2015-2-4 藍藍設計的小編
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.shejidaren.com/app-interactive-design-by-ramotion.html
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
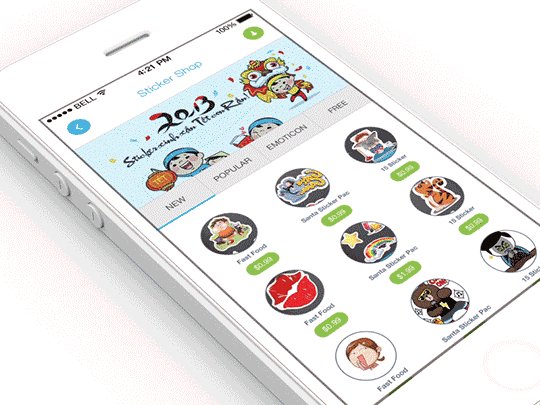
一個優秀的APP交互動畫不僅僅是弦,而且要實用,有的還要考慮手機的性能等因素,所以想做一個好的交互不并容易,今天摘選自Ramotion公司的一些項目交互作品,交互效果很棒,值得欣賞學習。
(GIF圖片較大,想看好作品,請耐心等待加載。)
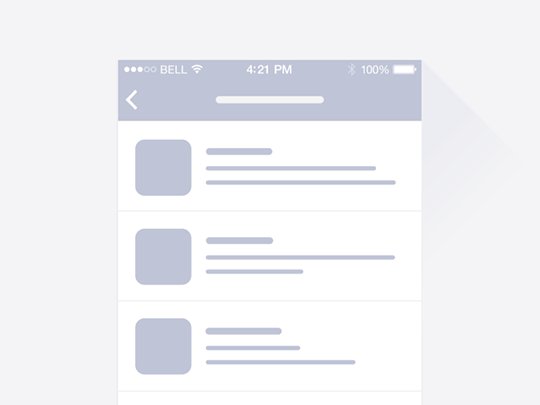
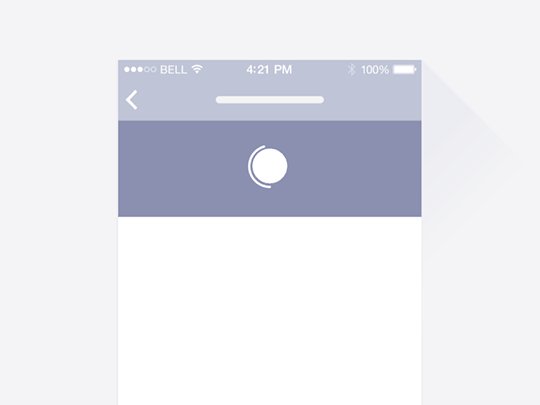
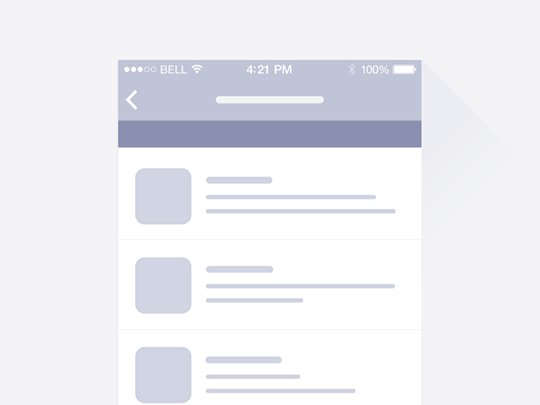
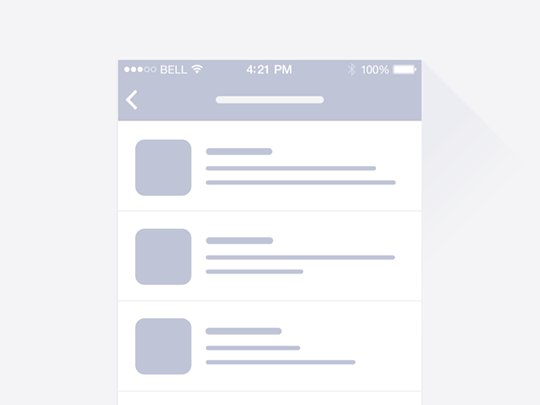
一個有趣的下拉刷新loading交互效果,這個彈性看起來很有吸引力。

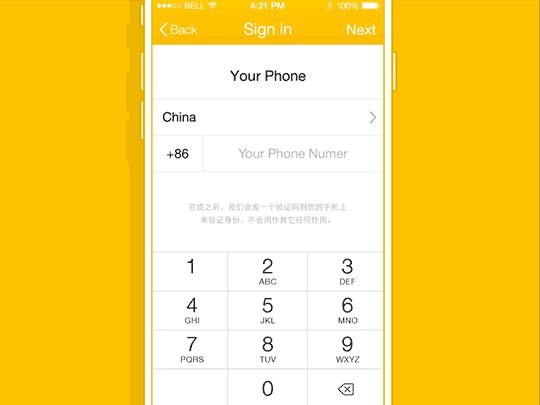
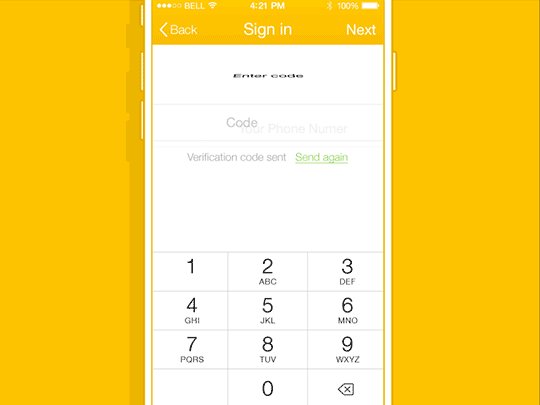
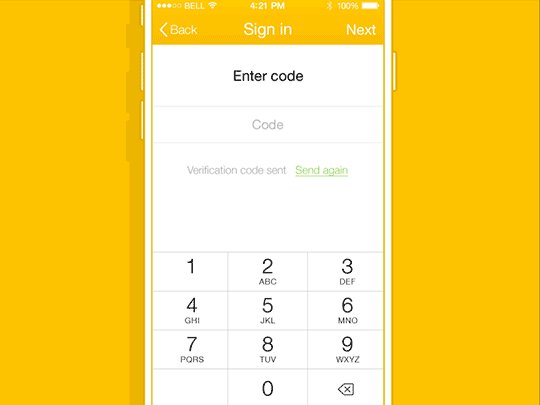
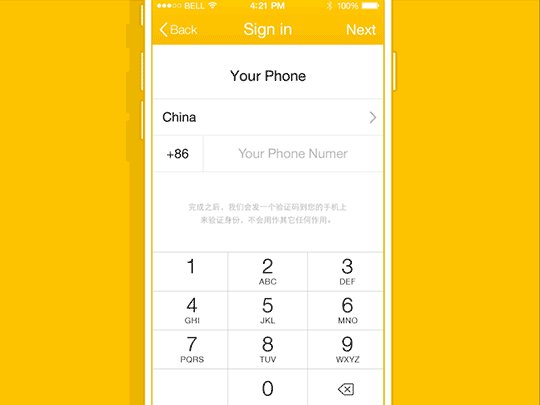
APP表單交互,點擊“下一步”的效果頁面是沒有刷新的,而是用過渡變形的方式。

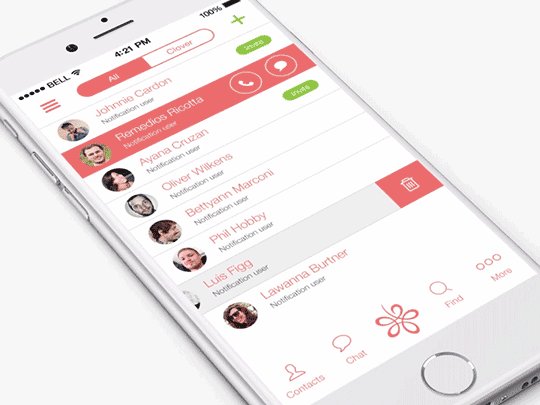
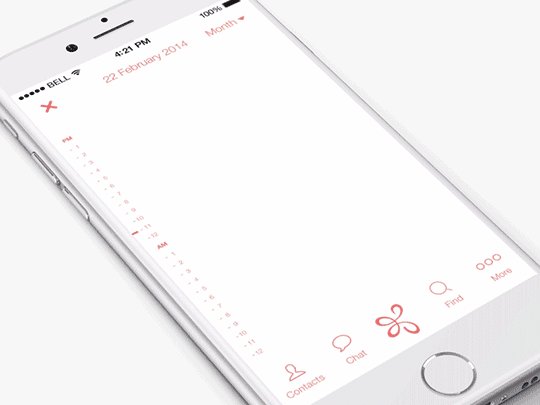
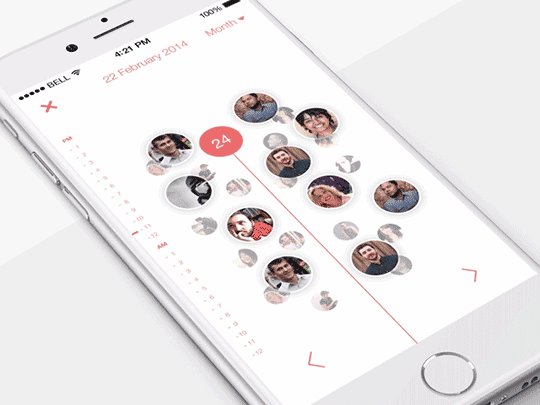
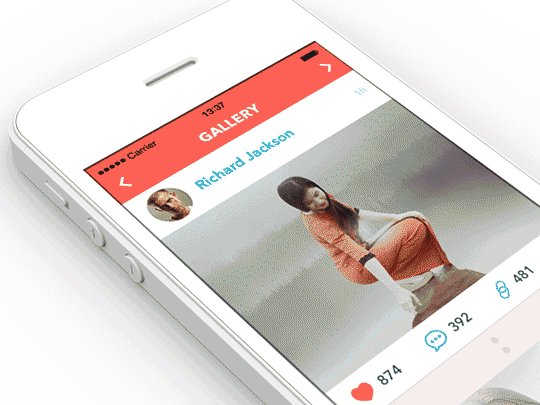
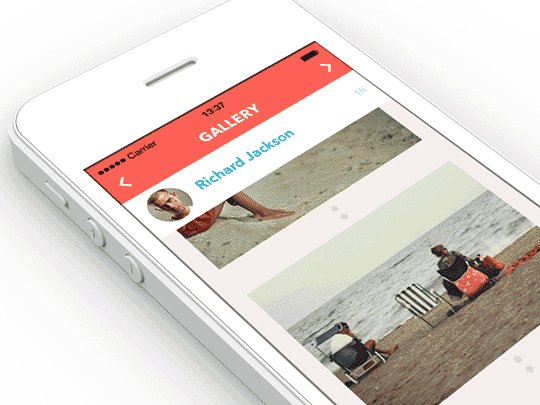
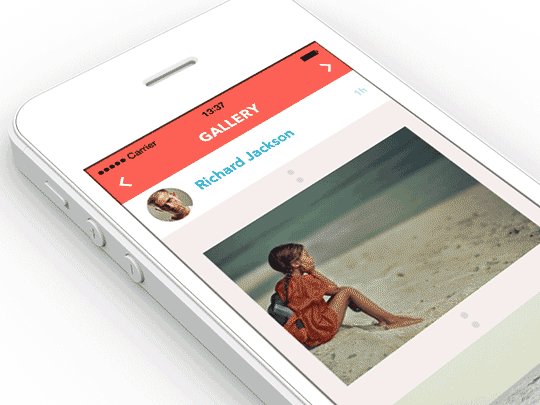
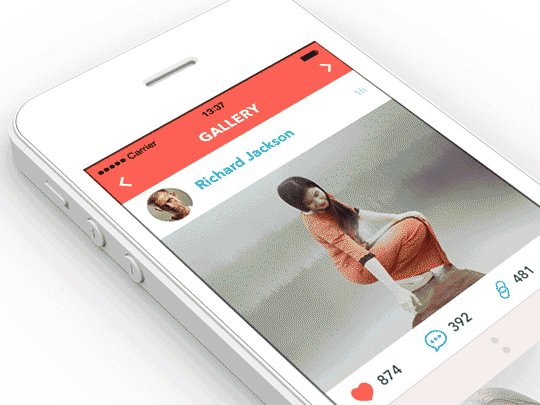
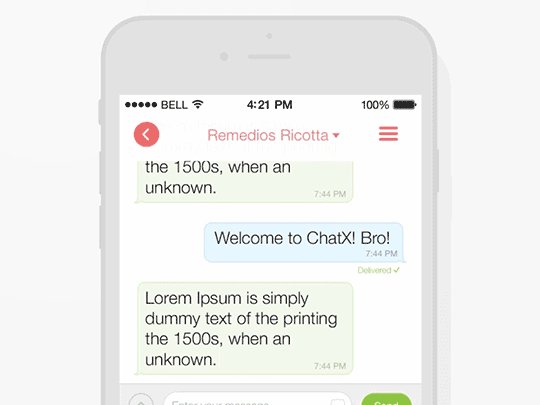
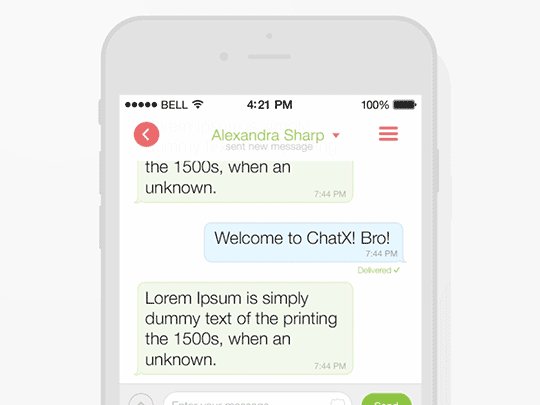
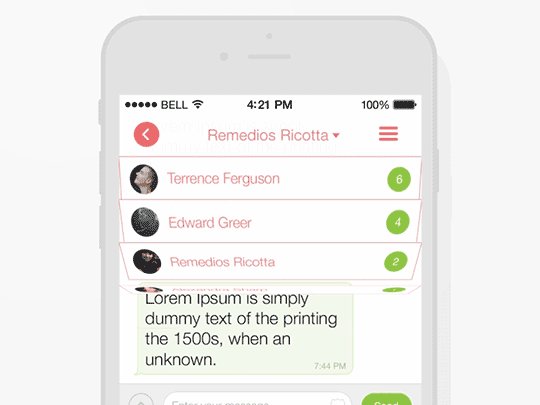
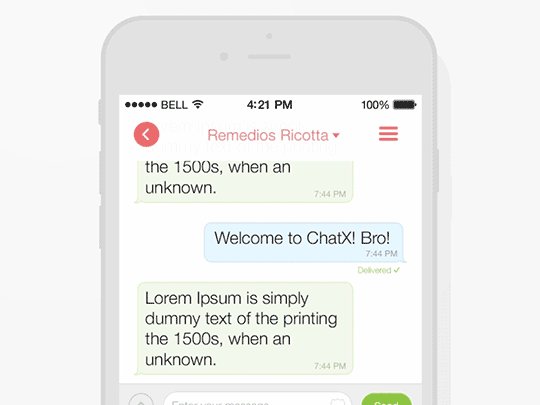
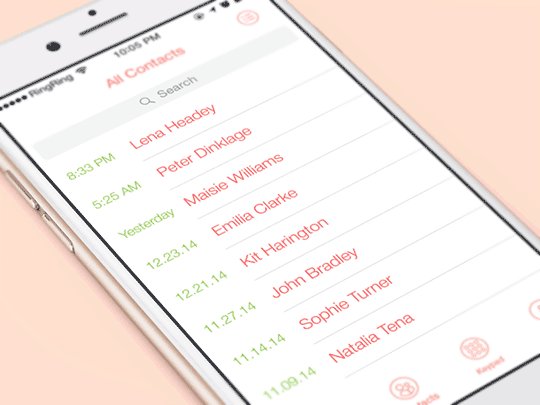
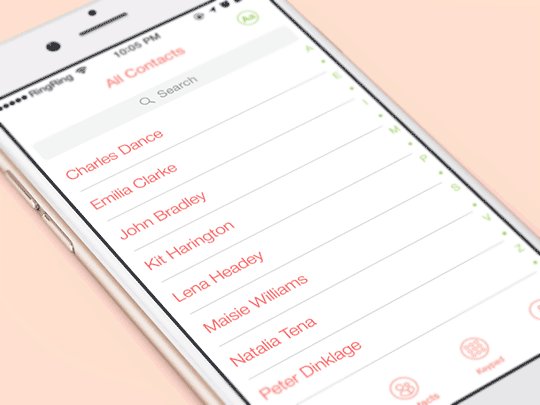
好強大的聯系人APP,點擊LOGO,顯示出來的用戶交錯展示,有著層次、空間的感覺,這個創意不算新鮮,但用在這里就很新奇有趣了,不是嗎?前排應該是聯系最頻繁的用戶。

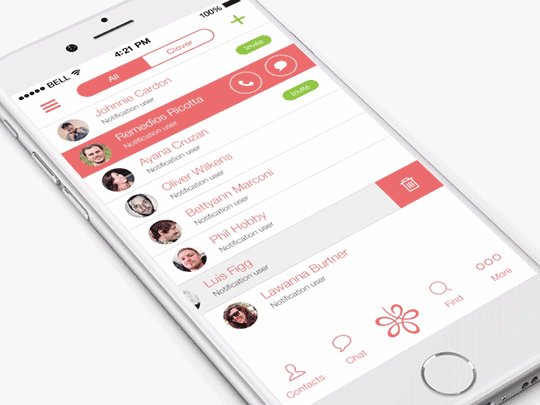
原來喜歡是可以這么做的,向右滑動會變成喜歡的運作。細心點可以看出,不是直接向右滑就直接喜歡的,分開了2個動畫,向右滑動20%-30%會顯示一個動畫,但這時沒觸發喜歡功能,當用戶繼續向右滑直至走過30%才會觸發成功。右滑功能也是如此。但這個百分比值需要經過多次測試才能獲得最佳值。


Switch開頭另一種展示形式,但這樣如果第一次使用,反而不知道有沒有開啟。

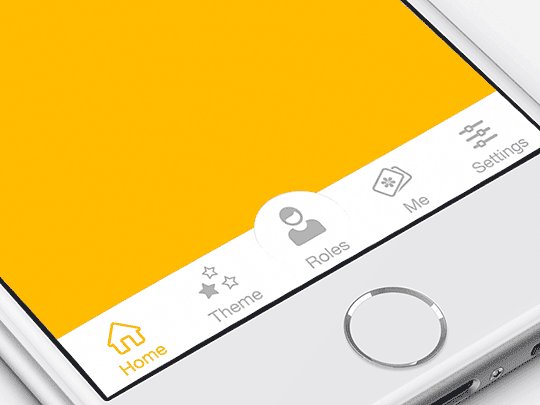
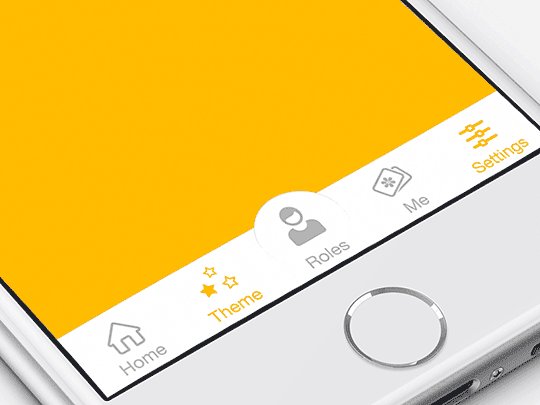
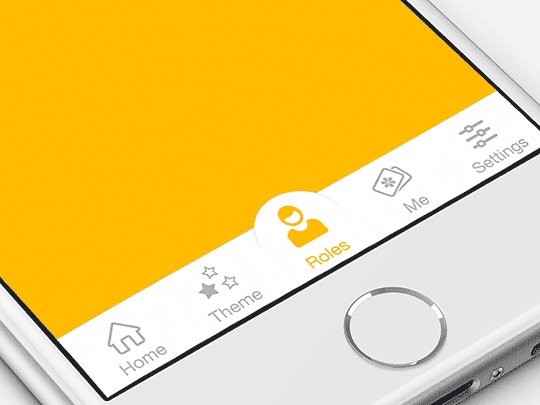
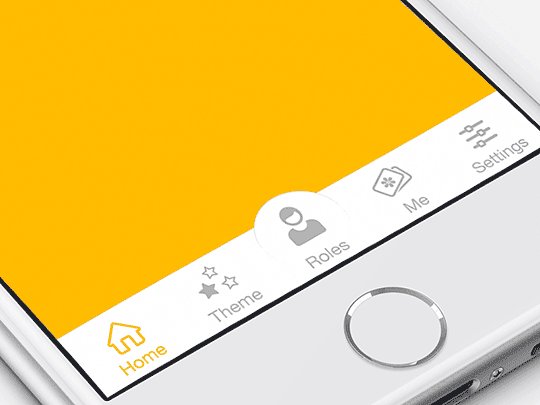
TAB 切換效果,未選中的TAB用圖標顯示,TAB當前狀態轉為文字。

切換文字時,帶有反轉效果

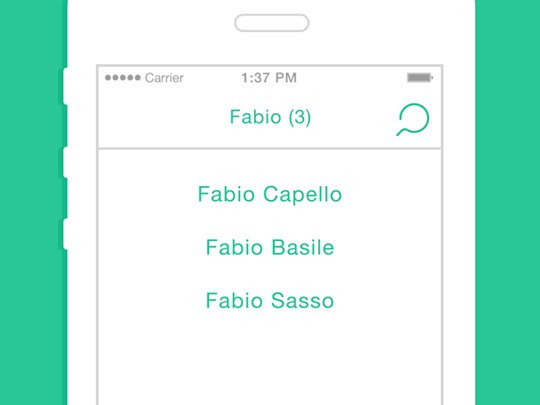
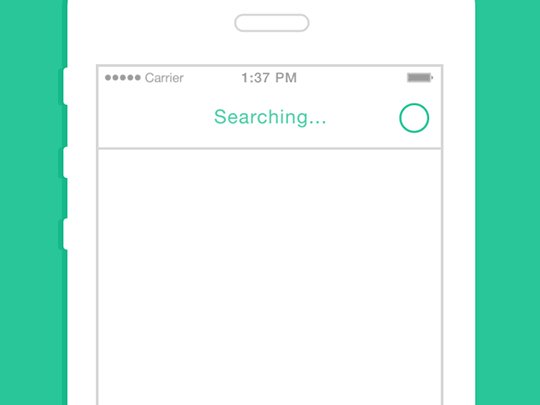
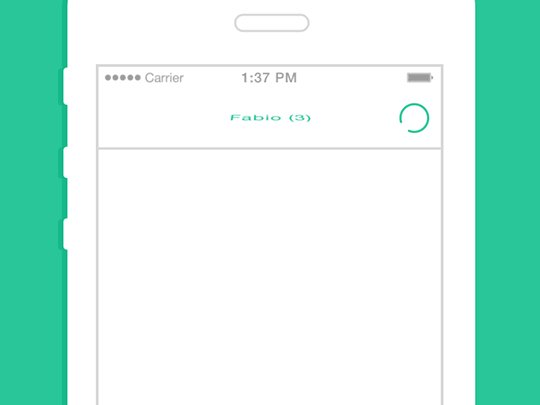
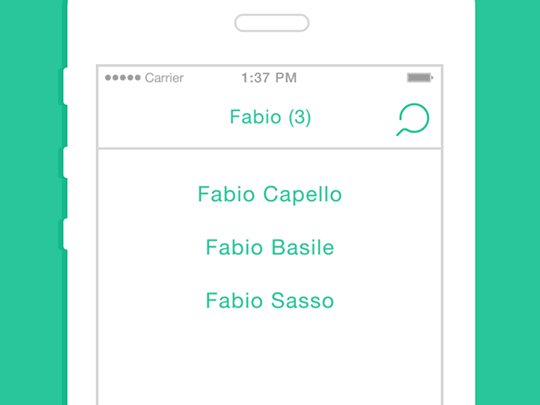
搜索交互,搜索按鈕有點怪。

很贊的LOGO動畫。

不同TAB不同Color.

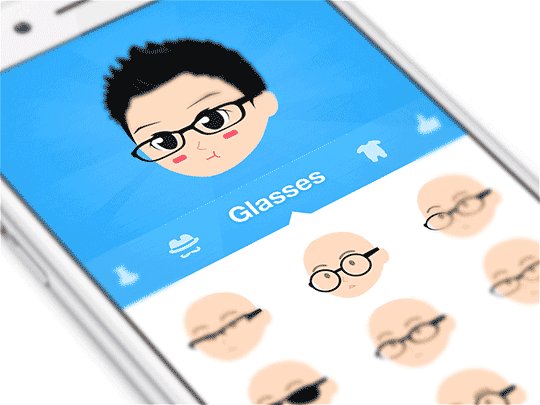
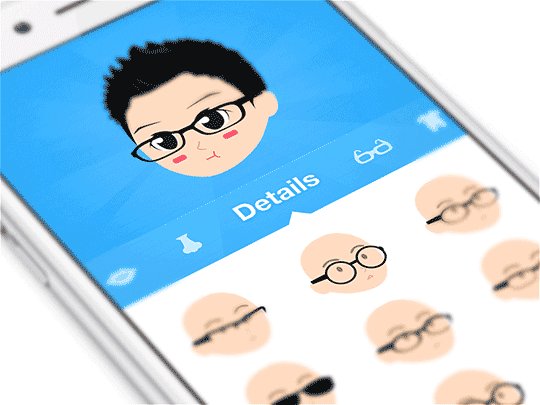
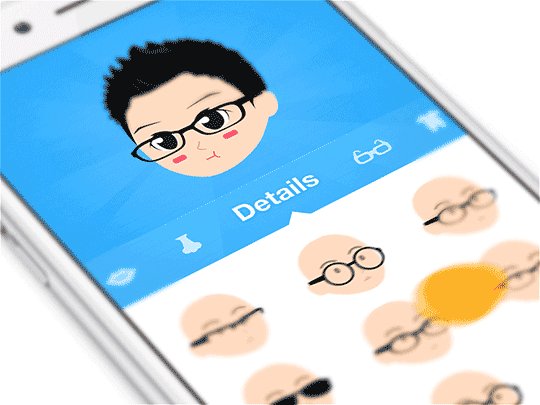
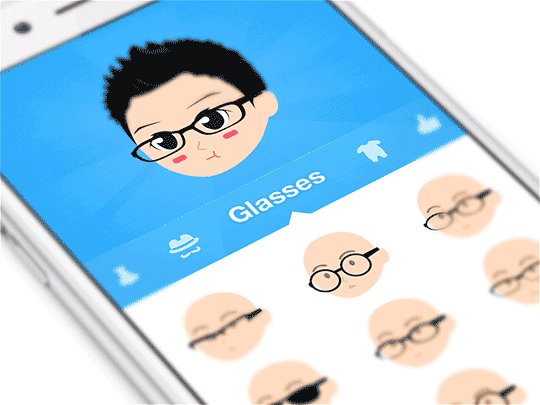
選擇,很爽的樣子。動畫的幀數計算很好,得當,使視覺能很友好的展現,不花哨,沒阻礙。

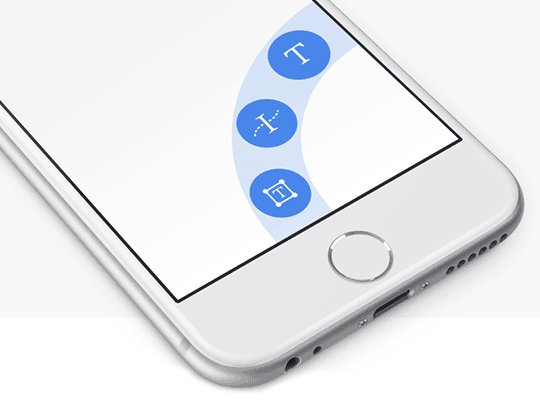
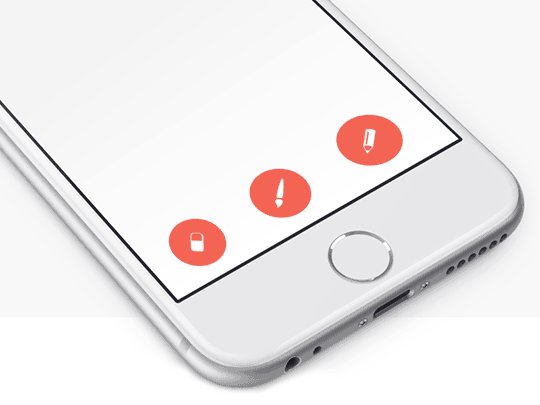
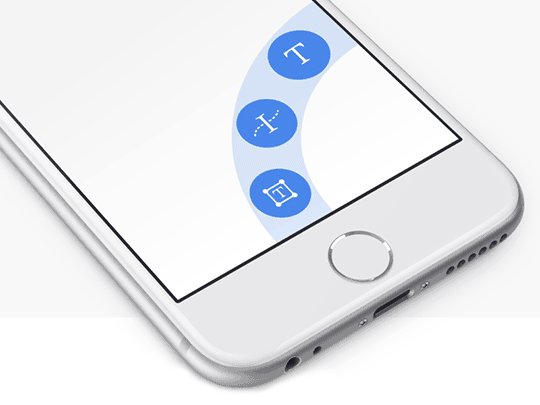
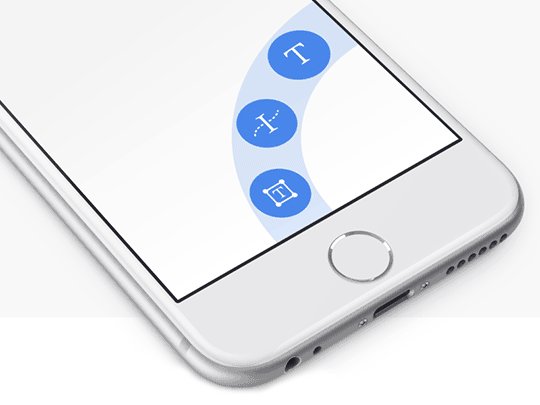
APP導航菜單圖標動畫

導航交互設計2

看到國內APP扁平后都差不多個樣子,來點新鮮的交互動畫給用戶帶來新的驚喜吧!上面已經有好的靈感給你了,你懂的!
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)