在當今的移動應用設計中,彈窗作為一種重要的交互元素,對于提升用戶體驗和增強應用的可用性具有舉足輕重的作用。然而,彈窗設計并非簡單的堆砌信息,它需要考慮到用戶的使用習慣、心理預期以及操作流程等多個方面。因此,如何設計出優秀的移動端彈窗,成為了一個值得探討的話題。
本文旨在為設計師們提供一份全面的移動端彈窗設計指南。我們將從彈窗的定義與重要性、類型與使用場景、設計原則以及不同場景下的彈窗設計等方面進行深入探討。希望通過本文的分享,能夠幫助設計師們更好地掌握移動端彈窗設計的技巧,提升應用的用戶體驗。
彈窗是用戶界面中的一種重要元素,它是一種臨時性的、可交互的窗口,用于向用戶展示信息、提示、警告或提供額外的功能。在移動應用中,彈窗通常用于在用戶執行某些操作或觸發某些事件時提供反饋或額外的信息。
彈窗設計的好壞直接影響到用戶體驗和應用的易用性。一個好的彈窗設計能夠提供清晰、簡潔、易于理解的信息,同時不會干擾用戶的操作流程。而一個不好的彈窗設計可能會讓用戶感到困惑或不便,甚至可能導致誤操作。
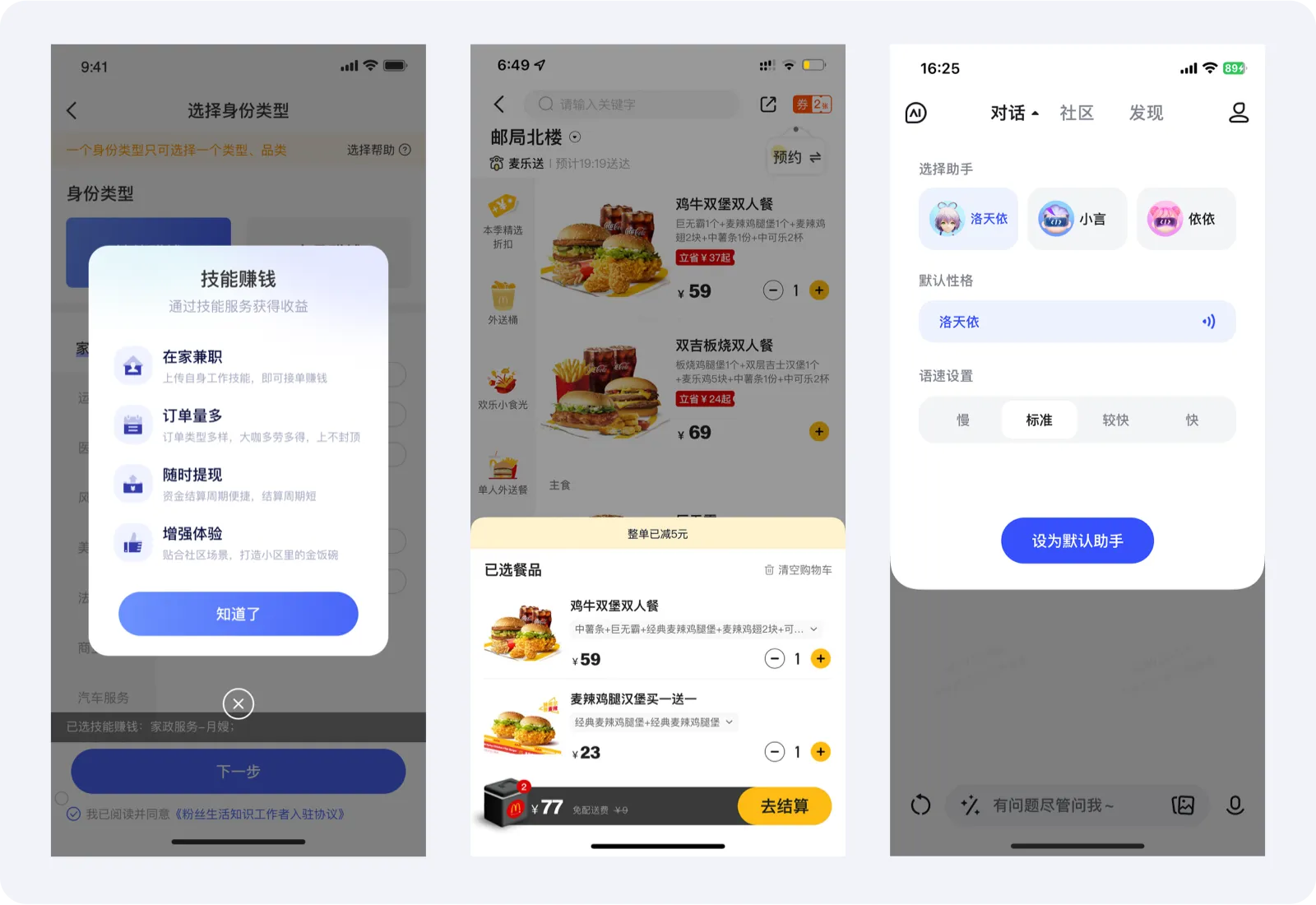
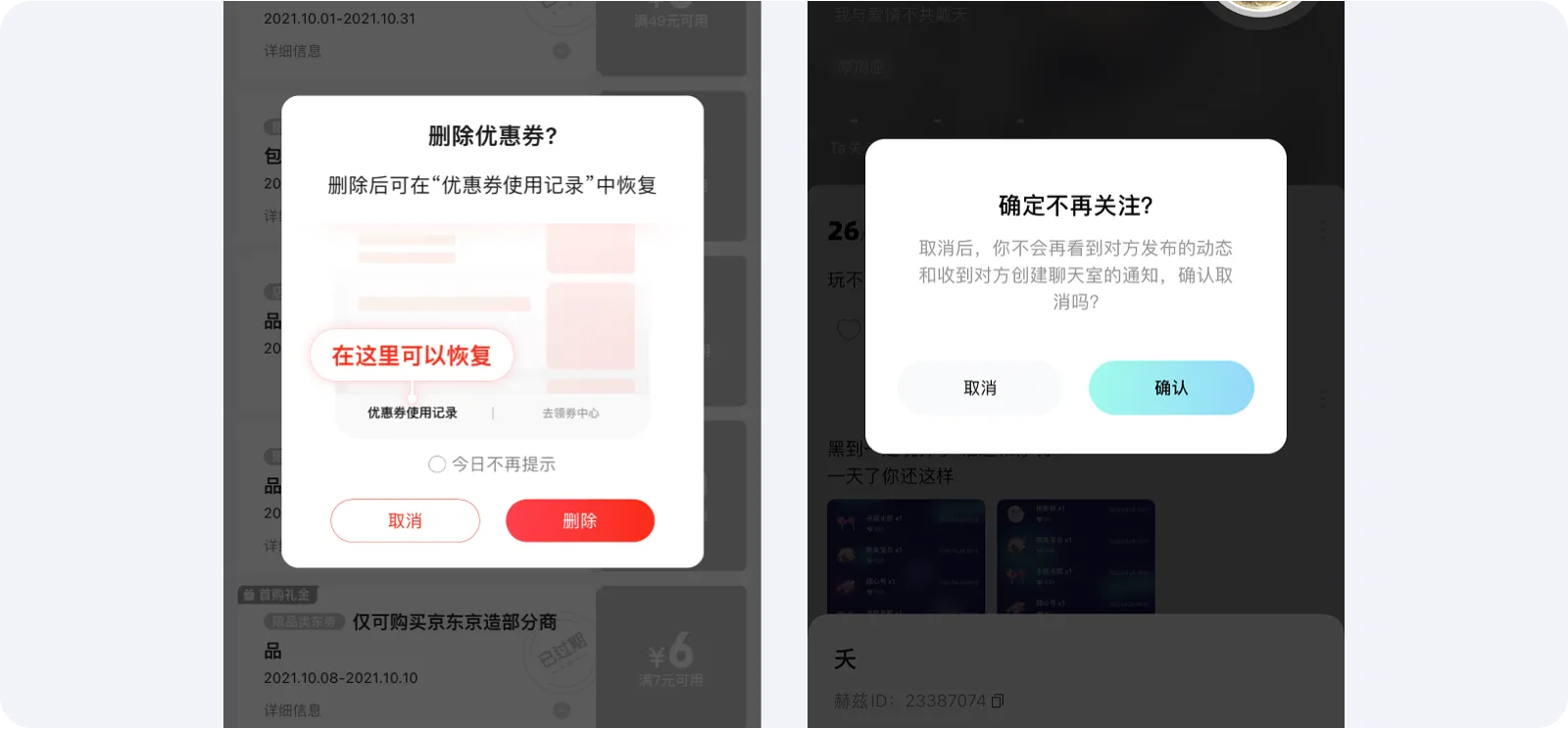
模態彈窗是一種需要用戶進行響應的彈窗。它通常會覆蓋整個屏幕,并阻止用戶進行其他操作,直到用戶對彈窗做出響應。打斷用戶當前的操作流程,屬于強勢的干擾行為,通常用于需要用戶確認或選擇的操作,例如刪除數據、確認操作等。
非模態彈窗是一種不會覆蓋整個屏幕的彈窗。它通常會以小窗口的形式出現在屏幕的一角或下方,用于提供一些簡短的信息提示或警告。是一種輕量級的反饋,不會對用戶流程產生干擾,同時又給了用戶反饋和信息。并且有時間限制,在一定時間里自動消失。不需要用戶進行點擊操作,只需要讓用戶看到即可,常見的非模態彈窗包括Toast提示框、Snackbar提示對話框等。
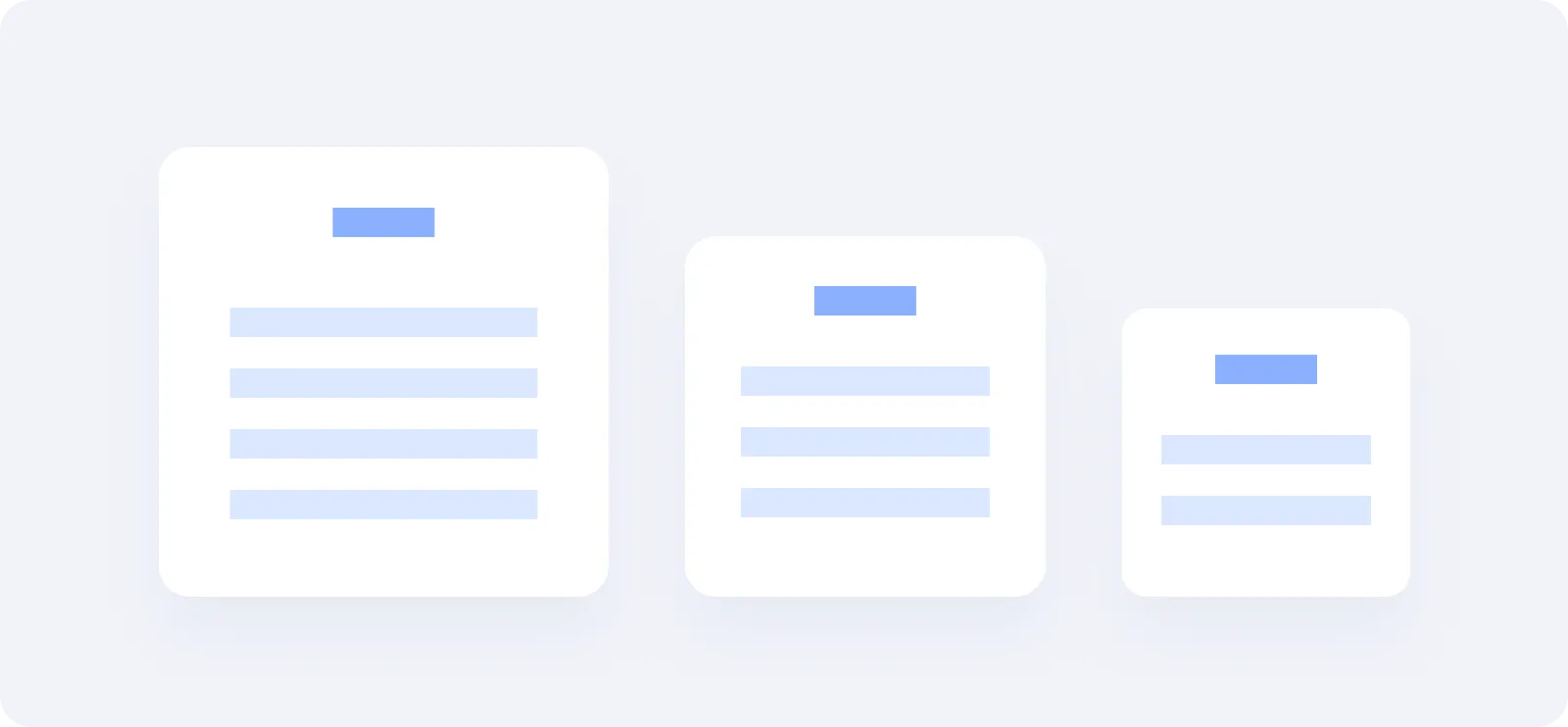
移動UI彈窗的設計尺寸通常取決于多個因素,通常需要考慮設備的屏幕尺寸和分辨率。以下是一些常見的移動端彈窗設計尺寸定義規范:
在移動設備上,彈窗的寬度通常會與設備屏幕寬度相適應。因此,彈窗的寬度可以設置為設備屏幕寬度的80%至90%,這樣可以確保彈窗在不同屏幕尺寸上都能良好地展示。
移動端彈窗的高度應該根據內容的多少進行自適應,但要避免過高導致用戶需要滾動查看。通常建議彈窗的最大高度不超過設備屏幕高度的80%。
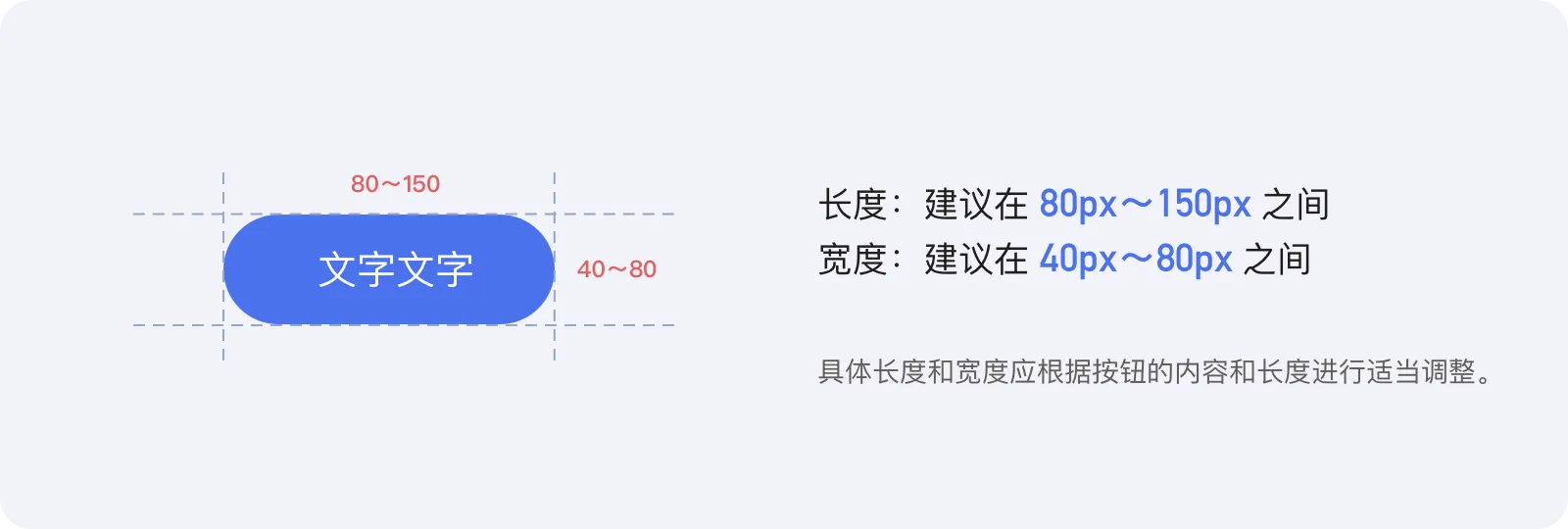
在移動端彈窗中,按鈕的大小應該足夠大,以便用戶能夠輕松點擊。按鈕的大小一般建議在44px至56px之間,同時保持足夠的間距,避免誤觸。
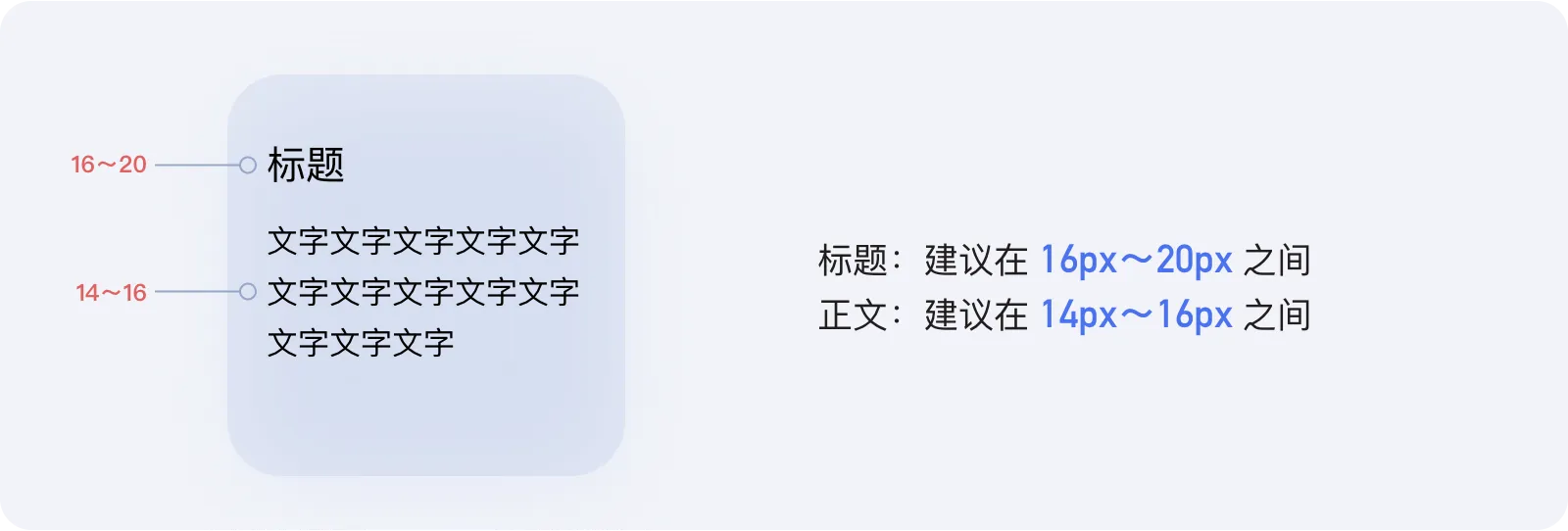
移動端彈窗中的字體大小應該適中,既要保證內容的可讀性,又要避免過大或過小導致視覺上的不適。通常建議標題字體大小在16px至20px之間,正文字體大小在14px至16px之間。
這些尺寸定義規范可以幫助我們在移動設備上創建具有良好用戶體驗的彈窗。然而,需要注意的是,這些規范并非絕對,在實際設計中還需要根據具體需求和場景進行調整。同時,考慮到不同設備和操作系統的差異,還需要進行充分的測試和調整,以確保彈窗在各種情況下都能提供最佳的用戶體驗。
彈窗的版式設計可以根據需求進行多種多樣的變化,但一般來說,以下幾種版式設計是比較常見的:
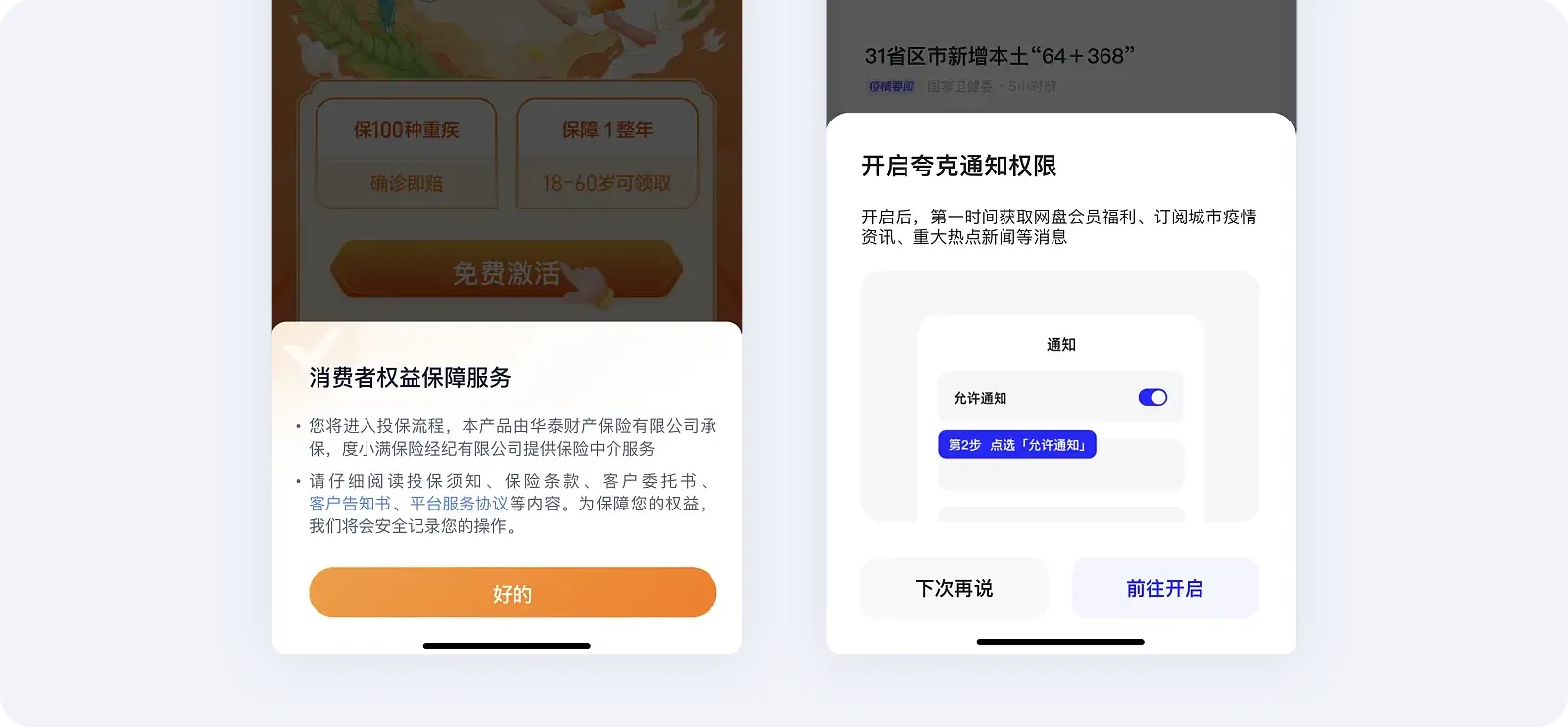
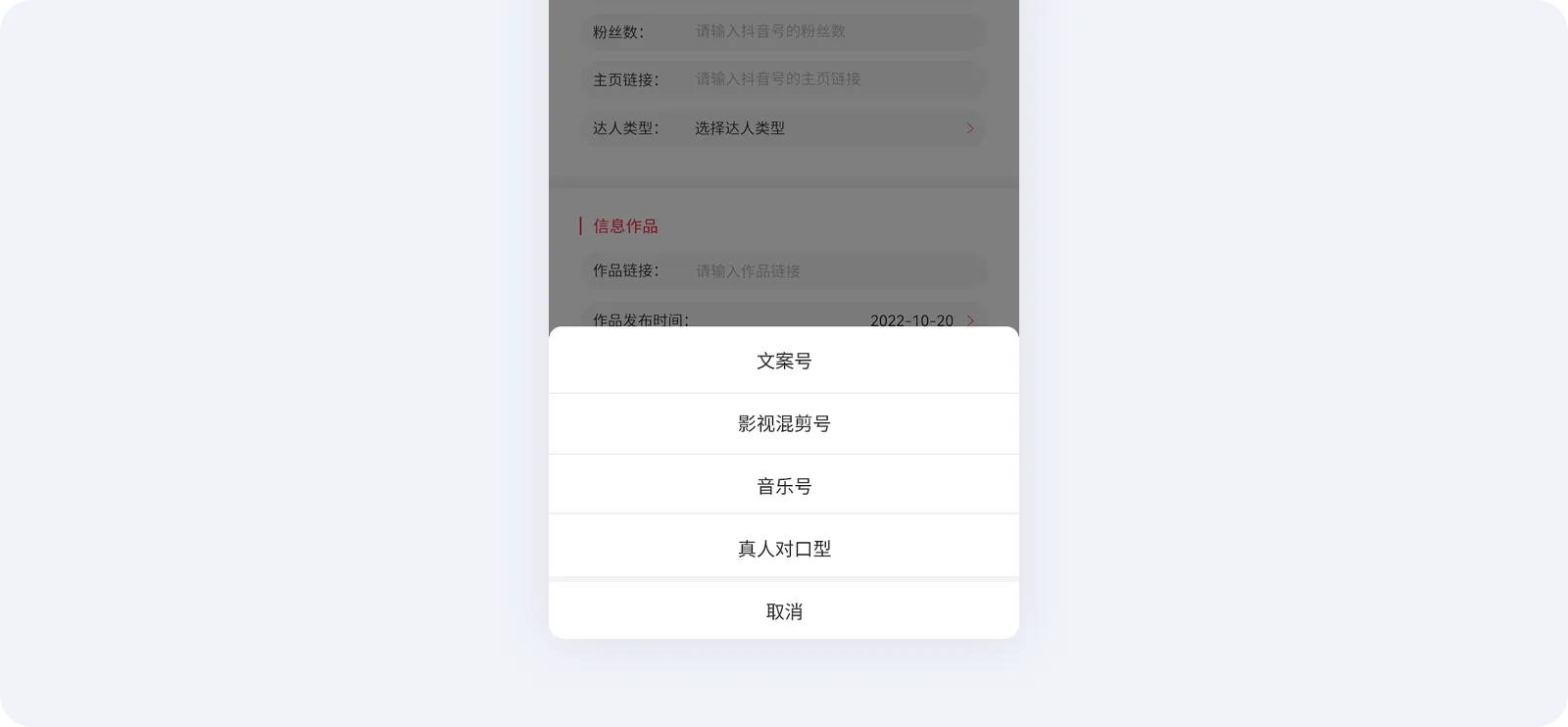
在頁面底部出現,以簡潔的功能描述性文字展示功能按鈕,敏感的功能操作一般顏色字體標出。
在進行此類彈窗設計時,有幾個關鍵要點需要特別關注:
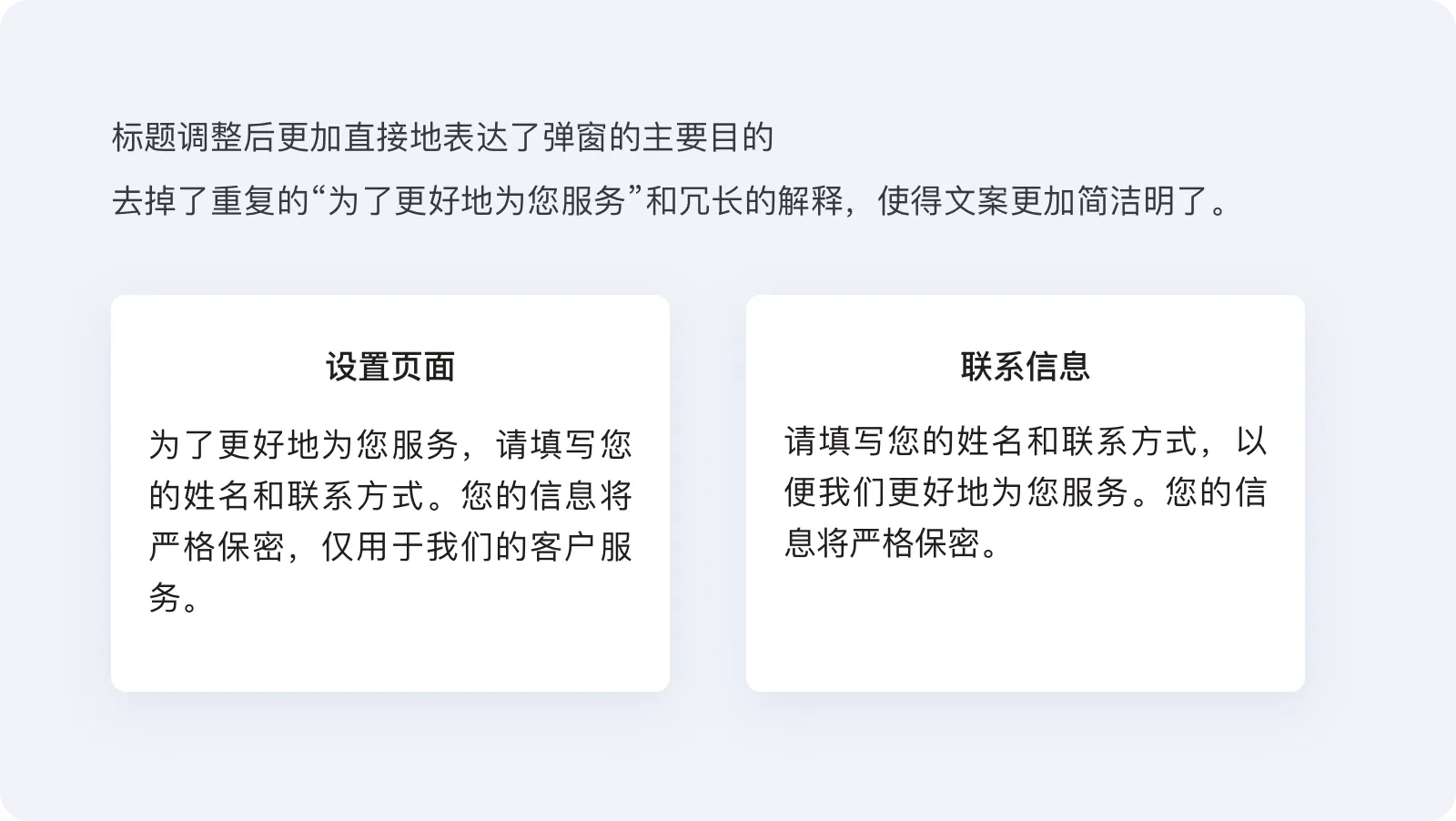
首先,文案必須簡潔明了,直接傳達核心信息。避免使用冗長或復雜的措辭,以免用戶產生困惑。
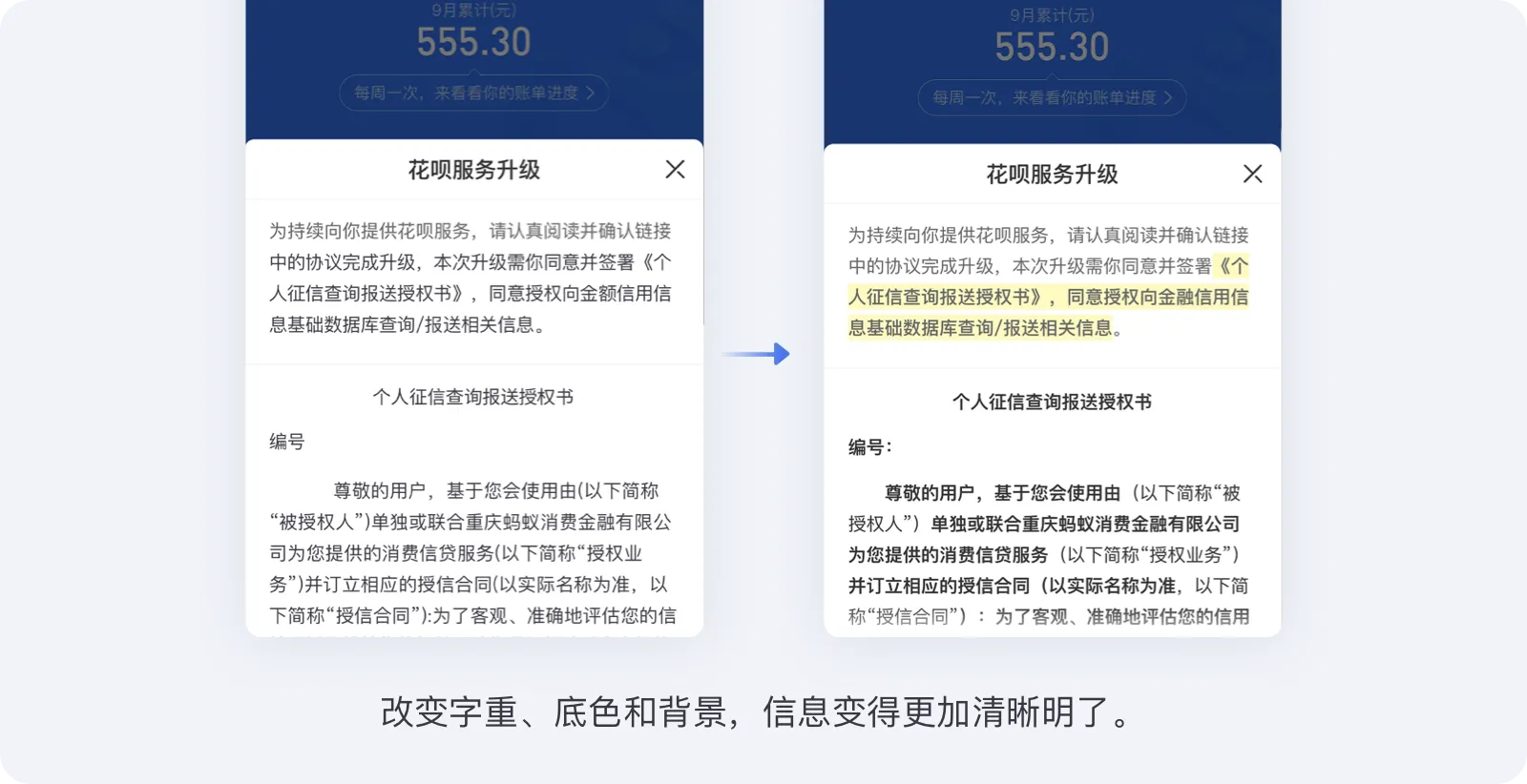
其次,為了突出核心內容,可以采用一些視覺上的設計技巧,如加粗、變色或增大字體大小。這樣有助于迅速吸引用戶的注意力。
在顏色、字體和布局方面,保持一致性至關重要。這樣可以增強應用的品牌識別度,并為用戶提供更加統一和連貫的體驗。
再次,對于包含大量文字信息的彈窗,可讀性是關鍵。合理使用標題、段落和列表來組織內容,避免布局過于擁擠或空白過多。這樣可以提高信息的可讀性和易理解性。
最后,考慮彈窗在不同尺寸屏幕上的適應性是必要的。通過合理的設計布局和響應式設計,確保彈窗在實際使用中的顯示效果和用戶體驗不受屏幕尺寸的影響。
當功能按鈕數量很多的時候,將文字和圖片按照一定的排列方式組合在一起,以吸引用戶的注意力并傳達信息。這種樣式下需要注意彈窗內各功能按鈕的UI設計和排列布局。
這種方式將文字居中顯示,而圖片則位于文字的一側。這種設計方式常用于一些需要強調文字信息的彈窗,例如確認框或者提示框。
這種方式將圖片居中顯示,而文字則位于圖片的一側。這種設計方式常用于一些需要展示圖片的彈窗,例如相冊或者圖片查看器。
這種方式將文字放置在圖片的下方,以增強文字與圖片的聯系。這種設計方式常用于一些需要展示產品或者文章的彈窗,例如產品詳情頁或者新聞摘要。
這種方式將文字和圖片交錯排列在一起,以增強信息的層次感和視覺沖擊力。這種設計方式常用于一些需要展示多個信息的彈窗,例如表單或者調查問卷。
無論采用哪種圖文排列類型的彈窗設計方式,都需要注重文字和圖片的協調性和統一感,以保證彈窗的整體美觀度和易用性。同時,還需要根據具體的彈窗類型和目的來選擇合適的設計方式,以便更好地傳遞信息并吸引用戶的注意力。
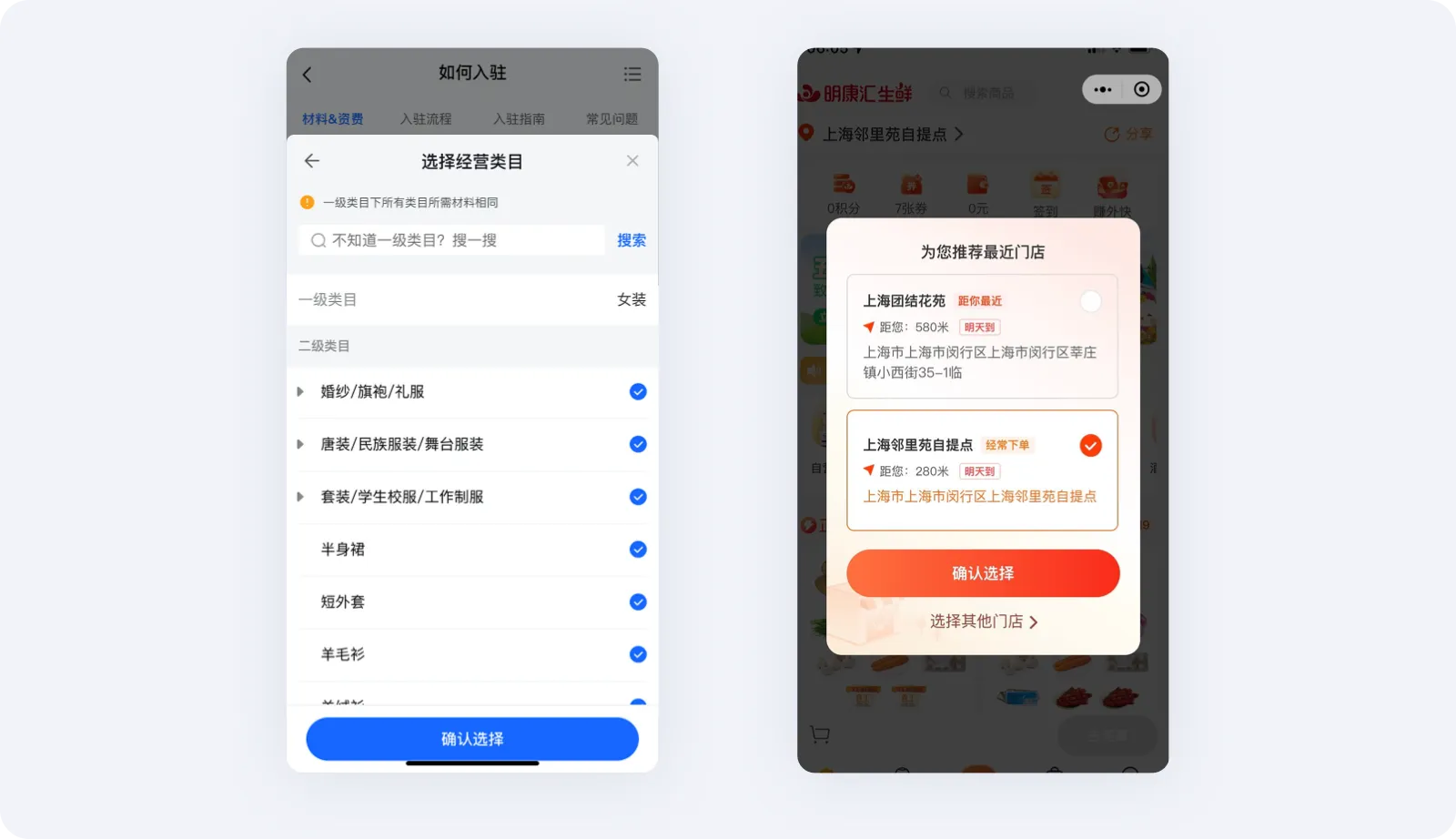
用選項代替了功能按鈕,這種設計方式的好處是減少了功能流程中的頁面跳轉,但如果選項很多而且描述文字較多的時候,還是設計成選項詳情頁更好些。
這種方式只允許用戶選擇一個選項,常用于一些需要用戶做出唯一選擇的場景,例如性別選擇、國家選擇等。
這種方式允許用戶選擇多個選項,常用于一些需要用戶做出多個選擇的場景,例如定制化需求、標簽選擇等。
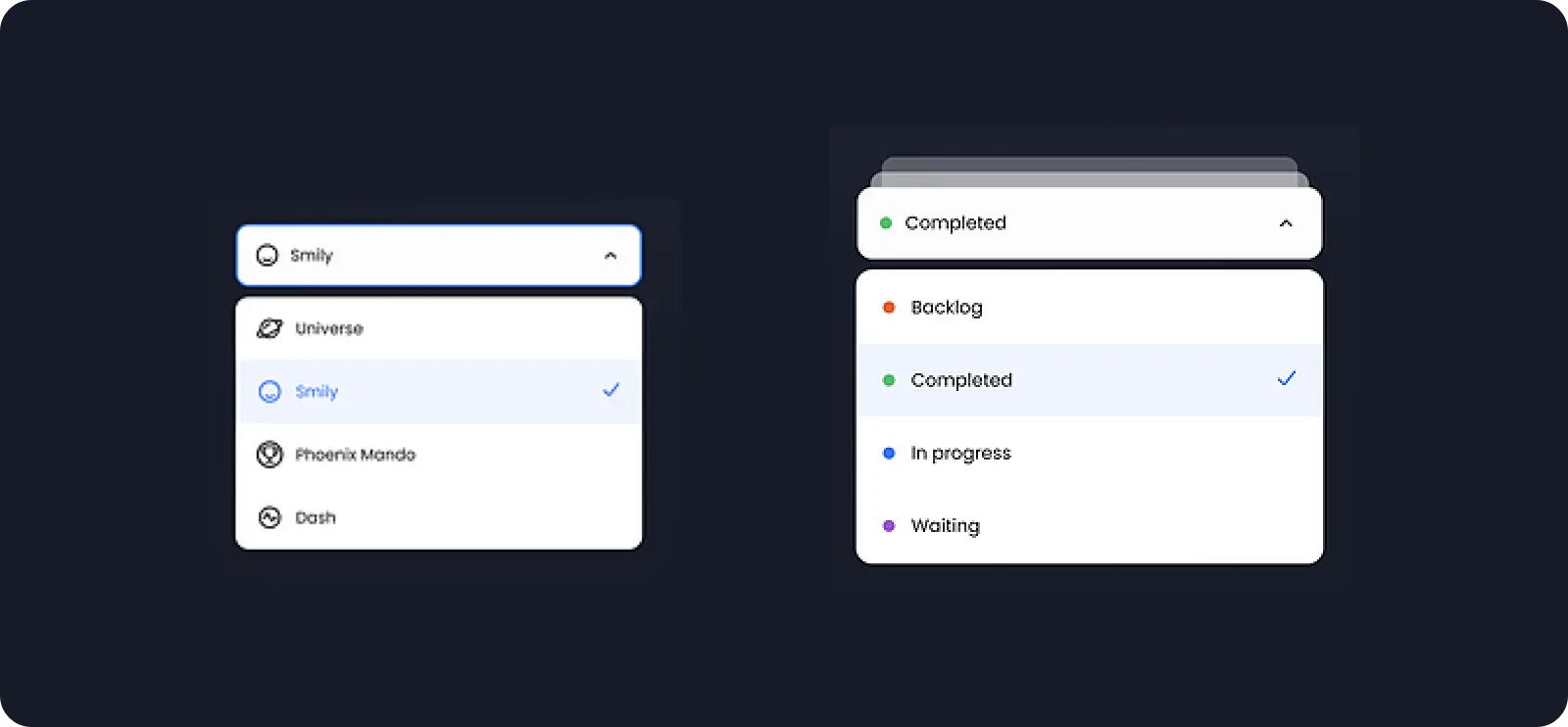
這種方式將所有選項折疊在一個下拉列表中,用戶可以通過滑動或者點擊來查看并選擇選項。這種設計方式常用于一些需要節省空間或者隱藏復雜選項的場景。
這種方式將選項以彈出式的方式展示在彈窗中,用戶可以通過點擊來查看并選擇選項。這種設計方式常用于一些需要快速選擇的場景,例如快捷菜單、操作菜單等。
作者:散落的那些
鏈接:https://www.zcool.com.cn/article/ZMTYwNDQ2NA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。