2015-7-13 周周

編者按:今天@十萬個為什麼 同學的譯文討論了當下最熱門的11種設計模式,每種模式都有特別深入的講解以及對應的APP范例,全是多年沉淀下來的通用型設計經驗,絕對是百里挑一的干貨。
任何移動應用,若沒有用戶起初和持續不斷的輸入,就什么也不會發生。因此,移動產品設計師、開發者和產品經理要了解最佳的輸入方式,這點至關重要。盡管移動應用——還有使用它們的用戶——通常都很獨特,但仍有很多通用模式(新舊都有)用來解決這一特殊問題。
深入探討這些模式之前,理解用戶輸入設計的6項主要目標非常重要——我把它們列在下面:
記住上面幾項目標,以下設計模式,在本文中都有詳細討論。

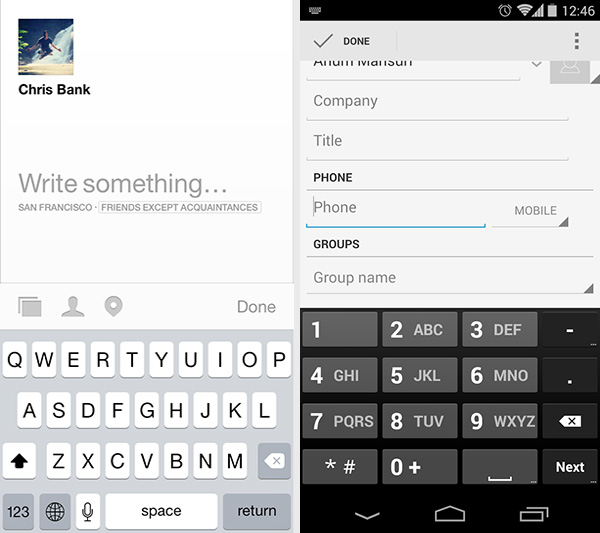
Facebook Paper, Android通訊錄
問題
用戶想要快速鍵入信息。
解決方案
用戶點按進入應用某個輸入區塊,在他們鍵入時要提供與數據相關的鍵盤。這樣免去他們在字母與數字鍵盤間切換,不用尋找所需的按鈕,或者多一步操作來激活鍵盤。這不僅為了用戶方便,也可作為一種指示,注明用戶應該輸入什么類型的數據。因此移動平臺的輸入框可以高亮顯示,這增加了靈活性,決定了哪些按鈕應該突出顯示。
例如,在通訊錄或撥號器里輸入手機號碼時,用戶并不需要完整鍵盤。點按這些輸入框時,會彈出數字鍵盤,而非完整鍵盤。去掉了令人分心的不必要的按鈕,流程更加順暢。類似的,點按瀏覽器地址欄,會彈出一個略有改動的鍵盤,“/”和“.com”按鈕就顯示在空格鍵旁邊,而非隱藏于符號內。深入了解系統提供的這些智能鍵盤類型,你的UI可以根據用戶當前的操作而調整。

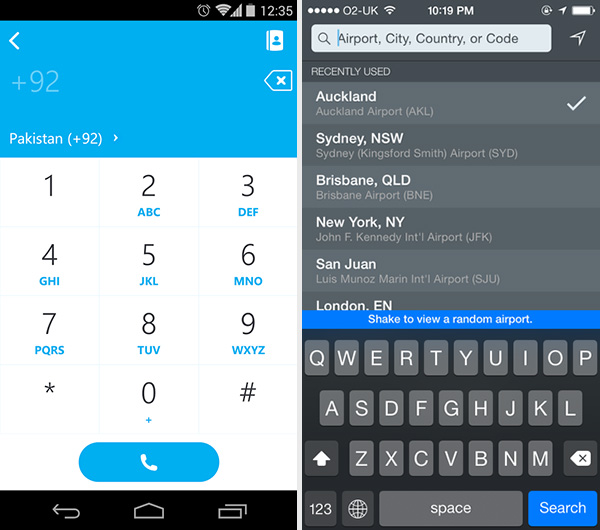
Skype, Flightboard
問題
用戶想要快速完成操作。
解決方案
向用戶提供預置的默認值,或者基于之前輸入的數據生成的快速選項。由此預測常用選項,讓用戶更容易進行信息錄入。這可以和實用的自動補全進行搭配,就像Google Play商店的搜索那樣,加快速度,顯著提升用戶體驗。這種模式尤其適用于用戶輸入的標準化,并預知問題的發生。以Skype為例,自動在電話號碼前加上國家碼前綴。這在用戶的角度是有意義的,因為他們通常并不習慣輸入這些信息,但它在這個環境中很重要,因為Skype是個國際呼叫應用。
另一種方式是保存用戶上次輸入的信息,當用戶輸入或搜索時,展現這些最近使用的選項。例如,Flightboard在搜索框下面列出了之前使用過的地理位置,讓用戶免于再次輸入。多數地圖或導航應用也采用了這種模式,搜索方位時自動輸入用戶當前位置,減少用戶點按次數。因為這是最常發生的情況。

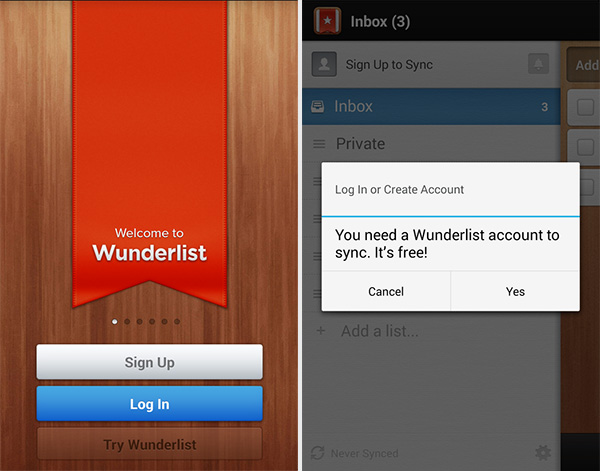
Wunderlist
問題
用戶想在做決定前嘗試一下。
解決方案
很多應用允許用戶直接進入,其他什么也不用做——甚至包括注冊或登錄。
記住,用戶同時只能做一件事,他們沒有足夠時間嘗試每個新產品。隨著應用越來越細分化,在培育用戶之前,找到高質量用戶或領袖用戶愈發重要——他們可能會討厭你的產品,或者迅速意識到這不是他們要的。向用戶索要賬號注冊信息比較困難,低的注冊轉化率會與注冊用戶數相互抵消。從積極方面來看,讓用戶直接體驗產品,他們更容易被吸引,這取決于首次體驗時能探索多深。這比引導頁的UI模式更有效,我們會在下次講到那些。因為它直接呈現在用戶面前,而不是告訴用戶如何使用。
推遲注冊對于Carousel或Duolingo這樣的應用就不起作用,它們依賴用戶數據來運轉。但像Wunderlist或Houzz這樣應用可以讓用戶直接進來,在注冊前先使用這個應用。通常,注冊只是增加了額外的好處,使它更具吸引力,比如Wunderlist的跨設備同步,或是在Houzz中創建靈感集。推遲注冊不一定總是好的,不過“注冊前嘗試”是個提升應用吸引力的好辦法。

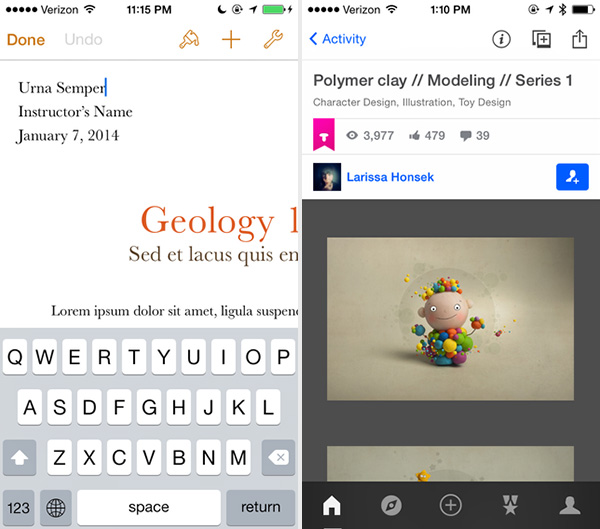
Facebook Paper, Behance
問題
用戶需要常用操作的快捷入口。
解決方案
在應用的操作欄(用iOS術語叫“toolbar”)提供重要操作的快速入口。盡管導航欄主宰著網頁和早期的移動應用設計,其他一些模式的使用,諸如抽屜菜單、滑動側邊欄、鏈接集合、按鈕變換、垂直的基于內容的導航等,造就了更簡潔的應用界面,讓人關注主要和次要操作項,忽略副導航。這些應用的常用操作,就是搜索、分享和創建新內容。固定菜單不僅讓用戶更加熟悉UI,也去除了雜亂,聚焦于用戶相關的重要操作。

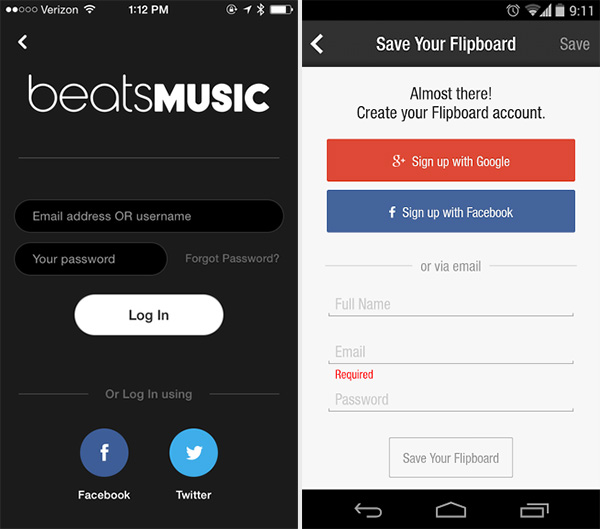
Beats Music, Flipboard
問題
用戶想要更簡單的注冊和登錄方式
解決方案
整合社交媒體注冊可以讓用戶通過已有賬號登錄。這意味著他們要少操心一組用戶名/密碼,同時你也不必太擔心密碼安全。Facebook、Twitter和Google是最主要的OAuth登錄提供方,你可以依據平臺和目標用戶,整合其中所有或部分到應用中,用戶不必再設置一個未來可能不會用到的獨立賬號。使用這種登錄注冊模式也能為你提供用戶的一些基本數據(他們使用時自動輸入的數據),不強迫他們在剛剛下載的陌生應用中輸入詳細信息,始終保持注冊流程的簡捷。這個簡單的功能可以極大提升用戶體驗,毫無疑問這種模式是眾望所歸。

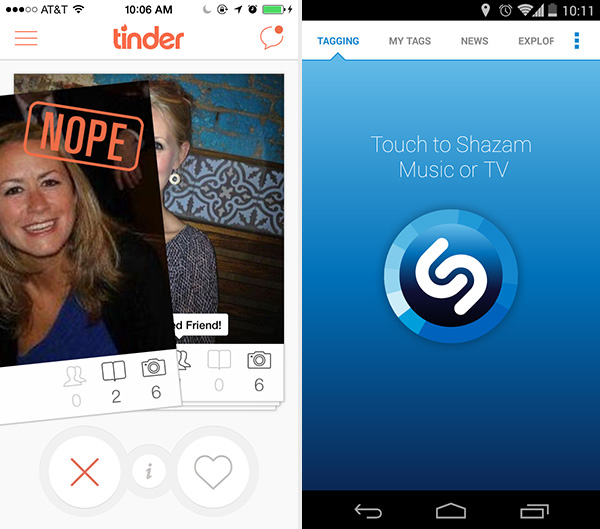
Tinder, Shazam
問題
用戶想立刻知道他們該采取哪個操作。
解決方案
理想的觸摸屏點按尺寸可能是72像素,但某些應用比如Tinder,給出了巨大的按鈕。你就清楚知道該怎么做。無論何時、正在做什么,你都能迅速操作——即使你沒有在看,也很難忽略這些大塊的按鈕。這在相對簡單的應用中尤其有價值,其中用戶只有有限的操作,因此就更有理由在各種環境中使它更容易。以Shazam為例,旨在看電視或聽音樂時使用,它確實只有這一個功能。在這種令人分心的多任務狀態下,巨大的按鈕是非常棒的改善。

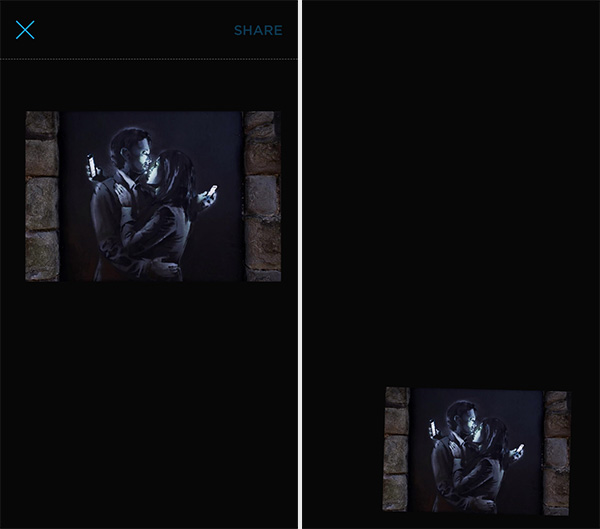
Carousel
問題
用戶想關注具體內容。
解決方案
允許內容滑出或移出屏幕。這給用戶提供了非常直觀的信息處理方式。例如Google Now的“卡片”,當你不需要時可以滑動刪除,清除雜亂。類似的,Tinder的個人資料也可以右滑或左滑來表示贊同或否定。這種模式與我們之前在導航模式中討論的滑動視圖不同。此處,滑動操作被當做一種操作,而非純粹瀏覽。有些應用結合了這兩種滑動模式,例如Carousel,滑到一邊可以瀏覽大量照片,同時上滑或下滑操作可以分享或隱藏。Mailbox使左右滑動操作在郵件客戶端中發揚光大,通過相應的左滑和右滑操作,你可以將郵件分別標記為已讀或稍后處理。在Secret中,發現新操作與探索新菜單的方式相同。在一條秘密上左滑表示喜歡。

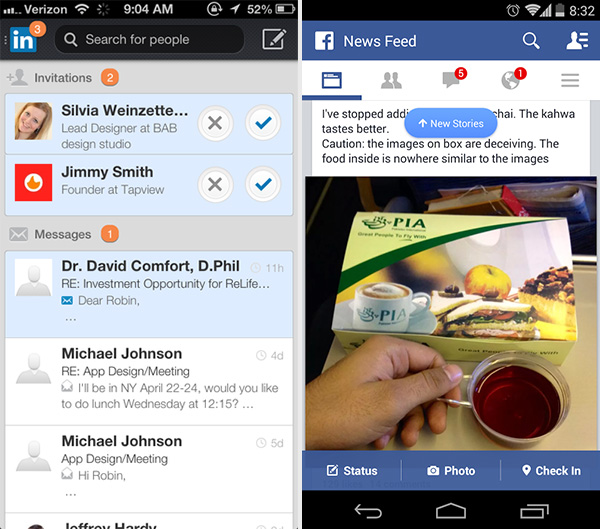
LinkedIn, Facebook
問題
用戶想知道新動態或操作,他們要瞄一眼
解決方案
在視覺上通過高亮來標記新內容。這種模式有很多方式。例如,iOS引領的帶數字的小紅點,如今很多其他應用中也能看到,例如LinkedIn、Facebook或Quora。Twitter也這樣處理通知按鈕,不過在時間軸圖標上方也有個小點,用一種更微妙的方式來表示新動態。另一種表現通知的方式,是在應用中滑出一條banner來顯示新動態。Facebook應用也這么做了,當信息流中有新項目時顯示一個小彈出提示。

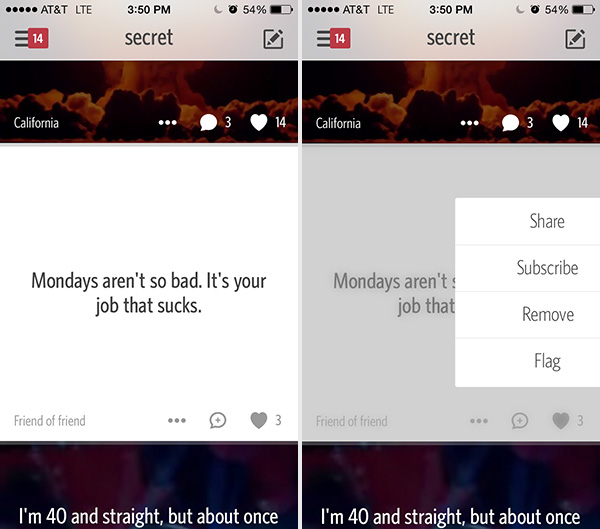
Secret
問題
用戶要在應用中快速激活次要控件,還有那些只與特定區域或內容相關的控件。
解決方案
清理雜亂,讓用戶只在需要時發現特定操作。這些隱形的控件可以通過各種手勢來觸發——滑動、點按、雙擊、長按等等。(這些我們在手勢模式中討論過)。這讓你可以將這些東西置于屏幕外,節省寶貴的屏幕空間。以Secret為例,就使用手勢代替了可見的控件。右滑觸發操作菜單,這是我們之前提過的抽屜的極簡版。創建內容時,用戶可以水平滑動或在背景上垂直滑動來改變顏色與模式,如果用了圖片,還能改變亮度、飽和度與模糊度。沒有其他控件來控制這些——也不應該有。這種UI設計模式如此直觀和干凈,你一定會看到更多此類交互。Pinterest也使用手勢來代替按鈕的應用。長按圖片會顯示采集或評論按鈕,拖動彈出控件到按鈕上執行。
Uber是這種設計模式的又一個案例。選擇座駕類型后,通過點按滑動按鈕,Uber會在預訂座駕和費用估算間切換。這是簡單卻重要的UI設計模式,我每次試著呼叫座駕,又不想被Uber的溢價剝削時,都會為此會心一笑。Snapchat和Facebook Messenger中,在任何朋友上左滑,都能及時觸發相應功能。

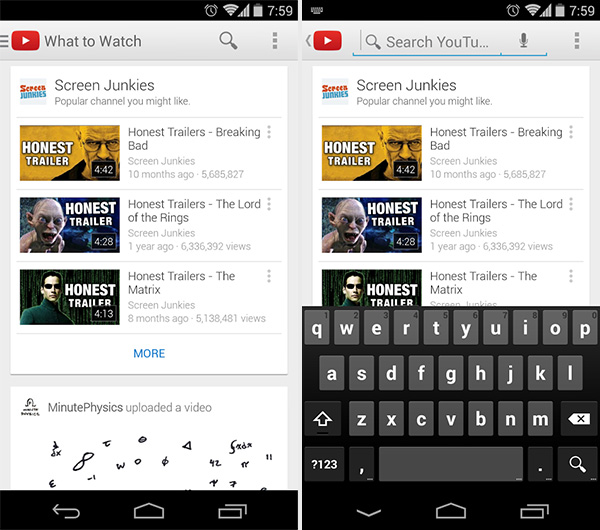
YouTube
問題
用戶想專注于內容,不愿為了控件犧牲屏幕空間。
解決方案
將控件設計成點按展開式的。這能在用戶不需要時隱藏多數控件。例如YouTube和Facebook把搜索欄藏在一個圖標里面,用戶點按時搜索欄才展開,節省了屏幕空間。

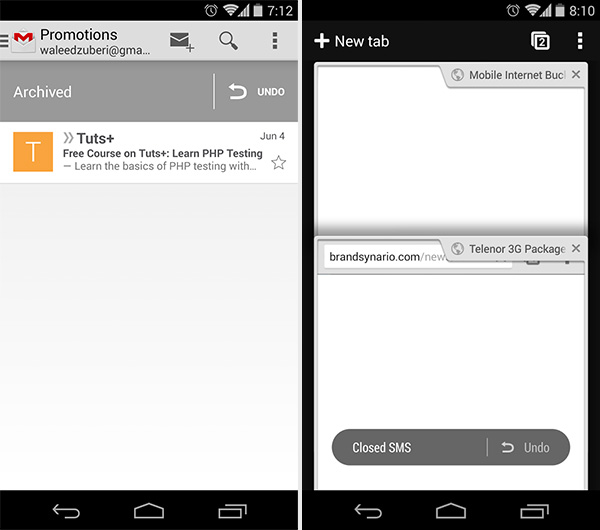
Gmail, Chrome
問題
用戶希望沒有阻礙地快速操作(比如對話框),但要有還原意外操作的選項。
解決方案
提供一個簡便的方法讓用戶撤銷操作,不要在操作前提醒他們確認。有些由于意外或匆忙而產生的操作,會導致不便或數據損失,例如刪除郵件或編輯文字。用戶可能在不知道結果的情況下會完成一項操作,寬容的UI會讓他們嘗試,這更加友好有吸引力。撤銷功能對高級用戶也很有用,他們會贊賞這種操控感。UI不會在操作過程中反復阻攔他們,詢問是否確定。確認對話框用來解釋當前狀況時很有用,但用戶真正看見操作結果后才能理解其中含義。為避免如此,最好去掉它們,并提供一種彌補錯誤的防護措施。
追蹤有用戶輸入的地方,看他們是否注意到那些輸入框,是否經常使用輸入控件,他們從應用中的什么界面進入,將要前往哪里(也就是使用流程)等等。持續改變排列、順序、尺寸,調整這些控件,讓用戶更多執行你希望的操作。當然,還要深入考慮,用戶在輸入時是如何在使用你的移動應用——確保設計應用時沒有忽略明顯的要點。