2017-2-3 用心設計
來源:圖冀網

圖片來自:chargify
獲得注冊用戶挺難的,它需要投入許多時間、經歷及金錢,但往往當用戶用過一次這些產品,那些好不容易獲得的用戶也馬上流失了。根據Andrew Chen 的研究:
普通應用在起初的三天里每天會流失77%的日活躍用戶。
你肯定不想你的公司發生這樣的事情,為獲得新用戶而投入了眾多資源,而大多數用戶僅僅在首次訪問之后便馬上離開了。如何改善這種情況呢?即你需要通過創造完美的訪問流程為用戶留下非常棒的第一印象。
引導是設計師從人力資源的詞匯(培訓)中借鑒而來的,意在表達幫助用戶在初次訪問網站、應用或者服務時能夠快速上手。
設計引導時,設計師往往需考慮一系列的因素,以最好的方式幫助用戶能夠熟悉產品,并獲知產品給將他們提供的什么樣的價值。
1.避免過長的引導
遵循簡單的原則“少顯示,多提供”,以減少用戶開始使用產品的不便。
目前市場上幾乎所有的應用程序都在首次打開應用時提供了滑動手勢滾動的引導頁面,它的目的是向用戶介紹應用可以為用戶提供什么樣的服務。

嘗試運用靜態頁面展示產品價值。 圖片來自: Min
或者通過這些頁面來解釋一些常見的交互方式。

Clear, iOS系統上的一個任務記錄應用,在用戶開始使用應用前要用戶閱讀7個頁面的引導
然而,眾多應用采用的此種引導方式,卻存在著一些問題:
·滑動手勢滾動頁面是用戶探索應用動力的阻礙者。它使用戶與應用之間形成一層隔閡,即使這些引導頁面被設計的優美有趣,但用戶并沒有耐心去把他們看完。為什么呢?因為大多數用戶期望能夠自己去探索產品,與應用建立聯系并看看應用究竟提供了些什么。
·我們不應期望用戶在使用應用前先閱讀使用手冊。用戶不是下載應用來學習這些界面的,他們僅想在盡可能短的時間完成他們所想完成的任務。因此,不要讓你的用戶覺得他們在使用你的應用前需要進行額外的學習。
2.設計基于情境的引導
與其讓用戶提前記住一切,不如在合適時機為用戶提供恰當的引導。
預置的引導頁還有一個可用性的問題----它要求用戶提前做功課---用戶需要耐心的讀完所有的信息并要嘗試記住這些內容。即使用戶決定仔細閱讀這些說明,但往往也在關閉這些頁面的瞬間就忘掉所有剛才閱讀的內容(因為很不幸,我們的短期記憶不能記住太多的信息)

在用戶還沒有見過應用或網站前就期望他們每一個功能顯然很過分
新用戶不注冊你的產品,是因為他們僅對學習產品的界面感興趣,他們注冊,是因為他們對你的產品所承諾的服務所帶來的價值感興趣。
基于情境(或是及時)的引導方式是靜態引導頁面一種很好的替代方式。它總是在恰當的時機提供有用的信息給用戶:即在流程中具體的某個時刻給用戶一些引導,且僅提供在該時刻交互所需要的內容。這種簡單有效的設計技巧可以被運用到許多不同的地方:
·示例數據。如,”歡迎界面”是用戶看到任務管理應用Trello第一眼會看到的界面,該界面不僅有系統默認的一些未完成條目,還提供了對每個條目進行交互或功能的解釋。這種方式為用戶提供了比靜態頁面更加的學習方法。

用戶可以讓輕松快速的訪問Trello,該界面向用戶展示了產品實際的界面。
·突出重點的提示。可以在安卓系統的YouTube 應用找到該類基于情境的提示。應用最將提示的數量壓縮到最少,以將用戶的注意力集中在一個、且優先級相對較高的操作上。它運用了遮罩的方式為用戶解釋那些不常見的交互行為,這些提醒僅在新用戶第一次進入時出現,并且僅當用戶首次進入應用的相關模塊才顯示,一次僅顯示一個。

應用里的引導要設計的具有優秀的可掃描性,因為用戶通常會快速略過他們
·交互式引導,這是一種用戶控制的的引導方式,引導是在用戶具有適當的經驗時才會出現。因此,不同的用戶獲得引導的順序可能不同。Duolingo 知道通過完成任務進行學習是學習的最佳方式,并通過循序漸進的交互方式向用戶展示產品是如何工作的。它鼓勵用戶開始并根據已選的語言進行一個快速測試。

Duolingo 提供了與快速測試統一的用戶引導方式
技巧:圖文并茂的引導方式可以讓用戶不需要進行大量閱讀也可以獲知該引導的基本內容。
3.最大化的運用空白狀態
嘗試將首次使用的空白狀態作為引導體驗的一部分
內容是大多數網站及應用提供價值的所在,這也正是它們被使用的原因----內容!因此,需要更為嚴謹的思考如何設計空白狀態頁面,即用戶看不到/沒有創造任何內容的那些地方。
在空白狀態的頁面中嵌入用戶引導是很自然的事情,相較于對空白頁面放任不管,其實可以好好有效的利用這個頁面去引導、教育及提示用戶。
處理好空白狀態會有柳暗花明的效果
鼓勵用戶與產品進行交互:
·設置符合用戶預期的反饋結果使用戶感到舒適。
·提供明顯的到達下一步驟的方法。
例如,Instagram 中,首次注冊成功的用戶顯示的是空白的首頁,其他的用戶則有頭像、喜歡以及評論等內容,而新用戶沒有以上任何內容,為方便用戶開始使用應用,Instagram將“空白狀態”轉變成了一個學習的機會:在通常顯示照片的地方運用一個箭頭指向照相機圖標的方式,并附上文字“未上傳—點擊照相機上傳你的第一張照片或者第一段視頻”作為提示。

Instagram ,明白空白狀態頁面首要的目標是教用戶如何使用自己的應用
技巧:運用“顯示---或---告知的方式”來提供信息,“顯示”指描述用戶當前具有預置內容的頁面,“告知”即提供解釋該情況的內容。
4.顯示成功反饋
當用戶獲得第一個小成功時,要讓你的用戶感覺到棒棒噠
用戶完成一項重要任務的時刻是建立產品與用戶之間積極情感橋梁的好機會,這是讓用戶知道他們在學習與執行的過程中做的很好:
與用戶一起慶祝成功
如,通過網頁收發郵件的產品 MailChimp 就通過出乎意料的幽默方式以及在整個流程中積極的反饋來鼓勵用戶書寫他們的第一封郵件并制定發送計劃。

Mailchimp的設計將情感融入所有引導中
技巧:運用成功反饋是展示產品個性的好機會。
5.權衡
持續的迭代與權衡所有內容
指標對審查當前引導方式是否成功以及找出需要改進的地方非常重要。因此需要建立一種長期有效的度量指標并持續不斷的收集相關數據。在開始任何新的引導設計之前,你應當反問自己“該項目將如何增強現有的度量標準?”
獲得靈感
由設計師Samuel Hulick 創立的UserOnboard網站上有許多現有引導設計體驗的資源。他詳細的描述了一些受歡迎的應用引導設計的流程,為設計師們展示了那些最成功的應用是如何留住用戶的。

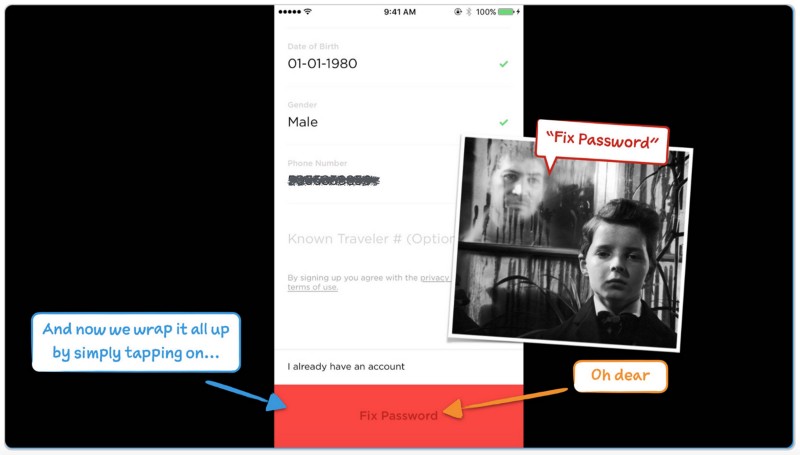
Virgin America 的新用戶引導,圖片來自:User Onboard
總結:
引導設計可幫助產品成功也可能毀了產品。在引導設計之前,想一想用戶首次使用的體驗會是什么樣的,思考這些首次使用的體驗來幫助用戶改善他們的生活---這些強調的內容不應僅僅是讓新用戶去到處點擊或者熟悉界面,而是幫助他們運用你的產品來達到他們的目的。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務