2023-11-17 博博
彈窗是一種瞬態的交互式視圖,它會在“合適”的時間彈出到頁面的最頂層,并借由用戶的一次點擊完成關閉。
在我們習慣的語境中,彈窗僅指模態彈窗,故這里不討論那些看上去也是彈出式卻非模態彈窗,那些控件均有自己專門的分類,例如 Toast(吐司提示)。

這里需要專門解釋一下模態(Modal),模態是指一種會打斷用戶原本的任務流,并強制用戶完成當前交互的控件場景。
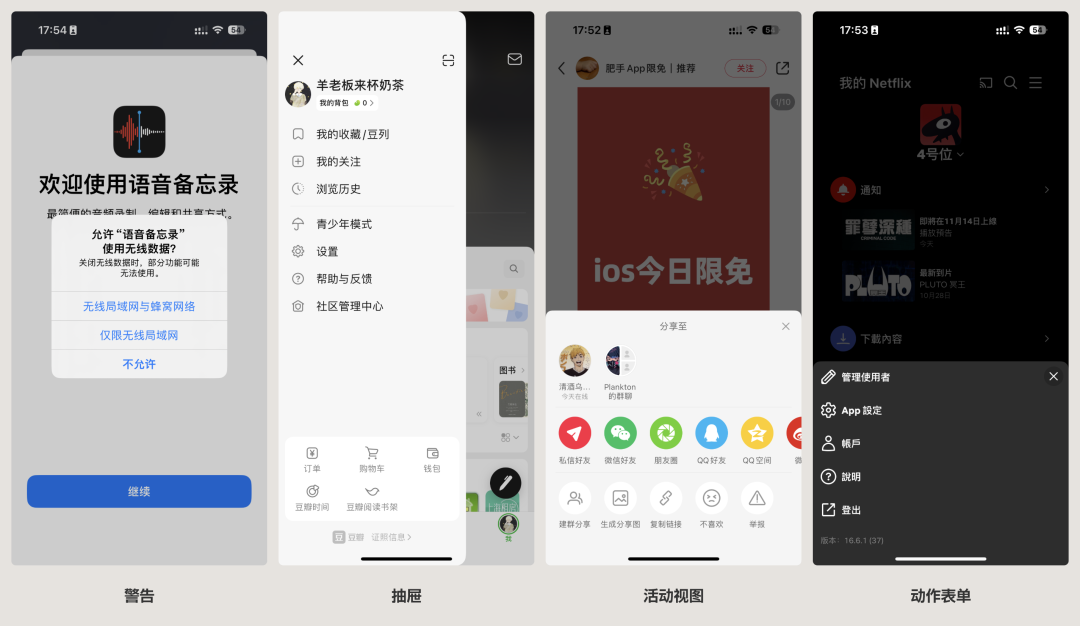
通常情況下會出現一層遮罩,將原頁面和需要交互的控件隔離開來,在用戶完成交互或點擊關閉該控件之前,無法在原來的頁面上繼續流程。例如典型的模態控件有:警告、抽屜、活動視圖、動作表單等等。

在過去的交互實踐中,模態是一種強制打斷用戶的場景,所以除非是優先級非常高的或緊急的情況,否則都會建議謹慎使用模態。不過這種謹慎的態度在如今的設計實踐中已經漸漸出現了一些變化。
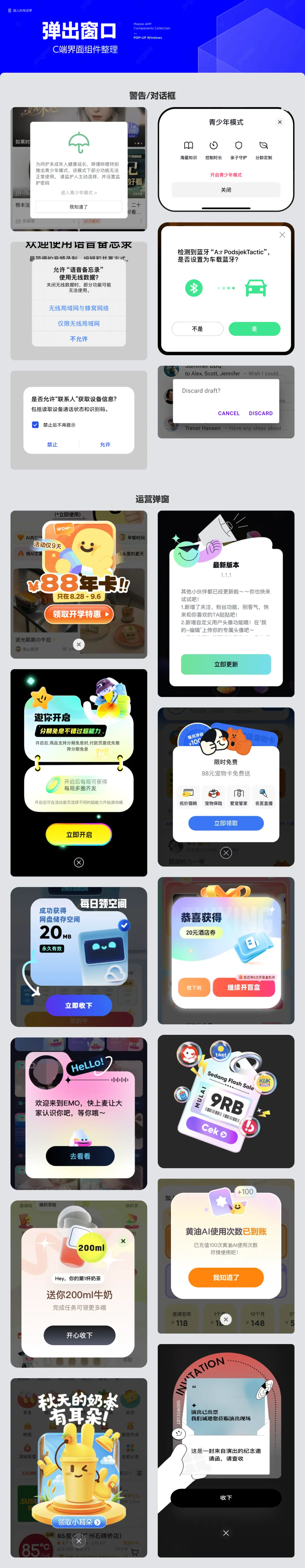
彈窗有兩種主要的使用場景。
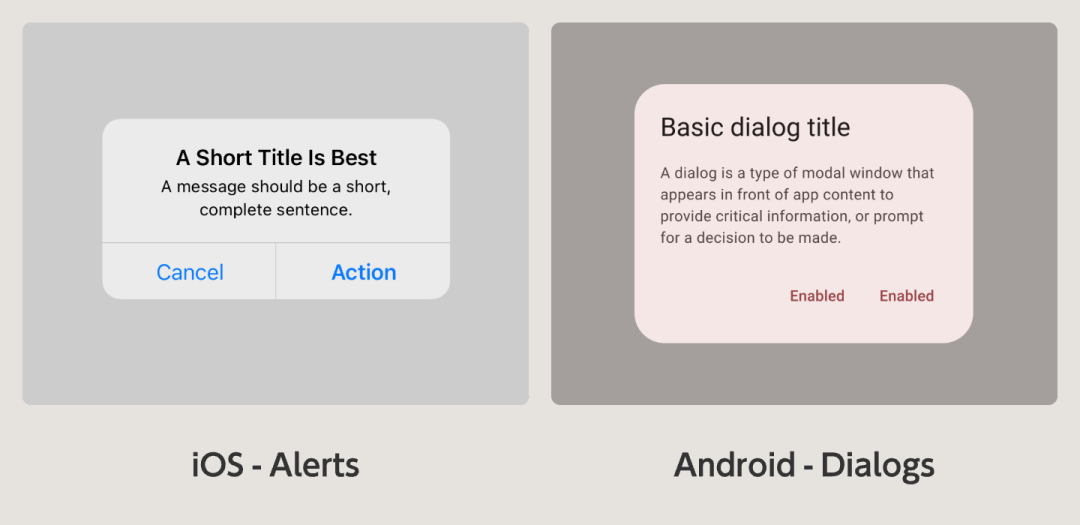
兩者是同一功能的控件,在 iOS 中稱為 Alert,也就是警告,在 Android 中被稱為 Dialog,也就是對話框。這是模態彈窗最傳統的用法,它通常是對系統層優先級最高的、最實時需要用戶做判斷或操作的事件進行的一種彈出式控件。在用戶完成該事件的處理之前,無法與別的控件進行交互。

在之后的行文中,我都會以警告來統稱警告和對話框。
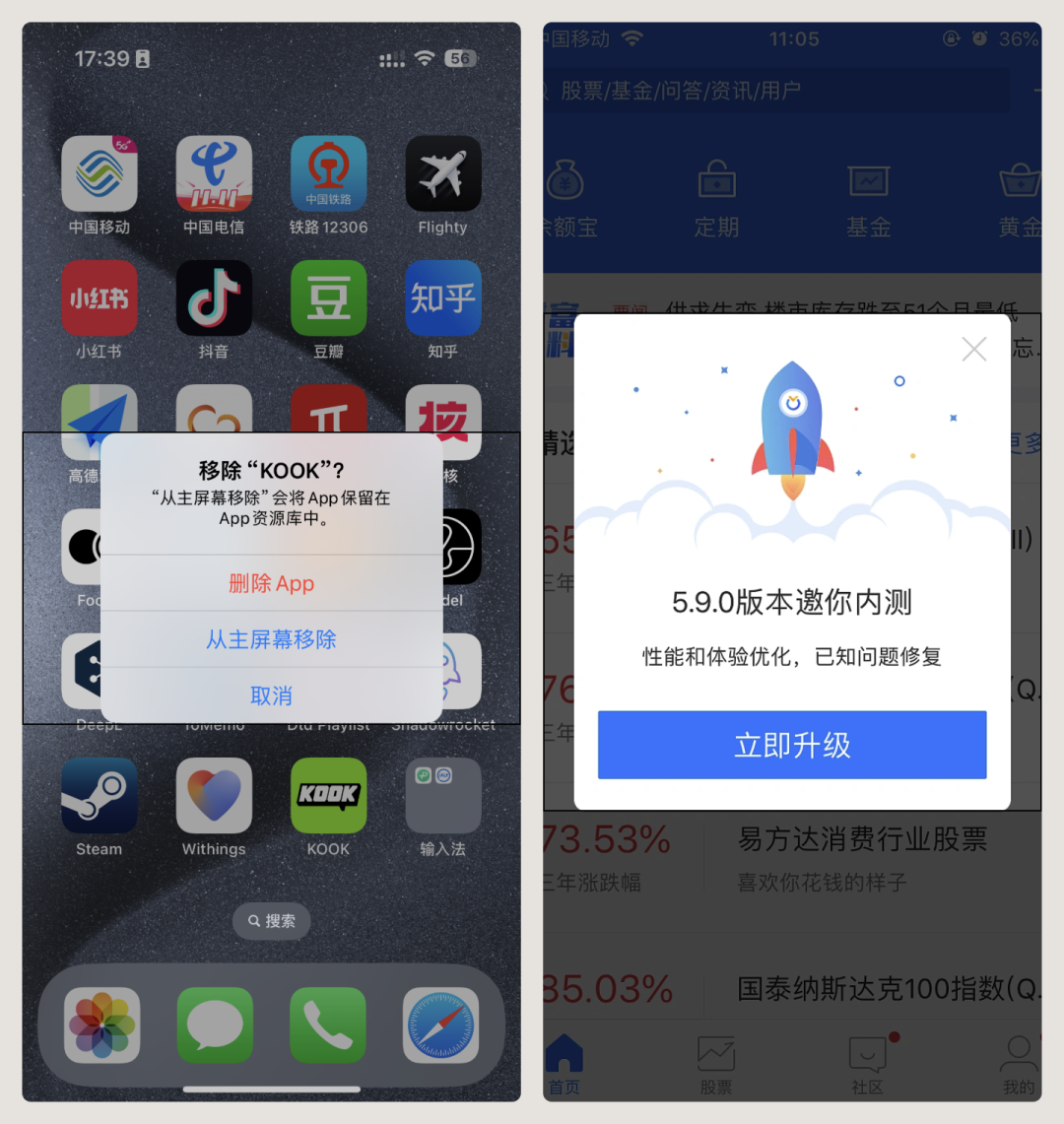
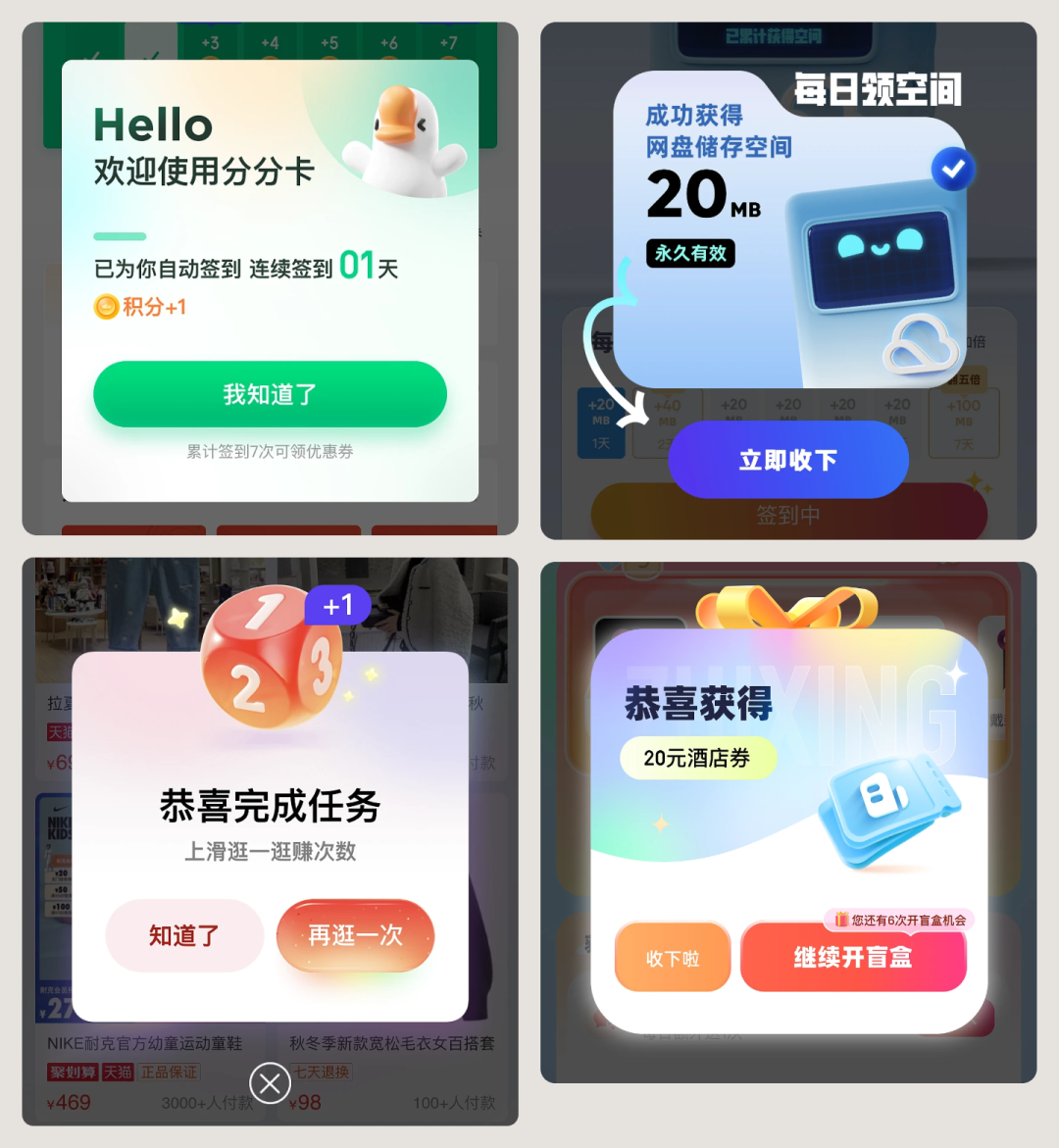
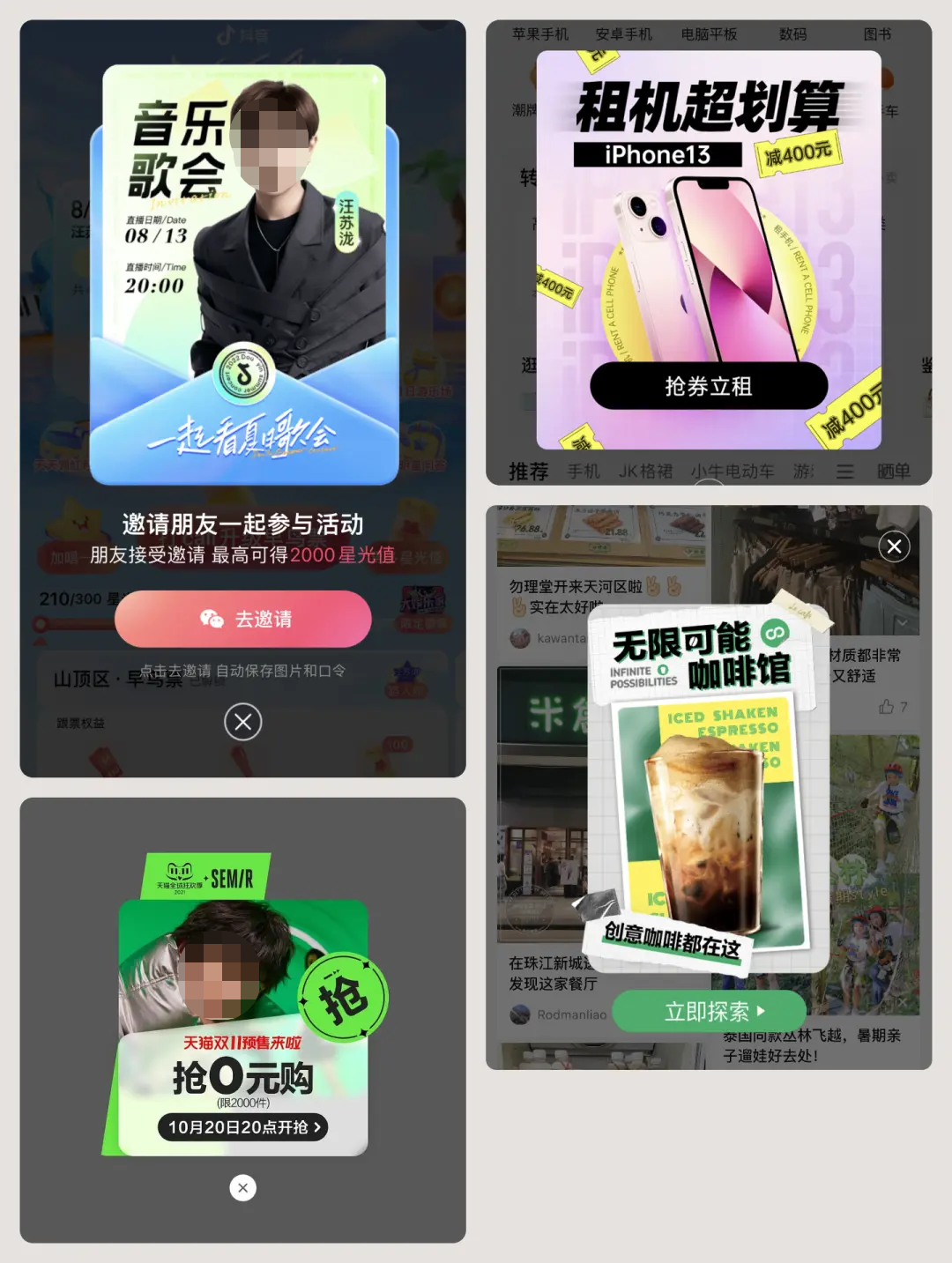
這就是我之前說的,隨著新時代互聯網的深入發展,運營需求開始覆蓋并刷新系統各個控件原本的設計意圖,運營彈窗就此應運而生。但運營彈窗并非只能是廣告、抽獎、優惠券之類的活動內容,也可以是 App 內測邀請、升級提醒、請求開啟通知權限等偏功能的運營提示。

相對來說運營彈窗會比普通的警告承載更多的設計元素,會大幅度強化視覺的比重,但在交互上是跟警告沒有太多區別的——模態加簡單的交互依然是運營彈窗主要的交互特征。
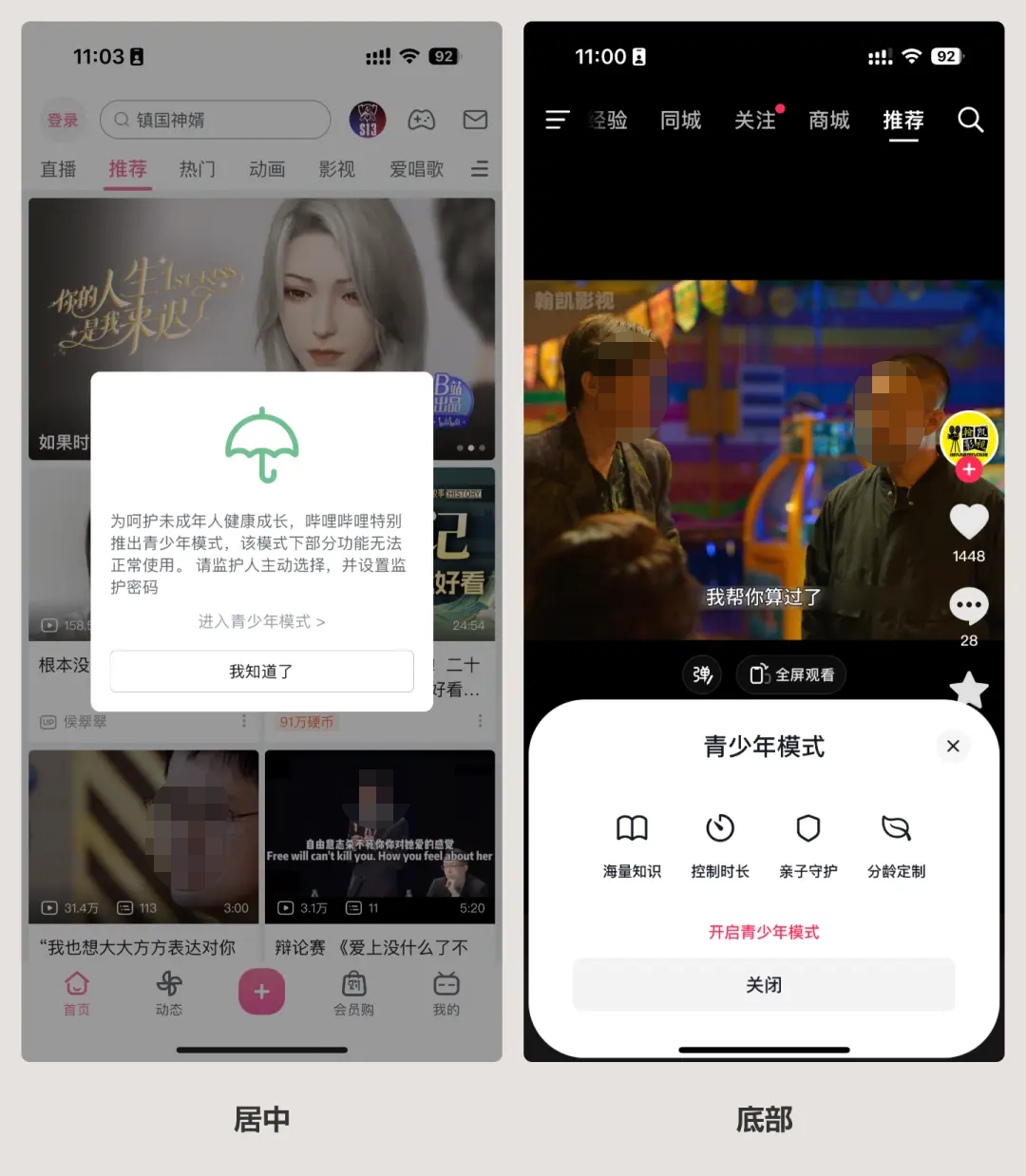
在普遍的概念中模態彈窗好像都是出現在屏幕正中心,但其實不是這樣,模態彈窗還可以出現屏幕的底部,這么做的很少見,但的確有,例如抖音的青少年模式彈窗(這是彈窗,不是活動視圖,需要加以區分)。

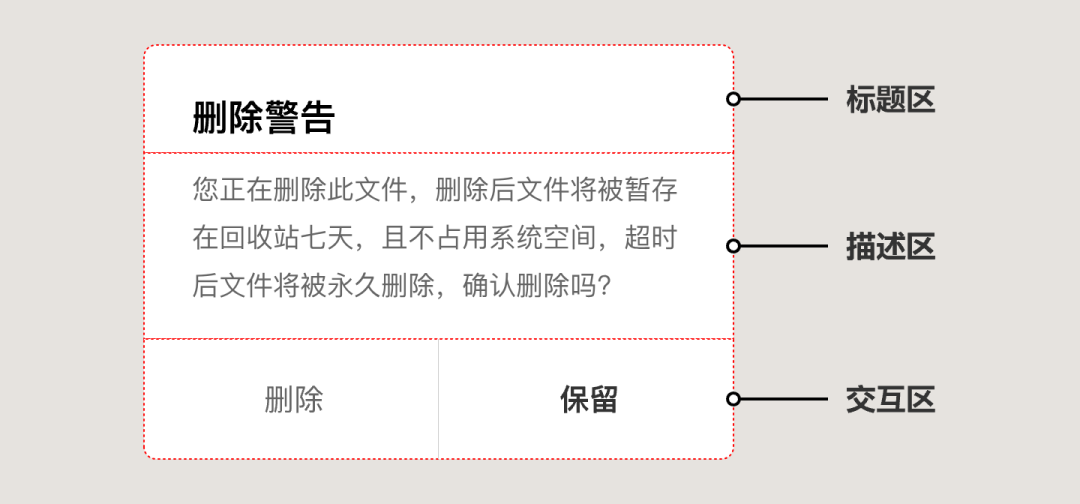
在大多數情況下,警告彈窗都包含三部分主體,從上至下分別是:標題區、描述區和交互區。這三部分是警告彈窗的基本骨架,想要做更深一步的精細設計,也是在這三個部分的基礎之上。

1)標題的布局
在設計實踐中,標題的對齊可以居中或者居左。一般來說,在 iOS 中警告的標題默認居中,在 Android 中對話框的標題默認居左。

2)描述的布局
描述的布局大體上應與標題的布局保持一致,標題是如何對齊的,描述就如何對齊。

3)交互按鈕的布局
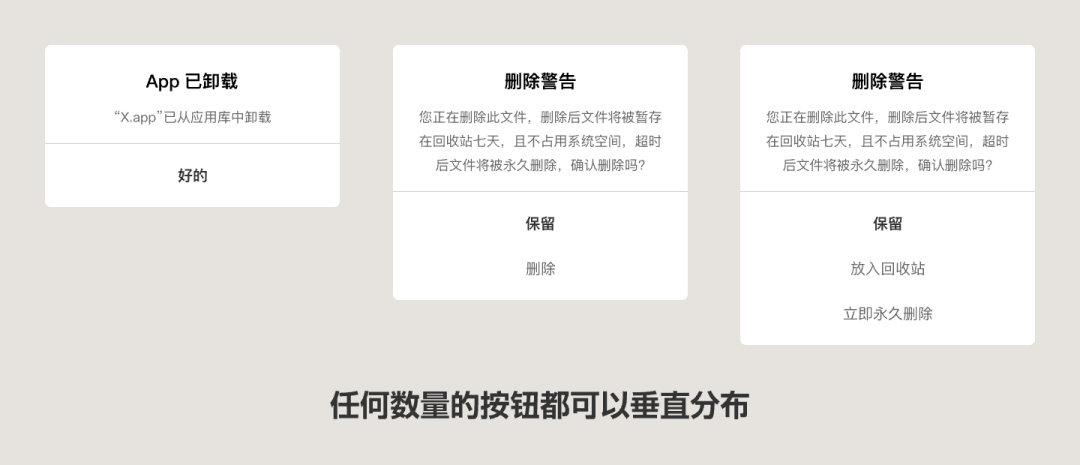
交互按鈕如果少于或等于兩個,那么優先使用水平排版,在此情況下還可以進一步選擇均分或者偏置,由于拇指的活動范圍有限,一般偏置在右側。

另一種垂直排版則適合任何數量的按鈕——盡管 iOS 規范要求交互按鈕的數量不超過三個,但實際情況卻依然需要具體問題具體分析,存在更多按鈕也是可能的。

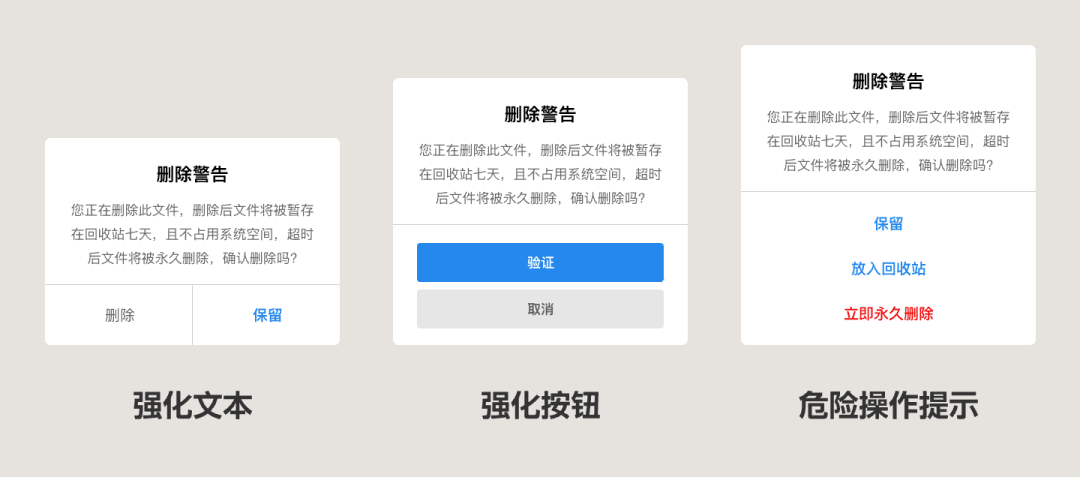
4)交互按鈕的權重
通常我們還能看到 App 設計者會對不同的交互操作給予不同的傾向,這種傾向有時是功能需求,有時是運營需要,會讓傾向的按鈕更突出,會讓反傾向的按鈕更不易察覺(甚至置灰),會讓危險的按鈕呈現紅色。
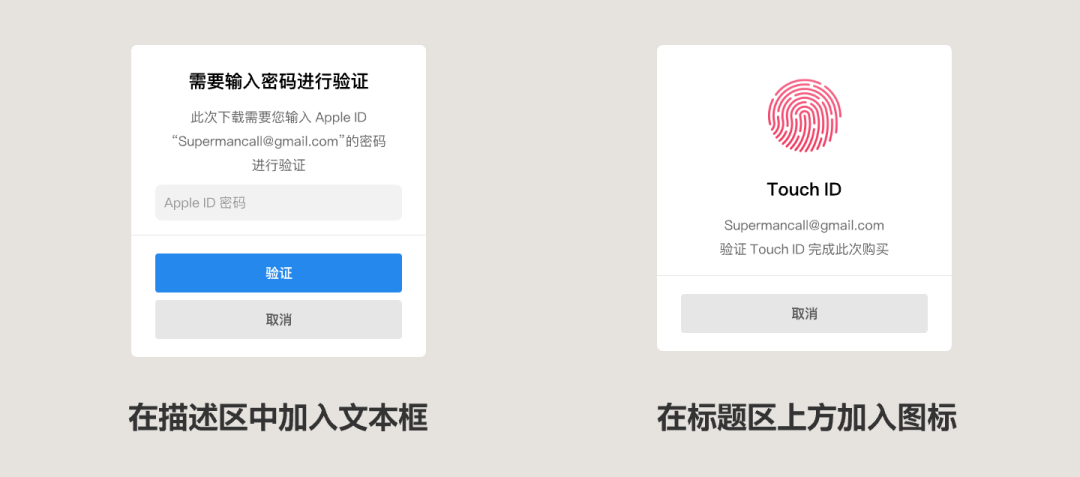
5)額外內容
除了以上標準的三段式區域之外,警告彈窗內還可以加入其它一些額外的內容。描述區域可以依據情況增加額外的控件或設計元素,例如最常見的對話框,可以允許用戶輸入文本后再進行下一步操作;標題區域之上也可以增加一個圖標區,圖標可以更直觀提示該警告事件需求的操作、完成狀態或進程。

在警告彈窗的設計中,因為它的強功能性,這三段的文案要求要大于設計要求,盡管文案幾乎不歸我們設計師管,但是我在這里還是提一下這幾個部分的文案要求。
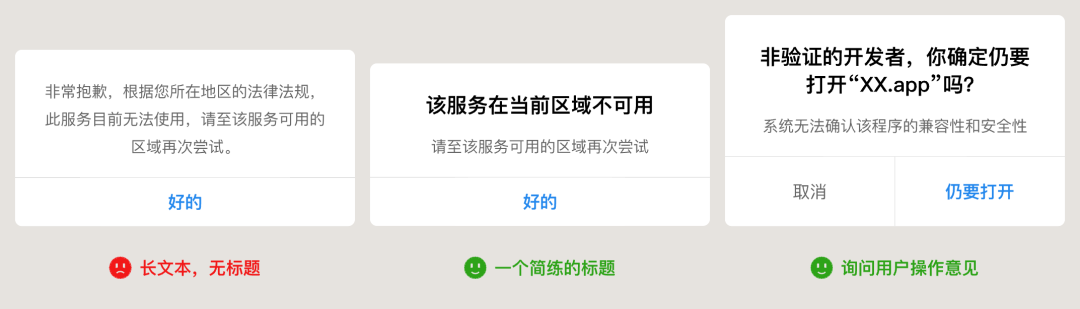
標題——盡可能簡練得總結當前所處的情況;如需額外操作,詢問用戶操作意見。
如果描述本身非常的長,那么就一定要加標題去凝練當前的事件,包括目前遇到的情況,以及可能的解決方案并詢問用戶的意見。

描述——盡可能用直接、人性化的口吻說出目前遇到的問題。
如果 App 是面向大眾用戶的,盡量避免用理工科思維寫出一些很繞且生澀的描述,尤其是如果中間還有程序語言那會更糟。這一點 windows 做的就非常不足,充滿了理工科的自說自話的氣息,也不管用戶到底看不看得懂。

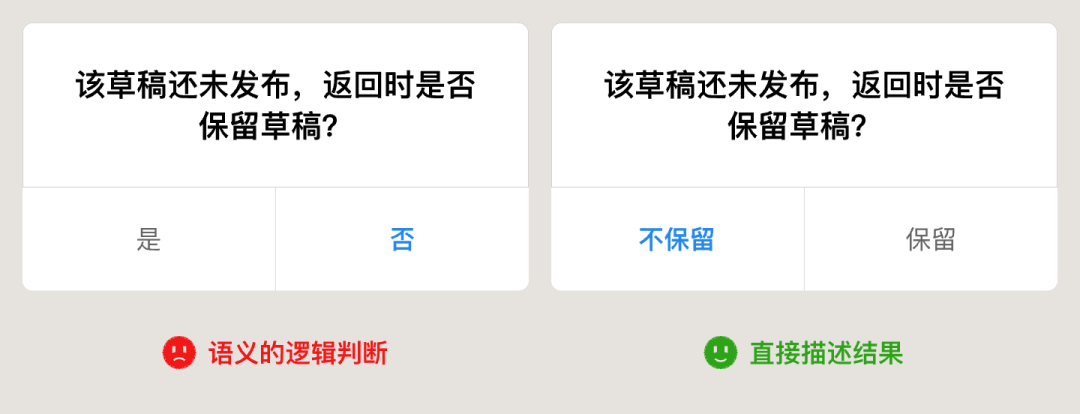
按鈕——給出對結果的描述,避免要求語義邏輯判斷。
按鈕的文案最好是對結果的直接描述,按鈕上說的是什么,結果就會是什么,而不要讓用戶做語文題,否定之否定等于肯定這樣的情況避免出現——除非是故意的。例如“是否刪除XXXX”,正確的按鈕文案應當是“刪除”和“保留”,而非“是”和“否”。

盡管運營彈窗的布局可能眼花繚亂,但是它依然大致符合模態彈窗的三段式:標題、描述和交互按鈕。只不過運營彈窗的各個部分會輔以視覺元素表達。

此外,最重要的一點是,運營彈窗一定不能缺少「關閉」按鈕,雖然這個按鈕通常會浮在彈窗主體之外,是大是小全看想不想讓用戶輕易點到,但它不可或缺,否則用戶不知道如何退出這個彈窗。

隨著各類型 App 運營要求的逐漸提升,運營彈窗中視覺元素的運用也越發頻繁且有往愈加浮夸的方向發展的苗頭。可以在運營彈窗中使用的視覺元素大致有以下幾種:
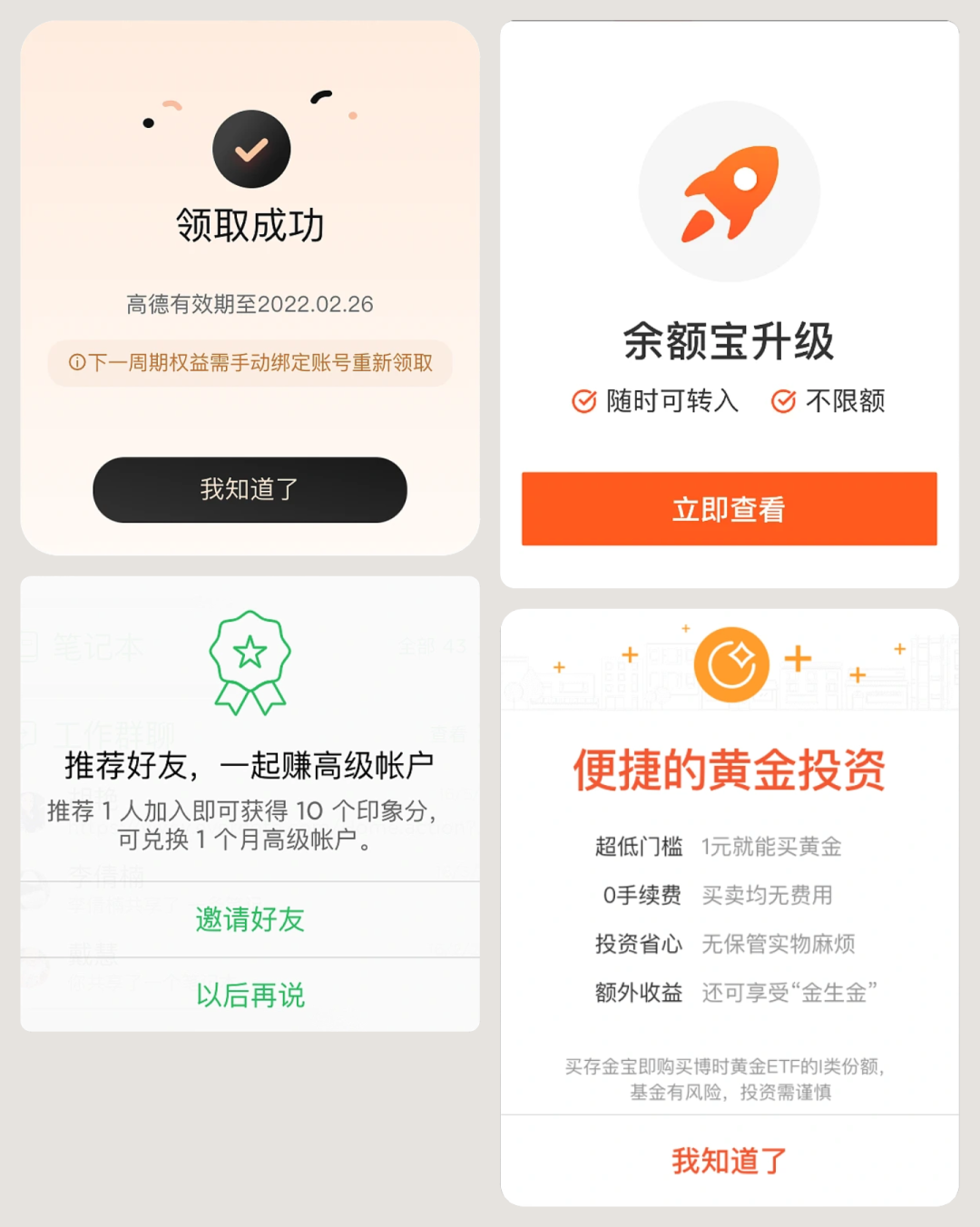
1)圖標
最基礎的視覺元素,還是以常用的矩形為基底,但會輔以契合內容的圖標,其形式更加類似于警告。

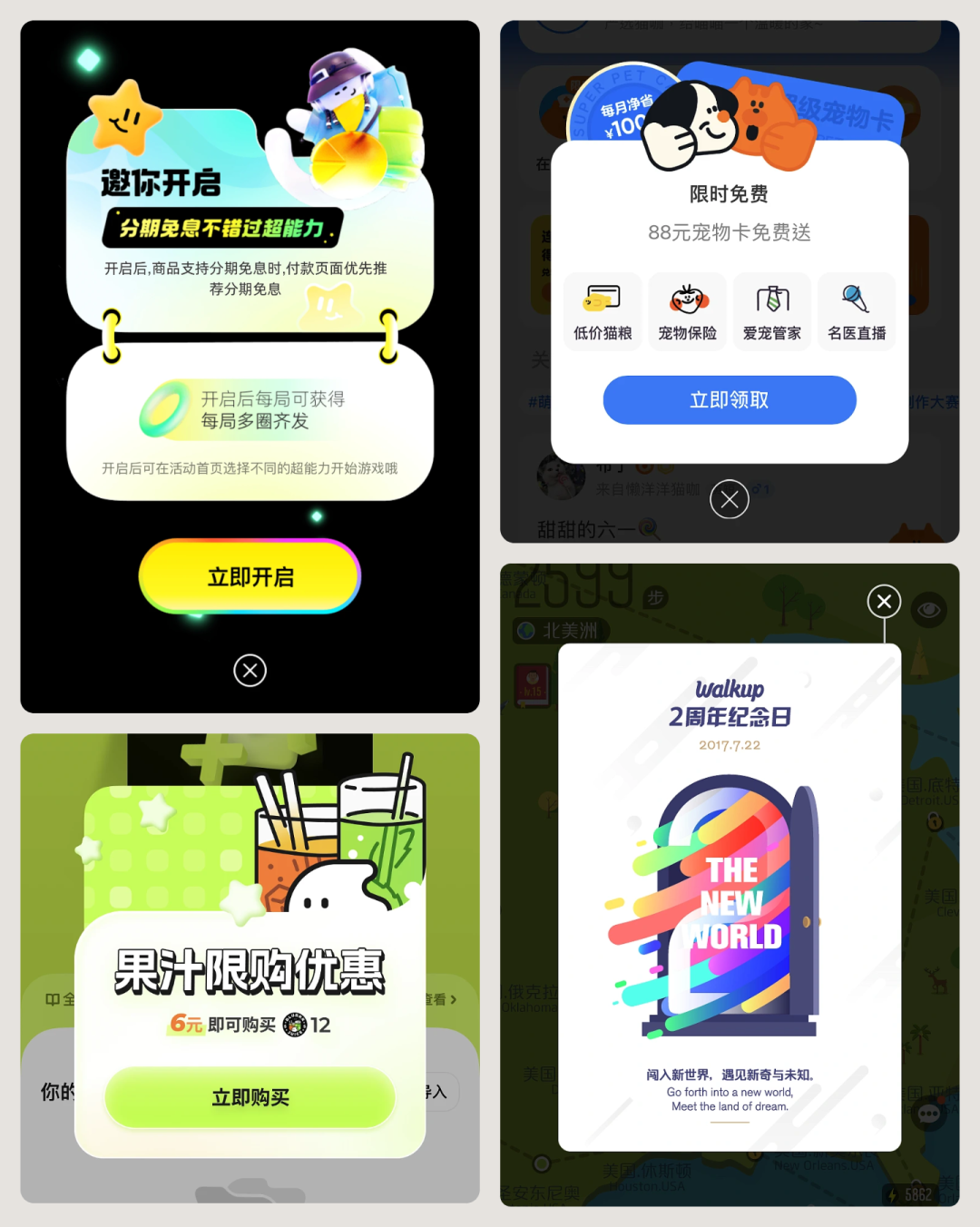
2)插畫
現在最常見的花哨形式,插畫風格的多變性決定了它會在運營內容中大放異彩,甚至可以拋棄矩形邊界,完全以插畫內容為主體。

3)3D / 仿3D
隨著 3D 更多地進入 UI 領域,運營彈窗也逐漸開始使用 3D 元素,或者仿 3D 的元素。

4)圖片/視頻
圖片和視頻多用在品牌營銷的廣告中,不管是人還是物,都可以直接在彈窗中置入品牌的廣告物料圖或視頻。

這里收集了一些彈窗的案例,也可以作為設計時的參考:

作者:酸味干超人
來源:人人都是產品經理
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、用戶體驗公司、軟件界面設計公司、軟件qt開發、軟件wpf開發、軟件vue開發。