2015-1-5 藍藍設計的小編
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務.
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.woshipm.com/pd/128751.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

在設計之初,UI設計師所提供的視覺稿和最終的可交互原型之間,需要交互設計師借助工具來補足,讓靜態的視覺轉化為富有生命力的可交互界面。 2014年所涌現出來的這些交互設計工具,在不斷迭代升級中走向了成熟,易用性和可靠性得到了明顯提高。如果你是一名交互設計師,這些優秀的交互設計工具 里面總有一款符合你的需求,徹底告別說明靠吼、交互靠手的蠻荒時代!
https://webflow.com/
$16/月 | Web app

WebFlow是一款 web app,你可以直接在瀏覽器中完成網站的視覺和交互設計,還包括實時預覽和代碼編寫功能。WebFlow的編輯器界面友好,所見即所得,設計師擁有完全的 控制權。WebFlow一直在持續更新功能,包括Web字體,視頻支持,交互的狀態,W3C標準化,乃至于主機托管。
https://marvelapp.com/
免費 | Web app

Marvel是一款免費的原型設計 Web 應用,可以進行網頁設計和移動端的UI設計。和WebFlow一樣,你可以使用Marvel完全在線完成設計,并且可以和你的Dropbox同步,可以方 便你進行共享或者分享。值得一提的是,Marvel 支持PSD格式文檔,也就是說你的視覺稿無需轉換格式就可以使用。
http://macaw.co/
$99 | Mac & Windows

Macaw 是一款桌面端的所見即所得的設計工具,實時代碼預覽,便捷輸出。比較獨特的是Macaw可以創建響應式設計,內置的斷點編輯器可以幫你輕松地在不同尺寸的 屏幕上實現完美的響應式顯示。盡管Macow中的代碼編輯功能并沒有太大必要,但是版的Macaw在HTML和CSS代碼編輯上體驗還是蠻好的。
http://uxpin.com
$15每月| Web app

UXPin 是一款比較著名的設計類的web應用,用戶可以借助UXPin在線協作完成線框圖和原型的設計。UXPin旨在幫設計師快速便捷地進行線框圖和原型設計,擁有完備的版本管理,支持響應式設計,通過拖拽預制控件進行UI設計。
http://www.invisionapp.com/
免費 | Web app

InVision 并不是一款嚴格意義上的交互設計師工具,InVision 可以幫助設計師和設計團隊更加地做原型設計。在制作原型設計的時候,InVision可以讓你創建互動活動,添加靜態圖像到活動中,便于和同事、用戶 交流,獲取反饋。與此同時,InVision擁有完備的項目管理功能,團隊協作完成原型設計。
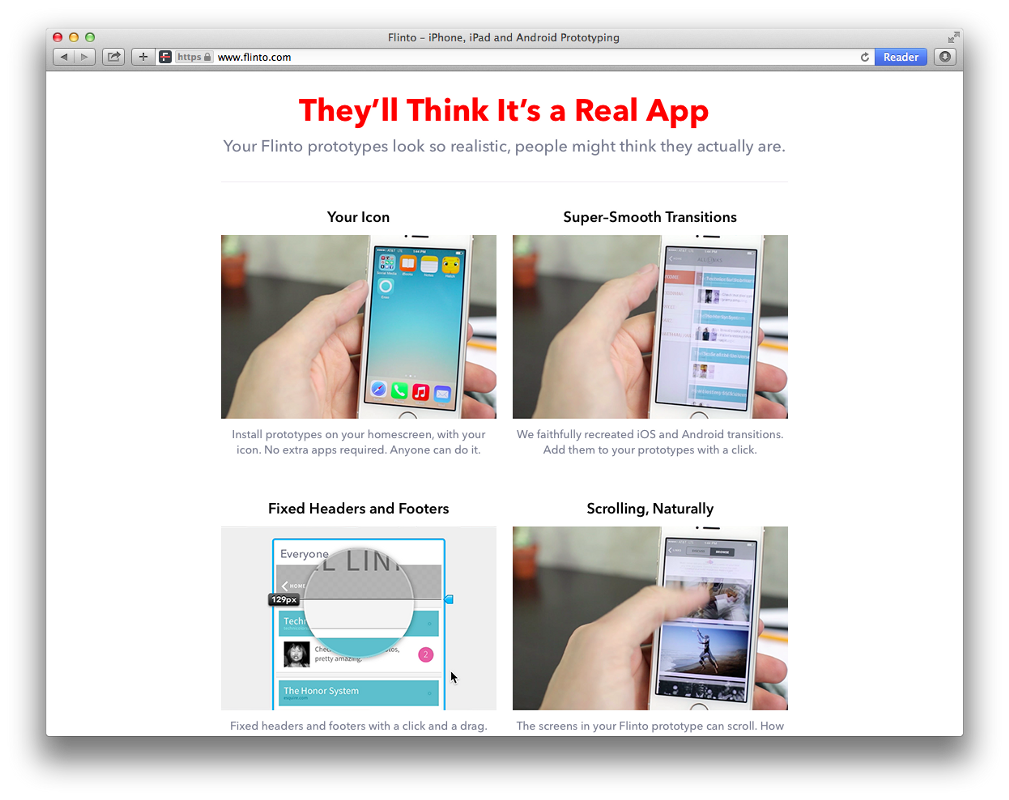
https://www.flinto.com/
$20每月 | Web app

Flinto 可以幫你創建可交互式的設計原型,并且可以在網頁和移動端設備上運行。設計師可以在Flinto中使用靜態圖片創建原型,按照自己的想法令其旋轉、與之互動。
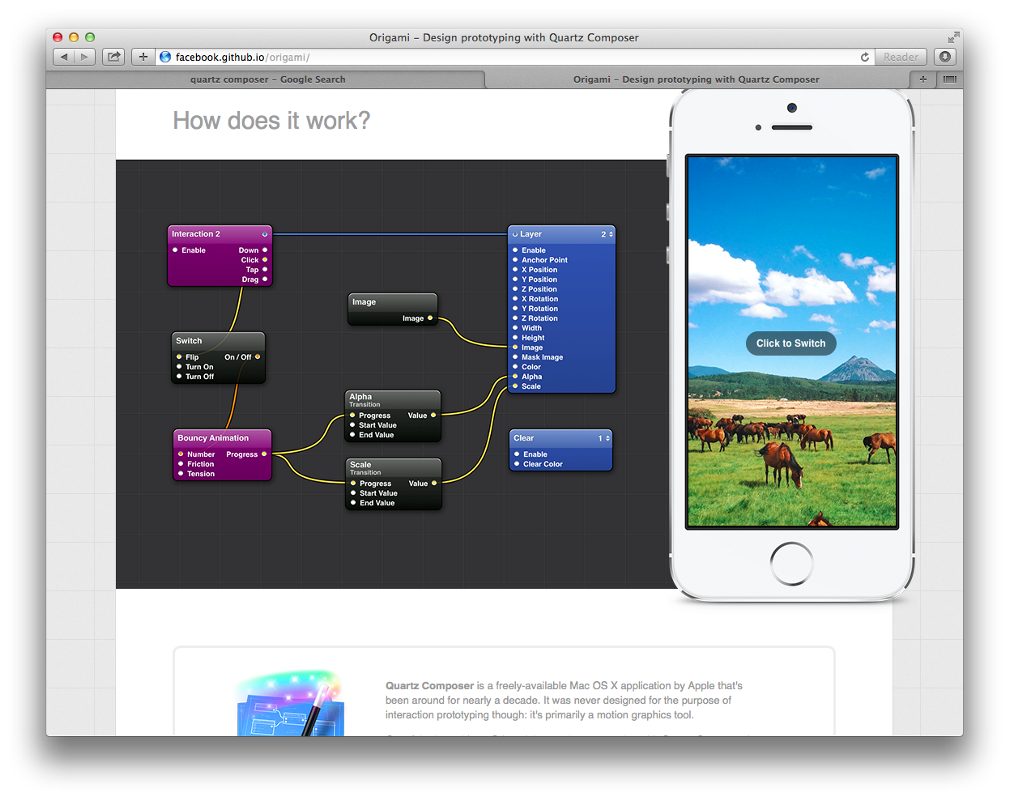
Quartz Composer是一款圖形化的編程工具,專門用來生成各種動態視覺效果,包括可交互的界面原型。作為一款圖形化的編程工具,設計師同學在制作可交互原型 的時候,可以省去很多麻煩。最近Facebook和IDEO也為之提供了專門的庫,使得程序和原型的開發更加方便。
http://facebook.github.io/origami/
免費 | Mac平臺獨占

Origami 就是Facebook 為Quartz Composer專門提供的素材庫,Facebook 的設計團隊正是借助它實現了自家程序在移動端設備上運行原型設計,測試動效,交互等等。Origami 可以近乎完美地幫你制作高保真可交互的原型,但是無法生成可用的代碼。
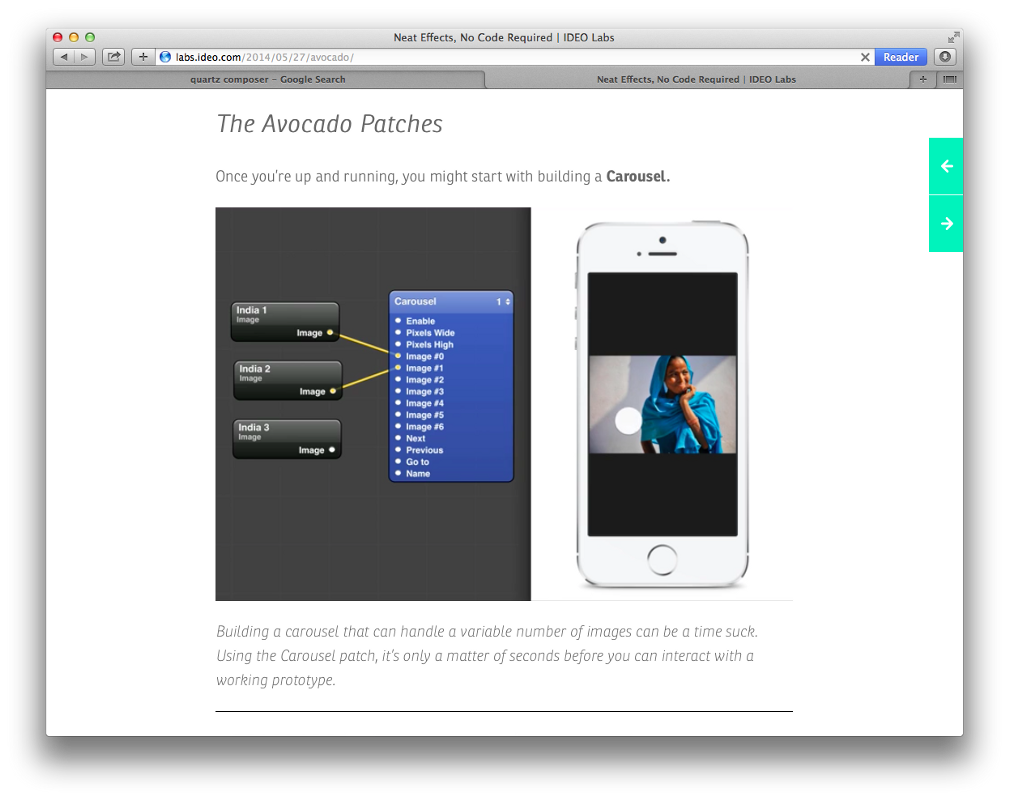
http://labs.ideo.com/2014/05/27/avocado/
免費 | Mac平臺獨占

和Origami一樣,Avocado是IDEO針對Quartz Composer所制作的庫,用來模擬常見的移動端設備的交互。Origami 專注于交互和動效,而Avocado則更側重于替代常用的UI元素,比如你可以無需任何代碼就可以在原型中將iOS默認的鍵盤替代掉。
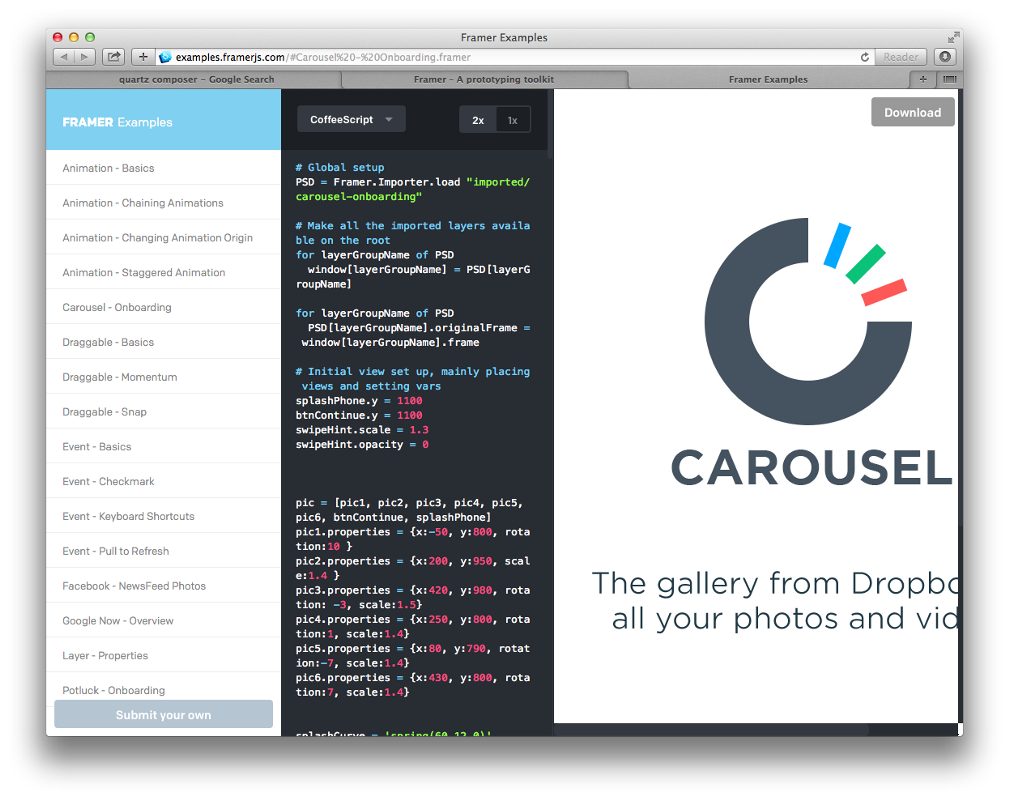
http://framerjs.com/
免費 | Javascript framework

Framer.js 是一款JS框架,用來制作動效觸發事件的原型。Framer擁有許多功能,其內置的生成器能夠讀取PSD文檔中的圖層,并且將其中每組圖層都輸出成為單獨 的項目。Framer能夠識別HTML、CSS和Javascript的代碼,但是它本身并不依附于特定的程序,所以你可以在任何時候任何地方輕松使用。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)