較少,所以也可以算是一種小的創新。
在構想風格的時候,我的底層邏輯就是找到未被發現的切入點,如何理解呢?
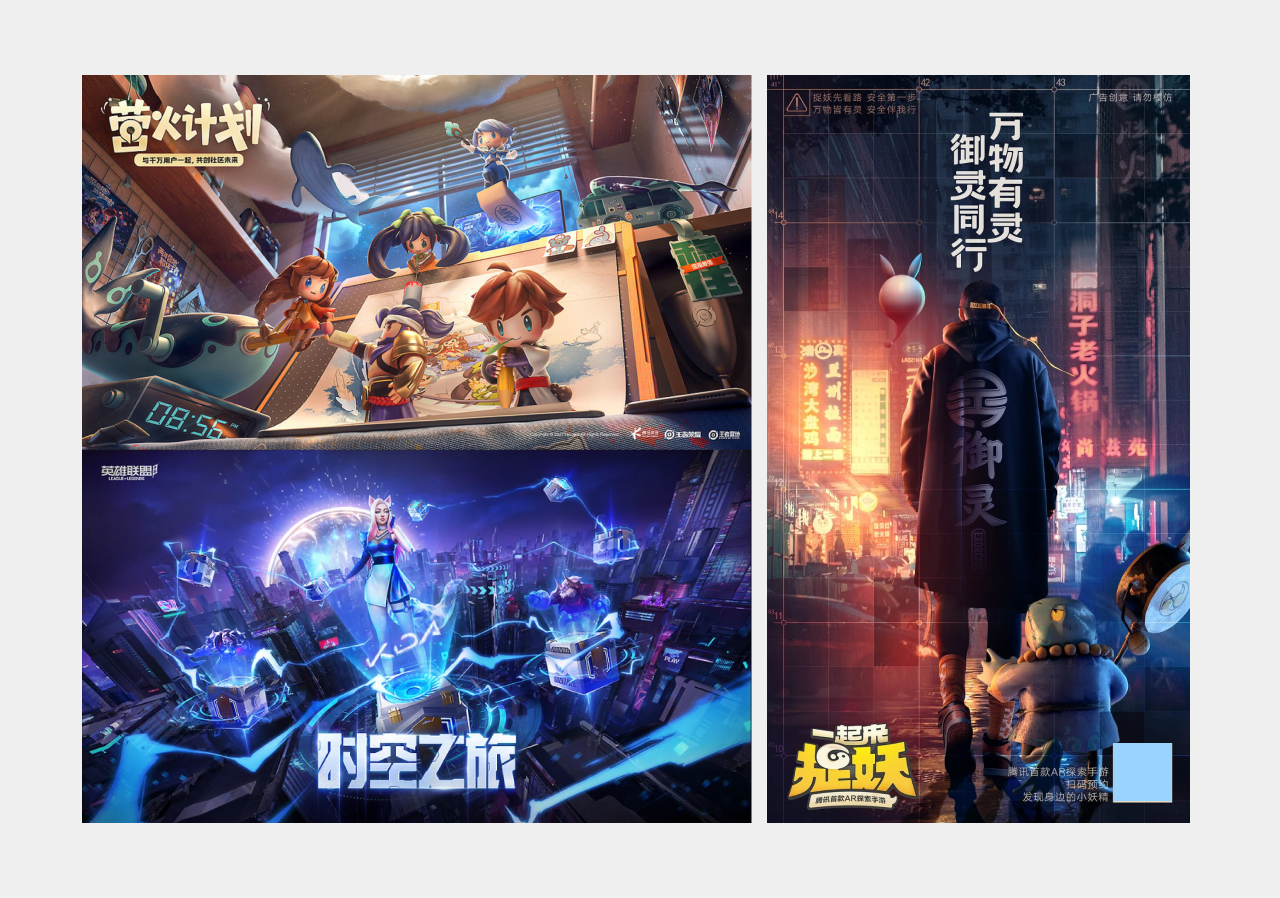
如果是3d風格與電商活動結合,已經相對常見了(下圖源自網絡):

如果是3d風格與游戲視覺結合,也經常會看到(下圖源自網絡):

但是如果是3d風格與主題圖標結合并且落地使用,那還是相對比較少的,這就是我在思考風格時候的一點心得:

希望可以給同行們一點啟發,拋磚引玉,希望市面上可以看到更多的3d風格的主題圖標!
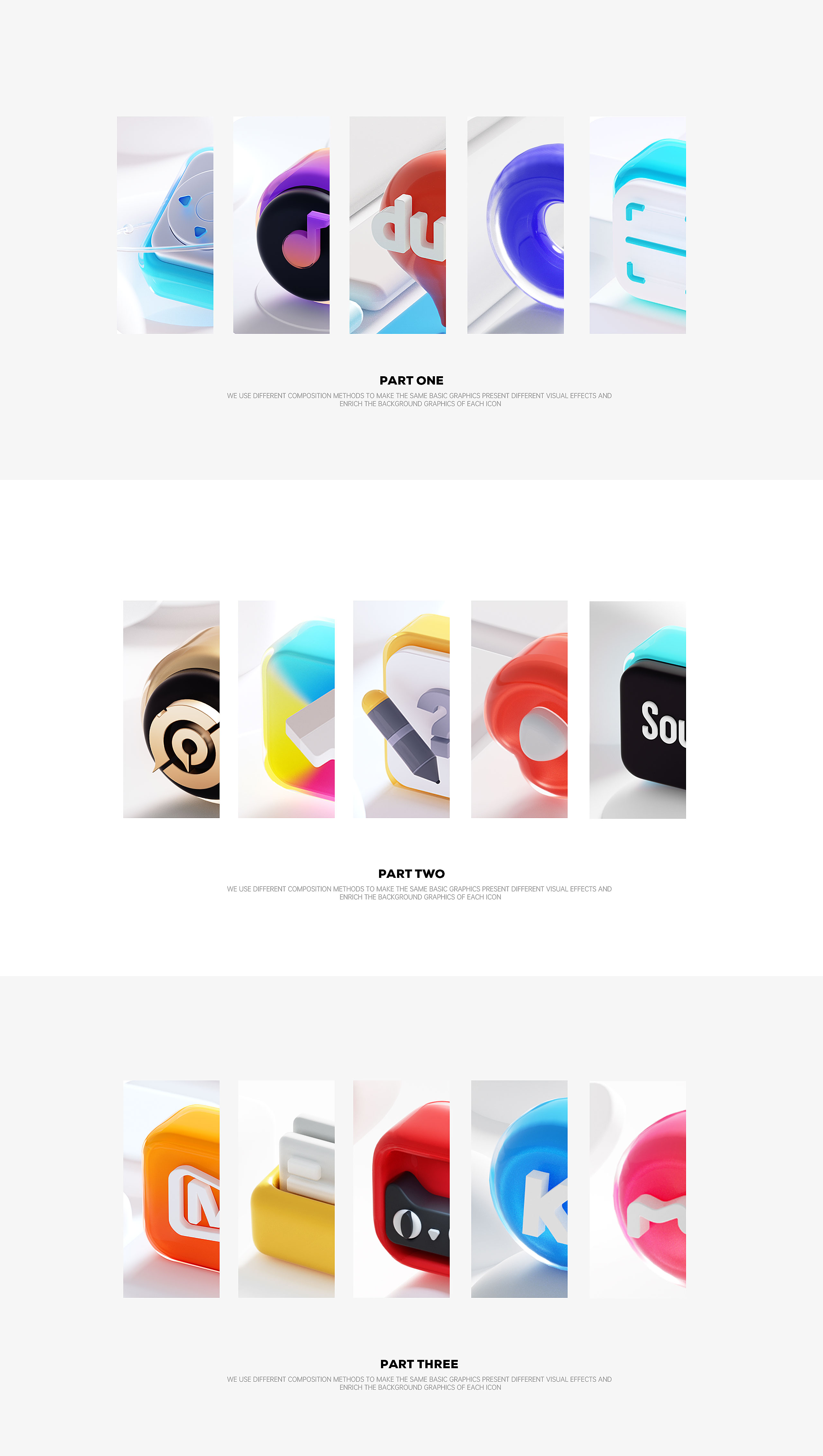
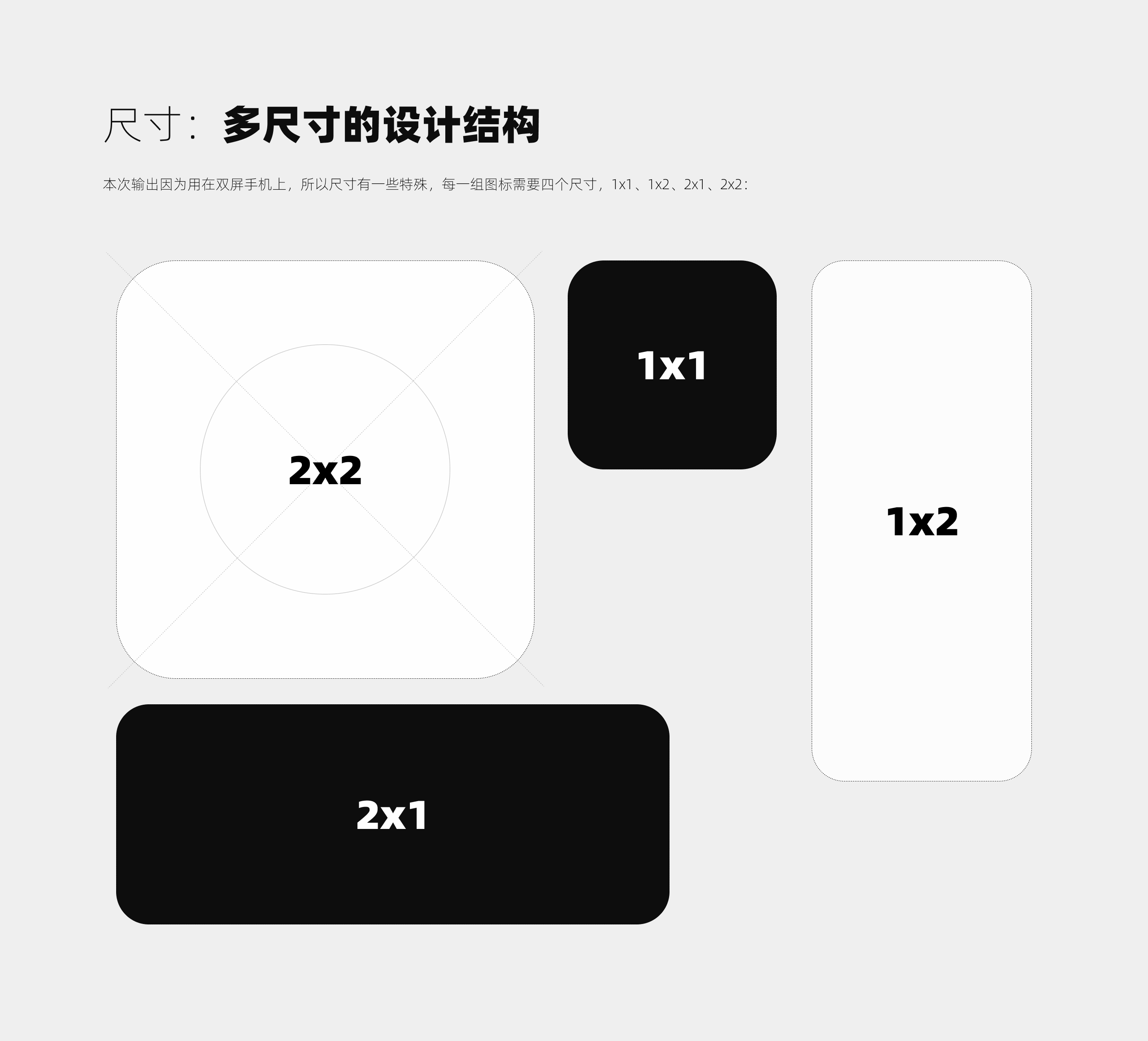
這次的主題和以往不一樣,我們每做一個圖標需要延展4個尺寸:

有一些寬的、有一些高的,如果我們只放一個圖標,那么會比較空曠,不夠飽滿,所以我們必須在背景上加一些圖案或者紋理,使整體更加飽滿精致。
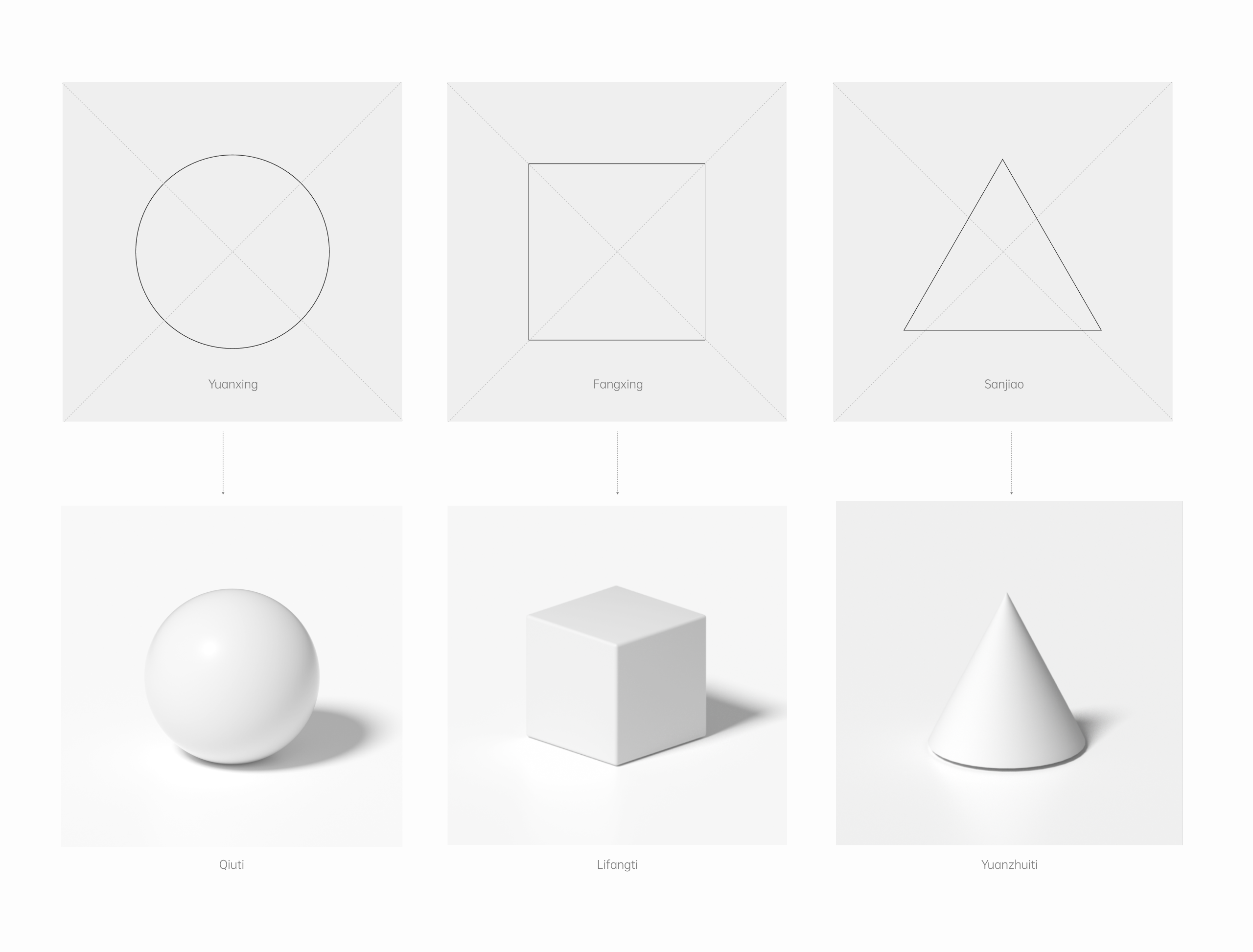
背景紋理怎么做呢?我們希望它有細節但又不能過于搶眼,于是把目光鎖定在了基礎形狀上面,比如方形、圓形、三角形等等:
鎖定基礎形之后,就需要在基礎形之上融入更多的設計思考,比如風格的結合,因為整體是3d風格,所以背景也可以是3d化的基礎形白膜:

除此之外,我們需要將圖形進行構成設計,以不同的節奏和位置使其產生不同的美感,把基礎美多維度的釋放出來,比如矩形的基礎元素進行構成設計:

這樣,就可以做出不同的背景圖案,以此來解決需求目標。
設計師一定不要輕視基礎,不管是技法層面還是審美層面,往往優秀的設計都是無數個“基礎”堆出來的,先掌握基礎,才能用“基礎”釋放更大的能量!
其實本次的材質,也不算難,沒有用到特殊材質,主要有兩個關鍵點可以分享交流!
關于燈光
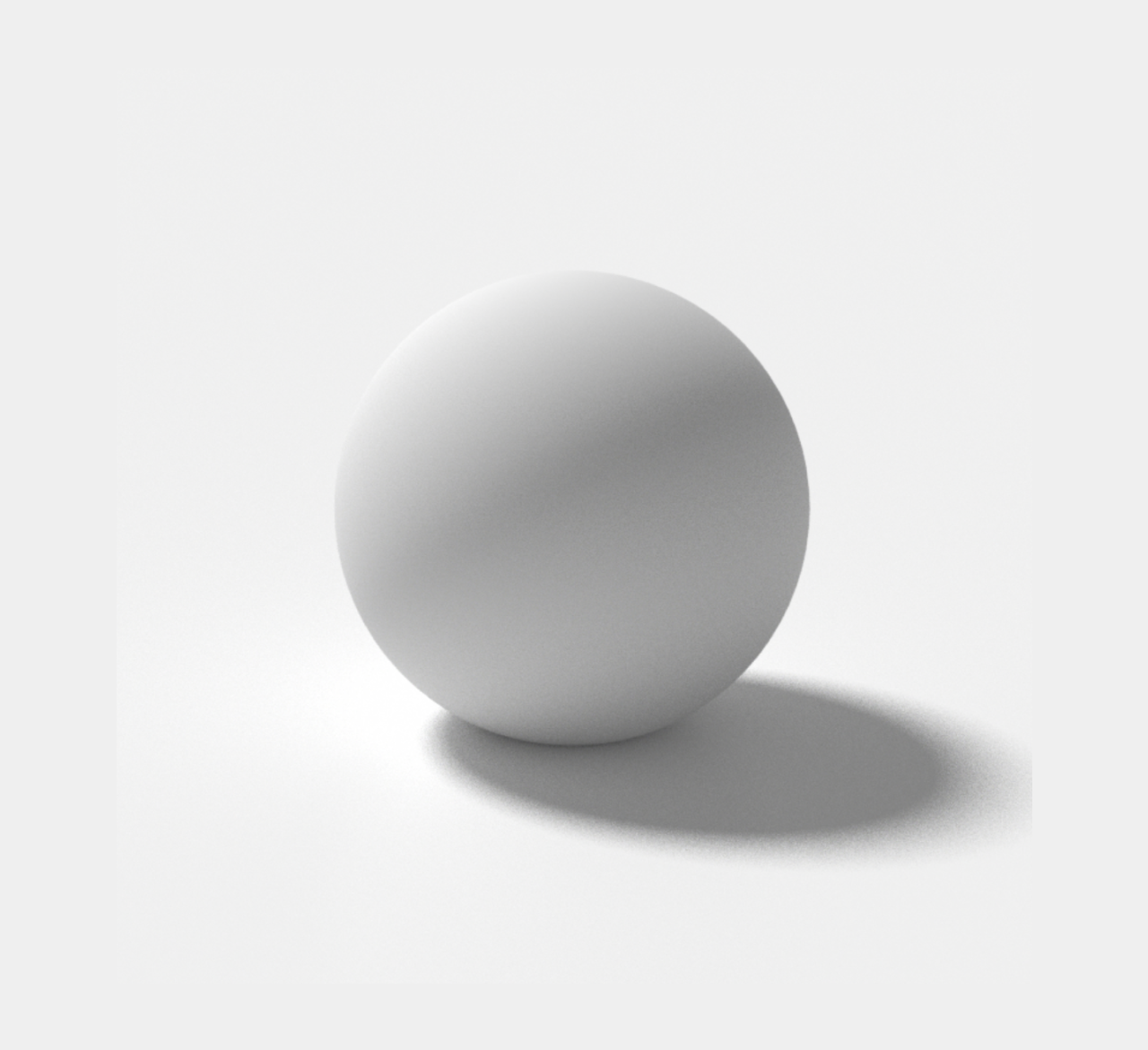
燈光我們使用的是日光燈,從軟件操作層面沒有任何技術含量,但是對于基礎審美會有一定的門檻,尤其是對于明暗交界線、光影對比的理解!
燈光的不同位置和大小會導致光影質感的不同:
燈光曝光:

質感太平:

物體與背景區分度不夠:

同樣的物體,不同的燈光角度和大小就會有不同的質量等級:

只有這種基礎審美達標后,我們才能繼續往后延伸。
關于材質
對于材質,最初我們嘗試用最簡單的漫射材質,但是發現缺少光澤度和細節,于是又嘗試在外部加一層玻璃材質,形成一圈透明質感和細節:

后面大部分的圖標都采用這種形式進行延展!

以上就是這次項目背后的一些思考

共勉!
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司