2015-9-11 周周
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:設計時間軸好象不是什么特別難的事兒。評判一個飛檐漂亮不漂亮很簡單,但是要設計一幢大廈,就需要從每一片磚瓦開始了解,這也是設計與工程學相通的地方。設計時間軸也仿佛是信手拈來的事兒,可是有的時候要做好細節還真是會抓瞎。看看設計師Garron Engstrom在設計稅務系統的時間軸的過程中,學得的四條經驗吧。好象都是廢話?品品看吧~
你不得不承認,時間軸已經無處不在了。最典型的就是社交媒體了,像Facebook和人人網這樣的SNS社區會將你的生活以時間軸的形式呈現出來,微博和Twitter也自不必說,同樣以時間軸來排列信息,而移動APP Path更是以時間軸而出名。時間軸不僅幫助用戶梳理信息,更是用戶交互的基礎規則。
時間軸能處理的信息僅僅止于此么?我想不是。我想將時間軸運用在稅務系統中。那么如何通過時間軸將稅務系統中令人困惑的數據信息呈現出來呢?如何讓人覺得放心,讓用戶能夠輕松訪問重要的財務信息呢?
我不知道。
我希望我說的是“對,我知道!就這么處理!”但是這么說確實為時過早。在我最近所參與設計的稅務系統時間軸當中,我向用戶提供了稅務歷史查詢的功能。對于普通用戶而言,他們在社交網絡的時間軸上的交互經驗會比較容易遷移過來。考慮到整個系統是剛剛投入使用,這種設計成功與否還有待觀察。不過,不論如何,在設計工程中我還是學會了四件事情:

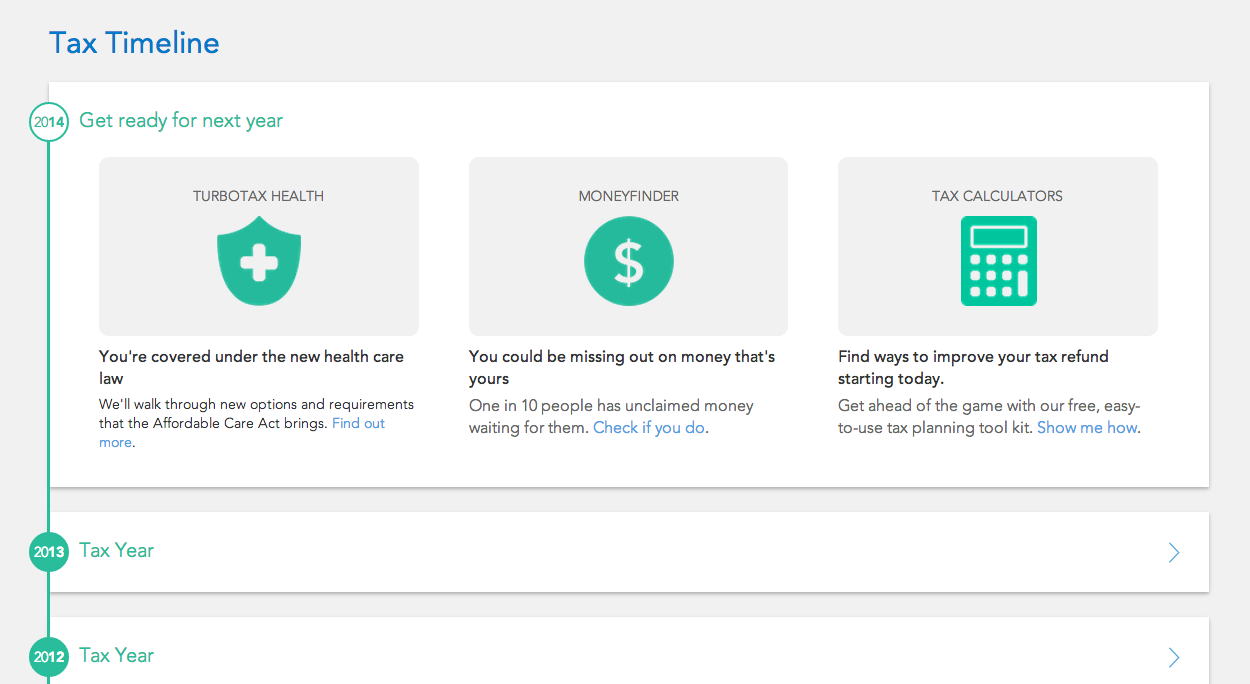
最令我驚奇的發現就是,在很多時候時間軸的設計并不需要設計地那么鮮明,沒有必要讓用戶意識到這是一個時間軸。最傳統最典型的時間軸是一條連續的水平線,代表不同時間/事件的點分布其上。我所設計的時間軸并非是水平的,而是垂直的,上面分布著不同的事件,每個事件可以被折疊和展開。唯一可以讓你聯想到時間軸的是每個事件的斷點上所標注的時間。好在這種設計并沒有打破用戶對于時間軸的認知。
這是顯而易見的。在我們上歷史課的時候就應該了解這個概念了,時間軸上每一個點必然代表一個重要的歷史事件。但是當我們開始通過時間軸來呈現數據的時候,我們就需要考慮時間軸上的每個數據所代表的含義和事件了。所以,當你要呈現一個退稅金額的數據的時候,與其關注于稅金,不如重點呈現用戶提交的金額、時間和對應的操作。延伸開來的話,你不僅要呈現的是完整的事件(時間、金額、操作),還可以將用戶最關心的數據系統地展現出來,包括相關的支持性文檔、訂單詳情、申請狀態等等。(當然,你可以不用呈現全部完整信息,但是至少應該存在,讓用戶知道。)

信息理當是逐步披露出來的。這也就是為什么我為每個稅務事件加入折疊的功能。這一設計幫我完成了兩件事情:
在用戶呈現信息的時候,是多展示好還是少展示合適?多展示一點吧。

上圖就是我們的稅務系統的時間軸。
稅務系統是幫助用戶管理數據的,使用時間軸可以讓用戶更系統地查看、管理他們的稅務信息。在之前,我們的系統曾經碰到過這一狀況:用戶第一年使用我們的系統,第二年可能是轉投其他的稅務管理系統,而第三年又重新使用回我們的稅務系統。這樣一來,在時間軸的展示上,會空缺出一整年的數據。在這種情況下,我們會給用戶一個入口,讓他們可以延期提交上一年的數據,這樣就可以幫助他們更加系統地管理數據了,也可以借此贏得更多忠實用戶。
除此之外,我們還需要考慮第一次使用我們的系統的用戶。的確,當他們剛剛加入的時候,沒有任何數據可以填充時間軸,這個時候,我們做了兩件事:
時間軸是雙向的,我們不僅可以讓用戶管理未來的數據,也應該引導他們管理過去的信息。
以上就是我在這次的設計改版中所學到的經驗,隨著報稅季的到來,我們的稅務系統迎來的更多的用戶,時間軸的設計也需要根據用戶的需求逐漸地添加更多的功能。比如我們剛剛添加了時間軸刷新功能,截至目前,反饋信息都很棒!