2023-8-16 ui設計分享達人
表單是什么??
表單在我們的工作生活中非常見,表單對于企業和個人同樣至關重要,當涉及到數據收集時,我們大多數情況下會采用表單。比如,我們在出國申請護照的時候,我們需要填寫的紙質的申請資料,就是表單。我們在淘寶京東下單買東西時填寫的個人信息,地址的時候,也是表單。表單有數據收集,校驗和提交的功能,其中核心功能是采集數據信息,可以看成是采集、傳遞、提交數據的中間媒介。表其作為獲取用戶輸入的重要交互方式,也承擔著將問題和答案進行配對的角色。包含復選框,單選框,輸入框,下拉選擇框等元素。
表單一般運用在什么地方:?
表單頁通常用來執行登錄、注冊、預定、下單、評論等任務,是產品中數據錄入必不可少的頁面模式。因此,舒適的表單設計,可以引導用戶高效地完成表單背后的工作流程。
舉個栗子:

淘寶的登陸、注冊、紙質的單子便是表單
表單的構成元素:
表單通常由標簽、輸入域、填寫提示、操作按鈕等控件組成。用以收集,校驗,提交數據。
事實上,在設計表單之前,我們就要先對表單的標簽進行優化,標簽字段盡可能的簡約。每個組的表單,標簽都必須是對齊的,輸入框/選擇框也應是對齊的。下面我們就來說說怎么高效合理的運用標簽。
一.標簽的定義:
標簽一般為每個輸入項的名稱(eg:賬號、身份證號、服務器名稱)。用于標記和選擇。標簽是整個表單中用戶第一時間接觸的元素,用戶告知用戶表單需要填寫什么,按所要填寫信息的必要性又可分為必填項和非必填項。
標簽在展示樣式上分為左標簽、頂部標簽、行內標簽三種。
1.左標簽:
左標簽在web端是比較主流的設計,優點是可讀性比較強;節約垂直空間。缺點是對橫向空間占用較大;填寫速度慢;標簽長度小;輸入框彈性小。
左對齊標簽使用場景:希望用戶能夠放慢閱讀速度,仔細思考表單中的每個輸入框輸入信息時。
在對齊方式上可以分為左對齊標簽和右對齊標簽
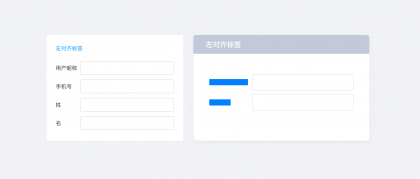
a.左對齊標簽
左對齊標簽,左側對齊有清晰的閱讀線,用戶可以快讀了解表單需要回答的問題,缺點是右側不對齊導致標簽和相關輸入框相鄰間距增大,增加了用戶填寫表單的難度。
左對齊標簽使用場景:需要用戶謹慎填寫的情況下推薦使用左側對齊標簽。
舉個栗子:

左對齊標簽圖示
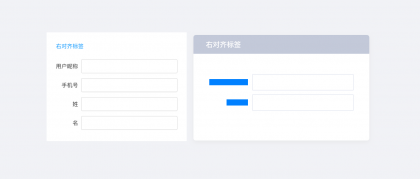
b.右對齊標簽
右對齊標簽與右側相關輸入框緊密相鄰,優點是填寫的難度降低;節約垂直空間。缺點是左側不對齊,沒有清晰的閱讀線,降低了可讀性;標簽長度小;輸入框彈性小。
右標簽使用場景:項目有頁面高度限制時;需要加快用戶填寫速度時;
小貼士:左對齊標簽的表單瀏覽時間>右對齊標簽的表單瀏覽時間<頂部對齊標簽的表單瀏覽時間
舉個栗子:

右標簽對齊圖示
傳統的頂部固定標簽布局,設計時需要注意留出合理元素的行間距以驅動不同填寫元素。由于標簽與輸入框的上線排布方式,用戶填寫時需要上下調整視覺線來確認填表信息,存在一定的閱讀障礙。
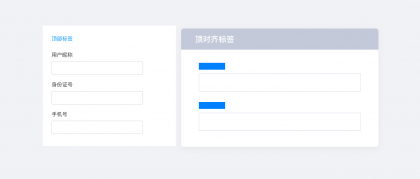
2.頂對齊標簽
標簽位于輸入框的頂部,優點是節約橫向空間;瀏覽速度和處理速度是最快的;標簽的長度彈性大。缺點:會占用垂直空間
使用場景:希望用戶快速的填寫表單時
小貼士:左對齊標簽的表單瀏覽時間>右對齊標簽的表單瀏覽時間<頂部對齊標簽的表單瀏覽時間
?舉個栗子:

頂標簽對齊圖示
3.行內標簽
即標簽位于輸入框內,擁有節約縱向和橫向空間的優勢。行內標簽可分為齊行內文本標簽,行內圖標標簽,浮動標簽
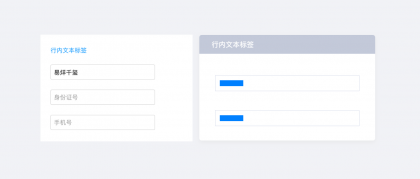
?a.行內文本標簽
可以用文字清晰表明輸入框需要填寫的內容,但由于行內標簽的標簽文本在輸入框激活或已輸入狀態就消失了,會給用戶在填寫中或者填寫完成的檢查過程中帶來困難。產品設計應盡量避免使用此類標簽。
舉個栗子:
行內文本標簽圖示

b.行內圖標標簽
可以配合行內輸入提示,在最左側加入圖標標簽,以優化行內標簽無法檢查的弊端。但是很多文字標簽是無法準確由圖標描述的,所以在不確定是否能準確用圖標表明標簽意圖的情況下,應謹慎使用行內圖標標簽。
舉個栗子:
行內圖標標簽圖示
c.浮動標簽
他是在未填寫或未激活的狀態為行內標簽樣式,在激活或已填寫的狀態下為頂部標簽。浮動標簽是行內標簽和頂部標簽的結合體,移動端推薦此設計;消除了頂部標簽的閱讀障礙,同時解決了行內標簽填寫后高效無法檢查的弊端。
舉個栗子:

浮動標簽圖示
優秀的標簽設計可以讓用戶快速清晰的了解表單目的,高效完成填寫,避免產生歧義。
通常放置在表單文本框之外居左或上方的位置。極少數情況下也會放置于文本輸入框內,激活輸入框,則消失。
優秀的標簽設計可以讓用戶快速清晰的了解表單目的,高效完成填寫,避免產生歧義。
通常放置在表單文本框之外居左或上方的位置。極少數情況下也會放置于文本輸入框內,激活輸入框,則消失。
?
?必填項和非必填項的區別:
必填項是指用戶必須要輸入有效的文本信息,否則,該表單就不能正常提交、保存等操作;必填項一般要有明確標識,除非全部是必填項,且必填項數量在7個以內。選填項比較少時,互聯網產品一般必填項不做標識,非必填項后面則標注選填字樣。
非必填項是指該項信息用戶可填可不填,根據用戶的意愿和需求度來自愿選擇填亦或不填。
?
舉例:在下面表但設計中,姓名,性別,生日等必填項的前面有號指引,無號則是非必填項,與產品相關的用戶信息,應當是必填項。例如員工信息錄入中姓名,性別等關鍵信息一定是必填項
填寫項目在什么情況下有提示內容:
提示一般可分為引導提示和反饋提示兩類。
引導提示發生在用戶輸入前,引導用戶正確輸入信息或對輸入信息的要求進行說明。反饋提示發生在輸入中或輸入后,界面根據用戶的輸入而顯示的提示信息。
?
為提升數據錄入效率,通常可以在輸入框內增加暗提示以幫助提醒用戶。
注:輸入框通常與標簽(label)搭配使用,標簽(label)默認放于輸入區域的左側,當文案過長或英文環境下也可放于在上方,但同個系統中需保持統一
?
反饋:
為了幫助用戶了解應用當前要做什么,也給用戶的下一步行為做參考,以及了解操作后所產生的結果,當用戶和系統需要交互時,使用不同的模式來反饋信息或結果。當設計者使用反饋或者自定義一些反饋時,請注意:
為用戶在各個階段提供必要、積極、即時的反饋;
避免過度反饋,以免給用戶帶來不必要的打擾,能夠及時看到效果的、簡單的操作,可以省略反饋提示
?
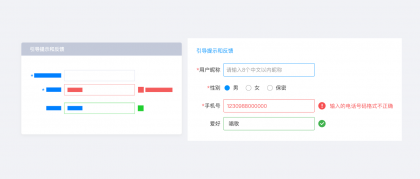
舉例:
圖中用戶昵稱框內就是引導提示,可以減少用戶的時間成本和學習成本,提高錄用效率。
手機號后面的紅色錯誤提示便是反饋提示,是對填寫信息的一個反饋結果。
如果沒有提示內容,信息錄用效率將大大降低,會使用戶花費更多的時間成本去學習。

引導提示和反饋圖示
提示信息
任何一個產品,即使用戶界面做的再好,也離不開用戶引導和信息提示。提示信息是用來告訴用戶需要知道什么、采取什么樣行動的內容。
?
?總結:
1.表單通常由標簽、輸入框、填寫提示、操作按鈕等控件組成, 常出現于登錄、注冊、評論等需要用戶填寫信息的頁面。
2.標簽在展示樣式上分為左標簽、頂標簽、行內標簽三種。
左標簽有左對齊和右對齊兩種形式, 行內標簽有行內文本標簽、行內圖標標簽、浮動標簽。
3.必填項指用戶必須要輸入的文本信息, 一般會用明確顏色凸顯, 非必填項一般是讓用戶選擇是否需要填寫。
4.提示有引導提示和反饋提示兩類;
引導提示發生在用戶輸入前,引導用戶正確輸入信息或對需要輸入的信息進行提示說明。
反饋提示發生在輸入中或輸入后,通過實時判斷信息字段是否符合規定,進行提升反饋,減免錯誤。
?
這一期給大家分享了標簽的相關知識,標簽的定義,分類,如何在標簽中區分必填項和非必填項及提示信息與反饋的運用。希望大家能在此有所收獲。
作者:設計獅有話說
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。