2015-8-21 用心設計
一份設計文檔的結構大概可以分成Background項目背景、Schedule排期、History版本歷史記錄、Information Architecture信息架構分析(包括Site Map、Experience Map、Flow等)、Framework框架設計、Wireframe線框圖和Mockup視覺稿等。取決于實際項目的情況,部分內容可以省略,也可以加入更多,比如Storyboard故事板,Prototype可交互原型等。
在過去,我一度沒有什么規范的設計文檔寫作習慣,用紙筆畫完Information Architecture和Wireframe后,就匆匆進入了Mockup階段,最后的交付物也僅僅是Mockup。前期的時候覺得沒什么,后來就感覺 到了問題,這樣很容易過早地陷入對視覺細節的糾纏,設計到一半忘了最初的設計目標,有時花了很多精力糾結一個模塊交互or視覺設計的好壞,后來卻發現整個模塊都沒有存在意義,已經背離了最初的業務目標與設計目標,根本不是用戶想要的東西;或者場景考慮不全面,設計完一個模塊后放到整體里充滿矛盾,結果需要花更多精力來進行補救,導致進度Delay或只能上線充滿問題的版本等。
而良好的設計文檔寫作習慣,雖然會在一開始占據比較多的時間和精力,但卻能保證全程設計思路一直比較清晰,做設計的時候時刻思考用戶是誰、目標是什么、這樣設計是否能幫助達到目標,向團隊、向合作伙伴溝通傳達自己的設計方案時,也有更強的說服力。
這一部分的內容在設計師和 PM、業務方充分溝通需求之后完成,我的習慣一般是分成這幾個模塊:產品描述,要設計的產品是什么,依托怎樣的平臺,在什么場景下發生;業務/產品現狀, 總結需求方現在面臨的主要問題,有哪些體驗不好的地方,關鍵痛點是什么;用戶目標,用戶群有哪些類型,他們分別想解決什么問題;訪問流程,產品有哪些入 口,最終把用戶導向哪些地方。這些都需要和需求方確認清楚,明白整個產品的來龍去脈,最終提煉出設計目標:需要設計什么新的功能,需要優化哪些已有的設 計,提高產品哪些使用環節的體驗,引導用戶做出什么操作,最終達到怎樣的業務目標。
和需求方確認各階段交付物的時間節點,制定完成設計的具體計劃,每個階段大概做哪些工作,什么時候內部Review,什么時候和項目組Review等。確保設計以一個合理的節奏展開,可以以較高的質量按時交付。
設計稿版本每發生一次比較大的迭代更新,都要記錄在版本歷史記錄里,相比一個個去翻以前的設計稿,版本歷史記錄可以清晰地展現設計稿的迭代歷程,有 哪些需求的變動,有哪些設計時沒思考清楚需要修改的地方,Review時大家給出了哪些意見和建議等。有時版本需要回滾,可以更方便地追溯,而項目結束后 瀏覽這一部分,可以看到自己的設計在哪些方面一開始思考不足出現了各種問題,是如何被發現、改進和提升的,下一次設計的時候是否可以更早地思考到和回避 掉。
根據具體項目性質的不同,這一塊的分析工具也有較大的差異,具體的選擇和使用要按照實際場景來,而非機械進行套用。
如果是設計一整套網站系統,Site Map必不可少,通過它將需要設計的內容以全景圖的方式呈現出來,對整個網站的架構可以構建起一個初步的印象,像架構層級過深、頁面內容重復等問題都可以 通過Site map發現,進而提出是否可以減少頁面的信息層級、合并部分頁面等,從整體上優化產品的使用體驗,而非只見樹木不見森林。
Experience Map可以把產品在不同使用場景、流程下的體驗問題直觀地呈現出來,我們有時會得到一些用研結果反饋,但大量反饋建議直接列舉的話會很散亂,也不知道哪些 是真正的問題,哪些只是個別用戶的吐槽,通過Experience Map可以整理出用戶使用產品大概有哪些場景和環節,各場景和環節下都遇到過什么樣的問題,哪些問題出現的頻率較高等,幫設計師更好地代入到用戶使用產品的實際體驗過程中去,進而思考各場景、環節下都可以進行怎樣的設計目標拆解與設計優化、最終幫助完成產品的整體目標。
Flow流程圖也是一個常用工具,可以總結出不同場景下用戶使用產品的流程和步驟是怎樣的,可能產生怎樣的分支需要在設計中考慮到,在哪些地方可能產生較大的流失,步驟是否可以合并優化,能否抽象出通用的流程來構建框架設計等。

Framework和Wireframe的區別主要在于前者更抽象、通用化,不需要太多的內容細節,而后者更詳細、分場景、已經有了刪格化和詳細的文案等,離Mockup甚至只差配色、圖標、陰影細節等。
Framework開始構建起產品的形,抽象出通用的布局原則,頁面上大概有哪些模塊,這些模塊之間的主次、優先級關系是怎樣的,每個模塊要幫助用 戶完成怎樣的目標。思考清楚了這些問題,接下來的設計才會減少目標偏離與方案返工出現的概率,能把握住界面的整體結構、模塊關系呈現等,而不是陷入細節, 結果讓次要的東西喧賓奪主。
Wireframe在Framework的基礎上具化出了產品的完整骨架,在這一步需要仔細考慮到每一個可能的使用場景,包括極多極少、錯誤等特殊情況都要包括在內。
我一般習慣在Axure文檔里以建立很多頁面,每個頁面按照場景進行命名,再在頁面里畫Wireframe,具體到每一個模塊可能出現的一些特殊場 景等,則直接在頁面里以模塊的方式在主界面旁邊呈現,如果是比較簡單的情況,也可用文字直接說明。總之,每一個角落都要考慮得當,不能有遺漏,因為水平經 驗還比較稚嫩,一開始遺漏了較多內容,也非常感謝合作伙伴和團隊前輩們的及時指出。
Wireframe雖然不是Mockup,但在視覺效果呈現上卻馬虎不得。一開始我覺得不是視覺稿沒必要考慮那么多,在畫Wireframe時完全
沒考慮柵格之類,最終的視覺效果感覺也比較粗糙。后來被指出在Wireframe這一環,文案等內容基本就確定了,如果不考慮視覺效果,可能在實際的視覺
稿產出后,會發生因為文字內容過多溢出,導致整個頁面結構都要被迫調整之類的情況,最終增加了產品的設計成本。作為交互設計師,我們可能不用考慮太多配色、創建角色形象之類的視覺細節,但一定要懂基礎的UI設計規范,甚至在視覺要求不高(如很多B端產品)的時候,需要直接扮演視覺設計師的角色,這也是我們區別于“能畫線框圖的產品經理”的重要價值。

還有文案,通俗來說就是“說人話”,各種導航標簽、各種引導提示問題、各種按鈕說明等的文案也是交互設計師需要思考的,目前我在這方面做得還比較弱,文案有啰嗦、用戶不容易理解等問題,正在努力看書寫作試圖彌補中,就不多談了。
Mockup作為表現層的主要產出,在Wireframe的基礎上完成配色表現、圖標繪制等視覺細節的呈現,為產品的骨架覆蓋上最終的皮膚。在 Wireframe已經充分考慮到各種場景的情況下,Mockup不需要再面面俱到,而是選擇關鍵場景的界面進行繪制表現即可,注意一些 Hover/Active之類的狀態表現,再就是標注(在公司內部神器的幫助下似乎已經不用這一步了,怒贊,Sketch棒棒噠,前端都是專業的甚至還懂 點設計,不需要太多溝通就能高保真還原效果,感覺比以前幸福好多!)交付前端了。(想到自己以前畫大量精力畫不同場景的Mockup,很多只有一點細節的差異,而Wireframe就是一點紙筆草圖,感覺蠢爆了= =)
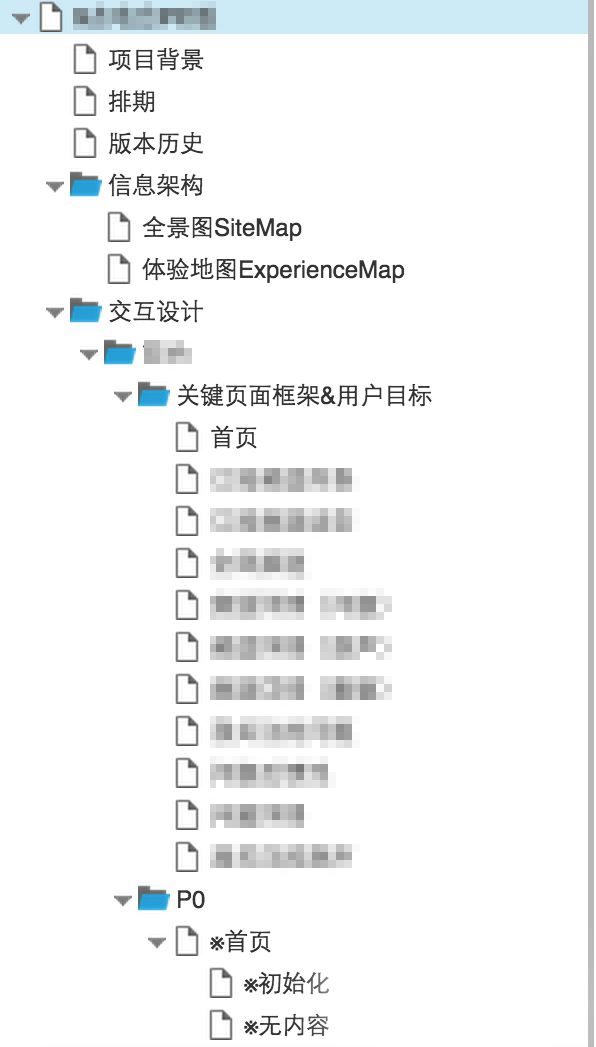
最后放一張自己的設計文檔結構截圖吧,雖然Axure很多人黑,但我覺得在文檔結構呈現這塊真的是最好用的。