2017-1-23 周周
白無常:許多設計師都習慣的把精力放在視覺元素的效果上,而忽視了視覺元素之間的位置關系。如果對設計的構圖沒有了解,即便是精彩的畫面效果也發揮不了作用,甚至會誤解了傳播的信息。
構圖過程是設計師從混亂的視覺元素中找到條理性,幫助觀者在各個視覺元素之間建立聯系,從而有助于他們閱讀。設計的構圖的作用是為了加強視覺的張力增加設計的趣味性,吸引并引導著觀者的注意力。
當我們改變視覺元素位置/大小等元素的時候,觀者會在設計的畫面中游離,尋找視覺要傳遞的信息。而構圖混亂的設計,會分散顧客的注意力。
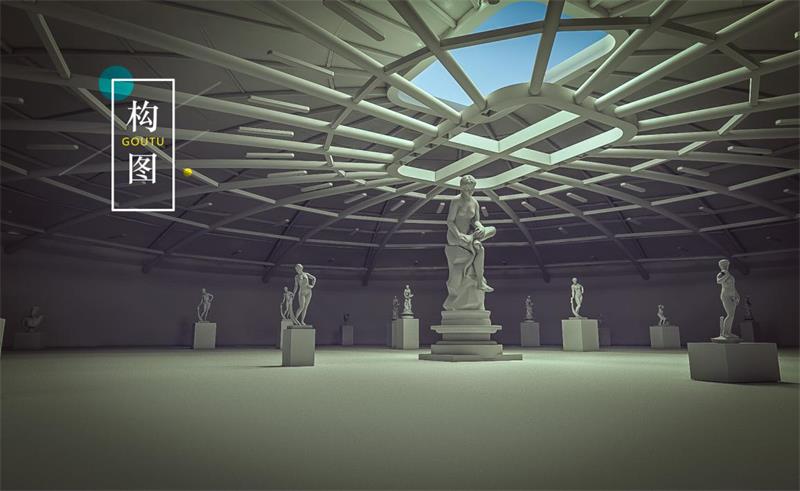
比如下面的雕塑作品,第一張有許多的雕塑的作品,沒有大小區分,沒有視線的引導,使用我們看的時候很難找到視覺的焦點。而第二張把其中一個雕塑有意的放大,并讓天花板上的線條聚焦在主題對象中,這樣視覺中心就會顯得非常突出。


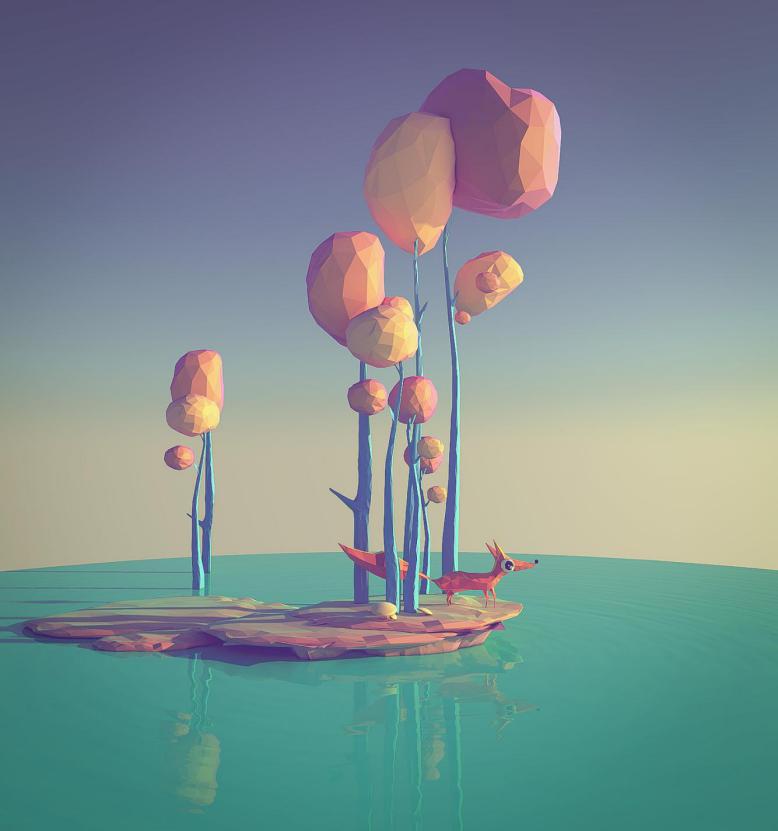
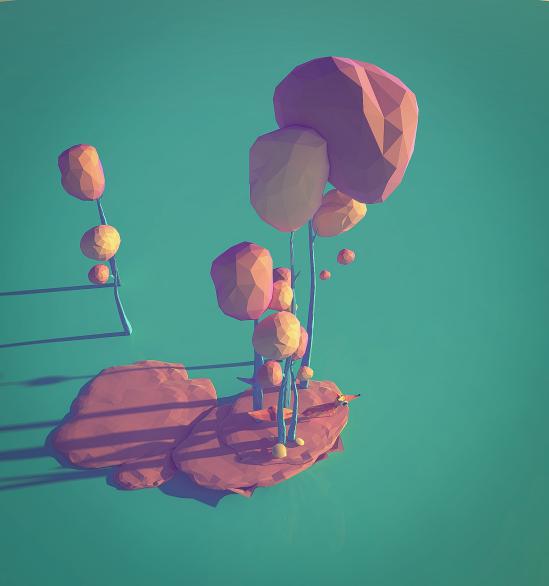
構圖的角度不同,所表現的中心與所表達的意境都會有所差異,比如下面三張不同視角的Low polygon(來自C4D超極班陳杰的作品)。
1)平行視角
平行視角是常見視角,給人平靜的感覺。

2)俯視視角
俯視的視角給人廣闊/渺小的感覺。

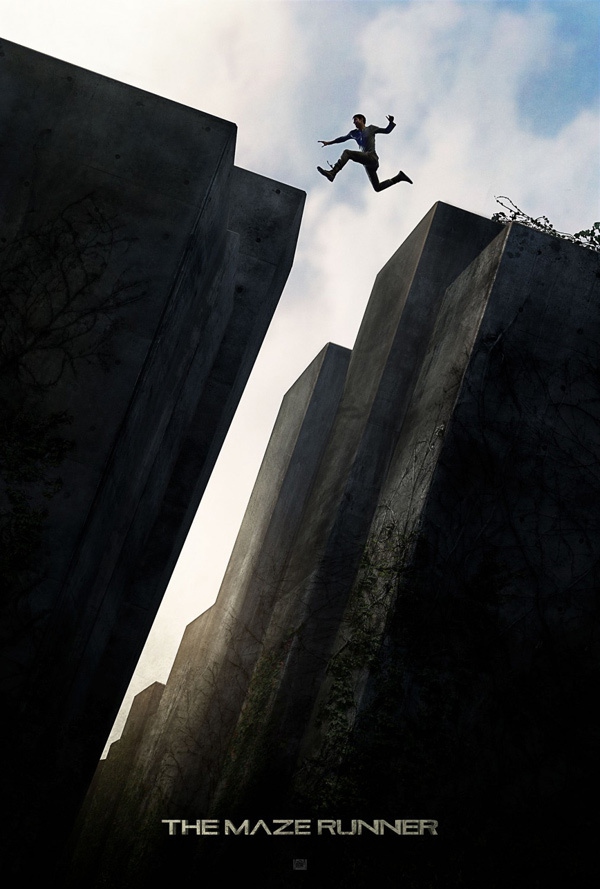
3)仰視視角
仰視給人高大,積極向上的感覺。比如下面這張仰視的構圖主體對象(小狐貍),相比平行視角顯的更為突出。縱深的線條,微微向上的額頭,仿佛指引著我們看著遠方的夢想。

常規視角就是我們平視看物體對象的樣子,這樣的方式會給我們熟悉與平靜的感覺。但是這樣的角度會顯的無聊而單調。比如下圖我們平常看到的大海,和一個不常見俯視的角度看的大海。以常規的視角看的物體,我們會習以為常,而設計的主張是與眾不同,這樣的設計作品才有新意,才能引起消費者的注意力。

A. 以人的視角俯視構圖
以人的對象角度俯視構圖的時候,它會使主題對象顯的更強大/更威嚴的感覺。而觀者感受會讓自己顯的更渺小/更無力的感覺。


同樣以人視角仰視天空,蝙蝠俠海報周圍建筑縱深的線條匯集成一個蝙蝠俠圖形。而WWF公益海報周圍縱深的樹匯集成一個中國地圖的圖形,這種創意的表現非常有意境。


B. 以第三視角俯視構圖
1)鈴木汽車的廣告案例
以人的視角仰視比自己高大的物體來說是很普通,也是很常見的,然而以比人小的物體去仰視會帶來意想不到的視覺效果。比如下面鈴木汽車的廣告設計,大象與長頸鹿都是極低的視角觀看,四條腿部傾斜線匯集在中間點,視覺效果突出,且趣味性十足。


2)同樣是以比人物小的視角去觀看物體,比如下面的鞋子的廣告,就顯的非常引人注目。

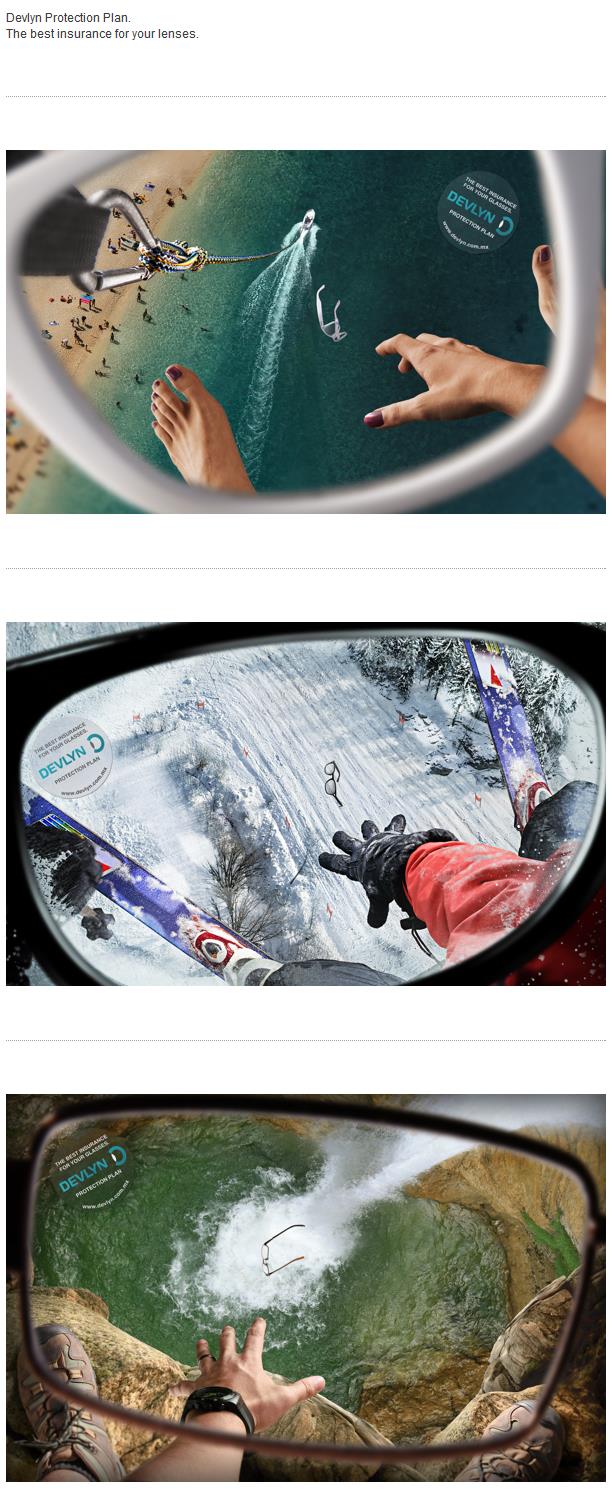
3)加能防水相機廣告
以水中的角度仰視人物,體現佳能D10的防水性能,來表達水中的世界更精彩。


4)捕食者的海洋
以海底生物的視角觀看,仰視著捕魚者人物表情在水紋的折射下顯的非常猙獰恐怖的表情。來突出海洋生物被人類捕殺,恐懼的氛圍。


以高視角俯視構圖的時候,主題對象會從視覺上變的渺小。這時候我們更注重元素擺放的位置與組合的形狀,使復雜的元素關系簡單化。


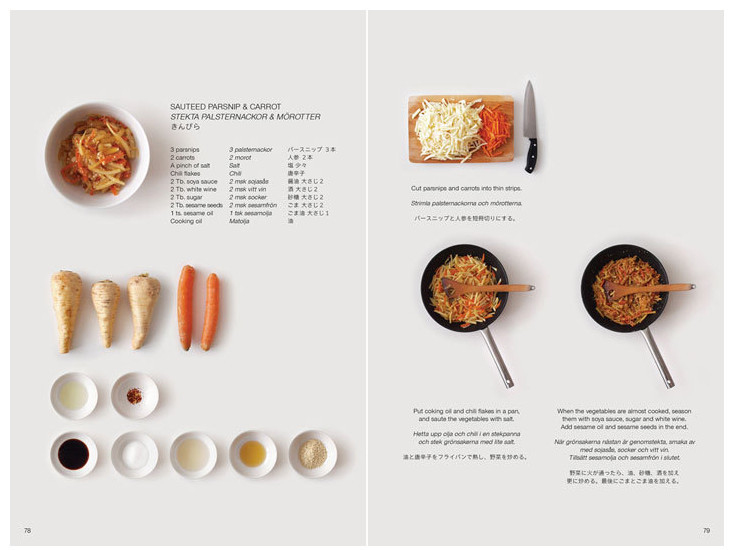
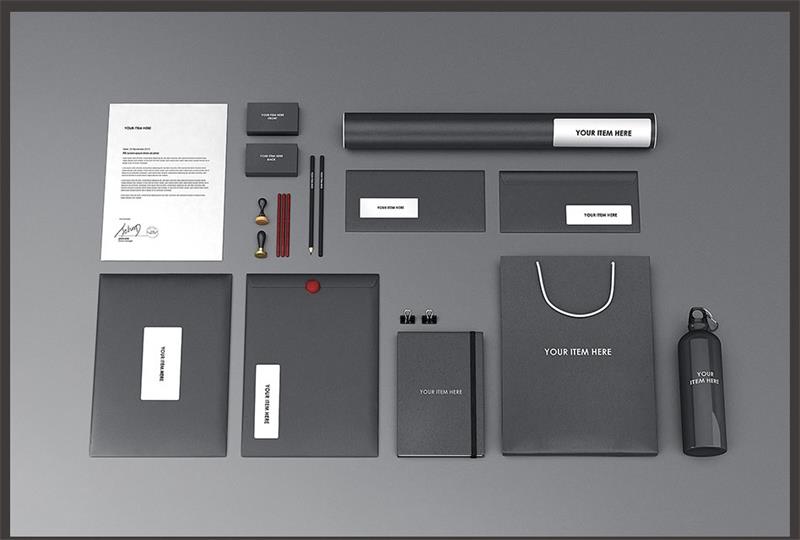
需要注意的是俯視構圖,如果是看比人小的俯視物體,我們會習以為常。比如下面的畫冊排版,就是我們常見的俯視類型。


以高視角俯視地面,而俯視的角度會給我們一覽眾山小的感覺。這時候我們更注重俯視角度組合的形狀,BMW把地面組合成了大提琴/吉他的視覺形象,體現寶馬汽車的優雅大氣。


拖鞋廣告,把夏天的游泳池組成巨大的拖鞋形狀,把沙灘組成巨大鞋子的造型。






以第一視角構圖,有強烈的視覺沖擊,引人入勝,帶入其中。
傾斜構圖的作用是打破平衡感與穩定感,比如下面站立的人物與傾斜的建筑形成鮮明的對比。


傾斜構圖會比平真構圖更加動感。


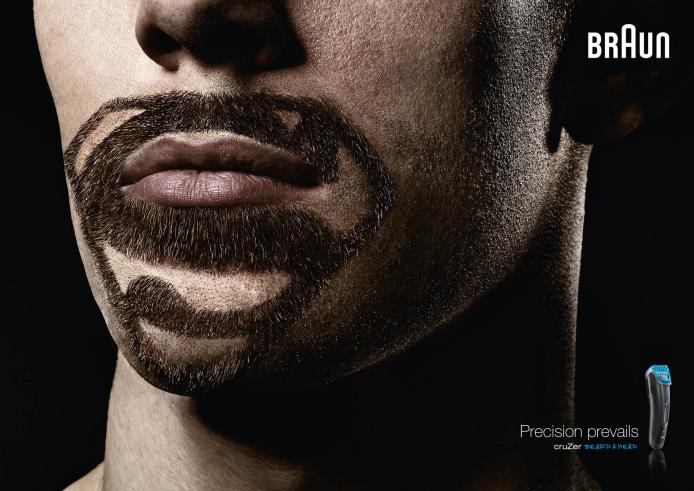
近距離的視覺會讓人的注意力劇中在視覺的主題對象上,減少了其它不必要的視覺干擾。




反轉視角就是倒立過來看物體對象,這樣的構圖讓圖片失去現實的重力現象,會變的非常有趣。


藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務