2023-3-1 資深UI設計者
以下是碳水Sir在App Store發現的幾款“寶貝”,之所以稱為“寶貝”是因為產品中可學到的東西太多了,每個產品視覺UI以及動效都有其獨特風格(當然網上也有別人總結過的產品,我這里就不拿出來重復說了)我僅針對未總結的大廠產品,進行設計細節拆解,看看優秀的產品設計到底好在哪里,請君細細品味。

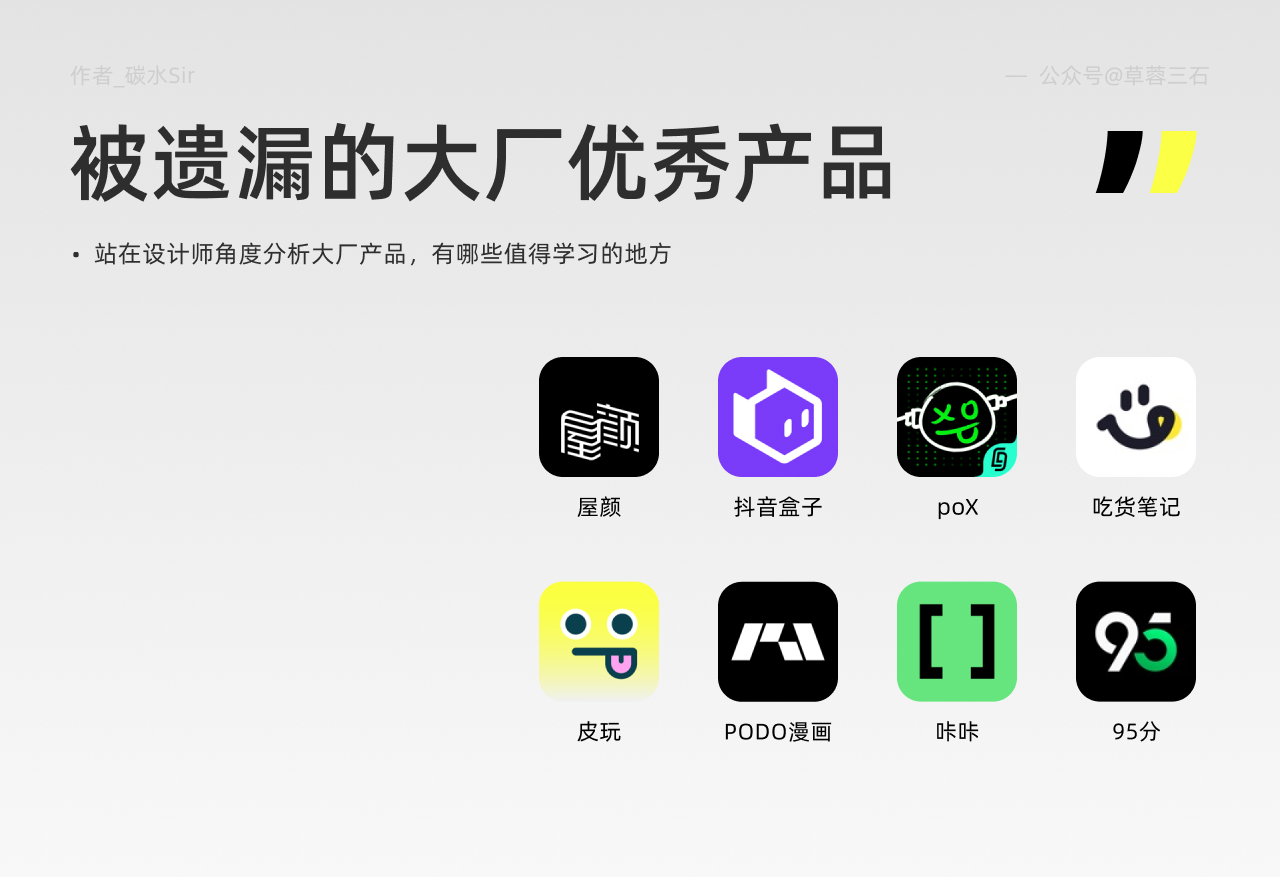
(淘寶 - 屋顏 - 一站式潮流家居平臺)
(字節 - 抖音盒子 - 潮流時尚電商平臺)
(騰訊 - doX多克斯 - 生活碎片視頻社交)
(淘寶 - 吃貨筆記 - 記錄美食好生活)
(得物旗下 - 95分 - 奢潮二手平臺)
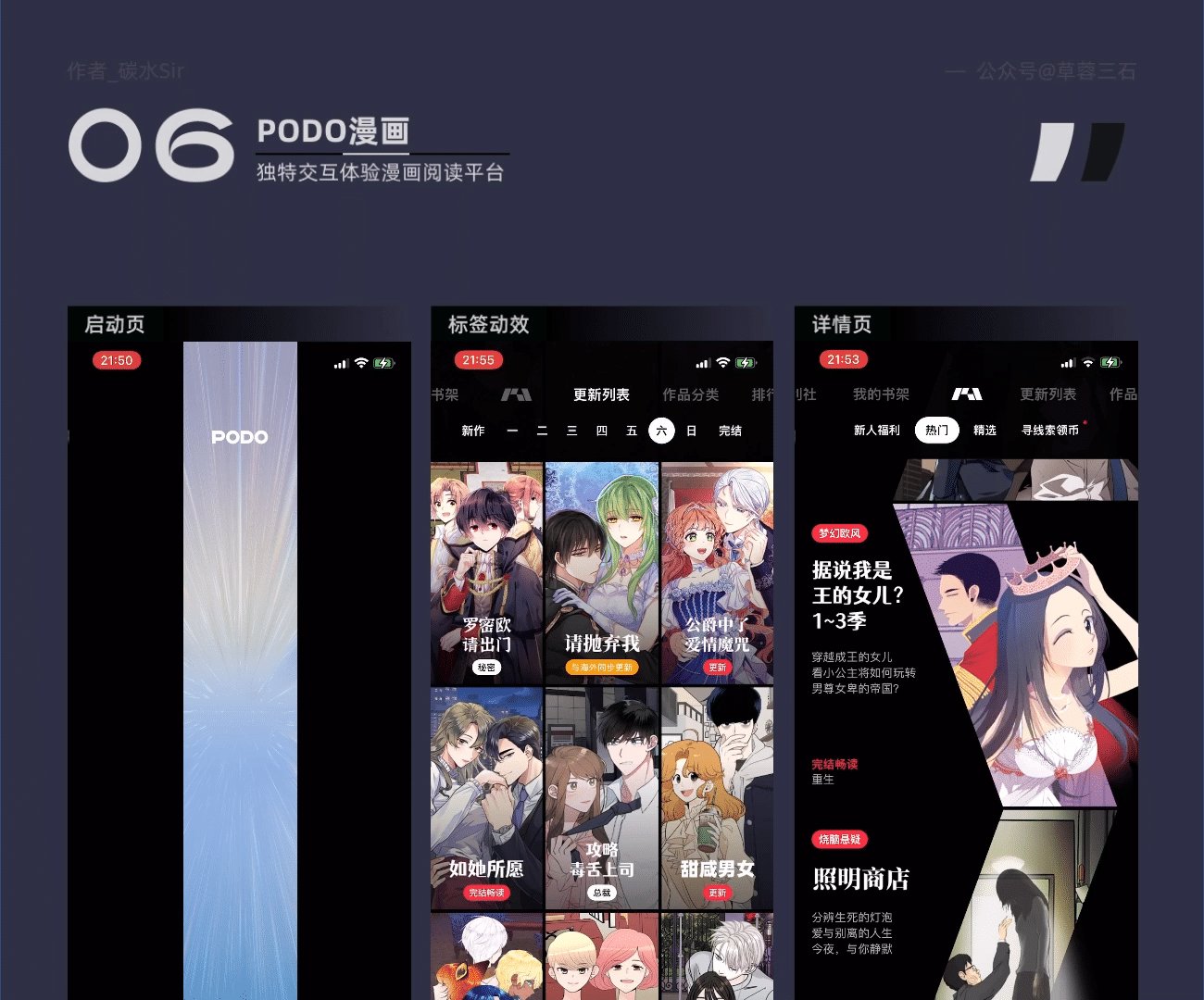
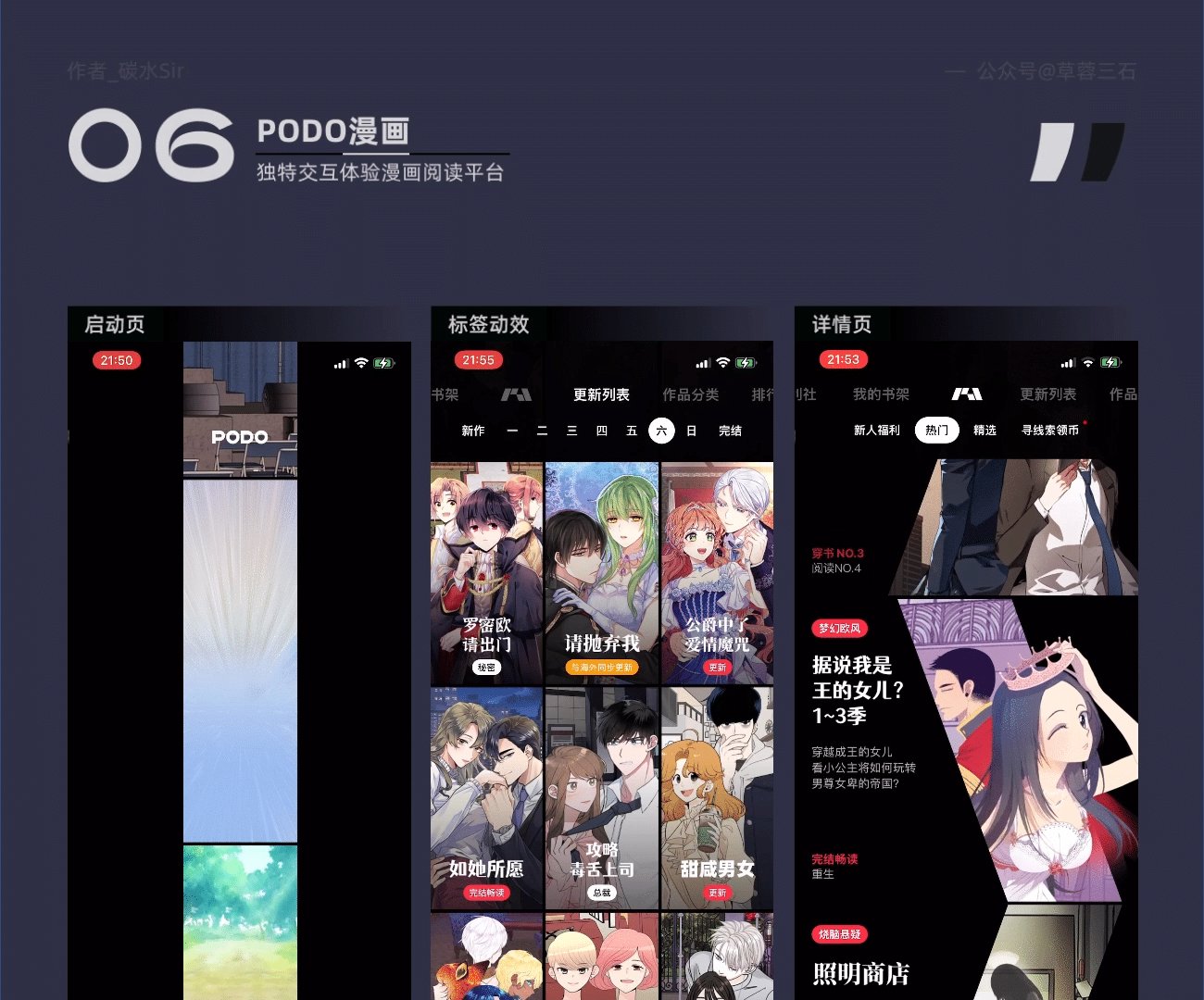
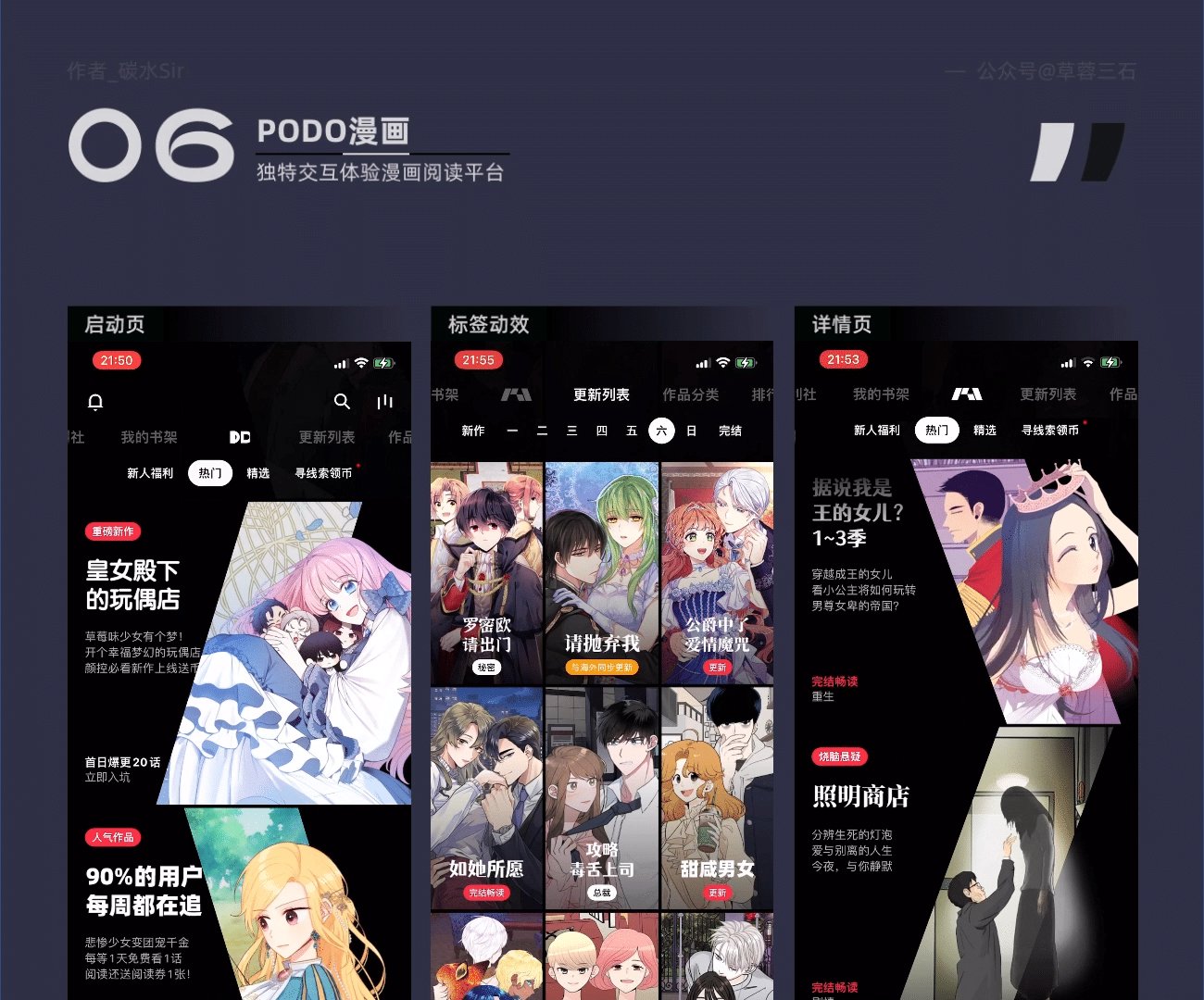
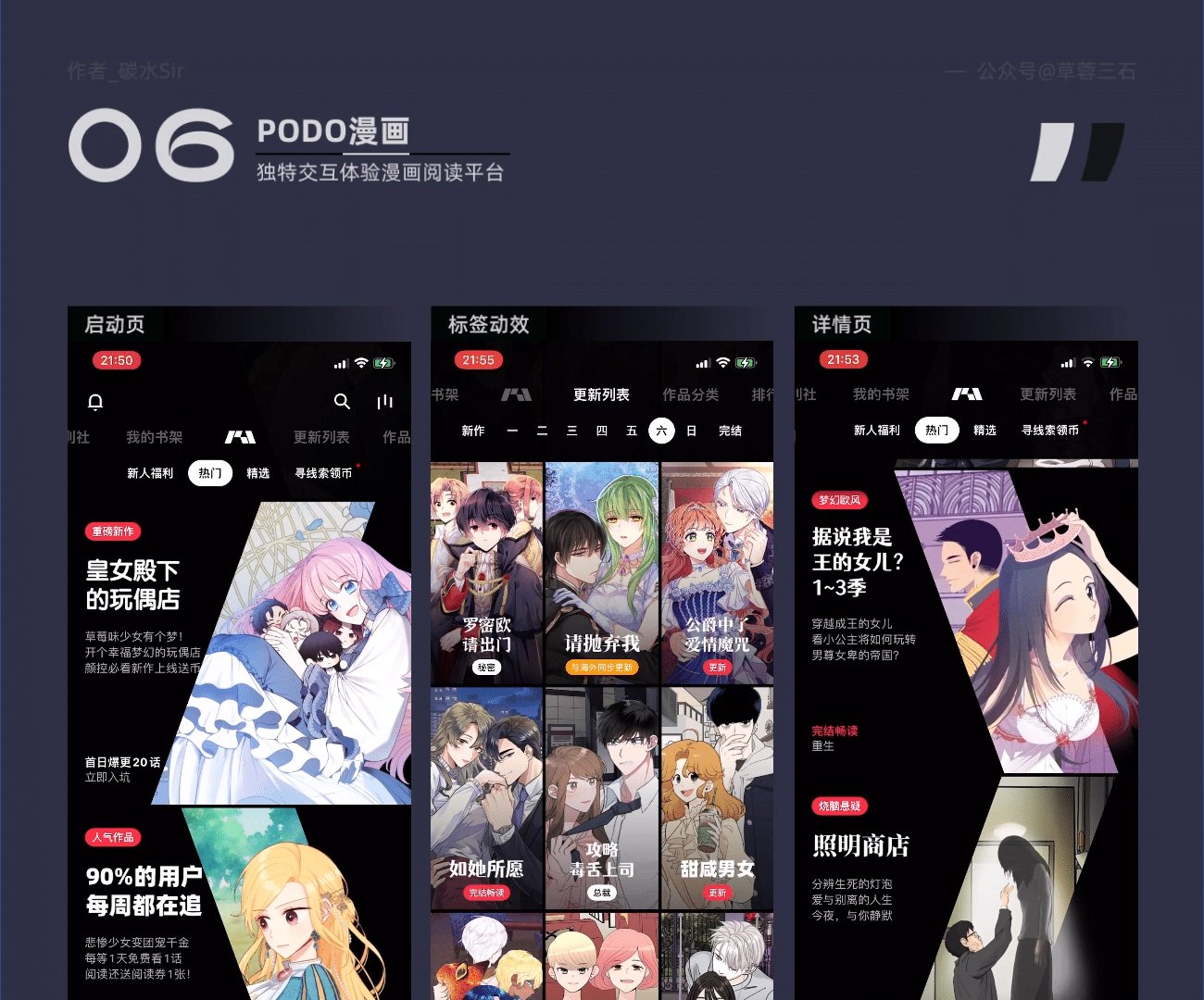
(騰訊 - PODO漫畫 - 獨特交互體驗漫畫閱讀平臺)
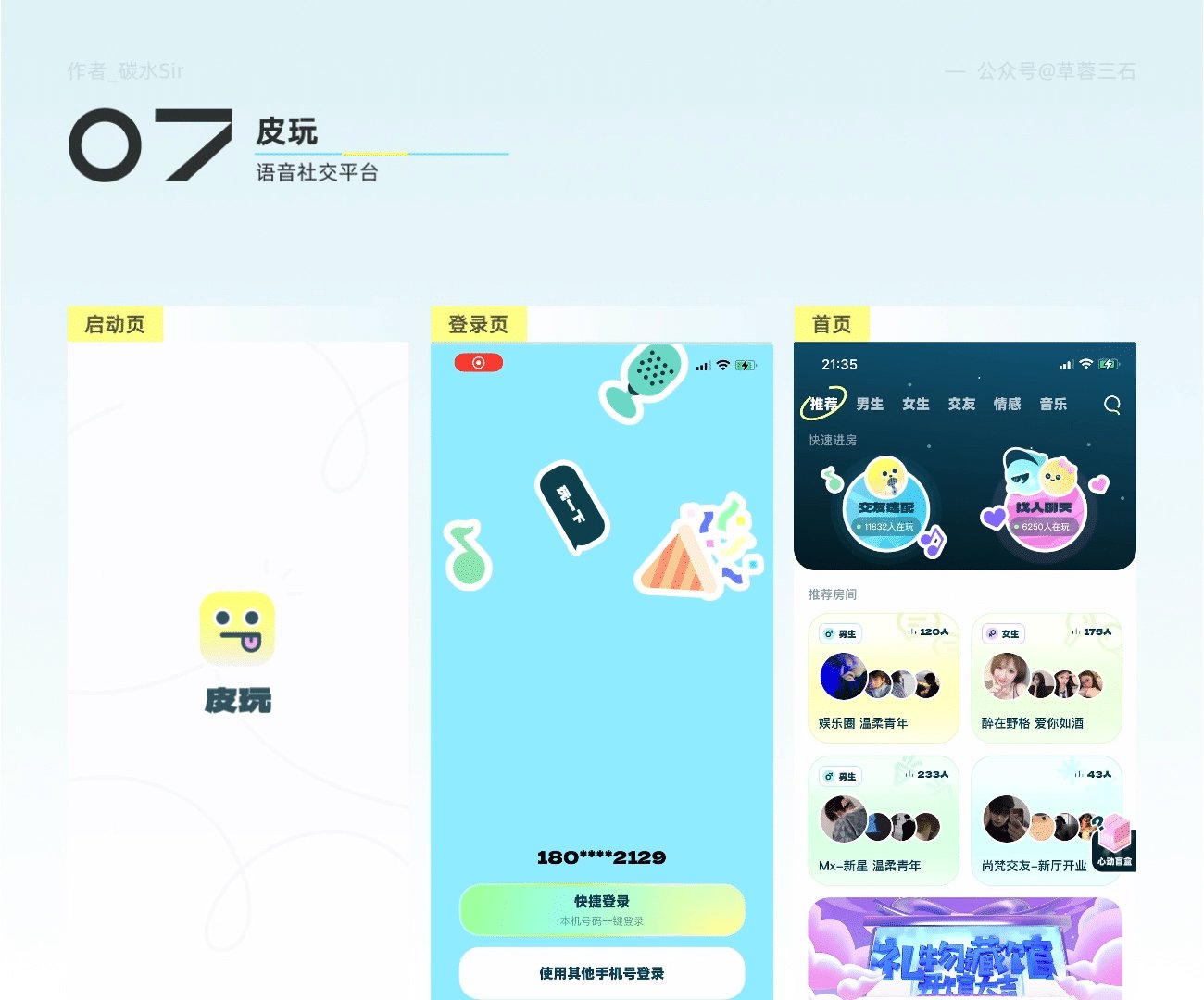
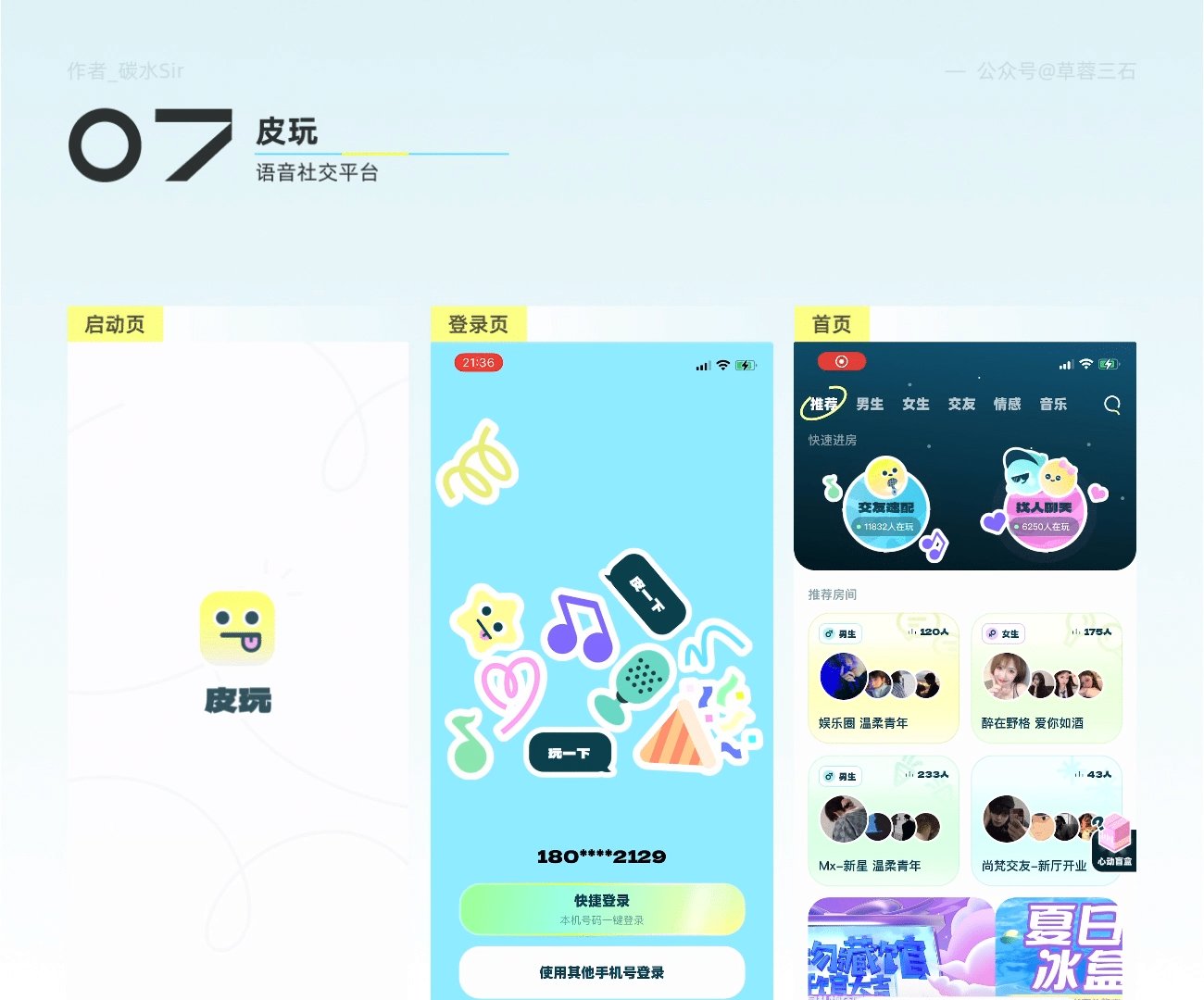
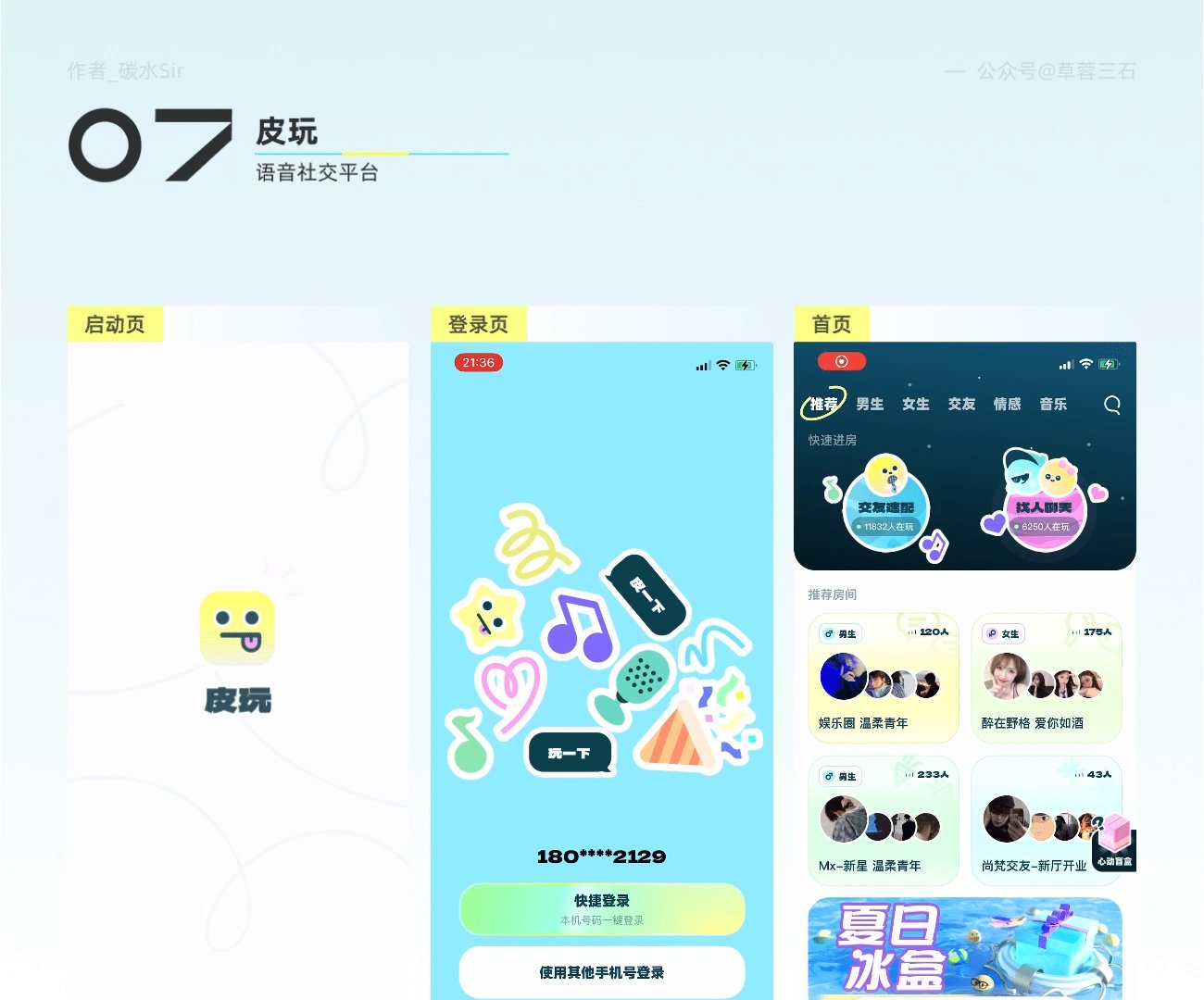
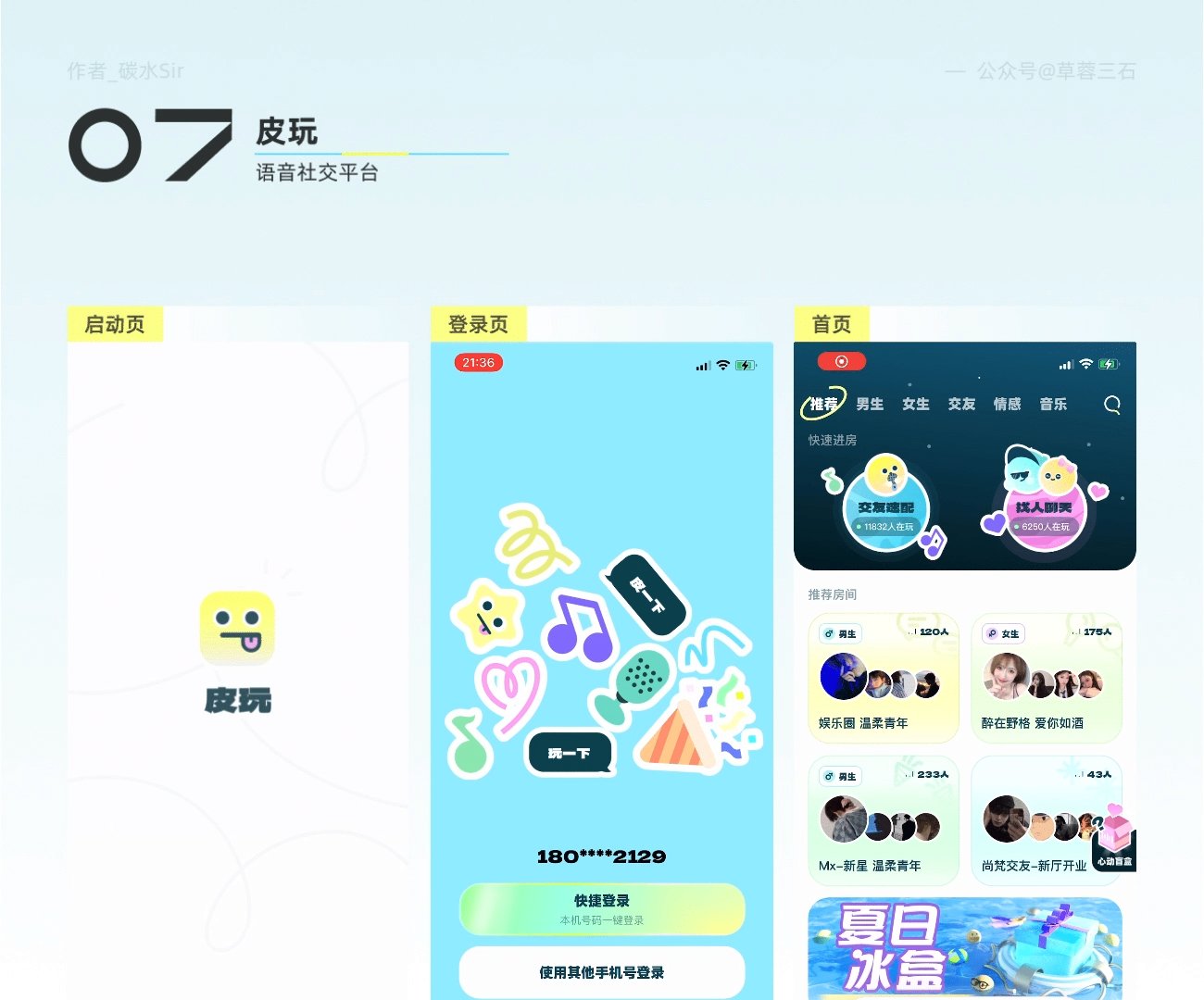
(荔枝 - 皮玩 - 語音社交平臺)
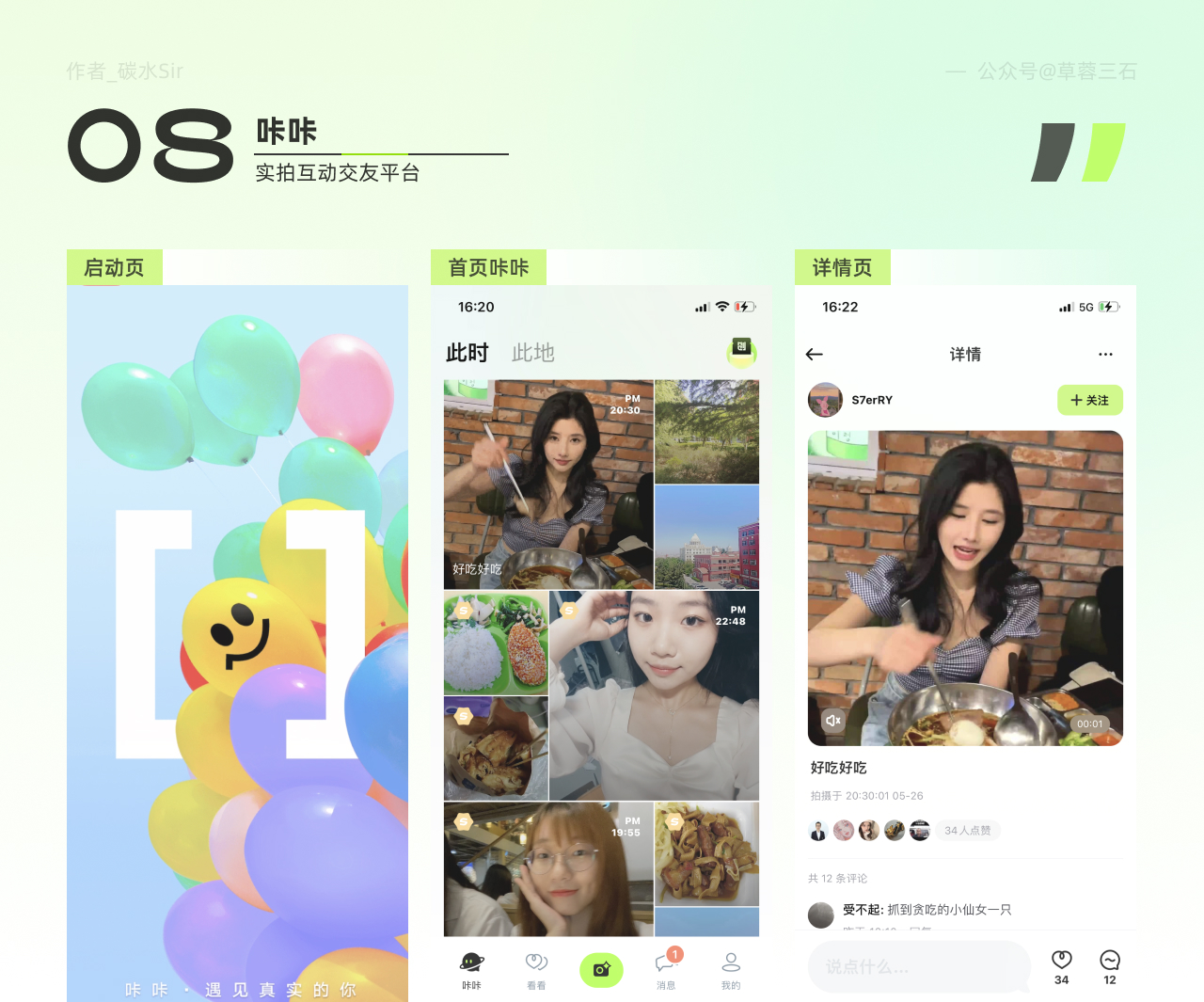
(陌陌 - 咔咔 - 實拍互動交友平臺)
排名不分先后,從以上幾款產品logo中不難看出,圖形設計都偏向于具像化,傳遞出正向的情緒,顏色方面使用熒光黃、青綠、漸變粉等凸顯年輕、大膽,富有朝氣。
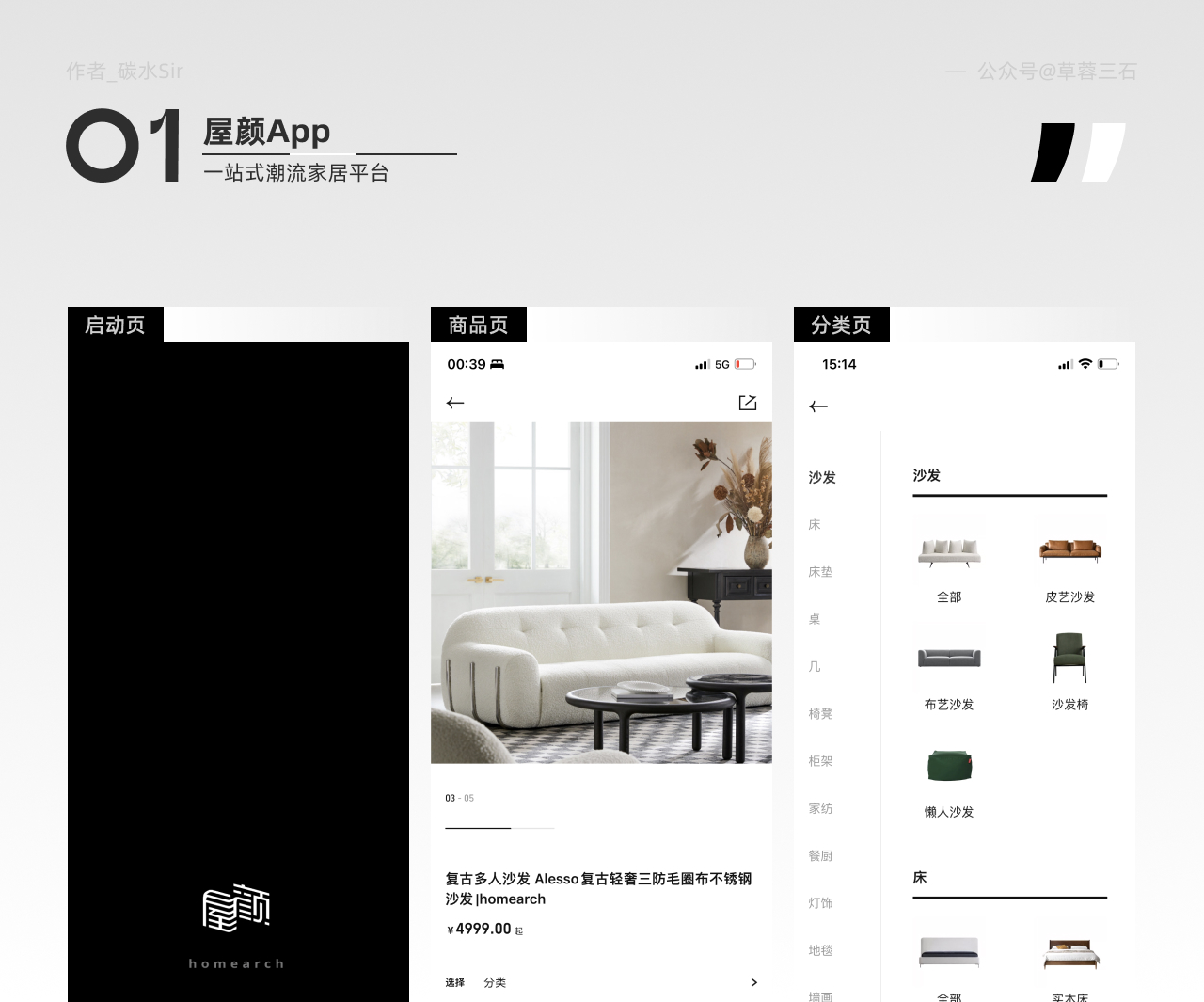
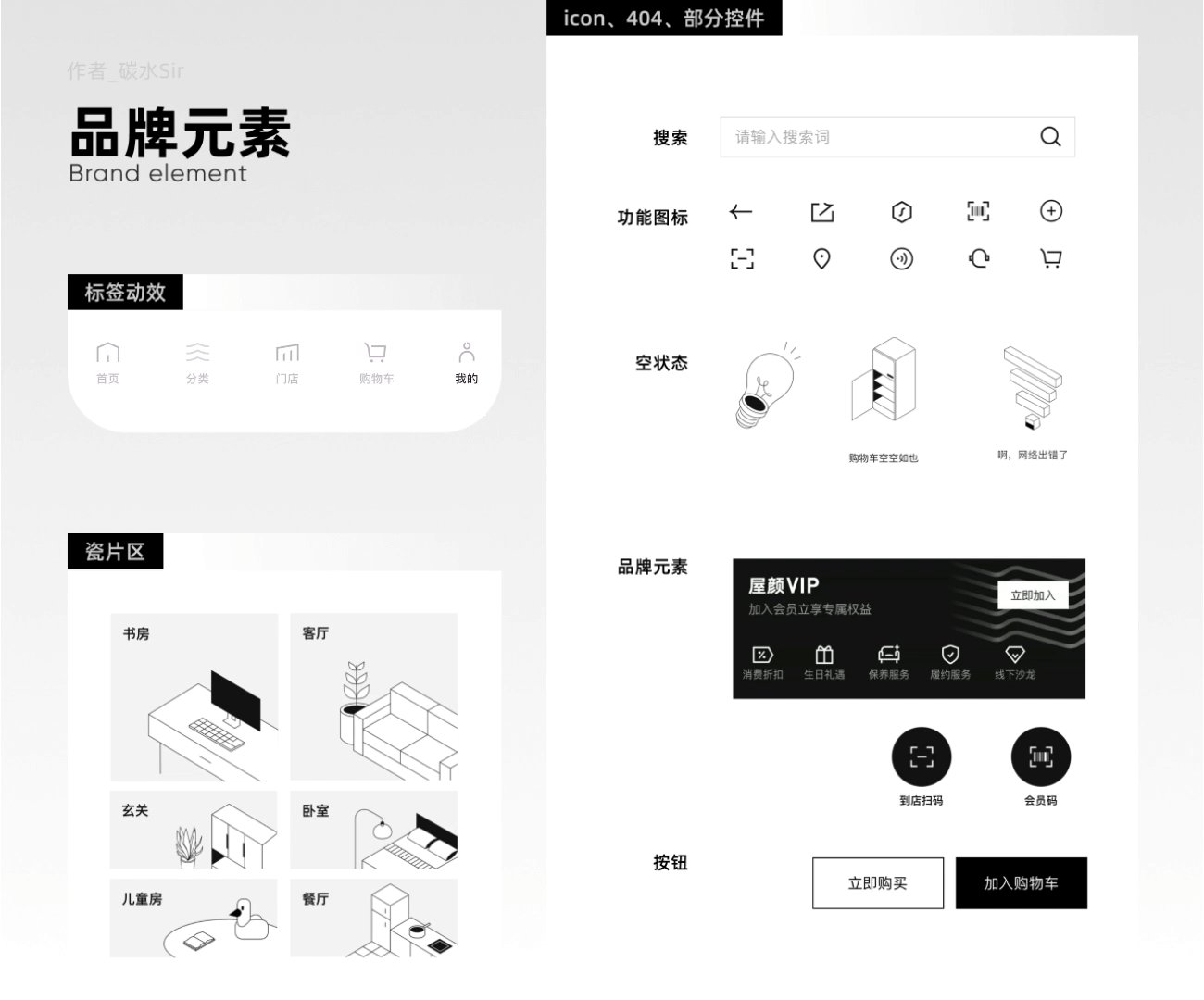
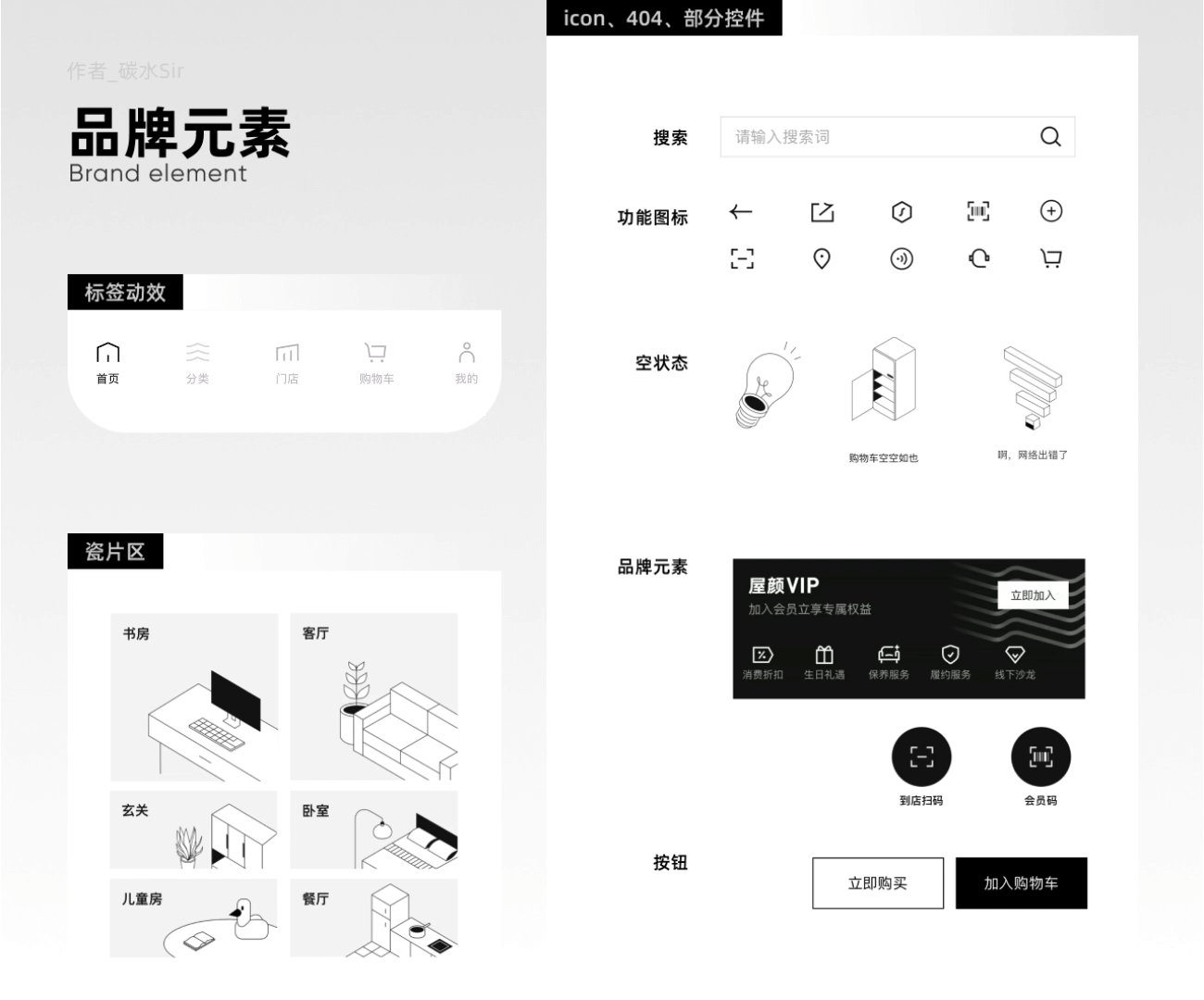
第一眼看到這個名就有被驚艷。首先屋顏是屋檐的斜譯,檐變成顏,中華文字博大精深,讀起來也不違和,同時也直觀呈現出產品定位屬性。logo采用字體設計手法,“屋”字經過設計手法使線條呈現出立體空間感,也間接體現出產品是和房屋軟裝相關,同時為屋內添置“顏色”(軟裝)相關的產品。一個logo兩層含義,通過字體設計以及諧音表現,巧妙的融入其中。

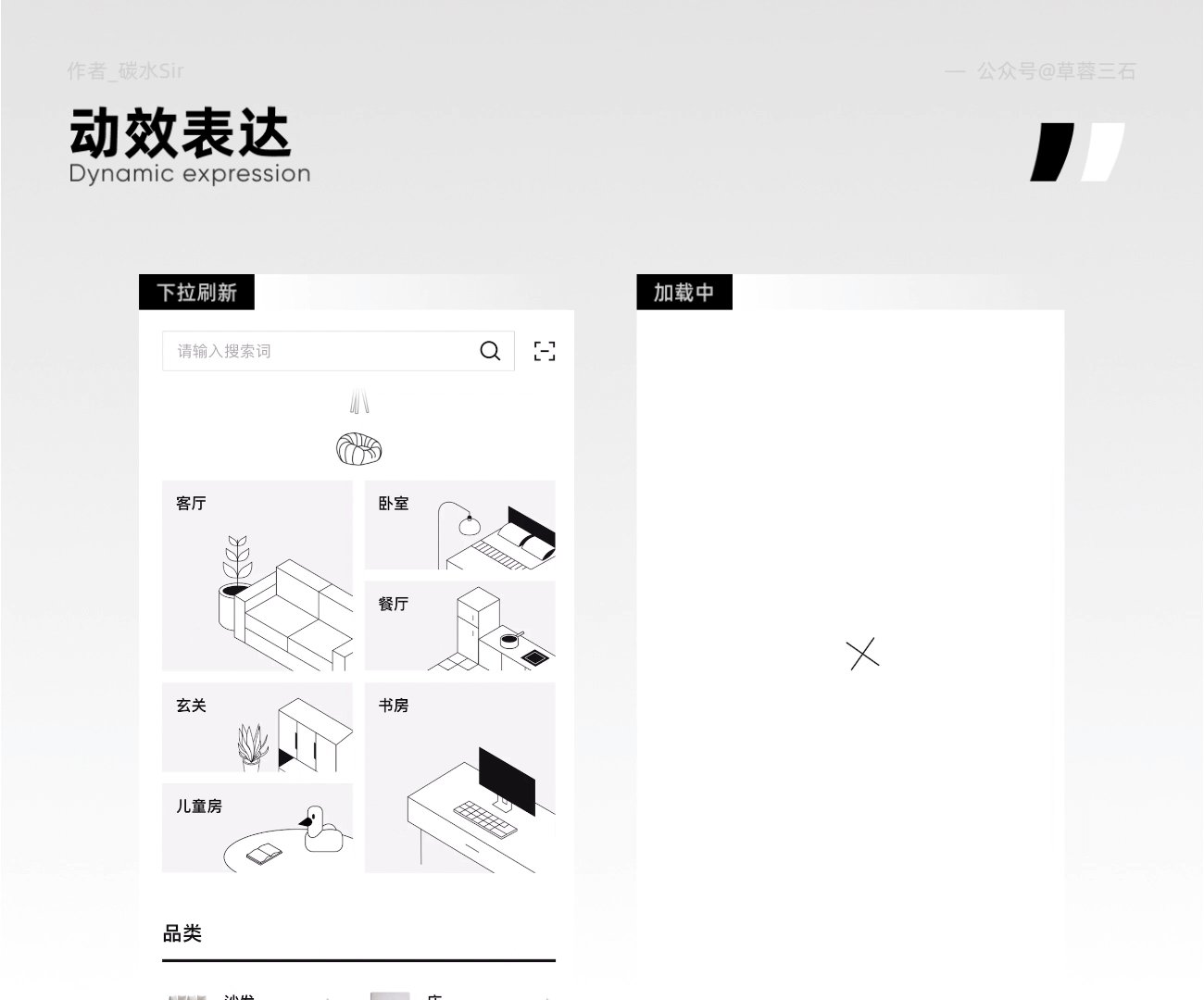
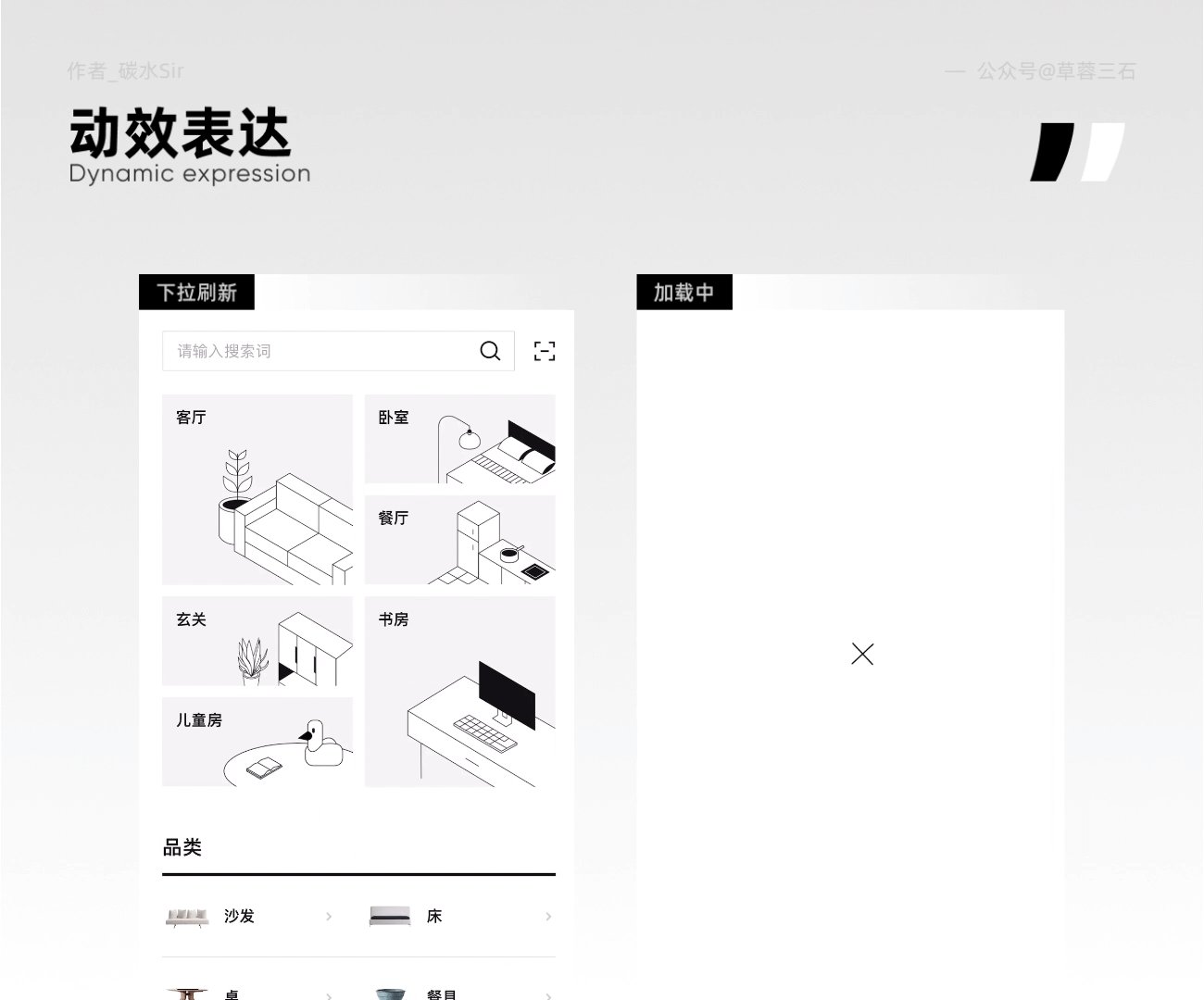
直觀來看,頁面大量留白,圖片質量高級且風格統一,均采用素底作為產品首圖,很好的提升產品整體調性。
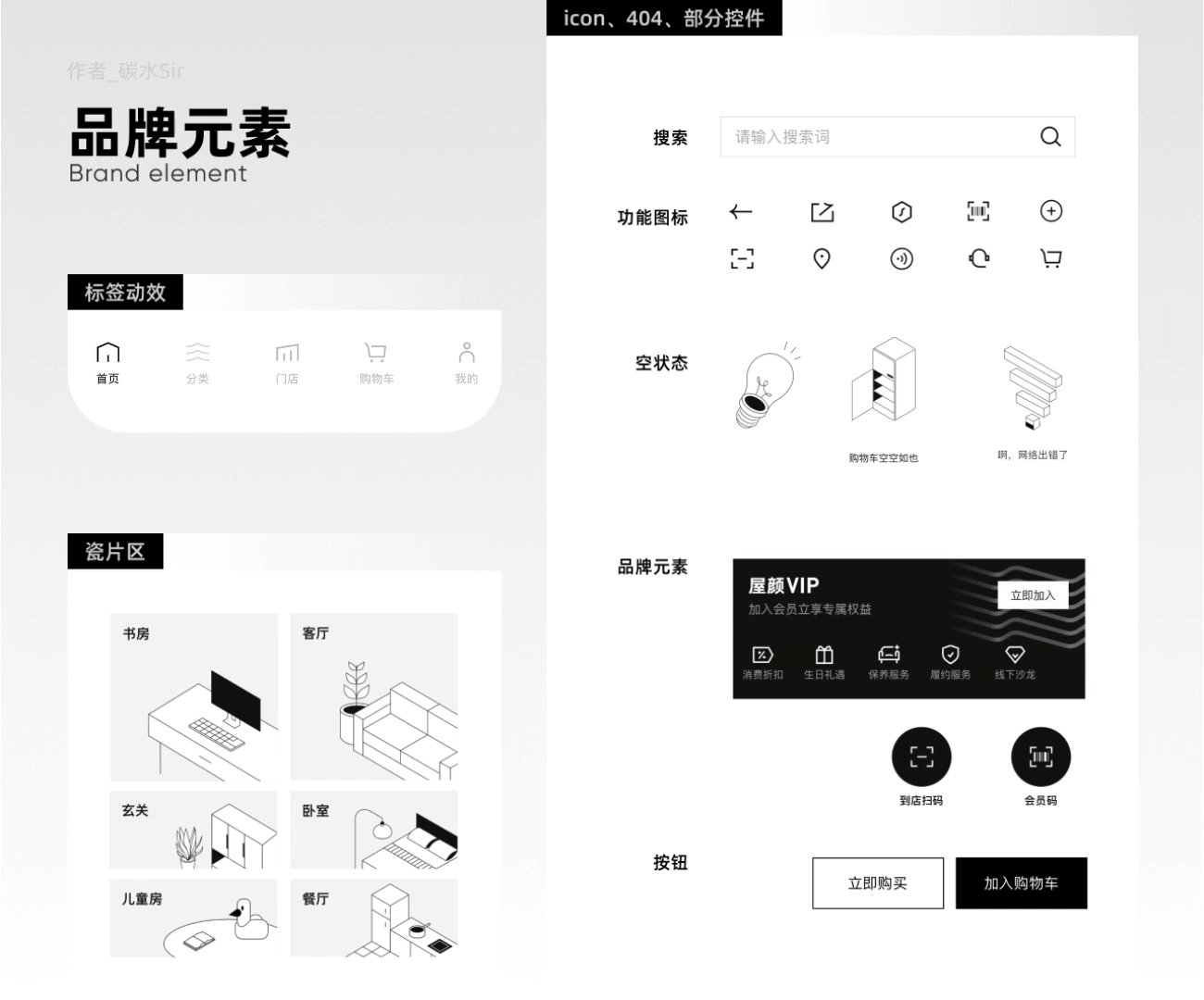
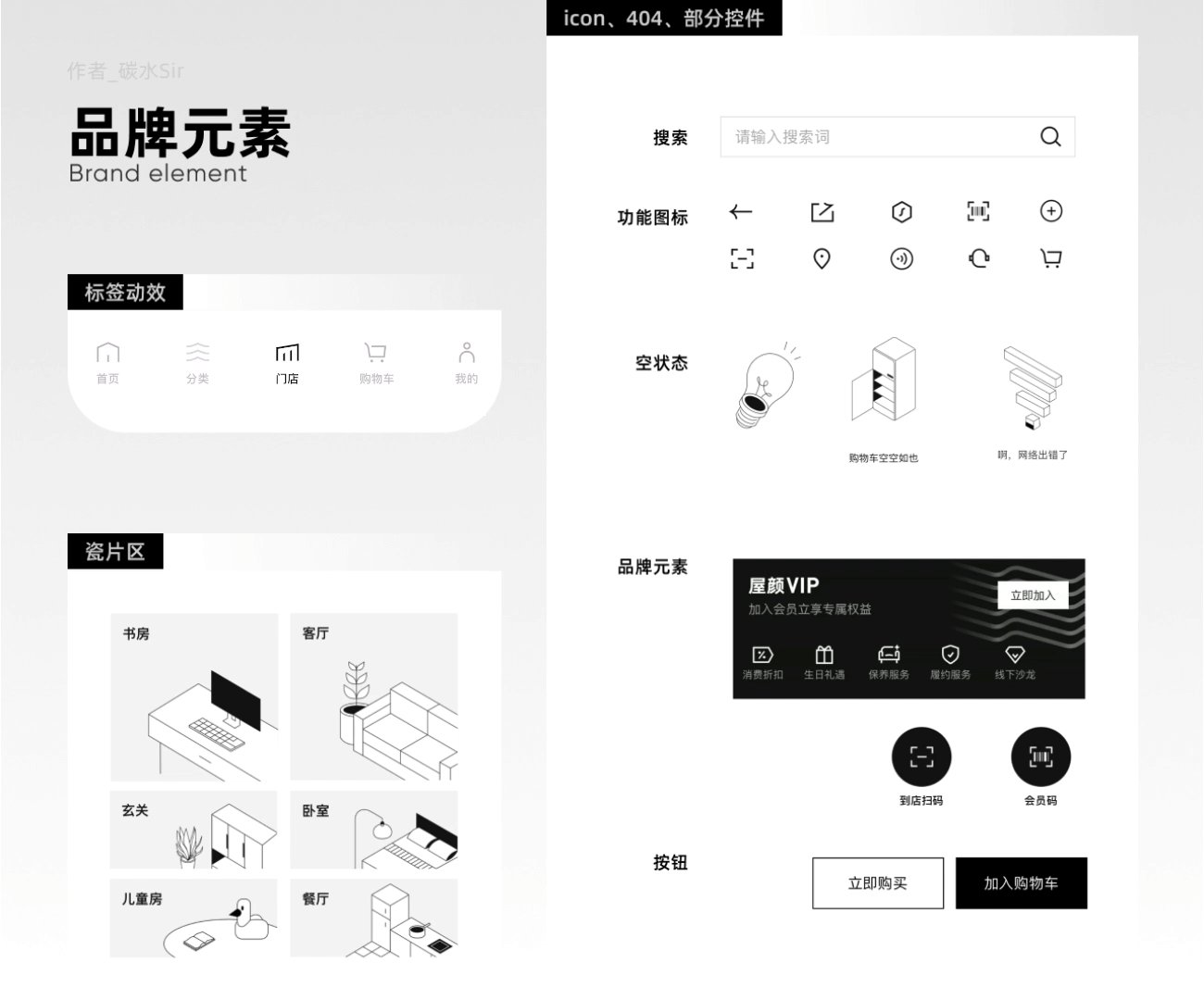
圖形方面均采用直角元素,配圖、banner、按鈕、icon無一例外;細線風格設計使產品極具品質感,有種無印良品的現代極簡主義風潮。也叫MUJI風。
瓷片區的配圖采用線性+2.5D風格,使畫面富有空間層次,能撐住頁面頭部重要位置,且再次突出產品極簡主義風格。當然還有空狀態、無網絡環境下的配圖等等都很統一。

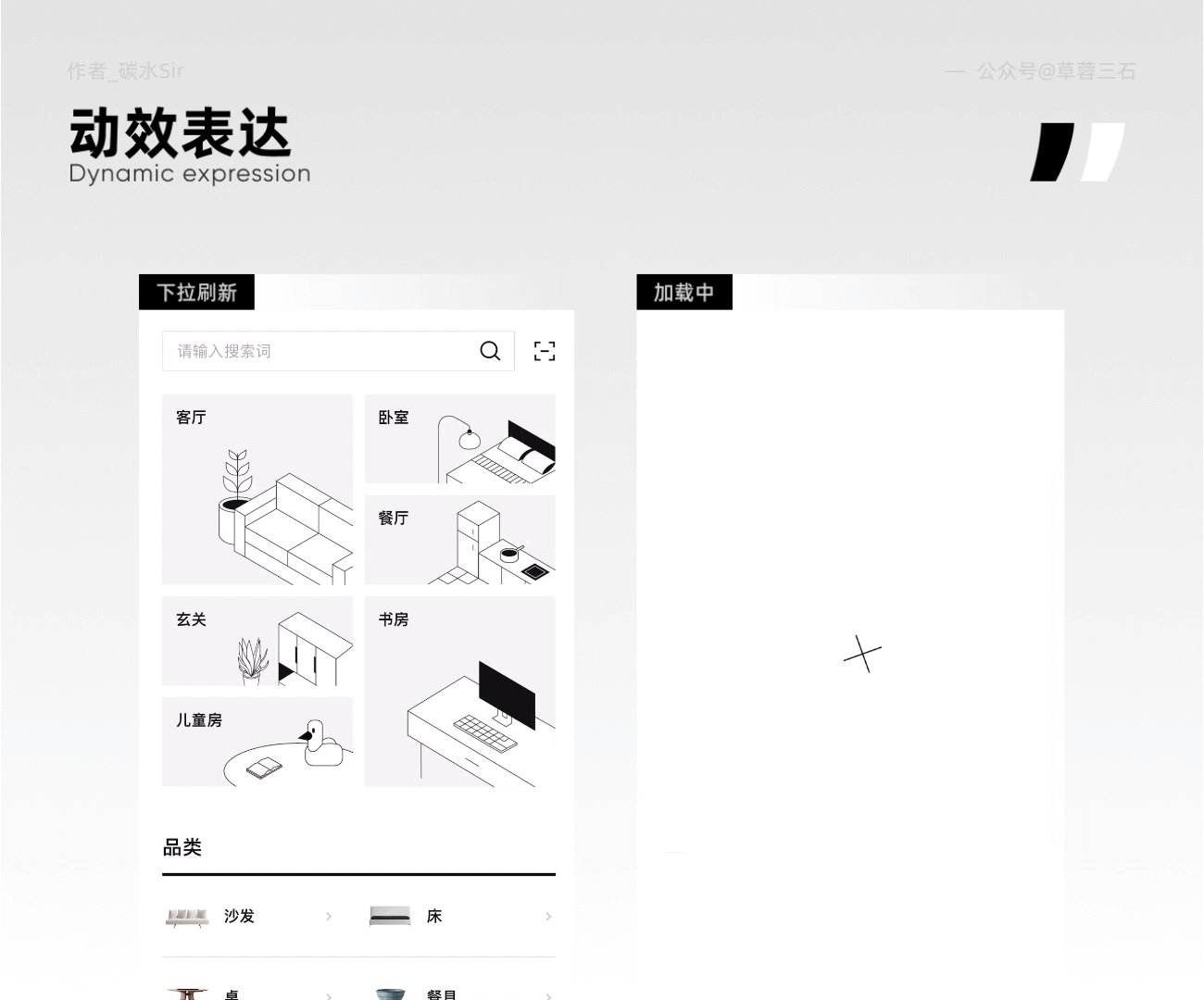
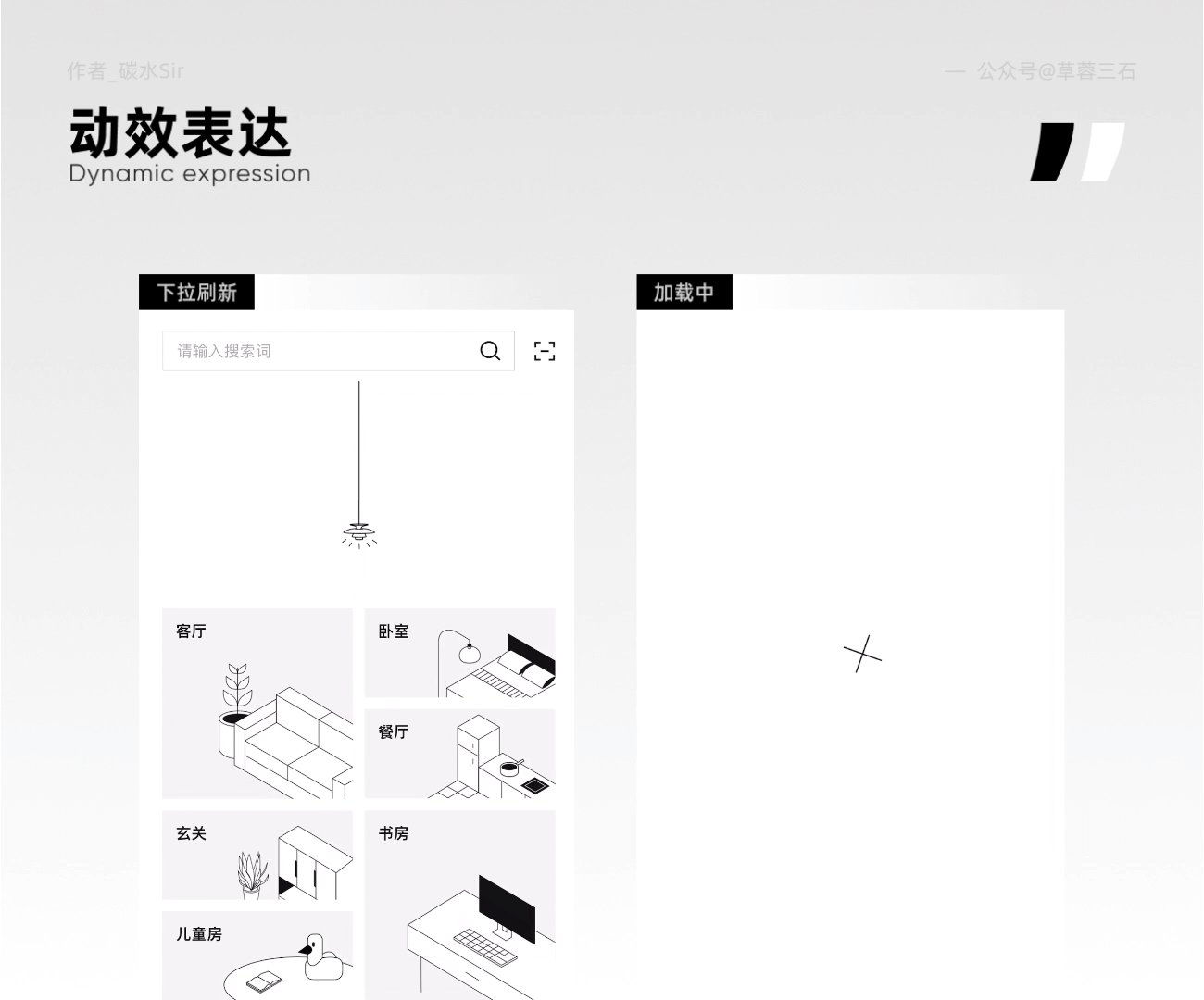
動效方面最值得關注的是下拉刷新,使用吊燈作為下拉效果,當向下滑動時電線被拉扯長,但斷不了,給人以安全可靠的產品透傳,也算是通過創意設計助力產品體驗的手段之一。釋放刷新時,輪播不同的家居icon圖標,再次強化定位產品屬性,且刷新時不至于乏味。
加載狀態采用+號線條旋轉表現,同時在結尾變成一個方形,這么極簡的設計之前其他產品從未出現過,同時它也符合屋顏的產品調性(新家軟裝要做加法,僅個人理解)也算是一個設計亮點。

最新穎的是產品特有的【3D實景逛店】功能,進一步強化家具與室內的強相關性,為什么這么說,單從買家具上,線上買前只能靠照片來間接聯想買后填入家中的情況,并不能按照自己習慣多角度查看家具。又或者因為忙,沒時間去線下家具館,或者怕白去一趟,通過【3D實景逛店】快速解決這部分用戶需求。同時,也給線下家具館增加了更多曝光度的可能性。

至此,屋顏的設計細節講解就結束了,希望產品體驗越做越好。
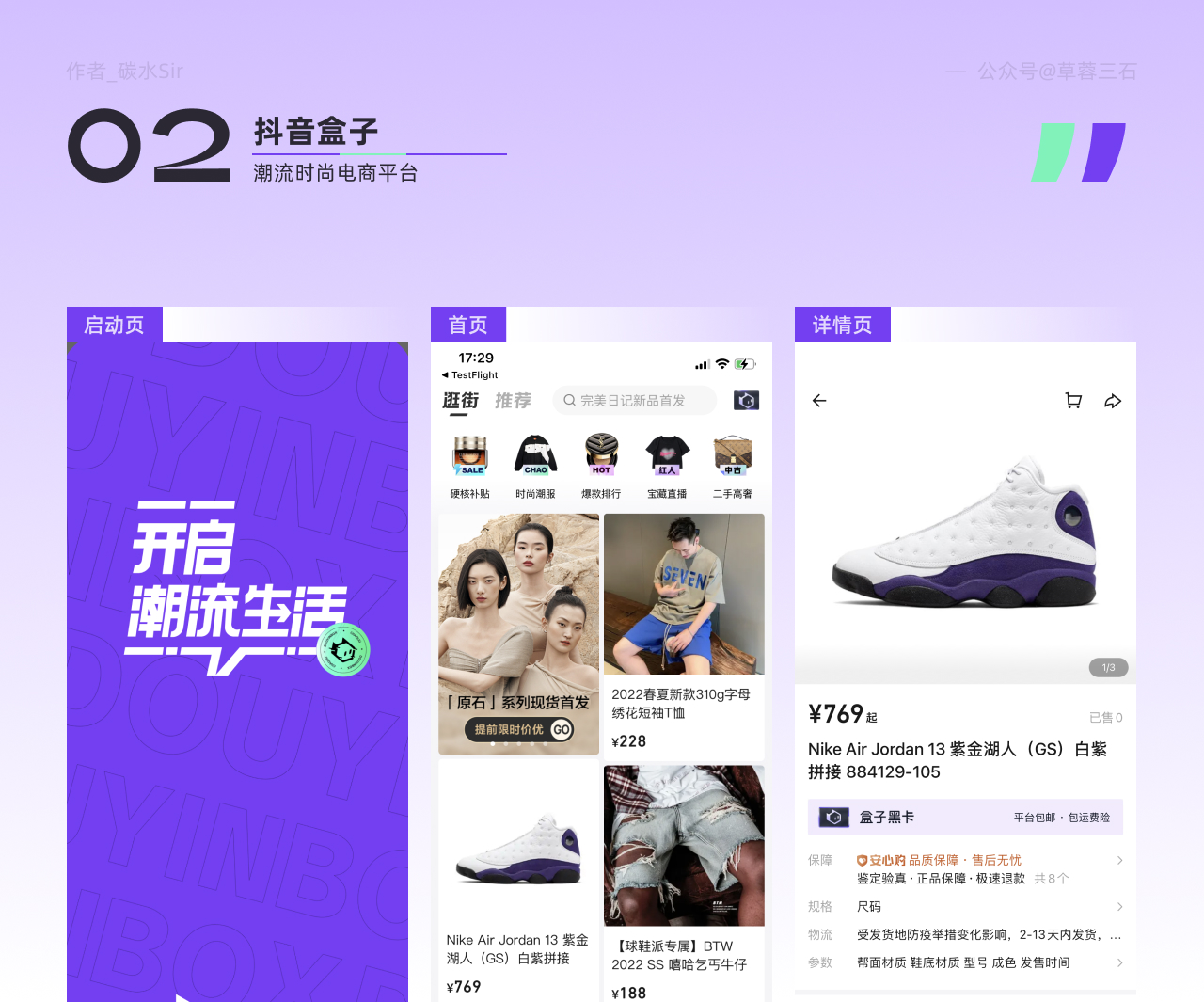
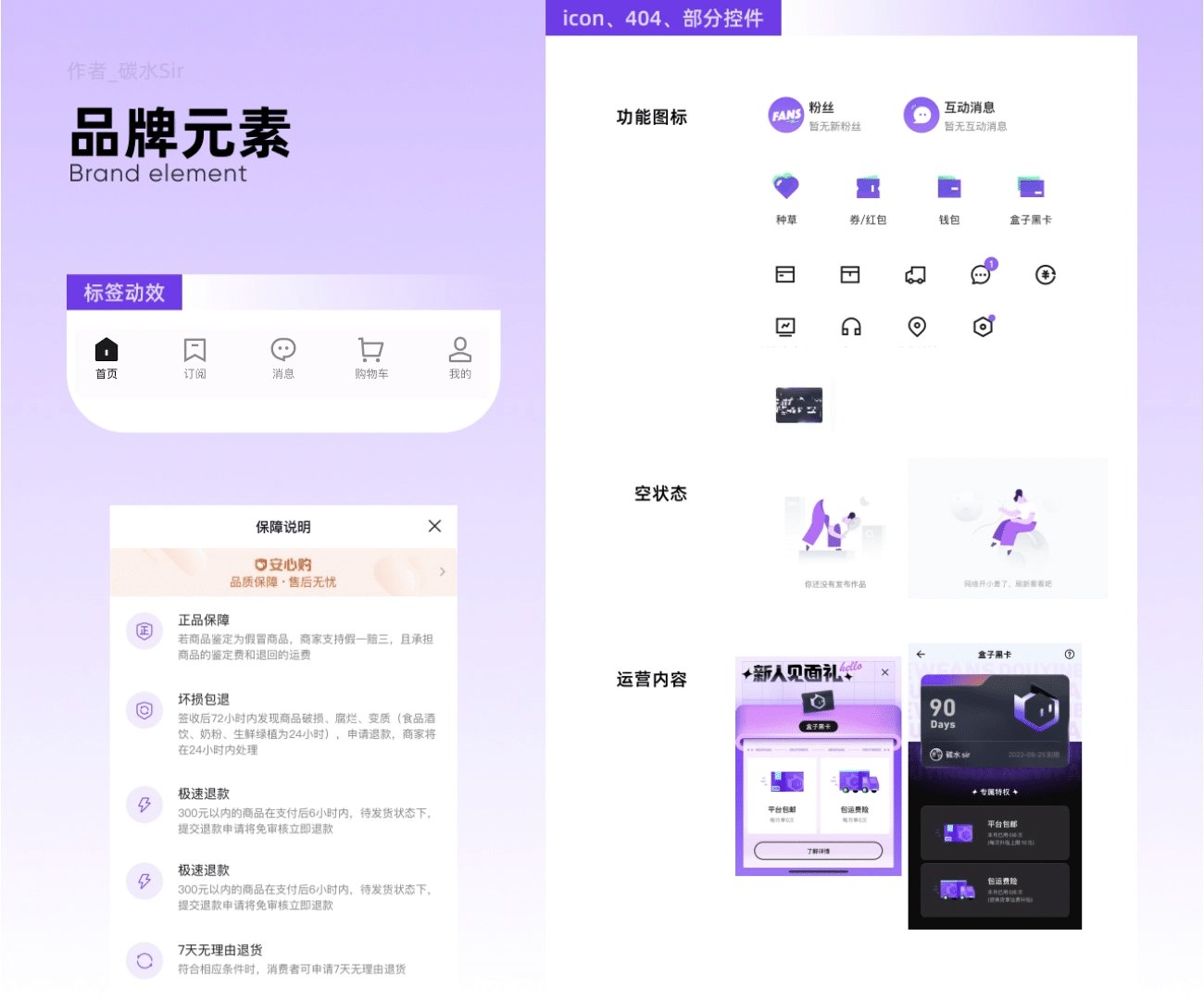
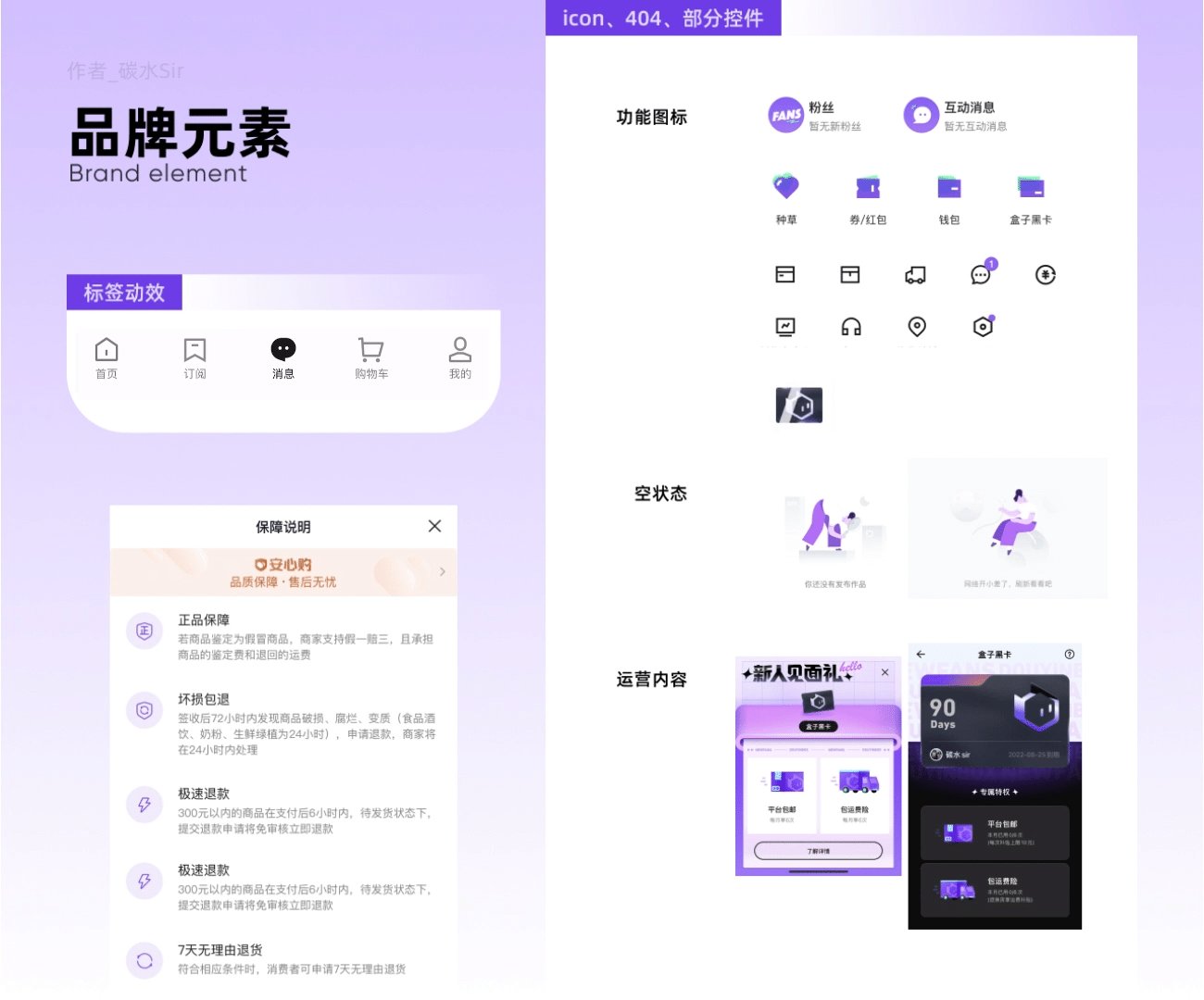
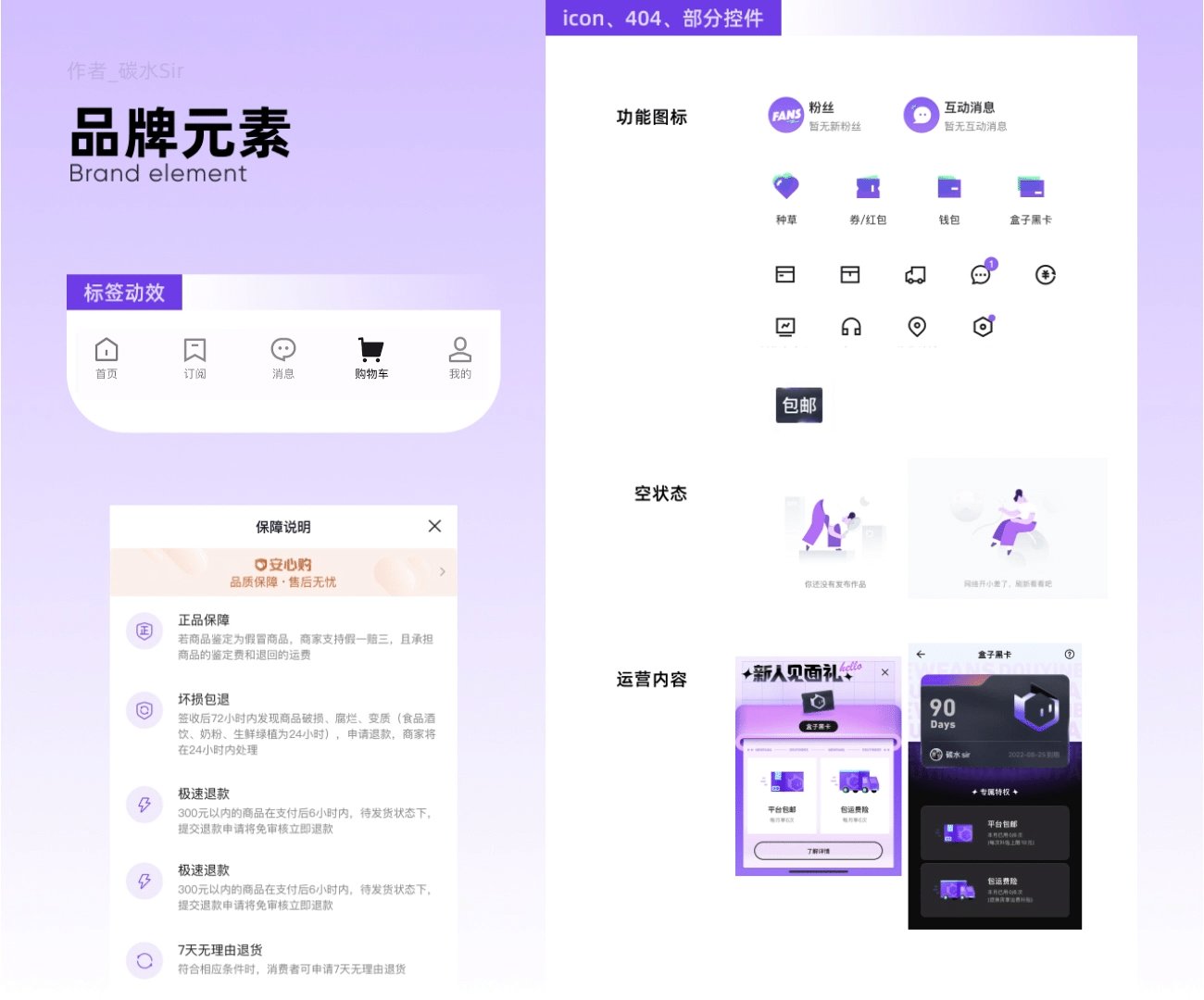
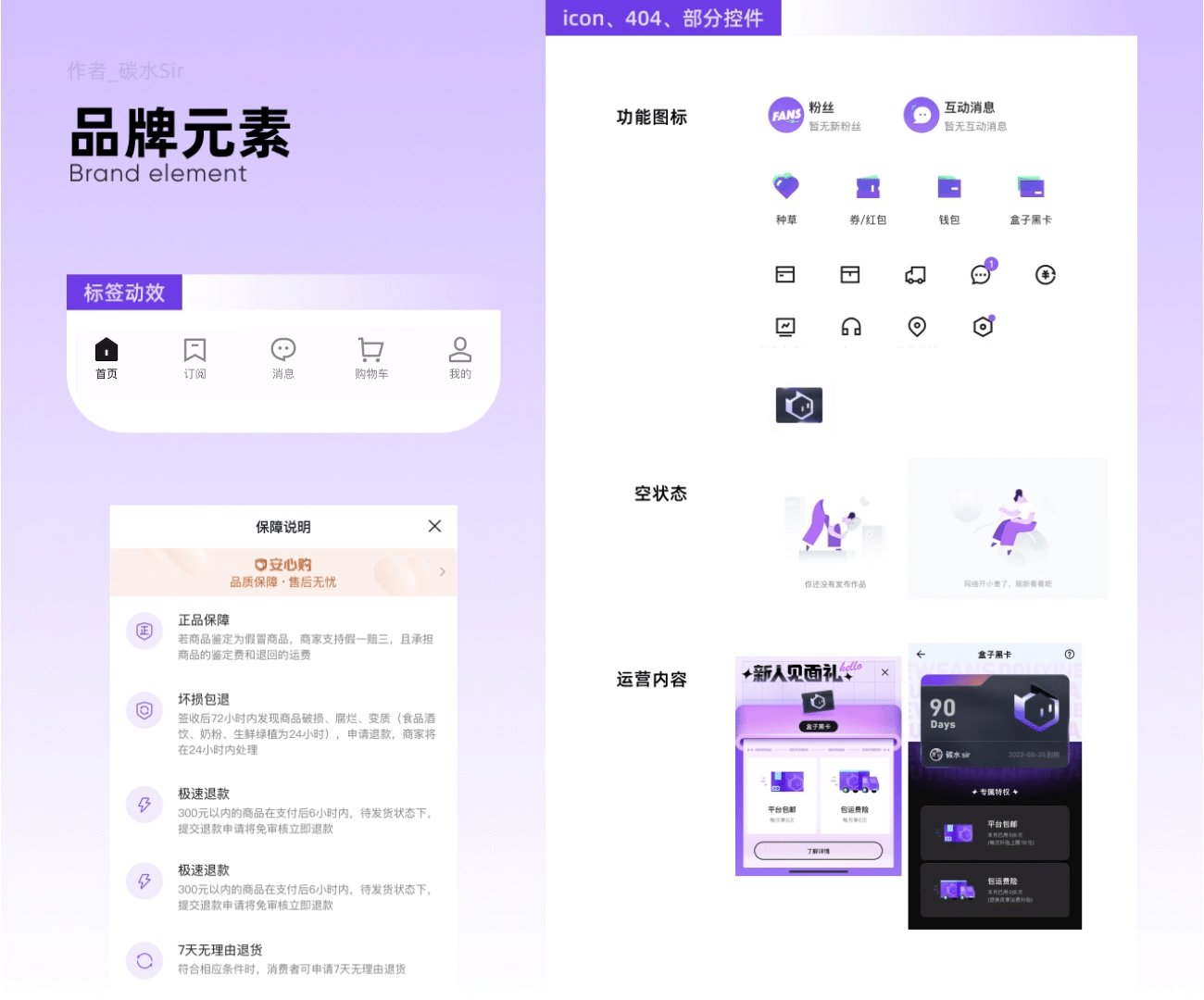
抖音旗下的電商平臺,整體風格清爽直觀,綠色與紫色搭配也是一種時尚風。相比其他電商產品,抖音盒子沒有金剛區圖標設計以及營銷類的占位圖,相反金剛區僅展示奢侈品實物圖,產品圖大小做了統一,視覺呈現很高級,同時下列瀑布流商品中首圖沒有活動促銷等信息干擾,只展示商品圖,突出其時尚潮牌好物的特性,同時也與當前清爽、高級的設計風格相一致。

幾處設計細節值得參考,首先是底部Tab欄點擊動效,承載抖音logo的故障風效果,黑色+紫色故障效果一來告知與抖音具有相關聯性,是旗下電商產品;二來黑色Tab圖標能很好的壓住“紫綠主色調”的跳躍感,不至于太過俏皮脫離電商屬性。
并且圖標的整體性與統一性都做得很好,“小紅點”的設計采用品牌色“小紫點”呈現(小小的顏色改變),更加強化了產品風格與調性的統一,(小紅點并不是只能用紅色)這點值得學習。

最后想告訴大家,產品在每個階段設計形式都會發生改變,比如1.0.1-1.0.2可能是輕微調整,1.0.0-2.0.0就是大的視覺升級。可能因為產品發展或用戶變化,使得產品設計風格發生改變, 但要知道每個上線版本一定是當前方案的最優解。就如你看到的“抖音盒子”現在是1.9.0版本號,或許在不久的將來就會全新升級。這就不得而知了。
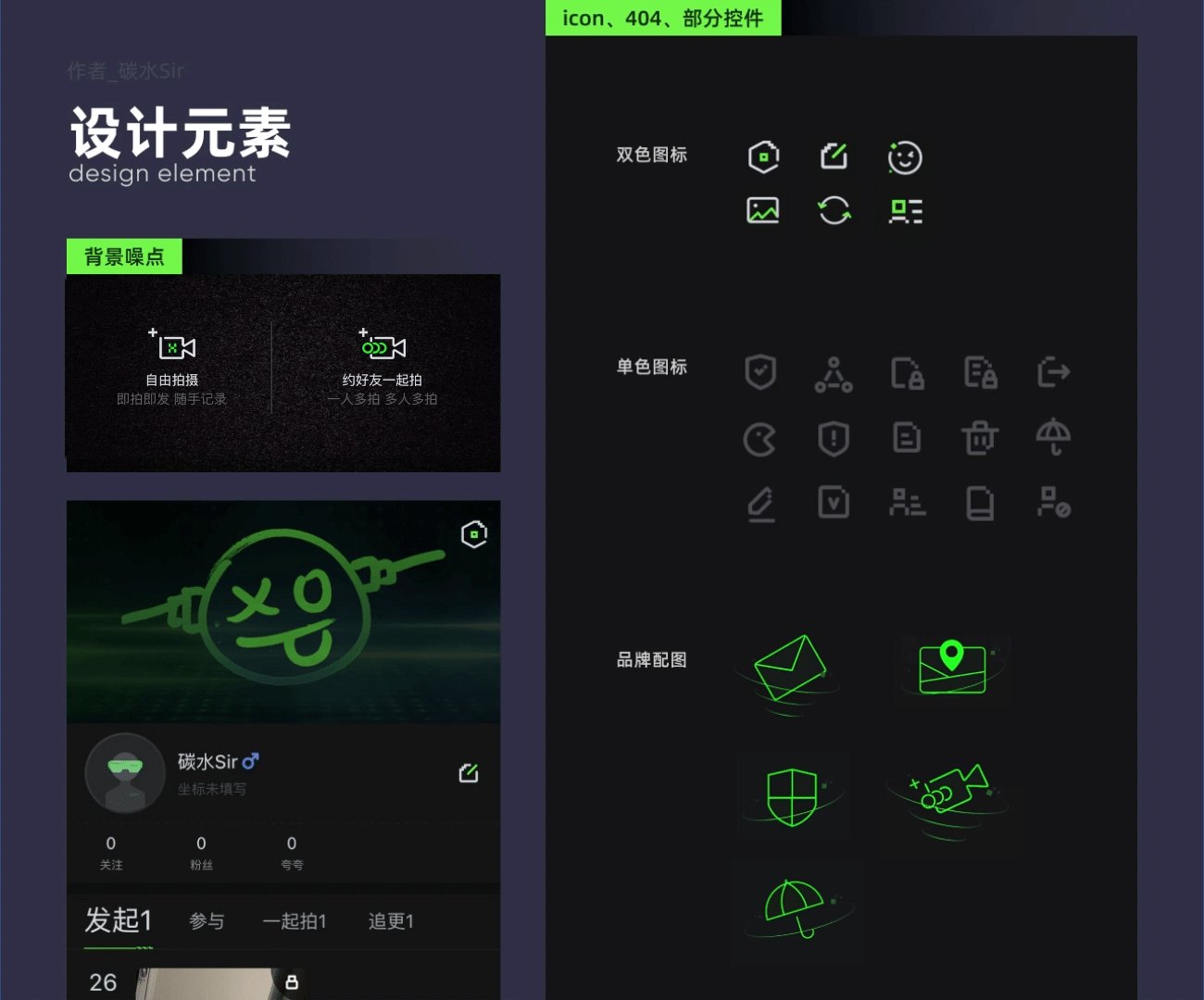
是一款短視頻社交平臺,與其他社交產品不同,doX主打短視頻內容社交,用戶通過拍攝上傳有趣的短視頻內容,來認識志同道合的朋友。雖然與抖音同為短視頻平臺,但抖音更側重視頻分發,而doX側重于通過視頻與用戶建立聯系,一個視頻下可以跟拍多條,有點像qq以前的漂流瓶,只是換種呈現方式。這種陌生人視頻交友有一絲“探探”的味道。

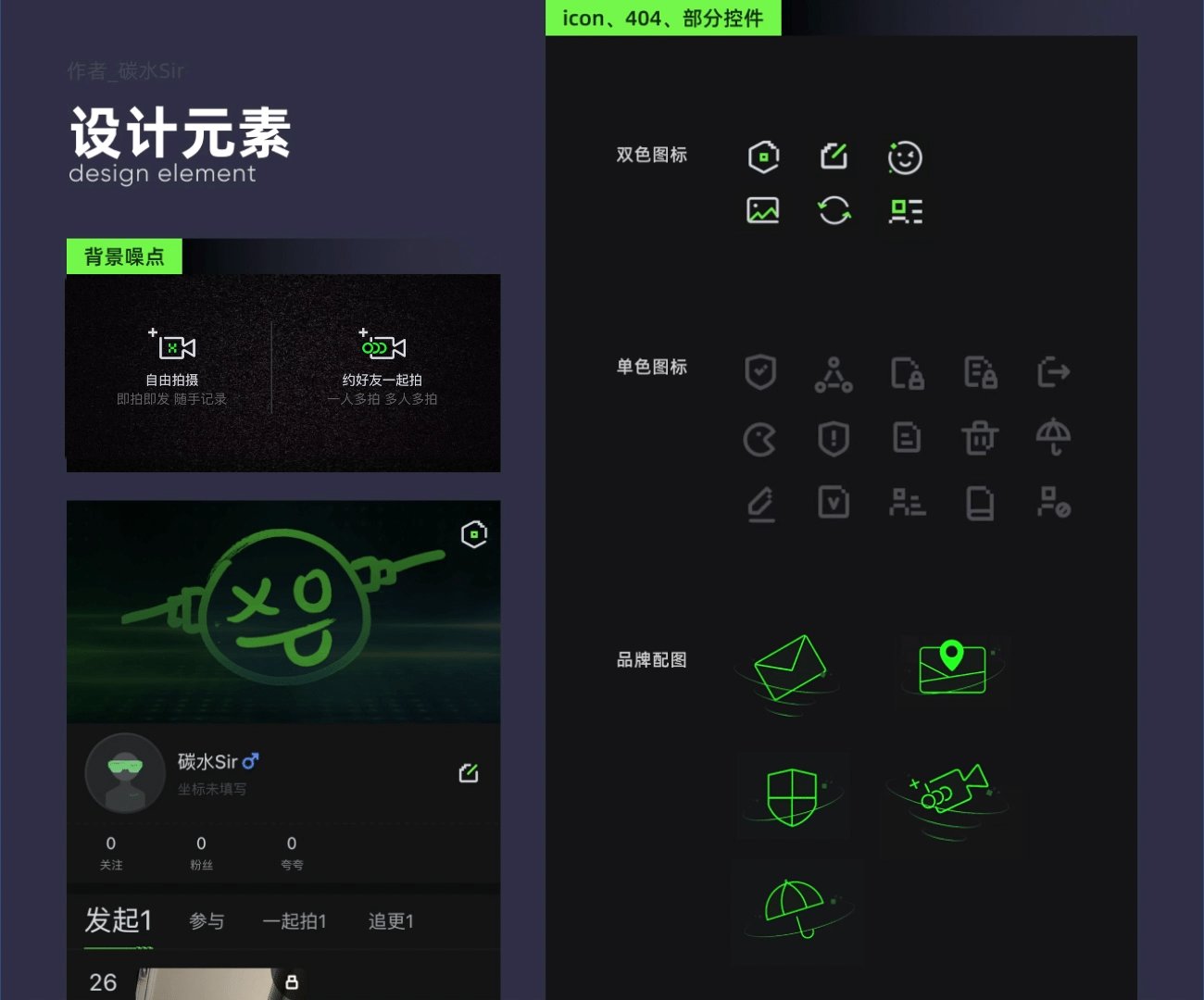
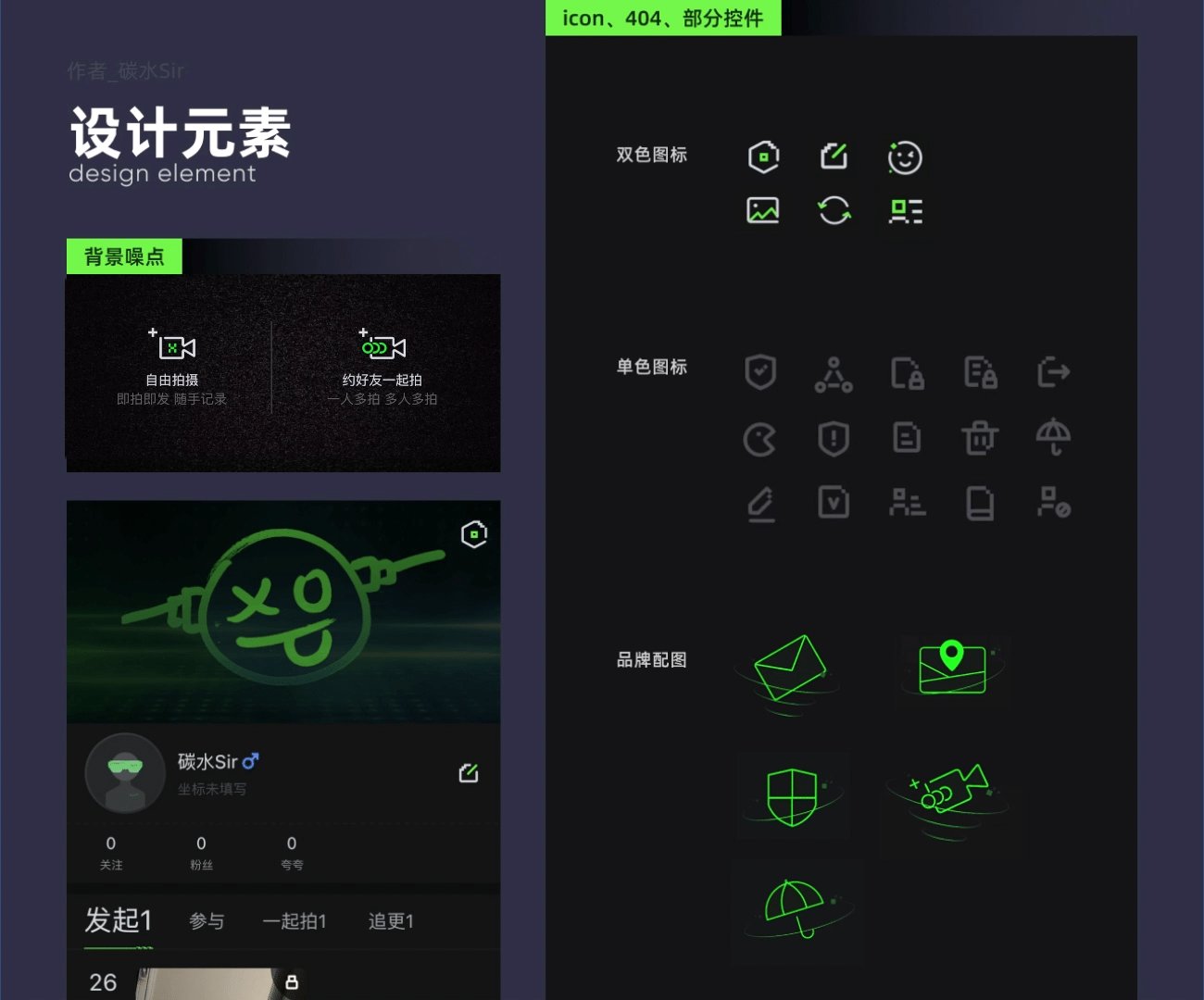
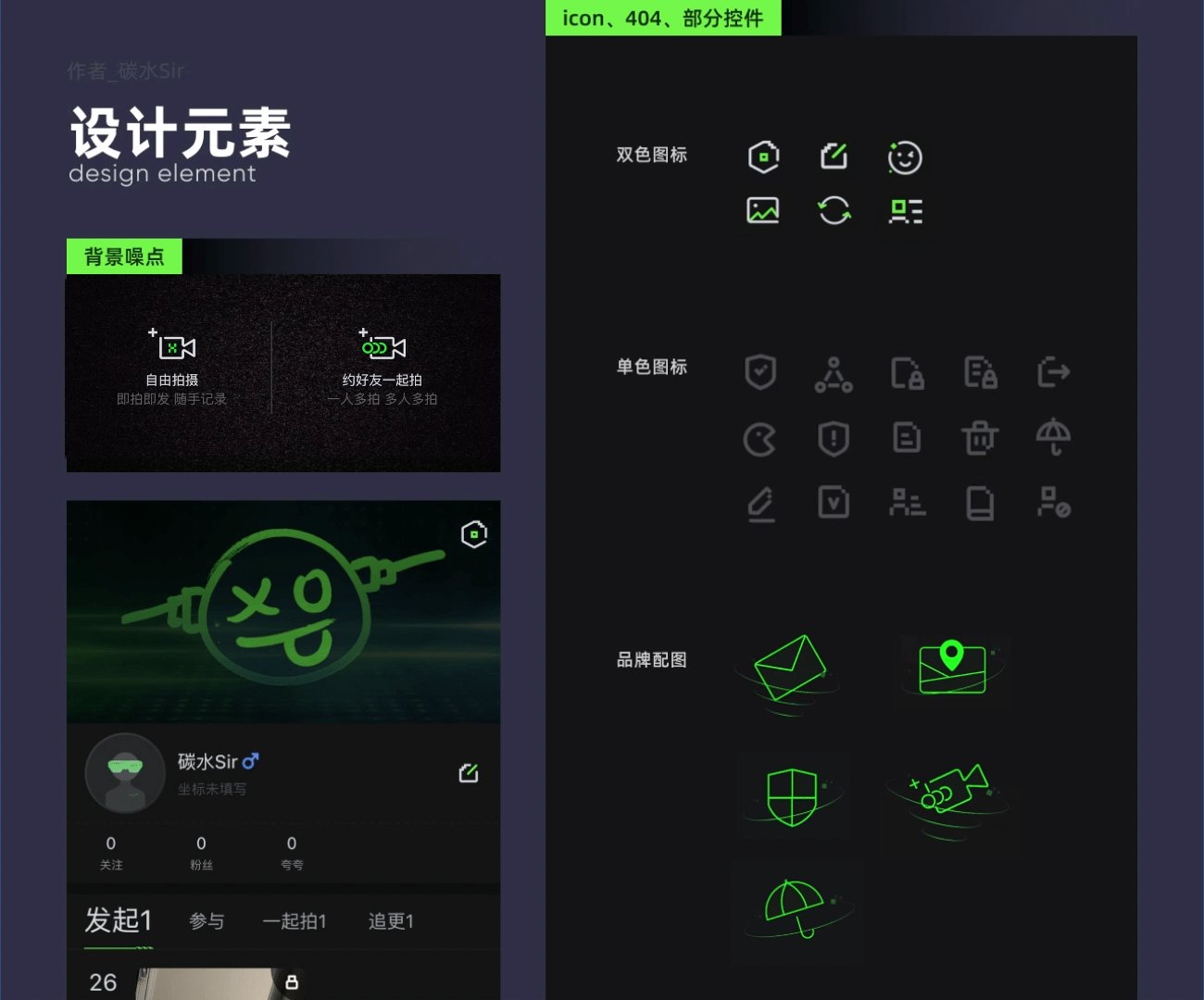
設計上面單看logo以為會沿用手繪線稿類似的風格。整體使用下來,僅在我的頁面頂部背景中用到,其余均采用斷線像素風icon設計,綠+白的設計風格,可能也是為了營造出一種陌生人交友的科幻感覺吧。
發起拍攝頁,背景會有噪點動效,也是營造一種拍攝前無鏡頭的感覺,引導用戶隨手記錄。

最后產品的切入方向很新穎,但是否能在短視頻風口分出一杯羹就不知道了,但目前來說整體設計風格框架已搭建起來,剩下的就是不斷填補及完善設計,使其更加統一,希望doX越來越好。
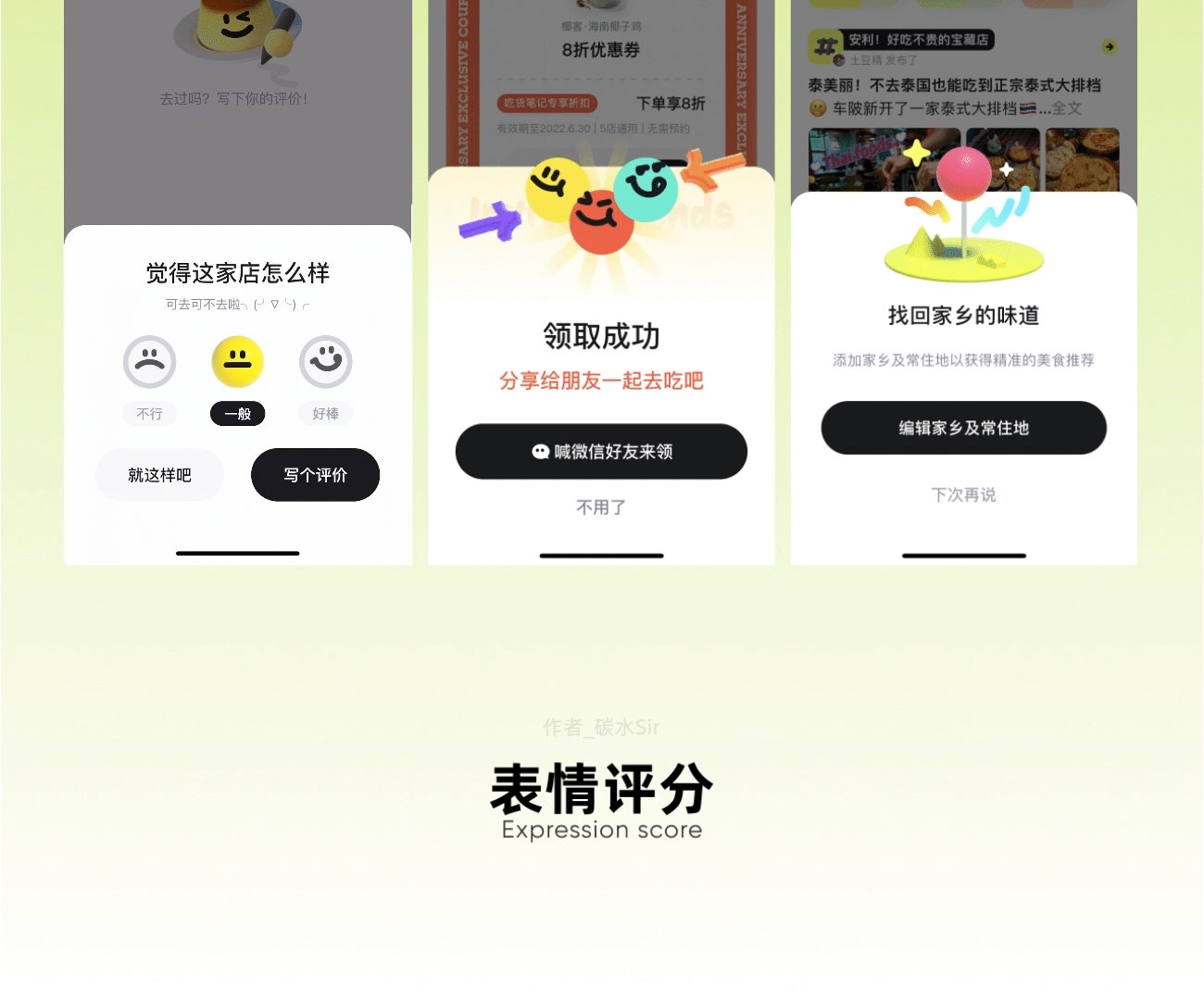
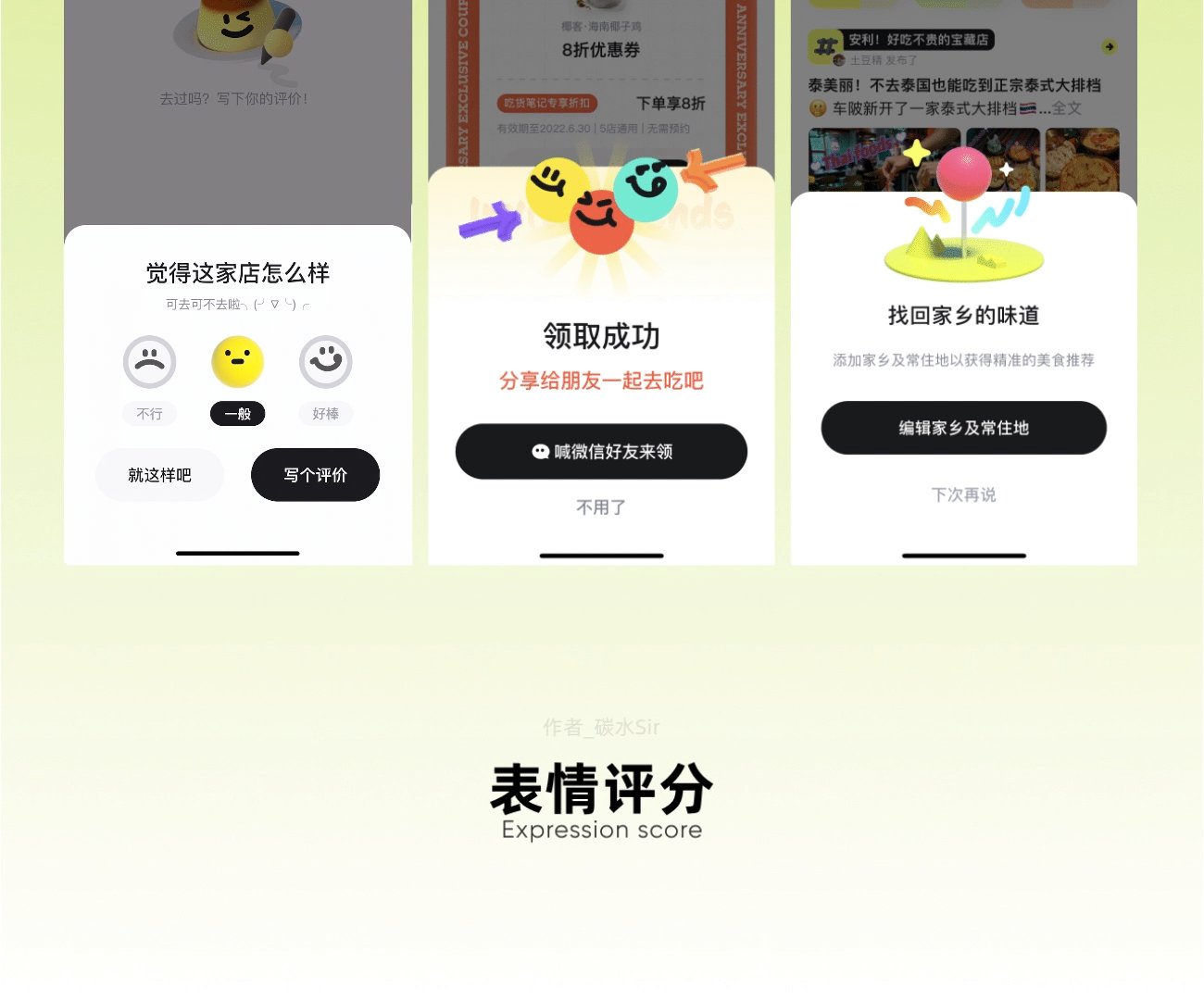
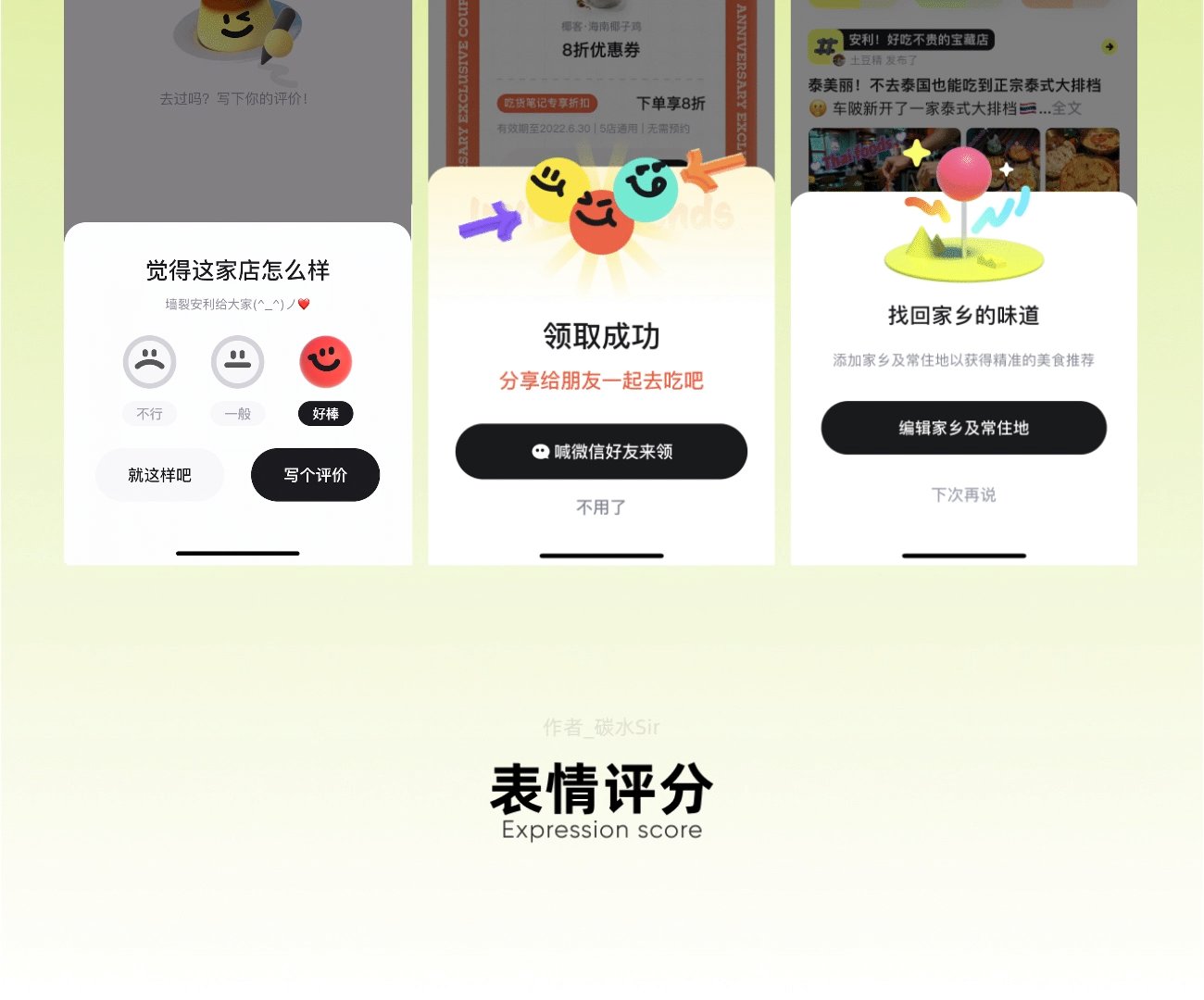
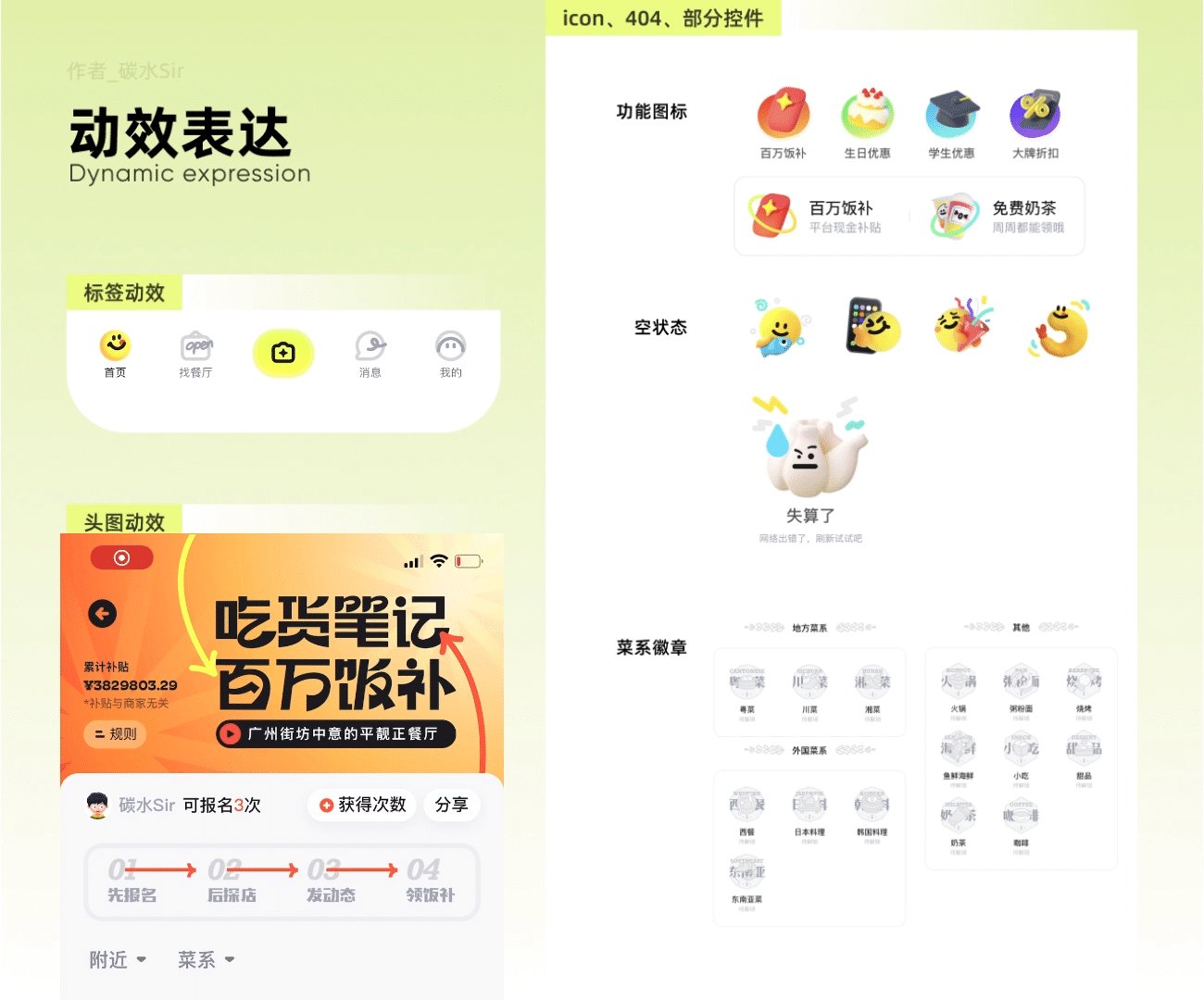
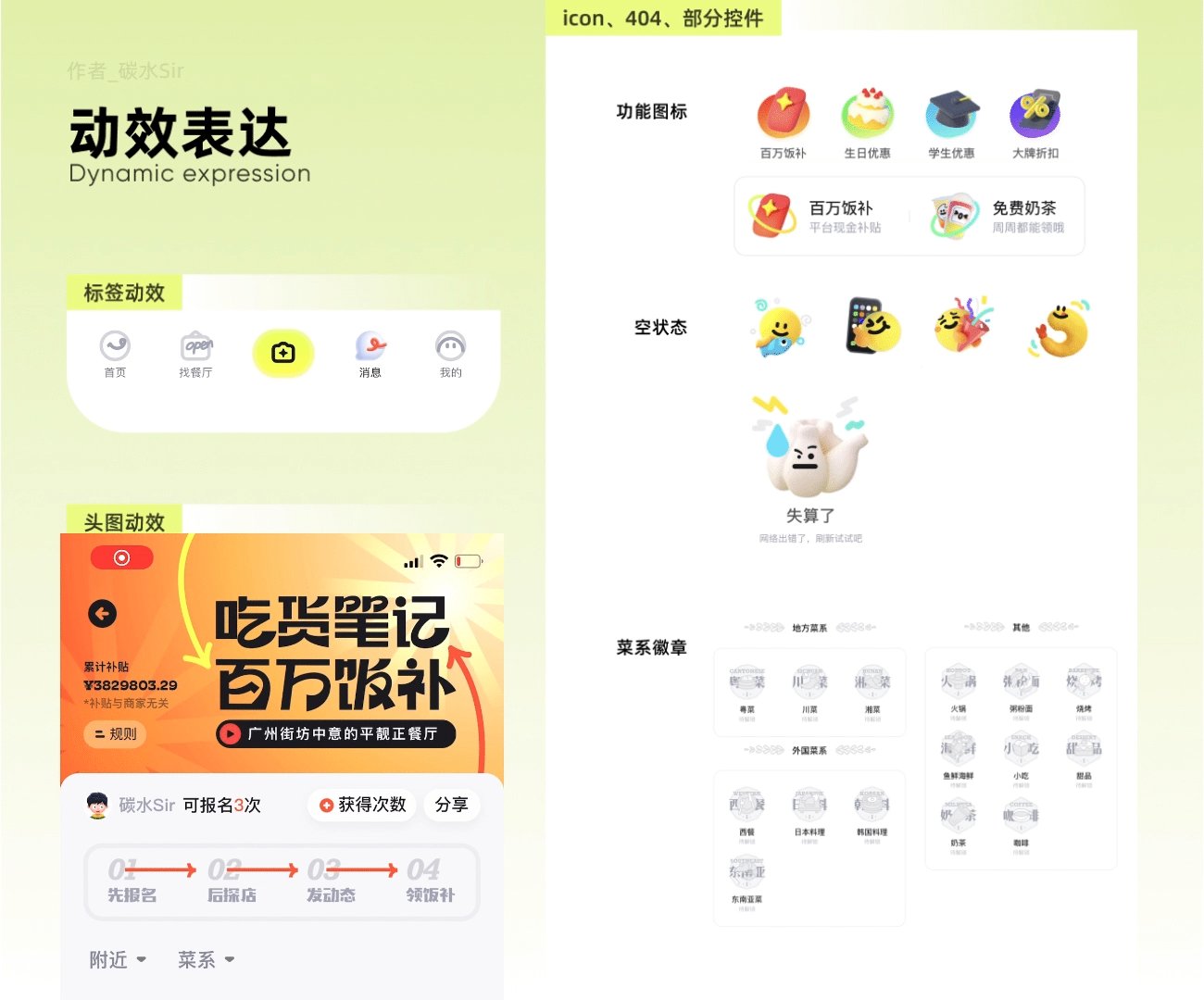
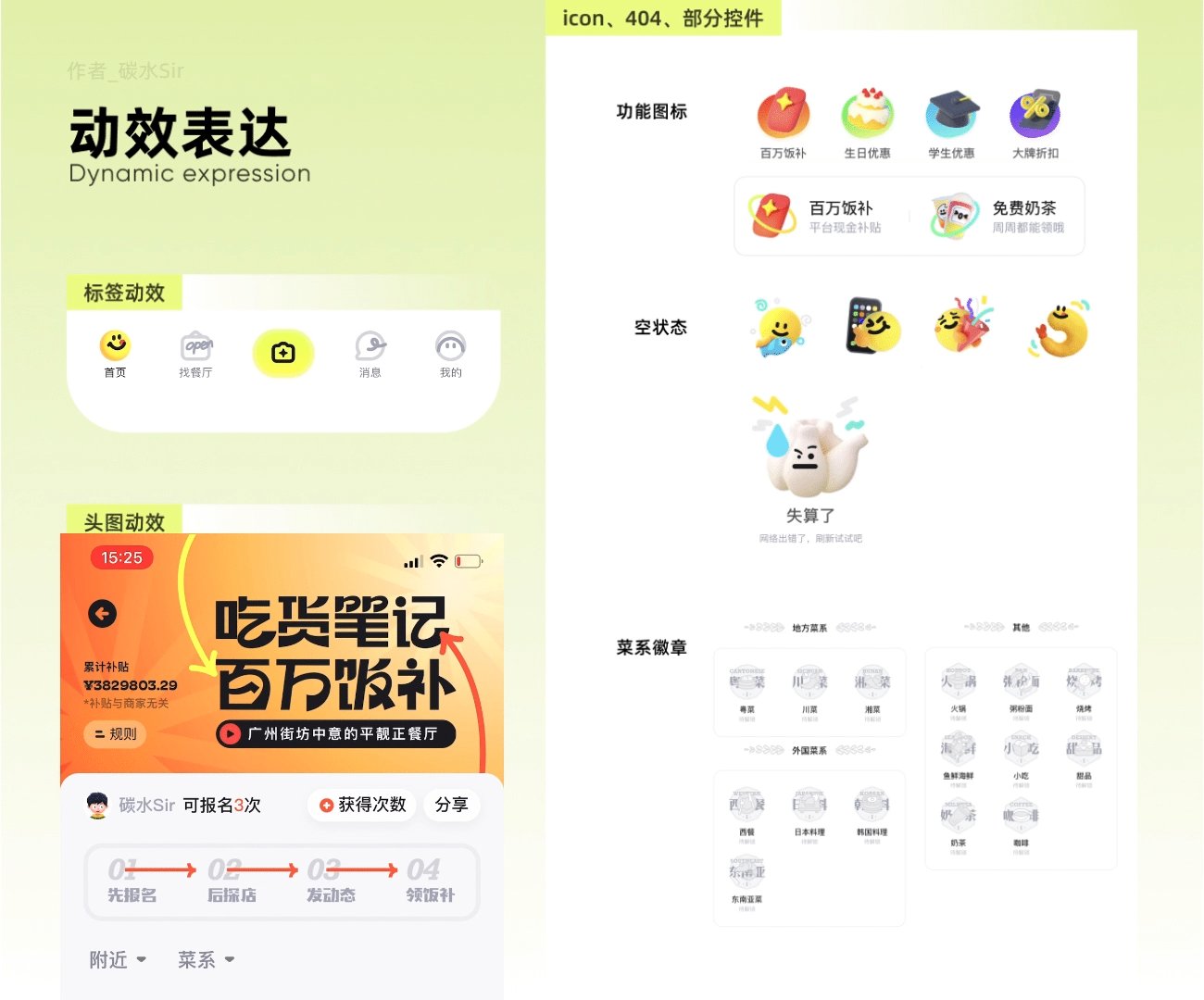
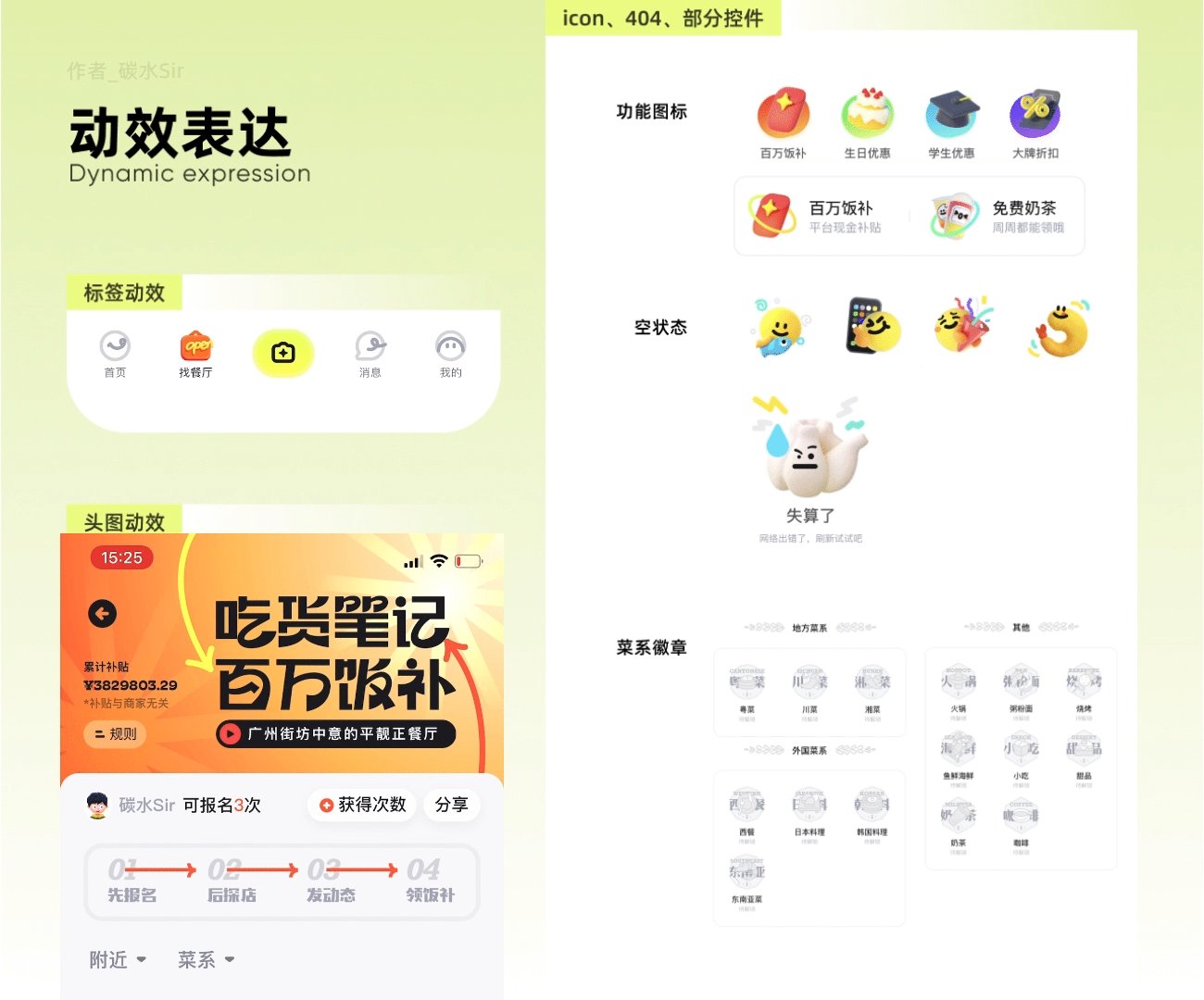
第一次接觸“吃貨筆記”就被頁面整體設計風格吸引。粗線圖標+擬物圖標形式空前新潮,給人眼前一亮的感覺。它類似于“大眾點評”,是個寶藏探店美食分享的平臺。通過線上探店選擇報名-自行到店-發表動態-上傳票據-提取飯票,來獲得優惠消費的同時提高平臺UGC內容的產出。可惜的是目前僅支持【廣州】店鋪(可能是先做小范圍本土化嘗試然后再逐漸擴大地域),外地用戶只能看看界面并不能真實使用,這點很遺憾。
動態布局也很有創意,第一張大圖,其他小圖呈現,五宮格的樣式使布局統一,且更好突出第一張圖的主視覺層級。

如今本地餐飲服務平臺已經做得很好了,“吃貨筆記”在嘗試從優化福利流程、視覺表現、設計手法等多維度探索新的操作形式,這種身先士卒的精神值得尊敬,單說設計表現的細致,就以超過了大部分產品。當然,每一款好的產品離不開設計,更離不開產品功能是否真實滿足用戶需求,讓用戶使用輕松、解決需求后是否帶來爽點。

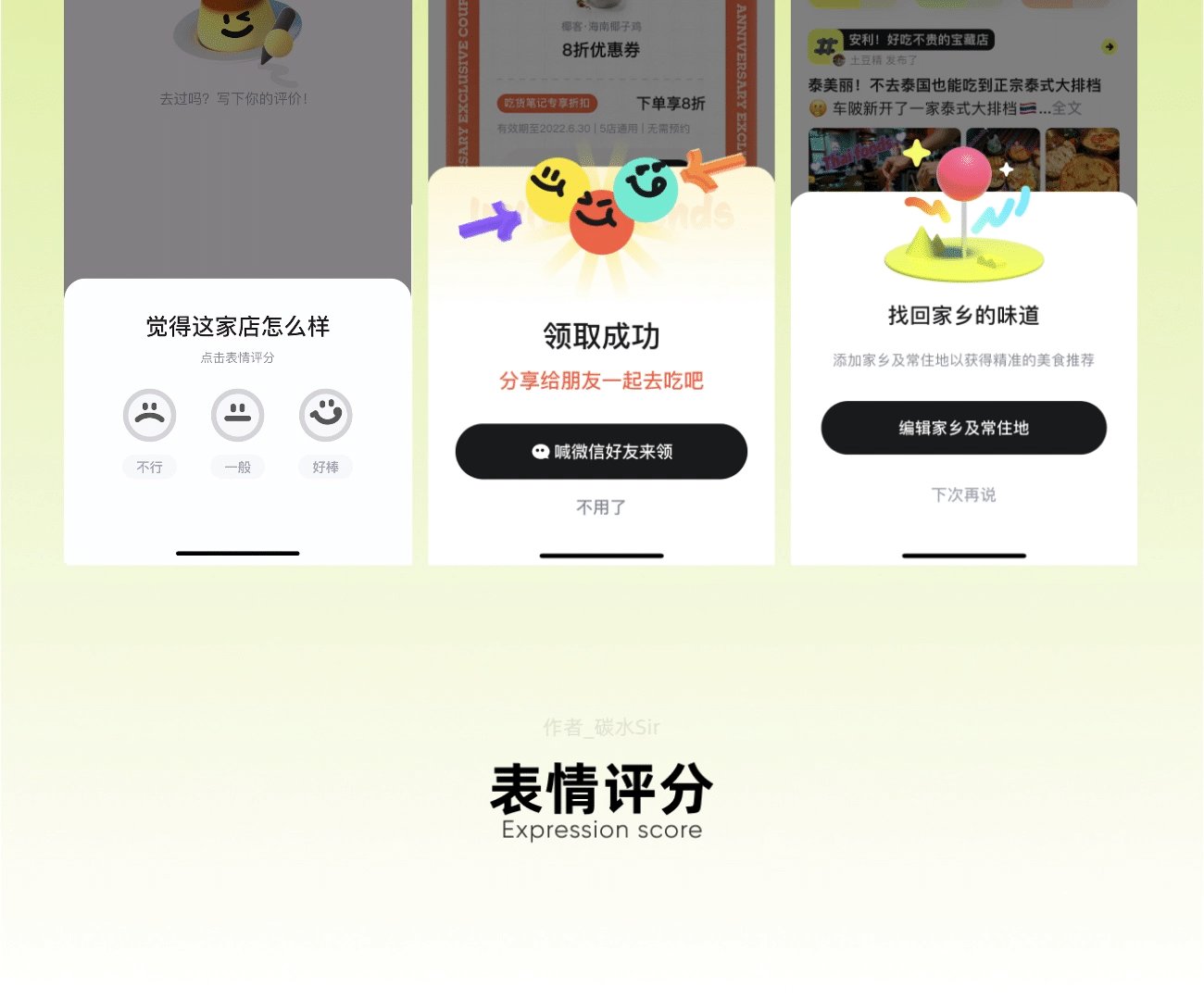
圖標用色很鮮明,均采用3D質感表現形式,能看出設計上面下了很多功夫。底部Tab欄選中圖標也采用3D質感表現,與金剛區和空狀態圖標形成呼應,增強產品風格記憶點。產品目前的評論和下載量都不像沒推過一樣,可能產品分享度不高導致很多一部分人不知道,所以增加徽章模塊評價打卡獲得獎勵,并以此成就來滿足用戶心里預期,從而增加使用黏性和傳播分享。

最后這款產品設計表現都特別出眾,通過空狀態文案等內容也能看出產品的個性特征。例如:“蝦米都沒有,快看看其他的”,還有很多小的設計細節,這里就不一一說了,大伙兒自行下載體驗一下吧。
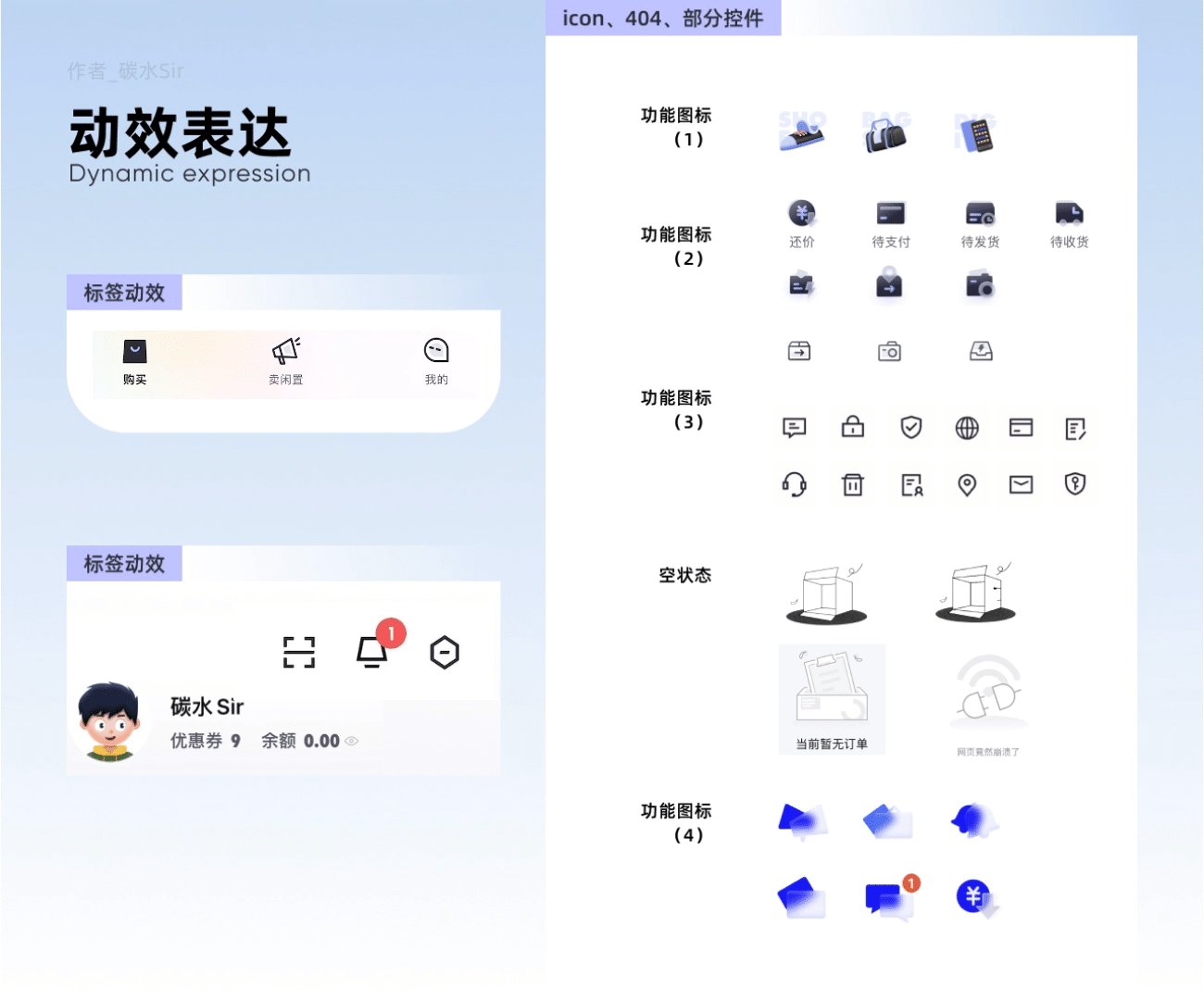
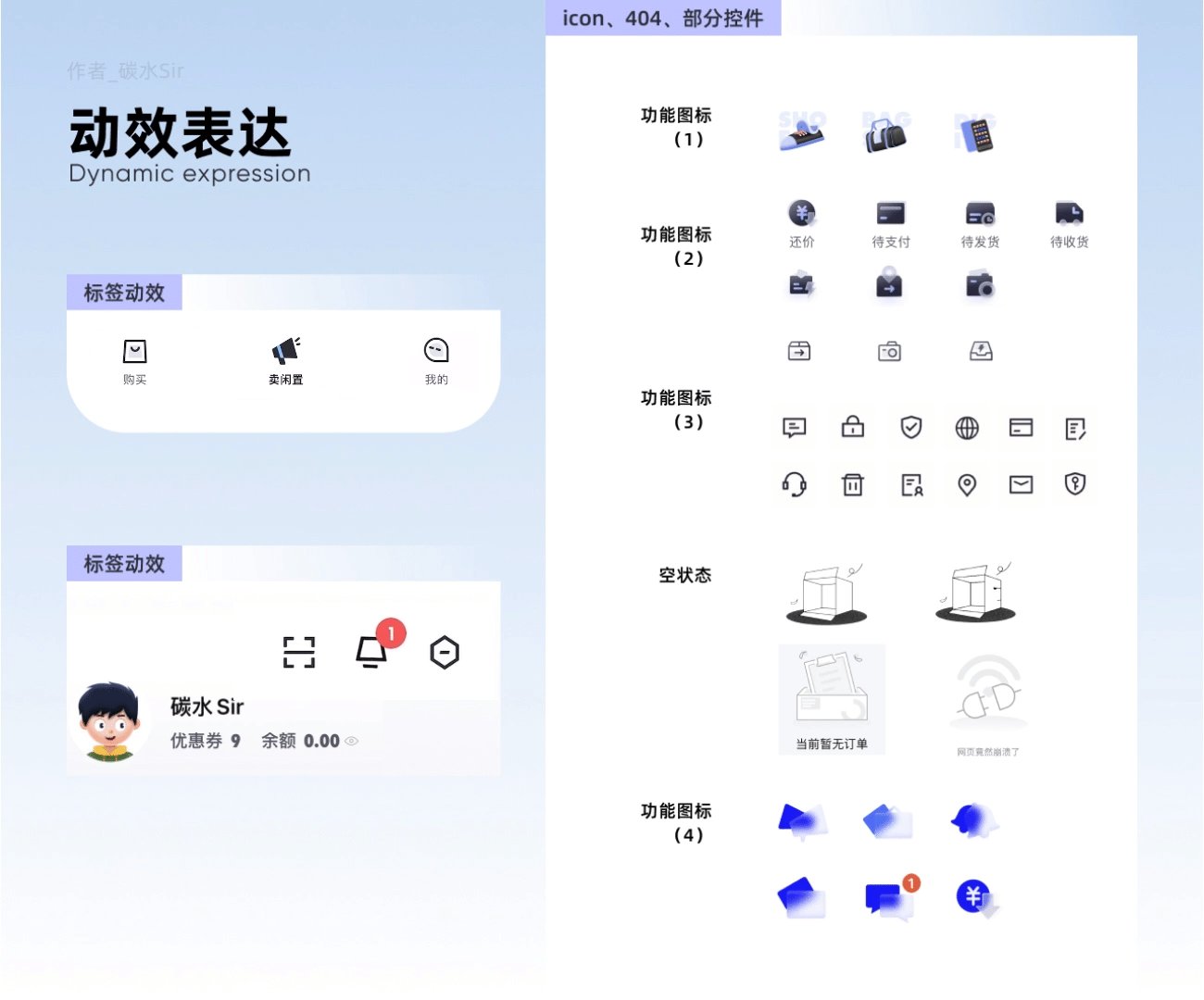
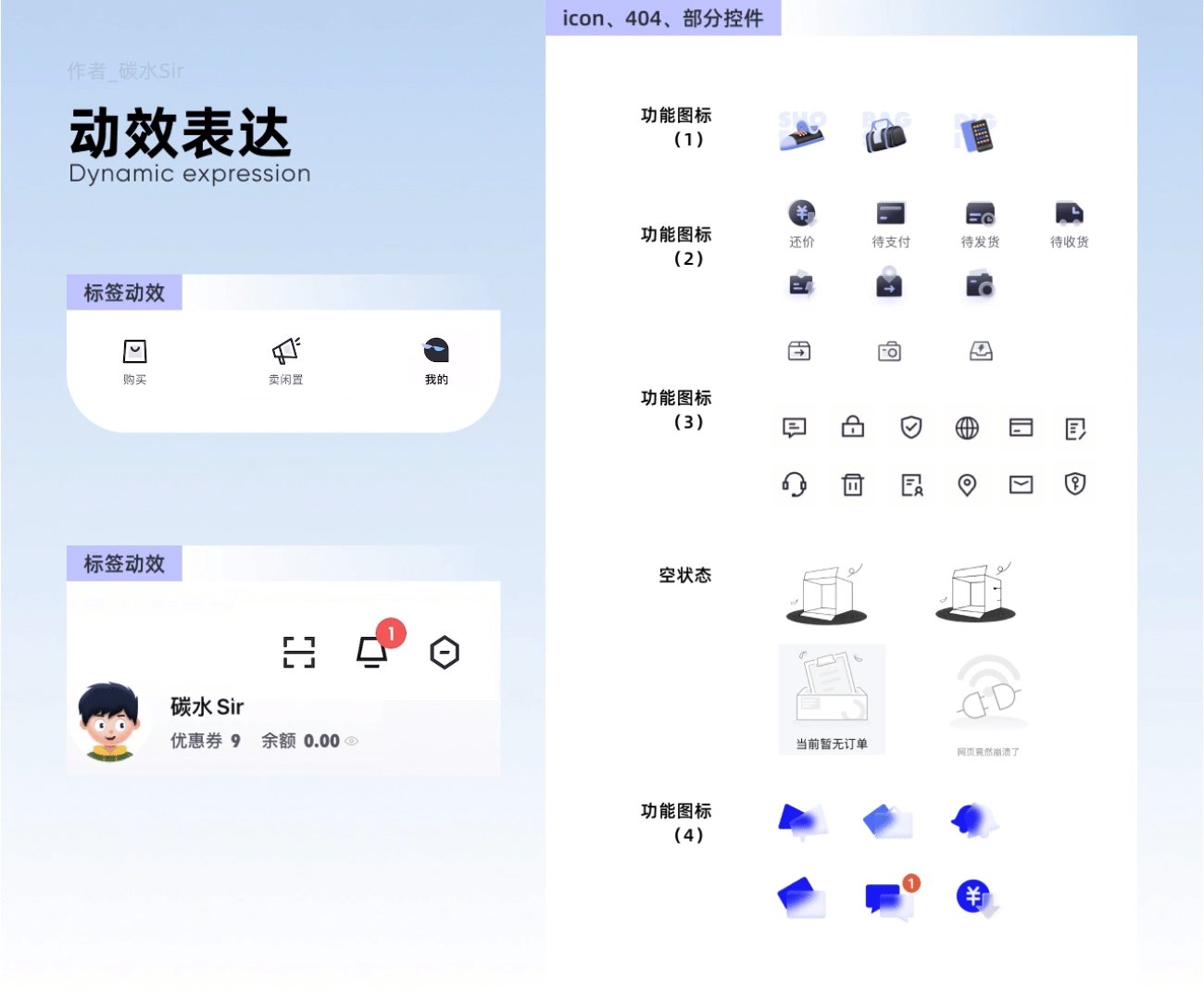
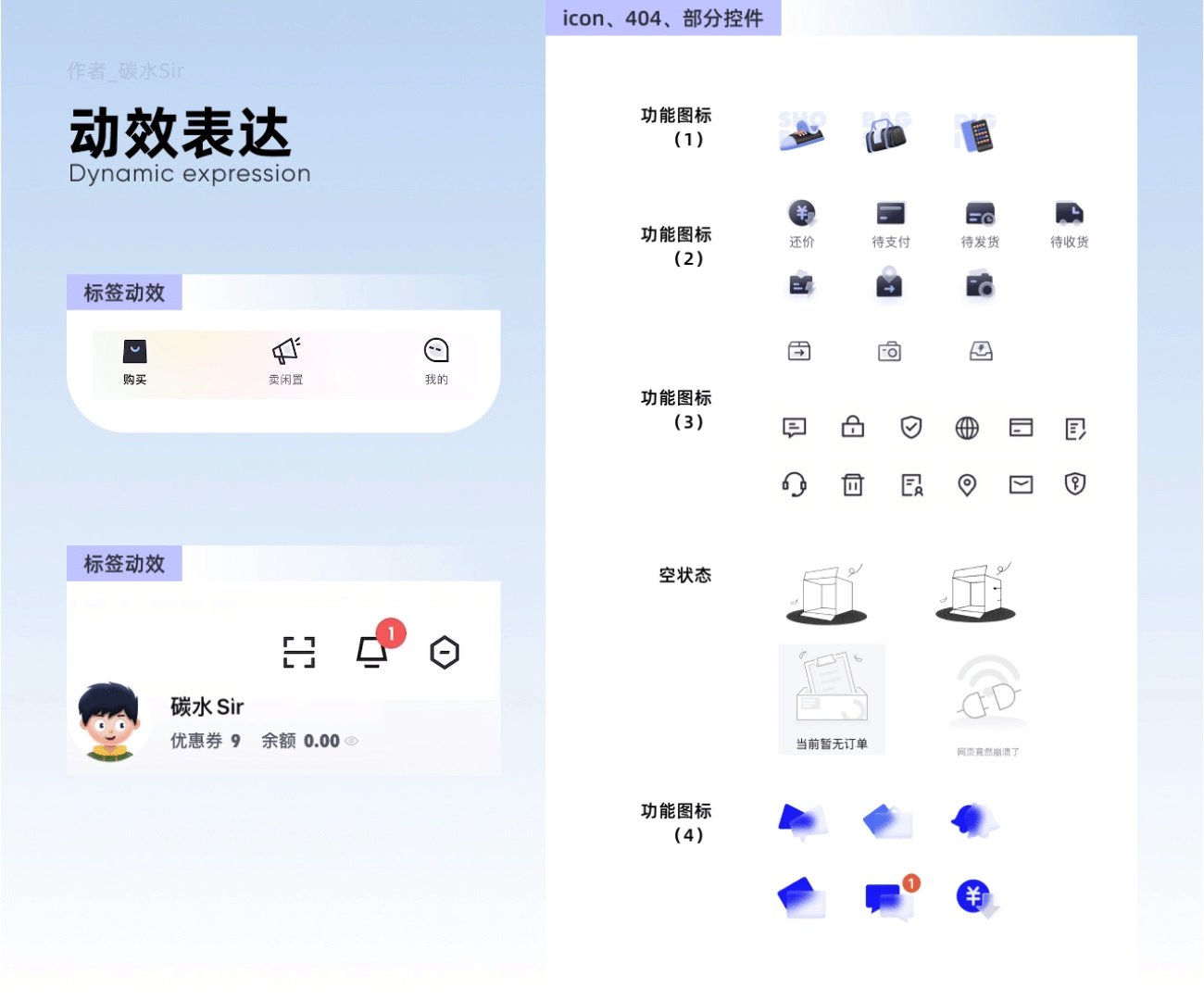
95分是得物旗下的分離出來的全新App,主打潮流閑置交易平臺,而得物定位是新一代潮流網購電商,兩者還是有所區別。但從UI設計角度,還是能看到得物的影子,潮流前線,并且整體風格時尚統一,很多細節值得在這里展開說說。

整個設計清爽直觀、沒有多余裝飾元素,這就要求圖標必須做到極致,才能撐住整個頁面。我羅列了一下可能出現的圖標,輕質感毛玻璃效果,結合統一的漸變元素使得每個圖標都精致耐看,值得研究。線性圖標也是一樣,整體配套,這套圖標應該下了不少功夫。

在二手平臺存量競爭的時代,能有一款產品嘗試新的設計風格,并且把近幾年火起來的毛玻璃風格相融合,這種走在設計前線的作風與95分產品潮流前線的調性一致,單說設計嘗試這種做法就已經超越了大多數產品了。
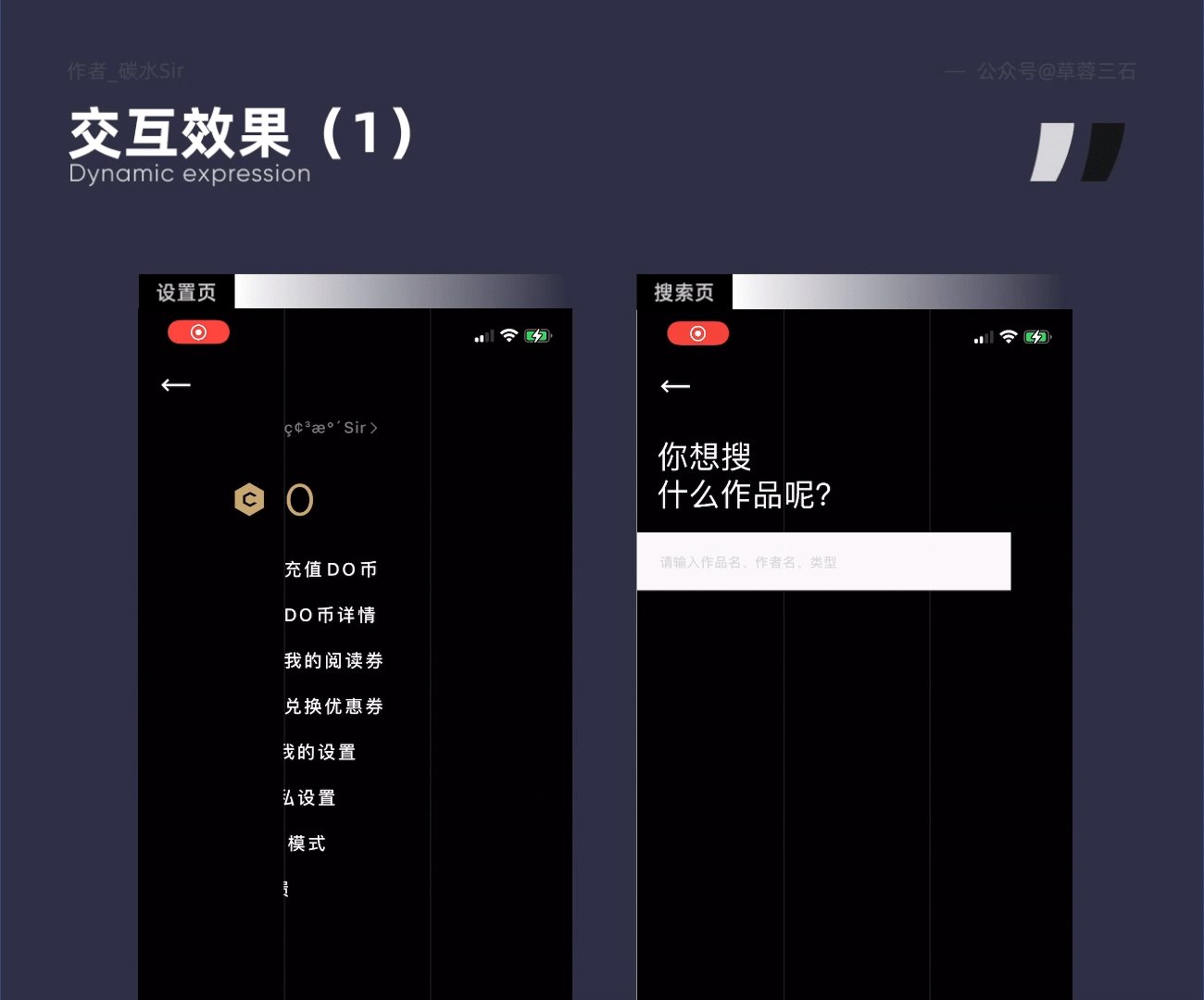
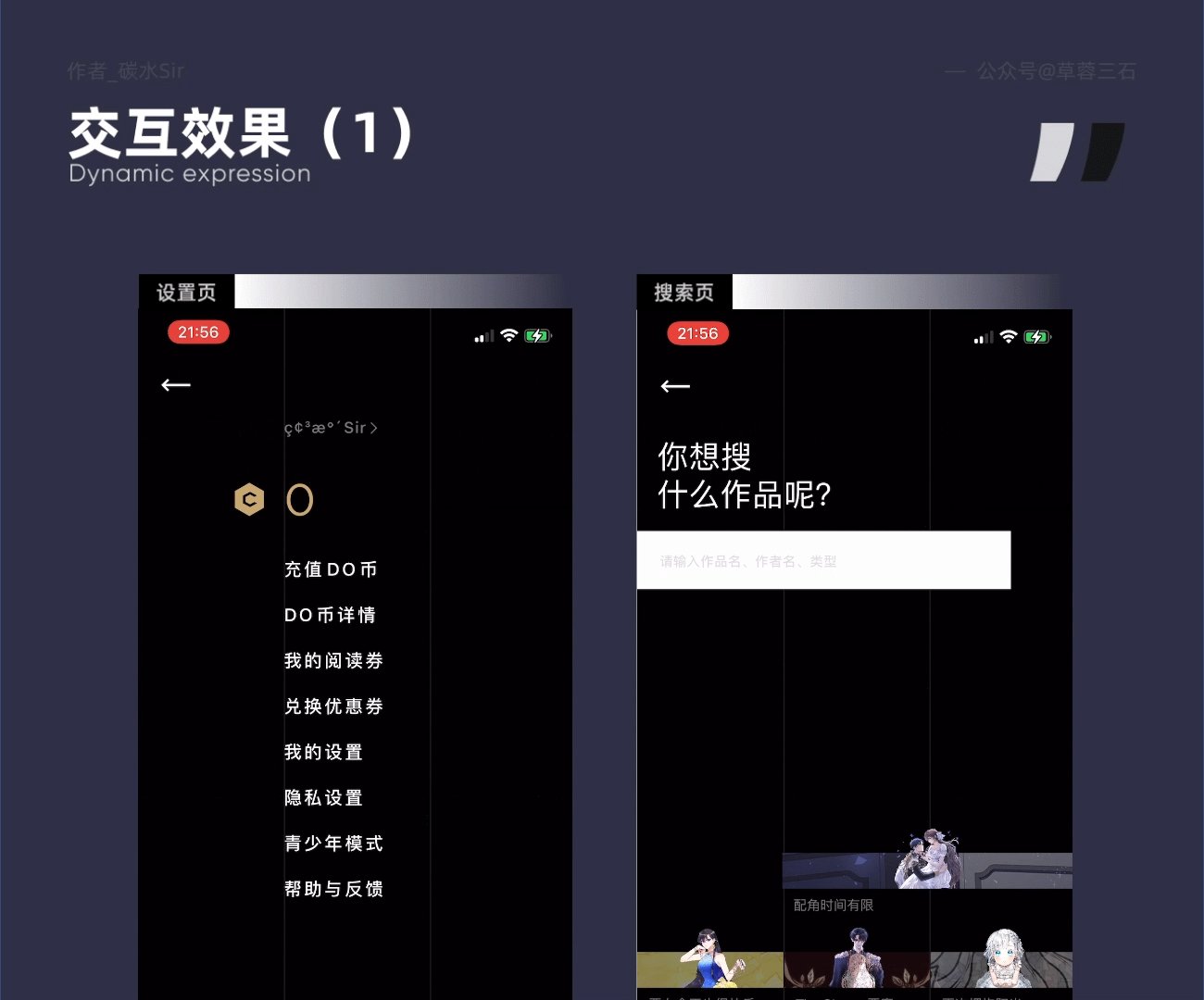
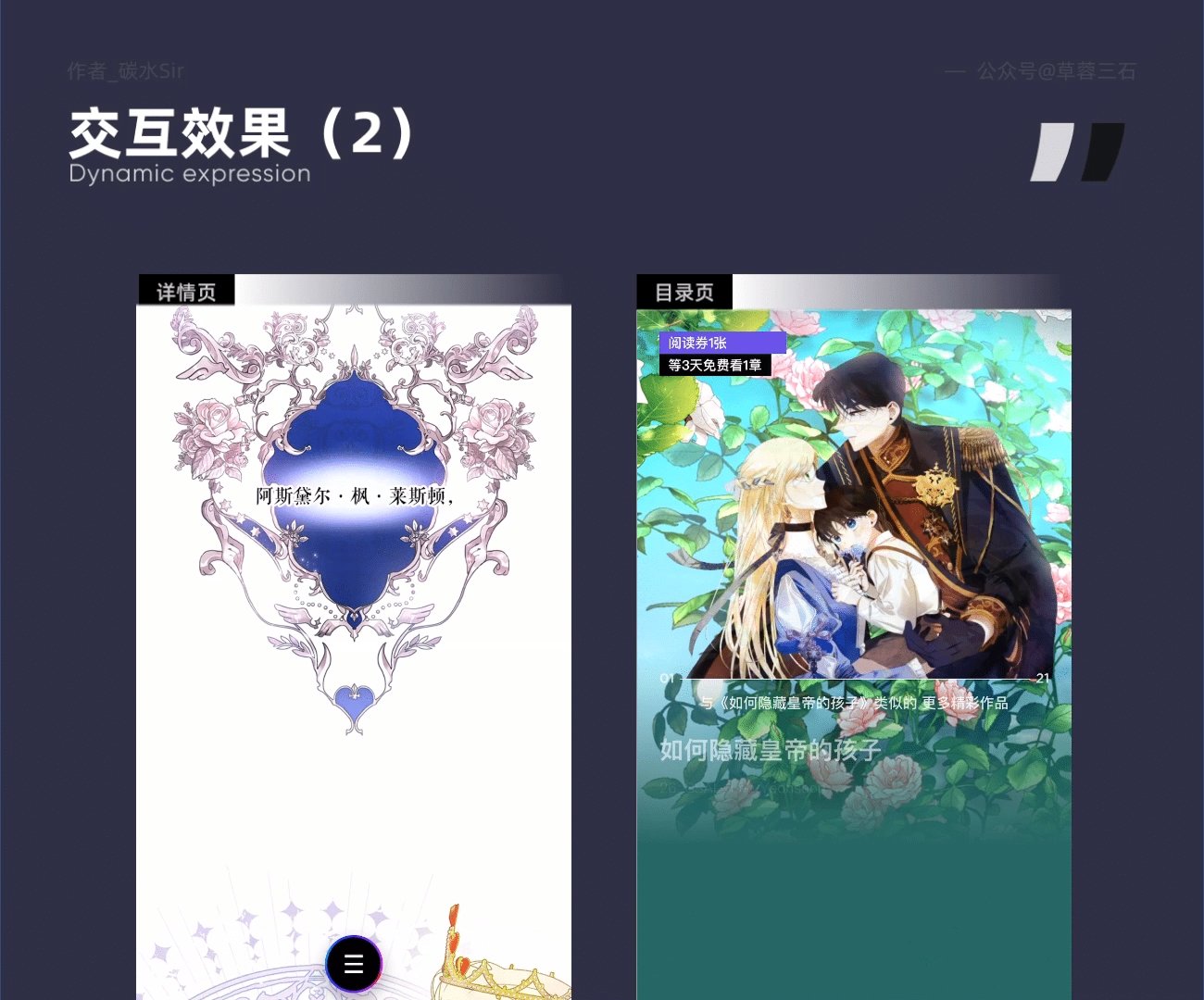
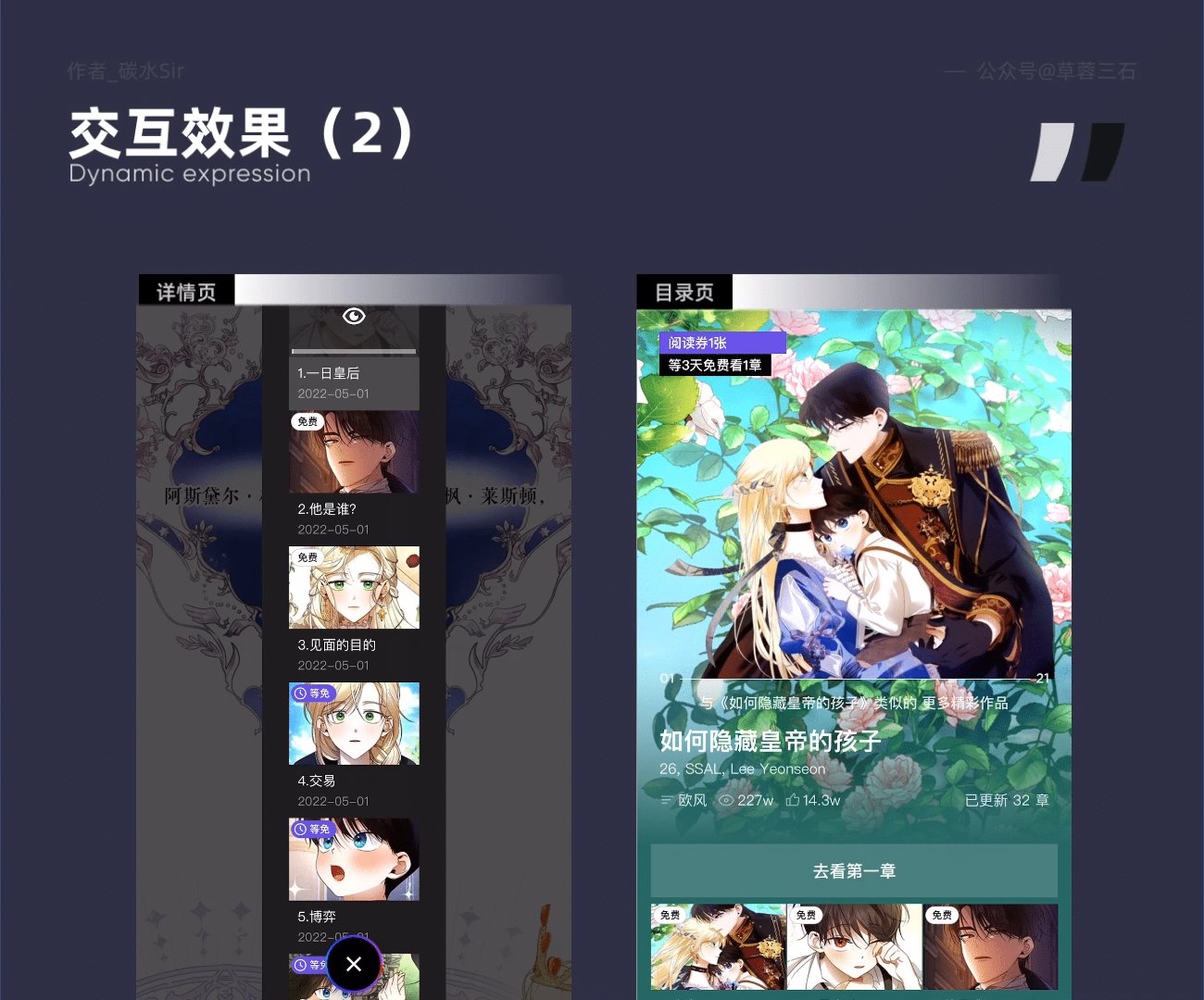
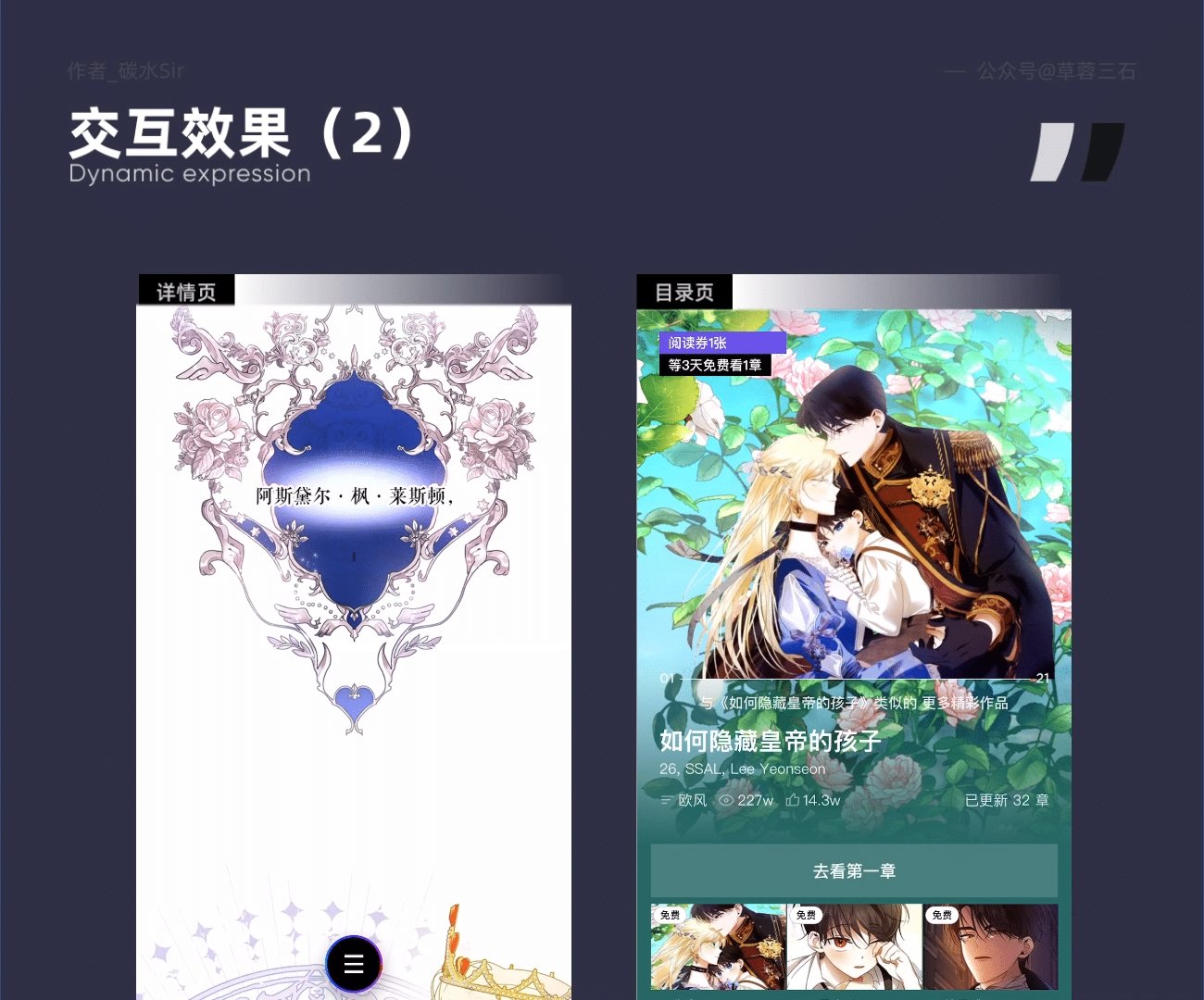
毫不夸張,這款產品打開了我對交互表現與實現的新認知。我看了一下最早發布是去年9月27日,到目前為止短短8個月時間,就能讓PODO這款產品的交互設計做到如此優秀,背后依靠騰訊,也有游戲元素的影子,這就不足為奇了。

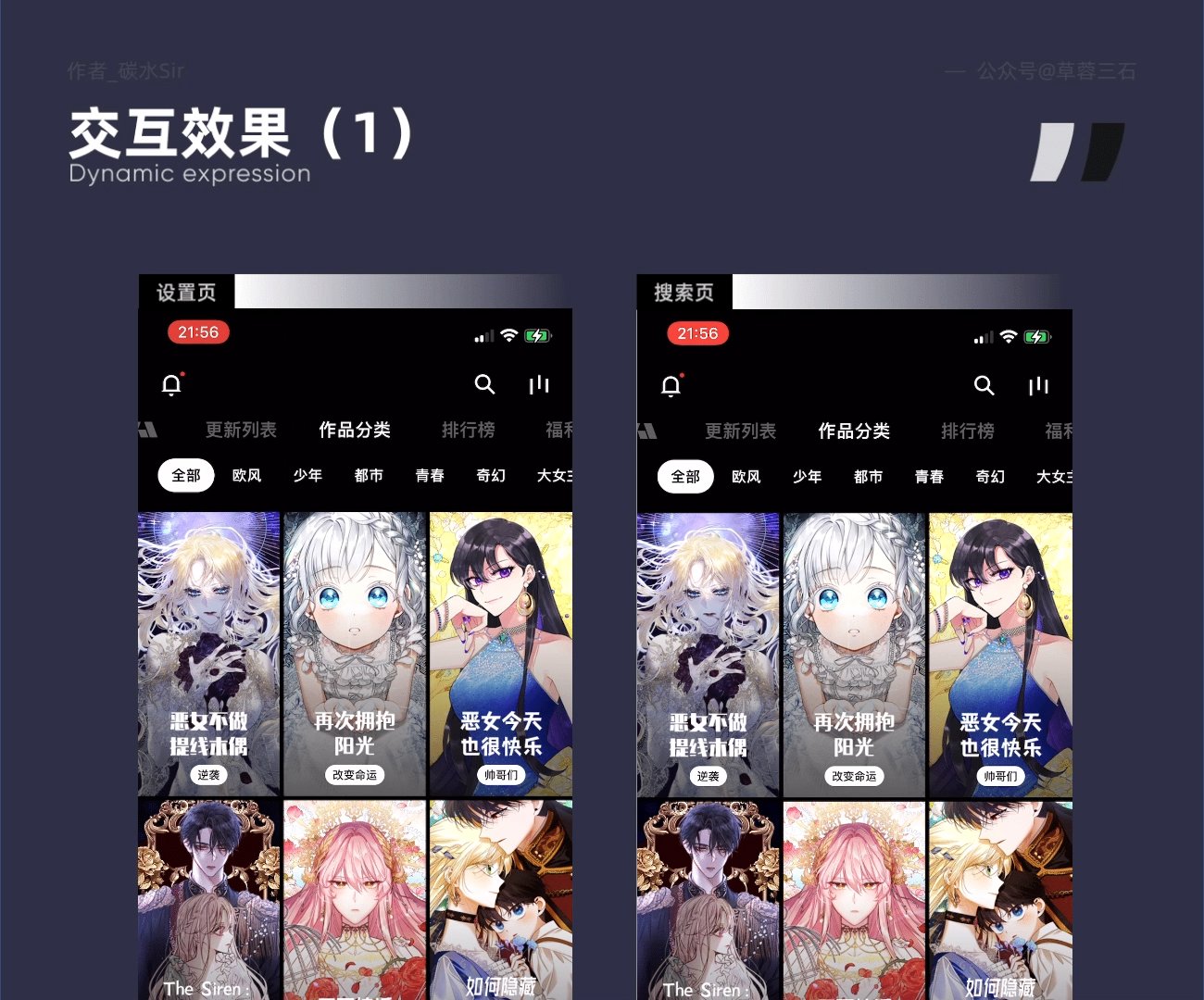
使用下來基本沒有太多圖標元素,更多是把屏幕空間分給了動漫封面,一行三個動漫排列,背景與主體人物分開,滑動時二者在空間層進行錯位,營造一種錯層的空間感,使原本扁平的圖像瞬間立體了許多很是新奇。

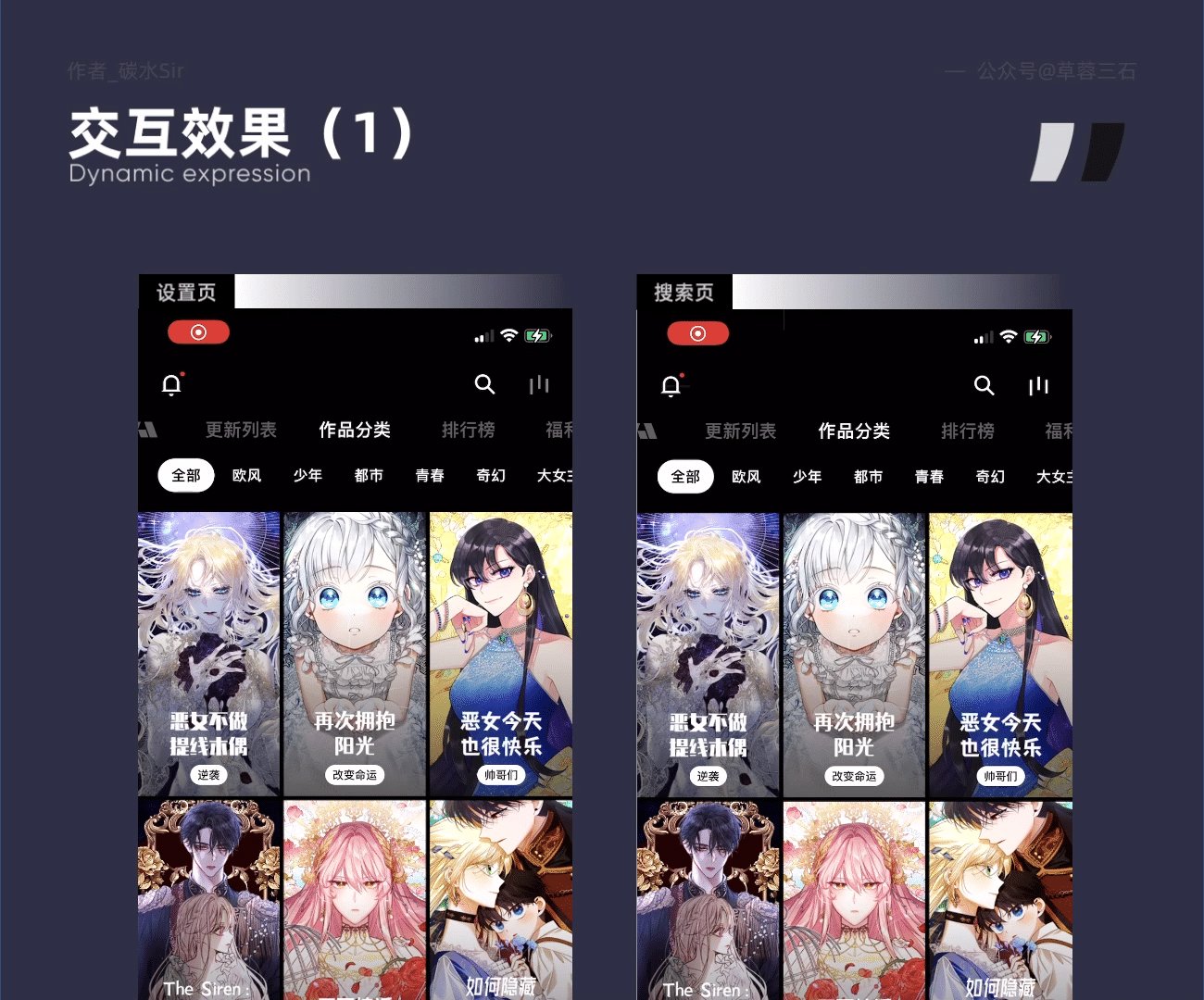
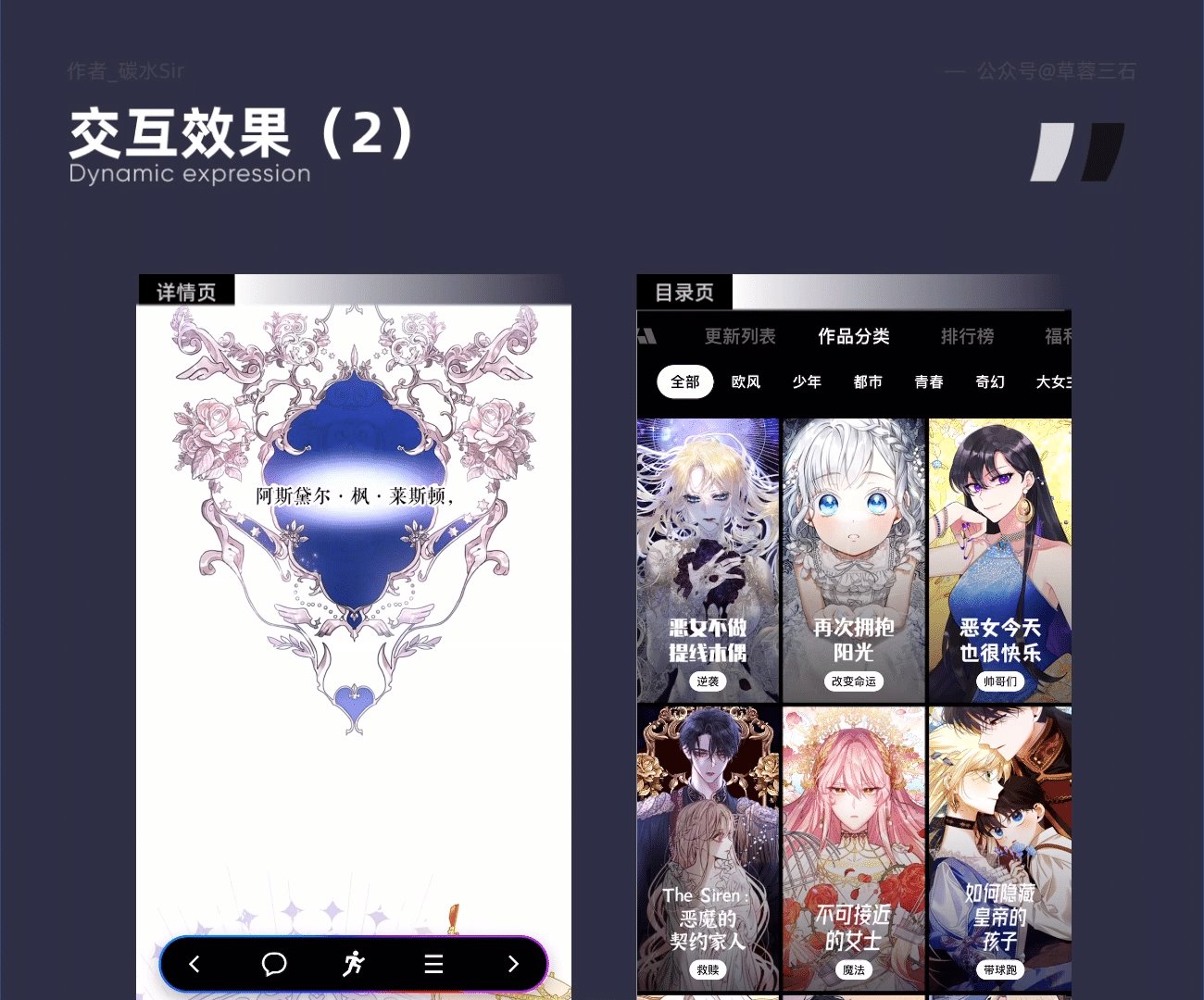
點開動漫詳情,圖文信息依次從上到下展開,引導用戶視覺享受,并且頭圖中的動漫人物也做了動效設計,全覽下來很是細致。除此之外,還有三個明顯的交互細節,分別是:設置頁展開交互、閱讀頁底部導航交互以及目錄頁的交互樣式,都以新的表現形式呈現出來,作為設計師的我們現在不能再說:“設計已經玩不出新的花樣”這樣的說法了。

太多的交互動效就不一一列舉了,趕緊收入囊中吧!
通過了解得知“皮玩”是荔枝App旗下控股產品,同樣也在入局陌生人社交領域。但值得注意的是該產品上線1個月,內部框架及UI界面已相對完整,卡片、插圖、動效、圖標、以及一些趣味設計都已上線,應該是一個成熟團隊孵化的項目,上線前的測試應該沒少下功夫,才能在產品初期做的如此完善。logo采用漸變黃底+吐舌頭表情相結合,搞怪趣味要用嘴說話這樣的印象。定位:更好玩的語音社交算說得過去 。

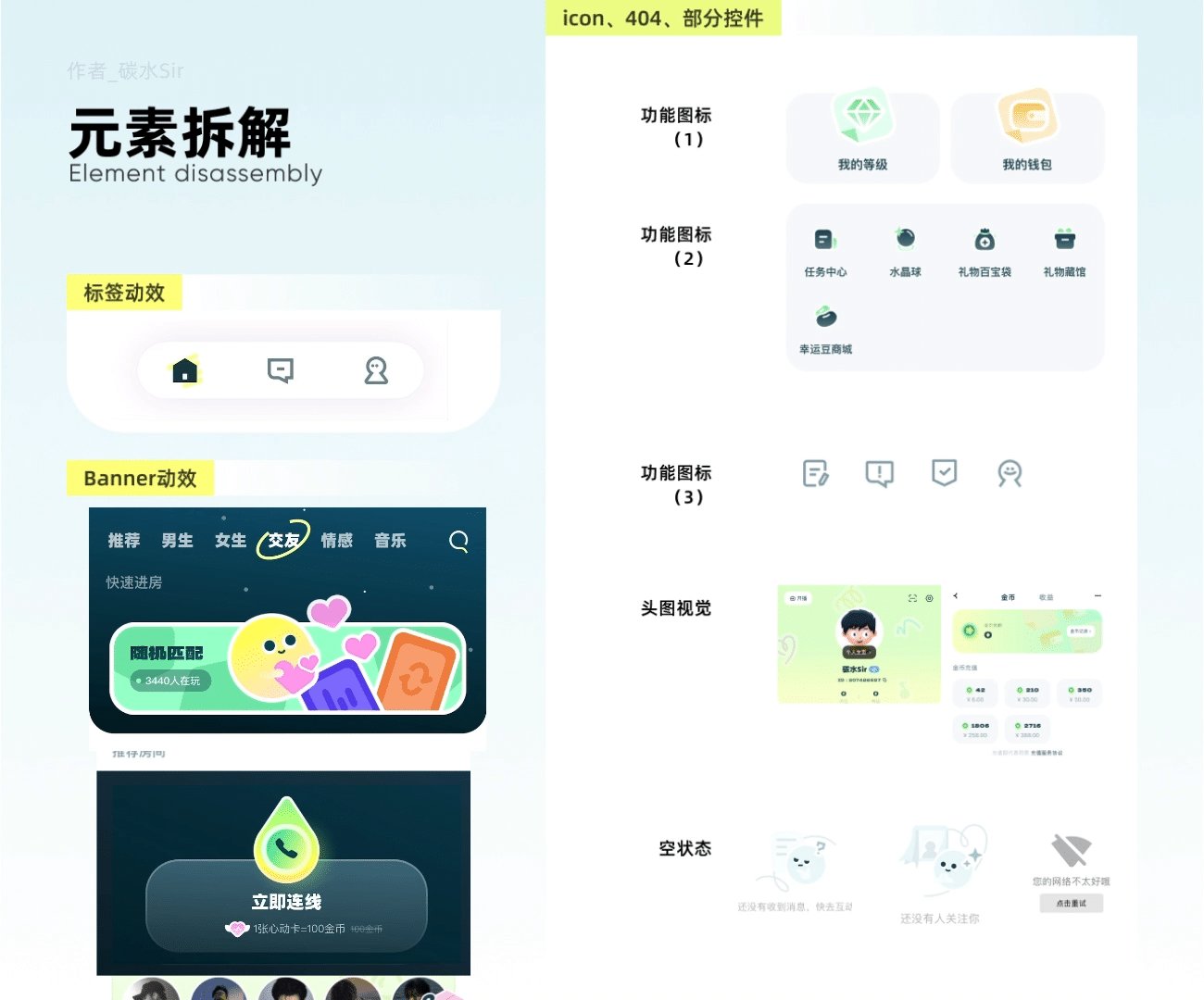
初次體驗,第一感受就是采用貼紙風的設計元素,icon與元素都具有較強的設計感,飽和度較低的配色加上白色描邊,就如產品說的“玩一下、皮一下”相呼應,產品的整體顏色采用漸變黃和漸變綠,配色很大膽,同時體現出該產品用戶所代表的具有興趣多元化、喜歡嘗鮮這樣一個群體。同時產品也是想通過這種設計吸引用戶使用。

產品中處處都能看到微動效,使靜態的畫面變得活潑許多,這種做法也是為了給用戶營造一種活躍的氛圍,增加平臺活躍度。
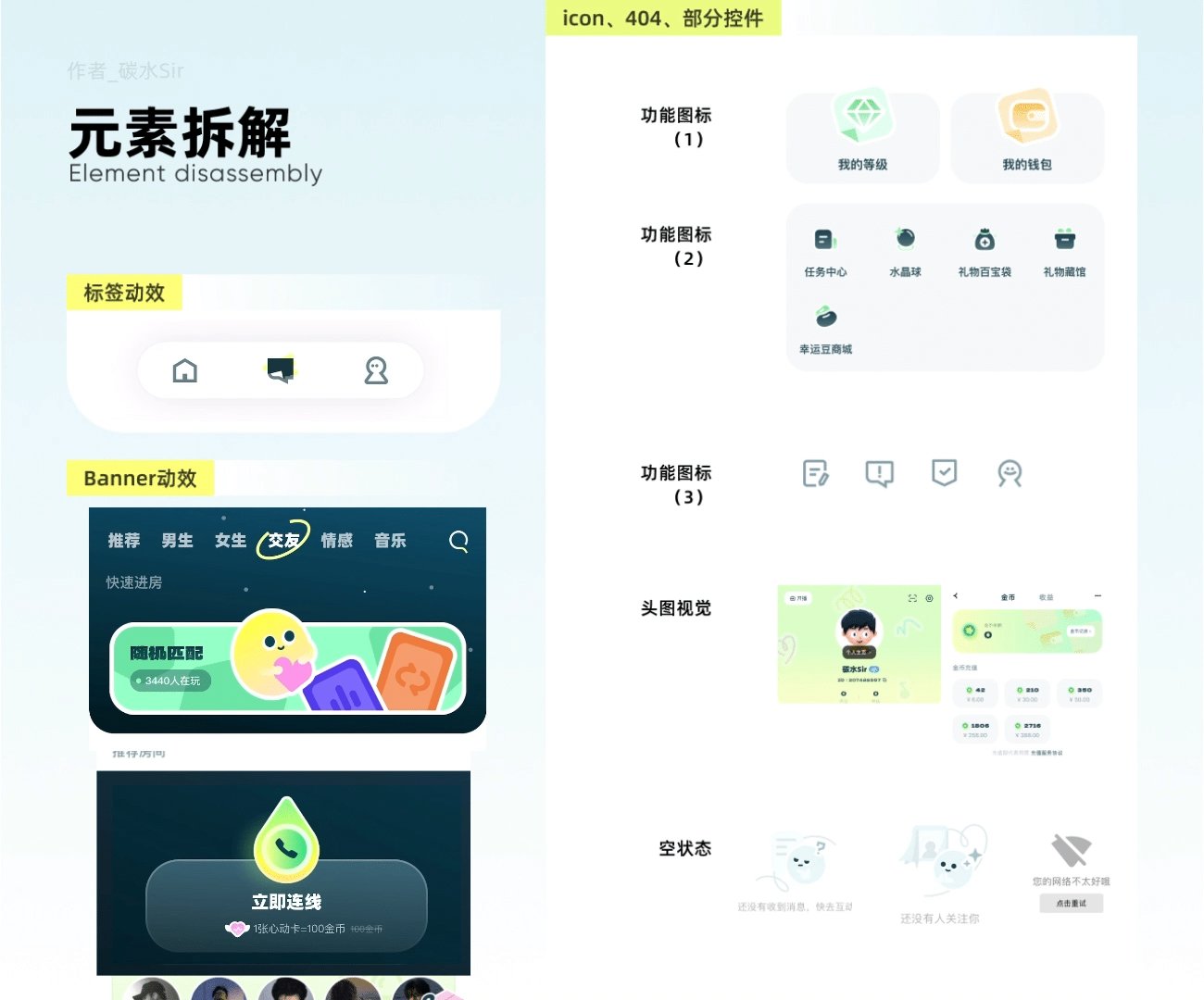
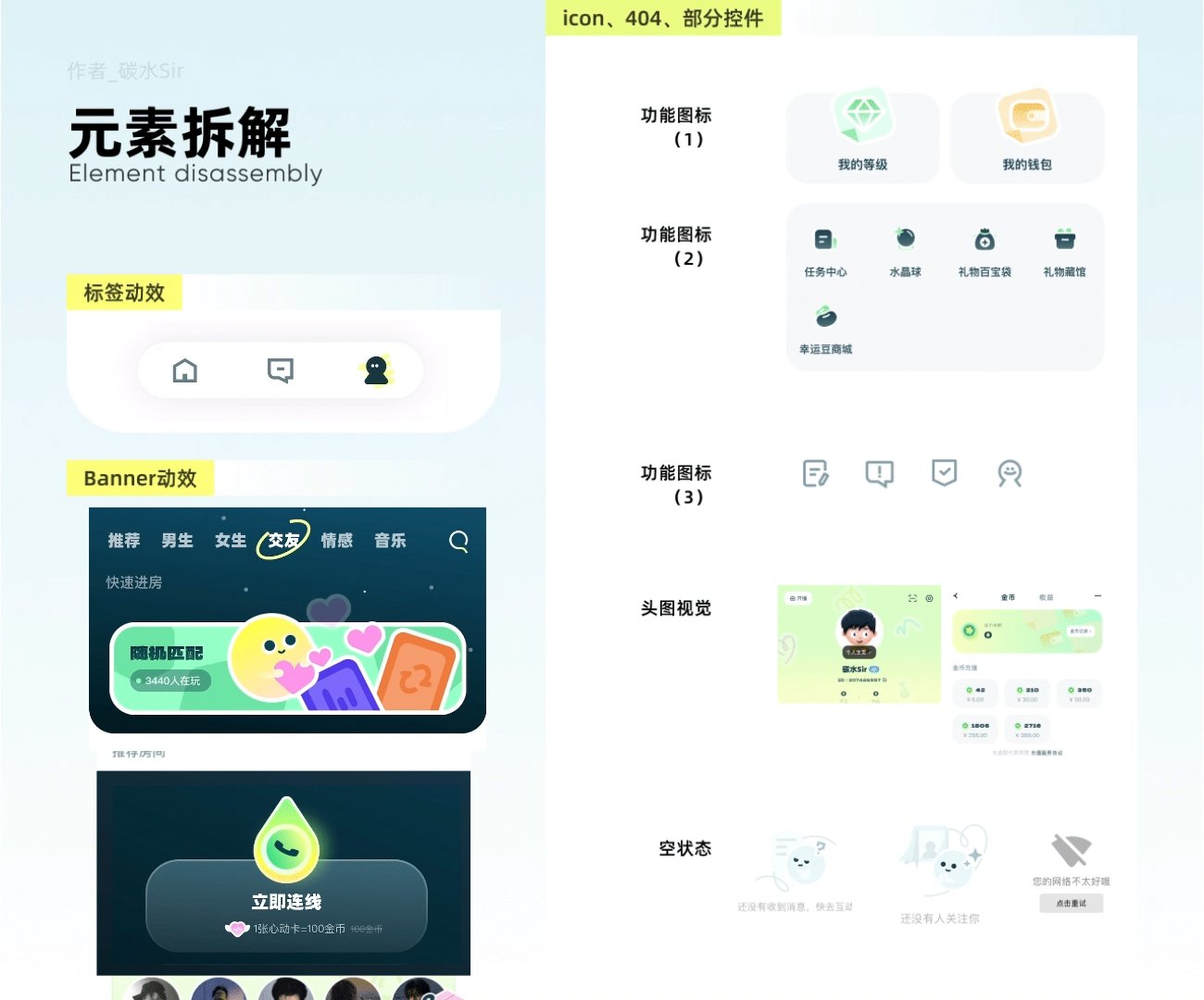
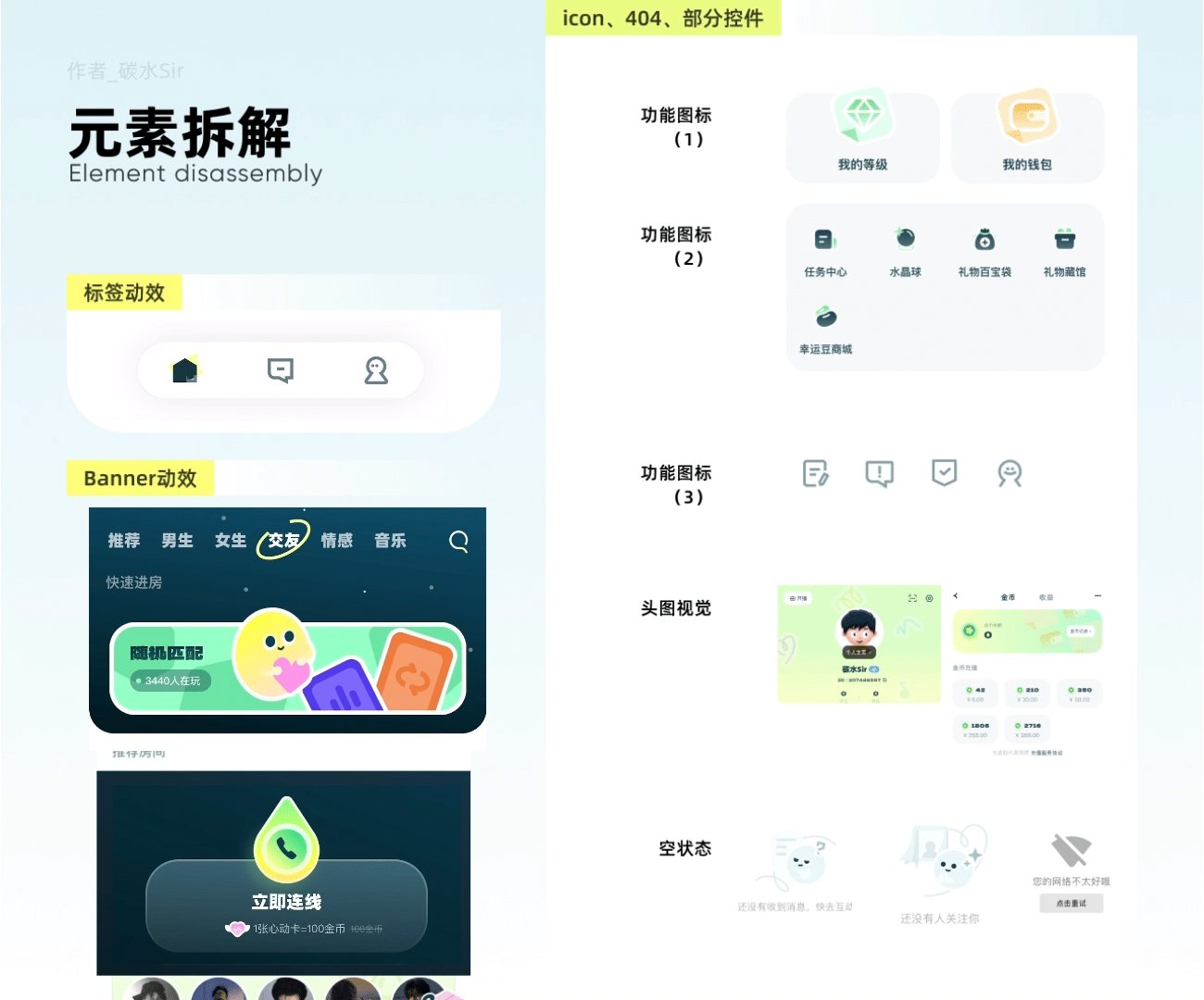
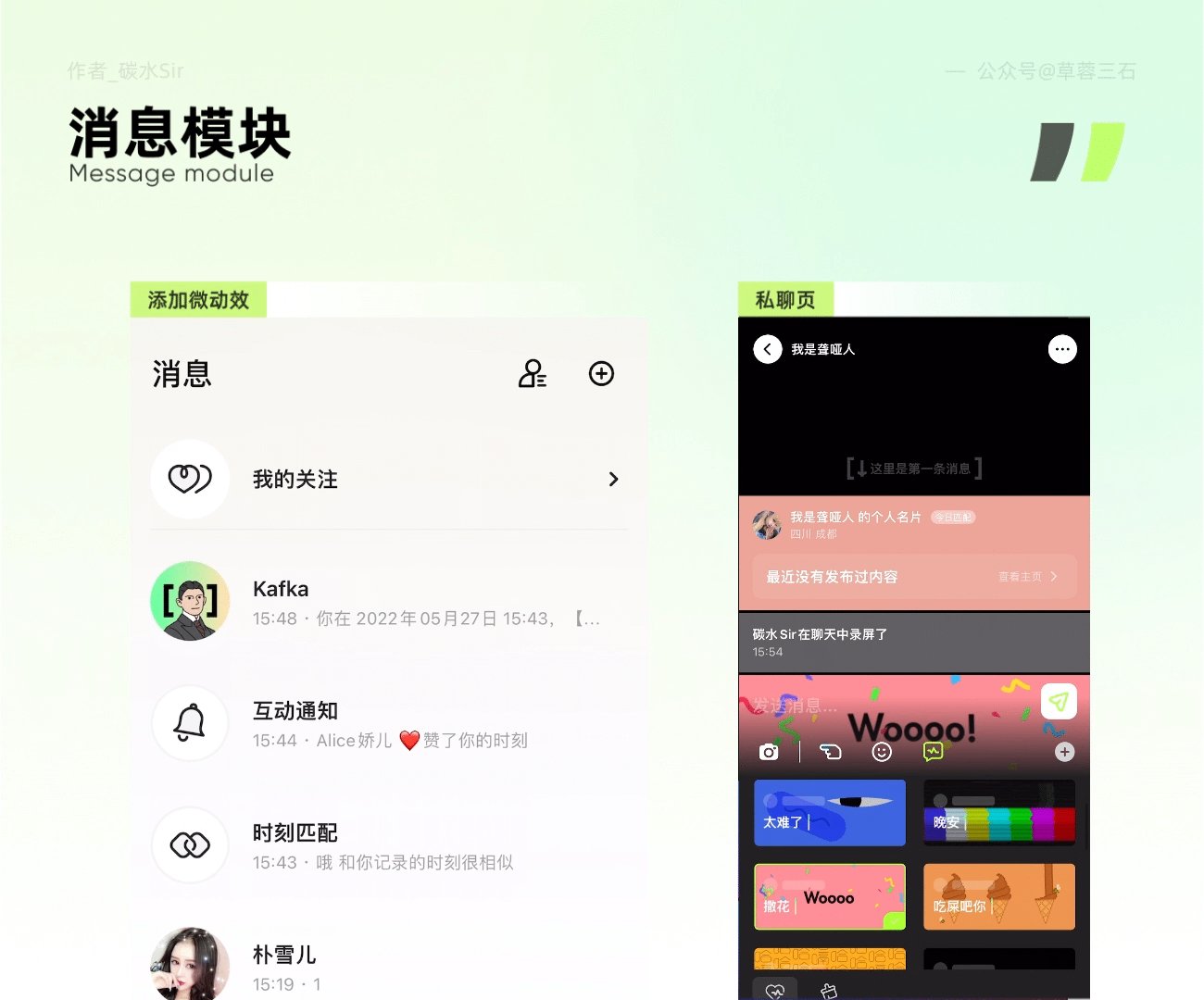
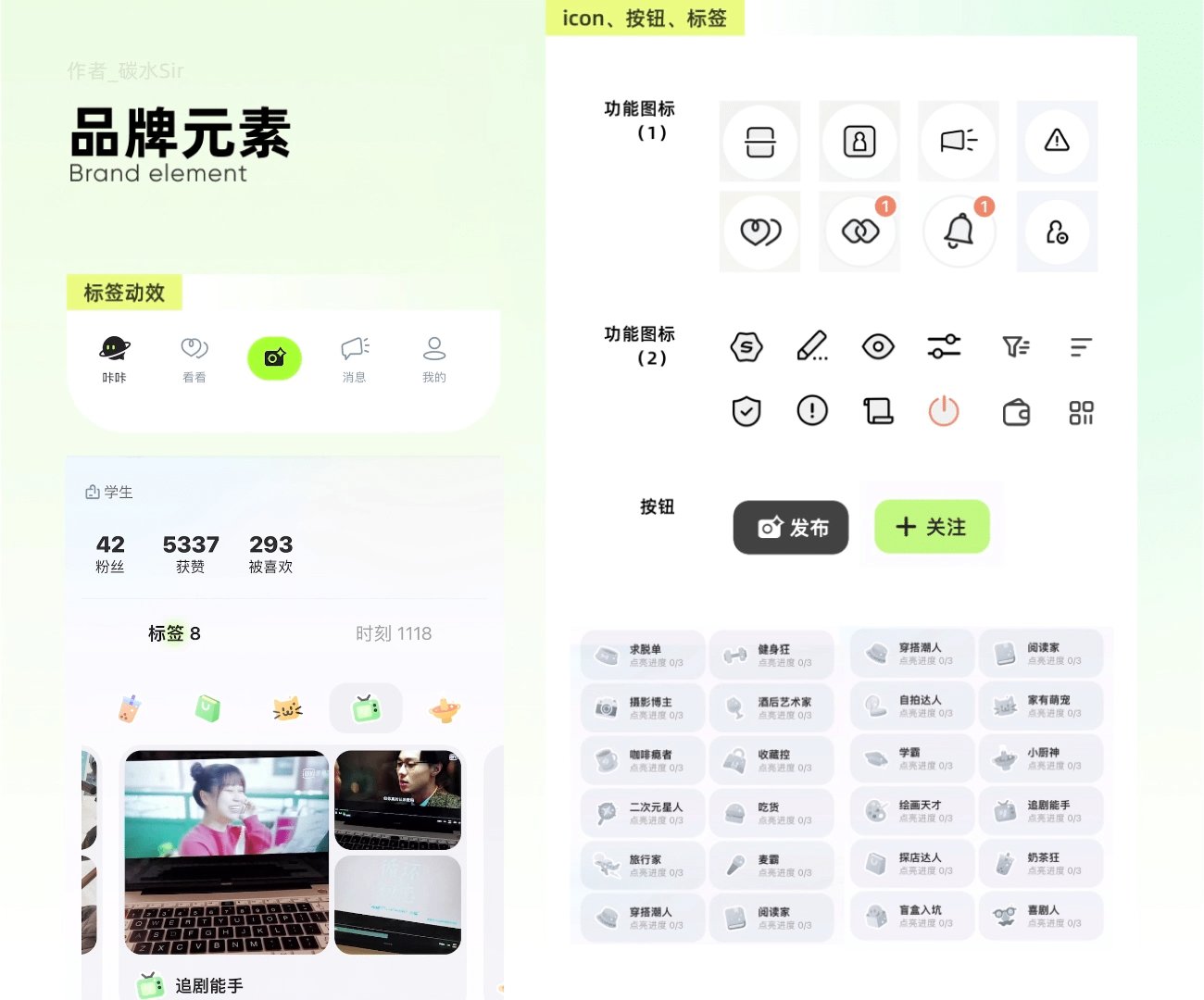
咔咔是陌陌孵化的一款社交產品,最近發現一些大廠旗下產品都在獨立運營,目的也是為了和主產品脫離關系,防止激烈競爭導致產品停止運營。年前很火的“啫喱”想必就是吃虧在這方面。回歸正題,首頁是以視頻為主圖片為輔的瀑布流形式呈現,停到某一位置則直接循環播放該視頻,排版方式極具新穎,當體驗下來眼球左右移動總是會打斷我信息的獲取,有點強制引導用戶看大圖視頻內容的感受。點開則可以與對方進行互動點贊評論。

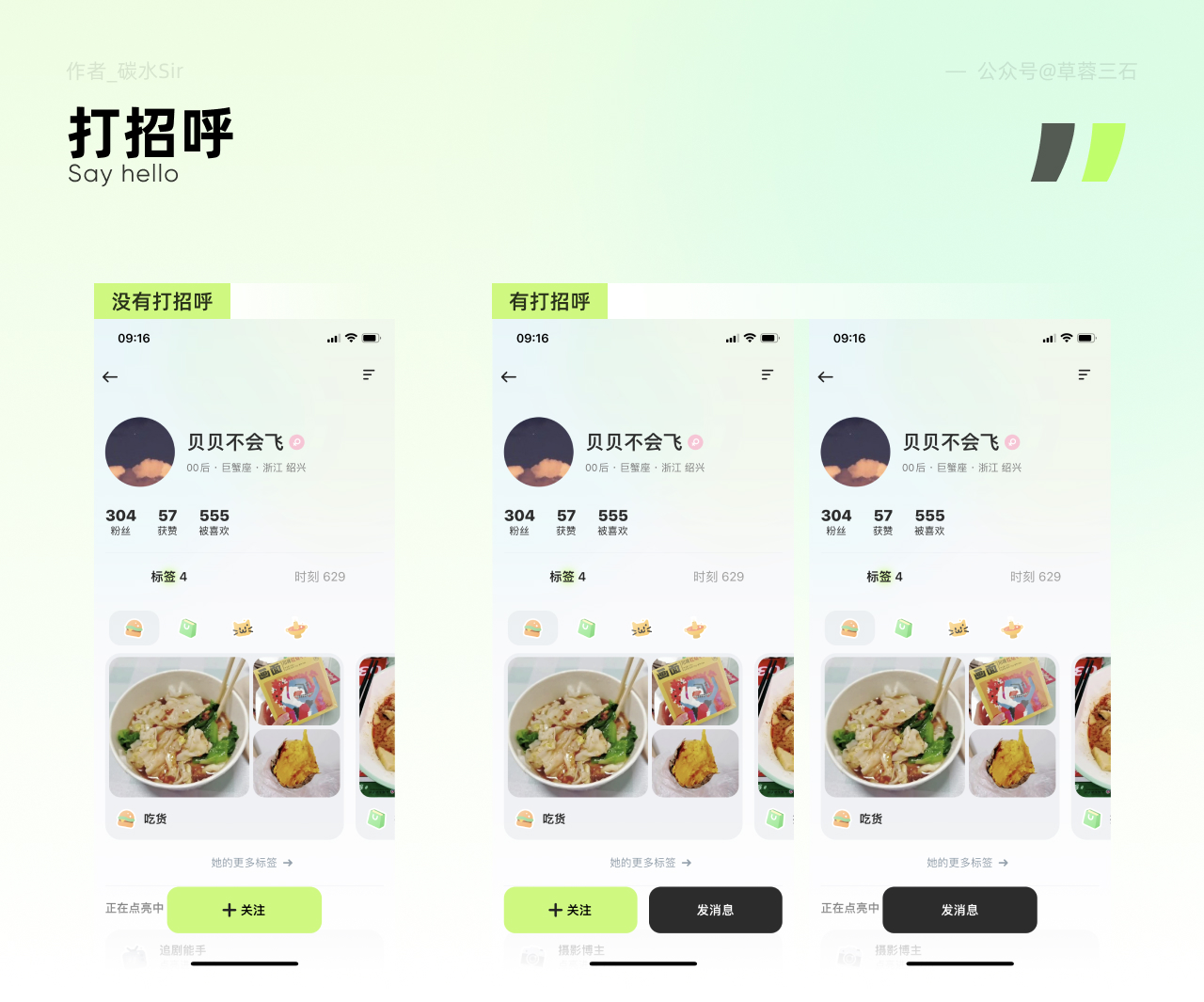
看看模塊,采用類似“探探”卡片交互左滑不喜歡右滑喜歡來讓用戶進行操作,但與“探探”不同的是此互動是開放的,用戶選擇滿意的動態內容添加到卡片后,陌生人可看到展示內容,并且她被多少人喜歡都會展示出來,相當于是個人名片,有種抖音+探探的味道。并不具有一對一的個人隱私性,這是與探探最直接的區別。

看看模塊中,“打招呼”是與對方建立私聊的唯一方式,如果該用戶已關注但未打招呼,把卡片劃走,那再也不能與對方建立私聊,除非對方通過“看看”模塊與你打招呼。這個產品細節很容易因為用戶不理解或者手滑就無法與上個用戶進行“打招呼”私信,且私信功能僅在觸發“打招呼”后才能交流,入口少、且不易理解,不知道是產品經理的有意為之還是被遺漏掉的地方。

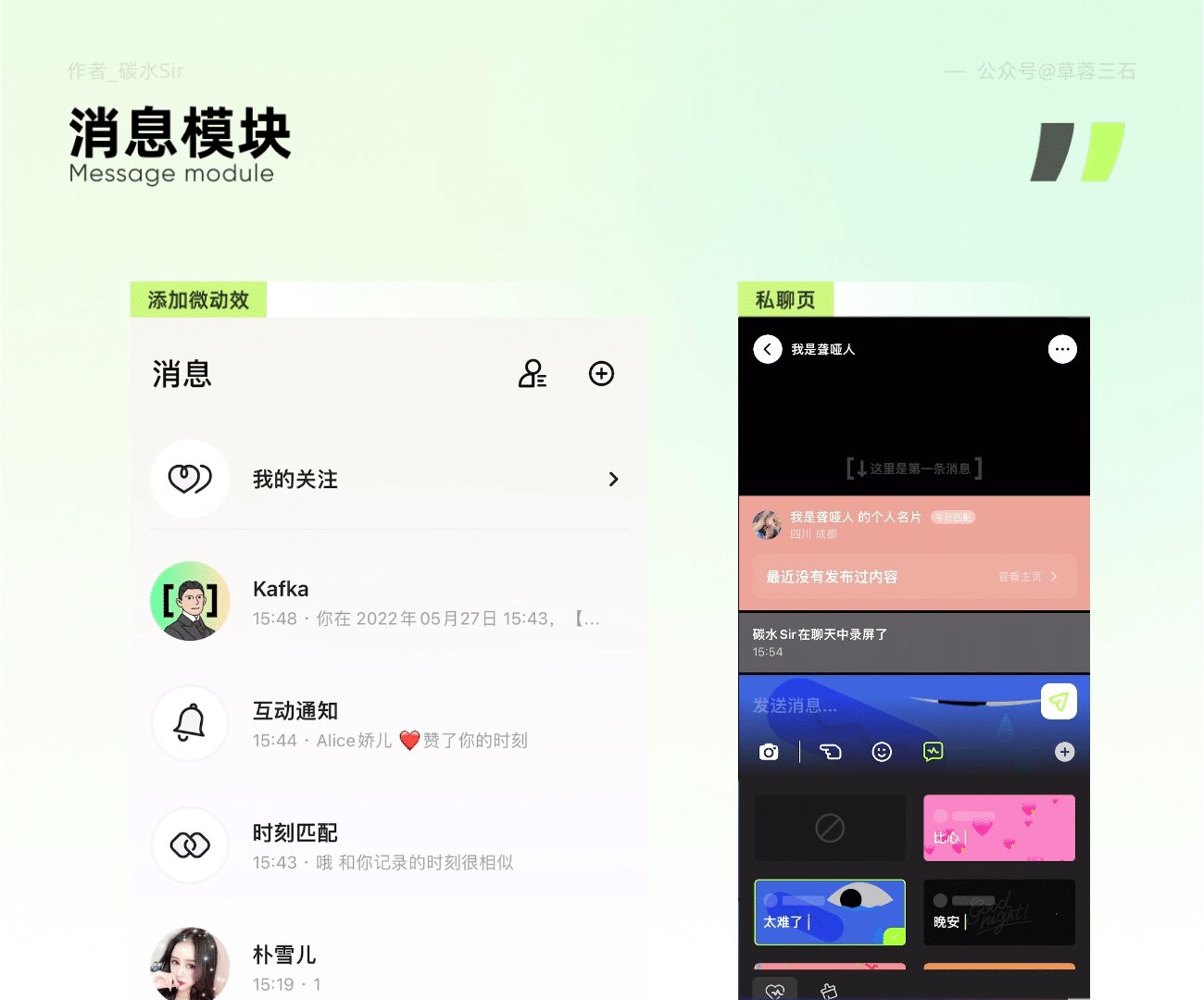
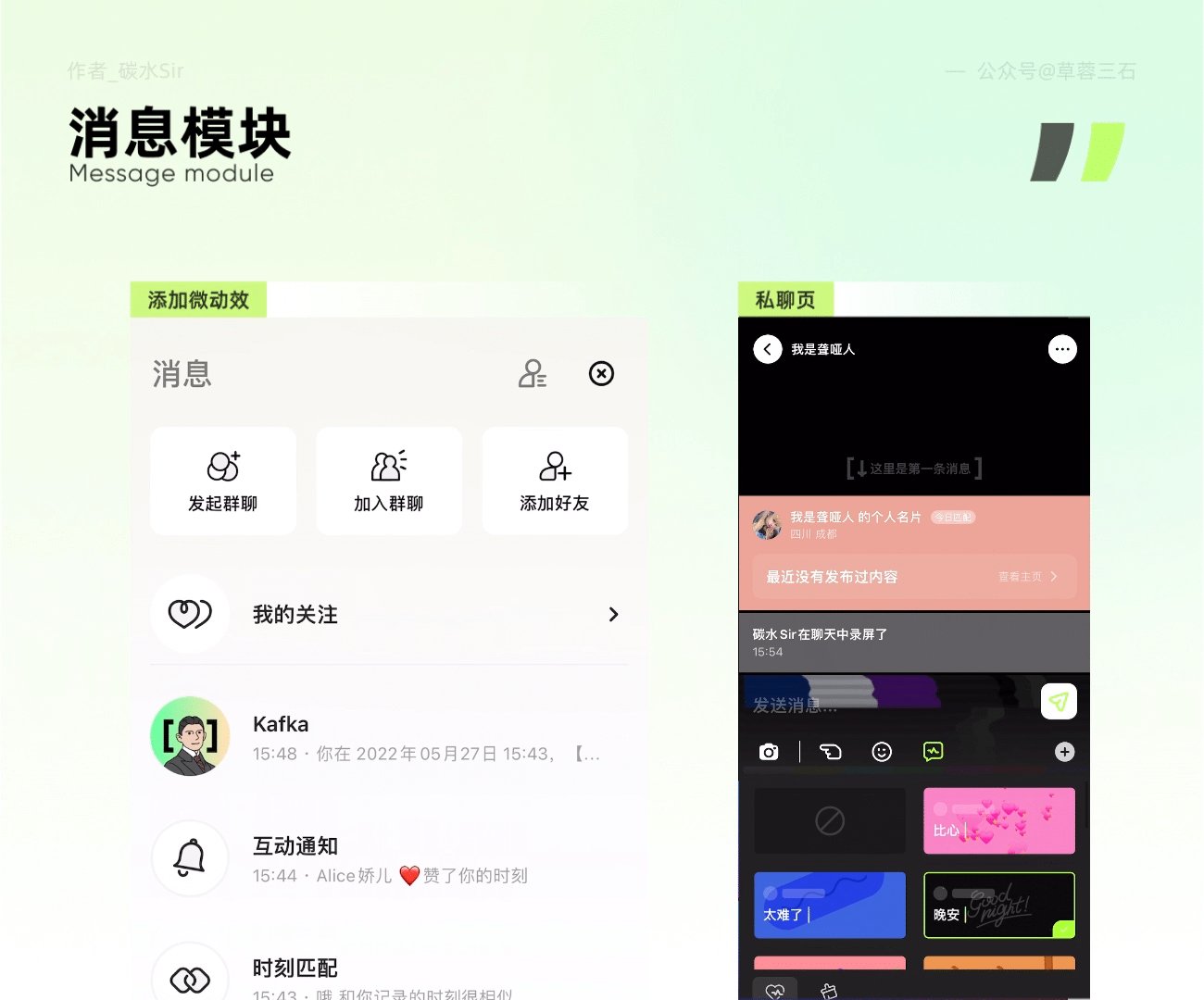
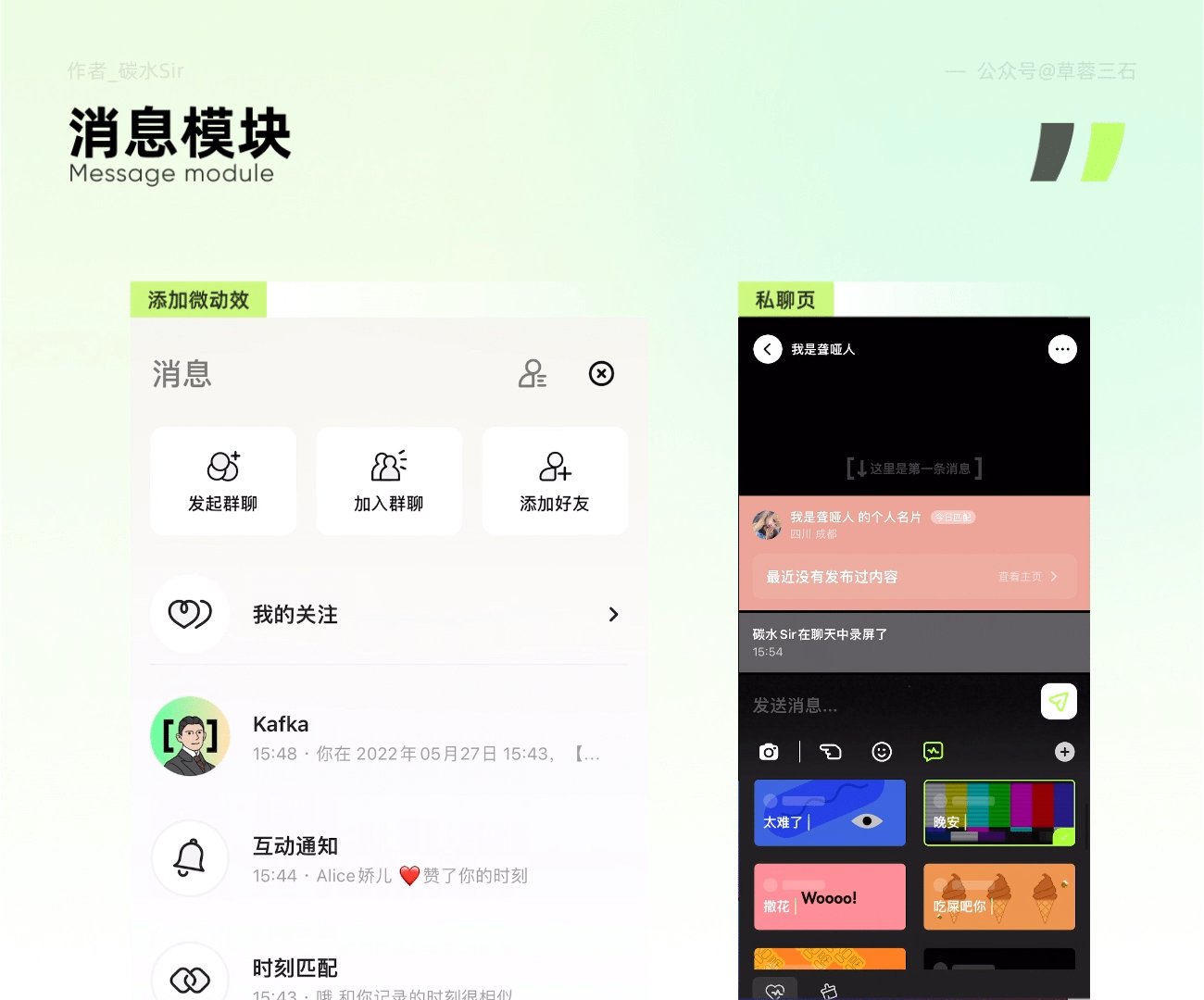
消息頁的添加入口,用折疊手法展示,降低頻繁跳頁的割裂感,同時縮起時也不會占用消息列表。
消息列表是通過“打招呼”保存下的私密消息,聊天形式極具特色,黑色背景加上紅紫漸變列表有種夜店嗨皮的即視感觀,這里就不過多評價,大家領悟吧。

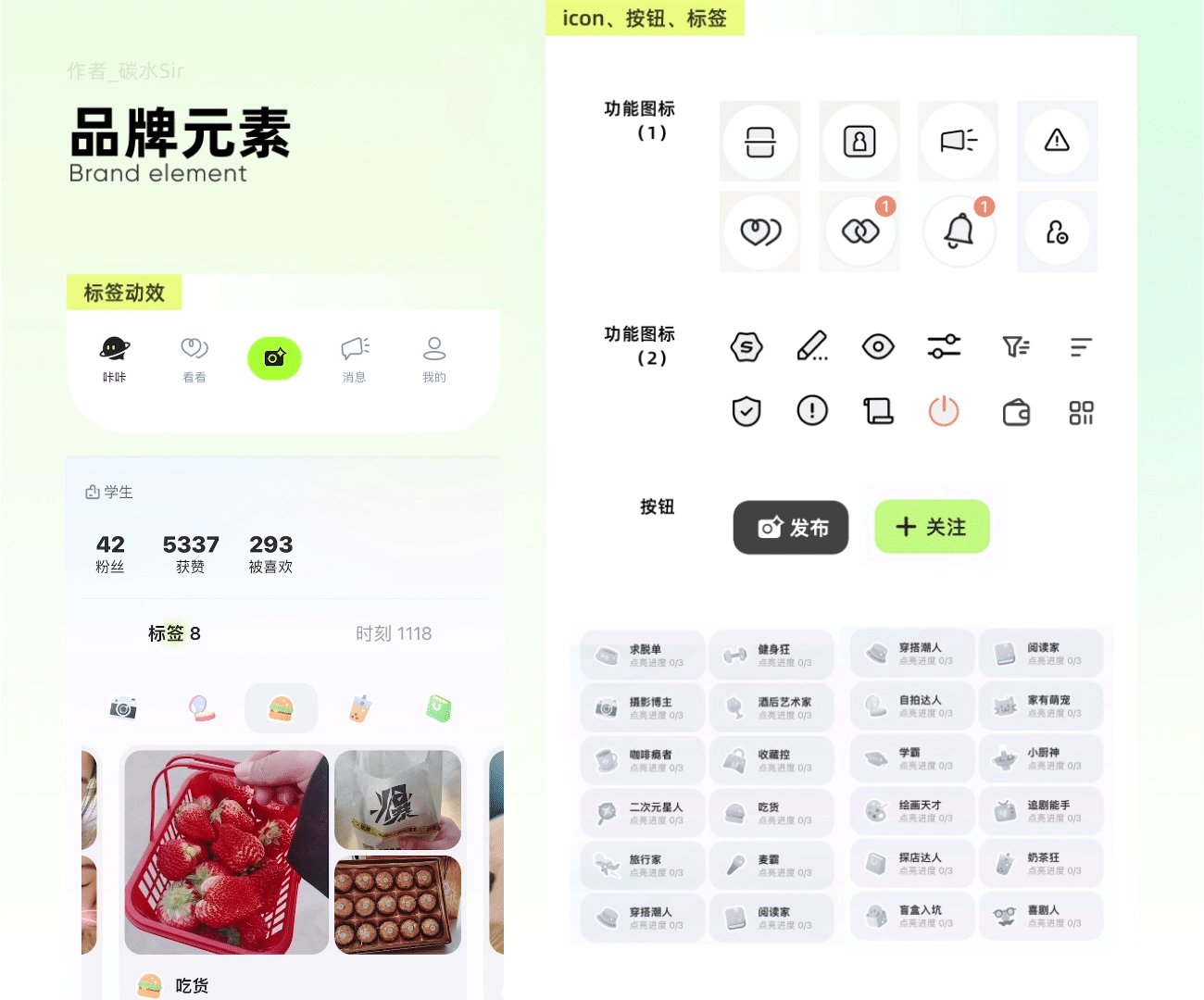
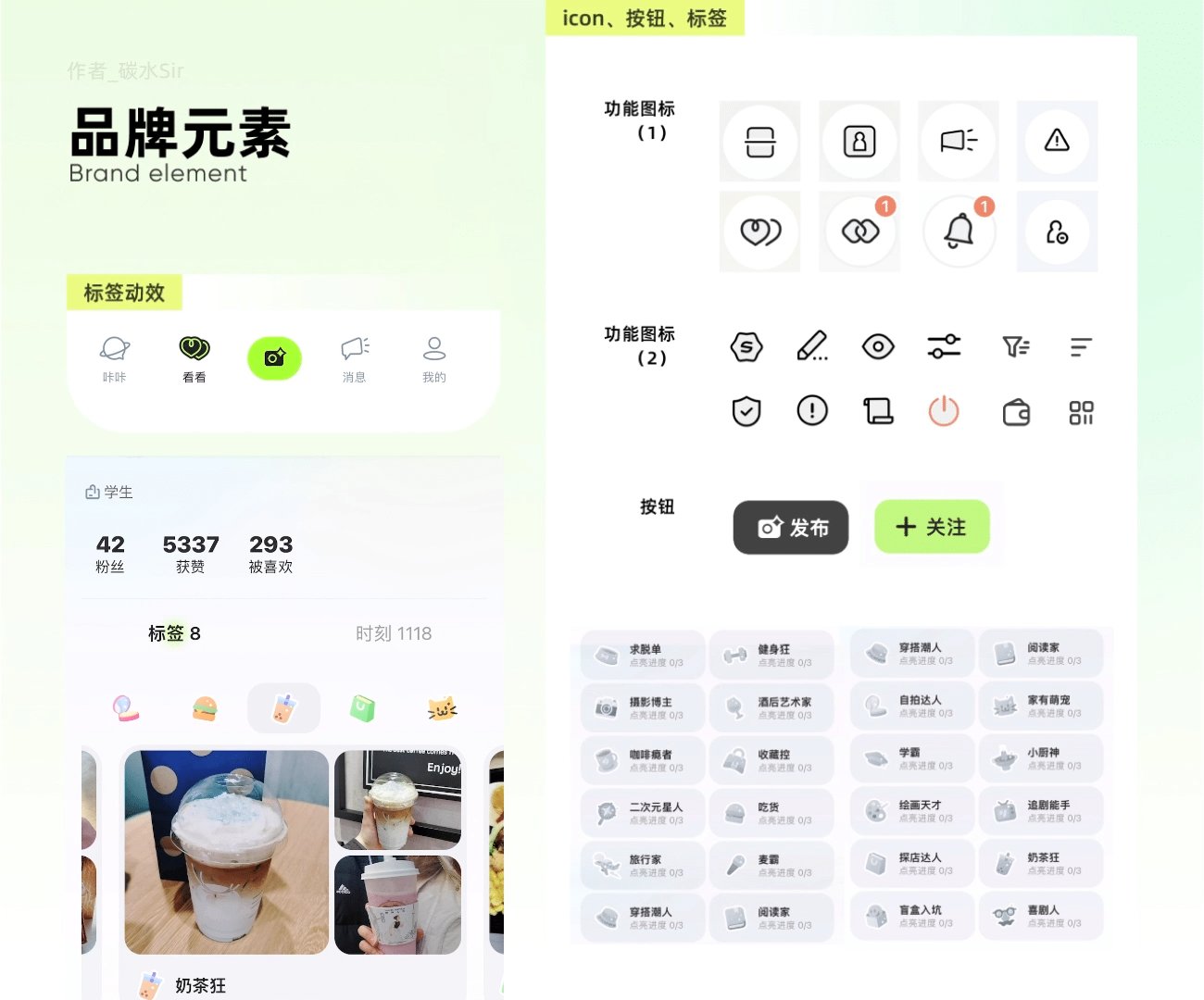
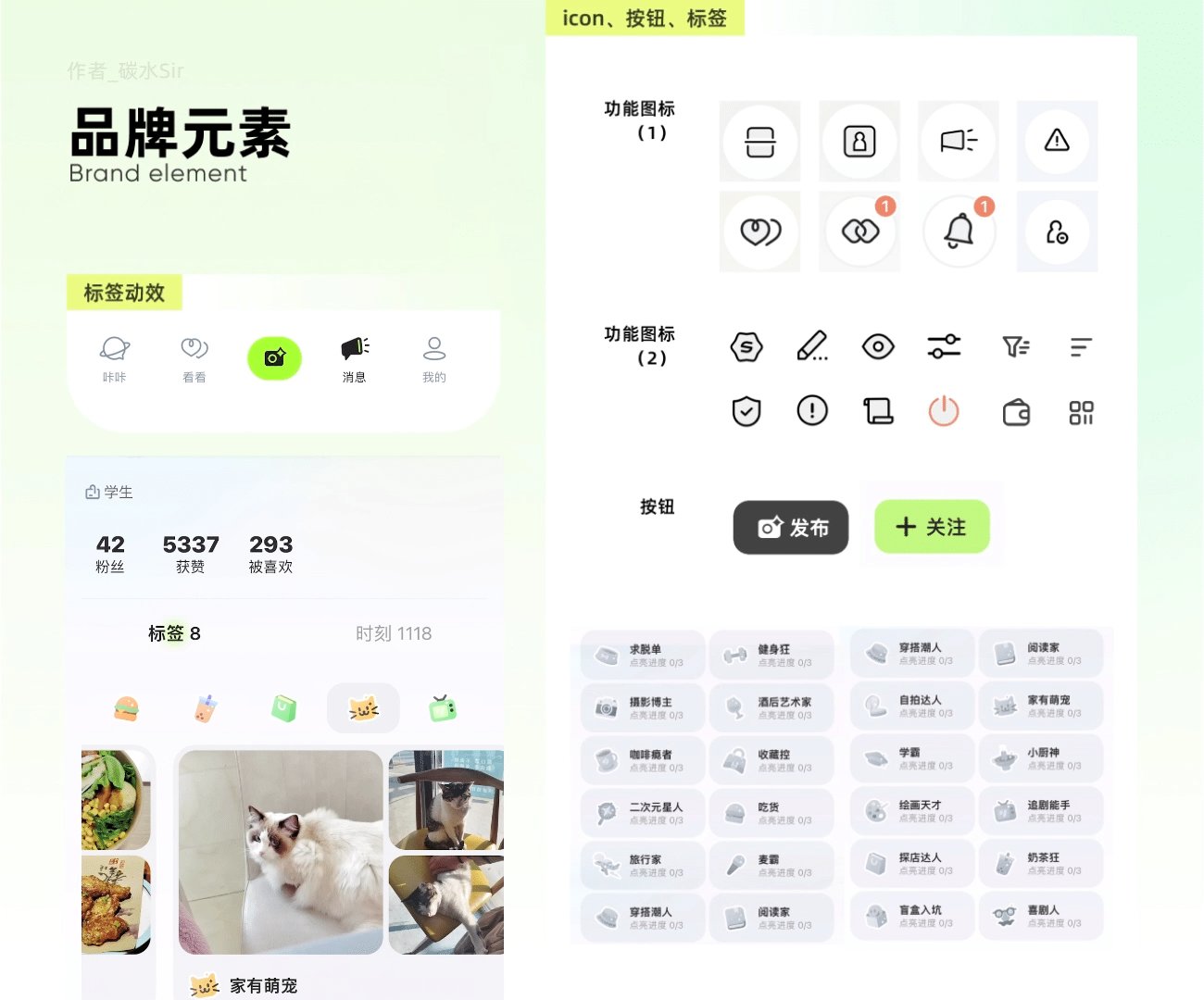
設計中還值得關注一點,就是個人主頁中的個性標簽,我羅列出22個,當用戶發表三個同類動態即可點亮一個標簽,此標簽也會代替文字描述承載動態內容的作用,用戶選擇已點亮 的icon即展示對應標簽內容了,相當于動態中的標簽分類,但前提發表動態時選擇對應你標簽,不然發表后的動態不能二次修改。這種通過標簽點亮的功能也是為了讓用戶UGC內容更加多元化,同時也想通過標簽來吸引用戶多多發動態的。創意點是好的,但是否能達到好的效果,還是要拭目以待。

相比其他產品,咔咔是我一直關注的產品,同時也是特別喜歡的產品之一,所以我分享給你們。
設計師要有發現美的眼睛。美不僅是視覺,還有好的體驗流程。不要讓用戶思考,這是每個設計師所追求的。
認真記錄產品細節,了解背后的思考,也是不斷提升自己邏輯思維和表達能力的一種方式。
本期產品細節分析結束,點擊原文鏈接查看更多,我們下期再見!
作者:碳水Sir;公眾號:草蓉三石
作者:碳水sir
鏈接:https://www.zcool.com.cn/article/ZMTQwMzM4OA==.html
來源:站酷
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司