2015-3-31 周周
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

[核心提示] 如何可以使產品設計“簡潔大氣”?在你沒有靈感的時候,不妨看看這篇文章中的建議。
現在被人們津津樂道的扁平化設計無疑成為了這四個字的代言,也讓之前似乎離開了人們視野的平面設計帶來了新思考,我們發現很多設計方法依舊非常經典。
無論是與客戶的溝通還是和產品經理的 PK 中,在第 N+1 次修改依舊沒有靈感的時候,不妨借鑒一下下面的小建議來救場。
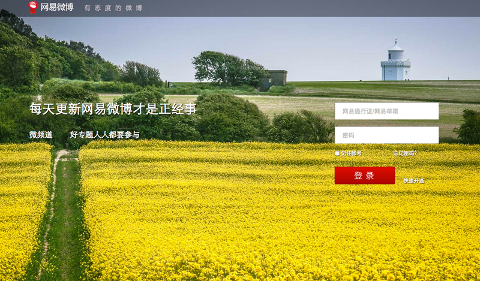
圖片的加入是最能立刻改變和更換整體印象的法寶。
圖版率是雜志版式中經常提到的概念:即頁面中圖片所占面積的比率。圖版率高的雜志頁面會給人帶來年輕與活躍的印象,相反地,全是文字,圖版率為 0,這樣的頁面就顯得沉穩許多。
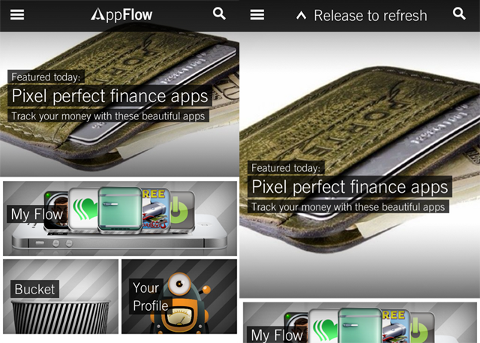
雖然在產品上網易微博一直不溫不火,但在設計上采用大圖片的改版讓整體擁有了簡潔的潮流感,并且每次刷新變化的封面圖片讓每天的登錄過程也變的有趣起來。


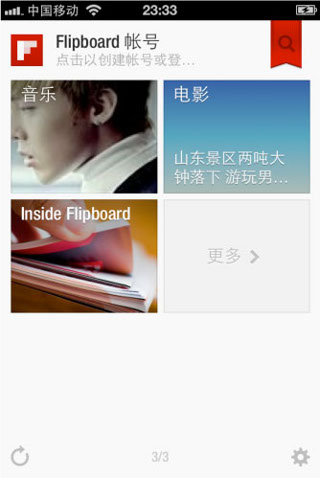
即使全部是圖片也可以改變圖版率。商品展示中經常會有這種圖片羅列的形式,普通的九宮格設計雖然整齊,但是沒有變化和視覺重點,將幾個圖片位合并成為一個進行展示可以產生更強的專題性效果。

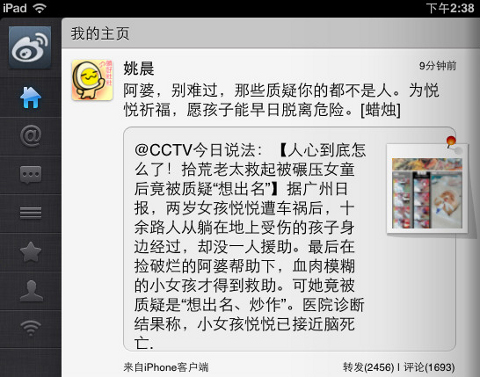
當圖片資源不充足,比如消息類信息和圖片并列時,可以采用和圖片相同大小的色塊保持界面的統一性與簡潔性。

使用意圖明確的圖標代替文字可以幫助導航等操作區與文字閱讀區分開。

你知道嗎?觀看者和一張簡單的海報設計也會產生交互過程。
當你在 20 米開外的時候會被它上面的人物與色彩吸引,走近至 5 米的時候會看到它的標語,而走到跟前會發現新的小字信息。海報通過觀看距離的變化制造出閱讀的層次感,引導你不斷深入。

同樣的,在界面中除了利用明確的信息分組引導視覺,還可以考慮在交互中也加入節奏,筆者不認為在扁平化的設計時代我們就不需要打造空間關系,通過手勢的變化制造出界面不同的景深效果,可以讓界面充滿呼吸感。
比如 AppFlow 中下拉刷新時,背景圖片會由遠至近,就在不覺間擴展了視覺空間。

穿衣服我們講究“氣場”,而設計中使用的色彩也應該明確,避免使用含混的色彩,這樣界面之間的元素才是有對比的。

格式塔心理學中提到一個刪除原理,就是從構圖形象中排除不重要的部分,只保留那些絕對必要的組成部分,從而達到視覺的簡化。 不要排滿也就是我們時常說的留白,這里的設計需要和產品一起做減法。
在實際項目中,筆者經常遇到這樣的對話:
人們以往的消費觀念是面對同樣的價格,最終大家會選擇看起來功能齊全的物品,在信息競爭和功能為上的時代,慣性會讓你想要加入足夠多的功能或信息去滿足用戶,這種情況下,堆滿信息的頁面如果不進行刪減化處理,形成一定層次的分組和條理化處理,也將會變成讓人手足無措的電視遙控器。
其實考慮界面空不空的問題應該交給設計師解決,通過一定程度的留白就可以達到不錯的效果,我們只需要確認到底需不需要這個功能,有多需要,符不符合用戶的使用場景?
當面對無法去掉的功能時,我們可以采用“主界面優先模式”,隱藏部分功能。
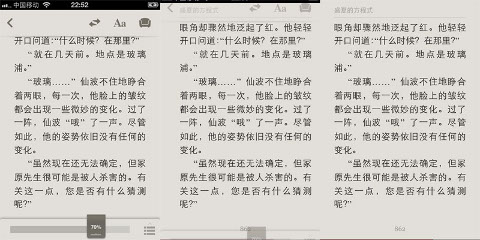
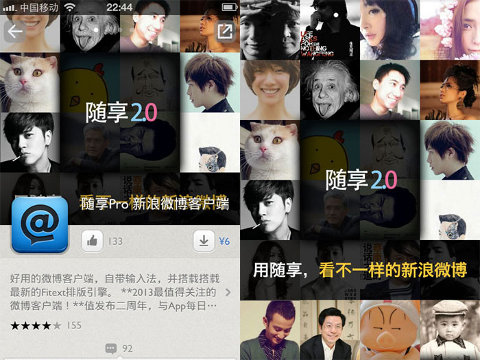
比如在閱讀中,為了更加沉浸式的閱讀體驗,經常利用手勢將閱讀流之外的功能隱藏起來,比如隨享Pro 向左滑進行評論和轉發,豆瓣閱讀的全屏閱讀。


主界面優先還體現在減少頻繁地切換界面,比如常見的查看大圖功能,在以前我們常用的方式是滑到新的頁面去查看圖片詳情,但真的需要那么麻煩嗎?
在 AppFlow 和網易應用中心應用主頁中,通過手勢向下滑動可以讓圖片當前頁放大,預覽 App 界面效果,這樣的體驗就很簡潔。

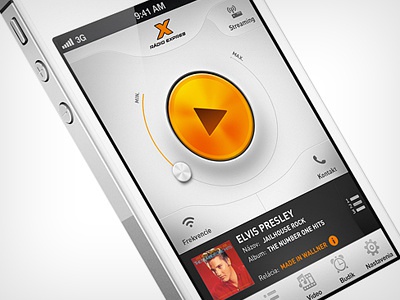
除了隱藏功能,我們還可以合并功能,減少 UI 控件的個數,進而節省下空間,比如下面對音樂播放進度和播放控件的整合。

設計是不斷創造新可能的過程,希望上面總結的這些小經驗可以讓設計更好的回歸內容,利用最輕量、簡單的設計來傳遞核心信息,也讓設計師們早日告別苦逼加班的日子。