2015-6-11 用心設計
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
信息可視化包括了信息圖形、知識、科學、數據等的可視化表現形式,以及視覺可視化設計方面的進步與發展。地圖、表格、圖形,甚至包括文本在內,都是 信息的表現形式,無論它是動態的或是靜態的,都可以讓我們從中了解到我們想知道的內容,發現各式各樣的關系,達到最終解決問題的目的。信息可視化的意義就是在于運用形象化方式把不易被理解的抽象信息直觀地表現和傳達出來。
我們用一個簡單的例子來說明一下信息可視化:

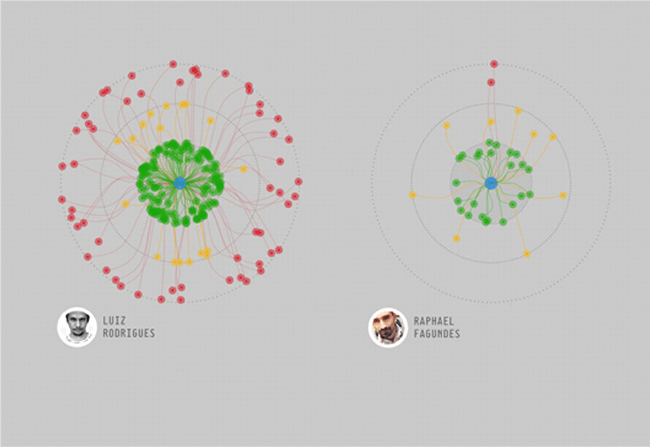
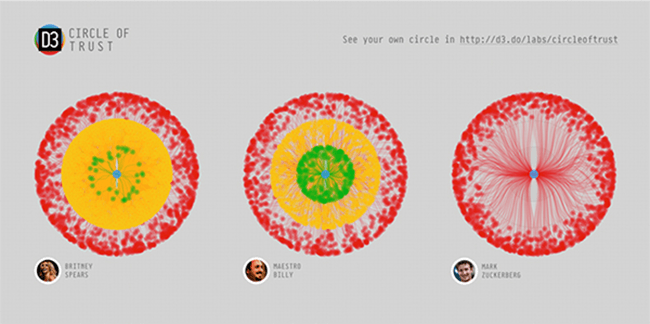
上圖所示是信任圈,一款基于Google+的信息可視化應用。Google+是一款類似于微博的社交軟件,圖中我們可以看到綠色為相互關注的人,黃 色為你關注了他而對方沒有關注你的人,紅色為單方面關注你的人。這樣一個信息圖就可以清楚的反應出在Google+上,人與人之間的信任關系,這一抽象概 念。

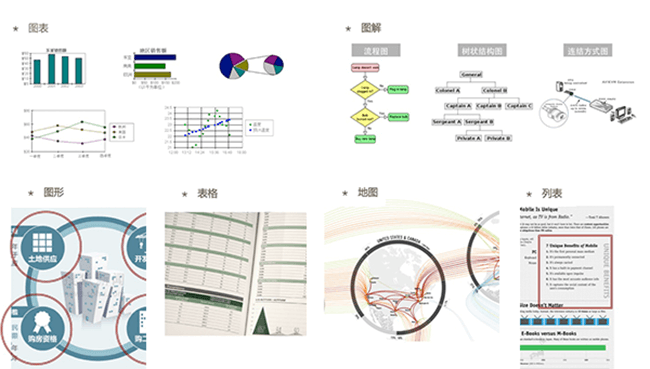
從上圖看三位名人的信任圈就可以非常清楚明了的了解他們的交友狀態這一更為抽象的概念。1為小甜甜布萊尼,2為英國著名音樂制作人,3為 facebook 馬克。而圖表呢?根據道格·紐瑟姆2004年定義,從表現形式的角度“信息圖表”作為視覺工具應包括以下六類:圖表、圖解、圖形、表格、地圖、列表。

信息可視化圖表則隸屬于視覺傳達的一種設計,是以凝練、直觀和清晰的視覺語言,通過梳理數據構建圖形、通過圖形構建符號、通過符號構建信息,以視覺化的邏輯語言對信息進行剖析視覺傳達方式。



(一)圖表類型
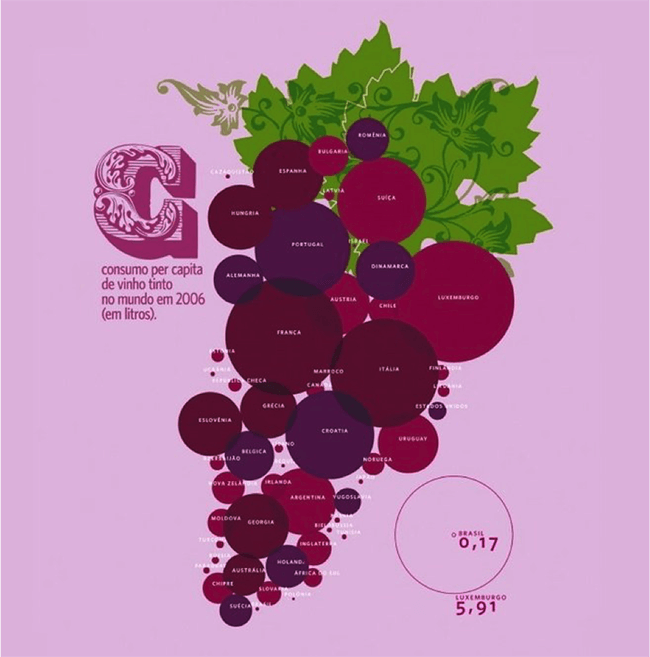
信息可視化圖表能使復雜問題簡單化,能以直觀方式傳達抽象信息,使枯燥的數據轉化為具有人性色彩的圖表,從而抓住閱讀群體的眼球。
設計的目的決定了圖表設計的形式,按照形式特點我們常把圖表分為關系流程圖、敘事插圖型、樹型結構圖、時間分布類及空間解構類五種類型。不管何種類 型,都是運用列表、對照、圖解、標注、連接等表述手段,使視覺語言最大化的融入信息之中,使信息的傳達直觀化、圖像化、藝術化。
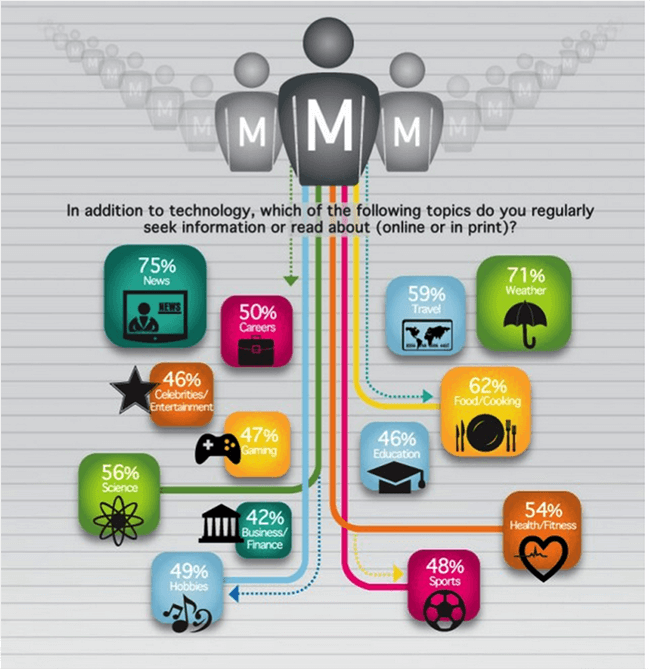
1、關系流程類圖表


我們用語言難以表述清楚的東西,如果借助于圖形來說明,效果就會好的多。如果想說明的事情需要費勁腦筋、費勁口舌來表述,而且也許自己講起來也會是
一團亂麻,即使從頭至尾的給閱讀群體講一遍內容都會有遺漏或亂頭緒的地方。如果有圖形輔助就不一樣了,我們可以迅速的找到表述亮點或表述事件的主干,這樣
能讓你的主題和思路清晰動人。
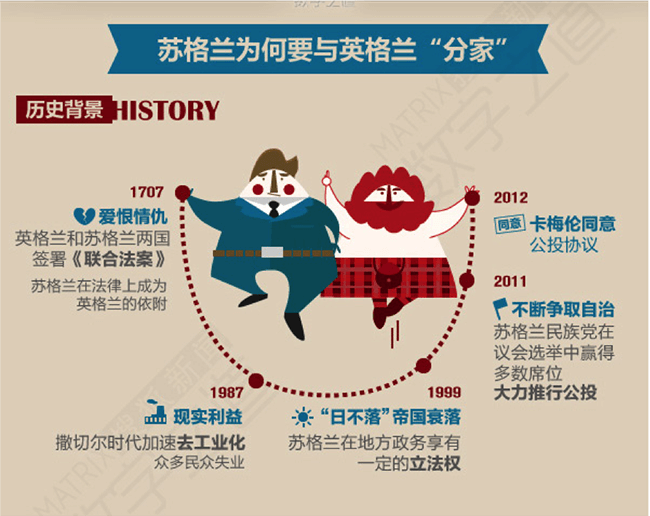
2、敘事插圖型圖表

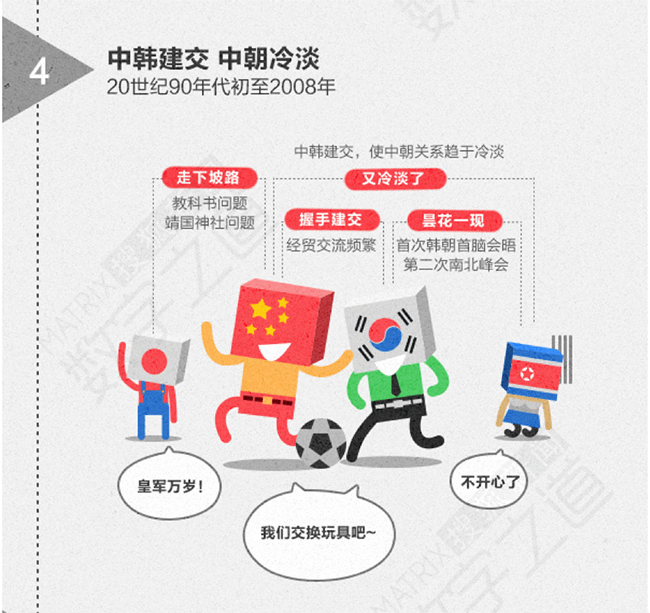
敘事性圖表就是強調時間維度,并隨著時間的推移,信息也不斷有變化的圖表。插圖型圖表就是用詼諧幽默的圖畫表達信息的圖表。
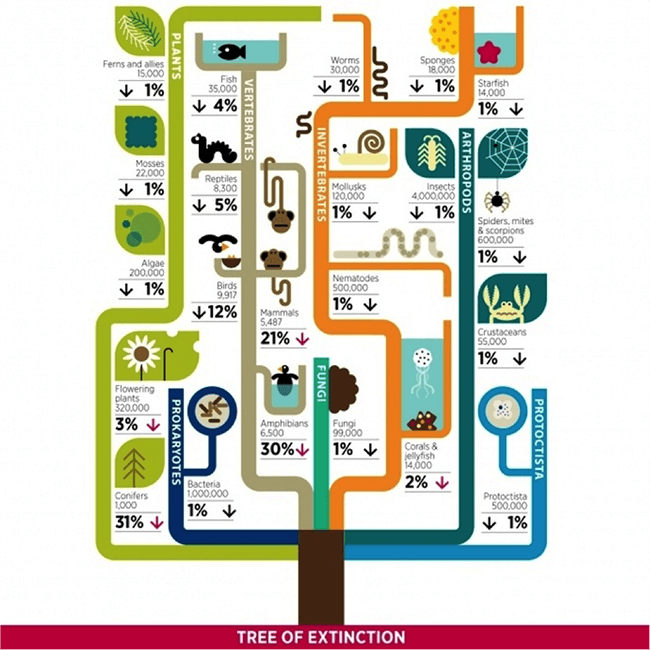
3、樹狀結構示意圖


樹狀結構圖具有非常有序的系統特征,可以把繁復的數據通過分支梳理的方式表達清楚。運用分組,每組再次分類的主體框架表示主從結構,讓數據與示意圖有效的結合在一起。
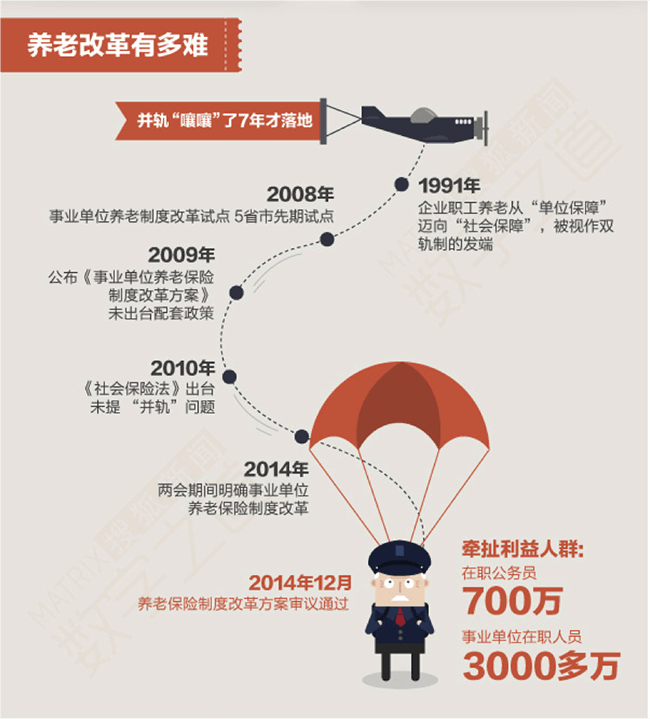
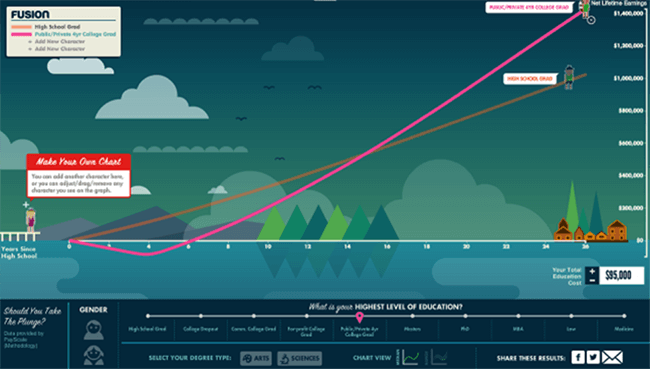
4、時間表述類示意圖


時間表述類示意圖只要以時間軸為中心加入文字數據即可。從設計的角度來看,將主題融入圖形設計中,挑選重要事件點解讀,就可以使畫面精美,加深理解力度。
5、空間結構類示意圖


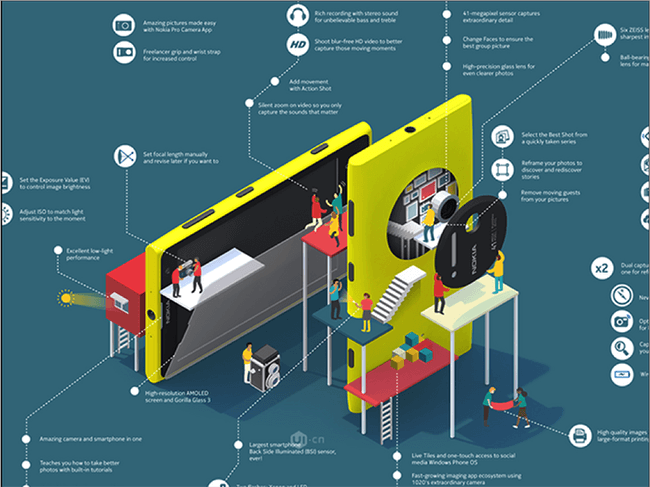
運用設計語言把繁雜結構模型化、虛擬化是空間結構示意圖存在的意義。大篇幅的文字講不清楚的事情,也許需要的僅僅是一個簡單的空間結構示意圖。
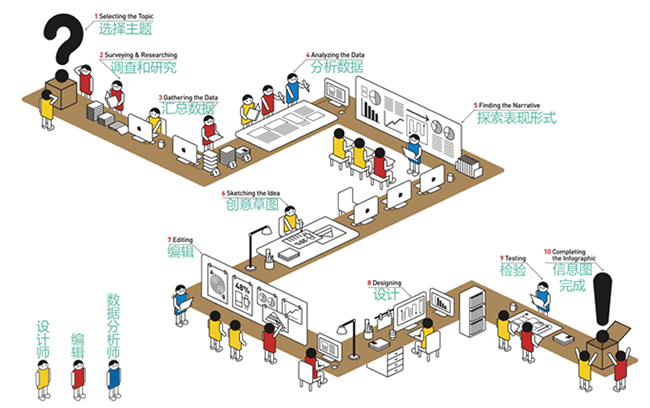
(二)圖表設計流程
設計流程又是如何的呢?數據內容從哪里來?圖表內容怎么取舍?

從上面產出圖中可以看出這個流程需要協作完成,數據需要篩選和整理 ,精準是首要條件,其次是梳理。找出出主線邏輯,篩選次要內容從而進行精心的設計。圖表作為信息傳達中的一種獨特的表現方式,已經滲透到生活的各個方面。 它不僅僅是文字的補充說明更可以獨立表現內容。完美的圖表創意是任何人都感到清晰明了的作品。我們現在就來關注它必備的幾大要素。
1、基礎圖形創意
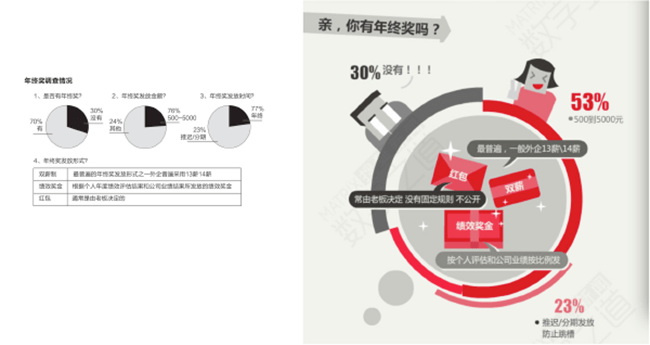
在設計中基礎圖形創意是重中之中,柱狀圖和餅狀圖是最常用的兩種基礎圖形,但是簡單的幾何形態很難給人設計感。通過對基礎圖形的創意來突出設計主題,就可以取得一舉多得、事半功倍的效果。


上面圖片中左右的內容是完全一致的,但右圖即使讀者不詳細關注也可心領神會。
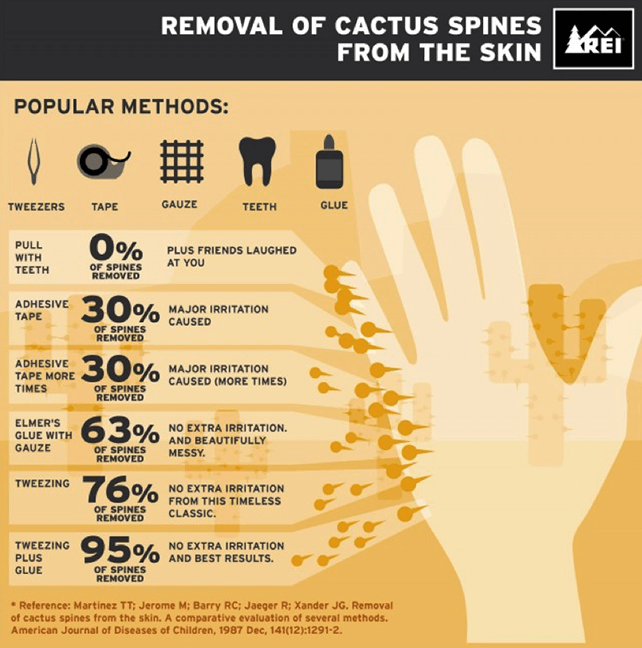
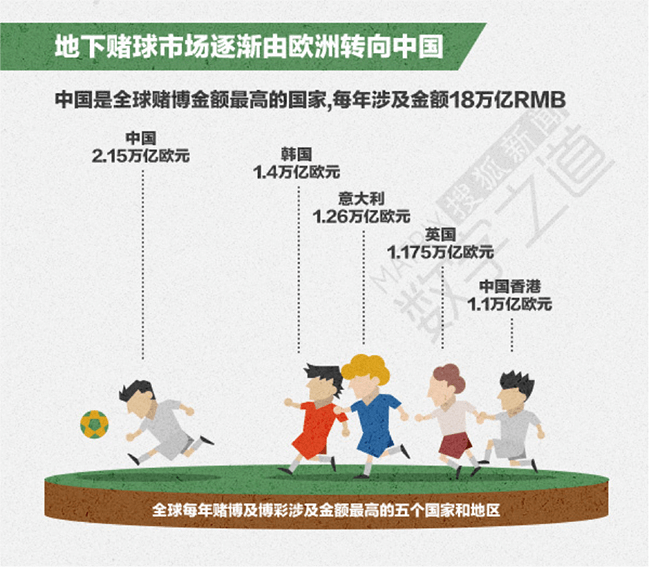
2、高吸引度與視覺亮點
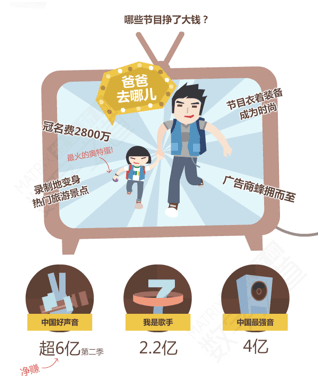
在讀者閱讀過程中,如果想要設計作品始終占據視覺的主導地位,就需要作品本身具有很好的表現力。這需要我們費盡心思去讓讀者以最直觀的方式去理解作 品所要傳達的信息內容。互聯網的發展使信息的更新速度非常快速,從傳統網頁到社交微博,用戶對信息的瀏覽速度也越來越快,高吸引度便是最寶貴的財富點。如 下面兩張圖片,風趣幽默的表現手法,時下的熱點,都是我們設計的入手點。


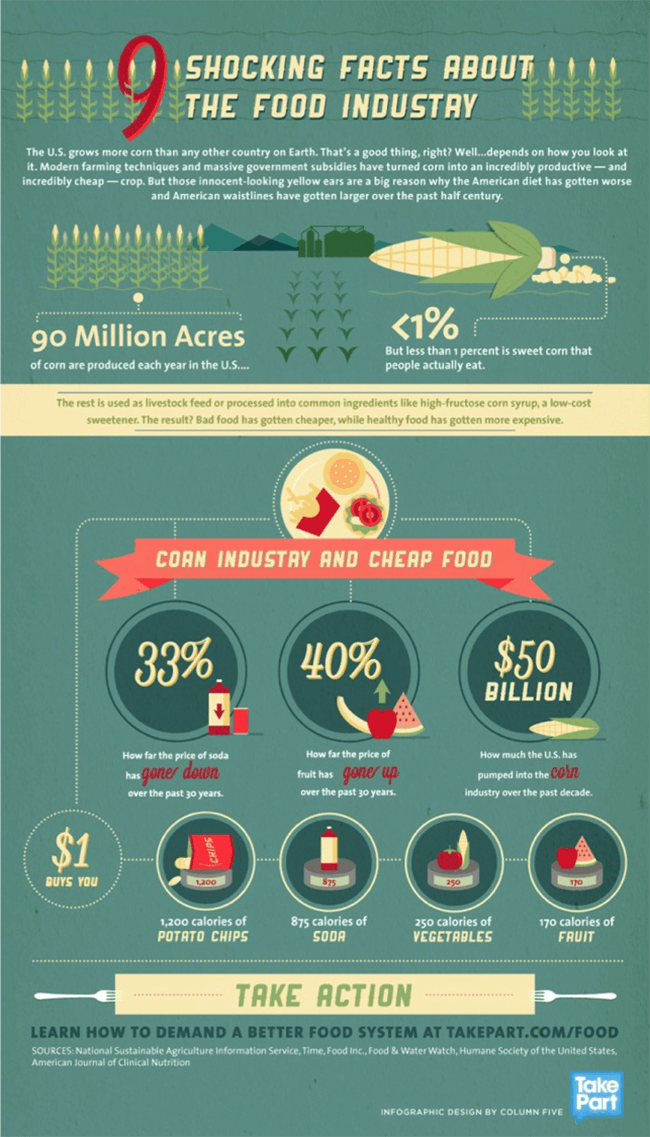
3、畫面簡潔明了
圖表設計是直觀的、形象的、準確的、明了的,它的表現手法雖然多種多樣,但是在信息傳達方面始終要堅持可讀性和條理性共存。


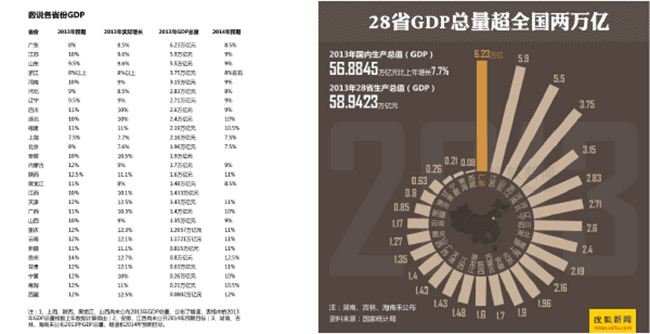
上面兩個圖表的優勢就在于簡化了表格信息的同時讓人身臨其境。信息的整理和歸納也并不是越多越好,力求以最精簡的數據產出最清晰的效果,使人一目了然。
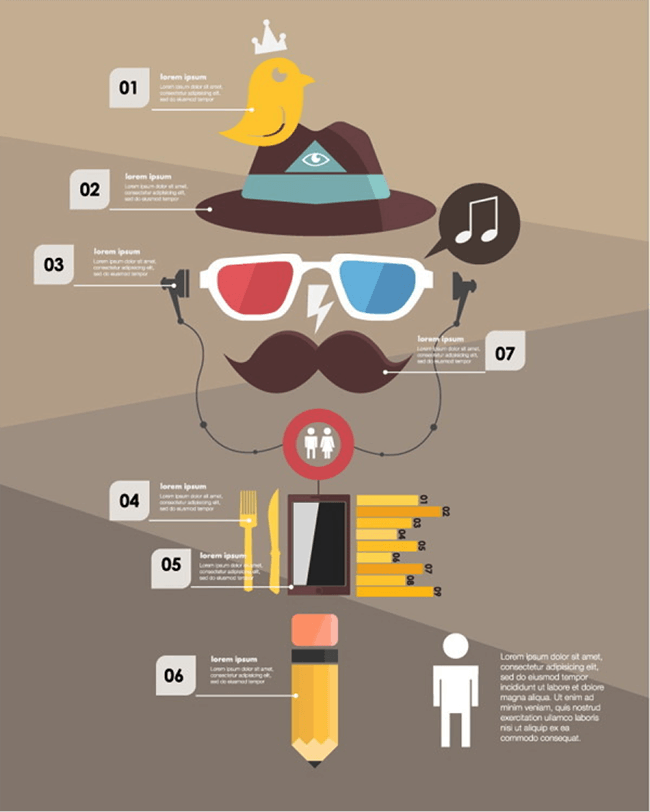
4、視覺導向與秩序
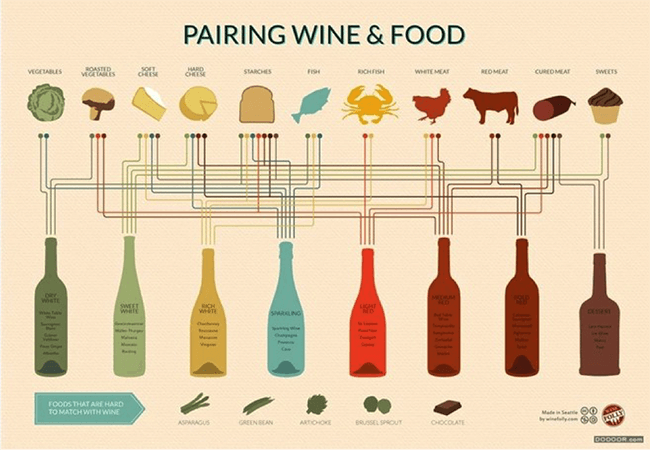
圖表的版面設計要充分尊重人們的閱讀習慣,當一張圖表中充斥了大量的信息時,需要設計者合理地利用視線移動規律,將信息順暢有效地傳達給讀者。
如上圖所示,遵循視覺導向規律的設計往往可以提高人們對信息的理解力,給人舒適的閱讀感受。反之,則會失去圖文重點,讓人不解其意,給人以雜亂無章的感覺。
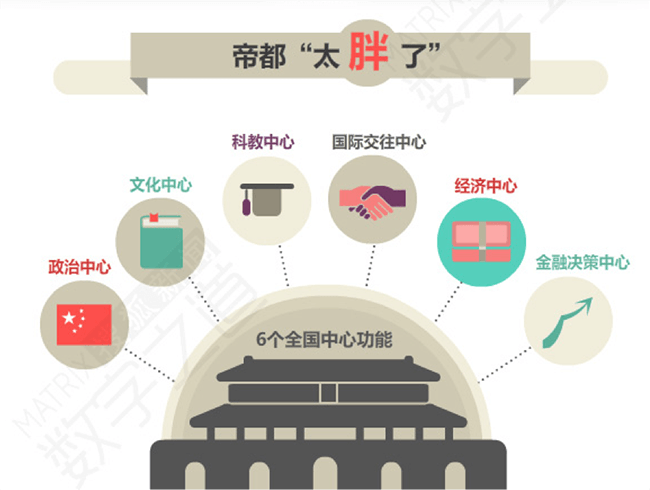
5、象征圖釋
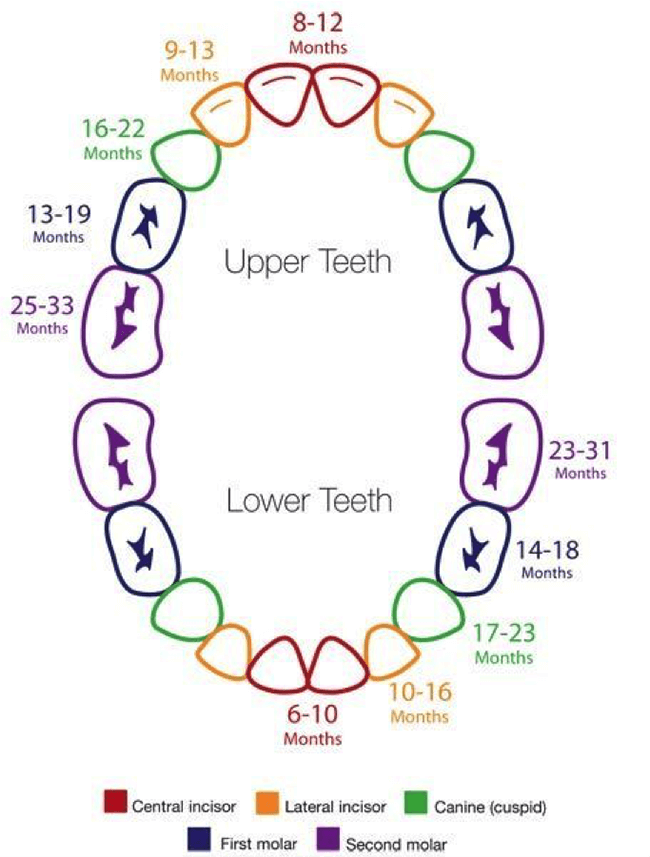
在圖表設計中,我們盡可能少用文字來表達信息含義,用圖說話,用圖溝通。其實在我們生活中,部分公共標識就已經很好的做到了這一點,公共場所出現的各種導視圖形,就起到了很好的指示說明作用,象征性圖釋要以受眾廣為前提和目標。

如圖上圖所示,在設計的上要注重保持風格的統一,這樣才能讓人視覺連貫、賞心悅目。
信息圖表不僅優化了傳統的圖文閱讀方式,而且已經成為當下視覺傳達發展的必然趨勢。信息圖表不僅把枯燥的文字、數據變成美好的閱讀體驗,而且刷新了設計師們的設計思維方式,煥發出他們更豐富的設計潛能。