2015-1-6 藍藍設計的小編
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務.
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.woshipm.com/ucd/128524.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
移動應用在人們的生活中越來越重要,人們可以通過APP進行上網、聊天、購物等等。而且隨著移動互聯網的發展,APP的設計的變更也變得更快了。BESD設計實驗室結合今年流行的設計趨勢和一些實驗調研后,在新的一年即將來到之際為大家帶來2015年的移動應用設計趨勢建議。
1.的平滑
移動應用的頁面切換、放大、縮小、滑動等等的都應該更加平滑,這樣可以帶來平滑無縫的用戶體驗。
2.更多的滑動
移動應用上的點擊交互會逐漸被滑動所代替,滑動可以帶來更愉悅的使用體驗。
3.更強的自適應
隨著越來越多的智能設備,各大廠商是否有考慮在不同的設備上具有統一的視覺標準?在谷歌的Material Design中我們可以看到一個強大的自適應能力,也許未來一個APP可以同時用在手機、平板、電腦、手表、眼鏡等等。
4.數據的可視化
在今年的移動應用中,我們可以看到越來越多的APP上顯示的數據更加的可視化和直觀。數據的表現也越來越豐富,有餅狀、柱狀、曲線、圖案等等。數據的可視化可以使用戶更快和更輕松的獲取數據。
5.更多的圖片
2014在網頁和APP上都開始流行大圖背景、幽靈按鈕。既提升了視覺表現力度,又豐富了APP情感化元素。而且隨著移動網速的不斷提升和wifi的普及,移動應用上將會出現更多的圖片。
6.更快的直達
移動應用在結構上將會更加扁平,從深到廣,從多到簡。在設計上將會減少入口來幫助用戶更快的找到自己所需的功能,功能上也將會從不斷增加變化到不斷專精。
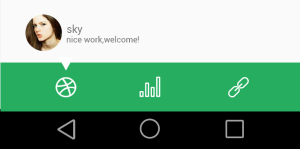
7.更少的底部

底部的操作欄上的圖標和選項將會更少,我們建議從5或4個降低到3個。圖標的減少可以使操作更加簡單、選擇時的思考更加短暫。我們應該只將最重要最常用的圖標放置在底部。
8.更好的引導
隨著入口的減少,一個剛使用應用的用戶需要一個更好的引導來幫助自己熟悉這個應用。
9.更美的字體
隨著各移動系統的設計規范逐漸統一和技術的愈發成熟,移動應用將會有更美觀的字體。比如在2014年Adobe就與Google宣布推出一款新的開源字體-思源黑體,思源黑體比微軟雅黑等中文字體更適合在移動設備及高分辨率屏幕上呈現。
10.更多的卡片
卡片化的設計非常適合自適應,通過將內容模塊化從而獲得更強大的自適應能力和更強的排版能力。
11.隱藏的導航
導航將會從橫向的導航逐漸轉變為隱藏式、抽屜式的導航,如漢堡按鈕等等。
12.更多的顏色
在將來的移動設計中將會有更多的顏色搭配和更鮮艷有趣的主色調,不再是穩重和單一統一整個移動設計。而利用顏色的深淺來作為搭配色的設計也將會越來越多。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)