2016-6-28 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
編者按:又是一篇來(lái)自Tubik Studio 的文章,豐富的設(shè)計(jì)項(xiàng)目經(jīng)驗(yàn)使得這家資深設(shè)計(jì)機(jī)構(gòu)對(duì)于設(shè)計(jì)的每一個(gè)細(xì)節(jié)都有著獨(dú)特而系統(tǒng)的見解。今天的文章聊的就是深色系背景在設(shè)計(jì)中的運(yùn)用,這當(dāng)中有什么門道呢?看下去~
黑暗系背景,或者說(shuō)深色的背景,在UI設(shè)計(jì)中的運(yùn)用至今都是一個(gè)相當(dāng)有爭(zhēng)議的議題。背景選取對(duì)于界面的使用效率而言是至關(guān)重要的,合理的背景設(shè)計(jì)讓界面更易用,相反,一個(gè)不恰當(dāng)?shù)谋尘皠t可能毀掉你精心設(shè)計(jì)的UI。今天我們一起來(lái)探討一下深色背景在UI設(shè)計(jì)中的使用技巧和注意事項(xiàng)。
影響配色方案和背景色選取的因素有很多,深色的背景在網(wǎng)頁(yè)和APP UI 界面中運(yùn)用時(shí),優(yōu)點(diǎn)和缺點(diǎn)一樣明顯。Tubik Studio 的諸多設(shè)計(jì)項(xiàng)目的實(shí)際經(jīng)驗(yàn)證明,深色背景本身的確可以帶來(lái)良好的用戶體驗(yàn),提供極具吸引力的解決方案。所以,我們探討一下如何在UI設(shè)計(jì)中地運(yùn)用深色系背景。
早在2009年的時(shí)候,ProBlogger 就曾做過(guò)相應(yīng)的調(diào)研,當(dāng)問(wèn)及用戶他們喜歡什么樣的博客背景之時(shí),幾乎有一半的用戶反饋喜歡淺色的背景——這很合理,畢竟博客是以文本內(nèi)容為主,淺色的背景更符合大家的日常閱讀習(xí)慣。不過(guò)有意思的地方在于,大概10%的用戶反饋會(huì)更喜歡暗色背景,大概三分之一的用戶則認(rèn)為背景的色彩與網(wǎng)站本身的屬性以及內(nèi)容相關(guān)。同時(shí),這也意味著有相當(dāng)大一部分用戶需求在設(shè)計(jì)師設(shè)計(jì)過(guò)程中被忽略掉了。然而,對(duì)于非文字驅(qū)動(dòng)類的網(wǎng)站和APP當(dāng)中,用戶對(duì)于深色調(diào)背景方面的需求可能還要高。用戶調(diào)研在實(shí)際的設(shè)計(jì)項(xiàng)目中的重要性,由此可見一斑。
用戶對(duì)于背景顏色的感知規(guī)律在Richard H.Hall 和 Patrick Hanna 的科學(xué)研究項(xiàng)目中得到了證實(shí)。早些時(shí)候,不同領(lǐng)域的科學(xué)家專門針對(duì)網(wǎng)頁(yè)的可讀性進(jìn)行了系統(tǒng)化的實(shí)驗(yàn)和分析,他們得出了這樣的結(jié)論:背景和內(nèi)容兩者之間的對(duì)比度和可讀性是成正比的,白色背景下的黑色文字擁有最好的可讀性。這個(gè)道理同樣適用于黑底白字,控制好對(duì)比度和清晰度,兩位科學(xué)家又合理的設(shè)計(jì)整個(gè)實(shí)驗(yàn)。這項(xiàng)研究包含了許多不同色彩組合的有效性測(cè)試,對(duì)于設(shè)計(jì)師而言有很重要的參考意義。
用戶體驗(yàn)領(lǐng)域最著名的先驅(qū)之一 Jacob Nielsen 曾經(jīng)說(shuō)過(guò):“文字和背景應(yīng)當(dāng)使用高對(duì)比度的配色。白底黑字能將可讀性提升到最高,黑底白字在可讀性上的效果幾乎是一樣的。雖然兩種配色方式對(duì)比度是相同的,但是后者還是會(huì)讓用戶對(duì)文字的識(shí)別稍慢一些。受限于配色方案,白色的文本內(nèi)容相比于白底黑字的情況,會(huì)顯得更加纖細(xì)、模糊,整體的清晰度其實(shí)是不如常見的黑字。這種情況在純黑背景和純白字體的搭配下,最為明顯。”
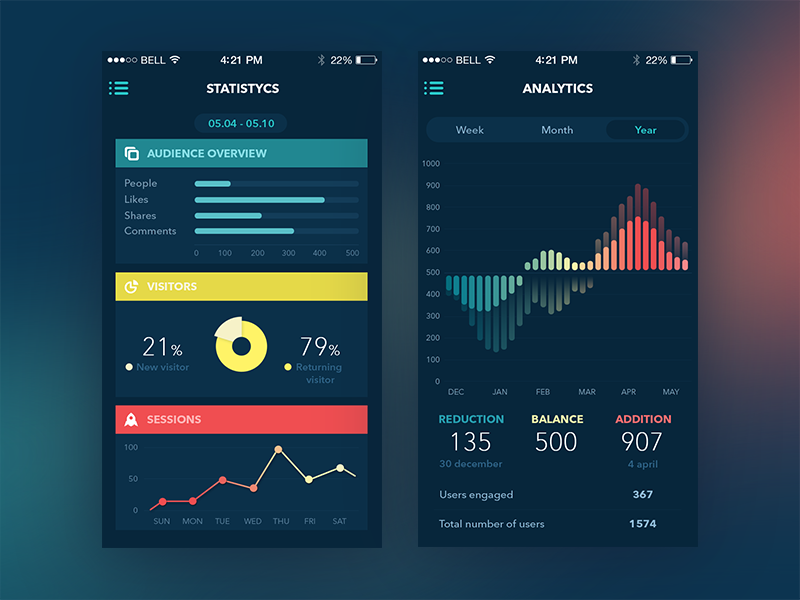
的確,可讀性是影響產(chǎn)品性能的最重要的影響因素,而可讀性又不僅僅只牽涉到文本,所有有意義的文本、標(biāo)識(shí)、符號(hào)、數(shù)字、圖案都存在可讀性的問(wèn)題。因此,當(dāng)設(shè)計(jì)師準(zhǔn)備使用深色背景的時(shí)候,應(yīng)當(dāng)在不同的設(shè)備上測(cè)試字體、圖標(biāo)和圖像在深色背景下的實(shí)際效果,用來(lái)支撐整個(gè)設(shè)計(jì)。
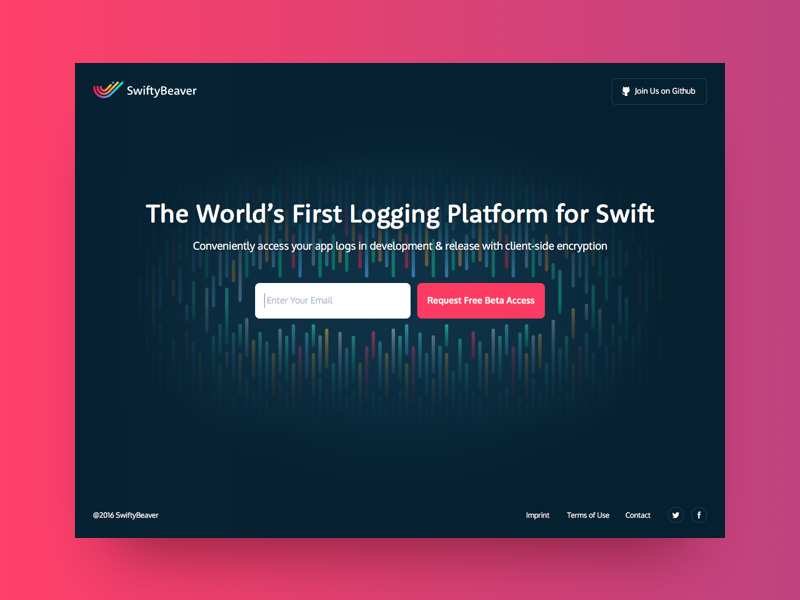
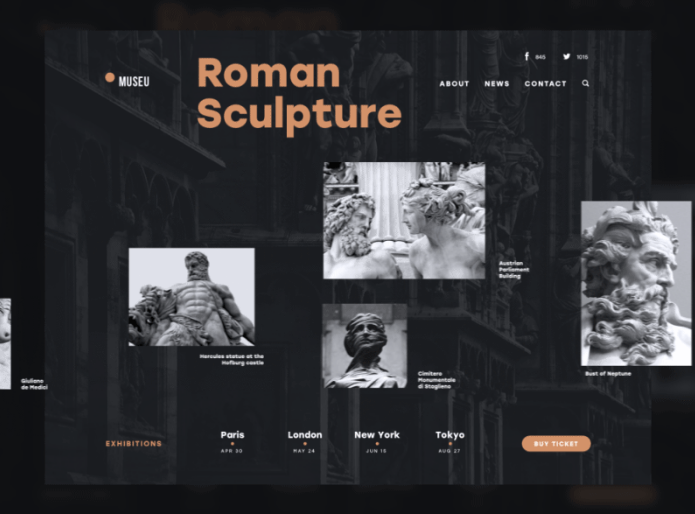
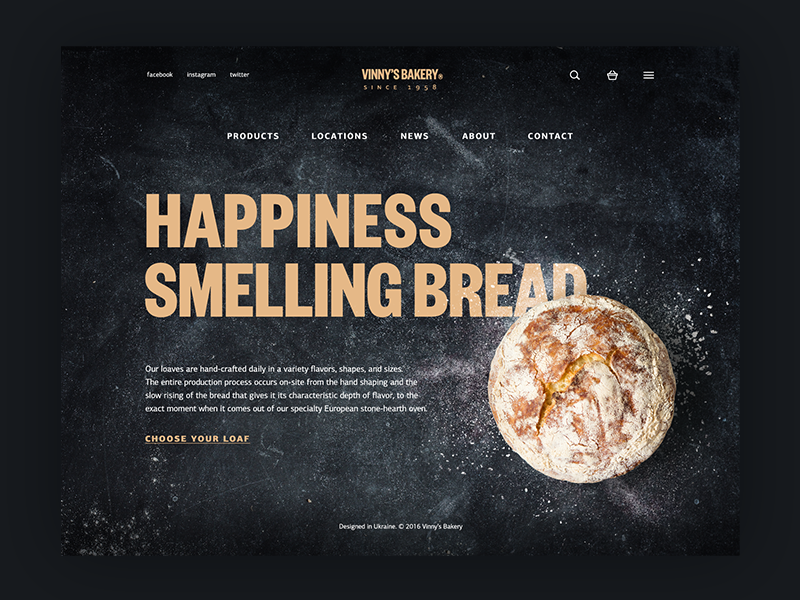
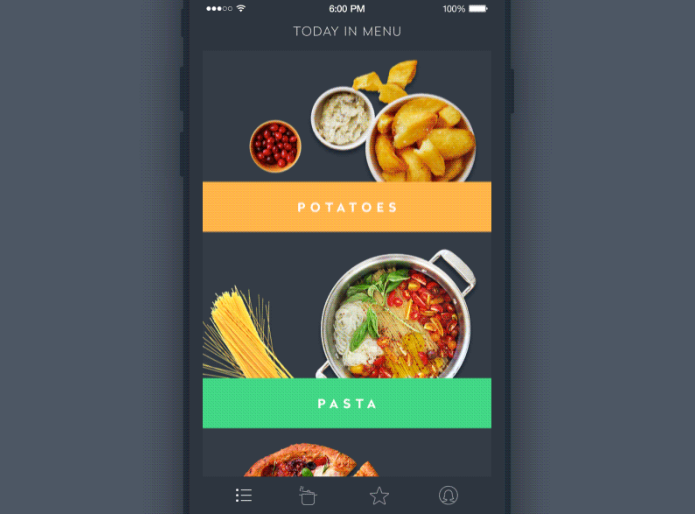
正如同Awwwards 網(wǎng)站所提供的最佳黑色細(xì)網(wǎng)站設(shè)計(jì)合集中所展示的,這些優(yōu)秀的黑色系網(wǎng)站和APP頁(yè)面為了在黑色背景上正常顯示內(nèi)容,都精心挑選了合理的配色方案。這些優(yōu)秀的案例為我們貢獻(xiàn)出了如下經(jīng)驗(yàn):
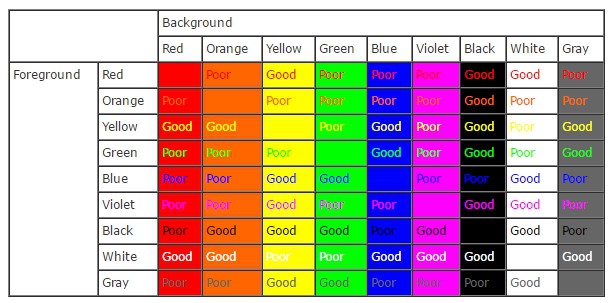
Webdesign.about.com 所給出的這個(gè)對(duì)比度的表單很好的為我們展現(xiàn)了不同色彩在對(duì)比度上的實(shí)際效果。這個(gè)表格最有意思的地方在于,黑色這一欄證明了黑色幾乎是唯一一個(gè)能和其他色彩都構(gòu)成不錯(cuò)對(duì)比度的色彩。在進(jìn)行界面設(shè)計(jì)的時(shí)候,盡量仔細(xì)測(cè)試每種色彩,而黑色的這種特性使得深色背景下的色彩搭配擁有更多的可能性。
同樣的,對(duì)比度也是確保可動(dòng)性的辨識(shí)度和清晰的重要因素。
有個(gè)早期的調(diào)查是針對(duì)對(duì)比度和清晰度的,調(diào)查表明:在黑暗的背景下,盡量不要使用純白,應(yīng)當(dāng)將白色淡化為淺灰色,防止極端的對(duì)比使白色產(chǎn)生炫光,而消除炫光至少需要5%的灰色來(lái)達(dá)成效果。有趣的地方在于,這樣的灰色在視覺中依然被識(shí)別為白色。此外,將字體加粗也是放置白色被黑色“吃掉”的一種辦法。
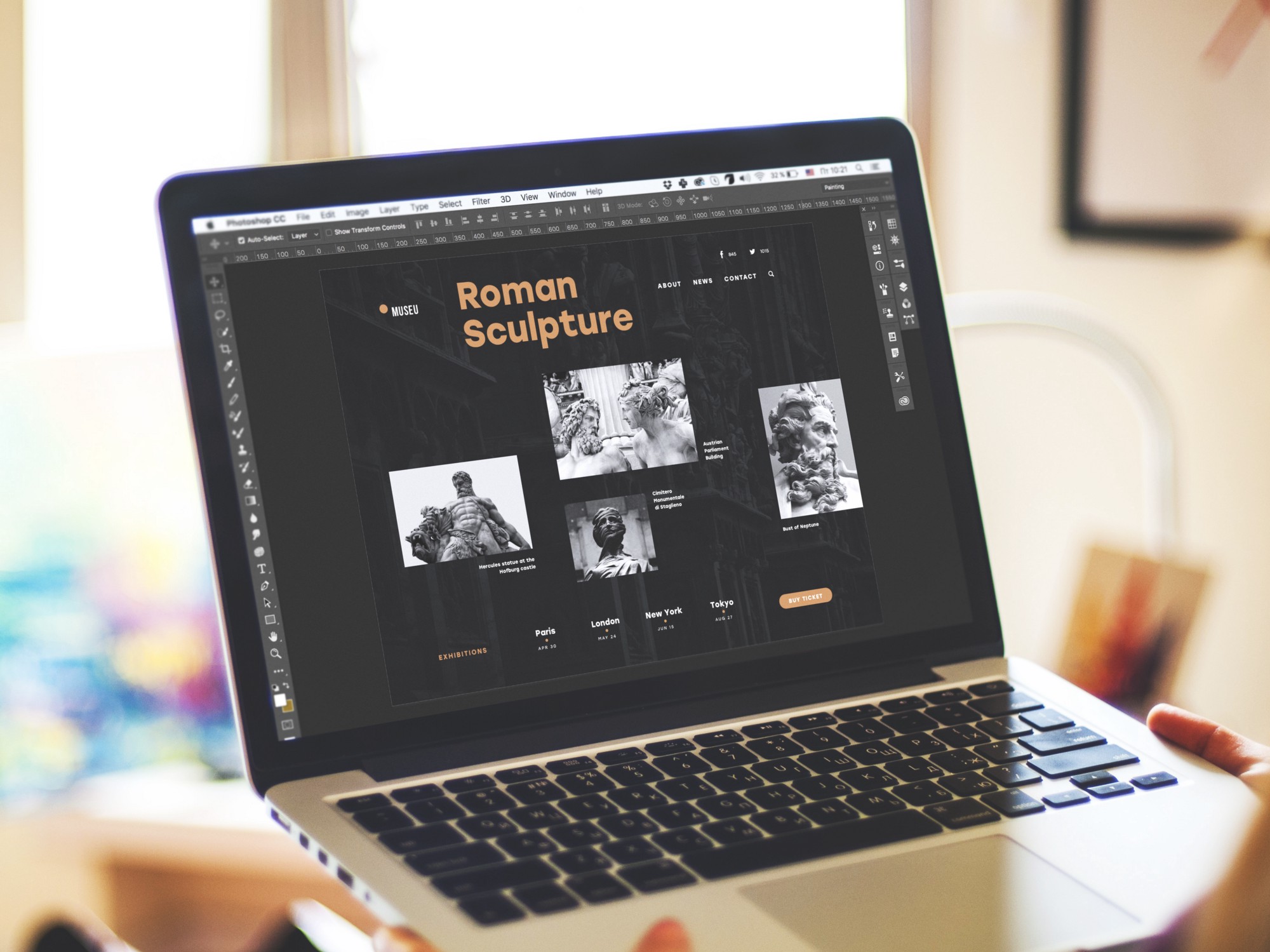
另外值得一提的是,深色,尤其是黑色比起其他的色彩來(lái)的更加深沉厚重,這也使得它更適宜于展示圖片、插畫、海報(bào)等內(nèi)容。良好的布局和組織結(jié)構(gòu)下,黑色能夠顯著的提升其他視覺元素的表現(xiàn)力,讓內(nèi)容更具有吸引力。
色彩心理學(xué)同樣是需要考慮的因素。背景不僅僅是內(nèi)容展現(xiàn)的平臺(tái),同時(shí)也想訪客傳遞著信息。深色通常會(huì)顯得更加優(yōu)雅,也會(huì)展現(xiàn)出神秘感。從色彩心理學(xué)上來(lái)看,黑色傳遞出高雅、正式、名望、權(quán)力的感覺,這也許是為什么許多大品牌會(huì)圍繞著黑色來(lái)做視覺設(shè)計(jì),并且使用黑白來(lái)做主要的配色方案。熟知黑色的這一屬性,能夠在UI設(shè)計(jì)過(guò)程中為客戶提供優(yōu)秀、合理的設(shè)計(jì)方案,并能夠給出清晰的解釋。
綜上所述,我們可以總結(jié)出深色背景的優(yōu)勢(shì):
另外,深色背景也有費(fèi)神的一面,如果沒(méi)有合理規(guī)劃細(xì)節(jié)的話,用戶容易在布局間迷失。所以,我們還有一些問(wèn)題是值得思考的:


深色系視覺感知

可讀性方面

對(duì)比度方面


情緒感知方面

深色背景的優(yōu)勢(shì)

值得思考的問(wèn)題

藍(lán)藍(lán)設(shè)計(jì)的小編 http://ssll180.com