2016-2-10 用心設計
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網
@IrioLee :好的交互設計可以區分開有質量的網站和其他普通網站。然而,如果有明顯的設計錯誤,它只會給予你本來想打動的用戶以刺激和挫敗感。下面是Speckyboy上總結的讓人最不喜歡的交互設計錯誤列表,來看看你中槍了沒!
當瀏覽網站時,我們喜歡看頁面設計展示出干凈、清爽的對比。對比達到了一個重要的目的——它使內容可讀,并毫不費力地在頁面上指導用戶。這是一個最基本的設計概念,只是很奇怪,有些網站似乎就是不明白。
沒有足夠的對比度的話,不管是顏色或整體展示,一個網站看起來,在最好的情況下,也會讓你覺得有點兒丈二和尚摸不著頭腦,在最壞的情況下,將會使頁面完全不可讀。

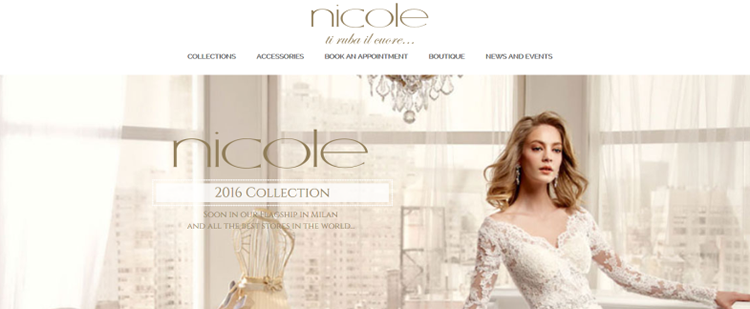
▲ 案例示范
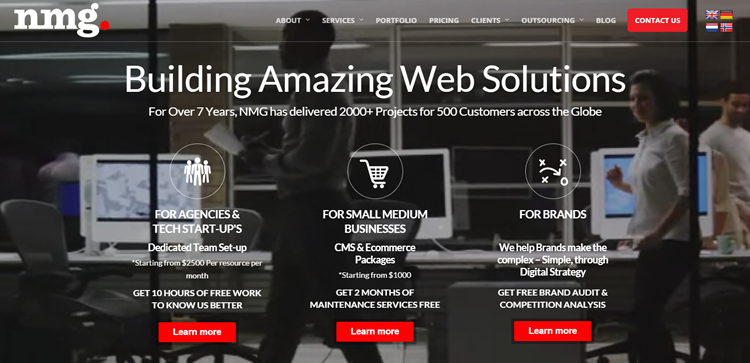
無論你用的是什么跳出框架的導航創意,先考慮好你的用戶。這并不是令人無聊的,而是深思熟慮并且務實的。好好利用導航設計的最佳實踐和原則:清晰、簡單性、一致性和相關性。

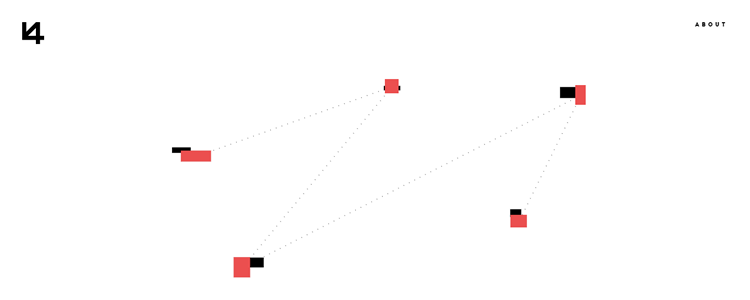
▲ 案例示范
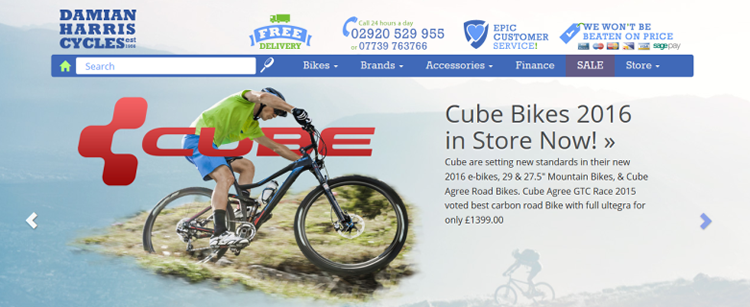
響應式網站在現在是至關重要的,我們沒有借口去創建一個在你的智能手機上很難用的網站,除非你做了大量的用戶測試,并證明了一個移動友好的網站并不是必需的。

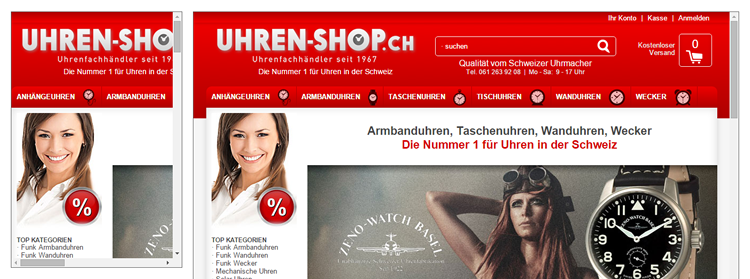
▲ 案例示范
在晚上放些音樂很高興而且也令放松。在正確的時間點上,音樂可以是很棒的體驗。然而,在99.9%的情況下,正確的時間并不是當你瀏覽網站的時候。
很少有事情比你在瀏覽一個網站的同時有一個刺耳的管弦交響樂團在你耳邊演奏更惱人的事情。如果你是廣告你的下一張專輯,這可能還算是可以原諒的。但即使這樣,也只是可能還算是。

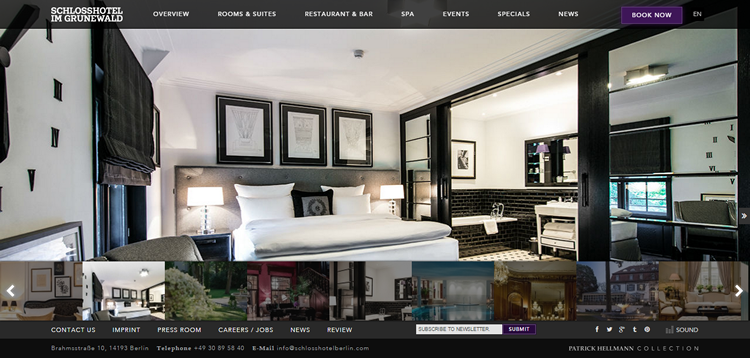
▲ 案例示范
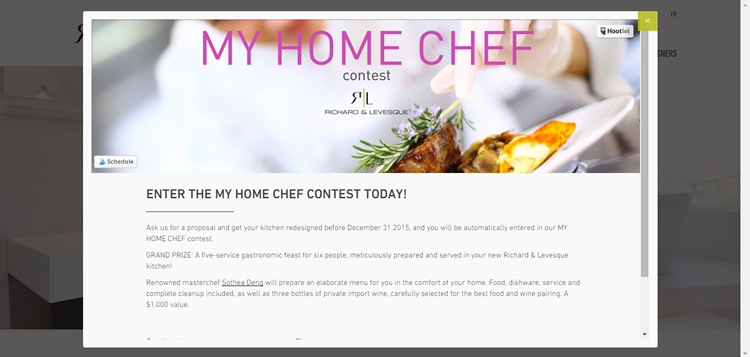
是的,彈出窗口真的可以讓人感到惱火。特別是注冊窗口!每個人都需要更多的注冊!但是,總有更好的方法來做你的營銷。彈出式窗口可以像沖孩子大喊大叫以試圖吸引其注意力一樣惱人。如果你必須使用彈窗,請讓它們簡單,有創意,并且易于關閉。

▲ 案例示范
我理解嘗試創新是多么誘人。畢竟,你希望你的設計脫穎而出。然而,當創造變成了一場火熱的混亂,就是時候帶入一些必要的組織性。
偉大的設計師們都是偉大的溝通者。視覺層次結構和平衡是創造良好的第一印象的重要層面,同時它們可以影響用戶的行為,更重要的是,可以有效地傳遞出網頁以外的信息。

▲ 案例示范
當我訪問網站,我喜歡能夠快速而方便地訪問信息。我們都不喜歡混亂的不易閱讀的帶陰影效果的大號字體。或者是在一個移動的背景嘗試閱讀,或者與要用放大鏡才能查看的小字體苦苦斗爭。
這里有一些可以幫助你復習基礎知識的規則:
—— 建立一個清晰的層次結構
—— 注意文本對齊方式
—— 限制字體的字號數量、類型和顏色
—— 必要時充分地利用空白
有的時候你會需要向你的用戶要一些信息,這本身很好。然而,這并不是說你可以為他們提供一個很長,很浪費時間的表單。重復地要求相同的信息也不是一個好主意。只向用戶要最少量的必要信息,并且不要忽視表單的跨瀏覽器樣式。
好的表單交互體驗來自于清晰性、簡潔性和一致性。
這里有一些小貼士:
—— 強調需要的字段
—— 必要時顯示進度
—— 提供提示
—— 注意字段的長度
—— 使用先進的工具來定制表單元素
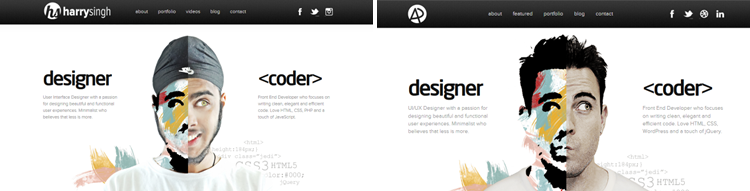
從別人那里獲得靈感并不一定是件壞事,但如果你這樣做,你需要確保你手頭有正確的反饋和數據,以確保你在為你的目標受眾提供真正的設計價值。

▲ 案例示范
在一定程度上風格可以混搭的。然而,如果整體效果成了一個巨大的,丑陋的視覺“沖突”,那么還是建議回到繪圖板并重新開始。
好的交互設計是具有一致性的。它使用戶更好地理解事物是如何工作的,讓用戶在使用一個網頁時,感覺到他們在控制局面,以及提高他們的工作效率。雅各布·尼爾森說:“用戶的期望更多地被證實是正確的,他們就會越覺得他們在控制系統,并會更加喜歡它。”

▲ 案例示范
偶爾使用的交互式動畫可以提升你的網站內容。然而,讓你的頁面負擔一個又一個瘋狂的動效,會讓你的用戶感覺到有點像是進入了在線瘋人院里,甚至更糟糕的東西。
下面這個網站是談到瘋狂設計時我一定會加冕為冠軍的,我可以定下個挑戰,你在看到它時有沒有辦法不感到精神錯亂!

▲ 案例示范
同樣類型的網站:《逼死設計師!2015年全球最丑的網站排行榜新鮮出爐》
保持一點時髦是很讓人高興的。然而,花時間去追逐的流行語和交互設計風格,你最終會得到一個網站,它閱讀起來就像是陳詞濫調。如果可以的話,你要敢于不同。
交互設計——四種正確設計的方式
所以,以上便是我收藏的我最討厭的交互設計錯誤。下面是一個便利的小列表,以提醒你如何用正確的方式設計!
1)目標驅動。不要為了添加效果而添加效果。不要選擇某個調色板,導航欄,或者圖標僅僅因為你認為它看起來不錯。試試著眼在最終目標上。你想讓你的網站達到什么目標?一旦你已經確定了那個目標,那么你很有可能就有了一個關于你應該使用什么樣的交互設計的好主意。
2)記住要有人情味。如果你屬于藝術型(我們不都是么),那你面對的誘惑是去創造美麗的東西,一些優秀的,一些有人從未做過的事。然而,如果沒有人創建過和使用過,可能有一個很好的原因就是,它們確實沒用。記住,網站的訪客都是人類。你創造出旨在能直接吸引他們的東西。
3)保持一致性。是的,網站本身應該是很令人驚嘆的。然而,網站也應該需要正常可用。你會有需要遵守某些設計慣例,以使網站易于瀏覽和理解。不要為了與眾不同而違背常理。相反,接受你將需要實現一定的規則的事實,能幫助你的用戶輕松地訪問你的網站。
4)測試測試再測試。如果你發現任何疑問,就進行測試!有很多用戶研究工具可以幫助你發現在產品中用戶受困或者分心的地方。a / b測試,分析眼 動跟蹤數據,或者是直接讓你的客戶,同事和朋友嘗試你的新設計。沒有什么比真正的反饋更有價值,并且幾乎沒有一個更好的方法能如此改進你的交互設想。
原文地址:speckyboy
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務