2016-12-9 周周
編者按:卡片式設計一直是以強兼容性和“百搭”的形象出現在大眾的面前,但是它同樣有無法滿足用戶需求的時候,今天的文章我們就在實戰中聊聊這件事~
Material Design的流行讓卡片式設計走上神壇,卡片式設計在如今的網頁設計中更是隨處可見。尤其是那些偏向于大量信息匯總的頁面,卡片式設計幾乎是不二的選擇。
我們的用戶體驗團隊近期負責了好幾個重設計的項目。毫無疑問,其中有不少就是借用卡片式設計來實現的。而有意思的地方在于,我們通過這些項目實踐發現一些有意思的情況:卡片式設計在一些新聞類的網站,尤其是首頁和歸檔頁面,并不是那么適用。
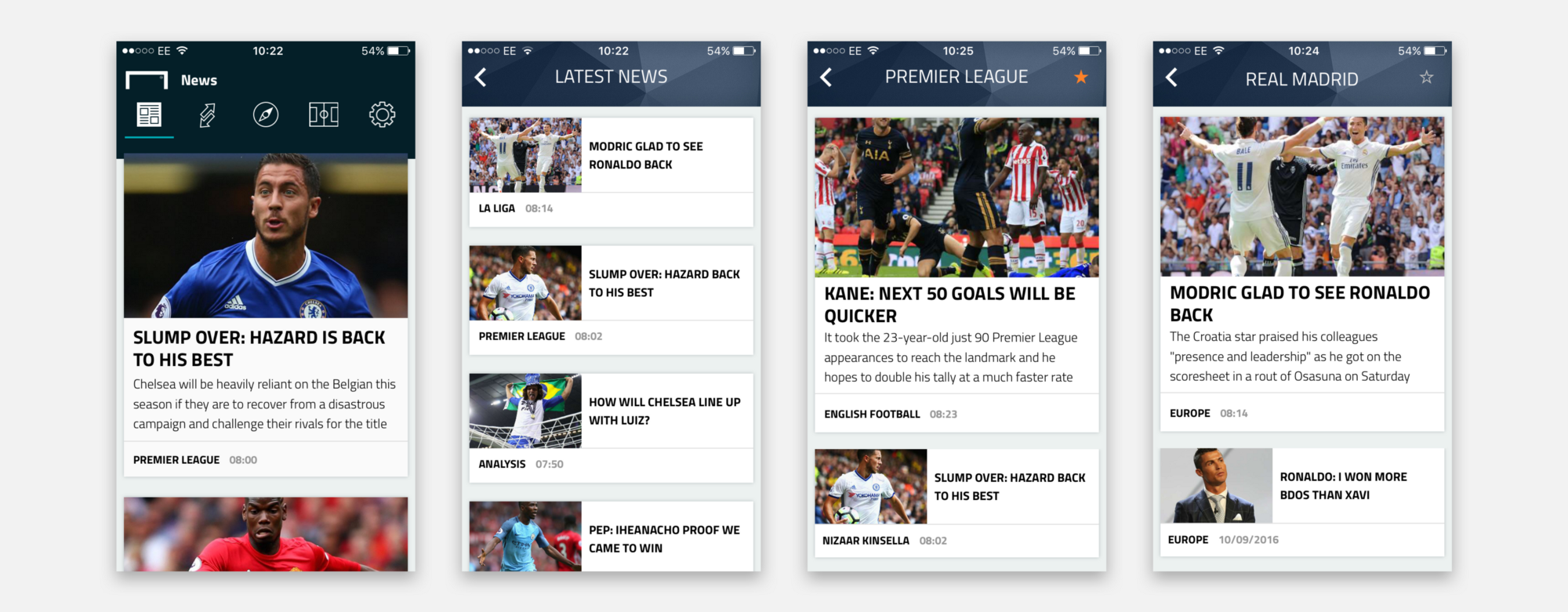
這個截圖是源自于Goal.com 的APP,它用的就是卡片式設計。

完成產品的重設計之后,產品的用戶通常會即時給予一些負面的信息反饋。之后,你會收到一堆電子郵件,其中許多會提出恢復舊版UI的要求。
我們在發布新版 Goal News 和 Live Scores APP 的時候,就已經預計到了這一點,這兩個應用新版發布之后的情況也確實如此。所以,在有了心理準備的情形下,我們也打算聽取用戶的批評,基于用戶反饋給予一定的調整。之后,我們也摸索出一套模式。
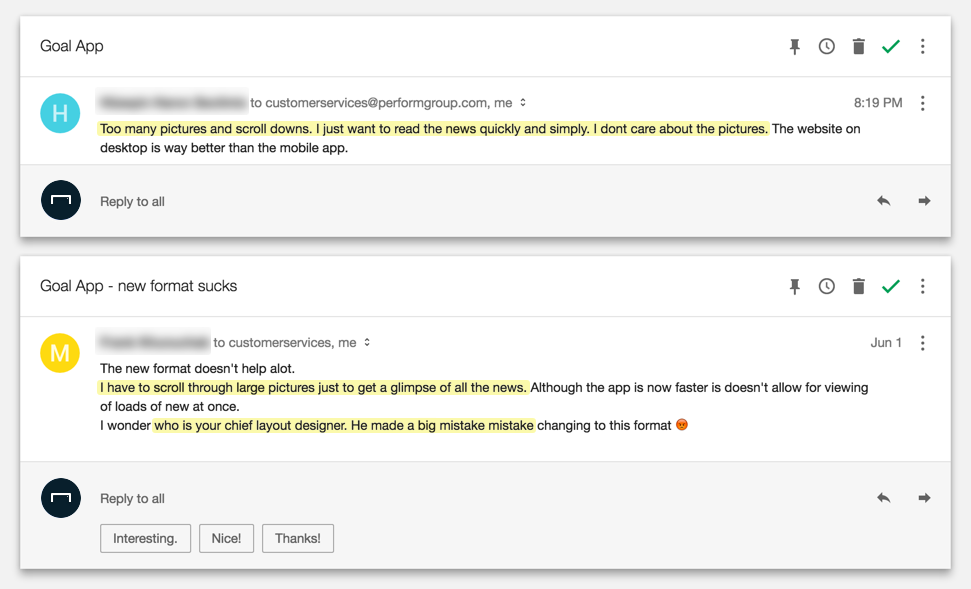
在Goal News 發布之后,關于卡片式設計的第一個問題就凸顯出來了。有一部分用戶開始吐槽每屏展示的內容的數量和方式了:

這些用戶反饋是極其重要的。它所關乎的不僅僅是功能,而且還清楚的解釋了他們的目標和導致問題的原因。通過這一點,我們確定了普通用戶的目標:他們想要快速的瀏覽,并且簡單地了解這些新聞所包含的信息的概況。
那么接下來,我們要研究一下,為什么卡片式設計不能滿足用戶的要求,達成目標。我們的研究是這么做的:
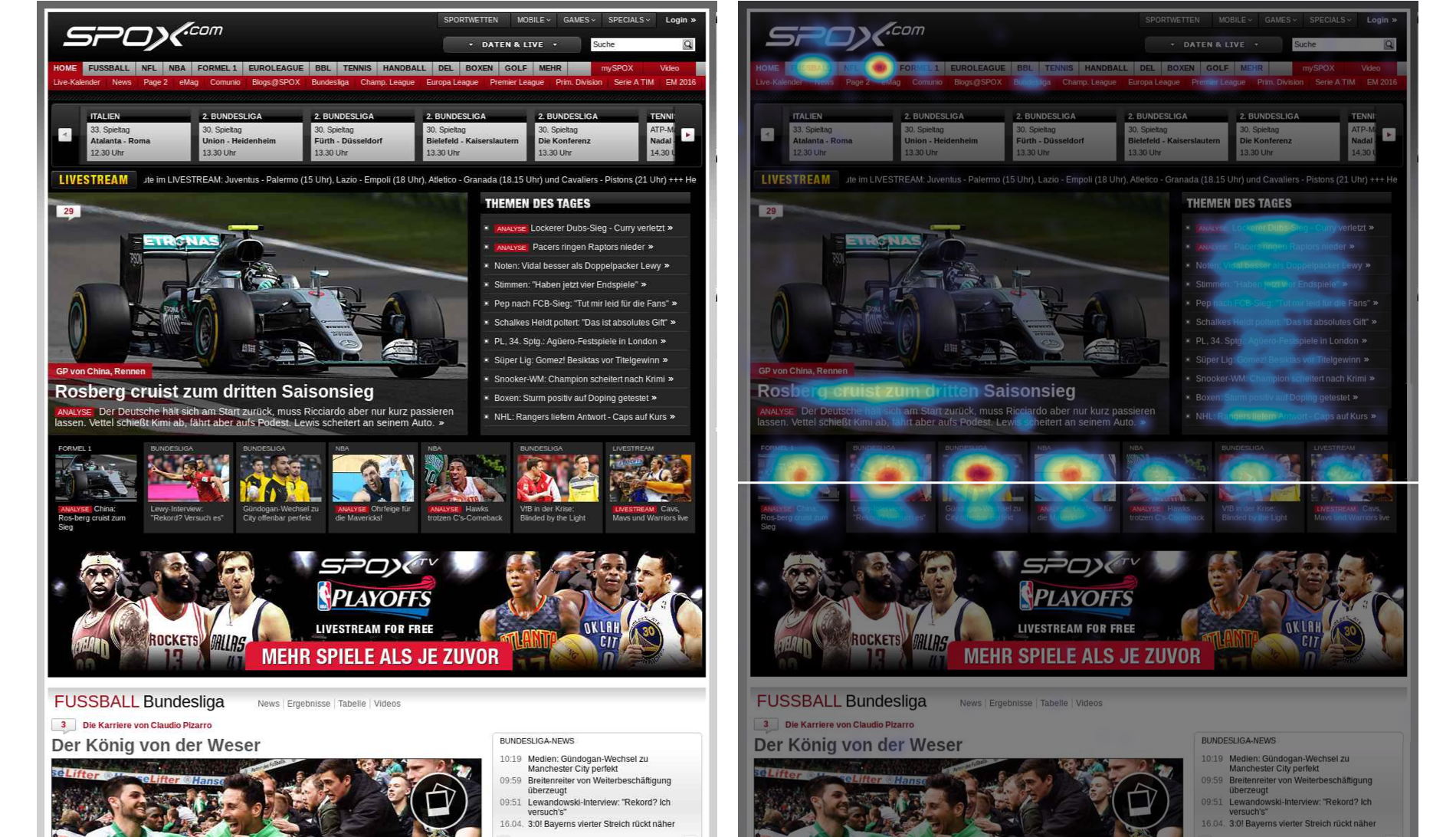
我們借助 HotJar 來分析了一下我們其他幾個網站在滾動翻頁過程中的距離和點擊次數,發現確實都有類似的問題。Spox.com 的首頁最近也進行了重新設計。

舊的首頁入上圖所示。你可以看到,“Spox TV Playoffs”的banner上方的輪播展示模塊吸引了大量的用戶點擊,占據總點擊量的43%,以為單個用戶可能在此點擊多個內容。
而22% 的用戶點擊則是來自“Themen des tages”(每日主題)這個列表,而這個列表對應的就是第一個輪播圖!重新設計之后,輪播圖和列表就徹底分開了:

重新設計之后的結果非常令人置信,“每日主題”這個點擊量增加了三倍,達到了總點擊數的59%。有趣的地方在于,輪播圖+列表的模式其實是有反效果的。刪除了圖片的模塊,它們失去了幾乎所有的交互性,現在僅占有總點擊數的1%。和之前43%的點擊量相比差異巨大。
由此可以推斷用戶常常是借助輪播圖來找尋新聞列表。
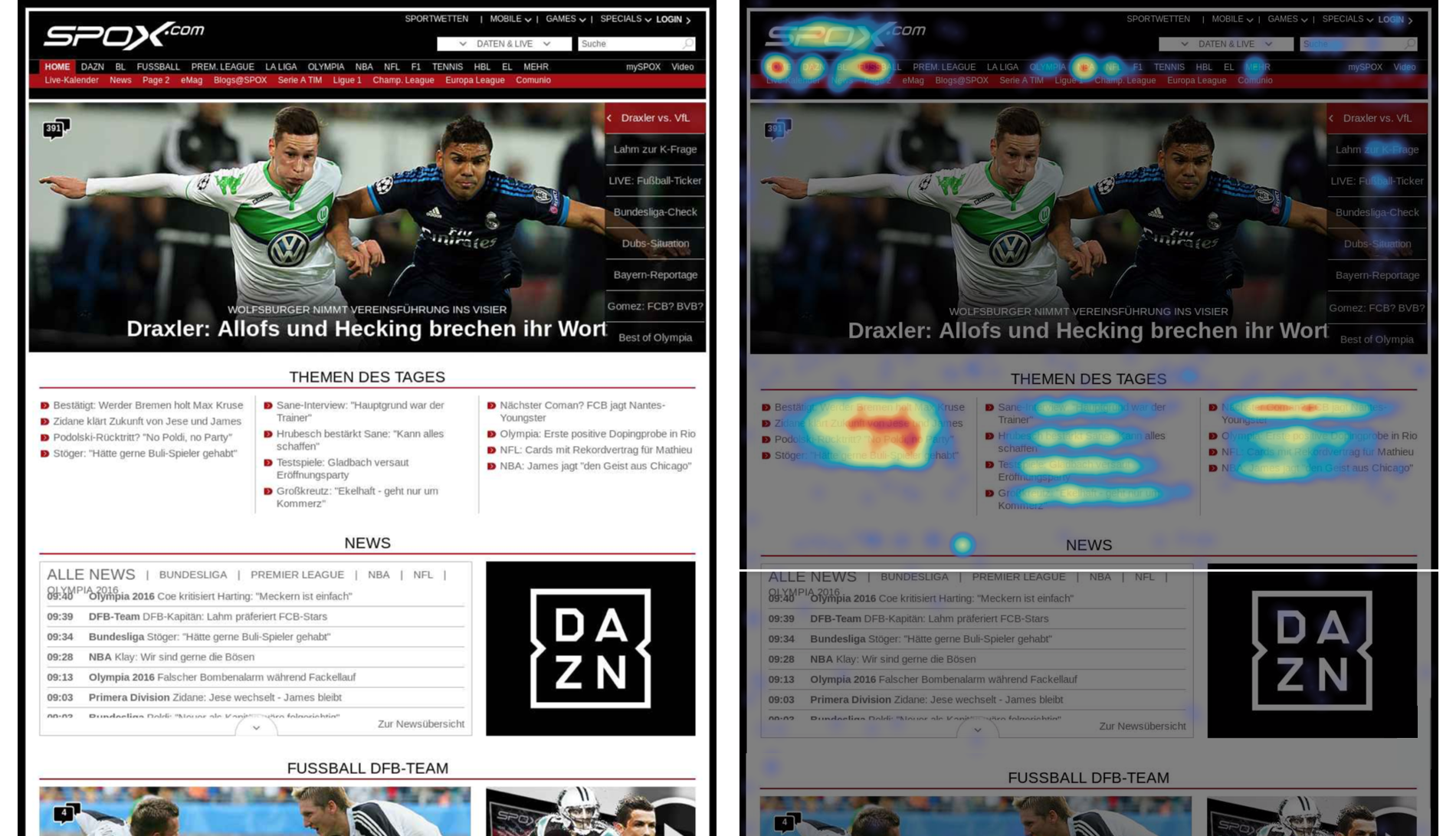
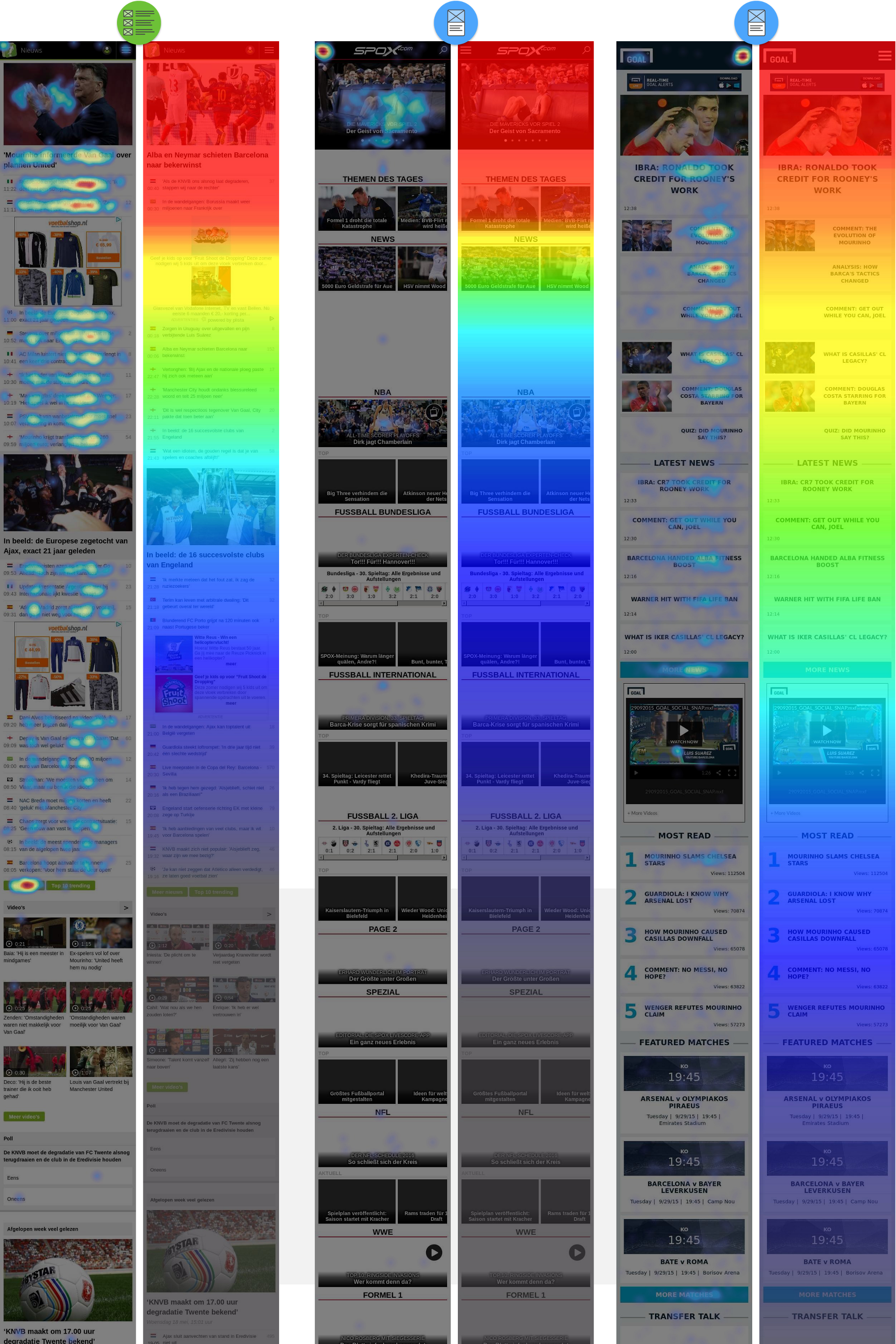
為了研究用戶在移動端上的行為模式,我們對比了常見列表是UI的網站(左)和采用卡片式設計的移動端網站(中,右),雖然它們并不是同一個站點,但是對比的結果依然非常的具有參考價值。

卡片式設計提升了漢堡圖標的使用率
在采用卡片式設計的移動端網站中,漢堡圖標的使用頻率明顯高了很多,我們可以看看這三個網站的數據:
·左:Voetbalzon——列表UI——0.48%
·中:Spox——卡片式UI——17.43%
·右:Goal——卡片式UI——4.93%
可能是用戶不耐煩可見性有限的標題,常常借助菜單尋求更符合它們需求的內容。
卡片需要更多的翻頁滾動
最右邊的網站一直在鼓勵用戶向下滾動翻頁,其實這種情況并不正常,因為這個網站的卡片式設計使得每塊內容的高度要比最左側的列表式UI的內容模塊高出38%,雖然用戶滾動的更多,但是他們看到的內容其實依然偏少。
很明顯,同等大小的界面中,列表式UI 其實會讓你的視野中的文章數更多,用戶快速掃視下,能夠獲取更多的內容。為了理解這種差異,我們需要仔細研究一下卡片式UI當中,空間都被什么占用了。我們將自己的網站同我們的競爭者的網站進行對比,讓3個卡片式設計的網站和3個基于列表的網站進行對比。
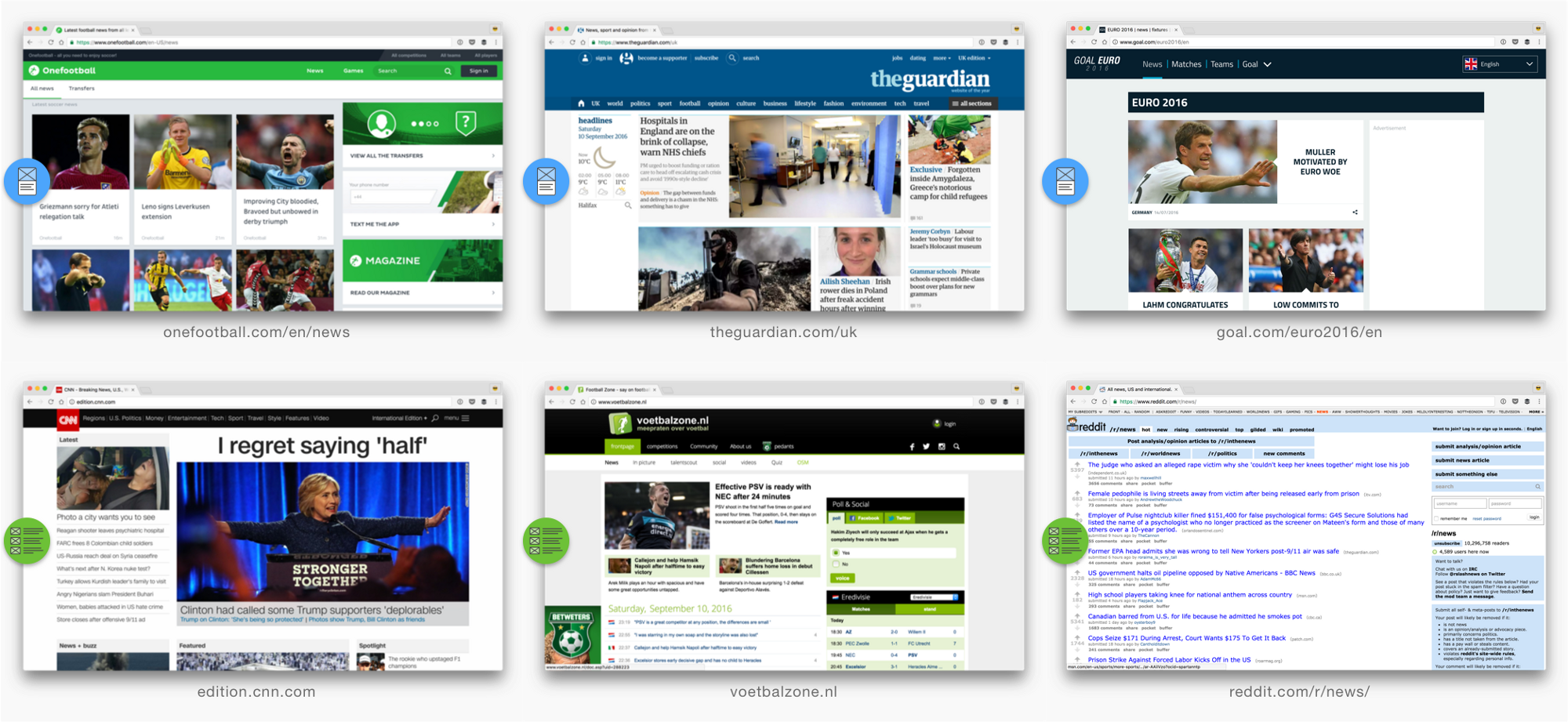
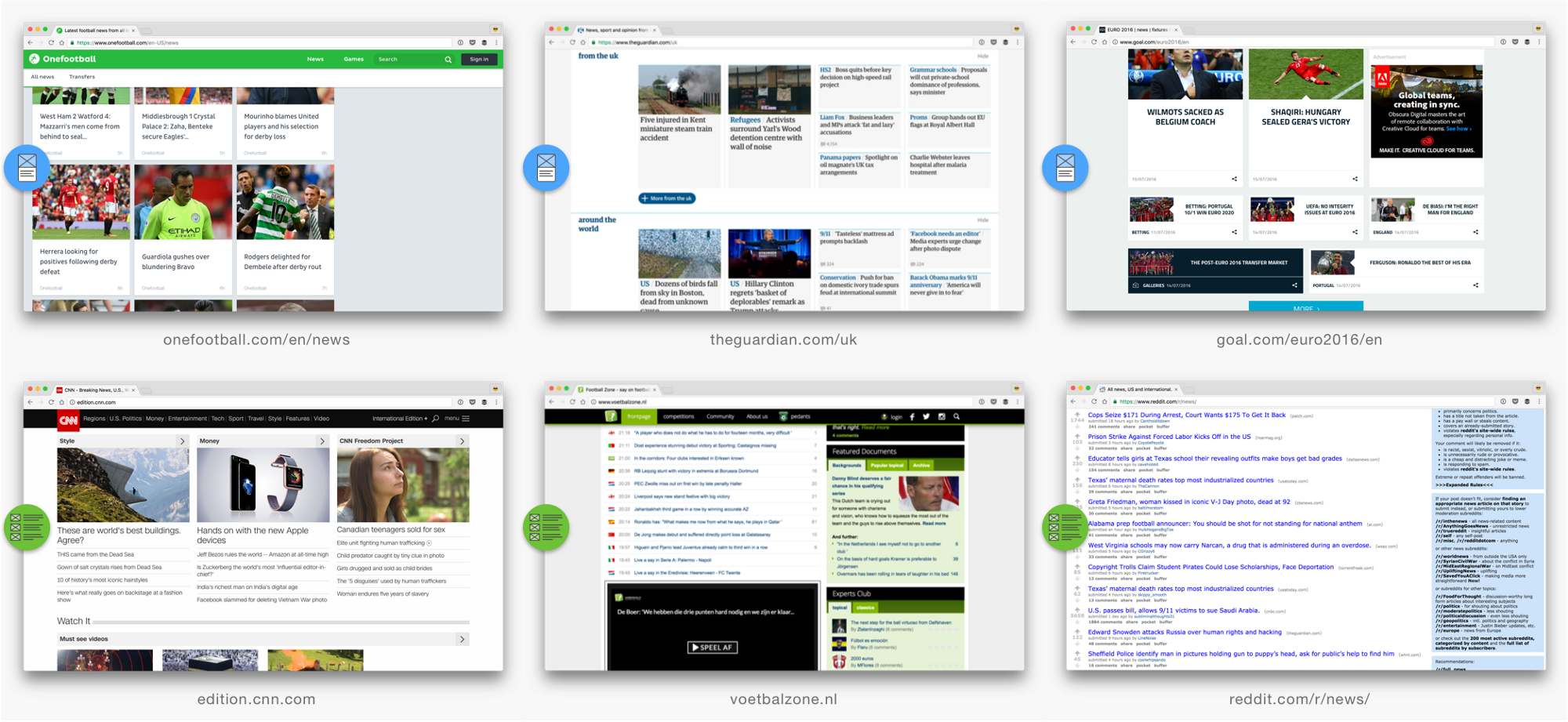
測試過程中,我們只對比首頁,并且只測試兩種情形:1、頁面被滾動到頂端,2、頁面被滾動到最合適的位置(視野中新聞標題最多的情況下)。為了讓這個測試更加公平,我們還做了如下設定:
下面是頁面都處于頂端時候的顯示狀況:

下面是頁面處于最佳可視位置時的顯示狀況:

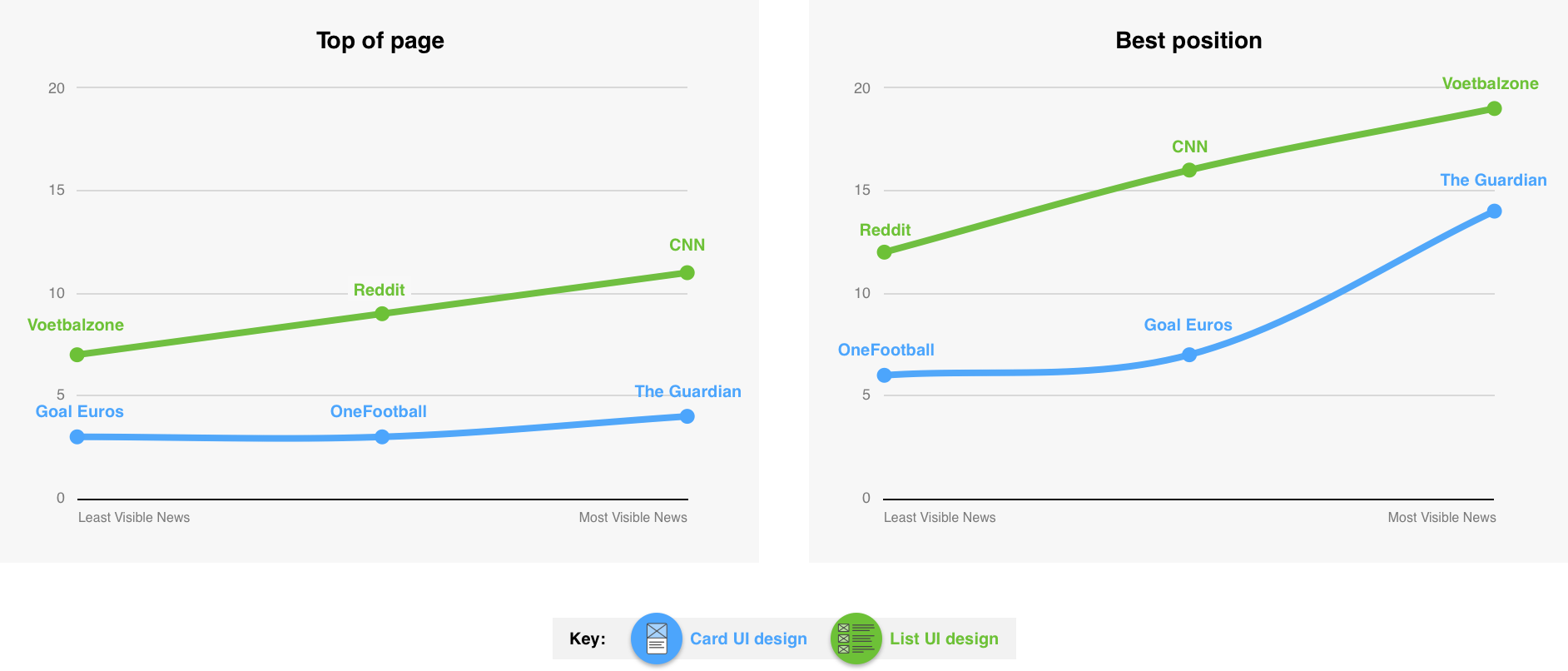
通過對比和分析,我們可以確知,列表式的界面所能顯示的新聞數量是卡片式設計的兩倍,顯示最少的 OneFootball 一頁僅能顯示6篇新聞,而Voetbalzone 則多達19條。

我想,我們并不是唯一在意這個問題的設計團隊,實際上谷歌已經做過類似的AB測試了。

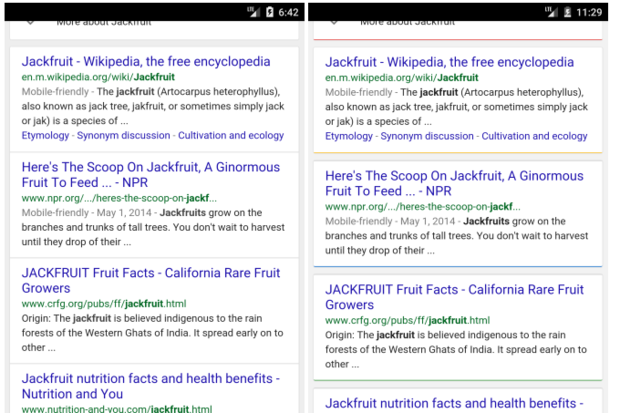
Google 搜索的AB測試
“卡片式設計下的Google 搜索結果看起來會更加豐富多彩,但是每頁提供的信息更少。”
來自Material Design 的建議
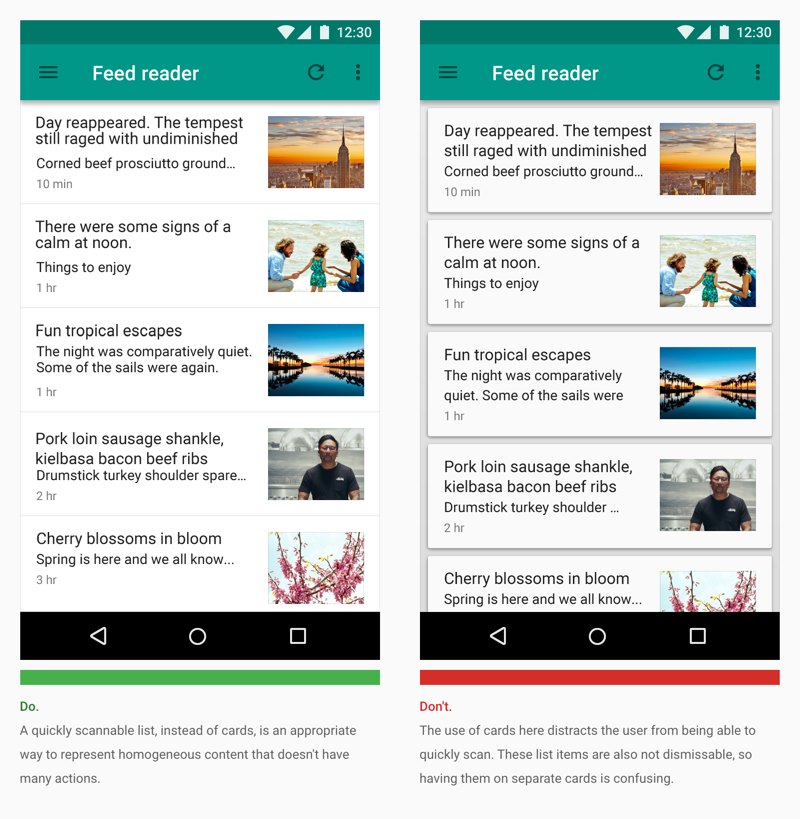
實際上,Material Design 的設計規范中也考慮到這種情況,規范中建議設計需要“快速掃視”的內容的時候采用列表式UI,它適合展示是類似的、重復的內容。
當用戶并不需要“對文本和圖片直接進行對比”的時候,并不推薦使用卡片式UI。新聞類網站上圖片和文字都不少,用戶需要對比內容選取更感興趣的內容來瀏覽,同時也需要密集的信息展示來盡可能快地多看內容。這樣一來,參考 Material Design的建議,用列表式UI更合理。

嚴格意義上來說,兩種UI模式都各有優勢,這并不奇怪。
卡片式設計目前具有更強的影響力,圖片也非常抓人眼球,但是列表式UI更加緊湊,更加便于用戶快速瀏覽信息。另一方面,卡片式設計可以承載多種多樣的內容和元素,比如摘要、標簽,它們能夠讓內容更加豐富,擁有不同的縱深。
作為設計師,我們都喜歡新趨勢,但是同樣也需要靈活的選擇更合理的方案,不迷信流行趨勢。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務