伯斯塔爾法則,也稱為魯棒性原理,是計算機網絡協議設計中的一個重要原則。
它的核心是:“對發送的內容保持謹慎,對接收的內容保持自由”,即在發送數據時要保守,確保發送出去的數據準確無誤,不引入錯誤或者不確定性;而在接收數據時要開放和寬容,能夠處理各種異常情況,包括格式錯誤、丟失數據等。
這個法則的目的是提高系統的魯棒性,即使面對意外情況或錯誤的輸入,系統也能保持穩定運行。
伯斯塔爾法則的提出對現代計算機網絡的發展產生了深遠的影響,它不僅指導了早期的網絡協議設計,也為后來的系統設計和UI/UX設計提供了重要的參考原則。
在交互設計中,允許用戶進行任何操作,即便是錯誤的或無效的,這一理念實際上體現了一種“寬容性設計”的原則。然而,這并不意味著設計中應當完全放棄對用戶的引導或約束,而是需要在容錯與引導之間找到平衡。
首先,我們允許用戶進行任何操作,這樣可以帶來更高的自由度和靈活性,使用戶能夠更自由地探索系統,發現新的功能和可能性。這種設計方式有助于提升用戶體驗,讓用戶感到更加自主和掌控。
然而,如果完全不對用戶的操作進行任何限制或約束,也可能會導致一些問題。例如,用戶可能會因為誤操作而進入錯誤的界面或觸發不必要的操作,這可能會浪費他們的時間和精力,甚至導致數據丟失或系統崩潰等嚴重后果。
正如 Lyle Mullican 在《 Your Website has Two Faces》中寫到的,應用 (或 Web) 應當具備兩幅面孔,一幅給人看,一幅給機器看。
在給人看的那幅面孔中,應用必須接受用戶所有形式的,或錯的、或對的、或無效的操作,而在給機器看的那幅面孔中則必須把用戶輸入的那些“不靠譜兒”的命令轉譯成機器看的懂的內容。

Lyle Mullican 《 Your Website has Two Faces》
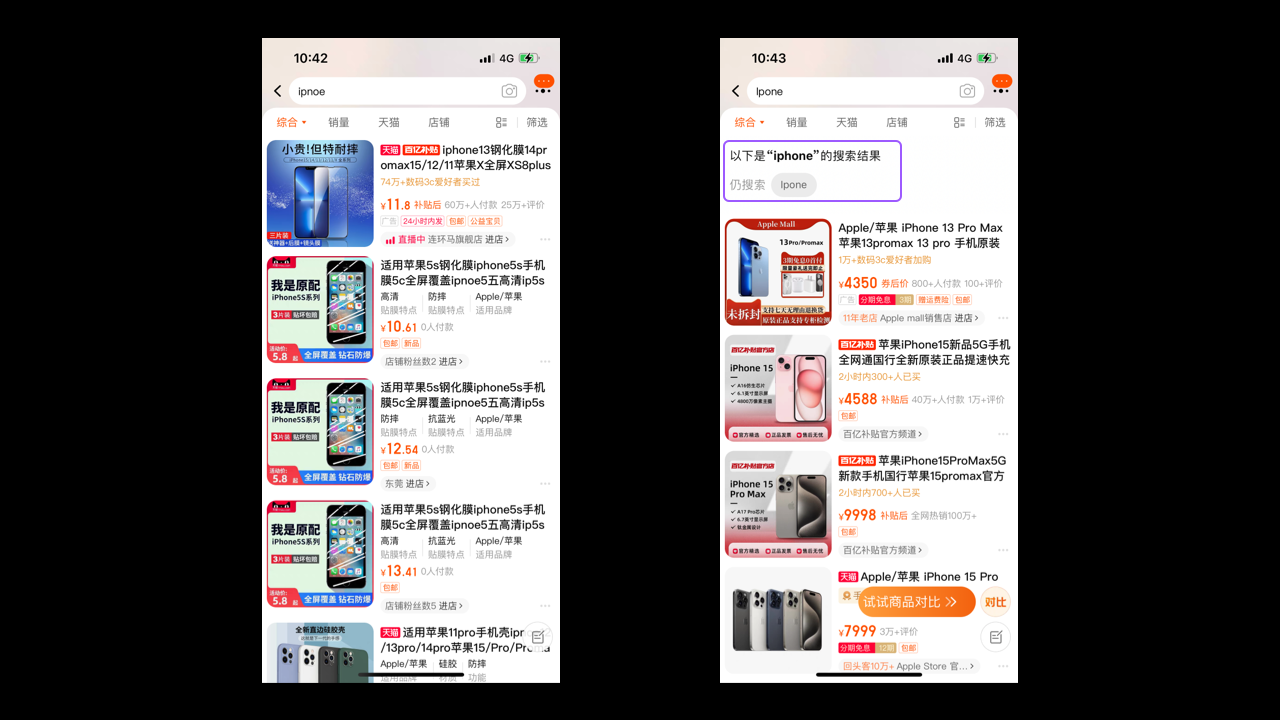
而在設計UI界面時,我們也應當包容用戶進行的所有可能的操作,他們可能會在搜索框里輸入任何奇奇怪怪的內容,但你的產品不能因為輸入的內容奇怪而崩潰、閃退、強制報錯。
這種寬容性減少了用戶的操作壓力,提高了產品的易用性。
例如taobao的搜索引擎,無論用戶設置什么樣的搜索關鍵詞,都會最大限度為用戶匹配最相關的搜索結果。
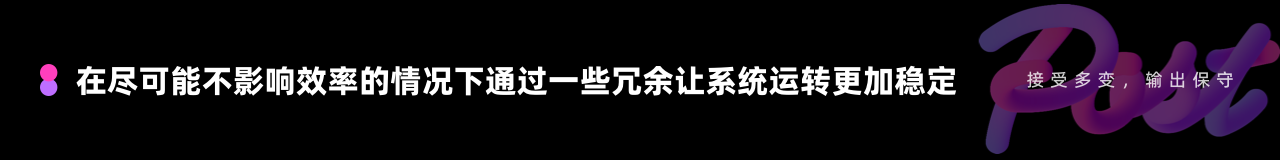
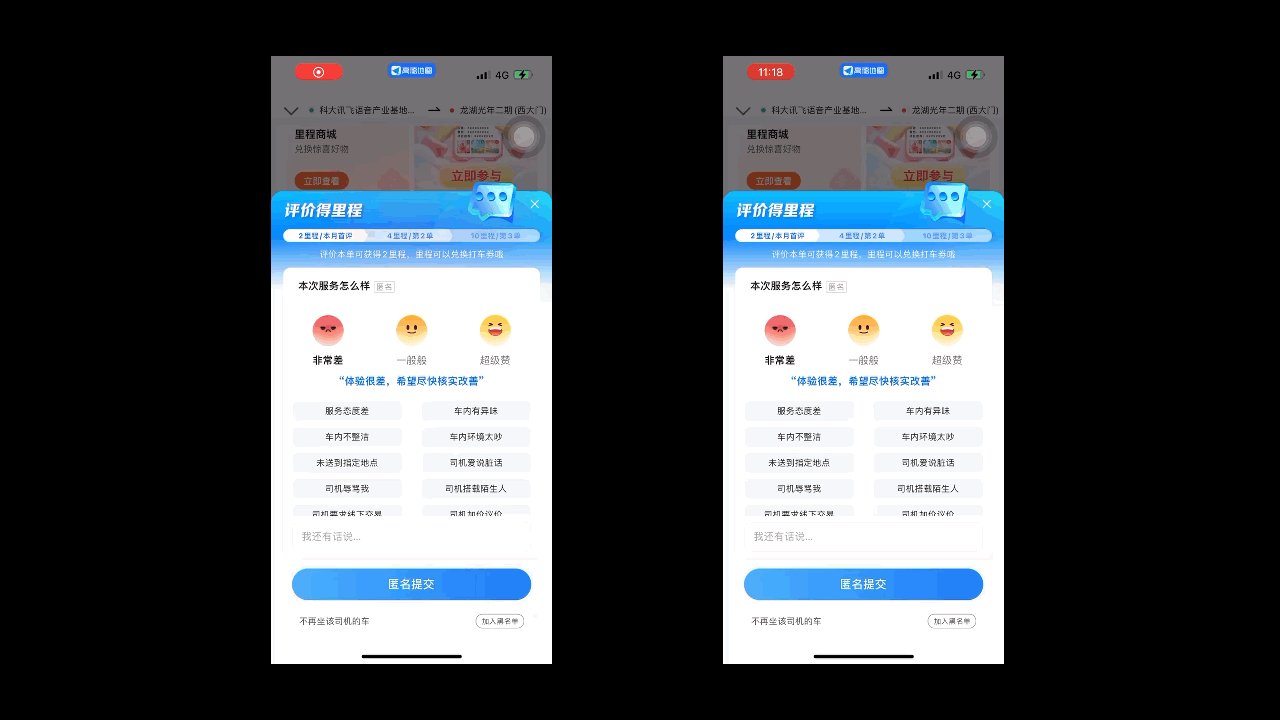
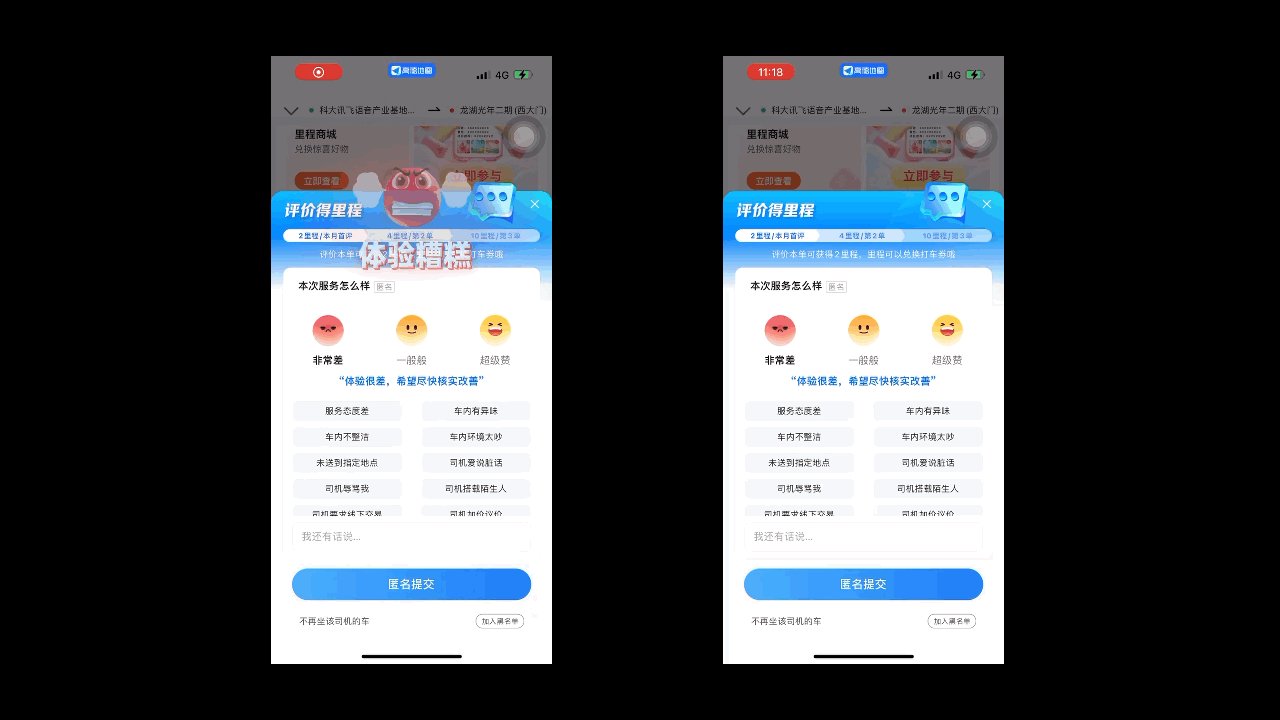
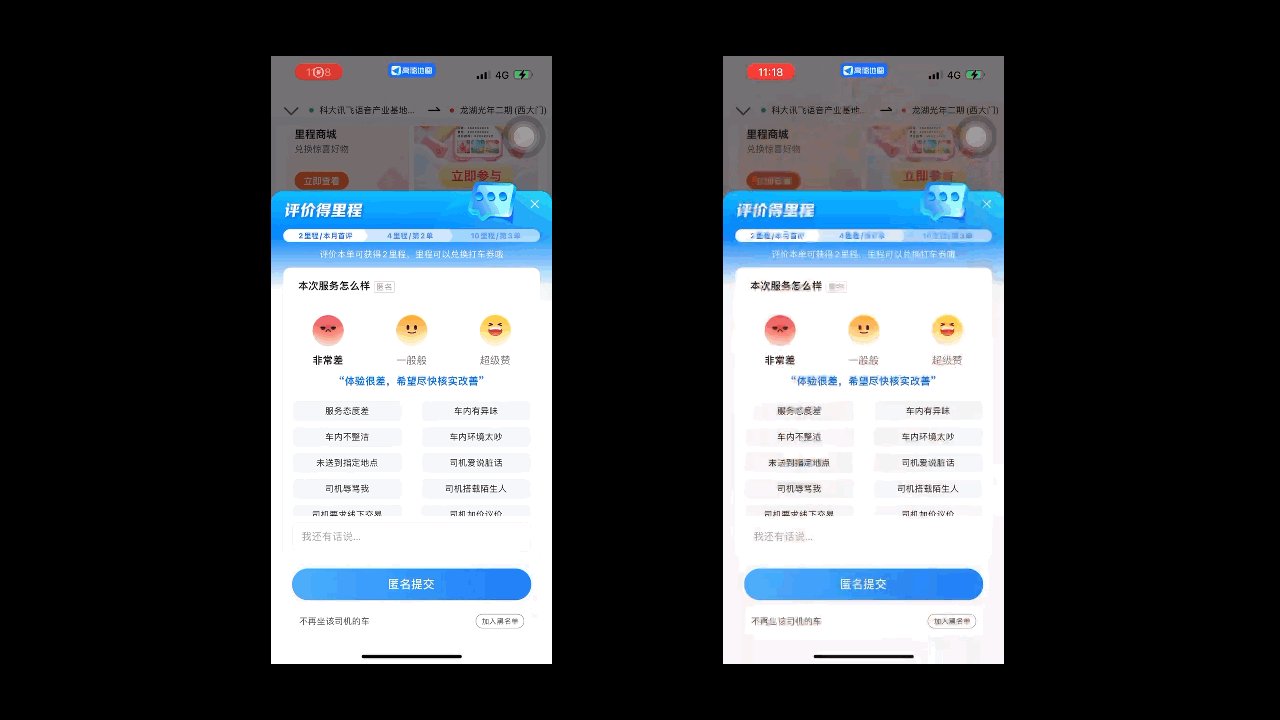
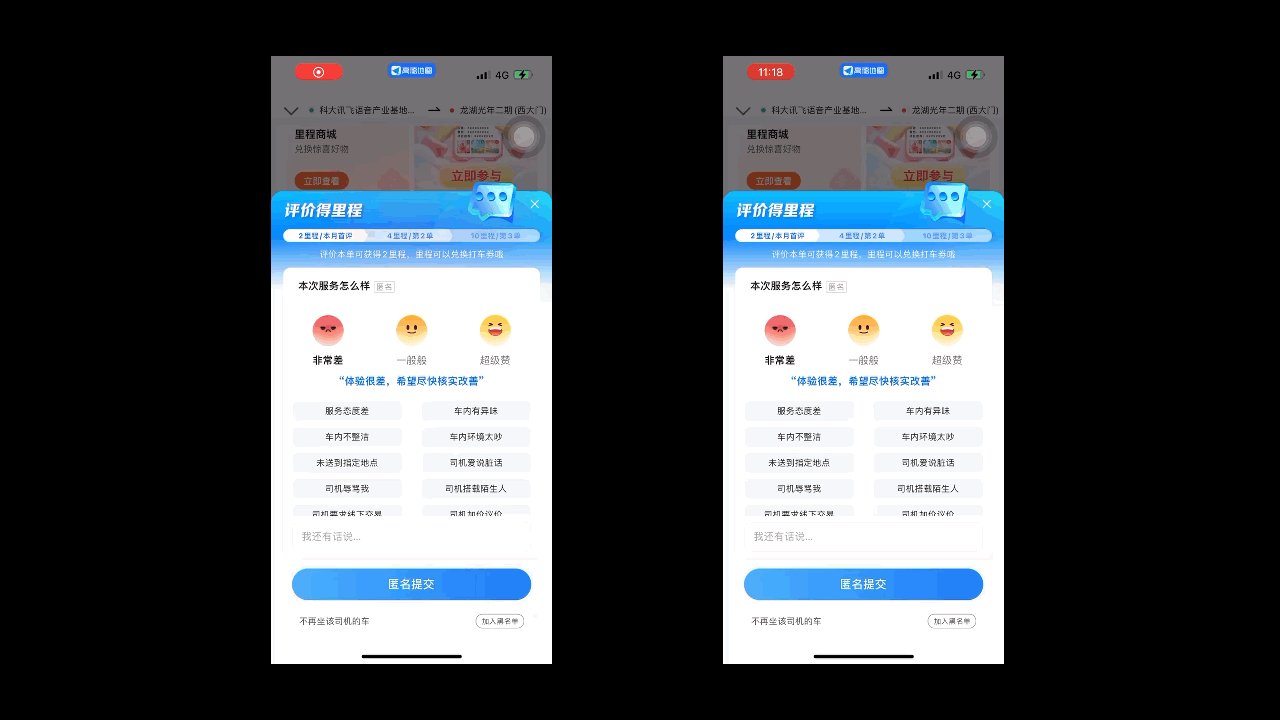
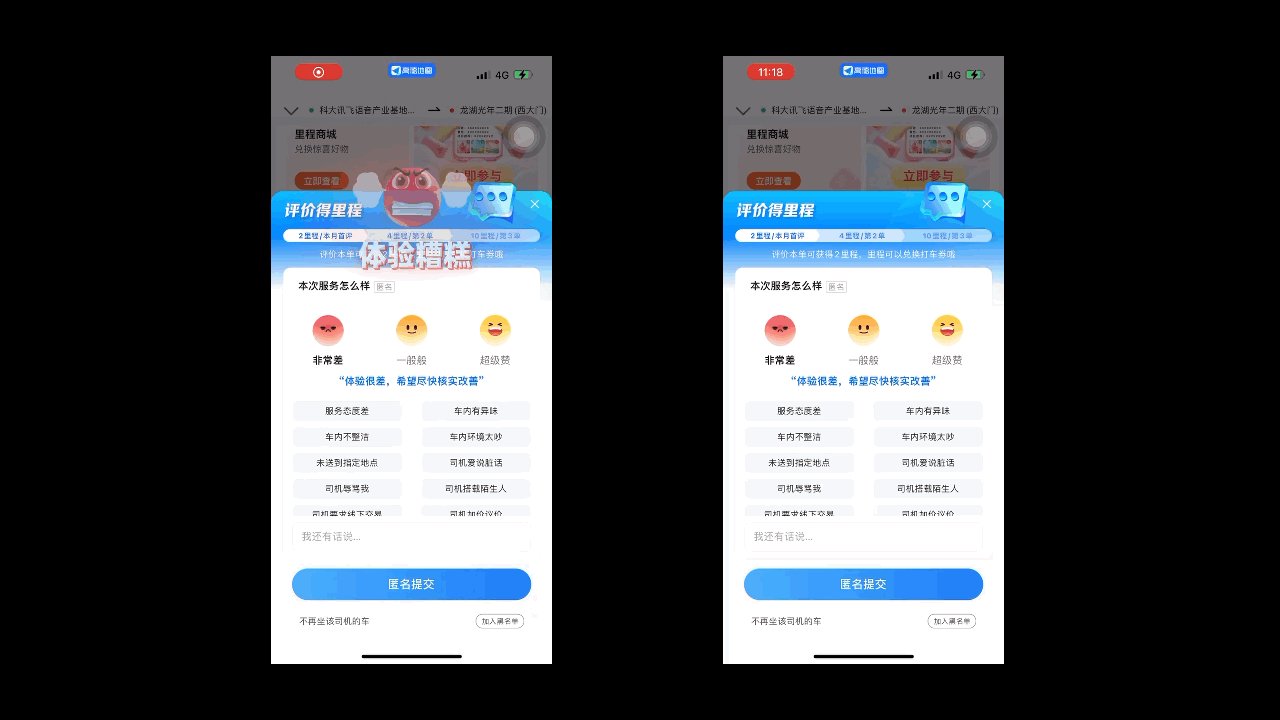
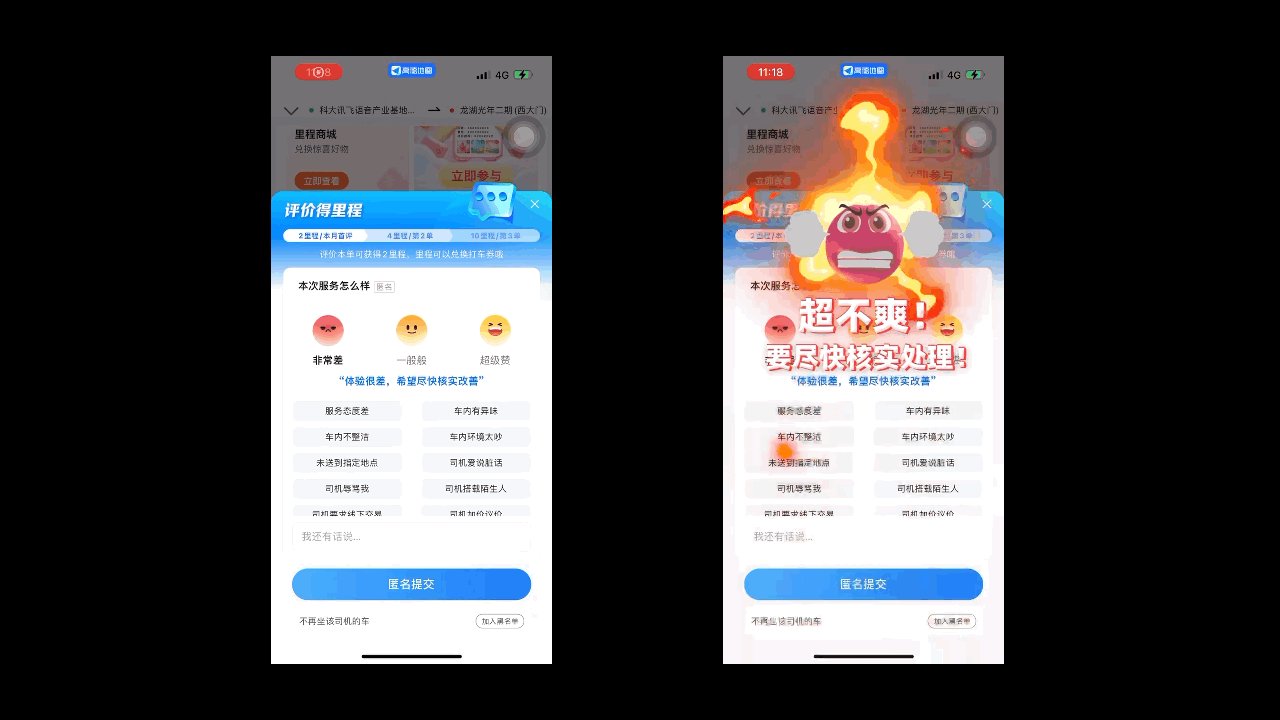
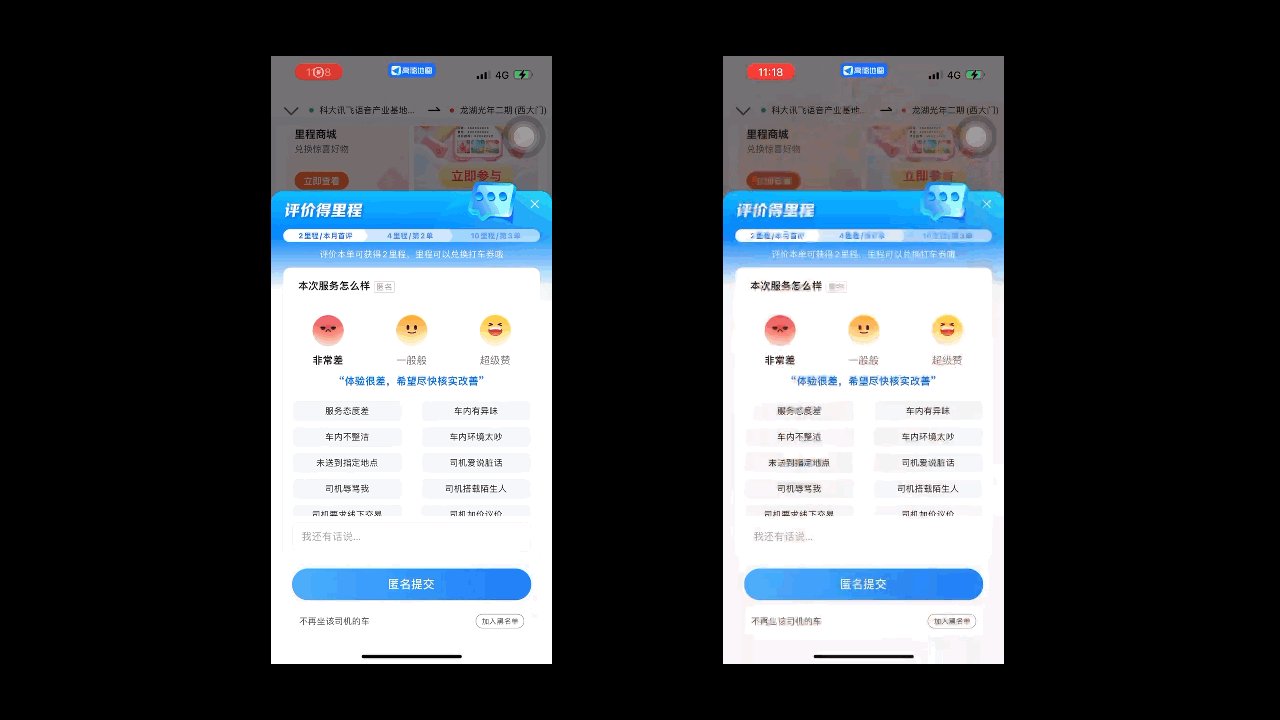
例如在高德打車評價中,服務體驗的三個選項,每一個表情都有兩次不同的點擊效果展現。(如下圖)

在二次點擊表情的時候,情緒動態以及文字反饋都做了升級
考慮到如果用戶帶有情緒進入評價系統,在多次點擊憤怒或者其他表情時,反饋動態是有升級變化的。這種展現方式可以讓用戶的情緒得到共鳴(不論是憤怒或者開心),在一定程度上可以達到暫時安撫用戶的效果。小細節增加了體驗友好度。
可變冗余是指通過不同的方式多次傳遞同一個信息,這在游戲設計中很常見,比如一個3D真人冒險游戲中為了引導玩家跳出窗戶逃離。那么一方面可以通過NPC的手勢或者語言“來,從這跳!”;同時可能也會在窗戶上放一塊明顯的木板,引導用戶從這里跳;又或者通過光影的特效,或者視角的移動,讓用戶的目光鎖定在窗戶上等等。總之是同時采用不同的手段,向用戶從傳遞“從窗戶跳出去逃生”這一信息。
在流利說少兒英語的產品中,也有通過設計可變冗余,用不同的手段來勸用戶不要在課程中途退出。用戶每次點擊彈窗時都會提示用戶退出帶來的影響,但每一次彈窗的內容都不相同,比如可能是說“中途退出會影響獲得金幣”,也可能提示“中途退出學習效果會很差”之類的。
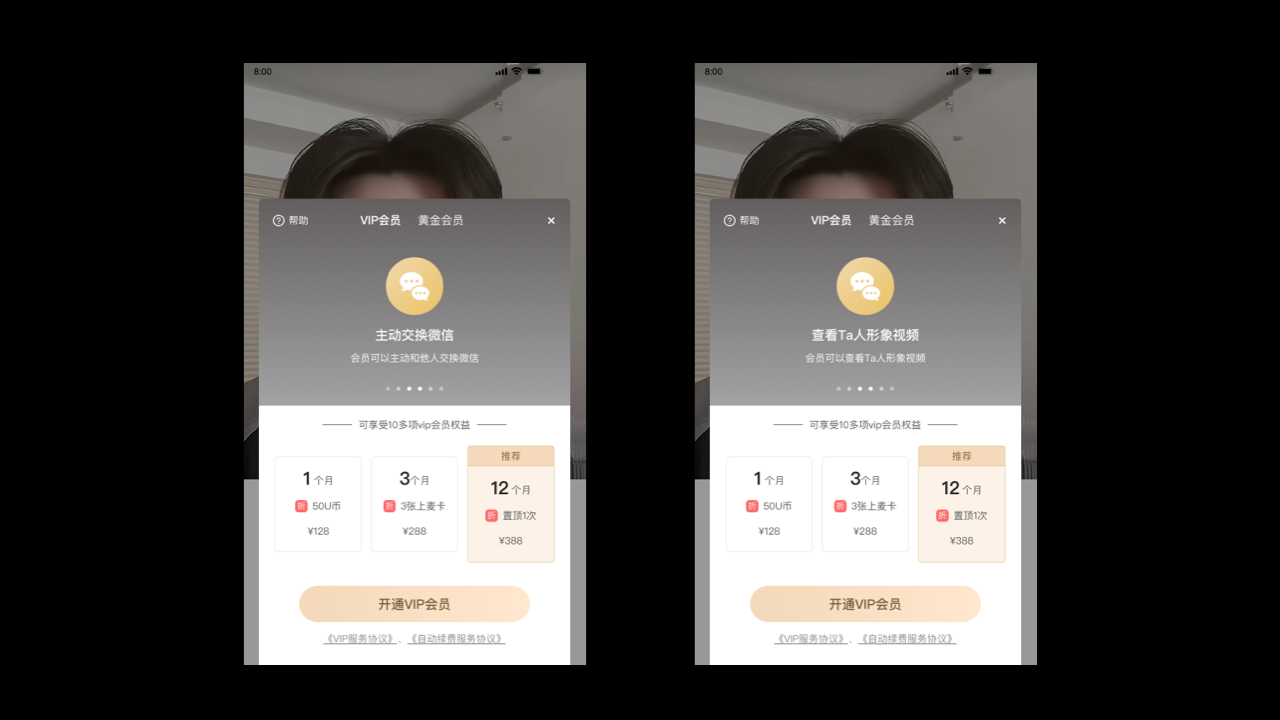
又比如上圖中,MarryUApp在提醒用戶付費的彈窗設計中,用戶點擊不同的付費功能,彈出的付費引導內容是不同的。這也是采用可變冗余來傳遞“會員很有價值”這同一種信息。
采用這種可變冗余傳遞信息的好處是,當一種傳遞方式不奏效時,另外一種方式可能會奏效。
被動冗余通常是當用戶完全錯過某一個信息后才會觸發,這種設計對用戶的影響最小,即用戶不會感知到太多重復內容。
例如在游戲中,只有當用戶完全錯過了某個NPC之后,第二個NPC才會對用戶說出前一個NPC本來要說的信息。但如果前一個已經說過,那么第二個NPC就不會再重復說一遍了。這樣用戶同樣得到了信息,但是沒有感覺到重復。
在使用以上冗余設計時,我們還需要區分清楚用戶是沒有漏掉了信息,還是故意無視信息的。如果是故意無視,那么過多冗余的設計反而會造成用戶的厭煩心理。
在交互設計中,對用戶可以進行的操作定義邊界是一項至關重要的任務。
這涉及到平衡用戶的自由度和系統的穩定性、安全性與效率。通過合理地設置邊界并提供相應的反饋與引導,可以確保用戶在系統中能夠高效、安全地完成任務,同時提升整體的用戶體驗。
有時候我們不希望用戶輸入奇奇怪怪的內容,進行奇奇怪怪的操作。那么我們就需要對用戶的可操作邊界給出明確的定義。
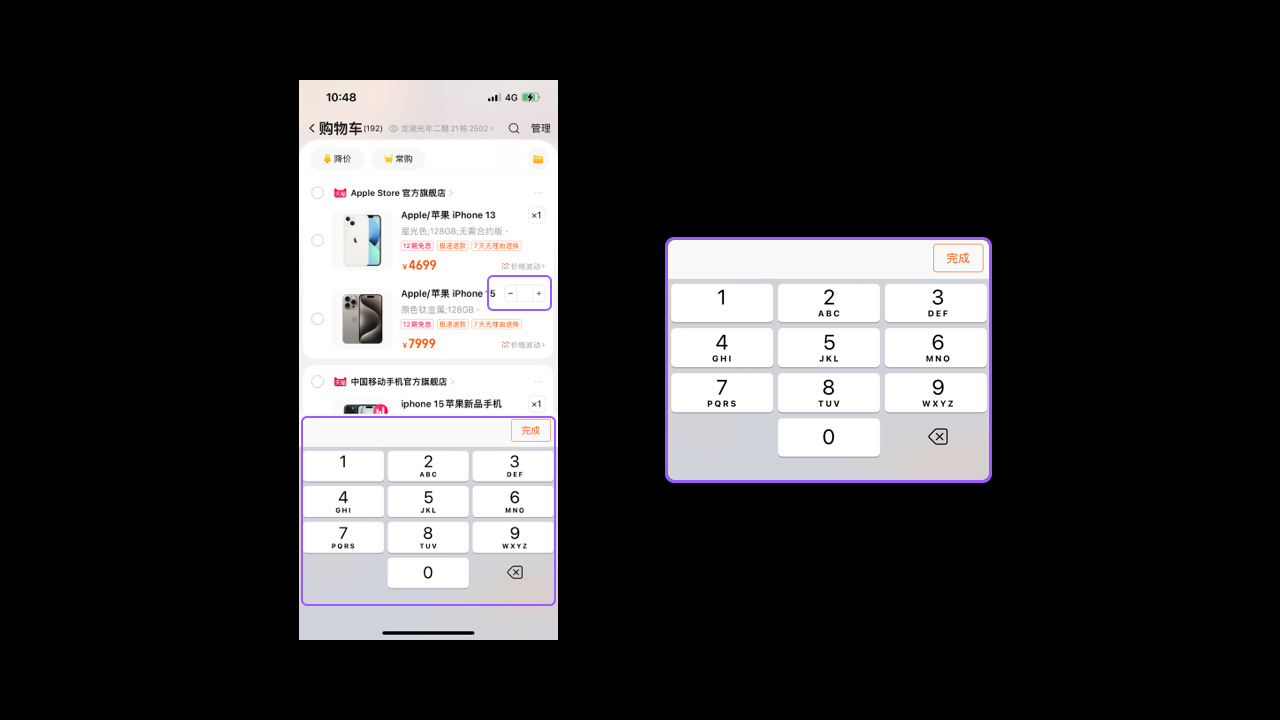
上圖的購物數量輸入框中,在進行純數字輸入時,我們需要強制鍵盤只顯示數字鍵盤,以防用戶輸入其它符號時崩潰,這是一種明確的邊界定義。
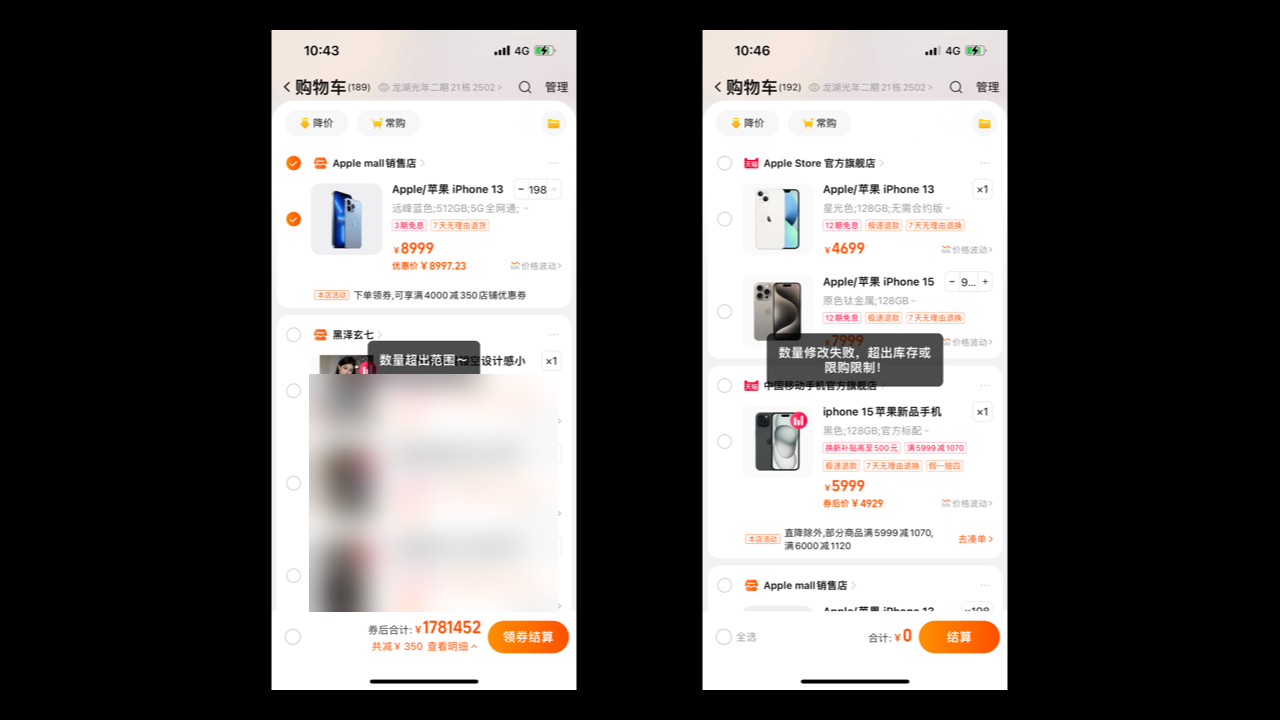
如下圖,僅上一條定義邊界明顯還不夠,就算給了邊界,用戶還是可以隨心所欲的輸入,用戶能在淘寶輸入購買 999 個 iPhone,能在設定用戶名時輸入任意字符哪怕是邊界之外的。
而問題是,立馬反饋容易突兀的打斷用戶的操作流程,這將極大影響用戶的工作效率,會讓用戶有不好的情緒,用戶希望你能告訴他為什么會出錯,無論是誰的錯誤(軟件,用戶或者第三方)。
在更廣泛的層面上,更少的錯誤消息是網站或應用程序總體完善狀態的良好指標。只需要一條寫得不好的錯誤消息就會破壞用戶的體驗,用戶會記住這個應用的糟糕體驗的。
上圖左側消息示例幾乎犯了所有的錯誤,遣詞冰冷、不友好、未給出解決方案等,相反,第二個示例就友好的給出了解決方案。
我們在錯誤反饋時要注意使用友好的語氣,不要指責用戶或者過度解釋他們的錯誤。
上圖左側錯誤消息,大多數用戶根本看不懂這些“火星文”。即使是只有單一的“確定”按鈕也似乎仍然對實際發生的事情感到困惑不解。
事實上,很多時候沒有人真正知道為什么會出錯。錯誤是由用戶引起的,還是由錯誤引起的罕見后端問題?如果沒有確切的答案,通常最好使用通用消息,例如第二條錯誤消息。
當然,這不是一個令人滿意的解決方案,但這是一個用戶可以理解并可以采取行動的方案。
根據用戶當前的操作和需求,系統能夠實時調整信息的展示和布局。這種實時反饋能夠提升用戶操作的效率和準確度,因為頁面上不相關的信息會被減少,使得用戶可以更快地找到他們需要的信息。
通過分析用戶的歷史行為和偏好,系統能夠調整內容的展示數量和優先級,展示用戶感興趣或可能感興趣的內容。這種方法可以提高用戶在使用產品中的轉化率,因為它提供了更加個性化的體驗。
為了在不同的設備和屏幕尺寸上提供最佳的用戶體驗,設計師會采用自適應和響應式設計方法。這包括為不同類別的設備提供特定的布局,以及通過改變頁面結構布局、調整UI組件大小、顯示或隱藏某些UI組件來適配可視區域。
UX交互設計師可以利用自適應設計原則來創建適合每種屏幕尺寸的布局,確保在每種屏幕尺寸上都能提供最佳的用戶體驗。
利用智能設備上的傳感器收集數據,理解用戶的使用情景,并在設計中添加適應性,以提供更透明和貼切的用戶體驗。這種智能化的自適應系統能夠根據收集到的用戶信息和上下文來調整其行為,從而提供更加豐富和個性化的體驗。
在UI設計中,同域原則是一個非常重要的概念,它強調在同一領域內保持設計元素和交互方式的一致性。這樣用戶在使用產品時,可以依據已有的認知和經驗,迅速掌握新的操作,降低學習成本。
通過進行可用性測試,可以發現設計中的缺陷和問題,從而進行優化。這有助于提高產品的可靠性和用戶滿意度。
為用戶提供反饋機制,允許他們報告問題或提出建議。這種開放的溝通方式可以幫助設計師了解用戶的需求和期望,進而改進設計。
通過提供撤銷、重做等操作,以及錯誤提示和幫助文檔,使用戶能夠從錯誤中恢復并繼續操作。這種設計方法有助于提高產品的容錯能力,減少因誤操作導致的不良用戶體驗。
采用自適應布局可以使界面在不同設備和屏幕尺寸上都能保持良好的視覺效果和操作體驗。這有助于提高產品的通用性和可訪問性。
對代碼進行優化,以提高系統的響應速度和穩定性。這可以減少因系統延遲或崩潰導致的不良用戶體驗。
在設計過程中考慮到安全性因素,如使用HTTPS協議保護用戶數據的安全傳輸;防止SQL注入等攻擊手段;以及采用隱私保護措施等。這些設計方法有助于增強用戶對產品的信任感和安全感。
雖然近年來計算機界出現了一些質疑博斯塔爾法則的聲音,但其核心思想仍然被廣泛應用于UI/UX領域,強調應用或網站應具備良好的容錯能力,允許用戶進行任何操作,即使是錯誤的或無效的。
這樣的設計理念有助于提升用戶體驗,因為用戶在使用產品時可能會犯錯,而一個寬容的設計可以減少用戶的挫敗感,提高產品的易用性。
作者:拒不背鍋女士
鏈接:https://www.zcool.com.cn/article/ZMTYxMzIwOA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。