2015-2-10 藍藍設(shè)計的小編
藍藍設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
來源:http://www.uehtml.com/post/22031/
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
這個,好吧,那就直接說說能用的知識:字體字號。
也許你會說:字體字號?也太Low了吧,這個誰不知道重要呀。
對于這個問題,我想說:會和熟練,是兩回事。一個App,不同部分的字體字號你能準確地說出來嗎?
很多剛做APP界面的設(shè)計師,經(jīng)常會因為字號,字體顏色,間距而困擾。
拿到設(shè)計需求后,開始進行設(shè)計,不知道從何去調(diào)整界面的字號和行間距等。容易碰到的問題是頁面和頁面的字號調(diào)著調(diào)著就大小或顏色不統(tǒng)一了。并且容易導(dǎo)致設(shè)計稿反復(fù)得修改。設(shè)計出來的效果圖文字左右間距層次不齊,導(dǎo)致與預(yù)期不符等。
這小節(jié)我將和大家理一理界面中常用的字體,字號,字體顏色及間距對齊的一些小經(jīng)驗。希望能對大家有些幫助。
一.成也字,敗也字
在設(shè)計師的職業(yè)生涯中,至少一次甚至多次在工作中因為字體不協(xié)調(diào)栽跟頭。在實踐的過程中我們會慢慢發(fā)現(xiàn)一些規(guī)律或者經(jīng)驗規(guī)范。接下來我將和大家一起聊聊在界面設(shè)計中的那些常規(guī)字體的使用規(guī)范。
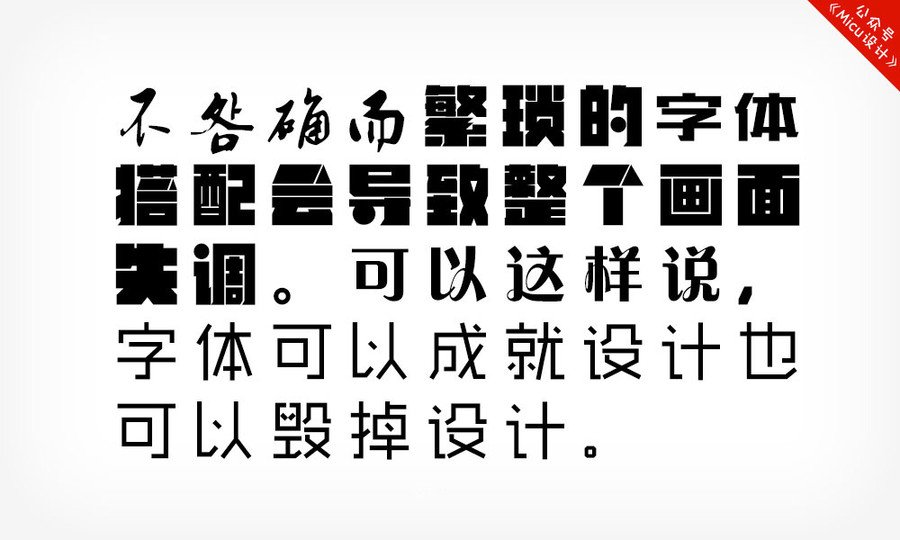
我們常常會聽到,這也太LOW了吧!!你能統(tǒng)一一下字體嗎?
不明確而繁瑣的字體搭配會導(dǎo)致整個畫面失調(diào)。可以這樣說,字體可以成就設(shè)計也可以毀掉設(shè)計。

問題的關(guān)鍵有:
1.字體樣式太多,導(dǎo)致頁面雜亂
2.使用的字體不易識別
3.字體樣式和內(nèi)容的氣氛或規(guī)范不匹配
怎么避免這樣的結(jié)果發(fā)生呢?
通過設(shè)計經(jīng)驗可以幫助你做出更好的版式
了解不同平臺的常用字體設(shè)計規(guī)范
在每個項目設(shè)計中只使用1-2個字體樣式,而在品牌字有明確的規(guī)范的情況下,只需要一種字體貫穿全文,通過對字體放大來強調(diào)重點文案。字體用的太多,越顯得不夠?qū)I(yè)。
不同的樣式的字體,形狀或系列最好相同,保證字體風(fēng)格的一致性。
字體與背景的層次要分明
確保字體樣式與色調(diào)氣氛相匹配
二.界面中文字使用的規(guī)則
在不同平臺的界面設(shè)計中規(guī)范的字體會有不同,像移動界面的設(shè)計就會有固定的字體樣式。網(wǎng)頁中會有常用的幾個字體,在這我和大家分別介紹一下。
以下是在 72像素/英寸 下的規(guī)范
移動端常規(guī)字體
IOS:常選擇華文黑體或者冬青黑體,尤其是冬青黑體效果最好。

Android
英文字體:Roboto
中文字體:Noto

移動端常用的的字號有哪些呢?
導(dǎo)航主標題字號:40-42px
我一般設(shè)計就用40px,偏小的40px字號,顯得精致些。

在內(nèi)文展示中字號大小又是多大呢?
大的正文字號32px,
副文是26px,小字20px
在內(nèi)文的使用中,根據(jù)不同類型的App會有所區(qū)別。
像新聞類的APP或文字閱讀類的APP更注重文本的閱讀便捷性,正文字號36px,會選擇性的加粗。

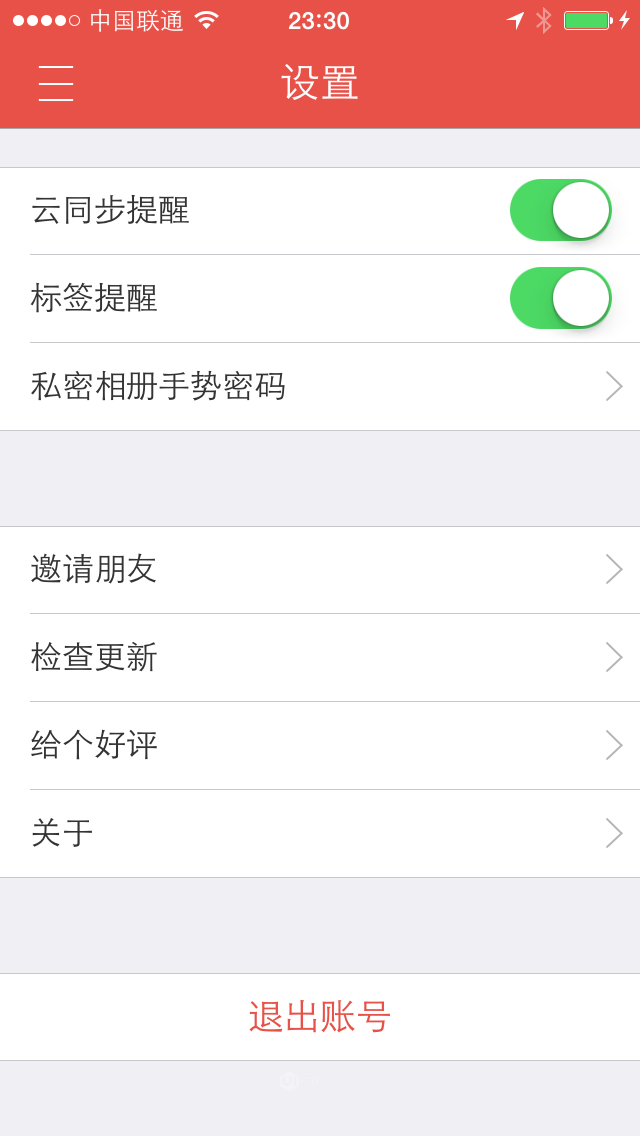
而列表形式、工具化的APP普遍是正文32px,不加粗。副文案26px,小字20px

26px的字號還會用于劃分類別的提示文案,因為這樣的文字希望用戶閱讀,但不要搶過主列表信息的引導(dǎo)。

36px的字號還經(jīng)常運用在頁面的大按鈕中。為了拉開按鈕的層次,同時加強按鈕引導(dǎo)性,選用了稍大號的字體。
(見下圖中的退出按鈕)

大家注意了,在選用字體大小的時候一定要選擇偶數(shù)的字號,因為在開發(fā)界面的時候,字號大小換算是要除以二的。這個詳細緣由大家可以網(wǎng)上查詢,我就不在這一一的介紹了。
常用字號的大小基本就這幾個,根據(jù)版式設(shè)計需要也會采用異樣大小的字號來特殊處理。這種更高的要求設(shè)計師的全局把控能力了。
網(wǎng)頁端
常用的字號有哪些呢?
網(wǎng)頁中文字字號一般都是宋體12px或14px(無狀態(tài)),大號字體用微軟雅黑或黑體。大號字體是18px、20px、26px、30px,一般使用雙數(shù)字號,單數(shù)的字體在顯示的時候會有毛邊。
常用的字體
1.平平穩(wěn)穩(wěn):微軟雅黑/方正中黑
微軟雅黑系列:在網(wǎng)頁設(shè)計中這款字體使用的非常平凡,這款只無論是放大還是縮小,形體都非常的規(guī)整舒服。在設(shè)計過程中建議多使用雅黑,大標題用加粗字體,正文用常規(guī)字體。

方正正中黑系列:中黑系列的字體筆畫比較銳利而渾厚,一般運用在標題文字中。但這種字體不適用于正文中,因為邊緣相對比較的復(fù)雜,文字一多會影響用戶的閱讀。

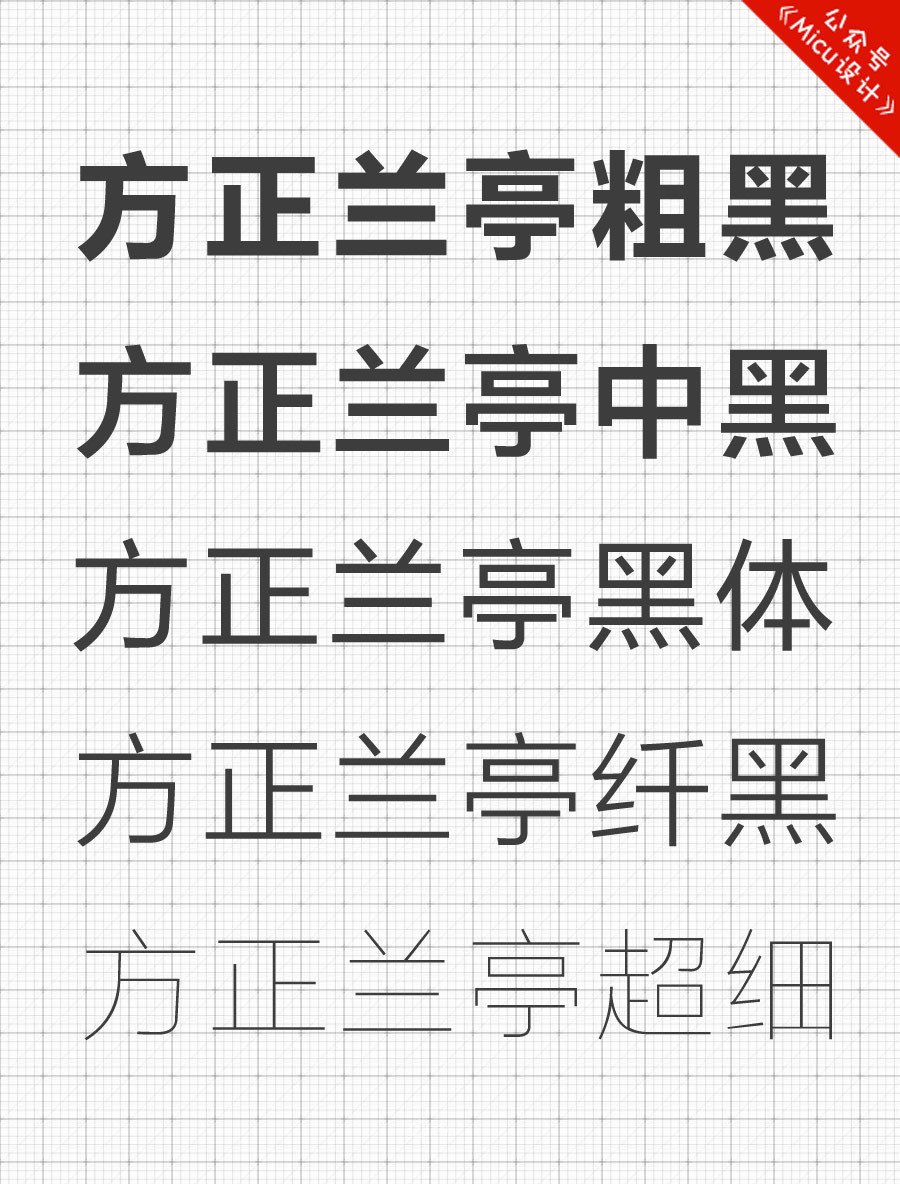
2.與時俱進:方正蘭亭系列
方正蘭亭系列: 個人最推薦的就是這個系類的字體,整個蘭亭系列的字體有大黑、準黑、纖黑、超細黑等。因筆畫清晰簡潔,這個系類的字體就足以滿足排版設(shè)計的需要。可以通過對這個系列的不同字體進行組合,不僅能保證字體的統(tǒng)一感,還能很好的區(qū)分出文本的層次。

3.剛勁有力,運動型:漢儀菱心簡/造字工房力黑/造字工房勁黑
在這幾個字體中,他們有著共同的特點,字體非常的有力而厚實。基本都是以直線和斜線為主。適合廣告和專題使用。在使用這類字體的時候我們可以使用字體傾斜的樣式,讓文字顯得更為活力。在這三種字體中,菱心和造字工房力黑在筆畫、拐角的地方采用了圓和圓角。而且筆畫也比較的疏松,更多的有些時尚而柔美的氣氛。而勁黑這款字體相對更為厚重和方正。這類字體使用在大圖中偏多,效果比較突出。

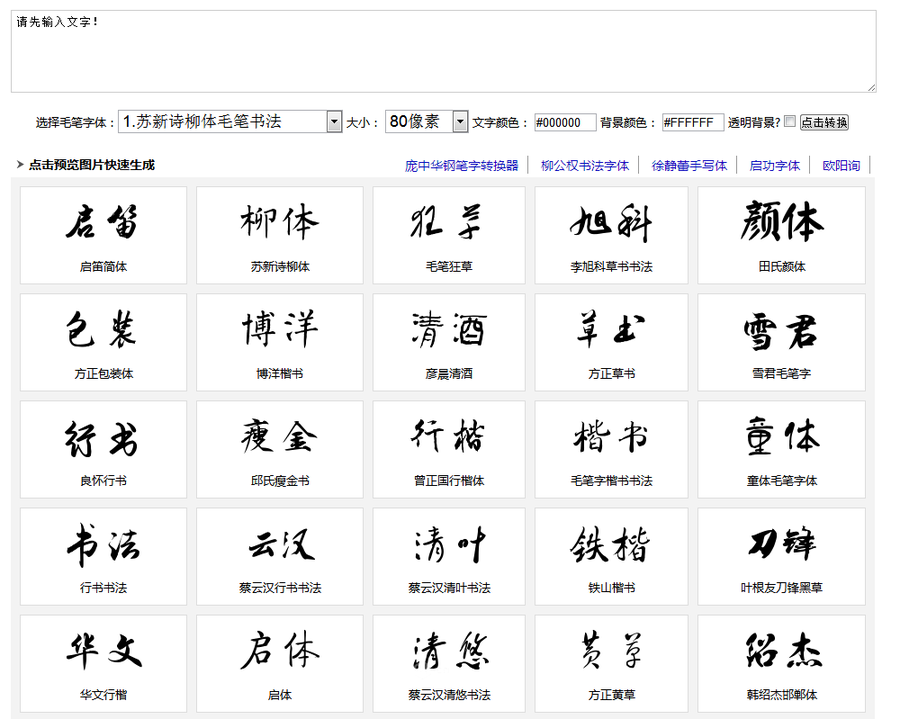
毛筆字生成器
通過自由的書法網(wǎng)站在線生成。在網(wǎng)址中輸入文本,再進行選擇書法字體樣式。通過這種方法我們能很快的找到需要的書法字體。這招非常管用。

推薦大家?guī)讉€毛筆字相關(guān)的網(wǎng)站:
和大家簡單操作一下毛筆字的使用方法。
將下載下來的字體圖片AI轉(zhuǎn)路徑,編輯文字。
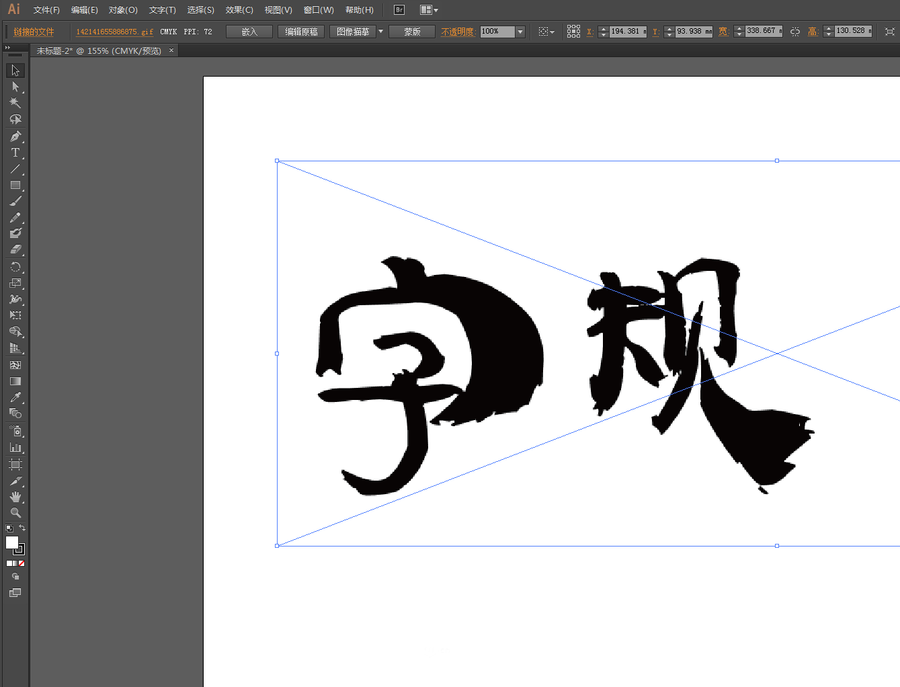
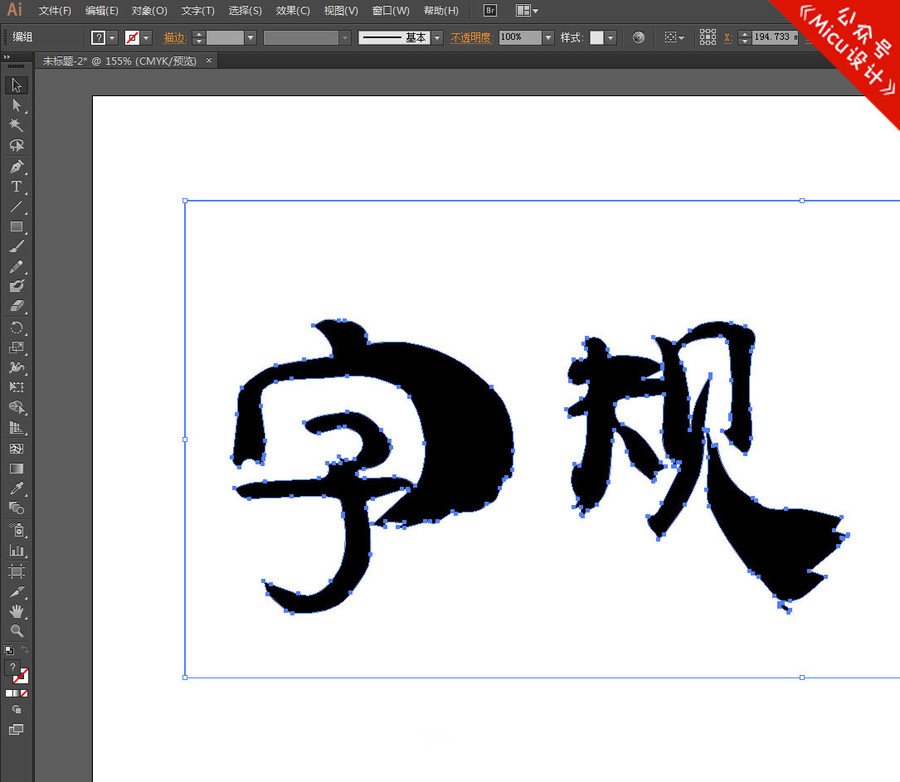
首先使用在線生成器輸入選擇好你需要的文字字形,將文字圖片拖至AI中。

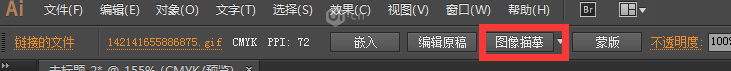
選中拉入圖片,點擊[圖像描摹]

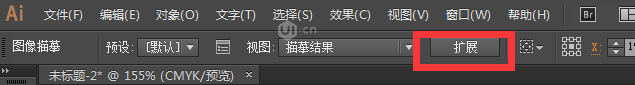
然后繼續(xù)點擊[擴展]按鈕

擴展完畢后,圖片已經(jīng)都變成了路徑。

使用魔棒選擇顏色就可以將文字的路徑提選出來。

最后經(jīng)過設(shè)計后的Banner效果,這就是我經(jīng)常用的Banner風(fēng)格,你們也試試吧~

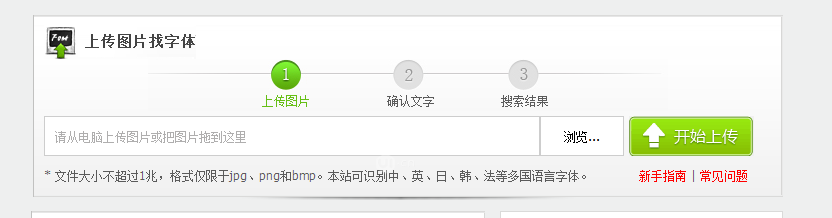
重要提示,怎么找不認識的字體名稱?
很多朋友會看到別人使用的字體非常好看,但又不知道是什么字體。在這我告訴你一個方法。可以通過網(wǎng)絡(luò)上傳字體圖片進行搜索字體名稱。網(wǎng)址:http://www.qiuziti.com/

三.常用字體顏色
字體顏色又有哪些常用的顏色呢?
在界面中的文字分為三個層級,主文、副文、提示文案等。
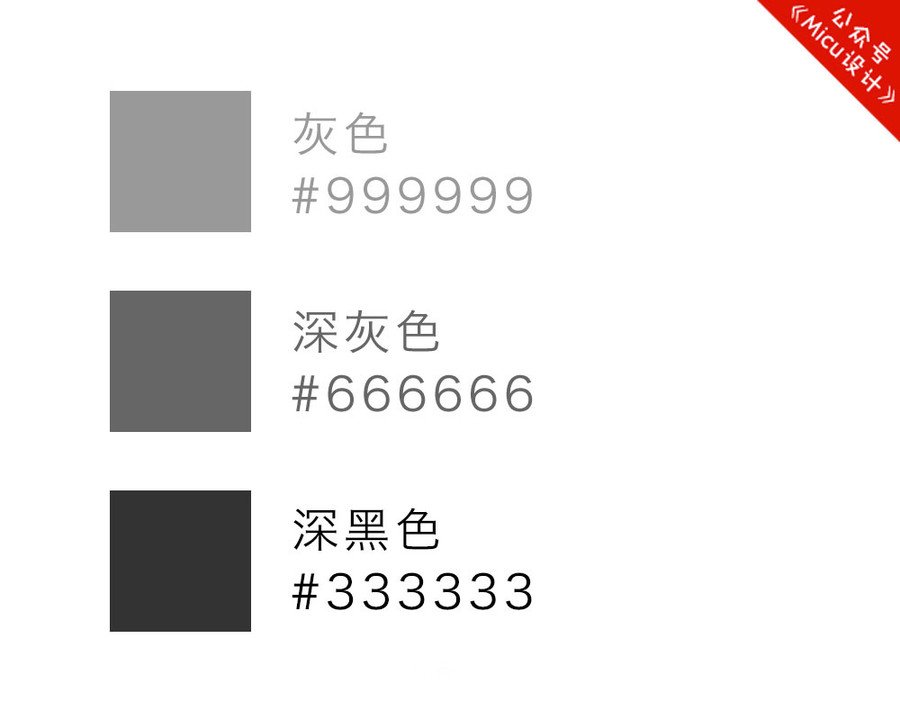
在白色的背景下,字體的顏色層次其實就是黑、深灰、灰色。
常用的色值是#333333;#666666;#999999

在界面中還經(jīng)常會用到背景色#eeeeee。
分割線則采用#e5e5e5或#cccccc的顏色值,一個深一些,一個淺一些。這個會更具不同的軟件風(fēng)格采用不同的深淺,由設(shè)計自己把控。

在我們做設(shè)計的時候,字體和圖庫均是有版權(quán)的,請注意合法使用。
設(shè)計的時候我們還可以將字體進行變形來達到宣傳的目的,這個需要設(shè)計師對字體設(shè)計有一定的了解。
總之,設(shè)計是要有規(guī)范,有體系的。使用規(guī)范化的設(shè)計對產(chǎn)品的延續(xù)性非常有幫助,并且保證了產(chǎn)品的獨特性和一致性。所以,大家要在設(shè)計初期找到風(fēng)格和規(guī)范,這樣做出來的界面才會統(tǒng)一一致,在變化的需求中找到定量,調(diào)整起來也相對輕松很多。
作者:Micu設(shè)計
藍藍設(shè)計的小編 http://ssll180.com