2023-3-21 博博
「文章的內容會更偏實際工作產出,并非將競品分析的定義平鋪展示,耐心讀完,你一定會有收獲。」
關于競品分析,一直有小伙伴想讓我出一篇文章。因為我看過大量的 B 端產品,很多同學就會好奇,怎樣能系統的進行競品分析?好吧,壓箱底的內容也拿出來了,今天就來和大家說說競品分析,以及我們作為設計師,究竟應該如何使用競品分析。
我相信大多數設計師都有體會過被銷售奪命連環 call 的經歷,很多時候我們就是想要白嫖別人的“身子”,但是又不敢明說,只能夠通過花言巧語來騙取別人的使用賬號。難,因為很多產品并不會直接給你使用賬號,其實銷售也是為你們考慮,即使給了你賬號,你也沒法完整體驗整個流程,索性就不給你看,因此大多數情況下銷售會給你演示,這可能就是試用當中最難的第一個地方。
在 B 端,鑒定你是否是行內人的最好辦法,便是在溝通的時候給你講很多專業術語,因為術語就如同我們設計師日常溝通的一個辦法。比如:“這里我用到了卡片分類將整個信息去做規整”、“那里在 Figma 里主要用 Components 去解決頁面重復的問題”
這些內容其他行業的人肯定也聽不懂,因此術語多也是我們非常頭疼的地方。最近也在嘗試整理不同行業的 B 端產品分析,也算是幫助同學們在陌生的領域當中能夠快速熟悉。
很多同學的競品分析,都主要集中在鼠標的操作上。便是不停地點點點,在整個頁面你會發現點擊過后沒有任何目的,試用過后也不會有什么結果。因此久而久之,很多設計師只會去看這個產品的頁面風格,然后根據說這個頁面非常丑陋就罵罵咧咧的離開,所以也導致大家的積極性下降。
關于競品分析,其實很多人還是會使用 C 端產品的分析邏輯,但這對于 B 端產品來說,競品分析很容易就會誤導設計師,讓大家朝著不太正確的方向發展。
比如以這個內容為例,我們可以看到雖然其標題寫的是某某產品的競品分析,但是其實則的內容就是一篇較為完整的產品體驗報告,主要就是講解了產品對應的功能,遠遠稱之不上為競品分析(嚴格上來說應該是設計的競品分析)

所以我認為 B 端競品分析對于設計師來說需要具備一下幾個特點:
因為站在前人的肩膀上,我們能夠快速產出對應的設計方案,因此競品分析最好是有明確的需求目的。比如我要去做一個 導航菜單的設計,那就要去考慮在整個導航菜單當中,它不同的設計方法,以及在各個產品當中它們是如何選擇的,只有了解了這些內容后,才能夠幫助我們去解決設計當中的問題。

而競品,在其中主要就是引導作用,讓我們可以思考這款產品背后的具體邏輯,了解它是如何 how to do。
了解行業趨勢是非常重要的一個內容,雖然都是在說 B 端,但是我們可以通過競品分析了解到行業的大體動向,能夠幫助我們去做具體的分析。
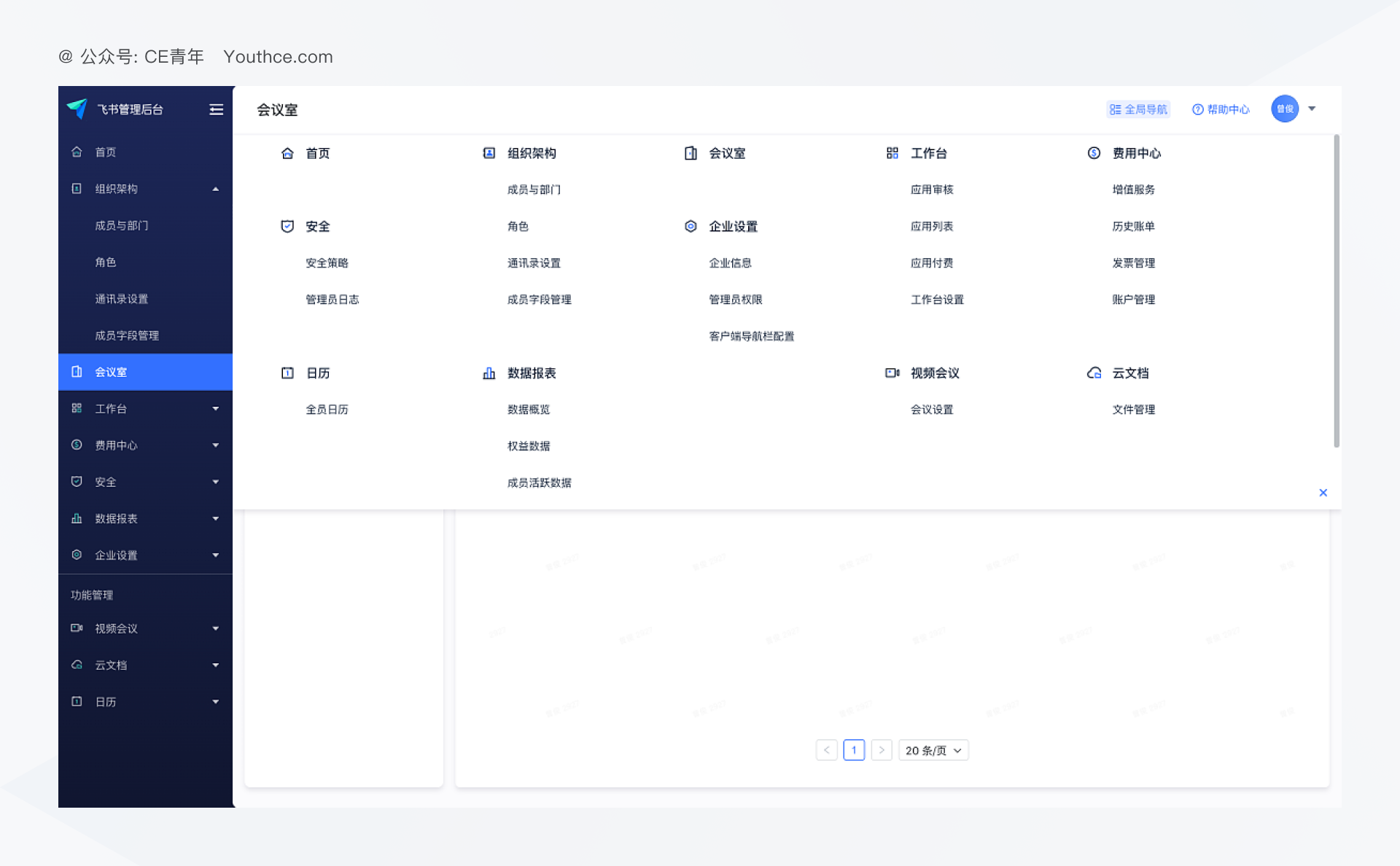
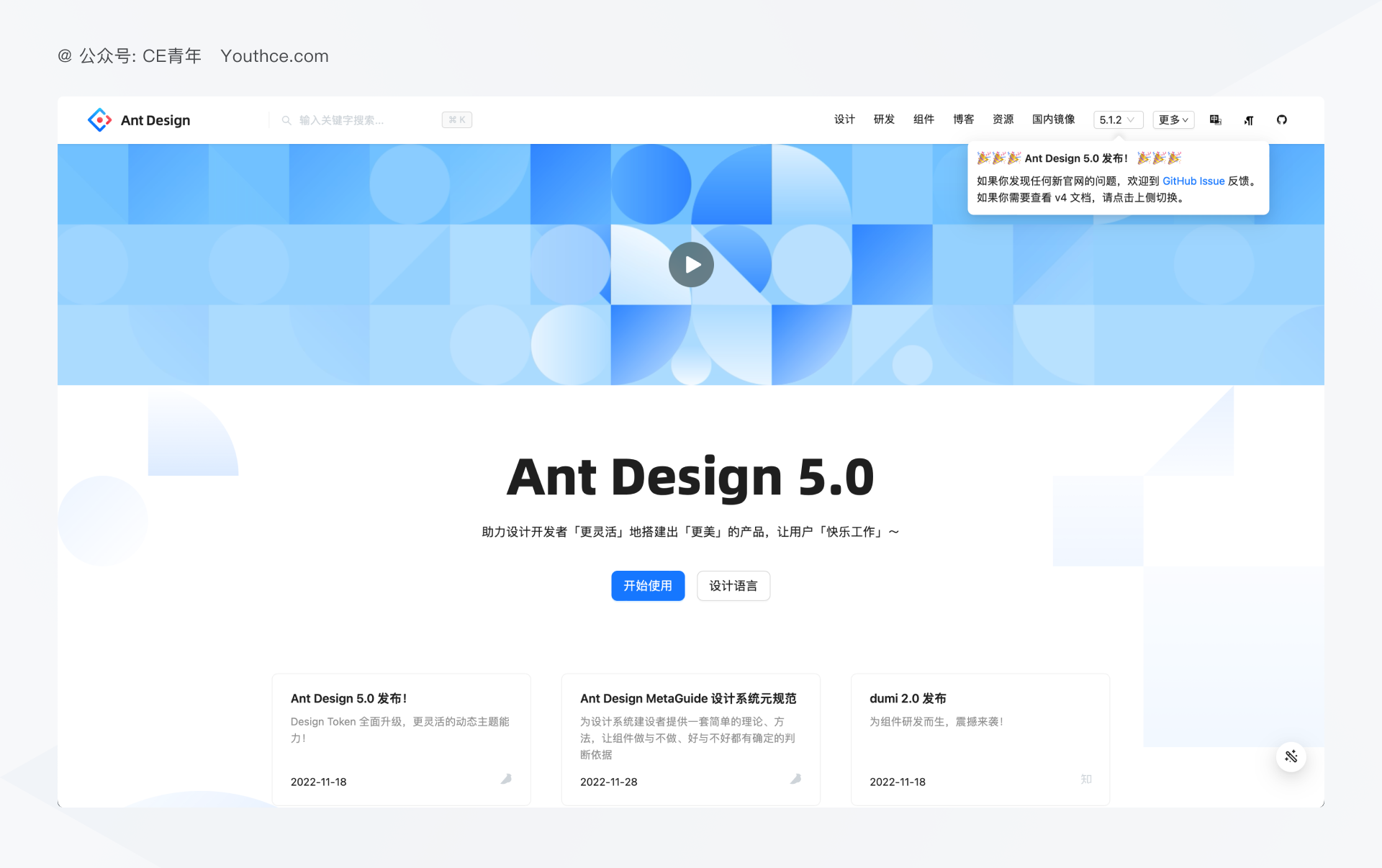
比如我們可以看到很多 B 端產品的動向,像是 Jira、Ant Design、飛書,它們都在降低視覺層級,凸顯內容層級,這些動向的總結并不是我隨便去看文章,而是通過整體的分析了解到的。


(這個觀點也在 Ant Design 5.0 的更新當中得到了驗證)
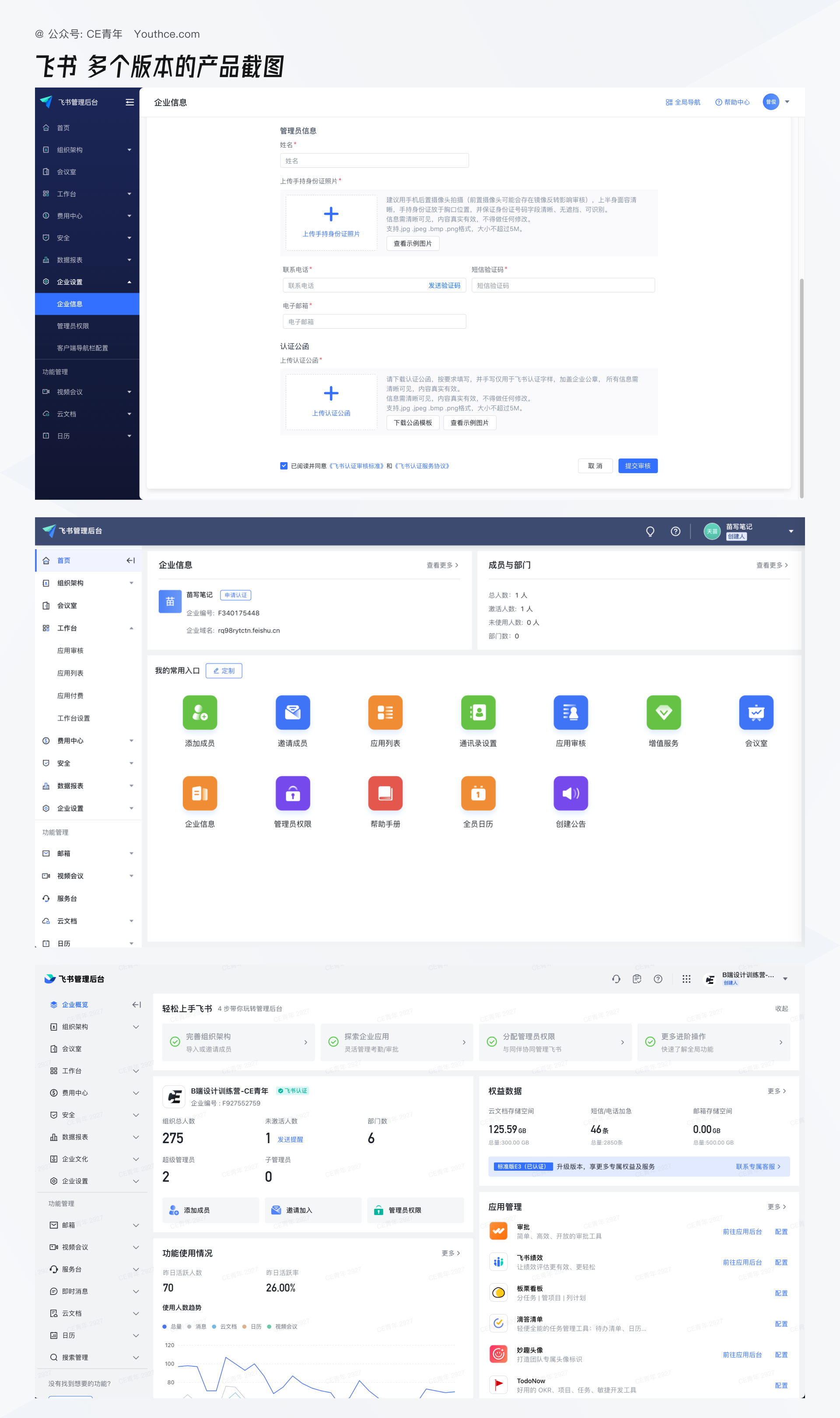
其實這就需要你不停的跟進多款產品,了解他們目前的產品發展方向。雖然有很多人會認為這不是應該產品做的事嗎?為什么設計師要去做?但是去跟進他們的動向,其實就是了解他們之前在設計這些模塊的時候翻了哪些錯,后續是如何調整的。比如我們以飛書的改動為例,我追蹤飛書管理后臺的更新有大概 4 年,通過這樣的堅持,我們能夠看到的是飛書它經過一個又一個版本的迭代,優化了很多內容,才到如今的設計,并且隨著內容數據的增多,可以發現它是在如何發生變化。

并且發現這個界面設計風格的改版是未來的趨勢,早在一年前就已經預言,記得也在課程上講過,這個風格未來一定是需求(不信問一問 第三期課程的同學應該知道)所以這便是了解行業趨勢最快的一個途徑,而我們要做的是持續跟進,多去進行內容的查看。
大家一定接到過很多從 0-1 的功能模塊,在這個時候我們其實是對于它的交互內容理解較為簡單。而使用競品分析就能夠幫助我們去了解需求與這些功能模塊,他們究竟是如何做設計的,思路有哪些?這些都能夠提供給我們進行幫助。
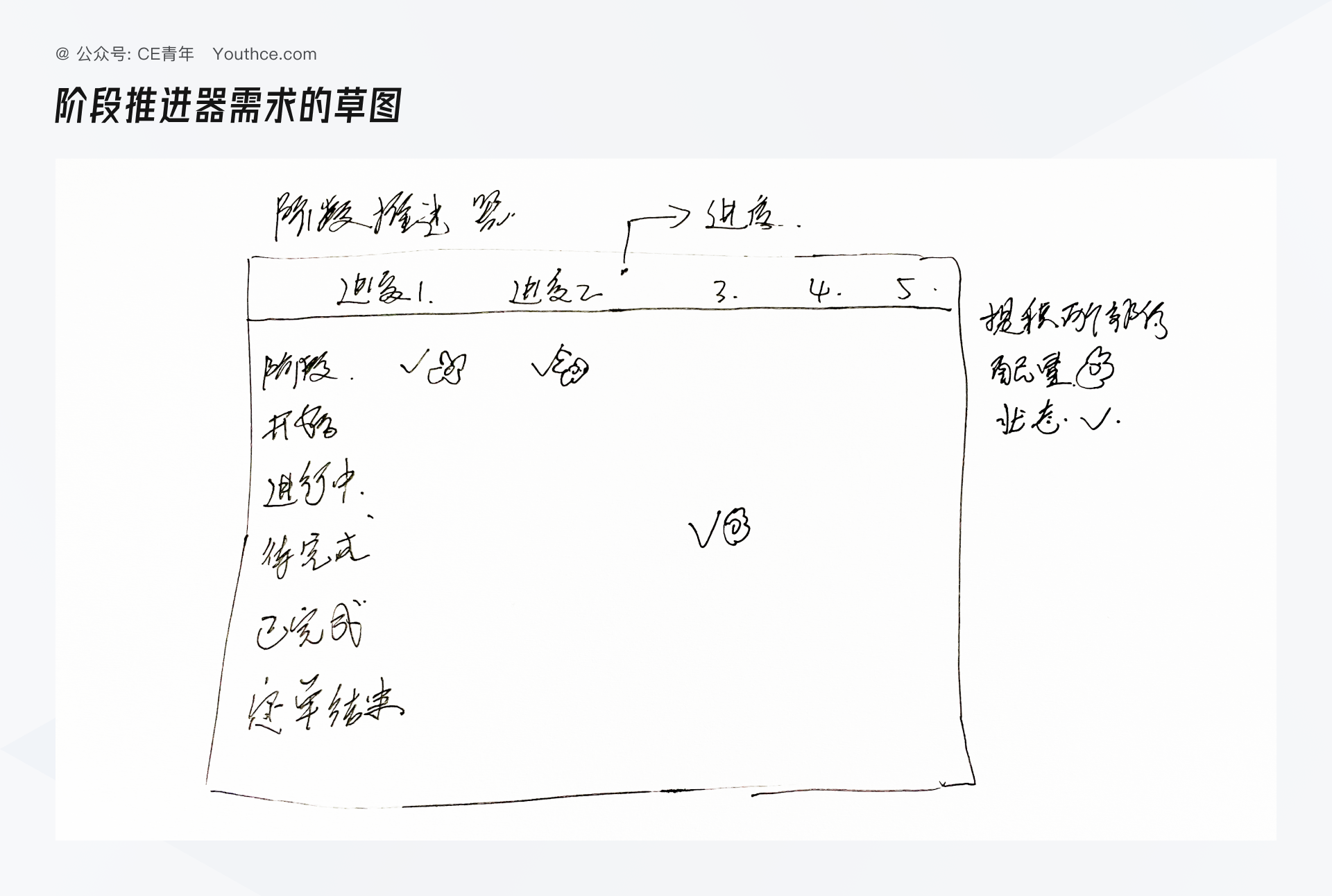
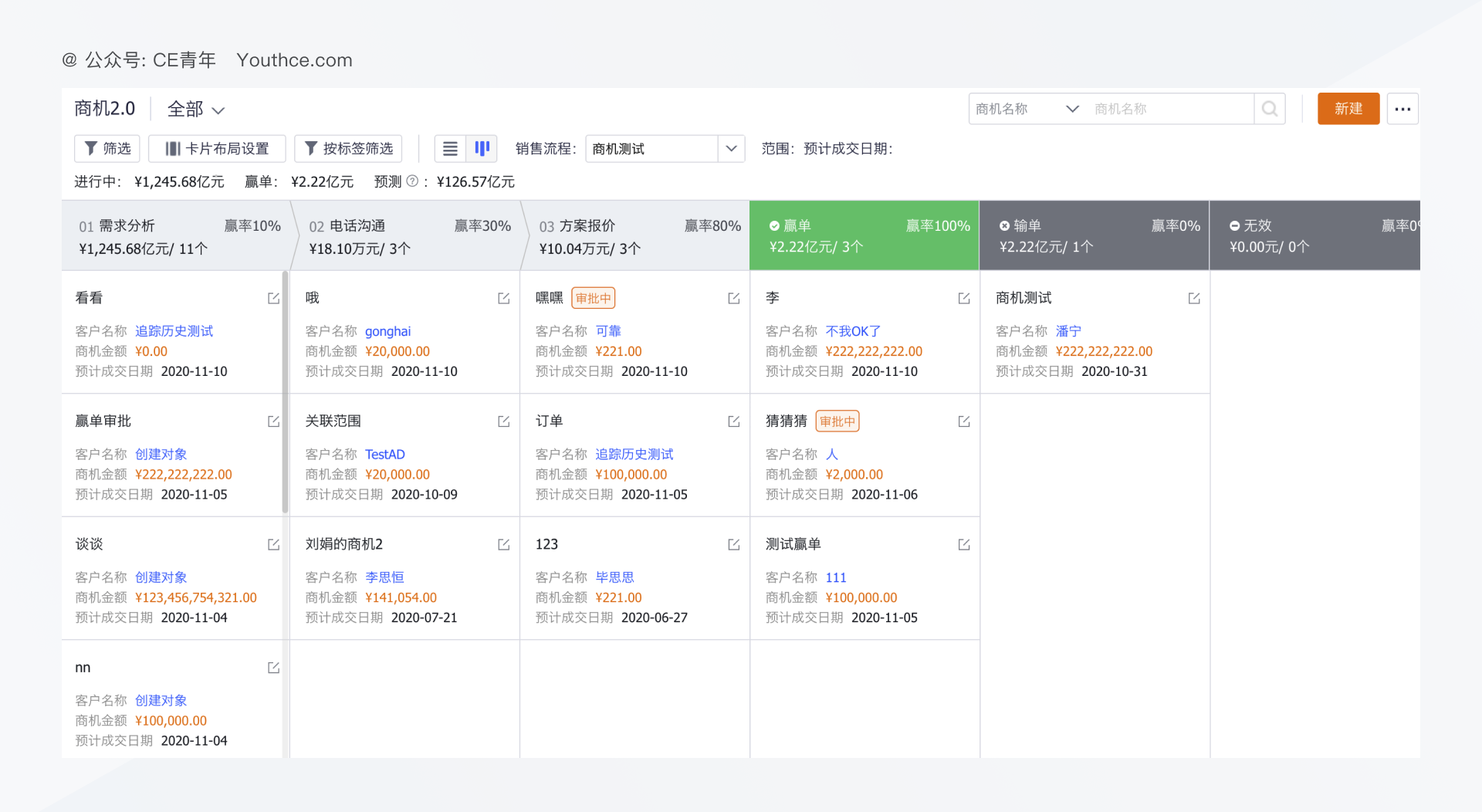
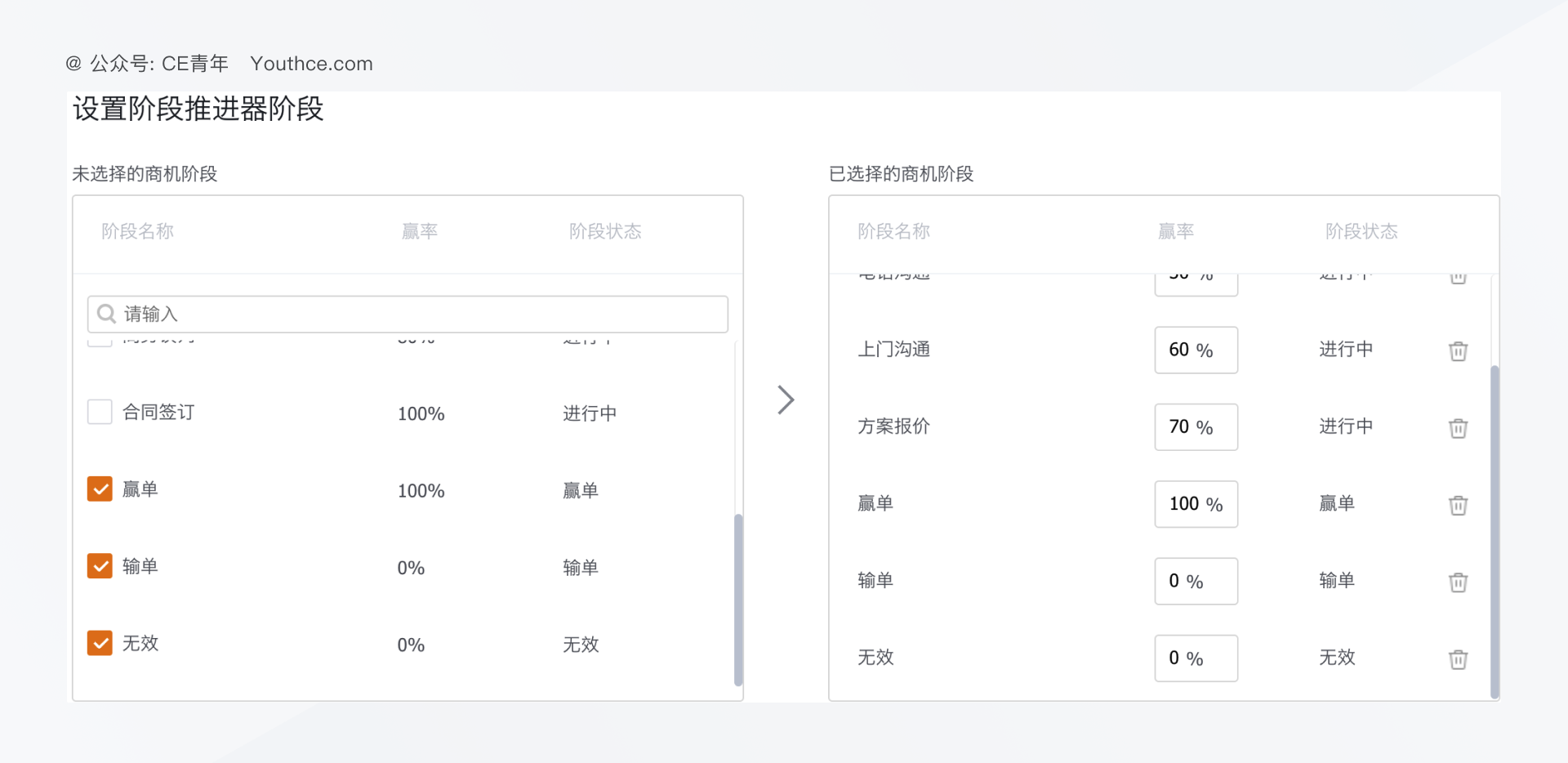
比如我之前負責過一個階段推進器的需求,當時對于階段推進器這四個詞非常陌生。感覺從未接觸過,心中想的應該是 火箭?飛機的推進?
產品經理給到我的需求是這樣的:

我頓時就犯了難,這時候雖然不了解,但是我通過強大的圖庫+賬號,快速找到與之對應的功能模塊。


然后深度體驗產品的交互細節,并給出了合理的方案,這樣競品分析就能夠幫助我對于未知需求、未知領域的探索。
我們在做競品分析的時候,需要考慮的是交互體驗層面的競品分析,而非產品框架層面的競品分析。很多時候產品層面的競品分析我們不需要掌握,因為它過于宏觀,很多內容并不是我們作為設計師應該關心的,因此我們在做競品分析時不應該盲目的大,而是克制更為聚焦的小,希望做到的是從微觀再到宏觀。
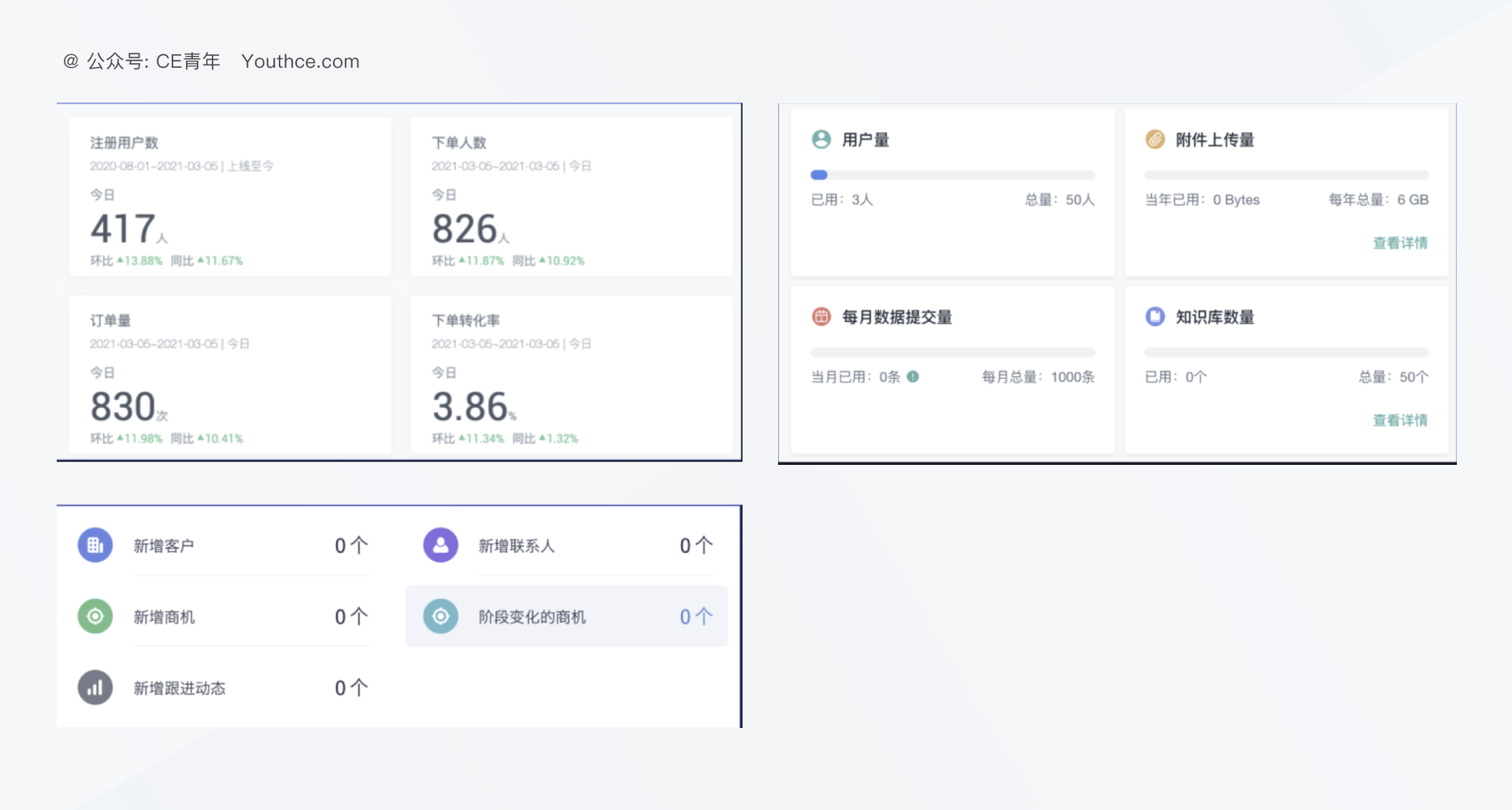
舉一個例子,下方三個指標圖,如果你要去做競品分析,你會如何做?

首先關于三個指標圖我們發現,它們的設計內容并不相同。
1.為數據展示指標圖,你會發現在整個指標圖當中包含有同比、環比、對應的時間 以及 數據的詳情,給人的感覺數據非常專業。
2.以數據占比為主,明顯是想表達你的使用情況。你可以想想,會出現在哪個頁面當中?
3.一個非常簡單的指標圖,但是在個數這個字段極為特殊,應該是想呈現對應的數據變化。
關于競品分析,我們必須得先了解不同競品之間的種類與關系,這樣才能方便我們快速尋找競品。

直接競品,顧名思義就是去分析產品的直接競爭對手,因為直接競爭對手都會有較為完整的解決方案,如果第一次去做某些功能的時候,我們可以快速分析直接競品去快速了解它的思路。當然我們通常對直接競品還需要將他的產品進行各個階段的進行留檔,以及競品迭代分析,這個我們就留著第三章來說。

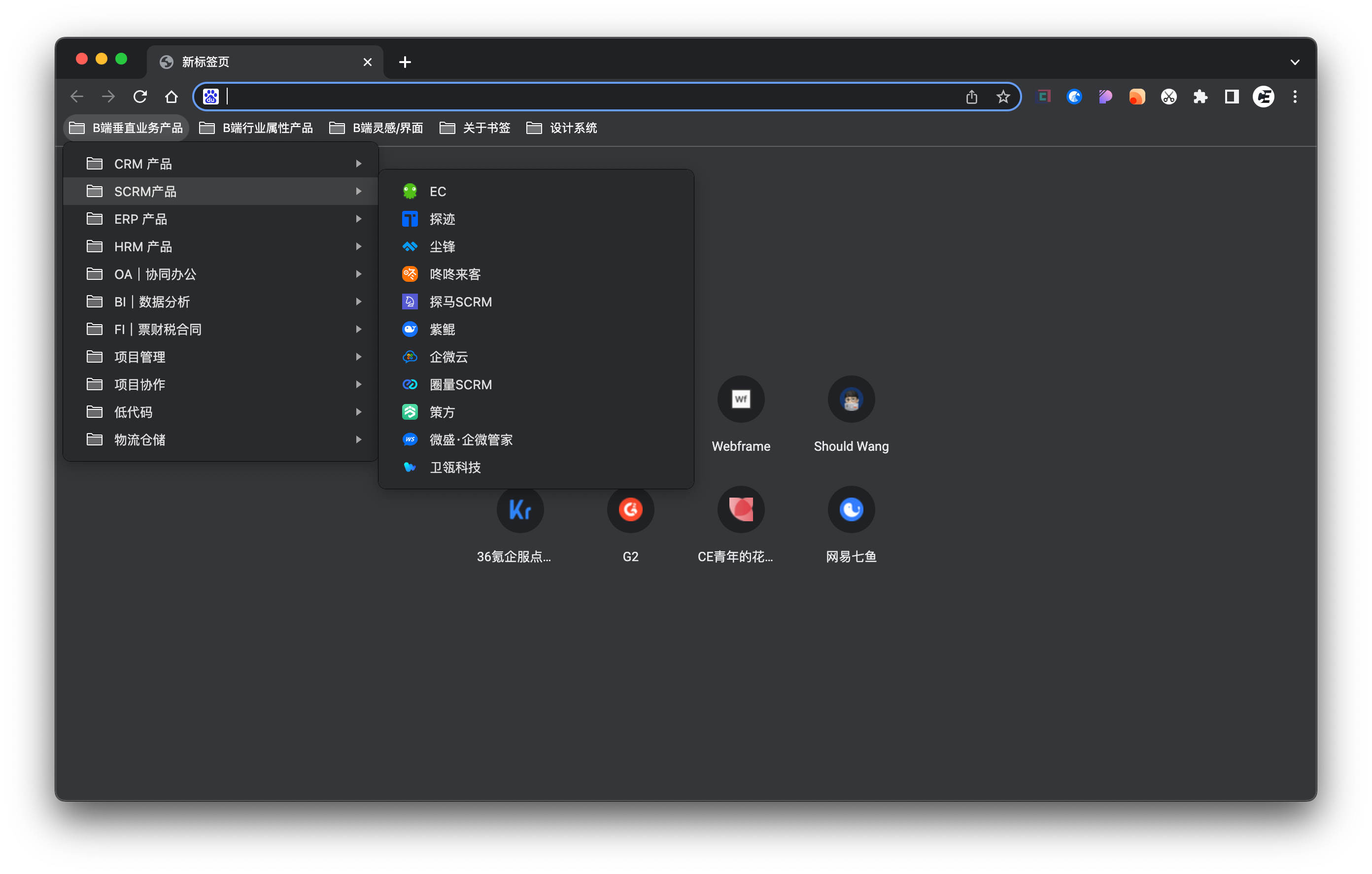
關于直接競品,有一個非常簡單的方法,就是在我們書簽分類當中,在一個分類下的一定就是直接競品。所以直接競品我們更關注的是產品類型幾乎相同~

間接競品通常是與產品沒那么相關,但是會有很多功能模塊是相通的。因為很多時候,我們很難找到非常相似的 直接競品,或者這些競品當中的設計不太滿足,這時候我們就要去考慮去分析間接競品。

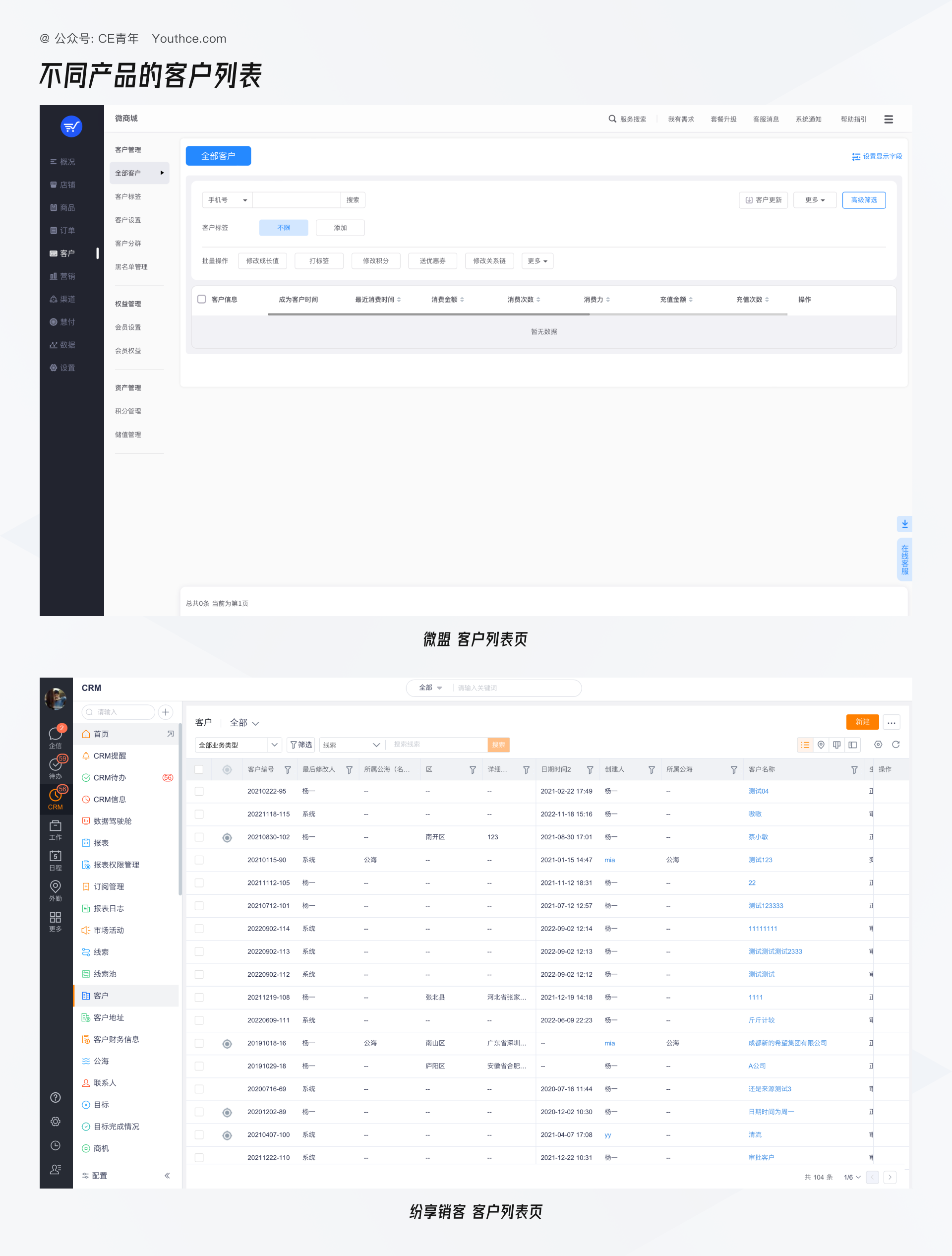
比如在上圖的客戶管理模塊,微盟里的客戶管理與紛享銷客里的客戶管理就會完全不同,雖然他們都是客戶管理,但是在設計上完全不同。前者主打簡單,我們在借鑒的時候就要更深入思考;后者為核心板塊,就要體驗他為核心板塊做了什么內容。所以間接競品我們更關注的是產品功能模塊幾乎相同,但是他們的設計目的可能會存在不同的差異,因此將其進行分析。
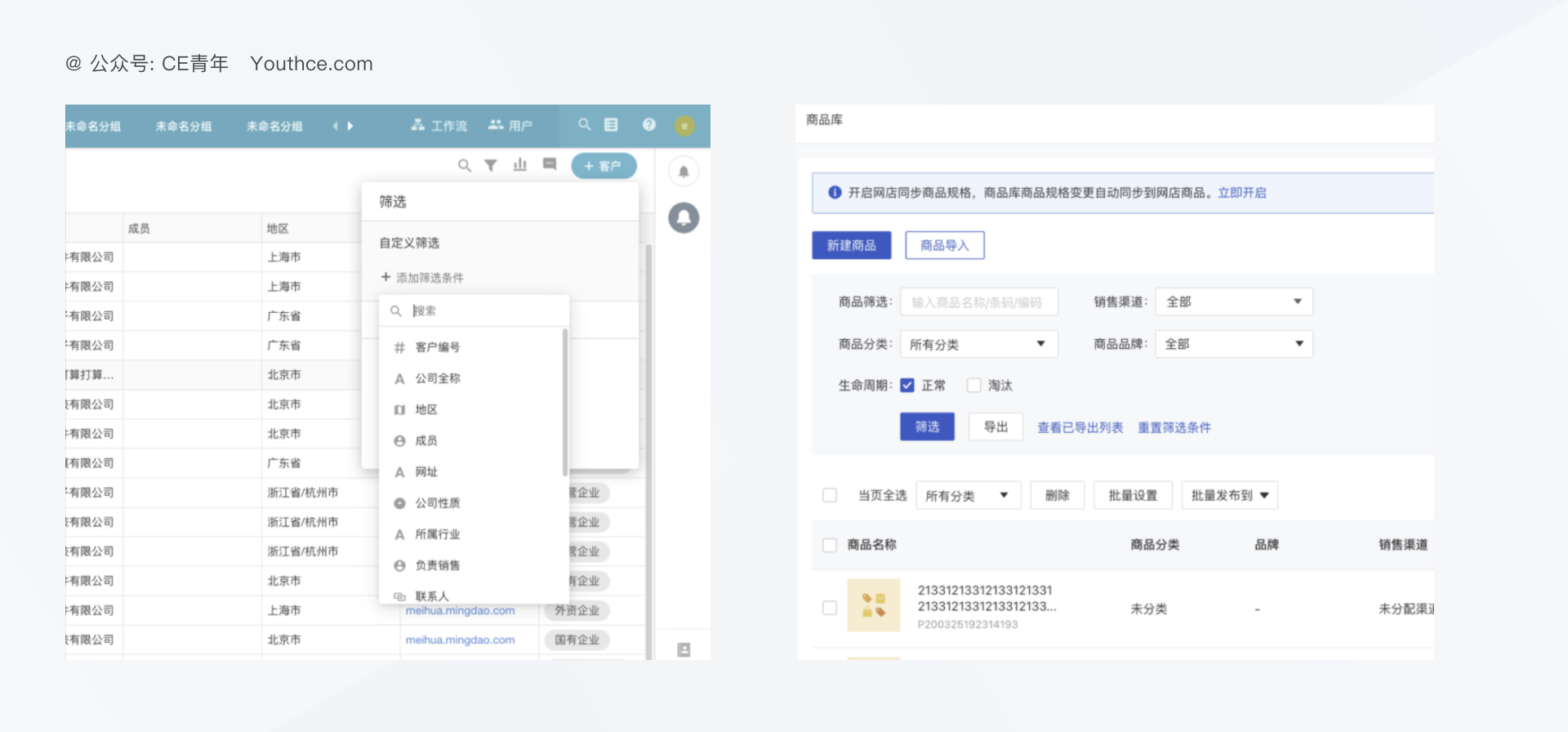
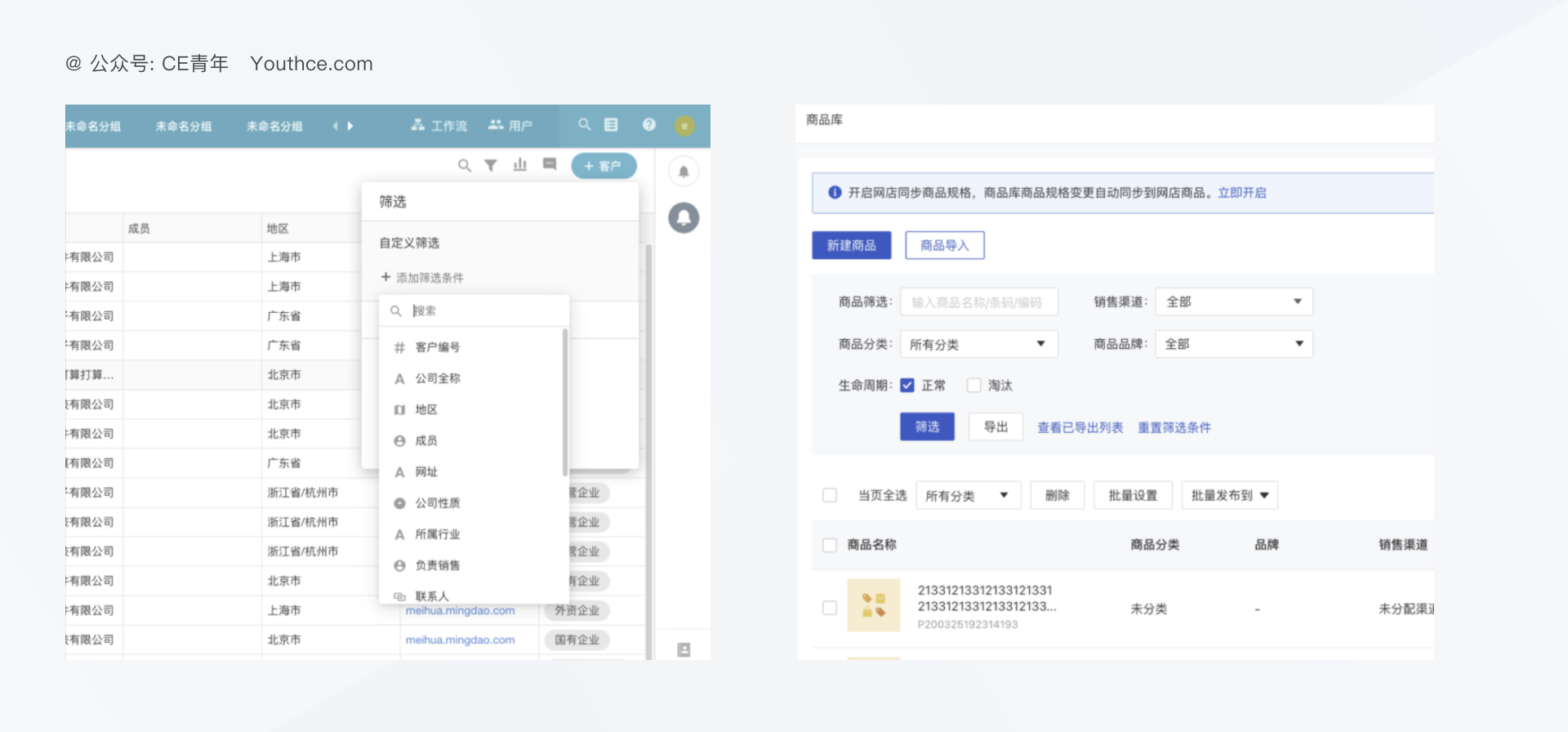
交互競品主要針對產品無論的類型還是功能模塊上,都好不搭嘎,但是設計上有一些交集的地方,我們可以去學習他們的交互解決方案。比如我們需要去處理的是一個復雜的篩選模塊,同行業里幾乎沒有類似的做法,那我們就可以借鑒很多有類似功能的產品,比如 ONES 的篩選邏輯、紛享銷客的高級篩選、TAPD 的篩選彈窗,這些本身都是毫不相干的產品,但是他們在交互模式上可以借鑒,通過這樣就能夠幫助我們在交互層面上去解決問題,而交互競品更看重的是你平時對這個產品的了解程度。
了解了常見的競品的劃分過后,我們尋找到了競品應該如何分析?
作為一個成熟的 B 端設計師,我們競品分析的方法并不是將傳統式教條主義那樣,按照 第一步、第二步、第三步 的方式,按照某一個方法去局限自己的思路。比如常見分析的方法有:功能拆解法、矩陣分析法、功能對比法、評分比較法、競品畫布、PEST 分析法(后面會講到這些內容應該如何使用)
因為我們在實際工作當中,如果按照上面你的方式分析,很容易就變成一個填空題,而因此缺少了對于整個產品的細致思考。所以我們取而代之的是另一個非常重要的觀點:「通過現象看本質」
這個方法聽上去有些抽象,但是我們還是來看看它究竟應該如何使用。
比如你接到了一個設計需求,現在需要設計一個篩選組件。而擺在你面前的便是兩個完全不同的篩選組件類型,這時候你應該怎么辦呢?

但是這些傳統的教條類的分析會讓大家感覺在處理頁面的時候非常束手無策,因為他們在分析時,通常都是非常宏觀的分析,比如產品大方向、產品的未來規劃,沒人會去關注你個臭設計的。其實我們再去對競品分析時,主要專注兩部分的分析:
我們 就以剛才講到的篩選為例,首先從外在表現來看,發現左側的篩選并不重要,因為它需要點擊篩選圖標后才能呼出篩選,執行對應的篩選操作而對應的右側篩選顯得非常重要,因為它的所有篩選項都是常駐在頂部,我們想要篩選就可以直接到對應的字段進行操作。
現在其實我們就在分析表象,就是這兩個設計之間的差別在哪,緊接著我們在揣摩一下交互,當兩個篩選點擊過后,發現:左側的篩選針對的是通用的字段,因為我需要點擊添加篩選條件,點擊想要篩選的字段,才能夠執行篩選的操作。右側的篩選針對的是固定的字段,因為字段都是在頁面當中常駐,并且沒有對應的添加篩選的入口。這是從設計師在這個方案當中傳達出來的信息,緊接著分析一下,為什么這個設計師要這么設計。按照課程當中的話來說,就是這個設計師也不是傻子,它為什么要這么做?原因在哪?這時候我們就要通過外在的表象分析其內在的邏輯。
內在邏輯是將外在的表象通過設計實現在內在的產品邏輯當中,在邏輯當中會涉及到很多內容,我們做設計時所寫的交互說明很多時候就源自于此。

同樣是上面的篩選,那為什么會這樣設計,其中的原因又是什么?我們剛才講到了篩選一個為通用篩選字段,一個為固定篩選字段,那為什么會存在這種情況,其實是因為在左側,整個系統的字段是不可控的,用戶可以去自定義字段,也就是添加自己想用的字段來進行展示;而右側字段可控,主要就是所有的字段都在整個系統當中,我們沒有辦法去隨意的添加刪除。
而為什么會產生這樣的原因呢?其實是因為 aPaaS 平臺上,整個系統都是自定義字段,因此只能夠將篩選做到一個入口里,通過入口來執行篩選的操作。而 SaaS 平臺,特別是行業屬性型產品,所有的業務都是固定寫死的,因此你會發現我們不允許系統進行隨意的更改,也就導致了我每個頁面具體要呈現什么內容完全由我們自己說了算,也就導致股常駐固定篩選。
我們作為設計師,其實不應該只分析其外在的表象,而更應該在乎的是其內在的邏輯。剛才我們是從前往后去推導設計的邏輯,那我們想想,能不能從后往前去做分析,當然是肯定的。
比如在之前回答一個同學的問題時,我們就能夠通過競品分析了解到設計思路。
問題如下:
“我們去做一個 HRM 系統的面試點評的優化,因為在系統當中經常會有面試評價的問題,就是使用系統的面試官經常出現忘記填寫面試評價、面試評價錯亂的情況,我們應該如何優化?”
3.舉個例子
比如在之前回答一個同學的問題時,我們就能夠通過競品分析了解到設計思路。問題如下:
“我們去做一個 HRM 系統的面試點評的優化,因為在系統當中經常會有面試評價的問題,就是使用系統的面試官經常出現忘記填寫面試評價、面試評價錯亂的情況,我們應該如何優化?”
首先我從沒做過 HRM 系統,因此不太了解這個產品的具體特性,所以在回答這個問題時,我們只能夠通過競品分析的方式,去獲取一些設計優化的方式。
在分析問題之前,必須先了解我們目前已經掌握的內容。
產品:針對人事系統管理的招聘模塊
階段:已經面試人員的面試評價
問題:面試評價未填寫,錯亂的問題
針對上面的內容,我們還能夠進行相應的提問:
具體的角色有哪些?解決的問題究竟是什么?究竟是什么樣的面試評價錯亂/未填寫?
通過系統當中已知的內容,我們逐步明確以下幾個內容
產品:人力招聘系統
角色:面試官、HR、應聘者
功能:面試評價
痛點:大部分面試官忘記面試評價,導致面試評價錯誤、混亂,無法對應
場景:線下面試,線上面試
其實我們剛才的內容,都是前期的問題分析,我們在做任何設計時都應該這么做,而后就是競品的分析,首先去搜集競品,去尋找直接競品、間接競品、交互競品。
直接競品:因為 HRM 行業本身要求比較嚴格,所以在選擇時,我們選擇了釘釘上能夠直接試用的 易招聘
間接競品:最近使用 CCtalk 上課的頻率較高,所以使用 CCtalk 的課程評價
交互競品:在點餐的時候發現可以評價商品,因此選擇美團外賣分析其點評評價
當然在這些競品當中,沒有嚴格的要求。最主要的就是你一定要熟悉它。
而我們在分析時,就要了解一款產品的表象和它的邏輯
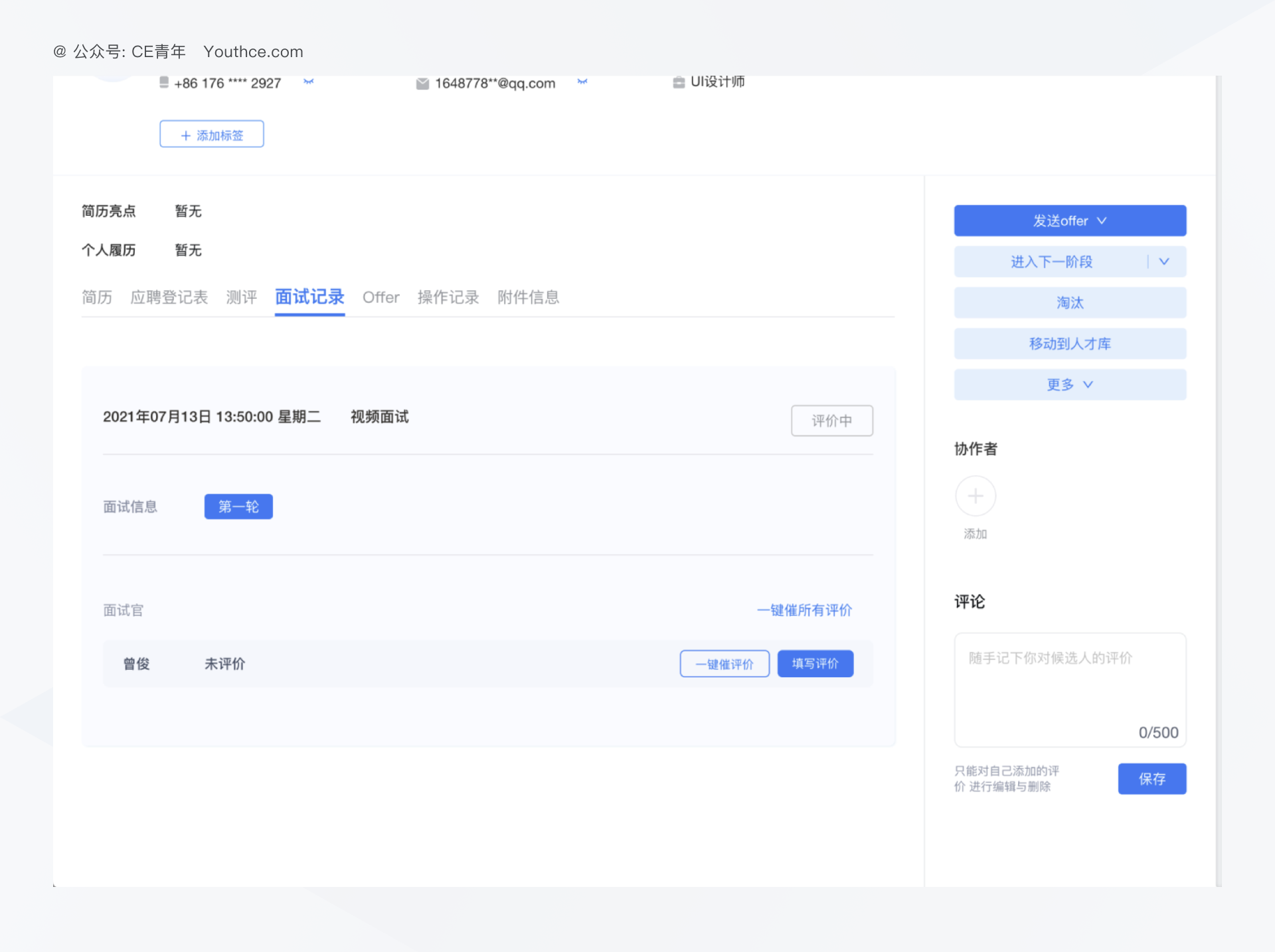
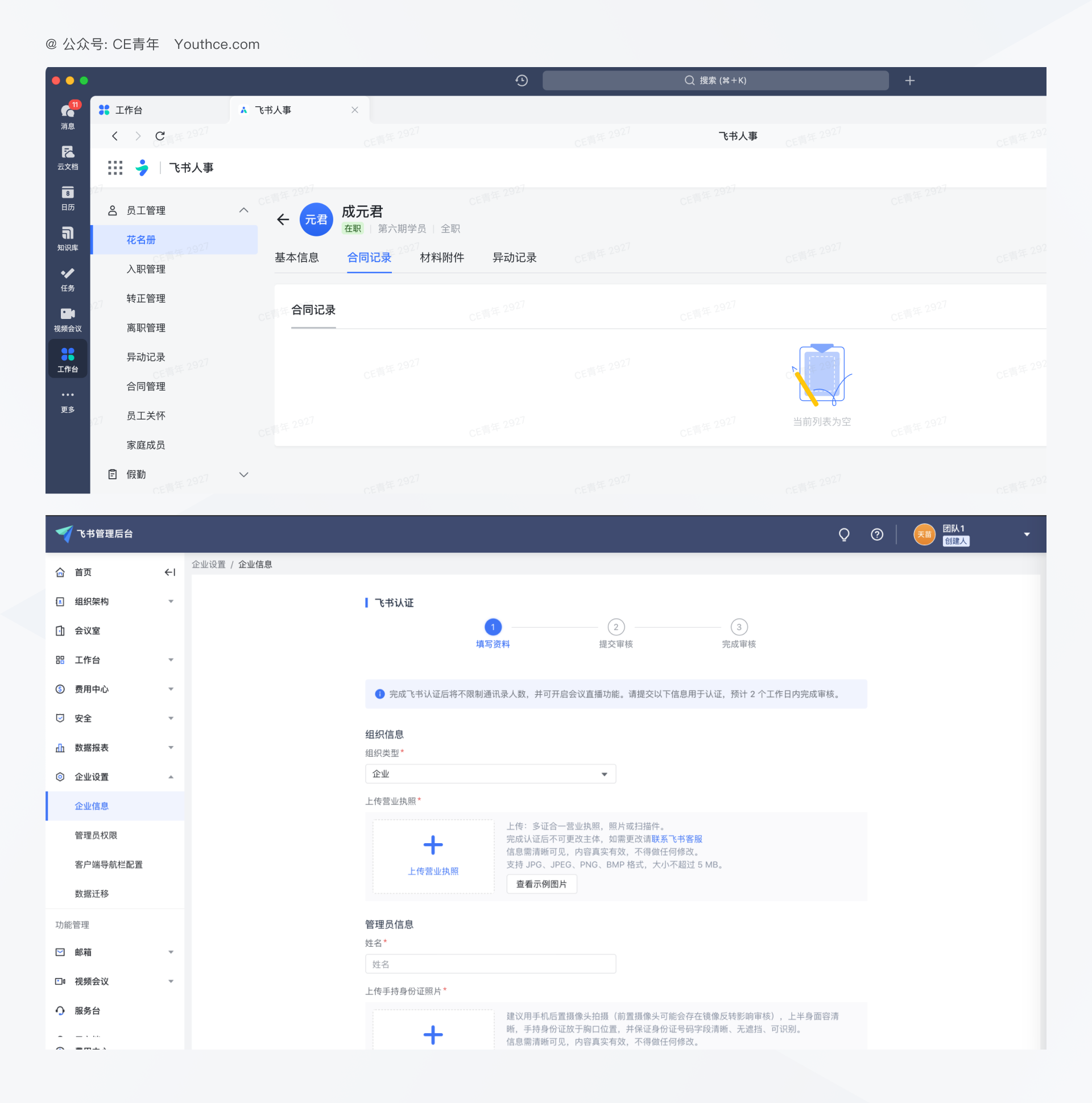
易招聘
在易招聘里,我們進入到人才信息過后,就能夠快速預覽人員的所有內容,包含簡歷、登記表、測評、面試記錄、Offer 等,其中在面試記錄里,我們就能夠查看這個員工的所有面試設計記錄。
因為我沒有接觸過 HRM 系統,通過易招聘這樣的直接競品,讓我對 HRM 行業的產品有一個基礎的認識,通過了解面試評價的基本內容。

然后將競品的內容按照外表+邏輯進行整理。
外表:
- 發現易招聘里依然容易出現面試評價錯亂等問題,他們通過 一鍵催所有評價+一鍵催評價 解決
- 試用 一鍵催評功能,設計邏輯是當點擊過后,我們會在 釘釘 收到 Ding 一下的加急消息,提示你需要閱讀。(這個與平臺深度綁定,如果是 飛書、企業微信 提示方式又會有所不同)
- 面試評價較為簡單,選擇對應狀態,在下方寫下評論即可。
由于對于評價這個功能也不太了解,因此我們又體驗了其他的評價功能的產品,希望有所啟發。
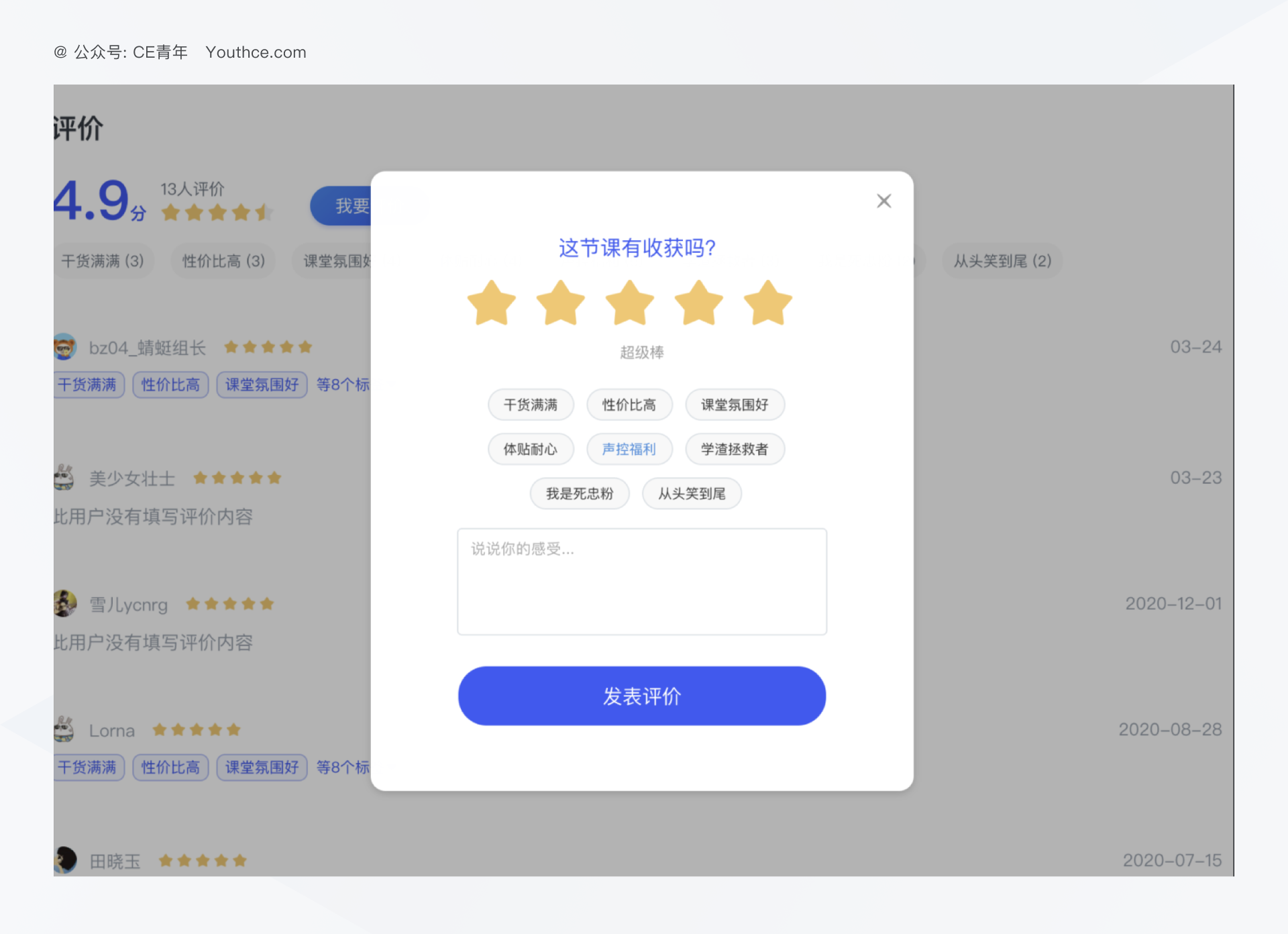
CCtalk
因為 CCtalk 平常使用頻率較高,所以評價想到的就是課程評價究竟有哪些邏輯。老規矩我們先看外表:
- 提供快速評價的入口,我們可以點擊五角星來實現評價的快速點評
- 提供默認標簽,我們可以選擇老師常見的面試評價標簽
- 直播課程結束后,會有彈窗提示。面試結束后可以主動彈窗進行提示。

在理解內核,理解內核我是通過一次一次的測試,得到了 CCTalk 他會包含以下規則:
- 課程必須結束后才可評價,也就是正在直播的課程,不能直接評價。也就是評價不能與課程同時進行。
- 課程查看時間必須超過 10min 才可評價。也就是點評之前,必須要判定用戶是否有評價資格。
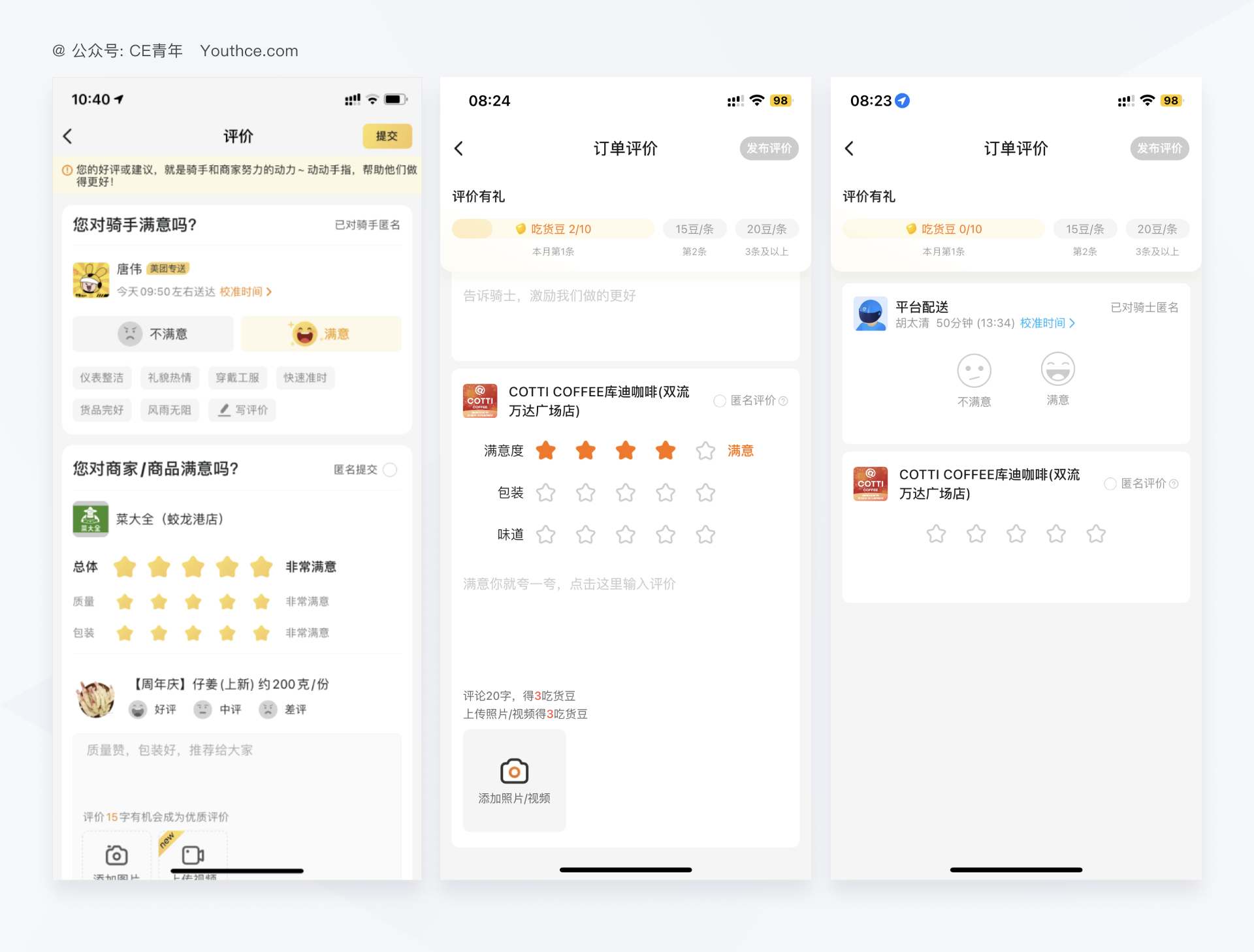
因為經常點外賣,因此也會想到美團外賣的點餐評價,也就將其呈現出來了。
外表:
會有彈窗提示,是否進行評價
評價可以有標簽進行快速選擇
對于騎手的評價會有滿意于不滿意兩種狀態
內在邏輯:
當騎手完成送貨后,可以對訂單進行評價
提前點送達,會收到系統的默認提示

不同的滿意狀態,對應呈現的默認標簽也會不同
我們分析了多個產品的設計邏輯過后,面對上述的問題,我們得到以下的設計思路:
- 面試評價的難度 降低無用的表單信息,將重要內容凸顯 美團外賣
- 面試評價的快速提醒 HR 一鍵提醒功能 易招聘
- 面試流程的卡點 取消不必要的必填,并且在內容上有快捷方式 美團外賣
- 面試過后的反饋 快速提示面試評價 CCtalk
- 面試的最佳實踐 能不能將面試與面試點評放在一起,提醒面試官可以一邊面試一邊評價 CCtalk
- 面試是否能夠提供面試題庫 規范面試官的提問方式,幫助面試官進行規范化的考量 CCtalk
通過競品的外在表象和內在邏輯進行分析,進而在產出方案時,我們能夠更為清晰的處理工作的需求。而上面的思路,我們只需要將需求結合,產出設計頁面即可。那對應的方案這里就不做呈現,畢竟競品分析我么你主要分析的也是思路。
首先關于競品分析的方法,我們的目的主要是為了呈現自己的思路。比如剛才我們已經完成的思路的拆解,進而就需要通過方法將自己的思路進行理論化的包裝,給到其他人,這樣就能夠保證在評審當中“你的思路是正確的”
功能拆解法是針對系統或軟件的功能分解,可以采用不同的方法進行拆分。
我們常用的方式是按照菜單導航進行拆解,即將不同功能按照其在菜單中的位置進行分解。同時還可以根據使用流程來進行功能拆分,即將整個系統或軟件按照用戶使用時的流程進行分解。

功能拆解法能快速幫我們去呈現產品的具體架構,了解競爭對手的功能情況。
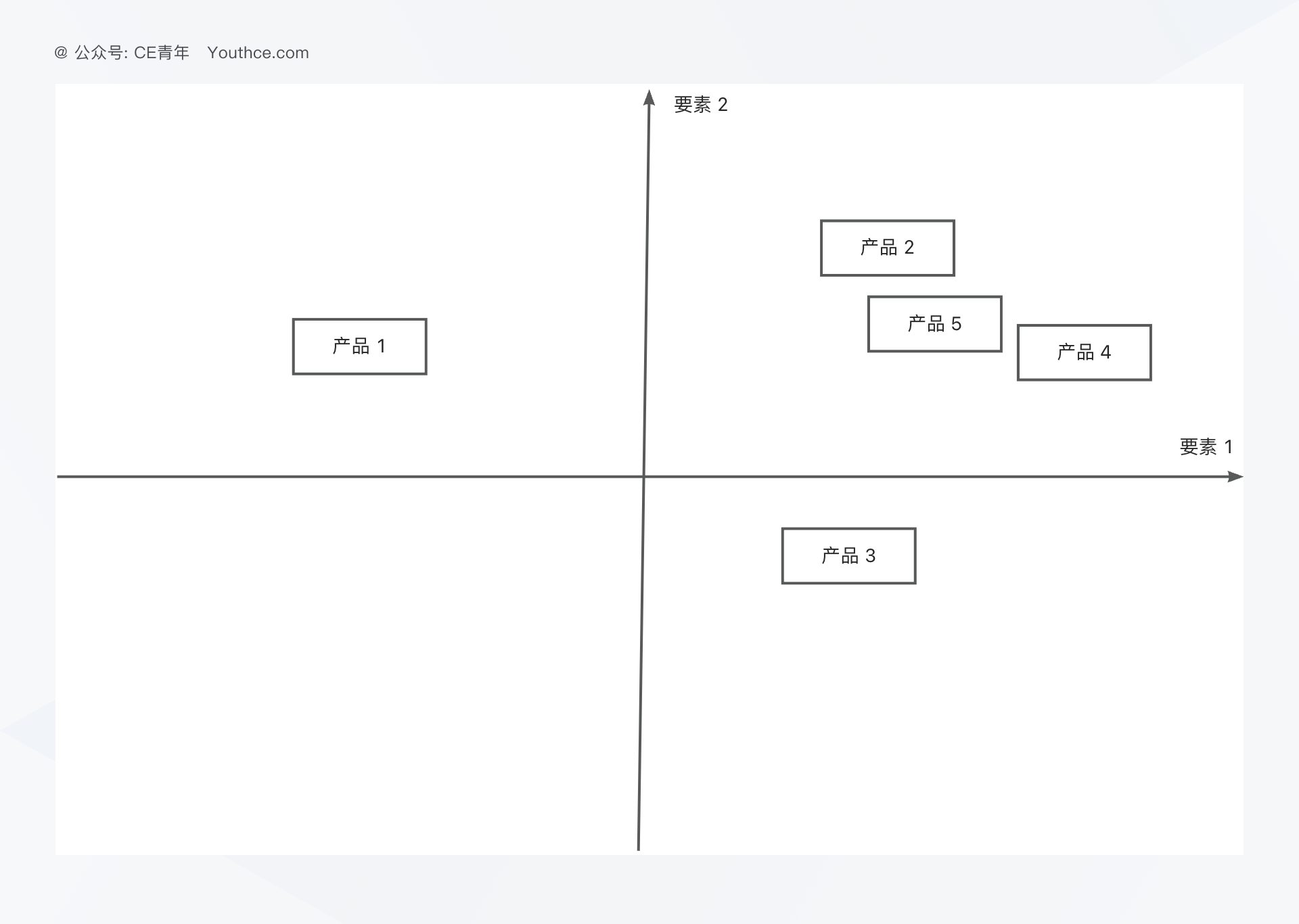
矩陣分析法可以通過將不同競品的關鍵指標以矩陣的形式呈現,從而幫助設計師更好地分析和比較不同競品之間的特點和優劣勢,去尋找產品方向上的機會點。

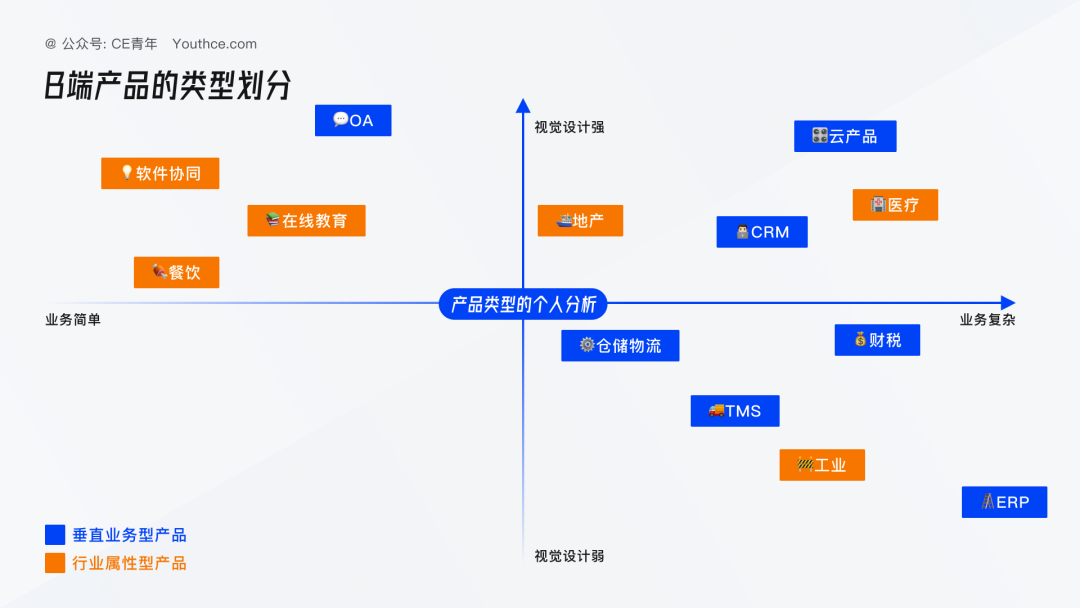
矩陣分析法主要通過制作矩陣坐標軸,將不同競品的特點和關鍵指標對比,從而分析它們在不同方面的優劣勢。在制作矩陣表格時,通常將各個競品的關鍵指標列在表格的橫向和縱向兩個方向,從而形成一個以競品名稱為標題的矩陣表格。
例如,我在分析垂直業務型產品與行業屬性型產品時,就會將很多關鍵指標進行對比:產品市場占比、產品的設計難度、業務復雜度,同時在這些競品當中,我們選擇了兩個指標進行分析「設計難度、業務復雜程度」通過對比和分析不同競品在這些指標上的位置得分情況,設計師可以更好地了解各個競品之間的優劣勢,從而更好地制定設計策略和優化產品設計。

總之,競品分析的矩陣分析法可以幫助設計師更好地了解市場競爭環境,分析不同競品之間的優劣勢,為設計和優化產品提供參考和啟示。
功能對比法是一種通過比較和分析不同競品的功能來了解其特點和優劣勢的競品分析方法。該方法主要通過比較不同競品在功能上的差異和優劣勢,幫助設計師更好地了解市場上類似產品的功能特點,并從中獲取設計靈感和啟示。
功能對比法在 B 端產品當中,我們主要分析一些影響產品體驗的核心功能。比如產品的自定義能力、是否有新功能的交互引導、產品有問題時的幫助體驗如何,這些我們都能夠通過功能對比的方法進行快速的了解,快速讓自己的產品在行業當中取得一定的優勢。
競品分析是指對與自己產品或服務相似的競爭對手進行調查、分析和比較,以了解市場競爭狀況,為企業制定市場策略提供依據。在競品分析中,評分比較法是一種常用的方法。

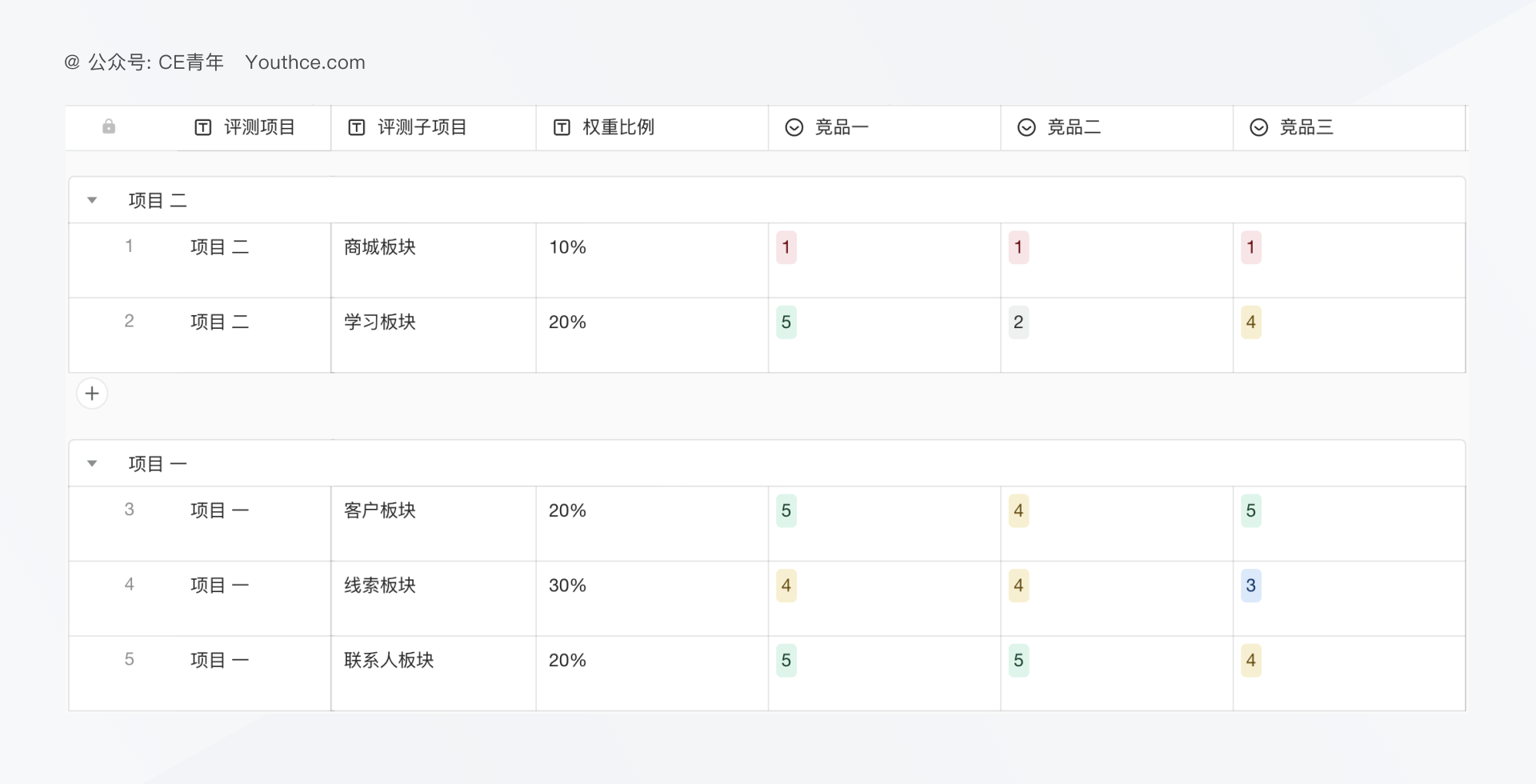
評分比較法是指按照一定標準對不同競爭對手的產品體驗進行評分,再將得分進行比較,以確定各競爭對手的優劣勢和差距,進而明確產品的具體定位。
評分比較法的優點在于可以直觀地展示競爭對手之間的差距,幫助企業更清晰地了解自身在市場中的位置和優劣勢,進而制定更科學的競爭策略。但評分比較法也存在一些局限性,例如評分標準的選擇可能不夠客觀,評分者的主觀性可能會影響評分結果等。
商業畫布的目的是幫助企業了解自己所處的市場競爭環境,以及競爭對手的優劣勢和策略。因為他是偏業務層面的分析,通常由以下幾個部分組成:
商業畫布可以幫助企業了解自身在市場中的定位和優劣勢,以及與競爭對手之間的差距和機會。通過對競爭對手的分析和比較,企業可以更好地制定市場策略,提高市場競爭力。
而這些方法的使用,主要目的是為了呈現你的思路,通過方法論的方式進行包裝,進而能夠讓沒有體驗過的人快速了解,方便他們理解你的方案思路。
競品分析最簡單莫過于借鑒別人的設計思維,因為我們在剛接觸到一個需求的時候通常都會非常的茫然。而現如今的界面設計很少有行業里面完全新的功能,大多數的界面模式已經被行業當中驗證使用,所以先不要嘗試去創建一個新的交互需求,先試著尋找一下有沒有較為成熟的交互邏輯。
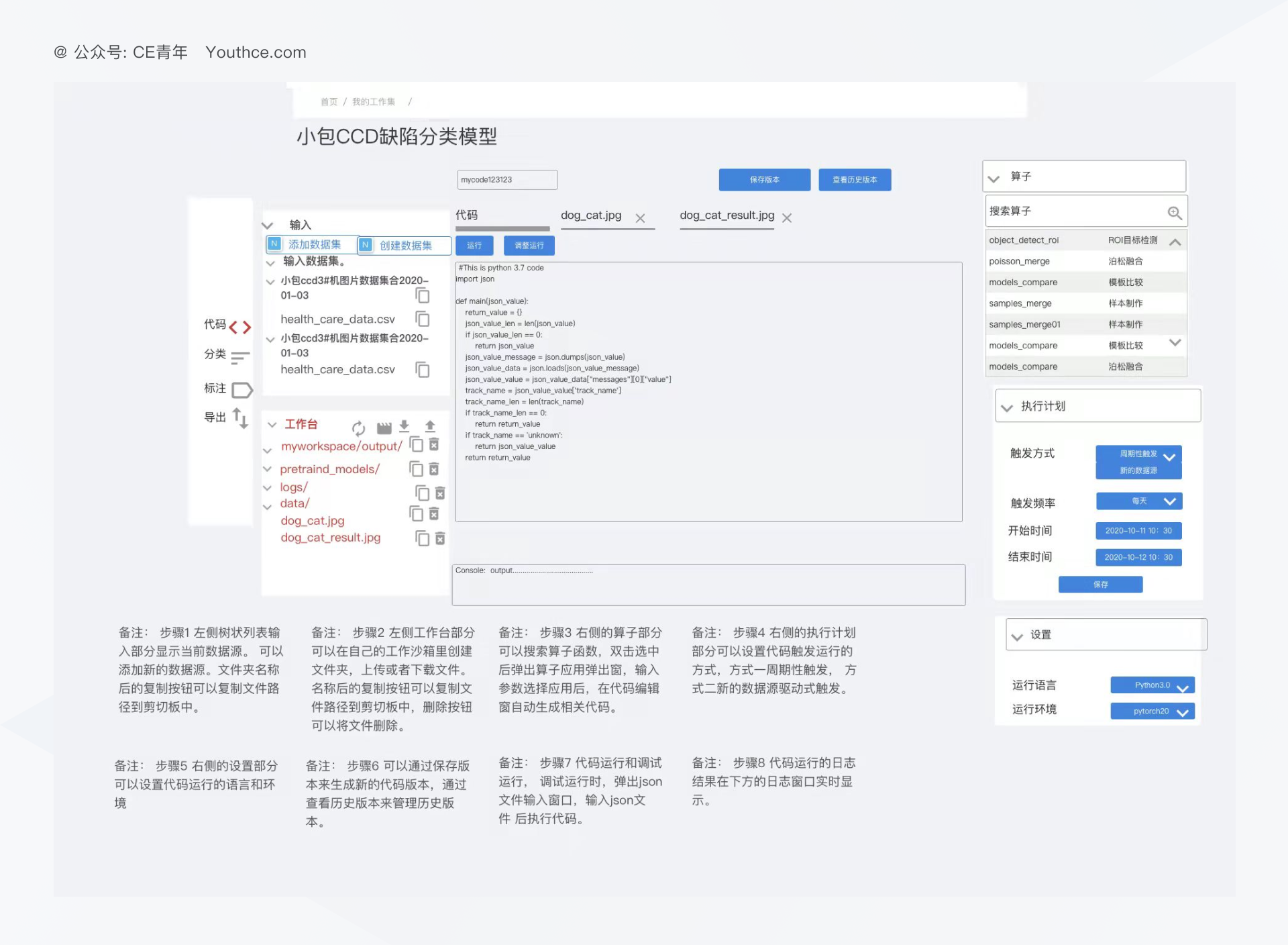
比如我們現在接到一個需求,要去做一個頁面的代碼配置信息,手里拿到的就只有一些簡單的產品截圖。

那這個時候我們就需要考慮與之類似的交互到底會有哪些?
想來想去過后你會發現,我們似乎可以從 VScode + Figma 等頁面布局當中去獲取靈感,進而在繪制這些頁面的時候會更為完整。
并且思路借鑒,并不意味著我們需要去 copy 別人的完整方案,很多時候要去分析的是它的方案真實適不適合我們的產品。
畢竟產品當中就會存在很多特殊的場景,場景不同你的思考的點就會存在差異。
再舉個例子:比如我們在課程上講到了三個風格非常類似的 指標圖,當你看得到這三個完全相同的組件時,其實會覺得他們只是存在風格上的差異:一個數據凸顯、一個展示進度、一個展示指標

但是深入去分析了解,才知道它們除了風格上的差異之外,其實還會存在使用場景的不同。
左上圖是數據凸顯:因為是一個 BI 產品,在產品當中主要呈現的是關于這個字段詳細的數據記錄。所以在數據呈現的時候較為詳細和準確。
右上圖展示進度:同樣是一個指標圖,它呈現的內容更多是一個進度展示。究其原因,發現它被用于企業管理頁面,以便我們可以通過進度了解資源的具體用量。
左下圖展示指標:這個指標圖有點特殊。在鼠標懸停時,我們發現該圖表可以點擊。這意味著該指標圖可進行下鉆操作,以快速查看相關聯的數據情況。
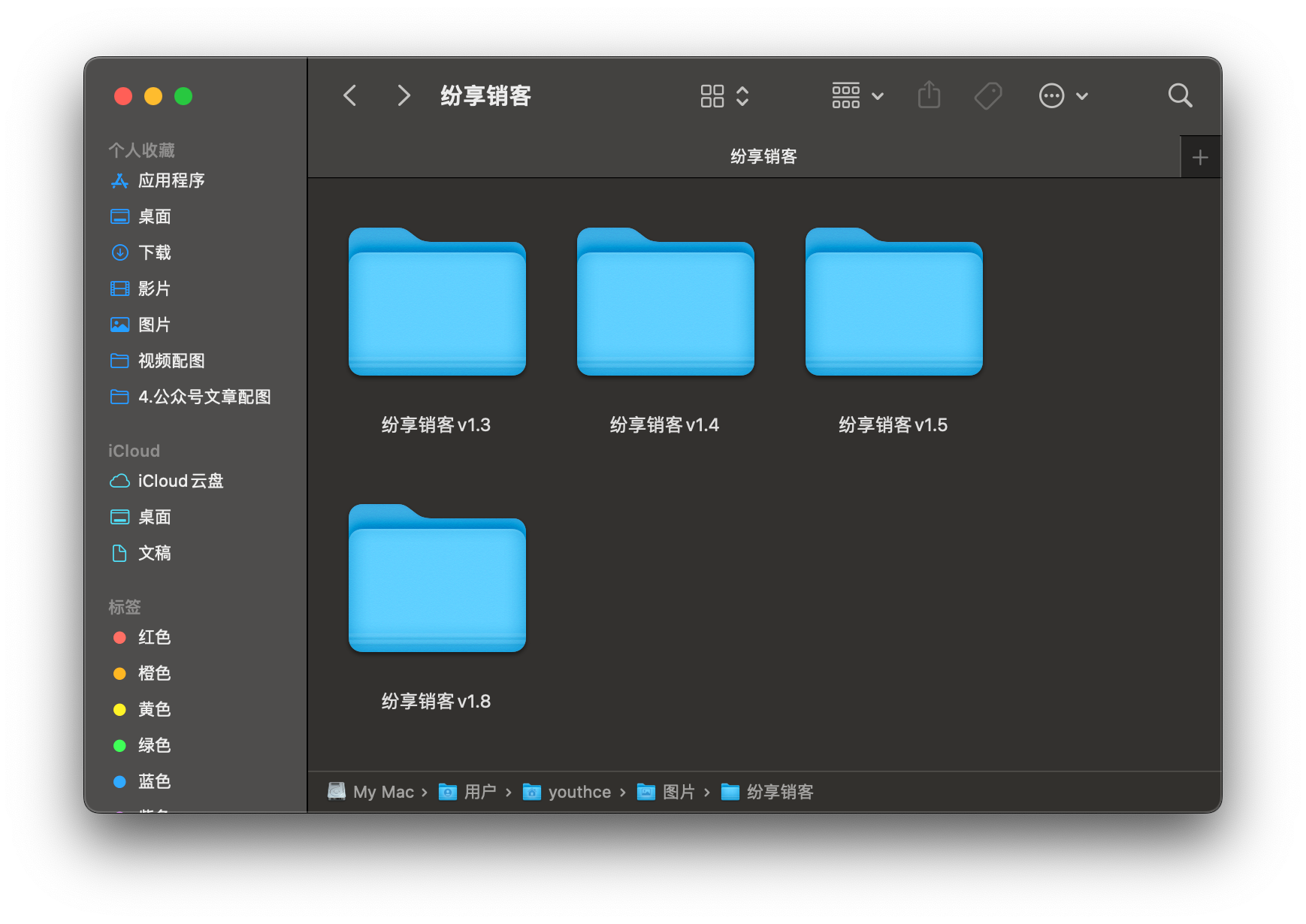
因為競品分析并不是一個短期分析完了就結束的過程,如果處理一個需求,針對一個功能,我們都需要持續的對產品進行動態的跟蹤。就像我跟進了 飛書 3-4 年,一步一步看到它的變化、產品也在不斷地發展,因此你的分析也應該是持續跟進的。



我們作為設計師,更應該對產品持續進行關注,比如創建對應的產品版本庫,將這些競品持續關注,不斷地總結,這樣你才能擁有自己的護城河。。
關于如何尋找競品,我其實之前有給大家講過,正好趁著這些內容更新,又給大家科普一波~
在競品的尋找上,其實我們主要有幾種尋找的渠道:
我們可以通過搜索引擎檢索到大量的同類型產品,使用搜索引擎我們只需要明確想要尋找哪個領域或產品的競爭對手,然后根據該領域或產品的特點,選擇適當的關鍵詞,通常會有兩種方式,產品類型以及產品名稱。
我們以尋找 CRM 行業的產品為例,就可以在搜索引擎當中得到兩類關鍵名稱:
產品類:紛享銷客、銷售易、銷幫幫 ...
行業類:CRM、客戶關系管理系統、企業客戶管理 ...
當然在搜索引擎上的選擇,國內肯定就是 百度、搜狗、Bing 等平臺;如果是國外,則主要是 Google。
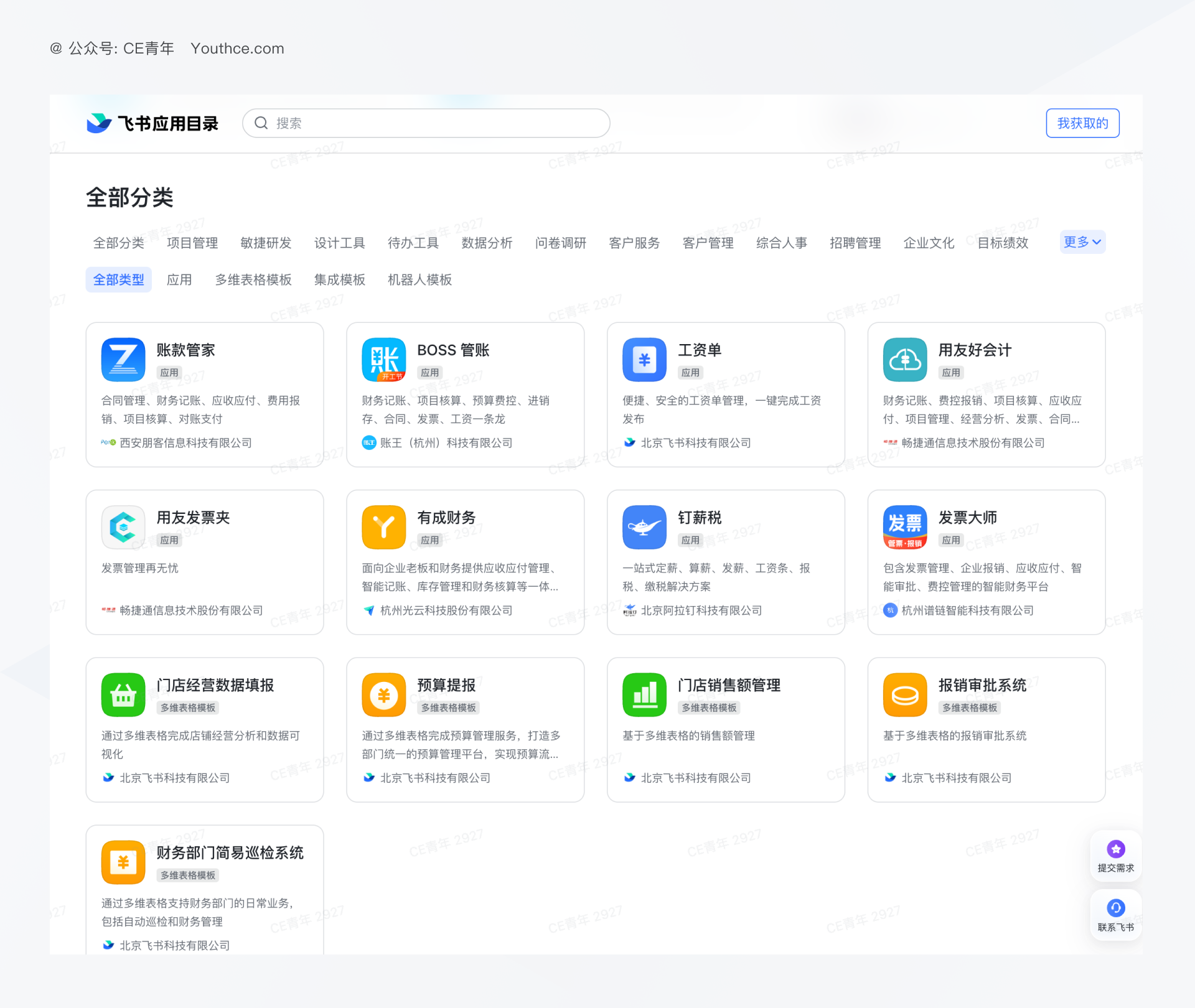
在國內的應用,主要講究的是生態,因此我們尋找競品還可以通過競品的 ISV 快速獲取。
目前國內的企業應用平臺主要有三個:釘釘、企業微信、飛書
無論是什么產品,我們都能夠通過這三個平臺進行快速的尋找。



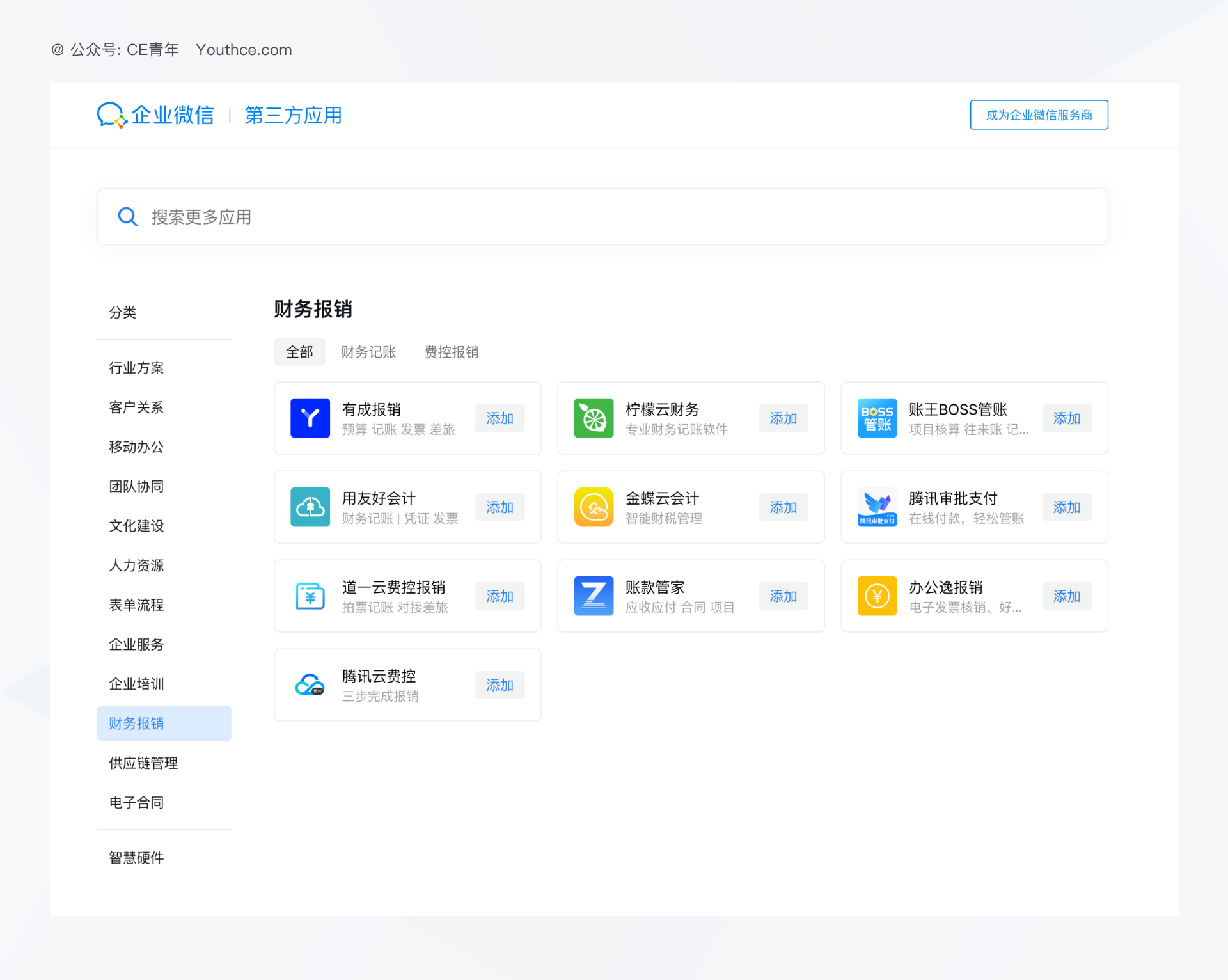
比如我們想要尋找財稅相關的產品,那我能夠通過 釘釘、企業微信、飛書找到非常多與之相關的產品。并且這樣的一些平臺能夠提供 試用 15 天的功能,代表著我們可以直接體驗多款同類型產品。
Youthce.com
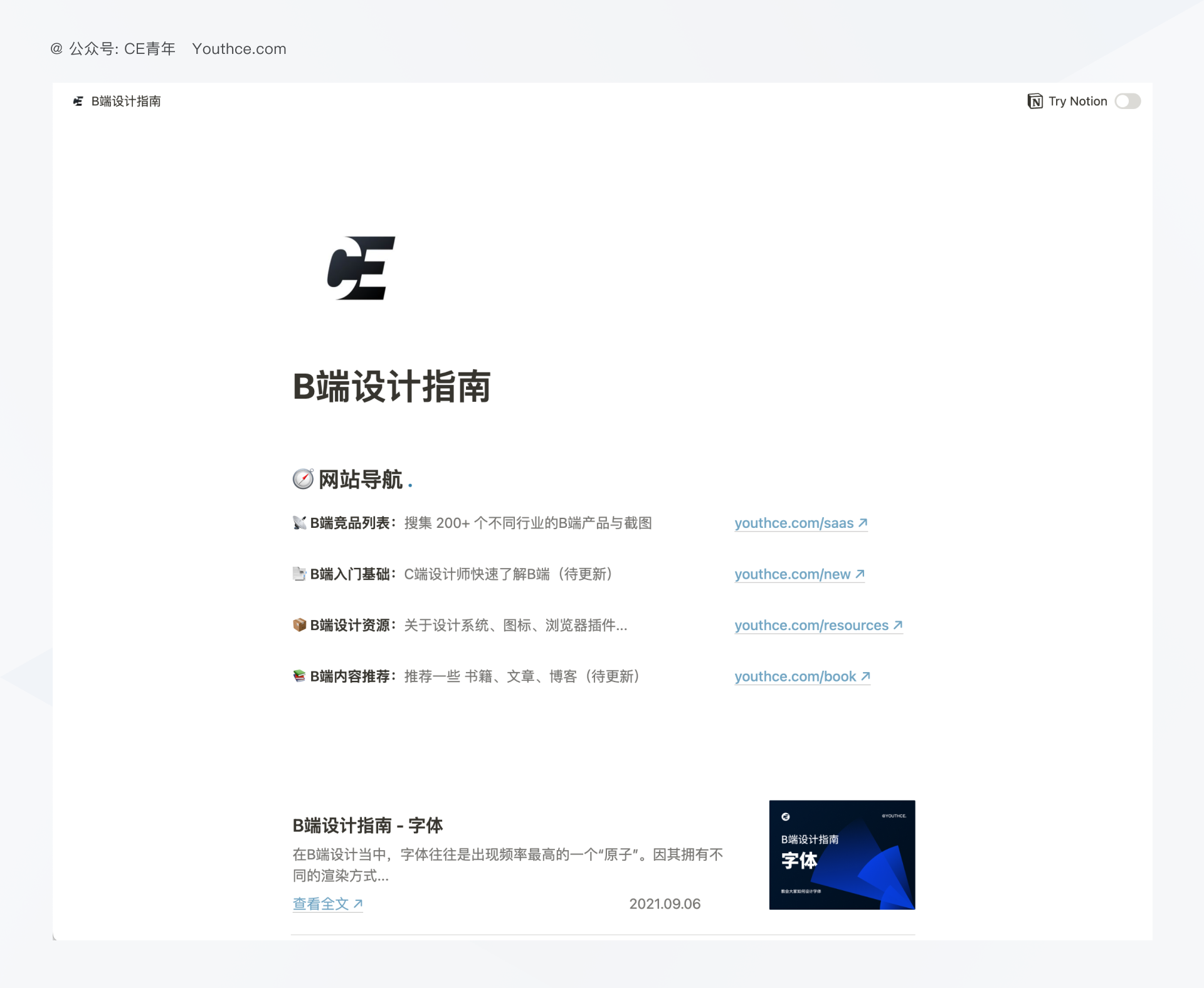
如果是咱們賬號的老讀者都知道,我自己有一個個人網站,雖然年久失修,但是里面仍然總結了市面上較為常見的 B 端產品,其中就包含 200+ 各個行業的競品。
因此肯定還是要先安利自己的網站,最后說一句,個人網站肯定更新、肯定更新~

36 企服點評
這是 36 氪出品的企業服務點評網站,很多國內的 B 端產品都會在這個網站上出現,雖然做得一般,但也是國內最好的網站了(攤攤手)
網站感覺恰飯的產品都點多,很多不知名的產品排行都比較靠前~

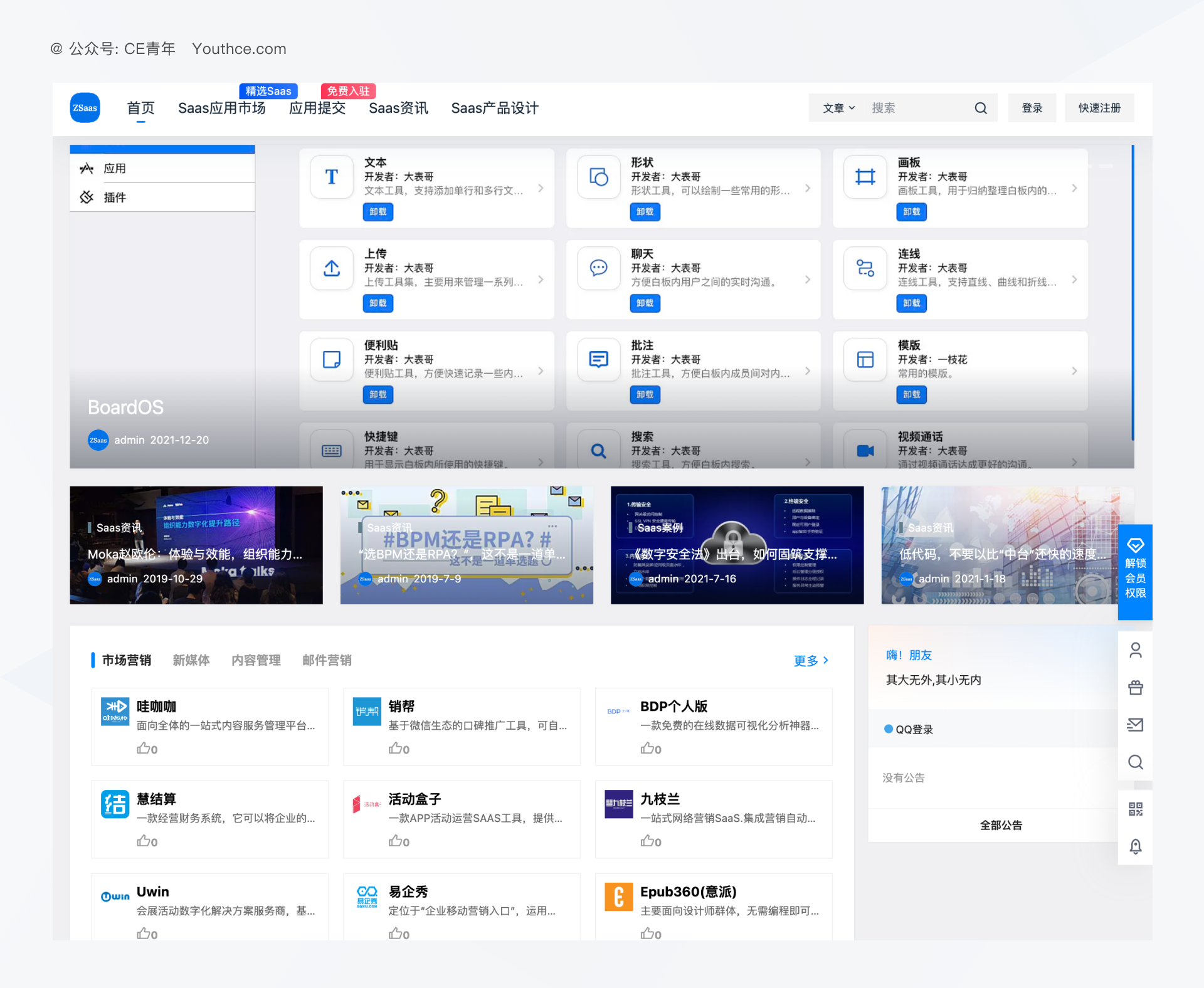
找 SaaS
也是類似的企業軟件的匯總平臺,內容雖然很多,但是它的排序規則并不是很認可。
比如人才招聘領域,排在前面的產品我一個都不認識,這個排序規則就值得大家細品細品,這算是大家找軟件的一個補充吧。

SaaS 點評網
類似的企業服務社區,我們能夠快速的進行產品分析。

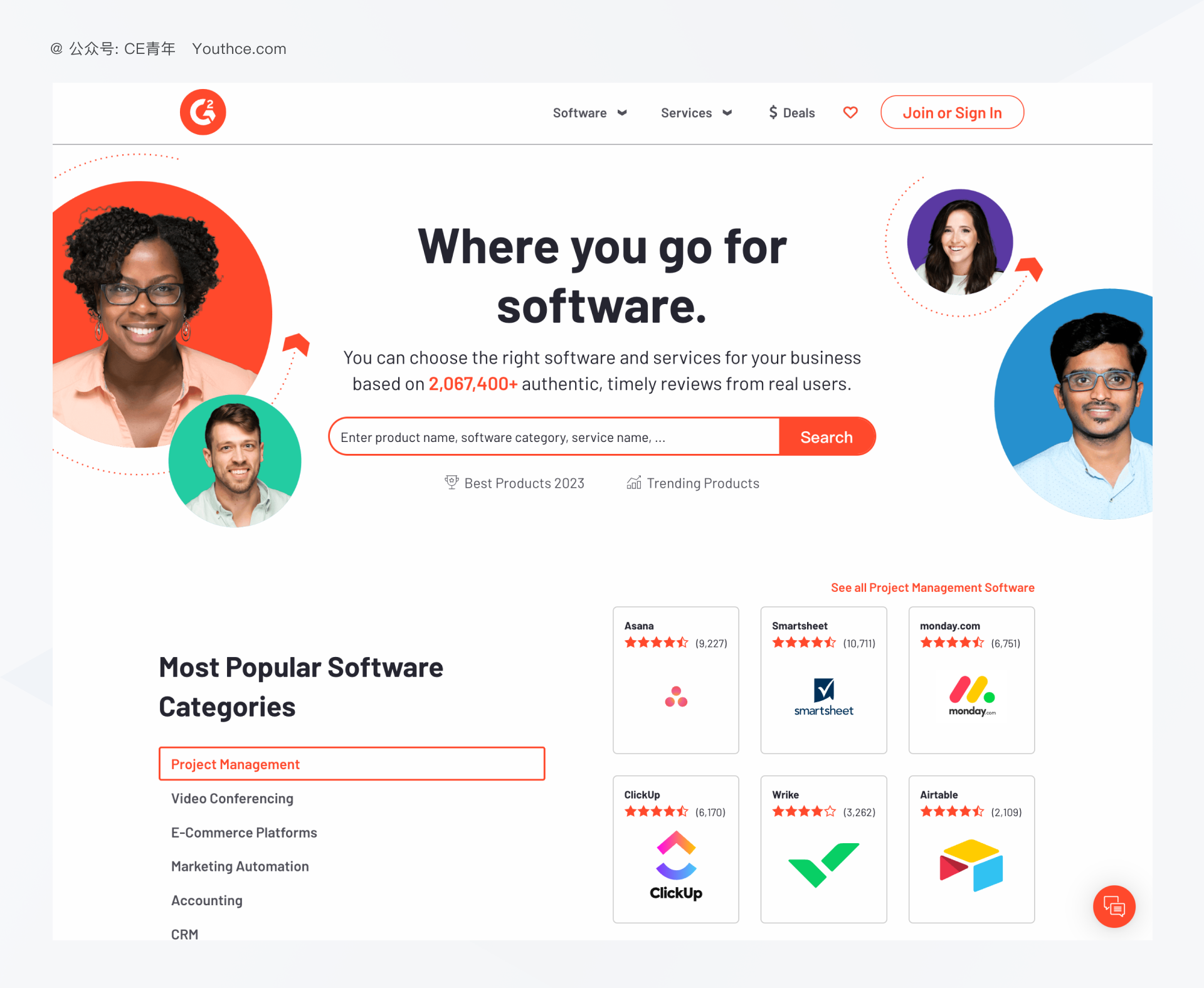
G2
可以把它理解為是國外軟件的大眾點評,我們可以在該網站上查看和撰寫軟件和服務的評價,并對其進行打分、發布評論和分享經驗。這些評價基于用戶的真實體驗,具有很高的可信度和參考價值。

也可以在這上面找到國外產品的流行趨勢,并且每年 G2 都會頒布 「Best Software for 2023」來展示在過去一年,不同領域當中那些產品做得非常優秀。

Capterra
Capterra 是一個在線的軟件和服務目錄網站,目的是在幫助企業尋找和比較各種軟件和服務產品。與 G2 比較類似,不過使用它通常會采取一些關鍵詞來去尋找。

Crozdesk
企業軟件搜索,不過會有很多國外的行業報告提供給我們,免費下載~

競品截圖是我們設計師最主要的靈感來源。
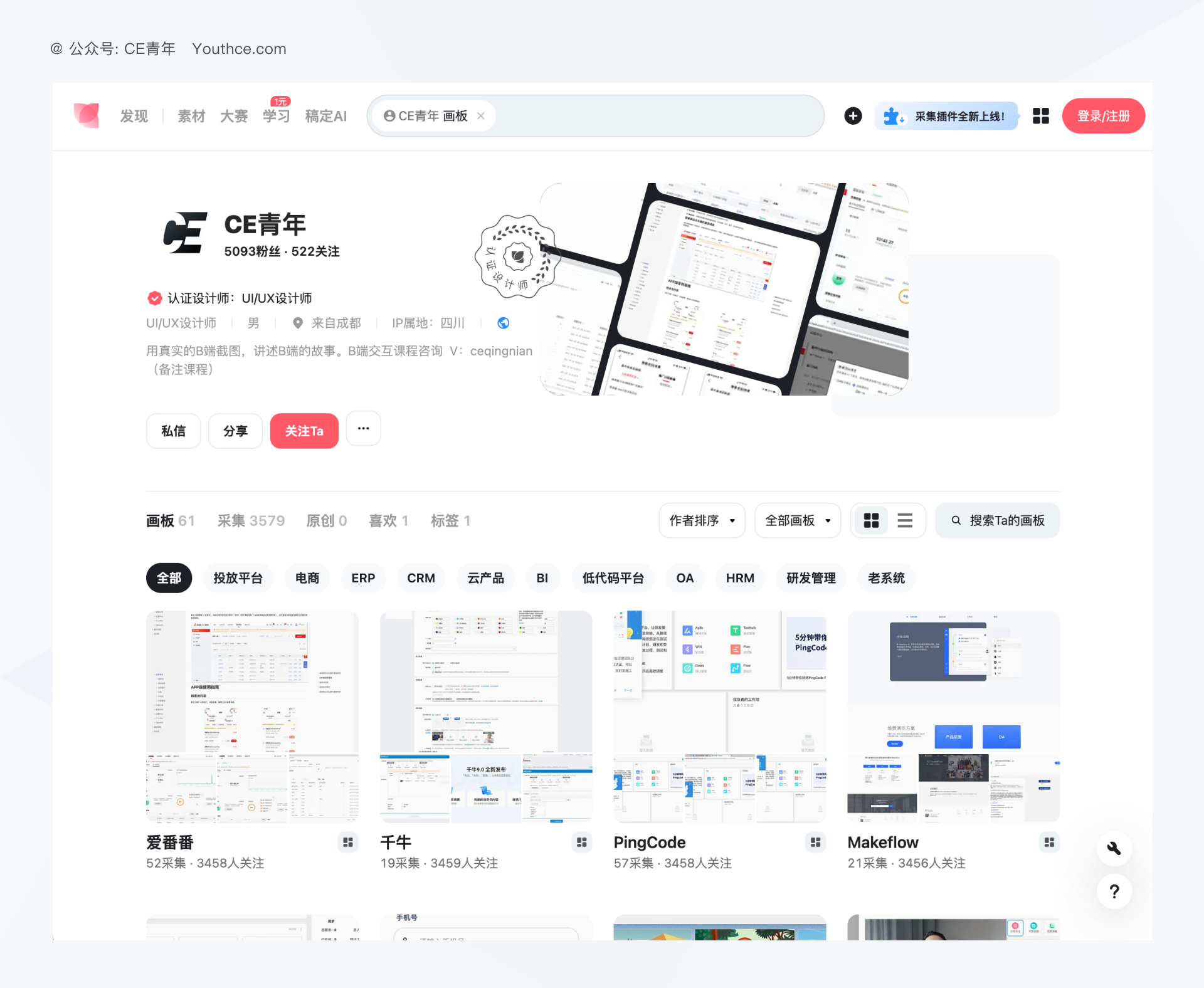
CE青年花瓣
我在我的花瓣中總結了50個B端產品,并為每個產品提供了詳細的截圖。我還提供了相應的標簽來對這些截圖進行細致的管理。已經有很多設計師向我反饋他們會打開這個花瓣網站,每天都去獲取相應的靈感。當然,也會有一些機構和媒體拿著這些截圖,進行對外的售賣,并且價格不菲。
所有資源都已經免費提供給大家了。大家可以好好利用這些資源,幫助自己提升設計能力。

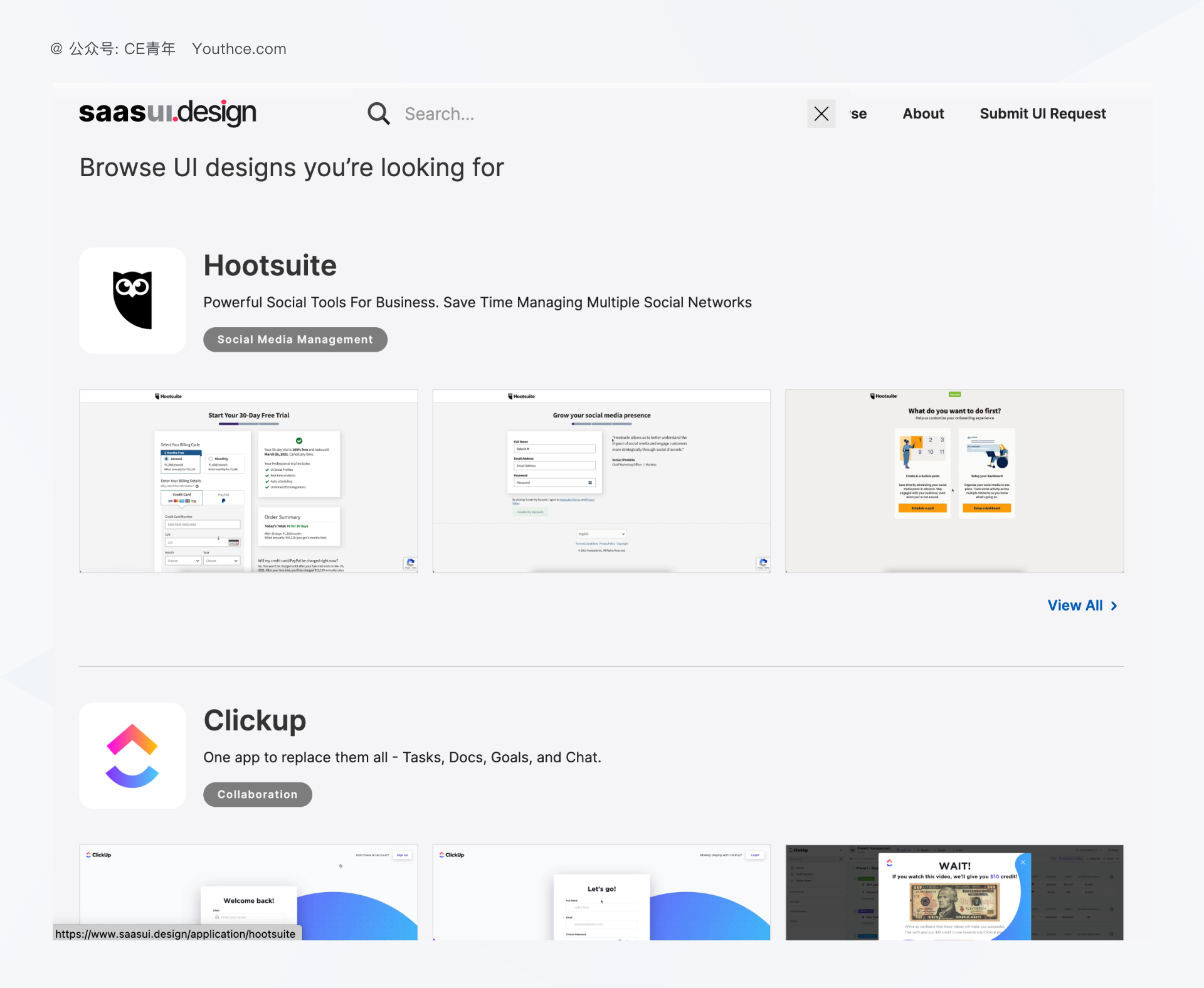
SaaS UI
SaaS UI 是國外截圖分享的一個平臺,里面按照產品為單位,搜集了大量的產品截圖。同時對于沒有的產品你還可以提交請求,等待一段時間就能更新到你想要的產品截圖。

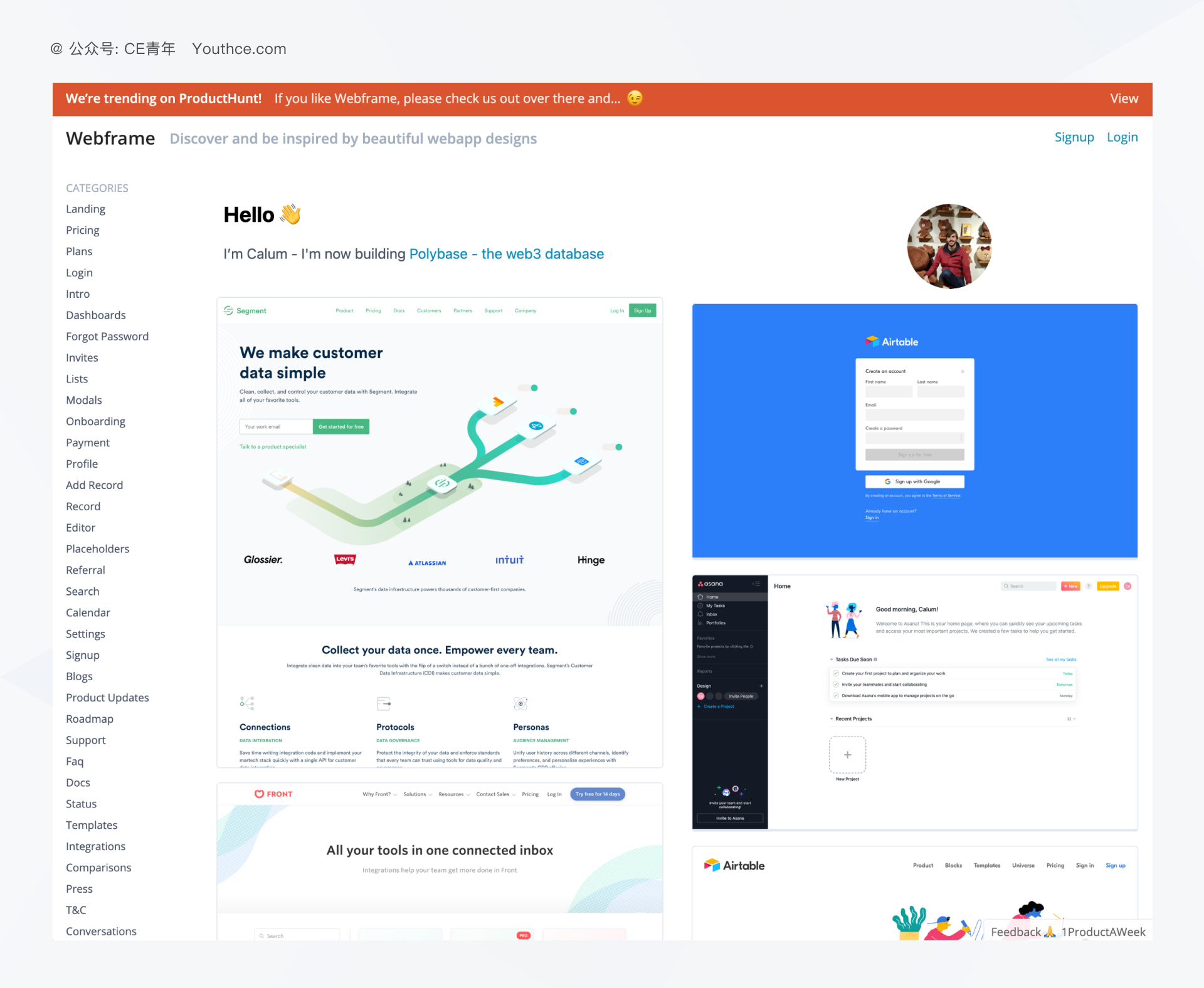
Webframe
在 Webframe 里面,我們能夠通過左側的導航,快速對于產品進行分類。
與 SaaS UI 不同,它的分類按照產品的整體結構展開的,比如:官網、價格頁、登錄頁、編輯、彈窗、搜索 等等...
這種方式在我們缺乏靈感的時候能夠快速通過導航,找到自己想要的截圖內容,既能夠進行橫向對比,同時也能夠尋找到該產品的全部截圖。

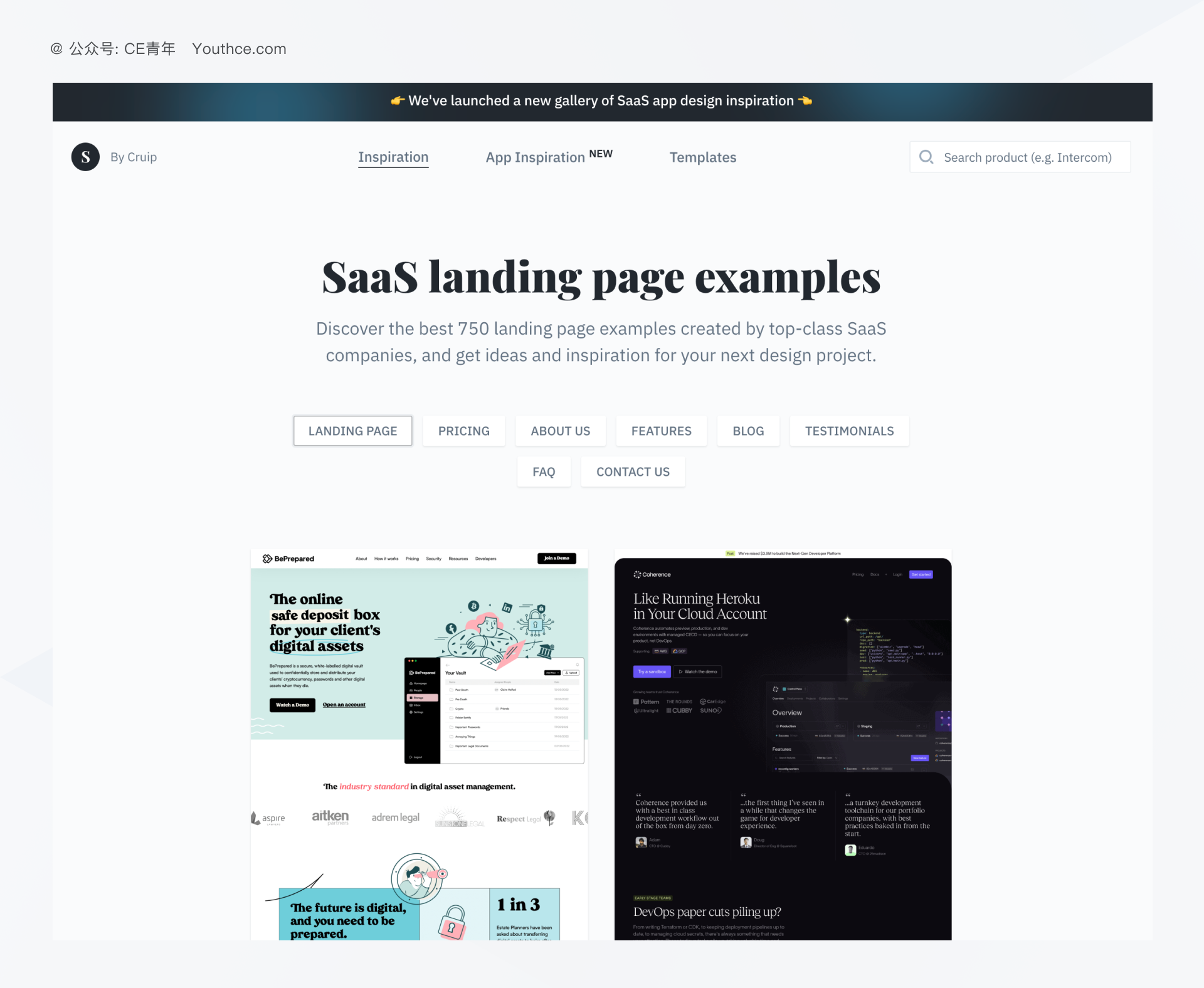
SaaS Landing Page
這是一個專注于 B 端官網設計的網站,所有的官網都通過小編的精心篩選,質量上肯定有所保障。同時還匯總了網站的 字體、顏色、技術棧,能夠讓我們快速掌握該網站的設計風格。

我們提到的所有資源都放在我的微信工號里。回復 “頁簽”,即可獲取。
關于競品分析,其實就是通過研究別人的產品來了解自己的產品可能會遇到的問題。你可以通過不同的競品分析方式呈現你的競品分析結果。因為我們作為設施設計師考慮的不是產品層面上的各種關系,而是設計層面上的交互邏輯。
盲目的分析只會讓你越陷越深,達不到我們最初的目標。
希望這篇文章能夠對你有所啟發,這也是我在實際工作中運用競品分析的關鍵思路。
作者:CE青年來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司
作者:AYONG_BDR 來源:站酷網
藍藍設計建立了UI設計分享群,每天會分享國內外的一些優秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司