2015-3-15 藍藍設計的小編
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.uisdc.com/interesting-information-graph-is-born#
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
很多設計師都對信息可視化、設計信息圖非常感興趣,在平時的作品中合理地加入一些可視化的元素,能瞬間提升設計質感和強化主題,這里我想給大家扯扯信息圖設計的一些事,歡迎大家拍磚!
—————————————————————- 信息圖概要 —————————————————————-
提及信息圖,不可避免要先講下時下熱門的議題:信息可視化(Information Visualization)。大家從字面上以及平時工作學習中應該或多或少有了解,可以將它大致理解為:將復雜的信息通過圖形樣式清晰明了的傳達給讀者。信息可視化是一個跨學科的領域,其詳細深入的定義這里不做研討,本文主要針對其圖形化的產物信息圖進行介紹。
可視化并不是什么全新的概念,生活中很多信息可視化例子:公共指示、統計圖、星級評分、五線譜…

信息圖形(Infographic),又稱為信息圖,是指數據、信息或知識的可視化表現形式。——摘自百度百科;
信息圖最初是指報紙、雜志、新聞通訊社等媒體刊登的一般圖解。隨著信息可視化在大數據時代越來越被人重視,以及越來越多的設計師熱衷于以圖形化的方式結合視覺上的美感將信息傳達給讀者,使得信息圖越來越流行和被大眾所喜聞樂見。將原本很難用語言表達的信息,通過圖畫來加以說明,使其容易理解,這是信息圖設計的目標和理想。
信息圖的分類有很多種,各分類之間也并不是涇渭分明,所以大可不必糾結什么樣的分法最正確,在木村博之所著的《圖解力》一書中,他將信息圖分為六大類:圖解(Diagram)、圖表(Chart)、表格(Table)、統計圖(Graph)、地圖(Map)、和圖形符號(Pictogram)。
圖解(Diagram):主要運用插圖對事物進行說明
圖表(Chart):運用圖形、線條及插圖等,闡明事物的相互關系
表格(Table):根據特定信息標準進行區分,設置縱軸與橫軸
統計圖(Graph):通過數值來表現變化趨勢或進行比較
地圖(Map):描述在特定區域和空間里的位置關系
圖形符號(Pictogram):不使用文字,運用圖畫直接傳達信息
實際制作信息圖的過程中會用到多種形式配合完成

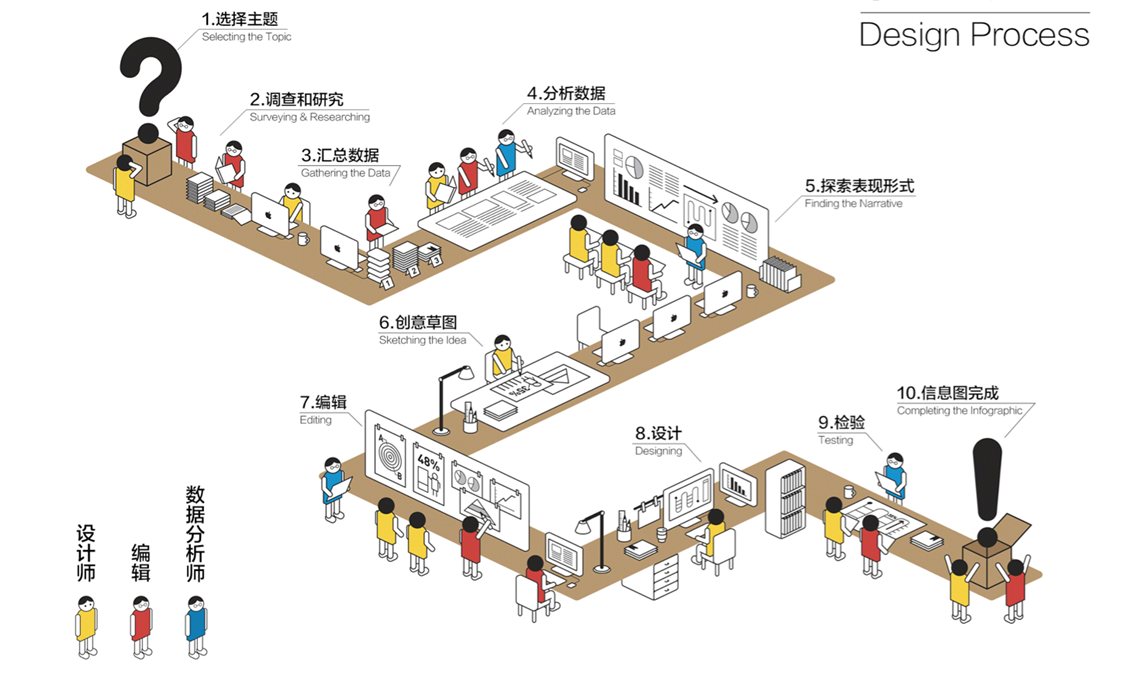
信息圖的制作是一個團隊合作的過程,在平時的設計中可能并沒有嚴格按照下面的流程來做,但是可以從中理解到信息圖的核心是傳達主題!

—————————————————————- 制作信息圖的五大要素 —————————————————————-
2009年2月,由國際新聞媒體視覺設計協會(SND)主辦的新聞視覺設計大賽在美國紐約州Syracuse舉行,評審結束后,圖文設計組的專家們總結了他們認為的在制作理想的信息圖時應該考慮的五大要素:
1. 吸引眼球,令人心動(Attractive):在這個信息爆炸的時代,富有吸引力非常重要,應該設計一些能夠讓讀者產生共鳴的東西

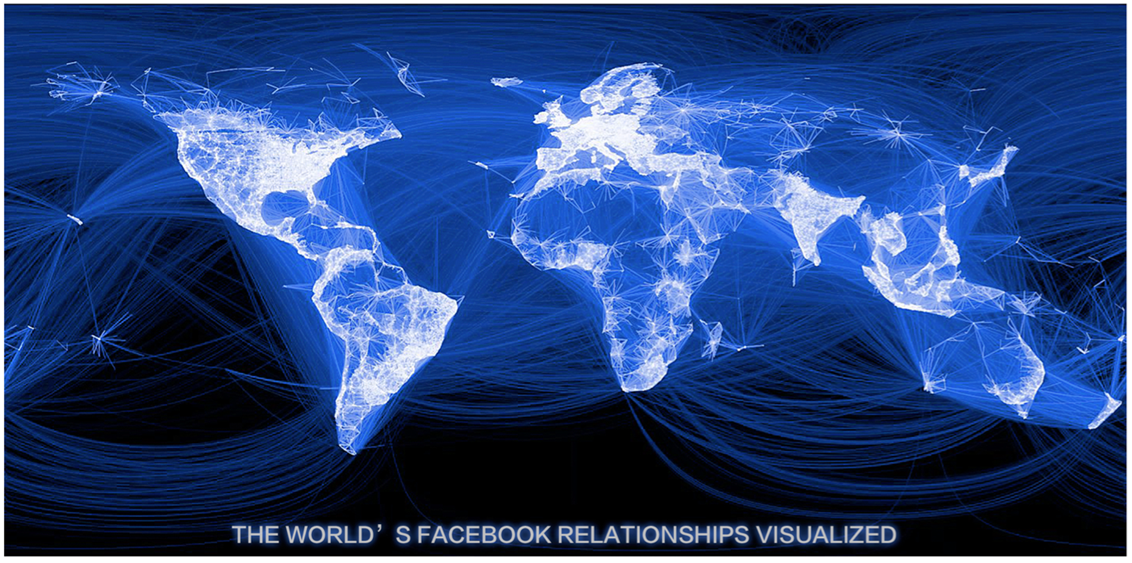
FACEBOOK Realationships Visualized:極具視覺沖擊力和吸引力
2. 準確傳達,信息明了(Clear):設計時要選擇一個最想要傳達給讀者的主題,把這個主題巧妙地表現出來

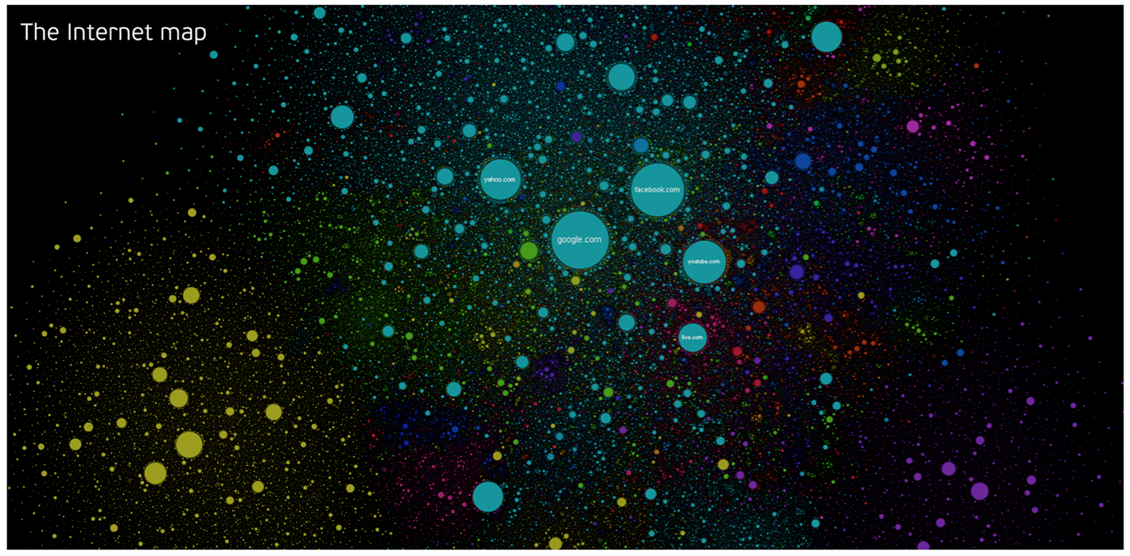
The Internet Map : 將全球網站以星系的形式表現,流量越大,表示圓點越大,顏色代表不同國家
3. 去粗取精,簡單易懂(Simple):從龐大的信息量中將真正必要的信息篩選出來,同時設計的表現手法同樣需要合理簡化,突出重點

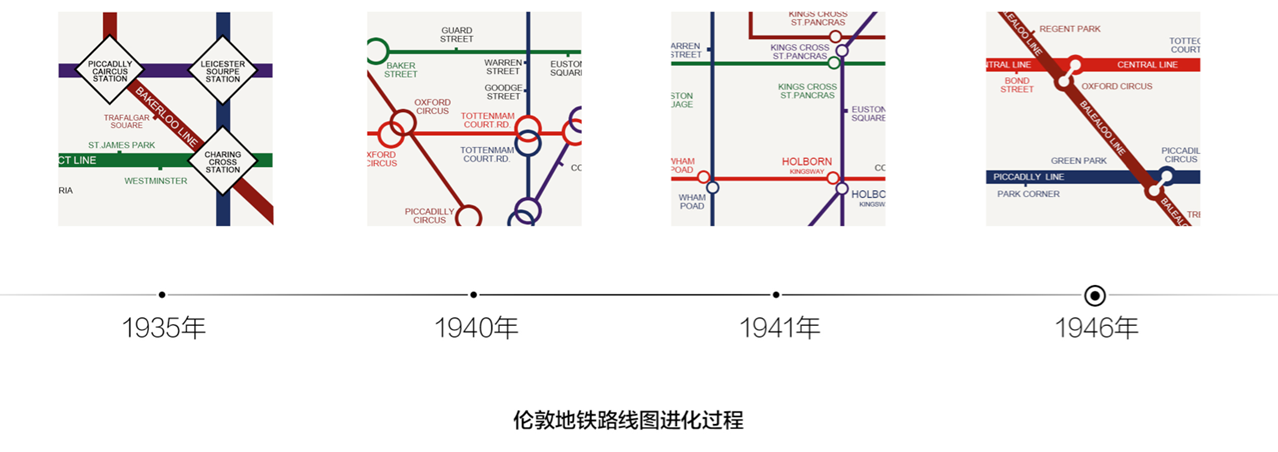
倫敦地鐵路線圖進化過程:查看1935年至1946年間貝克的路線圖設計,可以發現其換乘的表現手法有變化。1935年的換乘站點以方塊表示,車站的名稱要容納在其中,對字體的大小長度都有了限制,讓人難以閱讀;1940年和1941年的線路圖,換乘站名稱寫在圓圈旁邊,但每條線路都會標注同樣的名稱,出現多余文字信息;1946年的路線圖,相接的圓用白線連接,將換乘站用更容易識別的方式表現出來,之前重復的站名也改為只標記一次,更簡單和容易閱讀。
4. 視線流動,構建時空(Flow):充分利用人的閱讀習慣,注意視線移動的規律;能夠通過設計營造時空感

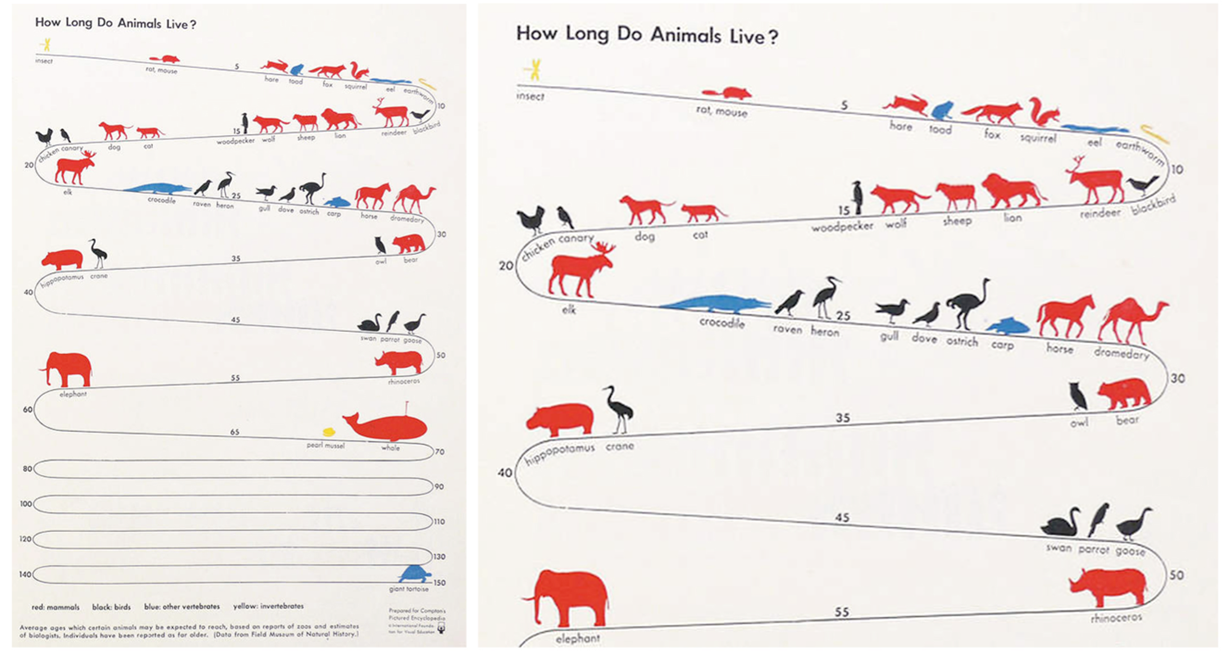
How Long Do Animals Live:通過線的引導聚集視覺焦點,讓讀者很流暢的瀏覽,圖中的動物都處理成沿曲線行走的方向,方向性更加強烈。
5. 摒棄文字,以圖釋義(Wordless):對事物的結構或流程等進行說明時,盡量避免使用文字,僅以圖形傳達信息

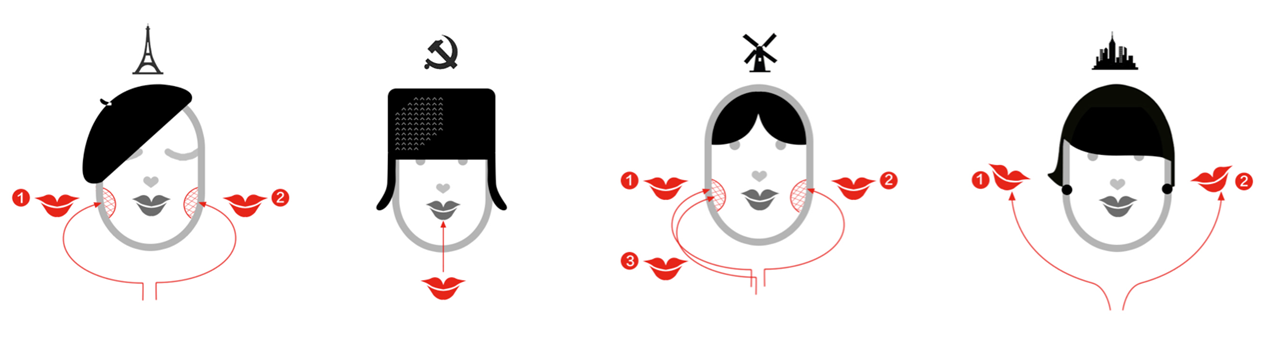
各國問候禮儀:奈杰爾·霍姆斯的作品,在不使用文字說明的情況下,解說法國、荷蘭等國家的問候的禮儀。他還有很多類似的無文字說明的圖解作品。
—————————————————————- 信息圖設計的技巧 —————————————————————-
通過整理一些相關資料以及結合自己的經驗,我總結了一般信息圖設計中經常涉及到的8類手法和技巧:圖形化、對比、轉換、比喻、關聯、流動、引入時空、構建場景;
運用圖形,直觀明了

Coffee Drinks Illustrated:關于咖啡種類的說明,通過一杯咖啡的圖形樣式,不但直觀的表現出不同種類咖啡的成分組成,而且各成分之間的比例關系也一眼就看出。
插圖輔助,生動形象

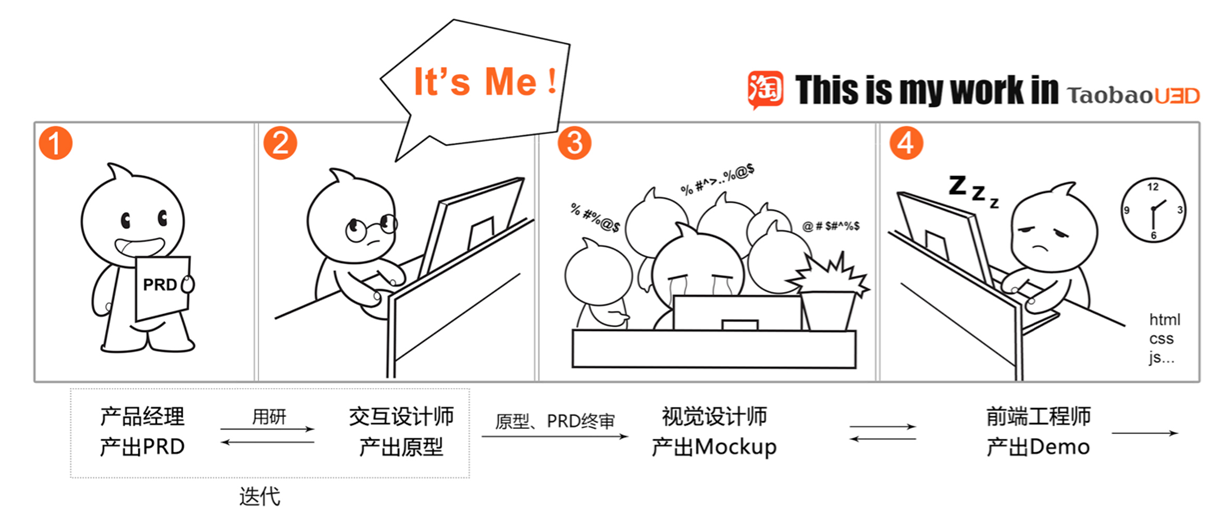
My Work In Taobao UED:這是我曾經為淘寶工作時的流程而配的插圖;通過運用插圖來表現每個職位人員的特征,讓畫面更生動有趣,但是應該加大各個角色之間的差異,有助于減少歧義,而且圖形和文字關系疏離,并沒有很好地結合。
用圖形來表示數值

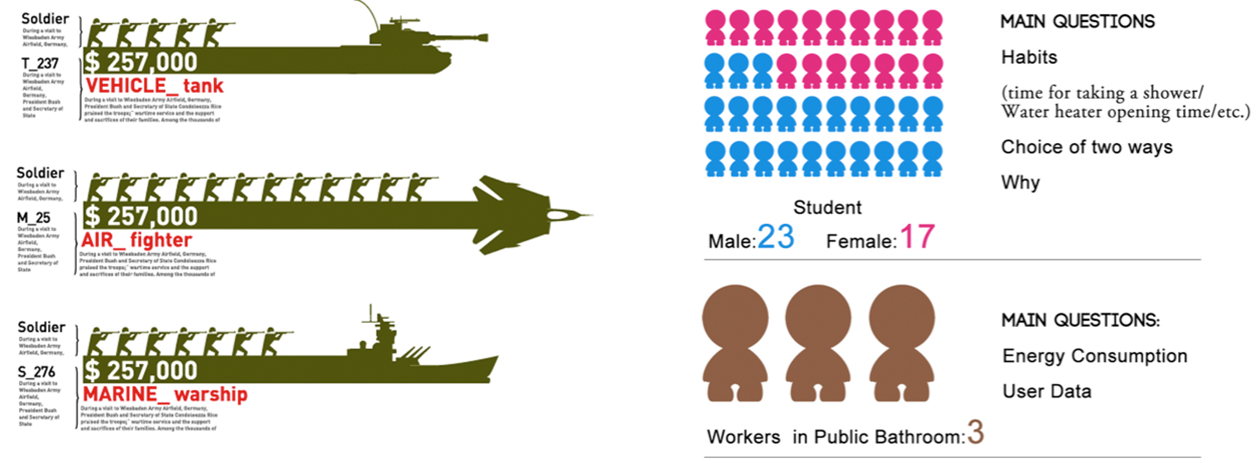
相關調研數據圖:將原本用柱狀圖或餅圖表示的數值改為用圖形個數來代替,顯得格外醒目,一眼就能看出各數值之間的差異程度,并且使畫面更加豐富生動。
同類對比,表現差異化

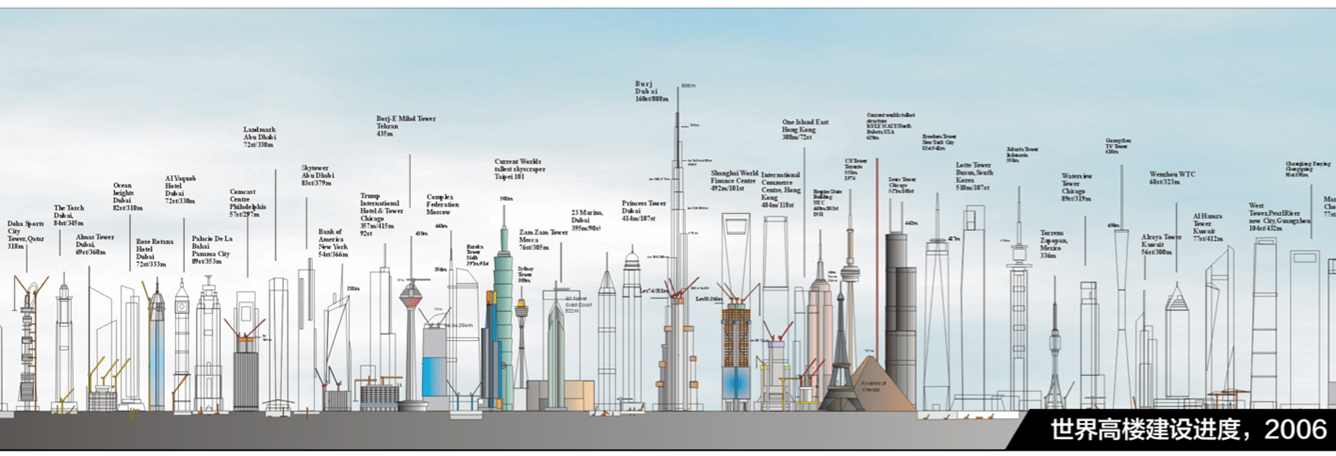
世界高樓建設進度(2006):圖中將世界各個著名的高樓放在同一畫面中來做比較,不僅能明顯看出它們之間高度的差異,作者更要表達的是這些高樓目前的建設進度,通過將高樓建成的部分進行上色,而未建成的部分用線條勾勒,來進行自身差異化的表現。
用熟悉的事物來形象比較

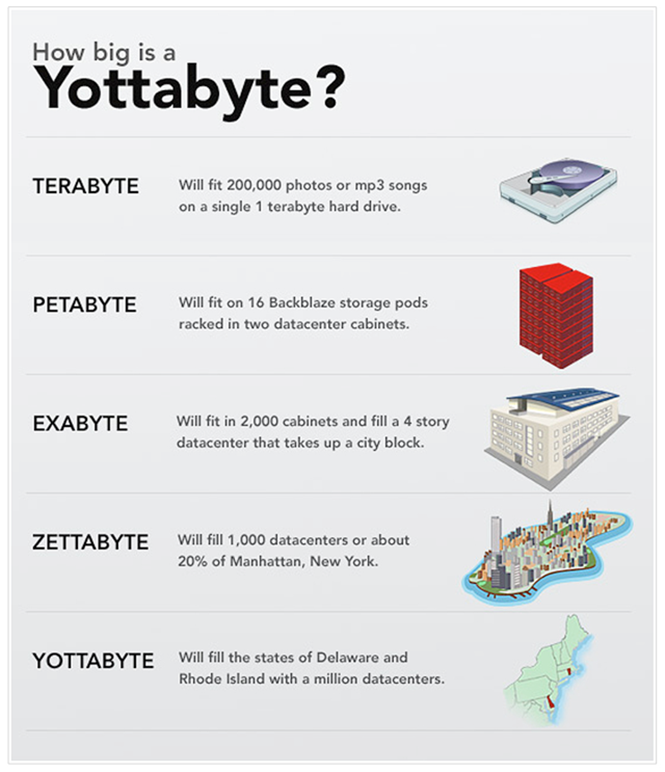
How Big Is A Yottabyte?:關于計算機不同字節的大小對比,如果按字節的定義,即使通過柱形圖對比表現出來,依然無法讓人直觀感受;圖中將不同的字節容量描述稱可以存儲的具體數據(圖片、音樂…),以及存儲這些數據需要的實體空間,非常形象具體。
通過手法轉換,以符合常識

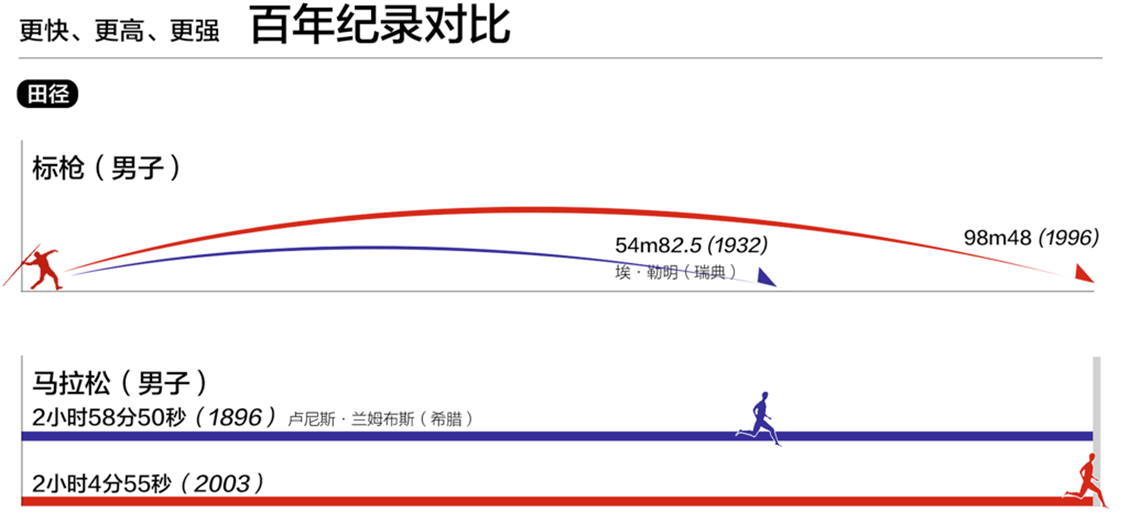
百年紀錄對比:馬拉松這類花時間越少,成績越優秀的項目,如果用常規的柱狀圖繪制,那么明明最快的成績卻看上去感覺最慢。這張圖中將最快的記錄用100%表示,然后以此為基準,畫出不同參賽者的相對位置,讓人一目了然。
將一維的數據用面積表示

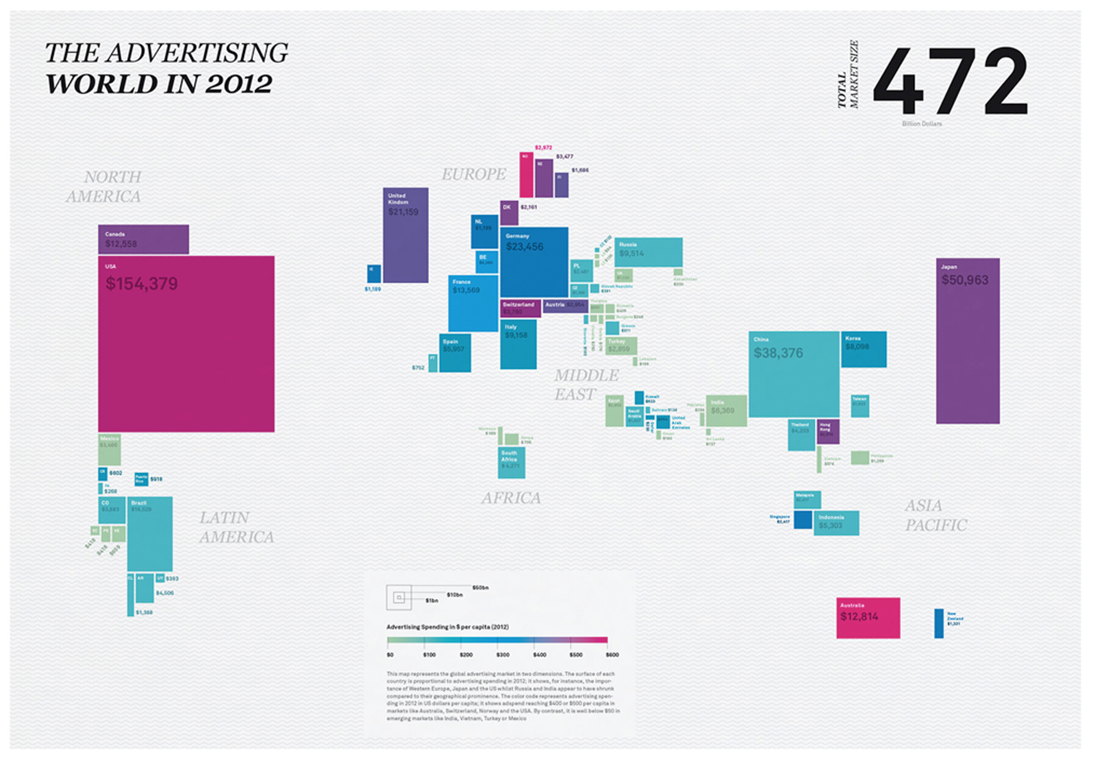
The Advertising World In 2012:如何在較小的空間表現差值較大的數據?可以將一維的數據用面積或者體積來表現;圖中關于世界各國廣告的花費,作者將費用換成面積并結合地理位置表現,很好的避免了空間不夠的尷尬。
近似類比,賦予聯想

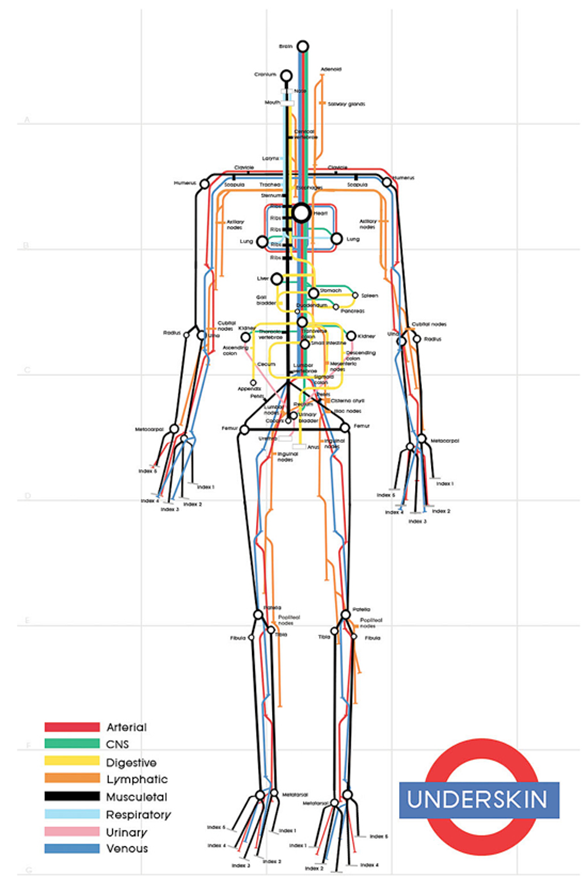
Underskin:將人體內部的血液循環系統比作地鐵路線圖,線路中的站點就是人體的主要器官。血液的不停流動,物質之間的交換,這和地鐵中循環運轉的列車,站點之間的轉換確實有某些類似之處。
引申類比,營造情景

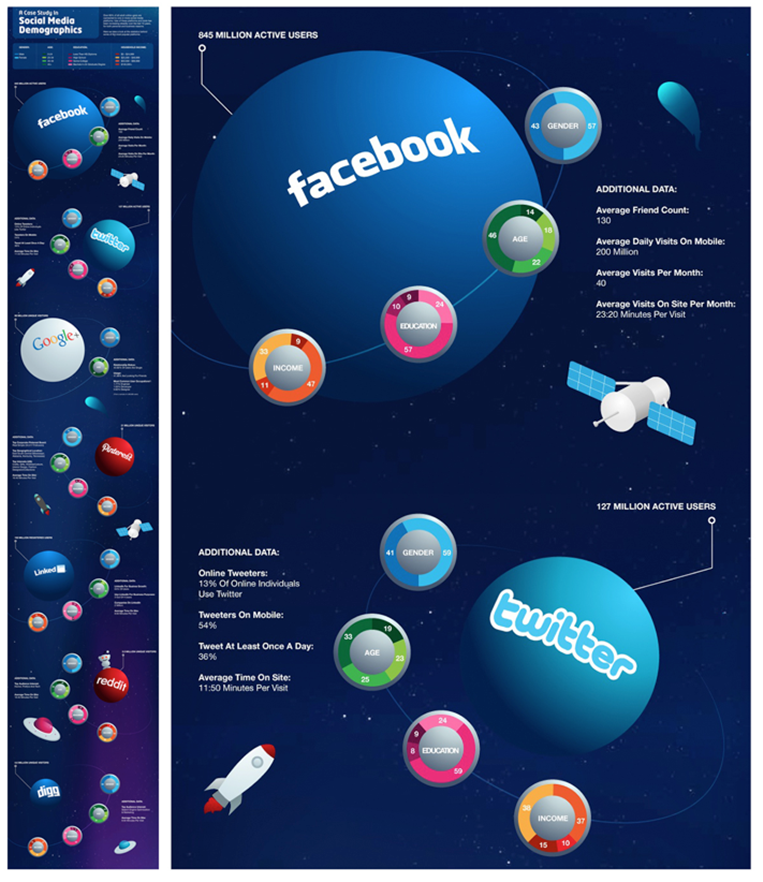
Social Media Demographics:這是一份關于社交媒體網站的用戶分析報告,將各個網站比喻成星球,活躍用戶數越多,則體積越大;并用環繞的行星表示用戶性別、年齡等的比例構成。通過設計營造出星系的場景感,極具故事性而且更加吸引人。
與相關事物組合展現數據

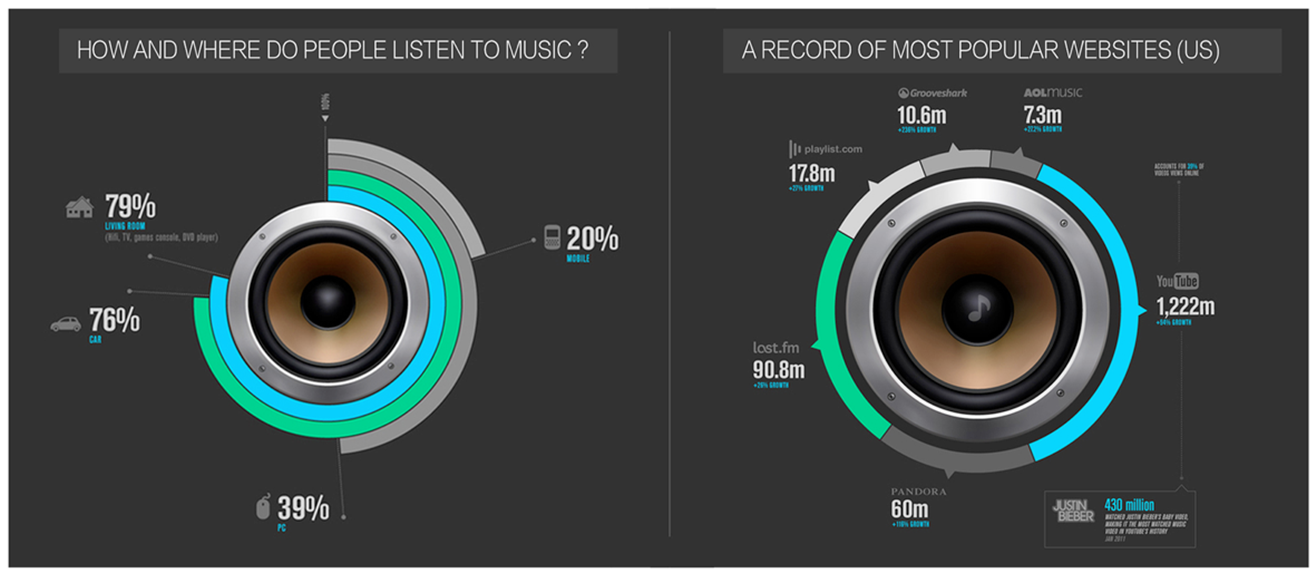
The Fragmented World Of Digital Music:一組音樂相關的數據,通過將數據和音箱喇叭的圖形組合,使讀者能自然而強烈的感知到作者要傳達的主題是音樂相關的。平面設計中也有相關理論,這是設計中經常用到的手法。
運用圖形和色彩呈現主題

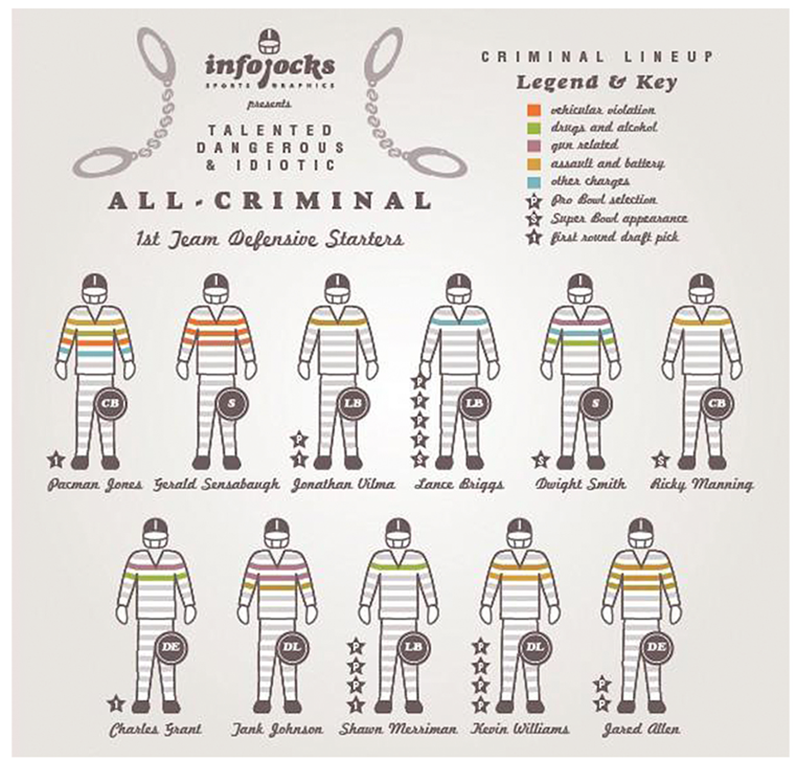
All Criminal:介紹犯罪大全的圖示,巧妙地與囚服相結合,讓讀者一眼就能明白主題與犯罪相關;通過囚服條紋地色相變化來區別犯罪的種類和程度,并且對比明顯,讓人印象深刻。
用環形圖表示流程

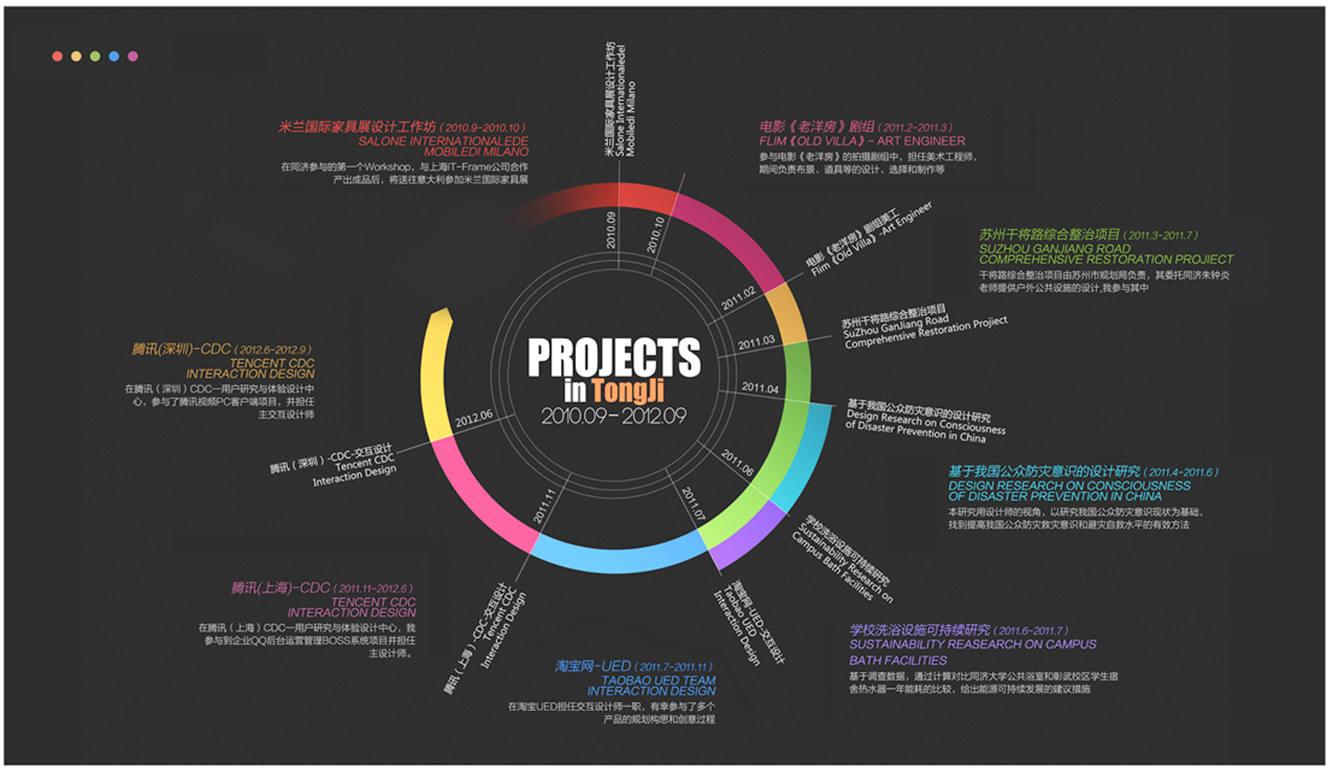
Projects In TongJi:這是我在10年到12年間項目和實習經歷的流程圖。最開始考慮用直線的時間軸去表現,但是在橫向空間中會顯得很局促,而采用曲線的話,方向感沒有那么單一強烈,后來用了環形圖來表示;考慮一般視線流動的特點,順時針方向更加符合讀者瀏覽的習慣,尤其是與時間相關的流程。
使用箭頭,創造流動感

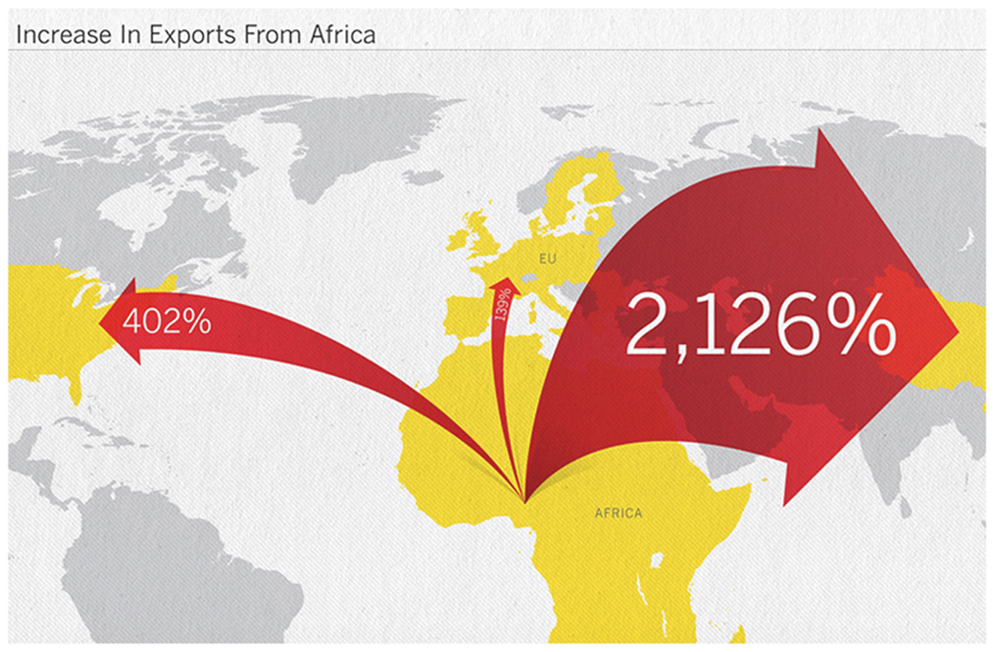
Increase In Exports From Africa:箭頭的使用不但能表現出方向性,并且能讓靜止的圖片產生動感。圖中通過箭頭的方向表示非洲出口的目標國,并且通過箭頭的大小對比來表現不同的出口增長率。
結合時間和地點

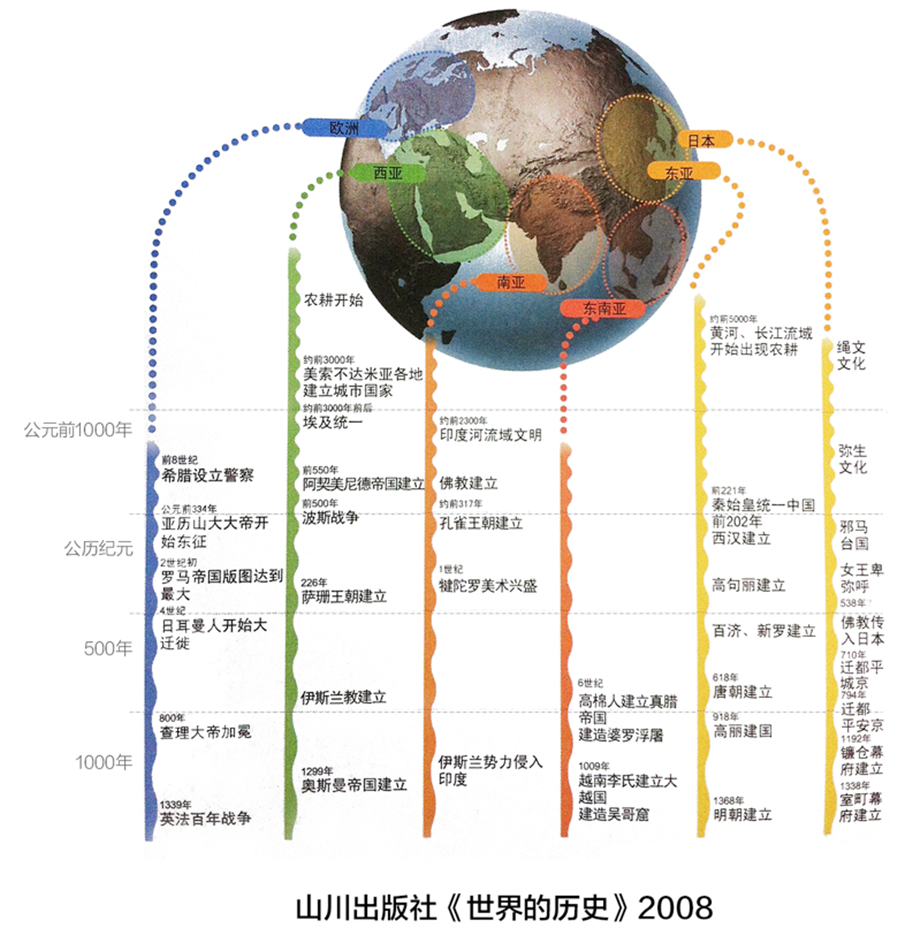
世界的歷史:從地球的插圖上,根據不同的區域分別抽取延長線,以此展開年表。令讀者對位置產生直觀印象,同時理解各區域之間的聯系和歷史事件的大致時間順序。
結合實物場景,生動展現數據

農場信息圖表:一組土地資源儲備的構成比例圖,通過結合極具寫實感的圖片,構建了一個生動的土地和農場的真實場景,極具想像空間。
利用插圖建立場景

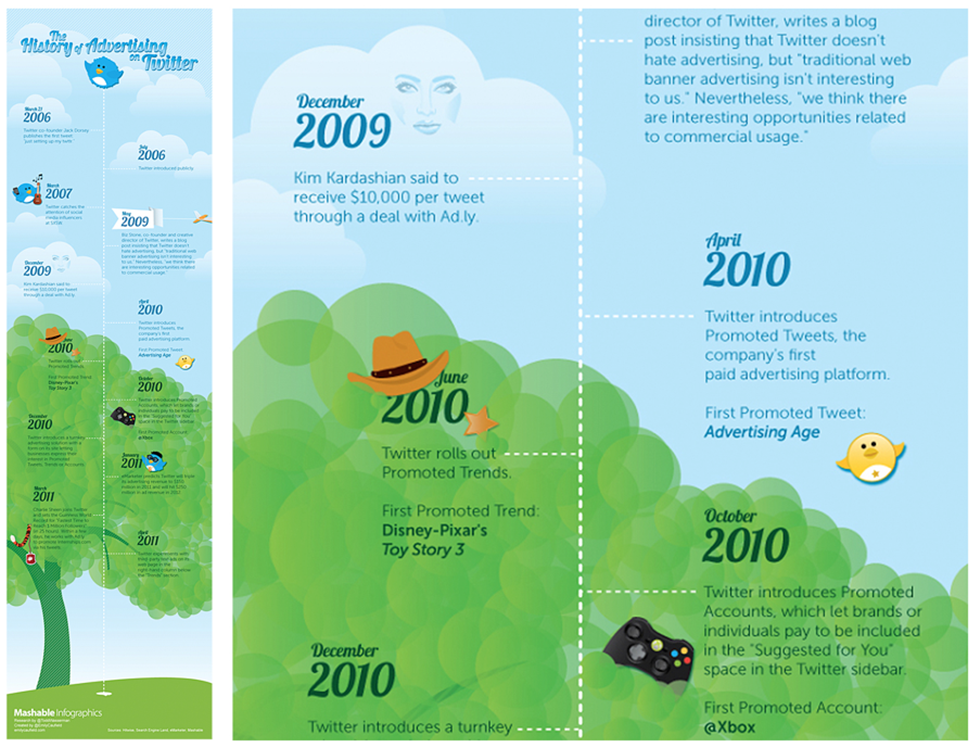
The History Of Advertising On Twitter:關于Twitter廣告歷史的信息圖,按照時間軸的順序排列數據,有意思的是通過插畫,營造了一個藍天白云的場景,不論是關聯性上還是色彩的運用都非常貼合Twitter的品牌特征。
—————————————————————- 信息圖的擴展應用 —————————————————————-
網頁中加入信息圖,不論是呈現數據還是表達觀點都有純文字所不能替代的功效。

HTML5席卷而來,讓信息圖“動”起來成了不可阻擋的趨勢,交互和動畫會更容易帶來沉浸式的體驗

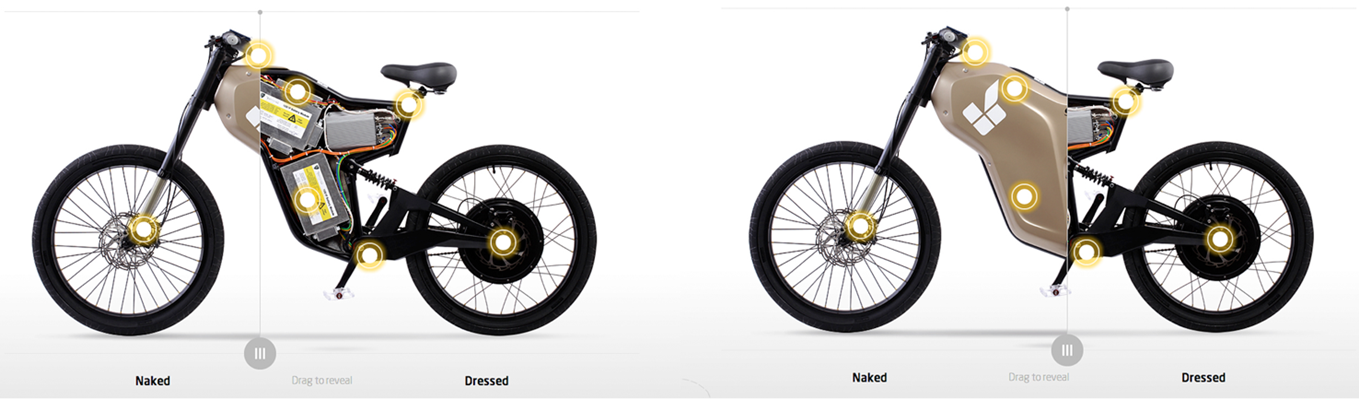
這是GREYP電動車的官網,為了介紹電動車內部構造,加入了一個簡單的交互,拖動鼠標就可以選擇性查看。

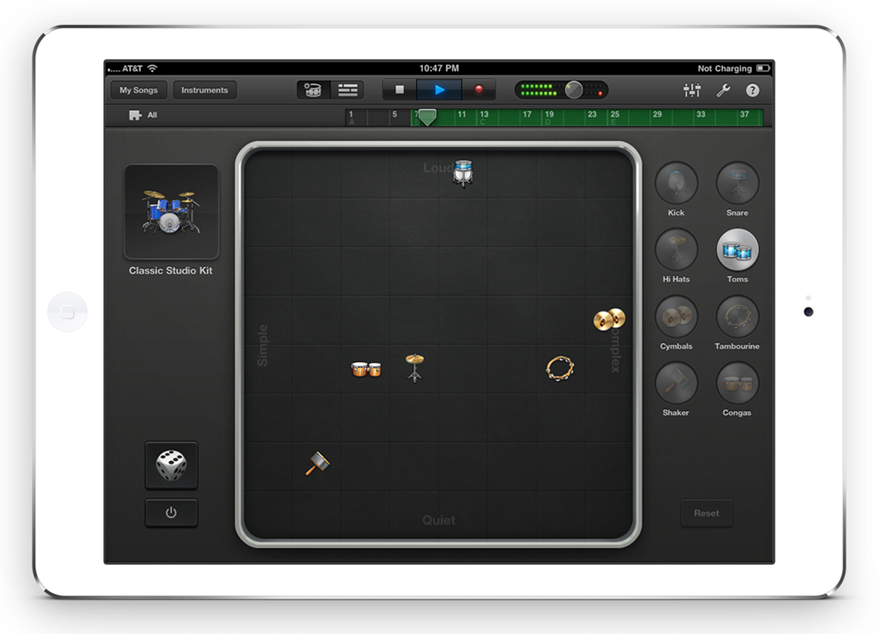
蘋果官方出的音樂制作 APP,里面大量的可視化處理令創作音樂成了幾乎每個人都可以輕松上手的事情。圖例是進入Smart Drum后的操作界面。加入聲音的反饋,信息不僅可視,更是“可聽”。

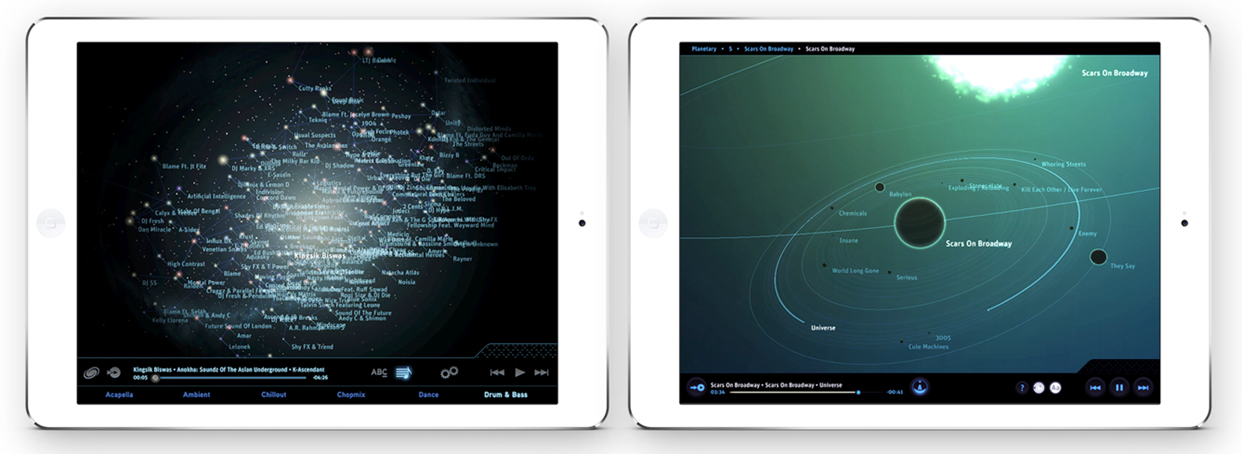
Planetary 會分析 iTunes 的音樂庫,并且以 3D 星系的方式將其視覺化。在這幅 3D 星系圖里,藝術家做為恒星構成宇宙中的星座,專輯是圍繞恒星的行星,專輯歌曲是圍繞行星的衛星。當開始播放歌曲時,以歌曲命名的衛星就開始發射一條藍色的光線,順著衛星軌道開始運行,當環繞軌道一周后,歌曲也便結束,下一顆衛星開始接力。

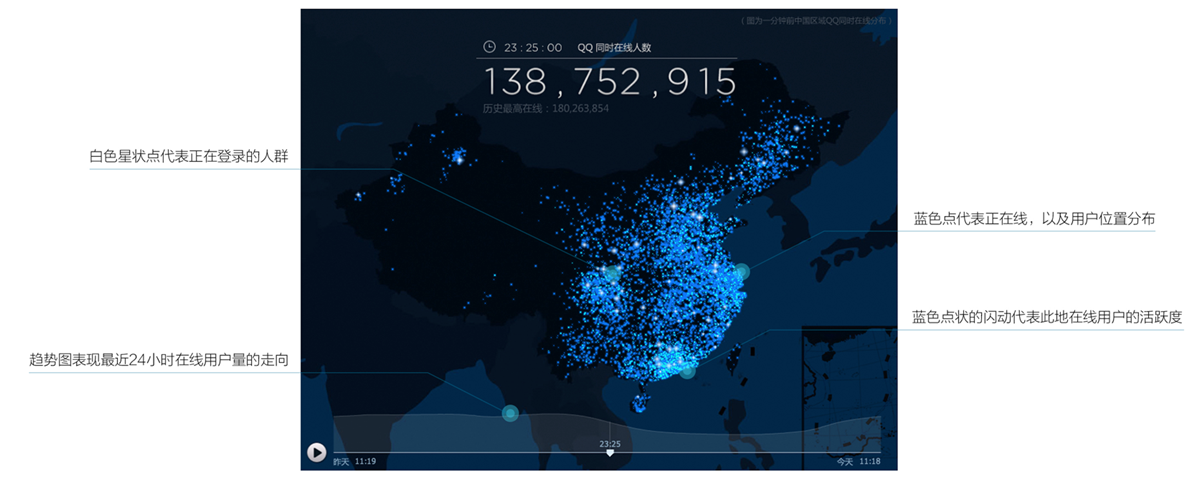
當信息圖和動畫或視頻相結合,可以展現更加復雜和多維的數據信息。

總結:本文重點介紹了很多信息圖設計的技巧,但是信息圖制作中,設計只是其中一環,清晰明了地傳達主題才是核心,掌握這些設計要點和手法技巧都是為了實現這個目的。
