2017-2-4 資深UI設計者
導語:日前蘋果發布會上,最大的亮點之一當屬替代一欄功能鍵的Touch bar。本文包括有5個小節,詳細介紹了Touch bar設計原則、新特性和基本元素 ,一起來學習。
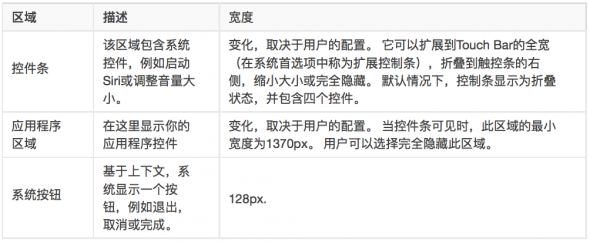
Touch Bar是位于新一代MacBook Pro鍵盤上方的一條 Retina 顯示屏,同時也是與主屏幕內容交互提供動態操作界面的輸入設備。基于當前語境,Touch Bar的這些控件能對系統或應用的功能進行快速訪問。 例如,當用戶在編輯文檔時,Touch Bar可提供調整字體類型和大小的控件。 當用戶查看地圖時,Touch Bar可一鍵快速查找位置附近的加油站、住宿和餐館。 Touch Bar右側的Touch ID傳感器支持指紋登錄計算機及App Store和Apple Pay的購買支付功能。

默認情況下,位于Touch Bar右側的可擴展控件條(Control Strip)中包含了系統級操作的控件,如喚起Siri、調整主屏幕的亮度及音量等。而在此之前,用戶是通過物理按鍵進行大多數的此類操作。你可以在位于控件條左側的應用程序區域中,寫入特定的應用控件。Esc(退出鍵)或其他系統按鍵會根據當前情況出現在應用區域的左側。

Touch Bar是可配置的。用戶可以從控件條中移除功能,甚至將其完全隱藏。在隱藏狀態下,僅顯示應用控件。用戶也可以隱藏應用程序區域,只顯示擴展的控制條。有些應用也允許用戶在應用區域中添加或刪除操作。
若要在應用中以代碼實現Touch Bar功能,請參閱 NSTouchBar的參考文檔 。若想了解如何使用Xcode中的Interface Builder將Touch Bar控件添加到應用程序,請參閱 Xcode Help。
在設計Touch Bar應用界面時,請遵循以下規范:
設計情景化體驗。Touch Bar內容需與主屏幕當前內容相關。在應用程序中區分不同的場景,并根據應用程序的實際使用情況,思考如何曝光不同層級的功能。
將Touch Bar看作鍵盤和觸控板的延伸,而非顯示器。盡管在技術層面上Touch Bar就是屏幕,但它是被視作輸入設備使用的,而非輔助顯示器。用戶可能會通過Touch Bar來定位或使用某個功能,但他們的焦點應該處于主屏幕之上。任何過分吸引用戶注意力或者會影響主屏幕上首頁任務的信息,如警告窗口、信息、滾動內容、靜態內容等,都不應該在Touch Bar上展示。
視覺效果盡量與實體鍵盤一致。Touch Bar中的控件在大小和顏色方面應盡可能與實體鍵盤外觀保持一致。
不要單獨地在Touch Bar中顯示某項功能。并非所有設備都有Touch Bar,用戶也有可能選擇禁用一個應用程序配置在Touch bar上的控件。應該始終提供能在鍵盤或觸控板上執行任務的方式。
控件應能立即生效。提供更快捷的操作,否則用戶需要用更多步驟來完成諸如點擊控件或從菜單選取項目這樣的任務。具體可查看Controls.
立即響應用戶操作。即便應用在工作中或主屏幕正更新內容,Touch Bar中的任何已啟用的控件也應能立即響應用戶的操作。
盡可能讓在Touch Bar中啟動的任務,在Touch Bar中完成。用戶不應該切換到鍵盤或觸控板來完成任務,除非這項任務所要求的界面控件的復雜度超出了Touch Bar的支持范圍。
避免使用Touch Bar執行常見的快捷鍵任務。一般來說,Touch Bar不提供包含查找、全選、取消選擇、復制、剪切、粘貼、撤消、重做、新建、保存、關閉、打印和退出等操作,也不應該重復提供已有的鍵位導航,如向上翻頁和向下翻頁。
一致并準確地反映狀態。如果控件同時處于Touch Bar和主屏幕之上,兩處應呈現相同的狀態。例如,如果一個按鈕在主屏幕上是禁用狀態,那么它在Touch Bar中也應為禁用狀態。
避免將Touch Bar上的交互行為鏡像顯示到主屏幕上。例如,如果用戶在Touch Bar中點擊了按鈕并顯示了其選項列表,這些選項不應在主屏幕上顯示。
macOS提供了大量的輔助功能來幫助失明、失聰以及其他殘疾群體。與標準界面元素一樣,Touch Bar中的控件也可以輕松訪問。
為控件提供替代文本標簽。文本標簽并不會顯示在觸控欄上,但是它們能讓VoiceOver語音描述控件,讓視力障礙用戶的調用和導航操作更輕松。
為自定義控件添加文本標簽。VoiceOver可以借用這些標簽,語音描述自定義屏幕上的控件。相關指引,請參閱Customization。
Touch Bar上的應用控件都允許用戶添加、刪除或重新排列,以滿足其各自的工作方式。
通常來說,允許用戶自定義。你無法預期用戶會如何使用你的應用。為重要和常用的功能提供默認值,但允許用戶自主調整以滿足自己需要。
全屏模式的應用提供了無干擾工作環境。在全屏模式下,工具欄和其他控件通常是隱藏的,只有在用戶調用它們時才顯示,比如將指針移動到屏幕頂部。為了讓用戶聚焦內容,一些應用也會在主屏幕上隱藏控件,例如,用戶用QuickTime播放電影或以幻燈片的方式查看照片時。通過在Touch bar中顯示控件,用戶可以直接訪問常用功能,而無需移動指針或查看疊加在其內容上的控件。
提供相關和常用的控件。當控件在主屏幕上隱藏時,Touch bar可能只包含可見控件,所以這些控件應該對用戶在主屏幕看到的內容有用和相關。
用戶通過使用以下手勢來與Touch Bar交互:
點擊。激活控件,例如按鈕。選擇對象,例如表情符號,顏色或分段控件。
長按。激活控件下一層級操作,比如按鈕。例如當郵件處于激活狀態時點擊“標記”按鈕可以增加標記,觸摸并按住標記按鈕會展開操作浮層,讓你選擇標記的顏色。長按標記按鈕會展開操作浮層,讓你選擇標記的顏色。
水平滑動(平移)。可以移動對象,比如將滑塊從一側移動到另一側。可以快速瀏覽內容,比如通過滾軸查看日期或照片。
多點觸控。雖然Touch Bar可以響應多個手指的觸控,例如捏合手勢,但多點觸控手勢可能會造成麻煩,應該謹慎使用。
避免動畫。 Touch Bar是鍵盤的延伸,用戶對鍵盤中出現動畫沒有預期。 此外,過度或不必要的動畫讓用戶分心。
mac OS定義了一系列系統顏色,可以動態地匹配標準界面控件的配色方案,如按鈕和標簽。以下系統顏色是Touch Bar的理想選擇:
系統顏色會基于環境光和鍵盤背光的亮度等因素,自動地響應系統白點變化。
要了解在應用程序中使用系統顏色,請參閱NSColor的參考文檔。
優先使用標準控件和系統圖標。標準控件和系統圖標的用色已很好的適用于Touch Bar。有關可用系統圖標的列表,請參閱Icons.
少而精地使用顏色。一般來說,Touch Bar的外觀應與實體鍵盤類似。 單色效果更好。如果必須使用多種顏色,請確保美觀,且主要在臨時狀態下使用。不要使用太多或不恰當的顏色。
![]()
用顏色凸顯信息。顏色可以讓重要控件更顯眼。默認控件使用藍色,不可逆操作控件使用紅色。
選擇與應用相符的有限色板。巧妙地使用顏色是一個傳達品牌的好辦法。
![]()
提供寬色域的設計稿。 Touch Bar支持P3顏色空間,可以產生比sRGB更豐富,更飽和的顏色。 使用顯示P3顏色配置文件,每像素16位(每通道),并以.png格式導出設計稿。
除開Touch ID傳感器,Touch Bar大小為2170x60px。Touch Bar采用的高分辨率Renita屏 ,換算為對應的pt值為1085x30pt。
![]()
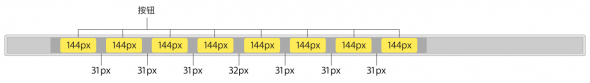
在其標準配置中,Touch Bar包含三個主要區域,每個區域的間隔是32px。

設計時假設默認控件條可見。 雖然用戶可以重新配置控件條,減小它的大小,并完全禁用它,但你的應用程序不應該依賴這個控制條。
在Touch Bar中,系統提供了幾個選項來分隔app控件:

合乎邏輯、直觀地擺放控件。 應用程序區域的左側適用于通用控件。 例如,當Notes處于激活態時,無論是在瀏覽筆記、編輯筆記還是在瀏覽附件,都會在Touch Bar的最左側顯示用于添加注釋的“撰寫”按鈕。 否則,最好中間位置放置主要控件,左側放置二級選項。
構建靈活的布局。 應用程序區域的寬度會根據控件條的配置而有所不同,所以在有可用空間的時候,考慮用滑塊、滑動條這些控件延展操作區域。
盡量保持一致的間距。 Touch Bar中的控件間距盡可能相等,除非有讓內容變清晰或歸類相關控件的需要,才改變間距。
用靈活的間距和分組輔助對齊。 控件之間靈活的間距將左側控件推向Touch Bar左側,將右側控件推向Touch Bar右側。分組讓你可以一次放置多個控件。通過標記控件或者控件組,你可以使其作為主要控件區在Touch Bar居中。
不要自動改變控件位置。 隨意改變控件位置,用戶會感到受挫和困惑。 用戶可以手動自定義控件位置,但你的應用應避免無緣無故改變位置的情況。
不要反過來從右至左地放置控件。反置控件可能會導致Touch Bar自定義功能出現問題,并且系統已經反置了某些控件,例如分段控件和滑塊。
由于存在多種配置選項和控件大小設置,對于不同的app,Touch Bar中的布局樣式可以多種多樣,但是盡可能的使用常見的布局樣式。
流體布局。 此布局包含大小一致的控件,如按鈕。


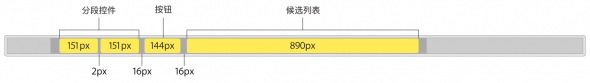
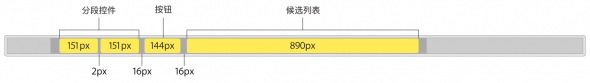
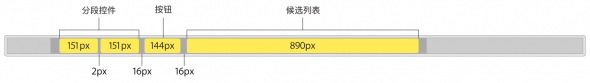
有一個主要控件區的布局。 Touch Bar的中心包含單個大型控件,例如候選列表(在文本輸入期間提供自動完成建議)。 其他控件(如按鈕和分段控件)位于左側。

有兩個主要控件區的布局。 Touch Bar的中心包含兩個一致大小的控件。 其他控件位于左側。

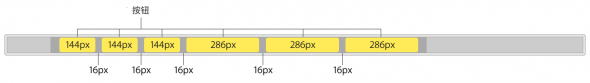
有三個主要控件區的布局。 Touch Bar的中心包含三個一致大小的控件。 其他控件位于左側。

Touch Bar使用的是macOS中的系統字體——San Francisco。 此字體針對易讀性、清晰度和一致性進行了優化。 它也匹配實體鍵盤的字體。 標準Touch Bar控件(如按鈕和分段控件)自動使用此字體。 要了解如何在應用中應用系統字體,請參閱NSFont的參考文檔。
Touch Bar上的圖片資源全部采用@2x切圖。在@2x的圖片中,1pt等同于2px。比如,36X36px的圖標會轉化為18X18pt。在圖片名稱后面加上@2x,然后把它們置入到Xcode文件中的@2x目錄下。
如果系統默認圖標無法滿足應用內多個任務與狀態,可以繪制你的專屬圖標。
設計高識別度的圖標。圖標應該與主屏幕上的應用匹配,但需要符合Touch Bar的樣式風格。
讓圖標更簡潔。太多細節會讓圖標語義不清,降低可讀性。高擬物的圖形需要簡化保留最基本的元素。好的圖標是通過外形輪廓表意的,只會有少量內部細節。消除鋸齒以確保圖標輪廓清晰。不要使用投影或用陰影與高光的方式讓圖標凸顯出來。
讓圖標更一致。無論使用自定義圖標還是與系統圖標混合使用,所有的圖標都需要通過一致的尺寸,細節,透視和描邊保持相同的視覺感受。
參考系統圖標設計。設計自定義圖標時請參考系統圖標,盡量遵循相似的表現形式。
為圖標準備模板資源。圖標模板是一個背景透明并有alpha通道的黑色圖像。當圖標顯示在Touch Bar時,系統自動轉化圖標并為其應用適當的顏色。
測試圖標。為了非常準確的判斷圖標的表現,需要結合場景預覽所有圖標,確保模板資源在被系統轉化后符合預期。
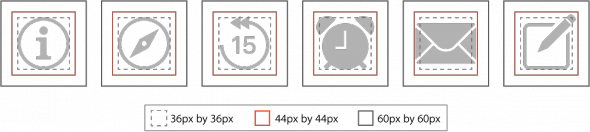
雖然圖標可以撐滿Touch Bar的高度,但圖標的高度通常不超過44px(圓形圖標36px)。


保持圖標視覺居中。裁剪設計稿以匹配圖標寬度,必要時增加內邊距以確保圖標在控件上顯示時視覺居中。
傾斜圖標盡量采用45度角。在系統圖標里,傾斜元素常常會呈現45度角,例如:全屏和退出全屏的箭頭圖標;返回、向下、前進、向上的人字形圖標;靜音圖標的斜線;編輯圖標中的鉛筆;瀏覽器圖標中的指南針指針。查看系統提供的圖標作為參考。
Touch Bar上的圖標應看上去與實體鍵盤按鍵的字形相似。如果使用了模板和系統顏色,圖標會自動產生這種效果。
不要用顏色區分開關狀態。系統會改變背景樣式表明開關狀態。
盡量用100%不透明的圖標。倘若為了兼顧可讀性,可用不透明度70%的作為輔助。僅當需要提升可讀性和平衡度的時候,使用中間色調。
相關的指引,可查看 Color。
為了匹配實體鍵盤的風格,圖標盡量用2px的描邊。如果需要讓圖標占據更多視覺重量,可以嘗試3px。
為了匹配系統圖標的風格,直角圖標使用2px的描邊,圓角圖標使用1px半徑3px的描邊,填充形狀的圓角使用4px半徑。
使用Photoshop和Sketch模板設計合適尺寸的Touch Bar圖標。下載圖標模版Download Icon Templates。
系統提供了充足的代表常規任務和內容類型的圖標,可用于應用的控件上。
盡量使用系統圖標,因為它們更常見。由于系統圖標是模板資源,它們能自動地填色,基于環境光和鍵盤背光的亮度響應系統白點變化,并對用戶的交互行為自動作出反應。
不要重新定義系統圖標。為確保體驗的一致性,請按照圖標的原本意圖使用圖標。比如,不要把“移動文件”圖標應用于下載操作,要用原本的下載圖標。
僅使用為Touch Bar而設計的系統圖標。其他類型的系統圖標,比如工具欄,不是為了用于Touch Bar上而設計的。
備注:
一些系統圖標會在自右向左的文本場景下自動轉換方向,比如前進與后退。(譯者注:像波斯語、阿拉伯語、希伯來語這些語言的書寫和閱讀習慣都是從右向左,所以排版也要求是從右向左)
系統為Touch Bar的應用區域內置了多種標準控件。盡可能地使用這些控件,以達到最佳的體驗一致性。
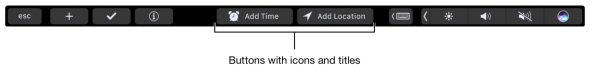
點按按鈕以觸發應用程序的對應事件。按鈕可包含圖標和標題。

圖標優于標題。爭取設計出足夠清晰明了的圖標,不要依賴于文本的輔助。
使用簡短的標題。太長的標題會使Touch Bar顯得過于擁擠。
使用美觀的邊框顏色。默認邊框采取了和實體按鍵相似的外觀設計。如果確實需要自定義的話,推薦使用深色的邊框顏色。
切換鍵是按鈕的一種,用于“開啟”和“關閉”兩種狀態之間的切換。

使用背景來表現當前狀態。在關閉狀態下,系統會自動改變按鈕的背景樣式,所以不需要使用顏色、文本或另外的圖標來表現當前狀態。
使用切換鍵取代單選框和復選框。如果你需要用戶在兩個狀態當中進行選擇的話,使用切換鍵。
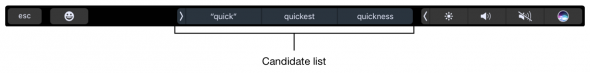
輸入文本時,候選列表提供自動文本建議。用戶可以通過點擊,將文本建議輸入到主屏幕中激活的文本框或文本區域內。用戶可以選擇展開或者收起候選列表。展開的候選列表將會替代區域內的其他控件。

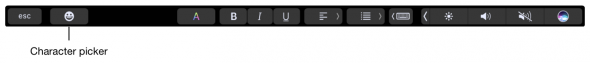
點擊字符選擇器時,會打開一個包含一系列特殊字符的彈出視窗,如emoji。用戶可以通過點擊,將其輸入至主屏幕中激活的文本框或文本區域中。


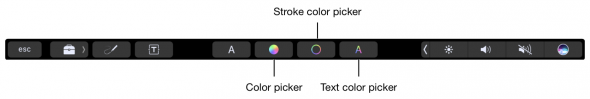
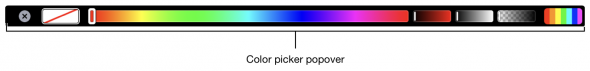
點擊拾色器時,會打開一個包含了顏色選擇控件的彈出視窗。拾色器可通過配置,展示為選取顏色、邊框或文本顏色的圖標。無論是哪種圖標,所有拾色器打開后顯示的均為同一視窗。


帶意圖地使用圖標。當拾取邊框顏色時,使用邊框顏色選取圖標。當拾取文本顏色時,使用文本顏色選取圖標。其他拾色場景下,使用顏色選取圖標。
標簽展示只讀文本,通常是為了描述一個控件而設。
一般來說,避免使用標簽。雖然Touch Bar可以展示標簽,但是最好不要使用,因為用戶并不能與標簽進行交互。我們更應該專注于為控件設計更加有趣的圖標。如果你必須使用標簽,使之盡可能的簡短。
當需要為復雜圖標做文字補充時,標題優于標簽。如果一個控件的圖標本身并不是足夠清晰名了,可考慮增加一個簡短的標題以提供其使用語境。

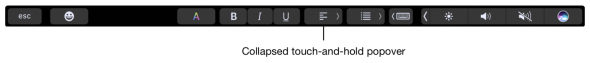
在折疊狀態下,彈出視窗在Touch Bar中表現為一個單獨的按鈕。

展開時,彈出視窗將生成一個包含一組暫駐控件的模塊,覆蓋掉應用區域中的其他控件。在這個模塊的覆蓋下,用戶必須進行選擇操作,或者也可以通過點擊退出鍵收起當前菜單,使得彈出視窗回到折疊態。

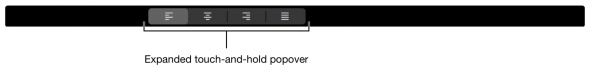
通過點擊以展開彈出視窗。彈出視窗也可以按需響應長按動作。支持長按動作的彈出視窗需要包含左箭頭符號。

通過長按觸發的彈出視窗,可以使用和普通彈出視窗一樣又或者是完全不同的蒙層。在長按觸發的蒙層中,用戶通過滑動手指到達想要的選項,松開以完成選擇并關閉彈出視窗。

有節制地使用彈出視窗。單一點擊應能觸發Touch Bar中的大多數控件。
避免嵌套的彈出視窗。一般來說,盡量避免在Touch Bar中進行一級以上的導航。
給簡單的彈出視窗們保留長按動作。長按動作主要是為了展示一組包含簡單選項的蒙層而保留,例如分段控件,這樣用戶便可以從中進行選擇。
在折疊狀態的彈出視窗上表明選中項。彈出視窗在展開時包含了一組選項,在折疊狀態下則應該示意當前選中項。
提供明確的退出路徑。確保用戶知道如何收起一個彈出視窗,并回到之前的一組控件。
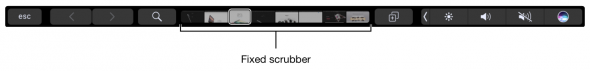
滑動條可以讓用戶通過左右滑動,在如一組時間或者照片等內容中進行概覽。滑動條可以是固定的,可以是能自由移動的,也可以是高度定制化的——但是需要保留和Touch Bar相稱的外觀。
固定滑動條為一組組織好的內容提供流暢而連續的交互,如Safari的標簽頁切換。用戶在使用滑動條左右滑動時,手指底下的項目高亮展示。取決于滑動條的配置,用戶可以通過滑動或抬起手指完成選擇。如果內容超出了固定滑動條的顯示區域,當手指滑動到控件的邊緣的時候,滑動條會自動滑出并顯示剩余的選項。在固定滑動條里,用戶的手指直接移動的是選項,并非內容。

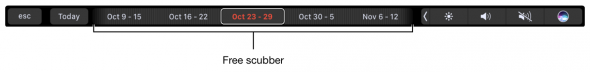
自由滑動條在一個可自由滑動的列表中展示內容,例如“日歷”應用中的一組日期,用戶左右滑便可使直接查看內容。取決于滑動條的配置,如果一個選項處在某個特定的位置,如滑動條的中央,那么這個選項則被選中;或者滑動條本身是固定的,需要用戶手動點擊選擇。

使用符合預期和具有組織邏輯的值。在自由滑動條中,如果可滑動列表是固定的話,則很多數值可能是被隱藏起來的。像是一組按照字母表順序排列的國家列表一樣,如果用戶在使用的時候能推測出這些數值是什么最好不過,這樣用戶便能快速地在列表中移動。
避免展示數字過大的列表。在Touch Bar中瀏覽長列表非常乏味。如果你有一組數值很大的列表,考慮在主屏幕而非Touch Bar上展示,這樣的話鍵盤或者觸控板均可用作導航。
分段控件是由包含了兩個或以上線性關系的部件所組成,每個部件的作用就像是按鈕——通常會配置為切換鍵。在這個控件中,所有部件等寬。像按鈕一樣,分段控件可以包含文本和圖標。

限制部件的數量以提升可用性。更寬的部件更容易點擊。
圖標優于標題。爭取設計出足夠清晰明了的圖標,不要依賴于文本的輔助。
保持分段控件中的內容尺寸的一致性。因為各個部件寬度相等,如果每個部件中內容填充不一的話,會顯得不夠美觀。
使用簡短的標題。太長的標題會使Touch Bar顯得過于擁擠。
深色的邊框顏色變化優于淺色。默認邊框采取了和實體按鍵相似的外觀設計。如果確實需要自定義的話,推薦使用深色的邊框顏色。
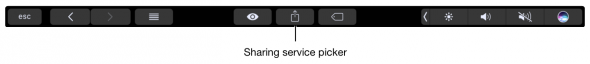
分享服務選擇器為用戶提供了一種便捷的分享方式,用戶可以分享文本、圖像和應用程序、社交媒體賬號中的其他內容,又或是其他服務。通過點擊分享服務選擇器,觸發包含分享按鈕的彈出視窗。


僅在有可分享的內容時激活分享服務選擇器。如果用戶沒有選擇任何文本、圖像或者其他可分享內容,應該停用分享服務選擇器。
滑塊由一個水平軌道和一個名為拇指鍵的控件所組成,你可以在其最大值和最小值之間滑動,例如調節屏幕的亮度或視頻的播放進度。在滑塊的數值改變時,拇指鍵和最小值之間的軌道將會被填充以顏色。

自定義滑塊的樣式以適應你的應用,增添趣味。考慮讓滑軌的顏色和你應用的配色相互搭配。
提供左右兩邊的圖標以說明最大值和最小值所代表的含義。舉個例子,調整圖像大小的滑塊可在左邊配置一個小圖圖標,而在右邊配置一個大圖圖標。
原文訪問地址:macOS Human Interface Guidelines:About the Touch Bar
翻譯版PDF下載:點擊下載
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務