2017-3-22 資深UI設(shè)計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
網(wǎng)站能承載多種多樣的內(nèi)容,但無論是哪種內(nèi)容,通常都會遵循一定的信息架構(gòu)。在這其中,故事是很特別的一種類型。講故事,往往能以更敘事、更情感化的方式,將內(nèi)容傳遞給用戶。
一個好的故事,往往始于筆端,但是最終呈現(xiàn),還是要依靠精巧的設(shè)計。那么設(shè)計是如何講好故事的呢?今天的文章,為你分享一下創(chuàng)造故事的7個維度。

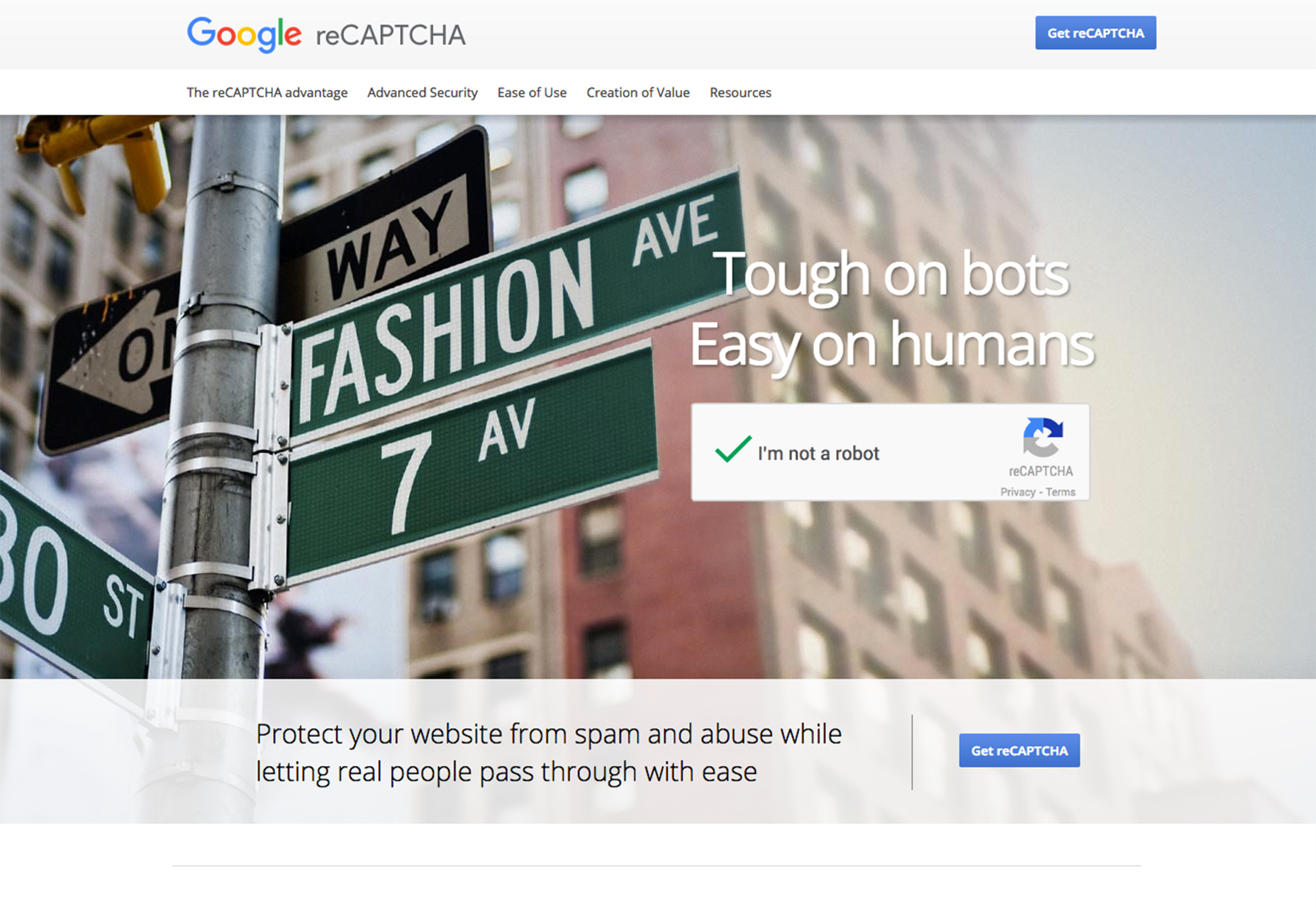
首先,想要講好故事,要通過設(shè)計在視覺上吸引用戶。這一切要從干凈清晰的視覺設(shè)計開始。壯美的圖片,有趣的插畫,驚艷的視頻,都會抓住用戶的注意力,并給予用戶第一印象。
在視覺上足夠突出的圖片,搭配以文案,一切開始擁有了畫面感,而故事因此而誕生。從照片到色彩,從文字到細節(jié),故事所傳達出來的信息和氣質(zhì),和整個視覺設(shè)計應(yīng)該是保持一致的,而好的故事,能夠帶著用戶一路走過來。

當我們在設(shè)計網(wǎng)站的時候,常常會探討用戶本身和故事的角色。在網(wǎng)站的開發(fā)過程中,用戶所代表的身份,和呈現(xiàn)在用戶面前的角色,有著怎樣的關(guān)系,這是內(nèi)容和設(shè)計上需要探討的關(guān)鍵問題。
這個角色可以是一個貫穿整個設(shè)計是實體角色,也可以是被包含在視覺和文字內(nèi)容中的一種“氣質(zhì)”,或者“腔調(diào)”。
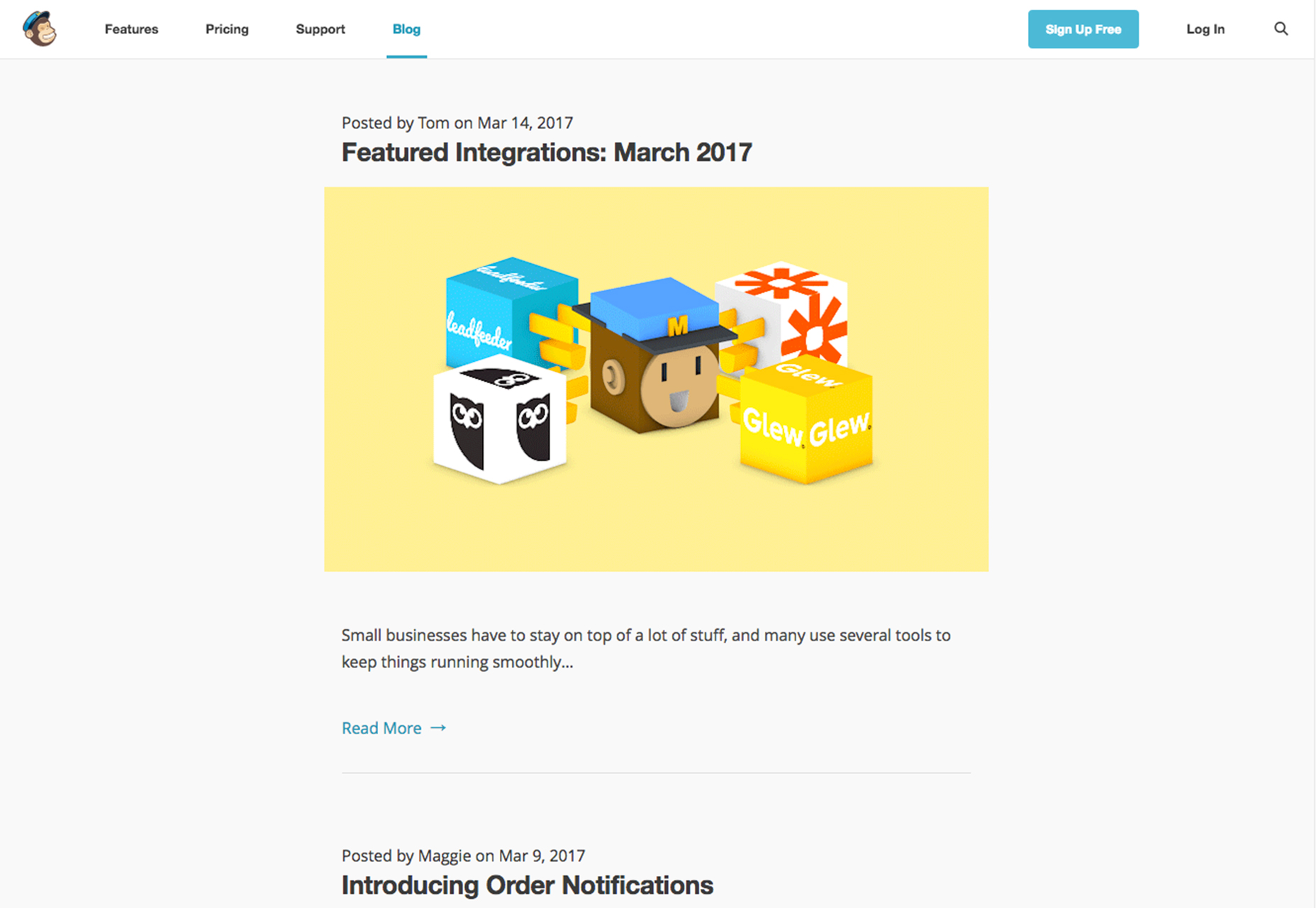
Freddie 公司旗下產(chǎn)品MailChimp 中所創(chuàng)建的視覺形象就是一只有趣的猴子,而這只猴子不僅僅是他們的LOGO,而且這個形象貫穿了整個設(shè)計,這個角色為整個產(chǎn)品作出了不小的貢獻:
·首先,這個形象和公司、產(chǎn)品的名稱相互呼應(yīng),也解釋了為什么叫MailChimp。雖然MailChimp 這個生造的詞匯會讓用戶感到迷惑,可是看到猴子的形象,他們能夠很快Get到這個命名的含義。
·這個形象還揭示出了這個公司的特色,有趣的設(shè)計和獨特的氣質(zhì)。
·猴子Freddie 本身就代表著故事,它是怎么來的?名字怎么起的?這個形象本身就自帶故事屬性。

引導(dǎo)用戶與內(nèi)容進行互動,這是設(shè)計能帶來的重要價值之一。通過動效和行為召喚(CTA)讓用戶自然地注意到關(guān)鍵的內(nèi)容和重要的控件,引導(dǎo)用戶與之交互,這是為了促使用戶與內(nèi)容緊交互,參與到這個故事中來。
想要用戶參與到故事中來的另外一種方式則是視差滾動。它從視覺上鼓勵用戶持續(xù)地向下滾動,在保證體驗愉悅的同時,用動態(tài)而有趣的視覺設(shè)計,強化互動。
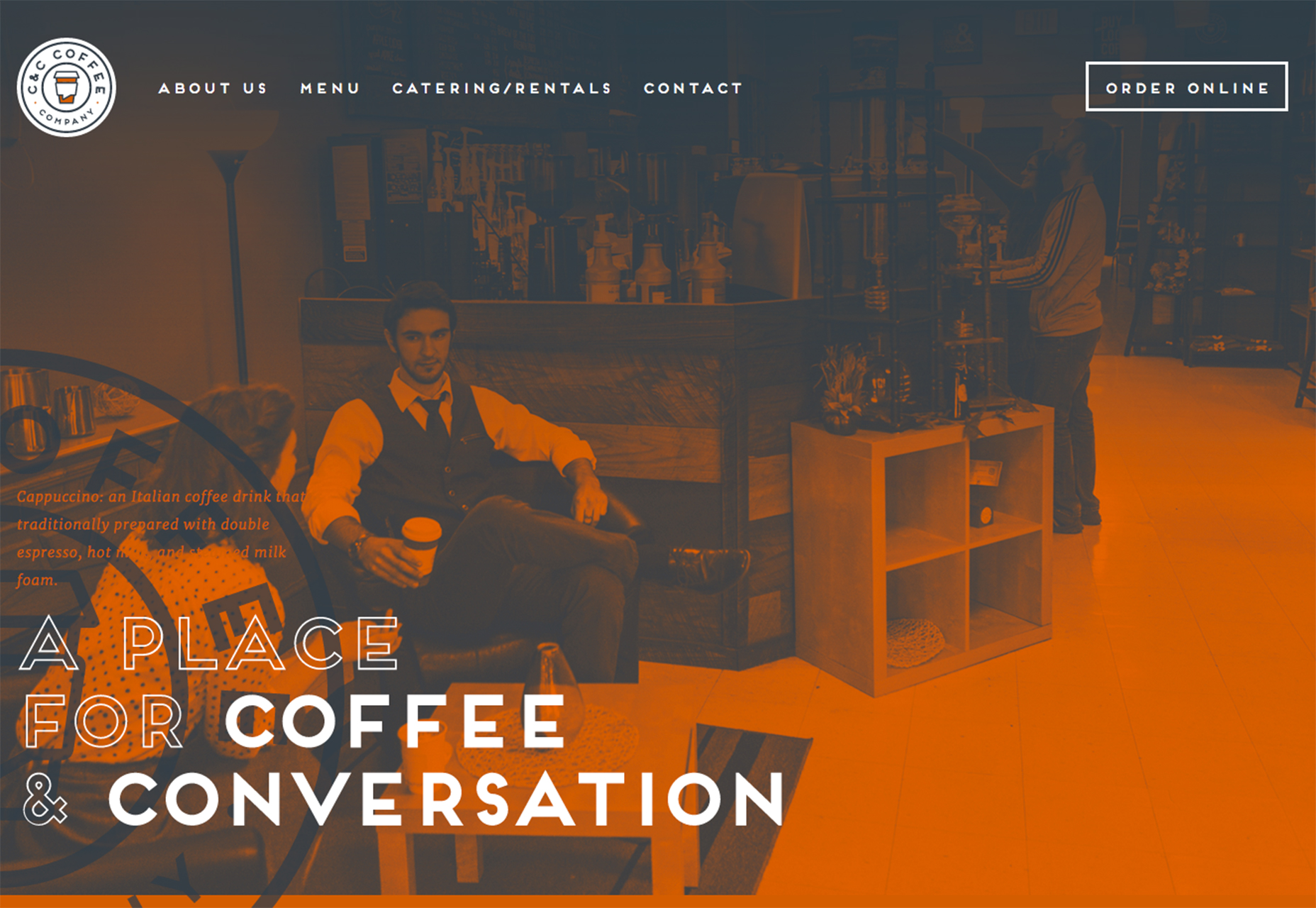
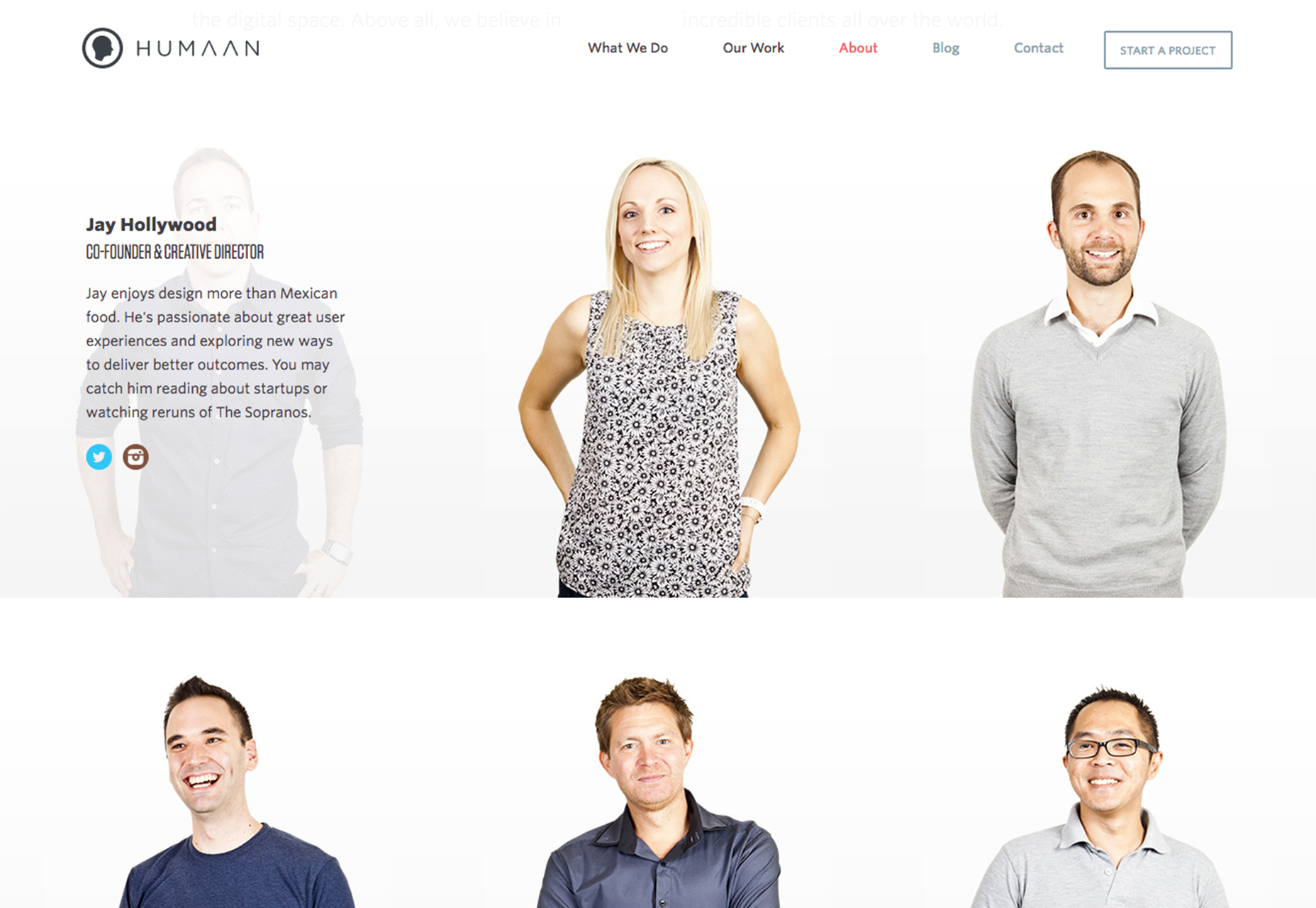
一個好故事并不需要做的太復(fù)雜。Humaan 就很直接的借助團隊照片和懸浮動效來講述故事,幫助訪客了解這個團隊的成員。這種設(shè)計簡單而有效。(注意懸浮狀態(tài)下每個成員姿勢和表情的變化,非常有意思)

故事本身的構(gòu)建可能是最麻煩的地方,相反,講述故事反而是簡單的事情。如果你不知道要如何呈現(xiàn)故事,那么不妨將它設(shè)計成一個簡單的游戲,為用戶提供一個有趣的聽故事的渠道。
而借助游戲講述故事的技巧在于,保持簡單和提供獎勵。不論是虛擬的成就徽章,還是優(yōu)惠券,你要讓用戶從中獲利,才能促進他們繼續(xù)聽取你的故事。
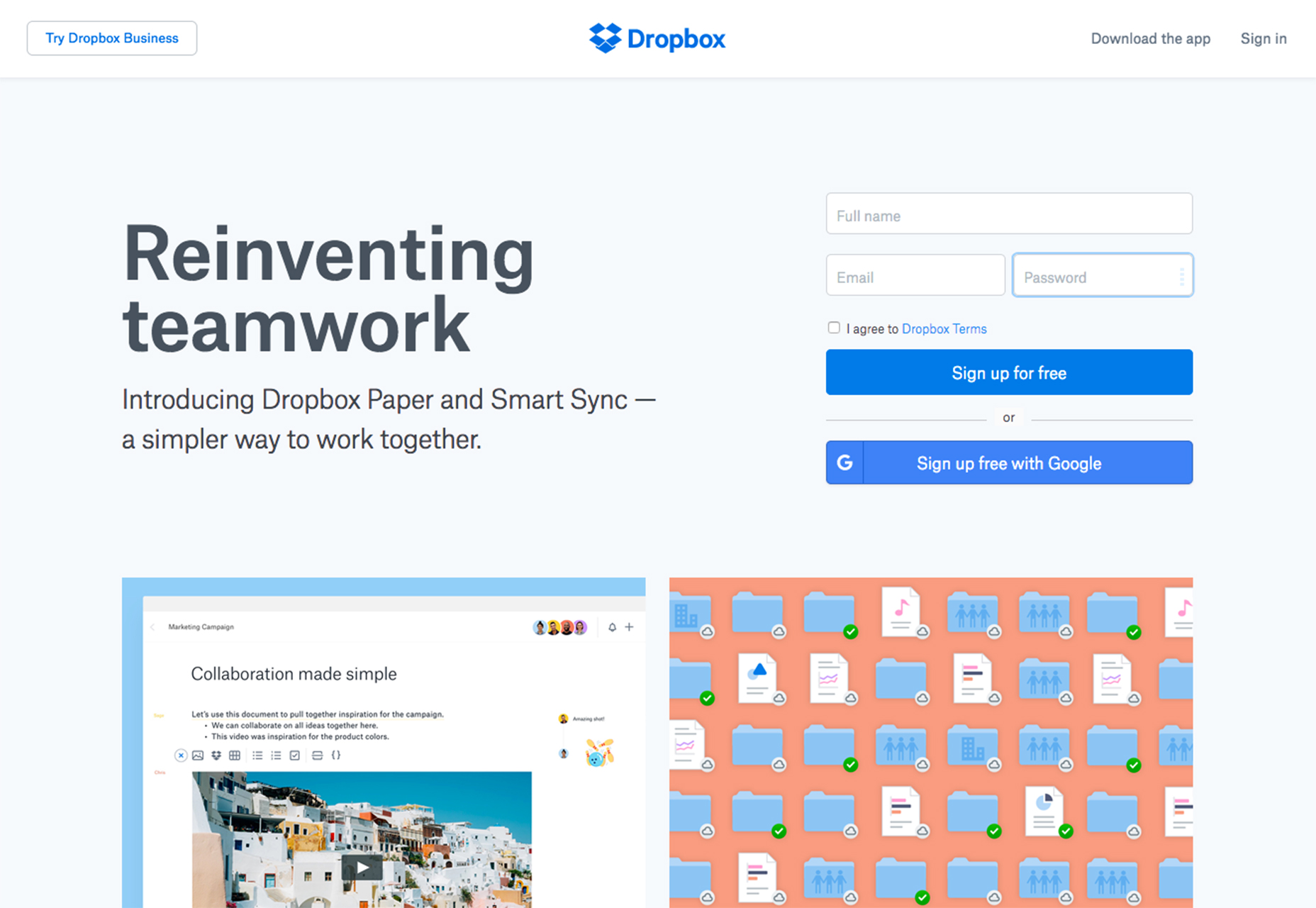
你所提供的游戲并不一定要像Pokemon Go 那樣有趣而好玩,Dropbox 通過完成任務(wù)獲得額外的云盤空間,一樣是非常有效的手段。Dropbox 所設(shè)定的任務(wù)多種多樣,有邀請好友,也有帳號鏈接郵箱,但是無論是哪種,都具有一定的游戲性,達成了一定有獎勵。許多忠誠的Dropbox 用戶都是這么一步一步過來的。
當然,對于不想玩這些游戲的用戶而言,直接付費一樣可以達成效果。你要讓用戶覺得,不論怎么玩,他們都是贏家。

如今的網(wǎng)頁和APP設(shè)計中,有著大量的動效和微交互。許多社交媒體都樂于使用微交互,因為它們簡單,并且能夠帶來優(yōu)秀的體驗。
微交互所帶來的有趣體驗為用戶創(chuàng)造出一個有趣的瞬間。每次保存設(shè)置,發(fā)送消息,登錄帳號,都會伴隨著好玩而微妙的微交互,以Instagram 中點贊的按鈕為例,用戶在嘗試過之后,對于這種交互會有的沉迷的感覺,樂此不疲。
有意義的微交互非常重要。就像上面所說的點贊,它是具有功能性的,它給整個產(chǎn)品的體驗帶來了明顯的提升。

故事的構(gòu)成大多不復(fù)雜,開頭,過程,結(jié)局,這三者是絕大部分的故事的三個基本環(huán)節(jié)。
如果你需要講述故事,這種公式化的結(jié)構(gòu)其實是最容易為用戶所接受的:
開頭:LOGO和標題。讓用戶知道這是什么網(wǎng)站,以及他們?yōu)槭裁磿谶@里。
過程:通過陳述內(nèi)容,展現(xiàn)特殊性。你的網(wǎng)站能給用戶帶來什么不一樣的東西?他們能預(yù)期一些什么東西?
結(jié)局:行為召喚,呼吁用戶購買,或者訂閱,等等。

雖然這可能會和上面的一條有所沖突,但是故事最好還是保持簡單。簡單的故事往往能更快的讓用戶Get到核心信息。
故事要能夠抓住用戶的注意力,給用戶留下好印象,讓他們成為回頭客。
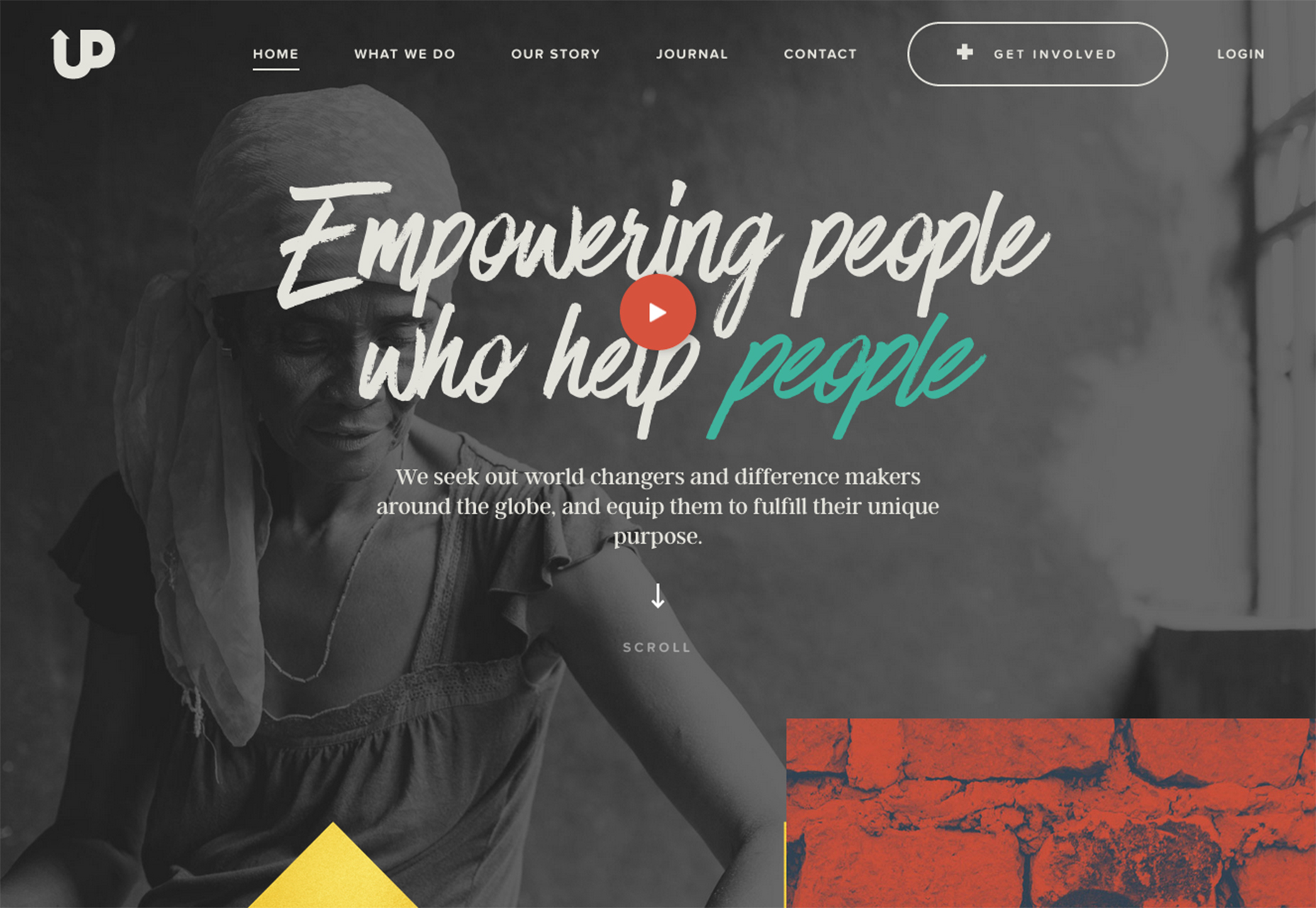
UpStream 在自己的首頁上就做到了這一點——雖然用戶可以通過滾動,到中間部位查看更多的內(nèi)容,但是只需快速的掃視開頭,中間和結(jié)尾三個部分,就能搞清楚這個故事的全貌。通過視覺設(shè)計搭配文字,就能搭建出一個故事的梗概。此外,屏幕上的“參與”按鈕也相當?shù)摹罢T人”。
簡單的故事往往更加有效。
你在設(shè)計故事的時候應(yīng)該明白,你自己的故事往往更加動人。一個真實的故事,帶有你自己的烙印,講述出來才更容易觸動到用戶。
藍藍設(shè)計( ssll180.com )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍藍設(shè)計的小編 http://ssll180.com