UI設計如何突出氣象APP的主要功能和特點?
2024-12-5 藍藍設計的小編 移動端UI設計文章及欣賞
在當今數(shù)字化時代,氣象 APP 成為人們日常生活中不可或缺的工具,其功能的實用性和特點的獨特性固然重要,但優(yōu)秀的 UI 設計能夠將這些優(yōu)勢最大化地呈現(xiàn)給用戶,提升用戶體驗和產品競爭力。
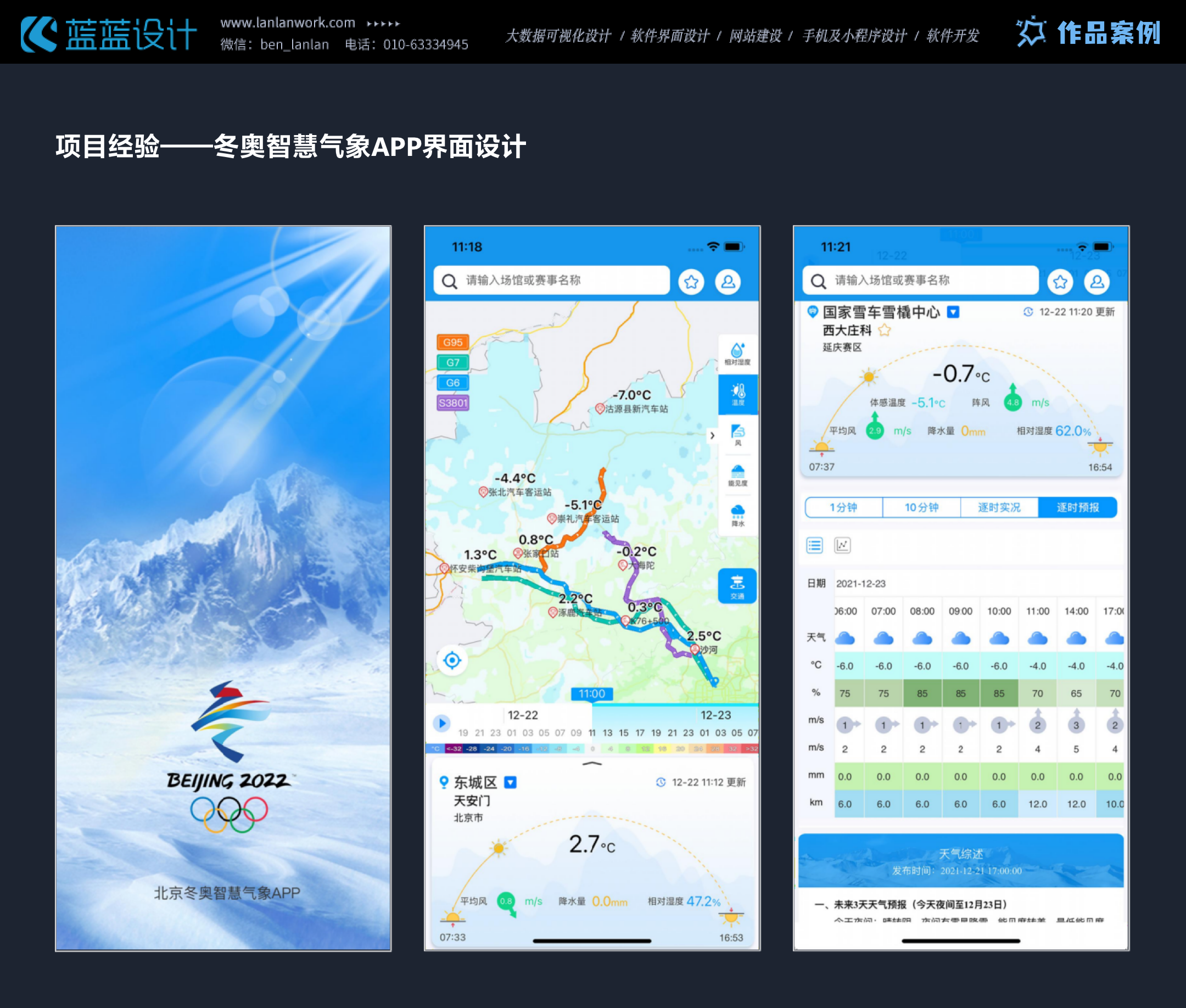
氣象 APP 的首要功能是為用戶提供精準的天氣信息查詢服務。在 UI 設計中,應首先確保首頁布局簡潔明了,將用戶最關注的實時天氣信息,如當前溫度、天氣狀況(晴、雨、陰等)、空氣質量指數(shù)等,以大字體、鮮明色彩突出顯示在屏幕上方顯著位置。例如,使用超大號的數(shù)字顯示溫度,搭配與天氣狀況相匹配的高清圖標,晴天用明亮的太陽圖標,雨天則是雨滴圖標,讓用戶一眼就能獲取核心信息。
下方可設置常用功能模塊,如 “未來幾小時預報”“未來幾天預報”“生活指數(shù)”“氣象地圖” 等,以簡潔的圖標加文字標簽形式排列,方便用戶快速切換到所需功能頁面。在頁面切換過程中,采用流暢的過渡動畫,既能增強視覺連貫性,又不會讓用戶感到突兀。這樣的布局設計使得用戶在打開 APP 瞬間,就能便捷地獲取關鍵氣象信息,滿足其對天氣信息及時性和準確性的需求,突出了氣象 APP 信息獲取便捷的特點。

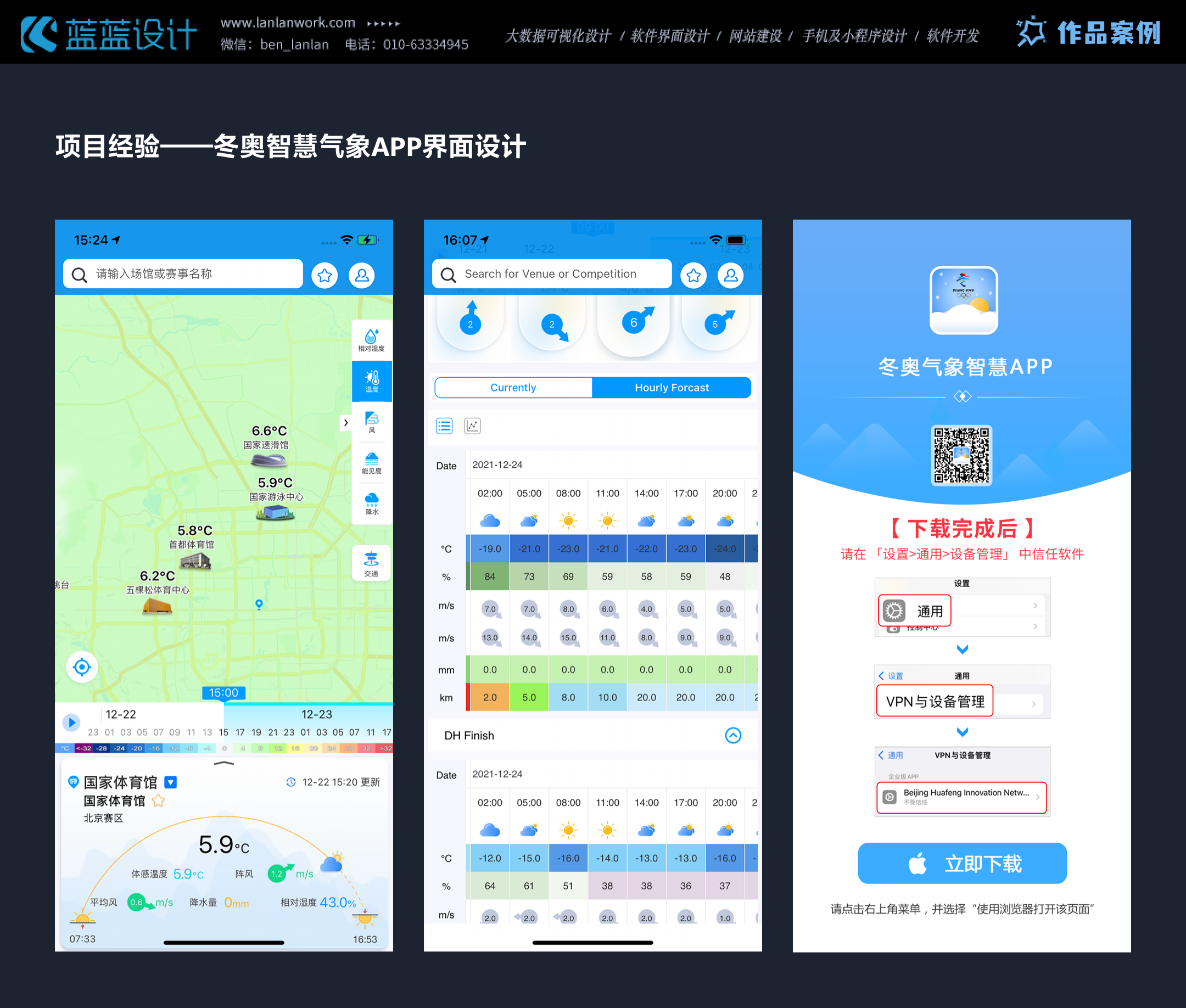
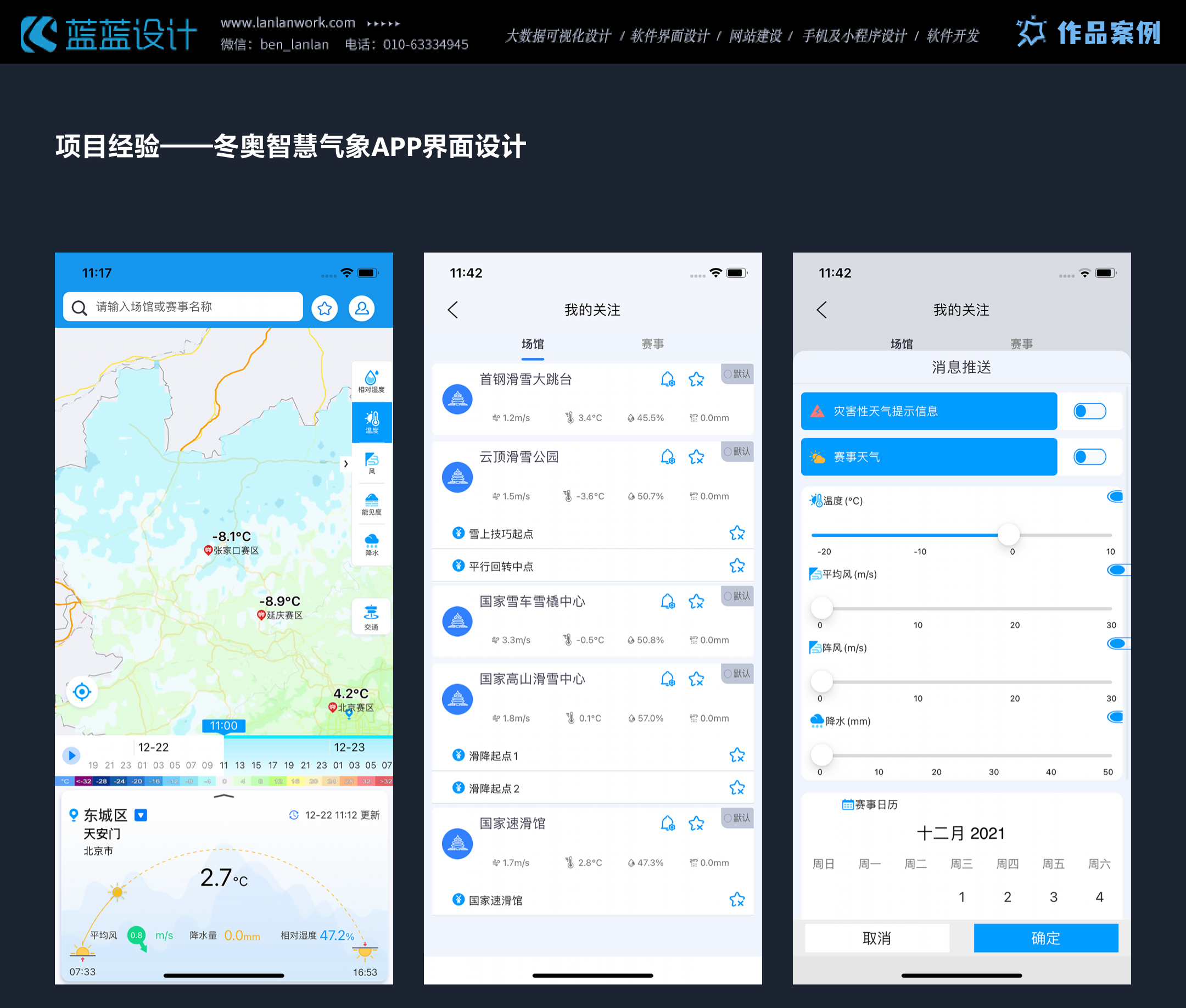
氣象數(shù)據(jù)豐富多樣,如何直觀地展示這些數(shù)據(jù)是 UI 設計的關鍵。對于氣象地圖功能,采用高清衛(wèi)星地圖或雷達地圖作為背景,以不同顏色、線條和圖標來表示各種氣象要素。例如,用藍色區(qū)域表示降雨范圍,顏色越深表示降雨量越大;用箭頭線條展示風向和風力大小,箭頭的粗細和長度與風力強度成正比。用戶可以通過縮放、平移地圖查看不同地區(qū)的詳細氣象情況,這種可視化方式將復雜的氣象數(shù)據(jù)轉化為直觀易懂的圖形,讓用戶仿佛擁有了一雙 “氣象之眼”,能夠清晰洞察天氣系統(tǒng)的分布和移動,彰顯了氣象 APP 數(shù)據(jù)展示的專業(yè)性。
在展示歷史氣象數(shù)據(jù)或氣象趨勢分析時,運用折線圖、柱狀圖等圖表形式。比如,用折線圖展示過去一周的氣溫變化趨勢,用戶可以直觀地看到氣溫的起伏波動,了解天氣的變化規(guī)律。圖表的設計應注重簡潔美觀,坐標軸刻度清晰,數(shù)據(jù)標記明顯,同時提供交互功能,用戶點擊圖表上的數(shù)據(jù)點可查看詳細信息,進一步提升用戶對氣象數(shù)據(jù)的理解深度,體現(xiàn) APP 對氣象信息深度挖掘和呈現(xiàn)的能力。

為了滿足不同用戶的個性化需求,UI 設計應融入豐富的定制選項。在主題皮膚方面,提供多種風格供用戶選擇,如清新自然風格、簡約現(xiàn)代風格、炫酷科技風格等。每種風格不僅在色彩搭配上獨具特色,還在圖標設計、背景圖案等細節(jié)上與之相呼應。例如,清新自然風格可采用淡藍色與綠色為主色調,背景是山水田園圖案,圖標設計也更偏向自然元素,讓用戶在獲取氣象信息的同時,感受到與主題相符的視覺氛圍。
用戶還可以根據(jù)自己的關注重點定制首頁顯示的功能模塊順序。對于經常關注空氣質量的用戶,可以將 “空氣質量指數(shù)” 模塊置頂;而對于戶外運動愛好者,可優(yōu)先展示 “運動指數(shù)” 模塊。此外,設置個性化的預警提醒聲音和震動模式,甚至允許用戶自定義預警推送的天氣類型和級別,使 APP 真正成為用戶專屬的氣象助手,突出氣象 APP 的個性化服務特點。

在氣象 APP 的 UI 設計中,動態(tài)交互元素能夠極大地增強用戶的參與感。例如,在天氣切換動畫效果上,當從晴天轉換到雨天時,屏幕上緩緩出現(xiàn)雨滴落下的動畫,伴隨著雨滴落下的音效,真實地模擬出天氣變化過程,讓用戶更直觀地感受到氣象的動態(tài)變化。
對于一些用戶操作,如點擊查看詳細天氣信息、切換城市等,提供及時的反饋動畫。當用戶點擊某個城市名稱時,該城市名稱會短暫放大并變色,然后過渡到該城市的天氣詳情頁面,這種反饋讓用戶明確知曉操作已被接收并正在執(zhí)行,增強了操作的確定性和流暢性。
在社交互動功能方面,若 APP 支持用戶分享天氣信息或發(fā)表天氣相關評論,設計精美的分享界面和評論區(qū)樣式。分享界面可自動生成帶有當前天氣信息和精美背景的圖片或卡片,方便用戶分享到社交媒體平臺;評論區(qū)則采用簡潔的列表形式展示評論內容,支持用戶點贊、回復等操作,通過這些動態(tài)交互設計,促進用戶之間的交流互動,提升用戶粘性,體現(xiàn)氣象 APP 的社交互動性特點。
氣象 APP 包含大量信息,合理的信息層級劃分和色彩搭配有助于提升視覺舒適度。通過字體大小、顏色深淺、元素間距等方式區(qū)分不同層級的信息。重要信息如實時天氣數(shù)據(jù)采用較大字體、高對比度顏色突出顯示;次要信息如詳細的氣象說明文字則使用較小字體、柔和顏色呈現(xiàn)。例如,將當前溫度用白色超大號字體顯示在深色背景上,而未來幾小時的溫度變化則用灰色小號字體在下方依次排列,這樣用戶在瀏覽信息時能夠迅速抓住重點,避免視覺疲勞。
在色彩搭配上,遵循色彩心理學原理,選擇與氣象相關且視覺舒適的顏色組合。如以藍色系為主色調代表天空和海洋,給人以寧靜、專業(yè)的感覺;用綠色表示空氣質量良好,黃色表示輕度污染,紅色表示重度污染等,通過顏色的漸變讓用戶直觀地了解空氣質量的優(yōu)劣程度。同時,注意整個界面色彩的協(xié)調性和一致性,避免顏色過于刺眼或雜亂,為用戶營造一個舒適、和諧的視覺環(huán)境,使他們更愿意長時間使用該氣象 APP,從而突出其視覺友好性的特點。
綜上所述,通過精心的 UI 設計,從布局、數(shù)據(jù)展示、個性化定制、交互反饋到色彩搭配等多個方面入手,可以有效地突出氣象 APP 的主要功能和特點,為用戶打造一個功能強大、操作便捷、視覺舒適且個性化的氣象信息服務平臺,在競爭激烈的市場中脫穎而出,贏得用戶的青睞與信任。