2014-11-7 藍藍設(shè)計的小編

學(xué)究一些,首先大家先了解一下響應(yīng),然后再講一下設(shè)計,響應(yīng)就是我發(fā)出的請求能得到什么樣子的回復(fù),比如我說“你好”,你會很容易的給我回復(fù)“你好”,因為大家都是中國人,如果我說“hello”,我們這代人如果上過初中,他也會給我說“Hello”,但是如果我給對你說“Bonjour”,那可能只有高配的人才可能知道了。這里面,就舉了一個例子,我的應(yīng)答對象就相當(dāng)于我們要講的響應(yīng)式的設(shè)備,他必須能夠解析我發(fā)給他的需求。然后咱們再講一下設(shè)計,設(shè)計的官方解釋是這樣的:
1.設(shè)下計謀。直白的講,設(shè)計其實就是設(shè)了一個計,來完成我們的需要的工作目標。
從前面我們講的響應(yīng)可以看到,響應(yīng)是雙方的,是互動的過程,在這個過程中我們要考慮雙方的承受能力,比如我們總不能讓小孩子扛大包。在咱們網(wǎng)頁設(shè)計方面就是咱們要考慮設(shè)備的性能,從網(wǎng)速、Dom 節(jié)點數(shù)量、屏幕的大小等等,如果我們從前后端結(jié)合,對小孩子給糖果,給苦力大包,那樣就做到了響應(yīng)式。
但是,我下面講的響應(yīng)式是狹隘的,我們只是從 Web Builder 這一層做到了響應(yīng)式。


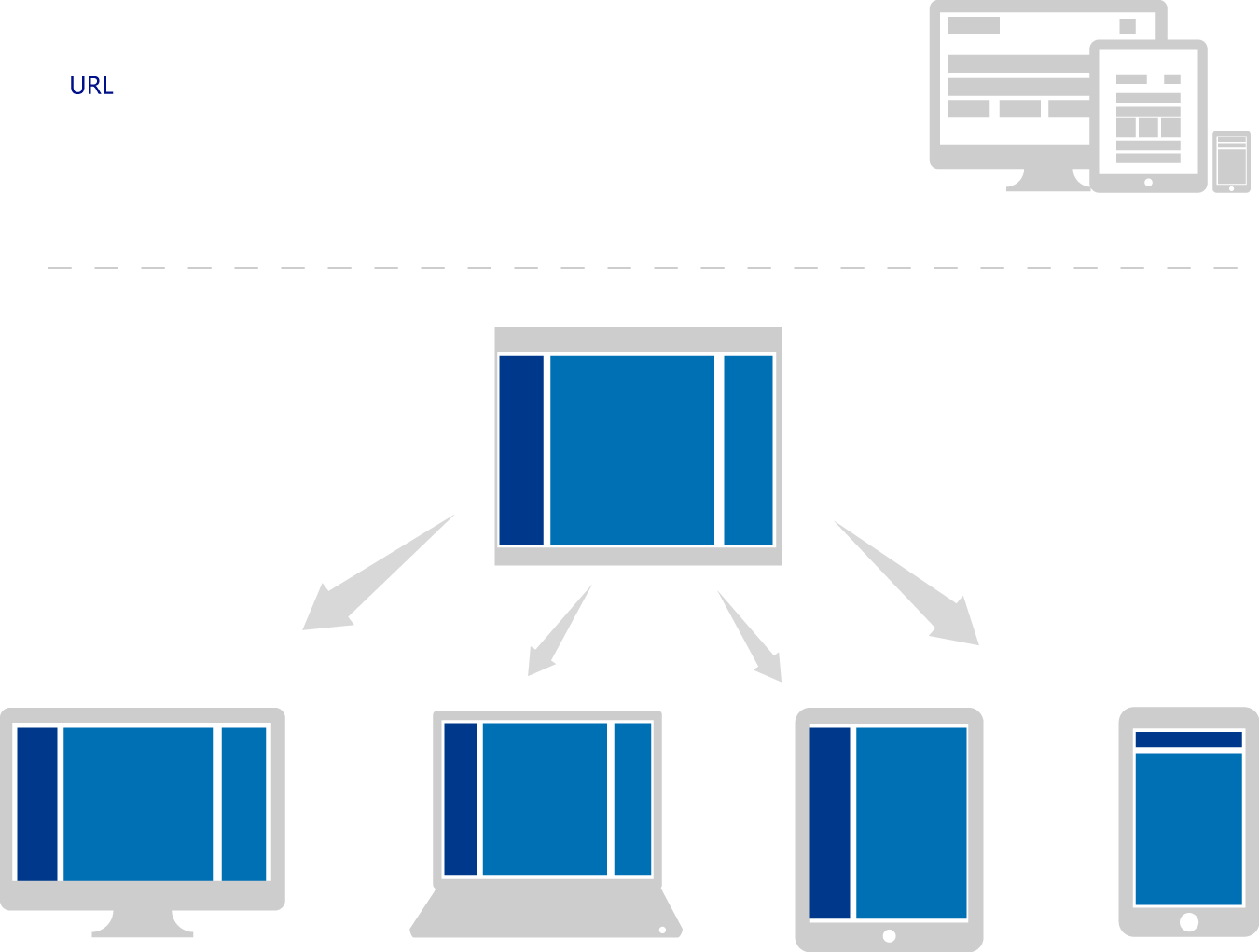
對于界面設(shè)計,我們以前針對桌面產(chǎn)品的設(shè)計可能就是一個尺寸的,每個模塊的位置比較固定,但是在響應(yīng)式設(shè)計中,這些東西就改變了,設(shè)計師會根據(jù)產(chǎn)品的需要設(shè)計多個版本的設(shè)計,在這些不同的版本中,模塊A在1024的寬度下,可能會是黑色背景,但是到了768下面可能會變成白色背景,實現(xiàn)了在不同寬度的不同展現(xiàn)。這里面顏色、背景、寬高等都可改變,但是有一點我們需要注意的是 DOM 節(jié)點的順序最好保持一致,因為在響應(yīng)式的頁面中,我們會使用流式布局,在固定版式通過絕對定位或者外邊距負值的方式改變DOM 順序和視覺順序的技巧,在這里可能并不適用。
我們知道,我們通過媒體查詢(Media Query)的方式改變網(wǎng)頁的布局,我們在哪些寬度下改變布局,也就是我們所稱作的斷點,我們更習(xí)慣的思維是針對某些設(shè)備(比如桌面、平板電腦、手機)的數(shù)據(jù)來設(shè)置斷點,比如 1024 對應(yīng)桌面、768對應(yīng)pad、480 對應(yīng)手機,但實際上,這些東西是靠不住的,因為這些屏幕尺寸會根據(jù)時代的發(fā)展不斷的變化,我們的響應(yīng)不應(yīng)該只針對某些設(shè)備,我們需要的是一個區(qū)間值,而不是將某一分辨率對應(yīng)一種設(shè)備。斷點肯定是需要有的,那這些斷點是如何設(shè)置的呢?怎么才能不是為了斷點而斷點呢?實際上,這些斷點的設(shè)置都是根據(jù)內(nèi)容的需要做的,當(dāng)我們的內(nèi)容在達到一個臨界點后,視覺效果不符合人們的審美或影響了內(nèi)容獲取時,這就是我們需要的斷點。但是我們可能無法在視覺設(shè)計的階段就能覆蓋其尺寸區(qū)間內(nèi)容所有狀況,這樣我們就需要把它和現(xiàn)有的設(shè)備相結(jié)合確立斷點。
因此,個人認為不同的項目,在響應(yīng)式設(shè)計中需要的斷點是不一樣的。我們知道在媒體查詢中有 width 和 device-width 兩個特性,因為在手持設(shè)備中多數(shù)用到的是 webkit 內(nèi)核的瀏覽器,我們一般會通過 viewport 的屬性,將設(shè)備寬度賦予視窗的寬度
<meta name="viewport" content="width=device-width,initial-scale=1, maximum-scale=1">這樣我們就能根據(jù)設(shè)備的寬度來對某些設(shè)備做媒體查詢了。
@media screen and (max-device-width:480px){ selector{ } }
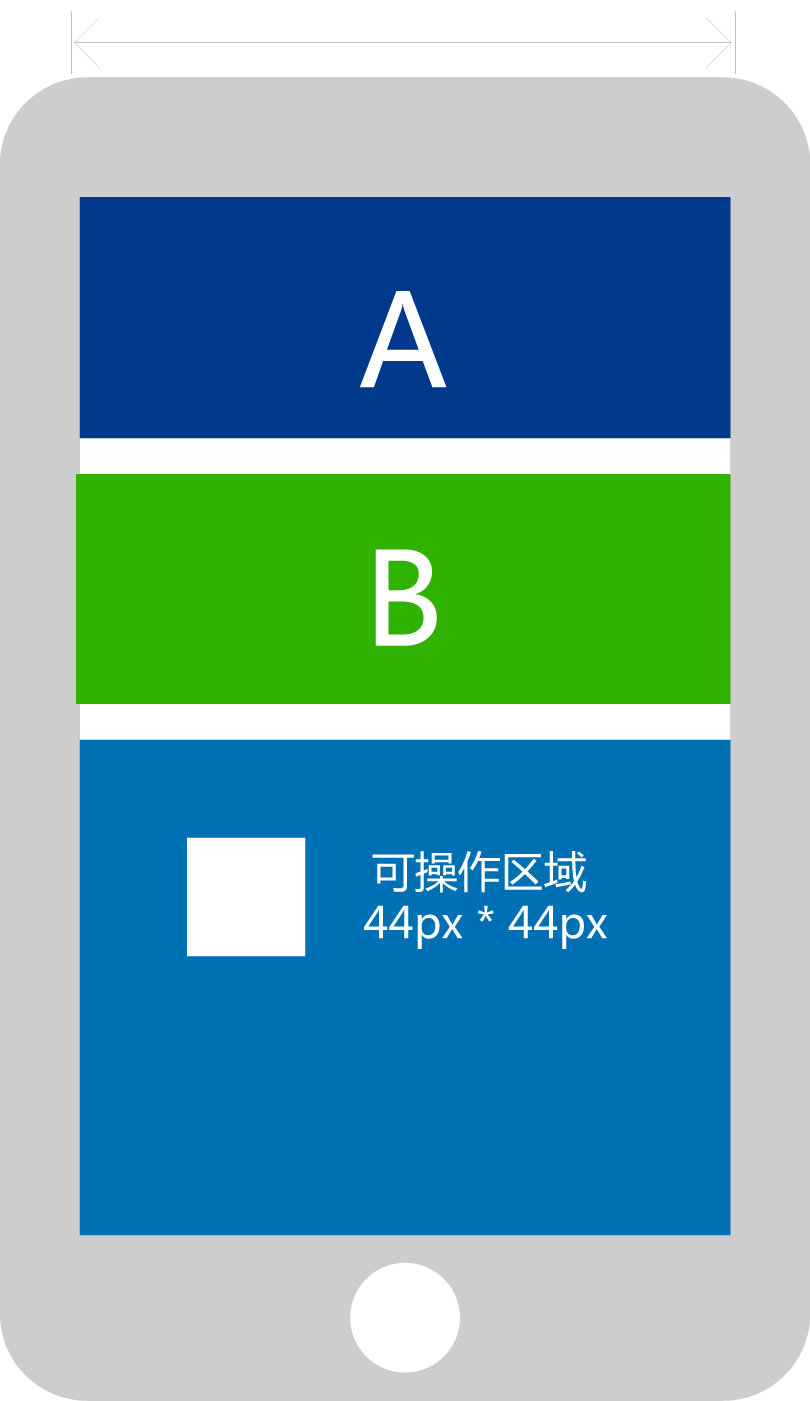
在響應(yīng)式設(shè)計中,我們不僅要考慮以前桌面用戶的使用習(xí)慣,也必須兼顧不同尺寸的手持設(shè)備。比如大家在PC上習(xí)慣使用的浮層在某些小尺寸的設(shè)備上就沒法使用了,就像我們下圖中看到的。而且一些響應(yīng)區(qū)域小的鏈接也不方便我們使用手指來操作,因此我們可以做到“求同存異”。比如我們根據(jù)屏幕的尺寸,來決定是否使用浮層、或者增大操作區(qū)域、或者“整齊劃一”。比如在新浪視頻項目區(qū)別設(shè)備來使用浮層,將所有的鏈接的操作區(qū)域做成方便手指操作的大小。


在我們介入具體項目開發(fā)流程前,我們應(yīng)該已經(jīng)確認了自己產(chǎn)品所面向的內(nèi)容消費群體,以及潛在目標用戶,比如簡單的只面向小屏幕的移動用戶群或者我們要囊括所有的顯示設(shè)備(mobile、pad、pc等等)。
當(dāng)我們確定目標用戶的內(nèi)容消費習(xí)慣的同時,我們應(yīng)該也對他們的訪問習(xí)慣、時段等等做一些初步分析。這不僅僅面向一個響應(yīng)式站點,這對產(chǎn)品定位到開發(fā)都有決策作用。
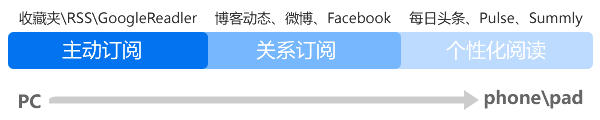
在移動博客項目前期的產(chǎn)品分析中我們能看到,隨著時代的前進用戶內(nèi)容的消費習(xí)慣也在發(fā)生著變化。

而訂閱設(shè)備的變化是在從PC迅速的向phone、pad進化,所以我們更有必要提高移動設(shè)備的閱讀體驗來提供面向移動用戶的響應(yīng)式站點。
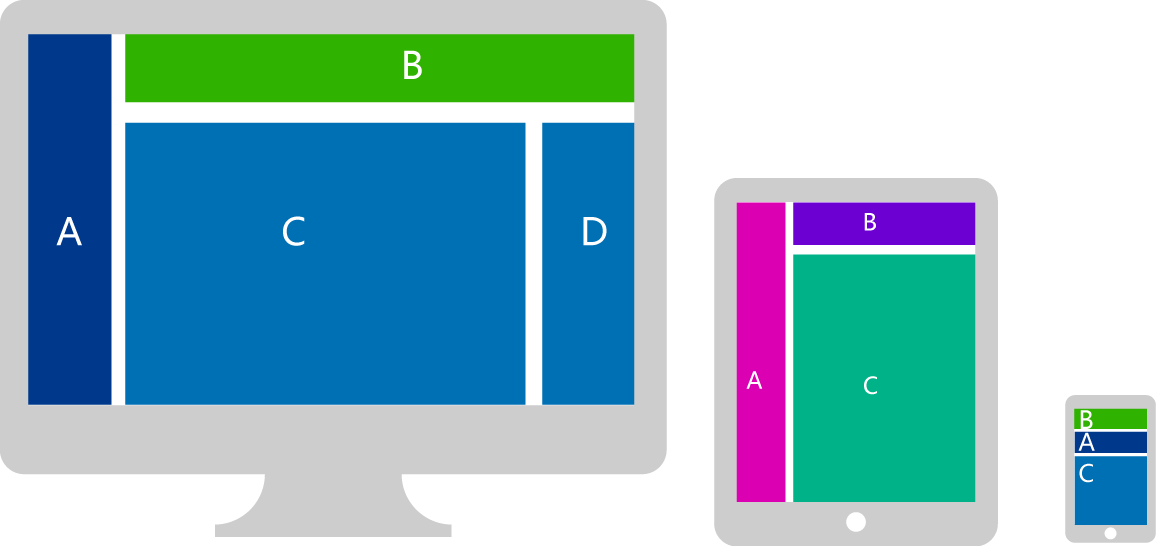
當(dāng)我們確定了以上的群體以及習(xí)慣后我們就要針對這類群體對產(chǎn)品自身做架構(gòu)調(diào)整了。產(chǎn)品架構(gòu)或者內(nèi)容架構(gòu)在不同用戶不同設(shè)備間影響著內(nèi)容信息的可用性和可尋性,并且響應(yīng)式一定會在不同分辨率不同設(shè)備上對頁面中的模塊重新調(diào)整,以符合不同模塊在不同設(shè)備中所符合的優(yōu)先級
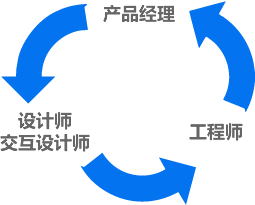
響應(yīng)式設(shè)計是從產(chǎn)品角度來進行的設(shè)計,在這個階段我們需要產(chǎn)品經(jīng)理、交互設(shè)計師、設(shè)計師以及工程師共同介入了。我們需要打破傳統(tǒng)的思維模式去思考設(shè)計,從純粹傳統(tǒng)的Web向移動應(yīng)用過度。通過我們第一步明確的信息架構(gòu),來從最小顯示屏的移動設(shè)備做產(chǎn)品設(shè)計,在移動設(shè)備中拋棄更多的使用干擾,保證核心功能的最優(yōu)體驗;同時交互與設(shè)計師的介入處理如何把模塊設(shè)計的更小更有彈性,并初步確定設(shè)計風(fēng)格、設(shè)計框架等方案;而工程師需要在產(chǎn)品經(jīng)理與設(shè)計師確定的方案中進行代碼測試,充分利用不同設(shè)備獨有的特性并進行框架搭建。
雖然在上一步我們提到從最小顯示屏的移動設(shè)備做產(chǎn)品設(shè)計,但實際不論是設(shè)計師還是工程師都是從最復(fù)雜的桌面端開始,把表現(xiàn)最豐富最復(fù)雜的功能實現(xiàn),做減法對結(jié)構(gòu)的改動會適當(dāng)?shù)臏p少。
移動博客項目的前期開發(fā)其實是一個與產(chǎn)品、交互和設(shè)計師邊測試邊溝通邊確認不斷循環(huán)的過程,因為在不同的設(shè)備中內(nèi)容的呈現(xiàn)及某些特性的支持都不同,有些是與我們的預(yù)期有出入的。

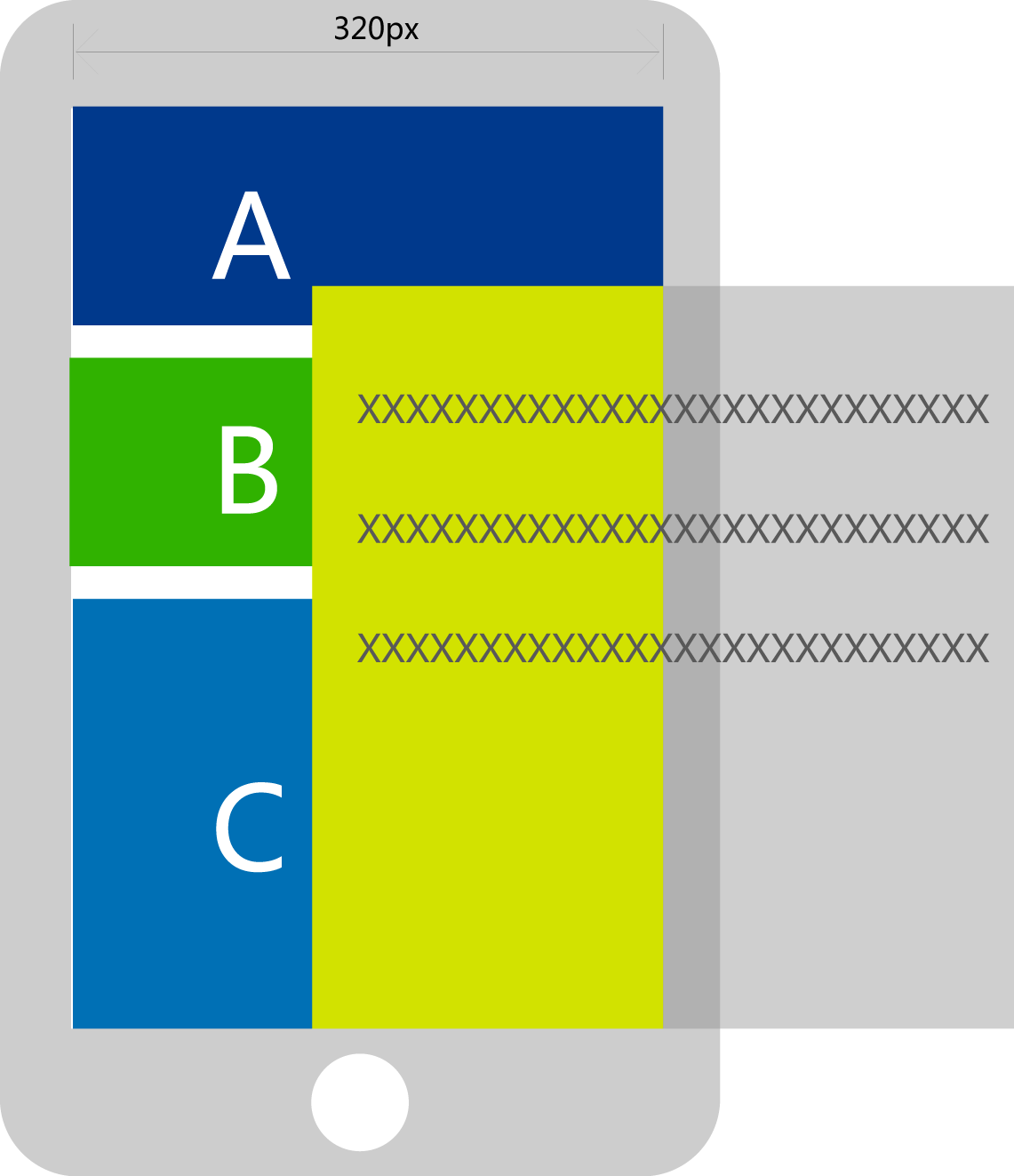
對我們頁面制作工程師而言,在只有桌面端的時候,我們面向的設(shè)計稿是單一的,但是到了響應(yīng)式設(shè)計,這種情況就改變了,雖然說我們可以讓設(shè)計師根據(jù)我們產(chǎn)品的受眾總結(jié)的屏幕寬度斷點給予幾個版本的設(shè)計稿,但是這些設(shè)計稿并不能覆蓋我們用戶的所有設(shè)備情況,比如我們縮放瀏覽器的時候,從1024到320之間,包含了太多不同分辨率的設(shè)備。因此,在此開發(fā)過程中我們需要不斷的和設(shè)計師溝通在設(shè)計稿無法覆蓋情況下的特殊狀況。
藍藍設(shè)計的小編 http://ssll180.com