2014-5-26 藍藍設計的小編
轉載藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
來源:http://dev.yesky.com/95/35497095.shtml
有不少網友建議我多寫寫科普類技術性的文章, 所以我盡量往小白能看懂的方式嘗試寫寫,這次先來講講程序設計中的48dp定律。
那么先說說什么是dp ?其實對于一個非技術人員要把這個概念完全搞清楚還挺復雜的,所以我們就知道他是干什么用的就好,因為安卓陣營的碎片化,所以會有雜七雜八的不同分辨率的屏幕,但是一個UI人員不可能對不同分辨率把應用的圖片都切一遍吧?所以就用dp這個單位,用這個玩意兒可以保證同一個圖片在不同分辨率下的屏幕上保持基本相同的物理大小。
說了dp,就得說說px,px就是屏幕上的一個個物理的像素點,以前的屏幕上的像素點是可以用肉眼看到的,后來喬布斯炒作了個視網膜屏幕的概念,其實就是像素的密度比較大,肉眼已經看不見了。
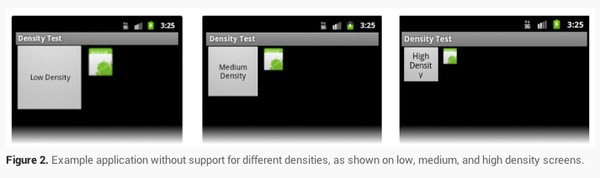
如下圖,是用像素(px)為單位的按鈕和圖片分別在低分辨率、中分辨率和高分辨的顯示效果,可以看出來物理大小是發生變化的。

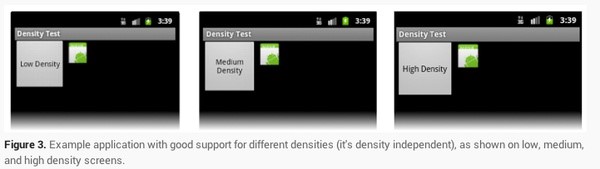
在看看下圖,使用了dp作為單位,物理大小就沒有發生太大的變化。

反正搞安卓開發的,一般都會用dp來規定一個組件的大小。當然偶爾也有人會用像素(px)來規定組件大小,可能是個新手、也可能是此人的程序不想兼容更多的設備。
上面解釋了什么是dp,dp就是一種基本上和設備無關的單位,可以保證一套UI在不同機器上面的適配,而顯示效果不會出現很大的偏差。那什么是48dp定律?
在通常情況下48dp在物理屏幕上差不多是9毫米的大小,而在UI設計中所有觸摸類控件的推薦大小在7毫米到10毫米之間,因為在這個值之間會使控件的點中率大大增加,在視覺上也會比較舒服。
所以當你的可觸摸控件的高度和寬度大于等于48dp時,一方面可以保證你的控件在任何設備上都不會小于7毫米,同時也能夠保證控件中的內容看起來比較舒服,也不會出現誤觸的現象。這就是所謂的48dp定律,當然這一切是個推薦值,定律在心中,實際情況靈活處理,而不是被定律束縛,才是一個優秀的設計師。
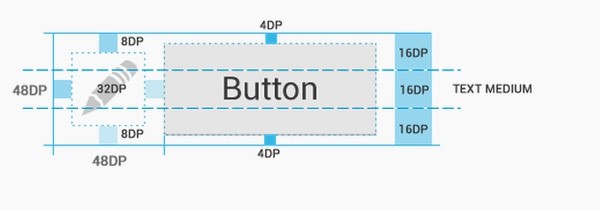
同時一定要注意控件之間最好至少有8dp的留白,這樣看起來會好很多,舉個例子,看下圖, 左邊的鉛筆圖片控件的大小是48dp*48dp ,右邊按鈕控件的高度為48dp,寬度為48*3dp,大小完全符合48dp定律。 圖片和按鈕之間的間距為8dp,保證了圖片和按鈕合適的間距,按鈕的內容和按鈕控件最邊緣間隔為4dp,這樣如果兩個按鈕控件上下并排放在一起,也能保證兩個按鈕內容間的間距為8dp ,從而保證了其美觀性,內容居中對齊之類的就不多說了,這是最基本的。

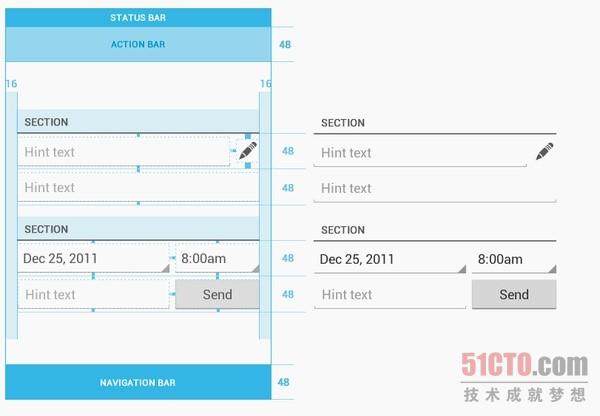
再給個完整的例子,很簡單,大家自己分析:

獲取更多更新的UI設計資訊請關注微信公眾平臺:藍藍設計