2017-1-11 用心設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
來源:莫貝網(wǎng)
圖標(biāo)設(shè)計是界面設(shè)計最重要的組成部分之一,作為UI視覺設(shè)計師,這項技能已經(jīng)是我們必須要掌握的基本技能,那圖標(biāo)設(shè)計要遵循什么樣的原則呢?這5個圖標(biāo)設(shè)計方法都是我實戰(zhàn)后總結(jié)的,適合新手進(jìn)階學(xué)習(xí)。
“識別性”、“符合行為習(xí)慣”、“原創(chuàng)性”、“易用性”···
上面這些原則都是大的標(biāo)準(zhǔn),在圖標(biāo)設(shè)計的時候起到了指導(dǎo)性的意義,但是這些規(guī)則其實都被大家說爛了,如果你對上面這幾點還不太了解,可以自行百度一下,這里我就不多說了,我要分享的是能夠幫助你提升專業(yè)度的一些實戰(zhàn)經(jīng)驗,如果你所做的圖標(biāo)能做到以下這幾點,那么恭喜你,你及格了!
(本文沒有對圖標(biāo)進(jìn)行詳細(xì)的分類,所談范圍也只是App中一些功能性圖標(biāo)的設(shè)計經(jīng)驗)
還是先來看下大綱:
我記得以前在小公司的時候,一個人負(fù)責(zé)整個app的交互設(shè)計與視覺設(shè)計,設(shè)計團(tuán)隊只有兩個人,有什么問題都沒人可以請教,當(dāng)時困惑我最大的一個問題就是:為什么我做的圖標(biāo)總是發(fā)虛的呢?直到來了大公司和前輩們學(xué)習(xí)之后,才知道原來是因為像素沒有對齊。
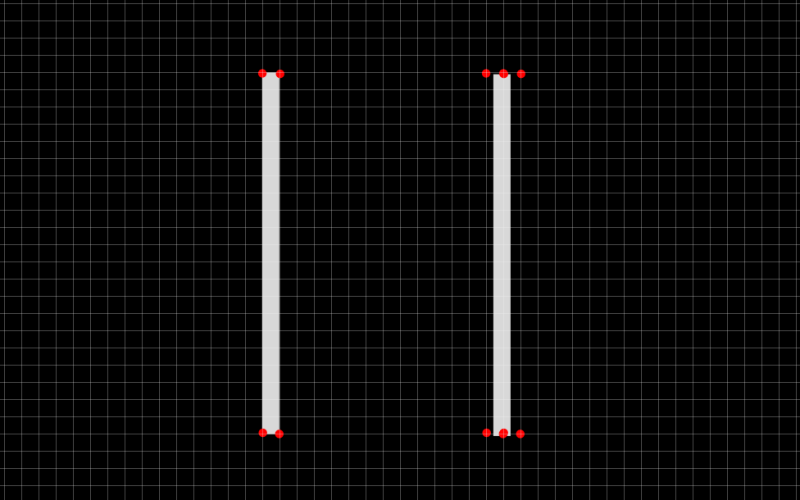
我們來看下面這張圖:

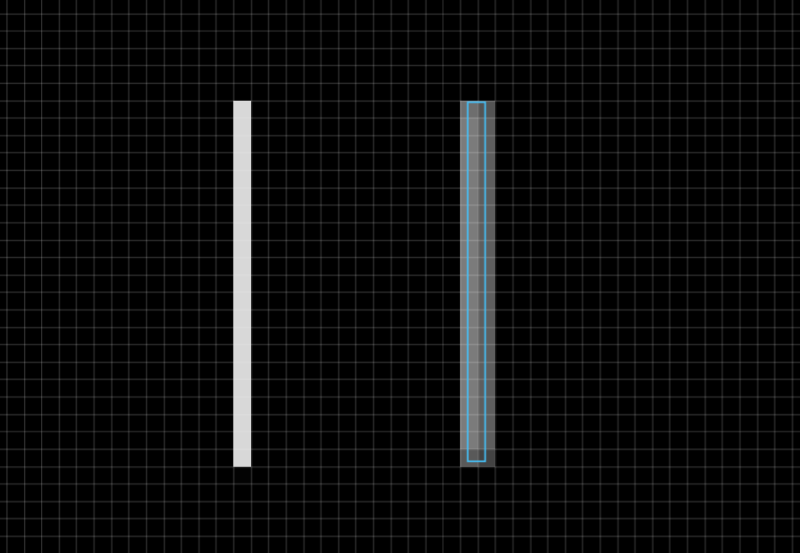
圖片背景的網(wǎng)格就是我們所說的像素網(wǎng)格,我標(biāo)明紅點是想告訴大家,第一條豎線做到了像素對齊,而第二條豎線沒有做到。我們沒有看到二者的區(qū)別,是因為現(xiàn)在是在矢量圖形的環(huán)境下顯示的,如果導(dǎo)出來圖片就會變成下面這樣:

這就是圖標(biāo)發(fā)虛的原因,因為我們沒有嚴(yán)格的做到像素對齊,尤其是在做較小尺寸的圖標(biāo)時,如果不嚴(yán)格的遵循像素對齊,那最終的顯示效果就會出現(xiàn)問題,比如說下面這種情況:

所以在你通往專業(yè)UI設(shè)計師的路上,這一點是必須要注意的。
在做圖標(biāo)的時候,能用基本圖形進(jìn)行布爾運算的時候,盡量不要使用鋼筆,這樣做的好處有如下幾點:
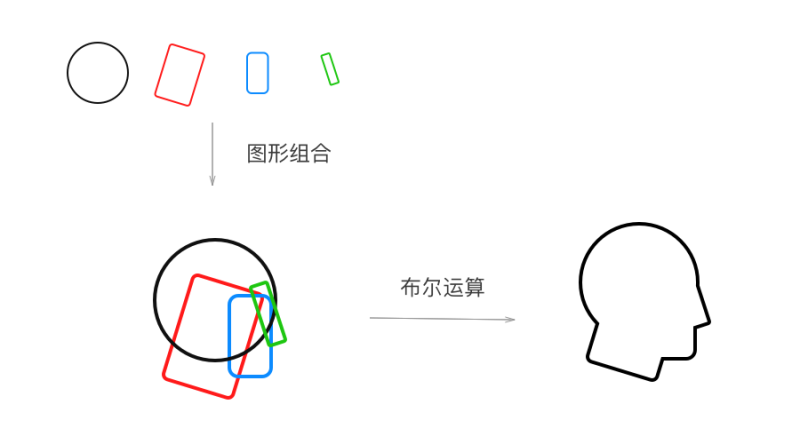
舉個例子,下面這個圖標(biāo):

如果我們使用鋼筆直接去畫,其實我們很難畫的特別規(guī)范,而且后期調(diào)整也很麻煩,最正確的方法就是去思考他的結(jié)構(gòu),這樣一個外形是否可以使用基本圖形進(jìn)行組合來實現(xiàn),在經(jīng)過思考與嘗試后,我們會發(fā)現(xiàn),其實他是用一個圓形和三個矩形組合而成的,如下圖:

在平時,我們可以多去嘗試分析并練習(xí)一些好看的圖標(biāo)或者真實的物體,去理解其中的結(jié)構(gòu)與制作方法,當(dāng)你積累的經(jīng)驗足夠多時,你就可以很自如的去設(shè)計你想要的精美圖標(biāo)了。
3. 獨特的風(fēng)格
作為專業(yè)視覺設(shè)計師的你,在時間充足的情況下,千萬不要去網(wǎng)上下幾個圖標(biāo)直接拿來用,你會上癮的,并且也會被一些行內(nèi)人進(jìn)行批判,因為他們很容易就能看出來你做的圖標(biāo)是直接在網(wǎng)上下載的,比如下面這樣的圖標(biāo):

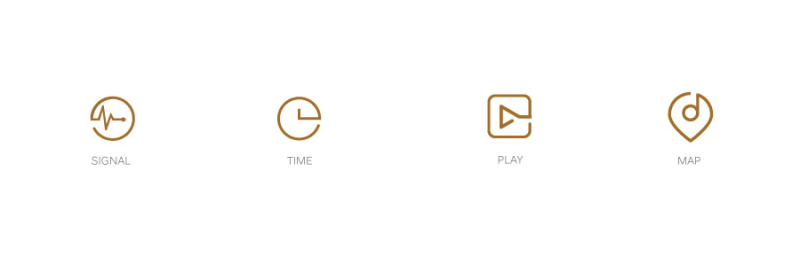
我們在做系列圖標(biāo)的時候,一定要在前期給圖標(biāo)設(shè)定一個風(fēng)格及原則,使之看起來與眾不同,例如下面的圖標(biāo):

一眼看上去,我們就可以看出上面圖標(biāo)的特點,線條是斷開的、所有的圖標(biāo)都是一筆畫出來的,這些都可以讓你的圖標(biāo)變得與眾不同。再比如你也可以從顏色上做文章,如下圖:

其實方法還有很多,大家可以多多嘗試與創(chuàng)新。
在這里值得一提就是,我們在做線性圖標(biāo)時,一定要保證描邊粗細(xì)相同、圓角相同,如果這些基礎(chǔ)的規(guī)則都沒有遵循,那也就談不上風(fēng)格的統(tǒng)一、創(chuàng)新了。

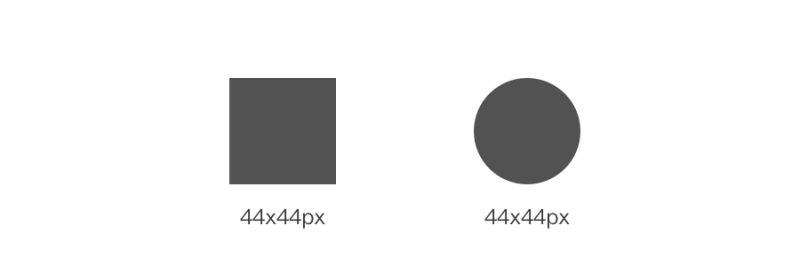
看上面這張圖,同樣都是44x44px尺寸的形狀,方形就會比圓形看著大一些,雖然我們統(tǒng)一了物理尺寸,但是在視覺大小上沒有進(jìn)行統(tǒng)一。
在進(jìn)行圖標(biāo)設(shè)計的時候,我們會使用柵格輔助線來幫助我們更加嚴(yán)格謹(jǐn)慎,但一定不要被輔助線困住,學(xué)會靈活運用,保持視覺上的大小統(tǒng)一。
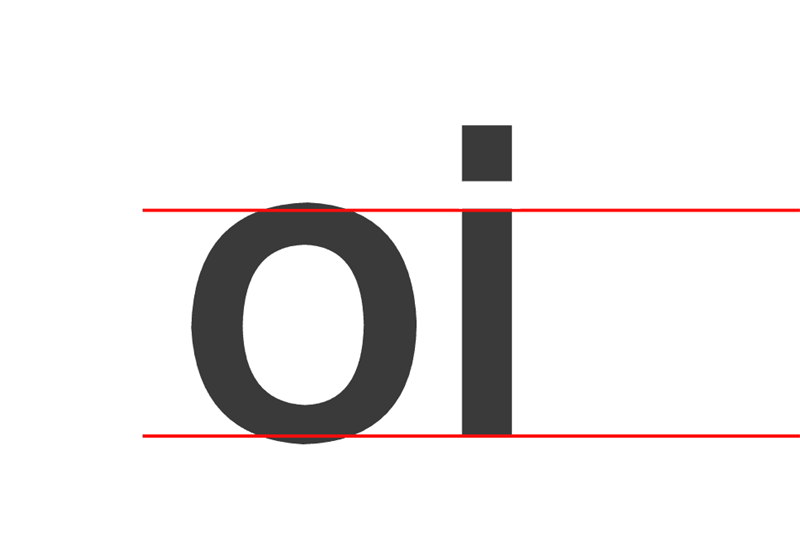
再舉個英文字體的例子,如下圖:

雖然在設(shè)計的時候,使用了輔助線,但是設(shè)計者并沒有被輔助線所束縛,為了達(dá)到視覺大小的統(tǒng)一,將曲線字母(例如o)進(jìn)行了適當(dāng)?shù)姆糯螅@樣整體看起來才會和諧穩(wěn)固。
設(shè)計圖標(biāo)的時候也是一樣,不僅僅是圖標(biāo)的大小,包括元素與元素的距離、正形與負(fù)形的比例都是我們需要考慮的內(nèi)容,如果有哪些內(nèi)容自己還不太清楚,那就需要利用業(yè)余的時間去好好補充一下系統(tǒng)知識了。
觀察了很多App的改版,發(fā)現(xiàn)功能性圖標(biāo)的變化趨勢在某種程度上有一定的共性可尋,在這里我來分享兩個自己的預(yù)測:
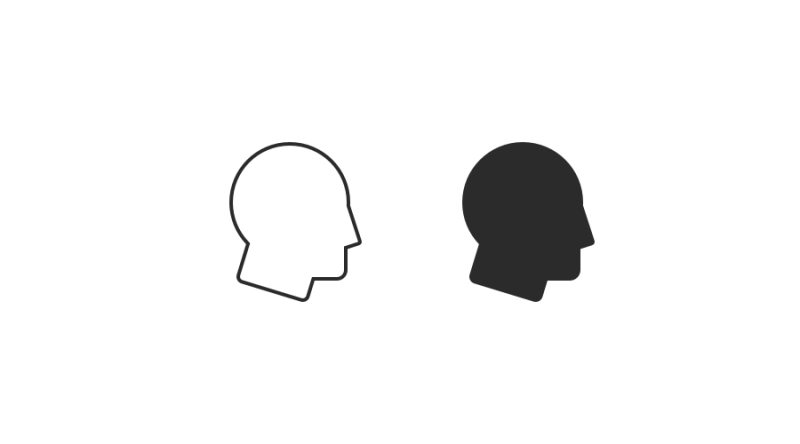
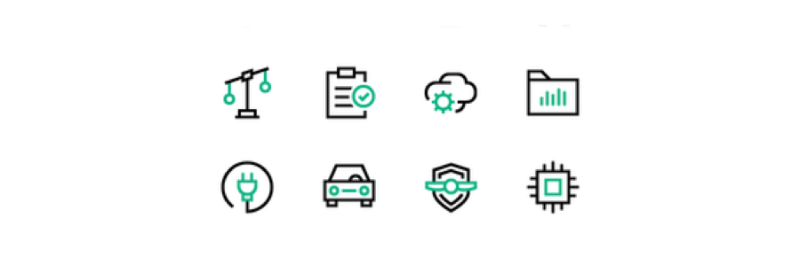
1. 利用局部顏色差異來突顯圖標(biāo)風(fēng)格

這種風(fēng)格一直出現(xiàn)在dribbble網(wǎng)站上的概念圖標(biāo),現(xiàn)在也慢慢的在移動app上面使用起來,如果現(xiàn)在你正在尋找圖標(biāo)風(fēng)格,這個方向不妨一試。
2. 閱讀類App圖標(biāo)的無色化

底部導(dǎo)航圖標(biāo)的無色化風(fēng)格,在閱讀類App開始慢慢流行起來,這種情況也可以理解,是為了讓用戶更好的聚焦閱讀內(nèi)容,優(yōu)化閱讀體驗。
但不知道以后其它類型的App圖標(biāo)會不會也走這個風(fēng)格路線呢?
以上就是我本次分享的內(nèi)容,其實一些很基本的原則,例如:識別性、易用性,也都是十分重要的,但我覺得沒什么好解釋的,就沒有特別拿出來闡述,希望大家能把所有重要的原則都銘記于心,不斷地分析、練習(xí),也許未來的圖標(biāo)設(shè)計大師就是你了!
藍(lán)藍(lán)設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://ssll180.com