2015-12-24 周周
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

編者按:建議剛學(xué)UI的同學(xué)多看這類改版經(jīng)驗總結(jié),提前學(xué)習(xí)交互設(shè)計的知識,在求職時能加不少分。習(xí)慣靠經(jīng)驗/感覺做設(shè)計的新人也別放過,這種實戰(zhàn)的案例結(jié)合書本看,能幫你更透徹地理解那些設(shè)計原則。不多說了,直接看文!
講交互設(shè)計的書里有一本很有名的《簡約設(shè)計》(《Simple and UsableWeb, Mobliel, and Interaction Design》),相信很多設(shè)計師都看過,里面教了一個如何簡約四策略。為自己的設(shè)計做減法,做一個簡單的設(shè)計,基本成為一個設(shè)計師自我修養(yǎng)的重要信條。但是簡單這件事啊,沒那么簡單(唱),民主社會的規(guī)則并不是一句少數(shù)服從多數(shù)。
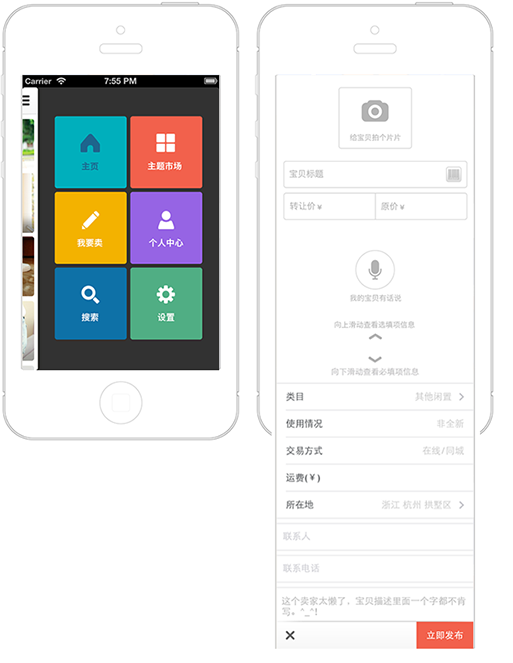
閑魚APP發(fā)布流程的第一次改版,也是從淘寶二手變身閑魚的第一次發(fā)布交互結(jié)構(gòu)上的大改變。下圖是老版二手APP發(fā)布從入口到發(fā)布界面的樣式,當時二手的APP還是采用抽屜式導(dǎo)航,而發(fā)布入口就藏在導(dǎo)航中的一項。

發(fā)布主體界面在縱向空間上分了兩層,基本上就是一個很長的表單,列出各項希望賣家可以盡量填入的信息。意圖上其實很明顯,就是希望收集到盡量多的格式化信息,用于商品頁面的信息展示,幫助買家決策購買,促成交易。當然不同項信息的優(yōu)先級是經(jīng)過考慮過的,重要的信息,如圖片、標題和價格等項目排在了第一層,其它放到了第二層。不過第二層的信息項,需要發(fā)布用戶主動去觸發(fā)(向上撥動)才會出現(xiàn)。
對老版的淘寶二手發(fā)布設(shè)計改版很快就定了兩個目標:
目標似乎沒有任何問題,設(shè)計方案的主要思路也很快就出來了:將發(fā)布流程拆分步驟,一步一步引導(dǎo)用戶填寫信息項,每一個流程都盡量合并同性質(zhì)的信息項,簡化每一步的內(nèi)容,流程分解為:
基于每一個步驟,方案上也精心去設(shè)計,包括設(shè)計了一個醒目的提示區(qū),試圖窮舉各種發(fā)布過程中用戶會遇到的情況,給出對應(yīng)的提示來引導(dǎo)用戶完成發(fā)布。

但是上線結(jié)果卻不盡如人意,這個版本的方案上一個很大的問題就是對于“更”簡單清晰的發(fā)布流程,在設(shè)計上的主觀意愿過強,試圖讓用戶接受一種由我們自己定義的流程,而忽略了用戶在真實環(huán)境下的體驗。把一件事分成幾個步驟,以此達到簡化的目的,但實際上,并沒有從用戶的角度上去客觀分析“這件事”本身的意義,就已經(jīng)進入一個。另外,預(yù)測用戶行為,讓系統(tǒng)來告知用戶下一步做什么的方式似乎很友好,但是你又怎么知道用戶是不是討厭這種被牽著鼻子走的人呢,就像大部分用戶根本不會看說明書,只想拿過來就用。
還有一個問題,和之前的老版發(fā)布流程類似,我們試圖讓用戶盡量多的精準的填入相關(guān)的發(fā)布寶貝信息,因為我們習(xí)慣于豐富詳盡的寶貝信息有助于促進成交這樣一個概念,這相當于把動銷的壓力轉(zhuǎn)嫁給發(fā)布的用戶。更不用說冗長的步驟流程,在用戶沒有強烈意愿的情況下,帶來的環(huán)節(jié)間用戶流失,很大一部分用戶不是在做一件非做不可的事情。

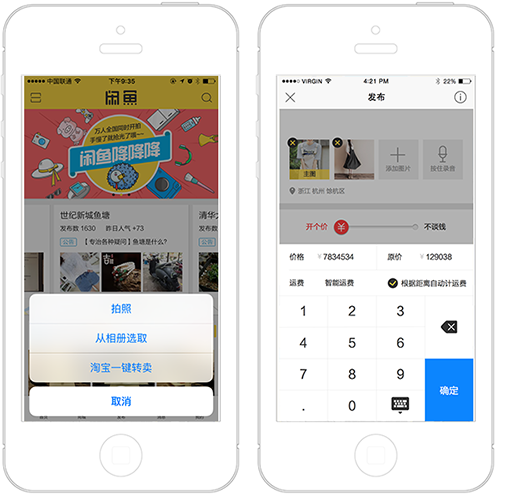
我們對閑魚的發(fā)布進行了第二次改版,在第一次改版獲得的事實依據(jù)上進行思考。把向用戶索要信息改成與用戶對話的過程,對話是在溝通,交換信息。信息的接受有一個由簡到繁的過程,能更好被吸收。理解這個過程,是設(shè)計思維的一個螺旋提升,決定了這種信息交換的基本交互結(jié)構(gòu),不是一次索要,而是一場對話,是從一種主觀的決斷到客觀對待的過程。對話,要說傾聽者明白的語言,說他想聽的話。我們決定:

所謂不必要的填寫內(nèi)容,是指像新舊程度這種買家強調(diào)需要,但是非職業(yè)賣家在發(fā)布時根本無法判斷,即使填寫也是非常主觀的內(nèi)容,既然會讓發(fā)布用戶疑惑猶豫,那么就去掉。對于一些不能去掉的填寫字段,采用漸進出現(xiàn)的方式展現(xiàn)給用戶,比如用戶進入價格填寫時,才展現(xiàn)原價和郵費等信息。隱藏是為了適時的出現(xiàn)。
而在方案的客觀性上,也要有一些方式來獲得事實依據(jù)。比如數(shù)據(jù)分析,考察標題和描述內(nèi)容填寫的重復(fù)性,作為標描合一的數(shù)據(jù)依據(jù)(由于搜索原因未上線);比如用研,把設(shè)計方案拿到用戶小調(diào)研里做快速的用戶測試,收集反饋;在一些新功能(不談錢)引入的切換交互上,借鑒一些已經(jīng)存在的被用戶接受的交互模式。
對于發(fā)布入口的設(shè)計也有多次爭論,是讓用戶在一次點擊就進入發(fā)布界面,還是像微信一樣,在朋友圈的發(fā)布入口設(shè)計了一些指對性的選項。最后上線事實說明,在發(fā)布入口完成一些指對性的操作進入發(fā)布流程,可以發(fā)布成功率的促進有明顯的效用。

當設(shè)計師在產(chǎn)出設(shè)計方案時,習(xí)慣性的總是從自我經(jīng)驗出發(fā),主觀的下結(jié)論,這是一種追求效率決策的本能。我們總是擅于把毫無關(guān)系的兩件事情關(guān)聯(lián)起來,然后認為互為因果。但是這樣的聯(lián)系可能是錯的,或者說可能被錯誤的套用。設(shè)計師從一個自我體驗式的方式去分析問題,在自我的糾結(jié)中,提出一個主觀的設(shè)計方案,俗稱“憋大招”。
所以,我們?nèi)绾蝸碜鲆患喕O(shè)計的事情?很重要的一點就是在簡化的點上要做到盡量的客觀。所謂的客觀就是要圍繞用戶事實的依據(jù)。以用戶為中心的設(shè)計,是要以用戶事實為依據(jù)的設(shè)計。作為設(shè)計師,我們總是希望馬上開始出設(shè)計方案,特別是習(xí)慣性倒推的工作流程里留給設(shè)計師的時間非常少。但是克制自己非常重要,太早設(shè)計意味著會遺漏重要的見解,甚至設(shè)計思路會完全錯誤,因為這種反應(yīng)下的思維方式基本是一種自我經(jīng)驗式的思維。設(shè)計需要以用戶心理、用戶行為相關(guān)的客觀事實為依據(jù)去執(zhí)行,而非以一種自我體驗的方式。
設(shè)計師如何獲得事實的依據(jù),在此依據(jù)上討論與設(shè)計:
其它的小撇步:用概念圖將系統(tǒng)視覺化;快速的原型產(chǎn)出參與測試,用測試結(jié)果來說明事實,來設(shè)計;邊做邊驗證,但一定要驗證,無論對錯都是指導(dǎo)下一個方案的經(jīng)驗,工作并不是中止在這一次的方案上。
設(shè)計方案并不是最終的目的,一次次改版是我們不斷在向真實的用戶需求靠近努力,利用一次次的方案尋找真實才是最重要的,這么說來,方案只是接近用戶的手段,得到需求洞見才是目標。
歡迎關(guān)注淘寶UED的微信公眾號,第一時間獲取設(shè)計經(jīng)驗!
藍藍設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://ssll180.com