2017-3-29 資深UI設計者
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
@喪心病狂十六夜貓 :在過去的幾年中我們時常會聽見別人說“極簡風格(英: Minimalism)”這個詞,但這究竟是什么,我們又該怎么使用呢?這一次,就讓我們一起來看看極簡風格具體的使用方法與參考案例吧。
極簡風格,就是將設計省略到最小限度,只留下真正引人注意的內容,這樣一種表現風格。通過極簡風格,可以將設計的意圖與目的更準確的傳達出來。
極簡風格看起來很簡單,但完成作品也是需要大量的練習和長時間的制作的。
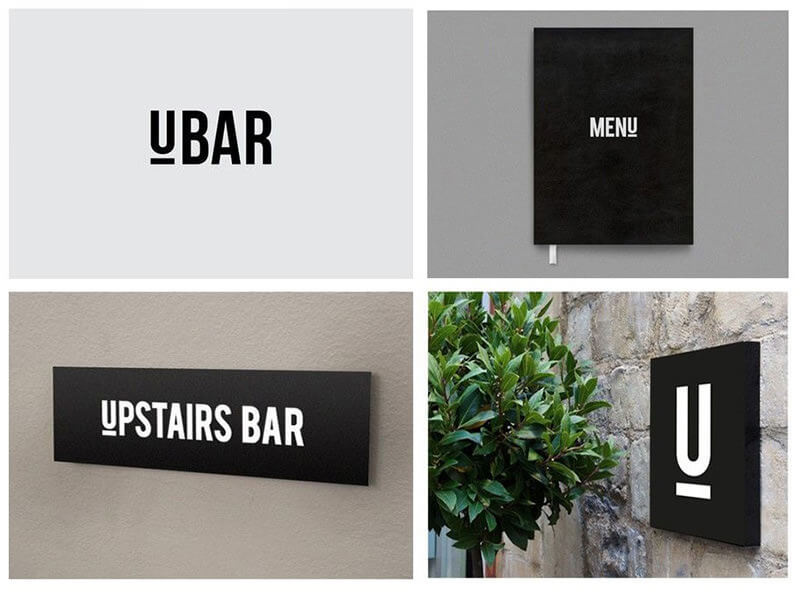
簡約風格的logo或品牌商標,能強烈的表現圖片的主旨,有助于識別品牌的文字的準確描述。上述的logo案例非常簡約,配色也控制在最小限度,能夠在整個品牌廣泛使用。已成為一個具有一致性,令人印象深刻的品牌。
簡約風格的設計看起來并沒有什么設計創意,這種事是不可能的。事實上,當厭倦了復雜的設計時,探索被隱藏的設計要素的關聯性反而成了有趣的地方。在上述案例中,由于簡約風格的設計,「OPERA」、「OPERA
AUSTRALIA」、「OZ OPERA」這樣的單詞通過有趣的組合巧妙地隱藏起來了。
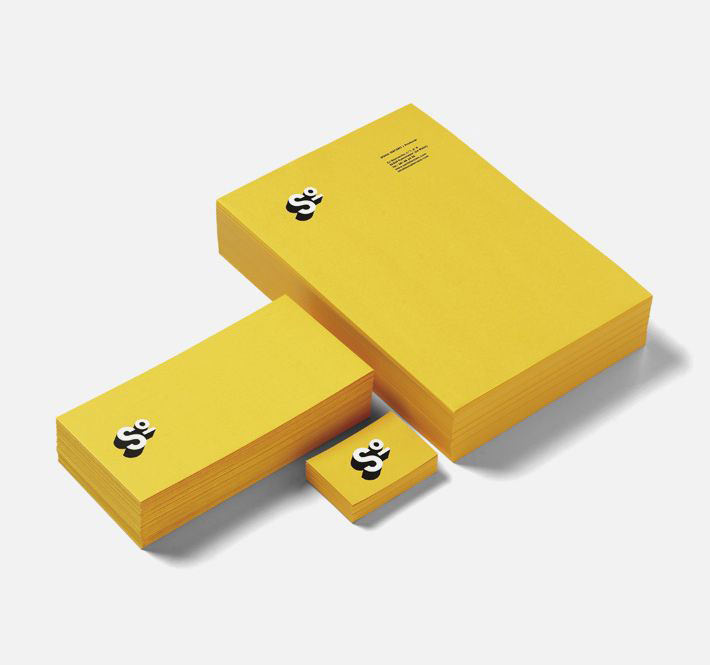
利用簡約風格來表現出至今為止都沒有考慮過的設計空間的鏈接性吧。正如上面的案例,思考就像這些名片排列一樣,如何讓你的設計獲得更好的延展性吧。
簡約風格需要取出所有沒有必要的素材,所以經常考慮這些素材會在哪里用到是必須的。以上述為例,logo在品牌之中組合,完成了非常迷人、非常簡單的設計。
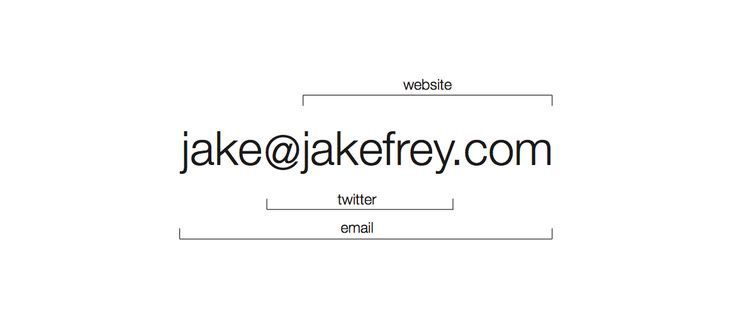
簡約風格省去所有不必要的東西,是為了專注于信息本身。以上述為例,有效的表現出了名片上所有的聯絡信息。在這種情況下,就沒有必要添加多余的設計。
對于設計來說網格是非常方便的工具,特別是在簡約風格中。設計元素少的情況下,使用網格系統也是很方便的。在上述案例中,標題與正文,通過網格進行排列的干凈簡單,同時也完成了有效的布局。
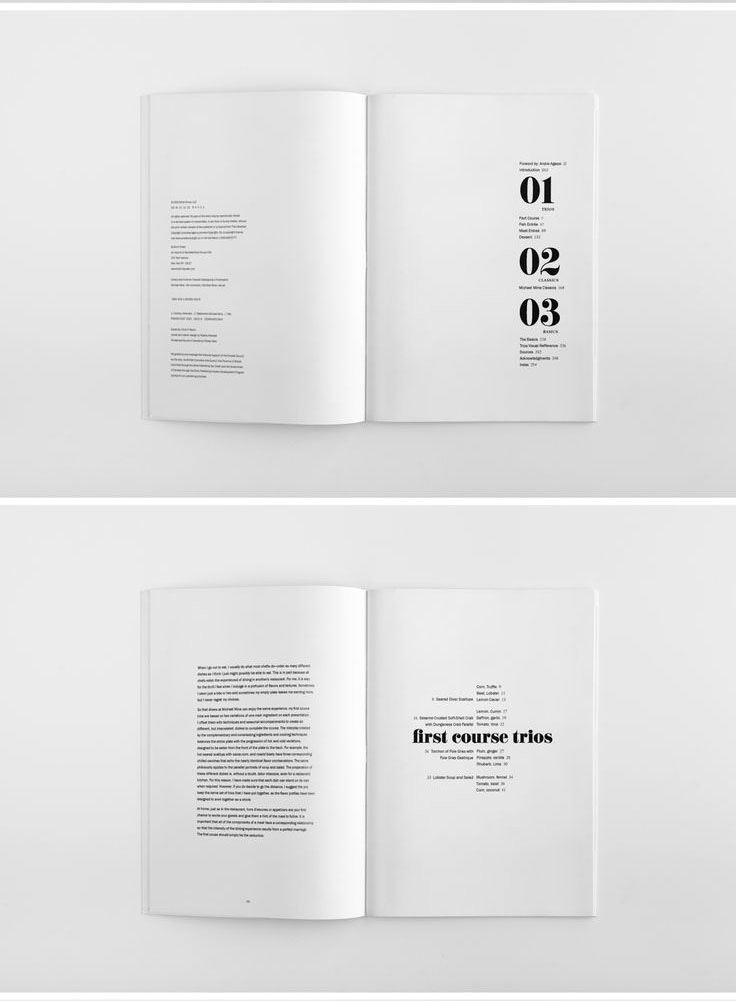
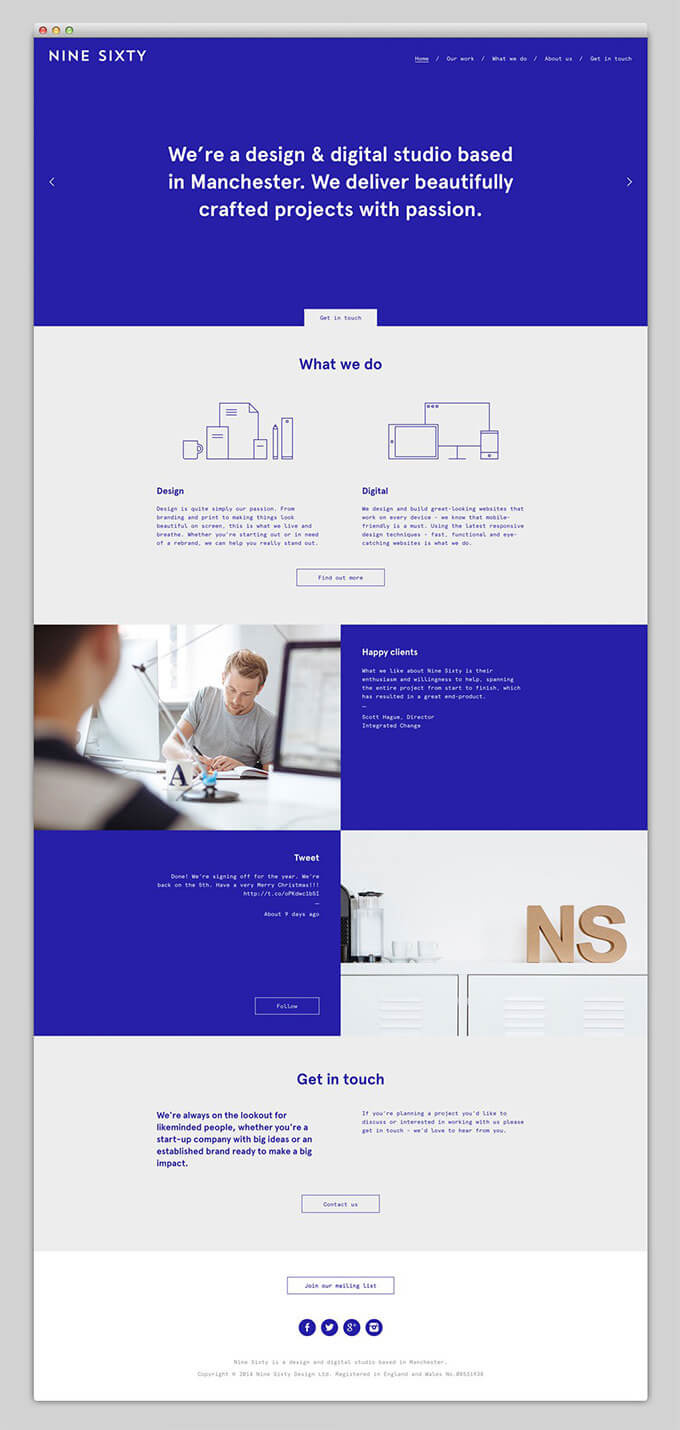
簡約風格在功能性方面也非常有魅力。我們來看一下有著干凈感覺的這個案例,他也實現了內容的便于閱讀。通過添加文字階層,可以快速移動到內容頁面,在功能性上可以說也是非常出色的。
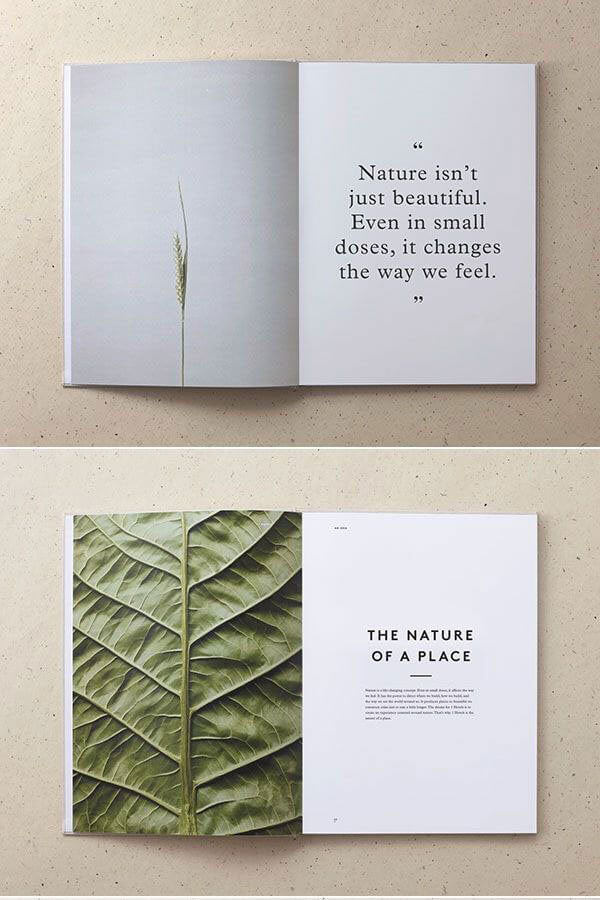
攝影照片與印刷文字的視覺關系,需要有著絕妙的平衡。對良好的設計來說,沒有什么特別的理由限制,只是注意不要讓一個元素壓倒另一個元素。在這組案例中,上面的使用的簡單的照片和能讓人集中注意力的巨大引用文字相組合;而下面的則使用了具有質感的復雜照片和小字體的文本相匹配,各個頁面互相調和,取得了設計的平衡。
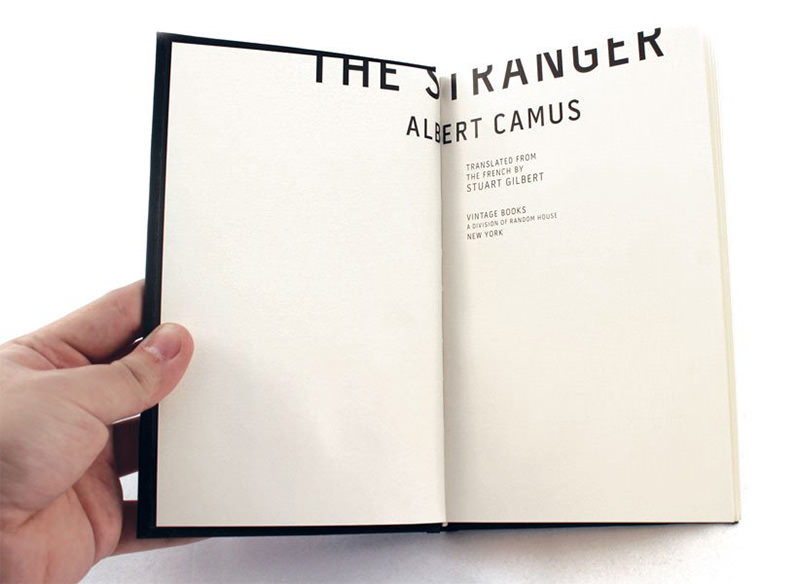
在這之前也介紹過,使用之前從沒有考慮過的簡約風格設計方法進行設計也是可以的。在上述的案例中,將logo的一部分反轉,讓人難以閱讀。但是,由于設計十分簡單,反而讓人感受到了它的魅力。
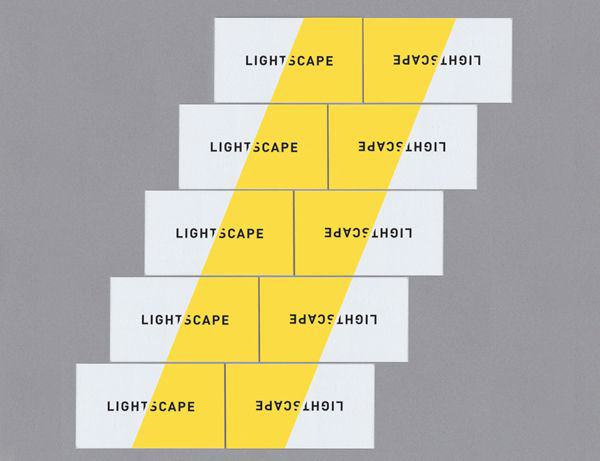
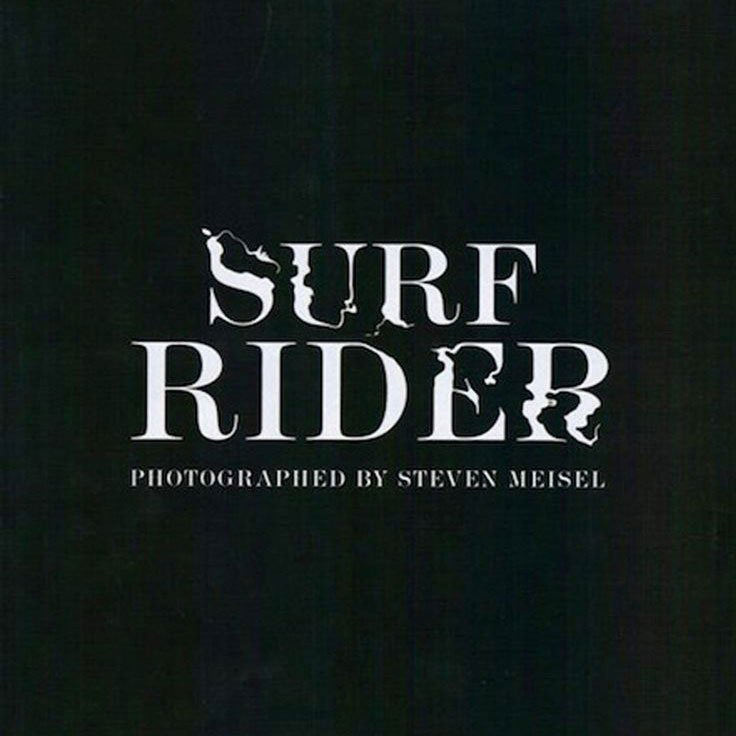
請不要忘了簡約設計中的文字,也是非常重要的武器。如同上面的案例一般,你也可以靈活的使用視覺性的元素。通過在文字上添加波浪形的效果就可以獲得強烈的視覺效果,而無需添加其他圖像。簡單方便的完成設計。
被稱作Negative Space的留白空間,通常只是被認為是一片空白,但你可以利用他完成設計上的平衡。在上述的案例中,通過使用足夠的留白空間,我們完成了優雅簡約的設計。
想一想比純白畫布還要簡約的設計是什么呢?不僅僅是在屏幕上,在印刷時所使用的技術也可以為你所用。如同上述案例中文字使用浮雕效果一樣,為了讓簡約風格更有深度,該使用怎樣的效果呢?
極簡風格雖然很容易被想象成顏色單調的組合,但這技術并不是每一個都適用的。通過為你的設計導入紋理,可以有效的增加簡約風格的深度。在上述案例中,通過簡單的配色和紋理相組合,調整照片和品牌商標的平衡,完成了有效的設計。
在簡約風格中,我們也可以參考像上述案例一樣的元素配置、構圖順序,通過設計表現出輕松有趣的感覺。沿著頁面的一端配置字體,表現出獨特的創意和醒目的效果。
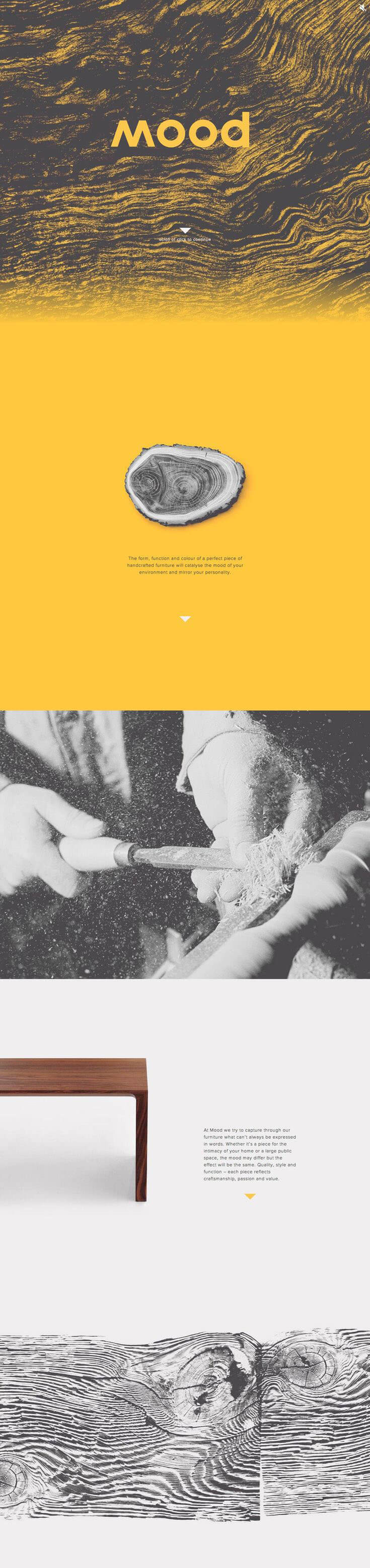
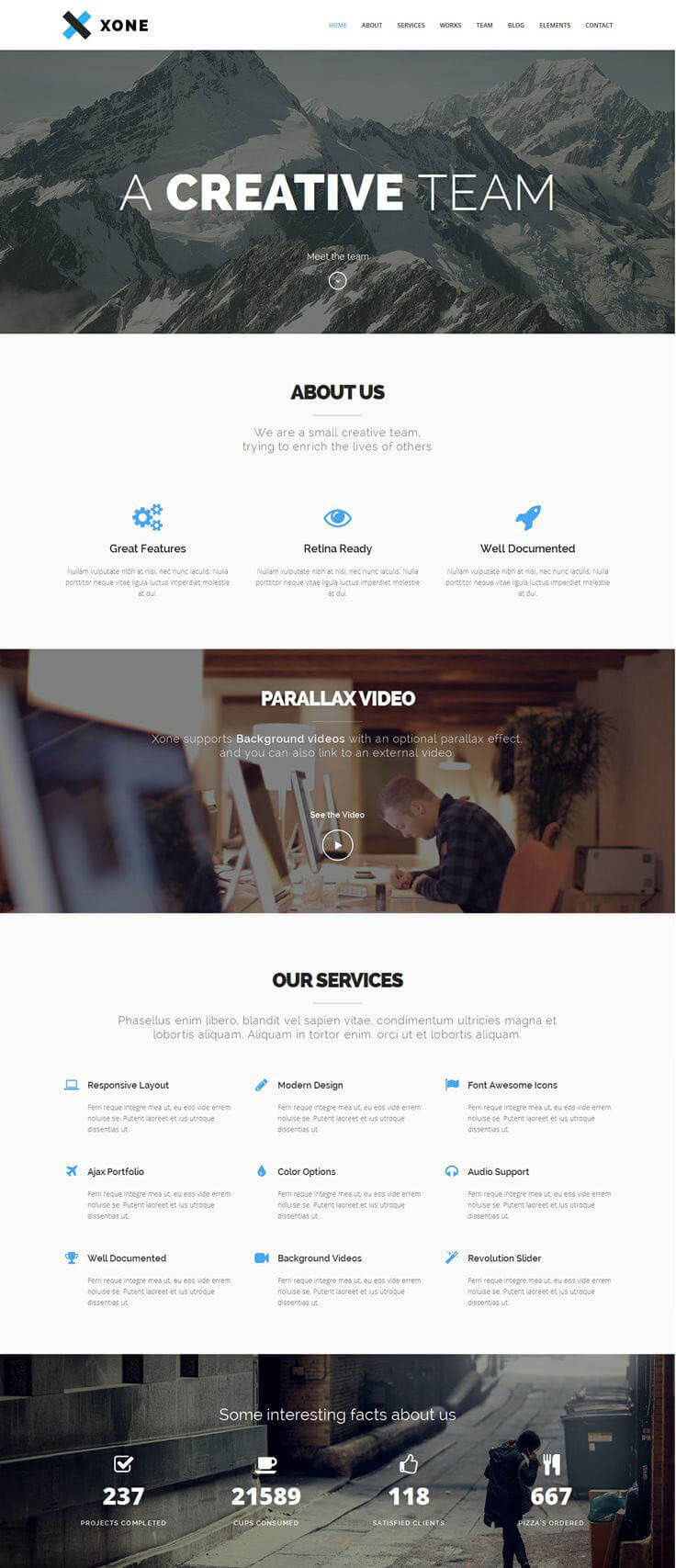
利用的設計元素少,信息全體的溝通將會更加直接。這種技術在網頁上特別有用,像上述案例一樣,我們通過順著頁面滾動閱讀,直接將信息的意圖傳達出來,幫助用戶理解我們所有的想法。
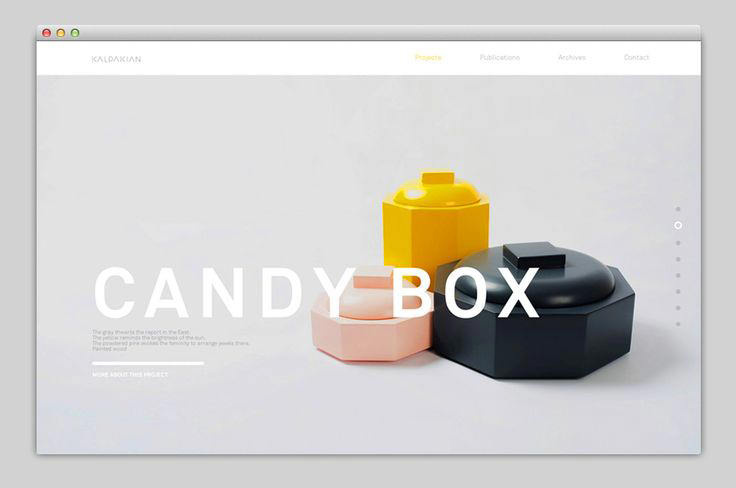
簡約風格能將用戶第一眼看到時的視線集中起來,為了更正確的表達效果,我們可以擴大簡約風格的規模。在上述案例中,首先將引號里的幾行字作為最大的設計要素,接著是照片,最后是文章。有目的的靈活使用擴大縮小這樣簡單的設計,表現出作者希望用戶如何去觀看的效果。
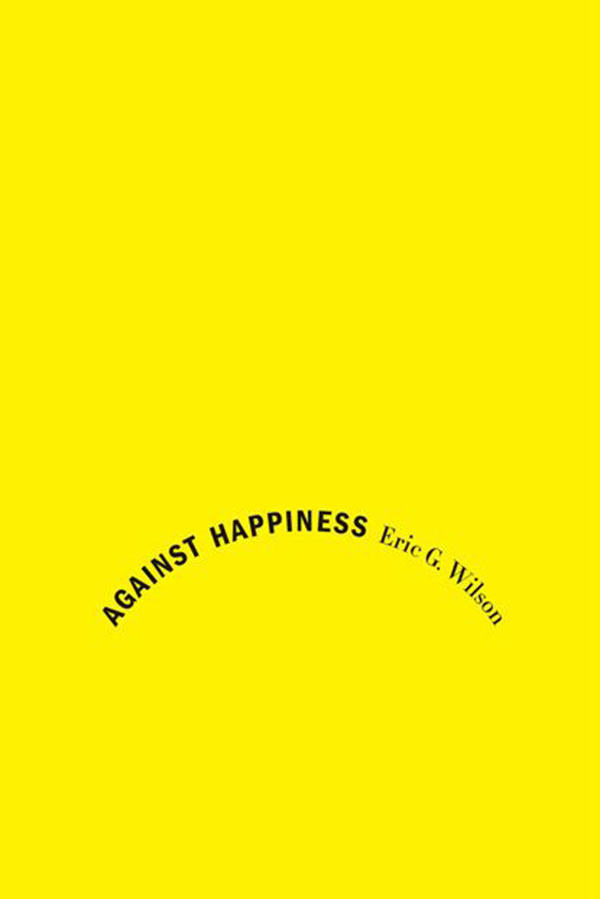
對許多人來說,使用單色的配色便是簡約設計,然而并不是那樣。利用相對較少的配色(1-3種顏色最合適),能很好的起到集中視線的效果。在上述案例中,使用明亮的黃色和黑白的logo相組合,也能表現出印象深刻的簡約設計。
簡約設計,特別是從應用的觀點來看,有助于提高靈活性。就像上面這個例子,由簡單的對稱字體和兩種顏色作為配色構成。在此,多虧了簡單的而獨特的簡約設計,可以不用不破壞品牌形象,就能很容易進行更改。
簡約設計,對設計的象征化來說是最合適的。考慮一下那些相關聯的對象究竟有什么意思吧參考上述案例,文字的配置看起來悲傷的臉,讓設計變得令人印象深刻。
圖標,從APP用到電腦的工具欄,幾乎每天都在使用的便利的小物件,也可以有效的利用在簡約設計上。或增強使用的便利性,或減少頁面上的文字,幫助引導用戶的視覺都是非常不錯的。來看上述案例,頁面全體的圖標統一,作為導航非常的靈活。
簡約設計喜歡較少的元素,對于字體來說也是一樣的。如上述案例,只使用一到三個的字體,表現出簡約的功能性設計是最合適的。由于謹慎的控制使用了少量的字體,也大大地提高了可讀性。
簡約之美也是如此,他能通過微小的變化產生截然不同的結果。參考上述案例,只是在非襯線字體上加了兩條線,再不改變配置的情況下就能表現出漂亮的視覺效果。
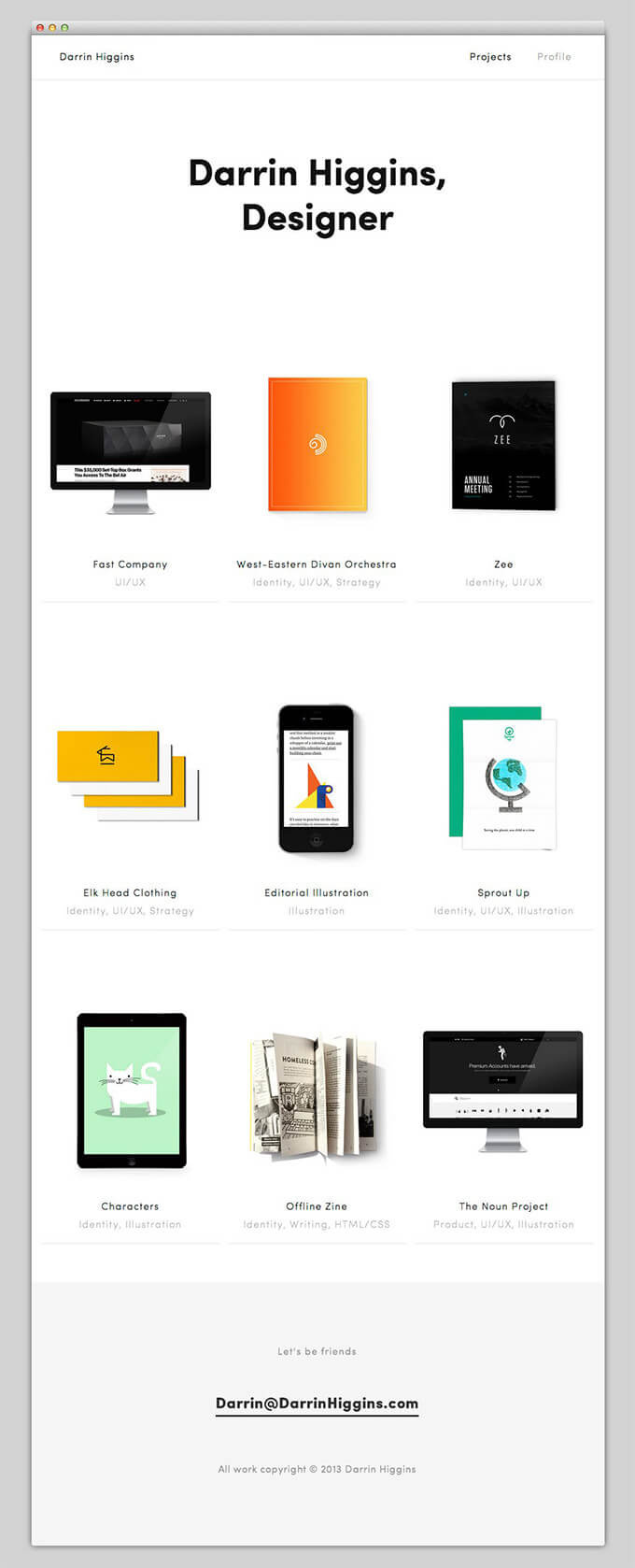
不要忘記,設計是為了內容服務的。極簡主義與通常的商業向內容相比,馬上就能確認內容的簡單排列布局能更靈活的運用。在上述案例中,通過使用這種技術,將視線集中在了內容上。
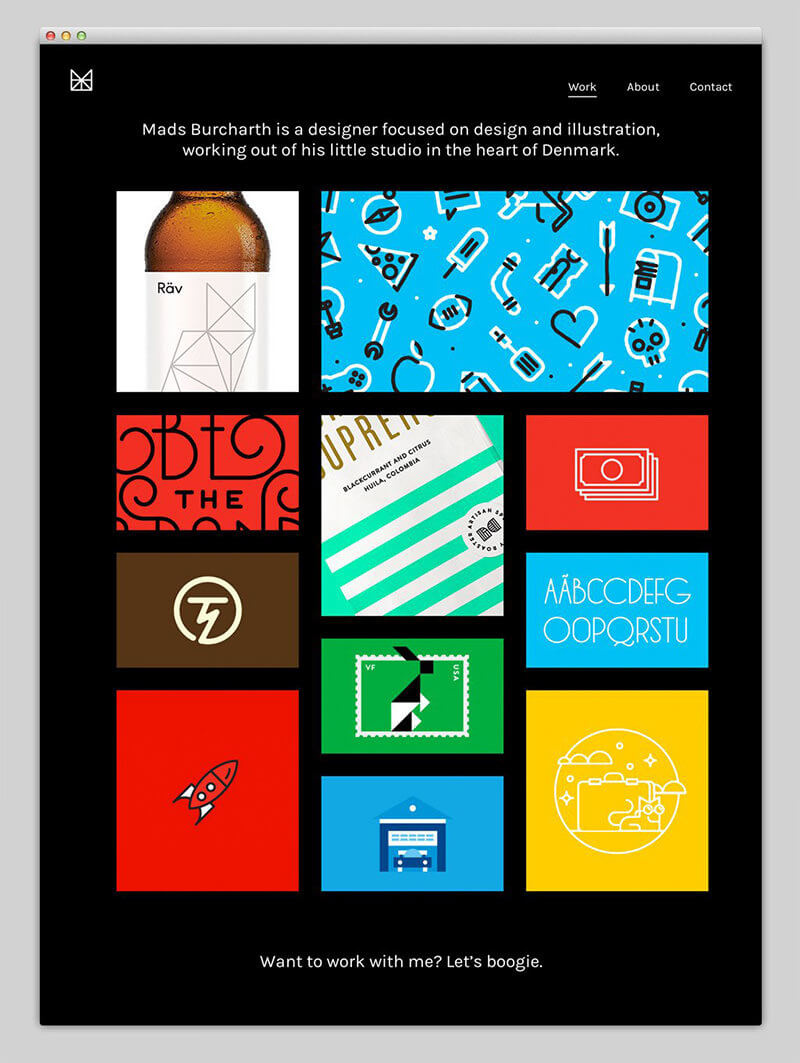
對比強烈的設計,能幫助你創建一個像內容等便于理解的設計。參考上述案例,黑色的背景與鮮艷的內容相對照,簡單的就能完成具有魅力的設計。
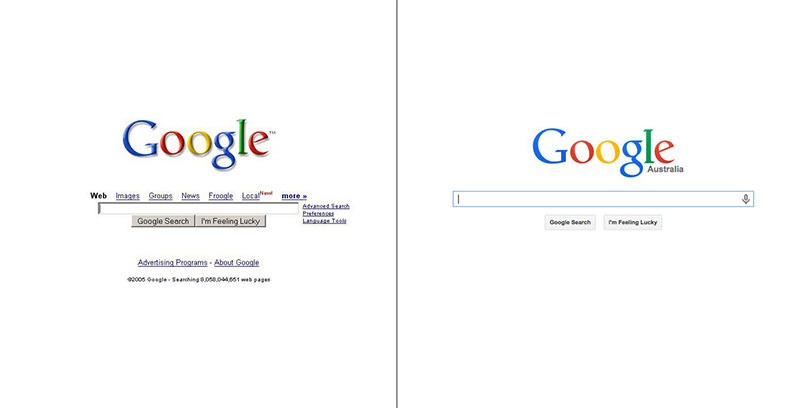
極簡主義是設計不可或缺的一部分,他有著跨越時間仍能被人喜愛的可能。包含在設計中的要素越少,就越不會拘泥于特定的樣式和趨勢。我們可以參考谷歌的主頁這一顯而易見的案例。上面是十年前和今日的谷歌主頁。雖然有一些小的變化,但專注的空間和內容依舊沒有變,這正是跨越時代的設計。
總的來說,極簡主義與其說是將美的東西再現出來,倒不如說它是一種設計的思路。
注意限制文字和字體的數量,做出更流暢更具統一感的設計吧。利用階層,在網格上配置,讓文字的易讀性達到最大吧。
對于顏色,靈活的運用單色的配色,但不要被規則所束縛。通過追加一部分顏色,強調設計的特定的點,也能很好的集中人們的視線。
一般來說,不論是調色板中使用的顏色,還是配置中的圖像,好好想想還有那些是可以被刪除的。要不斷的去濃縮,時刻考慮將更簡單的東西與之替換。簡單的說就是留下必要的,其他的一切元素都盡可能的減少。
藍藍設計( ssll180.com )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
目錄
01. 保持一致

02. 探索隱藏信息

03. 讓空間的連接變得有趣

04. 更加聰明

05. 更加有效

06. 使用網格

07. 考慮實用性和功能性

08. 保持平衡

09. 打破規則

10. 文字游戲

11. 留白空間是萬能空間

12. 參考別的選擇

13. 添加質感

14. 嘗試發散思維

15. 嘗試更容易理解

16. 擴大規模

17. 不只有黑白

18. 考慮靈活性

19. 轉化為象征符號

20. 嘗試使用的圖標

21. 嘗試使用的字體

22. 小小改變,大大不同

23. 集中注意

24. 嘗試使用對比

25. 不變的設計

最后