UI設計思維分享:UI 大數據可視化關鍵技巧
2024-12-13 藍藍設計的小編 大數據可視化設計文章及欣賞
在當今數字化時代,大數據如潮水般涌來,如何將海量的數據轉化為直觀、易懂且富有吸引力的視覺呈現,成為了 UI 設計師面臨的重要挑戰。而布局、色彩與圖標這三個關鍵要素的協同運用,恰似一場神奇的視覺煉金術,能將枯燥的數據點煉制成令人驚嘆的信息寶藏。
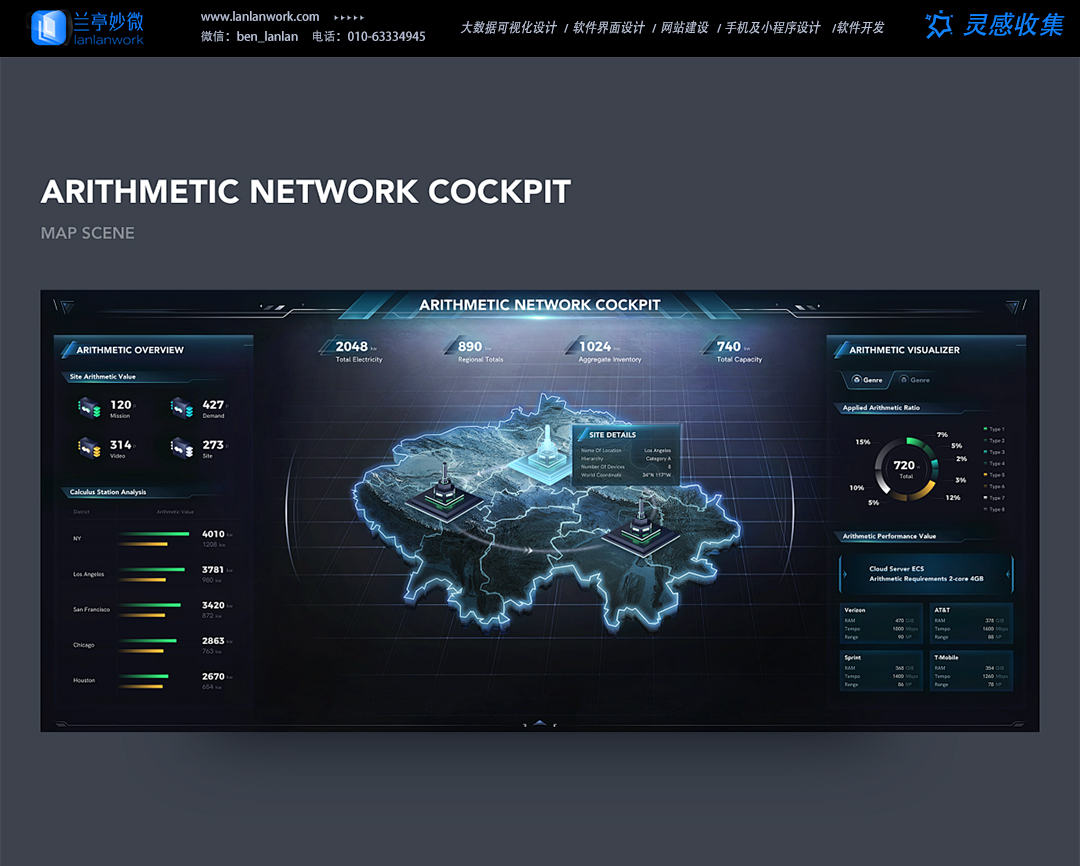
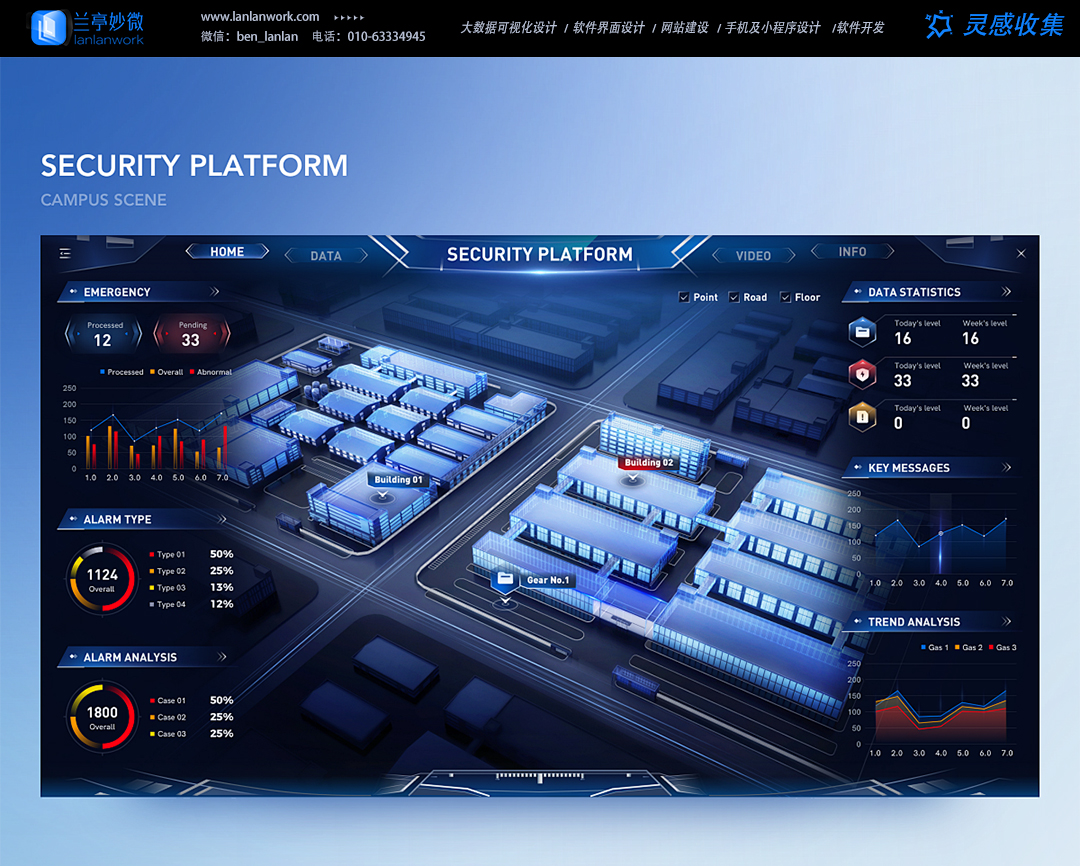
布局是大數據可視化的基礎架構,它決定了信息的呈現順序、層次關系以及整體的視覺流向。一個合理的布局能夠引導用戶的視線自然地穿梭于數據之間,輕松地理解數據的內在邏輯。
在設計布局時,首先要考慮數據的層次結構。例如,對于具有總分關系的數據,可以采用樹形結構布局,將總體數據置于頂部,分支數據依次向下展開,讓用戶一目了然地看清數據的全貌與細節。而對于多維度的數據對比,矩陣布局則是一個不錯的選擇,通過行與列的交叉排列,清晰地展示不同維度數據之間的差異與關聯。
另外,留白也是布局中不可忽視的技巧。適當的留白能夠緩解數據過多帶來的視覺壓力,使各個數據元素之間有足夠的呼吸空間,避免用戶產生視覺疲勞和混亂感。就像一幅精美的畫作,留白之處往往能給人留下更多的想象空間,在數據可視化中亦是如此,它能讓用戶更專注于關鍵數據,提升信息的可讀性。

色彩在 UI 大數據可視化中不僅僅是為了美觀,更是一種強大的信息傳達工具,它能夠賦予數據情感、突出重點、區分不同的數據類別,從而增強用戶對數據的感知與理解。
首先,色彩的選擇要符合數據的情感基調。例如,在展示銷售增長數據時,可以選擇明亮、積極的綠色系,傳達出繁榮與進步的信息;而在呈現風險數據時,深沉的紅色系則能引起用戶的警覺。同時,要注意色彩的對比度,確保在不同的背景和光照條件下,數據都能清晰可讀。高對比度的色彩組合,如黑白、藍黃等,常用于突出重要數據或數據之間的對比關系。
對于多類別數據的可視化,色彩的一致性和區分度至關重要。為每個數據類別分配一種獨特且具有邏輯關聯的顏色,并在整個可視化作品中保持一致,這樣用戶能夠快速識別和區分不同的數據系列,從而更好地進行數據比較與分析。例如,在一個展示不同地區產品銷量的圖表中,為每個地區賦予一種固定的顏色,無論在柱狀圖、折線圖還是餅圖中,都使用相同的顏色方案,用戶就能迅速建立起顏色與地區之間的對應關系,輕松解讀數據。
圖標作為一種簡潔而直觀的視覺元素,在 UI 大數據可視化中扮演著數據翻譯官的角色。它能夠將抽象的數據概念轉化為具體的圖形符號,讓用戶在瞬間理解數據的含義,大大提高信息的傳遞效率。
在設計圖標時,要確保其簡潔性和易識別性。過于復雜的圖標不僅會增加用戶的認知負擔,還可能導致在小尺寸顯示時模糊不清。例如,用一個簡單的上升箭頭表示數據的增長趨勢,用下降箭頭表示下降趨勢,用戶無需過多思考就能明白其含義。同時,圖標要與數據內容緊密相關,能夠準確地傳達數據的核心信息。如果是展示用戶性別比例的數據,可以使用男性和女性的人物圖標,使數據更加生動形象。

此外,圖標與文字的搭配也需要精心設計。文字能夠對圖標進行補充說明,增強信息的準確性和完整性。但文字不宜過多,以免破壞圖標簡潔直觀的視覺效果。通常可以采用圖標的標簽形式,將文字簡短地標注在圖標旁邊,或者在用戶鼠標懸停或點擊圖標時顯示詳細的文字解釋,為用戶提供更多的信息交互方式。
綜上所述,布局、色彩與圖標在 UI 大數據可視化中并非孤立存在,而是相互協同、相輔相成的關系。通過合理的布局搭建信息框架,運用恰當的色彩賦予數據情感與意義,借助簡潔直觀的圖標進行數據的符號化表達,設計師能夠創造出具有強大視覺沖擊力和高效信息傳達能力的大數據可視化作品,幫助用戶在海量數據中快速洞察關鍵信息,做出明智的決策。這便是布局、色彩與圖標協同的視覺煉金術的魅力所在,它為 UI 大數據可視化設計開啟了一扇通往無限可能的大門,讓數據不再是冰冷的數字,而是充滿生命力的視覺故事。