2024-9-5 資深UI設計者
我在2017年學習Sketch的時候買過一本書,叫《動靜之美——Sketch移動UI與交互動效設計詳解》。當時對于剛轉型到移動端設計的我來說,這本書給了很多幫助,特別是對Sketch這門軟件的學習。四年后,當我不經意找到《視覺之外》這本書閱讀的時候,我才發現,這原來就是4年前《動靜之美》的作者黃方聞。
雖然我和他素未謀面,也沒任何交集,但這種感覺很像遇見一個老朋友,特別是當我把《視覺之外:全鏈路UI設計思維的培養與提升》讀完以后,真的就像四年前一樣,豁然開朗、醍醐灌頂。
我非常喜歡他在自序里的一句話——“如果說《動靜之美——Sketch移動UI與交互動效設計詳解》想說明什么是“對的設計”,那么本書想讓大家感受到什么是“好的設計”,也為大家提供從本質上解決問題的方法。”
從“怎么做”到“為什么這樣做”,這看上去好像很簡單,但其實是一個設計師的重大思維升級。當我們不再為用什么軟件、這個設計效果怎么實現而困擾的時候,你就會發現,真正決定一個設計師的上限是——這個設計師有沒有思考能力。那么,設計的思考能力是什么,需要思考什么,這本書,將會給你一部分答案。

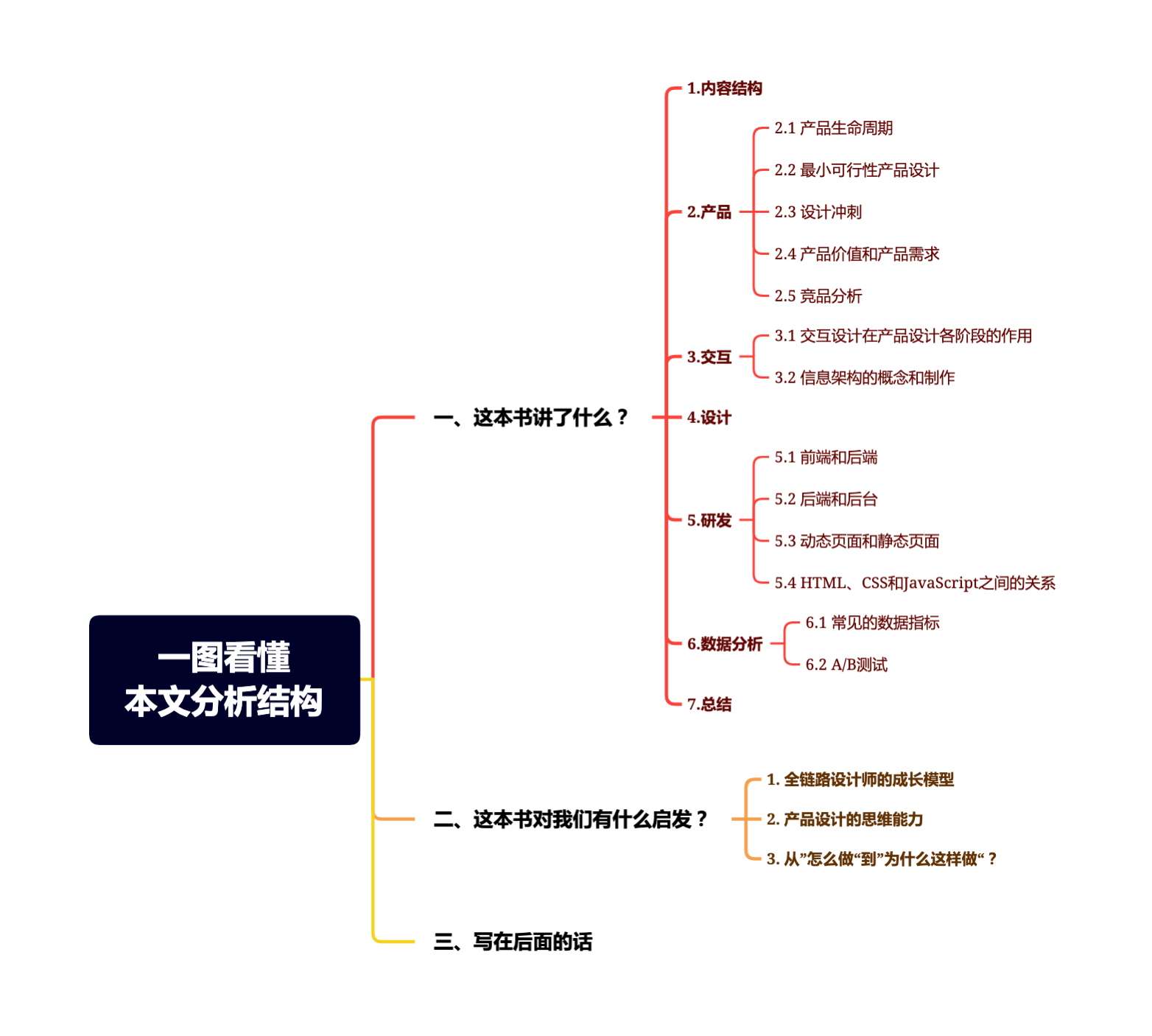
一、這本書講了什么?
1. 內容結構
這本書作者寫了差不多11萬字,實體書應該挺厚的,但整本書的內容結構非常簡單,讀起來也很容易。它主要分為五個部分,按照產品設計的工作流程來介紹,分別是產品、交互、設計、研發和數據分析(可以理解為運營)。用作者的話來說,通過這五個關鍵階段思維能力的提升,設計師才能快速構建綜合思維模型,成為“全鏈路設計師”。

2. 產品
在往期的讀書分享里,有很多設計師會問我,怎么樣去提升產品的基礎知識。其實我很仔細思考過這個問題,我也對比了好幾本書。但最后我發現《視覺之外》關于產品基礎知識這一節,其實可以算得上一個產品知識的初級入門。這一節作者就給我們介紹了好幾個非常基礎、關鍵的產品知識點。
2.1 產品生命周期
在「設計大偵探」產品拆解的「產品畫像」部分,有一個模塊不知道大家有沒有注意到,那就是產品的生命周期。在把行業、競爭對手、產品介紹、用戶畫像、信息結構等都介紹完以后,我會告訴大家,這個產品當前處于哪一個生命周期,當下產品目標聚焦于商業變現還是用戶增長。
如果你不懂產品生命周期的概念,那你就很難明白為什么一個產品在不同的階段他們的業務目標不一樣。比如一款處于引入期和成長期的產品,你會發現他們會拼命砸錢來獲取用戶。像滴滴、美團這些產品,在他們剛推出的時候,瘋狂地給用戶各種補貼、紅包。而一個處于成熟期的產品,比如我們拆解過的QQ音樂、微信讀書,他們都在探索豐富多樣的盈利模式,實現商業變現。這就是因為產品的生命周期不同,所以業務目標不同。
作者花了一個很長的篇幅去講解產品生命周期,比如它包含的四個階段,還有不同階段產品關注的焦點和目標,這些知識非常實用,你讀完以后,會豁然開朗。

2.2 最小可行性產品設計
什么是最小可行性產品?也就是一個能滿足用戶使用最基礎功能的產品。比如你做一個商城,最基礎的功能就是實現用戶在前臺付錢購買,后臺接收訂單數據,只要這個流程沒問題,就能保證產品的基礎運轉。至于其他拼團、會員、物流、積分這些功能,他們就可以推后設計,甚至都可以不用設計。我們通常把最小可行性產品稱為MVP(Minimum Viable Product),這個概念是出自于埃里克·萊斯《精益創業》這本書,這是產品設計里面經常提及的一個設計方法,我們需要熟記。

2.3 設計沖刺
「設計沖刺」和「MVP」一樣,它也是一種產品設計的方法,是谷歌設計團隊根據自己的工作經驗提煉出來的,而且有專門介紹這個方法的同名書籍。這個方法和「MVP」不同,它更側重于在短時間團隊聚焦于解決某個產品在某個時間段的設計目標。

2.4 產品價值和產品需求
其實我在梳理這一節的時候,我突然發現當你讀的書越多,你讀起來就越容易。為什么這么說呢?因為這一節作者所提出的問題,恰好可以用曲卉在《硅谷增長黑客筆記》里描述的「設計公式」來解答。如何去判斷某一個新功能是否有必要開發、以及這個功能開發的優先順序,說實話,不是靠感覺,而是有成型的公式來幫助你做決策。有興趣的朋友,可以讀一下6月份我寫的《送給在線英語啟蒙教育從業者的產品設計公式》那篇行業洞察,那篇文章對「設計公式」的提煉和運用就寫得很清晰。

2.5 競品分析
你會發現所有的講交互設計、產品知識的書籍,都會提到競品分析。足以說明,競品分析真的是每一個產品經理、交互/UI設計師必備的基礎技能。我不展開說,因為下個月我就會準備給大家單獨分享一本專門講競品分析的書籍——張在旺老師的《有效競品分析》。
3. 交互
作者在交互設計這個章節,主要介紹了交互設計的基礎概念、用戶調研的流程方式、信息架構的概念和制作、流程圖和原型設計的繪制方法等。如果你讀過《步步為贏》,你會發現這些知識點當你再看一次的時候,它們都慢慢成為你的朋友。作者講得很細,具體大家可以去仔細讀,有兩個點我覺得很重要,單獨給大家說一下。
3.1 交互設計在產品設計各階段的作用
作者通過一個產品研發的完整流程來介紹交互設計師的作用。雖然交互設計師通常被很多人理解為畫原型的,但事實上交互設計師會參與整個產品設計研發的所有階段。
在想法變為需求之前,如果這個時候有交互設計師參與,那么很多偽需求就會在這個環節被PASS了。一個有經驗的交互設計師,會快速的去判斷這個需求是否符合業務邏輯,能夠找到有相似業務流程的競品,千萬別小看這個環節,很多創業型的團隊都死在偽需求上面。
需求確認以后,其實就到了原型設計階段,這是交互設計師最核心的工作。我上次在《步步為贏》里面總結的,交互設計師,就是產品團隊的業務需求翻譯官,把需求翻譯成頁面,讓整個產品團隊清晰明了知道這是一個什么樣的產品,我們要怎么做。
最后到界面設計、研發、測試直至上線,交互設計師都扮演了非常重要的角色,可以說,交互設計師并不只是給UI設計師畫線框圖,而是為一個產品從想法到上線保駕護航,降低產品的失敗率。

3.2 信息架構的概念和制作
信息架構是什么?信息架構就是一個產品的骨骼,從這個信息架構就可以看到這個產品有多少器官。我在直播臨摹實操的時候,單獨演示過用Xmind來梳理一個產品的信息架構。其實方法就是這樣,不管是我們設計一個產品,還是去調研一個產品,信息架構一定是所有產品設計的第一步。只有把這個產品的內容規劃好,你的頁面才知道要放什么內容,怎么放。Xmind這些思維導圖軟件很好上手,大家只需要親自做幾個,就能對信息架構快速上手。

4. 設計
在本節中,作者針對UI界面設計的一些基礎知識點,進行了全面的歸納,比如當下流行的UI設計風格、UI設計中的基礎入門知識、多平臺的設計注意事項等等。這些知識點都很基礎,我就不過多介紹,大家可以去仔細讀,把這些知識點吸收。
5. 研發
很多設計師都會說,我是做設計的,代碼這種事兒,和我沒啥關聯。事實上,如果你能掌握一些基礎的產品研發知識,這會對你在工作中的協作起到非常大的幫助。我一直給大家說,做設計,一定要和前端處好關系,因為你們兩的工作,是捆綁在一起的。你的設計再漂亮,如果前端無法還原,最后的體驗也會大打折扣。怎么樣去和前端處好關系,那就是需要你去學習一些基礎的技術知識。作者在這一章里講了很多知識點,包括Html的學習、CSS的快速入門,甚至還有一節是教設計師如何用Wordpress搭建自己的博客。我篩選幾個重要的知識點,分享給大家。
5.1 前端和后端
這兩個詞,大家一定聽得耳熟能詳了吧。但是還是有必要給大家提一下,前端就是用戶看得見的部分,比如一個購物網站,我們能使用的所有功能,都屬于前端,這些都是用戶可視化的。而后端,則是指用戶看不到的數據交換,比如當天產生了多少訂單、支付了多少錢等等。UI設計師和前端的聯系最緊密,一定要時間去了解前端的基礎知識。

5.2 后端和后臺
后端和后臺是兩個完全不同的概念,并且兩者也不是同一層級的內容。簡單來說,后臺是需要前端和后端一起才能開發出來的,可以把后臺理解為一個產品。比如站酷的創作者中心,它其實就像一個后臺,你可以查看自己數據、管理自己的作品,這些用戶是看不到的,但你所操作的后臺,事實上也是由前端和后端構成,你看不見的數據就是后端,你操作的所有數據交換和處理都是由后端人員完成。

5.3 動態頁面和靜態頁面
動態頁面,就是這個數據會實時更新,可以由管理員在后臺發布更新;而靜態頁面,一般就是前端工程師會直接以代碼的形式把頁面給寫死,后臺沒有修改這個頁面內容的功能。這兩個概念對UI設計師來說,其實真的非常重要,一定要去充分理解動態頁面和靜態頁面的區別,因為這往往關乎到你的設計實用性。
我遇見過很多的設計師,他們的設計稿真的很漂亮,但是一點都不實用,為什么會造成這樣的原因,很多時候因為他們不懂動態和靜態的區別。特別是在品牌官網的設計中,有很多設計師在新聞資訊、發展歷程這些頁面去設計很多創新的效果,但往往忽略了這些內容,是需要經常維護更新的。一旦設計師考慮不周,就會導致設計稿很好看,上線效果一塌糊涂。理解動態和靜態的區別,可以為整個產品運營團隊降低很多工作量。

5.4 HTML、CSS和JavaScript之間的關系
HTML就像我們頁面設計的內容,有頭部、有金剛區、有菜單欄;CSS就像是顏色樣式、文本樣式,你可以批量去修改這個公共樣式,整個設計就能保持一致;而JavaScript就像交互動態效果,比如點擊某個按鈕,它會產生移出的效果。作者針對這三個內容都有很詳細的介紹,各位可以結合自己的興趣去閱讀,掌握一些基礎的編程知識。

6. 數據分析
當一個產品正式上線運營以后,這個產品就會不斷迭代。而設計師在產品的運營過程中,一定要去學習了解一些常見的數據指標,這些數據指標,可以真實反饋產品是否解決用戶的使用情況,以及用戶在產品使用過程中所遇見的難點。沒有數據,再完美的產品也沒有討論的意義。

6.1 常見的數據指標
作者把數據指標分成了三類,分別是與用戶相關、與行為相關和與業務相關的數據指標。其實如果你經常閱讀我們的產品拆解,很多專業名詞都已經很熟悉了,比如獲客、激活、留存、日活、PV等等。
6.1.1 DAU和MAU
DAU和MAU分別稱為日活躍用戶數量(簡稱“日活”)和月活躍用戶數量(簡稱“月活”),主要用來觀察某個產品以日或者以月為單位的用戶活躍量。

6.1.2 PV和UV
PV是指頁面瀏覽量,UV是指訪問某個頁面的獨立用戶數。比如3個用戶訪問了一個APP的100個頁面,那么PV就是100次,UV是3。

6.1.3 GMV
GMV全稱為Gross Merchandise Volume,指一段時間內的成交總額,一般在電商類產品進行數據統計或者制訂KPI(Key Performance Indicator,關鍵績效指標)時使用。
6.2 A/B測試
A/B測試就是把所有的用戶分成兩部分,一部分用戶看到的是A方案,另一部分用戶看到的是B方案,然后對兩部分用戶使用產品時產生的數據進行分析,為最終選擇使用哪個版本的方案提供有效的參考依據。最近一周,站酷就在進行A/B測試,目的就是搜集不同用戶群的反饋。

我把這一章的內容歸納為運營基礎知識,在后續的時間里,我們會單獨去講《增長黑客》、《硅谷增長黑客筆記》,到時候大家就會對這些知識熟悉了。
7. 總結
《視覺之外:全鏈路UI設計思維的培養與提升》這本書內容非常夯實,不僅僅全面介紹了全鏈路設計師所需要學習掌握的五個部分,而且還加入了很多實操的內容。比如流程圖的繪制、信息結構的工具、編程語言的學習、CSS的入門等等。這本書真的非常適合比較傳統的UI設計師學習,可以通過這本書快速打破自己的知識盲區,從而明白當下以及未來的UI設計師發展方向,成為一名有競爭力、有價值的全鏈路設計師。
二、這本書對我們有什么啟發?
1. 全鏈路設計師的成長模型
作者寫這本書的內容結構,其實就是一個全鏈路設計師的成長模型。如果你想成為一名全鏈路設計師,那么你就需要在產品需求、交互設計、UI視覺設計、產品研發和數據分析這五個關鍵階段去學習。你可以根據這個成長模型去規劃自己的學習內容,比如你當下產品的知識非常薄弱,那么你就可以提升產品知識。這樣你就很有目標感,這個模型可以對你起到指導和審視的作用。

2. 產品設計的思維能力
我在分享臨摹設計資源的時候,都會加上《你好,UI設計師》這篇文章。我之所以會分享這些辛辛苦苦臨摹的設計文件,其實更多是想去做一個引路人。讓大家從我的臨摹文件里面,結合產品拆解去學習這個方法。
一款產品設計不是一個點,一條線,一個面,而是一個系統工程。就像作者在這本書里所列舉的五個部分,如果你只是局限于某個產品設計的美丑,那么你的思維能力就無法取得突破。你一定要有全局觀,要從整體去出發思考一個產品如何設計;你一定要跳出設計的執行層,從頭到尾去思考,這樣你才能從掌握一個設計工具到學習到一種產品設計思維能力。

3. 從”怎么做“到”為什么這樣做“?
我把這個思維的提升定義為一個設計師蛻變的節點。就像我過去做外包設計的時候,更多只停留于如何按照客戶的需求去把項目設計好,而根本沒有去思考客戶為什么會有這樣的需求。
我年初發布丁香醫生產品拆解的時候,我把花了2個月做這件事的目的描述為——我想去思考一個優秀的產品,到底設計了什么,為什么這樣設計。可能沒有幾個人注意到這個細節,但其實對我來說,這就是設計思維真正的蛻變。
我為什么花那么多時間去做產品拆解,就是我想讓大家跟著我跳出執行層去思考,為什么別人這么做,他們遵循了什么設計原則,只有這樣,我們才能培養設計的思考能力,從而破繭成蝶。

三、寫在后面的話
就像我在開頭寫的那樣,黃方聞的書籍,很有自己的特點。為了解讀他的這本書,我特意去關注了他的公眾號,然后又找到了他的個人公眾號,看了他很多的生活隨筆文章。有初為人父的感動,有因為疫情困在上海無法陪伴家人的無奈,我感覺他真是一個非常細膩的人,而他的書,也沿襲他的風格。
這本《視覺之外:全鏈路UI設計思維的培養與提升》不僅僅向你全面介紹了成為一個全鏈路設計師的技能模型,更是分享了很多實操的方法。就像他在序里所寫的,他想幫助大家打開一扇門,一扇可以連接其他崗位的門,我已經打開了,接下來,到你了!開始閱讀吧!
作者:廖爾摩斯
鏈接:https://www.zcool.com.cn/article/ZMTQ0OTg3Ng==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。
藍藍設計(ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計、桌面端界面設計、APP界面設計、圖標定制、用戶體驗設計、交互設計、UI咨詢、高端網站設計、平面設計,以及相關的軟件開發服務,咨詢電話:01063334945。
關鍵詞:UI咨詢、UI設計服務公司、軟件界面設計公司、界面設計公司、UI設計公司、UI交互設計公司、數據可視化設計公司、用戶體驗公司、高端網站設計公司
銀行金融軟件UI界面設計、能源及監控軟件UI界面設計、氣象行業UI界面設計、軌道交通界面設計、地理信息系統GIS UI界面設計、航天軍工軟件UI界面設計、醫療行業軟件UI界面設計、教育行業軟件UI界面設計、企業信息化UI界面設計、軟件qt開發、軟件wpf開發、軟件vue開發