2016-1-6 周周

justinlam:“我總覺得頁面不太好看但是我又說不出來”,“我不懂設計,但是我就是覺得不協調”,“你覺得這好看?你的審美要加強啊”這些聽著熟悉的話往往是產品和設計產生矛盾的開端。還有一種評價叫說不出哪里好也說不出哪里不好,相信很多人也有過感同身受的無奈。
其實設計本身就是一門理性的學科,審美因人而異,只有言之有理的設計才能夠說服別人。當設計師拿到產品的原型開始做設計時,如果只是單純的按照原型進行而不考慮任何規則,那么很多時候就會產生一些不協調的結果。設計完之后產品不滿意,自己也不滿意。
在UI設計中其實也存在大量的版式設計原理,如果產品和設計都能對版式設計有一定的了解,那么設計師拿到原型的時候,評審設計輸出稿的時候大家都能更好地理解對方的設計。以下我總結了幾種常見的版式設計原理,是工作當中做出良好視覺效果的前提。
對任何信息進行排布的時候,首先必須要掌握的是對齊/重復/親密/對比,貫穿設計的四大原則。
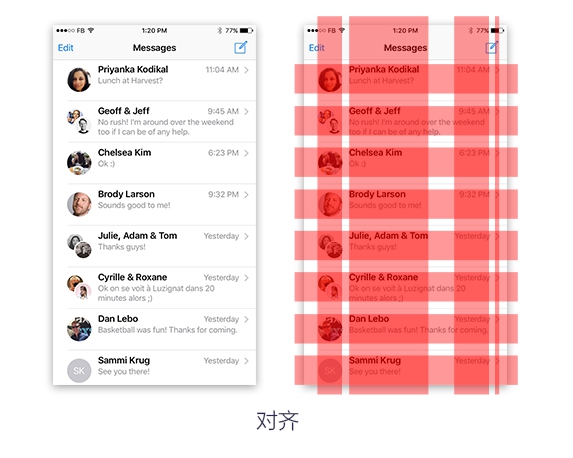
對齊除了能建立一種清晰精巧的外觀,還能方便開發的實現。基于從左上至右下的閱讀習慣,移動端界面中內容的排布通常使用左對齊和居中對齊,表單填寫的輸入項使用右對齊。

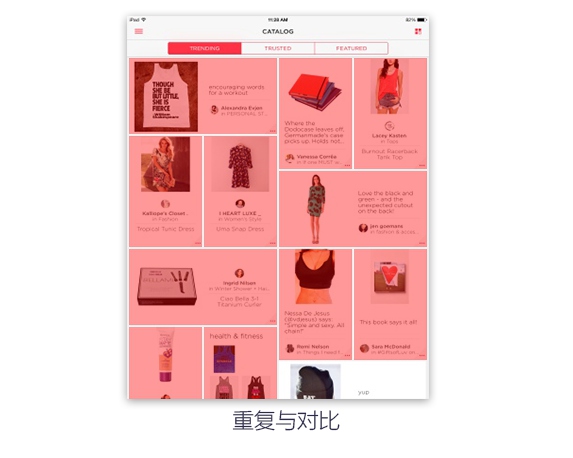
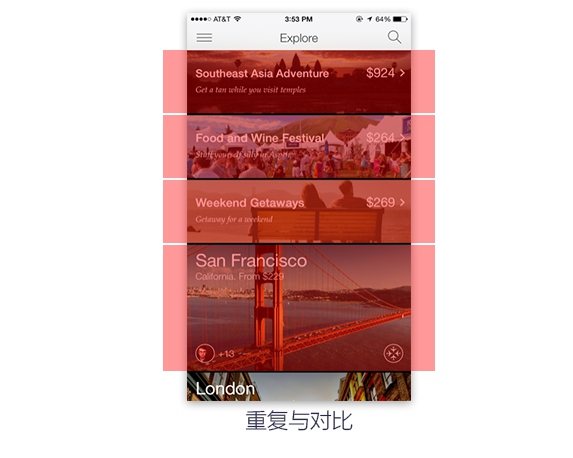
設計和做其他事情一樣,也要有輕重緩急之分,不要讓用戶去找重點/需要注意的地方,應該讓用戶流暢地接收到我們想要傳達的重要的信息。重復和對比是一套組合拳,讓設計中的視覺元素在整個設計中重復出現既能增加條理性也可以加強統一性,降低用戶認知的難度。那么在需要突出重點的時候就可以使用對比的手法,例如圖片大小的不同或者顏色的不同表示強調,讓用戶直觀地感受到最重要的信息。


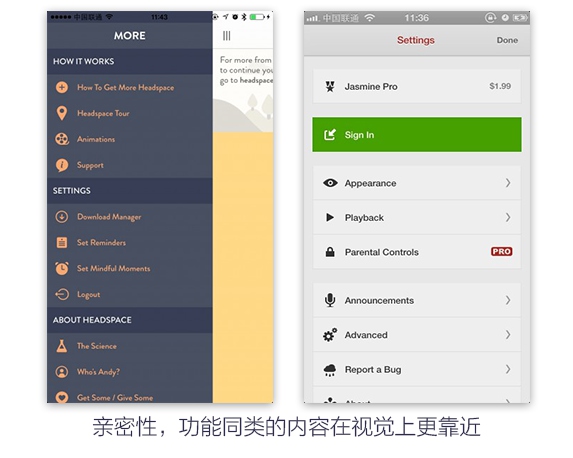
在排布復雜信息的時候,如果沒有規則地排布那么文本的可讀性就會降低。組織信息可以根據親密性的原則,把彼此相關的信息靠近,歸組在一起。如果多個項相互之間存在很近的親密性,它們就會成為一個視覺單元,而不是多個孤立的元素。這有助于減少混亂,為讀者提供清晰的結構。

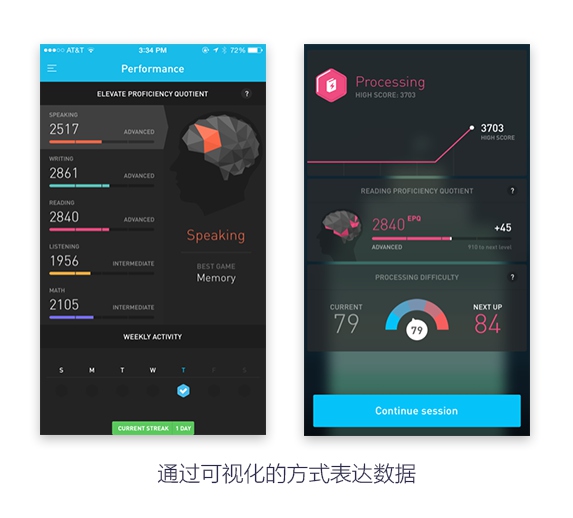
在設計表達的時候,一定要考慮內容的易讀性。適當使用圖形可以增加易讀性和設計感,而且圖形的理解比文字更。那些用文字方式表現時顯得冗長的說明,一旦換成可視化的表現方式也會變得簡明清晰,可視化的圖形可以將說明/標題/數值這種比較生硬的內容,以比較柔和的方式呈現出來。

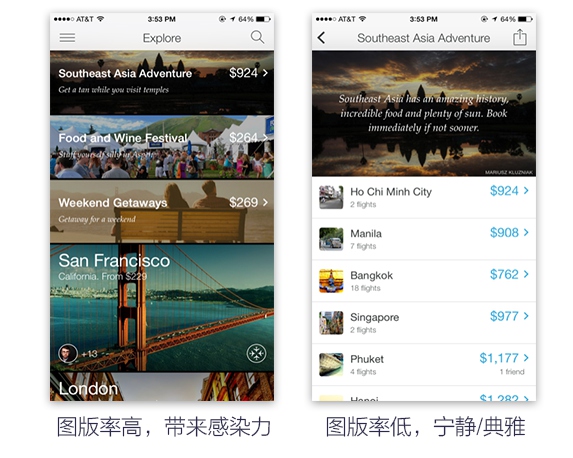
App的頁面結構和文本確定之后,就要開始安排圖標/按鈕/圖片的安排了,這時頁面也就從單純文本的“閱讀”型結構調整為“觀看”型結構,對于頁面的易讀性以及頁面整體的效果會產生巨大的影響。頁面中圖片所占的比率叫做圖版率,通常情況下降低圖版率會給人一種寧靜典雅、高級的感覺。提升圖版率會有充滿活力,使畫面有富有感染力的效果。

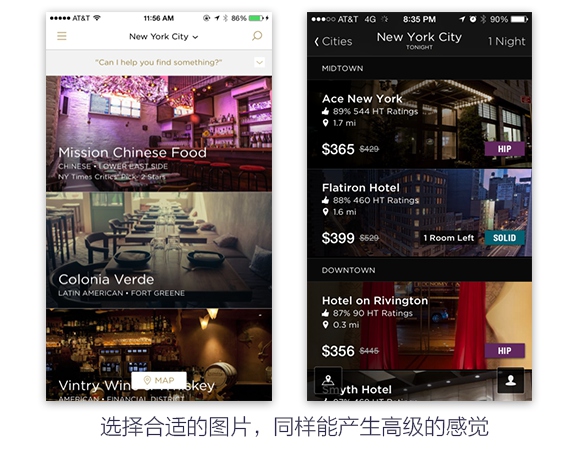
實際中也跟選取圖片的元素/色調/表達出來的情感有關系,合適的圖片也能散發出整個應用的氣質,直接傳達給人“高級”,“平民化”,“友好”等不同的感覺。

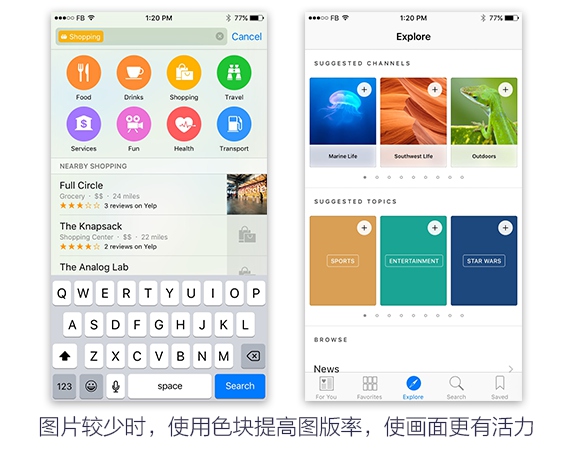
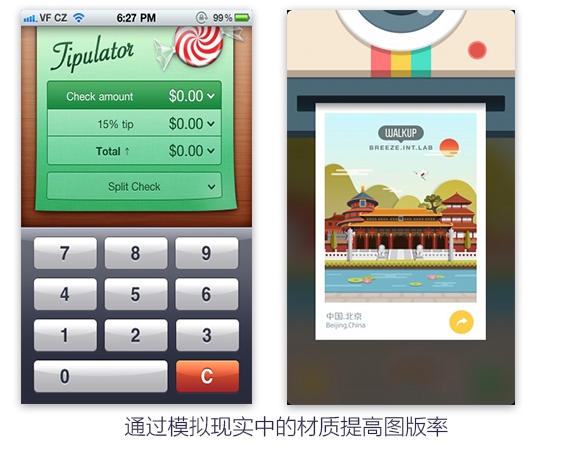
在內容比較少但是又想提高版面率的話可以采用一些色塊,或者抽象化模擬現實存在的物件,例如電影票,書本紙張,優惠券,便簽等的效果,使界面更友好也降低空洞的感覺。通過這種方式也可以改變頁面所呈現出的視覺感受,只是這種方法最多改變頁面的色調/質感,并不能改改變“閱讀”內容的比例,這點是需要注意的。


不同的顏色可以帶給用戶不同的感覺,這點應該是常識。在移動端界面中通常需要選取主色,標準色,點晴色。移動端與網頁端稍微不同,主色雖然是決定了畫面風格的色彩但是往往不會被大面積的使用。通常在導航欄/部分按鈕/icon/特殊頁面等地方出現,會有點晴,定調的作用。統一的主色調也能讓用戶找到品牌感的歸屬,例如網易紅/騰訊藍/京東紅/阿里橙等等。標準色指的是整套移動界面的色彩規范,確定文本/線段/圖標/背景等等的顏色。點晴色通常會用在標題文本/按鈕/icon等地方,通常起強調和引導閱讀的作用。
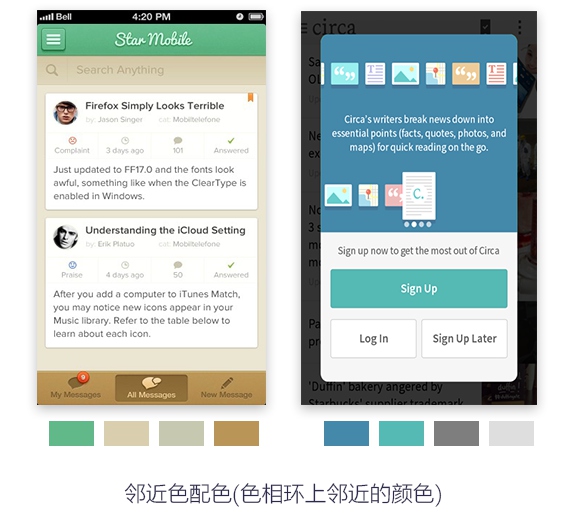
主色在選擇上可能不止一個,點睛色通常也由兩三個顏色組成,標準色更是一套從強到弱的標準群,那么在點晴色與主色,主色與主色之間的選擇上便有不同的方法。第一種是鄰近色配色(色相環上鄰近的顏色),這種方法比較常用因為色相柔和過渡也非常自然。

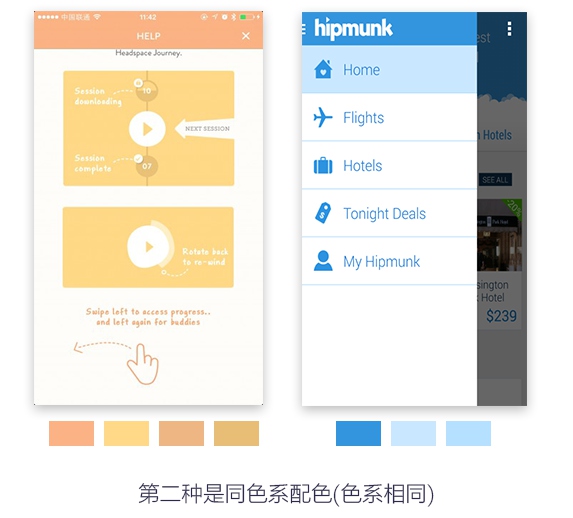
第二種是同色系配色(色相一致,飽和度不同),主色和點晴色都在統一的色相上,給用戶一種一致化的感受。

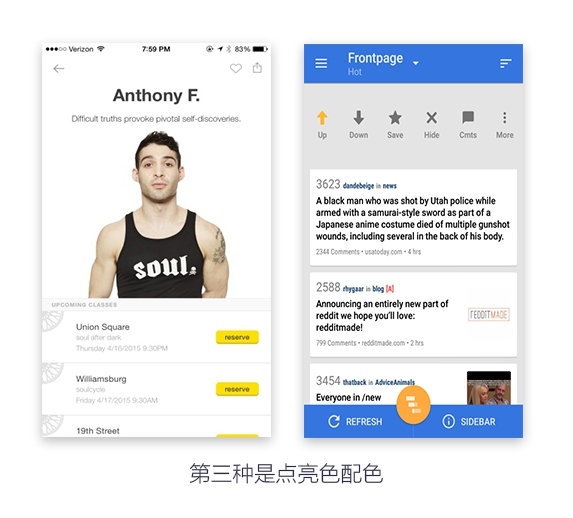
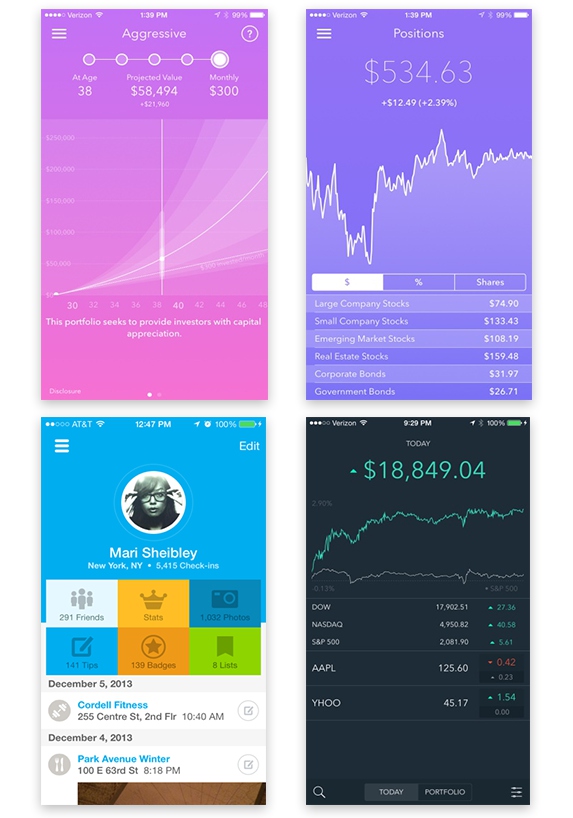
第三種是點亮色配色,主色用相對沉穩的顏色,點晴色采用一個高亮的顏色,起帶動頁面氣氛,強調重點的作用。

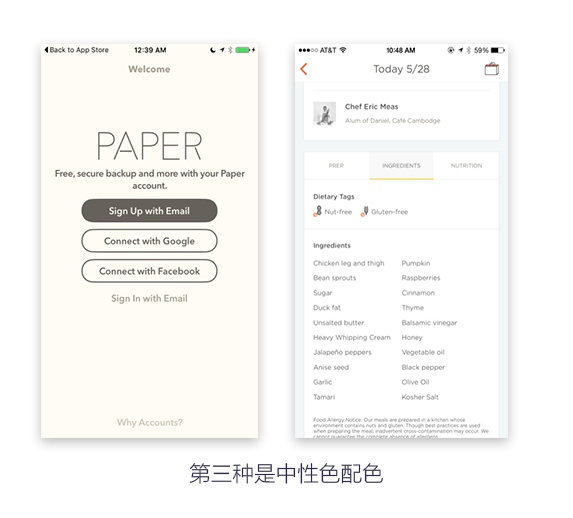
第四種是中性色配色,用一些中性的色彩為基調搭配,弱化干擾。這種方法在移動端是最常見的方法。

還有一些漸變,明暗調對比,多色搭配等方法在這里不一一說明,你感受一下。

未完待續。
內容預告:
4. 留白的藝術
5. 視覺心理的靈活運用
6. 沒有設計的設計
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務