2023-3-26 ui設(shè)計(jì)分享達(dá)人
文案的重要性:
說(shuō)到文案在交互設(shè)計(jì)中,我們需要通過對(duì)話的方式和用戶產(chǎn)生共鳴,精準(zhǔn)、清晰的語(yǔ)言會(huì)更容易讓用戶理解,合適的語(yǔ)氣更容易讓用戶建立信任感,因此在界面設(shè)計(jì)時(shí),文案運(yùn)用也應(yīng)當(dāng)被重視,在使用和書寫文案時(shí)有以下幾點(diǎn)需要注意:
1. 從用戶或角色的角度出發(fā),角色換位思考一下,所謂的「同理心」理論;
2. 表述一致;
3. 重要的內(nèi)容放在顯著的位置;
4. 專業(yè)、精準(zhǔn)、完整;
5. 精簡(jiǎn)、友好、正能量;
在界面中,文案是我們與用戶或角色溝通的基礎(chǔ),語(yǔ)言文字的表述也需要精心推敲,仔細(xì)設(shè)計(jì);清晰、準(zhǔn)確、簡(jiǎn)潔的文案設(shè)計(jì)能夠讓界面擁有更好的可用性,同時(shí)讓用戶體驗(yàn)更加友好;
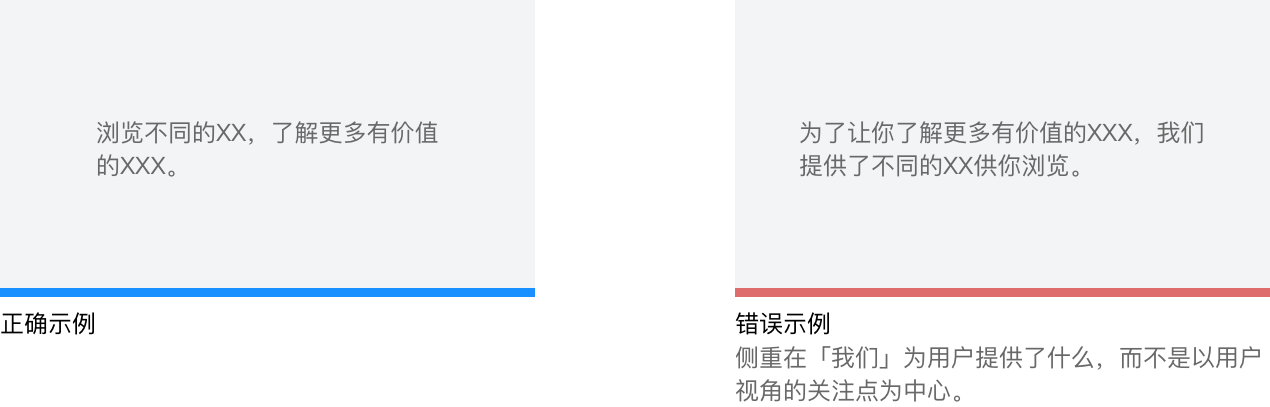
接下來(lái)就是要明確表述立足點(diǎn),這個(gè)很重要,在表述內(nèi)容時(shí),關(guān)注點(diǎn)應(yīng)該是用戶和他們能用你的產(chǎn)品做什么,而不是你和你的產(chǎn)品在為他們做什么,所以內(nèi)容表述立足點(diǎn)很重要;(當(dāng)用戶向后臺(tái)反饋問題、提出建議或申訴時(shí),使用「我們」是合理的語(yǔ)境,例如「我們將會(huì)審核你的申訴」);
舉個(gè)例子:

精簡(jiǎn)語(yǔ)句:
省略無(wú)用詞匯,不重復(fù)用戶已知事實(shí);在絕大多數(shù)交互場(chǎng)景下,都無(wú)需界面描述出全部細(xì)節(jié),盡量提供簡(jiǎn)短、易于快速獲取的內(nèi)容;
例如:

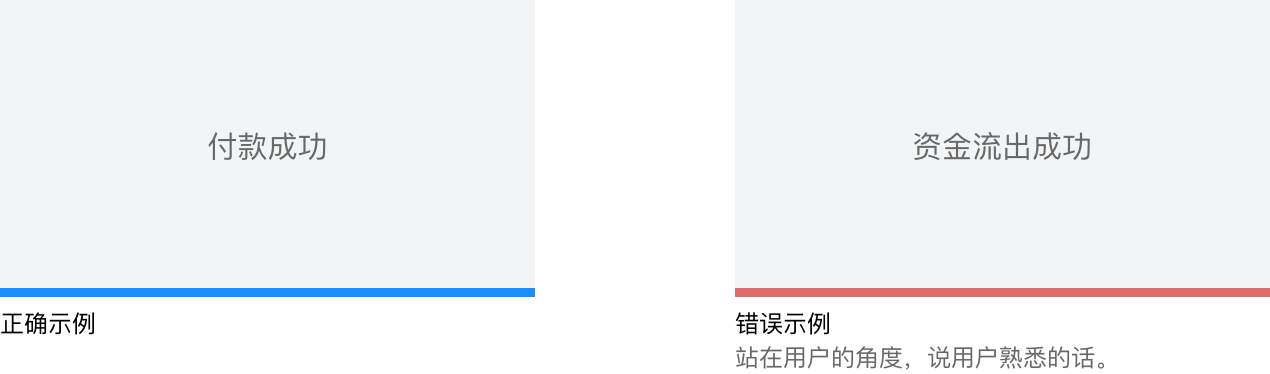
使用用戶熟悉的語(yǔ)言:
使用簡(jiǎn)單、直接、易于理解的詞匯,讓內(nèi)容和指示更容易被用戶接受和理解,間接、曖昧模糊的說(shuō)法,生僻和過于“文雅”的用詞,會(huì)增加用戶的認(rèn)知成本,所以應(yīng)當(dāng)盡量避免使用這類用戶無(wú)法識(shí)別的詞匯;
例如:

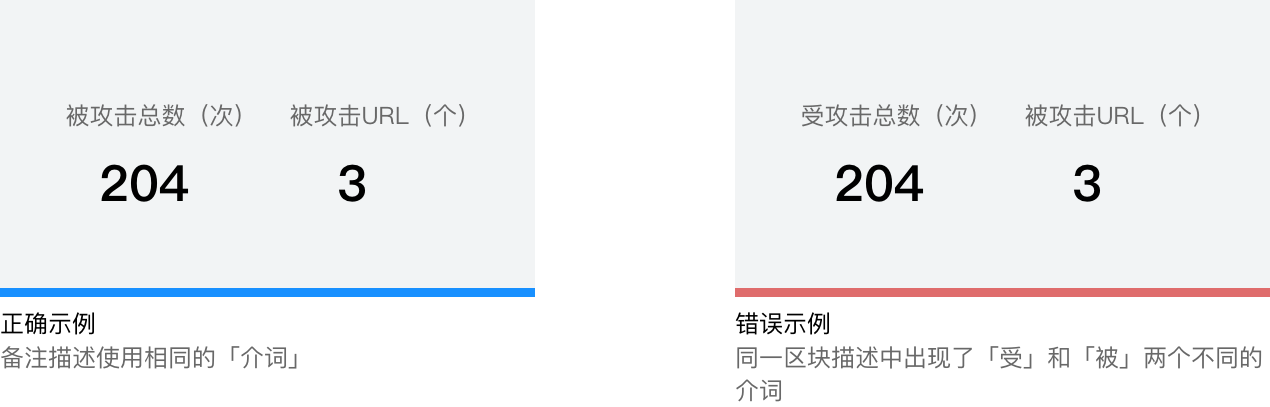
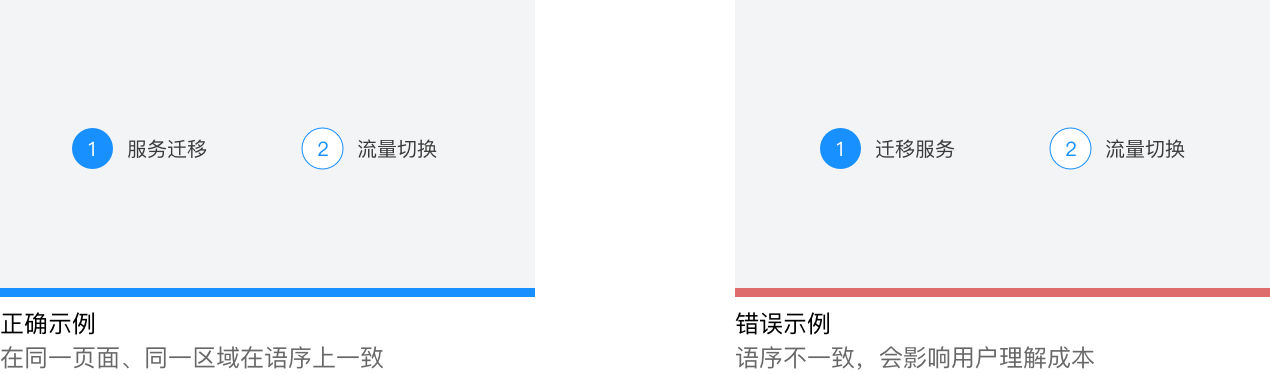
表述一致:
描述同一個(gè)事物的詞匯要保持統(tǒng)一;上下文的語(yǔ)法、語(yǔ)種、語(yǔ)序要保持統(tǒng)一;操作的名稱和目標(biāo)頁(yè)面標(biāo)題的名稱保持統(tǒng)一;
例如:


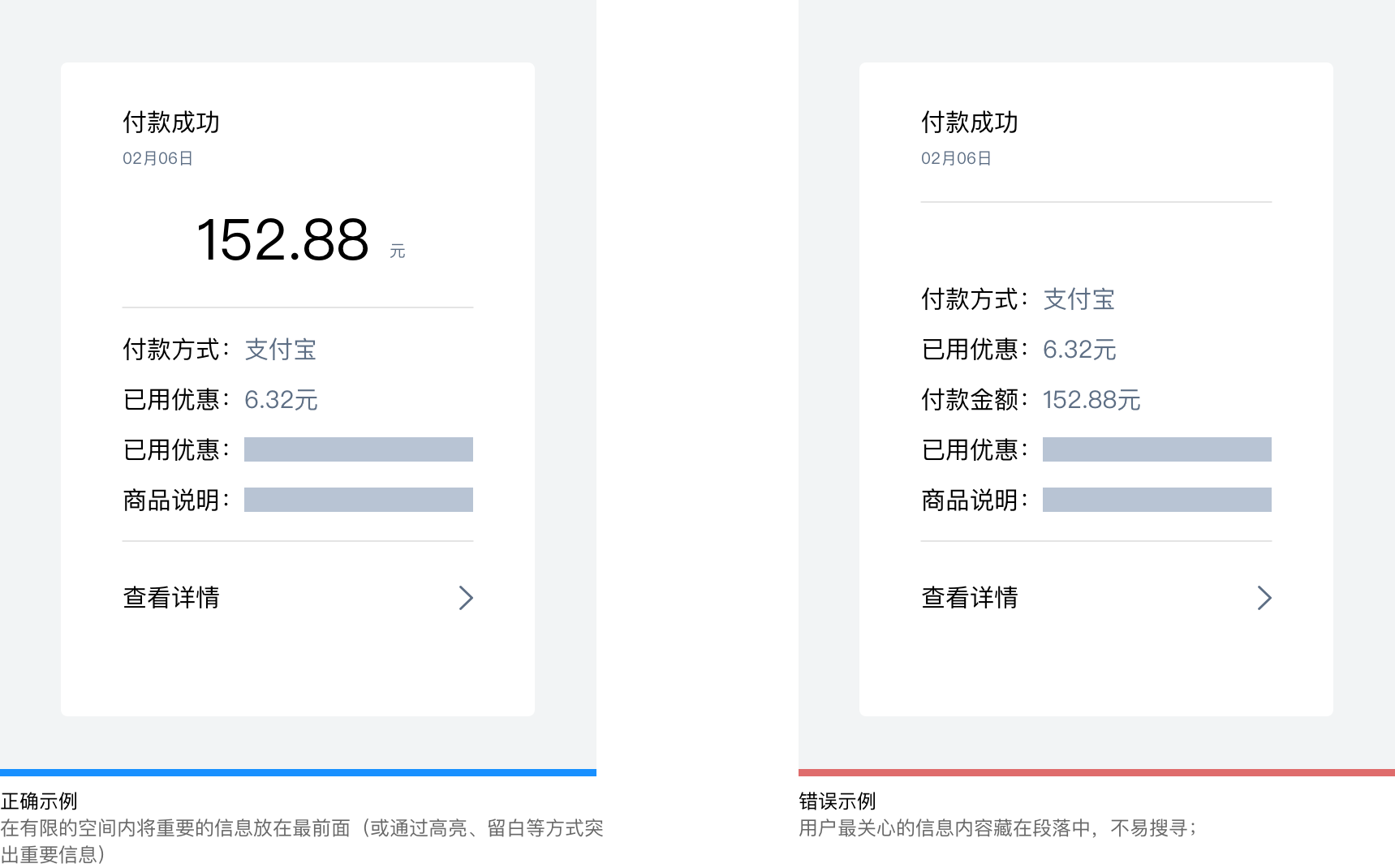
重要的信息放在顯著位置:
讓用戶第一眼看到最重要的內(nèi)容,不用到段落中尋找;(如果考慮安全性問題時(shí),隱私信息也可調(diào)整為「點(diǎn)擊后可見」的方式)
例如:

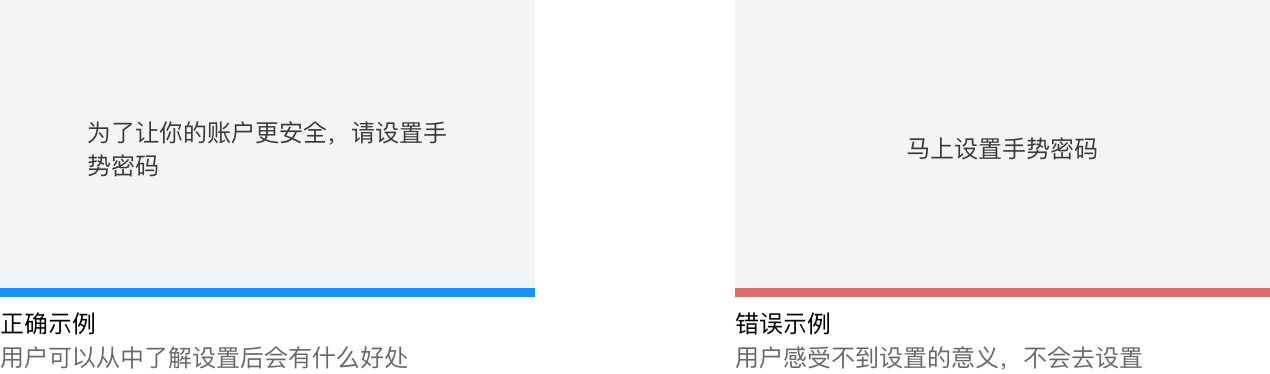
完整、直接得闡述信息:
當(dāng)我們希望用戶進(jìn)一步操作時(shí),要專注于用戶能得到什么,以及用戶的感受;在操作前引導(dǎo)告知用戶操作的目的或重要性,能促進(jìn)用戶更愿意去執(zhí)行;
例如:

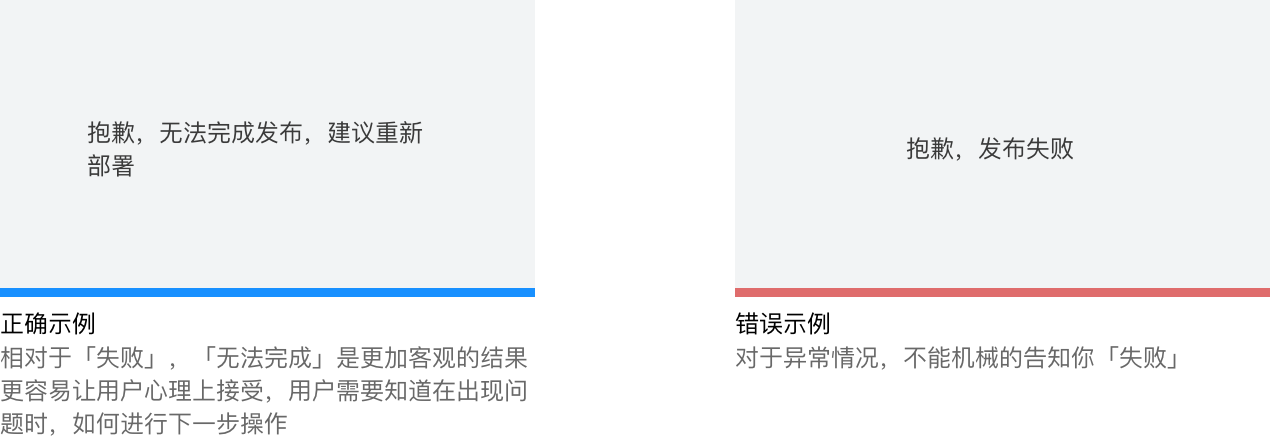
報(bào)錯(cuò)是 UI 中常見的功能,它同樣是用戶體驗(yàn)中不可小視的組成部分,當(dāng)用戶填寫的內(nèi)容出錯(cuò)的時(shí)候,你的報(bào)錯(cuò)信息應(yīng)當(dāng)符合用戶的認(rèn)知,用易于理解的方式表述出來(lái);

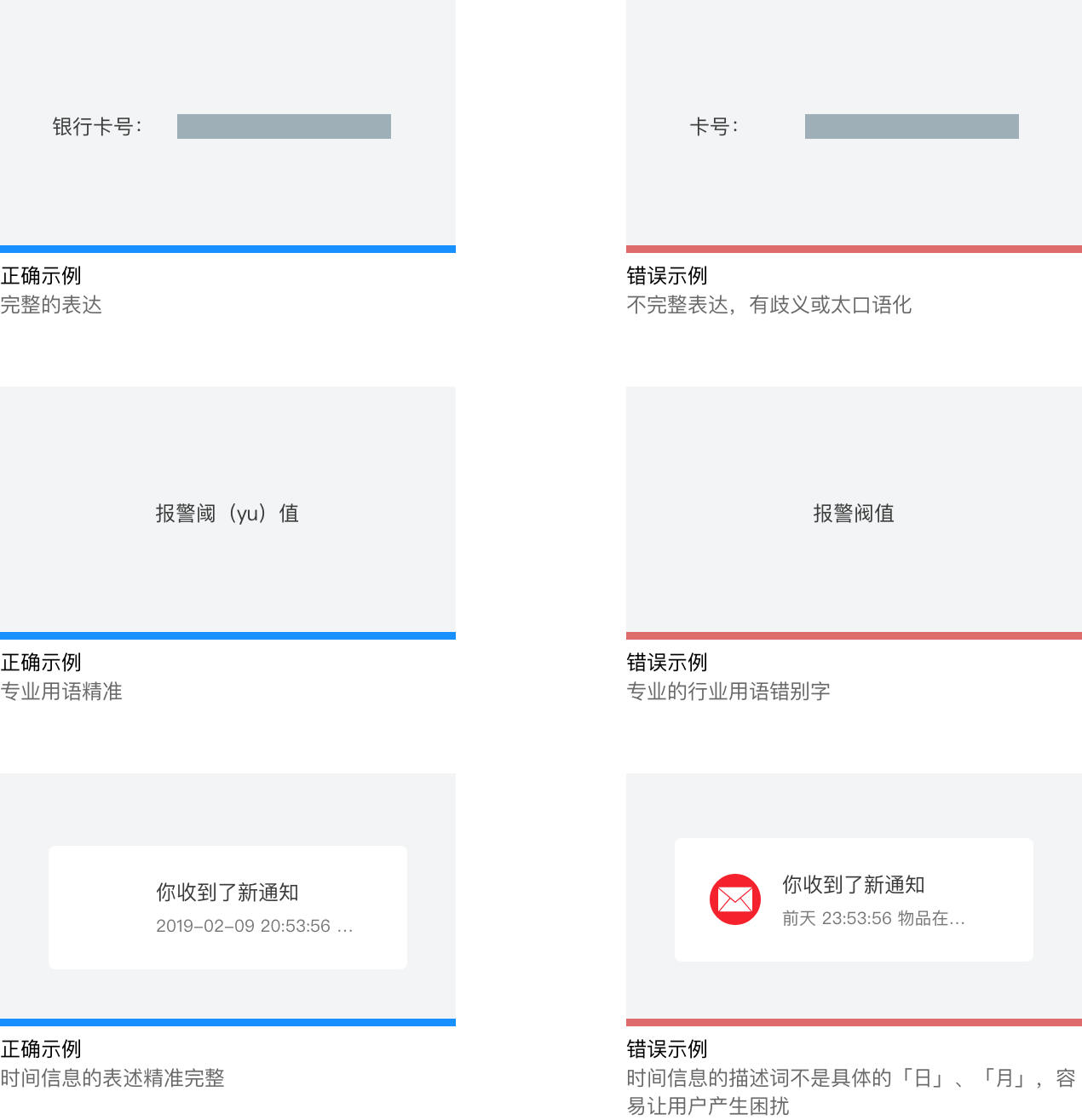
用詞精準(zhǔn)完整:
通用基本用語(yǔ),要規(guī)范,不能出現(xiàn)錯(cuò)別字,詞語(yǔ)表達(dá)完整;專業(yè)用語(yǔ)要精準(zhǔn),并且是所屬行業(yè)認(rèn)可的通用語(yǔ)言;時(shí)間的表述必須要明確;
例如:

這邊列出一個(gè)語(yǔ)言模度的表單給小伙伴們參考:

語(yǔ)氣運(yùn)用規(guī)范:
語(yǔ)言定義的是內(nèi)容,而情緒和氣氛更多的是通過語(yǔ)氣來(lái)表達(dá),并且同樣的內(nèi)容面對(duì)不同的用戶我們可以使用不同的語(yǔ)氣來(lái)表達(dá);例如,我們對(duì)應(yīng)專業(yè)的運(yùn)維人員和小白用戶應(yīng)該有不同的表達(dá)方式;
拉近彼此的距離:
直接使用「你」、「我」來(lái)和用戶對(duì)話,與用戶建立親密感,避免使用「您」,讓用戶感覺太過疏遠(yuǎn);
例如:

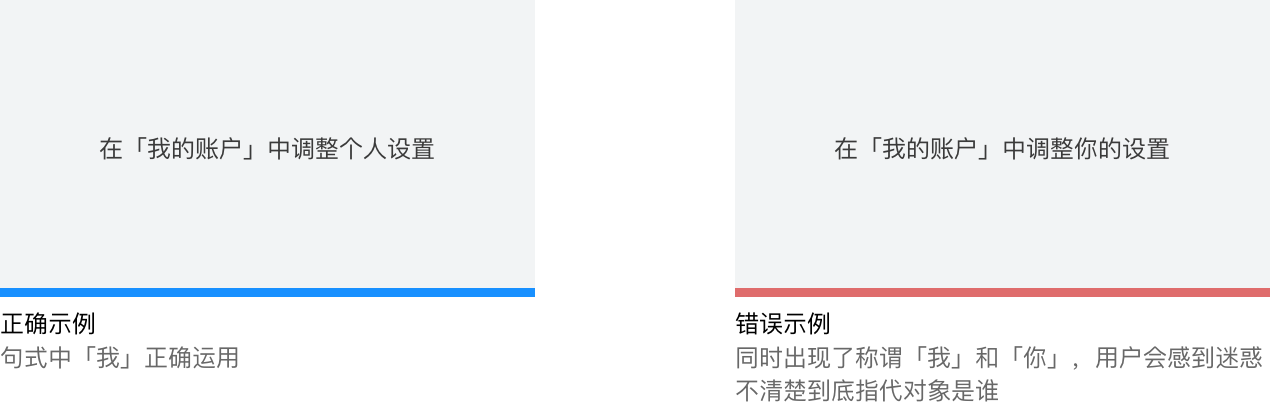
不要在同一個(gè)句式中混用「你」和「我」,交互中指代混亂會(huì)讓用戶產(chǎn)生疑惑,增加用戶認(rèn)知負(fù)擔(dān);
例如:

友好、尊重用戶:
多給用戶支持與鼓勵(lì),不要命令和強(qiáng)迫用戶;如果你想留住你的用戶,當(dāng)出錯(cuò)的時(shí)候就不要責(zé)怪用戶,專注解決問題而不是指責(zé);
例如:

表述不能過于極端:
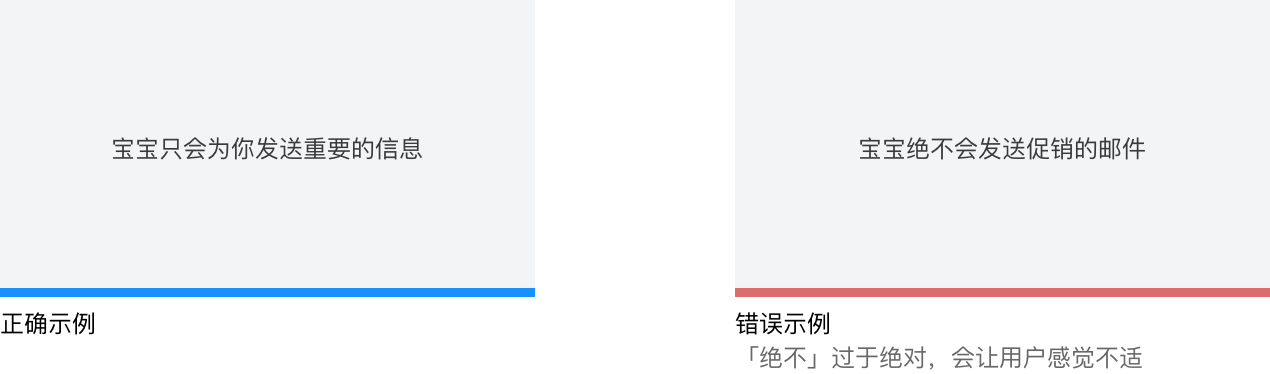
不要使用過于絕對(duì)的表述,這樣會(huì)讓用戶感覺不適;
例如:

大小寫和標(biāo)點(diǎn)符號(hào):
英文名詞大小寫規(guī)范:產(chǎn)品名稱全稱,首字母大寫;產(chǎn)品名稱縮寫要全部大寫,例如:SEO、SAP等;整個(gè)單詞都大寫不利于閱讀和識(shí)別,應(yīng)盡量避免這種用法;
例如:

正確使用專有名詞的大小寫規(guī)范
例如:

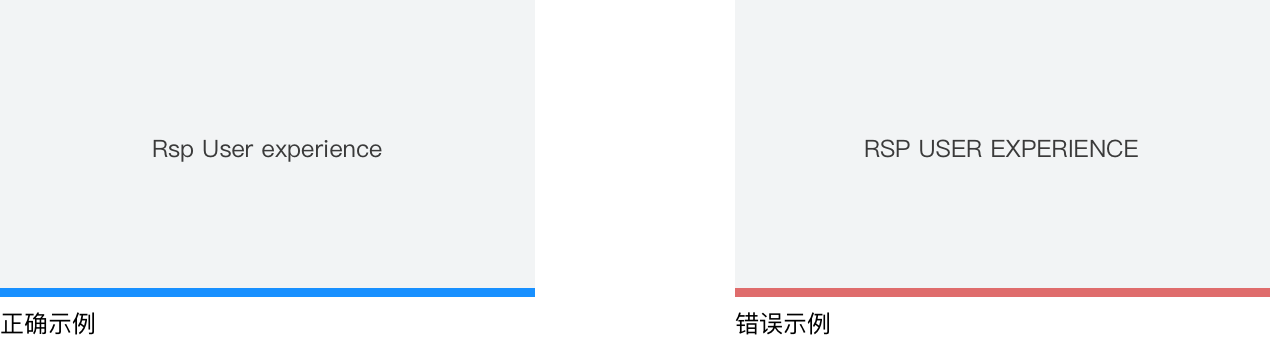
全英文的標(biāo)題,標(biāo)簽,菜單項(xiàng)等等都要遵循英文句式中首字母大寫的規(guī)范
例如:

統(tǒng)計(jì)數(shù)據(jù)使用阿拉伯?dāng)?shù)字:
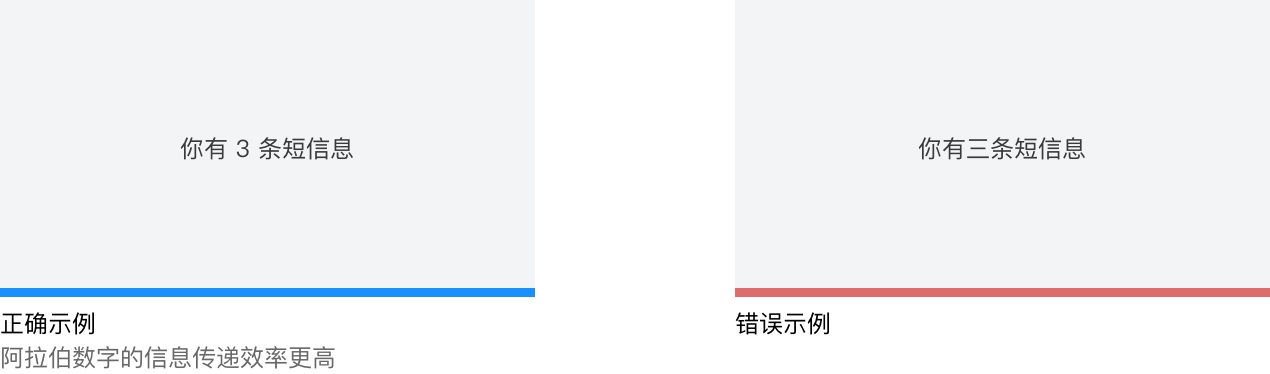
這是常見問題,用戶對(duì)于數(shù)字的感知速度更快,使用數(shù)字而非文字表述會(huì)更加有效;
例如:

省略不必要的標(biāo)點(diǎn):
為了幫助用戶更加高效的掃視文本內(nèi)容,可以省略不必要的斷句點(diǎn);
以下元素單獨(dú)出現(xiàn)時(shí)可以省略標(biāo)點(diǎn):
A. 標(biāo)簽
B. 標(biāo)題
C. 輸入框下的提示
D. 懸停文本中的提示
E. 表格中的句子

以下元素單獨(dú)出現(xiàn)時(shí)需要加上標(biāo)點(diǎn):
A. 多句或多段的文案和列表內(nèi)容
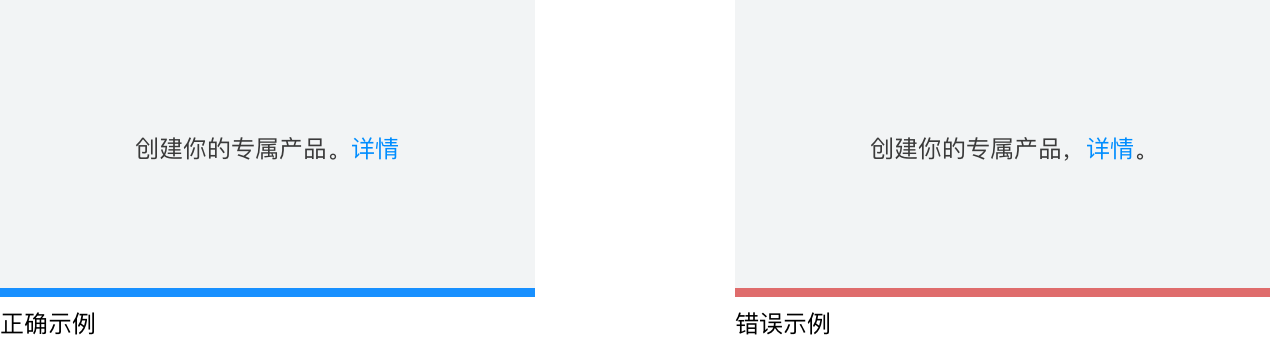
B. 任何文字鏈前的句子

感嘆號(hào)使用規(guī)則:
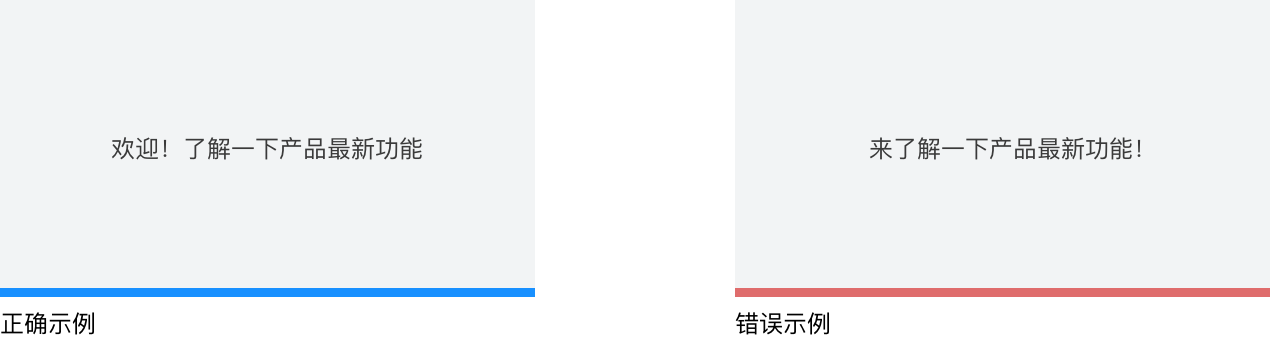
感嘆號(hào)會(huì)讓文案顯得過于激動(dòng),容易讓氣氛變的緊張,功能類少用;但是向用戶表達(dá)問候或祝賀時(shí),使用「!」是合理的的語(yǔ)境,例如:「歡迎回到社區(qū)!」
例如:

基本標(biāo)點(diǎn)規(guī)范:
正確使用標(biāo)點(diǎn)符號(hào)會(huì)讓句子看起來(lái)更加清晰和具有可讀性;具體使用可以看一下 1995 年中國(guó)標(biāo)準(zhǔn)出版社出版的《標(biāo)點(diǎn)符號(hào)用法》,以下展示設(shè)計(jì)中需要注意的部分;

藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com