2015-11-25 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:莫貝網
到底問題出現在哪呢?這其實是由于我們設計師對App技術框架的知識匱乏所導致的,雖然我們不必做到會寫代碼,但掌握必要的App技術框架原理,能更有效地幫助我們預判哪些方案可行和實現效果較好,來讓設計方案更接地氣,讓我們一起來了解一下App技術框架都有哪些。

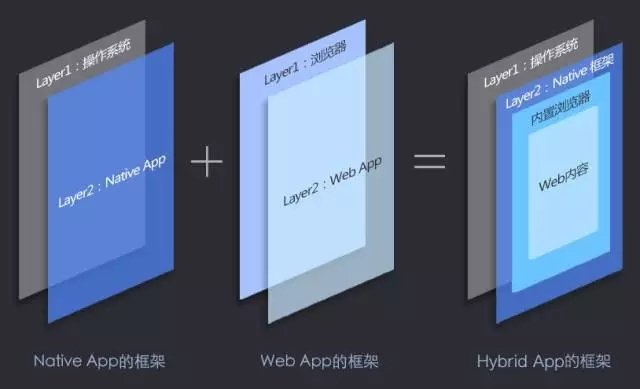
圖1 三種App技術框架之間的關系
目前App的技術框架基本分為三種(圖1):
1)Native App:
一種基于智能移動設備本地操作系統(如iOS、Android、WP操作系統),并使用對應系統所適用的程序語言編寫運行的第三方應用程序,由于它是直接與操作系統對接,代碼和界面都是針對所運行的平臺開發和設計的,能很好地發揮出設備的性能,所以交互體驗會更流暢。
2)Web App:
一種采用Html語言編寫的,存在于智能移動設備瀏覽器中的應用程序,不需要下載安裝,可以說是觸屏版的網頁應用,由于它不依賴于操作系統,因此開發了一款Web App后,基本能應用于各種系統平臺。
3)Hybrid App:
一種用Native技術來搭建App的外殼,殼里的內容由Web技術來提供的移動應用,兼具“Native App良好交互體驗的優勢”和“Web App跨平臺開發的優勢”。
對于設計師而言,我們往往是被告知這個項目采用的是哪種技術框架,然后就開始設計了,其實,我們也可以根據產品特點、框架特點和項目時間(圖2)來與產品和開發同學協商,合理地為App中不同的部分選擇對應技術框架,然后才在對應的技術框架下思考設計方案。

圖2 產品特點、框架特點和項目時間的考慮
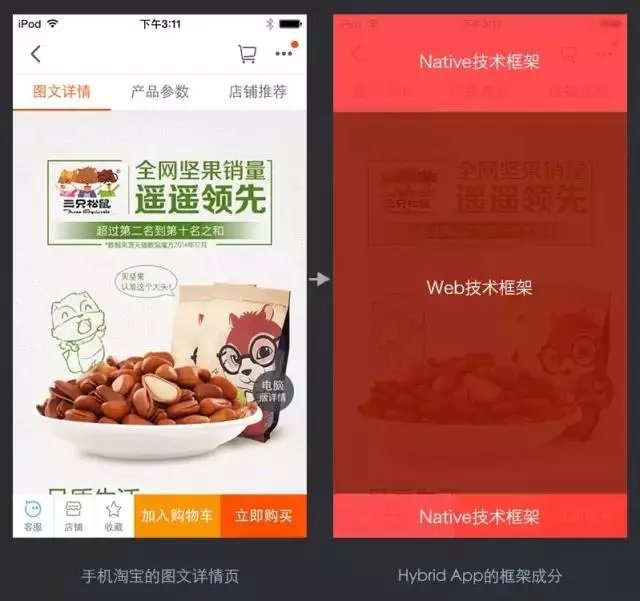
由于Hybrid App是融合了Native App和Web App的技術特點,通過分析Hybrid App的技術框架成分,能讓我們更好地掌握App框架的基本開發知識,有助于我們更好地去做設計。
Hybrid App的大部分內容都是在Native框架中加載Web網頁內容,能在保證用戶體驗的前提下,讓App的內容更具有擴展性,即使接入再多的內容和業務功能,也不會使得整個App的安裝包過大,典型Hybrid App的代表就是我們的手機淘寶客戶端。Hybrid App在設計時,要注意以下五個要點(圖3)。

圖3 Hybrid App的五個設計要點
1)圖像渲染
Native技術部分由于能直接調用系統的渲染引擎,所以能實現流暢的復雜圖像渲染,而不影響設備的性能。
Web內容部分由于是基于內置瀏覽器,在圖像渲染的時候要通過瀏覽器訪問系統的渲染引擎或調用基于瀏覽器的第三方渲染引擎,中間需要在多個層級進行渲染請求,所以渲染的時效性和性能會下降不少,導致較復雜的圖像渲染或動態渲染時,會出現機器卡頓。
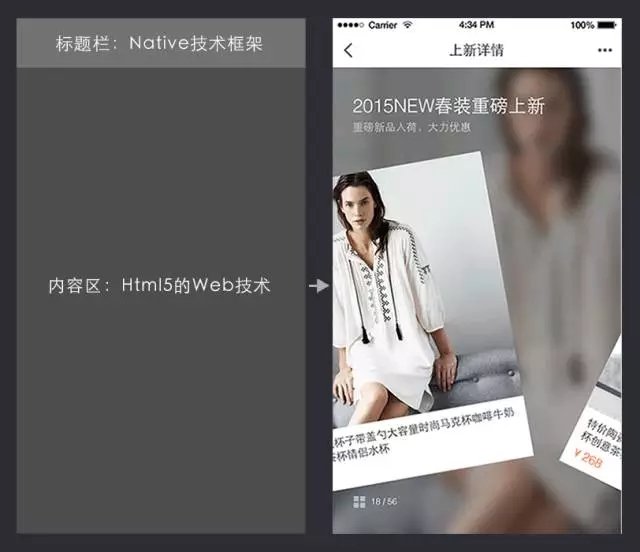
如圖4所示,由于標題欄采用了Native技術框架,可采用復雜的毛玻璃效果,讓標題欄更通透,而內容區采用了基于Html5的Web技術,因此不適合動態變換背景圖的渲染方案(當圖片輪播時,背景圖會隨著圖片內容而動態變換出模糊的背景)。

圖4 動態的圖像渲染
2)動效體驗
由于Hybrid App的內容區大部分采用基于Html5的Web技術,對動效的解釋和操作需要消耗大量的CPU性能,在設計時,要注意以下三個方面:
a. 不同的動效類型對CPU性能的消耗不同(圖5):對CPU性能要求低的動效類型能運行得更流暢,但如果當你的設計方案是非系統自帶的動效類型時(圖6),就需要提前跟開發溝通可行性和對CPU性能的消耗問題。
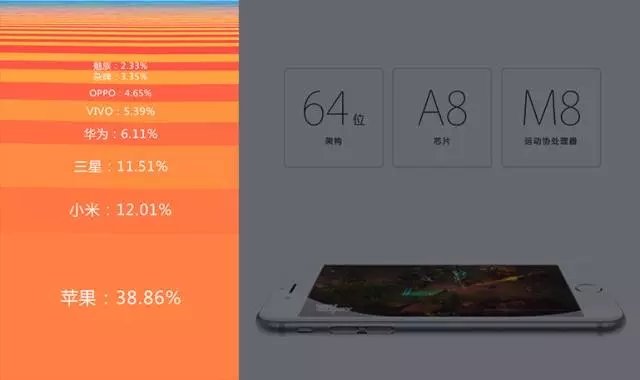
b. 機型的性能差異:不同的手機機型的CPU性能相差較大,需要了解不同機型在你的App中的占比(圖7),因為即在iPhone6上能完美運行的動效或交互動作,在iPhone6以下的手機上可能就會卡住不動了,所以不太適合用于CPU性能消耗較大的頻繁渲染。
c. 網絡的影響:如果你的動效在運動時,還需要加載內容,就要考慮網絡較慢時,內容加載對動效流暢度的影響,這時可考慮先加載完內容,再開始動效或簡化、壓縮加載的內容量。

圖5 不同的動效類型對CPU的性能要求

圖6 液化翻轉的動效

圖7 不同機型的市場占比
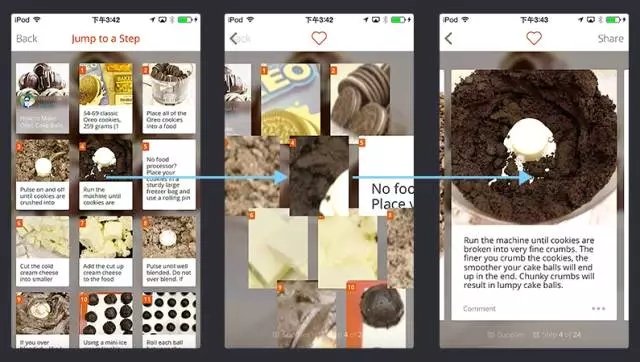
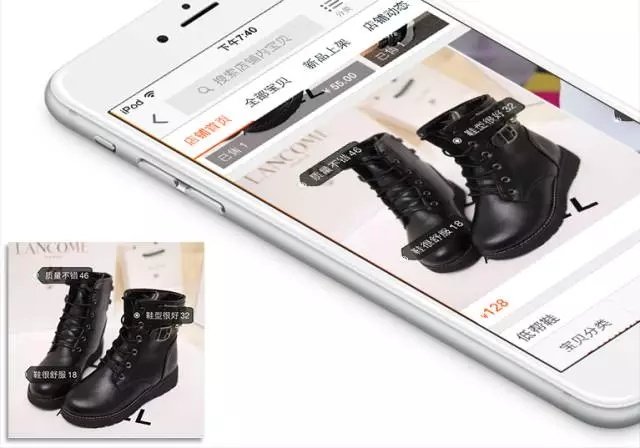
如圖8所示,在Web內容區,當點擊圖片后,該圖片放大(系統默認的縮放動效,對CPU性能消耗小),但其它圖片自動重新排列的動效會比較消耗 CPU性能,在低端機器上會出現卡頓或閃退的情況,并且還會受到網速的影響,導致體驗不友好,如果必須做復雜動效,可以讓該動效只出現在高端機型中。

圖8 圖片縮放的重新排列動效
3)平臺兼容
由于Hybrid App的Web內容,是不同的平臺共用同一套設計方案,所以為了更好地讓設計方案兼容不同的平臺特性和手機分辨率,所以建議文案和圖形采用以下三種方式:
a. 系統默認字體:如果不是為了設計出特殊的字體樣式,iOS、Android和Windows Phone系統的默認字體(圖9)是基本滿足我們的需求,同時在不同平臺上的顯示效果也會比較好。

圖9 系統默認字體
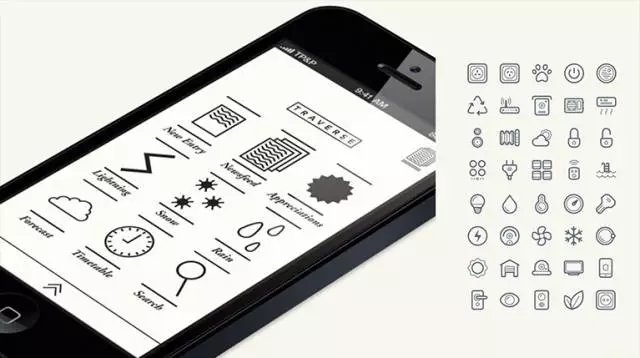
b. SVG(可縮放矢量圖形):能夠自由縮放大小來適應不同屏幕尺寸和分辨率,不會模糊變形(圖10)。

圖10 SVG(可縮放矢量圖形)
c. Iconfont來代替圖標:能夠自由變換大小和顏色(圖11)。

圖11 Iconfont圖標
采用這三種方式不僅可以很好適配不同機型和屏幕尺寸,而且還不會增加安裝包的大小。
如圖12所示,如果按鈕上的“鬧鐘和提醒我”采用的不是Iconfont和系統默認字體,則在不同尺寸的屏幕上的顯示效果會很難控制,有被拉伸變形或模糊的風險。

圖12 圖標和字體在不同尺寸屏幕上的顯示效果
4)交互行為
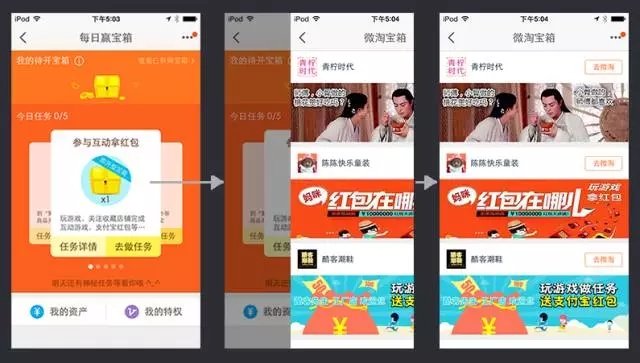
由于Hybrid App主要是通過網頁的CSS樣式結構和JavaScript程序語言來還原界面的設計和 交互行為,所以跟純Native App技術框架相比,需要通過更繁瑣的代碼和層級請求才能實現跟原生系統一樣的交互方式,雖然也可模擬Native App的交互方式,但這樣的模擬首先提高了開發成本,有悖于不影響性能和的原則,所以需要根據設計目標來合理選擇是否需要跟系統交互保持一致。
如圖13-a所示,如果“每日贏寶箱”的頁面是純Native框架搭建的,則當用戶點擊“參與互動拿紅包”的卡片后,下一個頁面會采用iOS系統默認的自右向左切入的交互方式。

圖13-a 系統默認的交互方式
然而,由于這里采用的是Hybirid App技術框架,所以會像網頁一樣,直接變換內容區的信息(圖13-b),因為這樣的實現方式更和不影響性能,更重要的是如果該頁面采用直接變換內容的方式不會影響到用戶的使用體驗,這里就可以考慮不需要跟系統交互保持一致。

圖13-b 直接變換內容區的交互方式
5)加載方式
對于Hybrid App框架的頁面,由于同時存在Native和Web部分,所以在加載內容時,可以分開考慮加載方式:
A. Native部分:可以根據需要把常規內容存儲在用戶的手機上,加快加載的時間和減少重復加載相同內容的麻煩。
B. Web部分:Web內容區域是需要從網絡上加載內容的,尤其在網絡條件不好時,需要設計友好的等待狀態,緩和用戶的焦慮情緒。
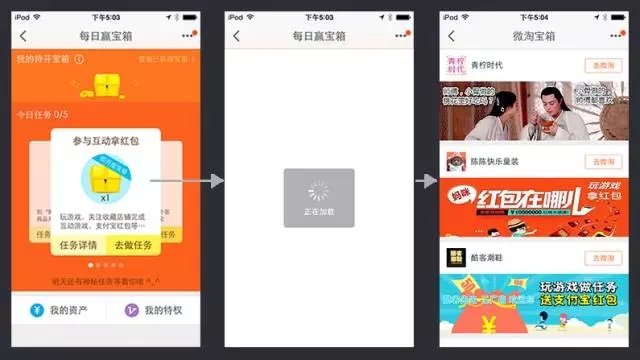
如圖14所示,可以根據不同的框架,來設計不同的加載方式,讓等待過程更短或更愉悅。

圖14 根據技術框架來設計加載方式
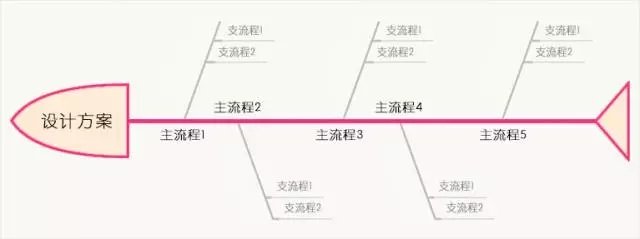
1)明確設計方案的主流程
在技術面前,設計是否只能妥協呢?答案是否定的,在對應的App技術框架下,我們在考慮設計方案時,要明確設計方案的主流程和支流程(圖15),凡 是會影響到方案核心的主流程的方案,即使開發的實現難度和成本較高,我們也要持續推動技術的突破,來為用戶提供更好的使用體驗,而對于方案的支流程,我們 就可以跟開發協商不同的解決方案,明確哪些地方可以調整技術實現方式或換一種設計方案,哪些方案存在風險,需要有備選方案。

圖15 設計方案的主流程和支流程
如圖16所示,在設計手機淘寶店鋪的標簽模塊時,由于大部分商家會根據寶貝圖的特點,來設置圖上標簽的內容和位置,可是,由于店鋪的技術框架不支持 標簽移動的功能,而我們的設計目標和方案的主流程就是要為商家提供更靈活設置寶貝標簽的功能,所以即使技術實現難度和成本較高,我們也推動技術進行突破, 實現標簽的可移動功能。

圖16 店鋪的標簽模塊
2)提前與開發溝通設計想法的可行性
我們分析完產品需求后,可以先簡單地在紙上畫出粗獷的交互原型,然后,跟開發溝通想法的可行性及實現難度,做到心中有數。如果方案中涉及動效設計,可通過紙片來錄制粗略的動效,或拿出自己平時收集的動效素材(圖17)與開發溝通可行性,來快速驗證設計想法。

圖17 動效素材
“世上沒有完美的設計,因為你最終能做的就是在各種關系之間取得平衡” ——Paul Rand(美國著名設計師)
在項目中,設計師往往需要權衡商業目標、用戶體驗和技術實現三者之間的關系來做設計方案,以上只是介紹App技術框架的基本知識,讓設計師在做方案時更有把握,但由于技術日新月異,每天都在進步中,所以在實踐中需要根據項目的不同階段與開發工程師保持緊密的溝通,來讓設計方案更靠譜。
作者:信籽
文章來源:優設
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務