2017-3-10 周周
編者按:什么是模塊化設計?它有哪些優勢?該如何運用模塊化設計?本文騰訊CDC 的高手帶你一窺模塊化設計的奧妙。
在看組件和元素之前,我們先了解在他們之上的一個概念
模塊大家應該都不陌生,任何一個完整的界面,都會有多個功能模塊,而每個模塊內有相應的組件,每個組件中又有相應的元素,其中任何一點的變化,都會使用戶對產品的認知發生改變。

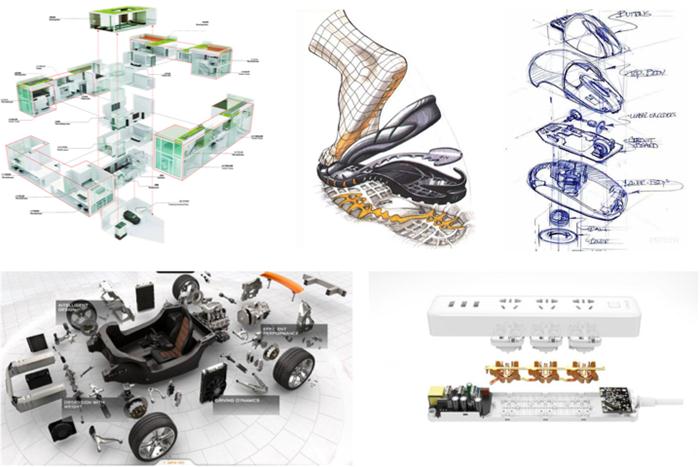
模塊并不是一個新的概念,早在20世紀初期的建筑行業中,將建筑按照功能分成可以自由組合的建筑單元的概念就已經存在,同樣也出現在早期的產品設計中,并且許多產品的設計都能將其很好運用,包括汽車,電腦,電器,鞋子等等。(如下圖)

這些產品之所以使用模塊是因為模塊具有這些優點:
1.標準化:模塊是具有標準尺寸和標準接口的預制功能單元,這是組裝、互換等特征的基礎;
2.可組裝:多個模塊可以方便、靈活地組合、配置,以構造不同大小、不同形狀、不同功能的系統;
3.可替換:通過用一個模塊去更換另一個模塊,可以改變系統的局部功能而不影響系 統的其他部分;
4.可維護:可以對模塊進行局部修改或設置,以滿足用戶需求,另外可以增加新模塊,擴展系統功能。
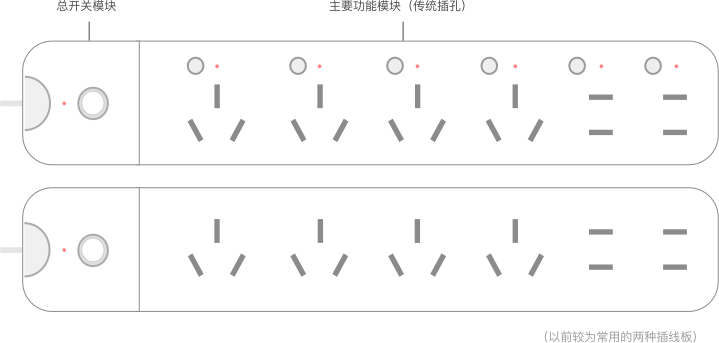
常用插線板的模塊分為兩部分:總開關模塊和主要功能模塊,為保證總開關的重要性,總開關模塊下并沒有連續的組件,只有控制總操作的元素(按鈕),總指示燈以及品牌logo之類的品牌信息。

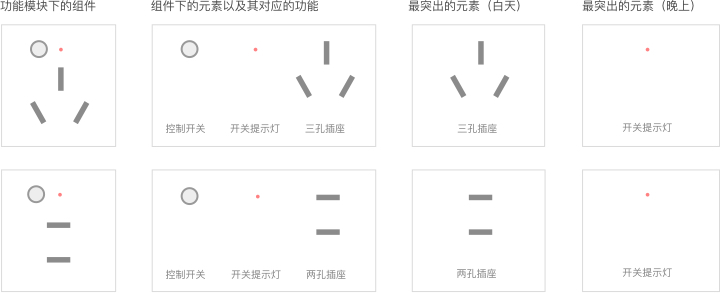
我們來看看總開關模塊下的元素:

我們來看看主要功能模塊的組件和元素:

在功能模塊不變的情況下,人們即將開始了一輪新的嘗試和探索
注意:必須要先弄清楚你的目標用戶是誰,什么樣的元素,新組件,外形,材料能吸引你的目標用戶并能最好的表現其功能,這些在用戶體驗的過程中會起決定性的作用。
在技術條件可行的前提下,人們增加,刪除或改善元素,創造出了很多更好用的組件。同時也產生了很多新的品牌以及創新點。(插孔,接口等其余元素的視覺表現方式也變得更多樣化)

當然,影響的因素還有模塊的外形,材料變化(此處不深入討論),從以上例子中可以發現:
1.在滿足用戶和產品需求的前提下,發現最合適的元素和組件能打造更好的產品;
2.元素和組件的變化,能提升產品功能的體驗,同時可能為產品帶來創新;
3.如果你想發現一個產品的元素和組件,最好的辦法就是將它“拆”了。
那么在設計中,如何選擇設計元素打造最合適的組件?
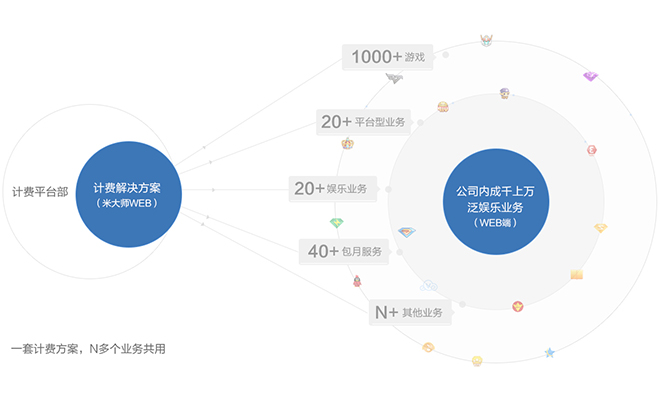
先了解下米大師WEB是什么?
米大師WEB是計費平臺部為公司以及合作方提供的,PC端泛娛樂業務計費解決方案。業務以JS的方式直接調用,并以WEB彈窗形式來適配所有業務。

我們來看看老版本,它有什么問題?(以會員為例)

要解決這些問題,打造最合適的組件,先需要做的是:
1.優化模塊的結構
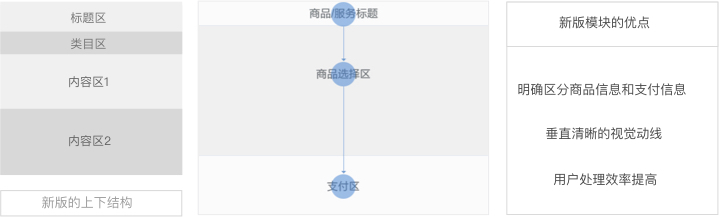
舊版本采用的是左右結構,商品信息和支付信息混雜在一起,視覺動線雜亂,影響用戶處理效率。

在新版中,我們采用上下結構,按照用戶路徑進行信息分區,優化視覺動線。

2.確立組件的表現形式
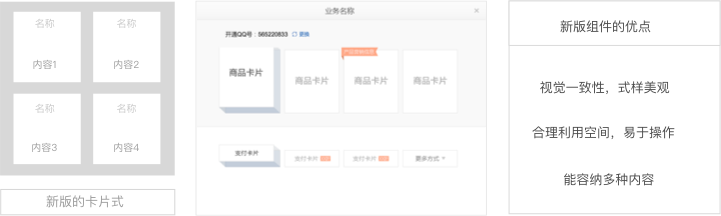
舊版本商品和支付信息采用的是列表式,信息排列雜亂緊湊,視覺不美觀,且不好適用于多種業務。

在新版中,我們采用卡片式,將商品信息分檔位,并將其單個打包,給用戶帶來更好的視覺一致性,易
于操作,也能有效的對同類信息進行區分,同時能夠容納多種內容,便于多業務的復用。

這些工作完成后,接下來就開始搞事情了——發現最合適的組件
第一步:拆解,模塊內每個組件傳達的內容不同,將組件拆解成多個區域,發現每個區域的主要元素。
拆解總類目模塊:

拆解商品檔位信息模塊:

拆解支付信息模塊(以Q幣渠道為例):

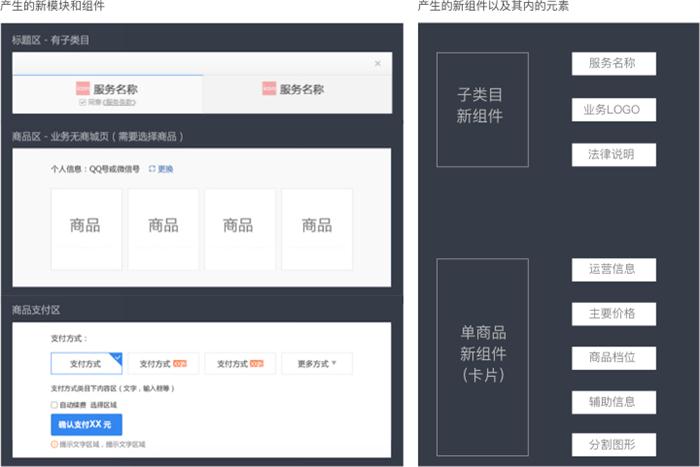
第二步:結合新的模塊結構和新的組件,改善已“拆解”的元素,發現新組件,定義新組件內的元素。

注意:緊隨這個步驟之后,必須要先確定組件內設計元素的優先級,否則無法對結果進行判斷。此處商品卡片內信息優先級為:運營信息>主要價格>商品檔位>輔助信息
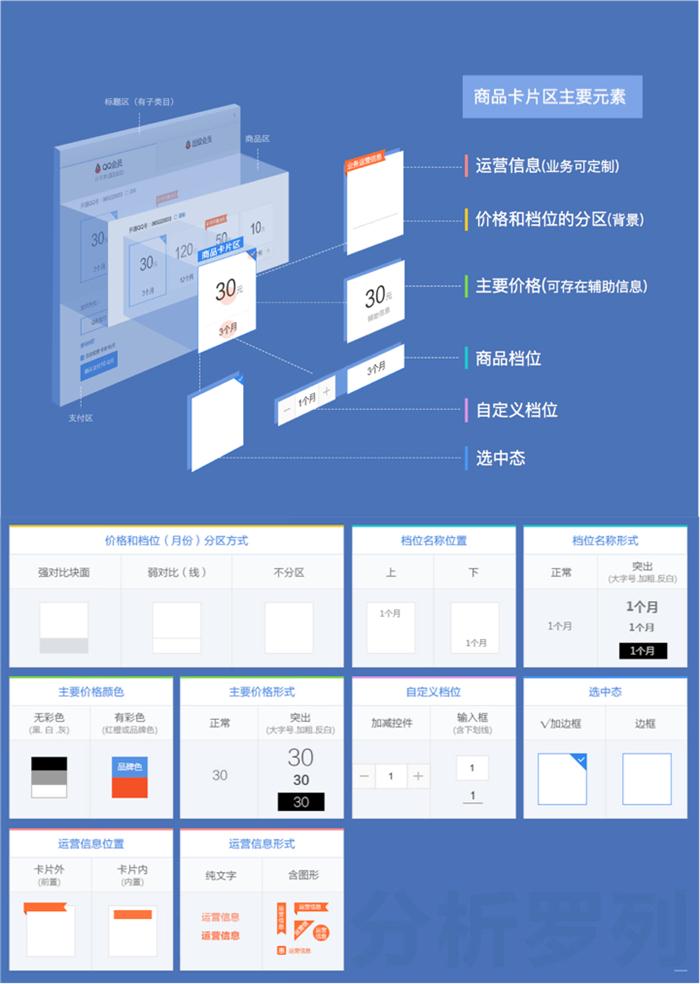
第三步:分析羅列,通過參考和梳理,整理出組件內主要元素所有的表現方式,并將其一一羅列。(此處開始以單商品卡片組件為例)

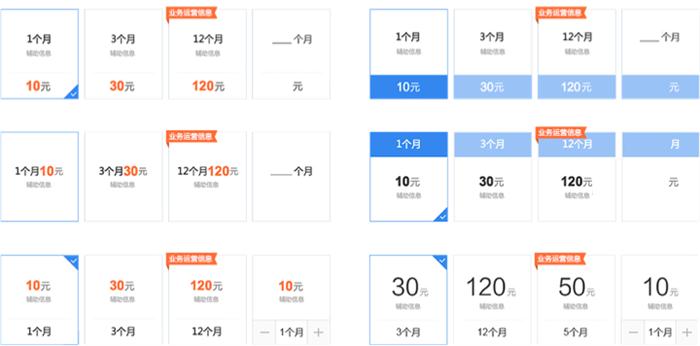
第四步:重組 ,將區域內整理出來的主要元素“重組”,進行嘗試,發現多種組件形式,示例如下:
重組過程中,你會發現,你見過的,沒見過的所有式樣都在里面。

第五步:判斷,根據判斷標準(設計原則及產品屬性)對各組件形式進行分析,選擇最合適的,如下:

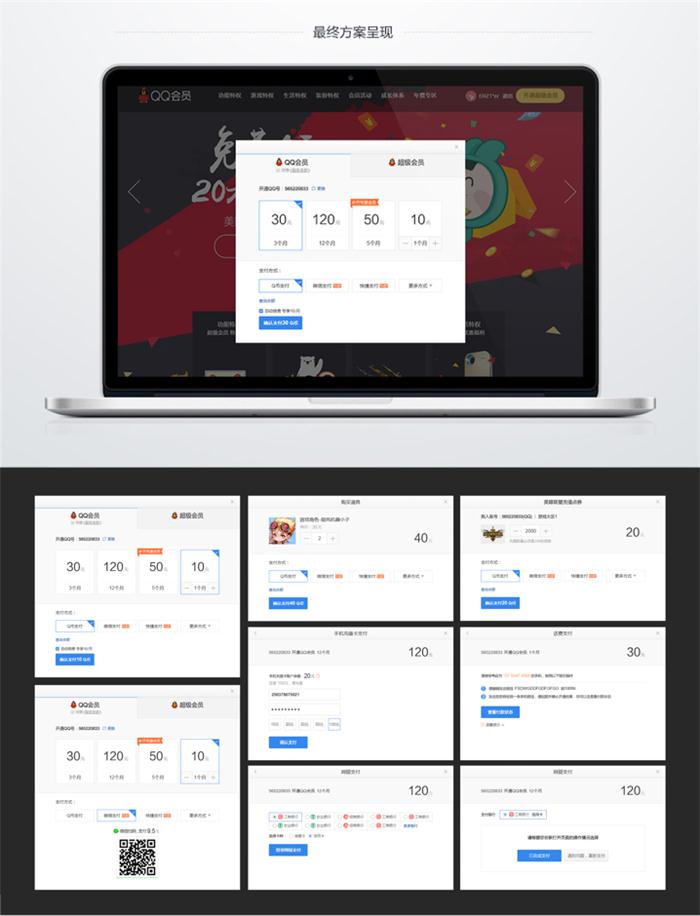
來看看最后的方案呈現:

設計的方法有很多種,或許未來會有更好的方法出現,但希望我們在通過各種渠道(網絡、書本、項目等等)積累經驗和知識的同時,抽點空閑,去看看身邊普通或者不普通的物品,你會發現在它們身上有很多好的玩意等待著被發現,而這些東西也會為你的工作和生活帶來很大的幫助。
所以,趕快去發現新玩意吧~
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務