2023-12-1 ui設計分享達人
如何了解一款產品是如何發展的?
我從 19 年到 23 年一直在關注飛書,4 年的變化,看到了我們作為設計師,在一款業務不斷發展的產品、日益龐大的產品線中,它是如何進行設計的優化。
今天我們會結合 4 年產品的競品截圖,通過圖片的方式來講解飛書的交互更新。
并且我也是深度使用用戶,也嘗試揣測每一個改版背后設計師有哪些思考~ 「文末給大家準備了一點小福利,所以一定要看到最后」
小 Tips:今天我們主要說的是飛書管理后臺,和飛書的客戶端無關,這里為了方便描述,就以飛書代替。
我記得第一次使用飛書是我司的產品想要尋找新的平臺上架,那時候正是飛書剛剛面市商業化,我們老板去參加了飛書內部的無限大會,會議回來后就準備將我們產品上線到飛書,從那時開始我就對它有了個基礎的了解。所以我是被迫的~
在初代版本當中,飛書的設計其實十分有個性,因為當時很少看到如此設計的管理后臺。
- 卡片內容區域:將飛書的內容區域變為一個圓角的卡片,這種做法即覺得很時髦(當時確實沒見過),同時又感覺很不妥,看上去品牌調性不夠嚴謹,果然后面這個方案就被優化了。證明剛開始一個產品問世,也不是做得非常的完美~

- 高飽和度的配色:整體顏色還是以高飽和度為主,無論是 圖標 或者是 整體設計,顏色都用的十分靚麗,充斥著大量的 紅、橙、黃、綠、紫,這也給人一種不夠嚴謹的視覺形象。

- 全局導航:這是一個非常新穎的交互,當我們點擊右上角的全局導航過后,會展開對應所有的導航信息,按照設計師的結構進行安排,這樣我們就能預覽所有的導航內容。這種做法當時覺得十分奇特,我也反復使用,但整體的使用感受不佳,因為我的導航信息所有都在左側,而我要使用全局導航反而在右側,不太符合使用習慣,后面你會發現這個功能也被砍掉了。

- 頁面區分:頁面的區分是整體設計非常重要的一環, 第一版本的飛書主要是通過分割線+投影來解決,你就會發現整體的頁面分割不夠明確,感覺像分了又沒有完全分,也就導致頁面當中很難聚焦,用戶總是在漫無目的地不停尋找。

通過初代的設計你會發現,即使是飛書在第一個版本的時候做得也不算特別好,并且還會有很多優化的空間,因此我們自己在實際的項目當中,剛開始主要還是以快速產出為主,不要有太多顧慮,完美主義也會有很多不完美的情況,就留在后續進行調整。
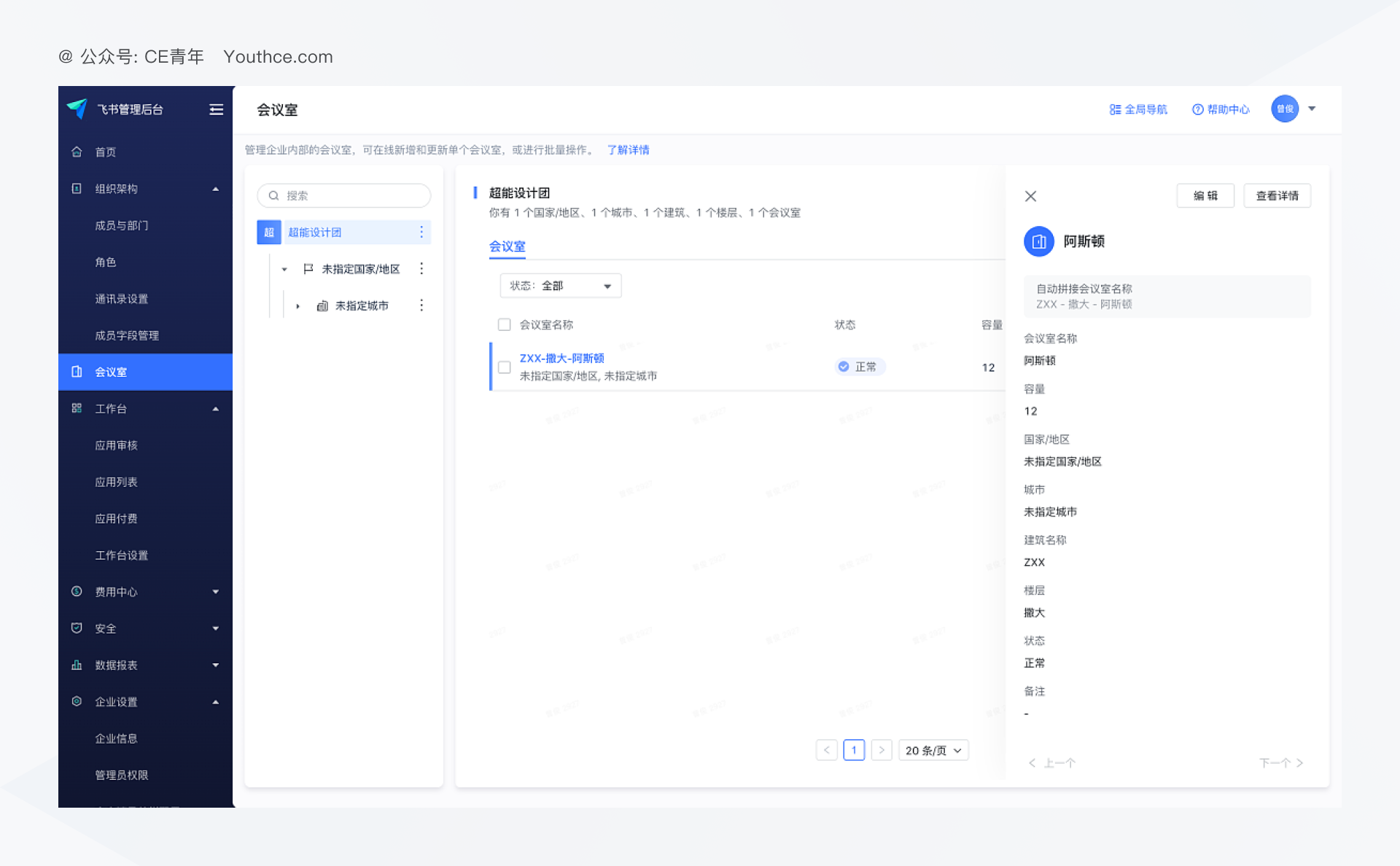
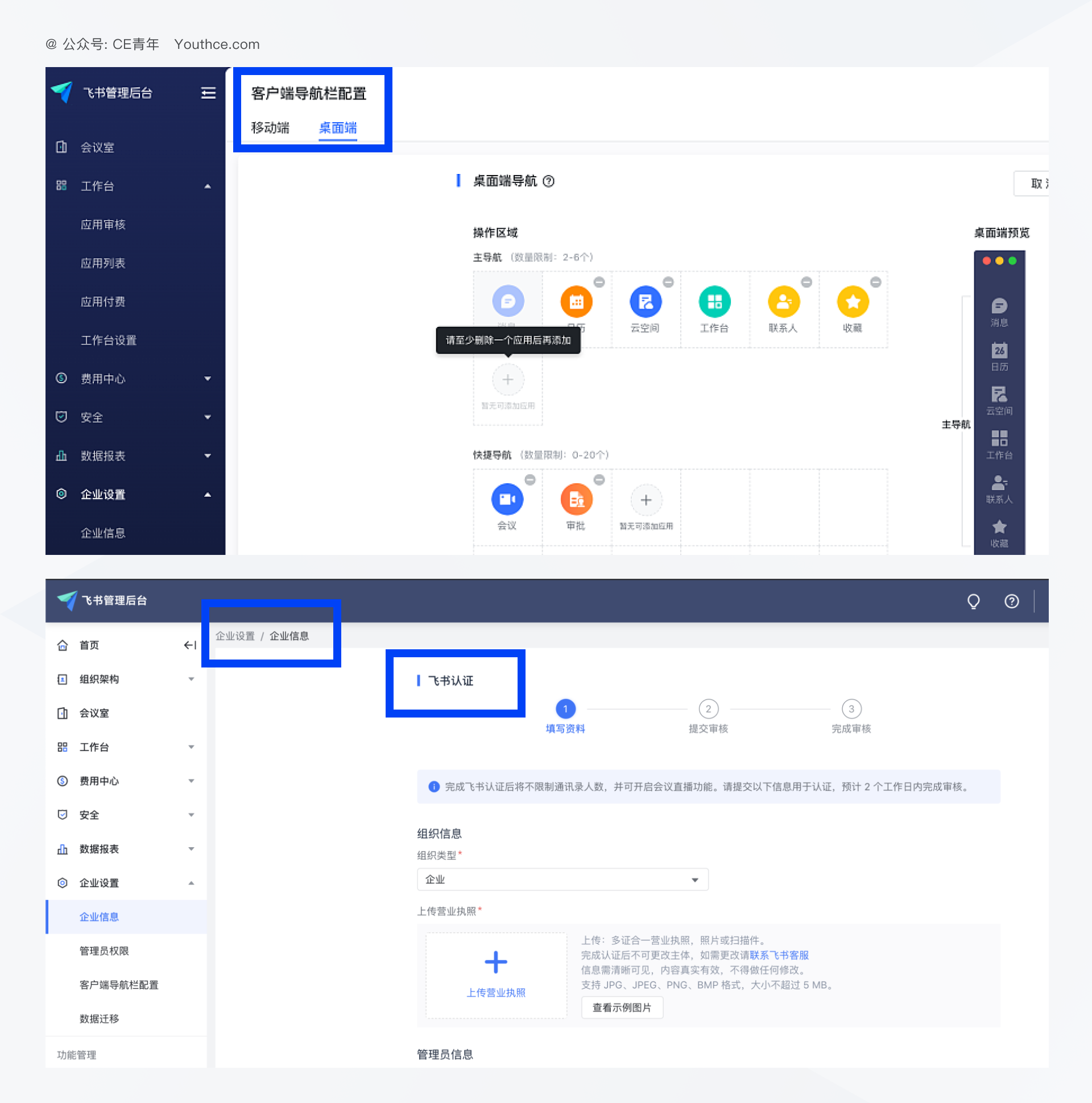
這次管理后臺的迭代我記得是在2020年前后,那時候正是疫情的高峰期,也就導致了協同辦公類的軟件迎來了發展的黃金時期。而之前設計當中的很多問題,都在這一個時候勉強解決。
- 前后臺風格統一:在之前的飛書當中,你會發現 管理后臺與桌面端 非常割裂,感覺像是兩個產品。而現在通過統一的品牌色,盡可能將它們倆拉到同一起,看上去才像是一個統一的管理后臺。

- 布局調整:在整體的交互結構上,做了相應的優化。比如之前的 tabs 與 標題 在整體導航的頂部,感覺其與內容毫無關聯,現在的設計將標題下放,更適合大多數產品的使用場景。

- 面包屑的出現:從截圖上我們其實能看到,這個時期的導航菜單已經非常多了,同時層級也會特別的深,因此在設計上通過面包屑來進行優化,先解決目前的燃眉之急,等后續產品業務發展成熟后再統一進行優化。
這一時期很明顯的能夠感受到飛書就是在調整過渡,一方面業務發展十分迅速,需要響應;另一方面知道設計存在問題,但是沒有太多精力,無法進行大改。這時候就會將用戶反饋的所有問題記錄下來,站在設計的角度思考方案可能就是我們應該做的。所以有的時候我們目前的方案哪怕有些瑕疵并不要緊,更重要的是如何解決這些瑕疵,匯總記錄,等待時機。(畢竟研發資源很難爭取...)
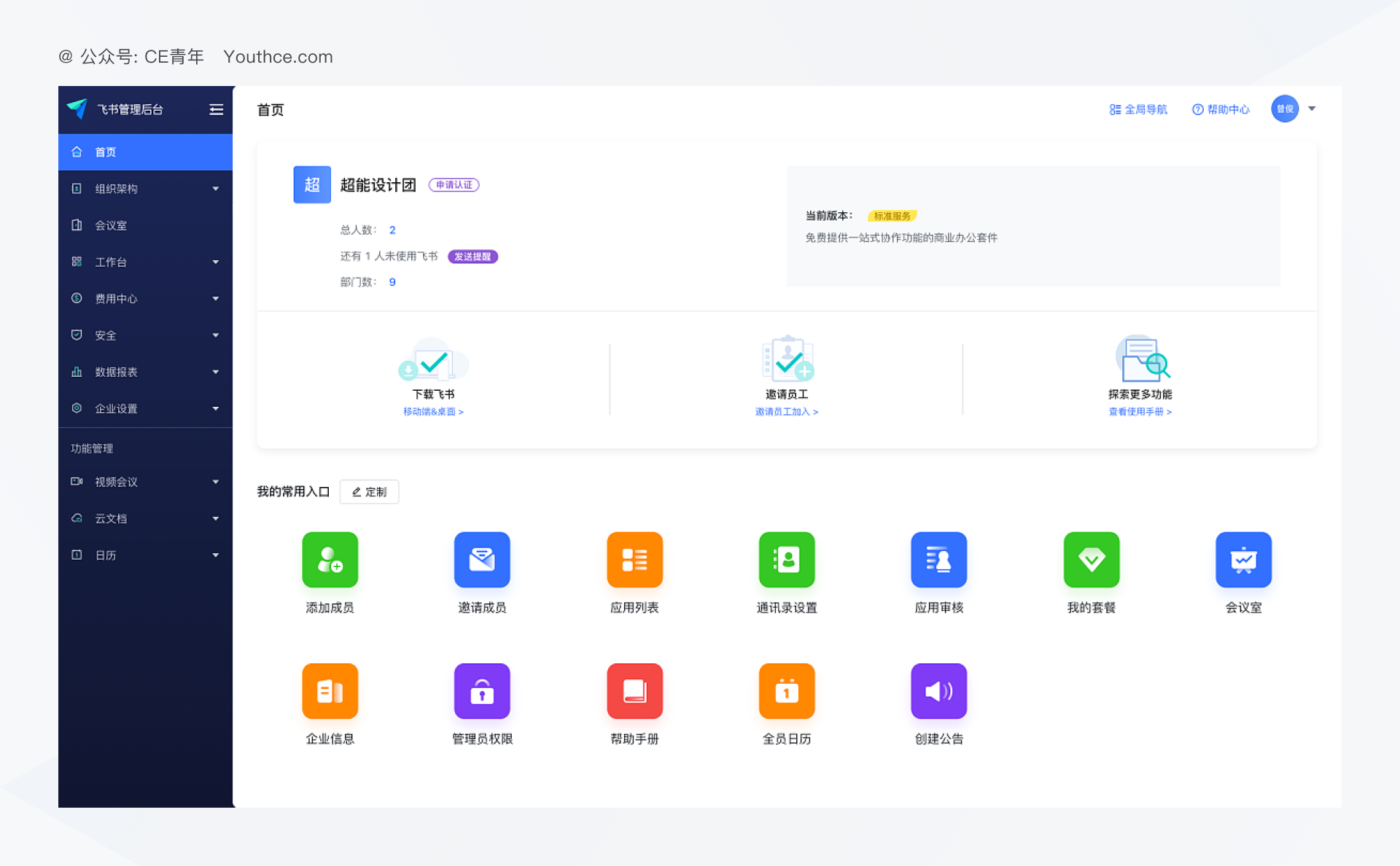
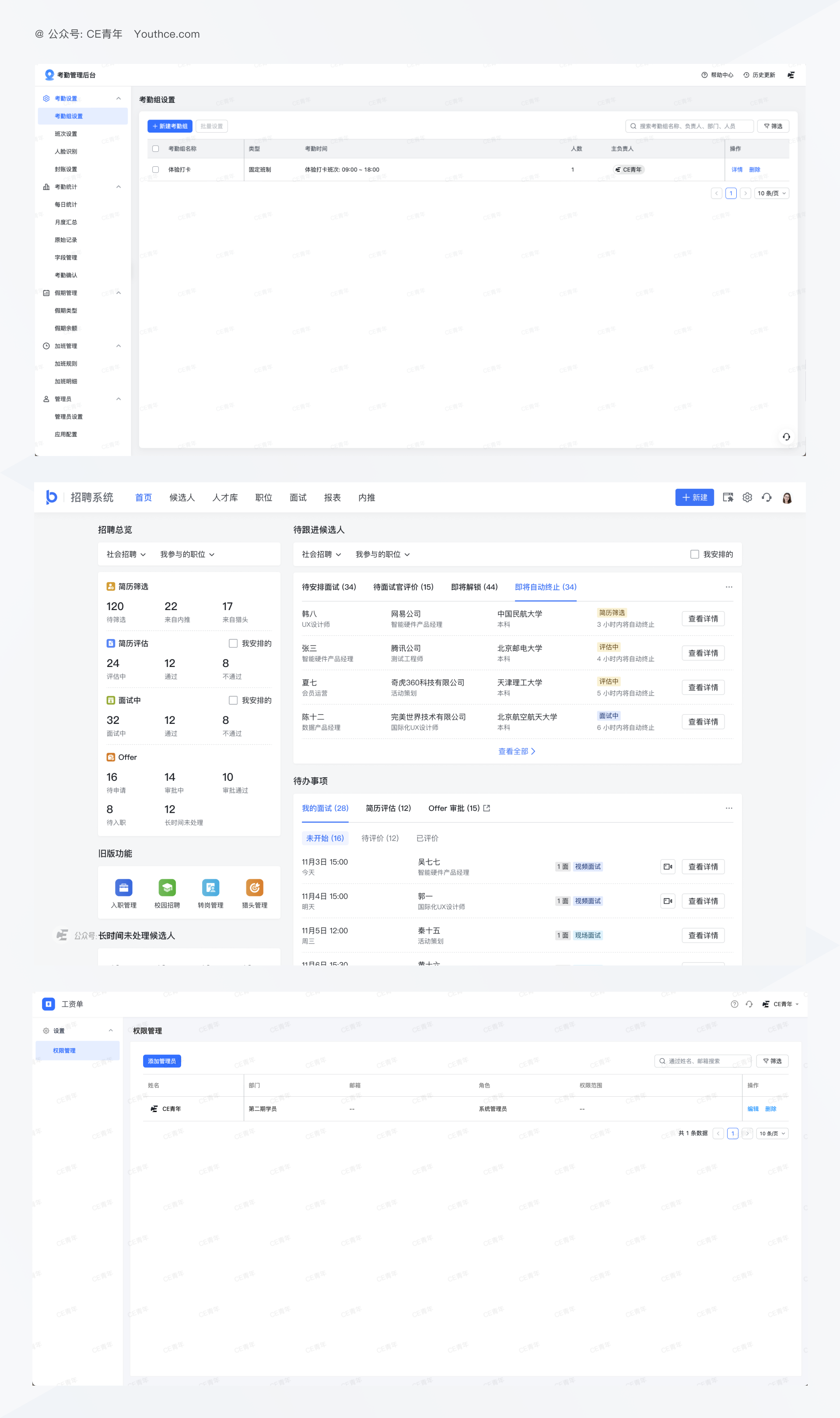
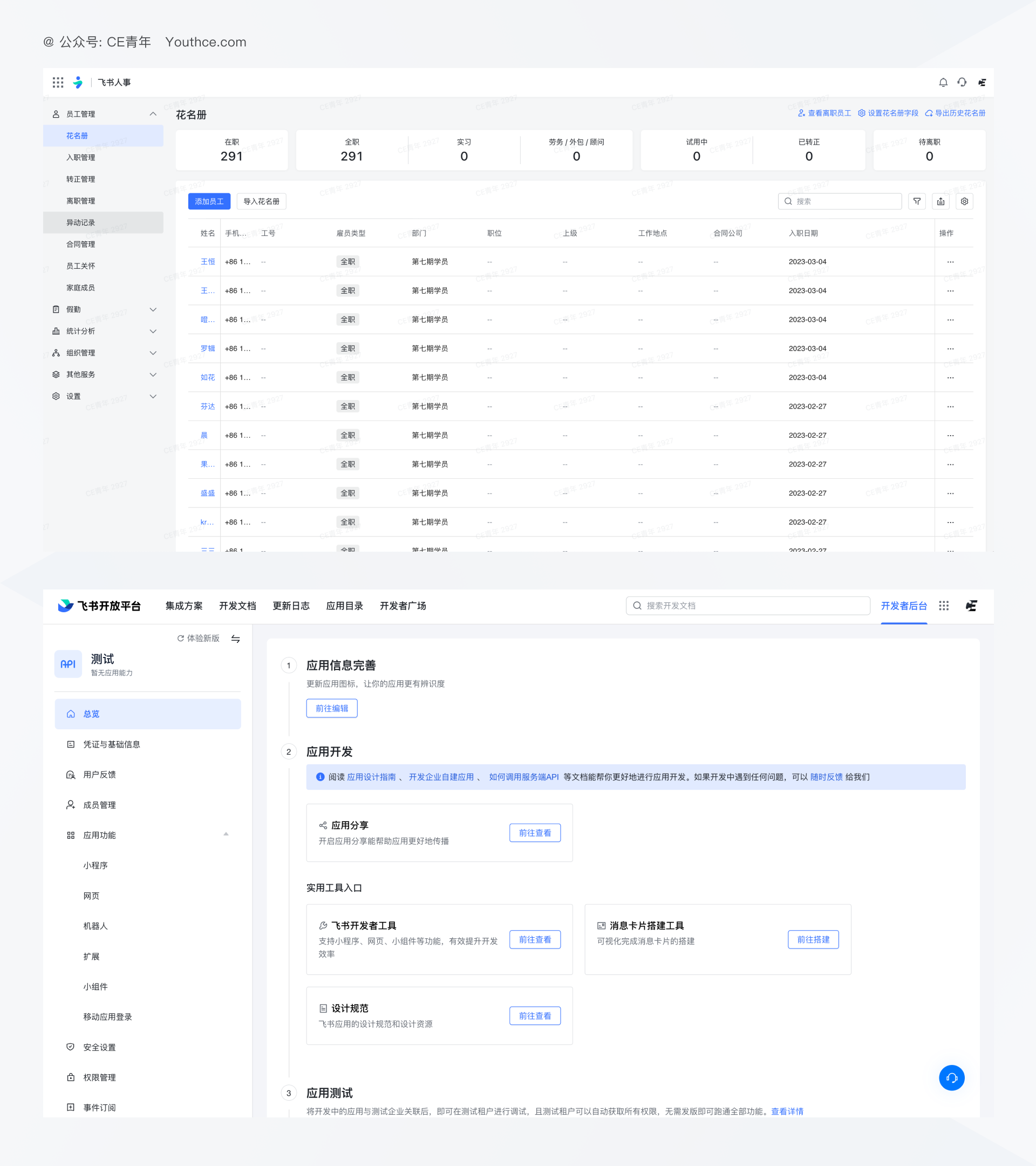
這次改動應該是在 2021 年,明確了未來設計的方向,開始進行大刀闊斧的改動。首先這一時期的飛書產品線急劇增加,據我了解就會有 「考勤、OKR、招聘、績效、打卡」等多個產品線需要獨立的管理后臺,因此需要提供一個統一的設計方案,來將這些產品線的風格統一。


- 純白風格:內容部分主要是以純白風格為主,同時 導航、功能 等輔助信息使用灰色進行呈現,這樣我們可以更為聚焦。對比前兩個版本發現確實要清晰很多。

- 降低飽和度:對比之前的設計方案,你會發現目前的設計整體降低了頁面的飽和度,同時也明確的品牌的主題色 藍色,其他顏色進行輔助,這樣設計上更為明確,哪些內容為重點一目了然。其實這種風格是值得很多設計師借鑒的,因為現在有太多設計師產出的內容過于視覺,導致和整個品牌調性不相符,就會發現你的設計稿其實挺好,但就是不適合我們產品。
- 框架設計更清晰:這時候的內容與結構就會更為清晰,整體的白色突出的是內容部分,我們可以將內容完整的凸顯出來。
這一階段其實已經非常完整,設計風格上沒什么可挑剔的,同時交互結構上沒有進行大的調整,更多是將 常用/新加 的功能進行呈現,比如 幫助中心、配置任務 等,都是為了滿足特定的業務場景設計的。同時由于產品業務功能較多,你會發現他們提供了一個查看全部的按鈕,用于一些 低頻 隱藏功能的展示,在導航上盡可能的優化用戶的使用體驗。
整體來說這次改版比較成功,后面也會有很多產品前仆后繼的采取這種風格形式,流行了一段時間。
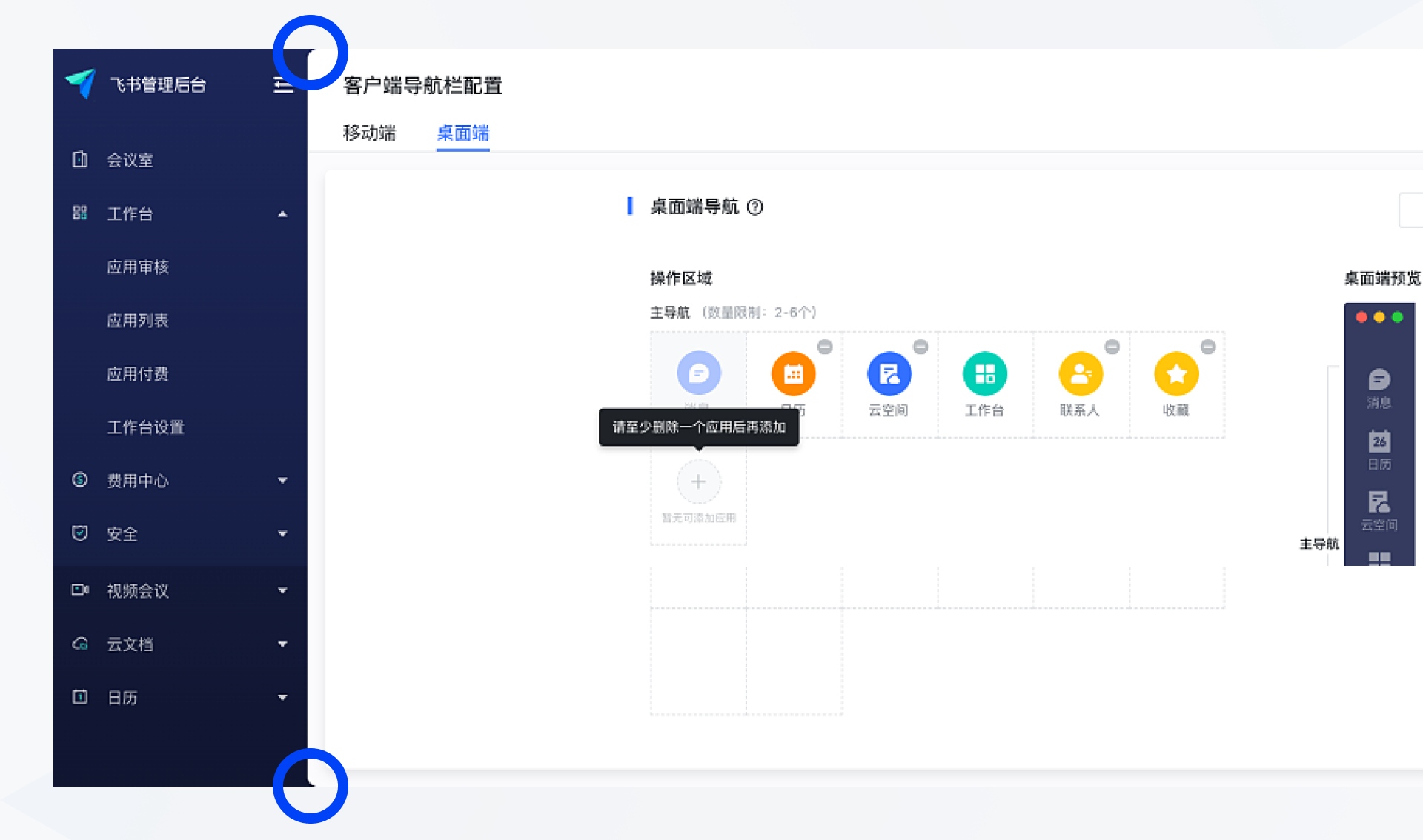
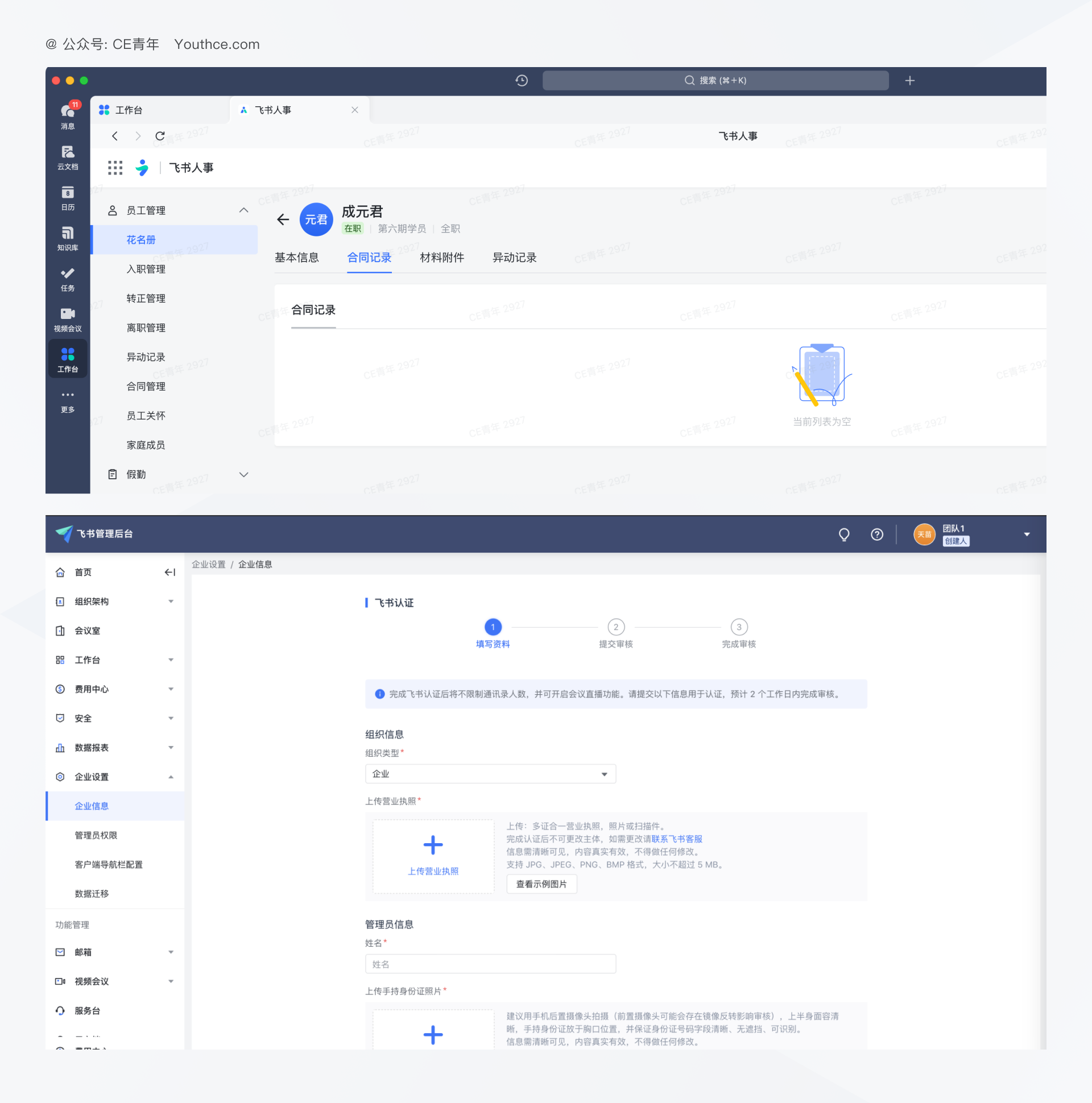
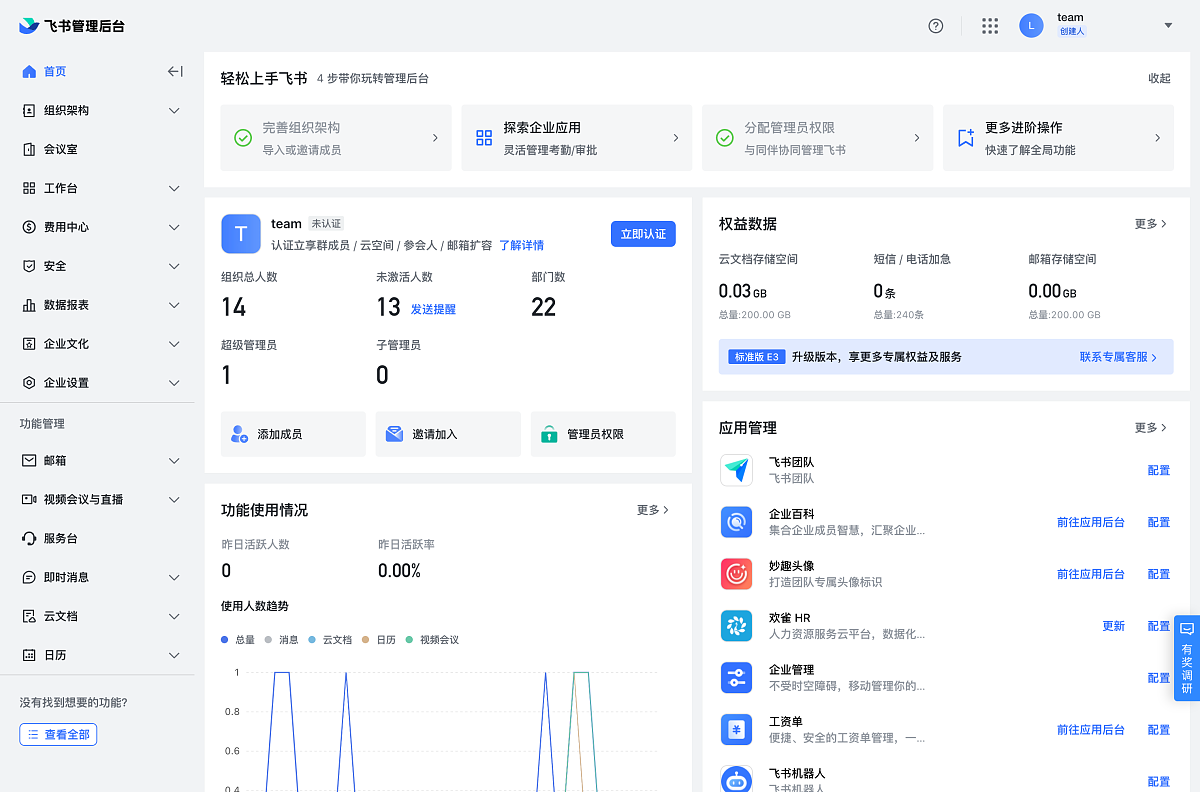
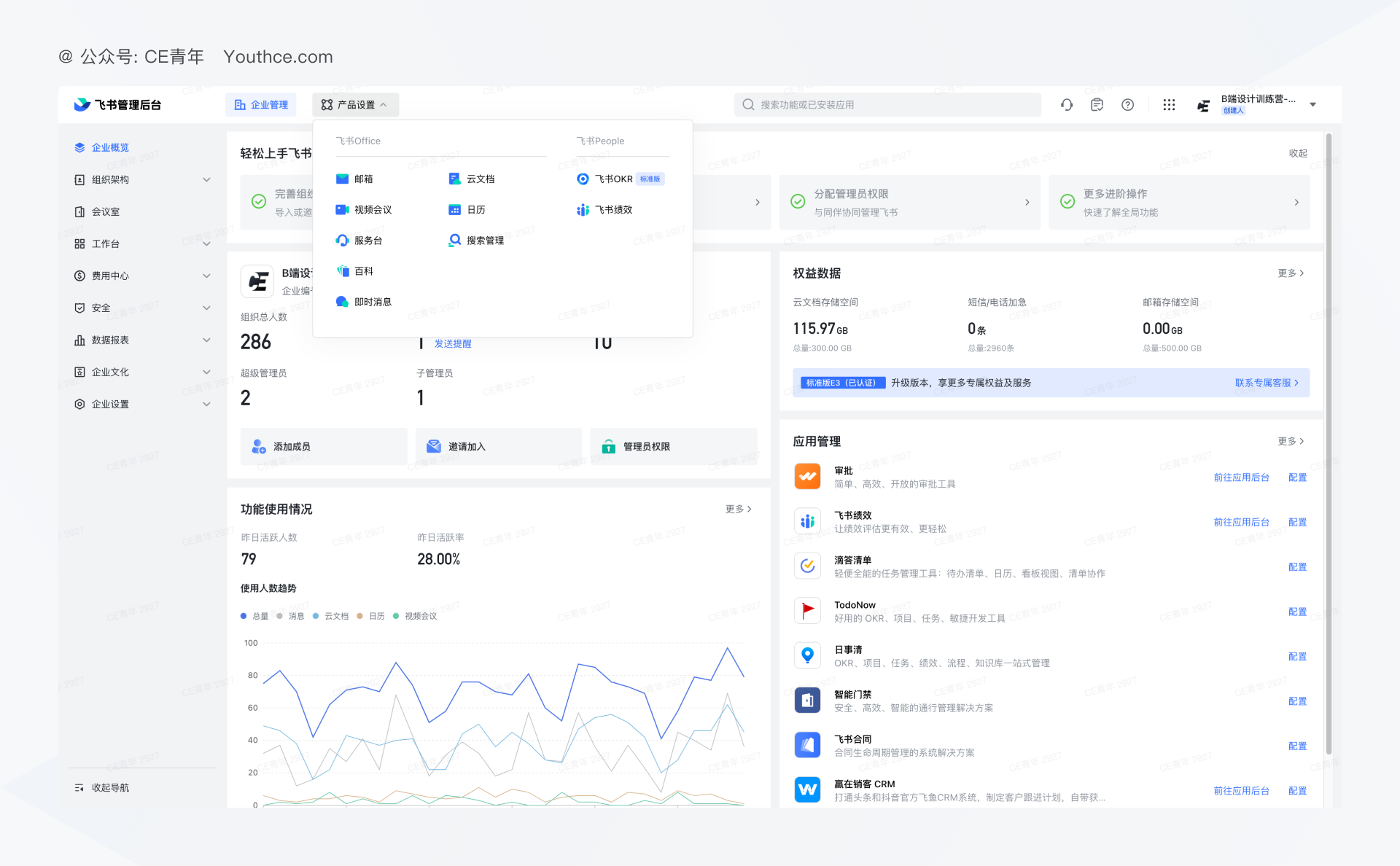
就在前幾天,飛書又進行了設計調整,從這一次改版發現 業務層面 還是有一些問題亟待解決,產品導航過多需要優化,看看飛書它的做法。
- 導航優化:在之前的版本當中,一級導航菜單有 20+ 個,同時還有會很多其他產品線的管理后臺,也就導致飛書管理后臺非常的散亂,經常會出現來回不停的跳轉。
面對這種情況,之前是采取隱藏+全部導航的思路,但是現如今已經不太能夠解決這樣的問題,同時飛書的很多產品都需要單獨獨立的配置項,因此采取頁面的拆分,將導航分為 企業管理 與 產品設置。企業管理為產品的基礎配置;產品設置則為對于附屬產品的設置配置,這樣就能讓用戶更為清晰的理解導航。
最后說說,面對導航如此之多,即使再自身的設計師來了也只能增加層級進行優化。木有太多靈丹妙藥~

- 視覺調整:因為導航層級的增加,也就導致現在需要凸顯頂部導航部分,所以將之前的灰色調整為白色。但感覺目前這個方案理解的難度依然較大,在座的同學們也可以思考一下能否有其他的解決方案。

這次飛書將多條產品線打通,滿足我能夠在一個管理后臺里,去配置多個產品的業務。其實這個問題我在之前體驗飛書招聘時就發現,這樣就能避免產品之前的割裂感,同時統一的交互在后續的 功能業務面市時,也能夠快速的產出和響應。
這次的迭代由于有動畫的效果,以及新穎的新手引導,整體還是感受還是十分不錯。你會發現設計是沒有一個終點,我們會根據業務的情況進行設計上的調整。而我們能做的,就是根據一次次的業務要求,去做出合適的設計。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計