2023-6-1 資深UI設計者
從產品經理處獲取項目原型圖,當獲取到原型圖后不要盲目的去進行設計,要先分析了解整個項目的功能、特性、用戶群體、項目的定位等等,特別是對功能的疑惑處一定要找產品經理溝通,只有做到對項目了熟于胸才能做出優秀的設計。
當我們對項目的功能、特性、用戶群體、項目的定位都有所了解后,還是不能馬上進入設計環節。我們需要先對市面上同類型的產品進行分析和對比,包括設計風格、配色、排版、功能樣式等等,了解其優劣勢,做到取長補短,思考如何讓我們的產品更加的完善,這時候我們的腦海里面基本上對自己要設計的東西已經有了一個大概的雛形。
這篇文章內所有的數值均以2倍圖為例,使用1倍圖的同學請自行除以2。
現在UI設計通常使用的是全面屏的設計規范,全面屏的設計稿更加美觀,且做作品集的時候搭配全面屏樣機視覺效果也更加突出。通常只設計一套蘋果全面屏的設計稿,不需要另外設計安卓端設計稿,安卓端由安卓工程師自行適配。
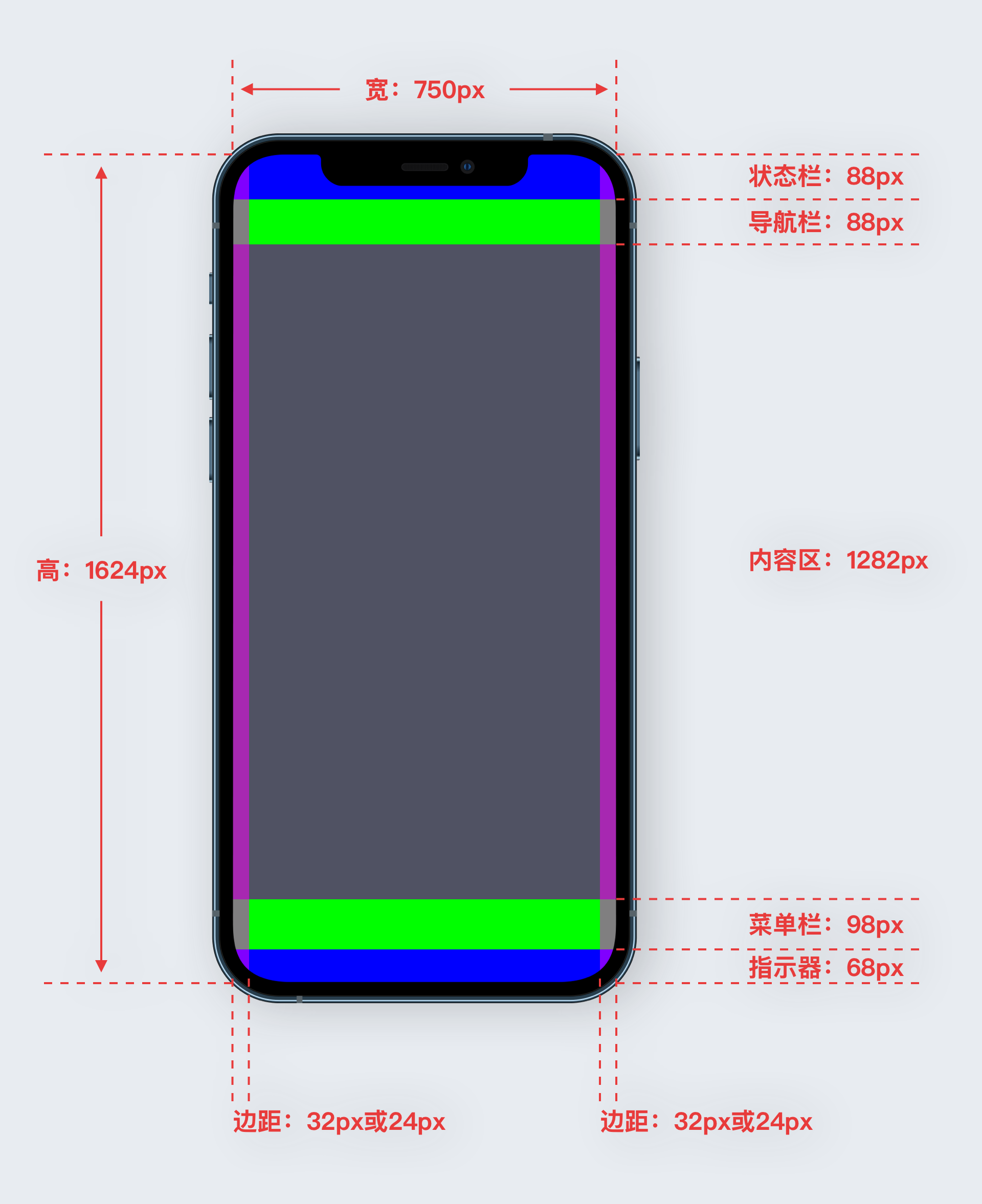
界面:750px1624px
狀態欄:750x88px
導航欄:750x88px
菜單欄:750x98px
指示器:750x68px
左右邊距:32px或24px
*其中狀態欄和指示器不需要進行額外的設計,是系統默認控件,除顏色外不可改變。

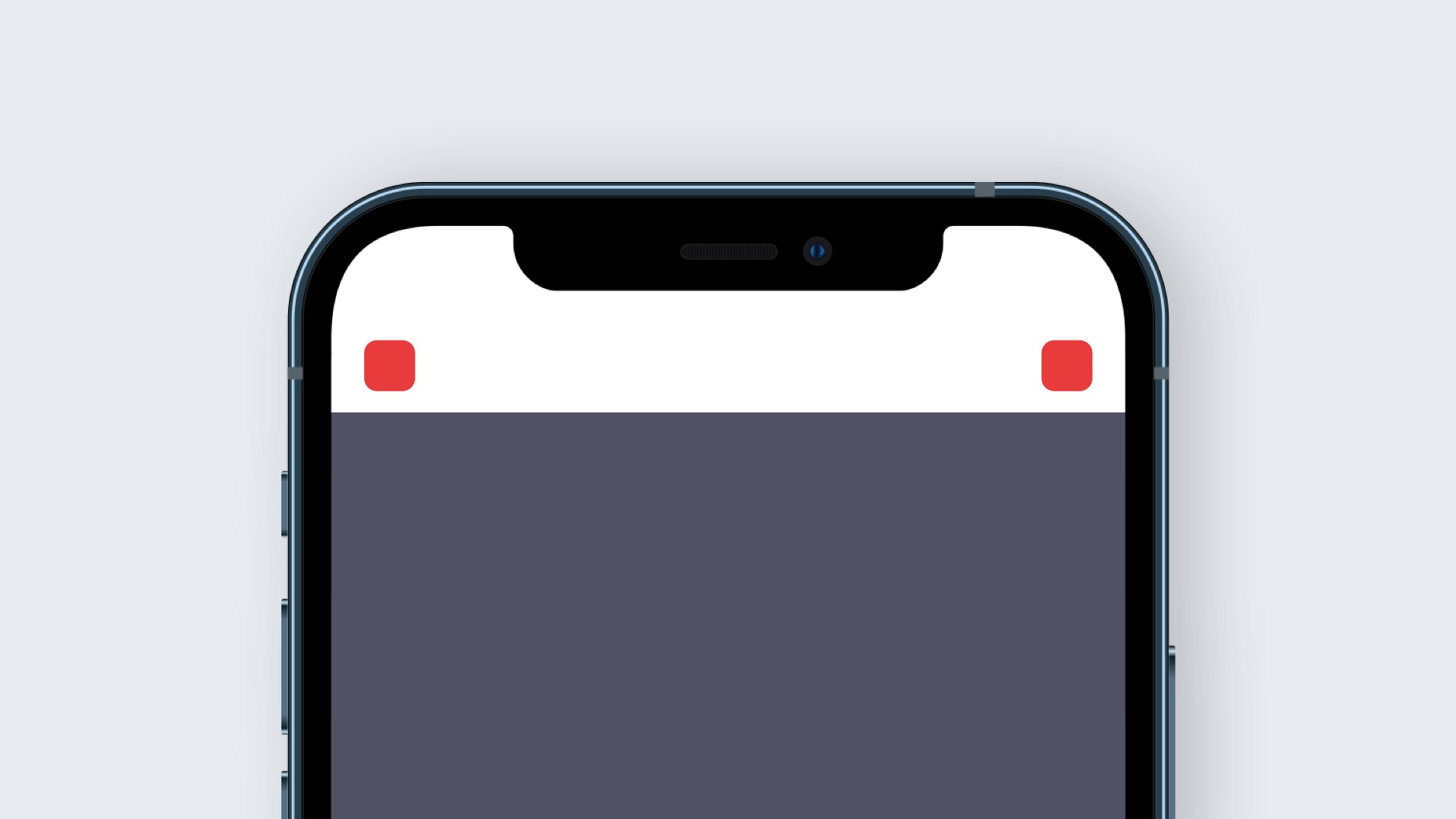
頂部功能:48x48px

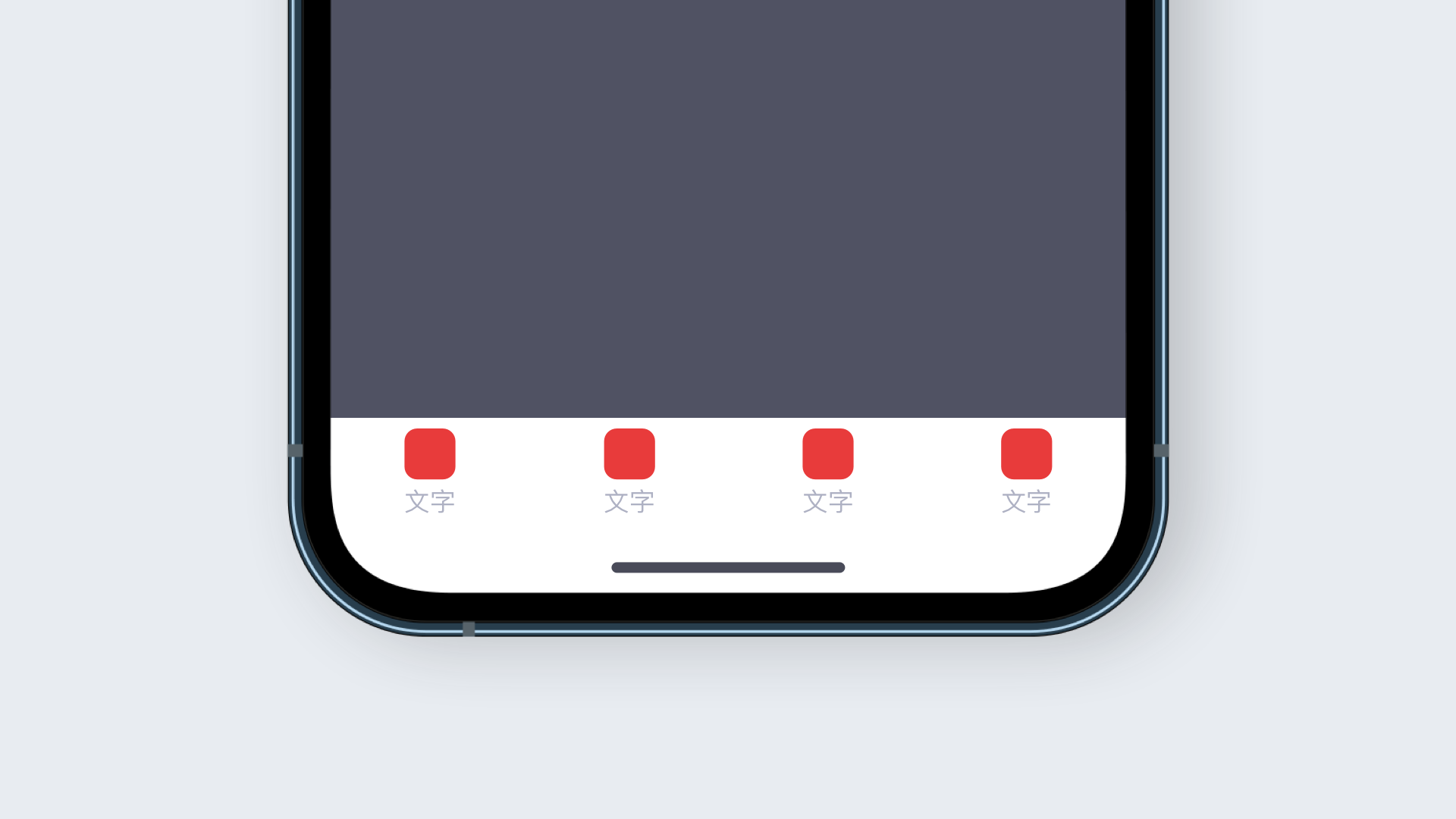
底部菜單欄(有文字):48x48px

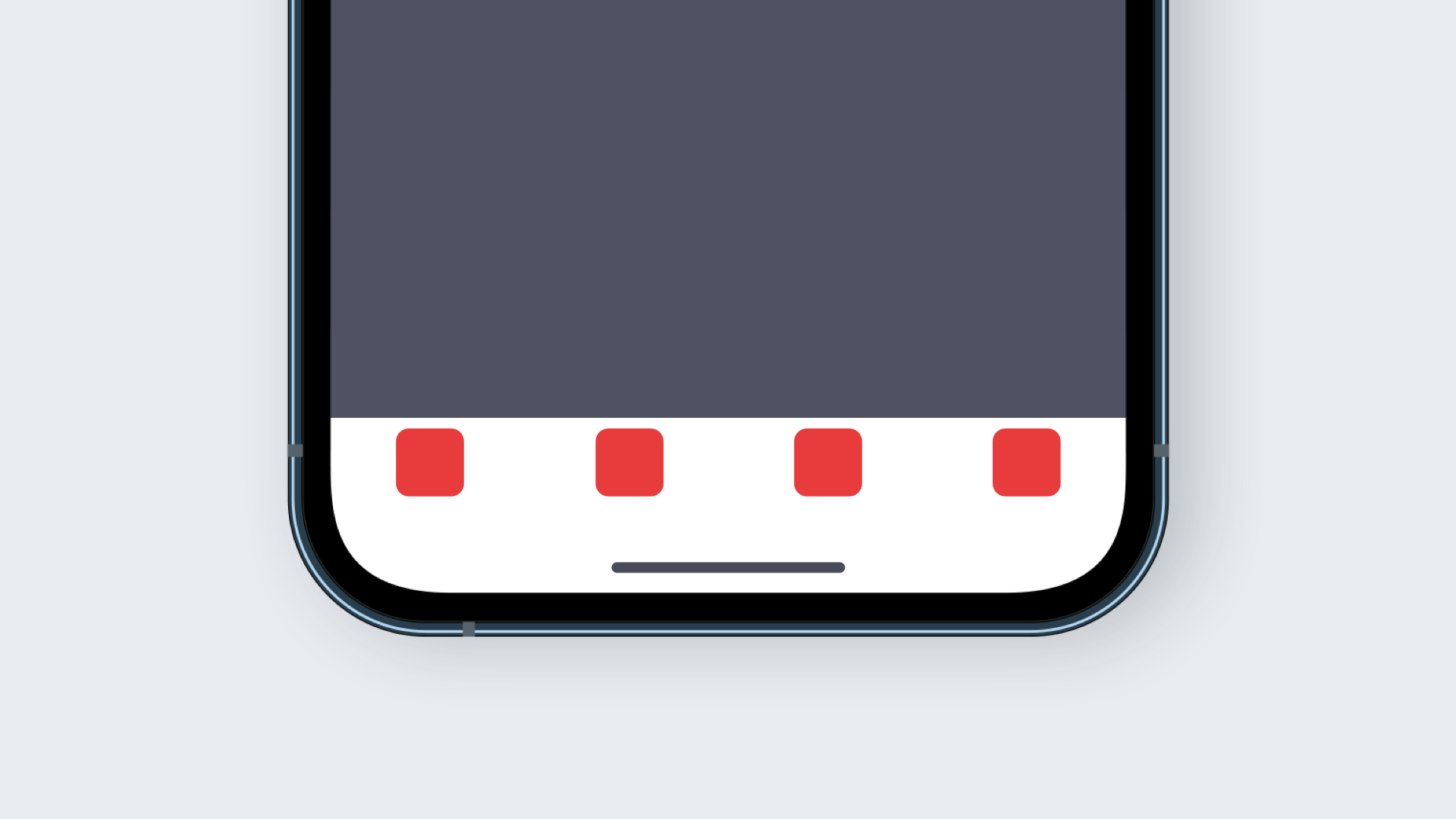
底部菜單欄(無文字):64x64px

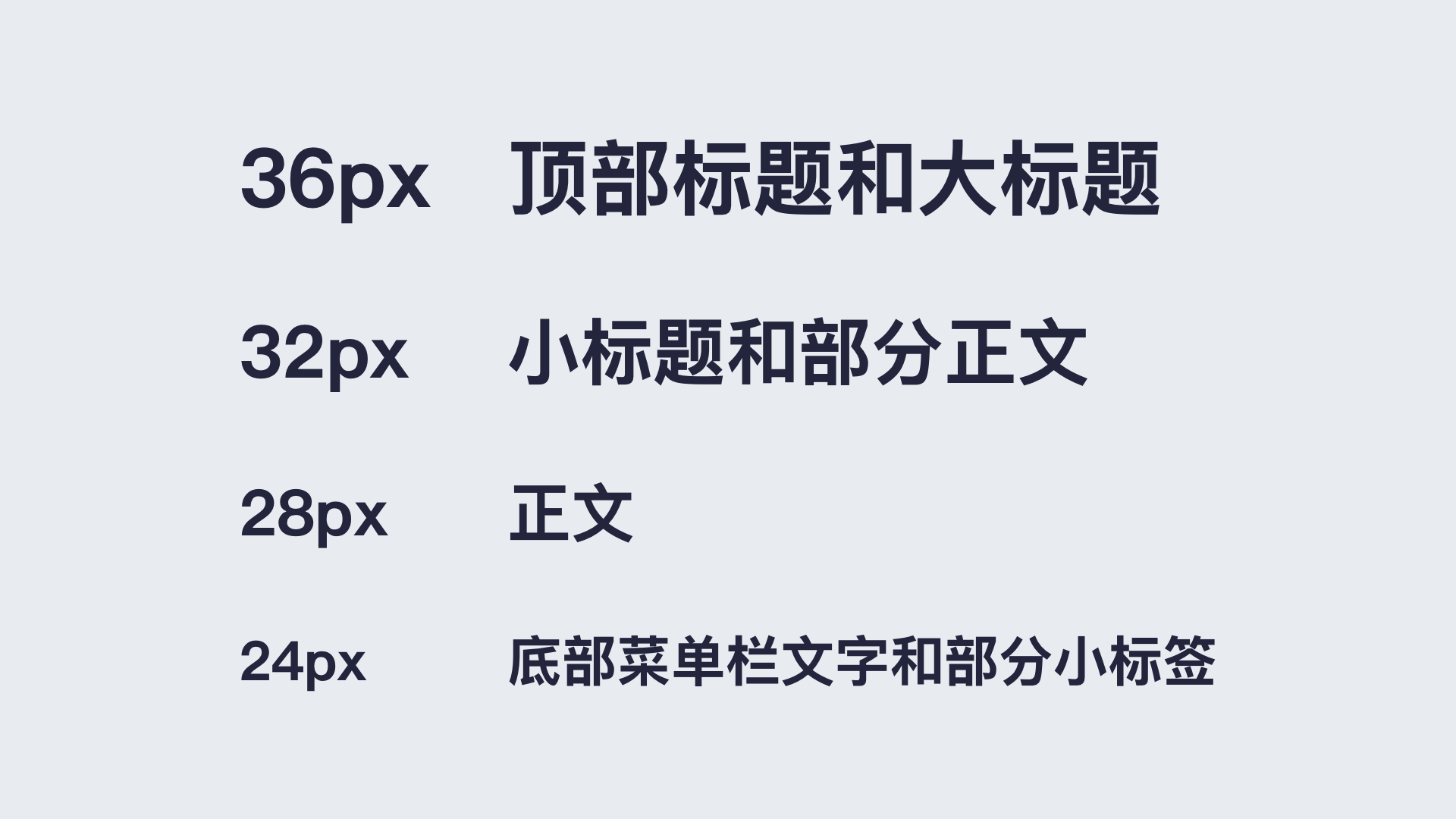
尺寸:36px、32px、28px、24px

顏色:正常(#333333)、輔助(#999999)、未輸入提示(#CCCCCC)

*利用文字尺寸對比和顏色對比可以得到不錯的效果。也可以給文字顏色添加少量的藍色,讓顏色不那么呆板。
組建控件系統可以讓我們的設計稿更加的規范,也便于修改,可以極大的提高我們的工作效率。
所有的圖標都需要做成控件,方便我們切圖。然后就是會重復使用的狀態欄、導航欄、菜單欄、指示器、列表、彈框、按鈕等控件。
除了我們常用的控件以外,顏色、投影等特殊效果、文字大小都可以保存樣式,把項目的配色、特殊效果、文字尺寸都保存下來,不同的設計工具有不同的保存方式,大家可以根據自己使用的設計工具進行設置。

我們需要讓項目保持一個統一的設計風格,讓項目更加的整體、統一、協調。不同的風格有不同的優勢,選對與項目屬性相符的設計風格可以讓項目更加的出彩。
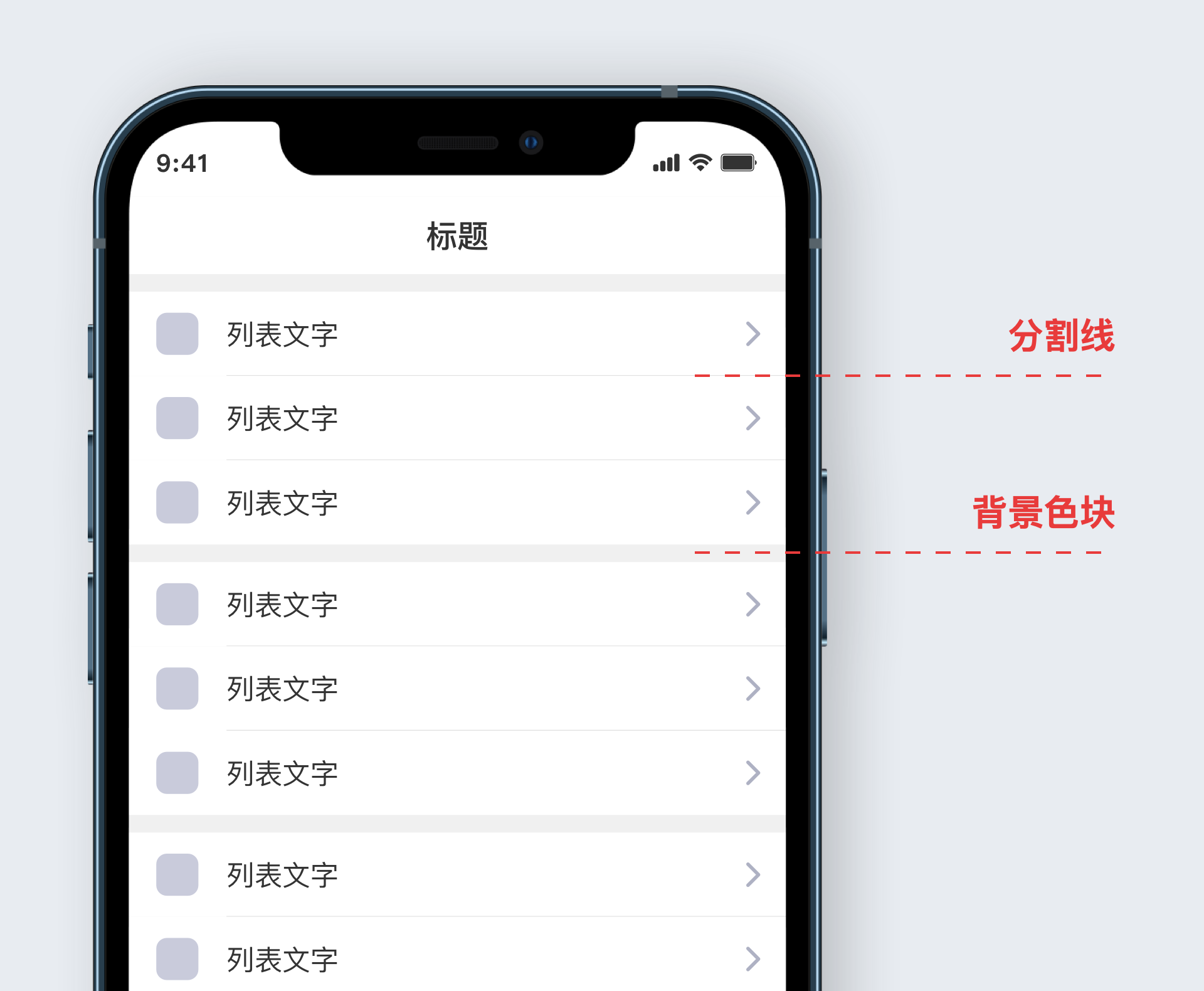
這種風格沒找到合適的名稱,我個人一般叫它傳統風格。這種設計風格使用分割線分割小的模塊,用背景色塊分割大的模塊,特別適合列表信息。雖然給人感覺沒有特別強烈的設計感,但簡單實用、樸實無華,層級劃分清晰明了。

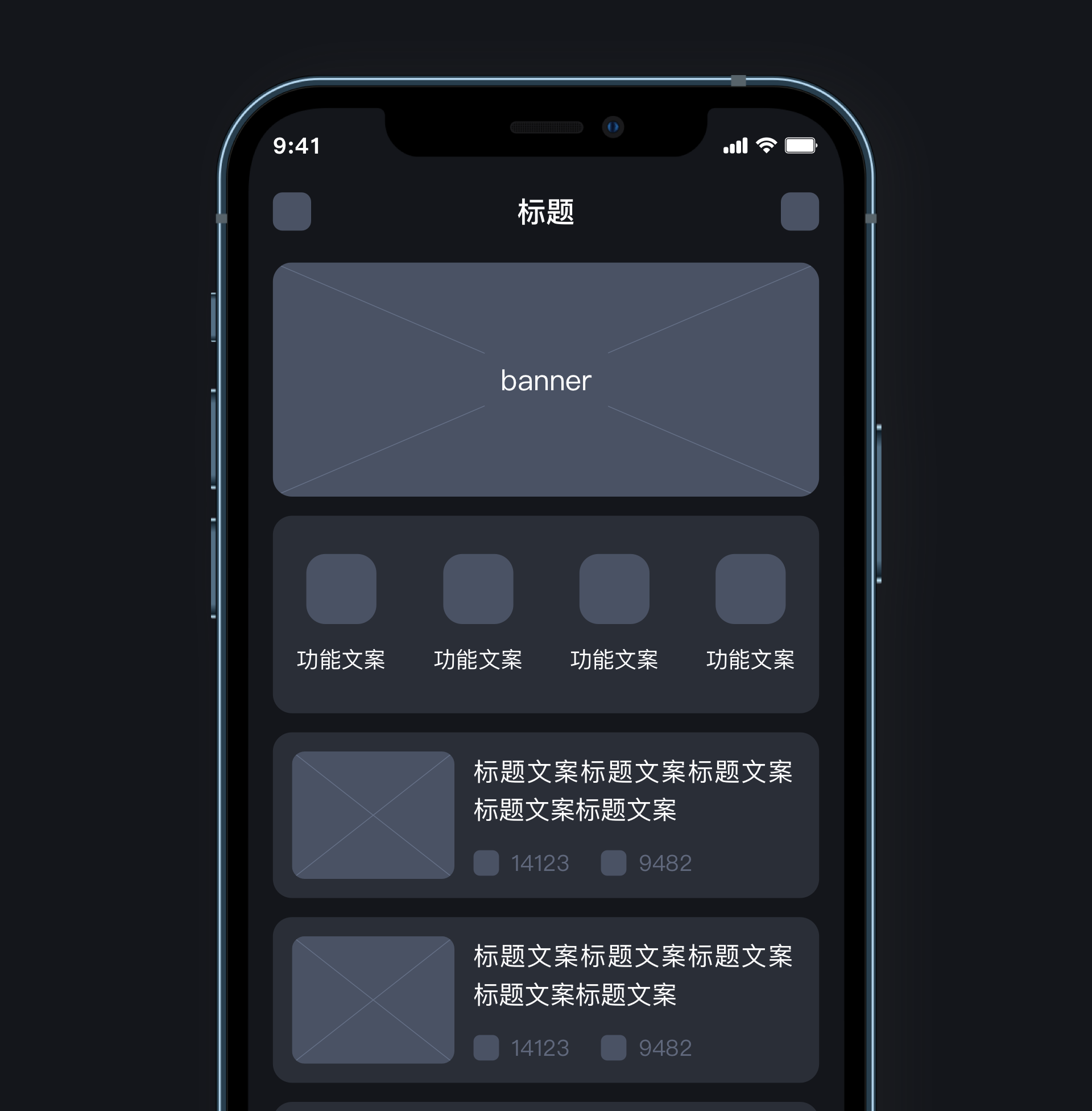
卡片式風格是借用現實世界中卡片的特征和概念,將一個模塊或同類型元素放到一個卡片容器類,可以增加內容的獨立性,讓模塊劃分關系變得非常的清晰,是現在非常常用的一種設計方式。
常用做法是采用淺灰的背景+白色卡片的方式,卡片都帶有一定的圓角,類似于將撲克牌一張張的放在桌子上,桌面是灰色背景,每一張撲克牌就是一個卡片。也不排除暗夜模式的卡片式設計,背景會更暗一些,卡片略亮。


在傳統UI風格的基礎上去除背景色塊和分割線,單以間距來區分模塊和元素,對親密性的應用有較高的要求。有時候單以間距來區分模塊和元素時,可能會導致模塊層級不分明,所以會使用將標題加大的形式,讓模塊與模塊之間的區分更加明顯。因為去除了分割線,留白就更多,會顯得界面更加的干凈、清爽。

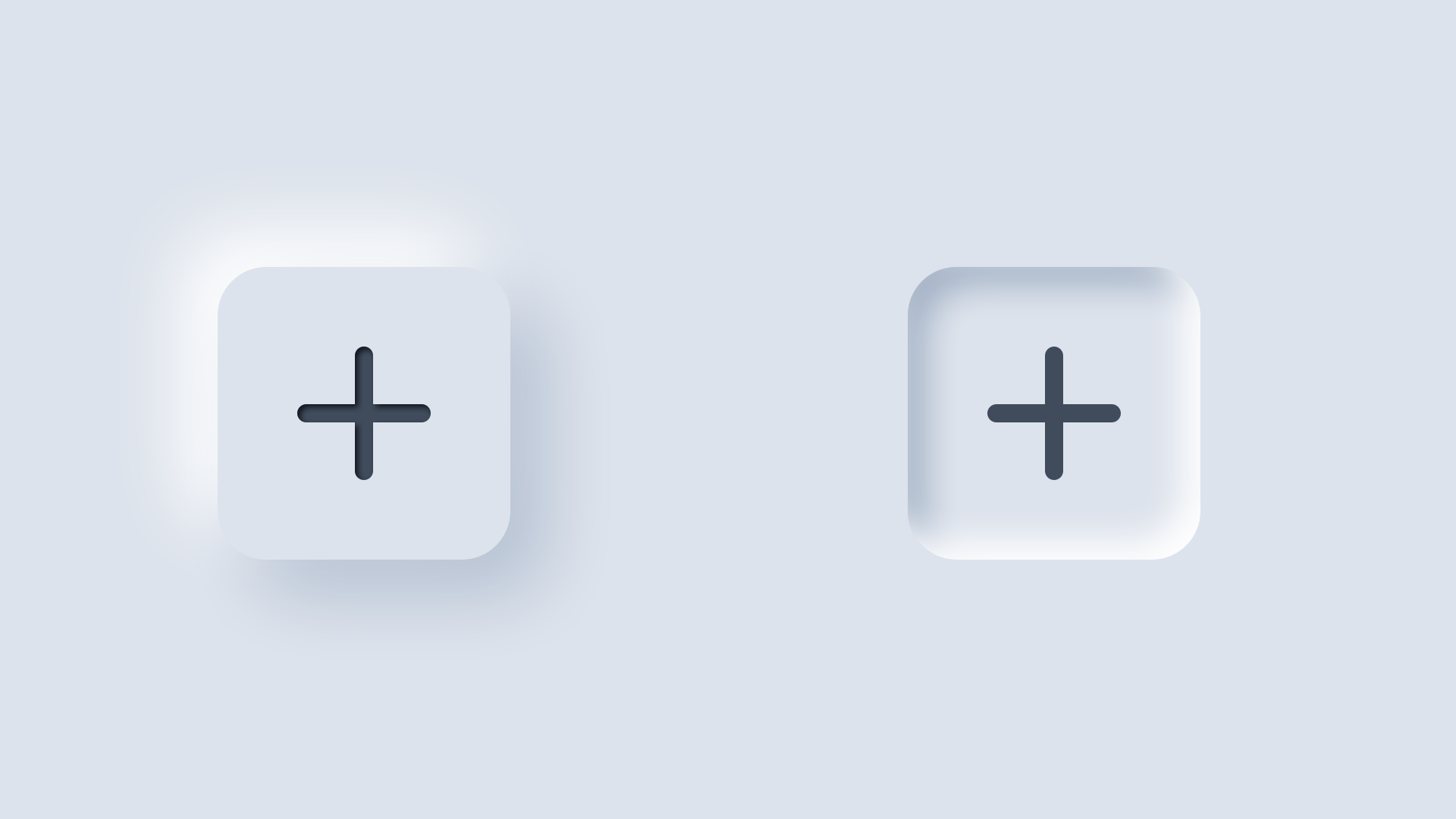
新擬態是19年底在追波開始出現的一種設計風格,特點是使用統一的光源做出立體的浮雕效果,元素有厚度但沒有紋理和材質的輕擬物風。
常規做法是假設一個統一的左上方光源,給元素分別添加一個左上角和右下角的投影,左上角(被光源照射的一側)投影使用亮色,右下角投影使用暗色,讓元素可以浮起來。而在按下或選中狀態時則使用兩個內陰影,左上角暗色右下角亮色讓元素凹下去。需要注意的是界面模塊和背景色一般是同一個顏色,所以顏色不能使用純白或純黑,否則有一側的投影就會看不見,通常是使用藍灰色或深灰色背景。
新擬態風格視覺效果新穎、柔和,對比度低,看得久了會產生一定的視覺疲勞,研發成本也較高,所以現在更多的還是處于概念稿,實際項目中應用較少。可以作為一種練習或部分功能的使用。


設計稿完成之后我們需要將圖標等元素切圖導出交付給開發,IOS和安卓需要根據要求導出不同倍數的png格式切圖文件。
IOS:現在通常是輸出2套,以@2x、@3X為后綴,也就是2倍圖、3倍圖;
Android:現在通常是輸出3套,xhdpi(超清,對應IOS的2倍圖)、xxhdpi(超超清,對應IOS的3倍圖)、xxxhdpi(超超超清),安卓切圖不需要將倍數加到切圖命名內,而是每種尺寸單獨建立一個文件夾。

png:最常用的切圖文件格式,背景無底透明,所以在導出切圖文件時需要先去掉背景色(figma將畫板填充色隱藏,sketch畫板不要勾選“包含于導出項”);
svg:矢量切圖,需要背景無底透明,部分網頁端項目可能需要svg格式的切圖文件;
bmp:部分硬件機器的項目需要使用的圖片格式,需要注意的是bmp無法實現背景透明,如果背景是透明的會自動帶上白色,需要切圖文件把背景帶上一起切,而且figma和sketch等UI設計軟件無法直接導出bmp格式,需要先導出為png或jpg格式,再使用ps或其他工具轉換一次。
只能使用英文、下滑線、數字進行命名,不要使用中文和特殊字符。命名方式一般是類別_位置_功能_狀態(有些切圖沒有多種狀態則不需要添加狀態命名)。
以蘋果端舉例:如底部菜單欄的首頁圖標命名則是ico_bottom_home_nor@2x(圖標_底部_首頁_未選中狀態)和ico_bottom_home_sel@2x(圖標_底部_首頁_選中狀態)。

頂部的搜索圖標沒有多個狀態,命名是ico_nav_search@2x(圖標_頂部_搜索)。

類別一般只有3種:圖標(icon)、圖片(image)、按鈕(button),我們通常會簡寫為ico、img、btn。

狀態一般只有4種:正常(normal)、按下(press)選中(selected)、禁用(disabled),我們通常會簡寫為nor、pre、sel、dis。pc端會多一種狀態:懸停(hover)。

sketch和figma等UI設計軟件可以同時導出多個尺寸的切圖文件和前綴/后綴,所以我們只需要設置圖標本身的命名如ico_bottom_home_sel,而不需要每個切圖都去手動的添加IOS后綴的@2x和@3X,以及安卓的前綴xhdpi等,在導出設置中設置好每個尺寸的文件夾名稱和后綴,再統一導出即可。

軟件內部導出:現在的UI設計軟件Sketch、Figma、Mstergo等都可以直接導出切圖文件,只需要設置好相應的倍數和前綴、后綴,就可以快速的導出切圖文件;
上傳第三方:最常用的就是將設計文件上傳至藍湖,研發人員可以在藍湖上下載自己需要的切圖文件,但在上傳藍湖之前需要把設計稿中需要切圖的元素設置為切片。
和切圖文件一起交付給開發的還有設計稿的標注文件,讓研發人員可以清楚地知道界面內元素的顏色、尺寸、對齊方式、距離、透明度,文字的字體、字號、行高等。
很多設計文件都可以安裝藍湖插件,再通過插件將設計稿導出到藍湖,研發人員就可以便捷的查看界面的標注。
Figma、Mastergo等在線設計軟件都可以切換為開發者模式,只需要將研發人員邀請到自己的設計文件所在團隊內,研發人就可以查看到界面的標注;
有部分公司有一定的保密措施,會禁止設計師使用第三方平臺或是聯網操作,這種情況設計也無法使用Figma、Mastergo等在線設計軟件,只能使用Sketch等客戶端,輸出標注就需要使用相應的插件,Sketch可以使用Sketch Measure導出HTML格式的標注文件。
在項目上線的階段UI設計需要輔助研發提供上線應用商店需要的項目預覽圖、啟動LOGO,也需要設計補充出APP的啟動頁、閃屏頁等。
上線應用商店需要的預覽圖,通常是使用項目中比較有特色的幾個UI界面加以設計。
上線應用商店必須提供的LOGO,手機中啟動APP的入口,但不同的應用商店有不同的尺寸,華為、蘋果、小米、三星、應用寶等所需要的啟動LOGO都有所不同,所以輸出多個尺寸。以蘋果App Store為例,需要以下尺寸:

啟動頁和引導頁一般是和UI界面一起設計,不過需要項目上線后才會有其價值,所以可以先設計完項目的界面,在研發開發的過程中再去設計啟動頁和引導頁,只要在項目上線前提供給研發就可以。
當一個項目上線后,只能代表我們的現階段的工作已經全部完成。每個項目上線后都會收集用戶反饋,根據用戶反饋的信息優化功能和界面設計,通過持續不斷的優化、迭代讓我們的產品越來越好,這個過程中也需要我們UI設計不斷的去進行調整和優化。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司