2016-10-25 周周
Lava:最近在做toB類產品的時候,經常會被業務帶著跑從而忽略了可用性設計的基本原則,最后導致自己的方案被挑戰而說不出理由。所以當設計拿捏不準的時候,最好還好依照基本的原則進行設計。尼爾森的十大可用性原則是產品設計與用戶體驗設計的重要參考標準,值得深入研究與運用。
用戶在網頁上的任何操作,不論是單擊、滾動還是按下鍵盤,頁面應即時給出反饋。“即時”是指,頁面響應時間小于用戶能忍受的等待時間。
△ 開始時間、執行百分比動態顯示
網頁的一切表現和表述,應該盡可能貼近用戶所在的環境(年齡、學歷、文化、時代背景),而不要使用第二世界的語言。《iPhone人機交互指南》里提到的隱喻與擬物化是很好的實踐。此外,還應該使用易懂和約定俗成的表達。

△ 使用用戶熟悉的表述和名詞
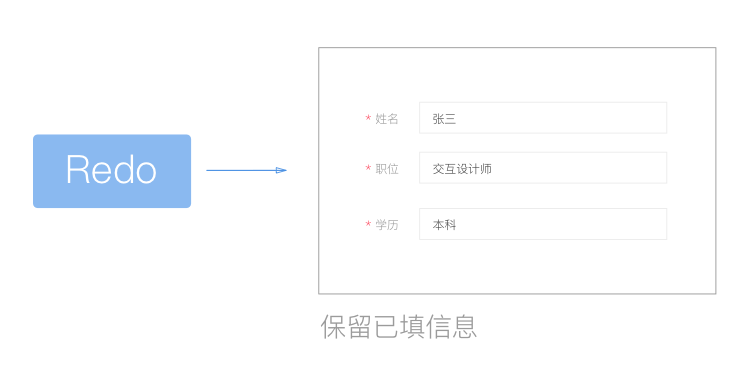
為了避免用戶的誤用和誤擊,網頁應提供撤銷和重做功能。

撤銷也要保存用戶曾經的信息
同一用語、功能、操作保持一致。
(這個原則已經深入骨髓了,這里就不用搬出實例了….)
通過網頁的設計、重組或特別安排,防止用戶出錯。

好記性不如爛筆頭。盡可能減少用戶回憶負擔,把需要記憶的內容擺上臺面。動作和選項應該是可見的。

△ 不應該讓用戶記住操作路徑和目標位置
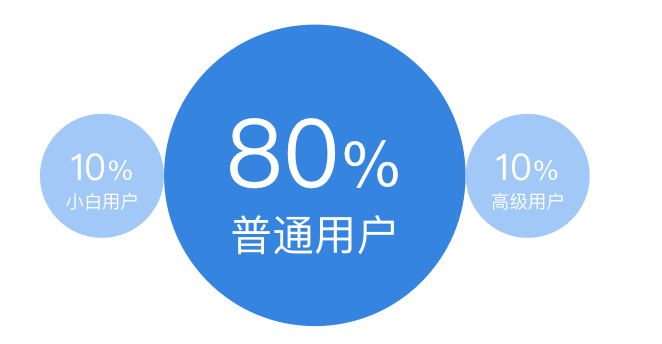
中級用戶的數量遠高于初級和高級用戶數。為大多數用戶設計,不要低估,也不可輕視,保持靈活。

△ 為大多數用戶設計,兼容少部分特殊用戶
互聯網用戶瀏覽網頁的動作不是讀,不是看,而是掃。易掃,意味著突出重點,弱化和剔除無關信息。

幫助用戶從錯誤中恢復,將損失降到。如果無法自動挽回,則提供詳盡的說明文字和指導方向,而非代碼,比如404。

如果用戶“反悔”,可以直接在回收站恢復內容。
幫助性提示最好的方式是:1、無需提示;2、一次性提示;3、常駐提示;4;幫助文檔。

△ 對用戶容易產生困惑的敏感信息進行提醒
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務