2015-9-24 用心設計
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
然而現實中,交互設計的改動是難免的(因此一般一個項目會不斷迭代交互文檔),尤其是在時間安排緊促、產品需求不清晰的情況下。怎樣在交互設計階段盡可能思考周全,減少視覺設計與開發的返工呢?抱著提升自我、拯救伙伴的態度,我結合自己在移動端app的項目經驗進行了一些總結。這并不能涵蓋交互設計的所有方面,主要著重于設計時個人覺得容易疏漏的地方。
交互設計在我看來分結構層面和細節層面,兩者在發現思維盲區、排查交互設計問題時的角度有所不同。
結構層面的交互設計是指,通過解析產品需求與核心目標,梳理交互邏輯,設計使用流程、框架結構和基礎功能。其目的是保證產品的可用性。可以想象,若在開發過程中對結構層面的交互進行改動,成本是比較大的。
一些不成熟的結構層面的交互設計,我覺得容易出問題的地方主要是:
1. 沒有很好地把握平臺特性。
尤其是Android平臺較iOS復雜些。比如由于Android手機對App性能消耗的要求更苛刻,設計時應盡可能地選擇性能耗費少的框架結構;又如大部分Android手機屏幕上有虛擬按鈕,因此在完成界面設計后要考慮代表“返回”的虛擬按鈕會把頁面跳轉到哪里,使用上是否會帶來困惑。在設計軟件結構的初期,就需要與開發人員溝通設計稿,以便盡早發現問題。
2. 頁面結構復雜。
手機屏幕可謂寸土寸金,合理刪減一個元素,對用戶來說就減少一個思維思維負擔或迷惑點。即使方案看起來OK,也需要不斷反問自己:這種功能布局是最 簡單的嗎?頁面最主要的操作是什么,是否明顯突出?其他功能或入口是否必要?頁面的組織是否清晰有規律?……不過需要注意的是,合理簡化結構的提前,是對 用戶使用場景有很好地了解。
3. 設計師與用戶使用經驗的差異。
設計師對 自己設計的產品十分了解,因此容易覺得一切使用起來都理所當然,或者覺得別人稍微試一下就知道是怎么回事了。但事實上,很多人并沒這么“聰明”。這就需要 邀請對產品和項目不熟悉的“小白”來玩玩交互Demo,看看Ta是否能輕松知道你的產品是做什么的,完成核心功能時是否順暢,哪里會遇到磕絆。
細節層面的設計附屬于功能點之下(如具體信息的排布,異常狀態的處理等),可以進行獨立優化而不影響整體的結構,幫助用戶更好地達成目標。細節層面 要考慮的東西很多很雜,設計往往不難,難的是想全。因此,需要有一個系統的思維框架來幫助我們查漏補缺,而不是想到什么是什么。
1. 可以從“我”(使用者本身)和“別人”(其他使用者)的角度,檢查功能點是否齊全。
我:用戶間是存在差異的,有些因素將影響用戶在的需求和使用場景,如是否是第一次使用app,是否是會員等。站在不同用戶的角度想想,“我”在這個 頁面想做/能做什么事?做一件事的前、中、后階段,在設計上是否有體現?我是否可以取消、撤銷或退出某個步驟?如果中途這件事做失敗了呢?
別人:“別人”指與你在使用產品是直接相關的其他人。別人對我做了什么,我需要知道么?對我有何影響?舉個栗子,在一個“教室”功能的頁面中,我可 以和其他同學一起聽老師上直播課。這里老師對我有一些權限:禁止/允許我打字聊天,讓我上麥發言/下麥,把我踢出教室,給我發私聊。當老師對我做這些事的 時候,我是否能明白是怎么回事?我知道應該做出什么回應嗎?我收到的提示足夠清晰嗎?
2. 檢查特殊情況。
一方面,想想用戶在使用產品時的主要場景是什么,有哪些影響因素。常見的影響因素有:
網絡環境:有無網絡,網絡狀況不好,突然斷網, 是否為Wifi環境,Wifi環境與非Wifi環境之間的轉換等。明確網絡情況的變化對用戶有怎樣的影響,是否需要讓用戶重新作出操作上的選擇,是否需要進行明確的提示。
時間因素:操作的時間限制,某些功能的定時開啟等。需要考慮在不同時段,產品功能會有怎樣的差異,用戶是否可以預見這樣的差異。假如產品上的支付功能是有時間限制的,一定時間之后訂單將自動取消。那么設計上是否已經明顯地告訴用戶這一點?在訂單頁支付倒計時結束后,會發生什么情況?
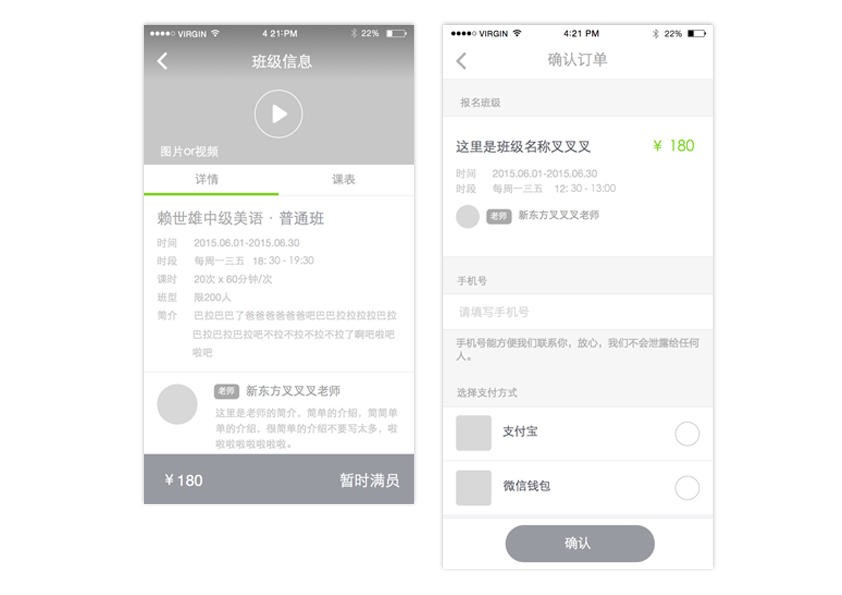
數量限制:當某個功能對數量有限制時,操作的時機就變得很重要。以在app上報名班級(圖1)的操作為例,假設班級容量為20人,確認報名訂單時暫 時扣去一個名額庫存,完成支付時完全扣去這個名額。如果當你報名班級時,名額已滿,但還有人未付款,這時系統應該有什么提示?這和報名班級時,班級絕對性 滿員(名額已滿,且所有人完成付款)的情況處理方式是不一樣的。另一種情況是,在你進入確認訂單頁時,名額未滿,但當你按下“確認”訂單,此時名額已經滿 了,也應該有相應的提示。像這種對數量敏感的功能,應盡量明確地告訴用戶限制條件,當前的相關狀態是怎樣的(未滿員,暫時滿員,或已滿員?),防止用戶進 行不必要的操作。用戶若第一時間沒有理解,可能需要進一步友好地提示。

圖1. 班級報名關鍵頁面
另一方面,想想單個頁面元素會有哪幾種狀態。常見的狀態分類有:
中間狀態:在進行下載、上傳、導入等操作時,用戶會有等待的過程。在這過程中,界面的狀態是怎樣的?怎樣讓等待不那么痛苦?是否允許中途取消?
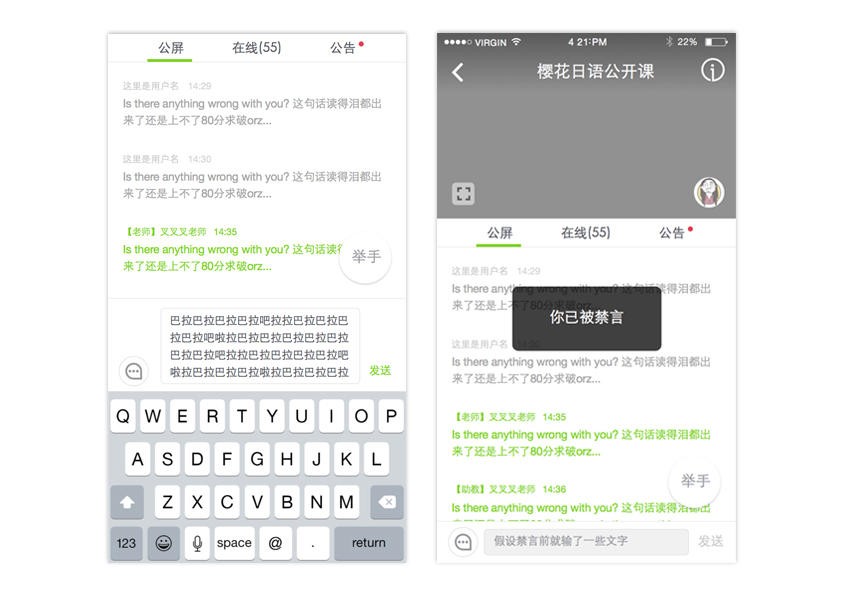
控件狀態:控件激活、未激活、使用中的狀態是怎樣的?是否有一些限制?狀態轉變時會發生什么?其他情況的變化對控件的狀態是否有影響?以一個教室頁面的文字輸入框(圖2)為例,在輸入框中
輸入文字時,我們會在界面展示上做限制:輸入框最多顯示4行文字,鍵盤收起后保留輸入框狀態。此外。在上課過程中如果學生不守紀律,會被禁言。禁言 時輸入框的狀態是怎樣的呢?是完全不可用,還是可以編輯文字但無法發送?經過仔細思考以及和開發的溝通,我給出的方案是:被禁言時,用戶仍然可以輸入文 字,只是不能發送。如果是在文字輸入過程中(鍵盤展開)被禁言亦然,此時仍然可以編輯文字,只是無法發送。
加載狀態:加載數據(文字,圖片,音頻,視頻,數據包等)的過程中,界面元素會有怎樣的變化?長時間加載未成功怎么辦?
刷新狀態:刷新數據是自動還是手動的?執行刷新操作時界面哪些原色會產生變化?刷新失敗了呢?

圖2.教室頁面的文字輸入框
以上說的這些方法,也許可以幫我們掃除一些交互設計上的漏洞。但還有一部分漏洞可能來自我們自身的
1. 對抗。
聽到與自己的想法不同的意見,人本能的反應就是找理由反駁。在和產品經理等其他人討論設計方案的時候,我們也問往往會遇到其他人與自己意見相左的情 況。這時,首先要相信對方是對事不對人的,然后靜下心來想想對方說的是否有道理,自己之前的思路是否有問題,或者有沒有兩全其美的方案。
2. 從眾。
人們趨向于采納多數人的選擇,跟隨多數人的行動,這樣會感覺更加安穩,均分壓力,避免沖突。人都是有思維惰性的,從眾可以把思考問題、做決策的責任 默默地移交給別人。在審核交互方案時,當多數人喜歡某一套方案時,我們可能便選擇了這個方案。但需要清楚的是,一旦之后發現問題,需要負責修改方案的還是設計師自己,專業度被質疑的還是只有設計師。因此,他人的建議只能作為參考,自己想清楚了才是王道。
3. 權威影響。
與從眾心理相似,權威影響也是一種趨從心態,其作用有時甚至大于從眾心理。在團隊中可能會有幾個你特別欣賞的人,他們的意見你會格外看重。與這些人討論得出的結論,你會覺得更有安全感,似乎已是最佳方案。越是這樣就越要給自己敲警鐘,主動給當前的解決方案找茬。
4. 關閉。
當你覺得一個方案已塵埃落定、大家都覺得ok、一切看起來都那么完美的時候,我們往往會在大腦中關閉這項任務,不再去想。尤其是在公開了這套方案 后,你等于是在向別人宣布:“就這么定了!” 你也會格外捍衛自己的決定。盡管我們可能已經用了各種方法去保證方案的完善性,但人無完人,你永遠不知道什么時候會發現新的問題。我們能做的,也只是盡量 避免大問題,盡量減少剩余的問題。因此,永遠不要給自己的思維打上句號,只要項目還未截止,就應該不斷審視自己已有的設計。

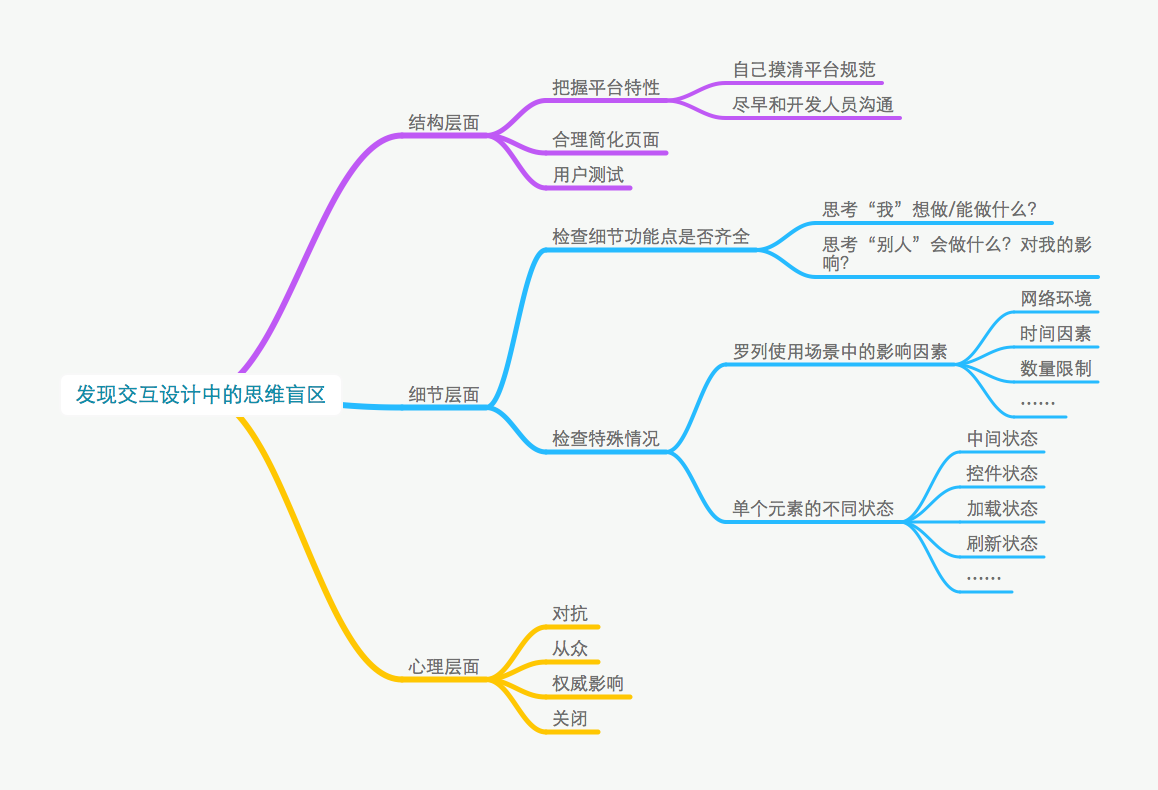
圖3. 發現交互設計中的思維盲區
總結下來就是上面這張圖。最后想說這是一個永不“關閉”的話題,希望大家可以不斷補充,相互學習。